最佳化 JavaScript
Chromium 貢獻者減少了從 V8 JavaScript 引擎產生的程式碼呼叫 Blink 算繪引擎中 C++ 處理常式的負擔,進而提升 GPUComputePassEncoder、GPURenderPassEncoder 和 GPUCommandEncoder 方法的 WebGPU 效能。請參閱問題 chromium:1417558。
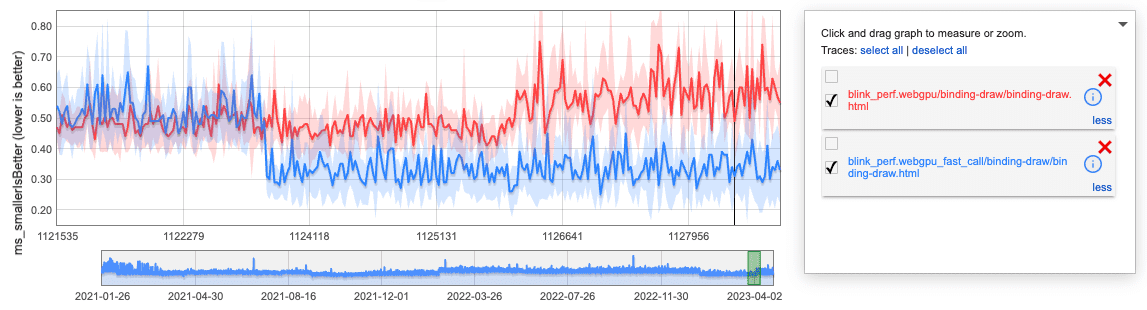
以下微基準測試顯示,JavaScript 呼叫的 CPU 時間從每 1 萬次繪製約 0.5 毫秒,減少至每 1 萬次繪製約 0.3 毫秒,提升了 40%。

在未設定的畫布上呼叫 getCurrentTexture() 會擲回 InvalidStateError
根據 WebGPU 規格,在未設定的畫布上呼叫 GPUCanvasContext getCurrentTexture() 方法時,現在會擲回 InvalidStateError,而非 OperationError。請參閱 issue chromium:1424461。
const context = document.querySelector("canvas").getContext("webgpu");
context.getCurrentTexture(); // Throws InvalidStateError
WGSL 更新
現在可以將 AbstractInt 的零填入向量寫成 vec2()、vec3() 和 vec4()。詳情請參閱問題 tint:1892。例如:
vec2()為「vec2(0,0)」vec3()為「vec3(0,0,0)」vec4()為「vec4(0,0,0,0)」
黎明更新
改善錯誤訊息
系統不會再捨棄無效物件的描述元標籤,因此您可以在錯誤訊息中看到這些標籤。請參閱問題 dawn:1771。
為 Node.js 新增缺少的 API
Node.js 現在已實作 GPUAdapter::requestAdapterInfo() 和 GPUBuffer::getMapState() 方法。請參閱問題 dawn:1761。
WebGPU 最新消息
「WebGPU 最新消息」系列涵蓋的所有主題清單。
Chrome 143
Chrome 142
Chrome 141
Chrome 140
- 裝置要求會耗用轉接器
- 使用紋理檢視畫面時,可使用紋理的簡短形式
- WGSL textureSampleLevel 支援 1D 紋理
- 淘汰 bgra8unorm 唯讀儲存空間紋理用法
- 移除 GPUAdapter isFallbackAdapter 屬性
- Dawn 更新
Chrome 139
Chrome 138
Chrome 137
- 使用紋理檢視區塊進行 externalTexture 繫結
- 複製緩衝區,但不指定位移和大小
- WGSL 工作群組 UniformLoad,使用指標指向原子
- GPUAdapterInfo powerPreference 屬性
- 移除 GPURequestAdapterOptions compatibilityMode 屬性
- Dawn 更新
Chrome 136
Chrome 135
- 允許使用空值繫結群組版面配置建立管道版面配置
- 允許檢視區塊超出算繪目標的邊界
- 在 Android 上更輕鬆存取實驗性相容模式
- 移除 maxInterStageShaderComponents 限制
- Dawn 更新
Chrome 134
Chrome 133
- 額外的 unorm8x4-bgra 和 1 元件頂點格式
- 允許使用未定義的值要求不明限制
- WGSL 對齊規則變更
- 使用捨棄功能提升 WGSL 效能
- 針對外部紋理使用 VideoFrame displaySize
- 使用 copyExternalImageToTexture 處理方向非預設的圖片
- 提升開發人員體驗
- 使用 featureLevel 啟用相容模式
- 清除實驗性子群組功能
- 淘汰 maxInterStageShaderComponents 限制
- Dawn 更新
Chrome 132
- 紋理檢視畫面使用方式
- 32 位元浮點紋理混合
- GPUDevice adapterInfo 屬性
- 以無效格式設定畫布內容時,會擲回 JavaScript 錯誤
- 紋理的篩選取樣器限制
- 擴大子群組實驗
- 提升開發人員體驗
- 實驗性支援 16 位元標準化紋理格式
- Dawn 更新
Chrome 131
- 在 WGSL 中裁剪距離
- GPUCanvasContext getConfiguration()
- 點和線條圖元不得有深度偏差
- 子群組的內建掃描功能
- 實驗性支援多重繪圖間接
- 著色器模組編譯選項 strict math
- 移除 GPUAdapter requestAdapterInfo()
- Dawn 更新
Chrome 130
Chrome 129
Chrome 128
Chrome 127
Chrome 126
Chrome 125
Chrome 124
Chrome 123
Chrome 122
Chrome 121
- 在 Android 上支援 WebGPU
- 在 Windows 上使用 DXC 取代 FXC,編譯著色器
- 運算和算繪階段中的時間戳記查詢
- 著色器模組的預設進入點
- 支援將 display-p3 做為 GPUExternalTexture 色彩空間
- 記憶體堆積資訊
- Dawn 更新
Chrome 120
Chrome 119
Chrome 118
Chrome 117
Chrome 116
- 整合 WebCodecs
- GPUAdapter
requestDevice()傳回的遺失裝置 - 如果呼叫
importExternalTexture(),請確保影片播放流暢 - 規格一致性
- 提升開發人員體驗
- Dawn 更新
Chrome 115
Chrome 114
Chrome 113
- 在
importExternalTexture()中使用 WebCodecs VideoFrame 來源


