การสนับสนุนการแก้ไขข้อบกพร่องสำหรับการละเมิด Trusted Types
เบรกพอยต์ในการละเมิด Trusted Type
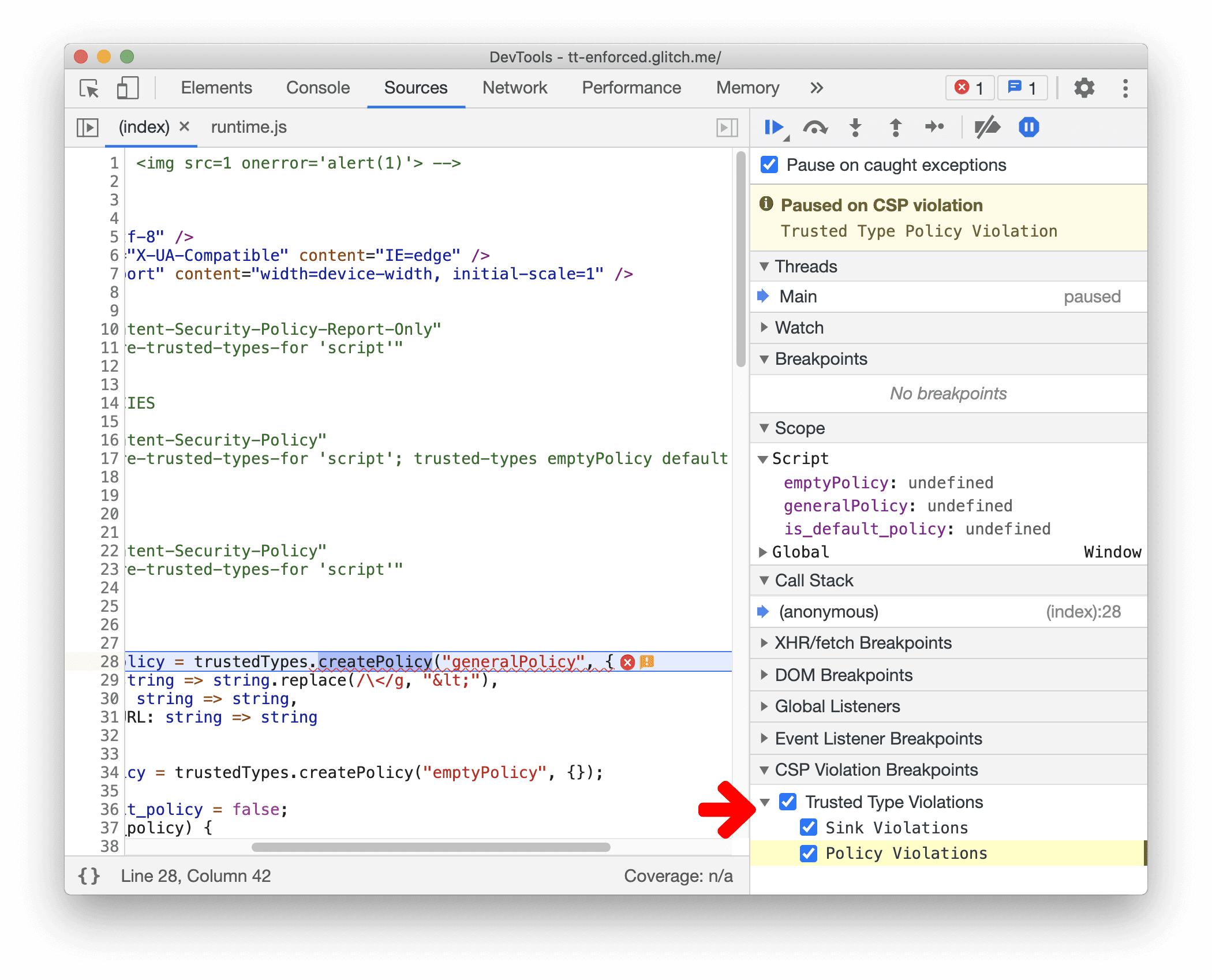
ตอนนี้คุณตั้งจุดหยุดพักและจับข้อยกเว้นเกี่ยวกับการละเมิดประเภทที่เชื่อถือได้ในแผงแหล่งที่มาแล้ว
Trusted Types API ช่วยป้องกันช่องโหว่ Cross-site Scripting ที่อิงตาม DOM ดูวิธีเขียน ตรวจสอบ และดูแลรักษาแอปพลิเคชันให้ปราศจากช่องโหว่ DOM XSS ด้วยประเภทที่เชื่อถือได้ที่นี่
ในแผงแหล่งที่มา ให้เปิดแผงแถบด้านข้างโปรแกรมแก้ไขข้อบกพร่อง ขยายส่วนเบรกพอยต์การละเมิด CSP และเปิดใช้ช่องทำเครื่องหมายการละเมิดประเภทที่เชื่อถือได้เพื่อหยุดชั่วคราวที่ข้อยกเว้น ลองใช้ด้วยตัวคุณเองกับหน้าเดโมนี้

ปัญหา Chromium: 1142804
ลิงก์ปัญหาในแผงแหล่งที่มากับแท็บปัญหา
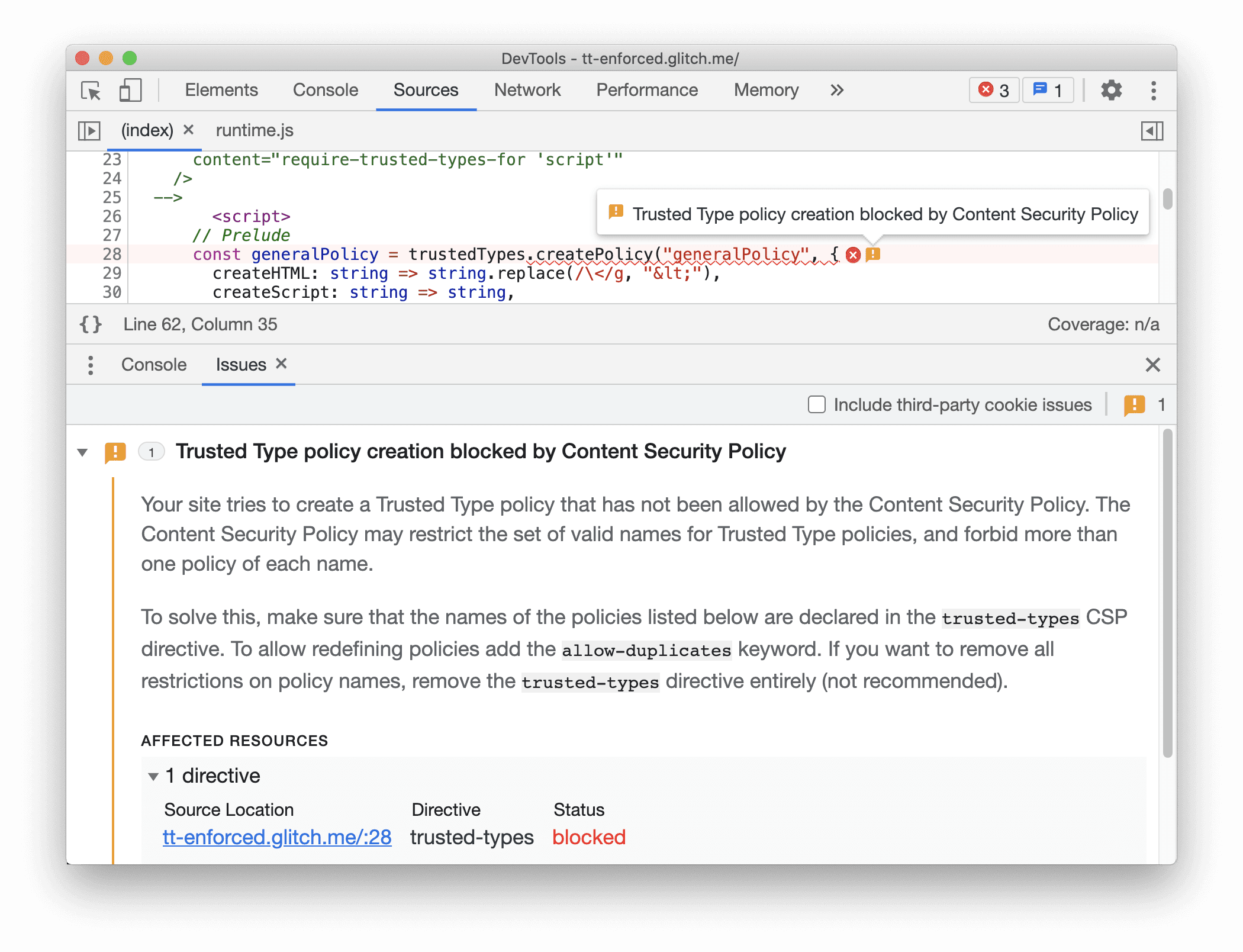
ตอนนี้แผงแหล่งที่มาจะแสดงไอคอนคำเตือนข้างบรรทัดที่ละเมิดประเภทที่เชื่อถือได้ วางเมาส์เหนือข้อยกเว้นเพื่อดูตัวอย่าง คลิกเพื่อขยายแท็บปัญหา ซึ่งจะแสดงรายละเอียดเพิ่มเติมเกี่ยวกับข้อยกเว้นและคำแนะนำเกี่ยวกับวิธีแก้ไข

ปัญหา Chromium: 1150883
จับภาพหน้าจอของโหนดที่อยู่นอกขอบเขตการแสดงผล
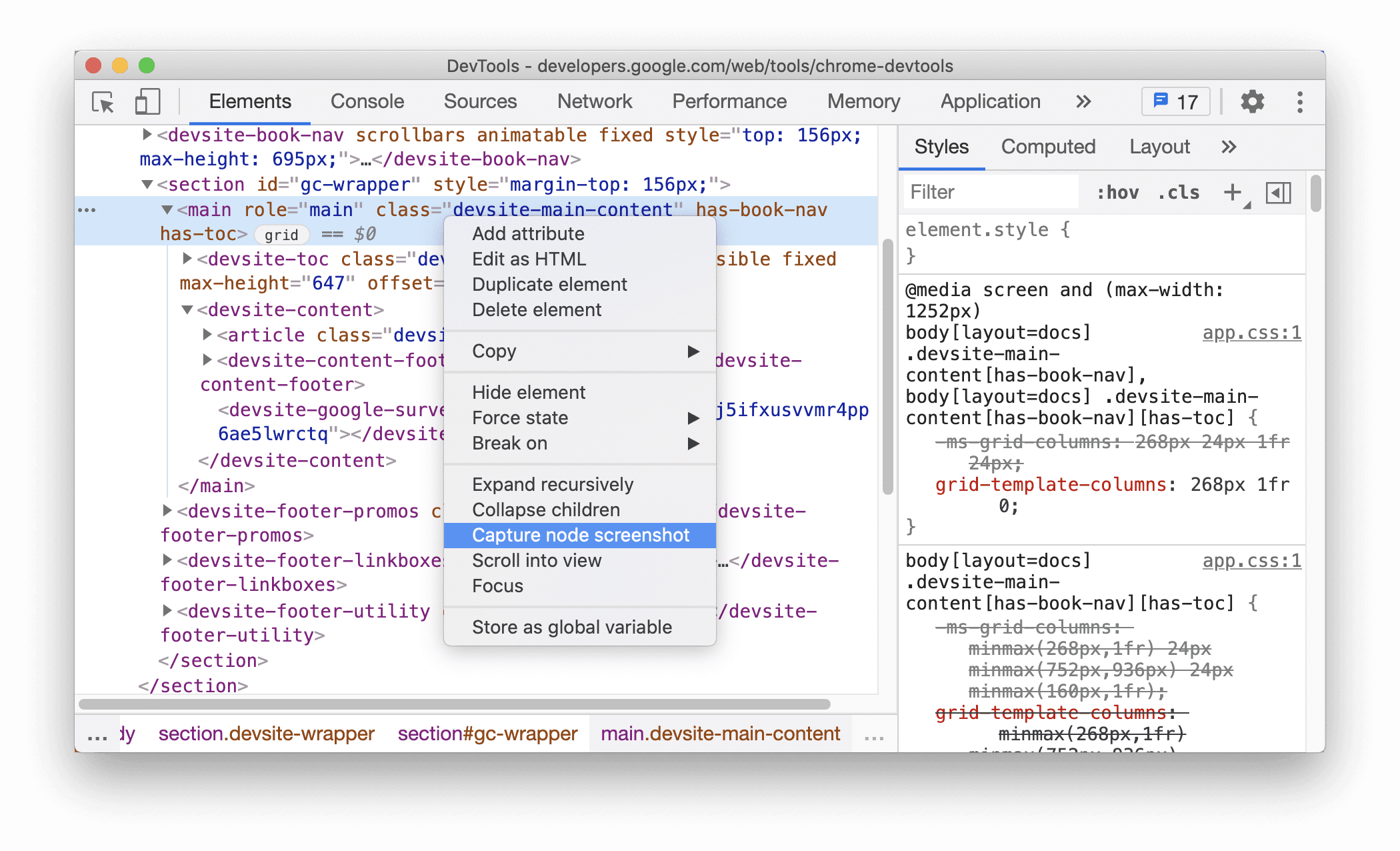
ตอนนี้คุณสามารถจับภาพหน้าจอโหนดของโหนดแบบเต็มได้ ซึ่งรวมถึงเนื้อหาที่อยู่ด้านล่างของหน้าจอ ก่อนหน้านี้ ระบบจะตัดภาพหน้าจอออกหากเนื้อหาไม่แสดงในวิวพอร์ต ตอนนี้ภาพหน้าจอแบบเต็มหน้ามีความแม่นยำมากขึ้นด้วย
ในแผงองค์ประกอบ ให้คลิกขวาที่องค์ประกอบแล้วเลือกจับภาพหน้าจอโหนด

ปัญหา Chromium: 1003629
แท็บโทเค็นความน่าเชื่อถือใหม่สําหรับคําขอเครือข่าย
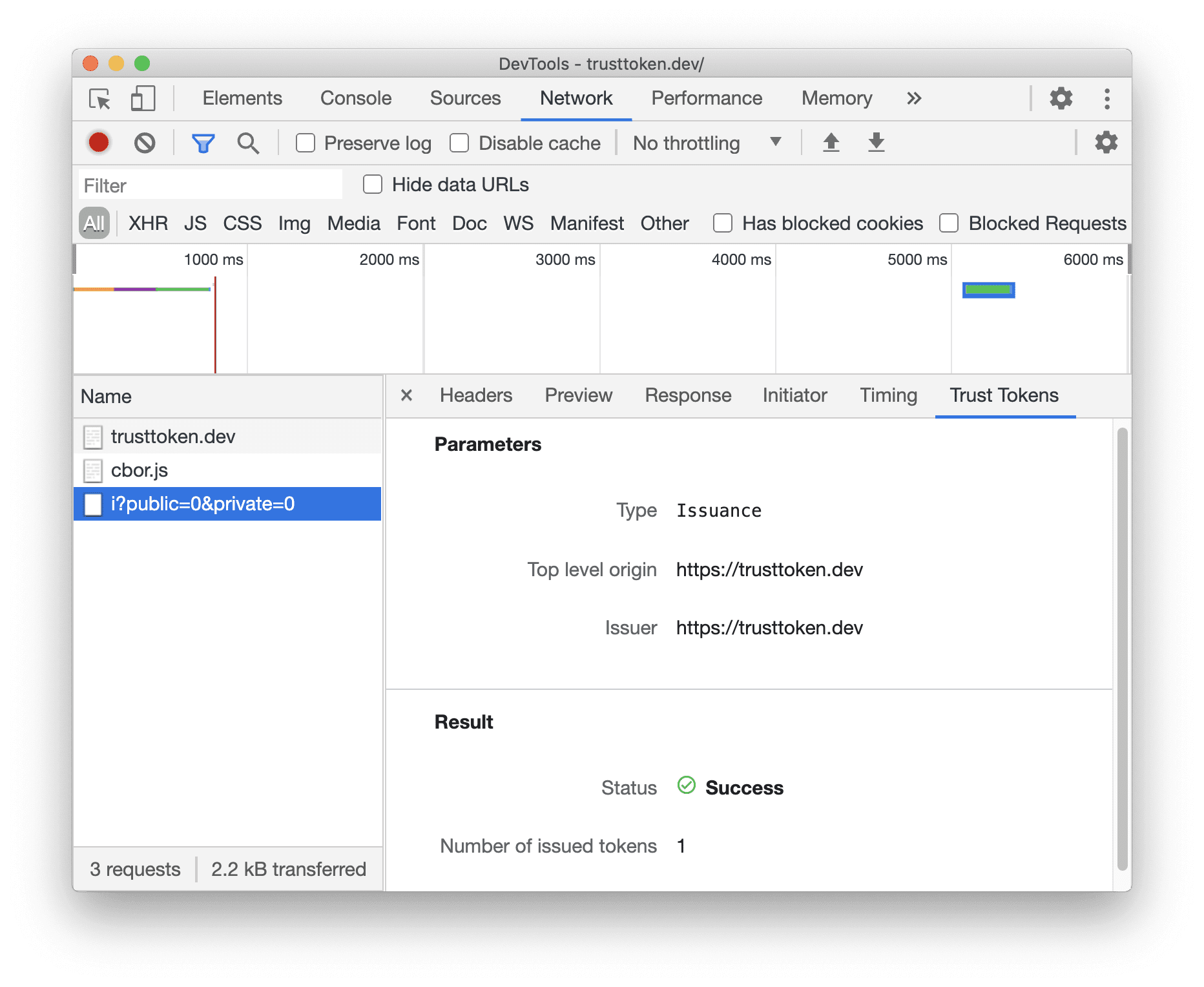
ตรวจสอบคําขอเครือข่ายโทเค็นความน่าเชื่อถือด้วยแท็บโทเค็นความน่าเชื่อถือใหม่
โทเค็นความน่าเชื่อถือคือ API ใหม่ที่จะช่วยป้องกันการประพฤติมิชอบและแยกบ็อตออกจากมนุษย์จริง โดยไม่ต้องมีการติดตามแบบพาสซีฟ ดูวิธีเริ่มต้นใช้งานโทเค็นความน่าเชื่อถือ
การสนับสนุนเพิ่มเติมสำหรับการแก้ไขข้อบกพร่องจะพร้อมใช้งานในรุ่นถัดไป

ปัญหา Chromium: 1126824
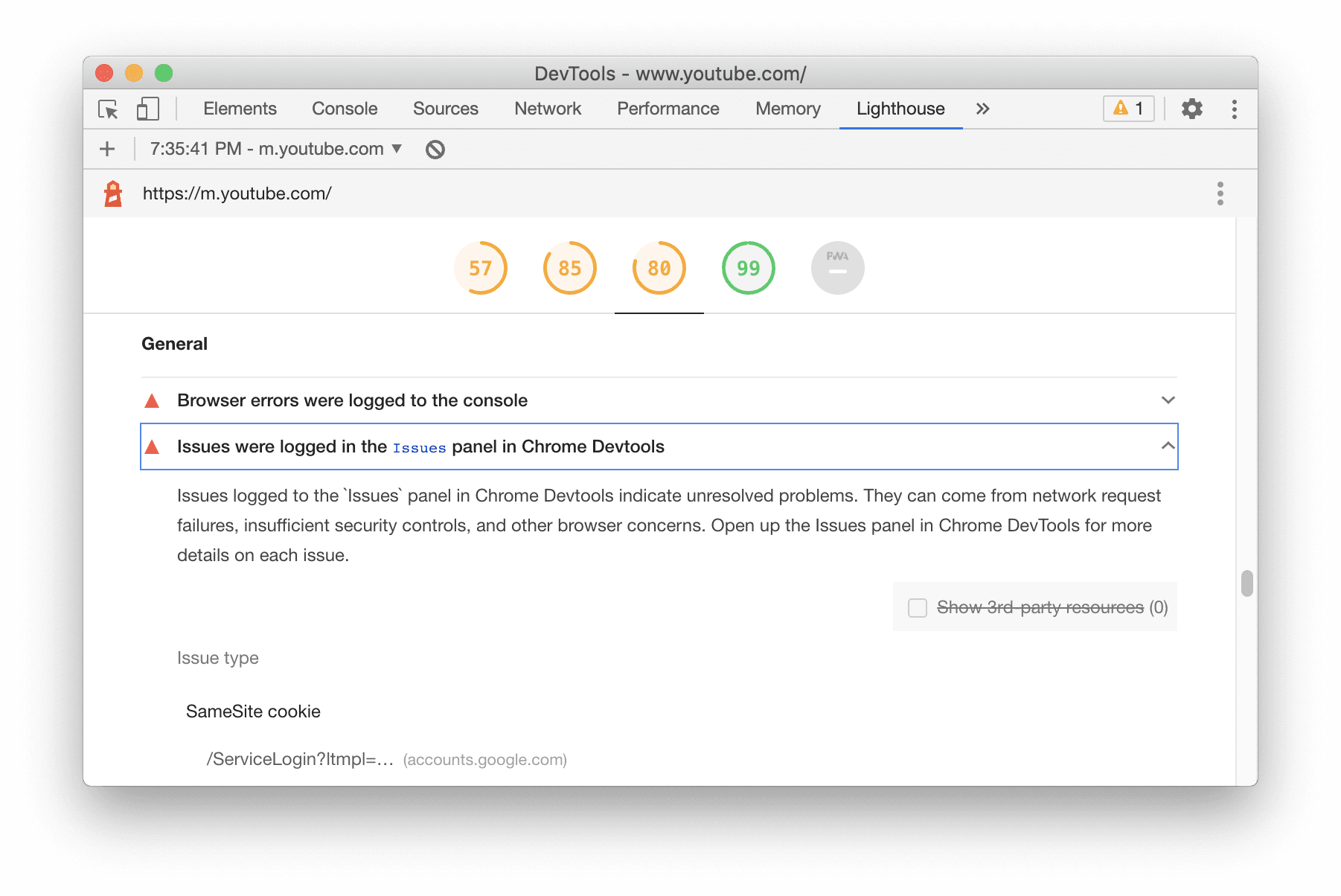
Lighthouse 7 ในแผง Lighthouse
ตอนนี้แผง Lighthouse ทำงานด้วย Lighthouse 7 แล้ว ดูรายการการเปลี่ยนแปลงทั้งหมดได้ในบันทึกประจำรุ่น

การตรวจสอบใหม่ใน Lighthouse 7
- โหลดรูปภาพ Largest Contentful Paint (LCP) ล่วงหน้า ตรวจสอบว่ารูปภาพที่ใช้โดยองค์ประกอบ LCP มีการโหลดล่วงหน้าเพื่อปรับปรุงเวลา LCP หรือไม่
- ปัญหาที่บันทึกไว้ในแผง
Issuesบ่งบอกรายการปัญหาที่ยังไม่ได้รับการแก้ไขในแผงIssues - Progressive Web App (PWA) หมวดหมู่ PWA มีการเปลี่ยนแปลงอย่างมาก
ตอนนี้กลุ่มติดตั้งได้ทำงานด้วยการตรวจสอบความสามารถที่เปิดใช้เกณฑ์การติดตั้งได้ของ Chrome ทั้งหมด สัญญาณเหล่านี้เหมือนกับที่เห็นในแผงไฟล์ Manifest
- การตรวจสอบ "ลงทะเบียน Service Worker…" จะย้ายไปอยู่ในกลุ่มเพิ่มประสิทธิภาพ PWA และการตรวจสอบ "ใช้ HTTPS" จะรวมอยู่ในการตรวจสอบ "ข้อกําหนดด้านความสามารถในการติดตั้ง" หลัก
- ระบบจะนำกลุ่มรวดเร็วเชื่อถือได้ออก เนื่องจากการตรวจสอบ "ข้อกำหนดด้านความสามารถในการติดตั้ง" ที่ปรับปรุงใหม่รวมการตรวจสอบความสามารถแบบออฟไลน์ด้วย เราจึงนำการตรวจสอบ "หน้าปัจจุบันและ start_url ตอบสนองด้วยรหัส 200 เมื่อออฟไลน์" ออก และนําการตรวจสอบ "การโหลดหน้าเว็บเร็วพอเมื่อใช้เครือข่ายมือถือ" ออกด้วย
ปัญหา Chromium: 772558
การอัปเดตแผงองค์ประกอบ
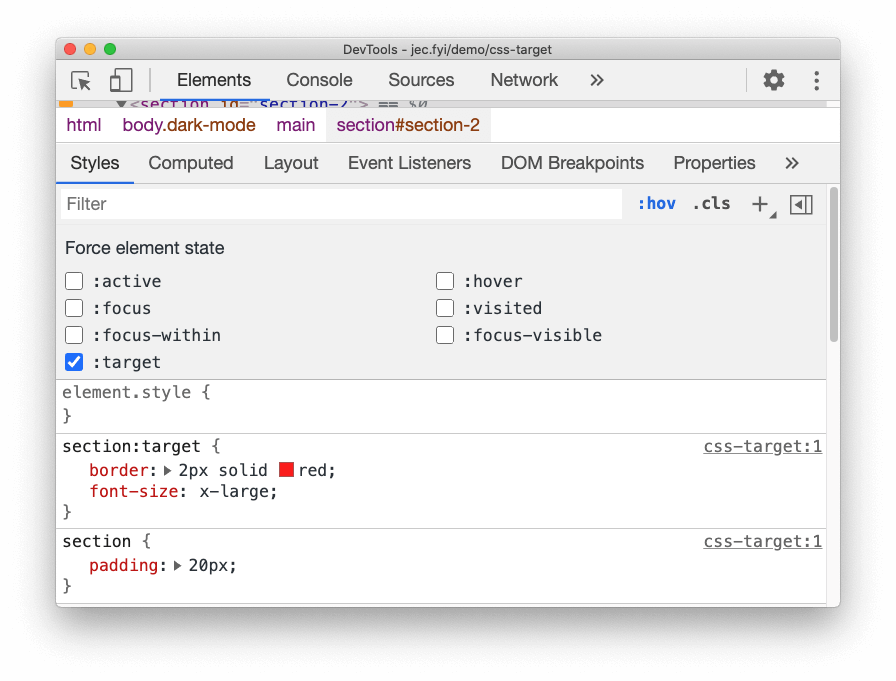
รองรับการบังคับใช้สถานะ :target ของ CSS
ตอนนี้คุณใช้เครื่องมือสำหรับนักพัฒนาเว็บเพื่อบังคับและตรวจสอบสถานะ :target ของ CSS ได้แล้ว
ในแผงองค์ประกอบ ให้เลือกองค์ประกอบแล้วสลับสถานะองค์ประกอบ เปิดใช้ช่องทำเครื่องหมาย :target
เพื่อบังคับและตรวจสอบสไตล์
ใช้คลาสจำลอง :target เพื่อจัดรูปแบบองค์ประกอบเมื่อแฮชใน URL และรหัสขององค์ประกอบเหมือนกัน ลองดูการสาธิตนี้เพื่อลองใช้ด้วยตัวคุณเอง ฟีเจอร์ใหม่นี้ในเครื่องมือสำหรับนักพัฒนาเว็บช่วยให้คุณทดสอบรูปแบบดังกล่าวได้โดยไม่ต้องเปลี่ยน URL ด้วยตนเองทุกครั้ง

ปัญหา Chromium: 1156628
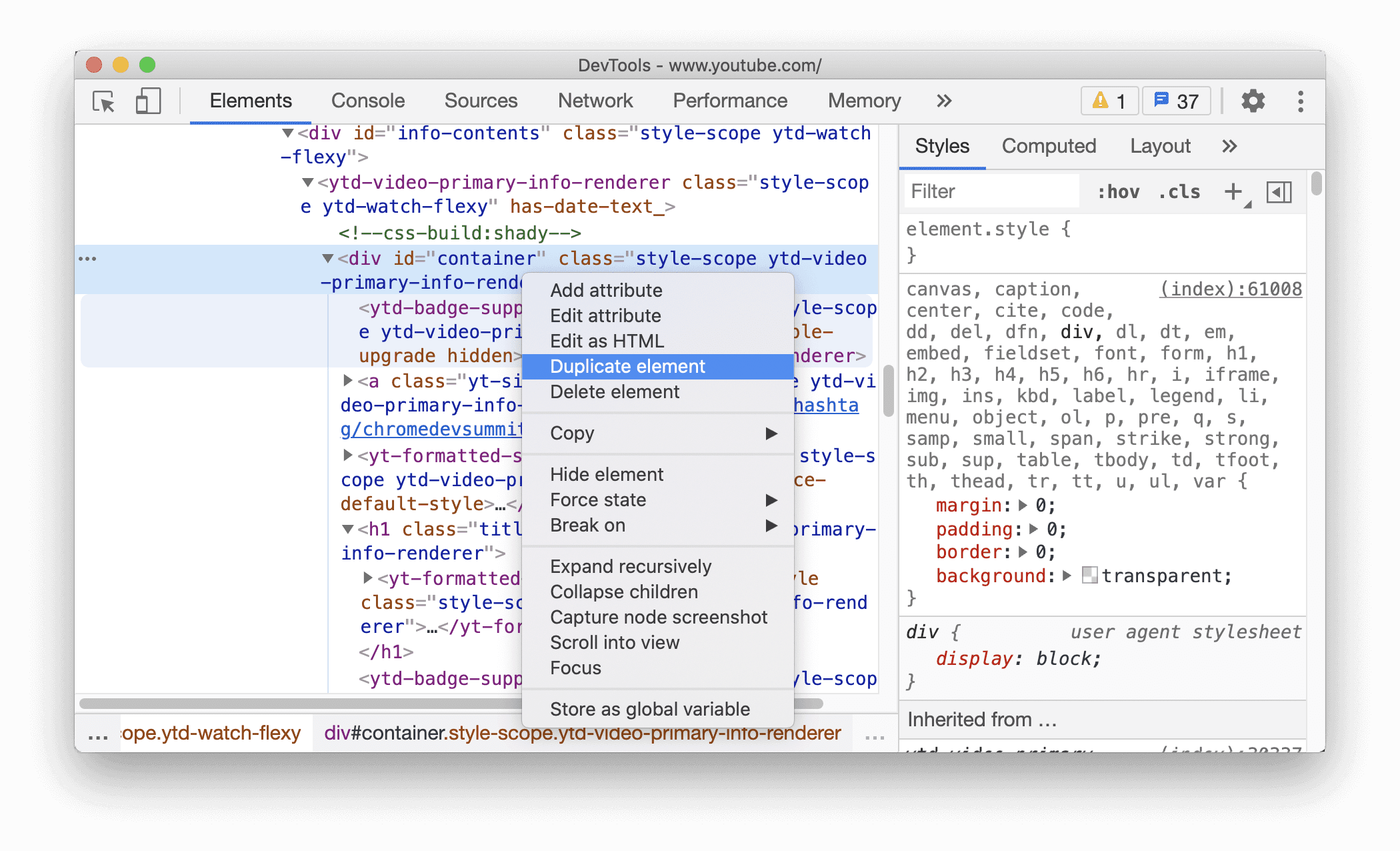
ทางลัดใหม่สำหรับทำซ้ำองค์ประกอบ
ใช้แป้นพิมพ์ลัดทำซ้ำองค์ประกอบใหม่เพื่อโคลนองค์ประกอบได้ทันที
คลิกขวาที่องค์ประกอบในแผงองค์ประกอบ แล้วเลือกทำซ้ำองค์ประกอบ ระบบจะสร้างองค์ประกอบใหม่ภายใต้องค์ประกอบนั้น
หรือจะคัดลอกองค์ประกอบด้วยแป้นพิมพ์ลัดก็ได้ โดยทำดังนี้
- Mac:
Shift+Option+⬇️ - Windows/ Linux:
Shift+Alt+⬇️

ปัญหาเกี่ยวกับ Chromium: 1150797, 1150797
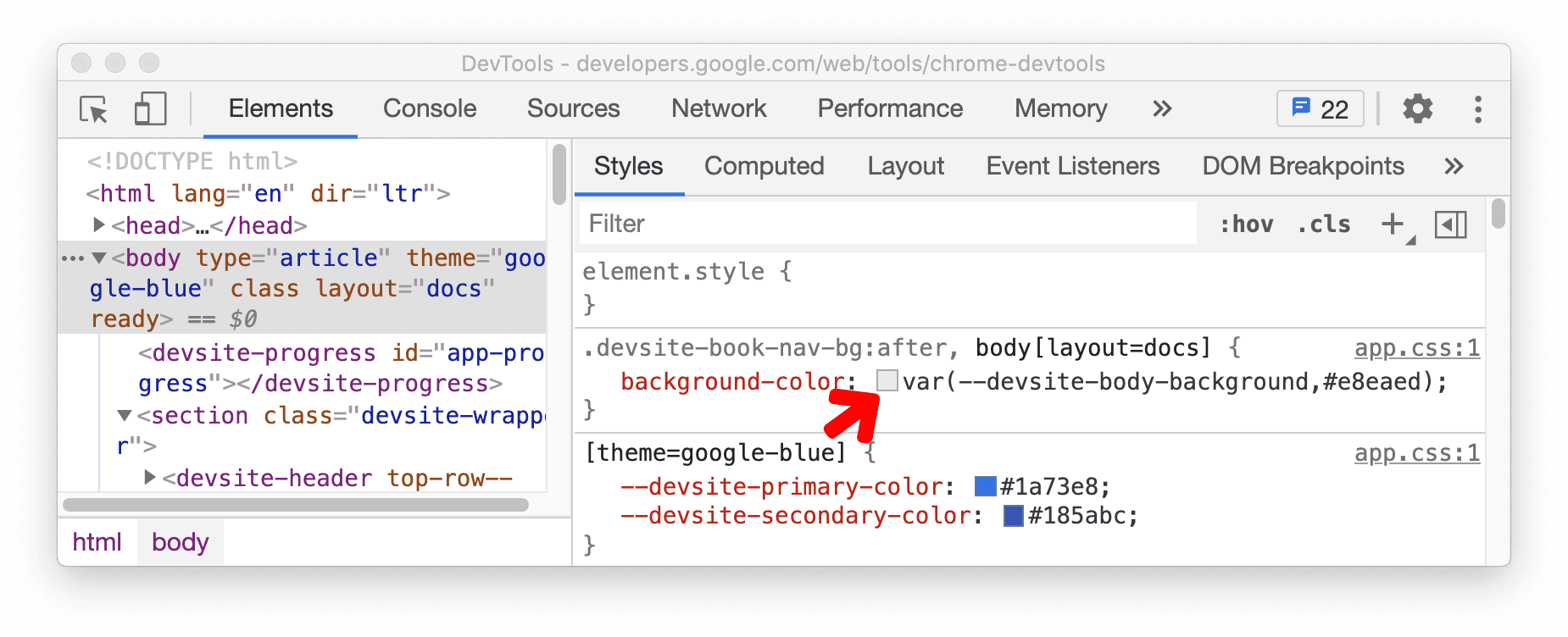
เครื่องมือเลือกสีสำหรับพร็อพเพอร์ตี้ CSS ที่กําหนดเอง
ตอนนี้แผงสไตล์จะแสดงเครื่องมือเลือกสีสำหรับพร็อพเพอร์ตี้ CSS ที่กําหนดเอง
นอกจากนี้ คุณยังกดแป้น Shift ค้างไว้แล้วคลิกตัวเลือกสีเพื่อสลับการแสดงค่าสีเป็น RGBA, HSLA และ Hex ได้อีกด้วย

ปัญหา Chromium: 1147016
แป้นพิมพ์ลัดใหม่สำหรับคัดลอกพร็อพเพอร์ตี้ CSS
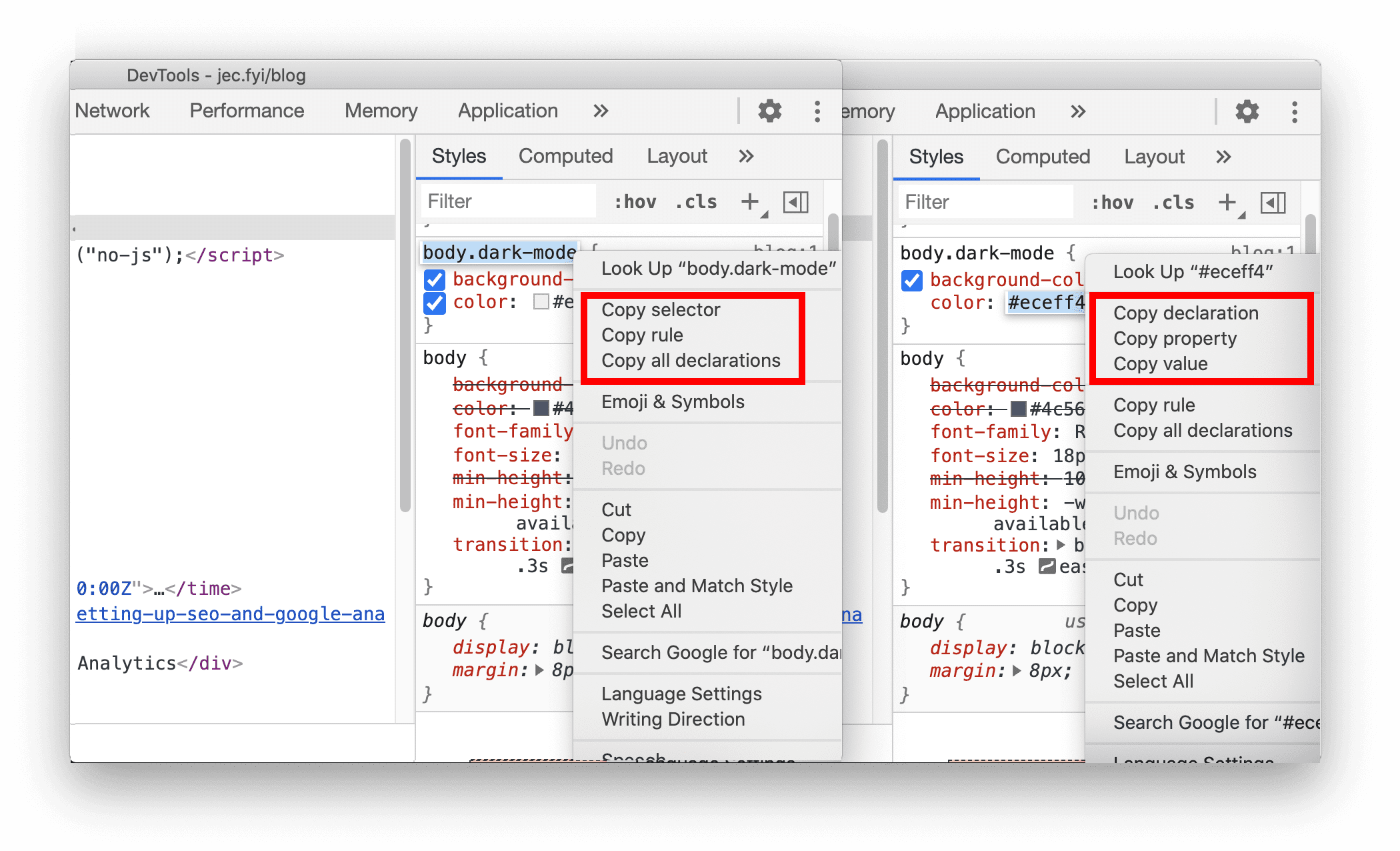
ตอนนี้คุณสามารถคัดลอกพร็อพเพอร์ตี้ CSS ได้เร็วขึ้นด้วยแป้นพิมพ์ลัดใหม่ 2-3 รายการ
เลือกองค์ประกอบในแผงองค์ประกอบ จากนั้นคลิกขวาที่คลาส CSS หรือพร็อพเพอร์ตี้ CSS ในแผงสไตล์เพื่อคัดลอกค่า

ตัวเลือกการคัดลอกสำหรับคลาส CSS
- คัดลอกตัวเลือก คัดลอกชื่อตัวเลือกปัจจุบัน
- คัดลอกกฎ คัดลอกกฎของตัวเลือกปัจจุบัน
- คัดลอกประกาศทั้งหมด: คัดลอกประกาศทั้งหมดภายใต้กฎปัจจุบัน ซึ่งรวมถึงพร็อพเพอร์ตี้ที่ไม่ถูกต้องและพร็อพเพอร์ตี้ที่มีคำนำหน้า
ตัวเลือกการคัดลอกสำหรับพร็อพเพอร์ตี้ CSS
- คัดลอกการประกาศ คัดลอกการประกาศของบรรทัดปัจจุบัน
- คัดลอกพร็อพเพอร์ตี้ คัดลอกพร็อพเพอร์ตี้ของบรรทัดปัจจุบัน
- คัดลอกค่า: คัดลอกค่าของบรรทัดปัจจุบัน
ปัญหา Chromium: 1152391
การอัปเดตคุกกี้
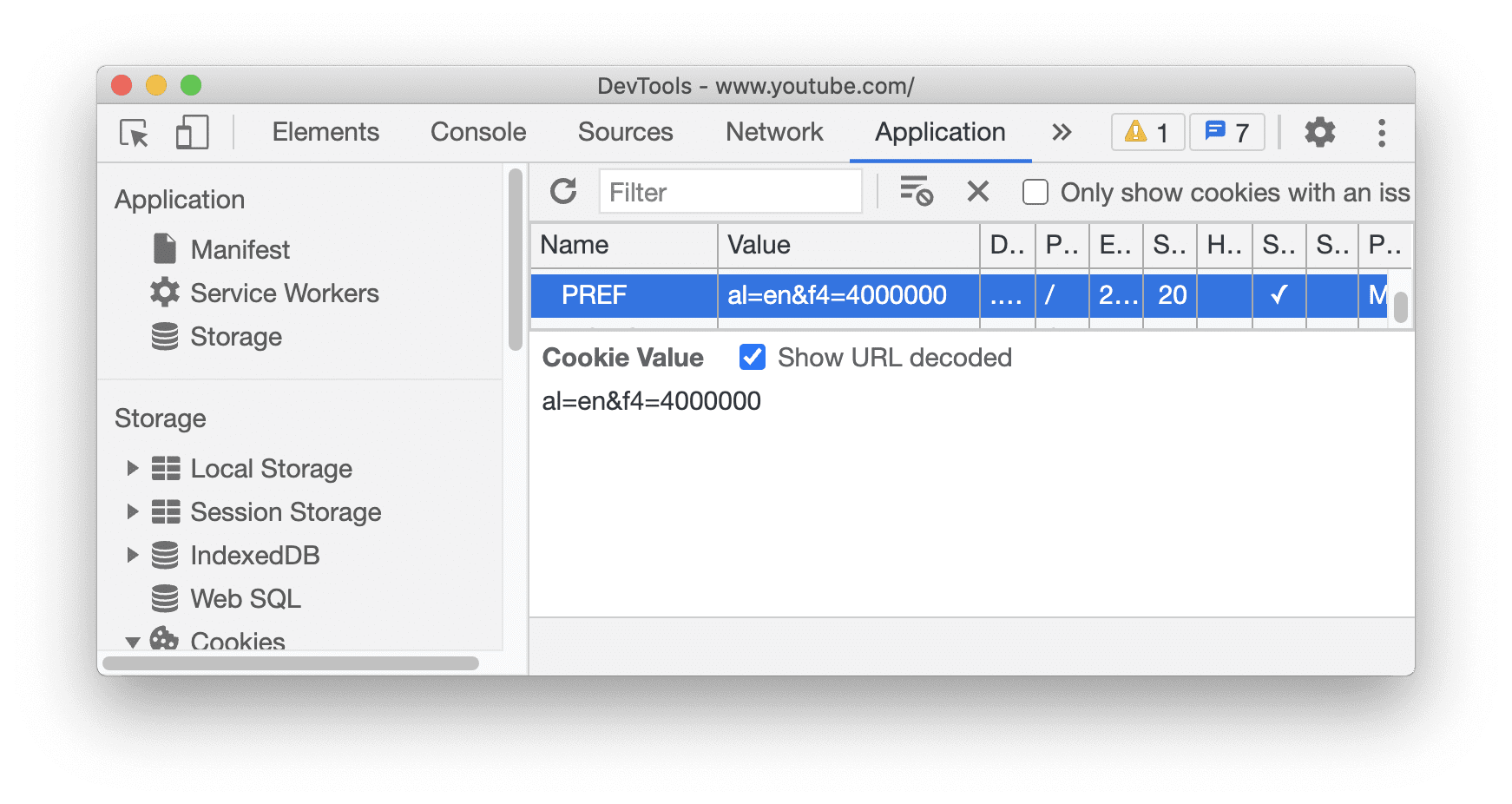
ตัวเลือกใหม่ในการแสดงคุกกี้ที่ถอดรหัส URL แล้ว
ตอนนี้คุณเลือกดูค่าคุกกี้ที่ถอดรหัส URL ได้ในแผงคุกกี้
ไปที่แผงแอปพลิเคชัน แล้วเลือกแผงคุกกี้ เลือกคุกกี้รายการใดก็ได้ในรายการ เปิดใช้ช่องทําเครื่องหมายแสดง URL ที่ถอดรหัสแล้วใหม่เพื่อดูคุกกี้ที่ถอดรหัสแล้ว

ปัญหา Chromium: 997625
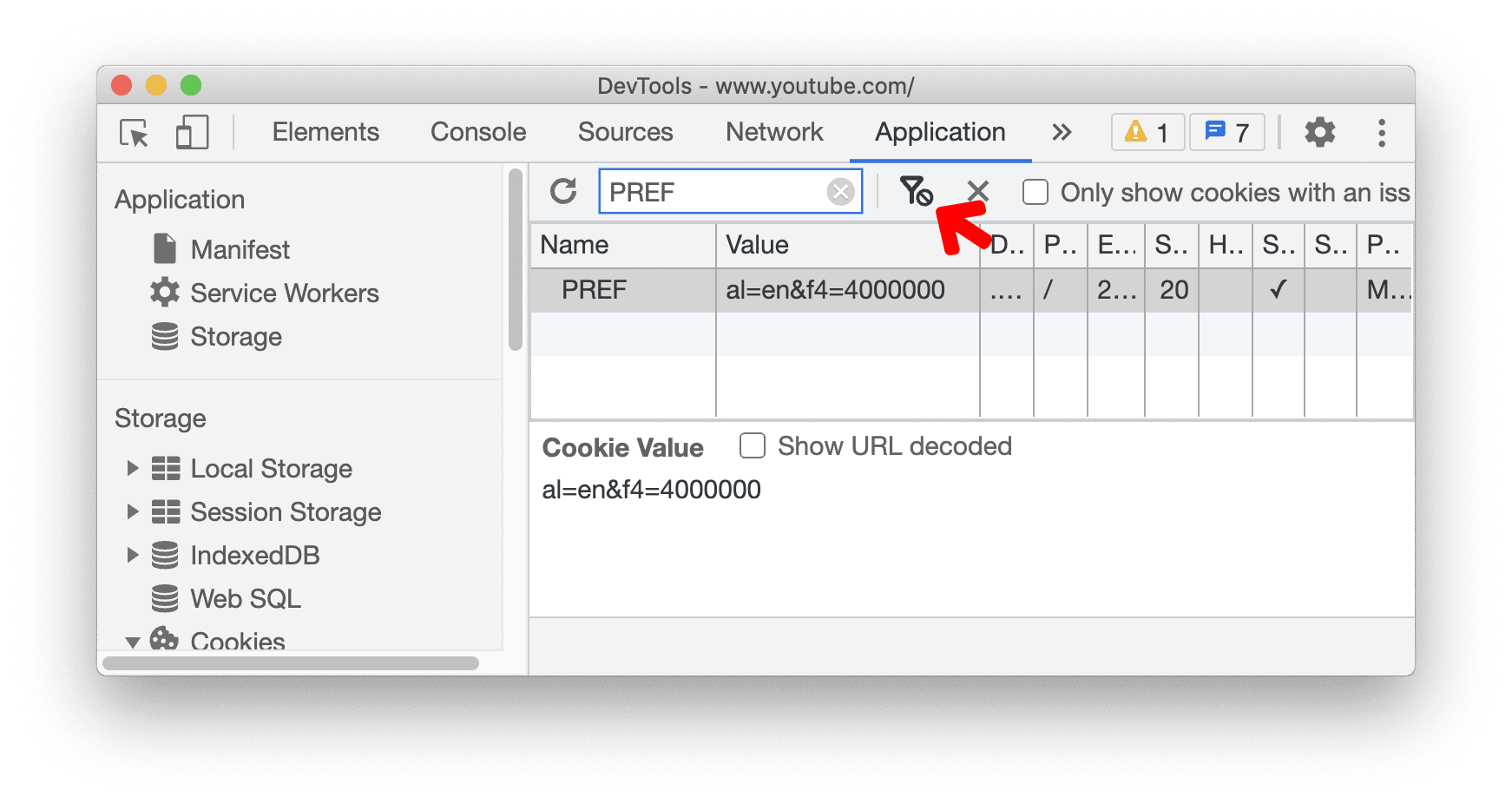
ล้างเฉพาะคุกกี้ที่มองเห็นได้
ตอนนี้ปุ่มล้างคุกกี้ทั้งหมดในแผงคุกกี้ได้เปลี่ยนเป็นปุ่มล้างคุกกี้ที่กรองแล้ว
ในแผงแอปพลิเคชัน > แผงคุกกี้ ให้ป้อนข้อความในกล่องข้อความเพื่อกรองคุกกี้ ในตัวอย่างนี้ เราจะกรองรายการตาม "PREF" คลิกปุ่มล้างคุกกี้ที่กรองเพื่อลบคุกกี้ที่มองเห็นได้ ล้างข้อความตัวกรองแล้วคุณจะเห็นคุกกี้อื่นๆ ยังคงอยู่ในรายการ ก่อนหน้านี้คุณมีตัวเลือกในการล้างคุกกี้ทั้งหมดเท่านั้น

ปัญหาเกี่ยวกับ Chromium: 978059
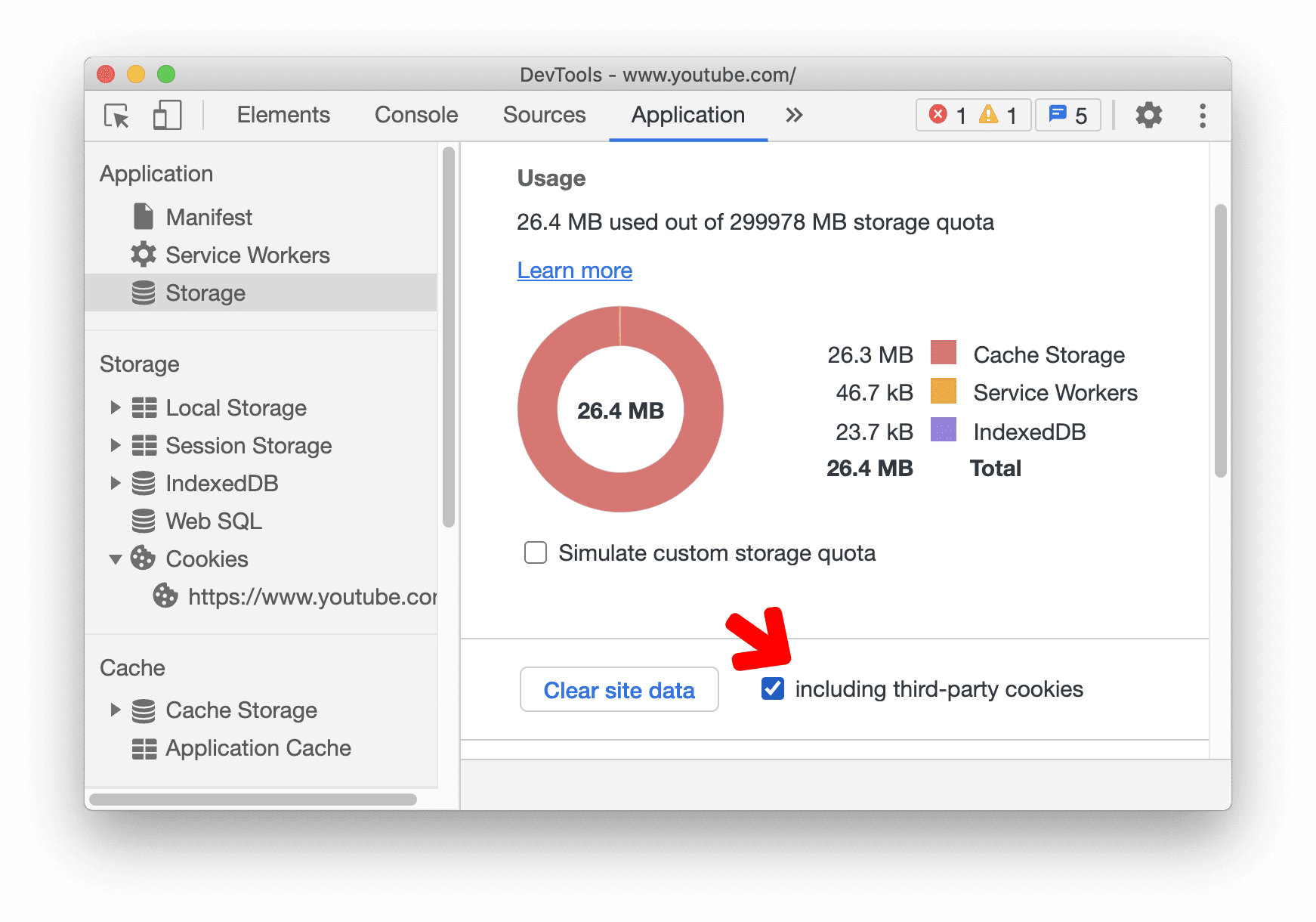
ตัวเลือกใหม่ในการล้างคุกกี้ของบุคคลที่สามในแผงพื้นที่เก็บข้อมูล
เมื่อล้างข้อมูลเว็บไซต์ในแผงพื้นที่เก็บข้อมูล ตอนนี้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์จะล้างเฉพาะคุกกี้ของบุคคลที่หนึ่งโดยค่าเริ่มต้น เปิดใช้รวมถึงคุกกี้ของบุคคลที่สามเพื่อล้างคุกกี้ของบุคคลที่สามด้วย

ปัญหา Chromium: 1012337
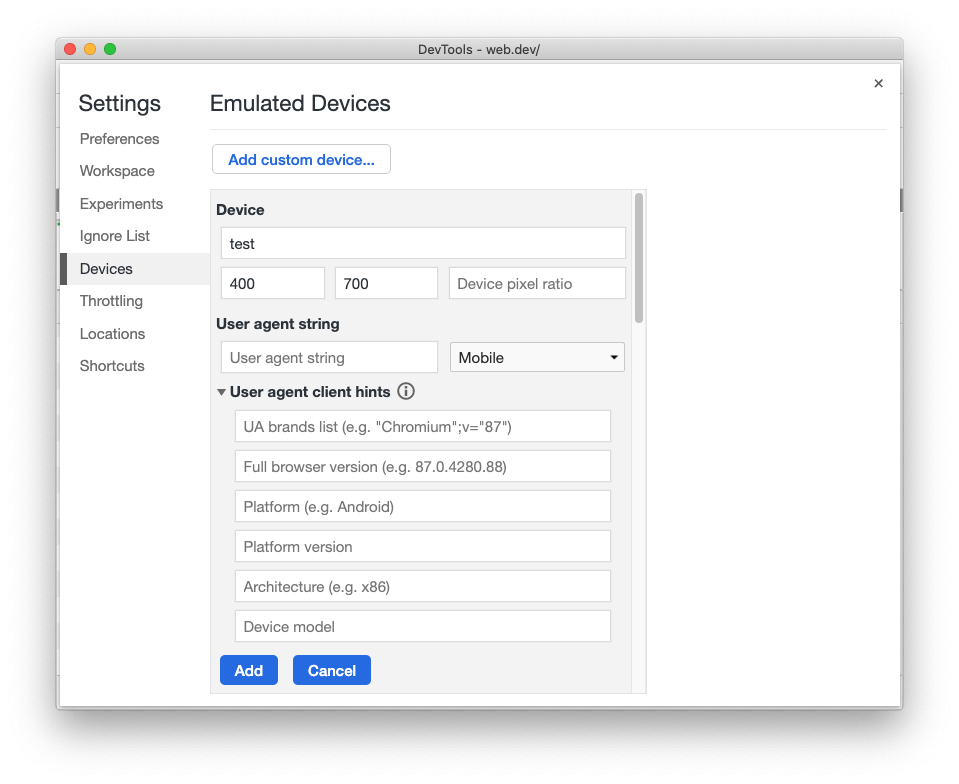
แก้ไขคำแนะนำสำหรับไคลเอ็นต์ User Agent สําหรับอุปกรณ์ที่กําหนดเอง
ตอนนี้คุณแก้ไขคำแนะนำสำหรับไคลเอ็นต์ User Agent สำหรับอุปกรณ์ที่กำหนดเองได้แล้ว
ไปที่การตั้งค่า > อุปกรณ์ แล้วคลิกเพิ่มอุปกรณ์ที่กำหนดเอง... ขยายส่วนคำแนะนำสำหรับไคลเอ็นต์ User Agent เพื่อแก้ไขคำแนะนำสำหรับไคลเอ็นต์

คำแนะนำสำหรับไคลเอ็นต์ User Agent เป็นอีกทางเลือกสำหรับสตริง User Agent ซึ่งช่วยให้นักพัฒนาแอปเข้าถึงข้อมูลเกี่ยวกับเบราว์เซอร์ของผู้ใช้ด้วยวิธีที่เคารพความเป็นส่วนตัวและใช้งานง่าย ดูข้อมูลเพิ่มเติมเกี่ยวกับคำแนะนำสำหรับไคลเอ็นต์ User Agent ใน web.dev/user-agent-client-hints/
ปัญหา Chromium: 1073909
การอัปเดตแผงเครือข่าย
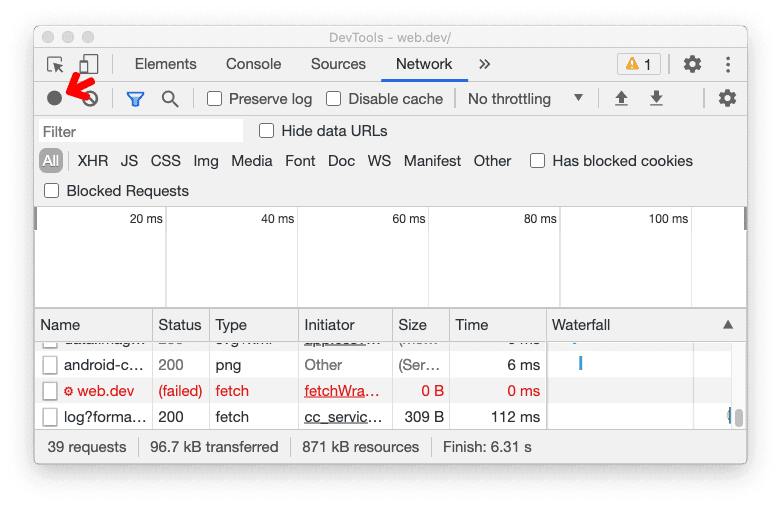
เก็บการตั้งค่า "บันทึกบันทึกเครือข่าย" ไว้
ตอนนี้เครื่องมือสําหรับนักพัฒนาเว็บจะเก็บการตั้งค่า "บันทึกบันทึกเครือข่าย" ไว้ ก่อนหน้านี้ เครื่องมือสำหรับนักพัฒนาเว็บจะรีเซ็ตตัวเลือกของผู้ใช้ทุกครั้งที่หน้าเว็บโหลดซ้ำ

ปัญหา Chromium: 1122580
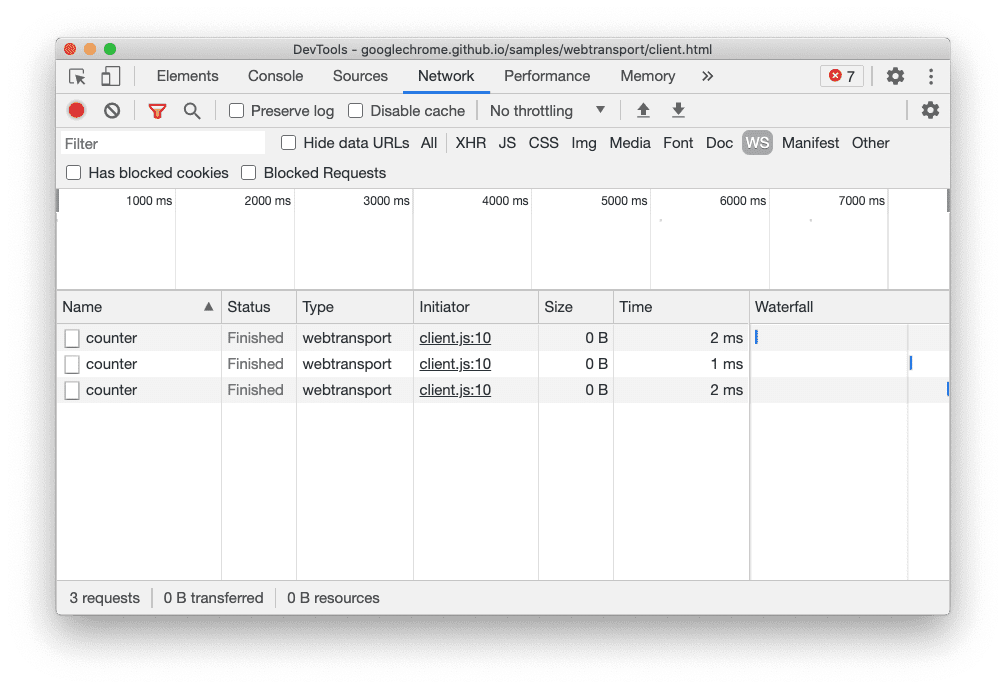
ดูการเชื่อมต่อ WebTransport ในแผงเครือข่าย
ตอนนี้แผงเครือข่ายจะแสดงการเชื่อมต่อ WebTransport

WebTransport เป็น API ใหม่ที่ให้บริการการรับส่งข้อความแบบไคลเอ็นต์-เซิร์ฟเวอร์แบบ 2 ทิศทางที่มีเวลาในการตอบสนองต่ำ ดูข้อมูลเพิ่มเติมเกี่ยวกับกรณีการใช้งานและวิธีแสดงความคิดเห็นเกี่ยวกับอนาคตของการใช้งานได้ใน web.dev/webtransport/
ปัญหา Chromium: 1152290
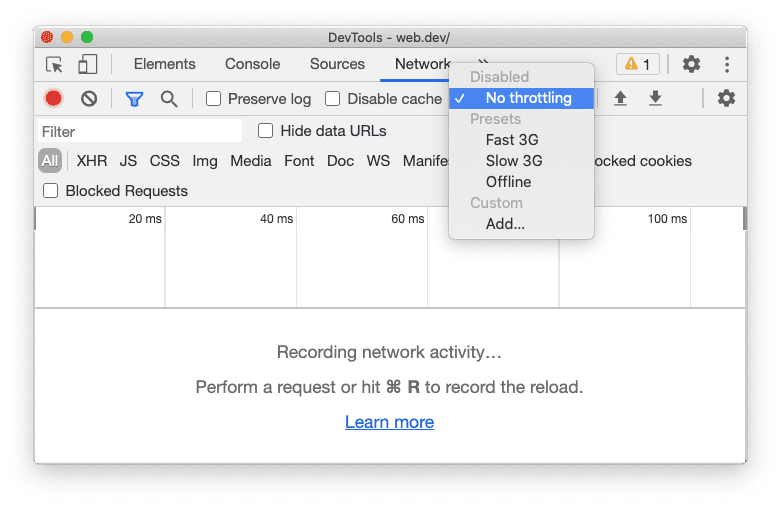
เปลี่ยนชื่อ "ออนไลน์" เป็น "ไม่มีการจำกัด"
ตัวเลือกการจําลองเครือข่าย "ออนไลน์" ได้เปลี่ยนชื่อเป็น "ไม่มีการจํากัด" แล้ว

ปัญหา Chromium: 1028078
ตัวเลือกการคัดลอกใหม่ในคอนโซล แผงแหล่งที่มา และแผงสไตล์
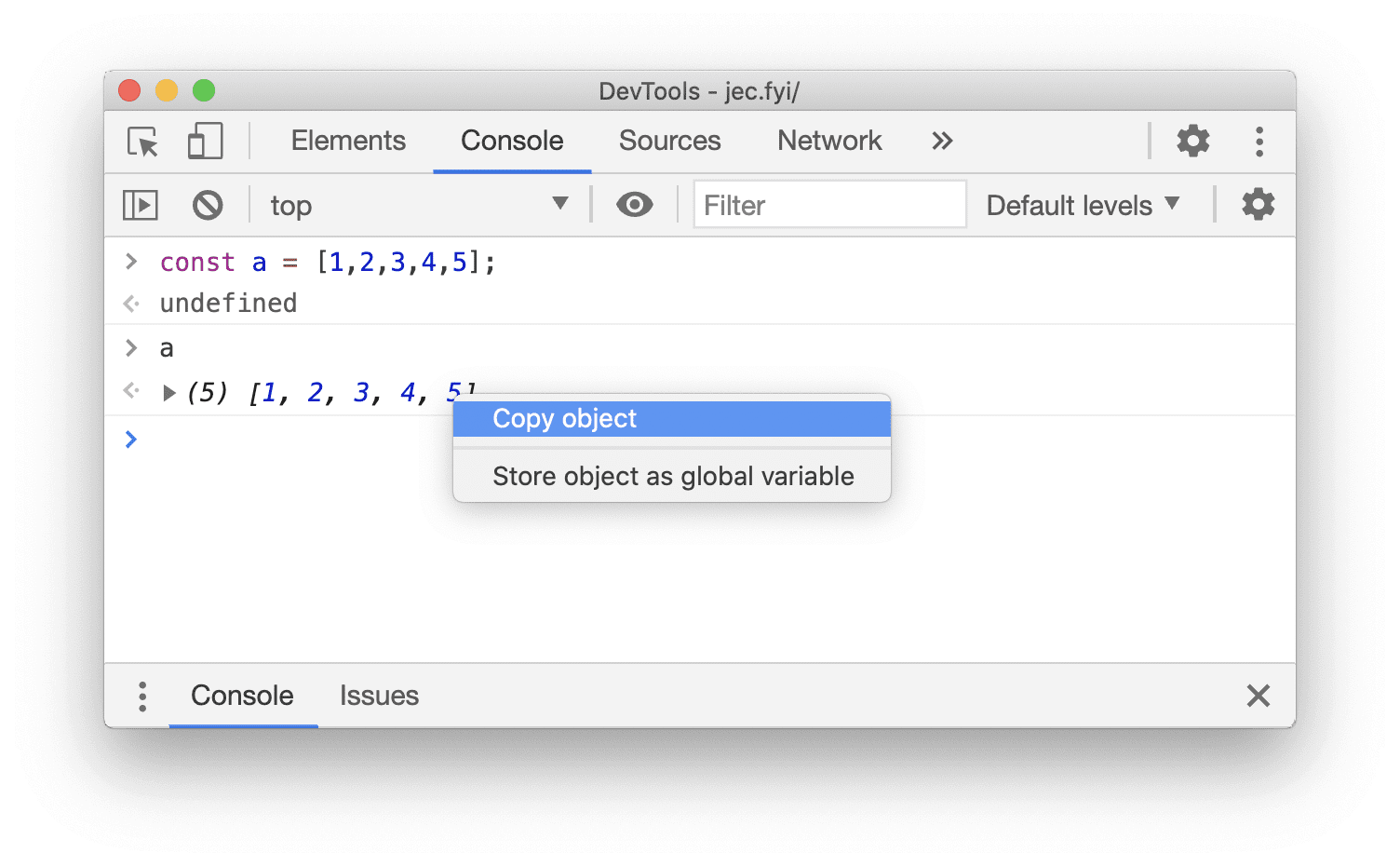
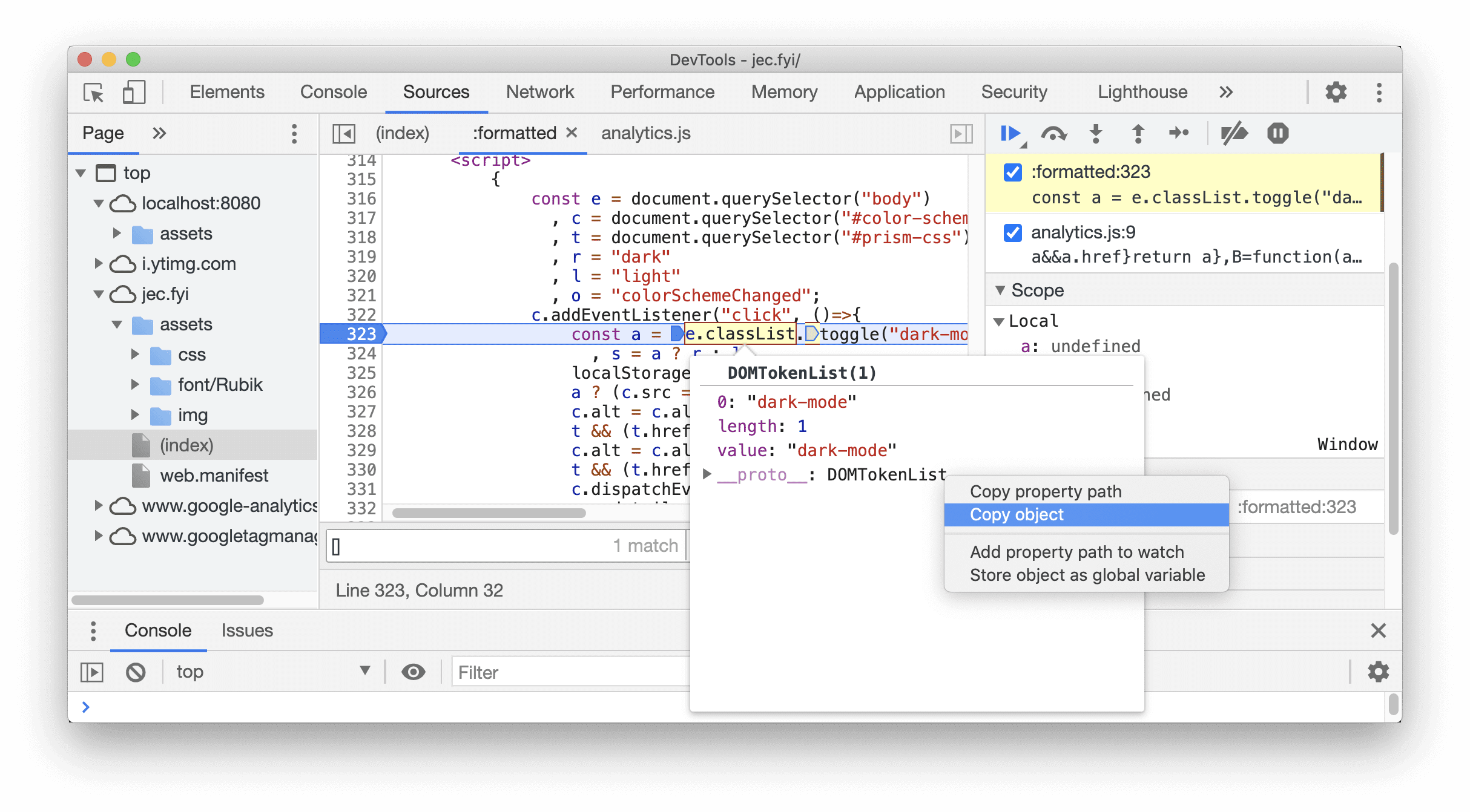
แป้นพิมพ์ลัดใหม่สำหรับคัดลอกออบเจ็กต์ในแผงคอนโซลและแหล่งที่มา
ตอนนี้คุณสามารถคัดลอกค่าออบเจ็กต์ด้วยแป้นพิมพ์ลัดใหม่ในแผงคอนโซลและแหล่งที่มาได้แล้ว ซึ่งจะมีประโยชน์อย่างยิ่งเมื่อคุณมีออบเจ็กต์ขนาดใหญ่ (เช่น อาร์เรย์ที่ยาว) ที่จะคัดลอก


ปัญหาเกี่ยวกับ Chromium: 1149859, 1148353
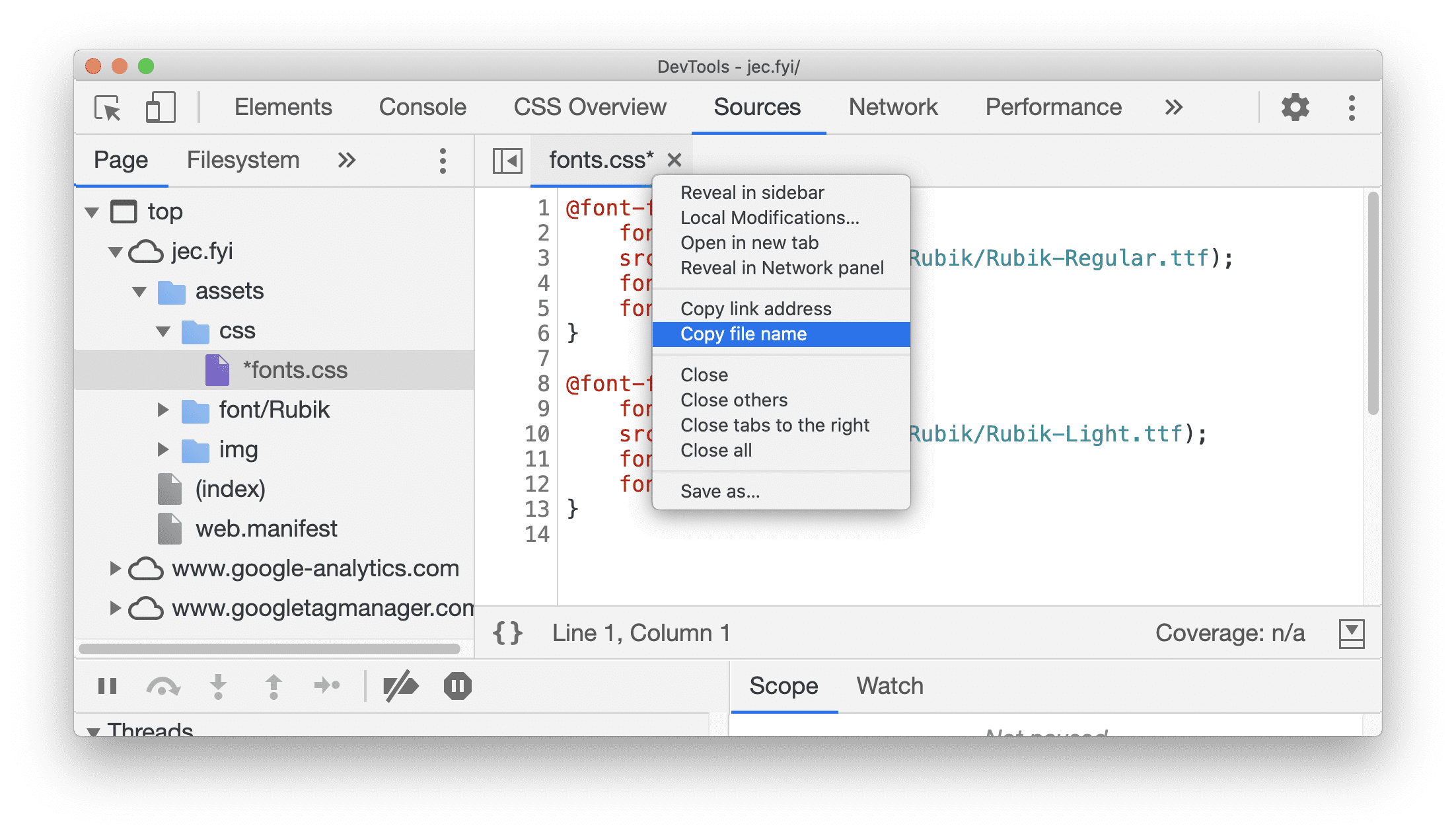
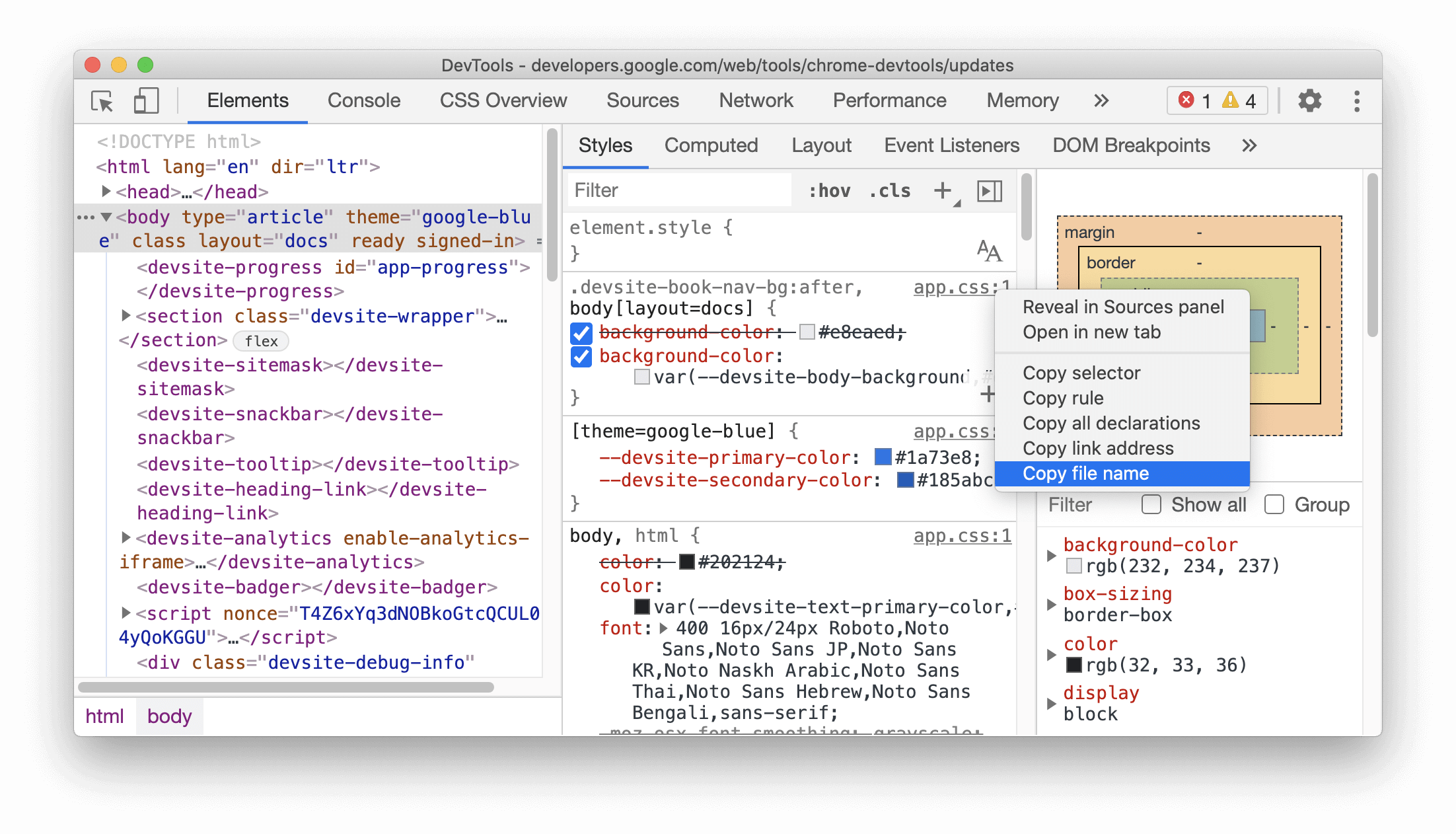
แป้นพิมพ์ลัดใหม่สำหรับคัดลอกชื่อไฟล์ในแผงแหล่งที่มาและแผงสไตล์
ตอนนี้คุณสามารถคัดลอกชื่อไฟล์ได้โดยคลิกขวาที่รายการต่อไปนี้
- ไฟล์ในแผงแหล่งที่มา หรือ
- ชื่อไฟล์ในแผงสไตล์ในแผงองค์ประกอบ
เลือกคัดลอกชื่อไฟล์จากเมนูตามบริบทเพื่อคัดลอกชื่อไฟล์


ปัญหา Chromium: 1155120
การอัปเดตมุมมองรายละเอียดเฟรม
ข้อมูล Service Worker ใหม่ในมุมมองรายละเอียดเฟรม
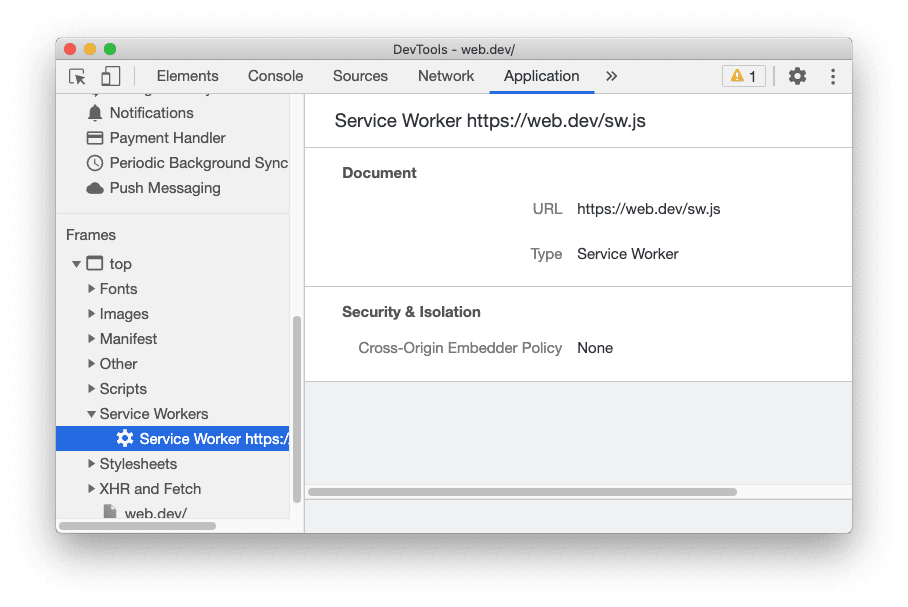
ตอนนี้เครื่องมือสำหรับนักพัฒนาเว็บจะแสดง Service Worker โดยเฉพาะใต้เฟรมที่สร้าง Service Worker ดังกล่าว
ในแผงแอปพลิเคชัน ให้ขยายเฟรมที่มี Service Worker แล้วเลือก Service Worker ใต้ต้นไม้ Service Worker เพื่อดูรายละเอียด

ปัญหา Chromium: 1122507
วัดข้อมูลความทรงจำในมุมมองรายละเอียดเฟรม
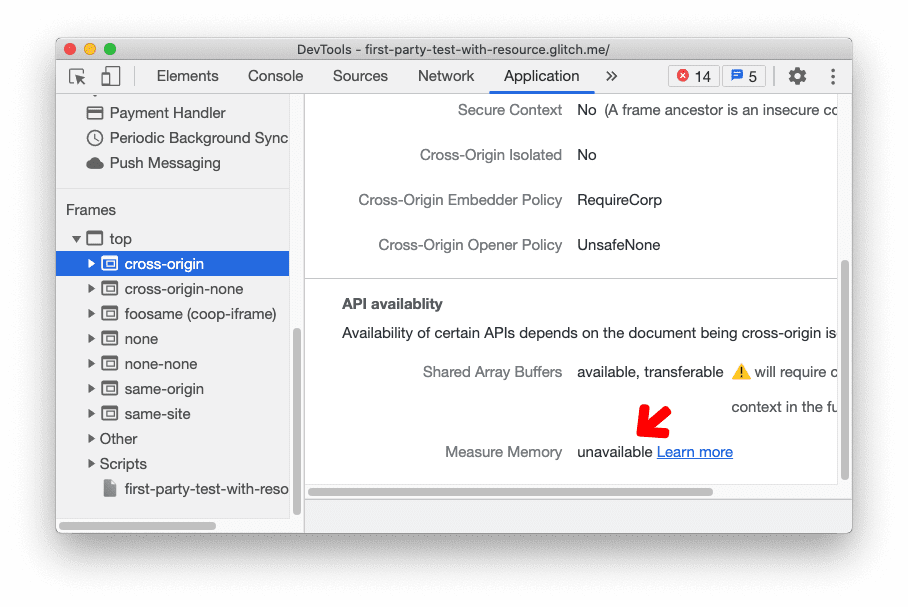
ตอนนี้สถานะ performance.measureMemory() API จะแสดงในส่วนความพร้อมใช้งานของ API
performance.measureMemory() API ใหม่จะประมาณการใช้หน่วยความจําของหน้าเว็บทั้งหน้า ดูวิธีตรวจสอบการใช้งานหน่วยความจําทั้งหมดของหน้าเว็บด้วย API ใหม่นี้ในบทความนี้

ปัญหา Chromium: 1139899
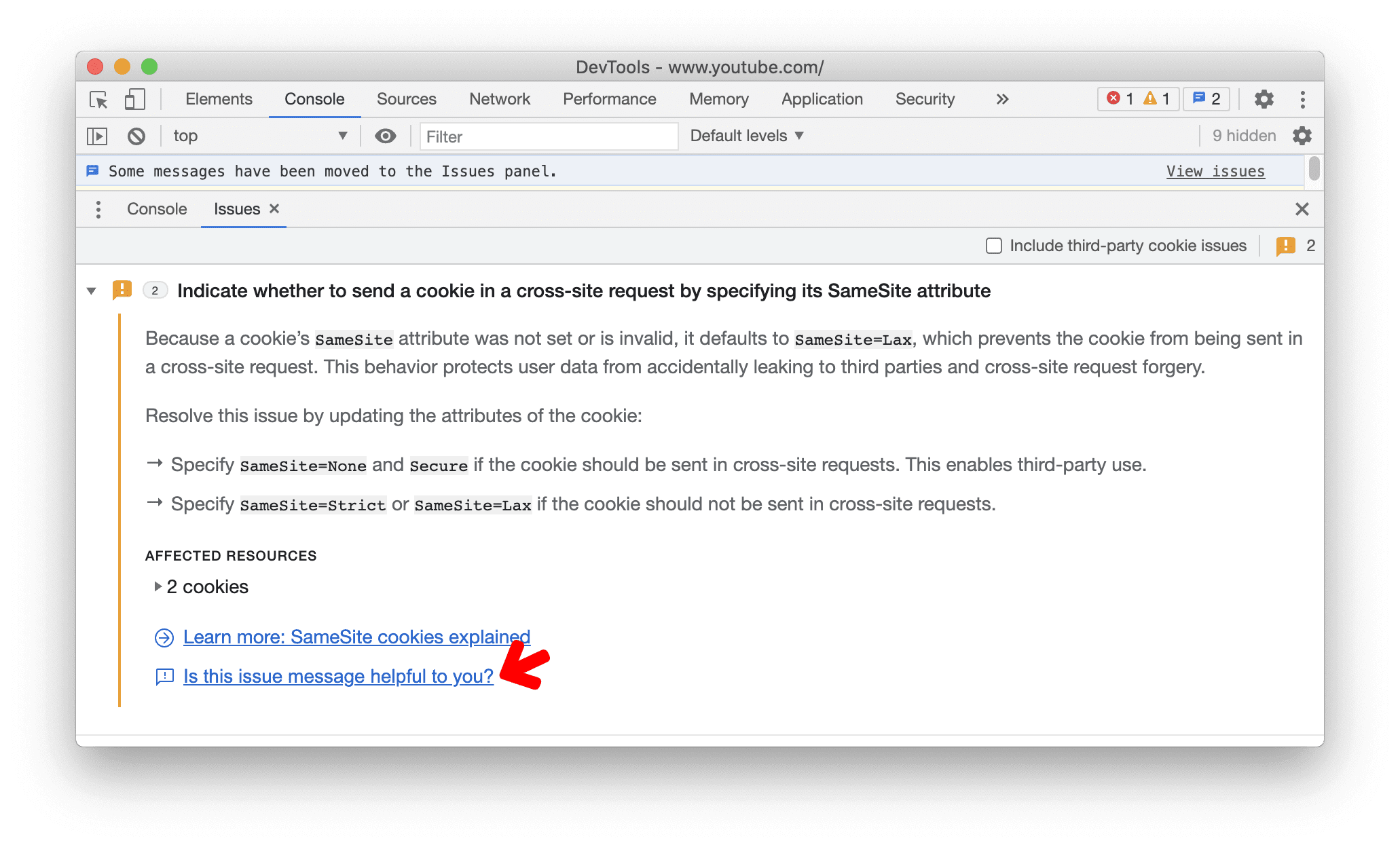
แสดงความคิดเห็นจากแท็บปัญหา
หากต้องการปรับปรุงข้อความปัญหา ให้ไปที่แท็บปัญหาจากคอนโซล หรือไปที่การตั้งค่าเพิ่มเติม > เครื่องมือเพิ่มเติม > ปัญหา > เพื่อเปิดแท็บปัญหา ขยายข้อความแสดงปัญหา แล้วคลิกข้อความแสดงปัญหานี้มีประโยชน์สำหรับคุณไหม จากนั้นคุณสามารถแสดงความคิดเห็นในป๊อปอัป

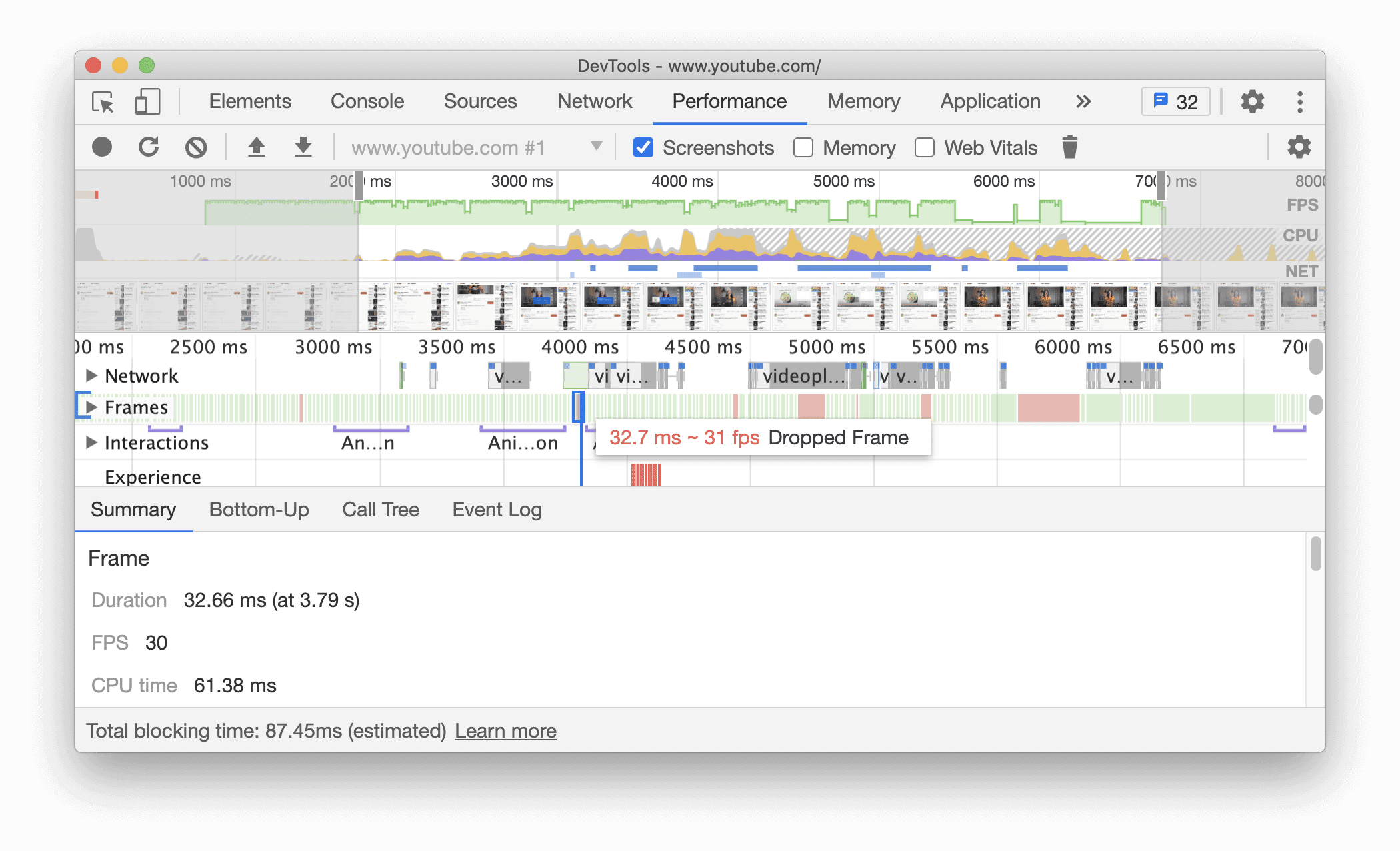
เฟรมที่ลดน้อยลงในแผงประสิทธิภาพ
เมื่อวิเคราะห์ประสิทธิภาพการโหลดในแผงประสิทธิภาพ ตอนนี้ส่วนเฟรมจะทําเครื่องหมายเฟรมที่หลุดเป็นสีแดง วางเมาส์เหนือวิดีโอเพื่อดูอัตราเฟรม

ปัญหา Chromium: 1075865
จำลองอุปกรณ์แบบพับได้และหน้าจอคู่ในโหมดอุปกรณ์
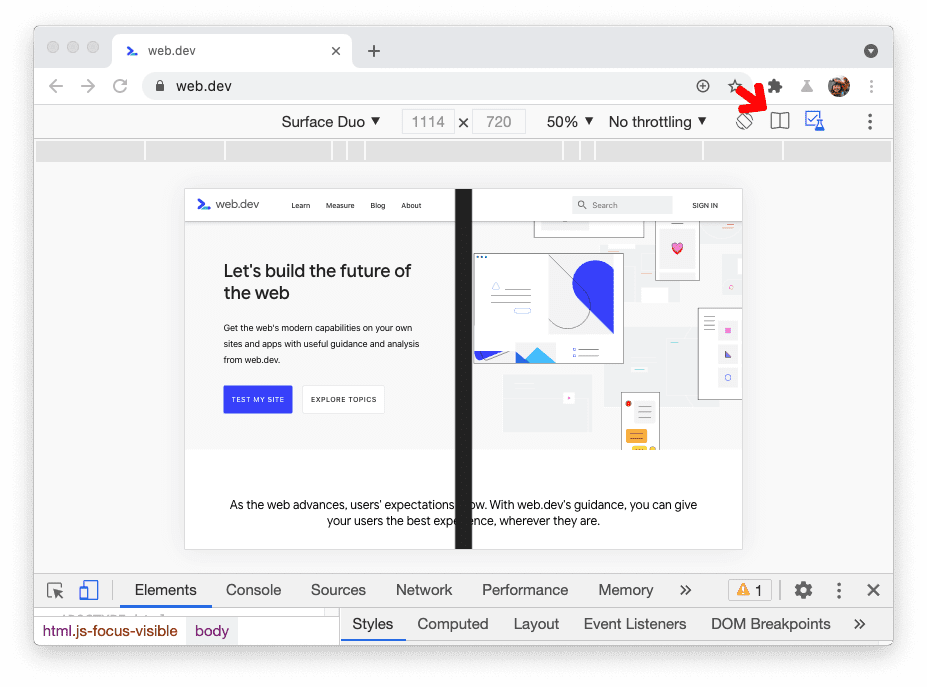
ตอนนี้คุณสามารถจําลองอุปกรณ์แบบ 2 หน้าจอและแบบพับได้ในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์
หลังจากเปิดใช้แถบเครื่องมือของอุปกรณ์แล้ว ให้เลือกอุปกรณ์อย่างใดอย่างหนึ่งต่อไปนี้ Surface Duo หรือ Samsung Galaxy Fold
คลิกไอคอนแถบใหม่เพื่อสลับระหว่างโหมดหน้าจอเดียวหรือแบบพับ และโหมดหน้าจอคู่หรือแบบกาง
นอกจากนี้ คุณยังเปิดใช้ฟีเจอร์เว็บแพลตฟอร์มเวอร์ชันทดลองเพื่อเข้าถึงฟีเจอร์สื่อ CSSscreen-spanning ใหม่และ JavaScript getWindowSegments API ได้ด้วย ไอคอนทดลองจะแสดงสถานะของการแจ้งว่าฟีเจอร์แพลตฟอร์มเว็บเวอร์ชันทดลอง ไอคอนจะไฮไลต์เมื่อเปิดใช้การแจ้งว่าไม่เหมาะสม ไปที่ chrome://flags แล้วสลับการตั้งค่า

ปัญหา Chromium: 1054281
ฟีเจอร์ทดลอง
ทดสอบเบราว์เซอร์โดยอัตโนมัติด้วย Puppeteer Recorder
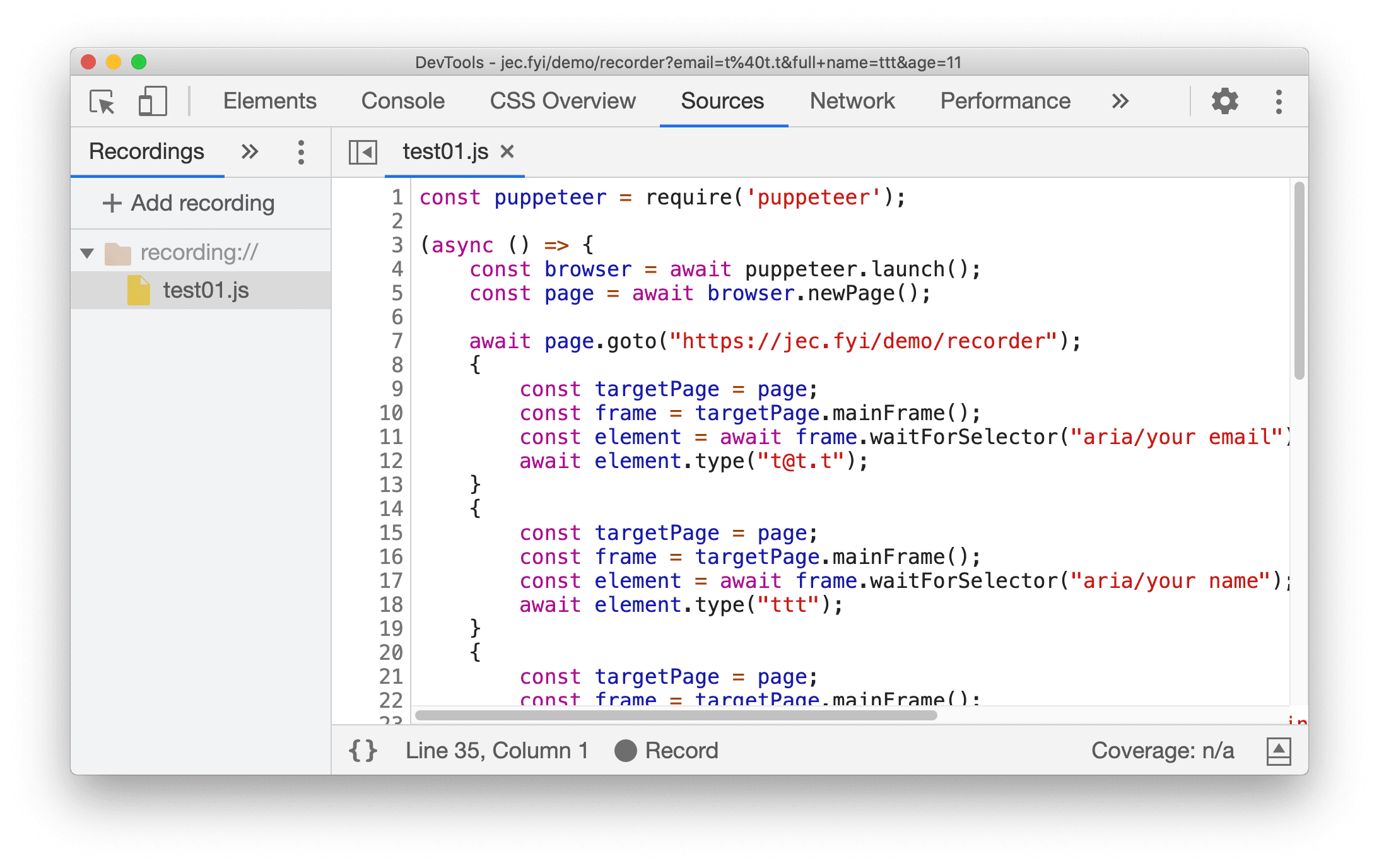
ตอนนี้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์สามารถสร้างสคริปต์ Puppeteer ตามการโต้ตอบของคุณกับเบราว์เซอร์ ซึ่งช่วยให้คุณทำการทดสอบเบราว์เซอร์แบบอัตโนมัติได้ง่ายขึ้น Puppeteer เป็นไลบรารี Node.js ที่มี API ระดับสูงเพื่อควบคุม Chrome หรือ Chromium ผ่าน DevTools Protocol
ไปที่หน้าสาธิตนี้ เปิดแผงแหล่งที่มาในเครื่องมือสำหรับนักพัฒนาเว็บ เลือกแท็บการบันทึกในแผงด้านซ้าย เพิ่มไฟล์บันทึกใหม่และตั้งชื่อไฟล์ (เช่น test01.js)
คลิกปุ่มบันทึกที่ด้านล่างเพื่อเริ่มบันทึกการโต้ตอบ ลองกรอกข้อมูลในแบบฟอร์มบนหน้าจอ โปรดทราบว่าระบบจะเพิ่มคำสั่ง Puppeteer ต่อท้ายไฟล์ คลิกปุ่มบันทึกอีกครั้งเพื่อหยุดการบันทึก
หากต้องการเรียกใช้สคริปต์ ให้ทําตามคู่มือการเริ่มต้นใช้งานในเว็บไซต์อย่างเป็นทางการของ Puppeteer
โปรดทราบว่านี่เป็นการทดสอบระยะเริ่มต้น เราวางแผนที่จะปรับปรุงและขยายฟังก์ชันการทำงานของโปรแกรมอัดเสียงในอนาคต

ปัญหา Chromium: 1144127
เครื่องมือแก้ไขแบบอักษรในแผงรูปแบบ
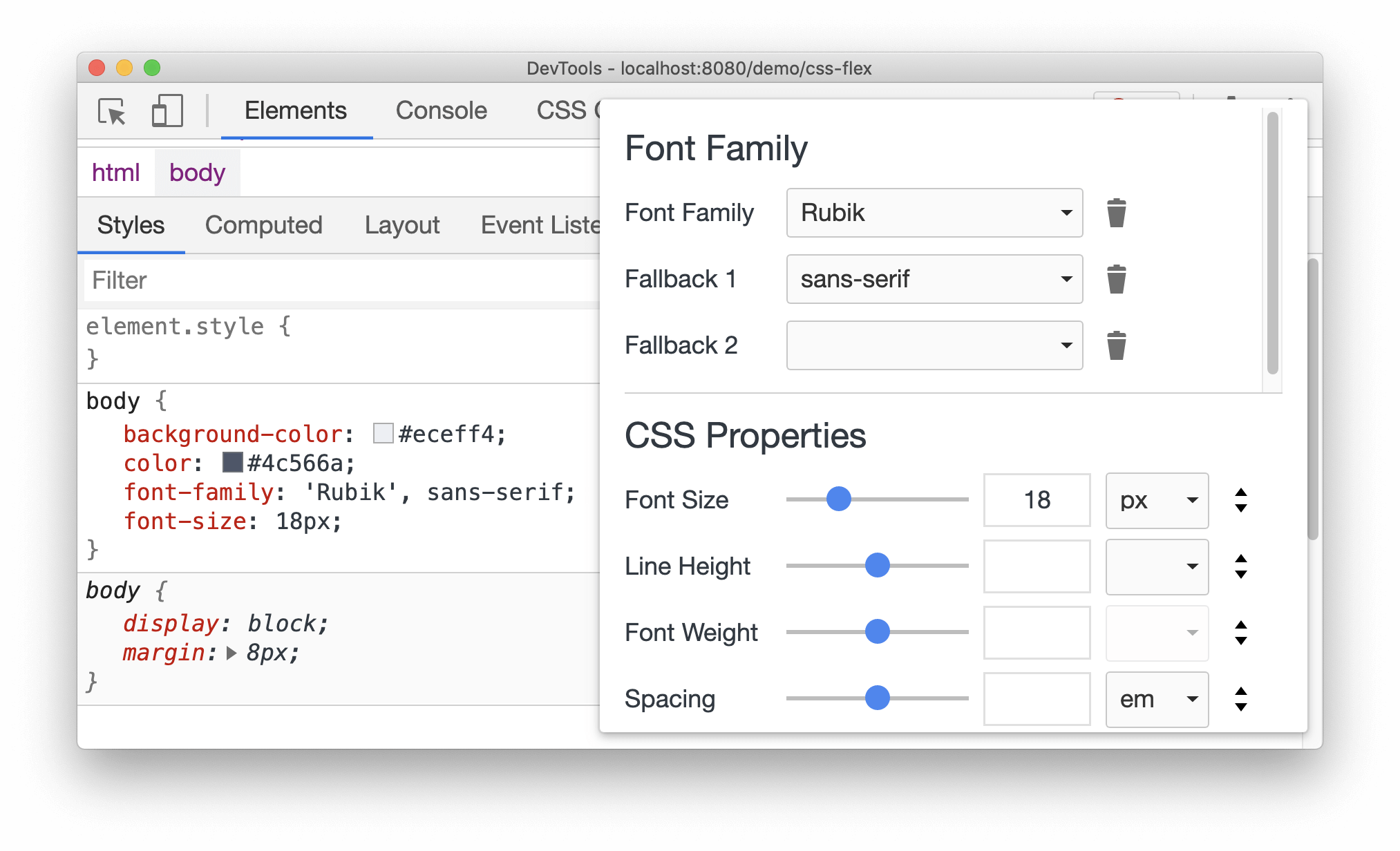
ตัวแก้ไขแบบอักษรแบบใหม่เป็นตัวแก้ไขแบบป๊อปอัปในแผงสไตล์สำหรับพร็อพเพอร์ตี้ที่เกี่ยวข้องกับแบบอักษรเพื่อช่วยให้คุณพบแบบอักษรที่เหมาะกับหน้าเว็บของคุณ
เมนูแบบป๊อปอัปมี UI ที่เรียบง่ายเพื่อจัดการแบบอักษรแบบไดนามิกด้วยชุดประเภทอินพุตที่ใช้งานง่าย

ปัญหา Chromium: 1093229
เครื่องมือแก้ไขข้อบกพร่อง Flexbox ของ CSS
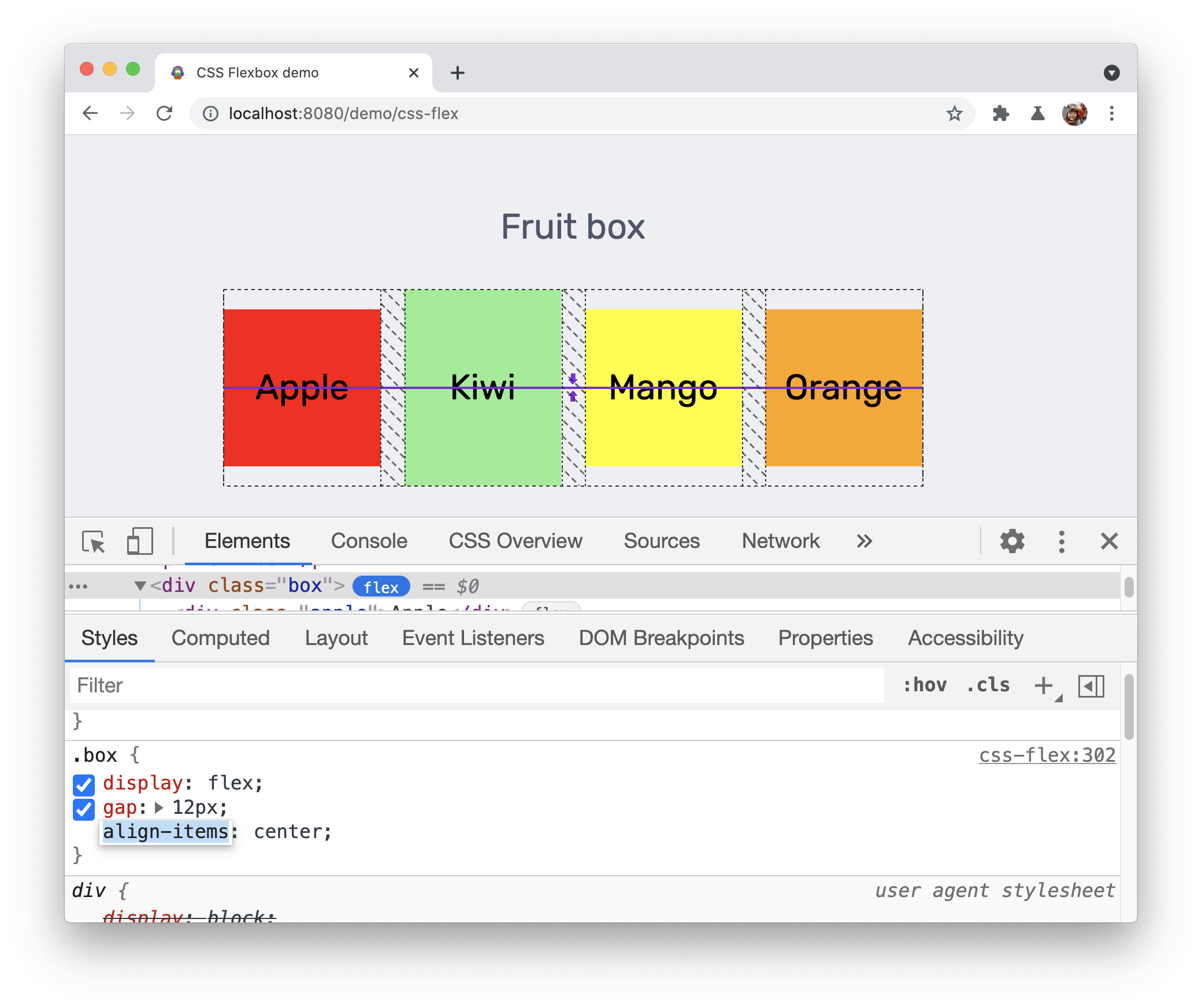
เครื่องมือสำหรับนักพัฒนาเว็บเพิ่มการรองรับการทดลองแก้ไขข้อบกพร่อง Flexbox ตั้งแต่รุ่นล่าสุด
ตอนนี้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์จะวาดเส้นแนะนำเพื่อช่วยให้คุณเห็นภาพพร็อพเพอร์ตี้ align-items ของ CSS ได้ดียิ่งขึ้น ระบบยังรองรับพร็อพเพอร์ตี้ gap ของ CSS ด้วย ในตัวอย่างนี้เรามี CSS gap: 12px; สังเกตรูปแบบการแรเงาของช่องว่างแต่ละช่อง

ปัญหา Chromium: 1139949
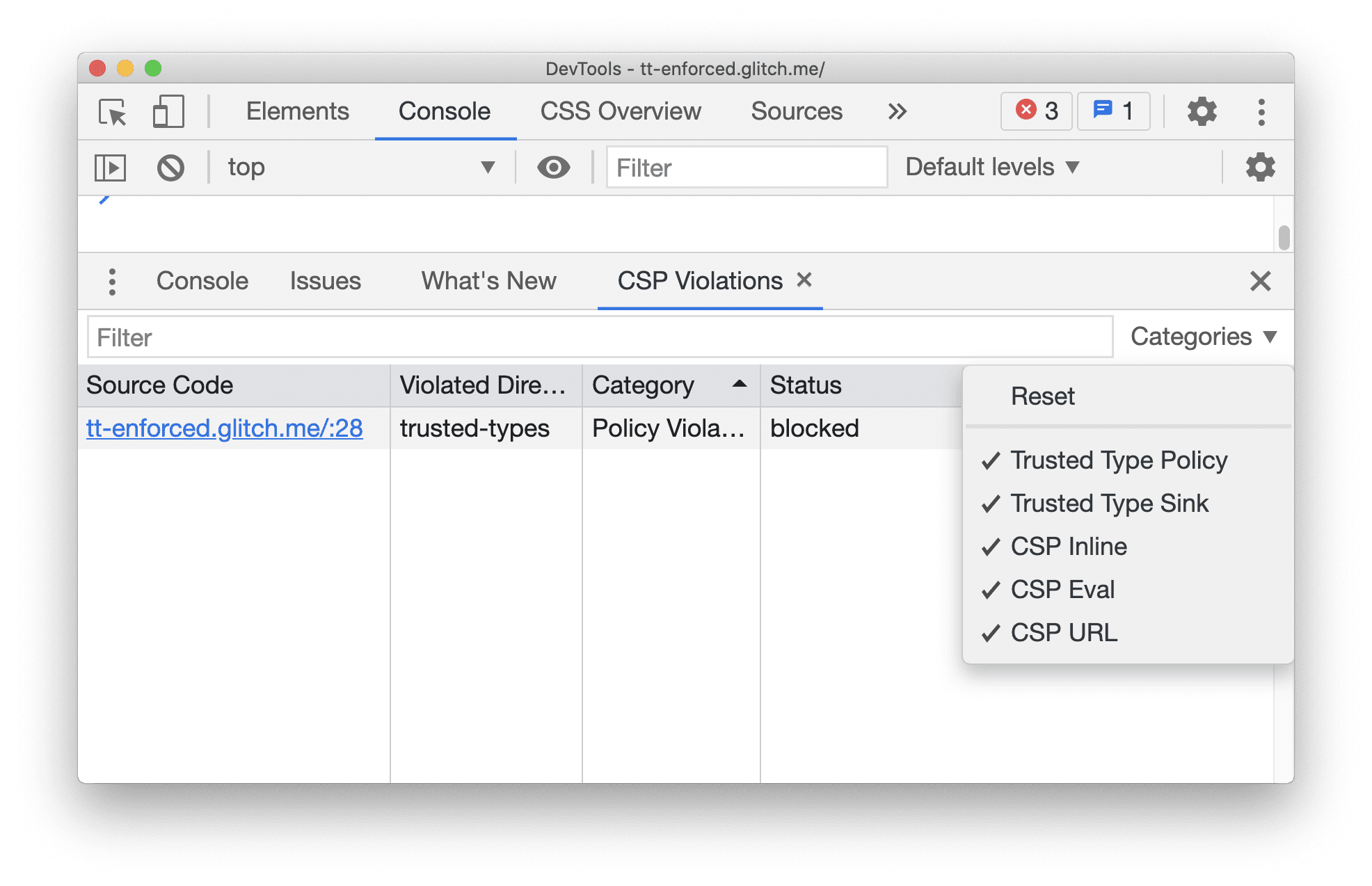
แท็บการละเมิด CSP ใหม่
ดูการละเมิดนโยบายรักษาความปลอดภัยเนื้อหา (CSP) ทั้งหมดได้อย่างรวดเร็วในแท็บการละเมิด CSP ใหม่ แท็บใหม่นี้เป็นการทดสอบที่จะช่วยให้คุณทำงานกับหน้าเว็บที่มีการละเมิด CSP และประเภทที่เชื่อถือได้จํานวนมากได้ง่ายขึ้น

ปัญหา Chromium: 1137837
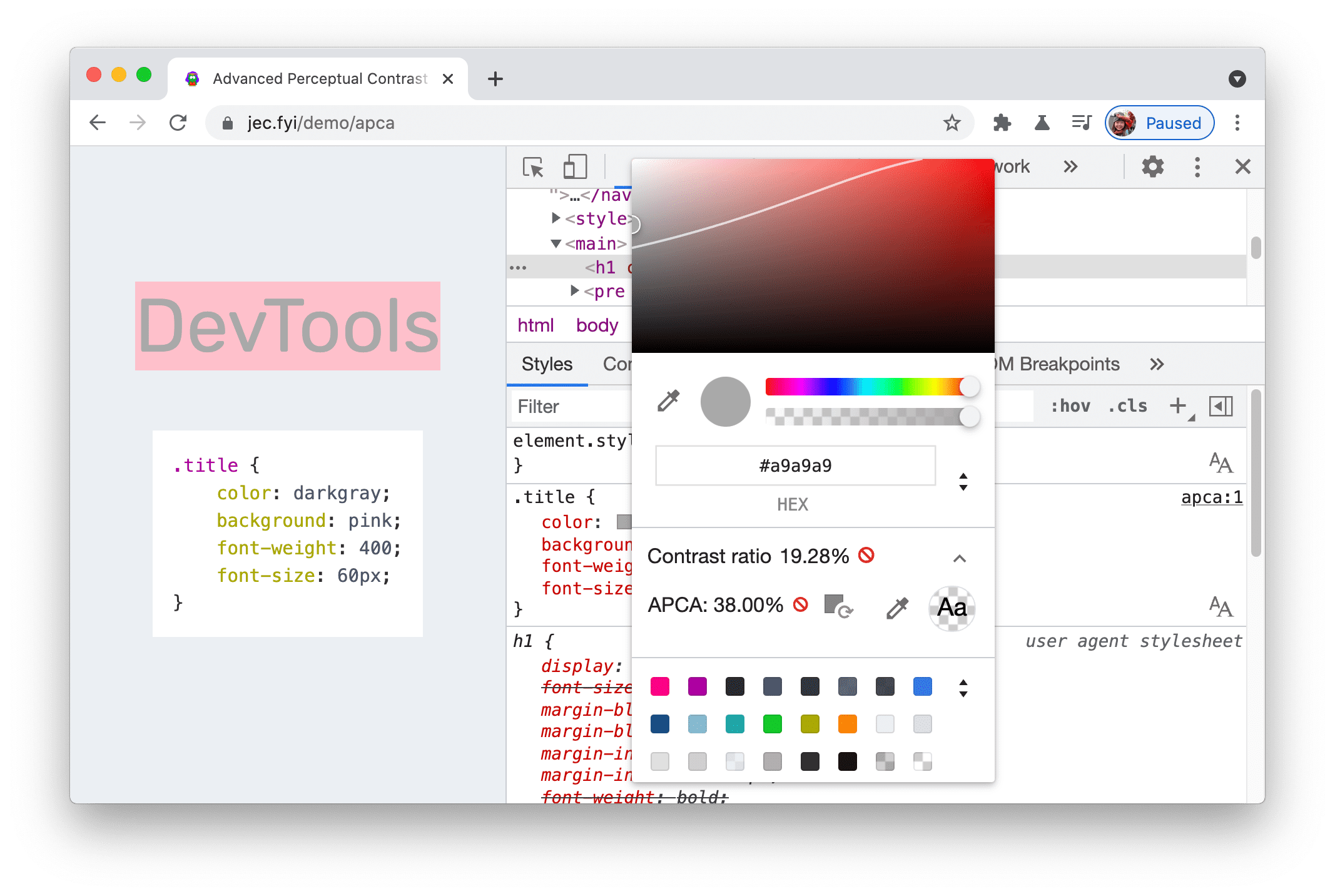
การคำนวณคอนทราสต์สีแบบใหม่ - อัลกอริทึมคอนทราสต์การรับรู้ขั้นสูง (APCA)
อัลกอริทึมคอนทราสต์ที่รับรู้ขั้นสูง (APCA) จะเข้ามาแทนที่อัตราส่วนคอนทราสต์ตามหลักเกณฑ์ AA/AAA ในเครื่องมือเลือกสี
APCA เป็นวิธีใหม่ในการคํานวณคอนทราสต์โดยอิงตามงานวิจัยสมัยใหม่เกี่ยวกับการรับรู้สี APCA ขึ้นอยู่กับบริบทมากกว่าเมื่อเทียบกับหลักเกณฑ์ AA/AAA ระบบจะคำนวณคอนทราสต์โดยอิงตามคุณสมบัติเชิงพื้นที่ของข้อความ (น้ำหนักและขนาดแบบอักษร) สี (ความแตกต่างของระดับความสว่างที่รับรู้ระหว่างข้อความและพื้นหลัง) และบริบท (แสงโดยรอบ สภาพแวดล้อม วัตถุประสงค์ของข้อความ)

ตัวอย่างนี้แสดงเกณฑ์ APCA ที่ 38% อัตราส่วนคอนทราสต์ต้องเท่ากับหรือมากกว่าค่าที่ระบุ ค่านี้คำนวณตามน้ำหนักและขนาดแบบอักษร โดยอิงตามตารางการค้นหา APCA นี้
ปัญหา Chromium: 1121900
ดาวน์โหลดแชแนลตัวอย่าง
ลองใช้ Chrome Canary, Dev หรือ เบต้า เป็นเบราว์เซอร์สำหรับนักพัฒนาซอฟต์แวร์เริ่มต้น ช่องทางเวอร์ชันตัวอย่างเหล่านี้จะช่วยให้คุณเข้าถึงฟีเจอร์ล่าสุดของ DevTools, ทดสอบ API ของแพลตฟอร์มเว็บที่ล้ำสมัย และช่วยคุณค้นหาปัญหาในเว็บไซต์ได้ก่อนที่ผู้ใช้จะพบ
ติดต่อทีมเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
ใช้ตัวเลือกต่อไปนี้เพื่อพูดคุยเกี่ยวกับฟีเจอร์ใหม่ การอัปเดต หรือสิ่งอื่นๆ ที่เกี่ยวข้องกับเครื่องมือสำหรับนักพัฒนาเว็บ
- ส่งความคิดเห็นและคำขอฟีเจอร์ถึงเราได้ที่ crbug.com
- รายงานปัญหาเกี่ยวกับเครื่องมือสำหรับนักพัฒนาเว็บโดยใช้ ตัวเลือกเพิ่มเติม > ความช่วยเหลือ > รายงานปัญหาเกี่ยวกับเครื่องมือสำหรับนักพัฒนาเว็บในเครื่องมือสำหรับนักพัฒนาเว็บ
- ทวีตถึง @ChromeDevTools
- แสดงความคิดเห็นในวิดีโอ YouTube เกี่ยวกับข่าวสารใน DevTools หรือวิดีโอ YouTube เกี่ยวกับเคล็ดลับใน DevTools
มีอะไรใหม่ในเครื่องมือสำหรับนักพัฒนาเว็บ
รายการทุกอย่างที่ครอบคลุมในชุดมีอะไรใหม่ใน DevTools
- แก้ไขข้อบกพร่องของคำขอเครือข่าย ไฟล์ต้นทาง และการติดตามประสิทธิภาพด้วย Gemini
- ดูประวัติการแชทกับ AI
- จัดการพื้นที่เก็บข้อมูลของส่วนขยายในแอปพลิเคชัน > พื้นที่เก็บข้อมูล
- การปรับปรุงประสิทธิภาพ
- ระยะการโต้ตอบในเมตริกแบบเรียลไทม์
- ข้อมูลการบล็อกการแสดงผลในแท็บสรุป
- การรองรับเหตุการณ์ scheduler.postTask และลูกศรเงื่อนไขเริ่มต้นของเหตุการณ์
- การปรับปรุงแผงภาพเคลื่อนไหวและองค์ประกอบ > แท็บสไตล์
- ข้ามจากองค์ประกอบ > สไตล์ ไปยังภาพเคลื่อนไหว
- การอัปเดตแบบเรียลไทม์ในแท็บที่คำนวณแล้ว
- จําลองความดันในการประมวลผลในเซ็นเซอร์
- ออบเจ็กต์ JS ที่มีชื่อเดียวกันซึ่งจัดกลุ่มตามแหล่งที่มาในแผงหน่วยความจำ
- รูปลักษณ์ใหม่สำหรับการตั้งค่า
- เลิกใช้งานแผงข้อมูลเชิงลึกเกี่ยวกับประสิทธิภาพและนำออกจากเครื่องมือสำหรับนักพัฒนาเว็บแล้ว
- ไฮไลต์อื่นๆ
- แก้ไขข้อบกพร่อง CSS ด้วย Gemini
- ควบคุมฟีเจอร์ AI ในแท็บการตั้งค่าเฉพาะ
- การปรับปรุงแผงประสิทธิภาพ
- กำกับเนื้อหาและแชร์สิ่งที่พบเกี่ยวกับประสิทธิภาพ
- ดูข้อมูลเชิงลึกเกี่ยวกับประสิทธิภาพในแผงประสิทธิภาพโดยตรง
- ตรวจหาการเปลี่ยนแปลงเลย์เอาต์มากเกินไปได้ง่ายขึ้น
- ตรวจหาภาพเคลื่อนไหวที่ไม่ได้ทำการ Composite
- การเกิดขึ้นพร้อมกันของฮาร์ดแวร์ย้ายไปที่เซ็นเซอร์
- ละเว้นสคริปต์ที่ไม่ระบุตัวตนและมุ่งเน้นที่โค้ดในสแต็กเทรซ
- องค์ประกอบ > รูปแบบ: รองรับโหมดการเขียนแนวนอน* สําหรับการวางซ้อนตารางกริดและคีย์เวิร์ดทั่วทั้ง CSS
- การตรวจสอบ Lighthouse สําหรับหน้าเว็บที่ไม่ใช่ HTTP ในโหมดระยะเวลาและสแนปชอต
- การปรับปรุงการช่วยเหลือพิเศษ
- ไฮไลต์อื่นๆ
- การปรับปรุงแผงเครือข่าย
- ตัวกรองเครือข่ายที่ปรับปรุงใหม่
- ตอนนี้การส่งออก HAR จะยกเว้นข้อมูลที่ละเอียดอ่อนโดยค่าเริ่มต้น
- การปรับปรุงแผงองค์ประกอบ
- ค่าที่เติมข้อความอัตโนมัติสำหรับพร็อพเพอร์ตี้ text-emphasis-*
- เนื้อหาที่เลื่อนเกินขอบเขตซึ่งมีการทําเครื่องหมายด้วยป้าย
- การปรับปรุงแผงประสิทธิภาพ
- คําแนะนําในเมตริกแบบเรียลไทม์
- ไปยังส่วนต่างๆ ของเบรดครัมบ์
- การปรับปรุงแผงหน่วยความจำ
- โปรไฟล์ "องค์ประกอบที่แยกออก" ใหม่
- ปรับปรุงการตั้งชื่อออบเจ็กต์ JS ธรรมดา
- ปิดธีมแบบไดนามิก
- การทดสอบ Chrome: การแชร์กระบวนการ
- Lighthouse 12.2.1
- ไฮไลต์อื่นๆ
- โปรแกรมอัดเสียงรองรับการส่งออกไปยัง Puppeteer สำหรับ Firefox
- การปรับปรุงแผงประสิทธิภาพ
- การสังเกตการณ์เมตริกแบบเรียลไทม์
- คำขอการค้นหาในแทร็กเครือข่าย
- ดูสแต็กเทรซของการเรียกใช้ performance.mark และ performance.measure
- ใช้ข้อมูลที่อยู่ทดสอบในแผงป้อนข้อความอัตโนมัติ
- การปรับปรุงแผงองค์ประกอบ
- บังคับใช้สถานะเพิ่มเติมสำหรับองค์ประกอบที่เฉพาะเจาะจง
- ตอนนี้ "องค์ประกอบ" > "สไตล์" จะเติมพร็อพเพอร์ตี้ตารางกริดให้สมบูรณ์มากขึ้น
- Lighthouse 12.2.0
- ไฮไลต์อื่นๆ
- ข้อมูลเชิงลึกของ Console โดย Gemini จะเปิดตัวในประเทศส่วนใหญ่ในยุโรป
- การอัปเดตแผงประสิทธิภาพ
- แทร็กเครือข่ายที่ปรับปรุงแล้ว
- ปรับแต่งข้อมูลประสิทธิภาพด้วย Extensibility API
- รายละเอียดในแทร็กการจับเวลา
- คัดลอกคําขอทั้งหมดที่แสดงในแผงเครือข่าย
- ภาพรวมกองที่เร็วขึ้นด้วยแท็ก HTML ที่มีชื่อและลดความกระจัดกระจาย
- เปิดแผงภาพเคลื่อนไหวเพื่อจับภาพเคลื่อนไหวและแก้ไข @keyframes แบบเรียลไทม์
- Lighthouse 12.1.0
- การปรับปรุงการช่วยเหลือพิเศษ
- ไฮไลต์อื่นๆ
- ตรวจสอบตําแหน่งจุดยึด CSS ในแผงองค์ประกอบ
- การปรับปรุงแผงแหล่งที่มา
- ฟีเจอร์ "ไม่ต้องหยุดชั่วคราวที่นี่" ที่มีประสิทธิภาพมากขึ้น
- Listener เหตุการณ์การเลื่อนไปยังจุดเริ่มต้นใหม่
- การปรับปรุงแผงเครือข่าย
- ค่าที่กำหนดไว้ล่วงหน้าสำหรับการควบคุมปริมาณการใช้เครือข่ายที่อัปเดต
- ข้อมูล Service Worker ในช่องที่กำหนดเองของรูปแบบ HAR
- ส่งและรับเหตุการณ์ WebSocket ในแผงประสิทธิภาพ
- ไฮไลต์อื่นๆ
- การปรับปรุงแผงประสิทธิภาพ
- ย้ายและซ่อนแทร็กด้วยโหมดการกำหนดค่าแทร็กเวอร์ชันอัปเดต
- ละเว้นสคริปต์ในแผนภูมิเปลวไฟ
- ลดความเร็ว CPU ลง 20 เท่า
- เราจะเลิกใช้งานแผงข้อมูลเชิงลึกเกี่ยวกับประสิทธิภาพ
- ค้นหาการใช้งานหน่วยความจํามากเกินไปด้วยตัวกรองใหม่ในสแนปชอตฮีป
- ตรวจสอบที่เก็บข้อมูลใน "แอปพลิเคชัน" > "พื้นที่เก็บข้อมูล"
- ปิดใช้คำเตือน XSS ด้วยตัวเองด้วย Flag บรรทัดคำสั่ง
- Lighthouse 12.0.0
- ไฮไลต์อื่นๆ
- ทำความเข้าใจข้อผิดพลาดและคําเตือนในคอนโซลได้ดียิ่งขึ้นด้วย Gemini
- รองรับกฎ@position-try ในองค์ประกอบ > สไตล์
- การปรับปรุงแผงแหล่งที่มา
- กำหนดค่าการแสดงผลที่อ่านง่ายและการปิดวงเล็บอัตโนมัติ
- ระบบจะถือว่าการปฏิเสธคำมั่นสัญญาที่จัดการแล้วเป็นการดำเนินการที่เรียบร้อย
- สาเหตุของข้อผิดพลาดในคอนโซล
- การปรับปรุงแผงเครือข่าย
- ตรวจสอบส่วนหัวของคำแนะนำเบื้องต้น
- ซ่อนคอลัมน์ Waterfall
- การปรับปรุงแผงประสิทธิภาพ
- บันทึกสถิติตัวเลือก CSS
- เปลี่ยนลำดับและซ่อนแทร็ก
- ละเว้นตัวยึดในแผงหน่วยความจำ
- Lighthouse 11.7.1
- ไฮไลต์อื่นๆ
- แผงป้อนข้อความอัตโนมัติแบบใหม่
- การควบคุมปริมาณเครือข่ายที่ปรับปรุงแล้วสำหรับ WebRTC
- รองรับภาพเคลื่อนไหวที่ทำงานตามการเลื่อนในแผงภาพเคลื่อนไหว
- ปรับปรุงการรองรับการฝัง CSS ในองค์ประกอบ > สไตล์
- แผงประสิทธิภาพที่ปรับปรุงแล้ว
- ซ่อนฟังก์ชันและรายการย่อยในแผนภูมิเปลวไฟ
- ลูกศรจากเงื่อนไขเริ่มต้นที่เลือกไปยังเหตุการณ์ที่เริ่มต้น
- Lighthouse 11.6.0
- เคล็ดลับเครื่องมือสำหรับหมวดหมู่พิเศษในหน่วยความจํา > ภาพรวมฮีป
- แอปพลิเคชัน > การอัปเดตพื้นที่เก็บข้อมูล
- ไบต์ที่ใช้สำหรับพื้นที่เก็บข้อมูลที่ใช้ร่วมกัน
- เลิกใช้งาน SQL ในเว็บอย่างสมบูรณ์แล้ว
- การปรับปรุงแผงการครอบคลุม
- อาจมีการเลิกใช้งานแผงเลเยอร์
- การเลิกใช้งานเครื่องมือสร้างโปรไฟล์ JavaScript: ระยะที่ 4 ซึ่งเป็นระยะสุดท้าย
- ไฮไลต์อื่นๆ
- ค้นหาไข่อีสเตอร์
- การอัปเดตแผงองค์ประกอบ
- จําลองหน้าที่โฟกัสในองค์ประกอบ > รูปแบบ
- เครื่องมือเลือกสี นาฬิกามุม และเครื่องมือแก้ไขเอฟเฟกต์การโจมตีใน
var()ทางเลือก - เลิกใช้งานเครื่องมือความยาว CSS แล้ว
- ป๊อปอัปสําหรับผลการค้นหาที่เลือกในประสิทธิภาพ > แทร็กหลัก
- การอัปเดตแผงเครือข่าย
- ล้างปุ่มและตัวกรองการค้นหาในแท็บเครือข่าย > EventStream
- เคล็ดลับที่มีเหตุผลในการยกเว้นสําหรับคุกกี้ของบุคคลที่สามในเครือข่าย > คุกกี้
- เปิดและปิดใช้เบรกพอยต์ทั้งหมดในแหล่งที่มา
- ดูสคริปต์ที่โหลดในเครื่องมือสำหรับนักพัฒนาเว็บสําหรับ Node.js
- Lighthouse 11.5.0
- การปรับปรุงการช่วยเหลือพิเศษ
- ไฮไลต์อื่นๆ
- คอลเล็กชันส่วนขยายอย่างเป็นทางการของโปรแกรมอัดเสียงพร้อมใช้งานแล้ว
- การปรับปรุงเครือข่าย
- สาเหตุที่ดำเนินการไม่สำเร็จในคอลัมน์สถานะ
- เมนูย่อยข้อความที่ปรับปรุงใหม่
- การปรับปรุงประสิทธิภาพ
- เบรดครัมบ์ในไทม์ไลน์
- เงื่อนไขเริ่มต้นเหตุการณ์ในแทร็กหลัก
- เมนูตัวเลือกอินสแตนซ์ VM ของ JavaScript สําหรับเครื่องมือสําหรับนักพัฒนาซอฟต์แวร์ Node.js
- แป้นพิมพ์ลัดและคำสั่งใหม่ในแหล่งที่มา
- การปรับปรุงองค์ประกอบ
- ตอนนี้คุณแก้ไของค์ประกอบจำลอง ::view-transition ใน "สไตล์" ได้แล้ว
- การรองรับพร็อพเพอร์ตี้ align-content สำหรับคอนเทนเนอร์บล็อก
- การรองรับท่าทางสำหรับอุปกรณ์แบบพับได้ที่จำลอง
- ธีมแบบไดนามิก
- คำเตือนเกี่ยวกับการเลิกใช้งานคุกกี้ของบุคคลที่สามในแผงเครือข่ายและแอปพลิเคชัน
- Lighthouse 11.4.0
- การปรับปรุงการช่วยเหลือพิเศษ
- ไฮไลต์อื่นๆ
- การปรับปรุงองค์ประกอบ
- แถบตัวกรองที่ปรับให้ใช้งานได้ง่ายขึ้นในแผงเครือข่าย
- ทีมสนับสนุนของ
@font-palette-values - กรณีที่รองรับ: พร็อพเพอร์ตี้ที่กำหนดเองเป็นพร็อพเพอร์ตี้ที่กำหนดเองสำรอง
- การรองรับการแมปแหล่งที่มาที่ปรับปรุงแล้ว
- การปรับปรุงแผงประสิทธิภาพ
- การติดตามการโต้ตอบที่ปรับปรุงแล้ว
- การกรองขั้นสูงในแท็บจากล่างขึ้นบน แผนภูมิการเรียก และบันทึกเหตุการณ์
- เครื่องหมายการเยื้องในแผงแหล่งที่มา
- เคล็ดลับที่เป็นประโยชน์สำหรับส่วนหัวและเนื้อหาที่ลบล้างในแผงเครือข่าย
- ตัวเลือกเมนูคำสั่งใหม่สำหรับเพิ่มและนำรูปแบบการบล็อกคำขอออก
- นําการทดสอบการละเมิด CSP ออก
- Lighthouse 11.3.0
- การปรับปรุงการช่วยเหลือพิเศษ
- ไฮไลต์อื่นๆ
- การเลิกใช้งานคุกกี้ของบุคคลที่สาม
- วิเคราะห์คุกกี้ของเว็บไซต์ด้วยเครื่องมือวิเคราะห์ของ Privacy Sandbox
- การละเว้นข้อมูลที่เพิ่มประสิทธิภาพ
- รูปแบบการยกเว้นเริ่มต้นสําหรับ node_modules
- ตอนนี้ข้อยกเว้นที่พบจะหยุดการดําเนินการหากพบหรือส่งผ่านโค้ดที่ไม่ละเว้น
- เปลี่ยนชื่อ
x_google_ignoreListเป็นignoreListในการแมปแหล่งที่มา - ปุ่มสลับโหมดการป้อนข้อมูลใหม่ระหว่างการแก้ไขข้อบกพร่องระยะไกล
- ตอนนี้แผงองค์ประกอบจะแสดง URL ของโหนด #document
- นโยบายการรักษาความปลอดภัยของเนื้อหาที่มีผลในแผงแอปพลิเคชัน
- การแก้ไขข้อบกพร่องของภาพเคลื่อนไหวที่ปรับปรุงแล้ว
- กล่องโต้ตอบ "คุณเชื่อถือโค้ดนี้ไหม" ในแหล่งที่มาและคำเตือน XSS ด้วยตัวเองในคอนโซล
- เบรกพอยต์ของ Listener เหตุการณ์ในเวิร์กเกอร์เว็บและเวิร์กเลต
- ป้ายสื่อใหม่สำหรับ
<audio>และ<video> - เปลี่ยนชื่อการโหลดล่วงหน้าเป็นการโหลดแบบคาดเดา
- Lighthouse 11.2.0
- การปรับปรุงการช่วยเหลือพิเศษ
- ไฮไลต์อื่นๆ
- ปรับปรุงส่วน @property ในองค์ประกอบ > สไตล์
- กฎ @property ที่แก้ไขได้
- มีการรายงานปัญหาเกี่ยวกับกฎ @property ที่ไม่ถูกต้อง
- รายการอุปกรณ์ที่อัปเดตเพื่อจําลอง
- แสดง JSON ในบรรทัดในแท็กสคริปต์ในแหล่งที่มา
- เติมช่องส่วนตัวอัตโนมัติใน Console
- Lighthouse 11.1.0
- การปรับปรุงการช่วยเหลือพิเศษ
- การเลิกใช้งาน Web SQL
- การตรวจสอบสัดส่วนภาพหน้าจอในส่วนแอปพลิเคชัน > ไฟล์ Manifest
- ไฮไลต์อื่นๆ
- ส่วนใหม่สำหรับพร็อพเพอร์ตี้ที่กำหนดเองในส่วนองค์ประกอบ > สไตล์
- การปรับปรุงการลบล้างในร้านเพิ่มเติม
- การค้นหาที่ปรับปรุง
- แผงแหล่งที่มาที่ปรับปรุงแล้ว
- พื้นที่ทํางานที่มีประสิทธิภาพมากขึ้นในแผงแหล่งที่มา
- จัดเรียงแผงใหม่ใน "แหล่งที่มา"
- การไฮไลต์ไวยากรณ์และการแสดงผลที่อ่านง่ายสำหรับสคริปต์ประเภทอื่นๆ เพิ่มเติม
- จำลองฟีเจอร์สื่อ prefers-reduced-transparency
- Lighthouse 11
- การปรับปรุงการช่วยเหลือพิเศษ
- ไฮไลต์อื่นๆ
- การปรับปรุงแผงเครือข่าย
- ลบล้างเนื้อหาเว็บในเครื่องได้เร็วขึ้น
- ลบล้างเนื้อหาของ XHR และคำขอการดึงข้อมูล
- ซ่อนคําขอส่วนขยาย Chrome
- รหัสสถานะ HTTP ที่มนุษย์อ่านได้
ประสิทธิภาพ: ดูการเปลี่ยนแปลงลําดับความสําคัญในการดึงข้อมูลสําหรับเหตุการณ์เครือข่าย
- การตั้งค่าแหล่งที่มาที่เปิดใช้โดยค่าเริ่มต้น: การพับโค้ดและการเปิดเผยไฟล์โดยอัตโนมัติ
- การแก้ไขข้อบกพร่องเกี่ยวกับคุกกี้ของบุคคลที่สามที่ดีขึ้น
- สีใหม่
- Lighthouse 10.4.0
- แก้ไขข้อบกพร่องของการโหลดล่วงหน้าในแผงแอปพลิเคชัน
- ตอนนี้ส่วนขยายการแก้ไขข้อบกพร่อง WebAssembly ของ C/C++ สำหรับเครื่องมือสำหรับนักพัฒนาเว็บเป็นแบบโอเพนซอร์สแล้ว
- ไฮไลต์อื่นๆ
- (ทดลอง) การจําลองการแสดงผลแบบใหม่: prefers-reduced-transparency
- (ทดลอง) เครื่องมือตรวจสอบโปรโตคอลที่ปรับปรุงแล้ว
- การแก้ไขข้อบกพร่องของสไตล์ชีตที่ขาดหายไปได้รับการปรับปรุง
- การรองรับเวลาแบบเชิงเส้นในองค์ประกอบ > สไตล์ > เครื่องมือแก้ไขเอฟเฟกต์การเร่ง/การหน่วง
- การรองรับที่เก็บข้อมูลและมุมมองข้อมูลเมตา
- Lighthouse 10.3.0
- การช่วยเหลือพิเศษ: คําสั่งแป้นพิมพ์และการอ่านหน้าจอที่ปรับปรุงใหม่
- ไฮไลต์อื่นๆ
- การปรับปรุงองค์ประกอบ
- ป้ายใหม่สำหรับตารางย่อย CSS
- ความเฉพาะเจาะจงของตัวเลือกในเคล็ดลับเครื่องมือ
- ค่าของพร็อพเพอร์ตี้ CSS ที่กําหนดเองในเคล็ดลับเครื่องมือ
- การปรับปรุงแหล่งที่มา
- การไฮไลต์ไวยากรณ์ CSS
- ทางลัดในการตั้งค่าเบรกพอยต์แบบมีเงื่อนไข
- แอปพลิเคชัน > การลดการติดตามการเข้าชม
- Lighthouse 10.2.0
- ละเว้นสคริปต์เนื้อหาโดยค่าเริ่มต้น
- เครือข่าย > การปรับปรุงการตอบกลับ
- ไฮไลต์อื่นๆ
- การรองรับการแก้ไขข้อบกพร่อง WebAssembly
- ปรับปรุงลักษณะการก้าวในแอป Wasm
- แก้ไขข้อบกพร่องของการป้อนข้อความอัตโนมัติโดยใช้แผงองค์ประกอบและแท็บปัญหา
- การยืนยันในโปรแกรมอัดเสียง
- Lighthouse 10.1.1
- การเพิ่มประสิทธิภาพ
- performance.mark() แสดงเวลาในการวางเมาส์เหนือส่วนต่างๆ ในประสิทธิภาพ > เวลา
- คําสั่ง profile() จะป้อนข้อมูลประสิทธิภาพ > หลัก
- คำเตือนสำหรับการโต้ตอบของผู้ใช้ที่ช้า
- การอัปเดต Web Vitals
- การเลิกใช้งานเครื่องมือสร้างโปรไฟล์ JavaScript: ระยะที่ 3
- ไฮไลต์อื่นๆ
- ลบล้างส่วนหัวการตอบกลับของเครือข่าย
- การปรับปรุงการแก้ไขข้อบกพร่อง Nuxt, Vite และ Rollup
- การปรับปรุง CSS ในองค์ประกอบ > สไตล์
- พร็อพเพอร์ตี้และค่า CSS ไม่ถูกต้อง
- ลิงก์ไปยังคีย์เฟรมในพร็อพเพอร์ตี้นิพจน์ย่อสำหรับภาพเคลื่อนไหว
- การตั้งค่าคอนโซลใหม่: เติมข้อความอัตโนมัติเมื่อกด Enter
- เมนูคำสั่งเน้นที่ไฟล์ที่เขียน
- การเลิกใช้งานเครื่องมือสร้างโปรไฟล์ JavaScript: ระยะที่ 2
- ไฮไลต์อื่นๆ
- การอัปเดตโปรแกรมอัดเสียง
- ส่วนขยายการเล่นซ้ำของโปรแกรมบันทึก
- บันทึกด้วยตัวเลือกเจาะ
- ส่งออกไฟล์บันทึกเป็นสคริปต์ Puppeteer พร้อมการวิเคราะห์ Lighthouse
- รับส่วนขยายสำหรับโปรแกรมอัดเสียง
- องค์ประกอบ > การอัปเดตสไตล์
- เอกสารประกอบ CSS ในแผงสไตล์
- การรองรับการฝัง CSS
- การทําเครื่องหมายจุดบันทึกและเบรกพอยต์แบบมีเงื่อนไขในคอนโซล
- ละเว้นสคริปต์ที่ไม่เกี่ยวข้องระหว่างการแก้ไขข้อบกพร่อง
- เริ่มเลิกใช้งานเครื่องมือสร้างโปรไฟล์ JavaScript แล้ว
- จำลองการลดคอนทราสต์
- Lighthouse 10
- ไฮไลต์อื่นๆ
- การแก้ไขข้อบกพร่องสี HD ด้วยแผงสไตล์
- UX ของจุดหยุดแสดงผลที่ปรับปรุงใหม่
- แป้นพิมพ์ลัดของโปรแกรมอัดเสียงที่กำหนดเองได้
- การไฮไลต์ไวยากรณ์ที่ดีขึ้นสําหรับ Angular
- จัดระเบียบแคชใหม่ในแผงแอปพลิเคชัน
- ไฮไลต์อื่นๆ
- การล้างแผงประสิทธิภาพเมื่อโหลดซ้ำ
- การอัปเดตโปรแกรมอัดเสียง
- ดูและไฮไลต์โค้ดของขั้นตอนการใช้งานของผู้ใช้ในโปรแกรมบันทึก
- ปรับแต่งประเภทตัวเลือกของไฟล์บันทึกเสียง
- แก้ไขการไหลเวียนของผู้ใช้ขณะบันทึก
- การจัดรูปแบบที่แสดงผลในตำแหน่งเดิมโดยอัตโนมัติ
- การไฮไลต์ไวยากรณ์และตัวอย่างในหน้าที่ดียิ่งขึ้นสำหรับ Vue, SCSS และอื่นๆ
- การเติมข้อความอัตโนมัติที่ใช้งานง่ายและสอดคล้องกันในคอนโซล
- ไฮไลต์อื่นๆ
- โปรแกรมบันทึก: คัดลอกเป็นตัวเลือกสำหรับขั้นตอน การเล่นซ้ำในหน้า เมนูตามบริบทของขั้นตอน
- แสดงชื่อฟังก์ชันจริงในการบันทึกประสิทธิภาพ
- แป้นพิมพ์ลัดใหม่ในแผงคอนโซลและแหล่งที่มา
- การแก้ไขข้อบกพร่อง JavaScript ที่ปรับปรุงแล้ว
- ไฮไลต์อื่นๆ
- [ทดลอง] UX ที่ปรับปรุงใหม่ในการจัดการจุดพัก
- [ทดลอง] การแสดงผลที่ชัดเจนโดยอัตโนมัติในตำแหน่งเดิม
- คำแนะนำสำหรับพร็อพเพอร์ตี้ CSS ที่ไม่ได้ใช้งาน
- ตรวจหาตัวเลือก XPath และข้อความในแผงโปรแกรมอัดเสียงโดยอัตโนมัติ
- ดูทีละขั้นตอนของนิพจน์ที่คั่นด้วยคอมมา
- การตั้งค่ารายการละเว้นที่ปรับปรุงแล้ว
- ไฮไลต์อื่นๆ
- ปรับแต่งแป้นพิมพ์ลัดในเครื่องมือสำหรับนักพัฒนาเว็บ
- สลับธีมสว่างและธีมมืดด้วยแป้นพิมพ์ลัด
- ไฮไลต์ออบเจ็กต์ C/C++ ในเครื่องมือตรวจสอบหน่วยความจำ
- รองรับข้อมูลผู้เริ่มทั้งหมดสำหรับการนําเข้า HAR
- เริ่มการค้นหา DOM หลังจากกด
Enter - แสดงไอคอน
startและendสำหรับalign-contentพร็อพเพอร์ตี้ Flexbox ของ CSS - ไฮไลต์อื่นๆ
- จัดกลุ่มไฟล์ตามสถานะ "เขียนแล้ว" หรือ "ทำให้ใช้งานได้แล้ว" ในแผงแหล่งที่มา
- สแต็กเทรซที่ลิงก์สําหรับการดําเนินการแบบอะซิงโครนัส
- ละเว้นสคริปต์ของบุคคลที่สามที่รู้จักโดยอัตโนมัติ
- การปรับปรุงสแต็กการเรียกใช้ระหว่างการแก้ไขข้อบกพร่อง
- การซ่อนแหล่งที่มาที่อยู่ในรายการละเว้นในแผงแหล่งที่มา
- การซ่อนไฟล์ในรายการละเว้นในเมนูคำสั่ง
- การติดตามการโต้ตอบใหม่ในแผงประสิทธิภาพ
- รายละเอียดเวลา LCP ในแผงข้อมูลเชิงลึกเกี่ยวกับประสิทธิภาพ
- สร้างชื่อเริ่มต้นโดยอัตโนมัติสำหรับการบันทึกในแผงโปรแกรมอัดเสียง
- ไฮไลต์อื่นๆ
- การดูซ้ำทีละขั้นตอนในโปรแกรมอัดเสียง
- รองรับเหตุการณ์การเลื่อนเมาส์เหนือแผงโปรแกรมอัดเสียง
- Largest Contentful Paint (LCP) ในแผงข้อมูลเชิงลึกเกี่ยวกับประสิทธิภาพ
- ระบุข้อความที่กะพริบ (FOIT, FOUT) เป็นสาเหตุหลักที่อาจทำให้เกิดการเปลี่ยนแปลงเลย์เอาต์
- ตัวแฮนเดิลโปรโตคอลในแผงไฟล์ Manifest
- ป้ายเลเยอร์บนสุดในแผงองค์ประกอบ
- แนบข้อมูลการแก้ไขข้อบกพร่อง Wasm ขณะรันไทม์
- รองรับการแก้ไขแบบเรียลไทม์ระหว่างการแก้ไขข้อบกพร่อง
- ดูและแก้ไขกฎ @scope ในแผงสไตล์
- การปรับปรุงแผนที่แหล่งที่มา
- ไฮไลต์อื่นๆ
- รีสตาร์ทเฟรมระหว่างการแก้ไขข้อบกพร่อง
- ตัวเลือกการเล่นซ้ำแบบช้าในแผงโปรแกรมอัดเสียง
- สร้างส่วนขยายสำหรับแผงโปรแกรมอัดเสียง
- จัดกลุ่มไฟล์ตามสถานะ "เขียนแล้ว" หรือ "ทำให้ใช้งานได้แล้ว" ในแผงแหล่งที่มา
- การติดตามระยะเวลาของผู้ใช้แบบใหม่ในแผงข้อมูลเชิงลึกด้านประสิทธิภาพ
- แสดงช่องที่กําหนดขององค์ประกอบ
- จําลองการเกิดขึ้นพร้อมกันของฮาร์ดแวร์สําหรับการบันทึกประสิทธิภาพ
- แสดงตัวอย่างค่าที่ไม่ใช่สีเมื่อป้อนตัวแปร CSS อัตโนมัติ
- ระบุเฟรมที่บล็อกในแผงแคชย้อนหลัง
- ปรับปรุงคำแนะนำการเติมข้อความอัตโนมัติสำหรับออบเจ็กต์ JavaScript
- การปรับปรุงแผนที่แหล่งที่มา
- ไฮไลต์อื่นๆ
- บันทึกเหตุการณ์การดับเบิลคลิกและการคลิกขวาในแผงโปรแกรมบันทึก
- โหมดระยะเวลาและสแนปชอตใหม่ในแผง Lighthouse
- การควบคุมการซูมที่ดีขึ้นในแผงข้อมูลเชิงลึกเกี่ยวกับประสิทธิภาพ
- ยืนยันเพื่อลบไฟล์บันทึกประสิทธิภาพ
- เรียงลำดับแผงในแผงองค์ประกอบใหม่
- การเลือกสีนอกเบราว์เซอร์
- การปรับปรุงการแสดงตัวอย่างค่าในบรรทัดขณะแก้ไขข้อบกพร่อง
- รองรับ BLOB ขนาดใหญ่สำหรับโปรแกรมตรวจสอบสิทธิ์เสมือนจริง
- แป้นพิมพ์ลัดใหม่ในแผงแหล่งที่มา
- การปรับปรุงแผนที่แหล่งที่มา
- ฟีเจอร์เวอร์ชันตัวอย่าง: แผงข้อมูลเชิงลึกด้านประสิทธิภาพแบบใหม่
- แป้นพิมพ์ลัดใหม่เพื่อจำลองธีมสว่างและธีมมืด
- การรักษาความปลอดภัยที่ดีขึ้นในแท็บพรีวิวเครือข่าย
- การปรับปรุงการโหลดซ้ำเมื่อถึงจุดพัก
- การอัปเดตคอนโซล
- ยกเลิกการบันทึกการไหลเวียนของผู้ใช้ตั้งแต่เริ่มต้น
- แสดงองค์ประกอบจำลองไฮไลต์ที่รับช่วงมาในแผงสไตล์
- ไฮไลต์อื่นๆ
- [ทดลอง] คัดลอกการเปลี่ยนแปลง CSS
- [ทดลอง] การเลือกสีนอกเบราว์เซอร์
- นําเข้าและส่งออกเส้นทางของผู้ใช้ที่บันทึกไว้เป็นไฟล์ JSON
- ดูเลเยอร์ตามลำดับชั้นในแผงสไตล์
- การรองรับฟังก์ชันสี
hwb() - ปรับปรุงการแสดงที่พักส่วนตัว
- ไฮไลต์อื่นๆ
- [ทดลอง] โหมดระยะเวลาและสแนปชอตใหม่ในแผง Lighthouse
- ดูและแก้ไขกฎ @supports ในแผงสไตล์
- รองรับตัวเลือกทั่วไปโดยค่าเริ่มต้น
- ปรับแต่งตัวเลือกของไฟล์บันทึกเสียง
- เปลี่ยนชื่อไฟล์บันทึกเสียง
- แสดงตัวอย่างพร็อพเพอร์ตี้คลาส/ฟังก์ชันเมื่อวางเมาส์เหนือ
- เฟรมที่แสดงบางส่วนในแผงประสิทธิภาพ
- ไฮไลต์อื่นๆ
- การจำกัดคำขอ WebSocket
- แผง Reporting API ใหม่ในแผงแอปพลิเคชัน
- รองรับการรอจนกว่าองค์ประกอบจะปรากฏ/คลิกได้ในแผงโปรแกรมบันทึก
- การจัดสไตล์ การจัดรูปแบบ และการกรองคอนโซลที่ดีขึ้น
- แก้ไขข้อบกพร่องของส่วนขยาย Chrome ด้วยไฟล์ Source Map
- ปรับปรุงโครงสร้างต้นไม้ของโฟลเดอร์แหล่งที่มาในแผงแหล่งที่มา
- แสดงไฟล์แหล่งที่มาของแรงงานในแผงแหล่งที่มา
- การอัปเดตธีมมืดอัตโนมัติของ Chrome
- เครื่องมือเลือกสีและแผงแยกที่ใช้งานง่ายด้วยการสัมผัส
- ไฮไลต์อื่นๆ
- ฟีเจอร์เวอร์ชันตัวอย่าง: แผนผังการช่วยเหลือพิเศษแบบเต็มหน้า
- การเปลี่ยนแปลงที่แม่นยำยิ่งขึ้นในแท็บการเปลี่ยนแปลง
- ตั้งค่าการหมดเวลานานขึ้นสำหรับการบันทึกเส้นทางของผู้ใช้
- ตรวจสอบว่าหน้าเว็บแคชได้โดยใช้แท็บแคช Back/Forward
- ตัวกรองแผงพร็อพเพอร์ตี้ใหม่
- จำลองฟีเจอร์สื่อสีที่บังคับของ CSS
- คำสั่งแสดงไม้บรรทัดเมื่อวางเหนือ
- รองรับ
row-reverseและcolumn-reverseในเครื่องมือแก้ไข Flexbox - แป้นพิมพ์ลัดใหม่สำหรับการเล่น XHR ซ้ำและขยายผลการค้นหาทั้งหมด
- Lighthouse 9 ในแผง Lighthouse
- แผงแหล่งที่มาที่ปรับปรุงแล้ว
- ไฮไลต์อื่นๆ
- [ทดลอง] อุปกรณ์ปลายทางในแผง Reporting API
- ฟีเจอร์เวอร์ชันตัวอย่าง: แผงโปรแกรมบันทึกเสียงแบบใหม่
- รีเฟรชรายการอุปกรณ์ในโหมดอุปกรณ์
- เติมข้อความอัตโนมัติด้วย "แก้ไขในรูปแบบ HTML"
- ประสบการณ์การแก้ไขข้อบกพร่องโค้ดที่ดียิ่งขึ้น
- การซิงค์การตั้งค่าเครื่องมือสำหรับนักพัฒนาเว็บในอุปกรณ์ต่างๆ
- ฟีเจอร์เวอร์ชันตัวอย่าง: แผงภาพรวม CSS ใหม่
- คืนค่าและปรับปรุงประสบการณ์การแก้ไขและคัดลอกความยาว CSS
- จำลองฟีเจอร์สื่อ CSS prefers-contrast
- จำลองฟีเจอร์ธีมมืดอัตโนมัติของ Chrome
- คัดลอกประกาศเป็น JavaScript ในแผงสไตล์
- แท็บเพย์โหลดใหม่ในแผงเครือข่าย
- ปรับปรุงการแสดงพร็อพเพอร์ตี้ในแผงพร็อพเพอร์ตี้
- ตัวเลือกในการซ่อนข้อผิดพลาด CORS ในคอนโซล
- การแสดงตัวอย่างและการประเมินออบเจ็กต์
Intlที่ถูกต้องในคอนโซล - สแต็กเทรซที่ไม่พร้อมกันที่สอดคล้องกัน
- เก็บแถบด้านข้างของคอนโซลไว้
- แผงแคชของแอปพลิเคชันที่เลิกใช้งานแล้วในแผงแอปพลิเคชัน
- [ทดลองใช้] แผง Reporting API ใหม่ในแผงแอปพลิเคชัน
- เครื่องมือสร้างความยาว CSS ใหม่
- ซ่อนปัญหาในแท็บปัญหา
- ปรับปรุงการแสดงที่พัก
- Lighthouse 8.4 ในแผง Lighthouse
- จัดเรียงข้อมูลโค้ดในแผงแหล่งที่มา
- ลิงก์ใหม่ไปยังบันทึกประจำรุ่นที่แปลแล้วและรายงานข้อบกพร่องในการแปล
- UI ที่ได้รับการปรับปรุงสำหรับเมนูคำสั่งของเครื่องมือสำหรับนักพัฒนาเว็บ
- ใช้เครื่องมือสำหรับนักพัฒนาเว็บในภาษาที่ต้องการ
- อุปกรณ์ Nest Hub เครื่องใหม่ในรายการอุปกรณ์
- การทดสอบต้นทางในมุมมองรายละเอียดเฟรม
- ป้ายใหม่สำหรับคำค้นหาคอนเทนเนอร์ CSS
- ช่องทําเครื่องหมายใหม่เพื่อสลับตัวกรองเครือข่าย
- การเลิกใช้งานแถบด้านข้างของคอนโซลที่กําลังจะเกิดขึ้น
- แสดงส่วนหัว
Set-Cookiesดิบในแท็บปัญหาและแผงเครือข่าย - แสดงตัวเข้าถึงแบบเนทีฟที่สอดคล้องกันเป็นพร็อพเพอร์ตี้ของตนเองในคอนโซล
- สแต็กเทรซข้อผิดพลาดที่เหมาะสมสำหรับสคริปต์อินไลน์ที่มี #sourceURL
- เปลี่ยนรูปแบบสีในแผง "ค่าที่คำนวณแล้ว"
- แทนที่เคล็ดลับเครื่องมือที่กําหนดเองด้วยเคล็ดลับเครื่องมือ HTML ดั้งเดิม
- [ทดลองใช้] ซ่อนปัญหาในแท็บปัญหา
- การค้นหาคอนเทนเนอร์ CSS ที่แก้ไขได้ในแผงสไตล์
- ตัวอย่างแพ็กเกจเว็บในแผงเครือข่าย
- การแก้ไขข้อบกพร่อง Attribution Reporting API
- การจัดการสตริงที่ดีขึ้นในคอนโซล
- การแก้ไขข้อบกพร่อง CORS ที่ปรับปรุงแล้ว
- Lighthouse 8.1
- URL โน้ตใหม่ในแผงไฟล์ Manifest
- ตัวเลือกการจับคู่ CSS ที่แก้ไขแล้ว
- การแสดงผล JSON ที่อ่านง่ายในแผงเครือข่าย
- เครื่องมือแก้ไขตารางกริด CSS
- รองรับการประกาศ
constอีกครั้งในคอนโซล - โปรแกรมดูลําดับแหล่งที่มา
- แป้นพิมพ์ลัดใหม่สำหรับดูรายละเอียดเฟรม
- การรองรับการแก้ไขข้อบกพร่อง CORS ที่ปรับปรุงแล้ว
- เปลี่ยนชื่อป้ายกำกับ XHR เป็น Fetch/XHR
- กรองประเภททรัพยากร Wasm ในแผงเครือข่าย
- คำแนะนำสำหรับไคลเอ็นต์ User Agent สำหรับอุปกรณ์ในแท็บเงื่อนไขของเครือข่าย
- รายงานปัญหาเกี่ยวกับโหมดการทำงานเฉพาะในแท็บปัญหา
- รวม "จุดตัดที่คำนวณแล้ว" ในแผงประสิทธิภาพ
- Lighthouse 7.5 ในแผง Lighthouse
- เลิกใช้งานเมนูตามบริบท "เริ่มเฟรมใหม่" ในกองคําเรียก
- [ทดลอง] เครื่องมือตรวจสอบโปรโตคอล
- [ทดลอง] เครื่องบันทึก Puppeteer
- ป๊อปอัปข้อมูล Web Vitals
- เครื่องมือตรวจสอบหน่วยความจำแบบใหม่
- แสดงภาพ scroll-snap ของ CSS
- แผงการตั้งค่าป้ายใหม่
- ตัวอย่างรูปภาพที่ปรับปรุงแล้วพร้อมข้อมูลสัดส่วนภาพ
- ปุ่มเงื่อนไขเครือข่ายใหม่พร้อมตัวเลือกในการกําหนดค่า
Content-Encoding - แป้นพิมพ์ลัดเพื่อดูค่าที่คำนวณแล้ว
accent-colorคีย์เวิร์ด- จัดหมวดหมู่ประเภทปัญหาด้วยสีและไอคอน
- ลบโทเค็นความน่าเชื่อถือ
- ฟีเจอร์ที่ถูกบล็อกในมุมมองรายละเอียดเฟรม
- กรองการทดสอบในการตั้งค่าการทดสอบ
- คอลัมน์
Vary Headerใหม่ในแผงพื้นที่เก็บข้อมูลแคช - รองรับการตรวจสอบแบรนด์ส่วนตัวของ JavaScript
- การรองรับการแก้ไขข้อบกพร่องจุดหยุดพักที่ปรับปรุงแล้ว
- รองรับการแสดงตัวอย่างเมื่อวางเมาส์เหนือด้วยเครื่องหมาย
[] - ปรับปรุงเค้าโครงของไฟล์ HTML
- สแต็กเทรซข้อผิดพลาดที่เหมาะสมสำหรับการแก้ไขข้อบกพร่อง Wasm
- เครื่องมือแก้ไขข้อบกพร่อง Flexbox ของ CSS ใหม่
- การวางซ้อน Core Web Vitals ใหม่
- ย้ายจำนวนปัญหาไปยังแถบสถานะใน Console
- รายงานปัญหาเกี่ยวกับกิจกรรมในเว็บซึ่งเชื่อถือได้
- จัดรูปแบบสตริงเป็นสตริงลิเทอรัล JavaScript (ที่ถูกต้อง) ในคอนโซล
- แผงโทเค็นความน่าเชื่อถือใหม่ในแผงแอปพลิเคชัน
- จำลองฟีเจอร์สื่อ CSS color-gamut
- เครื่องมือ Progressive Web App ที่ปรับปรุงใหม่
- คอลัมน์
Remote Address Spaceใหม่ในแผงเครือข่าย - การปรับปรุงประสิทธิภาพ
- แสดงฟีเจอร์ที่อนุญาต/ไม่อนุญาตในมุมมองรายละเอียดเฟรม
- คอลัมน์
SamePartyใหม่ในแผงคุกกี้ - การรองรับ
fn.displayNameที่ไม่เป็นไปตามมาตรฐานซึ่งเลิกใช้งานแล้ว - การเลิกใช้งาน
Don't show Chrome Data Saver warningในเมนูการตั้งค่า - [ทดลอง] การรายงานปัญหาคอนทราสต์ต่ำโดยอัตโนมัติในแท็บปัญหา
- [ทดลอง] มุมมองแบบต้นไม้ของการช่วยเหลือพิเศษแบบสมบูรณ์ในแผงองค์ประกอบ
- การสนับสนุนการแก้ไขข้อบกพร่องสำหรับการละเมิด Trusted Types
- จับภาพหน้าจอของโหนดที่อยู่นอกขอบเขตการแสดงผล
- แท็บโทเค็นความน่าเชื่อถือใหม่สำหรับคำขอเครือข่าย
- Lighthouse 7 ในแผง Lighthouse
- รองรับการบังคับใช้สถานะ CSS
:target - แป้นพิมพ์ลัดใหม่สำหรับทำซ้ำองค์ประกอบ
- เครื่องมือเลือกสีสำหรับพร็อพเพอร์ตี้ CSS ที่กําหนดเอง
- แป้นพิมพ์ลัดใหม่สำหรับคัดลอกพร็อพเพอร์ตี้ CSS
- ตัวเลือกใหม่ในการแสดงคุกกี้ที่ถอดรหัส URL
- ล้างเฉพาะคุกกี้ที่มองเห็นได้
- ตัวเลือกใหม่ในการล้างคุกกี้ของบุคคลที่สามในแผงพื้นที่เก็บข้อมูล
- แก้ไขคำแนะนำสำหรับไคลเอ็นต์ User Agent สำหรับอุปกรณ์ที่กำหนดเอง
- เก็บการตั้งค่า "บันทึกบันทึกเครือข่าย" ไว้
- ดูการเชื่อมต่อ WebTransport ในแผงเครือข่าย
- เปลี่ยนชื่อ"ออนไลน์" เป็น "ไม่มีการจำกัด"
- ตัวเลือกการคัดลอกใหม่ในคอนโซล แผงแหล่งที่มา และแผงสไตล์
- ข้อมูล Service Worker ใหม่ในมุมมองรายละเอียดเฟรม
- วัดข้อมูลหน่วยความจําในมุมมองรายละเอียดเฟรม
- แสดงความคิดเห็นจากแท็บปัญหา
- เฟรมที่หลุดในแผงประสิทธิภาพ
- จําลองอุปกรณ์แบบพับได้และแบบ 2 หน้าจอในโหมดอุปกรณ์
- [ทดลอง] ทดสอบเบราว์เซอร์โดยอัตโนมัติด้วย Puppeteer Recorder
- [ทดลอง] เครื่องมือแก้ไขแบบอักษรในแผงรูปแบบ
- [ทดลอง] เครื่องมือแก้ไขข้อบกพร่อง Flexbox ของ CSS
- [ทดลอง] แท็บการละเมิด CSP ใหม่
- [ทดลอง] การคำนวณคอนทราสต์สีแบบใหม่ - อัลกอริทึมคอนทราสต์การรับรู้ขั้นสูง (APCA)
- การเริ่มต้น DevTools ที่เร็วขึ้น
- เครื่องมือแสดงภาพมุม CSS ใหม่
- จําลองประเภทรูปภาพที่ระบบไม่รองรับ
- จำลองขนาดโควต้าพื้นที่เก็บข้อมูลในแผงพื้นที่เก็บข้อมูล
- เลน Web Vitals ใหม่ในแผงประสิทธิภาพ
- รายงานข้อผิดพลาด CORS ในแผงเครือข่าย
- ข้อมูลการแยกแบบข้ามต้นทางในมุมมองรายละเอียดเฟรม
- ข้อมูล Web Worker ใหม่ในมุมมองรายละเอียดเฟรม
- แสดงรายละเอียดเฟรมเปิดสำหรับหน้าต่างที่เปิดอยู่
- เปิดแผงเครือข่ายจากแผง Service Worker
- คัดลอกค่าพร็อพเพอร์ตี้
- คัดลอกสแต็กเทรซสําหรับเครื่องมือริเริ่มเครือข่าย
- แสดงตัวอย่างค่าตัวแปร Wasm เมื่อวางเมาส์เหนือ
- ประเมินตัวแปร Wasm ในคอนโซล
- หน่วยวัดขนาดไฟล์/หน่วยความจําที่สอดคล้องกัน
- ไฮไลต์องค์ประกอบจำลองในแผงองค์ประกอบ
- [ทดลอง] เครื่องมือแก้ไขข้อบกพร่อง Flexbox ของ CSS
- [ทดลอง] ปรับแต่งแป้นพิมพ์ลัดของคอร์ด
- เครื่องมือแก้ไขข้อบกพร่อง CSS Grid ใหม่
- แท็บ WebAuthn ใหม่
- ย้ายเครื่องมือระหว่างแผงด้านบนและด้านล่าง
- แผงแถบด้านข้างของรูปแบบที่คำนวณแล้วใหม่ในแผงรูปแบบ
- การจัดกลุ่มพร็อพเพอร์ตี้ CSS ในแผง "ที่คำนวณ"
- Lighthouse 6.3 ในแผง Lighthouse
- เหตุการณ์
performance.mark()ในส่วน "การจับเวลา" - ตัวกรอง
resource-typeและurlใหม่ในแผงเครือข่าย - การอัปเดตมุมมองรายละเอียดเฟรม
- การเลิกใช้งาน
Settingsในเมนูเครื่องมือเพิ่มเติม - [ทดลอง] ดูและแก้ไขปัญหาคอนทราสต์สีในแผงภาพรวม CSS
- [ทดลอง] ปรับแต่งแป้นพิมพ์ลัดในเครื่องมือสำหรับนักพัฒนาเว็บ
- แผงสื่อใหม่
- จับภาพหน้าจอของโหนดโดยใช้เมนูตามบริบทของแผงองค์ประกอบ
- การอัปเดตแท็บปัญหา
- จําลองแบบอักษรในเครื่องที่ขาดหายไป
- จําลองผู้ใช้ที่ไม่ได้ใช้งาน
- จําลอง
prefers-reduced-data - การรองรับฟีเจอร์ใหม่ของ JavaScript
- Lighthouse 6.2 ในแผง Lighthouse
- การเลิกใช้งานรายการ "ต้นทางอื่นๆ" ในแผง Service Worker
- แสดงข้อมูลสรุปความครอบคลุมสำหรับรายการที่กรอง
- มุมมองรายละเอียดเฟรมใหม่ในแผงแอปพลิเคชัน
- คำแนะนำสีที่เข้าถึงได้บนแผงสไตล์
- คืนค่าแผงคุณสมบัติในแผงองค์ประกอบ
- ค่าส่วนหัว
X-Client-Dataที่มนุษย์อ่านได้ในแผงเครือข่าย - เติมแบบอักษรที่กำหนดเองให้สมบูรณ์โดยอัตโนมัติในแผงรูปแบบ
- แสดงประเภททรัพยากรในแผงเครือข่ายอย่างสอดคล้องกัน
- ปุ่มล้างในแผงองค์ประกอบและเครือข่าย
- การแก้ไขสไตล์สำหรับเฟรมเวิร์ก CSS-in-JS
- Lighthouse 6 ในแผง Lighthouse
- การเลิกใช้งาน First Meaningful Paint (FMP)
- การรองรับฟีเจอร์ใหม่ของ JavaScript
- คำเตือนเกี่ยวกับทางลัดของแอปใหม่ในแผงไฟล์ Manifest
- เหตุการณ์ Service Worker
respondWithในแท็บการวัดเวลา - การแสดงผลที่สอดคล้องกับแผง "ค่าที่คำนวณแล้ว"
- ออฟเซตของไบต์โค้ดสำหรับไฟล์ WebAssembly
- คัดลอกและตัดทีละบรรทัดในแผงแหล่งที่มา
- การอัปเดตการตั้งค่าคอนโซล
- การอัปเดตแผงประสิทธิภาพ
- ไอคอนใหม่สำหรับเบรกพอยต์ เบรกพอยต์แบบมีเงื่อนไข และจุดบันทึก
- แก้ไขปัญหาเกี่ยวกับเว็บไซต์ด้วยแท็บปัญหาใหม่
- ดูข้อมูลการช่วยเหลือพิเศษในเคล็ดลับเครื่องมือของโหมดตรวจสอบ
- การอัปเดตแผงประสิทธิภาพ
- คำศัพท์เกี่ยวกับสัญญาที่แม่นยำยิ่งขึ้นใน Console
- การอัปเดตแผงรูปแบบ
- การเลิกใช้งานแผงคุณสมบัติในแผงองค์ประกอบ
- การรองรับทางลัดของแอปในแผงไฟล์ Manifest
- จำลองภาวะบกพร่องทางการมองเห็น
- จําลองภาษา
- การแก้ไขข้อบกพร่องนโยบายเครื่องมือฝังแบบข้ามต้นทาง (COEP)
- ไอคอนใหม่สำหรับเบรกพอยต์ เบรกพอยต์แบบมีเงื่อนไข และจุดบันทึก
- ดูคําขอเครือข่ายที่ตั้งค่าคุกกี้ที่เฉพาะเจาะจง
- ยึดไว้ทางด้านซ้ายจากเมนูคำสั่ง
- ตัวเลือกการตั้งค่าในเมนูหลักได้ย้ายตำแหน่งแล้ว
- แผงการตรวจสอบเปลี่ยนเป็นแผง Lighthouse แล้ว
- ลบการลบล้างในเครื่องทั้งหมดในโฟลเดอร์
- UI งานที่ใช้เวลานานที่อัปเดตแล้ว
- การรองรับไอคอนที่มาสก์ได้ในแผง Manifest
- การรองรับ Moto G4 ในโหมดอุปกรณ์
- ข้อมูลอัปเดตเกี่ยวกับคุกกี้
- ไอคอนไฟล์ Manifest ของเว็บแอปที่แม่นยำยิ่งขึ้น
- วางเมาส์เหนือพร็อพเพอร์ตี้
contentของ CSS เพื่อดูค่าที่ไม่มีการหนี - ข้อผิดพลาดเกี่ยวกับสําเนาแผนที่แหล่งที่มาในคอนโซล
- การตั้งค่าสำหรับการปิดใช้การเลื่อนผ่านส่วนท้ายของไฟล์
- รองรับการประกาศ
letและclassอีกครั้งในคอนโซล - การแก้ไขข้อบกพร่อง WebAssembly ที่ปรับปรุงแล้ว
- ขอเชนผู้เริ่มคำขอในแท็บผู้เริ่มคำขอ
- ไฮไลต์คำขอเครือข่ายที่เลือกในภาพรวม
- คอลัมน์ URL และเส้นทางในแผงเครือข่าย
- สตริง User Agent ที่อัปเดต
- UI การกำหนดค่าแผงการตรวจสอบแบบใหม่
- โหมดการครอบคลุมโค้ดต่อฟังก์ชันหรือต่อบล็อก
- ตอนนี้คุณต้องเริ่มการครอบคลุมโค้ดด้วยการโหลดหน้าเว็บซ้ำ
- แก้ไขข้อบกพร่องสาเหตุที่คุกกี้ถูกบล็อก
- ดูค่าคุกกี้
- จำลองค่ากำหนด prefers-color-scheme และ prefers-reduced-motion แบบต่างๆ
- การอัปเดตการครอบคลุมโค้ด
- แก้ไขข้อบกพร่องเกี่ยวกับสาเหตุที่ระบบขอทรัพยากรเครือข่าย
- แผงคอนโซลและแผงแหล่งที่มาจะเป็นไปตามค่ากำหนดการเยื้องอีกครั้ง
- แป้นพิมพ์ลัดใหม่สำหรับการไปยังส่วนต่างๆ ด้วยเคอร์เซอร์
- การรองรับหลายลูกค้าในแผงการตรวจสอบ
- การแก้ไขข้อบกพร่องของตัวแฮนเดิลการชําระเงิน
- Lighthouse 5.2 ในแผงการตรวจสอบ
- Largest Contentful Paint ในแผงประสิทธิภาพ
- รายงานปัญหาเกี่ยวกับเครื่องมือสำหรับนักพัฒนาเว็บจากเมนูหลัก
- คัดลอกสไตล์องค์ประกอบ
- แสดงภาพการเปลี่ยนแปลงเลย์เอาต์
- Lighthouse 5.1 ในแผงการตรวจสอบ
- การซิงค์ธีมของระบบปฏิบัติการ
- แป้นพิมพ์ลัดสำหรับเปิดเครื่องมือแก้ไขจุดหยุด
- แคชที่ดึงข้อมูลล่วงหน้าในแผงเครือข่าย
- พร็อพเพอร์ตี้ส่วนตัวเมื่อดูออบเจ็กต์
- การแจ้งเตือนและข้อความ Push ในแผงแอปพลิเคชัน
- การเติมข้อความอัตโนมัติด้วยค่า CSS
- UI ใหม่สำหรับการตั้งค่าเครือข่าย
- ข้อความ WebSocket ในการส่งออก HAR
- ปุ่มนําเข้าและส่งออก HAR
- การใช้งานหน่วยความจําแบบเรียลไทม์
- หมายเลขพอร์ตการลงทะเบียน Service Worker
- ตรวจสอบเหตุการณ์การดึงข้อมูลเบื้องหลังและการซิงค์เบื้องหลัง
- Puppeteer สําหรับ Firefox
- ค่าที่กำหนดล่วงหน้าที่สื่อความหมายเมื่อเติมฟังก์ชัน CSS โดยอัตโนมัติ
- ล้างข้อมูลเว็บไซต์จากเมนูคำสั่ง
- ดูฐานข้อมูล IndexedDB ทั้งหมด
- ดูขนาดที่ไม่มีการบีบอัดของทรัพยากรเมื่อวางเมาส์เหนือ
- เบรกพอยต์ในบรรทัดในแผงเบรกพอยต์
- จํานวนทรัพยากร IndexedDB และแคช
- การตั้งค่าสำหรับการปิดใช้เคล็ดลับเครื่องมือตรวจสอบแบบละเอียด
- การตั้งค่าสําหรับสลับการเยื้องด้วยแท็บในเครื่องมือแก้ไข
- ไฮไลต์โหนดทั้งหมดที่ได้รับผลกระทบจากพร็อพเพอร์ตี้ CSS
- Lighthouse v4 ในแผงการตรวจสอบ
- เครื่องมือดูข้อความไบนารี WebSocket
- จับภาพหน้าจอของพื้นที่ที่เลือกในเมนูคำสั่ง
- ตัวกรอง Service Worker ในแผงเครือข่าย
- การอัปเดตแผงประสิทธิภาพ
- งานที่ใช้เวลานานในการบันทึกแผงประสิทธิภาพ
- การแสดงผลครั้งแรกในส่วนเวลา
- เคล็ดลับพิเศษ: แป้นพิมพ์ลัดสำหรับดูรหัสสี RGB และ HSL (วิดีโอ)
- จุดตรวจสอบ
- เคล็ดลับเครื่องมือโดยละเอียดในโหมดตรวจสอบ
- ส่งออกข้อมูลการครอบคลุมโค้ด
- ไปยังส่วนต่างๆ ของคอนโซลด้วยแป้นพิมพ์
- เส้นอัตราส่วนคอนทราสต์ AAA ในเครื่องมือเลือกสี
- บันทึกการลบล้างตำแหน่งทางภูมิศาสตร์ที่กำหนดเอง
- การยุบโค้ด
- เปลี่ยนชื่อแท็บเฟรมเป็นแท็บข้อความ
- เคล็ดลับเพิ่มเติม: การกรองแผงเครือข่ายตามพร็อพเพอร์ตี้ (วิดีโอ)
- แสดงภาพเมตริกประสิทธิภาพในแผงประสิทธิภาพ
- ไฮไลต์โหนดข้อความในแผนผัง DOM
- คัดลอกเส้นทาง JS ไปยังโหนด DOM
- การอัปเดตแผงการตรวจสอบ ซึ่งรวมถึงการตรวจสอบใหม่ที่จะตรวจหาไลบรารี JS และคีย์เวิร์ดใหม่สำหรับการเข้าถึงแผงการตรวจสอบจากเมนูคำสั่ง
- เคล็ดลับเพิ่มเติม: ใช้โหมดอุปกรณ์เพื่อตรวจสอบการค้นหาสื่อ (วิดีโอ)
- วางเมาส์เหนือผลลัพธ์ของนิพจน์แบบเรียลไทม์เพื่อไฮไลต์โหนด DOM
- จัดเก็บโหนด DOM เป็นตัวแปรร่วม
- ข้อมูลผู้เริ่มและลําดับความสําคัญในการนําเข้าและส่งออก HAR
- เข้าถึงเมนูคำสั่งจากเมนูหลัก
- เบรกพอยต์ของฟีเจอร์ภาพซ้อนภาพ
- เคล็ดลับเพิ่มเติม: ใช้
monitorEvents()เพื่อบันทึกเหตุการณ์ที่เริ่มทํางานของโหนดในคอนโซล (วิดีโอ) - นิพจน์สดในคอนโซล
- ไฮไลต์โหนด DOM ระหว่างการประเมินที่ตั้งใจ
- การเพิ่มประสิทธิภาพแผงประสิทธิภาพ
- การแก้ไขข้อบกพร่องที่เชื่อถือได้มากขึ้น
- เปิดใช้การควบคุมปริมาณการใช้เครือข่ายจากเมนูคำสั่ง
- เติมเบรกพอยต์แบบมีเงื่อนไขอัตโนมัติ
- หยุดพักเมื่อเกิดเหตุการณ์ AudioContext
- แก้ไขข้อบกพร่องแอป Node.js ด้วย ndb
- เคล็ดลับเพิ่มเติม: วัดการโต้ตอบของผู้ใช้ในชีวิตจริงด้วย User Timing API
- การประเมินที่ตั้งใจ
- คำแนะนำเกี่ยวกับอาร์กิวเมนต์
- การเติมฟังก์ชันอัตโนมัติ
- คีย์เวิร์ด ES2017
- Lighthouse 3.0 ในแผงการตรวจสอบ
- การรองรับ BigInt
- การเพิ่มเส้นทางพร็อพเพอร์ตี้ไปยังบานหน้าต่าง "ดู"
- ย้าย"แสดงการประทับเวลา" ไปยังการตั้งค่า
- เคล็ดลับเพิ่มเติม: วิธีการที่ใช้คอนโซลซึ่งไม่ค่อยมีคนรู้จัก (วิดีโอ)
- ค้นหาในส่วนหัวของเครือข่ายทั้งหมด
- ตัวอย่างค่าตัวแปร CSS
- คัดลอกเป็นการดึงข้อมูล
- การตรวจสอบใหม่ ตัวเลือกการกำหนดค่าเดสก์ท็อป และการดูร่องรอย
- หยุดการวนซ้ำไปเรื่อยๆ
- ระยะเวลาของผู้ใช้ในแท็บประสิทธิภาพ
- อินสแตนซ์ VM ของ JavaScript ที่แสดงในแผงหน่วยความจำอย่างชัดเจน
- เปลี่ยนชื่อแท็บเครือข่ายเป็นแท็บหน้าเว็บ
- การอัปเดตธีมมืด
- ข้อมูลความโปร่งใสของใบรับรองในแผงความปลอดภัย
- ฟีเจอร์การแยกเว็บไซต์ในแผงประสิทธิภาพ
- เคล็ดลับเพิ่มเติม: แผงเลเยอร์ + เครื่องมือตรวจสอบภาพเคลื่อนไหว (วิดีโอ)
- การบล็อกข้อมูลในแผงเครือข่าย
- ปรับการซูมอัตโนมัติในโหมดอุปกรณ์
- การพิมพ์ที่แสดงผลได้ชัดเจนในแท็บพรีวิวและแท็บคำตอบ
- แสดงตัวอย่างเนื้อหา HTML ในแท็บแสดงตัวอย่าง
- การรองรับการลบล้างในเครื่องสำหรับสไตล์ภายใน HTML
- เคล็ดลับเพิ่มเติม: สคริปต์เฟรมเวิร์ก Blackbox ทําให้เบรกพอยต์ของ Listener เหตุการณ์มีประโยชน์มากขึ้น
- การลบล้างในร้าน
- เครื่องมือช่วยเหลือพิเศษใหม่
- แท็บการเปลี่ยนแปลง
- การตรวจสอบ SEO และประสิทธิภาพแบบใหม่
- ไฟล์บันทึกหลายรายการในแผงประสิทธิภาพ
- การแยกขั้นตอนโค้ดที่เชื่อถือได้โดยใช้ Async Worker ในโค้ด
- เคล็ดลับเพิ่มเติม: ทําการในเครื่องมือสําหรับนักพัฒนาเว็บโดยอัตโนมัติด้วย Puppeteer (วิดีโอ)
- เครื่องมือตรวจสอบประสิทธิภาพ
- แถบด้านข้างของคอนโซล
- จัดกลุ่มข้อความที่คล้ายกันในคอนโซล
- เคล็ดลับพิเศษ: เปิด/ปิดคลาสจำลองการโฮเวอร์ (วิดีโอ)
- การรองรับการแก้ไขข้อบกพร่องระยะไกลสำหรับหลายไคลเอ็นต์
- Workspaces 2.0
- การตรวจสอบใหม่ 4 รายการ
- จําลองข้อความ Push ด้วยข้อมูลที่กำหนดเอง
- ทริกเกอร์เหตุการณ์การซิงค์เบื้องหลังด้วยแท็กที่กำหนดเอง
- เคล็ดลับพิเศษ: เบรกพอยต์ของ Listener เหตุการณ์ (วิดีโอ)
- await ระดับบนสุดในคอนโซล
- เวิร์กโฟลว์ภาพหน้าจอใหม่
- การไฮไลต์ตารางกริด CSS
- Console API ใหม่สําหรับการค้นหาออบเจ็กต์
- ตัวกรองคอนโซลใหม่
- การนําเข้า HAR ในแผงเครือข่าย
- ทรัพยากรแคชที่แสดงตัวอย่างได้
- การแก้ไขข้อบกพร่องแคชที่คาดการณ์ได้มากขึ้น
- การครอบคลุมโค้ดระดับบล็อก
- การจําลองการควบคุมอุปกรณ์เคลื่อนที่
- ดูการใช้พื้นที่เก็บข้อมูล
- ดูเมื่อ Service Worker แคชคำตอบ
- เปิดใช้เครื่องมือวัด FPS จากเมนูคำสั่ง
- ตั้งค่าลักษณะการทำงานของลูกล้อเมาส์เพื่อซูมหรือเลื่อน
- การรองรับการแก้ไขข้อบกพร่องสําหรับโมดูล ES6
- แผงการตรวจสอบใหม่
- ป้ายของบุคคลที่สาม
- ท่าทางสัมผัสใหม่สำหรับ "ดำเนินการต่อที่นี่"
- ก้าวเข้าสู่การทำงานแบบแอ็กซิงคิวทีฟ
- ตัวอย่างวัตถุที่แสดงข้อมูลมากขึ้นในคอนโซล
- การเลือกบริบทที่ให้ข้อมูลมากขึ้นในคอนโซล
- ข้อมูลอัปเดตแบบเรียลไทม์ในแท็บความครอบคลุม
- ตัวเลือกการควบคุมปริมาณการใช้เครือข่ายที่ง่ายขึ้น
- เปิดใช้สแต็กแบบไม่พร้อมกันโดยค่าเริ่มต้น
- การครอบคลุมโค้ด CSS และ JS
- ภาพหน้าจอทั้งหน้า
- บล็อกคำขอ
- ข้าม async await
- เมนูคำสั่งแบบรวม


