Compatibilidad con la depuración para incumplimientos de Trusted Types
Punto de interrupción en los incumplimientos de Trusted Types
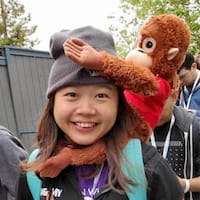
Ahora puedes establecer puntos de interrupción y detectar excepciones en los incumplimientos de tipos de confianza en el panel Fuentes.
La API de Trusted Types te ayuda a evitar vulnerabilidades de secuencias de comandos entre sitios basadas en el DOM. Obtén información para escribir, revisar y mantener aplicaciones sin vulnerabilidades de XSS del DOM con Trusted Types aquí.
En el panel Sources, abre el panel lateral del debugger. Expande la sección CSP Violation Breakpoints y habilita la casilla de verificación Trusted Type violations para hacer una pausa en las excepciones. Pruébalo con esta página de demostración.

Error de Chromium: 1142804
Vincula el problema del panel de fuentes a la pestaña Problemas
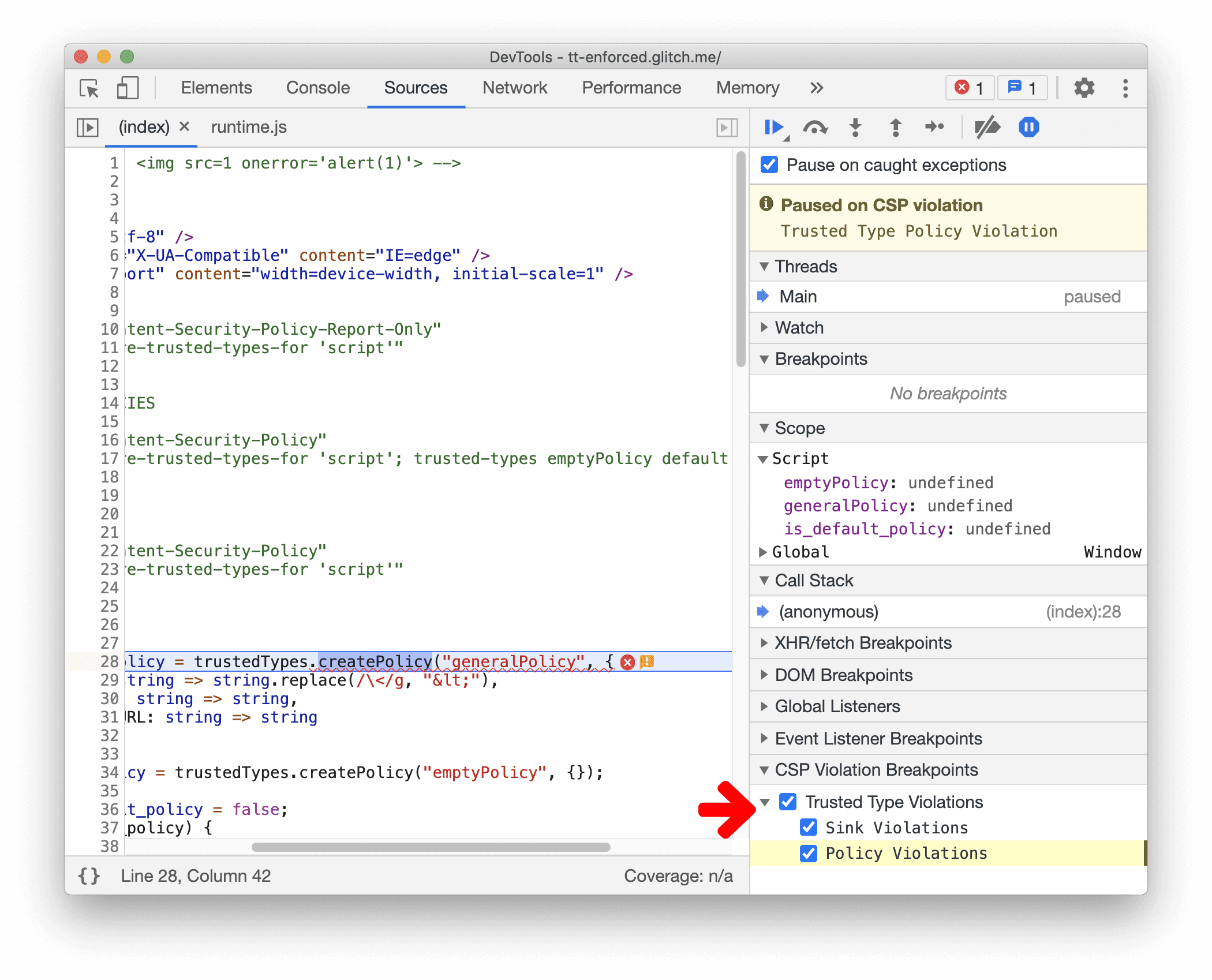
El panel Fuentes ahora muestra un ícono de advertencia junto a la línea que incumple el Tipo de confianza. Coloca el cursor sobre él para obtener una vista previa de la excepción. Haz clic en él para expandir la pestaña Problemas, que proporciona más detalles sobre las excepciones y orientación para solucionarlas.

Error de Chromium: 1150883
Captura de pantalla del nodo fuera del viewport
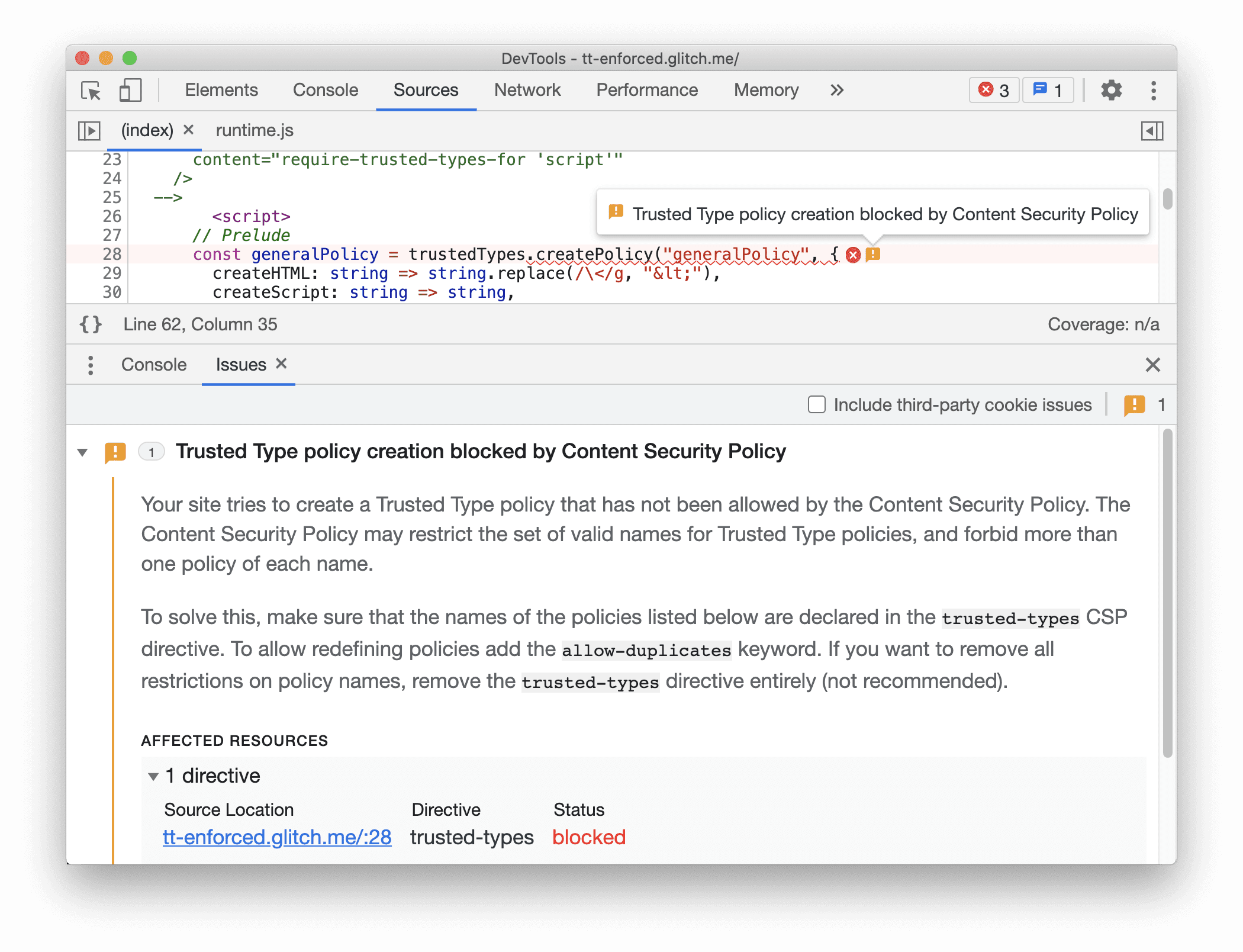
Ahora puedes capturar capturas de pantalla de nodos completos, incluido el contenido debajo de la mitad inferior de la página. Anteriormente, la captura de pantalla se cortaba por el contenido que no era visible en el viewport. Las capturas de pantalla de página completa ahora también son precisas.
En el panel Elementos, haz clic con el botón derecho en un elemento y selecciona Capturar captura de pantalla del nodo.

Error de Chromium: 1003629
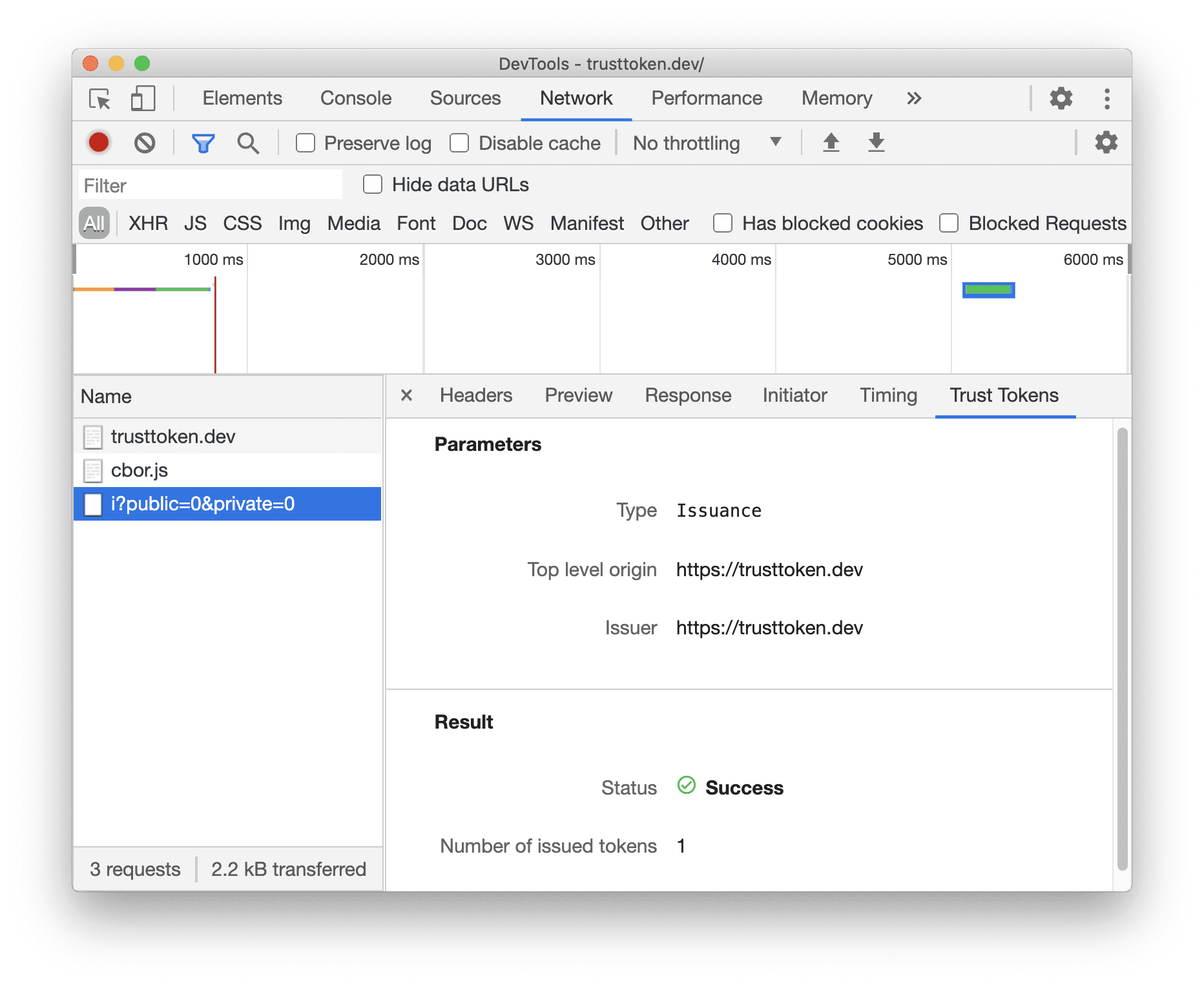
Nueva pestaña de tokens de confianza para solicitudes de red
Inspecciona las solicitudes de red de los tokens de confianza con la nueva pestaña Tokens de confianza.
Trust Token es una nueva API para ayudar a combatir el fraude y distinguir a los bots de las personas reales, sin seguimiento pasivo. Obtén información para comenzar a usar los tokens de confianza.
En las próximas versiones, se agregará más compatibilidad con la depuración.

Error de Chromium: 1126824
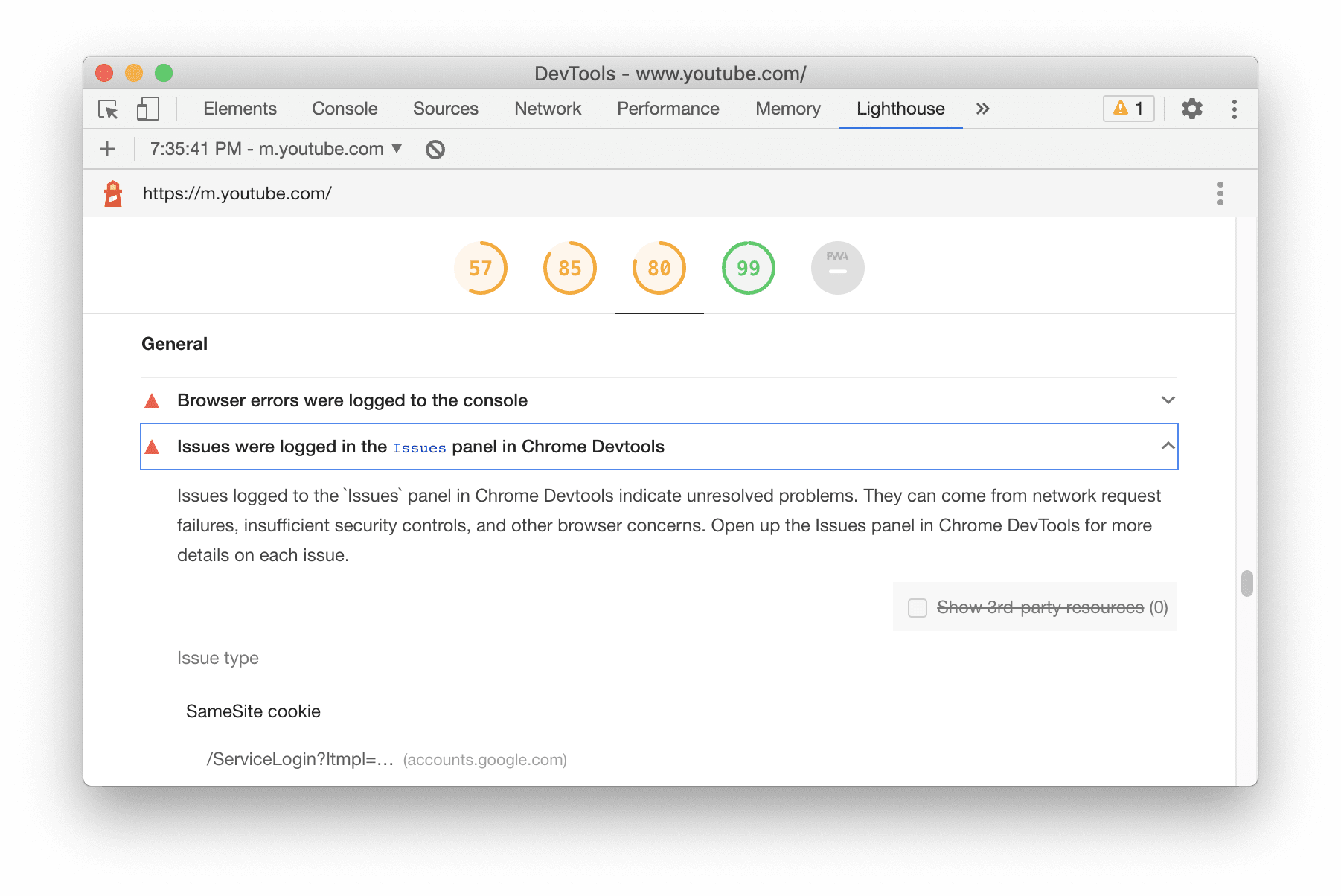
Lighthouse 7 en el panel de Lighthouse
El panel de Lighthouse ahora ejecuta Lighthouse 7. Consulta las notas de la versión para obtener una lista completa de los cambios.

Nuevas auditorías en Lighthouse 7:
- Precarga la imagen del procesamiento de imagen con contenido más grande (LCP). Audita si la imagen que usa el elemento de LCP está precargada para mejorar el tiempo de LCP.
- Problemas registrados en el panel
IssuesIndica una lista de problemas sin resolver en el panelIssues. - Apps web progresivas (AWP). La categoría de AWP cambió de forma bastante significativa.
El grupo Installable ahora se basa por completo en las verificaciones de capacidades que habilitan los criterios instalables de Chrome. Estos son los mismos indicadores que se ven en el panel Manifiesto.
- La auditoría "Registra un trabajador de servicio…" se traslada al grupo PWA optimizada, y la auditoría "Usa HTTPS" ahora se incluye como parte de la auditoría clave de "requisitos de instalabilidad".
- Se quitará el grupo Rápida y confiable. Como la auditoría renovada de "requisitos de instalabilidad" incluye la verificación de la capacidad sin conexión, se quitó la auditoría "la página actual y start_url responden con 200 cuando no hay conexión". También se quitó la auditoría "La carga de la página es lo suficientemente rápida en la red móvil".
Error de Chromium: 772558
Actualizaciones del panel de elementos
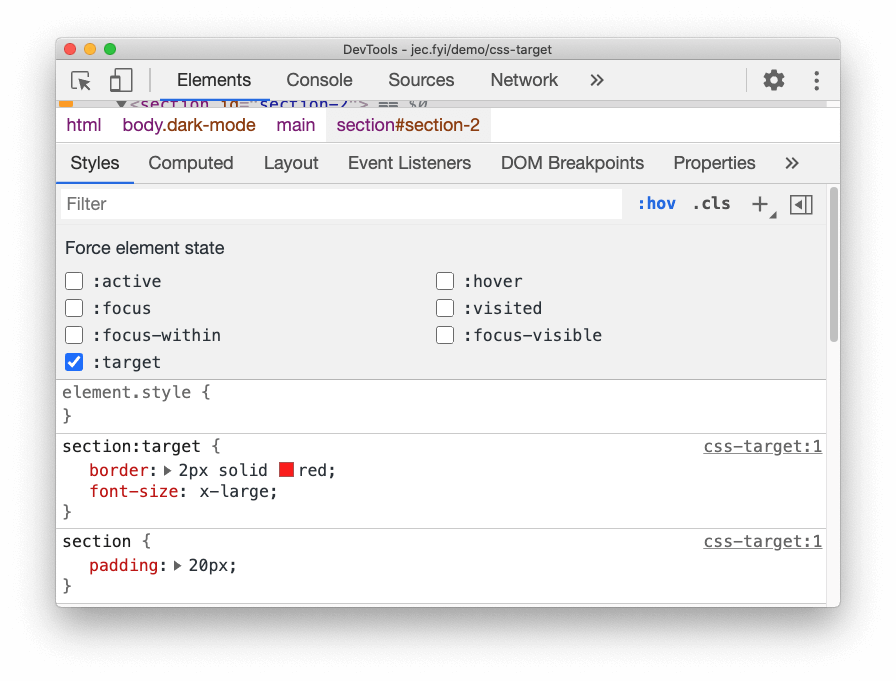
Compatibilidad para forzar el estado :target de CSS
Ahora puedes usar DevTools para forzar e inspeccionar el estado :target de CSS.
En el panel Elementos, selecciona un elemento y activa o desactiva su estado. Habilita la casilla de verificación :target para forzar e inspeccionar los estilos.
Usa la pseudoclase :target para aplicar diseño al elemento cuando el hash en la URL y el ID de un elemento sean iguales. Consulta esta demostración para probarlo. Esta nueva función de DevTools te permite probar esos estilos sin tener que cambiar la URL de forma manual todo el tiempo.

Error de Chromium: 1156628
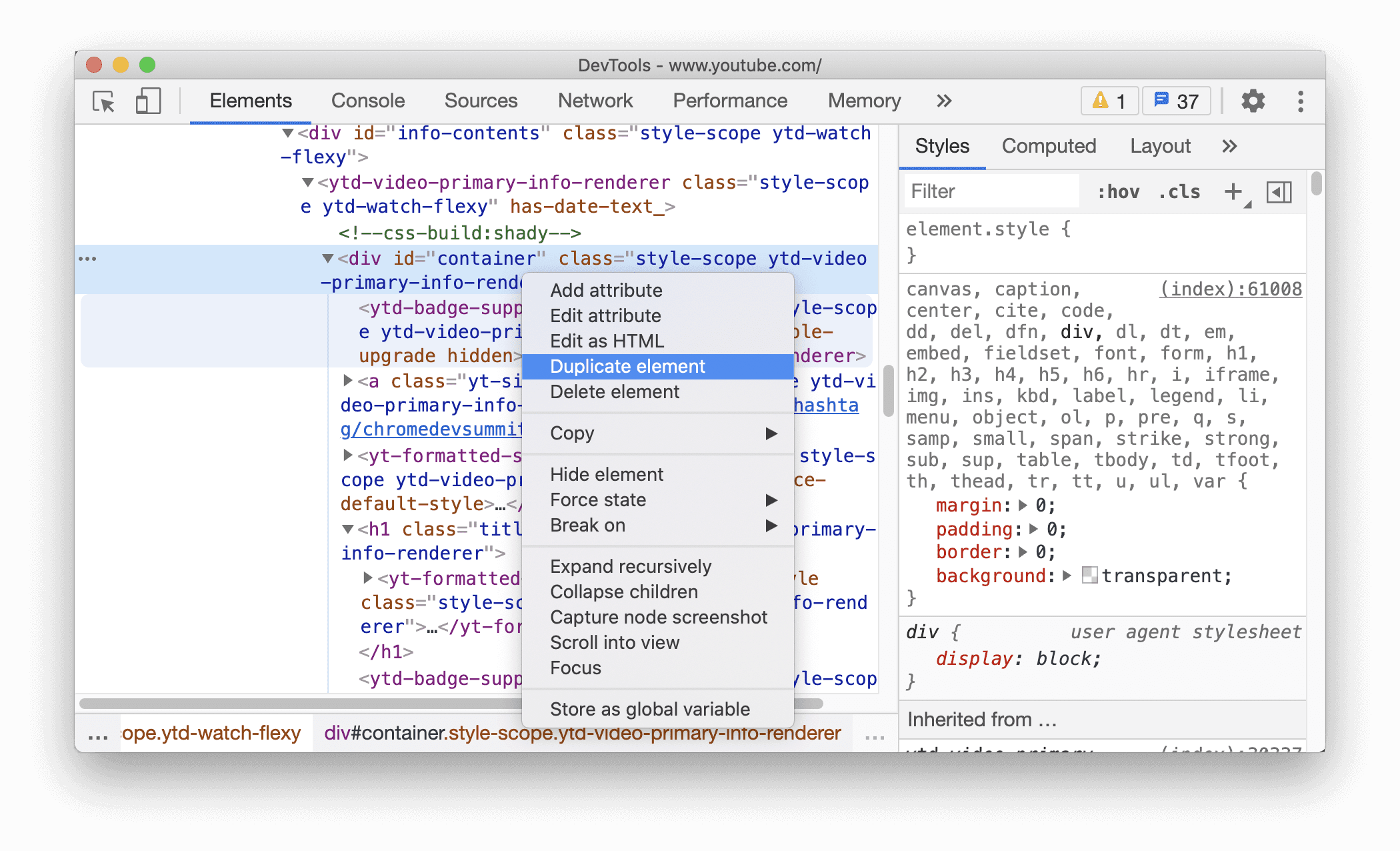
Nuevo acceso directo para duplicar elementos
Usa la nueva combinación de teclas Duplicate element para clonar un elemento al instante.
Haz clic con el botón derecho en un elemento del panel Elementos y selecciona Duplicar elemento. Se creará un elemento nuevo debajo de él.
Como alternativa, puedes duplicar el elemento con combinaciones de teclas:
- Mac:
Shift+Option+⬇️ - Windows/ Linux:
Shift+Alt+⬇️

Problemas de Chromium: 1150797 y 1150797
Selectores de color para propiedades CSS personalizadas
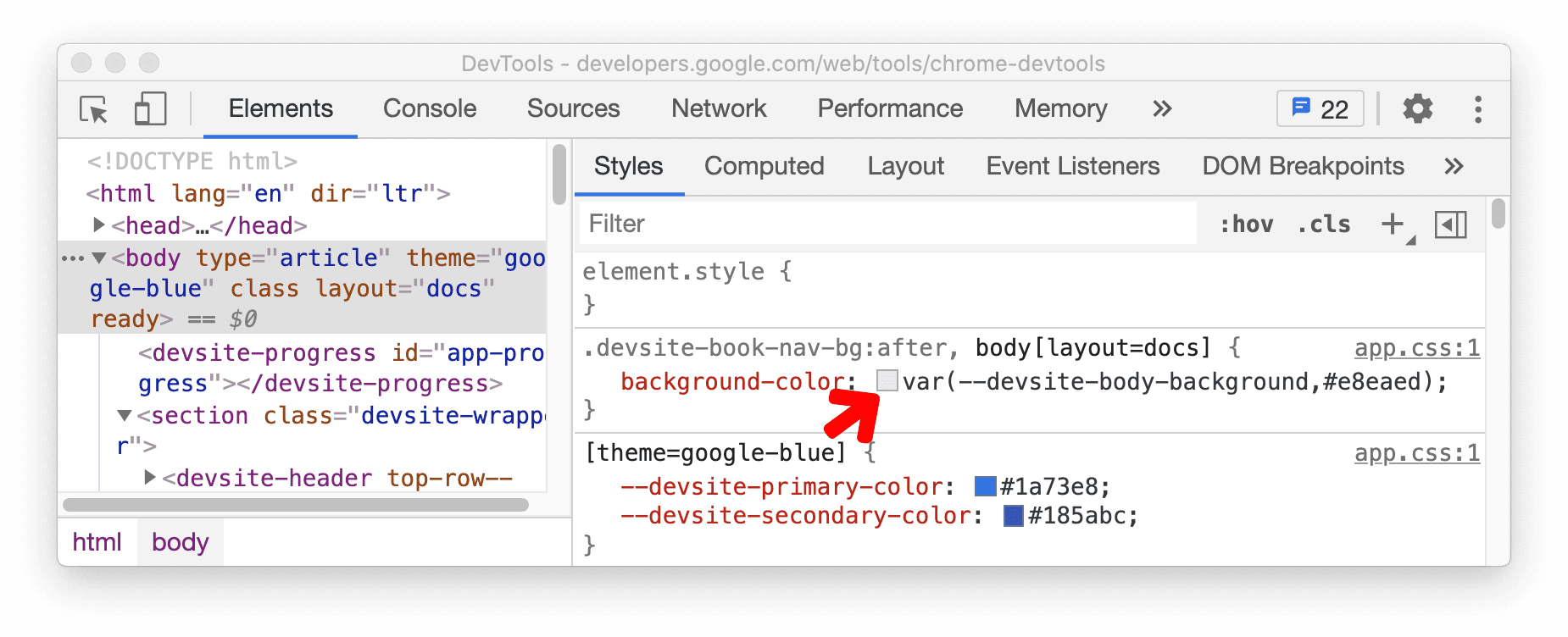
El panel Estilos ahora muestra selectores de color para propiedades CSS personalizadas.
Además, puedes mantener presionada la tecla Shift y hacer clic en el selector de color para alternar entre las representaciones RGBA, HSLA y hexadecimales del valor de color.

Error de Chromium: 1147016
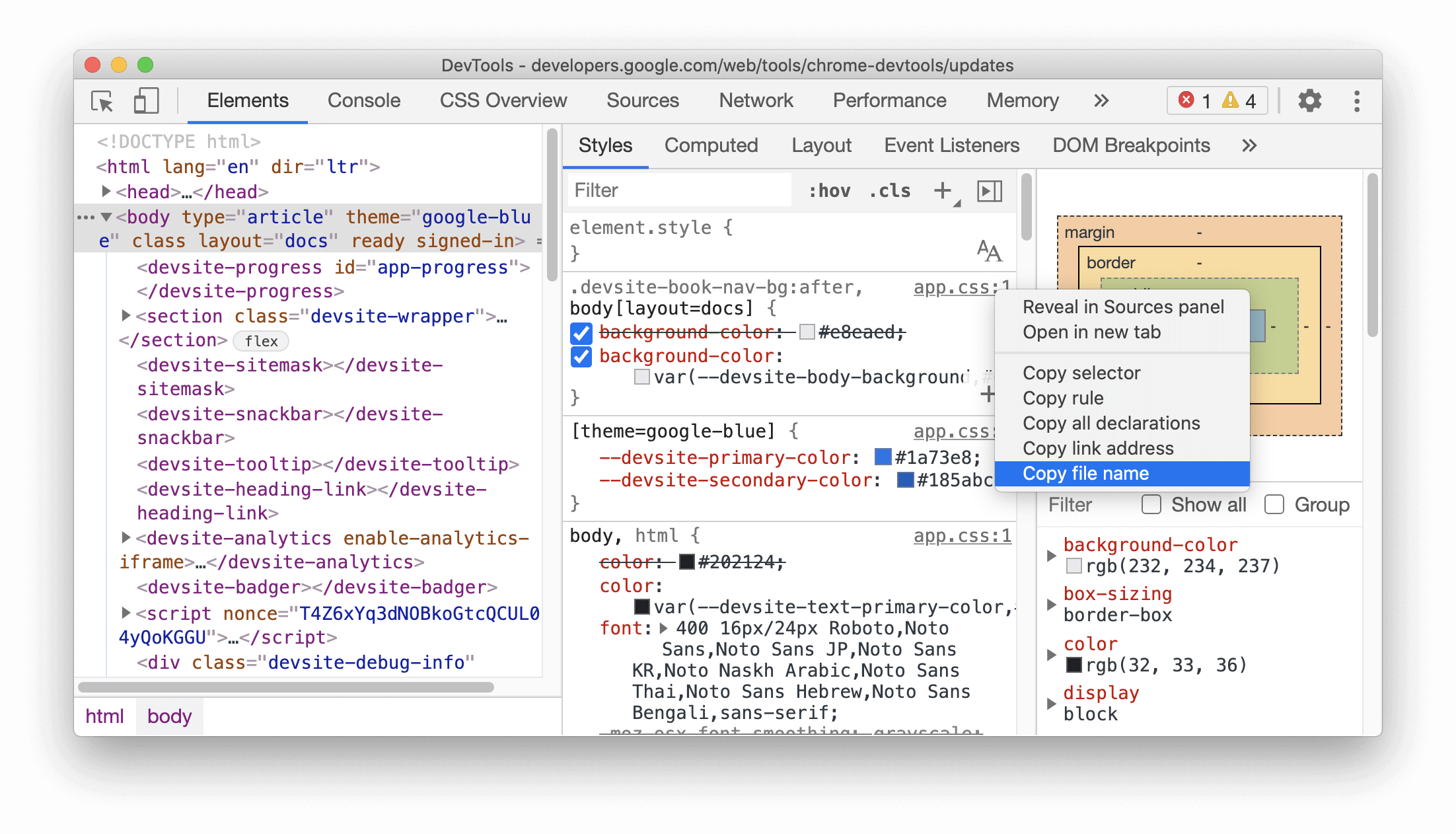
Nuevas combinaciones de teclas para copiar propiedades CSS
Ahora puedes copiar propiedades CSS más rápido con algunas combinaciones de teclas nuevas.
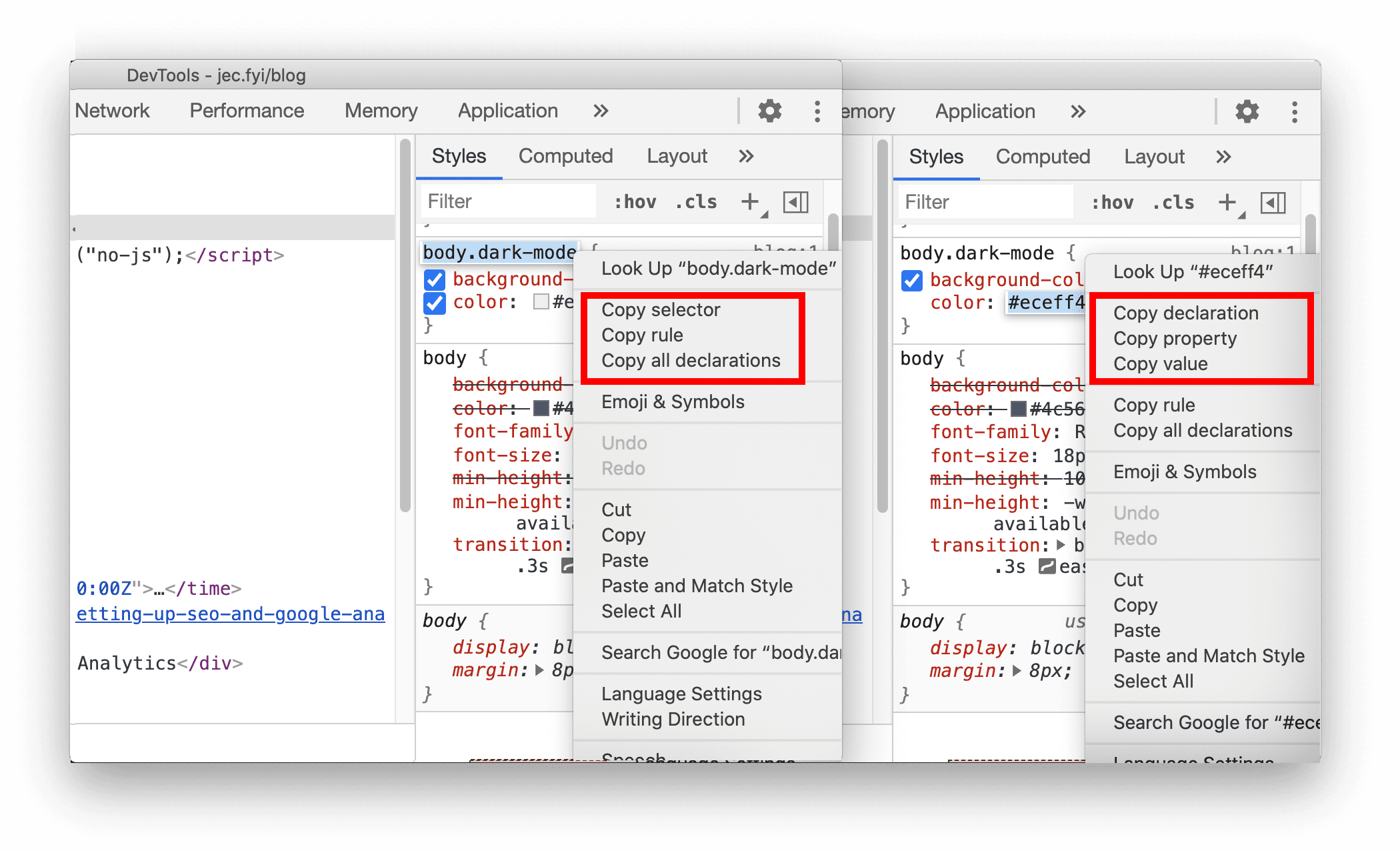
En el panel Elementos, selecciona un elemento. Luego, haz clic con el botón derecho en una clase o propiedad de CSS en el panel Estilos para copiar el valor.

Opciones de copia para la clase CSS:
- Selector de copia. Copia el nombre del selector actual.
- Copiar regla. Copia la regla del selector actual.
- Copiar todas las declaraciones: Copia todas las declaraciones de la regla actual, incluidas las propiedades no válidas y con prefijo.
Opciones de copia para la propiedad CSS:
- Copiar declaración. Copia la declaración de la línea actual.
- Copiar propiedad. Copia la propiedad de la línea actual.
- Copiar valor: Copia el valor de la línea actual.
Error de Chromium: 1152391
Actualizaciones de cookies
Nueva opción para mostrar cookies decodificadas de URL
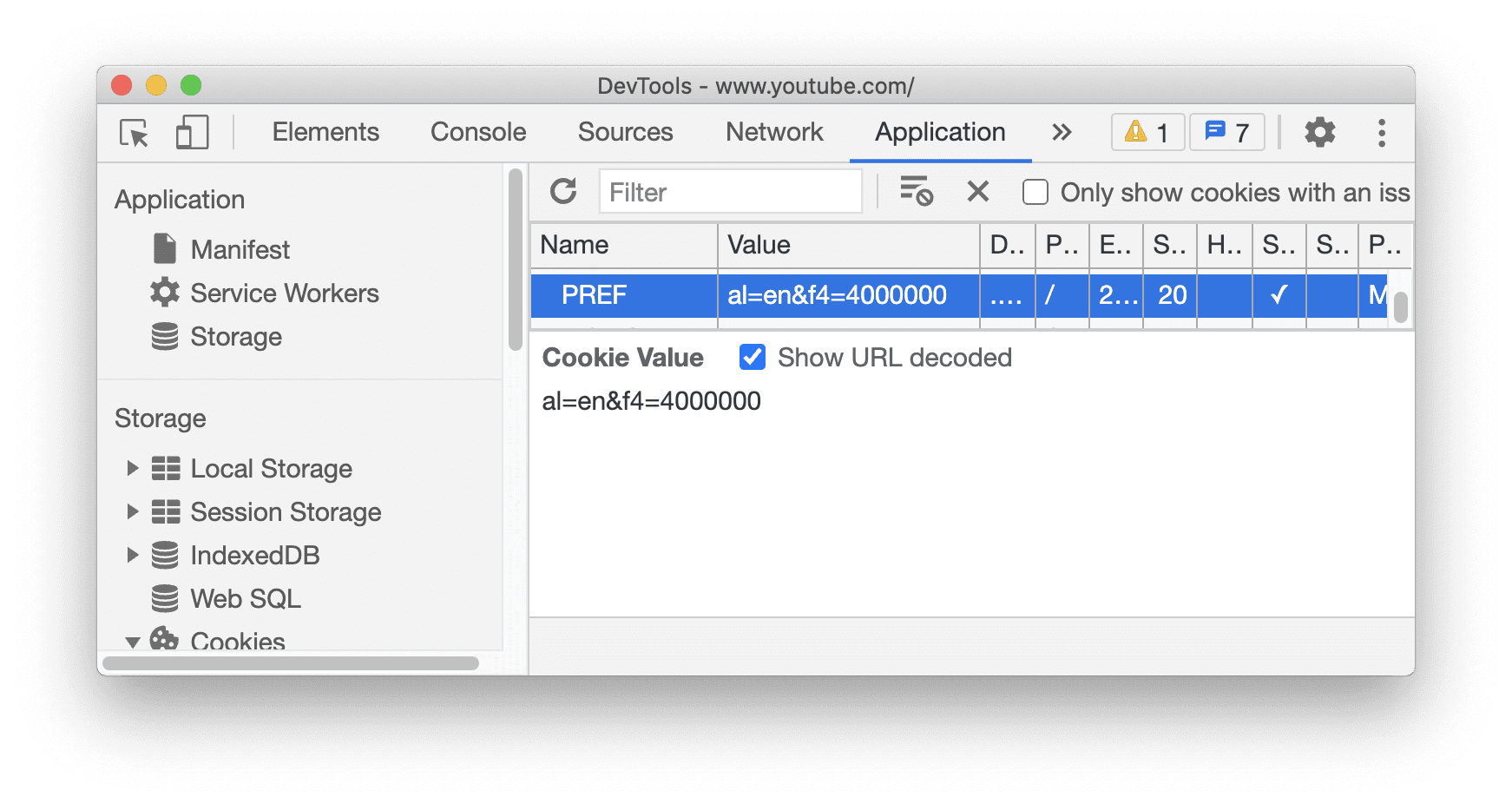
Ahora puedes ver el valor de las cookies decodificadas por URL en el panel Cookies.
Ve al panel Application y selecciona el panel Cookies. Selecciona cualquier cookie de la lista. Habilita la nueva casilla de verificación Mostrar valores decodificados de URL para ver la cookie decodificada.

Error de Chromium: 997625
Borrar solo las cookies visibles
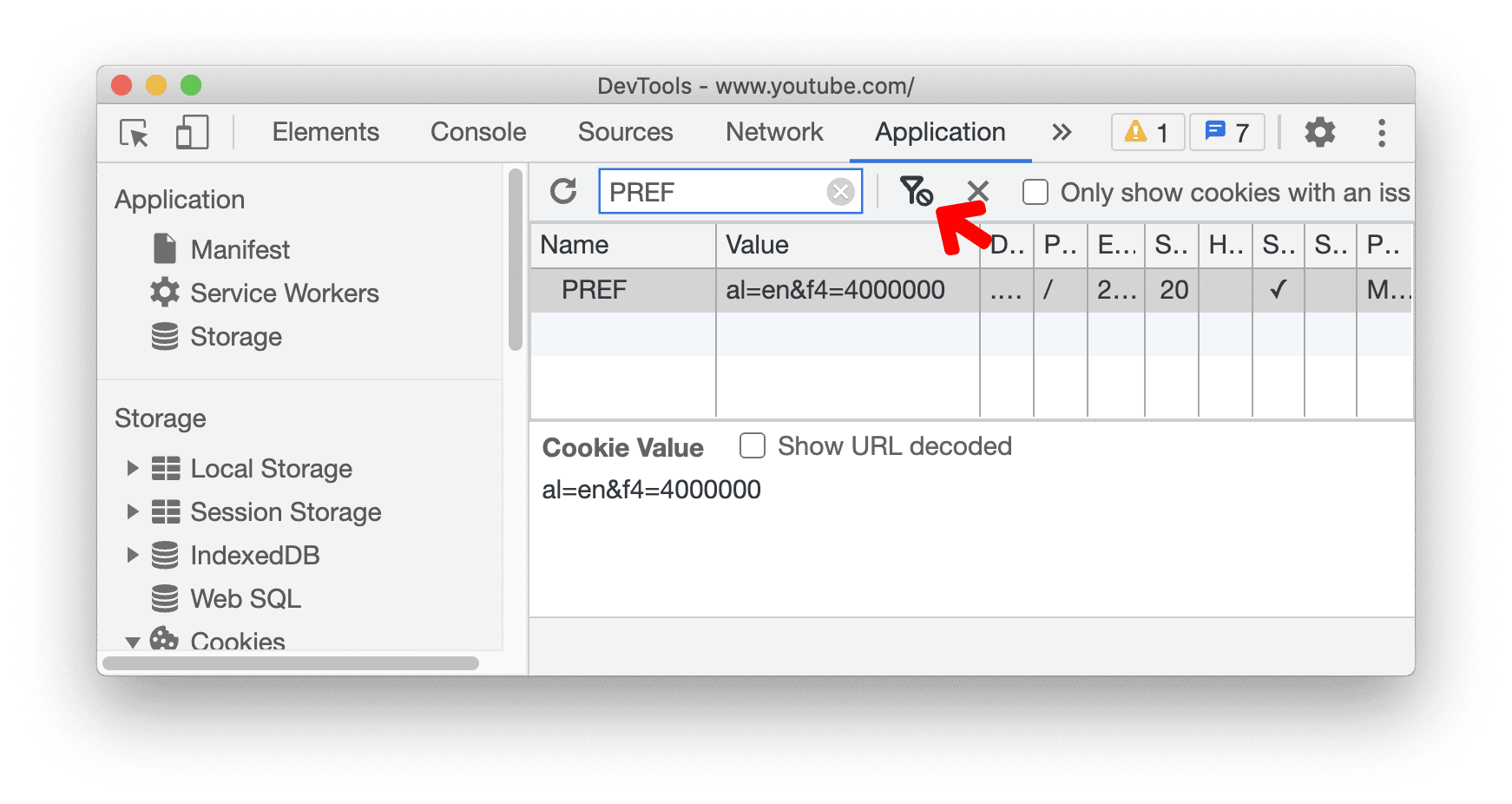
El botón Borrar todas las cookies del panel Cookies ahora se reemplaza por el botón Borrar cookies filtradas.
En el panel Application > Cookies, ingresa texto en el cuadro de texto para filtrar las cookies. En nuestro ejemplo, filtramos la lista por "PREF". Haz clic en el botón Borrar cookies filtradas para borrar las cookies visibles. Borra el texto del filtro y verás que las otras cookies permanecen en la lista. Anteriormente, solo tenías la opción de borrar todas las cookies.

Error de Chromium: 978059
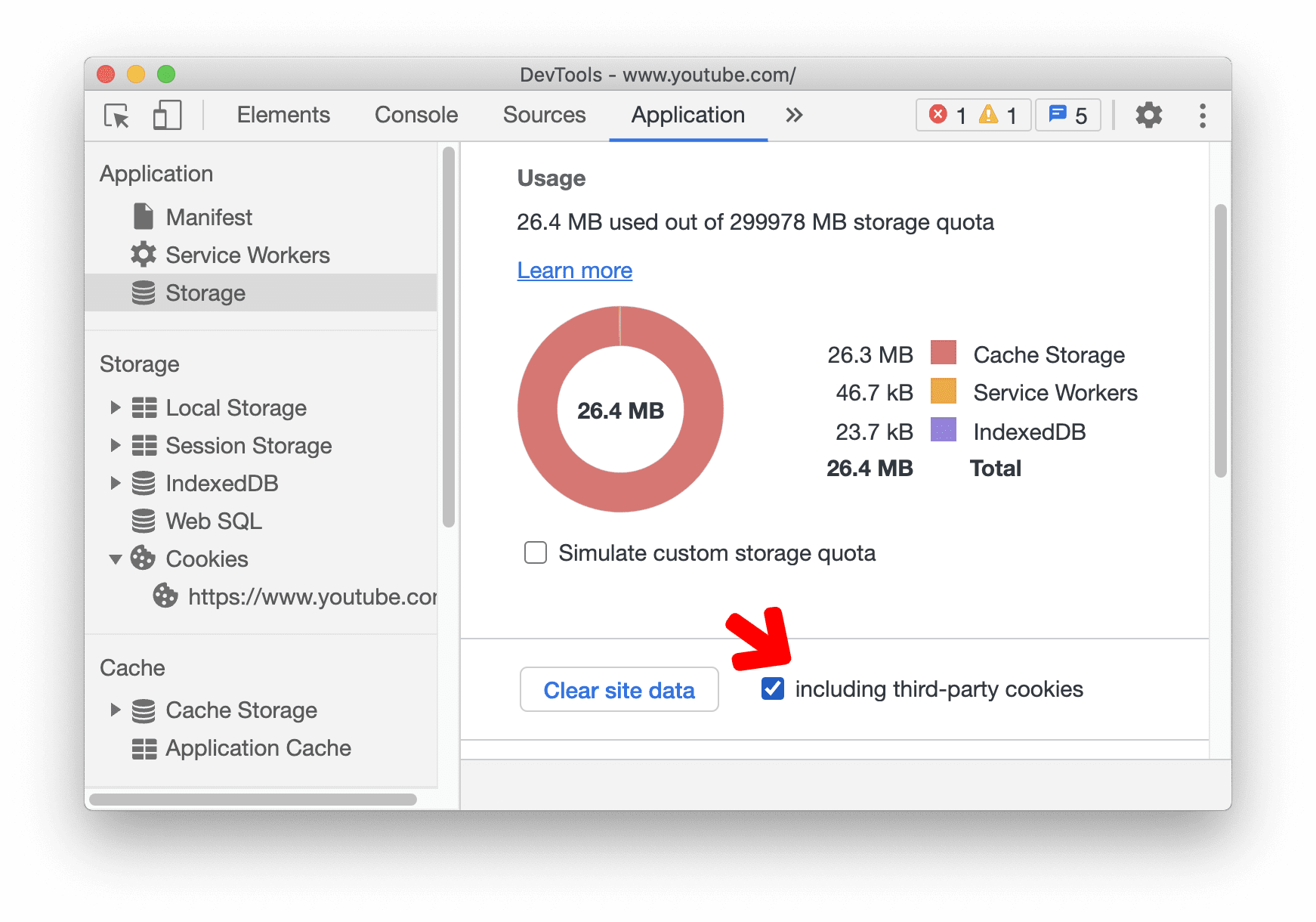
Nueva opción para borrar cookies de terceros en el panel Almacenamiento
Cuando borras los datos del sitio en el panel Almacenamiento, DevTools ahora borra solo las cookies propias de forma predeterminada. Habilita la opción incluidas las cookies de terceros para borrar también las cookies de terceros.

Error de Chromium: 1012337
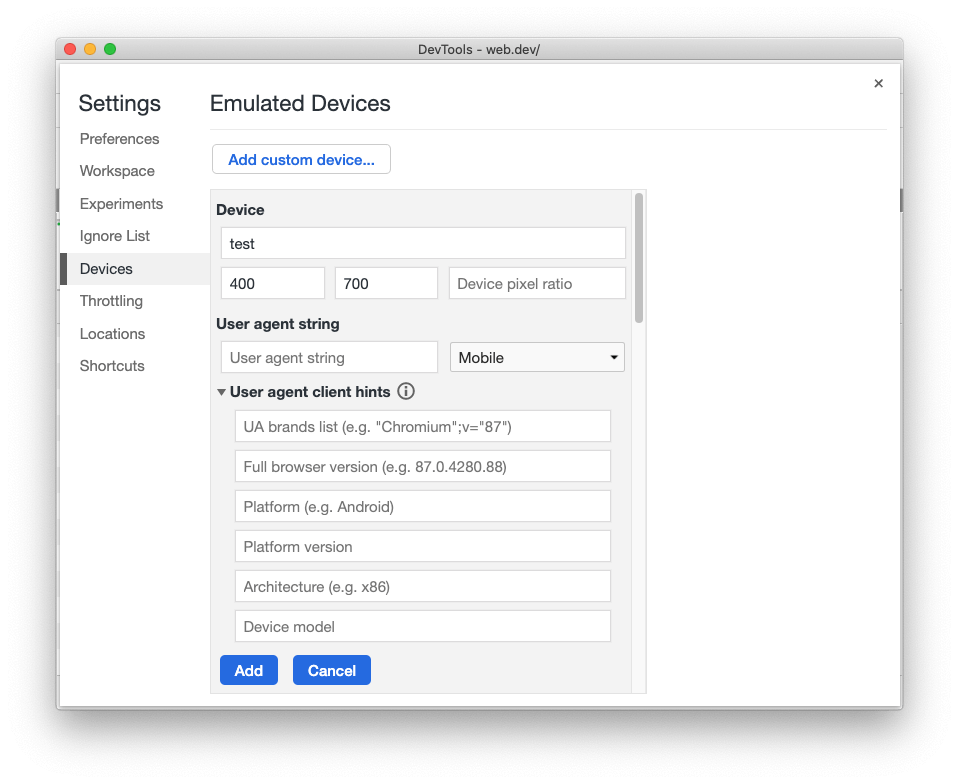
Cómo editar las sugerencias de clientes de usuario-agente para dispositivos personalizados
Ahora puedes editar las sugerencias de clientes de usuario-agente para dispositivos personalizados.
Ve a Configuración > Dispositivos y haz clic en Agregar dispositivo personalizado…. Expande la sección Sugerencias de clientes de usuario-agente para editar las sugerencias de clientes.

Las Client Hints de usuario-agente son una alternativa a la cadena de usuario-agente que permite a los desarrolladores acceder a información sobre el navegador de un usuario de una manera ergonómica y que preserva la privacidad. Obtén más información sobre las User-Agent Client Hints en web.dev/user-agent-client-hints/.
Error de Chromium: 1073909
Actualizaciones del panel de redes
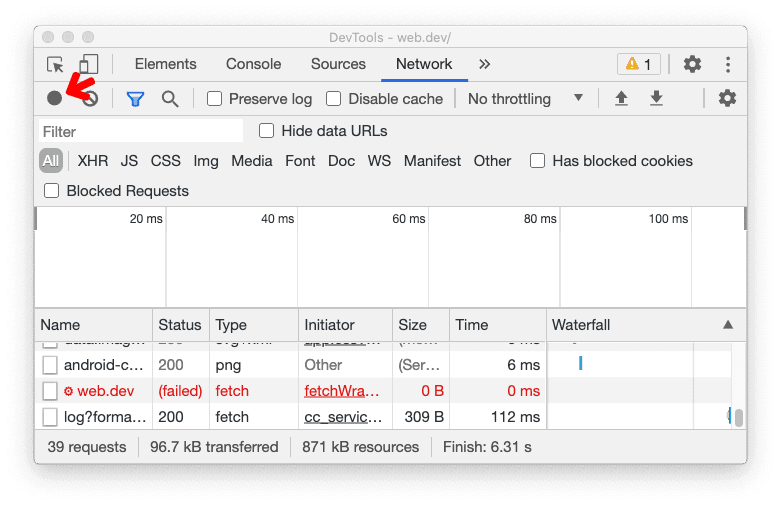
Persistencia de la configuración "Grabar registro de red"
DevTools ahora conserva la configuración "Registrar registro de red". Anteriormente, DevTools restablecía la elección del usuario cada vez que se volvía a cargar una página.

Problema de Chromium: 1122580
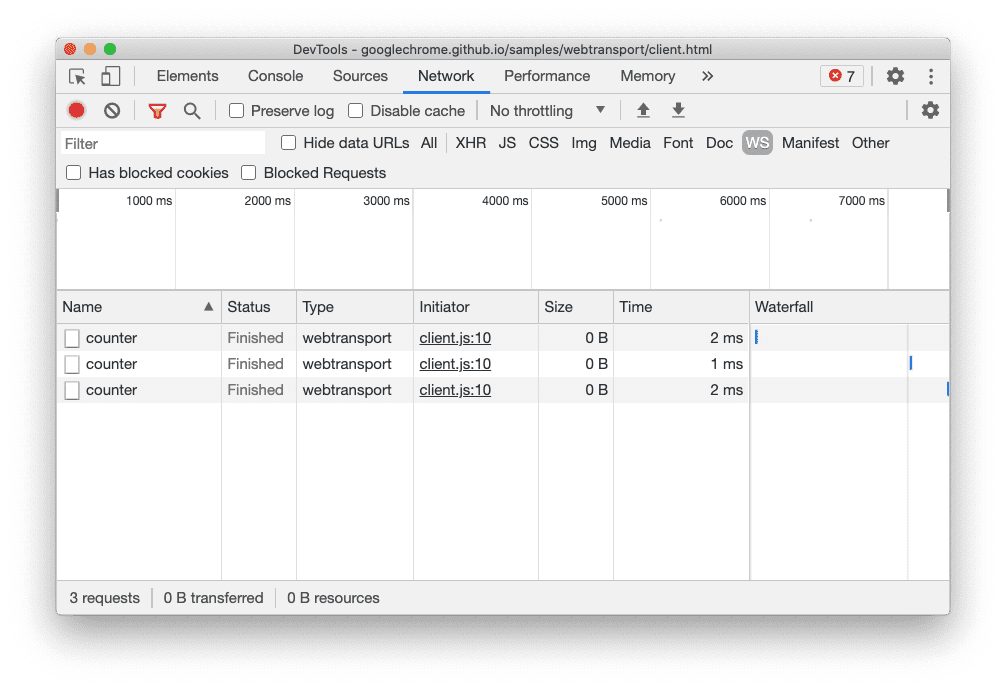
Cómo ver las conexiones de WebTransport en el panel de red
El panel de red ahora muestra las conexiones de WebTransport.

WebTransport es una nueva API que ofrece mensajería bidireccional y de baja latencia entre cliente y servidor. Obtén más información sobre sus casos de uso y cómo enviar comentarios sobre el futuro de la implementación en web.dev/webtransport/.
Error de Chromium: 1152290
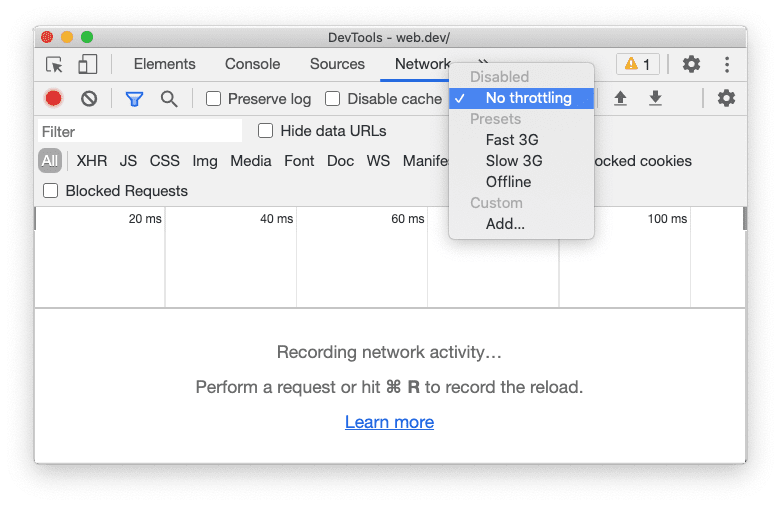
Se cambió el nombre "En línea" a "Sin limitación"
La opción de emulación de red "En línea" ahora se llama "Sin limitación".

Error de Chromium: 1028078
Nuevas opciones de copia en Console, el panel Fuentes y el panel Estilos
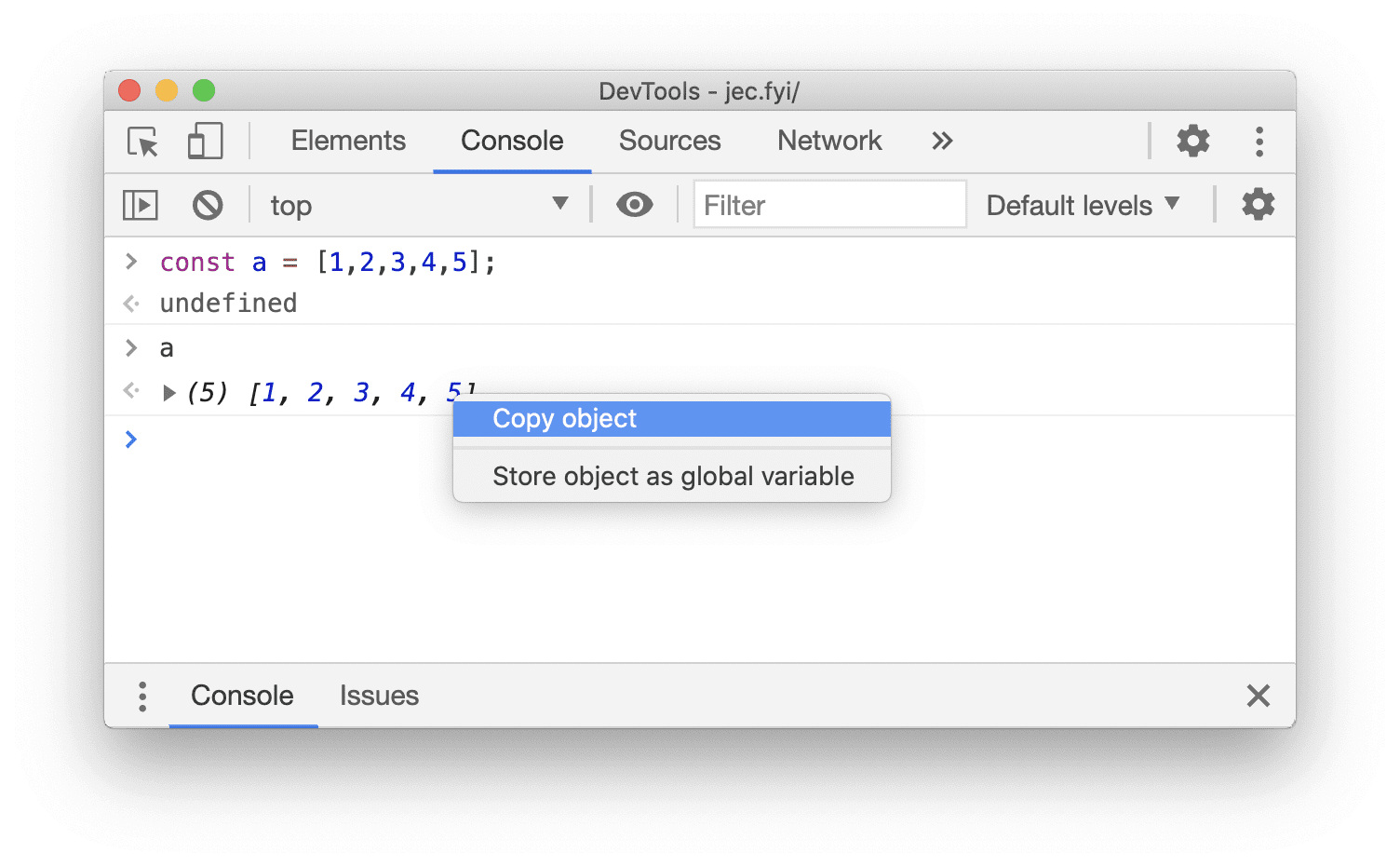
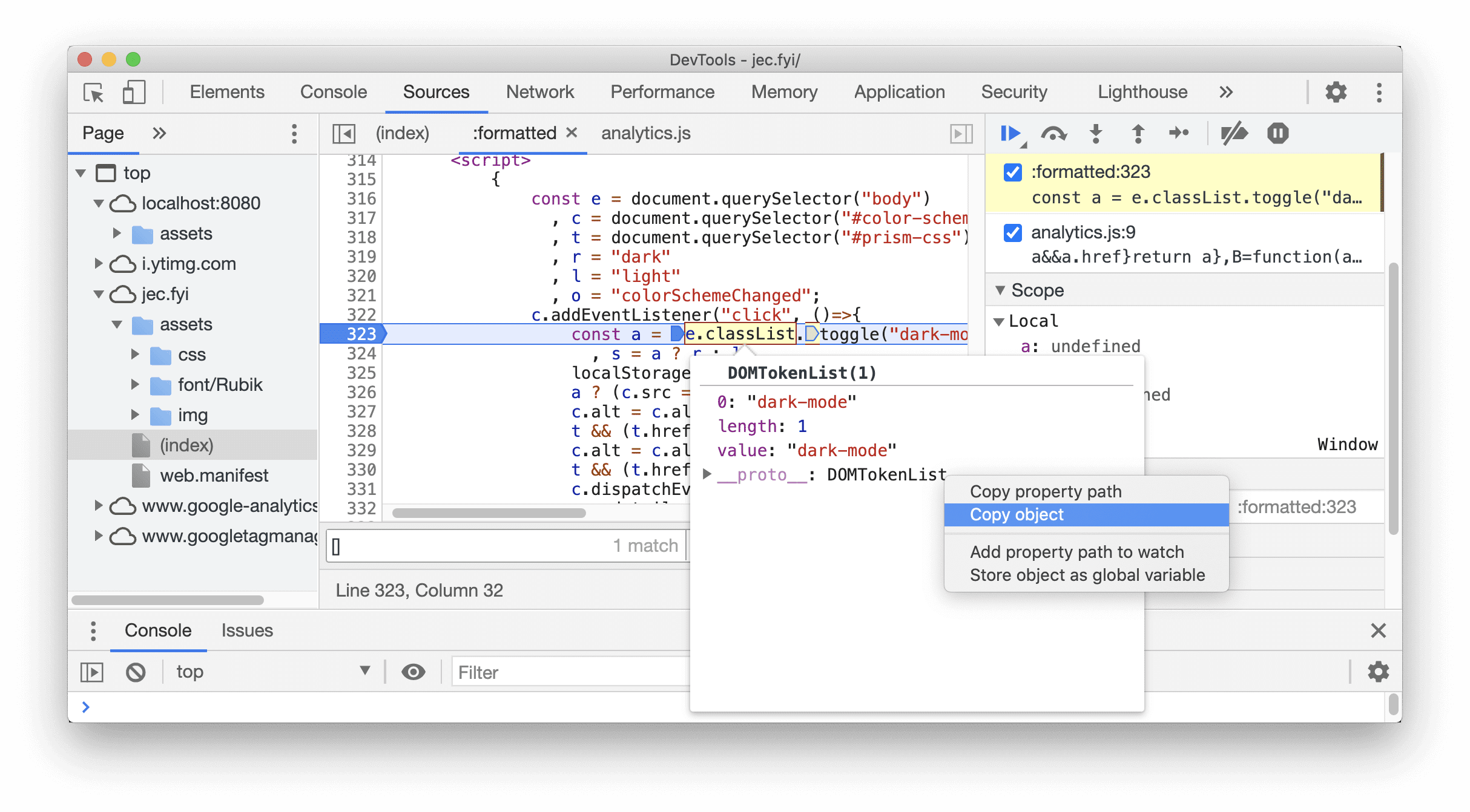
Nuevos atajos para copiar objetos en el panel de consola y fuentes
Ahora puedes copiar valores de objetos con los nuevos atajos del panel de Console y Sources. Esto es útil, en especial, cuando tienes un objeto grande (p.ej., un array largo) para copiar.


Problemas de Chromium: 1149859, 1148353
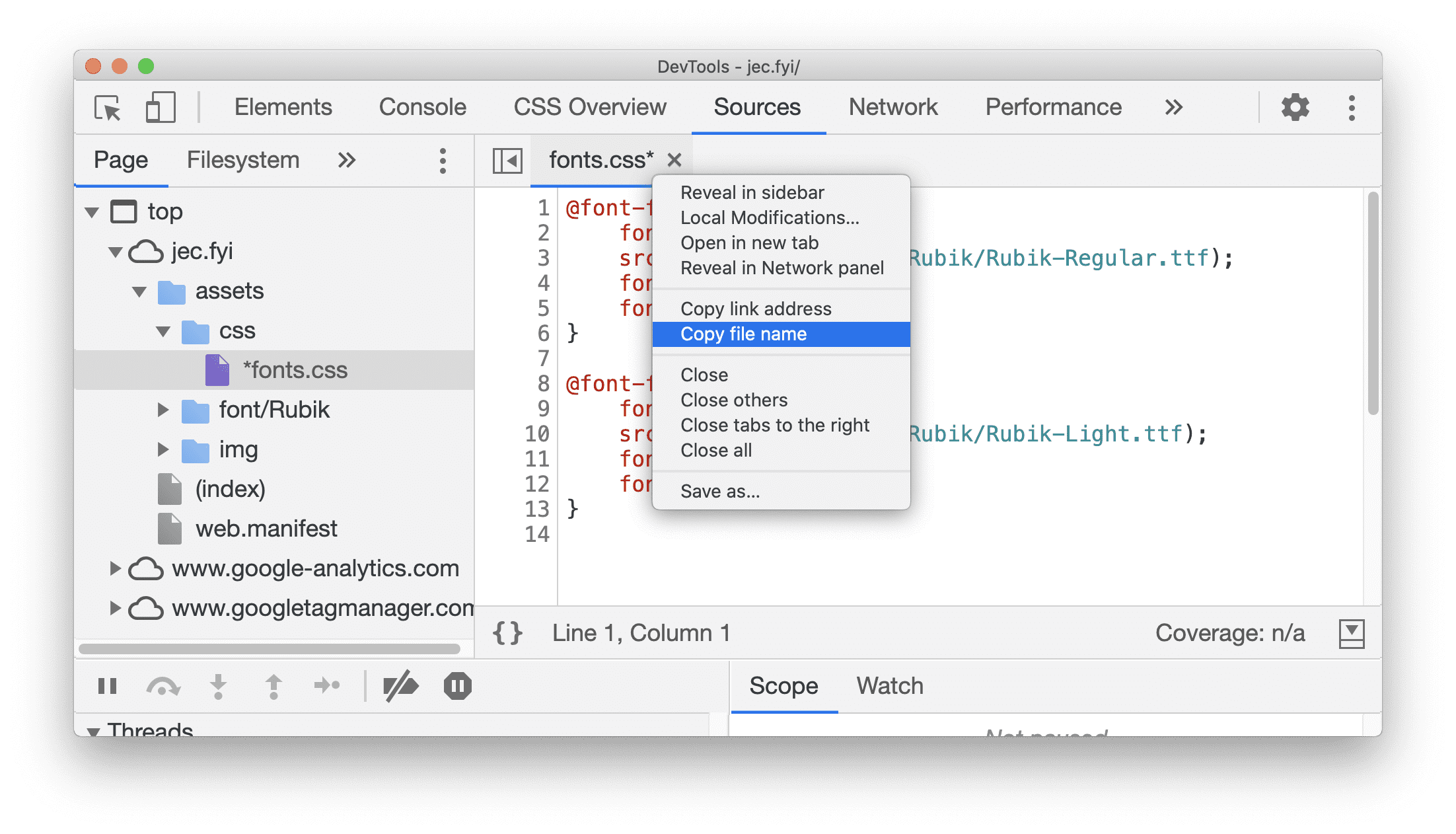
Nuevos atajos para copiar el nombre del archivo en el panel Fuentes y en el panel Estilos
Ahora puedes copiar el nombre del archivo haciendo clic con el botón derecho en los siguientes elementos:
- un archivo en el panel Sources
- el nombre del archivo en el panel Estilos del panel Elementos
Selecciona Copiar nombre de archivo en el menú contextual para copiar el nombre del archivo.


Error de Chromium: 1155120
Actualizaciones de la vista de detalles del marco
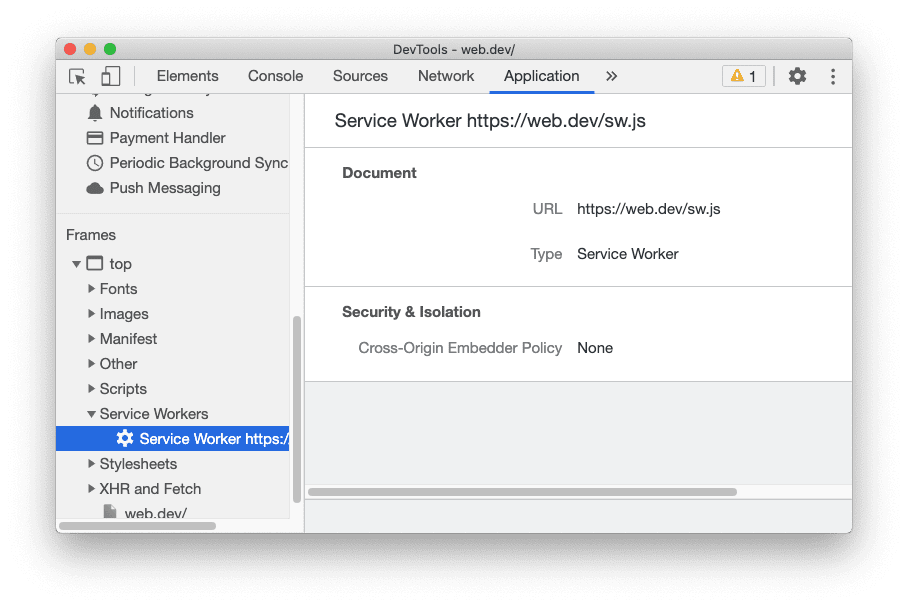
Nueva información de los trabajadores de servicio en la vista de detalles del marco
DevTools ahora muestra service workers dedicados debajo del marco que los crea.
En el panel Application, expande un marco con los trabajadores de servicio y, luego, selecciona uno de ellos en el árbol Service Workers para ver los detalles.

Problema de Chromium: 1122507
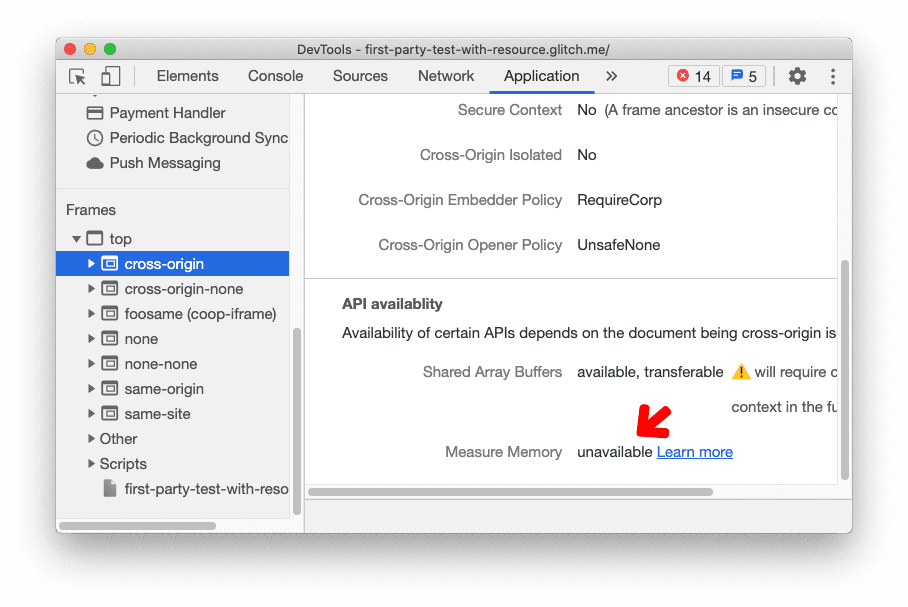
Mide la información de la memoria en la vista de detalles del marco
El estado de la API de performance.measureMemory() ahora se muestra en la sección Disponibilidad de la API.
La nueva API de performance.measureMemory() estima el uso de memoria de toda la página web. Obtén información para
supervisar el uso total de memoria de tu página web con esta nueva API en este artículo.

Error de Chromium: 1139899
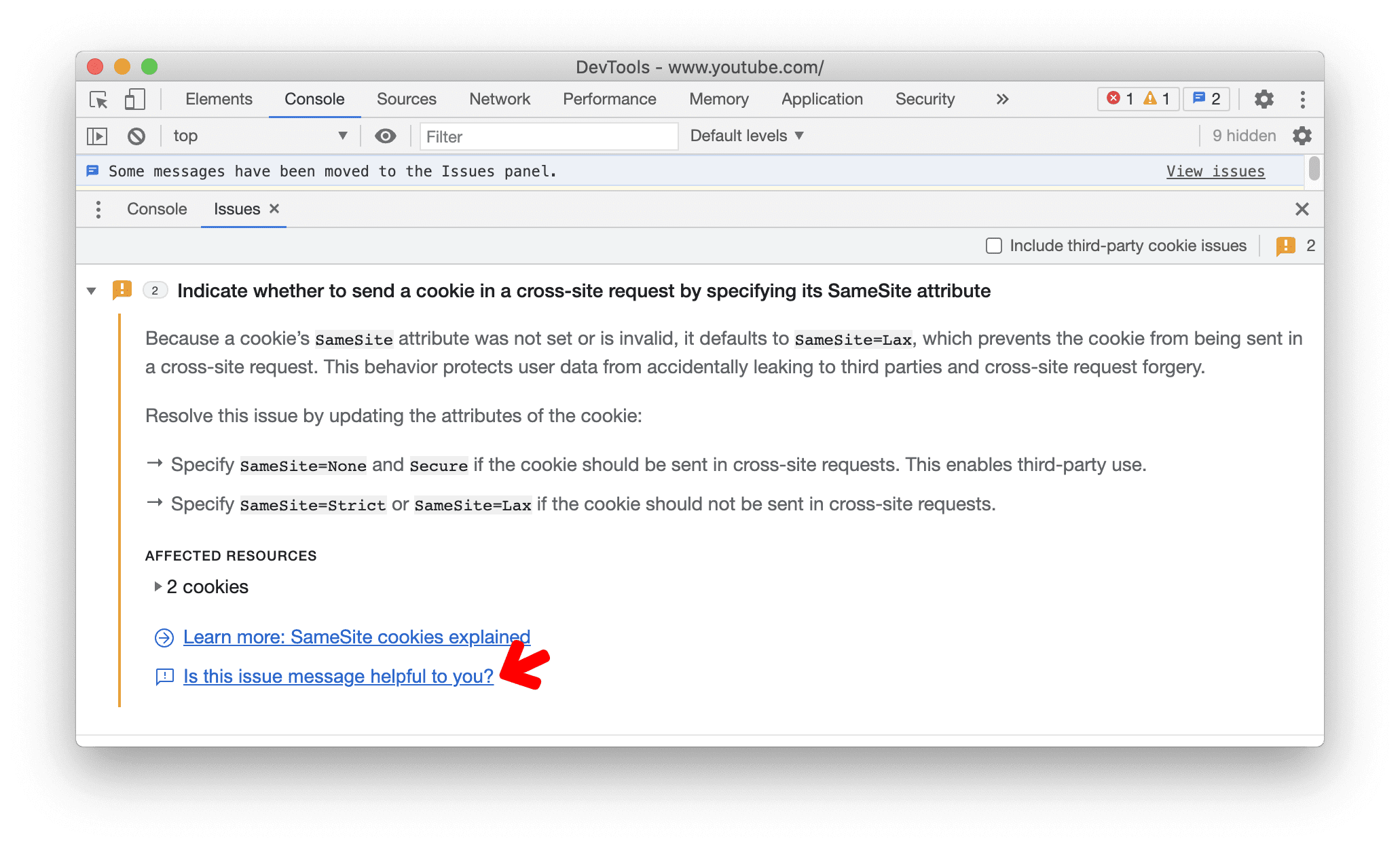
Cómo enviar comentarios desde la pestaña Problemas
Si quieres mejorar un mensaje de problema, ve a la pestaña Problemas en Console o Más parámetros de configuración > Más herramientas > Problemas para abrir la pestaña Problemas. Expande un mensaje de problema y haz clic en ¿Te resultó útil este mensaje del problema?. Luego, puedes enviar comentarios en la ventana emergente.

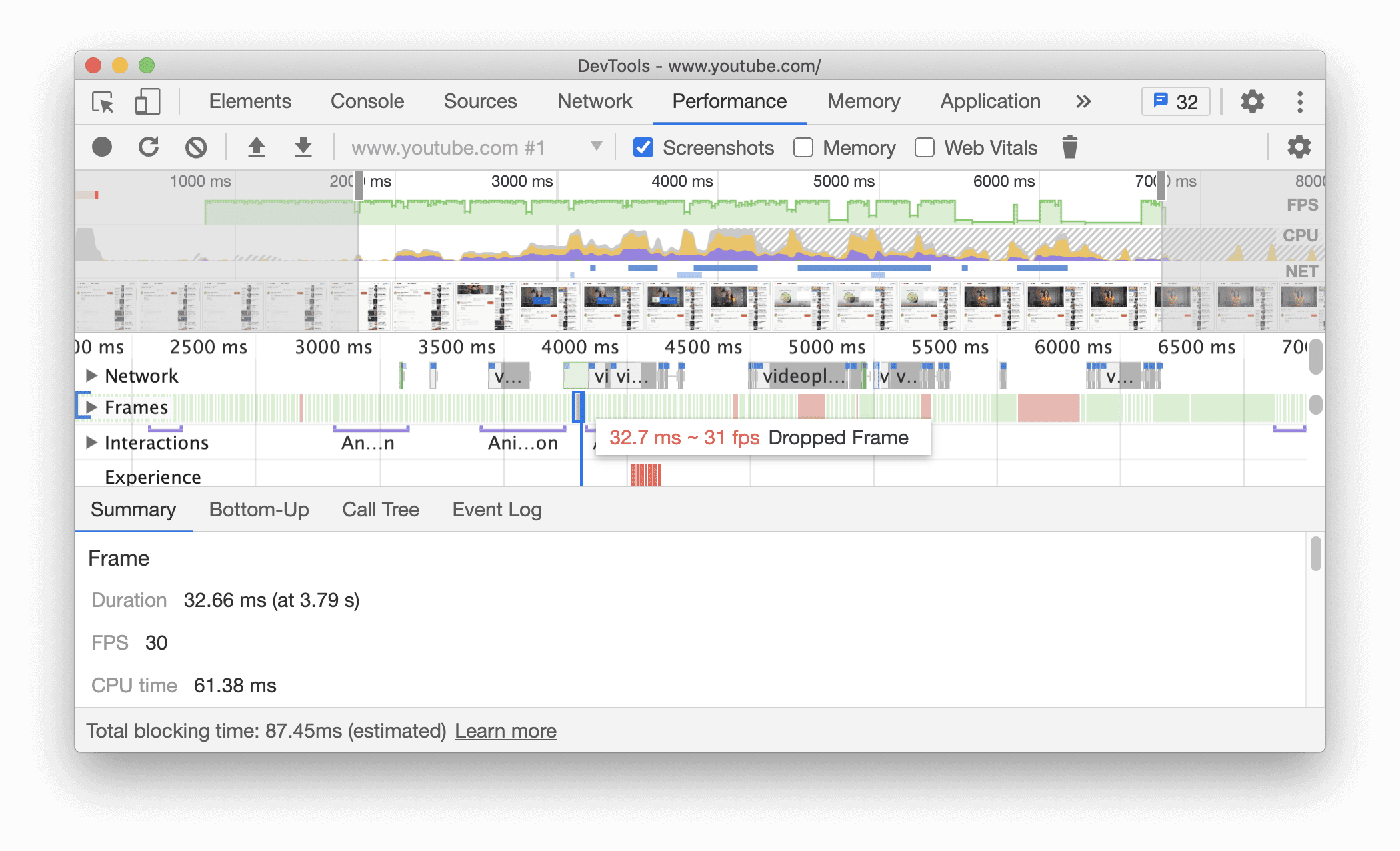
Fotogramas perdidos en el panel Rendimiento
Cuando analizas el rendimiento de carga en el panel Rendimiento, la sección Frames ahora marca los fotogramas perdidos en rojo. Coloca el cursor sobre él para conocer la velocidad de fotogramas.

Error de Chromium: 1075865
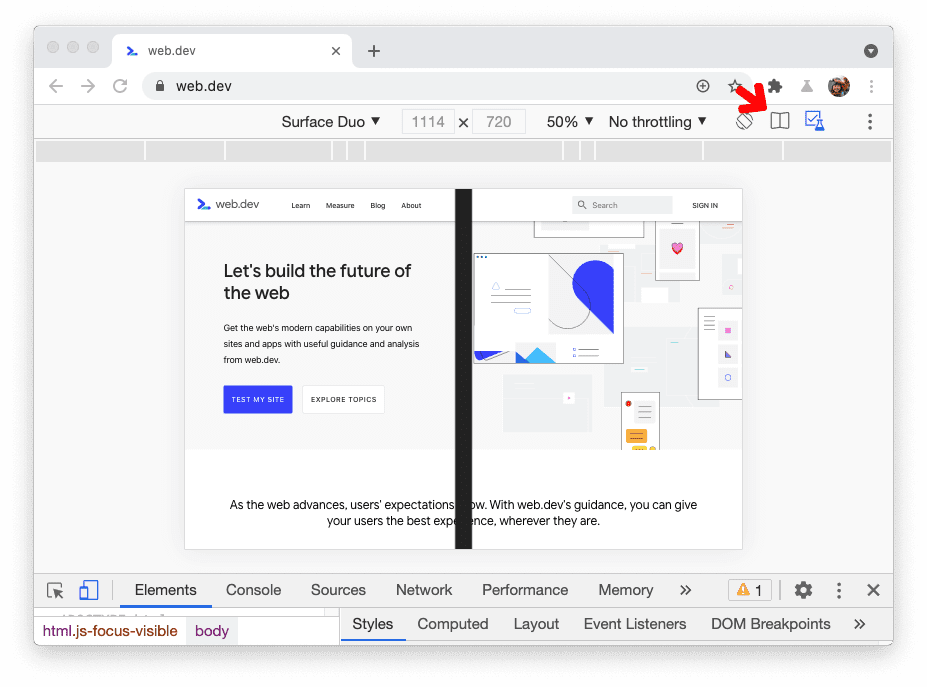
Emula dispositivos plegables y con pantalla doble en el modo de dispositivo
Ahora puedes emular dispositivos plegables y con pantalla doble en DevTools.
Después de habilitar la barra de herramientas del dispositivo, selecciona uno de estos dispositivos: Surface Duo o Samsung Galaxy Fold.
Haz clic en el nuevo ícono de extensión para alternar entre las posiciones de una sola pantalla o plegada y de doble pantalla o desplegada.
También puedes habilitar las funciones experimentales de la plataforma web para acceder a la nueva función screen-spanning de medios de CSS y a la API de getWindowSegments de JavaScript. El ícono experimental muestra el estado de la marca Funciones experimentales de la plataforma web. El ícono se destaca cuando se activa la marca. Navega a chrome://flags y activa o desactiva la marca.

Error de Chromium: 1054281
Funciones experimentales
Automatiza las pruebas del navegador con Puppeteer Recorder
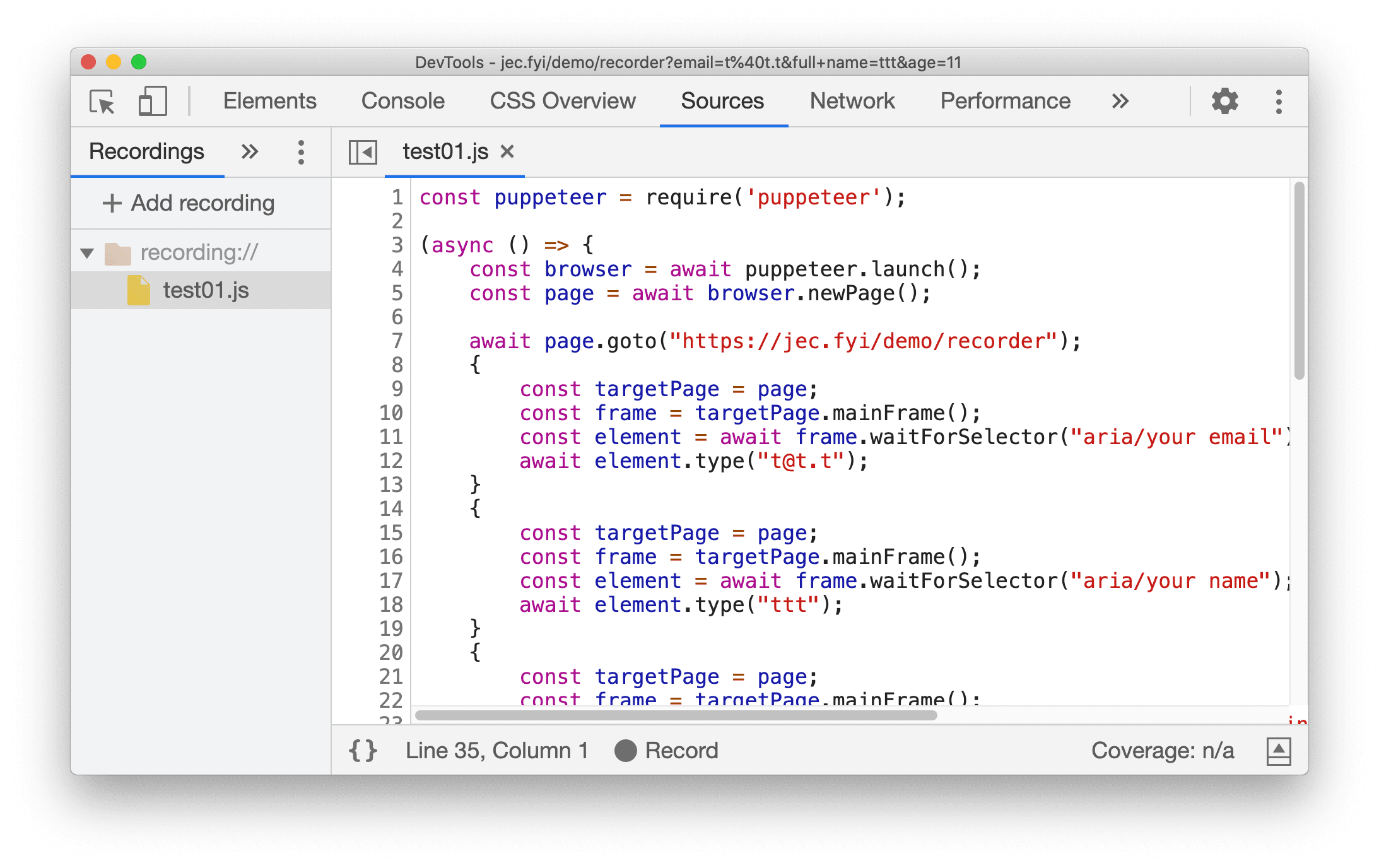
DevTools ahora puede generar secuencias de comandos de Puppeteer según tu interacción con el navegador, lo que te permite automatizar las pruebas del navegador con mayor facilidad. Puppeteer es una biblioteca de Node.js que proporciona una API de alto nivel para controlar Chrome o Chromium a través del Protocolo de DevTools.
Ve a esta página de demostración. Abre el panel Sources en DevTools. Selecciona la pestaña Recording en el panel izquierdo. Agrega una grabación nueva y asígnale un nombre (p.ej., test01.js).
Haz clic en el botón Grabar que se encuentra en la parte inferior para comenzar a grabar la interacción. Intenta completar el formulario que aparece en la pantalla. Observa que los comandos de Puppeteer se adjuntan al archivo según corresponda. Vuelve a hacer clic en el botón Grabar para detener la grabación.
Para ejecutar la secuencia de comandos, sigue la Guía de introducción en el sitio oficial de Puppeteer.
Ten en cuenta que este es un experimento en etapa inicial. Planeamos mejorar y expandir la funcionalidad de la grabadora con el tiempo.

Error de Chromium: 1144127
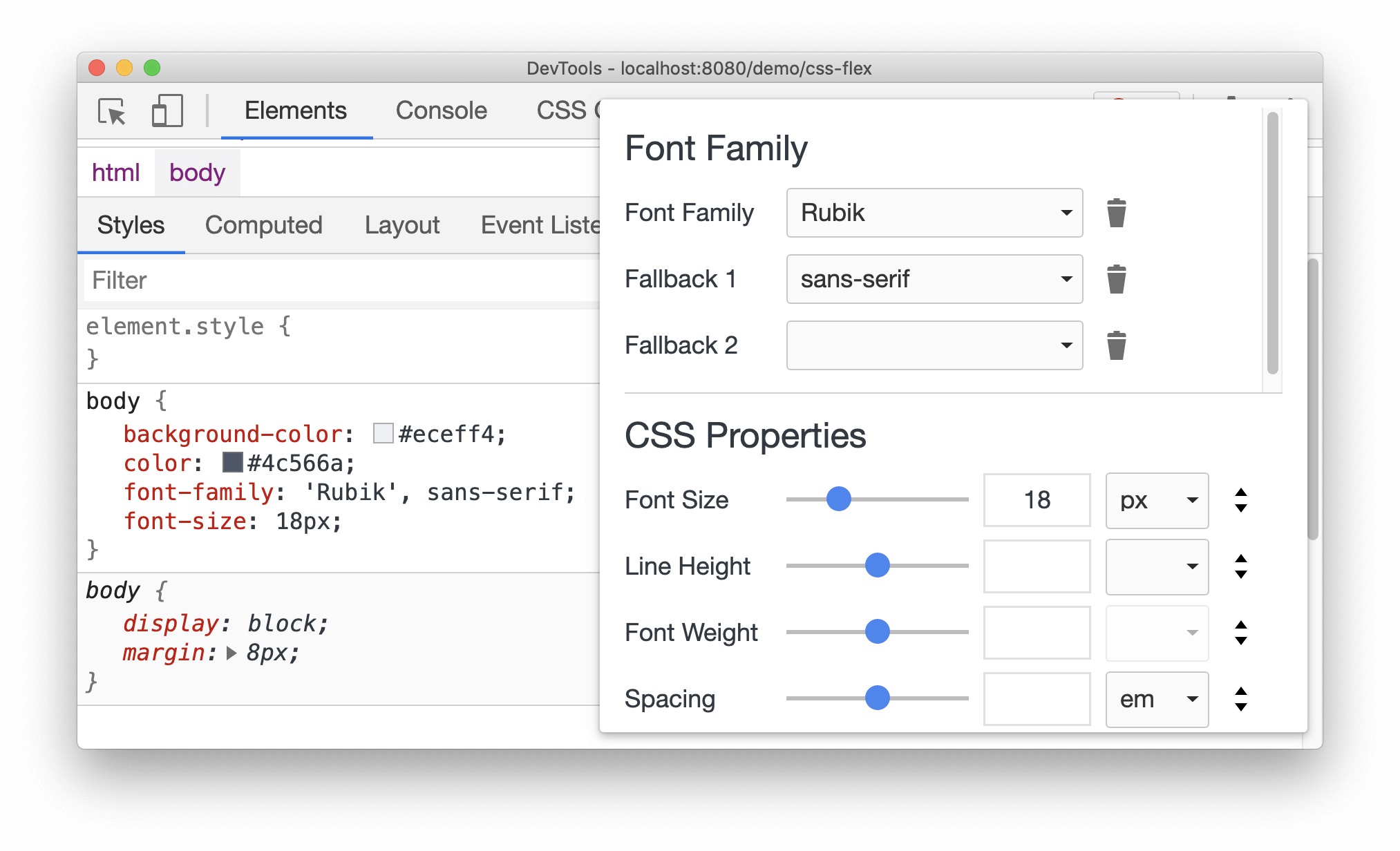
Editor de fuentes en el panel Estilos
El nuevo editor de fuentes es un editor de ventanas emergentes en el panel de estilos para las propiedades relacionadas con las fuentes que te ayudarán a encontrar la tipografía perfecta para tu página web.
El pop-up proporciona una IU clara para manipular de forma dinámica la tipografía con una serie de tipos de entrada intuitivos.

Error de Chromium: 1093229
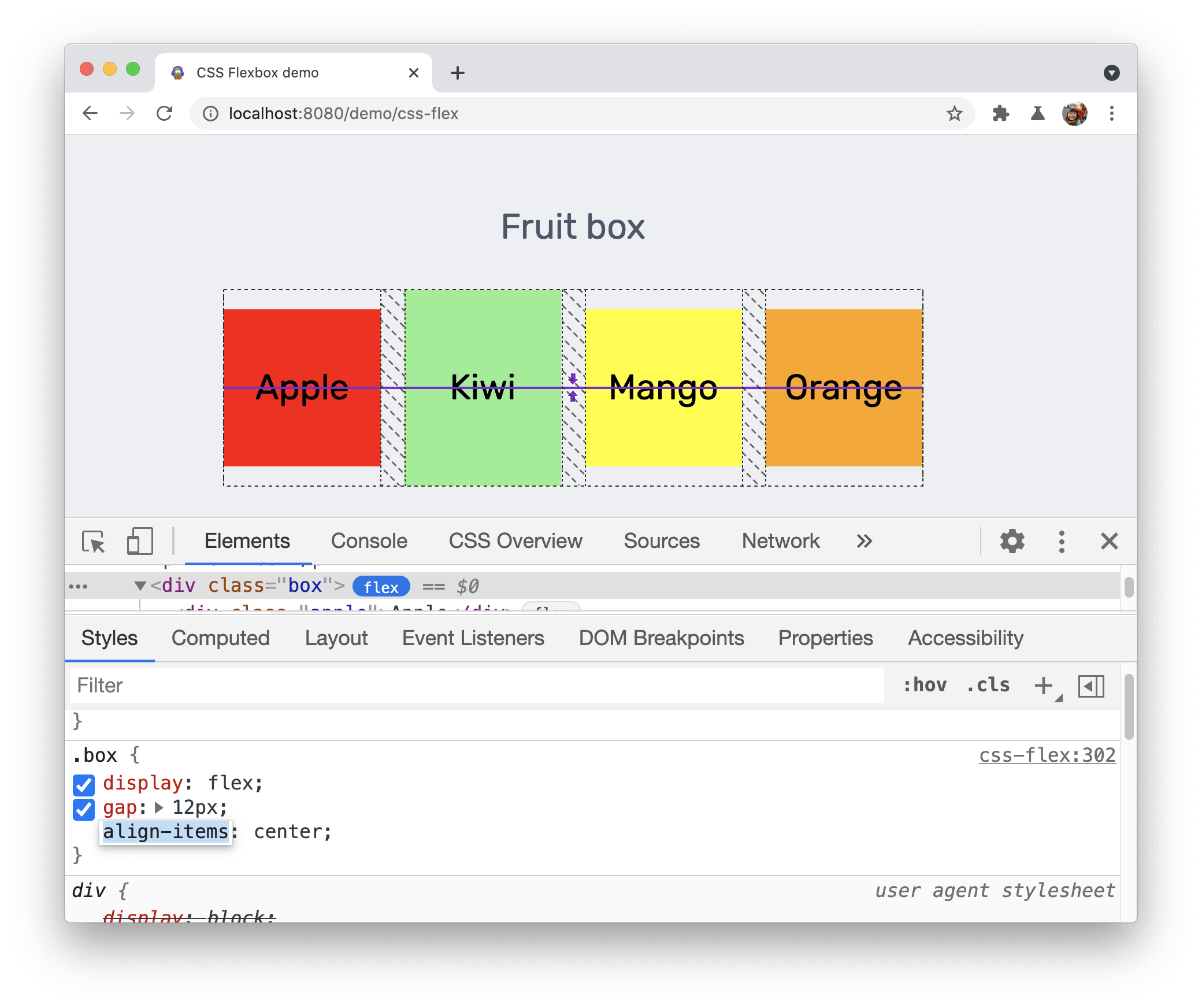
Herramientas de depuración de flexbox de CSS
Las Herramientas para desarrolladores agregaron compatibilidad experimental para la depuración de flexbox desde la última versión.
Las Herramientas para desarrolladores ahora dibujan una línea guía para ayudarte a visualizar mejor la propiedad align-items de CSS. También se admite la propiedad gap de CSS. En nuestro ejemplo, tenemos CSS gap: 12px;. Observa el patrón de sombreado de cada espacio.

Error de Chromium: 1139949
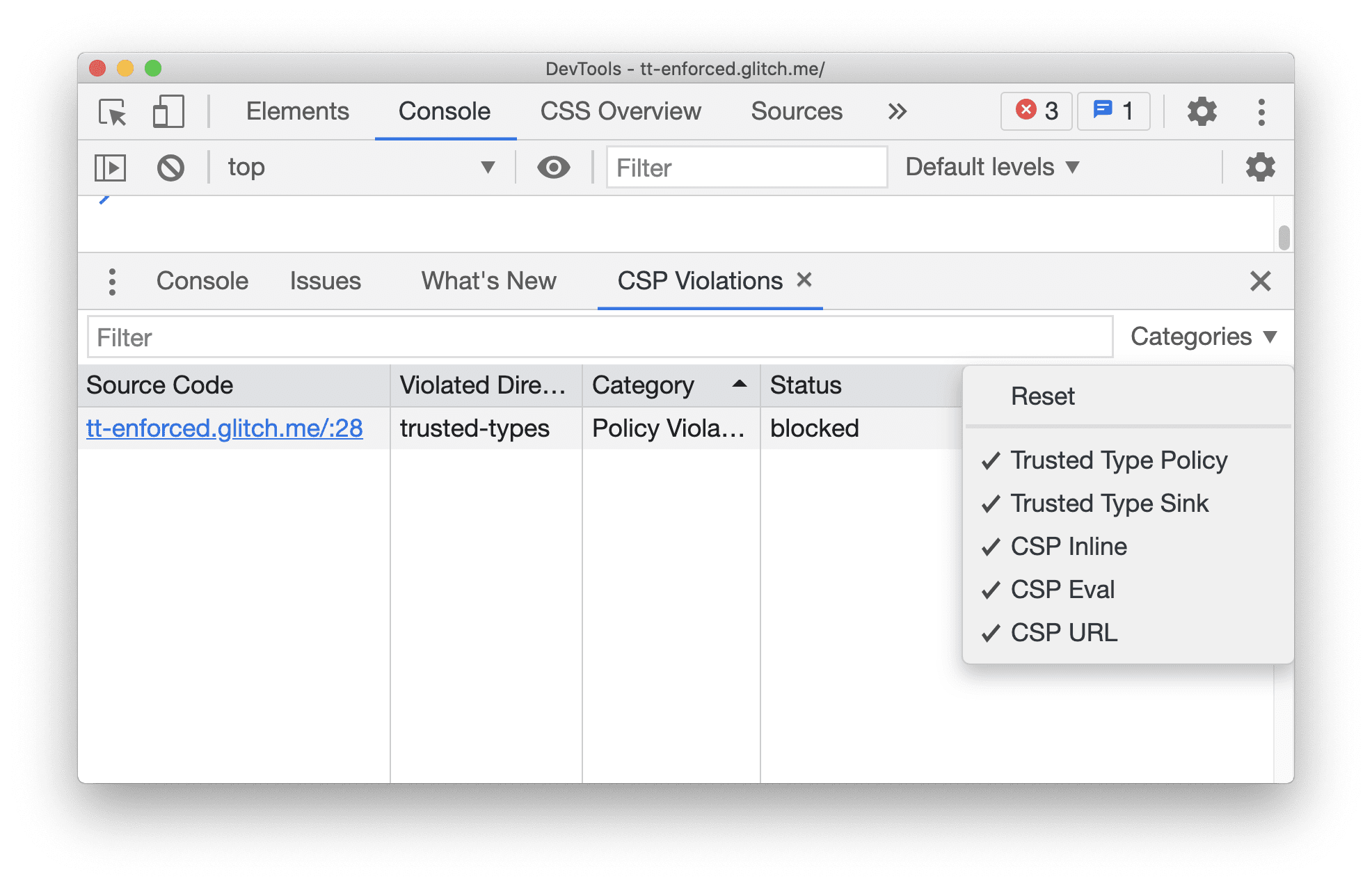
Nueva pestaña Incumplimientos de CSP
Consulta todos los incumplimientos de la Política de Seguridad del Contenido (CSP) de un vistazo en la nueva pestaña Incumplimientos de CSP. Esta nueva pestaña es un experimento que debería facilitar el trabajo con páginas web que tienen una gran cantidad de incumplimientos de CSP y de tipo de confianza.

Error de Chromium: 1137837
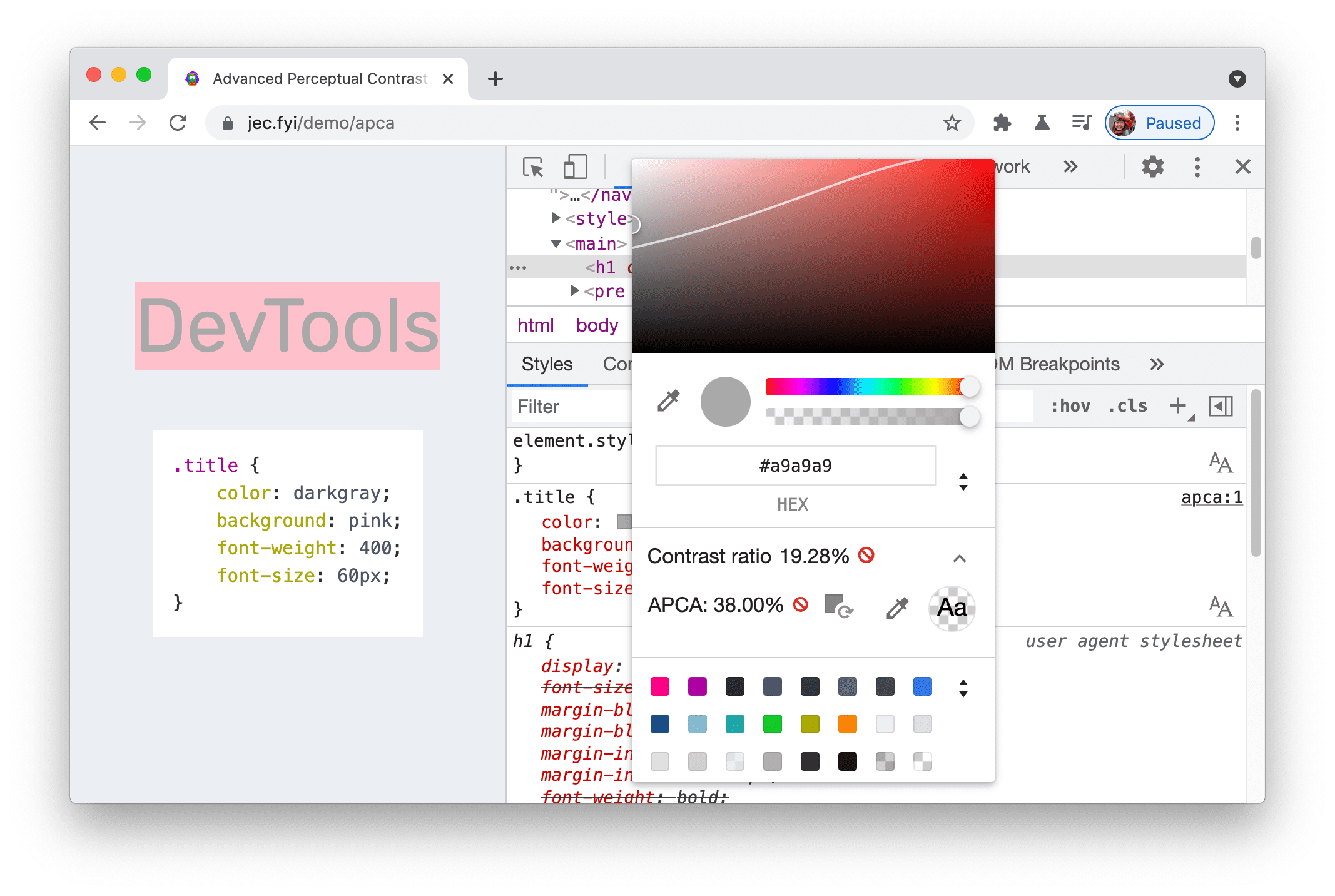
Nuevo cálculo del contraste de color: algoritmo de contraste perceptual avanzado (APCA)
El algoritmo de contraste perceptual avanzado (APCA) reemplaza la proporción de contraste de los lineamientos AA/AAA en el selector de color.
El APCA es una nueva forma de calcular el contraste en función de investigaciones modernas sobre la percepción del color. En comparación con los lineamientos AA/AAA, la APCA depende más del contexto. El contraste se calcula en función de las propiedades espaciales del texto (tamaño y grosor de la fuente), el color (la diferencia de luminosidad percibida entre el texto y el fondo) y el contexto (luz ambiental, entorno, propósito previsto del texto).

En el ejemplo, se muestra que el umbral de APCA es del 38%. La relación de contraste debe cumplir o superar el valor indicado. Este valor se calcula en función del grosor y el tamaño de la fuente, según esta tabla de consulta de APCA.
Problema de Chromium: 1121900
Descarga los canales de vista previa
Considera usar Chrome Canary, Dev o Beta como tu navegador de desarrollo predeterminado. Estos canales de versión preliminar te brindan acceso a las funciones más recientes de DevTools, te permiten probar las APIs de plataformas web de vanguardia y te ayudan a encontrar problemas en tu sitio antes que tus usuarios.
Comunícate con el equipo de Chrome DevTools
Usa las siguientes opciones para hablar sobre las funciones nuevas, las actualizaciones o cualquier otro tema relacionado con DevTools.
- Envíanos tus comentarios y solicitudes de funciones a crbug.com.
- Informa un problema de DevTools con Más opciones > Ayuda > Informar un problema de DevTools en DevTools.
- Twittea a @ChromeDevTools.
- Deja comentarios en los videos de YouTube sobre las novedades de DevTools o en los videos de YouTube sobre sugerencias de DevTools.
Novedades de DevTools
Una lista de todo lo que se analizó en la serie Novedades de DevTools.
- Cómo depurar solicitudes de red, archivos de origen y seguimientos de rendimiento con Gemini
- Cómo ver el historial de chat de IA
- Administra el almacenamiento de extensiones en Aplicación > Almacenamiento
- Mejoras de rendimiento
- Fases de interacción en las métricas en vivo
- Cómo renderizar información de bloqueo en la pestaña Resumen
- Compatibilidad con los eventos scheduler.postTask y sus flechas de iniciador
- Mejoras en el panel Animaciones y en la pestaña Elementos > Estilos
- Ir de Elementos > Estilos a Animaciones
- Actualizaciones en tiempo real en la pestaña Cálculos
- Ejecución de emulación de presión en Sensores
- Objetos JS con el mismo nombre agrupados por fuente en el panel Memoria
- Nuevo aspecto de la configuración
- El panel Estadísticas de rendimiento dejó de estar disponible y se quitó de Herramientas para desarrolladores
- Destacados varios
- Cómo depurar CSS con Gemini
- Controla las funciones de IA en una pestaña de configuración exclusiva
- Mejoras en el panel de rendimiento
- Anota y comparte los resultados de rendimiento
- Obtén estadísticas de rendimiento directamente en el panel Rendimiento
- Detecta los cambios de diseño excesivos con mayor facilidad
- Cómo detectar animaciones no compuestas
- La simultaneidad del hardware se traslada a los sensores
- Ignora las secuencias de comandos anónimas y enfócate en tu código en los seguimientos de pila
- Elementos > Estilos: Compatibilidad con modos de escritura sideways-* para superposiciones de cuadrículas y palabras clave de CSS
- Auditorías de Lighthouse para páginas que no son HTTP en los modos período y resumen
- Mejoras de accesibilidad
- Destacados varios
- Mejoras en el panel de red
- Filtros de red rediseñados
- Las exportaciones de HAR ahora excluyen los datos sensibles de forma predeterminada
- Mejoras en el panel de elementos
- Valores de autocompletado para las propiedades text-emphasis-*
- Desbordamientos de desplazamiento marcados con una insignia
- Mejoras en el panel de rendimiento
- Recomendaciones en las métricas en vivo
- Cómo navegar por las rutas de navegación
- Mejoras en el panel de memoria
- Nuevo perfil "Elementos desconectados"
- Se mejoraron los nombres de los objetos JS simples
- Cómo desactivar los temas dinámicos
- Experimento de Chrome: Uso compartido de procesos
- Lighthouse 12.2.1
- Destacados varios
- La grabadora admite la exportación a Puppeteer para Firefox
- Mejoras en el panel de rendimiento
- Observaciones de métricas en vivo
- Solicitudes de búsqueda en el segmento de red
- Consulta los seguimientos de pila de las llamadas a performance.mark y performance.measure
- Cómo usar datos de direcciones de prueba en el panel Autocompletar
- Mejoras en el panel de elementos
- Cómo forzar más estados para elementos específicos
- En Elementos > Estilos, ahora se completan automáticamente más propiedades de cuadrícula
- Lighthouse 12.2.0
- Destacados varios
- Las estadísticas de la consola de Gemini se lanzarán en la mayoría de los países europeos
- Actualizaciones del panel de rendimiento
- Ruta de red mejorada
- Cómo personalizar los datos de rendimiento con la API de extensibilidad
- Detalles en la pista de tiempos
- Cómo copiar todas las solicitudes que aparecen en el panel de red
- Instantáneas de montón más rápidas con etiquetas HTML nombradas y menos desorden
- Abre el panel Animations para capturar animaciones y editar @keyframes en vivo
- Lighthouse 12.1.0
- Mejoras de accesibilidad
- Destacados varios
- Cómo inspeccionar el posicionamiento de anclaje de CSS en el panel Elementos
- Mejoras en el panel Sources
- Función mejorada "Nunca detener aquí"
- Nuevos objetos de escucha de eventos de ajuste de desplazamiento
- Mejoras en el panel de red
- Se actualizaron los parámetros de configuración predeterminados de limitación de la red
- Información del trabajador de servicio en campos personalizados del formato HAR
- Envía y recibe eventos de WebSocket en el panel Rendimiento
- Destacados varios
- Mejoras en el panel de rendimiento
- Cómo mover y ocultar segmentos con el modo de configuración de segmentos actualizado
- Cómo ignorar secuencias de comandos en el gráfico tipo llama
- Limita la CPU 20 veces
- El panel Estadísticas de rendimiento dejará de estar disponible
- Cómo encontrar un uso excesivo de memoria con los nuevos filtros en las instantáneas de montón
- Inspecciona los buckets de almacenamiento en Application > Storage.
- Cómo inhabilitar las advertencias de XSS propias con una marca de línea de comandos
- Lighthouse 12.0.0
- Destacados varios
- Comprende mejor los errores y las advertencias en la consola con Gemini
- Compatibilidad con reglas@position-try en Elementos > Estilos
- Mejoras en el panel Sources
- Cómo configurar la impresión elegante y el cierre de corchetes automáticos
- Las promesas rechazadas controladas se reconocen como capturadas
- Causas de errores en Console
- Mejoras en el panel de red
- Cómo inspeccionar los encabezados de sugerencias iniciales
- Cómo ocultar la columna Cascada
- Mejoras en el panel de rendimiento
- Captura las estadísticas del selector CSS
- Cómo cambiar el orden y ocultar pistas
- Cómo ignorar los retenedores en el panel Memoria
- Lighthouse 11.7.1
- Destacados varios
- Nuevo panel de Autocompletar
- Restricción de red mejorada para WebRTC
- Compatibilidad con animaciones basadas en el desplazamiento en el panel Animaciones
- Se mejoró la compatibilidad con anidamiento de CSS en Elementos > Estilos
- Panel de rendimiento mejorado
- Cómo ocultar funciones y sus elementos secundarios en el gráfico tipo llama
- Flechas de los iniciadores seleccionados a los eventos que iniciaron
- Lighthouse 11.6.0
- Consolas de herramientas para categorías especiales en Memoria > Instantáneas de montón
- Aplicación > Actualizaciones de almacenamiento
- Bytes usados para el almacenamiento compartido
- Web SQL dejó de estar disponible por completo
- Mejoras en el panel de cobertura
- Es posible que el panel Capas deje de estar disponible
- Desactivación del generador de perfiles de JavaScript: Fase cuatro, final
- Destacados varios
- Encuentra el huevo de Pascua
- Actualizaciones del panel de elementos
- Emula una página enfocada en Elementos > Estilos
- Selector de color, reloj de ángulo y editor de suavización en los resguardos de
var() - La herramienta de longitud de CSS dejó de estar disponible
- Menú flotante del resultado de la búsqueda seleccionado en Rendimiento > Segmento principal
- Actualizaciones del panel de red
- Botón Borrar y filtro de búsqueda en la pestaña Red > EventStream
- Consolas de herramientas con los motivos de exención para las cookies de terceros en Red > Cookies
- Habilita y habilita todos los puntos de interrupción en Sources
- Cómo ver las secuencias de comandos cargadas en DevTools para Node.js
- Lighthouse 11.5.0
- Mejoras de accesibilidad
- Destacados varios
- Ya está disponible la colección oficial de extensiones de la grabadora
- Mejoras de red
- Motivo de la falla en la columna Estado
- Se mejoró el submenú Copia
- Mejoras de rendimiento
- Breadcrumbs en Rutas
- Iniciadores de eventos en el segmento principal
- Menú del selector de instancias de VM de JavaScript para las herramientas para desarrolladores de Node.js
- Nuevo acceso directo y comando en Fuentes
- Mejoras en los elementos
- El pseudoelemento ::view-transition ahora se puede editar en Estilos
- Compatibilidad de la propiedad align-content con contenedores de bloques
- Compatibilidad con posturas para dispositivos plegables emulados
- Temas dinámicos
- Advertencias sobre la eliminación gradual de las cookies de terceros en los paneles de red y aplicación
- Lighthouse 11.4.0
- Mejoras de accesibilidad
- Destacados varios
- Mejoras en los elementos
- Barra de filtros optimizada en el panel Red
- Asistencia de
@font-palette-values - Caso admitido: Propiedad personalizada como resguardo de otra propiedad personalizada
- Compatibilidad mejorada con mapas de fuentes
- Mejoras en el panel de rendimiento
- Pista de interacciones avanzadas
- Filtrado avanzado en las pestañas De abajo hacia arriba, Árbol de llamadas y Registro de eventos
- Marcadores de sangría en el panel de fuentes
- Ventajas de las ventanas de información útiles para los encabezados y el contenido anulados en el panel de red
- Nuevas opciones del menú de comandos para agregar y quitar patrones de bloqueo de solicitudes
- Se quitó el experimento de incumplimientos de CSP
- Lighthouse 11.3.0
- Mejoras de accesibilidad
- Destacados varios
- Eliminación gradual de las cookies de terceros
- Cómo analizar las cookies de tu sitio web con Privacy Sandbox Analysis Tool
- Filtro de fichas mejoradas
- Patrón de exclusión predeterminado para node_modules
- Las excepciones detectadas ahora detienen la ejecución si se detectan o pasan por código no ignorado.
- Se cambió el nombre de
x_google_ignoreListporignoreListen los mapas de origen - Nuevo botón de activación del modo de entrada durante la depuración remota
- El panel Elementos ahora muestra las URLs de los nodos #document
- Política de seguridad de contenido efectiva en el panel de la aplicación
- Depuración de animación mejorada
- Diálogo "¿Este código es de confianza?" en Sources y advertencia de XSS propio en Console
- Puntos de interrupción del objeto de escucha de eventos en trabajadores web y worklets
- La nueva insignia de contenido multimedia para
<audio>y<video> - Se cambió el nombre de la carga previa a carga especulativa
- Lighthouse 11.2.0
- Mejoras de accesibilidad
- Destacados varios
- Se mejoró la sección @property en Elementos > Estilos
- Regla @property editable
- Se informan problemas con reglas @property no válidas
- Lista actualizada de dispositivos para emular
- JSON intercalado con formato legible en etiquetas de secuencia de comandos en Sources
- Cómo autocompletar campos privados en Play Console
- Lighthouse 11.1.0
- Mejoras de accesibilidad
- Baja de WebSQL
- Validación de la relación de aspecto de la captura de pantalla en Application > Manifest
- Destacados varios
- Nueva sección para propiedades personalizadas en Elementos > Estilos
- Más mejoras en las anulaciones locales
- Búsqueda mejorada
- Panel de fuentes mejorado
- Espacio de trabajo optimizado en el panel Fuentes
- Cómo cambiar el orden de los paneles en Fuentes
- Destacado de sintaxis y formato mejorado para más tipos de secuencias de comandos
- Emula la función de medios prefers-reduced-transparency
- Lighthouse 11
- Mejoras de accesibilidad
- Destacados varios
- Mejoras en el panel de red
- Anula el contenido web de forma local aún más rápido
- Anula el contenido de XHR y las solicitudes de recuperación
- Cómo ocultar las solicitudes de extensiones de Chrome
- Códigos de estado HTTP legibles por humanos
Rendimiento: Consulta los cambios en la prioridad de recuperación para los eventos de red
- Configuración de fuentes habilitada de forma predeterminada: Plegado de código y revelación automática de archivos
- Se mejoró la depuración de problemas de cookies de terceros
- Colores nuevos
- Lighthouse 10.4.0
- Cómo depurar la carga previa en el panel de la aplicación
- La extensión de depuración de WebAssembly C/C++ para DevTools ahora es de código abierto
- Destacados varios
- Nueva emulación de renderización(experimental): prefiere-transparencia-reducida
- Supervisor de protocolos mejorado(experimental)
- Se mejoró la depuración de los esquemas de diseño faltantes
- Compatibilidad con los tiempos lineales en Elementos > Estilos > Editor de suavización
- Compatibilidad con buckets de almacenamiento y vista de metadatos
- Lighthouse 10.3.0
- Accesibilidad: Comandos del teclado y lectura de pantalla mejorada
- Destacados varios
- Mejoras en los elementos
- Nueva insignia de subcuadrícula de CSS
- Especificidad del selector en los cuadros de información
- Valores de las propiedades CSS personalizadas en las herramientas de ayuda
- Mejoras en las fuentes
- Destacado de sintaxis de CSS
- Acceso directo para establecer puntos de interrupción condicionales
- Aplicación > Mitigaciones del seguimiento por rebote
- Lighthouse 10.2.0
- Ignora las secuencias de comandos de contenido de forma predeterminada
- Red > Mejoras de respuesta
- Destacados varios
- Compatibilidad con la depuración de WebAssembly
- Se mejoró el comportamiento de los pasos en las apps de Wasm
- Cómo depurar Autocompletar con el panel Elementos y la pestaña Problemas
- Afirmaciones en la grabadora
- Lighthouse 10.1.1
- Mejoras de rendimiento
- performance.mark() muestra los tiempos cuando se coloca el cursor sobre Rendimiento > Tiempos
- El comando profile() propaga Rendimiento > Principal
- Advertencia de interacciones lentas del usuario
- Actualizaciones de las Métricas web
- Baja del generador de perfiles de JavaScript: Fase tres
- Destacados varios
- Anula los encabezados de respuesta de red
- Mejoras en la depuración de Nuxt, Vite y Rollup
- Mejoras en los CSS en Elementos > Estilos
- Propiedades y valores de CSS no válidos
- Vínculos a fotogramas clave en la propiedad de abreviatura de animación
- Nuevo parámetro de configuración de la consola: Autocompletar con Intro
- El menú de comandos enfatiza los archivos de autor
- Desactivación del generador de perfiles de JavaScript: etapa dos
- Destacados varios
- Actualizaciones de la grabadora
- Extensiones de repetición de la grabadora
- Cómo grabar con selectores de perforación
- Exporta grabaciones como secuencias de comandos de Puppeteer con el análisis de Lighthouse
- Obtén extensiones para la grabadora
- Elementos > Actualizaciones de estilos
- Documentación de CSS en el panel Estilos
- Compatibilidad con anidamiento de CSS
- Marca puntos de registro y puntos de interrupción condicionales en la consola
- Cómo ignorar secuencias de comandos irrelevantes durante la depuración
- Comenzó la baja del generador de perfiles de JavaScript
- Emula el contraste reducido
- Lighthouse 10
- Destacados varios
- Cómo depurar el color HD con el panel Estilos
- UX de punto de interrupción mejorado
- Combinaciones de teclas personalizables de la grabadora
- Mejora en el resaltado de sintaxis para Angular
- Cómo reorganizar las cachés en el panel de aplicaciones
- Destacados varios
- Cómo borrar el panel de rendimiento cuando se vuelve a cargar la página
- Actualizaciones de la grabadora
- Cómo ver y destacar el código de tu flujo de usuarios en la grabadora
- Cómo personalizar los tipos de selectores de una grabación
- Cómo editar el flujo de usuarios durante la grabación
- Visualización atractiva automática en el lugar
- Mejor resaltado de sintaxis y vista previa intercalada para Vue, SCSS y mucho más
- Completado automático ergonómico y coherente en la consola
- Destacados varios
- Grabadora: Copiar como opciones para pasos, repetición en la página, menú contextual del paso
- Muestra los nombres de las funciones reales en las grabaciones de rendimiento
- Nuevas combinaciones de teclas en el panel Consola y fuentes
- Depuración de JavaScript mejorada
- Destacados varios
- [Experimental] UX mejorada en la administración de puntos de interrupción
- [Experimental] Impresión bonita automática en el lugar
- Sugerencias para propiedades CSS inactivas
- Cómo detectar automáticamente selectores XPath y de texto en el panel de la grabadora
- Cómo recorrer expresiones separadas por comas
- Configuración mejorada de la lista de elementos ignorados
- Destacados varios
- Cómo personalizar las combinaciones de teclas en DevTools
- Cómo activar o desactivar los temas claro y oscuro con una combinación de teclas
- Destaca objetos C/C++ en el Inspector de memoria
- Compatibilidad con la información completa del iniciador para la importación de HAR
- Cómo iniciar la búsqueda de DOM después de presionar
Enter - Se muestran los íconos
startyendpara las propiedades flexbox dealign-contentCSS. - Destacados varios
- Agrupar archivos por escrito / implementado en el panel Sources
- Se agregaron seguimientos de pila vinculados para operaciones asíncronas
- Cómo ignorar automáticamente secuencias de comandos de terceros conocidas
- Se mejoró la pila de llamadas durante la depuración
- Cómo ocultar las fuentes de la lista de elementos ignorados en el panel de fuentes
- Cómo ocultar los archivos de la lista de elementos ignorados en el menú de comandos
- Nuevo segmento Interacciones en el panel Rendimiento
- Desglose de los tiempos de los LCP en el panel Estadísticas de rendimiento
- Genera automáticamente un nombre predeterminado para las grabaciones en el panel de la grabadora
- Destacados varios
- Repetición paso a paso en la Grabadora
- Compatibilidad con el evento de desplazamiento del mouse en el panel de la grabadora
- Procesamiento de imagen con contenido más grande (LCP) en el panel Estadísticas de rendimiento
- Identifica los destellos de texto (FOIT y FOUT) como posibles causas raíz de los cambios de diseño
- Controladores de protocolo en el panel Manifiesto
- Insignia de capa superior en el panel de elementos
- Cómo adjuntar información de depuración de Wasm durante el tiempo de ejecución
- Compatibilidad con Ediciones en vivo durante la depuración
- Cómo ver y editar reglas de @scope en el panel de estilos
- Mejoras en el mapa de origen
- Destacados varios
- Cómo reiniciar el marco durante la depuración
- Opciones de reproducción lenta en el panel de la grabadora
- Crea una extensión para el panel de la grabadora
- Agrupar archivos por escrito / implementado en el panel Sources
- Nueva métrica Tiempos de usuario en el panel de estadísticas de rendimiento
- Cómo revelar el slot asignado de un elemento
- Cómo simular la simultaneidad de hardware para las grabaciones de rendimiento
- Obtén una vista previa de los valores que no son de color cuando completas automáticamente las variables de CSS
- Cómo identificar marcos de bloqueo en el panel de la memoria caché atrás/adelante
- Sugerencias de autocompletado mejoradas para objetos JavaScript
- Mejoras en los mapas de origen
- Destacados varios
- Cómo capturar eventos de doble clic y clic con el botón derecho en el panel de la grabadora
- Nuevos modos de período y resumen en el panel de Lighthouse
- Se mejoró el control de zoom en el panel Estadísticas de rendimiento
- Confirmación para borrar una grabación de rendimiento
- Cómo reordenar los paneles en el panel de elementos
- Cómo elegir un color fuera del navegador
- Se mejoró la vista previa de valores intercalados durante la depuración
- Compatibilidad con BLOBs grandes para autenticadores virtuales
- Nuevas combinaciones de teclas en el panel Fuentes
- Mejoras en los mapas de origen
- Función en versión preliminar: Nuevo panel de estadísticas de rendimiento
- Nuevos atajos para emular temas claros y oscuros
- Se mejoró la seguridad en la pestaña Vista previa de red
- Se mejoró la recarga en el punto de interrupción
- Actualizaciones de Console
- Cancela la grabación del flujo de usuarios al principio
- Cómo mostrar pseudoelementos de resaltado heredados en el panel Estilos
- Destacados varios
- [Experimental] Copiar cambios de CSS
- [Experimental] Elige un color fuera del navegador
- Importa y exporta flujos de usuarios registrados como un archivo JSON
- Cómo ver las capas en cascada en el panel Estilos
- Compatibilidad con la función de color
hwb() - Se mejoró la visualización de las propiedades privadas
- Destacados varios
- [Experimental] Nuevos modos de período y resumen en el panel de Lighthouse
- Cómo ver y editar @supports en las reglas del panel Estilos
- Compatibilidad con selectores comunes de forma predeterminada
- Cómo personalizar el selector de la grabación
- Cómo cambiar el nombre de una grabación
- Obtén una vista previa de las propiedades de la clase o función cuando colocas el cursor sobre ellas
- Marcos presentados de forma parcial en el panel Rendimiento
- Destacados varios
- Regulación de las solicitudes de WebSocket
- Nuevo panel de la API de Reporting en el panel de la aplicación
- Se agregó compatibilidad con la espera hasta que el elemento sea visible o se pueda hacer clic en él en el panel de la grabadora
- Mejor diseño, formato y filtrado de la consola
- Cómo depurar una extensión de Chrome con archivos de mapa de origen
- Se mejoró el árbol de carpetas de origen en el panel Sources
- Cómo mostrar archivos de origen del trabajador en el panel Sources
- Actualizaciones del tema oscuro automático de Chrome
- Selector de color y panel dividido fáciles de usar
- Destacados varios
- Función de vista previa: Árbol de accesibilidad de página completa
- Cambios más precisos en la pestaña Cambios
- Establece un tiempo de espera más largo para la grabación del flujo de usuarios
- Asegúrate de que tus páginas se puedan almacenar en caché con la pestaña Memoria caché atrás/adelante
- Nuevo filtro del panel Propiedades
- Emula la función de medios de colores forzados de CSS
- Comando Mostrar reglas al colocar el cursor encima
- Compatibilidad con
row-reverseycolumn-reverseen el editor de Flexbox - Nuevas combinaciones de teclas para volver a reproducir XHR y expandir todos los resultados de la búsqueda
- Lighthouse 9 en el panel de Lighthouse
- Panel de fuentes mejorado
- Destacados varios
- [Experimental] Extremos en el panel de la API de Reporting
- Función de vista previa: Nuevo panel de grabador
- Cómo actualizar la lista de dispositivos en el Modo de dispositivo
- Cómo usar la función Autocompletar con la opción Editar como HTML
- Experiencia de depuración de código mejorada
- Cómo sincronizar la configuración de DevTools en varios dispositivos
- Función de vista previa: Nuevo panel Resumen de CSS
- Se restableció y mejoró la experiencia de edición y copia de la longitud de CSS
- Emula la función de medios prefers-contrast de CSS
- Cómo emular la función de Tema oscuro automático de Chrome
- Cómo copiar declaraciones como JavaScript en el panel Estilos
- Nueva pestaña Carga útil en el panel Red
- Se mejoró la visualización de las propiedades en el panel Propiedades
- Opción para ocultar errores de CORS en la consola
- Vista previa y evaluación correctas de los objetos
Intlen la consola - Seguimientos de pila asíncronos coherentes
- Cómo conservar la barra lateral de la consola
- Panel de caché de aplicaciones obsoleto en el panel de aplicaciones
- [Experimental] Nuevo panel de la API de Reporting en el panel de la aplicación
- Nuevas herramientas de creación de longitud de CSS
- Cómo ocultar problemas en la pestaña Problemas
- Se mejoró la visualización de las propiedades
- Lighthouse 8.4 en el panel de Lighthouse
- Cómo ordenar los fragmentos en el panel Fuentes
- Nuevos vínculos a las notas de la versión traducidas y cómo informar un error de traducción
- IU mejorada para el menú de comandos de DevTools
- Cómo usar Herramientas para desarrolladores en tu idioma preferido
- Nuevos dispositivos Nest Hub en la lista de dispositivos
- Pruebas de origen en la vista de detalles del marco
- Nueva insignia de consultas de contenedores de CSS
- Nueva casilla de verificación para invertir los filtros de red
- Próxima baja de la barra lateral de Play Console
- Muestra encabezados
Set-Cookiessin procesar en la pestaña Problemas y en el panel Red - Accesores nativos de la pantalla coherentes como propiedades propias en la consola
- Se agregaron seguimientos de pila de errores adecuados para secuencias de comandos intercaladas con #sourceURL
- Cómo cambiar el formato de color en el panel Computed
- Cómo reemplazar las indicaciones sobre herramientas personalizadas por indicaciones sobre herramientas HTML nativas
- [Experimental] Oculta los problemas en la pestaña Problemas
- Consultas editables de contenedores de CSS en el panel Estilos
- Vista previa del paquete web en el panel Network
- Depuración de la API de Attribution Reporting
- Mejor manejo de cadenas en la consola
- Depuración mejorada de CORS
- Lighthouse 8.1
- URL de nota nueva en el panel Manifiesto
- Selectores de coincidencia de CSS fijos
- Cómo mostrar respuestas JSON con formato en el panel de red
- Editor de cuadrículas de CSS
- Compatibilidad con la redeclaración de
consten la consola - Visor del orden de la fuente
- Nuevo atajo para ver los detalles de los marcos
- Compatibilidad mejorada de depuración de CORS
- Cambia el nombre de la etiqueta XHR a Recuperar/XHR
- Cómo filtrar el tipo de recurso Wasm en el panel de red
- Sugerencias de clientes de usuario-agente para dispositivos en la pestaña Condiciones de red
- Informa problemas del modo Quirks en la pestaña Problemas
- Cómo incluir intersecciones de procesamiento en el panel Rendimiento
- Lighthouse 7.5 en el panel de Lighthouse
- El menú contextual "Restart frame" dejó de estar disponible en la pila de llamadas
- [Experimental] Monitor de protocolo
- [Experimental] Grabadora de Puppeteer
- Ventana emergente de información de las Métricas web
- Nuevo inspector de memoria
- Visualiza la función de desplazamiento de CSS
- Nuevo panel de configuración de insignias
- Vista previa de imagen mejorada con información de relación de aspecto
- Nuevo botón de condiciones de red con opciones para configurar
Content-Encoding - Acceso directo para ver el valor calculado
- Palabra clave
accent-color - Categoriza los tipos de problemas con colores y íconos
- Cómo borrar tokens de confianza
- Funciones bloqueadas en la vista de detalles del marco
- Cómo filtrar experimentos en la configuración de Experimentos
- Nueva columna
Vary Headeren el panel de almacenamiento en caché - Compatibilidad con la verificación de marca privada de JavaScript
- Compatibilidad mejorada para la depuración de puntos de interrupción
- Compatibilidad con la vista previa del desplazamiento del mouse con notación
[] - Delineación mejorada de los archivos HTML
- Seguimientos de pila de errores adecuados para la depuración de Wasm
- Nuevas herramientas de depuración de flexbox de CSS
- Nueva superposición de Core Web Vitals
- Se trasladó el recuento de problemas a la barra de estado de Console
- Informa problemas de Trusted Web Activities
- Formatea cadenas como literales de cadena (válidas) de JavaScript en la Consola
- Nuevo panel de tokens de confianza en el panel de la aplicación
- Emula la función de medios de gama de colores de CSS
- Herramientas mejoradas para apps web progresivas
- Nueva columna
Remote Address Spaceen el panel de red - Mejoras de rendimiento
- Cómo mostrar las funciones permitidas o no permitidas en la vista de detalles del marco
- Nueva columna
SamePartyen el panel Cookies - Compatibilidad obsoleta con
fn.displayNameno estándar - Desactivación de
Don't show Chrome Data Saver warningen el menú Configuración - [Experimental] Informes automáticos de problemas de contraste bajo en la pestaña Problemas
- [Experimental] Vista de árbol de accesibilidad completa en el panel de elementos
- Compatibilidad con la depuración para incumplimientos de Trusted Types
- Cómo capturar una captura de pantalla del nodo más allá del viewport
- Nueva pestaña de tokens de confianza para solicitudes de red
- Lighthouse 7 en el panel de Lighthouse
- Compatibilidad para forzar el estado
:targetde CSS - Nuevo atajo para duplicar elementos
- Selectores de color para propiedades CSS personalizadas
- Nuevos atajos para copiar propiedades CSS
- Nueva opción para mostrar cookies decodificadas de URL
- Cómo borrar solo las cookies visibles
- Nueva opción para borrar cookies de terceros en el panel Almacenamiento
- Cómo editar User-Agent Client Hints para dispositivos personalizados
- Persistencia de la configuración "registrar registro de red"
- Cómo ver las conexiones de WebTransport en el panel de red
- Se cambió el nombre de"En línea" a "Sin limitación".
- Nuevas opciones de copia en la consola, el panel Fuentes y el panel Estilos
- Nueva información de Service Workers en la vista de detalles del marco
- Cómo medir la información de la memoria en la vista de detalles del fotograma
- Cómo enviar comentarios desde la pestaña Problemas
- Fotogramas perdidos en el panel Rendimiento
- Cómo emular dispositivos plegables y con doble pantalla en el modo de dispositivo
- [Experimental] Automatiza las pruebas del navegador con la grabadora de Puppeteer
- [Experimental] Editor de fuentes en el panel Estilos
- [Experimental] Herramientas de depuración de flexbox de CSS
- [Experimental] Nueva pestaña Incumplimientos de CSP
- [Experimental] Nuevo cálculo de contraste de color: algoritmo avanzado de contraste perceptual (APCA)
- Inicio más rápido de DevTools
- Nuevas herramientas de visualización de ángulos de CSS
- Cómo emular tipos de imágenes no compatibles
- Cómo simular el tamaño de la cuota de almacenamiento en el panel de almacenamiento
- Nuevo carril de Métricas web en el panel Rendimiento
- Cómo informar errores de CORS en el panel de red
- Información sobre el aislamiento de origen cruzado en la vista de detalles del marco
- Nueva información de Web Workers en la vista de detalles del marco
- Cómo mostrar los detalles del marco del abridor para las ventanas abiertas
- Abre el panel de red desde el panel de Service Workers
- Cómo copiar el valor de una propiedad
- Cómo copiar el seguimiento de pila del iniciador de red
- Vista previa del valor de la variable Wasm cuando se coloca el cursor sobre ella
- Evalúa la variable Wasm en la consola
- Unidades de medida coherentes para los tamaños de archivos o memoria
- Destacar elementos pseudo en el panel de elementos
- [Experimental] Herramientas de depuración de Flexbox de CSS
- [Experimental] Personaliza las combinaciones de teclas de los acordes
- Nuevas herramientas de depuración de la cuadrícula de CSS
- Nueva pestaña de WebAuthn
- Cómo mover herramientas entre el panel superior y el inferior
- Nuevo panel lateral de estilos calculados en el panel Estilos
- Cómo agrupar propiedades CSS en el panel Cálculos
- Lighthouse 6.3 en el panel de Lighthouse
- Eventos de
performance.mark()en la sección Tiempos - Nuevos filtros
resource-typeyurlen el panel de red - Actualizaciones de la vista de detalles del marco
- Desactivación de
Settingsen el menú Más herramientas - [Experimental] Consulta y corrige problemas de contraste de colores en el panel Resumen de CSS
- [Experimental] Personaliza las combinaciones de teclas en DevTools
- Nuevo panel de contenido multimedia
- Cómo tomar capturas de pantalla de nodos con el menú contextual del panel Elementos
- Actualizaciones de la pestaña Problemas
- Cómo emular fuentes locales faltantes
- Emula a los usuarios inactivos
- Emula
prefers-reduced-data - Compatibilidad con nuevas funciones de JavaScript
- Lighthouse 6.2 en el panel de Lighthouse
- Dar de baja la lista de "otros orígenes" en el panel de Service Workers
- Cómo mostrar el resumen de la cobertura de los elementos filtrados
- Nueva vista de detalles del marco en el panel de la aplicación
- Sugerencia de color accesible en el panel Estilos
- Cómo restablecer el panel Propiedades en el panel Elementos
- Valores de encabezado
X-Client-Datalegibles por humanos en el panel de red - Cómo autocompletar fuentes personalizadas en el panel Estilos
- Cómo mostrar el tipo de recurso de forma coherente en el panel Network
- Botones Borrar en los paneles Elementos y Red
- Edición de estilos para frameworks de CSS en JS
- Lighthouse 6 en el panel de Lighthouse
- Baja del primer procesamiento de imagen con significado (FMP)
- Compatibilidad con nuevas funciones de JavaScript
- Nuevas advertencias de acceso directo a la app en el panel del manifiesto
- Eventos
respondWithdel trabajador de servicio en la pestaña Tiempo - Visualización coherente del panel Cálculos
- Desplazamientos de código de bytes para archivos de WebAssembly
- Cómo copiar y cortar líneas en el panel de fuentes
- Actualizaciones de la configuración de la consola
- Actualizaciones del panel de rendimiento
- Nuevos íconos para puntos de interrupción, puntos de interrupción condicionales y puntos de registro
- Cómo solucionar problemas del sitio con la nueva pestaña Problemas
- Cómo ver la información de accesibilidad en la información sobre herramientas del modo de inspección
- Actualizaciones del panel de rendimiento
- Terminología de promesas más precisa en Play Console
- Actualizaciones del panel Estilos
- Desactivación del panel Properties en el panel Elements
- Compatibilidad con accesos directos a aplicaciones en el panel Manifiesto
- Emula deficiencias de visión
- Emula configuraciones regionales
- Depuración de la política de incorporaciones de origen cruzado (COEP)
- Nuevos íconos para puntos de interrupción, puntos de interrupción condicionales y puntos de registro
- Cómo ver las solicitudes de red que establecen una cookie específica
- Acopla a la izquierda desde el menú de comandos
- La opción Configuración del menú principal se movió
- El panel Auditorías ahora es el panel de Lighthouse
- Cómo borrar todas las anulaciones locales de una carpeta
- Se actualizó la IU de Tasks de larga duración
- Compatibilidad con íconos enmascarables en el panel Manifiesto
- Compatibilidad con Moto G4 en el modo de dispositivo
- Actualizaciones relacionadas con las cookies
- Íconos de manifiesto de apps web más precisos
- Coloca el cursor sobre las propiedades
contentde CSS para ver los valores sin escape - Errores de mapa de origen en la consola
- Parámetro de configuración para inhabilitar el desplazamiento después del final de un archivo
- Compatibilidad con las redeclaraciones de
letyclassen Console - Mejora de la depuración de WebAssembly
- Solicita cadenas de iniciador en la pestaña Iniciador
- Destaca la solicitud de red seleccionada en la página Resumen
- Columnas de URL y ruta en el panel de red
- Strings de usuario-agente actualizadas
- Nueva IU de configuración del panel de auditorías
- Modos de cobertura de código por función o por bloque
- La cobertura de código ahora debe iniciarse con una recarga de página
- Cómo depurar por qué se bloqueó una cookie
- Cómo ver los valores de las cookies
- Cómo simular diferentes preferencias de prefers-color-scheme y prefers-reduced-motion
- Actualizaciones de la cobertura de código
- Cómo depurar por qué se solicitó un recurso de red
- Los paneles de consola y fuentes vuelven a respetar las preferencias de sangría
- Nuevas combinaciones de teclas para la navegación del cursor
- Compatibilidad con varios clientes en el panel de auditorías
- Depuración del controlador de pagos
- Lighthouse 5.2 en el panel Audits
- Largest Contentful Paint en el panel Rendimiento
- Cómo informar problemas de DevTools desde el menú principal
- Cómo copiar estilos de elementos
- Visualiza los cambios de diseño
- Lighthouse 5.1 en el panel Audits
- Sincronización de temas del SO
- Combinación de teclas para abrir el editor de puntos de interrupción
- Caché de carga previa en el panel de red
- Propiedades privadas cuando se ven objetos
- Notificaciones y mensajes push en el panel de la aplicación
- Cómo usar la función Autocomplete con valores de CSS
- Una nueva IU para la configuración de red
- Mensajes de WebSocket en exportaciones de HAR
- Botones de importación y exportación de HAR
- Uso de memoria en tiempo real
- Números de puerto de registro del trabajador de servicio
- Cómo inspeccionar los eventos de actualización en segundo plano y sincronización en segundo plano
- Puppeteer para Firefox
- Configuraciones predeterminadas significativas cuando se completan automáticamente las funciones de CSS
- Cómo borrar los datos del sitio desde el menú de comandos
- Cómo ver todas las bases de datos de IndexedDB
- Cómo ver el tamaño sin comprimir de un recurso cuando colocas el cursor sobre él
- Puntos de interrupción intercalados en el panel Breakpoints
- Recuentos de recursos de IndexedDB y caché
- Parámetro de configuración para inhabilitar la información sobre herramientas detallada de Inspect
- Configuración para activar o desactivar la sangría de tabulación en el editor
- Destacar todos los nodos afectados por la propiedad CSS
- Lighthouse v4 en el panel Audits
- Visor de mensajes binarios de WebSocket
- Cómo tomar una captura de pantalla del área en el menú de comandos
- Filtros de servicio de trabajo en el panel de red
- Actualizaciones del panel de rendimiento
- Tareas largas en las grabaciones del panel de rendimiento
- Primer procesamiento de imagen en la sección Tiempo
- Sugerencia adicional: Acceso directo para ver los códigos de colores RGB y HSL (video)
- Puntos de registro
- Información sobre herramientas detallada en el modo de inspección
- Exporta datos de cobertura de código
- Cómo navegar por la Consola con un teclado
- Línea de proporción de contraste AAA en el selector de color
- Cómo guardar anulaciones de ubicación geográfica personalizadas
- Plegado de código
- Se cambió el nombre de la pestaña Marcos a Mensajes
- Sugerencia adicional: Filtrado del panel de red por propiedad (video)
- Visualiza las métricas de rendimiento en el panel Rendimiento
- Destacar nodos de texto en el árbol del DOM
- Cómo copiar la ruta de JS a un nodo DOM
- Actualizaciones del panel de auditorías, incluida una nueva auditoría que detecta bibliotecas de JS y palabras clave nuevas para acceder al panel de auditorías desde el menú de comandos
- Sugerencia adicional: Usa el modo de dispositivo para inspeccionar las consultas de contenido multimedia (video)
- Desplázate sobre un resultado de la expresión en vivo para destacar un nodo del DOM.
- Almacena los nodos DOM como variables globales
- La información del iniciador y la prioridad ahora están disponibles en las importaciones y exportaciones de HAR
- Cómo acceder al menú de comandos desde el menú principal
- Puntos de interrupción de Pantalla en pantalla
- Sugerencia adicional: Usa
monitorEvents()para registrar los eventos activados de un nodo en Console (video) - Expresiones en vivo en Play Console
- Destacar nodos DOM durante la evaluación anticipada
- Optimizaciones del panel de rendimiento
- Depuración más confiable
- Cómo habilitar la limitación de la red desde el menú de comandos
- Puntos de interrupción condicionales de autocompletar
- Cómo hacer una pausa en los eventos de AudioContext
- Cómo depurar apps de Node.js con ndb
- Sugerencia adicional: Mide las interacciones de los usuarios en el mundo real con la API de User Timing
- Evaluación anticipada
- Sugerencias de argumentos
- Autocompletado de funciones
- Palabras clave de ES2017
- Lighthouse 3.0 en el panel Audits
- Compatibilidad con BigInt
- Cómo agregar rutas de acceso de propiedades al panel de supervisión
- La opción"Mostrar marcas de tiempo" se trasladó a Configuración
- Sugerencia adicional: Métodos menos conocidos de Console (video)
- Cómo buscar en todos los encabezados de red
- Vistas previas de los valores de las variables de CSS
- Copiar como recuperado
- Nuevas auditorías, opciones de configuración para computadoras de escritorio y registros de visualización
- Cómo detener los bucles infinitos
- Tiempo de usuario en las pestañas Rendimiento
- Instancias de VM de JavaScript enumeradas claramente en el panel Memoria
- Se cambió el nombre de la pestaña Red a Pestaña Página
- Actualizaciones del tema oscuro
- Información sobre el Certificado de transparencia en el panel de seguridad
- Funciones de aislamiento de sitios en el panel Rendimiento
- Sugerencia adicional: Panel Capas + Inspector de animaciones (video)
- Blackboxing en el panel de red
- Cómo ajustar automáticamente el zoom en el Modo de dispositivo
- Impresión legible en las pestañas Vista previa y Respuesta
- Cómo obtener una vista previa del contenido HTML en la pestaña Vista previa
- Compatibilidad con anulaciones locales para estilos dentro de HTML
- Sugerencia adicional: Secuencias de comandos del framework de Blackbox para que las interrupciones del objeto de escucha de eventos sean más útiles
- Anulaciones locales
- Nuevas herramientas de accesibilidad
- La pestaña Cambios
- Nuevas auditorías de SEO y rendimiento
- Varias grabaciones en el panel Rendimiento
- Pasos de código confiables con trabajadores en código asíncrono
- Sugerencia adicional: Automatiza acciones de DevTools con Puppeteer (video)
- Monitor de rendimiento
- Barra lateral de la consola
- Cómo agrupar mensajes similares de la Consola
- Sugerencia adicional: Cómo activar o desactivar la pseudoclase de desplazamiento del mouse (video)
- Compatibilidad con la depuración remota de varios clientes
- Workspaces 2.0
- 4 auditorías nuevas
- Cómo simular notificaciones push con datos personalizados
- Cómo activar eventos de sincronización en segundo plano con etiquetas personalizadas
- Sugerencia adicional: Puntos de interrupción del objeto de escucha de eventos (video)
- Espera de nivel superior en la consola
- Nuevos flujos de trabajo de capturas de pantalla
- Destacado de cuadrícula de CSS
- Una nueva API de Console para consultar objetos
- Nuevos filtros de la Consola
- Importaciones de HAR en el panel de red
- Recursos de caché que se pueden obtener como vista previa
- Depuración de caché más predecible
- Cobertura de código a nivel del bloque
- Simulación de limitación de dispositivos móviles
- Cómo ver el uso del almacenamiento
- Cómo ver cuándo un trabajador de servicio almacena en caché las respuestas
- Habilita el medidor de FPS desde el menú de comandos
- Cómo configurar el comportamiento de la rueda del mouse para acercar o alejar
- Compatibilidad con la depuración de módulos ES6
- Nuevo panel de auditorías
- Insignias de terceros
- Nuevo gesto para Continuar aquí
- Cómo ingresar a una operación asíncrona
- Vistas previas de objetos más informativas en la consola
- Selección de contexto más informativa en Play Console
- Actualizaciones en tiempo real en la pestaña Cobertura
- Opciones de limitación de red más simples
- Las pilas asíncronas están activadas de forma predeterminada
- Cobertura de código CSS y JS
- Capturas de pantalla de una página completa
- Cómo bloquear solicitudes
- Cómo omitir una operación asíncrona de espera
- Menú de comandos unificado