ادغام WebCodecs
WebGPU یک API را برای ایجاد اشیاء "بافت خارجی" مات از HTMLVideoElement از طریق importExternalTexture() در اختیار قرار میدهد. میتوانید از این اشیاء برای نمونهبرداری کارآمد از فریمهای ویدیو، به طور بالقوه به روش 0-copy مستقیماً از دادههای مدل رنگ YUV منبع، استفاده کنید.
با این حال، مشخصات اولیه WebGPU اجازه ایجاد اشیاء GPUExternalTexture را از اشیاء WebCodecs VideoFrame نمیداد. این قابلیت برای برنامههای پردازش ویدیوی پیشرفته که از WebCodecs استفاده میکنند و میخواهند WebGPU را در خط لوله پردازش ویدیو ادغام کنند، مهم است. ادغام WebCodecs پشتیبانی از استفاده از VideoFrame به عنوان منبع GPUExternalTexture و فراخوانی copyExternalImageToTexture() را اضافه میکند. به مثال زیر و ورودی chromestatus مراجعه کنید.
// Access the GPU device.
const adapter = await navigator.gpu.requestAdapter();
const device = await adapter.requestDevice();
// Create VideoFrame from HTMLVideoElement.
const video = document.querySelector("video");
const videoFrame = new VideoFrame(video);
// Create texture from VideoFrame.
const texture = device.importExternalTexture({ source: videoFrame });
// TODO: Use texture in bind group creation.
برای آشنایی با آن، نمونه آزمایشی «آپلود ویدیو با WebCodecs» را بررسی کنید.
دستگاه گمشده توسط تابع requestDevice() از نوع GPUAdapter بازگردانده میشود.
اگر متد requestDevice() در GPUAdapter به دلیل اینکه قبلاً برای ایجاد یک GPUDevice استفاده شده است، با شکست مواجه شود، اکنون با یک GPUDevice که بلافاصله به عنوان lost علامت گذاری شده است، به جای بازگرداندن promise که با null رد میشود، اجرا میشود. به مشکل Chrome:1234617 مراجعه کنید.
const adapter = await navigator.gpu.requestAdapter();
const device1 = await adapter.requestDevice();
// New! The promise is not rejected anymore with null.
const device2 = await adapter.requestDevice();
// And the device is immediately marked as lost.
const info = await device2.lost;
اگر تابع ()importExternalTexture فراخوانی شود، پخش ویدیو روان خواهد بود.
وقتی importExternalTexture() با یک HTMLVideoElement فراخوانی میشود، پخش ویدیوی مرتبط دیگر وقتی که ویدیو در پنجره نمایش قابل مشاهده نیست، متوقف نمیشود. به مشکل chrome:1425252 مراجعه کنید.
انطباق با مشخصات
آرگومان message در سازندهی GPUPipelineError() اختیاری است. به تغییر chrome:4613967 مراجعه کنید.
اگر code منبع WGSL شامل contains \0 باشد، هنگام فراخوانی تابع createShaderModule() خطایی رخ میدهد. به شماره dawn:1345 مراجعه کنید.
حداکثر سطح جزئیات پیشفرض ( lodMaxClamp ) که هنگام نمونهبرداری از یک بافت با createSampler() استفاده میشود، ۳۲ است. به تغییر chromium:4608063 مراجعه کنید.
بهبود تجربه توسعهدهنده
پیامی در کنسول جاوا اسکریپت DevTools نمایش داده میشود تا به توسعهدهندگان یادآوری کند که چه زمانی از WebGPU در پلتفرمی پشتیبانینشده استفاده میکنند. به تغییر کرومیوم:4589369 مراجعه کنید.
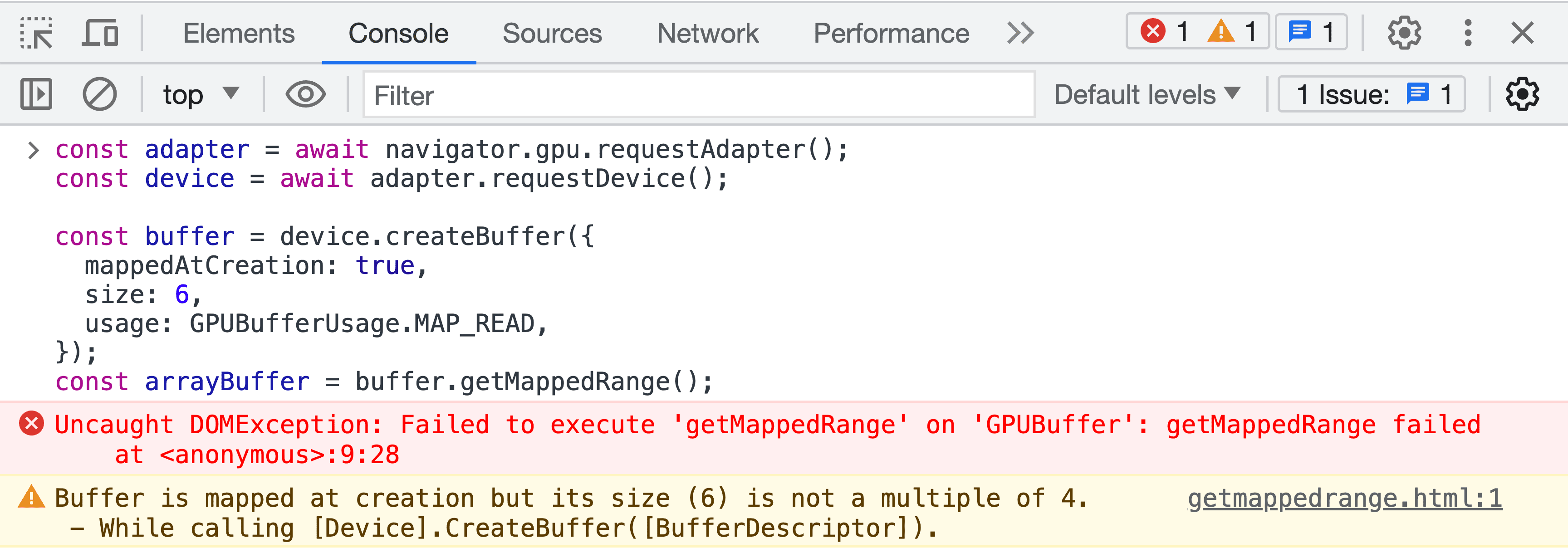
پیامهای خطای اعتبارسنجی بافر، بلافاصله در کنسول جاوا اسکریپت DevTools نمایش داده میشوند، زمانی که getMappedRange() بدون مجبور کردن توسعهدهندگان به ارسال دستورات به صف، با شکست مواجه میشود. به تغییر chrome:4597950 مراجعه کنید.

بهروزرسانیهای سپیدهدم
گزینه اشکالزدایی disallow_unsafe_apis به allow_unsafe_apis تغییر نام داده و پیشفرض آن غیرفعال است. این گزینه خطاهای اعتبارسنجی را در نقاط ورودی API یا ترکیب پارامترهایی که هنوز امن در نظر گرفته نشدهاند، سرکوب میکند. این گزینه میتواند برای اشکالزدایی مفید باشد. به شماره dawn:1685 مراجعه کنید.
ویژگی source منسوخشدهی wgpu::ShaderModuleWGSLDescriptor به نفع code حذف شده است. به تغییر dawn:130321 مراجعه کنید.
متد wgpu::RenderBundle::SetLabel() که وجود نداشت، پیادهسازی شده است. به تغییر dawn:134502 مراجعه کنید.
برنامهها میتوانند هنگام دریافت آداپتور با گزینه wgpu::RequestAdapterOptionsBackendType یک backend خاص را درخواست کنند. به مثال زیر و صدور dawn:1875 مراجعه کنید.
wgpu::RequestAdapterOptionsBackendType backendTypeOptions = {};
backendTypeOptions.backendType = wgpu::BackendType::D3D12;
wgpu::RequestAdapterOptions options = {};
options.nextInChain = &backendTypeOptions;
// Request D3D12 adapter.
myInstance.RequestAdapter(&options, myCallback, myUserData);
یک متد جدید SwapChain::GetCurrentTexture() با کاربردهای اضافی برای بافتهای swapchain اضافه شده است تا بتوان از wgpu::Texture برگشتی در کپیها استفاده کرد. به مثال زیر و issue dawn:1551 مراجعه کنید.
wgpu::SwapChain swapchain = myDevice.CreateSwapChain(mySurface, &myDesc);
swapchain.GetCurrentTexture();
swapchain.Present();
این فقط برخی از نکات برجسته کلیدی را پوشش میدهد. لیست جامع کامیتها را بررسی کنید.
ویژگیهای جدید WebGPU
فهرستی از تمام مواردی که در مجموعه «ویژگیهای جدید WebGPU» پوشش داده شده است.
کروم ۱۴۳
کروم ۱۴۲
کروم ۱۴۱
- رنگ IR تکمیل شد
- تحلیل محدوده اعداد صحیح در کامپایلر WGSL
- بهروزرسانی SPIR-V 1.4 برای رابط کاربری Vulkan
- بهروزرسانیهای سپیدهدم
کروم ۱۴۰
- درخواستهای دستگاه، آداپتور را مصرف میکنند
- اختصار برای استفاده از بافت در جایی که از نمای بافت استفاده میشود
- WGSL textureSampleLevel از بافتهای تکبعدی پشتیبانی میکند.
- استفاده از بافت ذخیرهسازی فقط خواندنی bgra8unorm را منسوخ کنید
- ویژگی isFallbackAdapter مربوط به GPUAdapter را حذف کنید
- بهروزرسانیهای سپیدهدم
کروم ۱۳۹
- پشتیبانی از بافت سهبعدی برای فرمتهای فشرده BC و ASTC
- ویژگی جدید «ویژگیهای اصلی و محدودیتها»
- نسخه آزمایشی Origin برای حالت سازگاری با WebGPU
- بهروزرسانیهای سپیدهدم
کروم ۱۳۸
- مختصر نویسی برای استفاده از بافر به عنوان منبع اتصال
- تغییرات اندازه مورد نیاز برای بافرهای نگاشت شده در زمان ایجاد
- گزارش معماری برای پردازندههای گرافیکی اخیر
- منسوخ کردن ویژگی isFallbackAdapter در GPUAdapter
- بهروزرسانیهای سپیدهدم
کروم ۱۳۷
- استفاده از نمای بافت برای اتصال خارجی بافت
- بافرها بدون مشخص کردن آفستها و اندازه، کپی میکنند
- بارگذاری یکنواخت گروه کاری WGSL با استفاده از اشارهگر به اتمی
- ویژگی powerPreference آداپتور GPU
- ویژگی سازگاری GPURequestAdapterOptions را حذف کنید.
- بهروزرسانیهای سپیدهدم
کروم ۱۳۶
- GPUAdapterInfo ویژگی آداپتور برگشتی است
- بهبود زمان کامپایل شیدر در D3D12
- تصاویر بوم را ذخیره و کپی کنید
- محدودیتهای حالت سازگاری را بردارید
- بهروزرسانیهای سپیدهدم
کروم ۱۳۵
- اجازه ایجاد طرح خط لوله با طرح گروه اتصال تهی
- اجازه دهید نماها از مرزهای اهداف رندر فراتر روند
- دسترسی آسانتر به حالت سازگاری آزمایشی در اندروید
- حذف محدودیت maxInterStageShaderComponents
- بهروزرسانیهای سپیدهدم
کروم ۱۳۴
- بهبود حجم کار یادگیری ماشین با زیرگروهها
- حذف پشتیبانی از انواع بافتهای قابل فیلتر شدن با شناور به عنوان بافتهای قابل ترکیب
- بهروزرسانیهای سپیدهدم
کروم ۱۳۳
- فرمتهای رأس اضافی unorm8x4-bgra و 1-component
- اجازه دهید محدودیتهای ناشناخته با مقدار نامشخص درخواست شوند
- تغییرات قوانین ترازبندی WGSL
- افزایش عملکرد WGSL با حذف
- استفاده از VideoFrame displaySize برای بافتهای خارجی
- مدیریت تصاویر با جهتهای غیر پیشفرض با استفاده از copyExternalImageToTexture
- بهبود تجربه توسعهدهنده
- فعال کردن حالت سازگاری با featureLevel
- پاکسازی ویژگیهای زیرگروه آزمایشی
- محدودیت maxInterStageShaderComponents را منسوخ کنید
- بهروزرسانیهای سپیدهدم
کروم ۱۳۲
- استفاده از نمای بافت
- ترکیب بافتهای شناور ۳۲ بیتی
- ویژگی اطلاعات آداپتور GPUDevice
- پیکربندی زمینه بوم با قالب نامعتبر، خطای جاوا اسکریپت ایجاد میکند
- فیلتر کردن محدودیتهای نمونهبرداری روی بافتها
- آزمایش زیرگروههای توسعهیافته
- بهبود تجربه توسعهدهنده
- پشتیبانی آزمایشی از فرمتهای بافت نرمالشدهی ۱۶ بیتی
- بهروزرسانیهای سپیدهدم
کروم ۱۳۱
- فواصل برش در WGSL
- تابع ()GPUCanvasContext getConfiguration
- اشکال هندسی اولیه نقطه و خط نباید دارای بایاس عمق باشند.
- توابع داخلی اسکن فراگیر برای زیرگروهها
- پشتیبانی آزمایشی از چند ترسیم غیرمستقیم
- گزینه کامپایل ماژول شیدر با محاسبات دقیق
- حذف تابع requestAdapterInfo() در کارت گرافیک GPUAdapter
- بهروزرسانیهای سپیدهدم
کروم ۱۳۰
- ترکیب دو منبعی
- بهبود زمان کامپایل شیدر در Metal
- منسوخ شدن تابع GPUAdapter requestAdapterInfo()
- بهروزرسانیهای سپیدهدم
کروم ۱۲۹
کروم ۱۲۸
- آزمایش با زیرگروهها
- منسوخ کردن تنظیم بایاس عمق برای خطوط و نقاط
- اگر preventDefault خطای ضبط نشده را پنهان کنید، هشدار DevTools
- ابتدا نمونهبرداری درونیابی WGSL و یا
- بهروزرسانیهای سپیدهدم
کروم ۱۲۷
- پشتیبانی آزمایشی از OpenGL ES در اندروید
- ویژگی اطلاعات GPUAdapter
- بهبودهای تعامل وباسمبلی
- بهبود خطاهای انکودر فرمان
- بهروزرسانیهای سپیدهدم
کروم ۱۲۶
- افزایش محدودیت maxTextureArrayLayers
- بهینهسازی آپلود بافر برای بکاند ولکان
- بهبود زمان کامپایل سایهزن
- بافرهای دستور ارسالی باید منحصر به فرد باشند
- بهروزرسانیهای سپیدهدم
کروم ۱۲۵
کروم ۱۲۴
- بافتهای ذخیرهسازی فقط خواندنی و خواندنی-نوشتنی
- پشتیبانی از کارگران خدماتی و کارگران اشتراکی
- ویژگیهای اطلاعات آداپتور جدید
- رفع اشکالات
- بهروزرسانیهای سپیدهدم
کروم ۱۲۳
- پشتیبانی از توابع داخلی DP4a در WGSL
- پارامترهای اشارهگر بدون محدودیت در WGSL
- شکر نحوی برای ارجاعزدایی از ترکیبات در WGSL
- حالت فقط خواندنی جداگانه برای استنسیل و جنبههای عمق
- بهروزرسانیهای سپیدهدم
کروم ۱۲۲
- گسترش دسترسی با حالت سازگاری (ویژگی در حال توسعه)
- افزایش محدودیت maxVertexAttributes
- بهروزرسانیهای سپیدهدم
کروم ۱۲۱
- پشتیبانی از WebGPU در اندروید
- برای کامپایل سایهزن در ویندوز، به جای FXC از DXC استفاده کنید
- کوئریهای برچسب زمانی در پاسهای محاسبه و رندر
- نقاط ورودی پیشفرض به ماژولهای سایهزن
- پشتیبانی از display-p3 به عنوان فضای رنگی GPUExternalTexture
- اطلاعات مربوط به تودههای حافظه
- بهروزرسانیهای سپیدهدم
کروم ۱۲۰
- پشتیبانی از مقادیر ممیز شناور ۱۶ بیتی در WGSL
- محدودیتها را کنار بزنید
- تغییرات در حالت عمق شابلون
- بهروزرسانیهای اطلاعات آداپتور
- کوئستیزاسیون کوئستسنجی کوئستسنجی کوئستسنجی با مهر زمانی
- ویژگیهای نظافت بهاری
کروم ۱۱۹
- بافتهای شناور ۳۲ بیتی قابل فیلتر
- قالب رأس unorm10-10-10-2
- فرمت بافت rgb10a2uint
- بهروزرسانیهای سپیدهدم
کروم ۱۱۸
- پشتیبانی از HTMLImageElement و ImageData در
copyExternalImageToTexture() - پشتیبانی آزمایشی از بافت ذخیرهسازی خواندنی-نوشتنی و فقط خواندنی
- بهروزرسانیهای سپیدهدم
کروم ۱۱۷
- بافر رأس را غیرفعال کنید
- گروه اتصال را غیرفعال کنید
- خطاهای ناشی از ایجاد خط لوله ناهمگام را هنگام از دست رفتن دستگاه، بیصدا کنید
- بهروزرسانیهای ایجاد ماژول سایهزن SPIR-V
- بهبود تجربه توسعهدهنده
- ذخیره سازی خطوط لوله با طرح بندی خودکار تولید شده
- بهروزرسانیهای سپیدهدم
کروم ۱۱۶
- ادغام WebCodecs
- دستگاه گمشده توسط
requestDevice() از نوع GPUAdapter بازگردانده میشود. - اگر
importExternalTexture()فراخوانی شود، پخش ویدیو روان خواهد بود. - انطباق با مشخصات
- بهبود تجربه توسعهدهنده
- بهروزرسانیهای سپیدهدم
کروم ۱۱۵
- افزونههای زبان WGSL پشتیبانیشده
- پشتیبانی آزمایشی از Direct3D 11
- به طور پیش فرض از پردازنده گرافیکی مجزا با برق AC استفاده کنید
- بهبود تجربه توسعهدهنده
- بهروزرسانیهای سپیدهدم
کروم ۱۱۴
- بهینهسازی جاوا اسکریپت
- تابع ()getCurrentTexture روی بوم پیکربندی نشده، خطای InvalidStateError را نمایش میدهد.
- بهروزرسانیهای WGSL
- بهروزرسانیهای سپیدهدم


