Hỗ trợ gỡ lỗi cho các lỗi vi phạm về Loại đáng tin cậy
Điểm ngắt khi vi phạm Loại đáng tin cậy
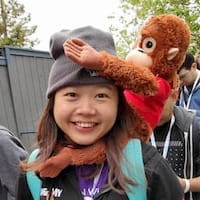
Giờ đây, bạn có thể đặt điểm ngắt và phát hiện ngoại lệ về Lỗi vi phạm loại đáng tin cậy trong bảng điều khiển Nguồn.
API Loại đáng tin cậy giúp bạn ngăn chặn các lỗ hổng tập lệnh trên nhiều trang web dựa trên DOM. Tìm hiểu cách viết, xem xét và duy trì các ứng dụng không có lỗ hổng DOM XSS bằng Loại đáng tin cậy tại đây.
Trong bảng điều khiển Sources (Nguồn), hãy mở ngăn thanh bên debugger (trình gỡ lỗi). Mở rộng phần Điểm ngắt vi phạm Chính sách bảo mật nội dung (CSP) rồi bật hộp đánh dấu Lỗi vi phạm loại đáng tin cậy để tạm dừng ở các trường hợp ngoại lệ. Hãy tự mình thử nghiệm với trang minh hoạ này.

Vấn đề về Chromium: 1142804
Liên kết vấn đề trong bảng điều khiển Nguồn với thẻ Vấn đề
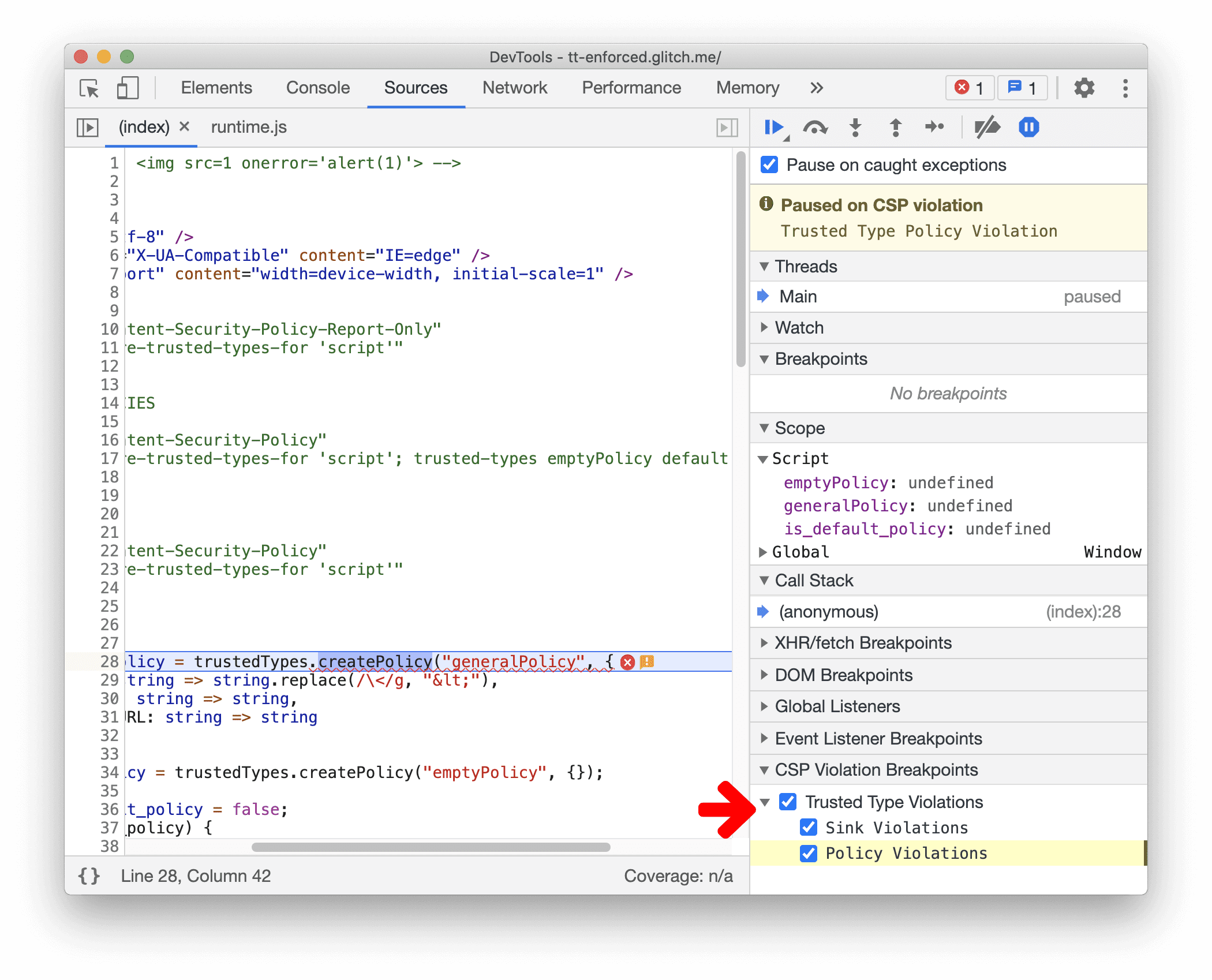
Giờ đây, bảng điều khiển Nguồn sẽ hiển thị biểu tượng cảnh báo bên cạnh dòng vi phạm Loại tin cậy. Di chuột qua ngoại lệ đó để xem trước. Nhấp vào mục này để mở rộng thẻ Vấn đề. Thẻ này cung cấp thêm thông tin chi tiết về các trường hợp ngoại lệ và hướng dẫn cách khắc phục.

Vấn đề về Chromium: 1150883
Chụp ảnh màn hình nút ngoài khung nhìn
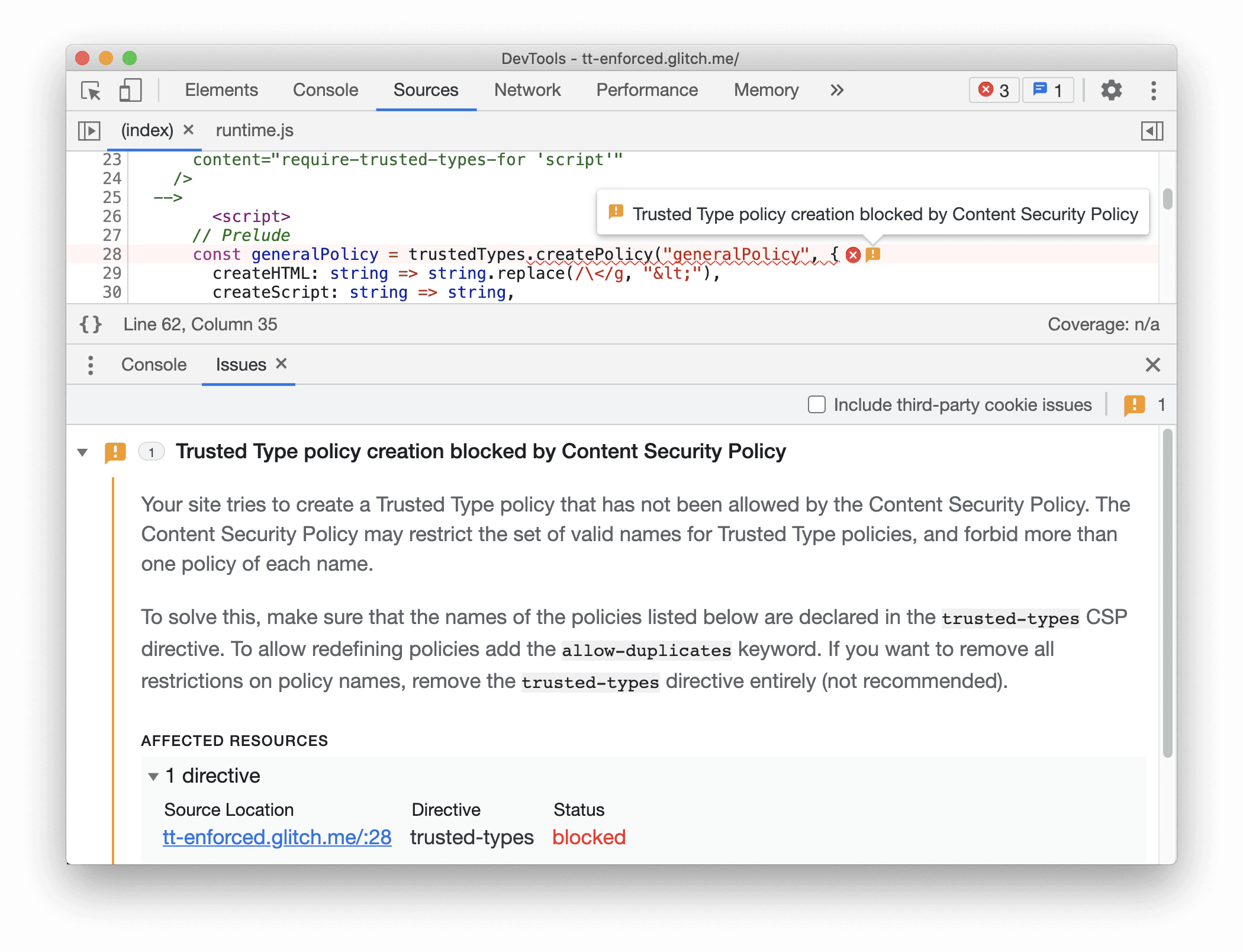
Giờ đây, bạn có thể chụp ảnh màn hình nút cho một nút đầy đủ, bao gồm cả nội dung bên dưới màn hình. Trước đây, ảnh chụp màn hình bị cắt do nội dung không hiển thị trong khung nhìn. Ảnh chụp màn hình toàn trang hiện cũng rất chính xác.
Trong bảng điều khiển Elements (Phần tử), hãy nhấp chuột phải vào một phần tử rồi chọn Capture node screenshot (Chụp ảnh màn hình nút).

Vấn đề về Chromium: 1003629
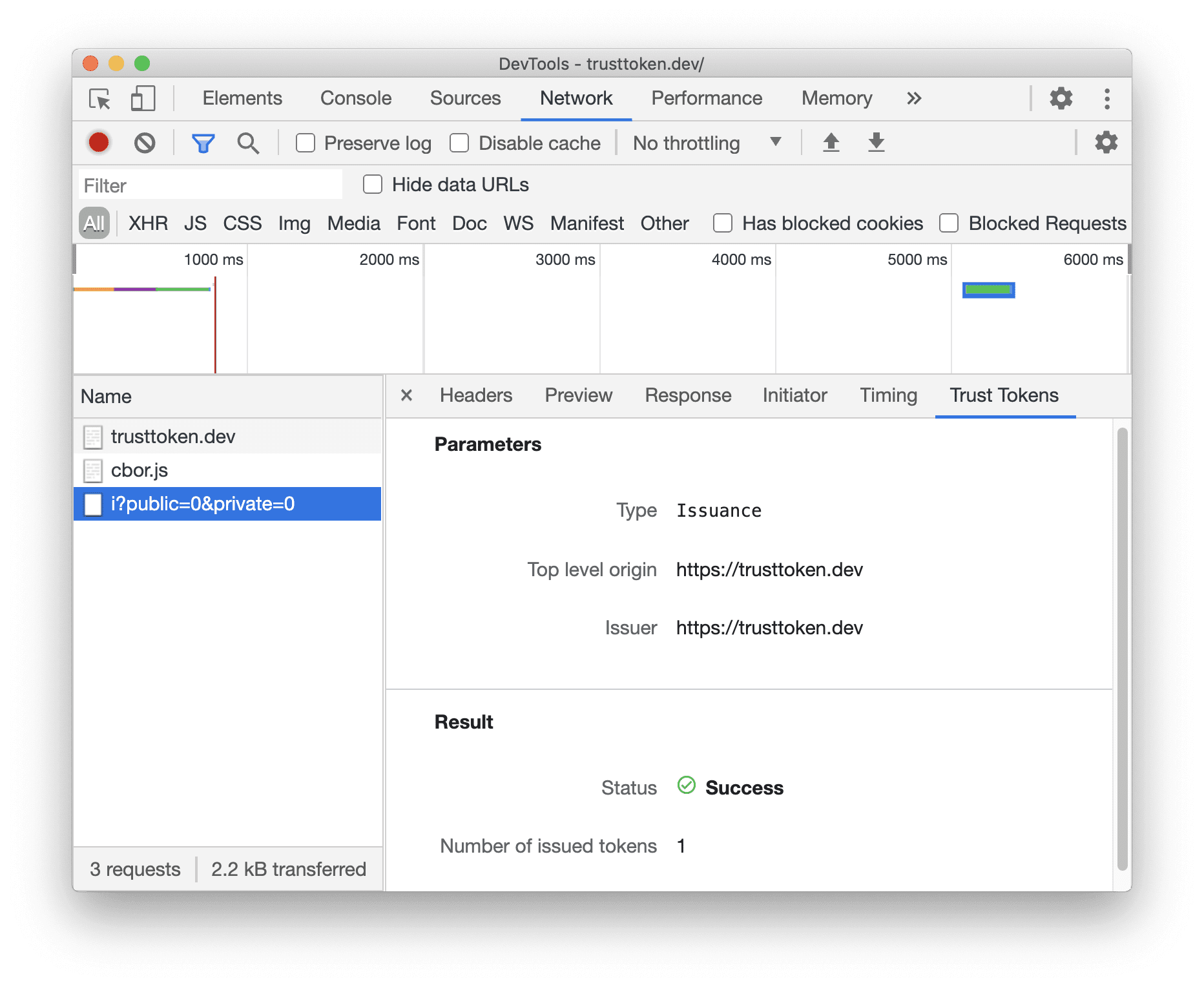
Thẻ Mã thông báo tin cậy mới cho các yêu cầu mạng
Kiểm tra các yêu cầu mạng về Mã thông báo tin cậy bằng thẻ Mã thông báo tin cậy mới.
Trust Token là một API mới giúp chống lại hành vi gian lận và phân biệt bot với người thật mà không cần theo dõi thụ động. Tìm hiểu cách bắt đầu sử dụng Mã thông báo tin cậy.
Chúng tôi sẽ hỗ trợ gỡ lỗi thêm trong các bản phát hành tiếp theo.

Vấn đề về Chromium: 1126824
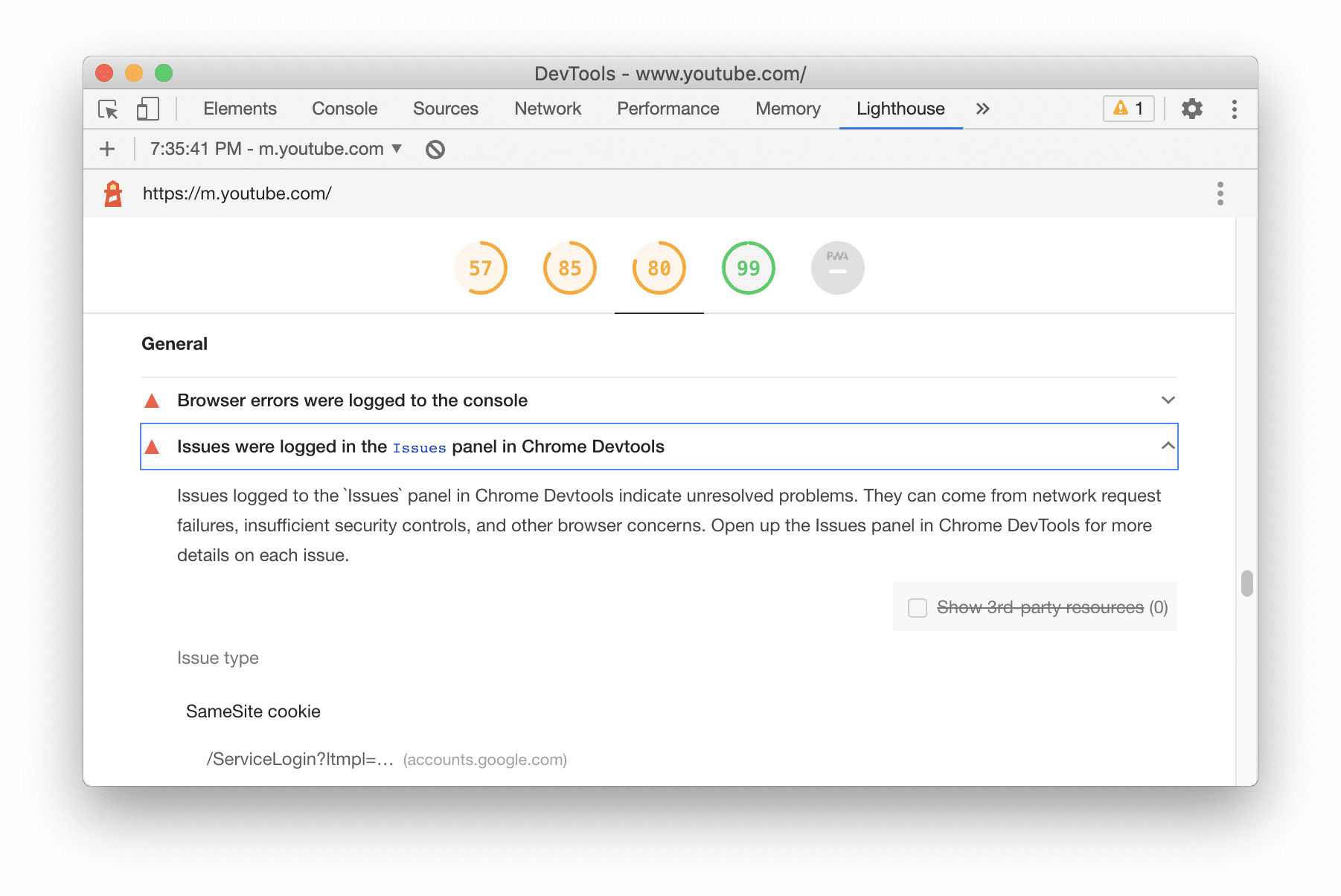
Lighthouse 7 trong bảng điều khiển Lighthouse
Bảng điều khiển Lighthouse hiện đang chạy Lighthouse 7. Hãy xem ghi chú phát hành để biết danh sách đầy đủ các thay đổi.

Các quy trình kiểm tra mới trong Lighthouse 7:
- Tải trước hình ảnh có Thời gian hiển thị nội dung lớn nhất (LCP). Kiểm tra xem hình ảnh mà phần tử LCP sử dụng có được tải trước hay không để cải thiện thời gian LCP.
- Các vấn đề được ghi vào bảng điều khiển
Issues. Cho biết danh sách các vấn đề chưa được giải quyết trong bảng điều khiểnIssues. - Ứng dụng web tiến bộ (PWA). Danh mục PWA đã thay đổi khá đáng kể.
Nhóm Có thể cài đặt hiện được cung cấp hoàn toàn bởi các quy trình kiểm tra chức năng cho phép tiêu chí cài đặt của Chrome. Đây cũng là những tín hiệu xuất hiện trong Ngăn tệp kê khai.
- Quy trình kiểm tra "Đăng ký worker dịch vụ…" sẽ chuyển sang nhóm PWA được tối ưu hoá và quy trình kiểm tra "Sử dụng HTTPS" hiện được đưa vào quy trình kiểm tra "các yêu cầu về khả năng cài đặt" chính.
- Nhóm Nhanh và ổn định đã bị xoá. Vì quy trình kiểm tra "yêu cầu về khả năng cài đặt" đã được cải tiến bao gồm cả việc kiểm tra khả năng ngoại tuyến, nên quy trình kiểm tra "trang hiện tại và start_url trả về mã trạng thái 200 khi ngoại tuyến" đã bị xoá. Chúng tôi cũng đã xoá quy trình kiểm tra "Tốc độ tải trang đủ nhanh trên mạng di động".
Vấn đề về Chromium: 772558
Nội dung cập nhật về bảng điều khiển Phần tử
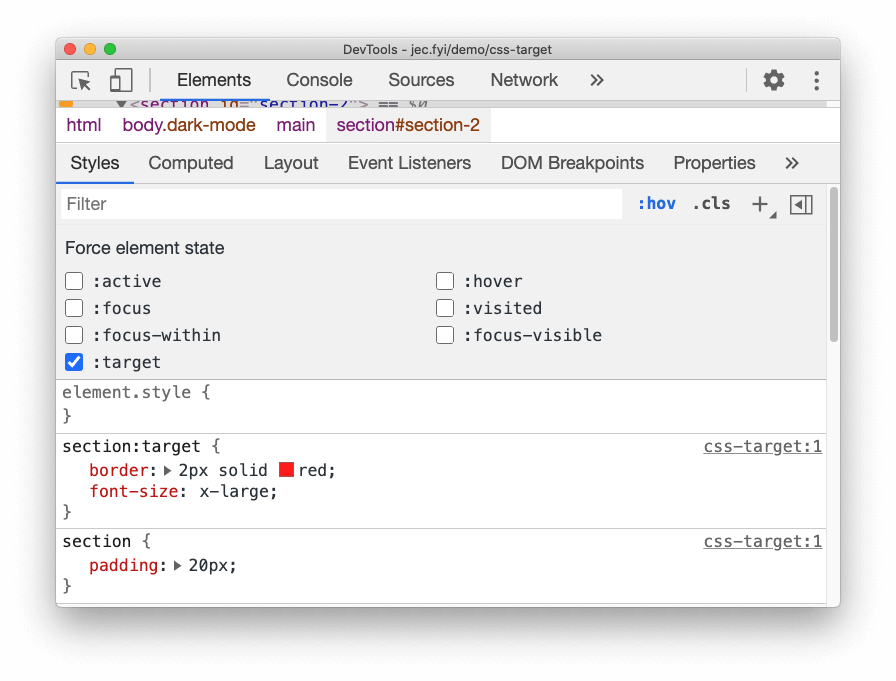
Hỗ trợ buộc trạng thái :target của CSS
Giờ đây, bạn có thể sử dụng Công cụ dành cho nhà phát triển để buộc và kiểm tra trạng thái :target CSS.
Trong bảng điều khiển Elements (Phần tử), hãy chọn một phần tử rồi bật/tắt trạng thái phần tử đó. Bật hộp đánh dấu :target để buộc và kiểm tra các kiểu.
Sử dụng lớp giả :target để tạo kiểu cho phần tử khi hàm băm trong URL và mã nhận dạng của một phần tử giống nhau. Hãy xem bản minh hoạ này để tự mình dùng thử. Tính năng mới này trong DevTools cho phép bạn kiểm thử các kiểu như vậy mà không cần phải thay đổi URL theo cách thủ công mọi lúc.

Vấn đề về Chromium: 1156628
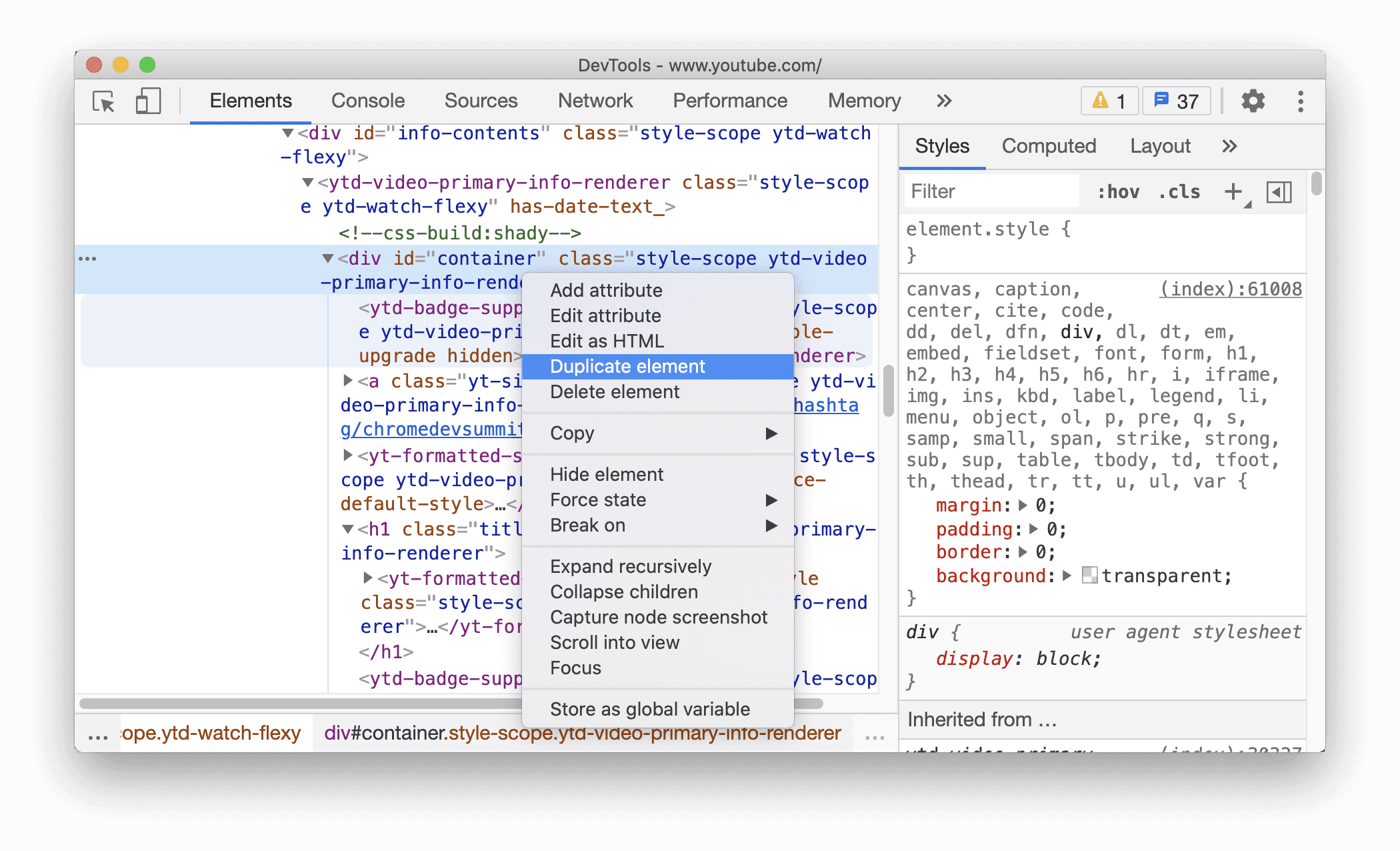
Lối tắt mới để sao chép phần tử
Sử dụng phím tắt Duplicate element (Phần tử trùng lặp) mới để sao chép một phần tử ngay lập tức.
Nhấp chuột phải vào một phần tử trong bảng điều khiển Elements (Phần tử), chọn Duplicate element (Tạo bản sao phần tử). Một phần tử mới sẽ được tạo trong phần tử đó.
Ngoài ra, bạn có thể sao chép phần tử bằng phím tắt:
- Mac:
Shift+Option+⬇️ - Windows/ Linux:
Shift+Alt+⬇️

Các vấn đề về Chromium: 1150797, 1150797
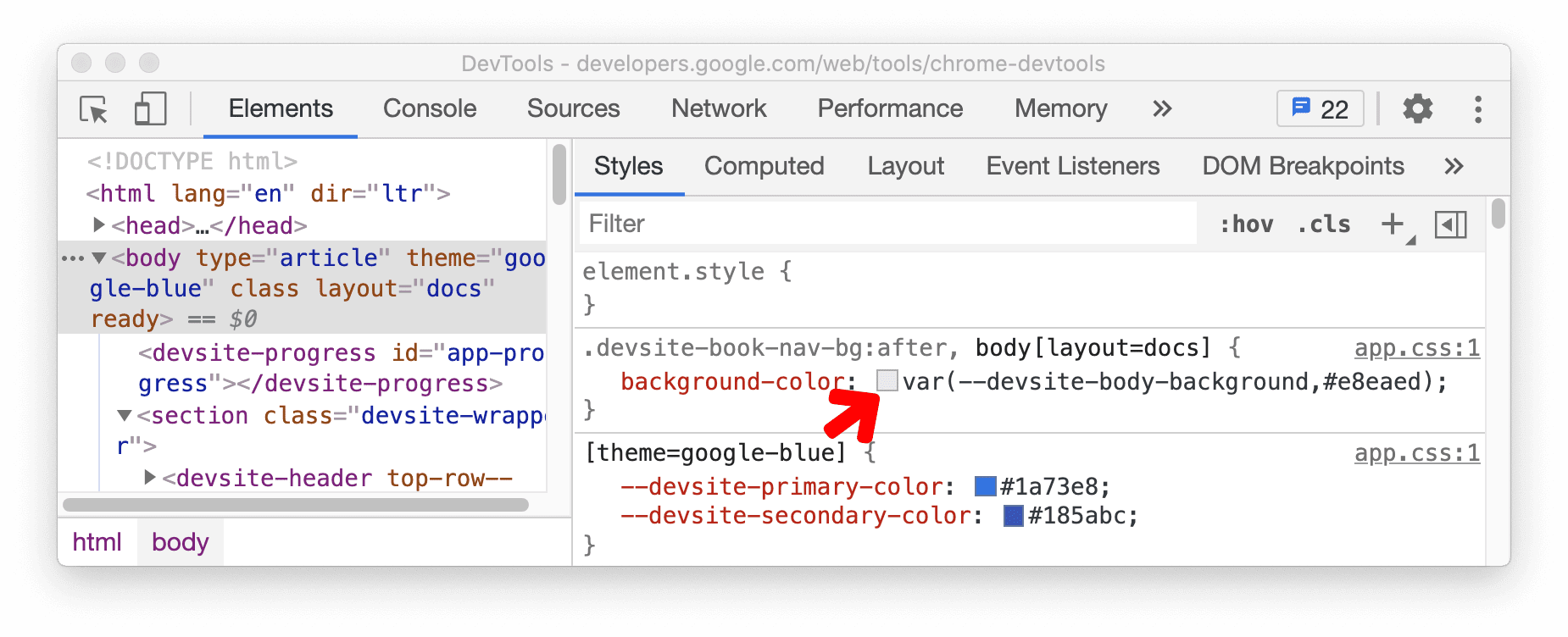
Công cụ chọn màu cho các thuộc tính CSS tuỳ chỉnh
Ngăn Styles (Kiểu) hiện hiển thị công cụ chọn màu cho các thuộc tính CSS tuỳ chỉnh.
Ngoài ra, bạn có thể giữ phím Shift và nhấp vào bộ chọn màu để chuyển đổi giữa các giá trị màu RGBA, HSLA và Hex.

Vấn đề về Chromium: 1147016
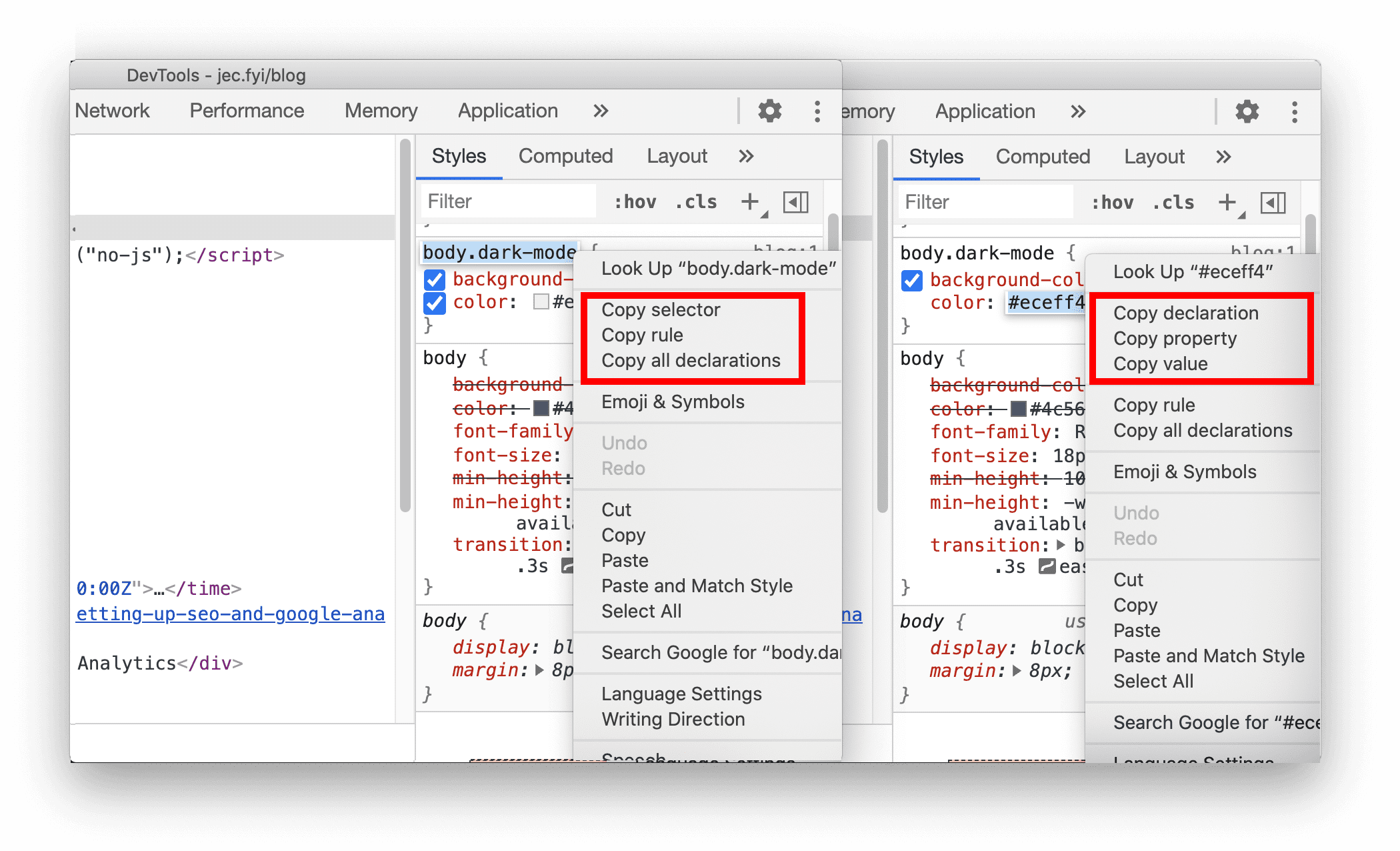
Các phím tắt mới để sao chép thuộc tính CSS
Giờ đây, bạn có thể sao chép các thuộc tính CSS nhanh hơn bằng một vài phím tắt mới.
Trong bảng điều khiển Elements (Phần tử), hãy chọn một phần tử. Sau đó, nhấp chuột phải vào một lớp CSS hoặc thuộc tính CSS trong ngăn Styles (Kiểu) để sao chép giá trị.

Các tuỳ chọn sao chép cho lớp CSS:
- Sao chép bộ chọn. Sao chép tên bộ chọn hiện tại.
- Sao chép quy tắc. Sao chép quy tắc của bộ chọn hiện tại.
- Sao chép tất cả nội dung khai báo: Sao chép tất cả nội dung khai báo theo quy tắc hiện tại, bao gồm cả các thuộc tính không hợp lệ và có tiền tố.
Các tuỳ chọn sao chép cho thuộc tính CSS:
- Sao chép nội dung khai báo. Sao chép phần khai báo của dòng hiện tại.
- Sao chép thuộc tính. Sao chép thuộc tính của dòng hiện tại.
- Sao chép giá trị: Sao chép giá trị của dòng hiện tại.
Vấn đề về Chromium: 1152391
Nội dung cập nhật về cookie
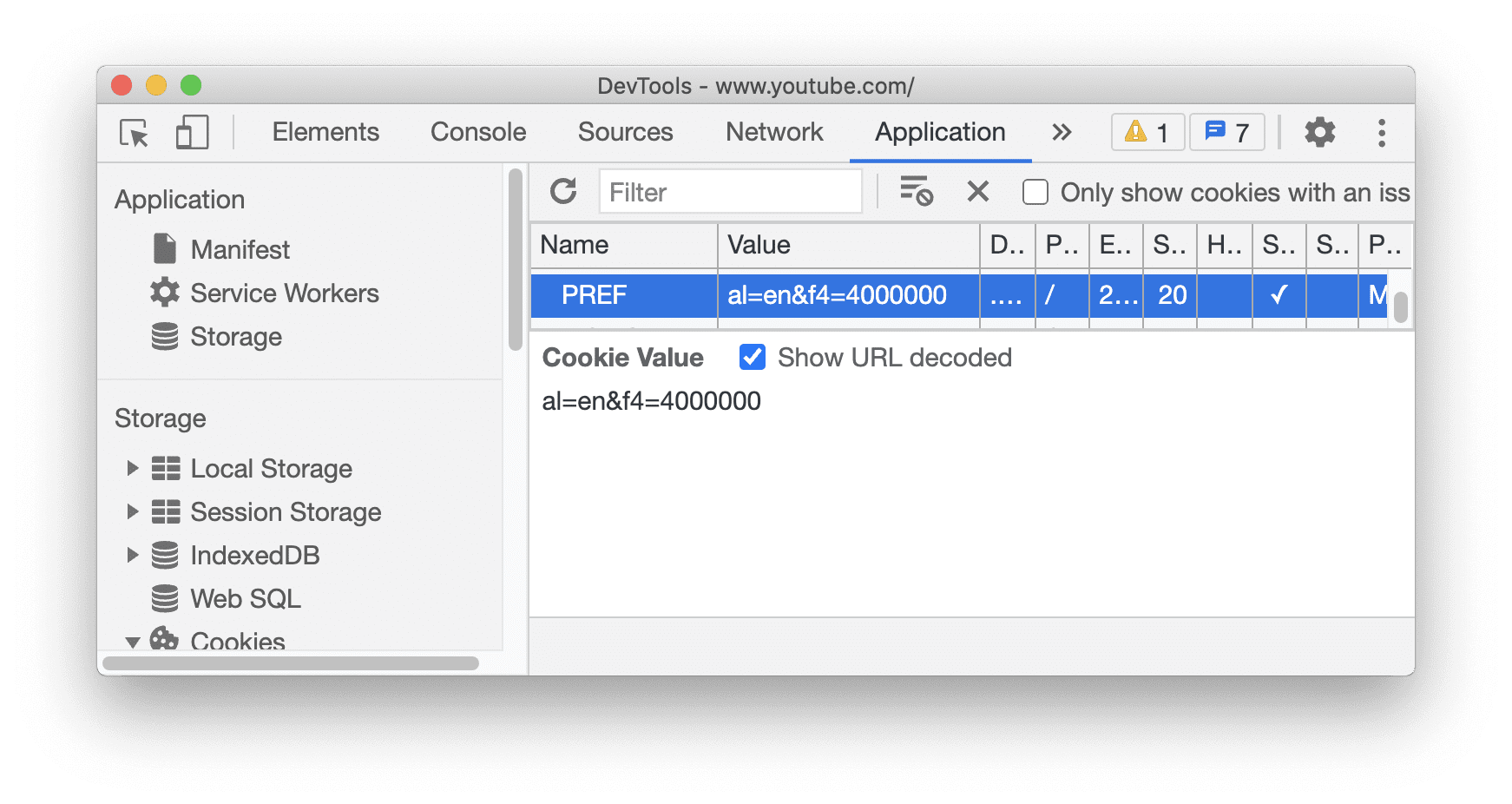
Tuỳ chọn mới để hiển thị cookie đã giải mã URL
Giờ đây, bạn có thể chọn xem giá trị cookie được giải mã URL trong ngăn Cookie.
Chuyển đến bảng điều khiển Application (Ứng dụng) rồi chọn ngăn Cookies (Cookie). Chọn một cookie bất kỳ trong danh sách. Đánh dấu vào hộp Hiển thị URL đã giải mã mới để xem cookie đã giải mã.

Vấn đề về Chromium: 997625
Chỉ xoá cookie hiển thị
Nút Xoá tất cả cookie trong ngăn Cookie hiện được thay thế bằng nút Xoá cookie đã lọc.
Trong bảng điều khiển Application (Ứng dụng) > ngăn Cookies (Cookie), hãy nhập văn bản vào hộp văn bản để lọc cookie. Trong ví dụ này, chúng ta lọc danh sách theo "PREF". Nhấp vào nút Xoá cookie đã lọc để xoá các cookie hiển thị. Xoá văn bản bộ lọc và bạn sẽ thấy các cookie khác vẫn còn trong danh sách. Trước đây, bạn chỉ có thể chọn xoá tất cả cookie.

Vấn đề về Chromium: 978059
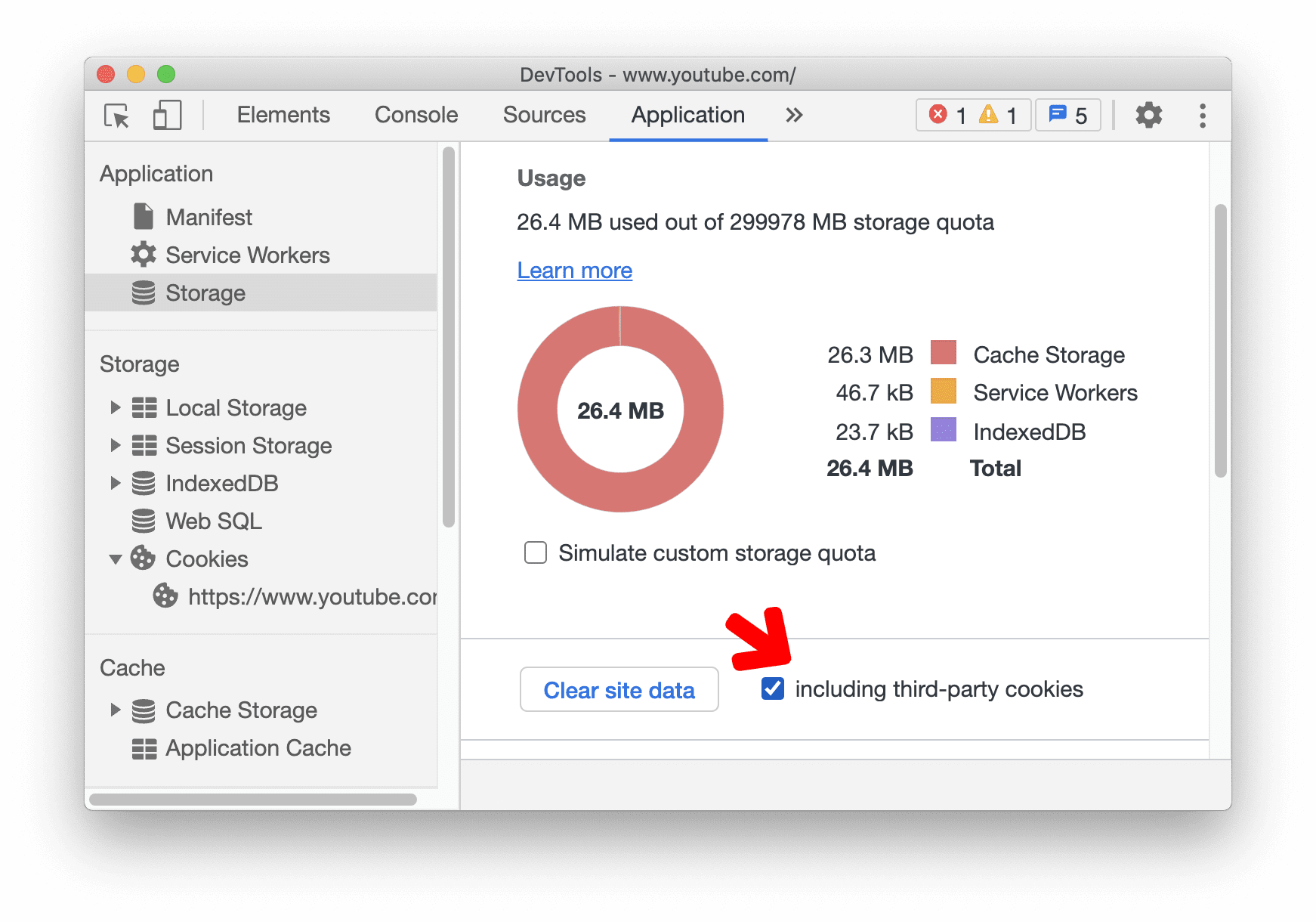
Tuỳ chọn mới để xoá cookie của bên thứ ba trong ngăn Bộ nhớ
Khi xoá dữ liệu trang web trong ngăn Bộ nhớ, DevTools hiện chỉ xoá cookie của bên thứ nhất theo mặc định. Bật chế độ bao gồm cả cookie của bên thứ ba để xoá cả cookie của bên thứ ba.

Vấn đề về Chromium: 1012337
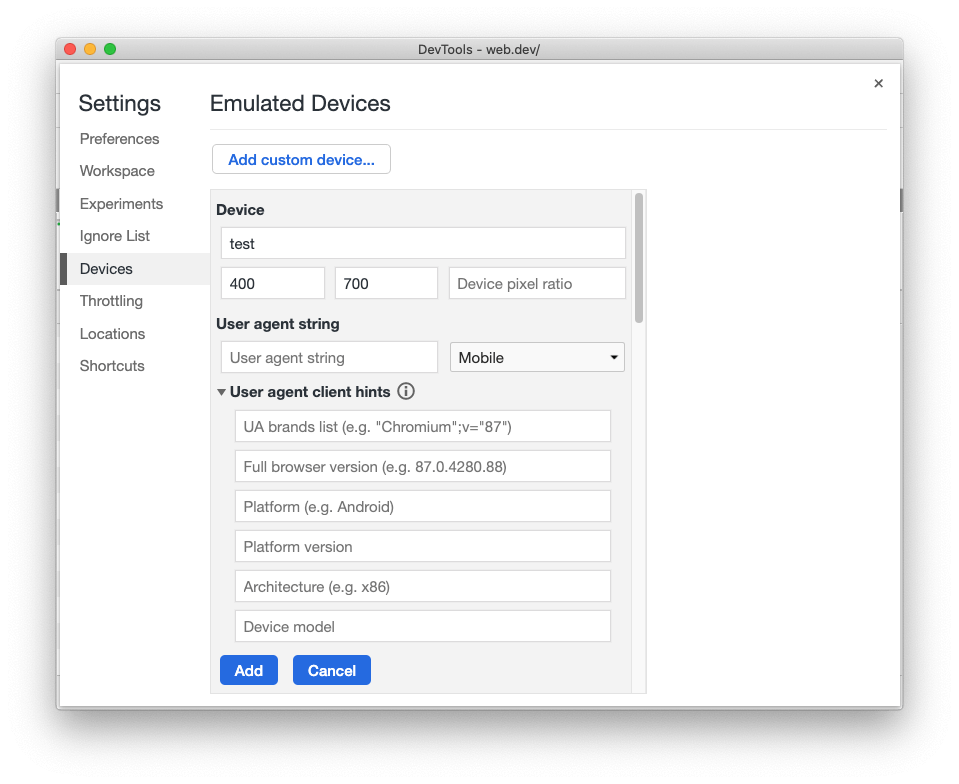
Chỉnh sửa Thông tin mô tả của ứng dụng tác nhân người dùng cho thiết bị tuỳ chỉnh
Giờ đây, bạn có thể chỉnh sửa Thông tin mô tả của ứng dụng tác nhân người dùng cho thiết bị tuỳ chỉnh.
Chuyển đến phần Cài đặt > Thiết bị rồi nhấp vào Thêm thiết bị tuỳ chỉnh.... Mở rộng phần Thông tin mô tả về ứng dụng tác nhân người dùng để chỉnh sửa thông tin mô tả về ứng dụng.

Gợi ý ứng dụng của Tác nhân người dùng là giải pháp thay thế cho chuỗi Tác nhân người dùng, cho phép nhà phát triển truy cập vào thông tin về trình duyệt của người dùng theo cách bảo đảm quyền riêng tư và phù hợp với người dùng. Tìm hiểu thêm về Thông tin mô tả của ứng dụng tác nhân người dùng tại web.dev/user-agent-client-hints/.
Vấn đề về Chromium: 1073909
Nội dung cập nhật về bảng điều khiển Mạng
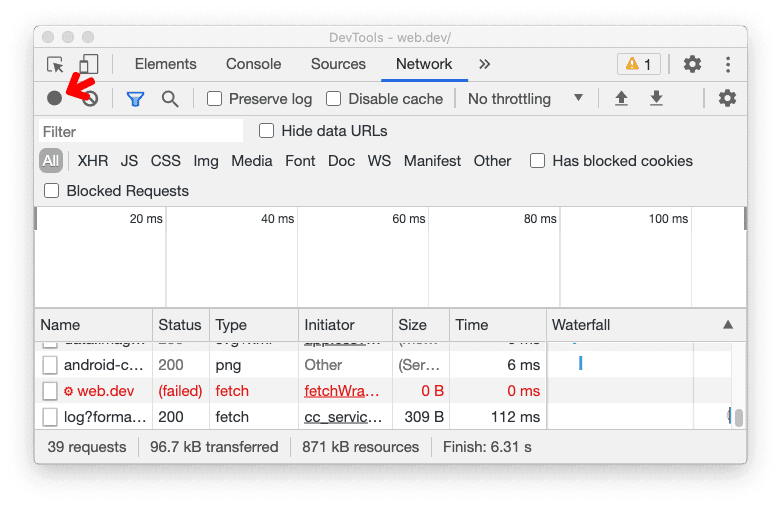
Duy trì chế độ cài đặt "ghi nhật ký mạng"
Giờ đây, DevTools sẽ duy trì chế độ cài đặt "Ghi nhật ký mạng". Trước đây, DevTools đặt lại lựa chọn của người dùng mỗi khi trang tải lại.

Vấn đề về Chromium: 1122580
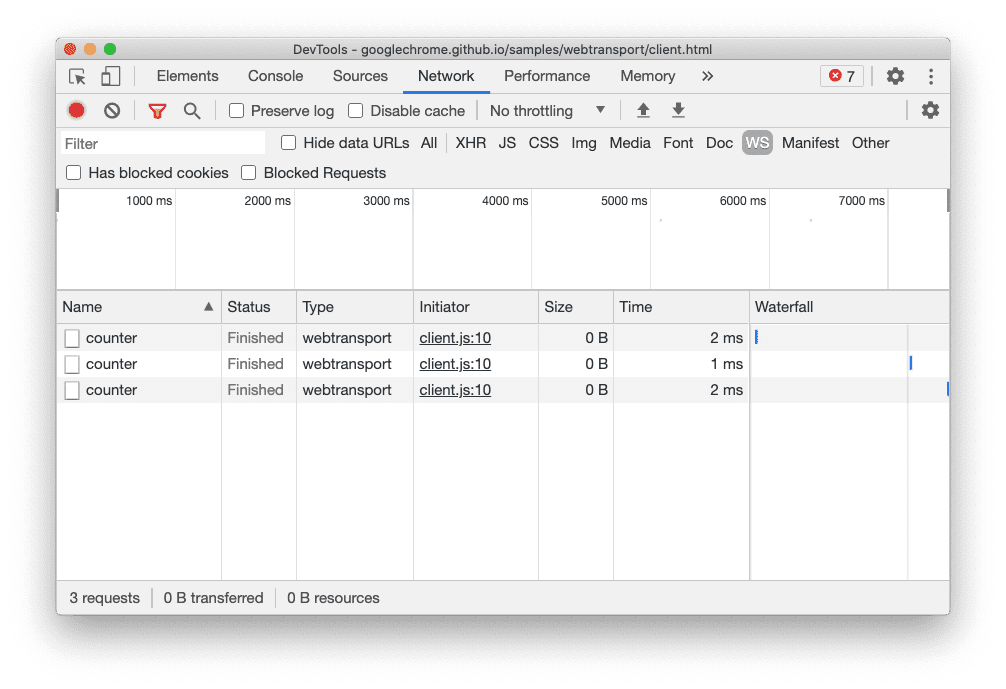
Xem các kết nối WebTransport trong bảng điều khiển Mạng
Bảng điều khiển Mạng hiện hiển thị các kết nối WebTransport.

WebTransport là một API mới cung cấp tính năng nhắn tin hai chiều, độ trễ thấp giữa máy chủ và ứng dụng. Tìm hiểu thêm về các trường hợp sử dụng và cách đưa ra ý kiến phản hồi về việc triển khai trong tương lai tại web.dev/webtransport/.
Vấn đề về Chromium: 1152290
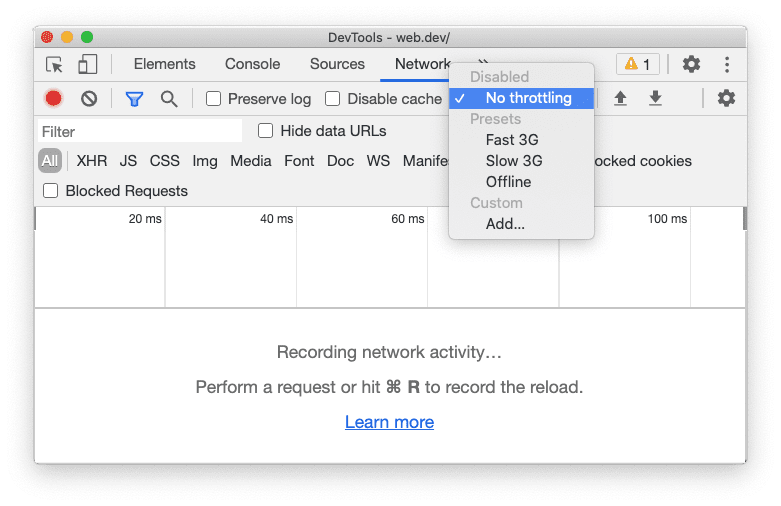
Đổi tên "Trực tuyến" thành "Không điều tiết"
Tùy chọn mô phỏng mạng "Trực tuyến" hiện được đổi tên thành "Không điều tiết".

Vấn đề về Chromium: 1028078
Các tuỳ chọn sao chép mới trong Bảng điều khiển, bảng Nguồn và ngăn Kiểu
Phím tắt mới để sao chép đối tượng trong bảng điều khiển và bảng điều khiển Nguồn
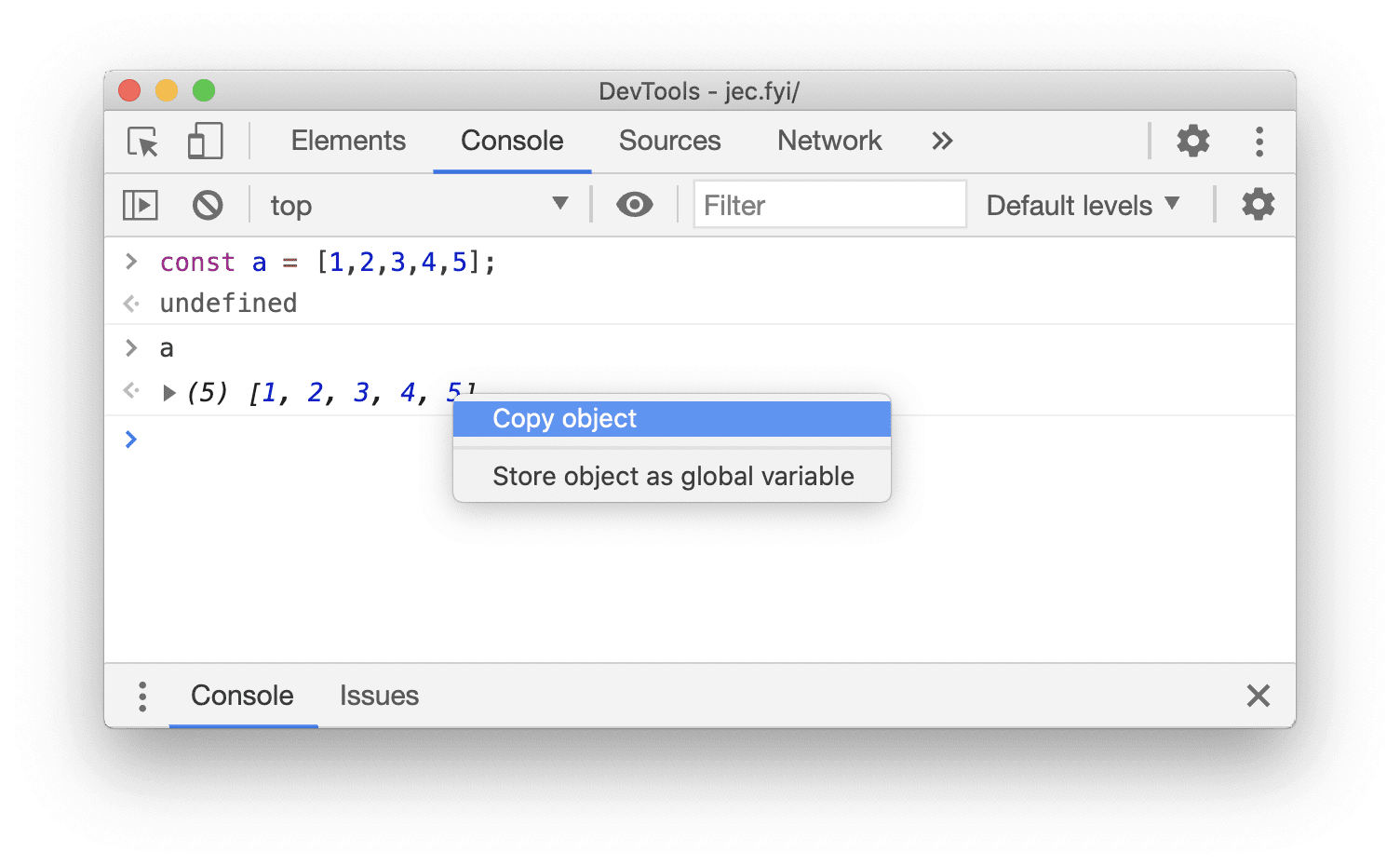
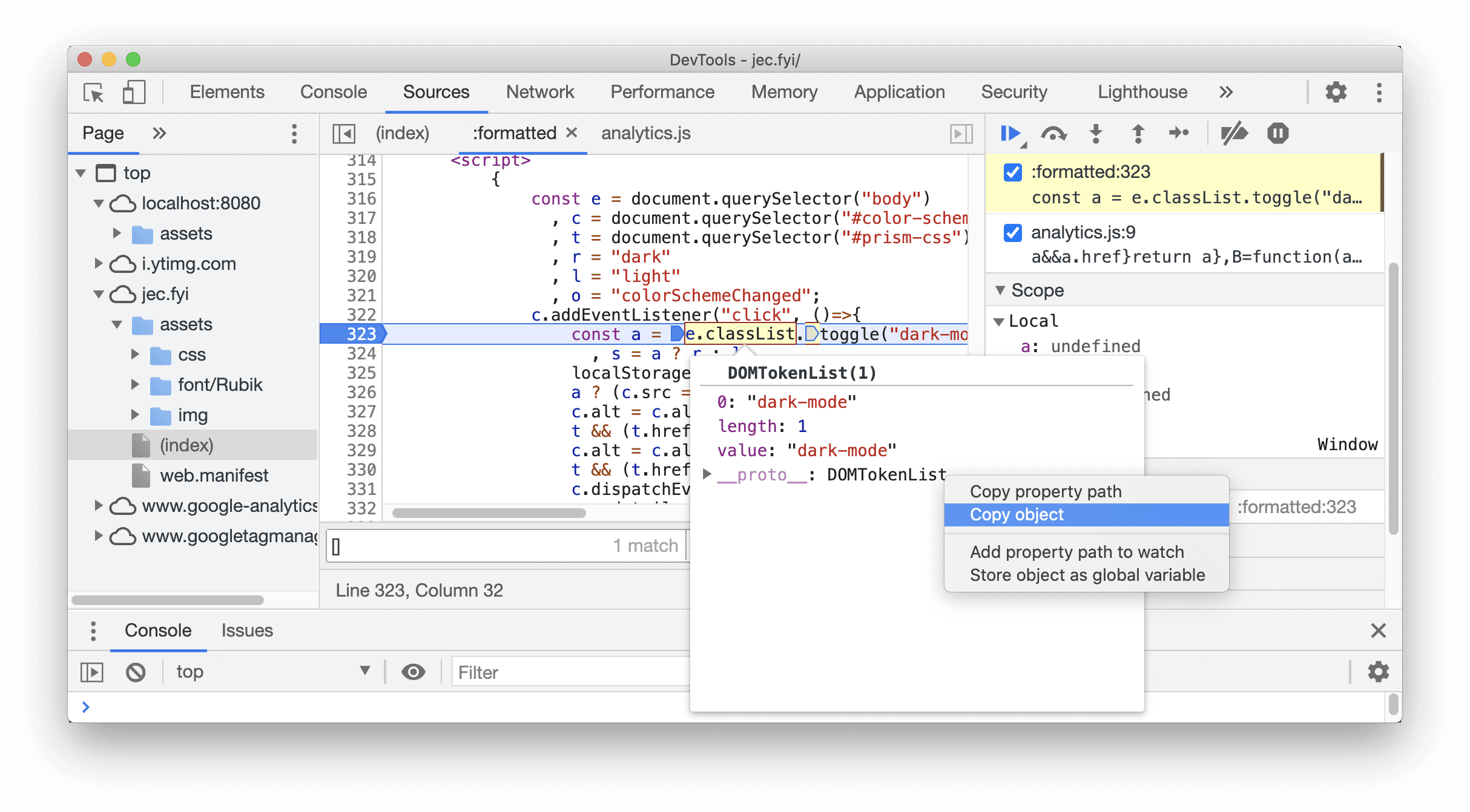
Giờ đây, bạn có thể sao chép giá trị đối tượng bằng các phím tắt mới trong bảng điều khiển và bảng điều khiển Nguồn. Điều này rất tiện lợi, đặc biệt là khi bạn có một đối tượng lớn (ví dụ: một mảng dài) cần sao chép.


Vấn đề về Chromium: 1149859, 1148353
Phím tắt mới để sao chép tên tệp trong bảng điều khiển Nguồn và ngăn Kiểu
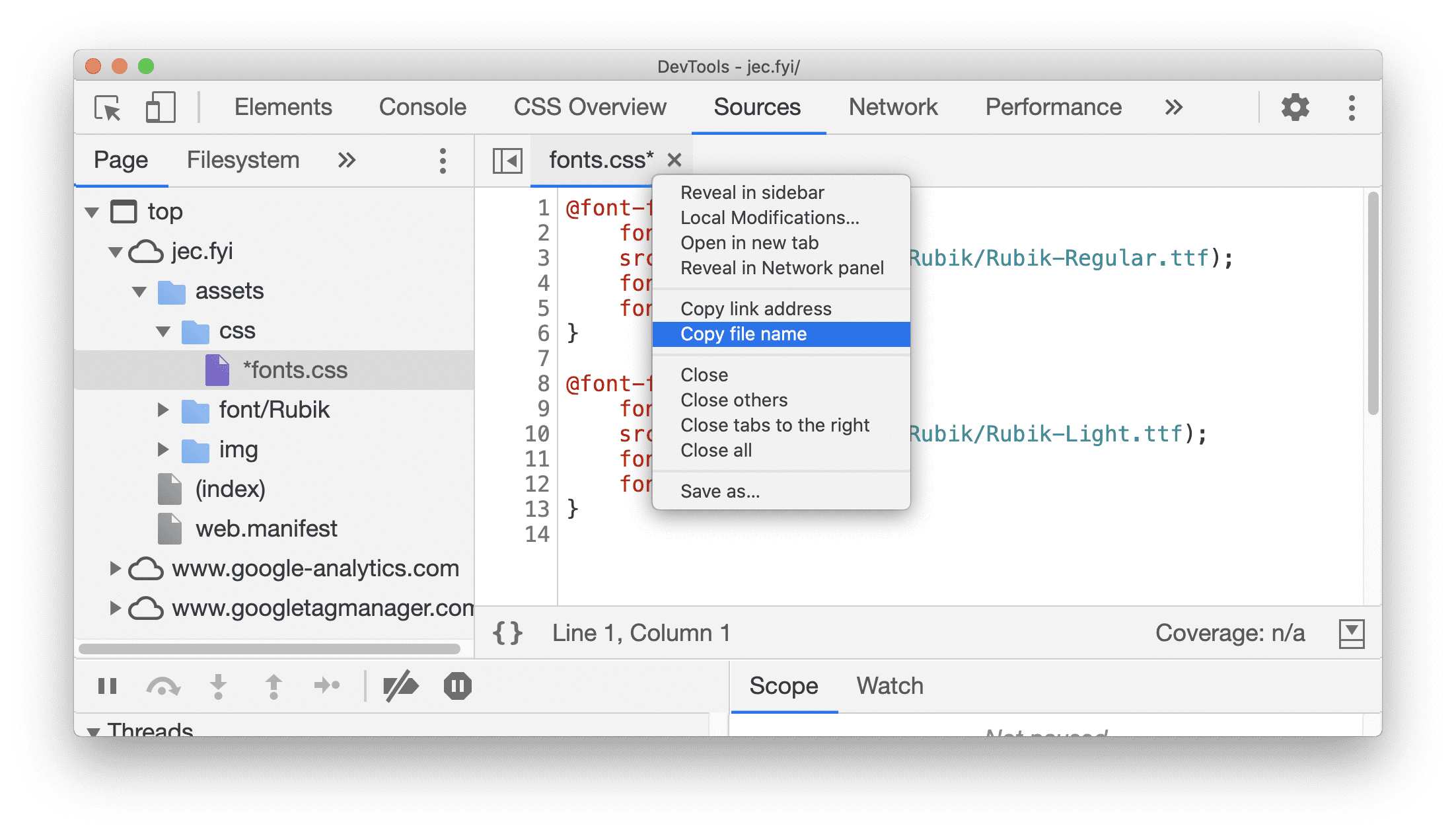
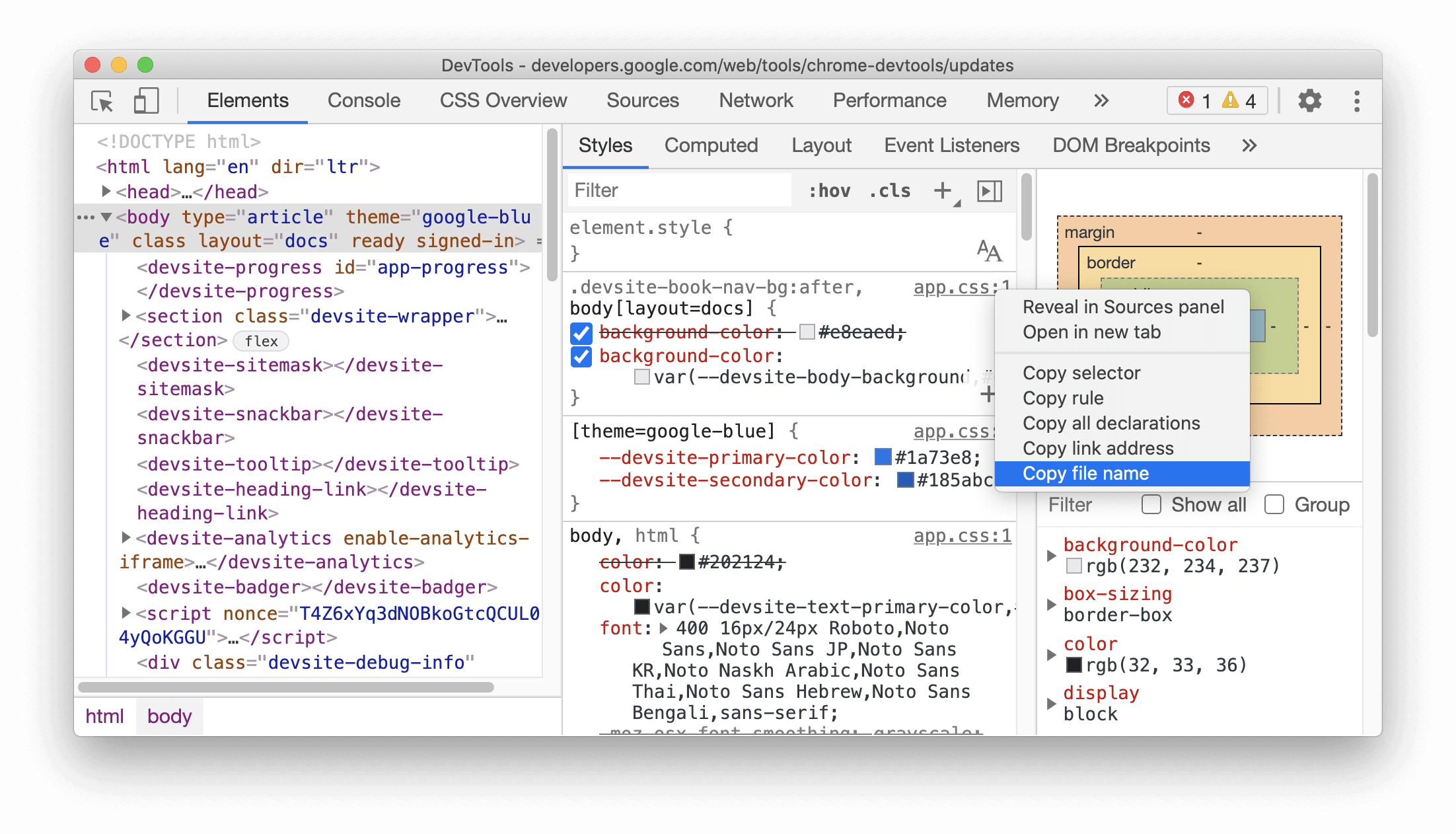
Giờ đây, bạn có thể sao chép tên tệp bằng cách nhấp chuột phải vào:
- một tệp trong bảng điều khiển Nguồn hoặc
- tên tệp trong Ngăn kiểu trong bảng điều khiển Thành phần
Chọn Sao chép tên tệp trong trình đơn theo bối cảnh để sao chép tên tệp.


Vấn đề về Chromium: 1155120
Cập nhật chế độ xem thông tin chi tiết về khung
Thông tin mới về Trình làm việc dịch vụ trong khung hiển thị Chi tiết khung
Giờ đây, DevTools sẽ hiển thị các worker dịch vụ chuyên dụng trong khung tạo ra các worker đó.
Trong bảng điều khiển Application (Ứng dụng), hãy mở rộng một khung có worker dịch vụ, sau đó chọn một worker dịch vụ trong cây Service Workers (Worker dịch vụ) để xem thông tin chi tiết.

Vấn đề về Chromium: 1122507
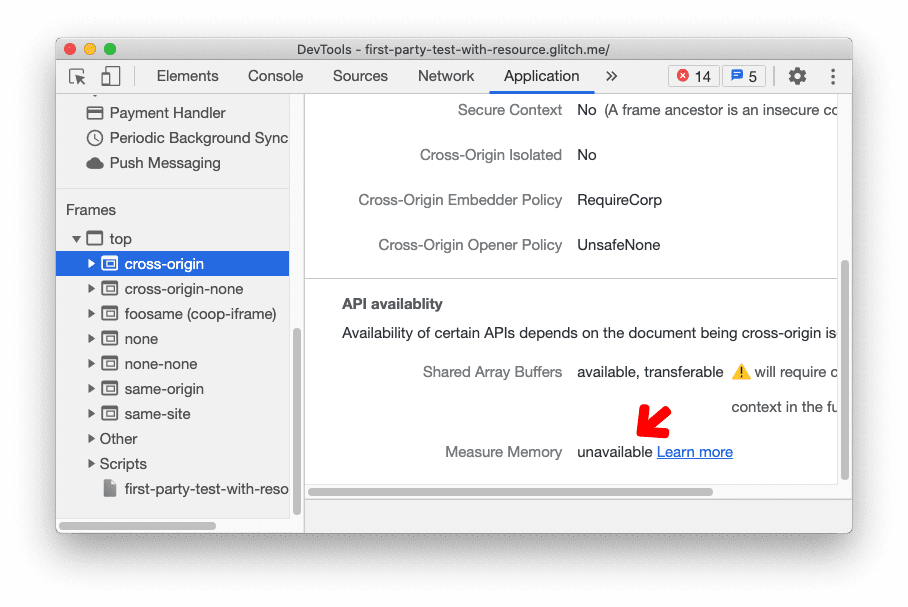
Đo lường thông tin về Bộ nhớ trong khung hiển thị Chi tiết khung
Trạng thái API performance.measureMemory() hiện hiển thị trong mục Khả năng sử dụng API.
API performance.measureMemory() mới ước tính mức sử dụng bộ nhớ của toàn bộ trang web. Tìm hiểu cách giám sát tổng mức sử dụng bộ nhớ của trang web bằng API mới này trong bài viết này.

Vấn đề về Chromium: 1139899
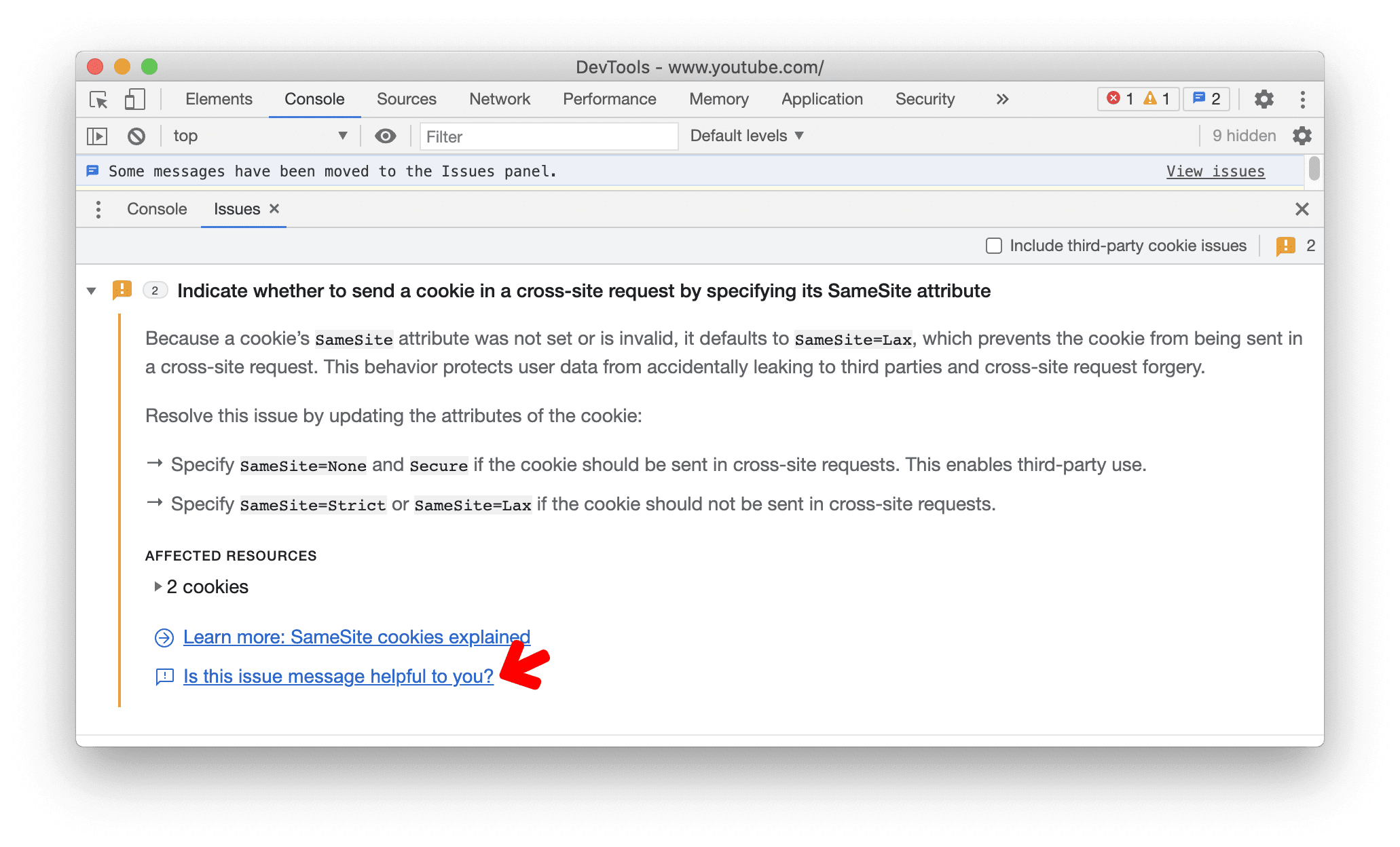
Đưa ra ý kiến phản hồi trên thẻ Vấn đề
Nếu bạn muốn cải thiện thông báo về vấn đề, hãy chuyển đến thẻ Vấn đề trong Bảng điều khiển hoặc Cài đặt khác > Công cụ khác > Vấn đề > để mở thẻ Vấn đề. Mở rộng thông báo sự cố rồi nhấp vào Bạn có thấy thông báo sự cố này hữu ích không?, sau đó bạn có thể đưa ra ý kiến phản hồi trong cửa sổ bật lên.

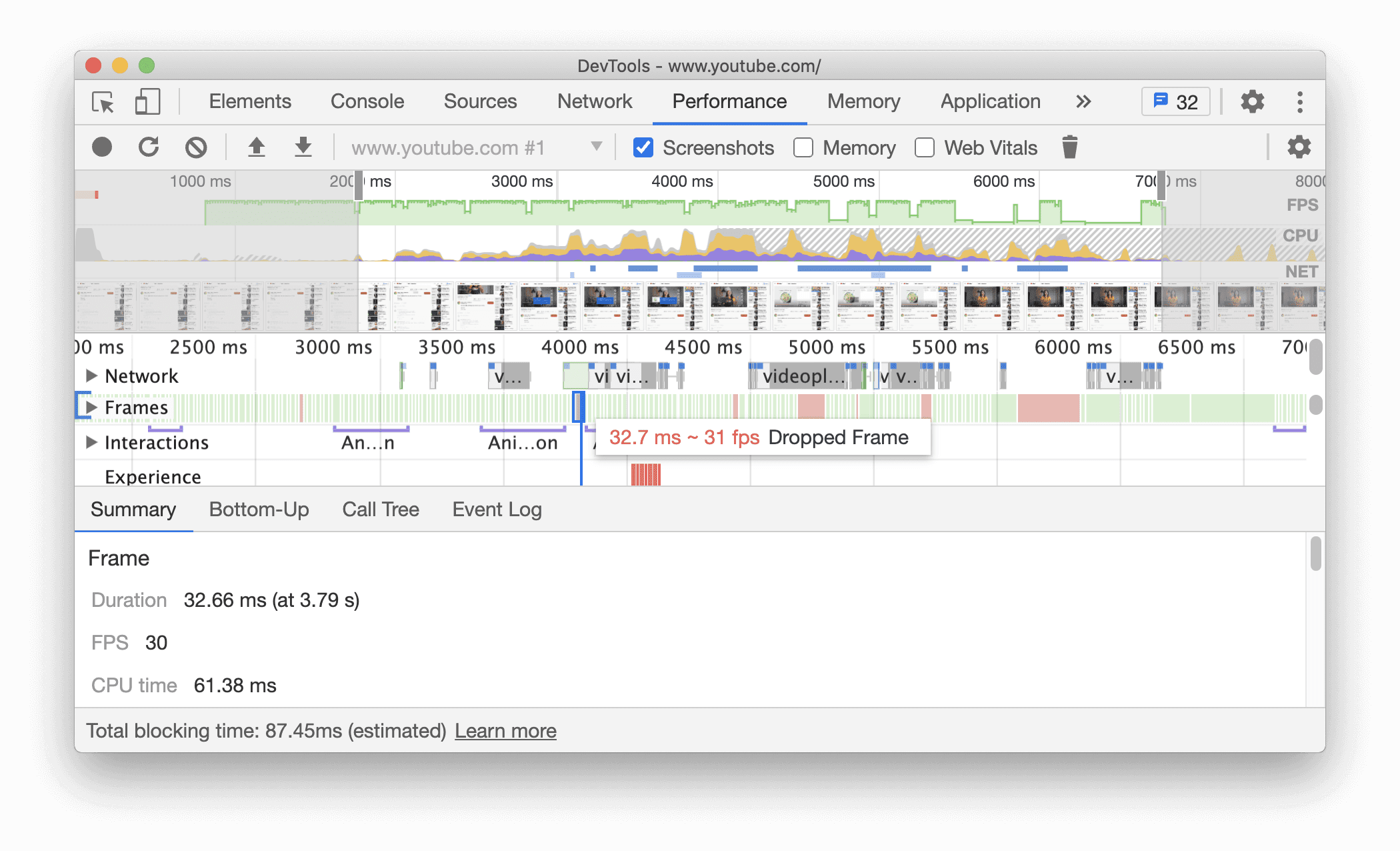
Khung hình bị bỏ qua trong bảng điều khiển Hiệu suất
Khi phân tích hiệu suất tải trong bảng điều khiển Hiệu suất, phần Khung hiện sẽ đánh dấu các khung hình bị bỏ qua bằng màu đỏ. Di chuột qua để tìm hiểu tốc độ khung hình.

Vấn đề về Chromium: 1075865
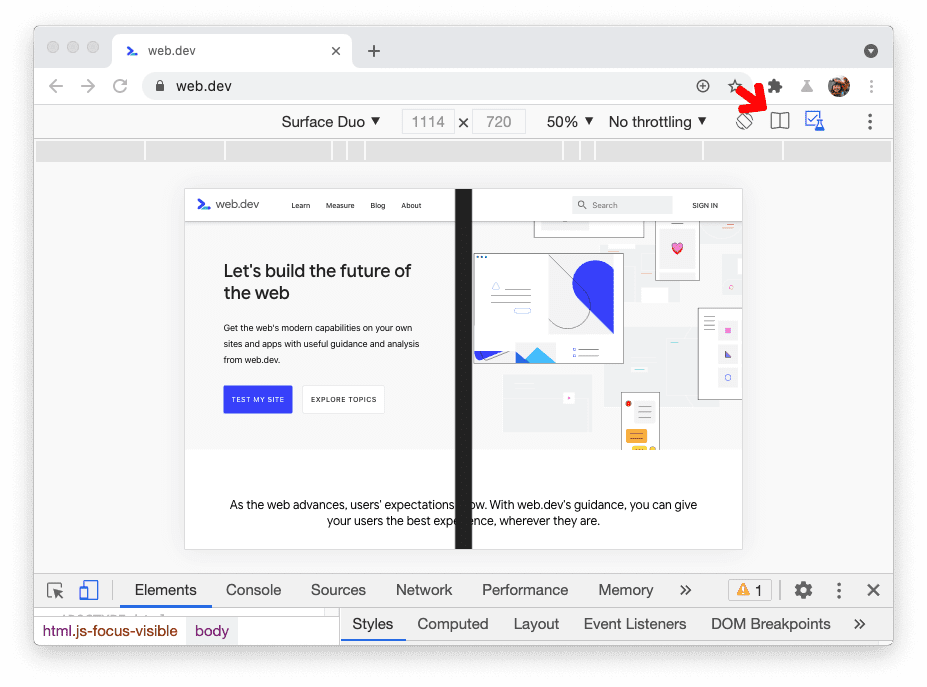
Mô phỏng thiết bị có thể gập lại và màn hình đôi ở Chế độ thiết bị
Giờ đây, bạn có thể mô phỏng thiết bị màn hình đôi và thiết bị có thể gập lại trong DevTools.
Sau khi bật Thanh công cụ thiết bị, hãy chọn một trong các thiết bị sau: Surface Duo hoặc Samsung Galaxy Fold.
Nhấp vào biểu tượng span mới để chuyển đổi giữa chế độ màn hình đơn hoặc gập và chế độ màn hình đôi hoặc mở.
Bạn cũng có thể bật Tính năng thử nghiệm của Nền tảng web để truy cập vào tính năng screen-spanning nội dung đa phương tiện CSS mới và API getWindowSegments JavaScript. Biểu tượng thử nghiệm cho biết trạng thái của cờ Tính năng thử nghiệm của Nền tảng web. Biểu tượng này được làm nổi bật khi bạn bật cờ. Chuyển đến chrome://flags và bật/tắt cờ.

Vấn đề về Chromium: 1054281
Các tính năng thử nghiệm
Tự động hoá quy trình kiểm thử trình duyệt bằng Trình ghi Puppeteer
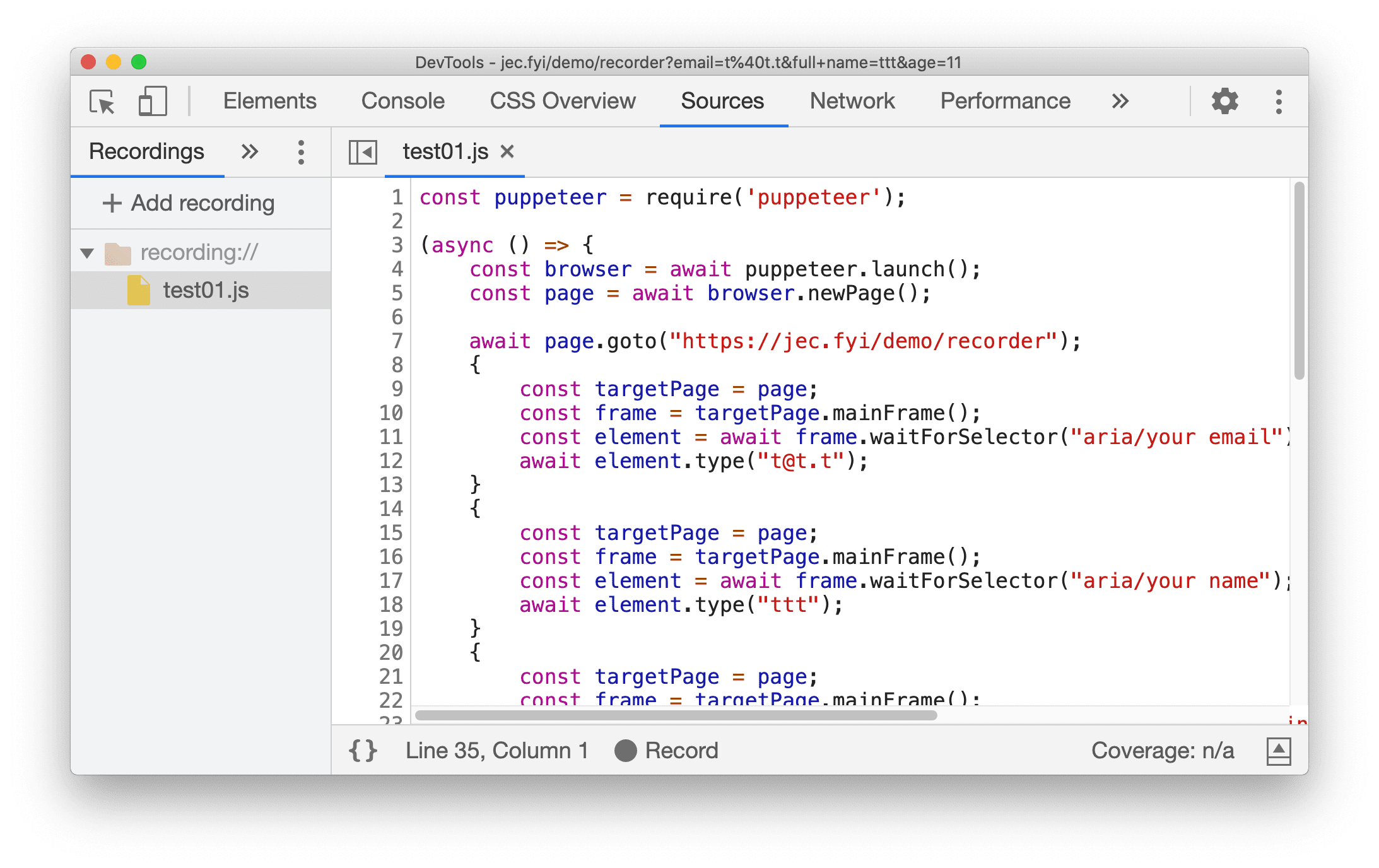
Giờ đây, DevTools có thể tạo tập lệnh Puppeteer dựa trên hoạt động tương tác của bạn với trình duyệt, giúp bạn dễ dàng tự động hoá việc kiểm thử trình duyệt. Puppeteer là một thư viện Node.js cung cấp API cấp cao để kiểm soát Chrome hoặc Chromium thông qua Giao thức DevTools.
Truy cập vào trang minh hoạ này. Mở bảng điều khiển Sources (Nguồn) trong DevTools. Chọn thẻ Recording (Ghi) trên ngăn bên trái. Thêm bản ghi mới và đặt tên cho tệp (ví dụ: test01.js).
Nhấp vào nút Record (Ghi) ở dưới cùng để bắt đầu ghi lại hoạt động tương tác. Thử điền vào biểu mẫu trên màn hình. Hãy quan sát để thấy các lệnh Puppeteer được thêm vào tệp tương ứng. Nhấp lại vào nút Record (Ghi) để dừng ghi.
Để chạy tập lệnh, hãy làm theo Hướng dẫn bắt đầu trên trang web chính thức của Puppeteer.
Xin lưu ý rằng đây là một thử nghiệm ở giai đoạn đầu. Chúng tôi dự định cải thiện và mở rộng chức năng của Trình ghi âm theo thời gian.

Vấn đề về Chromium: 1144127
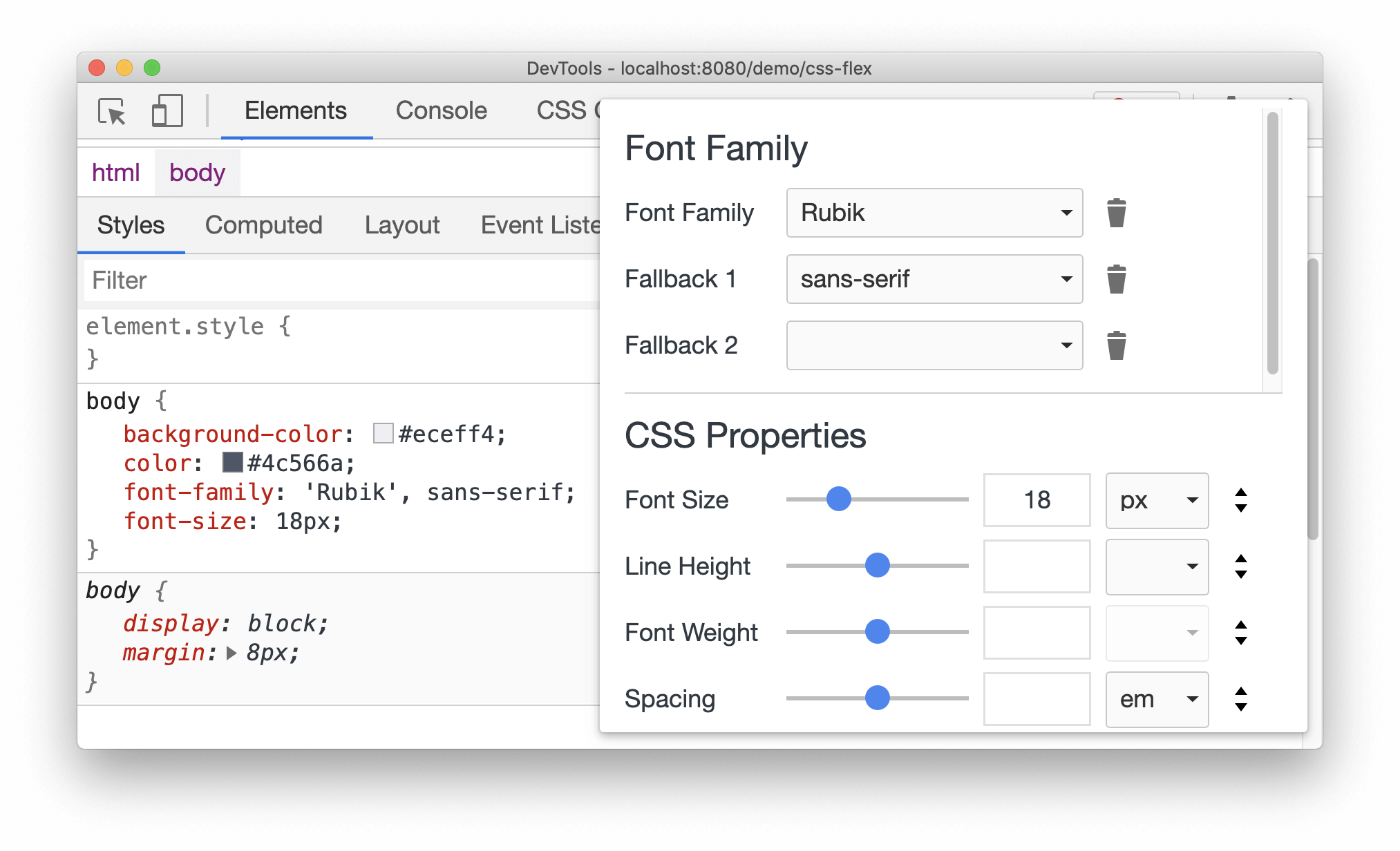
Trình chỉnh sửa phông chữ trong ngăn Kiểu
Trình chỉnh sửa phông chữ mới là một trình chỉnh sửa bật lên trong Ngăn kiểu cho các thuộc tính liên quan đến phông chữ để giúp bạn tìm được kiểu chữ hoàn hảo cho trang web của mình.
Cửa sổ bật lên cung cấp một giao diện người dùng rõ ràng để thao tác linh động kiểu chữ bằng một loạt các loại dữ liệu đầu vào trực quan.

Vấn đề về Chromium: 1093229
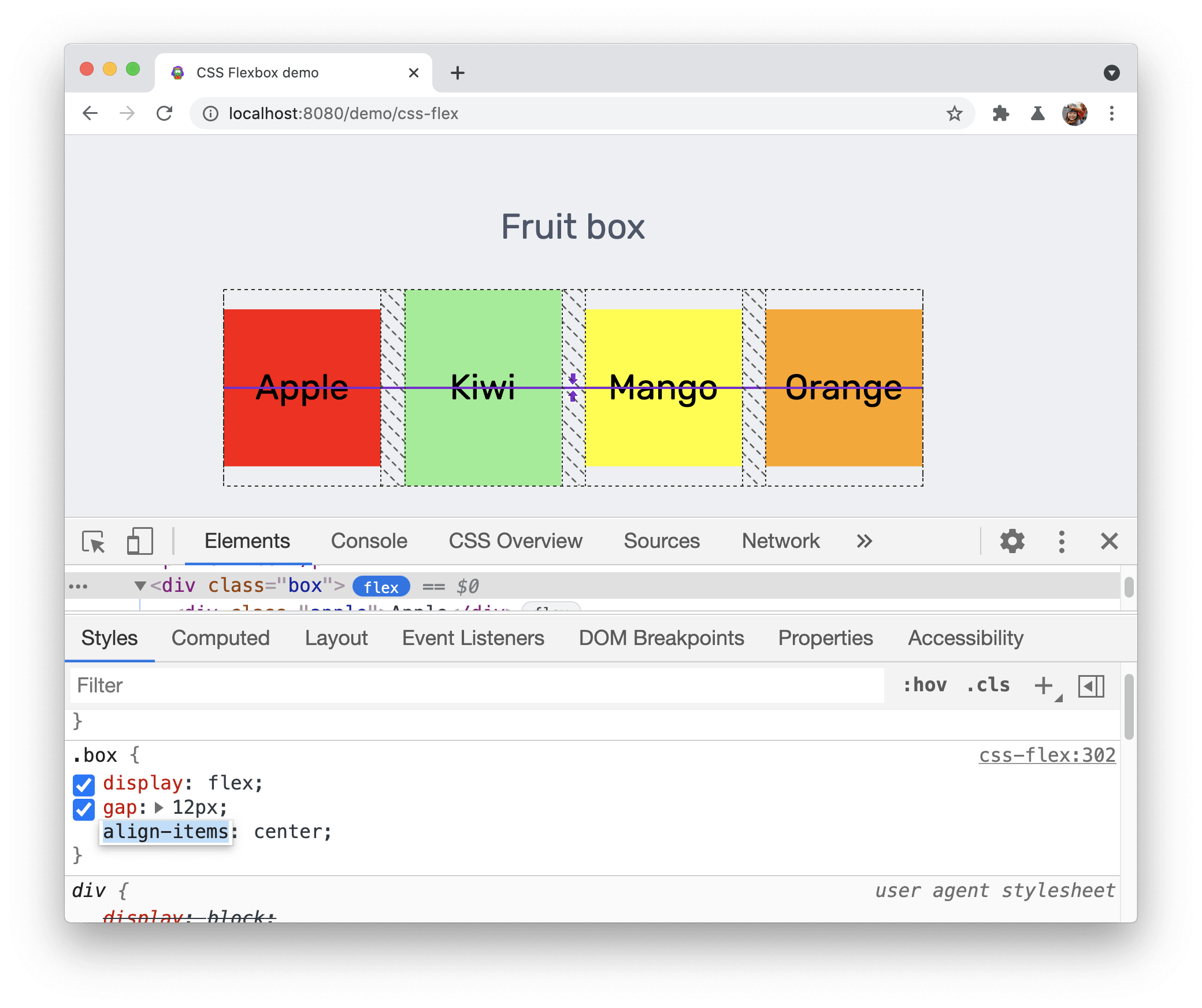
Công cụ gỡ lỗi hộp flex CSS
DevTools đã thêm tính năng hỗ trợ thử nghiệm cho gỡ lỗi flexbox kể từ bản phát hành gần đây nhất.
Giờ đây, DevTools sẽ vẽ một đường dẫn để giúp bạn hình dung rõ hơn thuộc tính align-items CSS. Thuộc tính CSS gap cũng được hỗ trợ. Trong ví dụ này, chúng ta có CSS gap: 12px;. Lưu ý đến mẫu vẽ đường viền cho mỗi khoảng trống.

Vấn đề về Chromium: 1139949
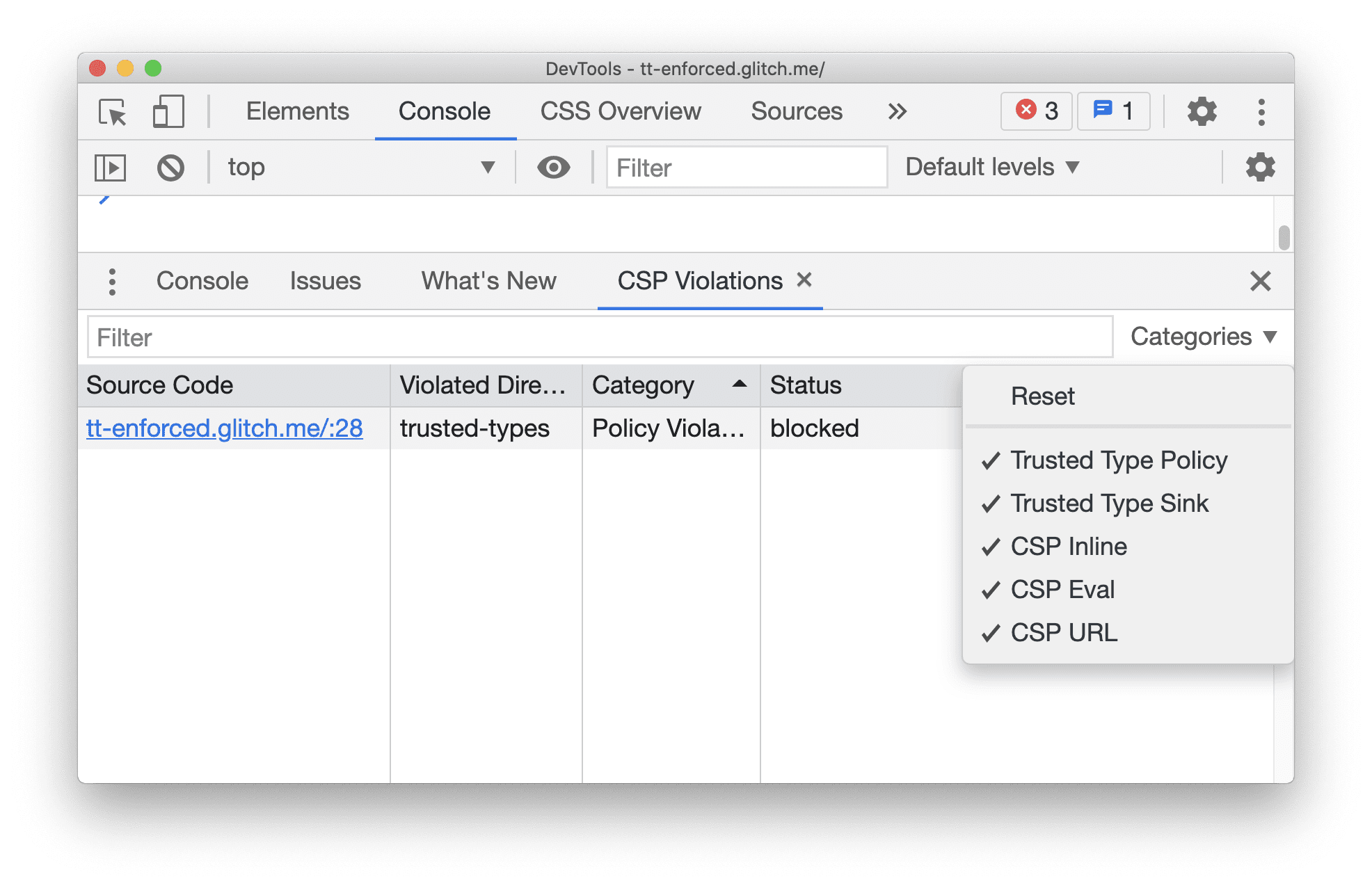
Thẻ Hành vi vi phạm chính sách bảo mật nội dung (CSP) mới
Xem nhanh tất cả lỗi vi phạm Chính sách bảo mật nội dung (CSP) trong thẻ Lỗi vi phạm CSP mới. Thẻ mới này là một thử nghiệm giúp bạn dễ dàng xử lý các trang web có nhiều lỗi vi phạm CSP và Loại đáng tin cậy.

Vấn đề về Chromium: 1137837
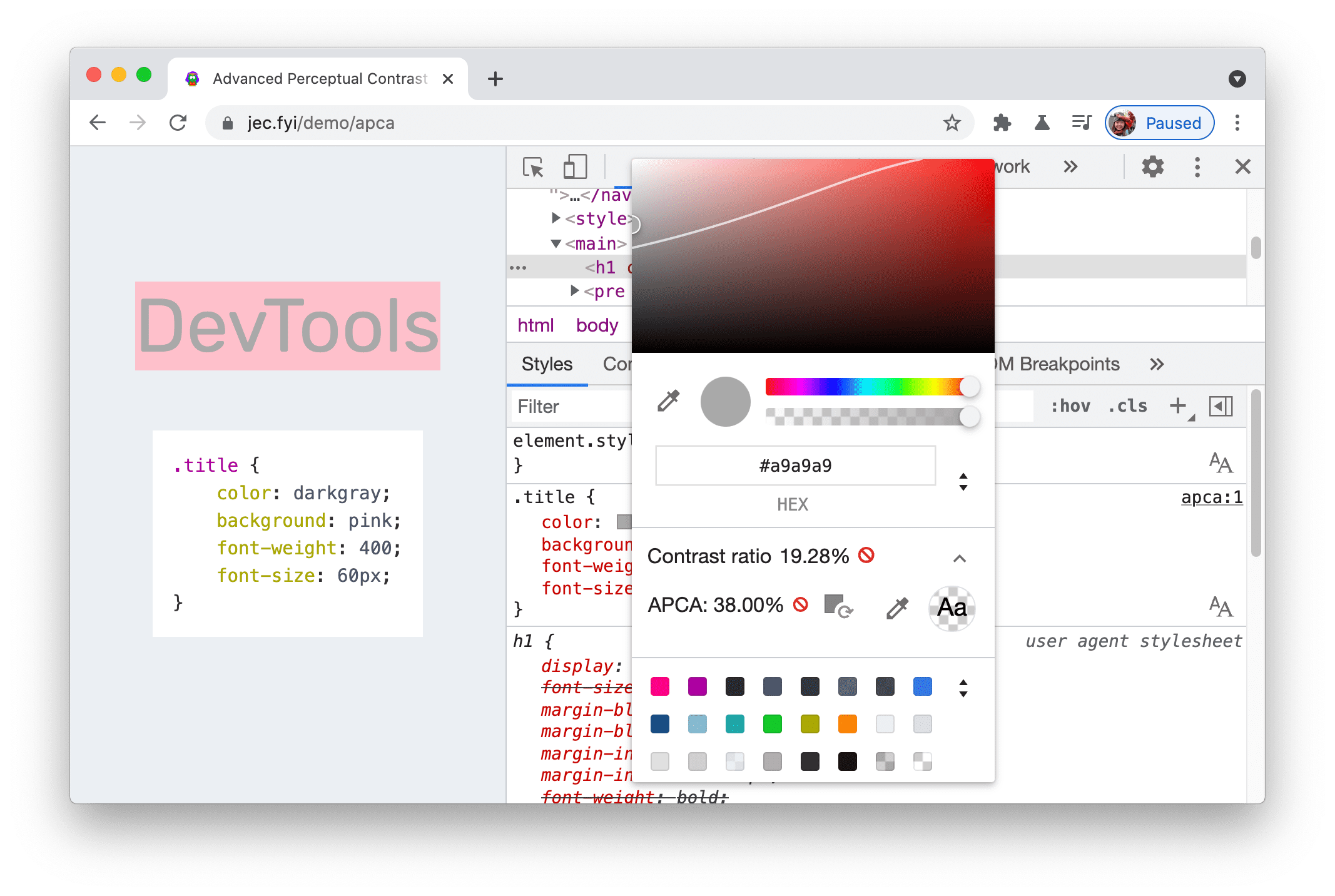
Tính toán độ tương phản màu mới – Thuật toán độ tương phản cảm nhận nâng cao (APCA)
Thuật toán độ tương phản cảm nhận nâng cao (APCA) sẽ thay thế tỷ lệ tương phản theo nguyên tắc AA/AAA trong Bộ chọn màu.
APCA là một cách mới để tính toán độ tương phản dựa trên nghiên cứu hiện đại về nhận thức màu sắc. So với các nguyên tắc AA/AAA, APCA phụ thuộc nhiều hơn vào ngữ cảnh. Độ tương phản được tính toán dựa trên các thuộc tính không gian của văn bản (độ đậm và kích thước phông chữ), màu sắc (sự khác biệt về độ sáng được nhận thấy giữa văn bản và nền) và ngữ cảnh (ánh sáng xung quanh, môi trường xung quanh, mục đích dự kiến của văn bản).

Ví dụ này cho thấy ngưỡng APCA là 38%. Tỷ lệ tương phản phải đáp ứng hoặc vượt quá giá trị được liệt kê. Giá trị này được tính toán dựa trên độ đậm và kích thước phông chữ, tham khảo bảng tra cứu APCA này.
Vấn đề về Chromium: 1121900
Tải các kênh xem trước xuống
Hãy cân nhắc sử dụng Chrome Canary, Dev hoặc Beta làm trình duyệt phát triển mặc định. Các kênh xem trước này cho phép bạn sử dụng các tính năng mới nhất của DevTools, kiểm thử các API nền tảng web tiên tiến và giúp bạn tìm thấy vấn đề trên trang web của mình trước khi người dùng phát hiện ra!
Liên hệ với nhóm Công cụ của Chrome cho nhà phát triển
Hãy sử dụng các lựa chọn sau để thảo luận về các tính năng, bản cập nhật mới hoặc bất kỳ nội dung nào khác liên quan đến Công cụ cho nhà phát triển.
- Gửi ý kiến phản hồi và yêu cầu về tính năng cho chúng tôi tại crbug.com.
- Báo cáo sự cố của Công cụ cho nhà phát triển bằng cách sử dụng biểu tượng Tuỳ chọn khác > Trợ giúp > Báo cáo sự cố của Công cụ cho nhà phát triển trong Công cụ cho nhà phát triển.
- Gửi tweet đến @ChromeDevTools.
- Để lại bình luận trên video YouTube về tính năng mới trong DevTools hoặc video YouTube về mẹo sử dụng DevTools.
Tính năng mới trong Công cụ cho nhà phát triển
Danh sách tất cả nội dung đã được đề cập trong loạt bài Tính năng mới trong DevTools.
- Gỡ lỗi yêu cầu mạng, tệp nguồn và dấu vết hiệu suất bằng Gemini
- Xem nhật ký trò chuyện với AI
- Quản lý bộ nhớ tiện ích trong phần Ứng dụng > Bộ nhớ
- Cải thiện hiệu suất
- Các giai đoạn tương tác trong chỉ số trực tiếp
- Hiển thị thông tin chặn trong thẻ Tóm tắt
- Hỗ trợ các sự kiện scheduler.postTask và mũi tên của trình khởi tạo
- Bảng điều khiển Ảnh động và các điểm cải tiến về thẻ Elements > Styles (Thành phần > Kiểu)
- Chuyển từ phần Elements (Thành phần) > Styles (Kiểu) sang Animations (Ảnh động)
- Thông tin cập nhật theo thời gian thực trong thẻ Đã tính toán
- Tính toán mô phỏng áp suất trong cảm biến
- Các đối tượng JS có cùng tên được nhóm theo nguồn trong bảng điều khiển Bộ nhớ
- Giao diện mới cho phần cài đặt
- Bảng điều khiển thông tin chi tiết về hiệu suất không được dùng nữa và bị xoá khỏi Công cụ cho nhà phát triển
- Các điểm nổi bật khác
- Gỡ lỗi CSS bằng Gemini
- Kiểm soát các tính năng AI trong một thẻ cài đặt chuyên biệt
- Các điểm cải tiến về bảng điều khiển hiệu suất
- Ghi chú và chia sẻ kết quả về hiệu suất
- Xem thông tin chi tiết về hiệu suất ngay trong bảng điều khiển Hiệu suất
- Dễ dàng phát hiện các thay đổi bố cục quá mức
- Phát hiện ảnh động không được kết hợp
- Tính năng đồng thời phần cứng chuyển sang cảm biến
- Bỏ qua tập lệnh ẩn danh và tập trung vào mã của bạn trong dấu vết ngăn xếp
- Elements (Thành phần) > Styles (Kiểu): Hỗ trợ chế độ ghi theo chiều ngang-* cho lớp phủ lưới và từ khoá trên toàn CSS
- Kiểm tra Lighthouse cho các trang không phải HTTP ở chế độ dấu thời gian và ảnh chụp nhanh
- Cải tiến khả năng hỗ trợ tiếp cận
- Các điểm nổi bật khác
- Cải tiến bảng điều khiển mạng
- Tái thiết kế bộ lọc mạng
- Theo mặc định, tệp HAR xuất sẽ loại trừ dữ liệu nhạy cảm
- Cải tiến bảng điều khiển Phần tử
- Giá trị tự động hoàn thành cho các thuộc tính text-emphasis-*
- Cuộn tràn được đánh dấu bằng huy hiệu
- Các điểm cải tiến về bảng điều khiển hiệu suất
- Đề xuất trong chỉ số trực tiếp
- Di chuyển theo đường dẫn
- Các điểm cải tiến về bảng điều khiển bộ nhớ
- Hồ sơ "Các phần tử đã tách" mới
- Cải thiện cách đặt tên đối tượng JS thuần tuý
- Tắt tính năng tuỳ chỉnh giao diện động
- Thử nghiệm trên Chrome: Chia sẻ quy trình
- Lighthouse 12.2.1
- Các điểm nổi bật khác
- Trình ghi hỗ trợ xuất sang Puppeteer cho Firefox
- Các điểm cải tiến về bảng điều khiển hiệu suất
- Quan sát chỉ số trực tiếp
- Yêu cầu tìm kiếm trong kênh Mạng
- Xem dấu vết ngăn xếp của các lệnh gọi performance.mark và performance.measure
- Sử dụng dữ liệu địa chỉ thử nghiệm trong bảng điều khiển Tự động điền
- Cải tiến bảng điều khiển Phần tử
- Buộc thực thi nhiều trạng thái hơn cho các phần tử cụ thể
- Thành phần > Kiểu hiện tự động hoàn thành nhiều thuộc tính lưới hơn
- Lighthouse 12.2.0
- Các điểm nổi bật khác
- Thông tin chi tiết trên Console của Gemini sẽ ra mắt ở hầu hết các quốc gia ở Châu Âu
- Thông tin cập nhật về bảng điều khiển hiệu suất
- Đường dẫn mạng nâng cao
- Tuỳ chỉnh dữ liệu hiệu suất bằng API mở rộng
- Thông tin chi tiết trong kênh Thời gian
- Sao chép tất cả yêu cầu được liệt kê trong Bảng điều khiển mạng
- Bản lưu toàn cảnh vùng nhớ khối xếp nhanh hơn với các thẻ HTML được đặt tên và ít lộn xộn hơn
- Mở bảng điều khiển Ảnh động để quay ảnh động và chỉnh sửa @keyframes trực tiếp
- Lighthouse 12.1.0
- Cải tiến khả năng hỗ trợ tiếp cận
- Các điểm nổi bật khác
- Kiểm tra vị trí neo CSS trong bảng điều khiển Phần tử
- Các điểm cải tiến về bảng điều khiển Nguồn
- Tính năng "Không bao giờ tạm dừng ở đây" được nâng cao
- Trình nghe sự kiện cuộn chụp nhanh mới
- Cải tiến bảng điều khiển mạng
- Cập nhật các giá trị đặt trước về việc điều tiết mạng
- Thông tin về worker trong các trường tuỳ chỉnh của định dạng HAR
- Gửi và nhận sự kiện WebSocket trong bảng điều khiển Hiệu suất
- Các điểm nổi bật khác
- Các điểm cải tiến về bảng điều khiển hiệu suất
- Di chuyển và ẩn các kênh bằng chế độ cấu hình kênh mới cập nhật
- Bỏ qua tập lệnh trong biểu đồ hình ngọn lửa
- Giảm tốc CPU xuống 20 lần
- Bảng điều khiển thông tin chi tiết về hiệu suất sẽ không được dùng nữa
- Tìm mức sử dụng bộ nhớ quá mức bằng các bộ lọc mới trong ảnh chụp nhanh vùng nhớ khối xếp
- Kiểm tra các bộ chứa bộ nhớ trong phần Ứng dụng > Bộ nhớ
- Tắt cảnh báo tự XSS bằng cờ dòng lệnh
- Lighthouse 12.0.0
- Các điểm nổi bật khác
- Tìm hiểu rõ hơn về lỗi và cảnh báo trong Bảng điều khiển bằng Gemini
- Hỗ trợ quy tắc@position-try trong phần Elements (Thành phần) > Styles (Kiểu)
- Các điểm cải tiến về bảng điều khiển Nguồn
- Định cấu hình tính năng tự động in đẹp và đóng dấu ngoặc
- Các lời hứa bị từ chối đã xử lý được nhận dạng là đã được phát hiện
- Nguyên nhân gây ra lỗi trong Bảng điều khiển
- Cải tiến bảng điều khiển mạng
- Kiểm tra tiêu đề Gợi ý ban đầu
- Ẩn cột Thác nước
- Các điểm cải tiến về bảng điều khiển hiệu suất
- Thu thập số liệu thống kê về bộ chọn CSS
- Thay đổi thứ tự và ẩn các bản nhạc
- Bỏ qua trình lưu giữ trong bảng điều khiển Bộ nhớ
- Lighthouse 11.7.1
- Các điểm nổi bật khác
- Ngăn Tự động điền mới
- Tính năng điều tiết mạng nâng cao cho WebRTC
- Hỗ trợ ảnh động do cuộn trong bảng điều khiển Ảnh động
- Cải thiện tính năng hỗ trợ lồng CSS trong phần Elements (Thành phần) > Styles (Kiểu)
- Bảng điều khiển Hiệu suất nâng cao
- Ẩn các hàm và hàm con trong biểu đồ hình ngọn lửa
- Các mũi tên từ trình khởi tạo đã chọn đến sự kiện mà trình khởi tạo đó đã khởi tạo
- Lighthouse 11.6.0
- Chú giải công cụ cho các danh mục đặc biệt trong phần Bộ nhớ > Ảnh chụp nhanh vùng nhớ khối xếp
- Application (Ứng dụng) > Storage updates (Bản cập nhật về bộ nhớ)
- Số byte đã sử dụng cho bộ nhớ dùng chung
- Web SQL không còn được dùng nữa
- Các điểm cải tiến về bảng điều khiển Mức độ sử dụng
- Bảng điều khiển Lớp có thể không còn được dùng nữa
- Ngừng sử dụng Trình phân tích tài nguyên JavaScript: Giai đoạn 4, giai đoạn cuối cùng
- Các điểm nổi bật khác
- Tìm trứng phục sinh
- Thông tin cập nhật về bảng điều khiển Elements
- Mô phỏng một trang được đặt tiêu điểm trong phần Elements (Thành phần) > Styles (Kiểu)
- Công cụ chọn màu, Đồng hồ góc và Trình chỉnh sửa Easing trong dự phòng
var() - Không dùng công cụ chiều dài CSS nữa
- Cửa sổ bật lên cho kết quả tìm kiếm đã chọn trong phần Hiệu suất > Kênh chính
- Thông tin cập nhật về bảng điều khiển mạng
- Nút Xoá và bộ lọc tìm kiếm trong thẻ Network (Mạng) > EventStream
- Chú giải công cụ có lý do miễn trừ cho cookie của bên thứ ba trong phần Mạng > Cookie
- Bật và tắt tất cả các điểm ngắt trong Nguồn
- Xem các tập lệnh đã tải trong Công cụ cho nhà phát triển dành cho Node.js
- Lighthouse 11.5.0
- Cải tiến khả năng hỗ trợ tiếp cận
- Các điểm nổi bật khác
- Bộ sưu tập chính thức của các tiện ích cho Trình ghi đã ra mắt
- Cải tiến về mạng
- Lý do không đạt trong cột Trạng thái
- Cải thiện trình đơn phụ Sao chép
- Cải thiện hiệu suất
- Breadcrumb (tập hợp liên kết phân cấp) trong Dòng thời gian
- Trình khởi tạo sự kiện trong kênh Chính
- Trình đơn bộ chọn thực thể máy ảo JavaScript cho Công cụ cho nhà phát triển Node.js
- Lệnh và lối tắt mới trong Nguồn
- Cải tiến phần tử
- Bạn hiện có thể chỉnh sửa phần tử giả lập ::view-transition trong phần Kiểu
- Tính năng hỗ trợ thuộc tính align-content cho vùng chứa khối
- Hỗ trợ tư thế cho các thiết bị có thể gập lại được mô phỏng
- Thiết kế giao diện động
- Cảnh báo về việc ngừng sử dụng cookie của bên thứ ba trong bảng điều khiển Mạng và Ứng dụng
- Lighthouse 11.4.0
- Cải tiến khả năng hỗ trợ tiếp cận
- Các điểm nổi bật khác
- Cải tiến phần tử
- Đơn giản hoá thanh bộ lọc trong bảng điều khiển Mạng
- Hỗ trợ
@font-palette-values - Trường hợp được hỗ trợ: Thuộc tính tuỳ chỉnh làm thuộc tính dự phòng của một thuộc tính tuỳ chỉnh khác
- Cải thiện khả năng hỗ trợ bản đồ nguồn
- Các điểm cải tiến về bảng điều khiển hiệu suất
- Theo dõi lượt tương tác nâng cao
- Lọc nâng cao trong thẻ Dưới lên, Cây lệnh gọi và Nhật ký sự kiện
- Các điểm đánh dấu thụt lề trong bảng điều khiển Nguồn
- Mẹo công cụ hữu ích cho tiêu đề và nội dung bị ghi đè trong bảng điều khiển Mạng
- Các tuỳ chọn mới trong Trình đơn lệnh để thêm và xoá mẫu chặn yêu cầu
- Thử nghiệm về lỗi vi phạm CSP bị xoá
- Lighthouse 11.3.0
- Cải tiến khả năng hỗ trợ tiếp cận
- Các điểm nổi bật khác
- Loại bỏ cookie của bên thứ ba
- Phân tích cookie của trang web bằng Công cụ phân tích Hộp cát về quyền riêng tư
- Trang thông tin nâng cao về việc bỏ qua
- Mẫu loại trừ mặc định cho node_modules
- Các ngoại lệ đã phát hiện hiện sẽ dừng quá trình thực thi nếu được phát hiện hoặc truyền qua mã không bị bỏ qua
- Đổi tên
x_google_ignoreListthànhignoreListtrong bản đồ nguồn - Công tắc chế độ nhập mới trong quá trình gỡ lỗi từ xa
- Bảng điều khiển Phần tử hiện hiển thị URL cho các nút #document
- Chính sách bảo mật nội dung có hiệu lực trong bảng điều khiển Ứng dụng
- Cải thiện tính năng gỡ lỗi ảnh động
- Hộp thoại "Bạn có tin tưởng mã này không?" trong phần Nguồn và cảnh báo tự XSS trong Bảng điều khiển
- Điểm ngắt trình nghe sự kiện trong worker web và worklet
- Huy hiệu nội dung nghe nhìn mới cho
<audio>và<video> - Tải trước được đổi tên thành Tải theo suy đoán
- Lighthouse 11.2.0
- Cải tiến khả năng hỗ trợ tiếp cận
- Các điểm nổi bật khác
- Cải thiện mục @property trong phần Elements (Thành phần) > Styles (Kiểu)
- Quy tắc @property có thể chỉnh sửa
- Các vấn đề về quy tắc @property không hợp lệ sẽ được báo cáo
- Cập nhật danh sách thiết bị để mô phỏng
- In đẹp JSON cùng dòng trong thẻ tập lệnh trong phần Nguồn
- Tự động hoàn thành các trường riêng tư trong Console
- Lighthouse 11.1.0
- Cải tiến khả năng hỗ trợ tiếp cận
- Ngừng sử dụng SQL trên web
- Xác thực tỷ lệ khung hình ảnh chụp màn hình trong phần Application (Ứng dụng) > Manifest (Tệp kê khai)
- Các điểm nổi bật khác
- Mục mới cho các thuộc tính tuỳ chỉnh trong phần Phần tử > Kiểu
- Các điểm cải tiến khác về cơ chế ghi đè cục bộ
- Tìm kiếm nâng cao
- Cải thiện bảng điều khiển Nguồn
- Không gian làm việc được tinh giản trong bảng điều khiển Nguồn
- Sắp xếp lại ngăn trong Nguồn
- Làm nổi bật cú pháp và in đẹp cho nhiều loại tập lệnh hơn
- Mô phỏng tính năng đa phương tiện prefers-reduced-transparency
- Lighthouse 11
- Cải tiến khả năng hỗ trợ tiếp cận
- Các điểm nổi bật khác
- Cải tiến bảng điều khiển mạng
- Ghi đè nội dung web cục bộ nhanh hơn nữa
- Ghi đè nội dung của XHR và các yêu cầu tìm nạp
- Ẩn các yêu cầu của tiện ích Chrome
- Mã trạng thái HTTP mà con người có thể đọc được
Hiệu suất: Xem các thay đổi về mức độ ưu tiên tìm nạp cho các sự kiện mạng
- Chế độ cài đặt nguồn được bật theo mặc định: Gập mã và tự động hiển thị tệp
- Cải thiện khả năng gỡ lỗi các vấn đề về cookie của bên thứ ba
- Màu sắc mới
- Lighthouse 10.4.0
- Gỡ lỗi tính năng tải trước trong bảng điều khiển Ứng dụng
- Tiện ích gỡ lỗi WebAssembly C/C++ cho Công cụ cho nhà phát triển hiện đã có nguồn mở
- Các điểm nổi bật khác
- (Thử nghiệm) Mô phỏng kết xuất mới: prefers-reduced-transparency
- (Thử nghiệm) Trình giám sát giao thức nâng cao
- Cải thiện tính năng gỡ lỗi của các tệp kiểu bị thiếu
- Hỗ trợ tính năng định thời tuyến tính trong phần Elements (Thành phần) > Styles (Kiểu) > Easing Editor (Trình chỉnh sửa hiệu ứng chuyển động)
- Hỗ trợ bộ chứa bộ nhớ và chế độ xem siêu dữ liệu
- Lighthouse 10.3.0
- Hỗ trợ tiếp cận: Lệnh trên bàn phím và tính năng đọc màn hình được cải thiện
- Các điểm nổi bật khác
- Cải tiến phần tử
- Biểu trưng mới về lưới con CSS
- Tính cụ thể của bộ chọn trong chú giải công cụ
- Giá trị của các thuộc tính CSS tuỳ chỉnh trong chú giải công cụ
- Cải tiến về nguồn
- Nhấn mạnh cú pháp CSS
- Lối tắt để đặt điểm ngắt có điều kiện
- Application (Ứng dụng) > Bounce Tracking Mitigations (Giảm hoạt động theo dõi tỷ lệ thoát)
- Lighthouse 10.2.0
- Bỏ qua tập lệnh nội dung theo mặc định
- Mạng > Cải thiện phản hồi
- Các điểm nổi bật khác
- Hỗ trợ gỡ lỗi WebAssembly
- Cải thiện hành vi bước trong ứng dụng Wasm
- Gỡ lỗi tính năng Tự động điền bằng bảng điều khiển Elements (Thành phần) và thẻ Issues (Vấn đề)
- Xác nhận trong ứng dụng Máy ghi âm
- Lighthouse 10.1.1
- Các tính năng nâng cao hiệu suất
- performance.mark() cho thấy thời gian khi di chuột trong phần Hiệu suất > Thời gian
- Lệnh profile() sẽ điền sẵn Performance (Hiệu suất) > Main (Chính)
- Cảnh báo về hoạt động tương tác chậm của người dùng
- Thông tin cập nhật về Web Vitals
- Ngừng sử dụng Trình phân tích tài nguyên JavaScript: Giai đoạn ba
- Các điểm nổi bật khác
- Ghi đè tiêu đề phản hồi mạng
- Các điểm cải tiến về gỡ lỗi Nuxt, Vite và Rollup
- Các điểm cải tiến về CSS trong phần Elements (Thành phần) > Styles (Kiểu)
- Các thuộc tính và giá trị CSS không hợp lệ
- Đường liên kết đến các khung hình chính trong thuộc tính viết tắt ảnh động
- Chế độ cài đặt mới trong Console: Tự động hoàn thành khi nhấn Enter
- Trình đơn lệnh nhấn mạnh các tệp do tác giả tạo
- Ngừng sử dụng Trình phân tích tài nguyên JavaScript: Giai đoạn hai
- Các điểm nổi bật khác
- Thông tin cập nhật về Trình ghi
- Tiện ích phát lại của Trình ghi
- Ghi bằng bộ chọn xuyên
- Xuất bản bản ghi dưới dạng tập lệnh Puppeteer có phân tích Lighthouse
- Tải tiện ích cho ứng dụng Máy ghi âm
- Elements (Thành phần) > Styles updates (Cập nhật kiểu)
- Tài liệu CSS trong ngăn Kiểu
- Hỗ trợ lồng CSS
- Đánh dấu điểm ghi nhật ký và điểm ngắt có điều kiện trong Console
- Bỏ qua các tập lệnh không liên quan trong quá trình gỡ lỗi
- Bắt đầu ngừng sử dụng Trình phân tích tài nguyên JavaScript
- Mô phỏng độ tương phản giảm
- Lighthouse 10
- Các điểm nổi bật khác
- Gỡ lỗi màu HD bằng ngăn Kiểu
- Trải nghiệm người dùng nâng cao về điểm ngắt
- Phím tắt tuỳ chỉnh cho ứng dụng Máy ghi âm
- Tính năng làm nổi bật cú pháp tốt hơn cho Angular
- Sắp xếp lại bộ nhớ đệm trong bảng điều khiển Ứng dụng
- Các điểm nổi bật khác
- Xoá Bảng điều khiển hiệu suất khi tải lại
- Thông tin cập nhật về Trình ghi
- Xem và làm nổi bật mã của luồng người dùng trong ứng dụng Máy ghi âm
- Tuỳ chỉnh loại bộ chọn của bản ghi
- Chỉnh sửa luồng người dùng trong khi quay
- Tự động in đẹp tại chỗ
- Tính năng làm nổi bật cú pháp và xem trước cùng dòng tốt hơn cho Vue, SCSS và nhiều ngôn ngữ khác
- Tính năng Tự động hoàn thành nhất quán và phù hợp với người dùng trong Bảng điều khiển
- Các điểm nổi bật khác
- Trình ghi: Sao chép dưới dạng các tuỳ chọn cho bước, phát lại trong trang, trình đơn theo ngữ cảnh của bước
- Hiển thị tên hàm thực tế trong bản ghi hiệu suất
- Phím tắt mới trong bảng điều khiển Console và Sources (Bảng điều khiển và Nguồn)
- Cải thiện tính năng gỡ lỗi JavaScript
- Các điểm nổi bật khác
- [Thử nghiệm] Cải thiện trải nghiệm người dùng trong việc quản lý điểm ngắt
- [Thử nghiệm] Tự động in đẹp tại chỗ
- Gợi ý cho các thuộc tính CSS không hoạt động
- Tự động phát hiện bộ chọn văn bản và XPath trong bảng điều khiển của Trình ghi
- Tìm hiểu các biểu thức được phân tách bằng dấu phẩy
- Cải thiện chế độ cài đặt Danh sách bỏ qua
- Các điểm nổi bật khác
- Tuỳ chỉnh phím tắt trong Công cụ cho nhà phát triển
- Bật/tắt giao diện sáng và tối bằng phím tắt
- Đánh dấu các đối tượng C/C++ trong Trình kiểm tra bộ nhớ
- Hỗ trợ đầy đủ thông tin về trình tạo để nhập HAR
- Bắt đầu tìm kiếm DOM sau khi nhấn
Enter - Hiển thị biểu tượng
startvàendcho các thuộc tính CSS flexboxalign-content - Các điểm nổi bật khác
- Nhóm tệp theo chế độ xem Đã tạo / Đã triển khai trong bảng Nguồn
- Dấu vết ngăn xếp được liên kết cho các thao tác không đồng bộ
- Tự động bỏ qua các tập lệnh đã biết của bên thứ ba
- Cải thiện ngăn xếp lệnh gọi trong quá trình gỡ lỗi
- Ẩn các nguồn có trong danh sách bỏ qua trong bảng điều khiển Nguồn
- Ẩn các tệp trong danh sách bỏ qua trong Trình đơn lệnh
- Kênh Hoạt động tương tác mới trong bảng điều khiển Hiệu suất
- Bảng chi tiết về thời gian LCP trong bảng điều khiển Thông tin chi tiết về hiệu suất
- Tự động tạo tên mặc định cho bản ghi trong bảng điều khiển của ứng dụng Máy ghi âm
- Các điểm nổi bật khác
- Phát lại từng bước trong ứng dụng Máy ghi âm
- Hỗ trợ sự kiện di chuột qua trong bảng điều khiển của Trình ghi
- Thời gian hiển thị nội dung lớn nhất (LCP) trong bảng điều khiển Thông tin chi tiết về hiệu suất
- Xác định hiện tượng văn bản nhấp nháy (FOIT, FOUT) là nguyên nhân gốc rễ tiềm ẩn gây ra sự thay đổi bố cục
- Trình xử lý giao thức trong ngăn Tệp kê khai
- Huy hiệu Lớp trên cùng trong bảng điều khiển Phần tử
- Đính kèm thông tin gỡ lỗi Wasm trong thời gian chạy
- Hỗ trợ chỉnh sửa trực tiếp trong quá trình gỡ lỗi
- Xem và chỉnh sửa quy tắc @scope at trong ngăn Kiểu
- Cải tiến bản đồ nguồn
- Các điểm nổi bật khác
- Khởi động lại khung trong quá trình gỡ lỗi
- Các tuỳ chọn phát lại chậm trong bảng điều khiển của ứng dụng Máy ghi âm
- Tạo tiện ích cho bảng điều khiển của ứng dụng Máy ghi âm
- Nhóm tệp theo chế độ xem Đã tạo / Đã triển khai trong bảng Nguồn
- Thông tin theo dõi mới về Thời gian người dùng trong bảng điều khiển Thông tin chi tiết về hiệu suất
- Hiển thị vị trí được chỉ định của một phần tử
- Mô phỏng tính năng đồng thời phần cứng cho bản ghi Hiệu suất
- Xem trước giá trị không phải màu khi tự động hoàn thành biến CSS
- Xác định các khung chặn trong ngăn Bộ nhớ đệm cho thao tác tiến/lùi
- Cải thiện tính năng đề xuất tự động hoàn thành cho đối tượng JavaScript
- Cải tiến bản đồ nguồn
- Các điểm nổi bật khác
- Ghi lại sự kiện nhấp đúp và nhấp chuột phải trong bảng điều khiển Trình ghi
- Dải thời gian và chế độ ảnh chụp nhanh mới trong bảng điều khiển Lighthouse
- Cải thiện tính năng điều khiển thu phóng trong bảng điều khiển Thông tin chi tiết về hiệu suất
- Xác nhận để xoá bản ghi màn trình diễn
- Sắp xếp lại các ngăn trong bảng điều khiển Phần tử
- Chọn màu bên ngoài trình duyệt
- Cải thiện tính năng xem trước giá trị cùng dòng trong quá trình gỡ lỗi
- Hỗ trợ blob lớn cho trình xác thực ảo
- Phím tắt mới trong bảng điều khiển Nguồn
- Cải tiến bản đồ nguồn
- Tính năng xem trước: Bảng Thông tin chi tiết mới về hiệu suất
- Lối tắt mới để mô phỏng giao diện sáng và tối
- Cải thiện khả năng bảo mật trên thẻ Xem trước mạng
- Cải thiện tính năng tải lại tại điểm ngắt
- Thông tin cập nhật về Console
- Huỷ ghi luồng người dùng ở đầu
- Hiển thị các phần tử giả làm nổi bật được kế thừa trong ngăn Kiểu
- Các điểm nổi bật khác
- [Thử nghiệm] Sao chép các thay đổi về CSS
- [Thử nghiệm] Chọn màu bên ngoài trình duyệt
- Nhập và xuất luồng người dùng đã ghi lại dưới dạng tệp JSON
- Xem các lớp xếp chồng trong ngăn Kiểu
- Hỗ trợ hàm màu
hwb() - Cải thiện chế độ hiển thị cơ sở lưu trú riêng tư
- Các điểm nổi bật khác
- [Thử nghiệm] Dấu thời gian và chế độ ảnh chụp nhanh mới trong bảng điều khiển Lighthouse
- Xem và chỉnh sửa @supports at rules trong ngăn Kiểu
- Hỗ trợ các bộ chọn phổ biến theo mặc định
- Tuỳ chỉnh bộ chọn của bản ghi
- Đổi tên bản ghi
- Xem trước các thuộc tính lớp/hàm khi di chuột qua
- Khung hiện diện một phần trong bảng điều khiển Hiệu suất
- Các điểm nổi bật khác
- Điều tiết các yêu cầu WebSocket
- Ngăn API báo cáo mới trong bảng điều khiển Ứng dụng
- Hỗ trợ chờ cho đến khi phần tử hiển thị/có thể nhấp trong bảng điều khiển của Trình ghi
- Định kiểu, định dạng và lọc bảng điều khiển hiệu quả hơn
- Gỡ lỗi tiện ích Chrome bằng tệp bản đồ nguồn
- Cải thiện cây thư mục nguồn trong bảng điều khiển Nguồn
- Hiển thị tệp nguồn worker trong bảng điều khiển Nguồn
- Các bản cập nhật về tính năng Tự động chuyển sang giao diện tối của Chrome
- Công cụ chọn màu và ngăn phân tách thân thiện với thao tác chạm
- Các điểm nổi bật khác
- Tính năng xem trước: Cây hỗ trợ tiếp cận toàn trang
- Thông tin thay đổi chính xác hơn trong thẻ Thay đổi
- Đặt thời gian chờ lâu hơn để ghi lại luồng người dùng
- Đảm bảo rằng các trang của bạn có thể lưu vào bộ nhớ đệm bằng thẻ Bộ nhớ đệm cho thao tác tiến/lùi
- Bộ lọc ngăn Thuộc tính mới
- Mô phỏng tính năng đa phương tiện có màu bắt buộc của CSS
- Lệnh hiện thước kẻ khi di chuột
- Hỗ trợ
row-reversevàcolumn-reversetrong trình chỉnh sửa Flexbox - Phím tắt mới để phát lại XHR và mở rộng tất cả kết quả tìm kiếm
- Lighthouse 9 trong bảng điều khiển Lighthouse
- Cải thiện bảng điều khiển Nguồn
- Các điểm nổi bật khác
- [Thử nghiệm] Điểm cuối trong ngăn API báo cáo
- Tính năng xem trước: Bảng điều khiển Trình ghi mới
- Làm mới danh sách thiết bị ở Chế độ thiết bị
- Tự động hoàn thành bằng tính năng Chỉnh sửa ở dạng HTML
- Cải thiện trải nghiệm gỡ lỗi mã
- Đồng bộ hoá chế độ cài đặt Công cụ cho nhà phát triển trên các thiết bị
- Tính năng xem trước: Bảng điều khiển Tổng quan về CSS mới
- Khôi phục và cải thiện trải nghiệm chỉnh sửa và sao chép độ dài CSS
- Mô phỏng tính năng đa phương tiện prefers-contrast của CSS
- Mô phỏng tính năng Tự động chuyển sang giao diện tối của Chrome
- Sao chép nội dung khai báo dưới dạng JavaScript trong ngăn Kiểu
- Thẻ Tải trọng mới trong bảng điều khiển Mạng
- Cải thiện chế độ hiển thị thuộc tính trong ngăn Thuộc tính
- Tuỳ chọn ẩn lỗi CORS trong Console
- Xem trước và đánh giá đối tượng
Intlthích hợp trong Console - Dấu vết ngăn xếp không đồng bộ nhất quán
- Giữ lại thanh bên của Console
- Ngưng sử dụng ngăn Bộ nhớ đệm của ứng dụng trong Bảng điều khiển ứng dụng
- [Thử nghiệm] Ngăn API Báo cáo mới trong bảng điều khiển Ứng dụng
- Công cụ mới để tạo chiều dài CSS
- Ẩn vấn đề trong thẻ Vấn đề
- Cải thiện chế độ hiển thị cơ sở lưu trú
- Lighthouse 8.4 trong bảng điều khiển Lighthouse
- Sắp xếp đoạn trích trong bảng điều khiển Nguồn
- Các đường liên kết mới đến ghi chú phát hành đã dịch và báo cáo lỗi bản dịch
- Cải thiện giao diện người dùng cho trình đơn lệnh của Công cụ cho nhà phát triển
- Sử dụng Công cụ cho nhà phát triển bằng ngôn ngữ bạn muốn
- Thiết bị Nest Hub mới trong Danh sách thiết bị
- Thử nghiệm nguồn gốc trong chế độ xem Chi tiết về khung
- Huy hiệu truy vấn vùng chứa CSS mới
- Hộp đánh dấu mới để đảo ngược bộ lọc mạng
- Sắp ngừng sử dụng thanh bên của Console
- Hiển thị tiêu đề
Set-Cookiesthô trong thẻ Vấn đề và bảng điều khiển Mạng - Hiển thị nhất quán các phương thức truy cập gốc dưới dạng thuộc tính riêng trong Console
- Dấu vết ngăn xếp lỗi thích hợp cho tập lệnh nội tuyến có #sourceURL
- Thay đổi định dạng màu trong ngăn Computed (Đã tính toán)
- Thay thế chú giải công cụ tuỳ chỉnh bằng chú giải công cụ HTML gốc
- [Thử nghiệm] Ẩn vấn đề trong thẻ Vấn đề
- Cụm từ tìm kiếm có thể chỉnh sửa của vùng chứa CSS trong ngăn Kiểu
- Bản xem trước gói web trong bảng điều khiển Mạng
- Gỡ lỗi Attribution Reporting API
- Xử lý chuỗi hiệu quả hơn trong Console
- Cải thiện tính năng gỡ lỗi CORS
- Lighthouse 8.1
- URL ghi chú mới trong ngăn Tệp kê khai
- Sửa bộ chọn CSS khớp
- In đẹp phản hồi JSON trong bảng điều khiển Mạng
- Trình chỉnh sửa lưới CSS
- Hỗ trợ khai báo lại
consttrong Console - Trình xem thứ tự nguồn
- Lối tắt mới để xem thông tin chi tiết về khung
- Hỗ trợ gỡ lỗi CORS nâng cao
- Đổi tên nhãn XHR thành Tìm nạp/XHR
- Lọc loại tài nguyên Wasm trong bảng điều khiển Mạng
- Thông tin mô tả của ứng dụng tác nhân người dùng cho thiết bị trong thẻ Điều kiện mạng
- Báo cáo vấn đề về chế độ Quirks trong thẻ Vấn đề
- Thêm tính năng Tính toán giao điểm trong bảng điều khiển Hiệu suất
- Lighthouse 7.5 trong bảng điều khiển Lighthouse
- Ngừng sử dụng trình đơn theo bối cảnh "Restart frame" ("Khởi động lại khung") trong ngăn xếp lệnh gọi
- [Thử nghiệm] Trình giám sát giao thức
- [Thử nghiệm] Trình ghi Puppeteer
- Cửa sổ bật lên về thông tin của Web Vitals
- Công cụ kiểm tra bộ nhớ mới
- Hình ảnh hoá tính năng cuộn-nhấp CSS
- Ngăn cài đặt huy hiệu mới
- Bản xem trước hình ảnh nâng cao có thông tin về tỷ lệ khung hình
- Nút điều kiện mạng mới có các tuỳ chọn để định cấu hình
Content-Encoding - phím tắt để xem giá trị đã tính
- Từ khoá
accent-color - Phân loại các loại vấn đề bằng màu sắc và biểu tượng
- Xoá mã thông báo tin cậy
- Các tính năng bị chặn trong chế độ xem Chi tiết khung
- Lọc thử nghiệm trong phần cài đặt Thử nghiệm
- Cột
Vary Headermới trong ngăn Bộ nhớ đệm - Hỗ trợ tính năng kiểm tra thương hiệu riêng tư bằng JavaScript
- Hỗ trợ nâng cao cho tính năng gỡ lỗi điểm ngắt
- Hỗ trợ xem trước khi di chuột bằng ký hiệu
[] - Cải thiện bố cục của tệp HTML
- Dấu vết ngăn xếp lỗi thích hợp để gỡ lỗi Wasm
- Công cụ gỡ lỗi CSS flexbox mới
- Lớp phủ mới về Các chỉ số quan trọng về trang web
- Chuyển số lượng vấn đề sang thanh trạng thái của Console
- Báo cáo vấn đề về Hoạt động đáng tin cậy trên web
- Định dạng chuỗi dưới dạng giá trị cố định (valid) của chuỗi JavaScript trong bảng điều khiển
- Ngăn Mã thông báo tin cậy mới trong Bảng điều khiển ứng dụng
- Mô phỏng tính năng đa phương tiện color-gamut của CSS
- Cải thiện công cụ cho ứng dụng web tiến bộ
- Cột
Remote Address Spacemới trong bảng điều khiển Mạng - Cải thiện hiệu suất
- Hiển thị các tính năng được phép/không được phép trong chế độ xem Chi tiết khung
- Cột
SamePartymới trong ngăn Cookie - Ngừng hỗ trợ
fn.displayNamekhông chuẩn - Ngừng sử dụng
Don't show Chrome Data Saver warningtrong trình đơn Cài đặt - [Thử nghiệm] Tự động báo cáo vấn đề về độ tương phản thấp trong thẻ Vấn đề
- [Thử nghiệm] Chế độ xem cây hỗ trợ tiếp cận đầy đủ trong bảng điều khiển Phần tử
- Hỗ trợ gỡ lỗi cho các lỗi vi phạm Loại đáng tin cậy
- Chụp ảnh màn hình nút ngoài khung nhìn
- Thẻ mới về mã thông báo tin cậy cho các yêu cầu mạng
- Lighthouse 7 trong bảng điều khiển Lighthouse
- Hỗ trợ buộc trạng thái
:targetcủa CSS - Lối tắt mới để sao chép phần tử
- Bộ chọn màu cho các thuộc tính CSS tuỳ chỉnh
- Lối tắt mới để sao chép thuộc tính CSS
- Tuỳ chọn mới để hiển thị cookie đã giải mã URL
- Chỉ xoá cookie hiển thị
- Tuỳ chọn mới để xoá cookie của bên thứ ba trong ngăn Bộ nhớ
- Chỉnh sửa Thông tin mô tả của ứng dụng tác nhân người dùng cho thiết bị tuỳ chỉnh
- Duy trì chế độ cài đặt "ghi nhật ký mạng"
- Xem các kết nối WebTransport trong bảng điều khiển Mạng
- "Trực tuyến" đổi tên thành "Không điều tiết"
- Các tuỳ chọn sao chép mới trong Bảng điều khiển, bảng điều khiển Nguồn và ngăn Kiểu
- Thông tin về Worker dịch vụ mới trong khung hiển thị Chi tiết khung
- Đo lường thông tin Bộ nhớ trong chế độ xem Chi tiết khung
- Gửi ý kiến phản hồi trong thẻ Vấn đề
- Khung hình bị bỏ qua trong bảng điều khiển Hiệu suất
- Mô phỏng thiết bị có thể gập lại và màn hình đôi ở Chế độ thiết bị
- [Thử nghiệm] Tự động hoá quy trình kiểm thử trình duyệt bằng Trình ghi Puppeteer
- [Thử nghiệm] Trình chỉnh sửa phông chữ trong ngăn Kiểu
- [Thử nghiệm] Công cụ gỡ lỗi CSS flexbox
- [Thử nghiệm] Thẻ Hành vi vi phạm chính sách bảo mật nội dung (CSP) mới
- [Thử nghiệm] Tính toán độ tương phản màu mới – Thuật toán độ tương phản cảm nhận nâng cao (APCA)
- Khởi động Công cụ cho nhà phát triển nhanh hơn
- Công cụ trực quan hoá góc CSS mới
- Mô phỏng các loại hình ảnh không được hỗ trợ
- Mô phỏng dung lượng hạn mức bộ nhớ trong ngăn Bộ nhớ
- Luồng Chỉ số quan trọng của trang web mới trong bảng điều khiển Hiệu suất
- Báo cáo lỗi CORS trong bảng điều khiển Mạng
- Thông tin về tính năng tách biệt nhiều nguồn gốc trong chế độ xem Chi tiết về khung
- Thông tin về Worker mới trên web trong chế độ xem Chi tiết về khung
- Hiện thông tin chi tiết về khung trình mở cho các cửa sổ đã mở
- Mở bảng điều khiển Mạng từ ngăn Trình chạy dịch vụ
- Sao chép giá trị thuộc tính
- Sao chép dấu vết ngăn xếp cho trình khởi tạo mạng
- Xem trước giá trị biến Wasm khi di chuột qua
- Đánh giá biến Wasm trong Bảng điều khiển
- Đơn vị đo lường nhất quán cho kích thước tệp/bộ nhớ
- Ghi điểm các phần tử giả trong bảng điều khiển Phần tử
- [Thử nghiệm] Công cụ gỡ lỗi CSS Flexbox
- [Thử nghiệm] Tuỳ chỉnh phím tắt cho hợp âm
- Công cụ gỡ lỗi mới cho CSS Grid
- Thẻ WebAuthn mới
- Di chuyển công cụ giữa bảng điều khiển trên cùng và dưới cùng
- Ngăn thanh bên Kiểu đã tính toán mới trong ngăn Kiểu
- Nhóm các thuộc tính CSS trong ngăn Computed (Đã tính toán)
- Lighthouse 6.3 trong bảng điều khiển Lighthouse
- Sự kiện
performance.mark()trong phần Thời gian - Bộ lọc
resource-typevàurlmới trong bảng điều khiển Mạng - Cập nhật chế độ xem chi tiết về khung
- Ngừng sử dụng
Settingstrong trình đơn Công cụ khác - [Thử nghiệm] Xem và khắc phục các vấn đề về độ tương phản màu trong bảng điều khiển Tổng quan về CSS
- [Thử nghiệm] Tuỳ chỉnh phím tắt trong DevTools
- Bảng điều khiển nội dung nghe nhìn mới
- Chụp ảnh màn hình nút bằng trình đơn theo bối cảnh của bảng điều khiển Elements (Thành phần)
- Thông tin cập nhật về thẻ Vấn đề
- Mô phỏng phông chữ cục bộ bị thiếu
- Mô phỏng người dùng không hoạt động
- Mô phỏng
prefers-reduced-data - Hỗ trợ các tính năng JavaScript mới
- Lighthouse 6.2 trong bảng điều khiển Lighthouse
- Ngừng sử dụng mục "nguồn gốc khác" trong ngăn Trình chạy dịch vụ
- Hiện bản tóm tắt về mức độ phù hợp cho các mục đã lọc
- Chế độ xem chi tiết khung mới trong Bảng điều khiển ứng dụng
- Gợi ý màu hỗ trợ tiếp cận trong ngăn Kiểu
- Khôi phục ngăn Properties (Thuộc tính) trong bảng điều khiển Elements (Phần tử)
- Giá trị tiêu đề
X-Client-Datamà con người có thể đọc được trong bảng điều khiển Mạng - Tự động hoàn thành phông chữ tuỳ chỉnh trong ngăn Kiểu
- Hiển thị nhất quán loại tài nguyên trong bảng điều khiển Mạng
- Nút Xoá trong bảng điều khiển Phần tử và Mạng
- Chỉnh sửa kiểu cho các khung CSS-in-JS
- Lighthouse 6 trong bảng điều khiển Lighthouse
- Ngừng sử dụng chỉ số Thời điểm hiển thị nội dung có ý nghĩa đầu tiên (FMP)
- Hỗ trợ các tính năng JavaScript mới
- Cảnh báo mới về lối tắt ứng dụng trong ngăn Tệp kê khai
- Sự kiện
respondWithcủa worker trong thẻ Thời gian - Hiển thị nhất quán ngăn Computed (Đã tính toán)
- Độ dời mã byte cho tệp WebAssembly
- Sao chép và cắt theo dòng trong Bảng điều khiển nguồn
- Nội dung cập nhật về chế độ cài đặt của Console
- Thông tin cập nhật về bảng điều khiển hiệu suất
- Biểu tượng mới cho điểm ngắt, điểm ngắt có điều kiện và điểm ghi nhật ký
- Khắc phục vấn đề về trang web bằng thẻ Vấn đề mới
- Xem thông tin về khả năng hỗ trợ tiếp cận trong chú giải công cụ của Chế độ kiểm tra
- Thông tin cập nhật về bảng điều khiển hiệu suất
- Thuật ngữ về lời hứa chính xác hơn trong Console
- Thông tin cập nhật về ngăn Kiểu
- Ngừng sử dụng ngăn Properties (Thuộc tính) trong bảng Elements (Phần tử)
- Hỗ trợ lối tắt ứng dụng trong ngăn Tệp kê khai
- Mô phỏng khiếm khuyết thị giác
- Mô phỏng ngôn ngữ
- Gỡ lỗi Chính sách đối với trình nhúng trên nhiều nguồn gốc (COEP)
- Biểu tượng mới cho điểm ngắt, điểm ngắt có điều kiện và điểm ghi nhật ký
- Xem các yêu cầu mạng đặt một cookie cụ thể
- Đóng vào bên trái từ Trình đơn lệnh
- Tuỳ chọn Cài đặt trong Trình đơn chính đã được di chuyển
- Bảng điều khiển Kiểm tra hiện là bảng điều khiển Lighthouse
- Xoá tất cả cơ chế Ghi đè cục bộ trong một thư mục
- Cập nhật giao diện người dùng của Tác vụ dài
- Hỗ trợ biểu tượng có thể che mờ trong ngăn Tệp kê khai
- Hỗ trợ Moto G4 ở Chế độ thiết bị
- Thông tin cập nhật liên quan đến cookie
- Biểu tượng tệp kê khai ứng dụng web chính xác hơn
- Di chuột qua các thuộc tính
contentCSS để xem các giá trị chưa thoát - Lỗi bản đồ nguồn trong Bảng điều khiển
- Chế độ cài đặt để tắt tính năng cuộn quá cuối tệp
- Hỗ trợ khai báo lại
letvàclasstrong Console - Cải thiện tính năng gỡ lỗi WebAssembly
- Yêu cầu chuỗi trình khởi tạo trong thẻ Trình khởi tạo
- Đánh dấu yêu cầu mạng đã chọn trong phần Tổng quan
- Cột URL và đường dẫn trong bảng điều khiển Mạng
- Cập nhật chuỗi Tác nhân người dùng
- Giao diện người dùng định cấu hình bảng điều khiển Kiểm tra mới
- Chế độ mức độ sử dụng mã trên mỗi hàm hoặc trên mỗi khối
- Giờ đây, bạn phải tải lại trang để bắt đầu đo lường mức độ phù hợp của mã
- Gỡ lỗi lý do một cookie bị chặn
- Xem giá trị cookie
- Mô phỏng các tuỳ chọn prefers-color-scheme và prefers-reduced-motion khác nhau
- Thông tin cập nhật về mức độ sử dụng mã
- Gỡ lỗi lý do yêu cầu tài nguyên mạng
- Bảng điều khiển và bảng Nguồn lại tuân theo các tuỳ chọn thụt lề
- Phím tắt mới để di chuyển con trỏ
- Hỗ trợ nhiều khách hàng trong bảng điều khiển Kiểm tra
- Gỡ lỗi Trình xử lý khoản thanh toán
- Lighthouse 5.2 trong bảng điều khiển Kiểm tra
- Thời gian hiển thị nội dung lớn nhất trong bảng điều khiển Hiệu suất
- Gửi vấn đề về Công cụ cho nhà phát triển từ Trình đơn chính
- Sao chép kiểu phần tử
- Hình ảnh hoá các thay đổi về bố cục
- Lighthouse 5.1 trong bảng điều khiển Kiểm tra
- Đồng bộ hoá giao diện hệ điều hành
- Phím tắt để mở Trình chỉnh sửa điểm ngắt
- Bộ nhớ đệm tìm nạp trước trong bảng điều khiển Mạng
- Thuộc tính riêng tư khi xem đối tượng
- Thông báo và tin nhắn đẩy trong Bảng điều khiển ứng dụng
- Tự động hoàn thành bằng các giá trị CSS
- Giao diện người dùng mới cho chế độ cài đặt mạng
- Thông báo WebSocket trong tệp xuất HAR
- Các nút nhập và xuất HAR
- Mức sử dụng bộ nhớ theo thời gian thực
- Số cổng đăng ký trình chạy dịch vụ
- Kiểm tra sự kiện Tìm nạp ở chế độ nền và Đồng bộ hoá ở chế độ nền
- Puppeteer cho Firefox
- Tuỳ chọn đặt trước có ý nghĩa khi tự động hoàn thành hàm CSS
- Xoá dữ liệu trang web trong Trình đơn lệnh
- Xem tất cả cơ sở dữ liệu IndexedDB
- Xem kích thước chưa nén của tài nguyên khi di chuột
- Điểm ngắt nội tuyến trong ngăn Điểm ngắt
- Số lượng tài nguyên IndexedDB và Bộ nhớ đệm
- Chế độ cài đặt để tắt chú giải công cụ Kiểm tra chi tiết
- Chế độ cài đặt để bật/tắt thụt lề thẻ trong Trình chỉnh sửa
- Ghi lại tất cả các nút chịu ảnh hưởng của thuộc tính CSS
- Lighthouse phiên bản 4 trong bảng điều khiển Kiểm tra
- Trình xem thông báo tệp nhị phân WebSocket
- Chụp ảnh màn hình khu vực trong Trình đơn lệnh
- Bộ lọc trình chạy dịch vụ trong bảng điều khiển Mạng
- Thông tin cập nhật về bảng điều khiển hiệu suất
- Các tác vụ dài trong bản ghi trên bảng điều khiển Hiệu suất
- Lần vẽ đầu tiên trong phần Timing (Thời gian)
- Mẹo bổ sung: Phím tắt để xem mã màu RGB và HSL (video)
- Điểm ghi nhật ký
- Chú giải công cụ chi tiết trong Chế độ kiểm tra
- Xuất dữ liệu về mức độ sử dụng mã
- Di chuyển trong Console bằng bàn phím
- Đường tỷ lệ tương phản AAA trong Công cụ chọn màu
- Lưu các tuỳ chọn ghi đè vị trí địa lý tuỳ chỉnh
- Thu gọn mã
- Đổi tên thẻ Khung thành thẻ Tin nhắn
- Mẹo bổ sung: Lọc bảng điều khiển mạng theo tài sản (video)
- Hình ảnh hoá các chỉ số hiệu suất trong bảng điều khiển Hiệu suất
- Đánh dấu các nút văn bản trong Cây DOM
- Sao chép đường dẫn JS vào một nút DOM
- Nội dung cập nhật về bảng điều khiển Kiểm tra, bao gồm một quy trình kiểm tra mới phát hiện thư viện JS và từ khoá mới để truy cập vào bảng điều khiển Kiểm tra từ Trình đơn lệnh
- Mẹo bổ sung: Sử dụng Chế độ thiết bị để kiểm tra truy vấn nội dung đa phương tiện (video)
- Di chuột qua kết quả Biểu thức trực tiếp để làm nổi bật một nút DOM
- Lưu trữ các nút DOM dưới dạng biến toàn cục
- Thông tin về trình khởi tạo và mức độ ưu tiên hiện có trong các tệp HAR nhập và xuất
- Truy cập vào Trình đơn lệnh từ Trình đơn chính
- Điểm ngắt Hình trong hình
- Mẹo bổ sung: Sử dụng
monitorEvents()để ghi lại các sự kiện đã kích hoạt của nút trong Console (video) - Biểu thức trực tiếp trong Bảng điều khiển
- Làm nổi bật các nút DOM trong quá trình Đánh giá sớm
- Tối ưu hoá bảng điều khiển hiệu suất
- Gỡ lỗi đáng tin cậy hơn
- Bật tính năng hạn chế băng thông mạng từ Trình đơn lệnh
- Tự động hoàn thành điểm ngắt có điều kiện
- Ngắt trên các sự kiện AudioContext
- Gỡ lỗi ứng dụng Node.js bằng ndb
- Mẹo bổ sung: Đo lường hoạt động tương tác của người dùng trong thực tế bằng API Thời gian người dùng
- Đánh giá sớm
- Gợi ý về đối số
- Tự động hoàn thành hàm
- Từ khoá ES2017
- Lighthouse 3.0 trong bảng điều khiển Kiểm tra
- Hỗ trợ BigInt
- Thêm đường dẫn thuộc tính vào ngăn Watch (Theo dõi)
- Chuyển chế độ cài đặt"Hiển thị dấu thời gian" sang phần Cài đặt
- Mẹo bổ sung: Các phương thức ít được biết đến trên Bảng điều khiển (video)
- Tìm kiếm trên tất cả tiêu đề mạng
- Xem trước giá trị biến CSS
- Sao chép dưới dạng tìm nạp
- Kiểm tra mới, các tuỳ chọn cấu hình máy tính và dấu vết xem
- Ngừng vòng lặp vô hạn
- Thời gian của người dùng trong thẻ Hiệu suất
- Các phiên bản máy ảo JavaScript được liệt kê rõ ràng trong bảng điều khiển Bộ nhớ
- Đổi tên thẻ Mạng thành thẻ Trang
- Nội dung cập nhật về giao diện tối
- Thông tin về tính minh bạch của chứng chỉ trong bảng điều khiển Bảo mật
- Các tính năng tách biệt trang web trong bảng điều khiển Hiệu suất
- Mẹo bổ sung: Bảng điều khiển Lớp + Trình kiểm tra ảnh động (video)
- Đóng hộp đen trong bảng điều khiển Mạng
- Tự động điều chỉnh mức thu phóng trong Chế độ thiết bị
- In đẹp trong thẻ Xem trước và Phản hồi
- Xem trước nội dung HTML trong thẻ Xem trước
- Hỗ trợ ghi đè cục bộ cho các kiểu bên trong HTML
- Mẹo bổ sung: Tập lệnh khung hộp đen để giúp các Điểm ngắt của trình nghe sự kiện hữu ích hơn
- Ghi đè cục bộ
- Các công cụ hỗ trợ tiếp cận mới
- Thẻ Thay đổi
- Kiểm tra hiệu suất và SEO mới
- Nhiều bản ghi trong bảng điều khiển Hiệu suất
- Bước mã đáng tin cậy với worker trong mã không đồng bộ
- Mẹo bổ sung: Tự động hoá các thao tác trong Công cụ của Chrome cho nhà phát triển bằng Puppeteer (video)
- Trình theo dõi hiệu suất
- Thanh bên của bảng điều khiển
- Nhóm các thông báo tương tự trong Search Console
- Mẹo bổ sung: Bật/tắt lớp giả lập khi di chuột (video)
- Hỗ trợ gỡ lỗi từ xa cho nhiều ứng dụng
- Workspaces 2.0
- 4 quy trình kiểm tra mới
- Mô phỏng thông báo đẩy bằng dữ liệu tuỳ chỉnh
- Kích hoạt sự kiện đồng bộ hoá trong nền bằng thẻ tuỳ chỉnh
- Mẹo bổ sung: Điểm ngắt của trình nghe sự kiện (video)
- Chờ cấp cao nhất trong Console
- Quy trình chụp ảnh màn hình mới
- Nhấn mạnh Lưới CSS
- Console API mới để truy vấn đối tượng
- Các bộ lọc mới trong Console
- Nhập tệp HAR trong bảng điều khiển Mạng
- Tài nguyên bộ nhớ đệm có thể xem trước
- Gỡ lỗi bộ nhớ đệm dễ dự đoán hơn
- Mức độ sử dụng mã ở cấp khối
- Mô phỏng tính năng điều tiết thiết bị di động
- Xem mức sử dụng bộ nhớ
- Xem thời điểm trình chạy dịch vụ lưu câu trả lời vào bộ nhớ đệm
- Bật đồng hồ FPS từ Trình đơn lệnh
- Đặt hành vi của con lăn chuột để thu phóng hoặc cuộn
- Hỗ trợ gỡ lỗi cho các mô-đun ES6
- Bảng điều khiển mới về quy trình kiểm tra
- Huy hiệu của bên thứ ba
- Cử chỉ mới cho tính năng Tiếp tục tại đây
- Bước vào chế độ không đồng bộ
- Bản xem trước đối tượng cung cấp nhiều thông tin hơn trong Console
- Chọn ngữ cảnh cung cấp nhiều thông tin hơn trong Console
- Thông tin cập nhật theo thời gian thực trong thẻ Mức độ phù hợp
- Các tuỳ chọn hạn chế băng thông mạng đơn giản hơn
- Tự động bật ngăn xếp không đồng bộ theo mặc định
- Mức độ sử dụng mã CSS và JS
- Ảnh chụp màn hình toàn trang
- Chặn yêu cầu
- Bước qua lệnh chờ không đồng bộ
- Trình đơn lệnh hợp nhất