WebCodecs 통합
WebGPU는 HTMLVideoElement부터 importExternalTexture()까지 불투명한 '외부 텍스처' 객체를 만드는 API를 노출합니다. 이러한 객체를 사용하여 소스 YUV 색상 모델 데이터에서 직접 0-copy 방식으로 동영상 프레임을 효율적으로 샘플링할 수 있습니다.
하지만 초기 WebGPU 사양에서는 WebCodecs VideoFrame 객체에서 GPUExternalTexture 객체를 만들 수 없었습니다. 이 기능은 이미 WebCodecs를 사용하고 동영상 처리 파이프라인에 WebGPU를 통합하려는 고급 동영상 처리 앱에 중요합니다. WebCodecs 통합은 GPUExternalTexture 및 copyExternalImageToTexture() 호출의 소스로 VideoFrame를 사용하는 지원을 추가합니다. 다음 예시와 chromestatus 항목을 참고하세요.
// Access the GPU device.
const adapter = await navigator.gpu.requestAdapter();
const device = await adapter.requestDevice();
// Create VideoFrame from HTMLVideoElement.
const video = document.querySelector("video");
const videoFrame = new VideoFrame(video);
// Create texture from VideoFrame.
const texture = device.importExternalTexture({ source: videoFrame });
// TODO: Use texture in bind group creation.
WebCodecs를 사용한 동영상 업로드 실험용 샘플을 확인하여 사용해 보세요.
GPUAdapter requestDevice()에서 반환된 기기 손실
GPUDevice를 만드는 데 이미 사용되어 GPUAdapter의 requestDevice() 메서드가 실패하는 경우 이제 null로 거부되는 프로미스를 반환하는 대신 손실된 것으로 즉시 표시된 GPUDevice로 처리됩니다. 문제 chromium:1234617을 참고하세요.
const adapter = await navigator.gpu.requestAdapter();
const device1 = await adapter.requestDevice();
// New! The promise is not rejected anymore with null.
const device2 = await adapter.requestDevice();
// And the device is immediately marked as lost.
const info = await device2.lost;
importExternalTexture()가 호출되는 경우 동영상 재생을 원활하게 유지
importExternalTexture()이 HTMLVideoElement와 함께 호출되면 동영상이 표시 영역에 표시되지 않을 때 연결된 동영상 재생이 더 이상 제한되지 않습니다. 문제 chromium:1425252를 참고하세요.
사양 준수
GPUPipelineError() 생성자의 message 인수는 선택사항입니다. change chromium:4613967을 참고하세요.
WGSL 소스 code에 \0이 포함된 경우 createShaderModule()을 호출하면 오류가 발생합니다. 문제 dawn:1345를 참고하세요.
createSampler()로 텍스처를 샘플링할 때 사용되는 기본 최대 세부 수준 (lodMaxClamp)은 32입니다. 변경사항 chromium:4608063을 참고하세요.
개발자 환경 개선
지원되지 않는 플랫폼에서 WebGPU를 사용하는 경우 개발자에게 알림을 보내는 메시지가 DevTools JavaScript 콘솔에 표시됩니다. change chromium:4589369를 참고하세요.
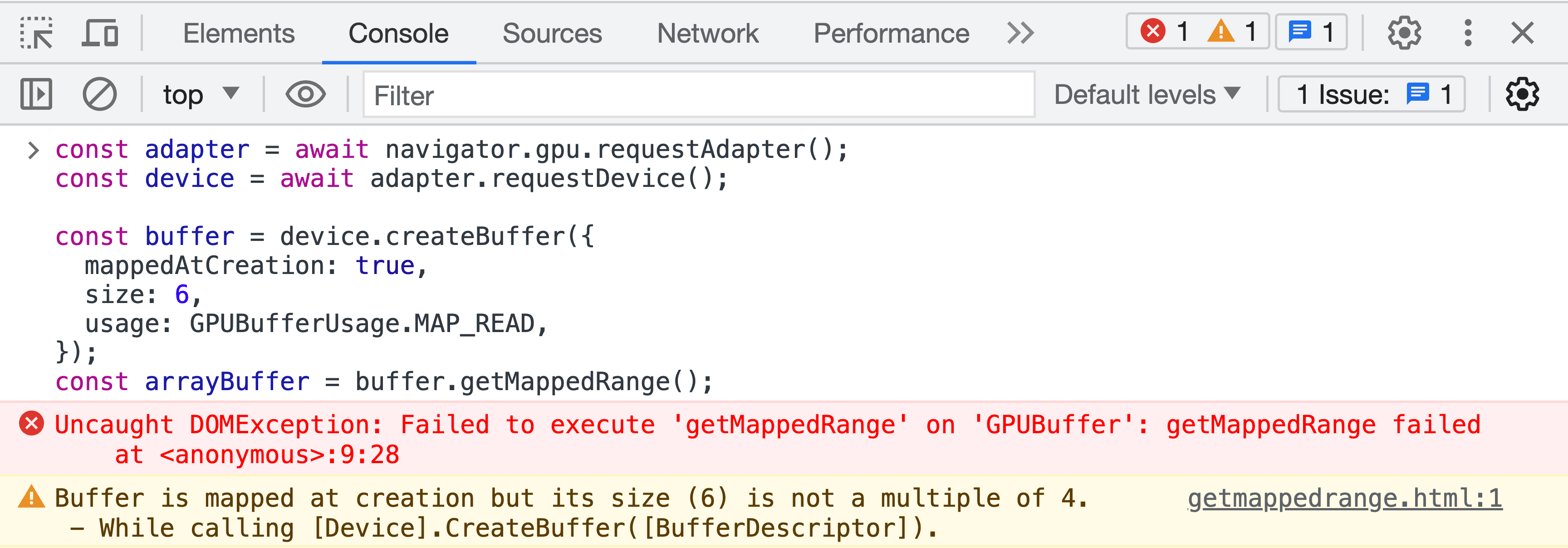
개발자가 대기열에 명령어를 전송하지 않아도 getMappedRange()가 실패하면 버퍼 유효성 검사 오류 메시지가 DevTools JavaScript 콘솔에 즉시 표시됩니다. change chromium:4597950을 참고하세요.

Dawn 업데이트
disallow_unsafe_apis 디버그 전환 버튼의 이름이 allow_unsafe_apis로 변경되었으며 기본값이 사용 중지로 설정되었습니다. 이 전환 버튼은 아직 안전하지 않은 API 진입점 또는 매개변수 조합에 대한 유효성 검사 오류를 표시하지 않습니다. 디버깅에 유용할 수 있습니다.
문제 dawn:1685를 참고하세요.
wgpu::ShaderModuleWGSLDescriptor 지원 중단된 source 속성이 삭제되고 code로 대체되었습니다. 변경사항 dawn:130321을 참고하세요.
누락된 wgpu::RenderBundle::SetLabel() 메서드가 구현되었습니다. 변경 dawn:134502를 참고하세요.
애플리케이션은 wgpu::RequestAdapterOptionsBackendType 옵션으로 어댑터를 가져올 때 특정 백엔드를 요청할 수 있습니다. 아래 예시를 참고하여 issue dawn:1875를 실행하세요.
wgpu::RequestAdapterOptionsBackendType backendTypeOptions = {};
backendTypeOptions.backendType = wgpu::BackendType::D3D12;
wgpu::RequestAdapterOptions options = {};
options.nextInChain = &backendTypeOptions;
// Request D3D12 adapter.
myInstance.RequestAdapter(&options, myCallback, myUserData);
반환된 wgpu::Texture를 사본에서 사용할 수 있도록 스왑체인 텍스처의 추가 용도로 새로운 SwapChain::GetCurrentTexture() 메서드가 추가되었습니다. 아래 예시를 참고하여 issue dawn:1551을 실행하세요.
wgpu::SwapChain swapchain = myDevice.CreateSwapChain(mySurface, &myDesc);
swapchain.GetCurrentTexture();
swapchain.Present();
여기에서는 주요 사항 중 일부만 다룹니다. 전체 커밋 목록을 확인하세요.
WebGPU의 새로운 기능
WebGPU의 새로운 기능 시리즈에서 다룬 모든 내용의 목록입니다.
Chrome 143
Chrome 142
Chrome 141
Chrome 140
- 기기 요청이 어댑터를 사용함
- 텍스처 뷰가 사용되는 경우 텍스처를 사용하는 약식 표현
- WGSL textureSampleLevel이 1D 텍스처 지원
- bgra8unorm 읽기 전용 스토리지 텍스처 사용 지원 중단
- GPUAdapter isFallbackAdapter 속성 삭제
- Dawn 업데이트
Chrome 139
Chrome 138
- 버퍼를 바인딩 리소스로 사용하는 약식 표현
- 생성 시 매핑된 버퍼의 크기 요구사항 변경
- 최신 GPU의 아키텍처 보고
- GPUAdapter isFallbackAdapter 속성 지원 중단
- Dawn 업데이트
Chrome 137
- externalTexture 바인딩에 텍스처 뷰 사용
- 오프셋과 크기를 지정하지 않고 버퍼 복사
- 원자에 대한 포인터를 사용하는 WGSL workgroupUniformLoad
- GPUAdapterInfo powerPreference 속성
- GPURequestAdapterOptions compatibilityMode 속성 삭제
- Dawn 업데이트
Chrome 136
Chrome 135
- null 바인드 그룹 레이아웃으로 파이프라인 레이아웃 생성 허용
- 표시 영역이 렌더링 타겟 경계를 지나 확장되도록 허용
- Android에서 실험용 호환성 모드에 더 쉽게 액세스
- maxInterStageShaderComponents 한도 삭제
- Dawn 업데이트
Chrome 134
Chrome 133
- unorm8x4-bgra 및 1컴포넌트 정점 형식 추가
- 정의되지 않은 값으로 알 수 없는 한도를 요청하도록 허용
- WGSL 정렬 규칙 변경사항
- discard를 사용한 WGSL 성능 향상
- 외부 텍스처에 VideoFrame displaySize 사용
- copyExternalImageToTexture를 사용하여 기본이 아닌 방향의 이미지 처리
- 개발자 환경 개선
- featureLevel로 호환성 모드 사용 설정
- 실험용 하위 그룹 기능 정리
- maxInterStageShaderComponents 한도 지원 중단
- Dawn 업데이트
Chrome 132
- 텍스처 뷰 사용
- 32비트 부동 소수점 텍스처 혼합
- GPUDevice adapterInfo 속성
- 잘못된 형식으로 캔버스 컨텍스트를 구성하면 JavaScript 오류가 발생함
- 텍스처에 대한 필터링 샘플러 제한
- 확장된 하위 그룹 실험
- 개발자 환경 개선
- 16비트 정규화된 텍스처 형식에 대한 실험적 지원
- Dawn 업데이트
Chrome 131
- WGSL에서의 클립 거리
- GPUCanvasContext getConfiguration()
- 점 및 선 기본 요소에는 깊이 바이어스가 없어야 함
- 하위 그룹에 대한 포괄적 스캔 기본 제공 함수
- multi-draw indirect 실험적 지원
- 셰이더 모듈 컴파일 옵션 엄격한 수학
- GPUAdapter requestAdapterInfo() 삭제
- Dawn 업데이트
Chrome 130
Chrome 129
Chrome 128
- 하위 그룹 실험
- 선과 점의 깊이 바이어스 설정 지원 중단
- preventDefault인 경우 uncaptured error DevTools 경고 숨기기
- WGSL 보간 샘플링 first 및 either
- Dawn 업데이트
Chrome 127
Chrome 126
Chrome 125
Chrome 124
Chrome 123
- WGSL의 DP4a 내장 함수 지원
- WGSL의 무제한 포인터 파라미터
- WGSL의 컴포지트를 역참조하기 위한 문법 설탕
- 스텐실 및 깊이 측면의 읽기 전용 상태 분리
- Dawn 업데이트
Chrome 122
Chrome 121
- Android에서 WebGPU 지원
- Windows에서 셰이더 컴파일에 FXC 대신 DXC 사용
- 컴퓨팅 및 렌더링 패스에서 타임스탬프 쿼리
- 셰이더 모듈의 기본 진입점
- GPUExternalTexture 색상 공간으로 display-p3 지원
- 메모리 힙 정보
- Dawn 업데이트
Chrome 120
Chrome 119
Chrome 118
copyExternalImageToTexture()의 HTMLImageElement 및 ImageData 지원- 읽기-쓰기 및 읽기 전용 스토리지 텍스처 실험적 지원
- Dawn 업데이트
Chrome 117
- 정점 버퍼 설정 해제
- 바인드 그룹 설정 해제
- 기기가 손실된 경우 비동기 파이프라인 생성에서 오류 무시
- SPIR-V 셰이더 모듈 생성 업데이트
- 개발자 환경 개선
- 자동으로 생성된 레이아웃으로 파이프라인 캐싱
- Dawn 업데이트
Chrome 116
- WebCodecs 통합
- GPUAdapter
requestDevice()에서 반환된 기기가 손실됨 importExternalTexture()가 호출되는 경우 동영상 재생을 원활하게 유지- 사양 준수
- 개발자 환경 개선
- Dawn 업데이트


