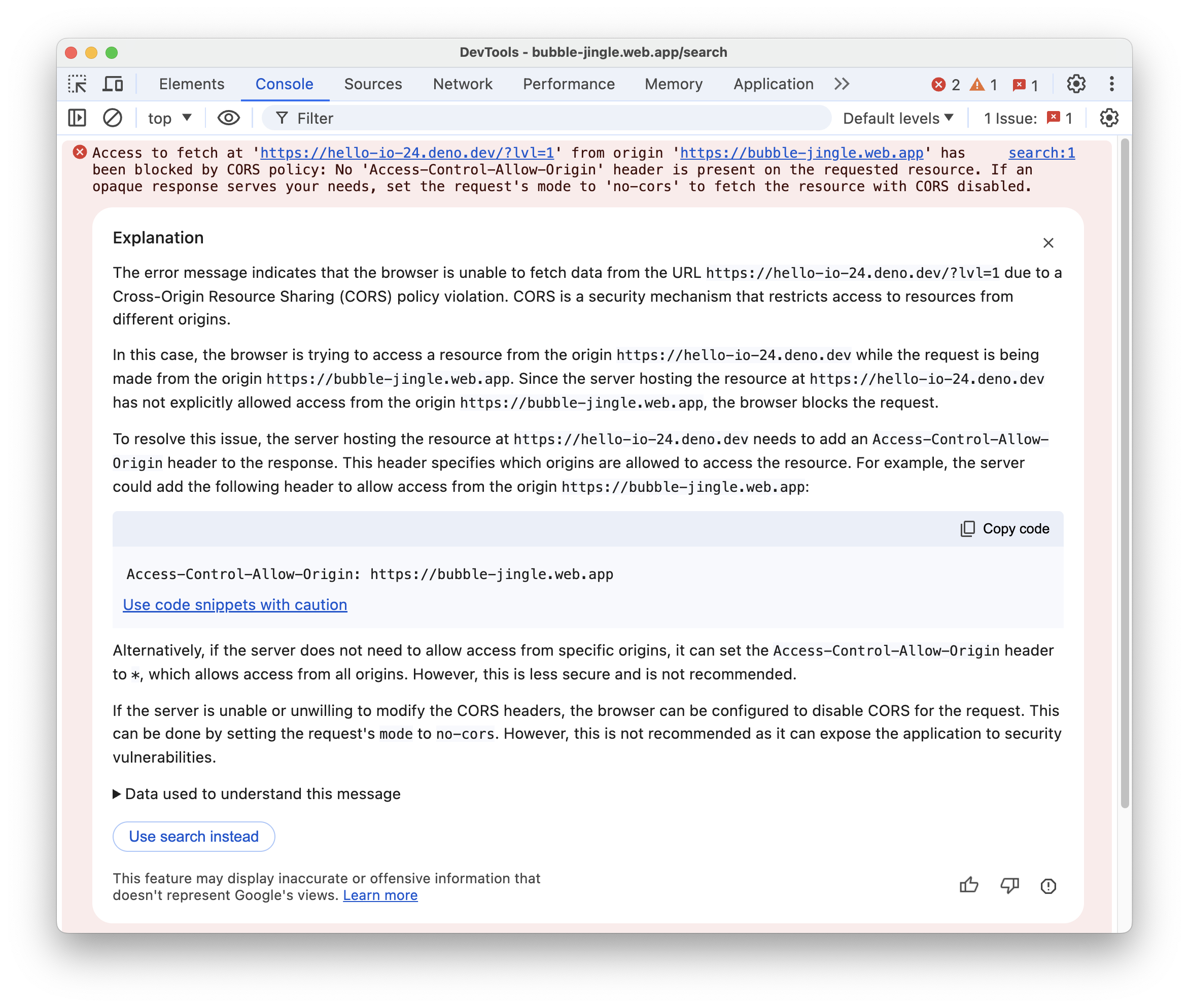
ทำความเข้าใจข้อผิดพลาดและคำเตือนในคอนโซลได้ดียิ่งขึ้นด้วย Gemini
Chrome เวอร์ชันนี้จะนำความสามารถของ Generative AI มาสู่คอนโซลของเครื่องมือสำหรับนักพัฒนาเว็บ โดยมีเป้าหมายเพื่อช่วยให้คุณเข้าใจข้อผิดพลาดและคำเตือนที่พบได้ดียิ่งขึ้น
หากต้องการดูคำอธิบายข้อผิดพลาดหรือคำเตือนที่ AI สร้างขึ้น ให้คลิกปุ่ม

ดูข้อมูลเพิ่มเติมได้ที่ทำความเข้าใจข้อผิดพลาดและคำเตือนได้ดียิ่งขึ้นด้วย AI
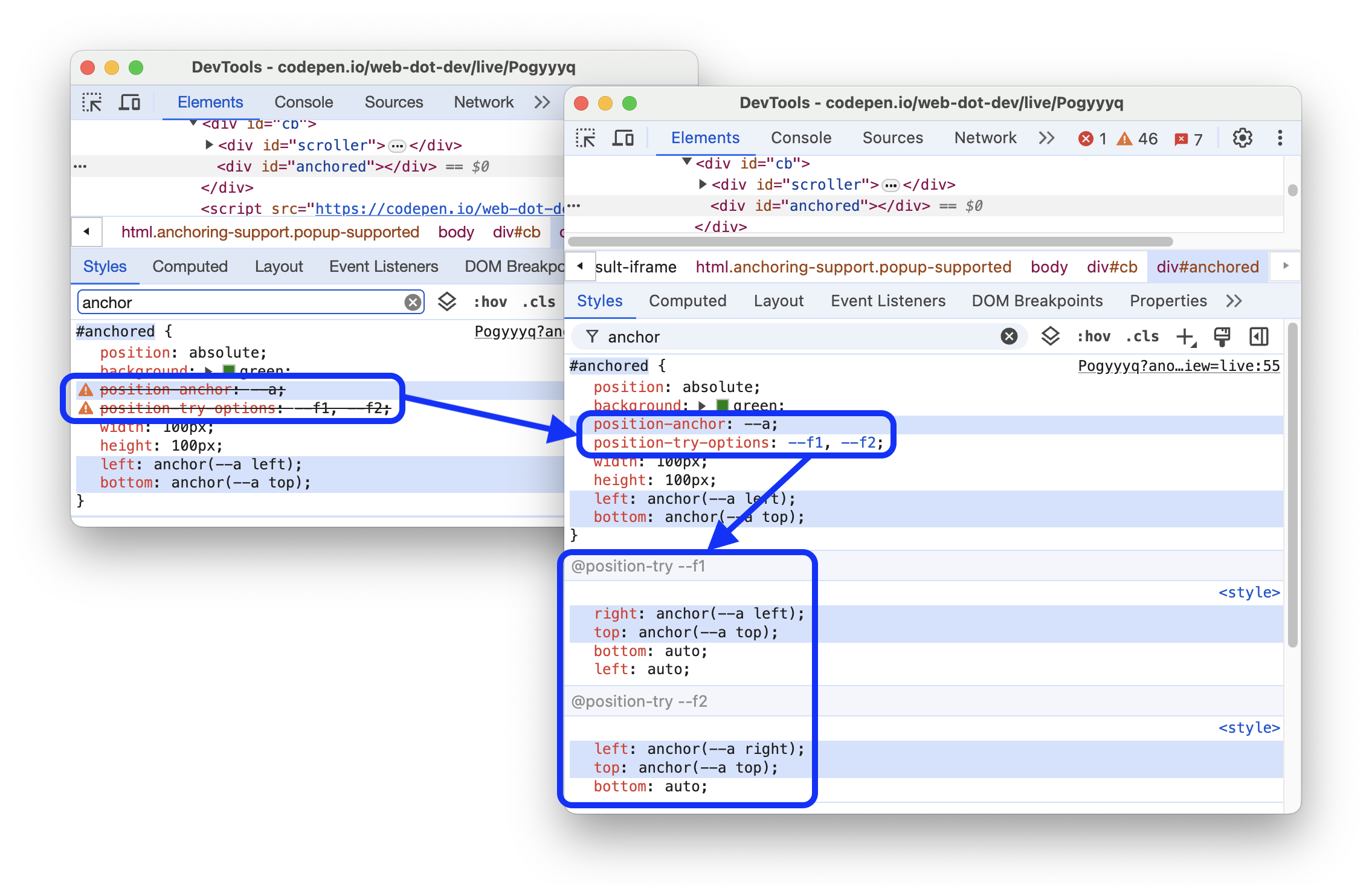
@position-try การรองรับกฎในองค์ประกอบ > รูปแบบ
แท็บองค์ประกอบ > รูปแบบ รองรับ@position-try กฎ CSS แล้วในตอนนี้เพื่อช่วยคุณแก้ไขข้อบกพร่องของการจัดตำแหน่งยึด CSS แท็บจะแสดงค่า position-try-options และลิงก์แต่ละตัวเลือกไปยังส่วน @position-try --name ที่เกี่ยวข้อง

ดูข้อมูลเพิ่มเติมได้ที่เปิดตัว API การจัดตำแหน่งยึด CSS
ปัญหาใน Chromium: 40279608
การปรับปรุงแผงแหล่งที่มา
เวอร์ชันนี้มีการปรับปรุงแผงแหล่งที่มาหลายอย่าง
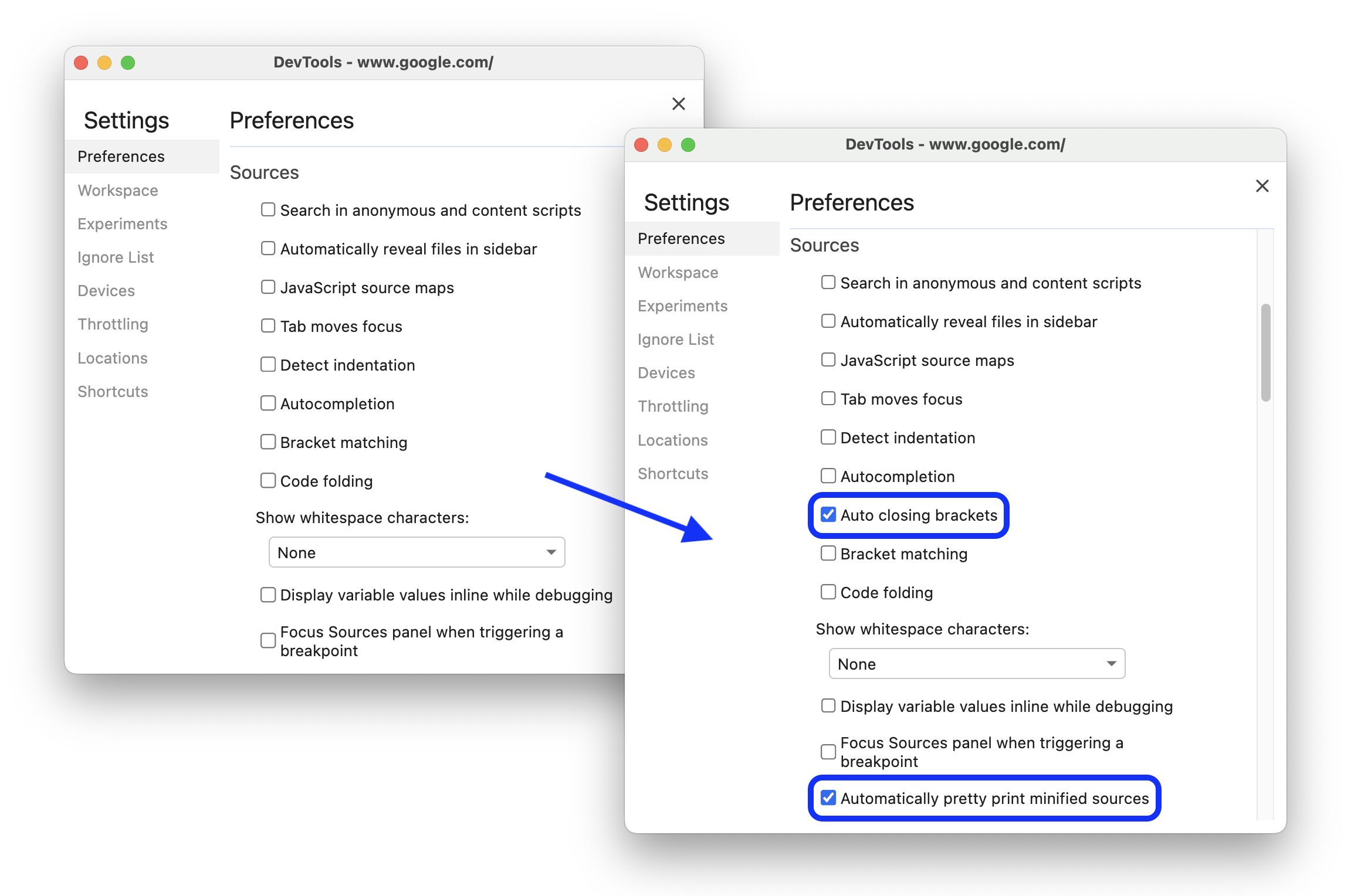
กำหนดค่าการจัดรูปแบบโค้ดอัตโนมัติและการปิดวงเล็บ
ตอนนี้คุณสามารถเปิดหรือปิดการจัดรูปแบบโค้ดอัตโนมัติและการปิดวงเล็บสำหรับเอดิเตอร์ในแหล่งที่มาได้แล้ว การจัดรูปแบบจะทำให้ไฟล์ที่ลดขนาดแล้วอ่านได้ การปิดวงเล็บจะเพิ่มวงเล็บปิด () หรือ }) หรือแท็ก (>) โดยอัตโนมัติเมื่อคุณพิมพ์วงเล็บเปิด
หากต้องการกำหนดค่าลักษณะการทำงานที่เกี่ยวข้อง ให้เลือกหรือยกเลิกการเลือกตัวเลือก ปิดวงเล็บโดยอัตโนมัติและ จัดรูปแบบแหล่งข้อมูลที่ย่อโดยอัตโนมัติใน การตั้งค่า > ค่ากำหนด > แหล่งข้อมูล

ปัญหาเกี่ยวกับ Chromium: 40865010, 324314570
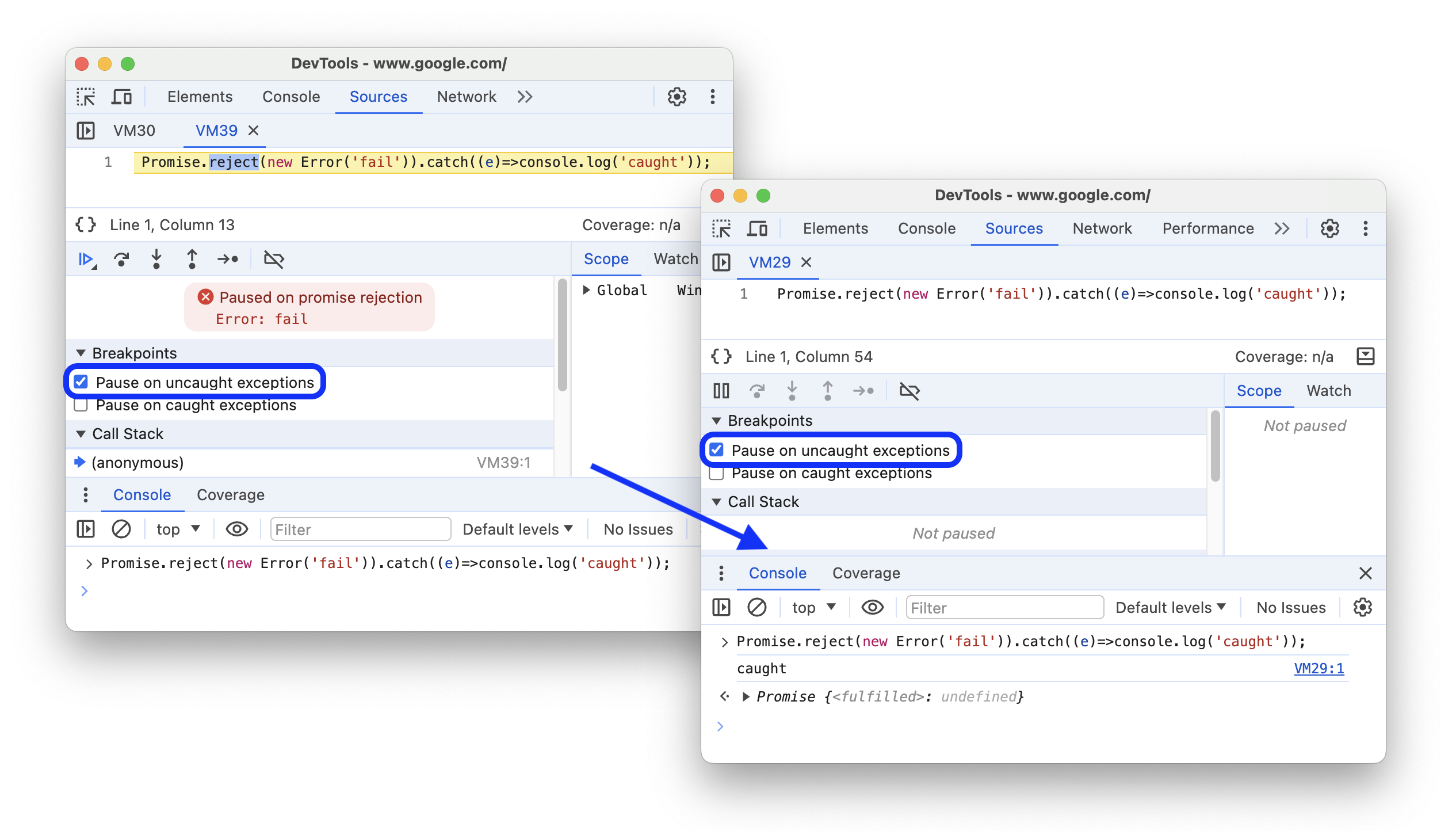
ระบบจะถือว่าสัญญาที่ถูกปฏิเสธซึ่งมีการจัดการแล้วเป็นสัญญาที่จับได้
ตอนนี้แผงแหล่งที่มาจะรับรู้ถึง Promise ที่ถูกปฏิเสธอย่างถูกต้องว่าถูกจับได้ หากคุณจัดการ Promise เหล่านั้นด้วย .catch() หรือ .then() ที่มีอาร์กิวเมนต์ 2 รายการ
กล่าวคือ เมื่อเปิดแหล่งที่มา > จุดพัก > หยุดชั่วคราวเมื่อเกิดข้อยกเว้นที่ไม่ได้จัดการ ดีบักเกอร์จะไม่หยุดชั่วคราวในคำสั่งที่คล้ายกับคำสั่งต่อไปนี้
Promise.reject(new Error('fail')).catch((e)=>console.log('caught'));

ปัญหาใน Chromium: 40283993
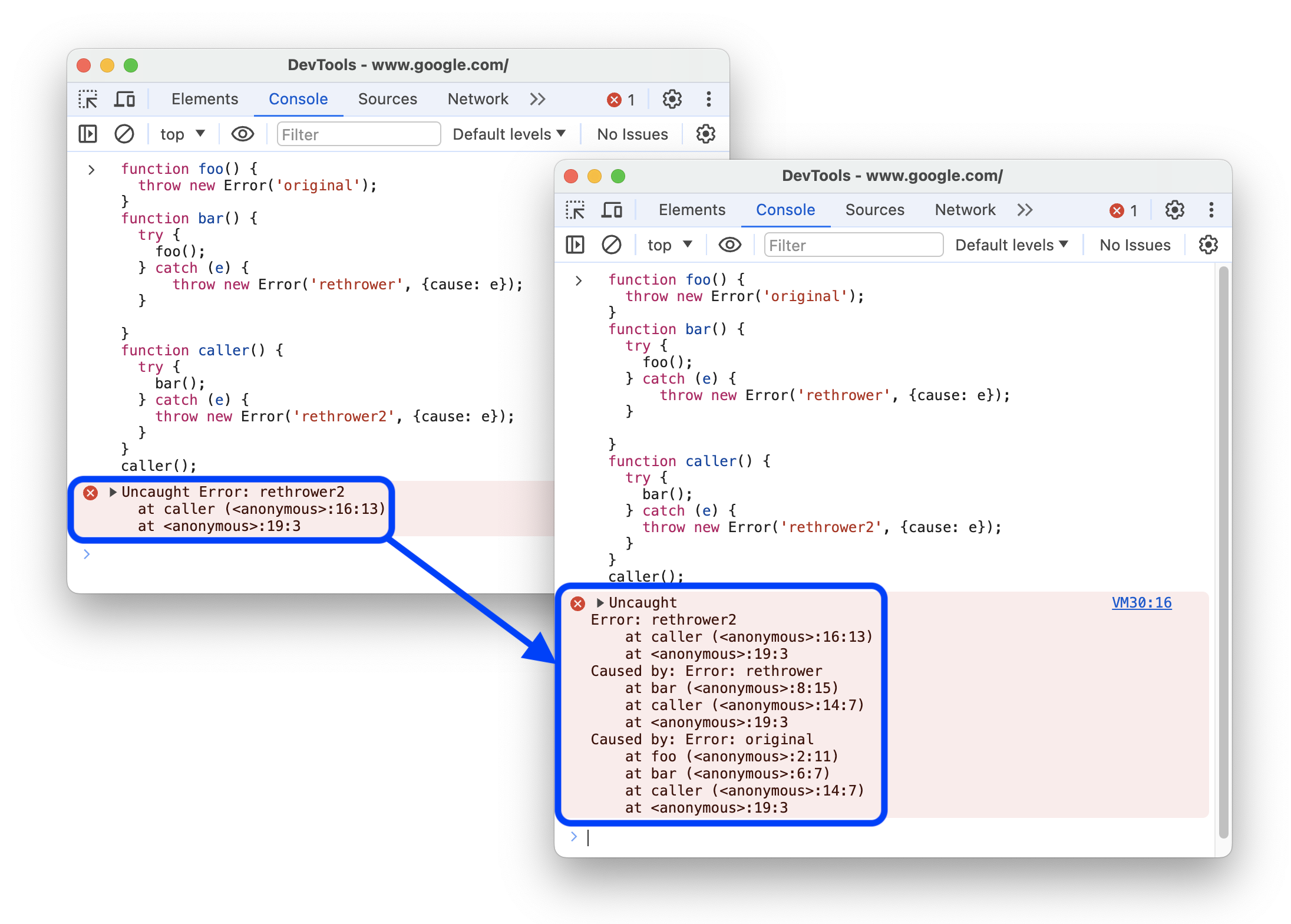
สาเหตุของข้อผิดพลาดในคอนโซล
ตอนนี้ Console จะแสดงเชนของสาเหตุของข้อผิดพลาดใน Stack Trace (หากมี)
คุณระบุสาเหตุของข้อผิดพลาดได้เมื่อตรวจหาและส่งต่อข้อผิดพลาด เพื่อให้การแก้ไขข้อบกพร่องง่ายขึ้น เมื่อ Console ไล่ตามสาเหตุของปัญหาไปเรื่อยๆ ก็จะพิมพ์สแต็กข้อผิดพลาดแต่ละรายการโดยมีคำนำหน้า Caused by: เพื่อให้คุณยังคงเห็นข้อผิดพลาดเดิม

ปัญหาใน Chromium: 40182832
การปรับปรุงแผงเครือข่าย
เวอร์ชันนี้มีการปรับปรุงแผงเครือข่ายหลายอย่าง
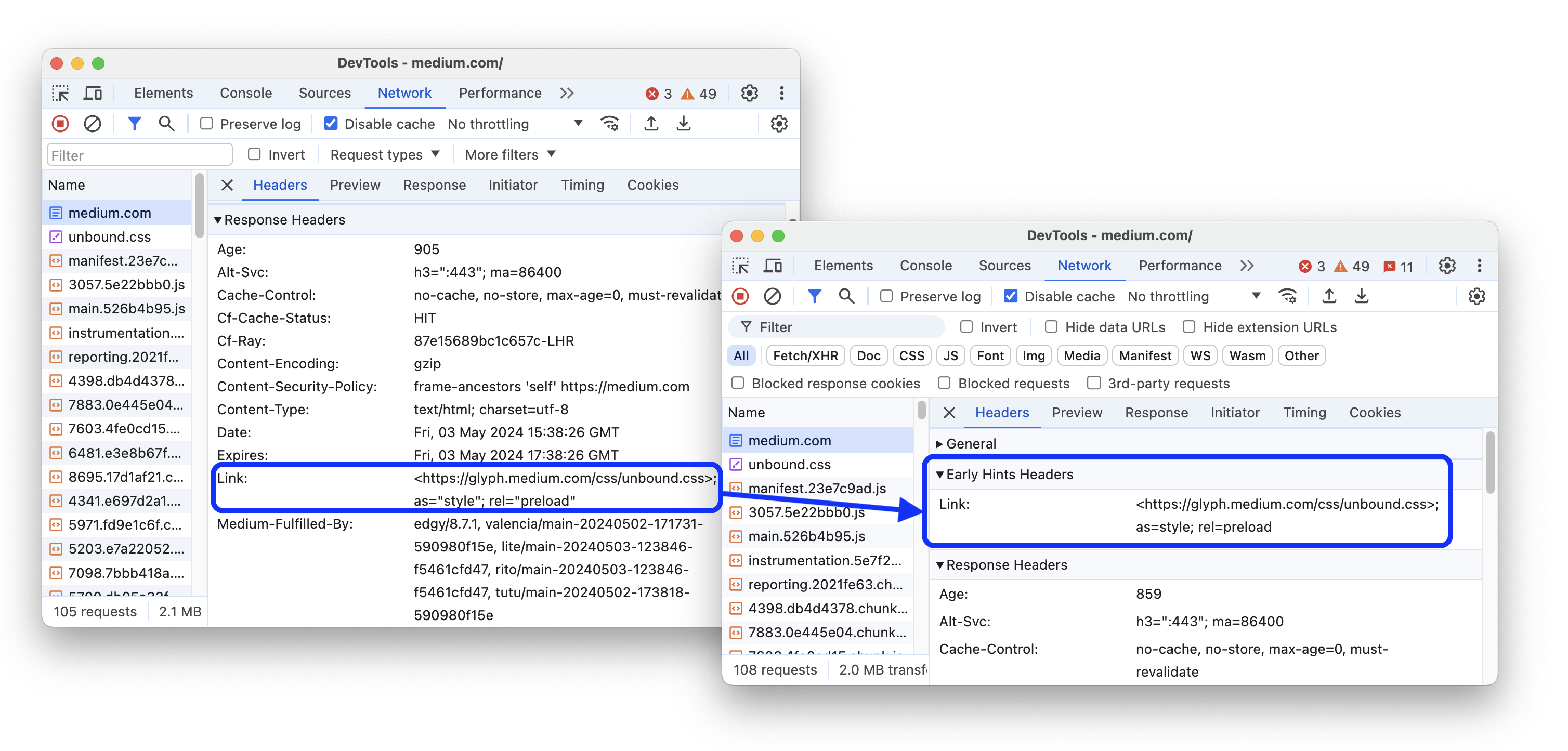
ตรวจสอบส่วนหัวของคำแนะนำเบื้องต้น
ส่วนหัวคำแนะนำเบื้องต้นจะมีส่วนเฉพาะในแท็บส่วนหัวของคำขอในแผงเครือข่าย ก่อนหน้านี้ คุณจะเห็นส่วนหัวที่เกี่ยวข้องในส่วนส่วนหัวการตอบกลับ
คำแนะนำเบื้องต้นคือรหัสสถานะ HTTP (103 Early Hints) ที่ใช้เพื่อส่งการตอบกลับ HTTP เบื้องต้นก่อนการตอบกลับสุดท้าย ซึ่งช่วยให้เซิร์ฟเวอร์ส่งคำแนะนำไปยังเบราว์เซอร์เกี่ยวกับทรัพยากรย่อยที่สำคัญ (เช่น ชีตสไตล์หรือ JavaScript ที่สำคัญ) หรือต้นทางที่หน้าเว็บน่าจะใช้ ในขณะที่เซิร์ฟเวอร์กำลังสร้างทรัพยากรหลัก

ดูข้อมูลเพิ่มเติมได้ที่โหลดหน้าเว็บได้เร็วขึ้นโดยใช้เวลาคิดของเซิร์ฟเวอร์กับคำแนะนำเบื้องต้น
ปัญหาใน Chromium: 40222701
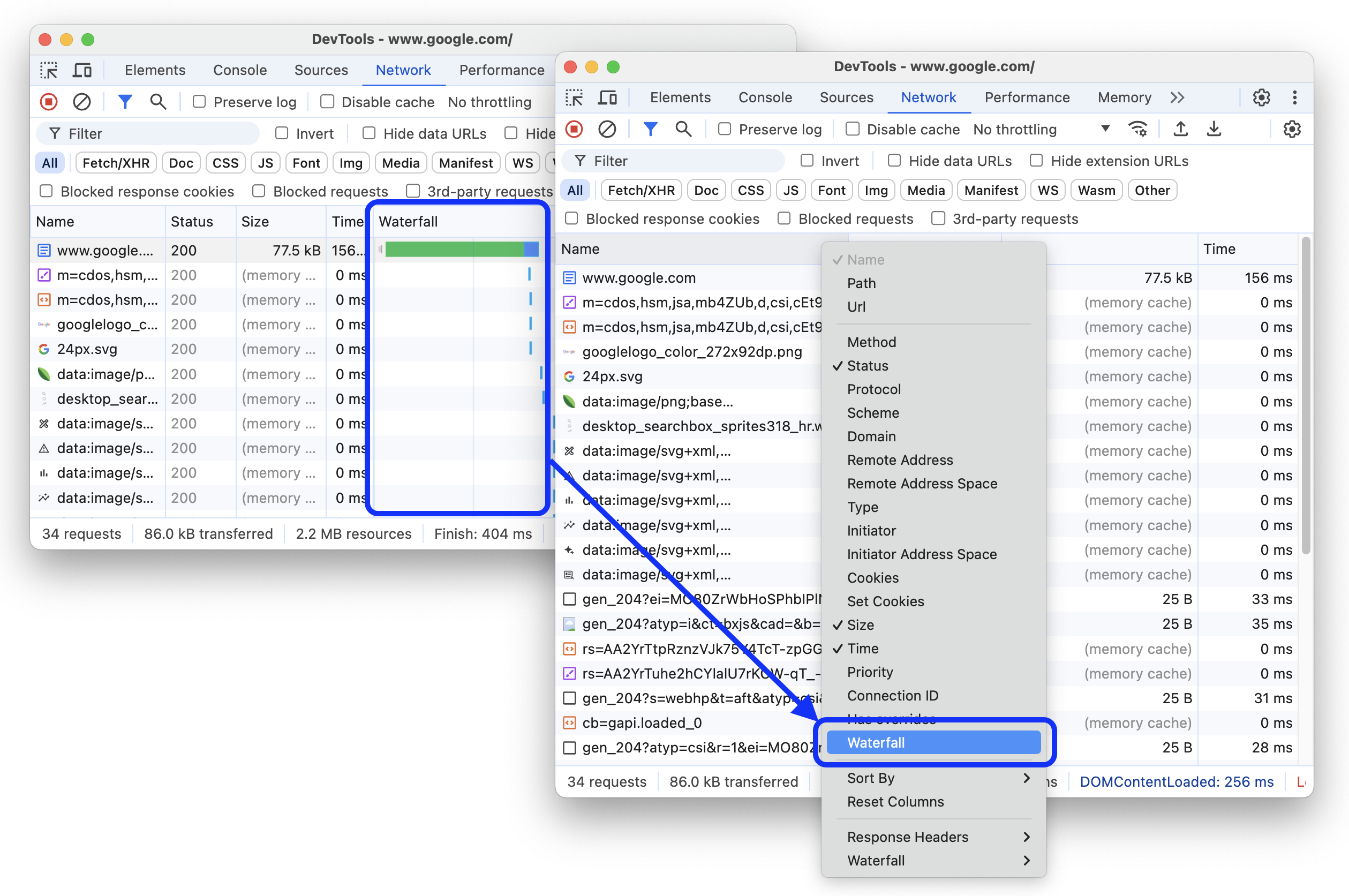
ซ่อนคอลัมน์น้ำตก
ตอนนี้คุณสามารถซ่อนคอลัมน์สื่อกลางตามลำดับขั้นในแผงเครือข่ายได้แล้วในลักษณะเดียวกับการซ่อนคอลัมน์อื่นๆ คลิกขวาที่ชื่อคอลัมน์ใดก็ได้ แล้วยกเลิกการเลือกช่องทําเครื่องหมาย Waterfall ในเมนูแบบเลื่อนลง

ปัญหาใน Chromium: 40574989
การปรับปรุงแผงประสิทธิภาพ
เวอร์ชันนี้มีการปรับปรุงแผงประสิทธิภาพหลายอย่าง
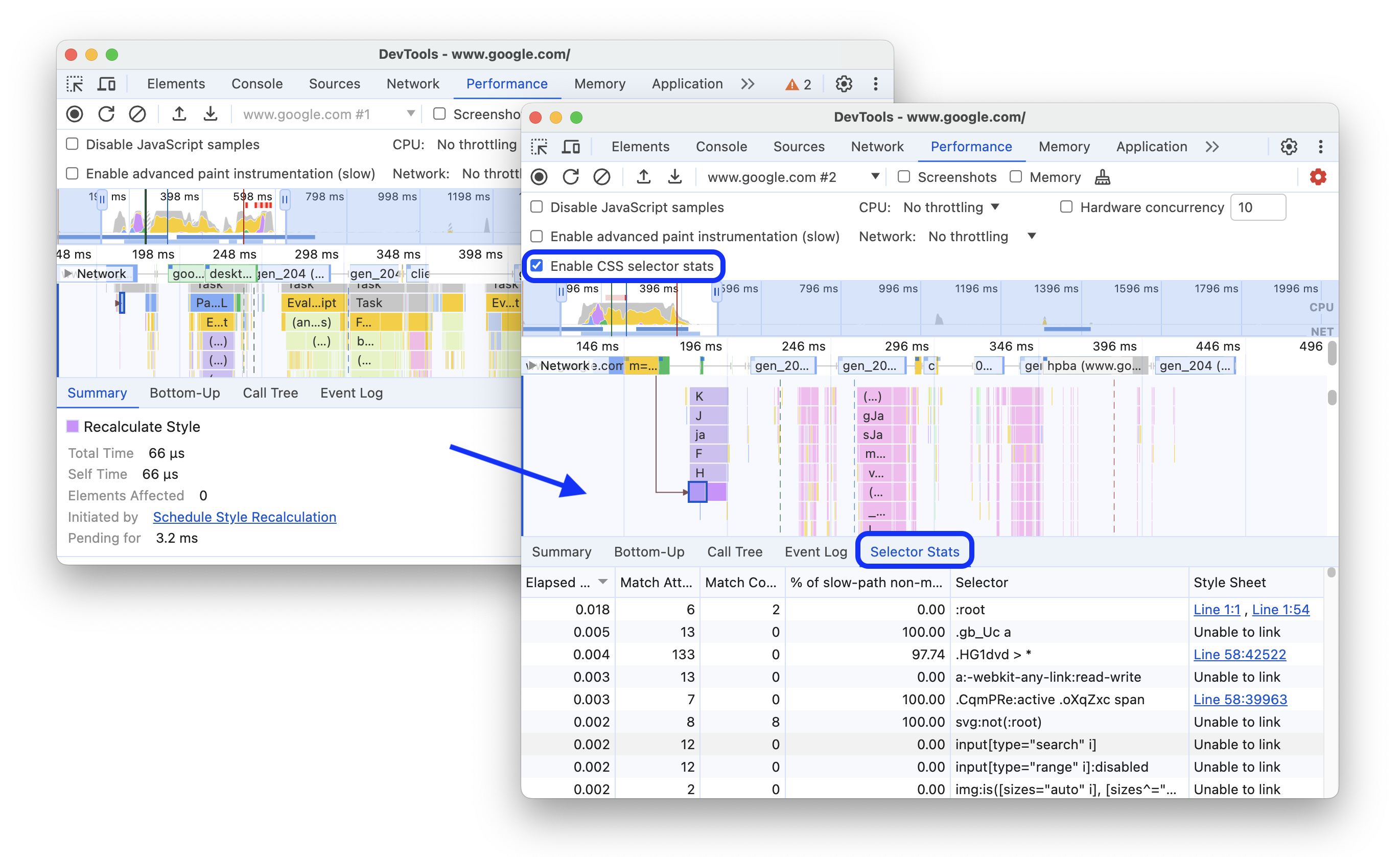
บันทึกสถิติตัวเลือก CSS
แผงประสิทธิภาพมีการตั้งค่าใหม่ที่ช่วยให้คุณบันทึกสถิติตัวเลือก CSS สำหรับเหตุการณ์คำนวณรูปแบบใหม่ที่ใช้เวลานานได้
หากต้องการดูสถิติ ให้เลือกเหตุการณ์คำนวณรูปแบบใหม่ แล้วเปิดแท็บสถิติของตัวเลือกใหม่ แท็บจะแสดงข้อมูลเกี่ยวกับเวลาที่ผ่านไป การพยายามจับคู่และจำนวนการจับคู่ รวมถึงเปอร์เซ็นต์ของการจับคู่ที่ไม่ตรงกันของเส้นทางที่ช้าสำหรับตัวเลือกแต่ละรายการ

ปัญหาใน Chromium: 324282954
เปลี่ยนลำดับและซ่อนแทร็ก
แผงประสิทธิภาพมีโหมดการกำหนดค่าใหม่ที่ช่วยให้คุณเปลี่ยนลำดับของแทร็กและซ่อนแทร็กได้
หากต้องการเข้าสู่โหมดการกำหนดค่า ให้คลิกปุ่ม แก้ไขทางด้านซ้ายของชื่อแทร็ก จากนั้นคลิก ขึ้นหรือ ลงเพื่อย้ายแทร็ก หรือคลิก ซ่อน เมื่อเสร็จแล้ว ให้คลิกปุ่ม ตรวจสอบทางด้านขวาของชื่อแทร็ก
Chrome เวอร์ชันถัดไป ซึ่งก็คือ Chrome 126 จะมีการปรับปรุง UI นี้เพิ่มเติม
ปัญหาใน Chromium: 311439339
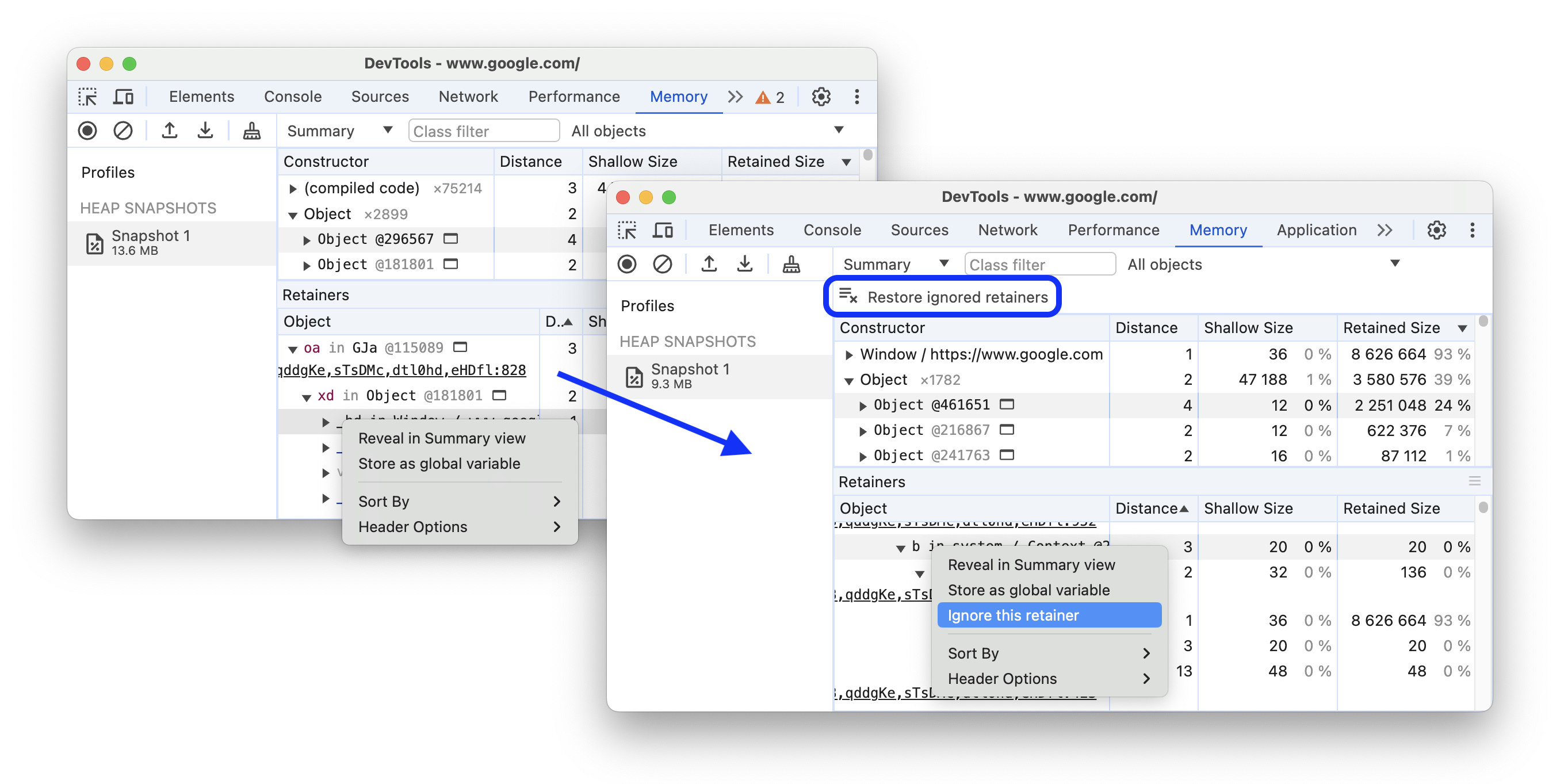
ละเว้นเครื่องมือเก็บในแผงหน่วยความจำ
ตอนนี้คุณสามารถละเว้นตัวยึดในสแนปชอตฮีปที่จับภาพด้วยแผงหน่วยความจำได้แล้ว
หากต้องการไม่สนใจรีเทนเนอร์ ให้เลือกออบเจ็กต์ แล้วคลิกขวาที่รีเทนเนอร์ในส่วนรีเทนเนอร์ จากนั้นเลือกไม่สนใจรีเทนเนอร์นี้จากเมนูแบบเลื่อนลง ระบบจะทำเครื่องหมายผู้รับสายที่ถูกละเว้นด้วยค่าignoredในคอลัมน์ระยะทาง หากต้องการหยุดละเว้น ให้คลิกคืนค่าเครื่องมือเก็บที่ละเว้นในแถบการดำเนินการที่ด้านบน

นอกจากนี้ สแนปชอตฮีปยังรองรับจำนวนขอบและโหนดการบรรจุที่มากขึ้น (หลายร้อยล้าน) (332350576)
ปัญหาใน Chromium: 327337527
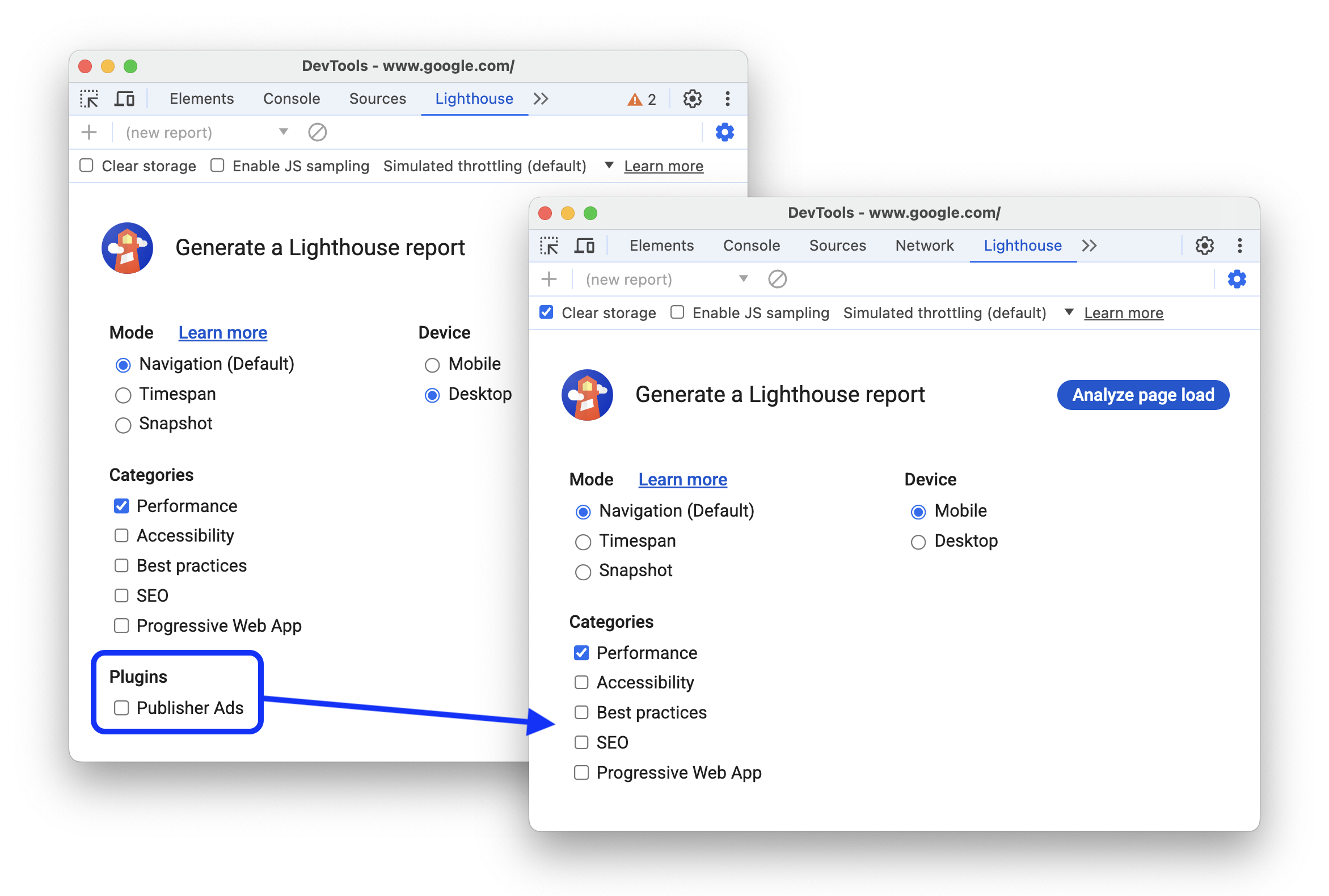
Lighthouse 11.7.1
ตอนนี้แผง Lighthouse เรียกใช้ Lighthouse 11.7.1 แล้ว ดูรายการการเปลี่ยนแปลงทั้งหมด
การเปลี่ยนแปลงที่สำคัญอย่างหนึ่งคือการเลิกใช้งานการรองรับปลั๊กอินโฆษณาของผู้เผยแพร่โฆษณา ซึ่งล้าสมัยในเวอร์ชันนี้

ดูข้อมูลพื้นฐานเกี่ยวกับการใช้แผง Lighthouse ในเครื่องมือสำหรับนักพัฒนาเว็บได้ที่ Lighthouse: เพิ่มประสิทธิภาพความเร็วของเว็บไซต์
ปัญหาใน Chromium: 772558
ไฮไลต์อื่นๆ
การแก้ไขและการปรับปรุงที่น่าสนใจในรุ่นนี้มีดังนี้
- ตอนนี้แผงโปรแกรมอัดได้ออกจากสถานะตัวอย่างอย่างเป็นทางการแล้ว (329271496)
- ตอนนี้ Console จะไม่แสดงข้อผิดพลาดเมื่อตัวจัดรูปแบบที่กำหนดเองแสดงผล
nullสำหรับฟังก์ชันbody()ซึ่งเป็นลักษณะการทำงานที่ถูกต้อง (329400119) - แผงแหล่งที่มาอัปเดตตัวไฮไลต์ไวยากรณ์ โดยตอนนี้รองรับแฟล็ก
vและdในนิพจน์ทั่วไปแล้ว - แท็บเครือข่าย > คุกกี้ แก้ไขข้อบกพร่องในการแมปคุกกี้ที่ได้รับการยกเว้นกับคุกกี้การตอบกลับ (41491846)
- ตอนนี้แท็บองค์ประกอบ > รูปแบบจะทำสิ่งต่อไปนี้
ดาวน์โหลดช่องตัวอย่าง
ลองใช้ Chrome Canary, Dev หรือ Beta เป็นเบราว์เซอร์เริ่มต้นสำหรับการพัฒนา ช่องตัวอย่างเหล่านี้ช่วยให้คุณเข้าถึงฟีเจอร์ล่าสุดของ DevTools ทดสอบ API ของแพลตฟอร์มเว็บที่ล้ำสมัย และช่วยคุณค้นหาปัญหาในเว็บไซต์ก่อนที่ผู้ใช้จะพบ
ติดต่อทีมเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
ใช้ตัวเลือกต่อไปนี้เพื่อพูดคุยเกี่ยวกับฟีเจอร์ใหม่ การอัปเดต หรือสิ่งอื่นๆ ที่เกี่ยวข้องกับเครื่องมือสำหรับนักพัฒนาเว็บ
- ส่งความคิดเห็นและคำขอฟีเจอร์มาให้เราที่ crbug.com
- รายงานปัญหาเกี่ยวกับเครื่องมือสำหรับนักพัฒนาเว็บโดยใช้ ตัวเลือกเพิ่มเติม > ความช่วยเหลือ > รายงานปัญหาเกี่ยวกับเครื่องมือสำหรับนักพัฒนาเว็บในเครื่องมือสำหรับนักพัฒนาเว็บ
- ทวีตถึง @ChromeDevTools
- แสดงความคิดเห็นในวิดีโอ YouTube เกี่ยวกับฟีเจอร์ใหม่ใน DevTools หรือวิดีโอ YouTube เกี่ยวกับเคล็ดลับการใช้ DevTools
มีอะไรใหม่ในเครื่องมือสำหรับนักพัฒนาเว็บ
รายการทุกอย่างที่ครอบคลุมในซีรีส์มีอะไรใหม่ในเครื่องมือสำหรับนักพัฒนาเว็บ
- การอัปเดตเซิร์ฟเวอร์ MCP ของ DevTools
- การแชร์การติดตามที่ได้รับการปรับปรุง
- การรองรับ @starting-style
- วิดเจ็ต Editor สำหรับการแสดงผล: มาซอนรี
- Lighthouse 13
- คำแนะนำโค้ดจาก Gemini
- การเพิ่มประสิทธิภาพสำหรับเซิร์ฟเวอร์ MCP ของเครื่องมือสำหรับนักพัฒนาเว็บ
- เข้าถึงความช่วยเหลือจาก AI ได้เร็วขึ้น
- แก้ไขข้อบกพร่องของการติดตามประสิทธิภาพแบบเต็มด้วย Gemini
- สลับการวางแนวลิ้นชัก
- โปรแกรมสำหรับนักพัฒนาแอปของ Google
- ไฮไลต์อื่นๆ
- เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome (MCP) สำหรับเอเจนต์ AI
- แก้ไขข้อบกพร่องของแผนผังทรัพยากร Dependency ของเครือข่ายด้วย Gemini
- ส่งออกแชทกับ Gemini
- การกำหนดค่าแทร็กที่บันทึกไว้ในแผงประสิทธิภาพ
- กรองคำขอเครือข่ายที่ได้รับการปกป้อง IP
- แท็บองค์ประกอบ > เลย์เอาต์เพิ่มการรองรับเลย์เอาต์แบบก่ออิฐ
- Lighthouse 12.8.2
- ไฮไลต์อื่นๆ
- แก้ไขข้อบกพร่องของข้อมูลเชิงลึกเพิ่มเติมด้วย Gemini
- จำลองส่วนหัว "Save-Data" ใน "เงื่อนไขของเครือข่าย"
- ดูสถานะพื้นฐานในเคล็ดลับเครื่องมือของพร็อพเพอร์ตี้ CSS
- ลบล้างรูปแบบอุปกรณ์ในคำแนะนำสำหรับไคลเอ็นต์ User Agent
- Lighthouse 12.8.0
- ไฮไลต์อื่นๆ
- เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome ที่เชื่อถือได้และมีประสิทธิภาพมากขึ้น
- อัปโหลดรูปภาพในความช่วยเหลือจาก AI สำหรับการจัดรูปแบบ
- เพิ่มส่วนหัวของคำขอลงในตารางในเครือข่าย
- ดูไฮไลต์จาก Google I/O 2025
- ไฮไลต์อื่นๆ
- การปรับปรุงแผงประสิทธิภาพ
- ต้นทางที่เชื่อมต่อไว้ล่วงหน้าในข้อมูลเชิงลึก "แผนผังทรัพยากร Dependency ของเครือข่าย"
- เวลาในการตอบกลับของเซิร์ฟเวอร์และการเปลี่ยนเส้นทางในข้อมูลเชิงลึก "เวลาในการตอบสนองของคำขอเอกสาร"
- การเปลี่ยนเส้นทางในสรุปคำขอเครือข่าย
- ลดสัญญาณรบกวนในการติดตามประสิทธิภาพ
- เลิกใช้งาน "ปิดใช้ตัวอย่าง JavaScript"
- พารามิเตอร์ความแม่นยำของการระบุตำแหน่งทางภูมิศาสตร์ในเซ็นเซอร์
- การปรับปรุงแผงองค์ประกอบ
- แก้ไขข้อบกพร่องของค่า CSS ที่ซับซ้อนได้ง่ายขึ้น
- การรองรับ @function ในองค์ประกอบ > รูปแบบ
- การปรับปรุงแผงเครือข่าย
- ตัวกรอง has-request-header
- Direct Sockets ใน Isolated Web App
- ไฮไลต์อื่นๆ
- การช่วยเหลือพิเศษ
- ฉบับ Google I/O 2025
- แก้ไขและบันทึกการเปลี่ยนแปลง CSS ใน Workspace พร้อม Gemini
- เชื่อมต่อโฟลเดอร์พื้นที่ทำงานและบันทึกการเปลี่ยนแปลงกลับไปยังไฟล์ต้นฉบับ
- ถาม Gemini เกี่ยวกับข้อมูลเชิงลึกเกี่ยวกับประสิทธิภาพ
- ใส่คำอธิบายประกอบผลการค้นพบด้านประสิทธิภาพด้วย Gemini
- เพิ่มภาพหน้าจอลงในแชทกับ Gemini
- ข้อมูลเชิงลึกใหม่ในแผงประสิทธิภาพ
- JavaScript ที่ซ้ำกัน
- JavaScript เดิม
- ตอนนี้การคาดเดารองรับแท็กกฎแล้ว
- Lighthouse 12.6.0
- ไฮไลต์อื่นๆ
- การช่วยเหลือพิเศษ
- การปรับปรุงแผงประสิทธิภาพ
- ข้อมูลเชิงลึกด้านประสิทธิภาพใหม่
- คลิกเพื่อไฮไลต์
- เวลาของเซิร์ฟเวอร์ในสรุปคำขอเครือข่าย
- กรองคุกกี้ใน "ความเป็นส่วนตัวและความปลอดภัย"
- ขนาดในหน่วยกิโลไบต์ในตารางของแผงต่างๆ
- การเติมข้อความอัตโนมัติรองรับ corner-shape และ corner-*-shape ในองค์ประกอบ > รูปแบบ
- รุ่นทดลอง: ไฮไลต์ปัญหาเกี่ยวกับองค์ประกอบและแอตทริบิวต์ใน DOM
- Lighthouse 12.5.0
- ไฮไลต์อื่นๆ
- การปรับปรุงแผงประสิทธิภาพ
- ลิงก์ต้นทางและสคริปต์สำหรับการเรียกโปรไฟล์และฟังก์ชันในประสิทธิภาพ
- การรองรับข้อมูลภาคสนามของ LCP ตามระยะ
- ข้อมูลเชิงลึกเกี่ยวกับแผนผังทรัพยากร Dependency ของเครือข่าย
- ระยะเวลาแทนที่เวลารวมและเวลาของตัวเองในข้อมูลสรุป
- การไฮไลต์สแต็กที่ใช้เวลาดำเนินการสูงสุด
- สถานะว่างที่ได้รับการปรับปรุงสำหรับแผงต่างๆ
- มุมมองแบบต้นไม้ของการช่วยเหลือพิเศษใน Elements
- Lighthouse 12.4.0
- ไฮไลต์อื่นๆ
- แผงความเป็นส่วนตัวและความปลอดภัย
- การปรับปรุงแผงประสิทธิภาพ
- ค่าที่กำหนดล่วงหน้าสำหรับการควบคุม CPU ที่ปรับเทียบแล้ว
- เลือกเหตุการณ์ด้านประสิทธิภาพที่แตกต่างกันในแชท AI เดียวกัน
- การไฮไลต์บุคคลที่หนึ่งและบุคคลที่สามในประสิทธิภาพ
- ข้อมูลฟิลด์ในเคล็ดลับเครื่องมือและข้อมูลเชิงลึกของเครื่องหมาย
- ข้อมูลเชิงลึกเกี่ยวกับการบังคับให้จัดเรียงใหม่
- ข้อมูลเชิงลึก "เพิ่มประสิทธิภาพขนาด DOM"
- ขยายการติดตามประสิทธิภาพด้วย console.timeStamp
- การปรับปรุงแผงองค์ประกอบ
- ค่าแบบเรียลไทม์ของสไตล์ภาพเคลื่อนไหว
- รองรับ :open Pseudo-Class และ Pseudo-Element ต่างๆ
- คัดลอกข้อความคอนโซลทั้งหมด
- หน่วยไบต์ในแผงหน่วยความจำ
- ไฮไลต์อื่นๆ
- ประวัติการแชทกับ AI แบบถาวร
- การปรับปรุงแผงประสิทธิภาพ
- ข้อมูลเชิงลึกเกี่ยวกับการแสดงรูปภาพ
- การนำทางด้วยแป้นพิมพ์แบบคลาสสิกและแบบสมัยใหม่
- ไม่สนใจสคริปต์ที่ไม่เกี่ยวข้องในแผนภูมิ Flame Chart
- เครื่องหมายไทม์ไลน์และการไฮไลต์ช่วงเมื่อวางเมาส์
- การตั้งค่าการควบคุมที่แนะนำ
- เครื่องหมายช่วงเวลาในภาพซ้อนทับ
- สแต็กเทรซของการเรียก JS ในข้อมูลสรุป
- ย้ายการตั้งค่าป้ายไปยังเมนูในองค์ประกอบ
- แผง "มีอะไรใหม่" ใหม่
- Lighthouse 12.3.0
- ไฮไลต์อื่นๆ
- แก้ไขข้อบกพร่องของคำขอเครือข่าย ไฟล์ต้นฉบับ และการติดตามประสิทธิภาพด้วย Gemini
- ดูประวัติการแชทกับ AI
- จัดการพื้นที่เก็บข้อมูลของส่วนขยายในแอปพลิเคชัน > พื้นที่เก็บข้อมูล
- การปรับปรุงประสิทธิภาพ
- ระยะการโต้ตอบในเมตริกแบบเรียลไทม์
- ข้อมูลการบล็อกการแสดงผลในแท็บสรุป
- การรองรับเหตุการณ์ scheduler.postTask และลูกศรผู้เริ่มต้น
- การปรับปรุงแผงภาพเคลื่อนไหวและแท็บองค์ประกอบ > รูปแบบ
- ข้ามจากองค์ประกอบ > รูปแบบไปยังภาพเคลื่อนไหว
- ข้อมูลอัปเดตแบบเรียลไทม์ในแท็บ "คำนวณแล้ว"
- การจำลองแรงดันการประมวลผลในเซ็นเซอร์
- ออบเจ็กต์ JS ที่มีชื่อเดียวกันซึ่งจัดกลุ่มตามแหล่งที่มาในแผงหน่วยความจำ
- การตั้งค่าโฉมใหม่
- เลิกใช้งานแผงข้อมูลเชิงลึกเกี่ยวกับประสิทธิภาพและนำออกจากเครื่องมือสำหรับนักพัฒนาเว็บแล้ว
- ไฮไลต์อื่นๆ
- แก้ไขข้อบกพร่องของ CSS ด้วย Gemini
- ควบคุมฟีเจอร์ AI ในแท็บการตั้งค่าเฉพาะ
- การปรับปรุงแผงประสิทธิภาพ
- ใส่คำอธิบายประกอบและแชร์ข้อมูลเชิงลึกด้านประสิทธิภาพ
- รับข้อมูลเชิงลึกเกี่ยวกับประสิทธิภาพได้ในแผงประสิทธิภาพ
- ระบุการเปลี่ยนแปลงเลย์เอาต์มากเกินไปได้ง่ายขึ้น
- ระบุภาพเคลื่อนไหวที่ไม่ได้ทำการ Composite
- การเกิดขึ้นพร้อมกันของฮาร์ดแวร์ย้ายไปที่เซ็นเซอร์
- ไม่สนใจสคริปต์ที่ไม่ระบุชื่อและมุ่งเน้นที่โค้ดของคุณในสแต็กเทรซ
- องค์ประกอบ > รูปแบบ: รองรับโหมดการเขียน sideways-* สำหรับการวางซ้อนตารางกริดและคีย์เวิร์ด CSS-wide
- การตรวจสอบ Lighthouse สำหรับหน้าเว็บที่ไม่ใช่ HTTP ในโหมดระยะเวลาและโหมดสแนปชอต
- การปรับปรุงการช่วยเหลือพิเศษ
- ไฮไลต์อื่นๆ
- การปรับปรุงแผงเครือข่าย
- ตัวกรองเครือข่ายที่ปรับปรุงใหม่
- ตอนนี้การส่งออก HAR จะไม่รวมข้อมูลที่ละเอียดอ่อนโดยค่าเริ่มต้น
- การปรับปรุงแผงองค์ประกอบ
- ค่าการเติมข้อความอัตโนมัติสำหรับพร็อพเพอร์ตี้ text-emphasis-*
- การล้นของพื้นที่เลื่อนที่มีป้ายกำกับ
- การปรับปรุงแผงประสิทธิภาพ
- คำแนะนำในเมตริกแบบเรียลไทม์
- ไปยังส่วนต่างๆ ของเบรดครัมบ์
- การปรับปรุงแผงหน่วยความจำ
- โปรไฟล์ "องค์ประกอบที่แยกออก" ใหม่
- ปรับปรุงการตั้งชื่อออบเจ็กต์ JS ธรรมดา
- ปิดการกำหนดธีมแบบไดนามิก
- Chrome Experiment: การแชร์กระบวนการ
- Lighthouse 12.2.1
- ไฮไลต์อื่นๆ
- Recorder รองรับการส่งออกไปยัง Puppeteer สำหรับ Firefox
- การปรับปรุงแผงประสิทธิภาพ
- การสังเกตเมตริกแบบเรียลไทม์
- คำขอค้นหาในแทร็กเครือข่าย
- ดู Stack Trace ของการเรียกใช้ performance.mark และ performance.measure
- ใช้ข้อมูลที่อยู่ทดสอบในแผงป้อนข้อความอัตโนมัติ
- การปรับปรุงแผงองค์ประกอบ
- บังคับใช้สถานะเพิ่มเติมสำหรับองค์ประกอบที่เฉพาะเจาะจง
- ตอนนี้องค์ประกอบ > รูปแบบจะเติมพร็อพเพอร์ตี้กริดเพิ่มเติมโดยอัตโนมัติ
- Lighthouse 12.2.0
- ไฮไลต์อื่นๆ
- ข้อมูลเชิงลึกของคอนโซลโดย Gemini จะพร้อมใช้งานในประเทศส่วนใหญ่ในยุโรป
- การอัปเดตแผงประสิทธิภาพ
- แทร็กเครือข่ายที่เพิ่มประสิทธิภาพ
- ปรับแต่งข้อมูลประสิทธิภาพด้วย Extensibility API
- รายละเอียดในแทร็กการจับเวลา
- คัดลอกคำขอทั้งหมดที่แสดงในแผงเครือข่าย
- ภาพรวมฮีปที่เร็วขึ้นด้วยแท็ก HTML ที่มีชื่อและลดความซับซ้อน
- เปิดแผงภาพเคลื่อนไหวเพื่อบันทึกภาพเคลื่อนไหวและแก้ไข @keyframes แบบสด
- Lighthouse 12.1.0
- การปรับปรุงการช่วยเหลือพิเศษ
- ไฮไลต์อื่นๆ
- ตรวจสอบการจัดตำแหน่งจุดยึด CSS ในแผงองค์ประกอบ
- การปรับปรุงแผงแหล่งที่มา
- ฟีเจอร์ "ไม่ต้องหยุดชั่วคราวที่นี่" ที่ได้รับการปรับปรุง
- Listener เหตุการณ์การเลื่อนสแนปใหม่
- การปรับปรุงแผงเครือข่าย
- ค่าที่กำหนดไว้ล่วงหน้าสำหรับการควบคุมเครือข่ายที่อัปเดตแล้ว
- ข้อมูล Service Worker ในช่องที่กำหนดเองของรูปแบบ HAR
- ส่งและรับเหตุการณ์ WebSocket ในแผงประสิทธิภาพ
- ไฮไลต์อื่นๆ
- การปรับปรุงแผงประสิทธิภาพ
- ย้ายและซ่อนแทร็กด้วยโหมดการกำหนดค่าแทร็กที่อัปเดตแล้ว
- ละเว้นสคริปต์ในแผนภูมิ Flame Chart
- ลดความเร็ว CPU ลง 20 เท่า
- เราจะเลิกใช้งานแผงข้อมูลเชิงลึกเกี่ยวกับประสิทธิภาพ
- ค้นหาการใช้งานหน่วยความจำมากเกินไปด้วยตัวกรองใหม่ในสแนปชอตฮีป
- ตรวจสอบที่เก็บข้อมูลในแอปพลิเคชัน > พื้นที่เก็บข้อมูล
- ปิดใช้คำเตือนเกี่ยวกับ Self-XSS ด้วย Flag บรรทัดคำสั่ง
- Lighthouse 12.0.0
- ไฮไลต์อื่นๆ
- ทำความเข้าใจข้อผิดพลาดและคำเตือนในคอนโซลให้ดียิ่งขึ้นด้วย Gemini
- การรองรับกฎ@position-try ในองค์ประกอบ > รูปแบบ
- การปรับปรุงแผงแหล่งที่มา
- กำหนดค่าการจัดรูปแบบโค้ดอัตโนมัติและการปิดวงเล็บ
- ระบบจะถือว่า Promise ที่ถูกปฏิเสธซึ่งมีการจัดการเป็น Promise ที่แคชแล้ว
- สาเหตุของข้อผิดพลาดในคอนโซล
- การปรับปรุงแผงเครือข่าย
- ตรวจสอบส่วนหัวของคำแนะนำเบื้องต้น
- ซ่อนคอลัมน์ลำดับชั้น
- การปรับปรุงแผงประสิทธิภาพ
- บันทึกสถิติตัวเลือก CSS
- เปลี่ยนลำดับและซ่อนแทร็ก
- ไม่สนใจตัวยึดในแผงหน่วยความจำ
- Lighthouse 11.7.1
- ไฮไลต์อื่นๆ
- แผงป้อนอัตโนมัติแบบใหม่
- การควบคุมเครือข่ายที่เพิ่มประสิทธิภาพสำหรับ WebRTC
- รองรับภาพเคลื่อนไหวที่ขับเคลื่อนด้วยการเลื่อนในแผงภาพเคลื่อนไหว
- ปรับปรุงการรองรับการซ้อน CSS ในองค์ประกอบ > รูปแบบ
- แผงประสิทธิภาพที่ปรับปรุงแล้ว
- ซ่อนฟังก์ชันและฟังก์ชันย่อยในแผนภูมิ Flame Chart
- ลูกศรจากผู้เริ่มที่เลือกไปยังเหตุการณ์ที่ผู้เริ่มนั้นๆ เริ่ม
- Lighthouse 11.6.0
- เคล็ดลับเครื่องมือสำหรับหมวดหมู่พิเศษใน Memory > Heap snapshots
- แอปพลิเคชัน > การอัปเดตพื้นที่เก็บข้อมูล
- ไบต์ที่ใช้สำหรับ Shared Storage
- เลิกใช้งาน SQL ในเว็บอย่างสมบูรณ์
- การปรับปรุงแผงความครอบคลุม
- อาจมีการเลิกใช้งานแผงเลเยอร์
- การเลิกใช้งานเครื่องมือสร้างโปรไฟล์ JavaScript: ระยะที่ 4 ซึ่งเป็นระยะสุดท้าย
- ไฮไลต์อื่นๆ
- ค้นหา Easter Egg
- การอัปเดตแผงองค์ประกอบ
- จำลองหน้าที่โฟกัสในองค์ประกอบ > รูปแบบ
- เครื่องมือเลือกสี นาฬิกามุม และเครื่องมือแก้ไขการเปลี่ยนภาพในฟอลแบ็ก
var() - เลิกใช้งานเครื่องมือความยาว CSS แล้ว
- ป๊อปอัปสำหรับผลการค้นหาที่เลือกในประสิทธิภาพ > แทร็กหลัก
- การอัปเดตแผงเครือข่าย
- ปุ่มล้างและตัวกรองการค้นหาในแท็บเครือข่าย > EventStream
- เคล็ดลับเครื่องมือพร้อมเหตุผลในการยกเว้นสำหรับคุกกี้ของบุคคลที่สามในเครือข่าย > คุกกี้
- เปิดและปิดใช้เบรกพอยท์ทั้งหมดในแหล่งที่มา
- ดูสคริปต์ที่โหลดแล้วในเครื่องมือสำหรับนักพัฒนาเว็บสำหรับ Node.js
- Lighthouse 11.5.0
- การปรับปรุงการช่วยเหลือพิเศษ
- ไฮไลต์อื่นๆ
- ส่วนขยายของเครื่องบันทึกเสียงอย่างเป็นทางการพร้อมให้บริการแล้ว
- การปรับปรุงเครือข่าย
- สาเหตุที่การดำเนินการไม่สำเร็จในคอลัมน์สถานะ
- เมนูย่อยคัดลอกที่ได้รับการปรับปรุง
- การปรับปรุงประสิทธิภาพ
- เบรดครัมบ์ในไทม์ไลน์
- ผู้เริ่มกิจกรรมในแทร็กหลัก
- เมนูตัวเลือกอินสแตนซ์ VM ของ JavaScript สำหรับเครื่องมือสำหรับนักพัฒนาเว็บของ Node.js
- ทางลัดและคำสั่งใหม่ในแหล่งข้อมูล
- การปรับปรุงองค์ประกอบ
- ตอนนี้แก้ไของค์ประกอบเสมือน ::view-transition ใน Styles ได้แล้ว
- การรองรับพร็อพเพอร์ตี้ align-content สำหรับคอนเทนเนอร์ระดับบล็อก
- การรองรับท่าทางสำหรับอุปกรณ์แบบพับได้ที่จำลอง
- การกำหนดธีมแบบไดนามิก
- คำเตือนเกี่ยวกับการเลิกใช้งานคุกกี้ของบุคคลที่สามในแผงเครือข่ายและแอปพลิเคชัน
- Lighthouse 11.4.0
- การปรับปรุงการช่วยเหลือพิเศษ
- ไฮไลต์อื่นๆ
- การปรับปรุงองค์ประกอบ
- แถบตัวกรองที่ปรับปรุงใหม่ในแผงเครือข่าย
- ทีมสนับสนุนของ
@font-palette-values - กรณีที่รองรับ: พร็อพเพอร์ตี้ที่กําหนดเองเป็นพร็อพเพอร์ตี้สํารองของพร็อพเพอร์ตี้ที่กําหนดเองอื่น
- การรองรับ Source Map ที่ได้รับการปรับปรุง
- การปรับปรุงแผงประสิทธิภาพ
- ติดตามการโต้ตอบที่เพิ่มประสิทธิภาพ
- การกรองขั้นสูงในแท็บ Bottom-Up, Call Tree และ Event Log
- เครื่องหมายการเยื้องในแผงแหล่งที่มา
- เคล็ดลับที่เป็นประโยชน์สำหรับส่วนหัวและเนื้อหาที่ลบล้างในแผงเครือข่าย
- ตัวเลือกเมนูคำสั่งใหม่สำหรับการเพิ่มและนำรูปแบบการบล็อกคำขอออก
- ระบบนำการทดสอบการละเมิด CSP ออกแล้ว
- Lighthouse 11.3.0
- การปรับปรุงการช่วยเหลือพิเศษ
- ไฮไลต์อื่นๆ
- การเลิกใช้งานคุกกี้ของบุคคลที่สาม
- วิเคราะห์คุกกี้ของเว็บไซต์ด้วยเครื่องมือวิเคราะห์ของ Privacy Sandbox
- ละเว้นข้อมูลที่เพิ่มประสิทธิภาพ
- รูปแบบการยกเว้นเริ่มต้นสำหรับ node_modules
- ตอนนี้ข้อยกเว้นที่ตรวจพบจะหยุดการดำเนินการหากตรวจพบหรือส่งผ่านโค้ดที่ไม่ได้ละเว้น
x_google_ignoreListเปลี่ยนชื่อเป็นignoreListในการแมปแหล่งที่มา- สลับโหมดป้อนข้อมูลใหม่ระหว่างการแก้ไขข้อบกพร่องจากระยะไกล
- ตอนนี้แผงองค์ประกอบจะแสดง URL สำหรับโหนด #document
- นโยบายความปลอดภัยของเนื้อหาที่มีประสิทธิภาพในแผงแอปพลิเคชัน
- การแก้ไขข้อบกพร่องของภาพเคลื่อนไหวที่ได้รับการปรับปรุง
- กล่องโต้ตอบ "คุณเชื่อถือโค้ดนี้ไหม" ในแหล่งที่มาและคำเตือนเกี่ยวกับ Self-XSS ในคอนโซล
- เบรกพอยท์ของ Listener เหตุการณ์ใน Web Worker และ Worklet
- ป้ายสื่อใหม่สำหรับ
<audio>และ<video> - เปลี่ยนชื่อการโหลดล่วงหน้าเป็นการโหลดแบบคาดเดา
- Lighthouse 11.2.0
- การปรับปรุงการช่วยเหลือพิเศษ
- ไฮไลต์อื่นๆ
- ปรับปรุงส่วน @property ในองค์ประกอบ > รูปแบบ
- กฎ @property ที่แก้ไขได้
- มีการรายงานปัญหาเกี่ยวกับกฎ @property ที่ไม่ถูกต้อง
- รายการอุปกรณ์ที่อัปเดตแล้วเพื่อจำลอง
- จัดรูปแบบ JSON แบบอินไลน์ในแท็กสคริปต์ในแหล่งที่มา
- เติมข้อความในช่องส่วนตัวโดยอัตโนมัติใน Console
- Lighthouse 11.1.0
- การปรับปรุงการช่วยเหลือพิเศษ
- การเลิกใช้งาน Web SQL
- การตรวจสอบอัตราส่วนภาพของภาพหน้าจอในแอปพลิเคชัน > ไฟล์ Manifest
- ไฮไลต์อื่นๆ
- ส่วนใหม่สำหรับพร็อพเพอร์ตี้ที่กำหนดเองในองค์ประกอบ > รูปแบบ
- การปรับปรุงการลบล้างในเครื่องเพิ่มเติม
- การค้นหาที่ดียิ่งขึ้น
- แผงแหล่งที่มาที่ได้รับการปรับปรุง
- พื้นที่ทำงานที่มีประสิทธิภาพในแผงแหล่งที่มา
- จัดเรียงบานหน้าต่างใหม่ในแหล่งที่มา
- การไฮไลต์ไวยากรณ์และการจัดรูปแบบโค้ดสำหรับสคริปต์ประเภทอื่นๆ
- จำลองฟีเจอร์สื่อ prefers-reduced-transparency
- Lighthouse 11
- การปรับปรุงการช่วยเหลือพิเศษ
- ไฮไลต์อื่นๆ
- การปรับปรุงแผงเครือข่าย
- ลบล้างเนื้อหาเว็บในเครื่องได้เร็วยิ่งขึ้น
- ลบล้างเนื้อหาของคำขอ XHR และคำขอ Fetch
- ซ่อนคำขอส่วนขยาย Chrome
- รหัสสถานะ HTTP ที่มนุษย์อ่านได้
ประสิทธิภาพ: ดูการเปลี่ยนแปลงลำดับความสำคัญในการดึงข้อมูลสำหรับเหตุการณ์เครือข่าย
- การตั้งค่าแหล่งที่มาที่เปิดใช้โดยค่าเริ่มต้น: การพับโค้ดและการแสดงไฟล์อัตโนมัติ
- การแก้ไขข้อบกพร่องของปัญหาเกี่ยวกับคุกกี้ของบุคคลที่สามที่ดียิ่งขึ้น
- สีใหม่
- Lighthouse 10.4.0
- แก้ไขข้อบกพร่องของการโหลดล่วงหน้าในแผงแอปพลิเคชัน
- ตอนนี้ส่วนขยายการแก้ไขข้อบกพร่อง C/C++ WebAssembly สำหรับเครื่องมือสำหรับนักพัฒนาเว็บเป็นโอเพนซอร์สแล้ว
- ไฮไลต์อื่นๆ
- (ทดลอง) การจำลองการแสดงผลแบบใหม่: prefers-reduced-transparency
- (ทดลอง) เครื่องมือตรวจสอบโปรโตคอลที่ได้รับการปรับปรุง
- การแก้ไขข้อบกพร่องของสไตล์ชีตที่ขาดหายไปที่ได้รับการปรับปรุง
- การรองรับการกำหนดเวลาเชิงเส้นในองค์ประกอบ > รูปแบบ > เครื่องมือแก้ไขการเปลี่ยนภาพ
- การรองรับที่เก็บข้อมูลและการดูข้อมูลเมตา
- Lighthouse 10.3.0
- การช่วยเหลือพิเศษ: คำสั่งแป้นพิมพ์และการอ่านหน้าจอที่ดียิ่งขึ้น
- ไฮไลต์อื่นๆ
- การปรับปรุงองค์ประกอบ
- ป้ายตารางกริดย่อย CSS ใหม่
- ความเฉพาะเจาะจงของตัวเลือกในเคล็ดลับเครื่องมือ
- ค่าของพร็อพเพอร์ตี้ CSS ที่กำหนดเองในเคล็ดลับเครื่องมือ
- การปรับปรุงแหล่งข้อมูล
- การไฮไลต์ไวยากรณ์ CSS
- ทางลัดในการตั้งค่าเบรกพอยท์แบบมีเงื่อนไข
- แอปพลิเคชัน > การลดการติดตามการเข้าออก
- Lighthouse 10.2.0
- ไม่สนใจ Content Script โดยค่าเริ่มต้น
- เครือข่าย > การปรับปรุงการตอบสนอง
- ไฮไลต์อื่นๆ
- การรองรับการแก้ไขข้อบกพร่องของ WebAssembly
- ปรับปรุงลักษณะการทำงานของการก้าวในแอป Wasm
- แก้ไขข้อบกพร่องของการป้อนข้อความอัตโนมัติโดยใช้แผงองค์ประกอบและแท็บปัญหา
- การยืนยันในโปรแกรมอัดเสียง
- Lighthouse 10.1.1
- การเพิ่มประสิทธิภาพ
- performance.mark() จะแสดงเวลาเมื่อวางเมาส์ในส่วนประสิทธิภาพ > เวลา
- คำสั่ง profile() จะแสดงข้อมูลในประสิทธิภาพ > หลัก
- คำเตือนสำหรับการโต้ตอบของผู้ใช้ที่ช้า
- ข้อมูลอัปเดตเกี่ยวกับ Web Vitals
- การเลิกใช้งานเครื่องมือสร้างโปรไฟล์ JavaScript: ระยะที่ 3
- ไฮไลต์อื่นๆ
- ลบล้างส่วนหัวการตอบกลับของเครือข่าย
- การปรับปรุงการแก้ไขข้อบกพร่องของ Nuxt, Vite และ Rollup
- การปรับปรุง CSS ในองค์ประกอบ > รูปแบบ
- พร็อพเพอร์ตี้และค่า CSS ไม่ถูกต้อง
- ลิงก์ไปยังคีย์เฟรมในพร็อพเพอร์ตี้ภาพเคลื่อนไหวแบบย่อ
- การตั้งค่าคอนโซลใหม่: เติมข้อความอัตโนมัติเมื่อกด Enter
- เมนูคำสั่งจะเน้นไฟล์ที่สร้างขึ้น
- การเลิกใช้งานเครื่องมือสร้างโปรไฟล์ JavaScript: ระยะที่ 2
- ไฮไลต์อื่นๆ
- การอัปเดตเครื่องบันทึก
- ส่วนขยายการเล่นซ้ำของโปรแกรมบันทึก
- บันทึกด้วยตัวเลือกการเจาะ
- ส่งออกการบันทึกเป็นสคริปต์ Puppeteer พร้อมการวิเคราะห์ Lighthouse
- ดาวน์โหลดส่วนขยายสำหรับโปรแกรมอัดเสียง
- องค์ประกอบ > การอัปเดตรูปแบบ
- เอกสารประกอบ CSS ในแผงรูปแบบ
- รองรับการซ้อน CSS
- การทำเครื่องหมาย Logpoint และเบรกพอยท์แบบมีเงื่อนไขในคอนโซล
- ไม่สนใจสคริปต์ที่ไม่เกี่ยวข้องในระหว่างการแก้ไขข้อบกพร่อง
- เริ่มเลิกใช้งานเครื่องมือสร้างโปรไฟล์ JavaScript แล้ว
- จำลองการลดคอนทราสต์
- Lighthouse 10
- ไฮไลต์อื่นๆ
- การแก้ไขข้อบกพร่องของสี HD ด้วยแผงรูปแบบ
- UX ของเบรกพอยต์ที่ได้รับการปรับปรุง
- แป้นพิมพ์ลัดของเครื่องบันทึกที่ปรับแต่งได้
- การไฮไลต์ไวยากรณ์ที่ดีขึ้นสำหรับ Angular
- จัดระเบียบแคชใหม่ในแผงแอปพลิเคชัน
- ไฮไลต์อื่นๆ
- ล้างแผงประสิทธิภาพเมื่อโหลดซ้ำ
- การอัปเดตเครื่องบันทึก
- ดูและไฮไลต์โค้ดของโฟลว์ผู้ใช้ในเครื่องบันทึก
- ปรับแต่งประเภทตัวเลือกของการบันทึก
- แก้ไขโฟลว์ผู้ใช้ขณะบันทึก
- การจัดรูปแบบโค้ดอัตโนมัติในตำแหน่ง
- การไฮไลต์ไวยากรณ์และการแสดงตัวอย่างในบรรทัดที่ดีขึ้นสำหรับ Vue, SCSS และอื่นๆ
- การเติมข้อความอัตโนมัติที่สอดคล้องกันและใช้งานง่ายในคอนโซล
- ไฮไลต์อื่นๆ
- เครื่องบันทึก: คัดลอกเป็นตัวเลือกสำหรับขั้นตอน การเล่นซ้ำในหน้า เมนูตามบริบทของขั้นตอน
- แสดงชื่อฟังก์ชันจริงในการบันทึกประสิทธิภาพ
- แป้นพิมพ์ลัดใหม่ในแผงคอนโซลและแผงแหล่งที่มา
- การแก้ไขข้อบกพร่องของ JavaScript ที่ดียิ่งขึ้น
- ไฮไลต์อื่นๆ
- [ทดลอง] UX ที่ได้รับการปรับปรุงในการจัดการเบรกพอยต์
- [ทดลอง] การจัดรูปแบบในที่อัตโนมัติ
- คำแนะนำสำหรับพร็อพเพอร์ตี้ CSS ที่ไม่ได้ใช้งาน
- ตรวจหาตัวเลือก XPath และข้อความโดยอัตโนมัติในแผงเครื่องบันทึก
- ดูนิพจน์ที่คั่นด้วยคอมมา
- การตั้งค่ารายการละเว้นที่ได้รับการปรับปรุง
- ไฮไลต์อื่นๆ
- ปรับแต่งแป้นพิมพ์ลัดใน DevTools
- สลับธีมสว่างและธีมมืดด้วยแป้นพิมพ์ลัด
- ไฮไลต์ออบเจ็กต์ C/C++ ในเครื่องมือตรวจสอบหน่วยความจำ
- รองรับข้อมูลผู้เริ่มต้นทั้งหมดสำหรับการนำเข้า HAR
- เริ่มการค้นหา DOM หลังจากกด
Enter - แสดงไอคอน
startและendสำหรับพร็อพเพอร์ตี้ Flexbox ของ CSS สำหรับalign-content - ไฮไลต์อื่นๆ
- จัดกลุ่มไฟล์ตามสถานะ "เขียนแล้ว" หรือ "ทำให้ใช้งานได้แล้ว" ในแผงแหล่งข้อมูล
- สแต็กเทรซที่ลิงก์สำหรับการดำเนินการแบบอะซิงโครนัส
- ไม่สนใจสคริปต์ของบุคคลที่สามที่รู้จักโดยอัตโนมัติ
- ปรับปรุงสแต็กการเรียกใช้ระหว่างการแก้ไขข้อบกพร่อง
- ซ่อนแหล่งที่มาที่อยู่ในรายการละเว้นในแผงแหล่งที่มา
- ซ่อนไฟล์ที่อยู่ในรายการที่ละเว้นในเมนูคำสั่ง
- แทร็กการโต้ตอบใหม่ในแผงประสิทธิภาพ
- รายละเอียดระยะเวลา LCP ในแผงข้อมูลเชิงลึกเกี่ยวกับประสิทธิภาพ
- สร้างชื่อเริ่มต้นสำหรับไฟล์บันทึกในแผงเครื่องบันทึกเสียงโดยอัตโนมัติ
- ไฮไลต์อื่นๆ
- การเล่นซ้ำแบบทีละขั้นตอนในโปรแกรมอัดเสียง
- รองรับเหตุการณ์วางเมาส์เหนือในแผงเครื่องบันทึก
- Largest Contentful Paint (LCP) ในแผงข้อมูลเชิงลึกเกี่ยวกับประสิทธิภาพ
- ระบุข้อความที่กะพริบ (FOIT, FOUT) เป็นสาเหตุต้นตอที่อาจทำให้เกิดการเปลี่ยนเลย์เอาต์
- เครื่องจัดการโปรโตคอลในบานหน้าต่างไฟล์ Manifest
- ป้ายเลเยอร์บนสุดในแผงองค์ประกอบ
- แนบข้อมูลการแก้ไขข้อบกพร่องของ Wasm ที่รันไทม์
- รองรับการแก้ไขสดระหว่างการแก้ไขข้อบกพร่อง
- ดูและแก้ไข @scope ที่กฎในแผงรูปแบบ
- การปรับปรุงการแมปแหล่งที่มา
- ไฮไลต์อื่นๆ
- รีสตาร์ทเฟรมระหว่างการแก้ไขข้อบกพร่อง
- ตัวเลือกการเล่นช้าในแผงเครื่องบันทึก
- สร้างส่วนขยายสำหรับแผงเครื่องบันทึก
- จัดกลุ่มไฟล์ตามสถานะ "เขียนแล้ว" หรือ "ทำให้ใช้งานได้แล้ว" ในแผงแหล่งข้อมูล
- แทร็กระยะเวลาของผู้ใช้ใหม่ในแผงข้อมูลเชิงลึกด้านประสิทธิภาพ
- แสดงช่องที่กำหนดขององค์ประกอบ
- จำลองการทำงานพร้อมกันของฮาร์ดแวร์สำหรับการบันทึกประสิทธิภาพ
- แสดงตัวอย่างค่าที่ไม่ใช่สีเมื่อเติมตัวแปร CSS โดยอัตโนมัติ
- ระบุเฟรมที่บล็อกในแผง Back-Forward Cache
- ปรับปรุงคำแนะนำการเติมข้อความอัตโนมัติสำหรับออบเจ็กต์ JavaScript
- การปรับปรุงแผนที่ต้นทาง
- ไฮไลต์อื่นๆ
- บันทึกเหตุการณ์ดับเบิลคลิกและคลิกขวาในแผงเครื่องบันทึก
- โหมดระยะเวลาและโหมดสแนปชอตใหม่ในแผง Lighthouse
- การควบคุมการซูมที่ได้รับการปรับปรุงในแผงข้อมูลเชิงลึกเกี่ยวกับประสิทธิภาพ
- ยืนยันการลบการบันทึกประสิทธิภาพ
- เรียงลำดับบานหน้าต่างใหม่ในแผงองค์ประกอบ
- การเลือกสีนอกเบราว์เซอร์
- การแสดงตัวอย่างค่าในบรรทัดที่ได้รับการปรับปรุงระหว่างการแก้ไขข้อบกพร่อง
- รองรับ BLOB ขนาดใหญ่สำหรับเครื่องมือตรวจสอบสิทธิ์เสมือน
- แป้นพิมพ์ลัดใหม่ในแผงแหล่งข้อมูล
- การปรับปรุงแผนที่ต้นทาง
- ฟีเจอร์ตัวอย่าง: แผงข้อมูลเชิงลึกด้านประสิทธิภาพใหม่
- แป้นพิมพ์ลัดใหม่เพื่อจำลองธีมสว่างและธีมมืด
- การรักษาความปลอดภัยที่ได้รับการปรับปรุงในแท็บตัวอย่างเครือข่าย
- การโหลดซ้ำที่เบรกพอยท์ได้รับการปรับปรุงแล้ว
- ข้อมูลอัปเดตเกี่ยวกับคอนโซล
- ยกเลิกการบันทึกโฟลว์ผู้ใช้ตั้งแต่เริ่มต้น
- แสดงองค์ประกอบเสมือนของการไฮไลต์ที่รับช่วงมาในแผงรูปแบบ
- ไฮไลต์อื่นๆ
- [ทดลอง] คัดลอกการเปลี่ยนแปลง CSS
- [ทดลอง] การเลือกสีนอกเบราว์เซอร์
- นำเข้าและส่งออกโฟลว์ของผู้ใช้ที่บันทึกไว้เป็นไฟล์ JSON
- ดูเลเยอร์แบบเรียงซ้อนในแผงรูปแบบ
- การรองรับฟังก์ชันสี
hwb() - ปรับปรุงการแสดงพร็อพเพอร์ตี้ส่วนตัว
- ไฮไลต์อื่นๆ
- [ทดลอง] โหมดระยะเวลาและโหมดสแนปชอตใหม่ในแผง Lighthouse
- ดูและแก้ไขกฎ @supports ในแผงรูปแบบ
- รองรับตัวเลือกทั่วไปโดยค่าเริ่มต้น
- ปรับแต่งตัวเลือกการบันทึก
- เปลี่ยนชื่อการบันทึก
- แสดงตัวอย่างพร็อพเพอร์ตี้ของคลาส/ฟังก์ชันเมื่อวางเมาส์
- เฟรมที่แสดงบางส่วนในแผงประสิทธิภาพ
- ไฮไลต์อื่นๆ
- การควบคุมคำขอ WebSocket
- บานหน้าต่าง Reporting API ใหม่ในแผงแอปพลิเคชัน
- รองรับการรอจนกว่าองค์ประกอบจะมองเห็น/คลิกได้ในแผงเครื่องบันทึก
- การจัดรูปแบบ การจัดรูปแบบ และการกรองคอนโซลที่ดีขึ้น
- แก้ไขข้อบกพร่องของส่วนขยาย Chrome ด้วยไฟล์ Source Map
- โครงสร้างโฟลเดอร์แหล่งข้อมูลที่ได้รับการปรับปรุงในแผงแหล่งข้อมูล
- แสดงไฟล์ต้นฉบับของ Worker ในแผงแหล่งที่มา
- การอัปเดตธีมมืดอัตโนมัติของ Chrome
- เครื่องมือเลือกสีและแผงแยกที่เหมาะกับการใช้งานแบบสัมผัส
- ไฮไลต์อื่นๆ
- ฟีเจอร์เวอร์ชันตัวอย่าง: แผนผังการช่วยเหลือพิเศษแบบเต็มหน้า
- การเปลี่ยนแปลงที่แม่นยำยิ่งขึ้นในแท็บการเปลี่ยนแปลง
- ตั้งค่าการหมดเวลาให้นานขึ้นสำหรับการบันทึกโฟลว์ผู้ใช้
- ตรวจสอบว่าหน้าเว็บแคชได้ด้วยแท็บ Back-Forward Cache
- ตัวกรองแผงพร็อพเพอร์ตี้ใหม่
- จำลองฟีเจอร์สื่อ CSS forced-colors
- คำสั่งแสดงไม้บรรทัดเมื่อวางเหนือ
- รองรับ
row-reverseและcolumn-reverseในเครื่องมือแก้ไข Flexbox - แป้นพิมพ์ลัดใหม่เพื่อเล่น XHR ซ้ำและขยายผลการค้นหาทั้งหมด
- Lighthouse 9 ในแผง Lighthouse
- แผงแหล่งที่มาที่ได้รับการปรับปรุง
- ไฮไลต์อื่นๆ
- [ทดลอง] จุดสิ้นสุดในแผง Reporting API
- ฟีเจอร์ตัวอย่าง: แผงเครื่องบันทึกใหม่
- รีเฟรชรายการอุปกรณ์ในโหมดอุปกรณ์
- เติมข้อความอัตโนมัติด้วยการแก้ไขเป็น HTML
- ประสบการณ์การแก้ไขข้อบกพร่องของโค้ดที่ดียิ่งขึ้น
- การซิงค์การตั้งค่าเครื่องมือสำหรับนักพัฒนาเว็บในอุปกรณ์ต่างๆ
- ฟีเจอร์ตัวอย่าง: แผงภาพรวม CSS ใหม่
- ประสบการณ์การแก้ไขและการคัดลอกความยาว CSS ที่ได้รับการปรับปรุงและกู้คืน
- จำลองฟีเจอร์สื่อ CSS prefers-contrast
- จำลองฟีเจอร์ธีมมืดอัตโนมัติของ Chrome
- คัดลอกประกาศเป็น JavaScript ในแผงรูปแบบ
- แท็บเพย์โหลดใหม่ในแผงเครือข่าย
- ปรับปรุงการแสดงคุณสมบัติในแผงคุณสมบัติ
- ตัวเลือกในการซ่อนข้อผิดพลาด CORS ในคอนโซล
- การแสดงตัวอย่างและการประเมินออบเจ็กต์
Intlที่เหมาะสมใน Console - สแต็กเทรซที่ไม่พร้อมกันที่สอดคล้องกัน
- เก็บแถบด้านข้างของคอนโซลไว้
- เลิกใช้งานแผงแคชของแอปพลิเคชันในแผงแอปพลิเคชันแล้ว
- [ทดลอง] บานหน้าต่าง Reporting API ใหม่ในแผงแอปพลิเคชัน
- เครื่องมือสร้างความยาว CSS ใหม่
- ซ่อนปัญหาในแท็บปัญหา
- ปรับปรุงการแสดงที่พัก
- Lighthouse 8.4 ในแผง Lighthouse
- จัดเรียงข้อมูลโค้ดในแผงแหล่งที่มา
- ลิงก์ใหม่ไปยังบันทึกประจำรุ่นที่แปลแล้วและรายงานข้อบกพร่องในการแปล
- UI ที่ได้รับการปรับปรุงสำหรับเมนูคำสั่งของเครื่องมือสำหรับนักพัฒนาเว็บ
- ใช้เครื่องมือสำหรับนักพัฒนาเว็บในภาษาที่ต้องการ
- อุปกรณ์ Nest Hub ใหม่ในรายการอุปกรณ์
- Origin Trials ในมุมมองรายละเอียดเฟรม
- ป้ายใหม่สำหรับ Container Queries ของ CSS
- ช่องทำเครื่องหมายใหม่เพื่อกลับด้านตัวกรองเครือข่าย
- การเลิกใช้งานแถบด้านข้างของคอนโซลที่กำลังจะมีขึ้น
- แสดงส่วนหัว
Set-Cookiesดิบในแท็บปัญหาและแผงเครือข่าย - แสดงเครื่องมือช่วยการเข้าถึงแบบเนทีฟอย่างสอดคล้องกันเป็นพร็อพเพอร์ตี้ของตนเองใน Console
- สแต็กเทรซข้อผิดพลาดที่เหมาะสมสำหรับสคริปต์แบบอินไลน์ที่มี #sourceURL
- เปลี่ยนรูปแบบสีในแผง "คำนวณ"
- แทนที่เคล็ดลับเครื่องมือที่กำหนดเองด้วยเคล็ดลับเครื่องมือ HTML ดั้งเดิม
- [ทดลอง] ซ่อนปัญหาในแท็บปัญหา
- การค้นหาคอนเทนเนอร์ CSS ที่แก้ไขได้ในแผงรูปแบบ
- ตัวอย่าง Web Bundle ในแผงเครือข่าย
- การแก้ไขข้อบกพร่องของ Attribution Reporting API
- การจัดการสตริงที่ดีขึ้นใน Console
- การแก้ไขข้อบกพร่องของ CORS ที่ได้รับการปรับปรุง
- Lighthouse 8.1
- URL โน้ตใหม่ในบานหน้าต่าง Manifest
- ตัวเลือกการจับคู่ CSS ที่แก้ไขแล้ว
- การจัดรูปแบบการตอบสนองของ JSON ในแผงเครือข่าย
- เครื่องมือแก้ไขตารางกริด CSS
- การรองรับการ
constประกาศใหม่ใน Console - โปรแกรมดูลำดับแหล่งที่มา
- แป้นพิมพ์ลัดใหม่สำหรับดูรายละเอียดเฟรม
- การรองรับการแก้ไขข้อบกพร่องของ CORS ที่ได้รับการปรับปรุง
- เปลี่ยนชื่อป้ายกำกับ XHR เป็น Fetch/XHR
- กรองประเภททรัพยากร Wasm ในแผงเครือข่าย
- คำแนะนำสำหรับไคลเอ็นต์ User Agent สำหรับอุปกรณ์ในแท็บสภาพเครือข่าย
- รายงานปัญหาเกี่ยวกับโหมดที่ไม่มาตรฐานในแท็บปัญหา
- รวมการทับซ้อนของกลุ่มเป้าหมายในแผงประสิทธิภาพ
- Lighthouse 7.5 ในแผง Lighthouse
- เมนูตามบริบท "เริ่มเฟรมใหม่" ที่เลิกใช้งานแล้วใน Call Stack
- [ทดลอง] การตรวจสอบโปรโตคอล
- [ทดลอง] Puppeteer Recorder
- ป๊อปอัปข้อมูล Web Vitals
- เครื่องมือตรวจสอบหน่วยความจำใหม่
- แสดงภาพการเลื่อนสแนป CSS
- แผงการตั้งค่าป้ายใหม่
- ตัวอย่างรูปภาพที่ปรับปรุงแล้วพร้อมข้อมูลสัดส่วนภาพ
- ปุ่มเงื่อนไขเครือข่ายใหม่พร้อมตัวเลือกในการกำหนดค่า
Content-Encodings - ทางลัดในการดูค่าที่คำนวณแล้ว
- คีย์เวิร์ด
accent-color - จัดหมวดหมู่ประเภทปัญหาด้วยสีและไอคอน
- ลบโทเค็นความน่าเชื่อถือ
- ฟีเจอร์ที่ถูกบล็อกในมุมมองรายละเอียดเฟรม
- กรองการทดสอบในการตั้งค่าการทดสอบ
- คอลัมน์
Vary Headerใหม่ในแผงที่เก็บข้อมูลแคช - รองรับการตรวจสอบแบรนด์ส่วนตัวของ JavaScript
- การรองรับการแก้ไขข้อบกพร่องของเบรกพอยต์ที่ดียิ่งขึ้น
- รองรับการแสดงตัวอย่างเมื่อวางเมาส์ด้วยสัญกรณ์
[] - โครงร่างของไฟล์ HTML ที่ได้รับการปรับปรุง
- สแต็กเทรซข้อผิดพลาดที่เหมาะสมสำหรับการแก้ไขข้อบกพร่องของ Wasm
- เครื่องมือแก้ไขข้อบกพร่อง Flexbox ของ CSS ใหม่
- การวางซ้อน Core Web Vitals ใหม่
- ย้ายจำนวนปัญหาไปยังแถบสถานะของคอนโซล
- รายงานปัญหาเกี่ยวกับกิจกรรมในเว็บที่เชื่อถือได้
- จัดรูปแบบสตริงเป็นสตริง JavaScript (ที่ถูกต้อง) ใน Console
- แผงโทเค็นความน่าเชื่อถือใหม่ในแผงแอปพลิเคชัน
- จำลองฟีเจอร์สื่อ CSS color-gamut
- เครื่องมือ Progressive Web App ที่ได้รับการปรับปรุง
- คอลัมน์
Remote Address Spaceใหม่ในแผงเครือข่าย - การปรับปรุงประสิทธิภาพ
- แสดงฟีเจอร์ที่อนุญาต/ไม่อนุญาตในมุมมองรายละเอียดเฟรม
- คอลัมน์
SamePartyใหม่ในแผงคุกกี้ - การรองรับ
fn.displayNameที่ไม่ใช่มาตรฐานซึ่งเลิกใช้งานแล้ว - การเลิกใช้งาน
Don't show Chrome Data Saver warningในเมนูการตั้งค่า - [ทดลอง] การรายงานปัญหาคอนทราสต์ต่ำอัตโนมัติในแท็บปัญหา
- [ทดลอง] มุมมองแบบต้นไม้ของการช่วยเหลือพิเศษแบบเต็มในแผงองค์ประกอบ
- การรองรับการแก้ไขข้อบกพร่องสำหรับการละเมิด Trusted Types
- จับภาพหน้าจอของโหนดนอกเหนือจากวิวพอร์ต
- แท็บโทเค็นความน่าเชื่อถือใหม่สำหรับคำขอเครือข่าย
- Lighthouse 7 ในแผง Lighthouse
- รองรับการบังคับสถานะ
:targetของ CSS - แป้นพิมพ์ลัดใหม่สำหรับทำซ้ำองค์ประกอบ
- เครื่องมือเลือกสีสำหรับพร็อพเพอร์ตี้ CSS ที่กำหนดเอง
- แป้นพิมพ์ลัดใหม่สำหรับคัดลอกพร็อพเพอร์ตี้ CSS
- ตัวเลือกใหม่ในการแสดงคุกกี้ที่ถอดรหัส URL แล้ว
- ล้างเฉพาะคุกกี้ที่มองเห็นได้
- ตัวเลือกใหม่ในการล้างคุกกี้ของบุคคลที่สามในแผงพื้นที่เก็บข้อมูล
- แก้ไขคำแนะนำสำหรับไคลเอ็นต์ User Agent สำหรับอุปกรณ์ที่กำหนดเอง
- ตั้งค่า "บันทึกบันทึกของเครือข่าย" ให้คงอยู่
- ดูการเชื่อมต่อ WebTransport ในแผงเครือข่าย
- เปลี่ยนชื่อ"ออนไลน์" เป็น "ไม่มีการควบคุมปริมาณ"
- ตัวเลือกการคัดลอกใหม่ในคอนโซล แผงแหล่งที่มา และบานหน้าต่างลักษณะ
- ข้อมูล Service Worker ใหม่ในมุมมองรายละเอียดเฟรม
- วัดข้อมูลหน่วยความจำในมุมมองรายละเอียดเฟรม
- แสดงความคิดเห็นจากแท็บปัญหา
- เฟรมที่ขาดหายไปในแผงประสิทธิภาพ
- จำลองอุปกรณ์แบบพับได้และอุปกรณ์ 2 หน้าจอในโหมดอุปกรณ์
- [ทดลอง] ทดสอบเบราว์เซอร์โดยอัตโนมัติด้วย Puppeteer Recorder
- [ทดลอง] เครื่องมือแก้ไขแบบอักษรในแผงรูปแบบ
- [ทดลอง] เครื่องมือแก้ไขข้อบกพร่องของ Flexbox ของ CSS
- [ทดลอง] แท็บการละเมิด CSP ใหม่
- [ทดลอง] การคำนวณความคมชัดของสีแบบใหม่ - อัลกอริทึมความคมชัดเชิงการรับรู้ขั้นสูง (APCA)
- การเริ่มต้นใช้งาน DevTools ที่เร็วขึ้น
- เครื่องมือใหม่สำหรับการแสดงภาพมุม CSS
- จำลองประเภทรูปภาพที่ไม่รองรับ
- จำลองขนาดโควต้าพื้นที่เก็บข้อมูลในแผงพื้นที่เก็บข้อมูล
- เลน Web Vitals ใหม่ในแผงประสิทธิภาพ
- รายงานข้อผิดพลาด CORS ในแผงเครือข่าย
- ข้อมูลการแยกแบบข้ามต้นทางในมุมมองรายละเอียดเฟรม
- ข้อมูล Web Worker ใหม่ในมุมมองรายละเอียดเฟรม
- แสดงรายละเอียดเฟรมของหน้าต่างที่เปิดอยู่
- เปิดแผงเครือข่ายจากแผง Service Worker
- คัดลอกค่าพร็อพเพอร์ตี้
- คัดลอกสแต็กเทรซสำหรับเครื่องมือริเริ่มเครือข่าย
- แสดงตัวอย่างค่าตัวแปร Wasm เมื่อวางเมาส์
- ประเมินตัวแปร Wasm ในคอนโซล
- หน่วยวัดที่สอดคล้องกันสำหรับขนาดไฟล์/หน่วยความจำ
- ไฮไลต์องค์ประกอบเสมือนในแผงองค์ประกอบ
- [ทดลอง] เครื่องมือแก้ไขข้อบกพร่องของ CSS Flexbox
- [ทดลอง] ปรับแต่งแป้นพิมพ์ลัดสำหรับคอร์ด
- เครื่องมือแก้ไขข้อบกพร่องของ CSS Grid ใหม่
- แท็บ WebAuthn ใหม่
- ย้ายเครื่องมือระหว่างแผงด้านบนและด้านล่าง
- แผงแถบด้านข้างของรูปแบบที่คำนวณแล้วใหม่ในแผงรูปแบบ
- จัดกลุ่มพร็อพเพอร์ตี้ CSS ในแผง "คำนวณ"
- Lighthouse 6.3 ในแผง Lighthouse
performance.mark()เหตุการณ์ในส่วนการจับเวลา- ตัวกรอง
resource-typeและurlใหม่ในแผงเครือข่าย - การอัปเดตมุมมองรายละเอียดเฟรม
- การเลิกใช้งาน
Settingsในเมนูเครื่องมือเพิ่มเติม - [ทดลอง] ดูและแก้ไขปัญหาคอนทราสต์ของสีในแผงภาพรวม CSS
- [ทดลอง] ปรับแต่งแป้นพิมพ์ลัดในเครื่องมือสำหรับนักพัฒนาเว็บ
- แผงสื่อใหม่
- จับภาพหน้าจอของโหนดโดยใช้เมนูตามบริบทของแผงองค์ประกอบ
- การอัปเดตแท็บปัญหา
- จำลองแบบอักษรในเครื่องที่ขาดหายไป
- จำลองผู้ใช้ที่ไม่ได้ใช้งาน
- เลียนแบบ
prefers-reduced-data - รองรับฟีเจอร์ JavaScript ใหม่
- Lighthouse 6.2 ในแผง Lighthouse
- การเลิกใช้งานการแสดง "ต้นทางอื่นๆ" ในแผง Service Worker
- แสดงข้อมูลสรุปความครอบคลุมสำหรับรายการที่กรองแล้ว
- มุมมองรายละเอียดเฟรมใหม่ในแผงแอปพลิเคชัน
- คำแนะนำสีที่เข้าถึงได้ในแผงรูปแบบ
- คืนค่าบานหน้าต่างคุณสมบัติในแผงองค์ประกอบ
- ค่าส่วนหัว
X-Client-Dataที่มนุษย์อ่านได้ในแผงเครือข่าย - เติมข้อความอัตโนมัติสำหรับแบบอักษรที่กำหนดเองในแผงรูปแบบ
- แสดงประเภททรัพยากรในแผงเครือข่ายอย่างสม่ำเสมอ
- ปุ่มล้างในแผงองค์ประกอบและแผงเครือข่าย
- การแก้ไขรูปแบบสำหรับเฟรมเวิร์ก CSS-in-JS
- Lighthouse 6 ในแผง Lighthouse
- การเลิกใช้งาน First Meaningful Paint (FMP)
- รองรับฟีเจอร์ JavaScript ใหม่
- คำเตือนเกี่ยวกับทางลัดของแอปใหม่ในแผง Manifest
- เหตุการณ์ของ Service Worker
respondWithในแท็บการจับเวลา - การแสดงผลแผง "คำนวณแล้ว" ที่สอดคล้องกัน
- ออฟเซ็ตไบต์โค้ดสำหรับไฟล์ WebAssembly
- คัดลอกและตัดทีละบรรทัดในแผงแหล่งที่มา
- การอัปเดตการตั้งค่าคอนโซล
- การอัปเดตแผงประสิทธิภาพ
- ไอคอนใหม่สำหรับเบรกพอยท์ เบรกพอยท์แบบมีเงื่อนไข และ Logpoint
- แก้ไขปัญหาเกี่ยวกับเว็บไซต์ด้วยแท็บปัญหาใหม่
- ดูข้อมูลการช่วยเหลือพิเศษในเคล็ดลับเครื่องมือของโหมดตรวจสอบ
- การอัปเดตแผงประสิทธิภาพ
- คำศัพท์เกี่ยวกับคำมั่นสัญญาที่แม่นยำยิ่งขึ้นใน Console
- การอัปเดตบานหน้าต่างรูปแบบ
- การเลิกใช้งานแผงคุณสมบัติในแผงองค์ประกอบ
- การรองรับแป้นพิมพ์ลัดของแอปในแผง Manifest
- จำลองภาวะบกพร่องทางการมองเห็น
- จำลองภาษา
- การแก้ไขข้อบกพร่องของนโยบายเครื่องมือฝังแบบข้ามต้นทาง (COEP)
- ไอคอนใหม่สำหรับเบรกพอยท์ เบรกพอยท์แบบมีเงื่อนไข และ Logpoint
- ดูคำขอเครือข่ายที่ตั้งค่าคุกกี้ที่เฉพาะเจาะจง
- ยึดไปทางซ้ายจากเมนูคำสั่ง
- ย้ายตัวเลือกการตั้งค่าในเมนูหลักแล้ว
- ตอนนี้แผงการตรวจสอบคือแผง Lighthouse
- ลบลบล้างในเครื่องทั้งหมดในโฟลเดอร์
- UI ของงานที่ใช้เวลานานที่อัปเดตแล้ว
- การรองรับไอคอนที่มาสก์ได้ในแผง Manifest
- การรองรับ Moto G4 ในโหมดอุปกรณ์
- ข้อมูลอัปเดตเกี่ยวกับคุกกี้
- ไอคอนไฟล์ Manifest ของเว็บแอปที่แม่นยำมากขึ้น
- วางเมาส์เหนือพร็อพเพอร์ตี้ CSS
contentเพื่อดูค่าที่ไม่ได้หลบ - ข้อผิดพลาดของ Source Map ในคอนโซล
- การตั้งค่าเพื่อปิดใช้การเลื่อนผ่านจุดสิ้นสุดของไฟล์
- รองรับการประกาศใหม่ของ
letและclassใน Console - การแก้ไขข้อบกพร่องของ WebAssembly ที่ได้รับการปรับปรุง
- เชนผู้เริ่มคำขอในแท็บผู้เริ่ม
- ไฮไลต์คำขอเครือข่ายที่เลือกในภาพรวม
- คอลัมน์ URL และเส้นทางในแผงเครือข่าย
- สตริง User Agent ที่อัปเดตแล้ว
- UI การกำหนดค่าแผงการตรวจสอบใหม่
- โหมดการครอบคลุมของโค้ดต่อฟังก์ชันหรือต่อบล็อก
- ตอนนี้การครอบคลุมของโค้ดต้องเริ่มต้นด้วยการโหลดหน้าเว็บซ้ำ
- แก้ไขข้อบกพร่องของสาเหตุที่คุกกี้ถูกบล็อก
- ดูค่าคุกกี้
- จำลองค่ากำหนด prefers-color-scheme และ prefers-reduced-motion ที่แตกต่างกัน
- การอัปเดตการครอบคลุมของโค้ด
- แก้ไขข้อบกพร่องว่าทำไมจึงมีการขอทรัพยากรเครือข่าย
- แผงคอนโซลและแผงแหล่งที่มาจะใช้ค่ากำหนดการเยื้องอีกครั้ง
- แป้นพิมพ์ลัดใหม่สำหรับการไปยังส่วนต่างๆ ด้วยเคอร์เซอร์
- การรองรับหลายลูกค้าในแผงการตรวจสอบ
- การแก้ไขข้อบกพร่องของเครื่องจัดการการชำระเงิน
- Lighthouse 5.2 ในแผงการตรวจสอบ
- Largest Contentful Paint ในแผงประสิทธิภาพ
- รายงานปัญหาเกี่ยวกับเครื่องมือสำหรับนักพัฒนาเว็บจากเมนูหลัก
- คัดลอกรูปแบบองค์ประกอบ
- แสดงภาพการเปลี่ยนเลย์เอาต์
- Lighthouse 5.1 ในแผงการตรวจสอบ
- การซิงค์ธีมของระบบปฏิบัติการ
- แป้นพิมพ์ลัดสำหรับเปิดเครื่องมือแก้ไขจุดพัก
- แคชที่ดึงข้อมูลล่วงหน้าในแผงเครือข่าย
- พร็อพเพอร์ตี้ส่วนตัวเมื่อดูออบเจ็กต์
- การแจ้งเตือนและข้อความพุชในแผงแอปพลิเคชัน
- การเติมข้อความอัตโนมัติด้วยค่า CSS
- UI ใหม่สำหรับการตั้งค่าเครือข่าย
- ข้อความ WebSocket ในการส่งออก HAR
- ปุ่มนำเข้าและส่งออก HAR
- การใช้หน่วยความจำแบบเรียลไทม์
- หมายเลขพอร์ตการลงทะเบียน Service Worker
- ตรวจสอบเหตุการณ์การดึงข้อมูลและการซิงค์ข้อมูลในเบื้องหลัง
- Puppeteer สำหรับ Firefox
- ค่าที่กำหนดล่วงหน้าที่มีความหมายเมื่อเติมฟังก์ชัน CSS โดยอัตโนมัติ
- ล้างข้อมูลเว็บไซต์จากเมนูคำสั่ง
- ดูฐานข้อมูล IndexedDB ทั้งหมด
- ดูขนาดแบบไม่บีบอัดของทรัพยากรเมื่อวางเมาส์
- เบรกพอยท์ในบรรทัดในแผงเบรกพอยท์
- จำนวนทรัพยากร IndexedDB และแคช
- การตั้งค่าสำหรับการปิดใช้เคล็ดลับเครื่องมือตรวจสอบอย่างละเอียด
- การตั้งค่าสำหรับการสลับการเยื้องแท็บในเอดิเตอร์
- ไฮไลต์โหนดทั้งหมดที่ได้รับผลกระทบจากพร็อพเพอร์ตี้ CSS
- Lighthouse v4 ในแผงการตรวจสอบ
- โปรแกรมดูข้อความไบนารี WebSocket
- บันทึกภาพหน้าจอของพื้นที่ที่เลือกในเมนูคำสั่ง
- ตัวกรอง Service Worker ในแผงเครือข่าย
- การอัปเดตแผงประสิทธิภาพ
- งานที่ใช้เวลานานในการบันทึกแผงประสิทธิภาพ
- การแสดงผลแรกในส่วนการจับเวลา
- เคล็ดลับเพิ่มเติม: แป้นพิมพ์ลัดสำหรับดูรหัสสี RGB และ HSL (วิดีโอ)
- จุดตรวจสอบ
- เคล็ดลับเครื่องมือโดยละเอียดในโหมดตรวจสอบ
- ส่งออกข้อมูลความครอบคลุมของโค้ด
- ไปยังส่วนต่างๆ ของ Console ด้วยแป้นพิมพ์
- เส้นอัตราส่วนคอนทราสต์ AAA ในตัวเลือกสี
- บันทึกการลบล้างตำแหน่งทางภูมิศาสตร์ที่กำหนดเอง
- การยุบโค้ด
- เปลี่ยนชื่อแท็บเฟรมเป็นแท็บข้อความ
- เคล็ดลับเพิ่มเติม: การกรองแผงเครือข่ายตามพร็อพเพอร์ตี้ (วิดีโอ)
- แสดงภาพเมตริกประสิทธิภาพในแผงประสิทธิภาพ
- ไฮไลต์โหนดข้อความในแผนผัง DOM
- คัดลอกเส้นทาง JS ไปยังโหนด DOM
- การอัปเดตแผงการตรวจสอบ รวมถึงการตรวจสอบใหม่ ที่ตรวจหาไลบรารี JS และคีย์เวิร์ดใหม่สำหรับการเข้าถึงแผงการตรวจสอบจากเมนูคำสั่ง
- เคล็ดลับเพิ่มเติม: ใช้โหมดอุปกรณ์เพื่อตรวจสอบ Media Query (วิดีโอ)
- วางเมาส์เหนือผลลัพธ์ของ Live Expression เพื่อไฮไลต์โหนด DOM
- จัดเก็บโหนด DOM เป็นตัวแปรร่วม
- ตอนนี้ข้อมูลผู้เริ่มต้นและลำดับความสำคัญอยู่ในการนำเข้าและส่งออก HAR แล้ว
- เข้าถึงเมนูคำสั่งจากเมนูหลัก
- เบรกพอยท์การแสดงภาพซ้อนภาพ
- เคล็ดลับเพิ่มเติม: ใช้
monitorEvents()เพื่อบันทึกเหตุการณ์ที่ทริกเกอร์ของโหนดใน คอนโซล (วิดีโอ) - นิพจน์สดในคอนโซล
- ไฮไลต์โหนด DOM ระหว่างการประเมินที่ตั้งใจ
- การเพิ่มประสิทธิภาพแผงประสิทธิภาพ
- การแก้ไขข้อบกพร่องที่เชื่อถือได้มากขึ้น
- เปิดใช้การควบคุมปริมาณการใช้เครือข่ายจากเมนูคำสั่ง
- เติมข้อความอัตโนมัติสำหรับเบรกพอยท์แบบมีเงื่อนไข
- หยุดเมื่อเกิดเหตุการณ์ AudioContext
- แก้ไขข้อบกพร่องของแอป Node.js ด้วย ndb
- เคล็ดลับเพิ่มเติม: วัดการโต้ตอบของผู้ใช้ในโลกแห่งความเป็นจริงด้วย User Timing API
- การประเมินที่ตั้งใจ
- คำแนะนำเกี่ยวกับอาร์กิวเมนต์
- การเติมฟังก์ชันอัตโนมัติ
- คีย์เวิร์ด ES2017
- Lighthouse 3.0 ในแผงการตรวจสอบ
- การรองรับ BigInt
- การเพิ่มเส้นทางพร็อพเพอร์ตี้ลงในแผง Watch
- "แสดงการประทับเวลา" ย้ายไปอยู่ในการตั้งค่าแล้ว
- เคล็ดลับเพิ่มเติม: วิธีการที่ใช้คอนโซลที่ไม่ค่อยเป็นที่รู้จัก (วิดีโอ)
- ค้นหาในส่วนหัวของเครือข่ายทั้งหมด
- ตัวอย่างค่าตัวแปร CSS
- คัดลอกเป็นการดึงข้อมูล
- การตรวจสอบใหม่ ตัวเลือกการกำหนดค่าเดสก์ท็อป และการดูการติดตาม
- หยุดการวนซ้ำไม่สิ้นสุด
- ระยะเวลาของผู้ใช้ในแท็บประสิทธิภาพ
- อินสแตนซ์ VM ของ JavaScript แสดงอย่างชัดเจนในแผงหน่วยความจำ
- เปลี่ยนชื่อแท็บเครือข่ายเป็นแท็บหน้าเว็บ
- ข้อมูลอัปเดตเกี่ยวกับธีมมืด
- ข้อมูลความโปร่งใสของใบรับรองในแผงความปลอดภัย
- ฟีเจอร์การแยกเว็บไซต์ในแผงประสิทธิภาพ
- เคล็ดลับเพิ่มเติม: แผงเลเยอร์ + เครื่องมือตรวจสอบภาพเคลื่อนไหว (วิดีโอ)
- การแบล็กบ็อกซ์ในแผงเครือข่าย
- ปรับการซูมอัตโนมัติในโหมดอุปกรณ์
- การจัดรูปแบบการพิมพ์ในแท็บตัวอย่างและแท็บการตอบกลับ
- การแสดงตัวอย่างเนื้อหา HTML ในแท็บแสดงตัวอย่าง
- รองรับการลบล้างในเครื่องสำหรับรูปแบบภายใน HTML
- เคล็ดลับเพิ่มเติม: สคริปต์เฟรมเวิร์ก Blackbox เพื่อให้เบรกพอยท์ของ Listener เหตุการณ์มีประโยชน์มากขึ้น
- การลบล้างในพื้นที่
- เครื่องมือช่วยเหลือพิเศษใหม่
- แท็บการเปลี่ยนแปลง
- การตรวจสอบ SEO และประสิทธิภาพใหม่
- การบันทึกหลายรายการในแผงประสิทธิภาพ
- การแก้ไขข้อบกพร่องของโค้ดที่เชื่อถือได้ด้วย Worker ในโค้ดแบบอะซิงโครนัส
- เคล็ดลับเพิ่มเติม: ตั้งค่าการดำเนินการในเครื่องมือสำหรับนักพัฒนาเว็บให้เป็นอัตโนมัติด้วย Puppeteer (วิดีโอ)
- Performance Monitor
- แถบด้านข้างของคอนโซล
- จัดกลุ่มข้อความคอนโซลที่คล้ายกัน
- เคล็ดลับเพิ่มเติม: สลับคลาสเทียม :hover (วิดีโอ)
- รองรับการแก้ไขข้อบกพร่องจากระยะไกลแบบหลายไคลเอ็นต์
- พื้นที่ทำงาน 2.0
- การตรวจสอบใหม่ 4 รายการ
- จำลองข้อความ Push ด้วยข้อมูลที่กำหนดเอง
- ทริกเกอร์เหตุการณ์การซิงค์ข้อมูลในเบื้องหลังด้วยแท็กที่กำหนดเอง
- เคล็ดลับเพิ่มเติม: เบรกพอยท์ของ Listener เหตุการณ์ (วิดีโอ)
- Top-level await ใน Console
- เวิร์กโฟลว์ใหม่สำหรับภาพหน้าจอ
- การไฮไลต์ CSS Grid
- API ของ Console ใหม่สำหรับการค้นหาออบเจ็กต์
- ตัวกรองใหม่ของ Console
- การนำเข้า HAR ในแผงเครือข่าย
- ทรัพยากรแคชที่ดูตัวอย่างได้
- การแก้ไขข้อบกพร่องของแคชที่คาดการณ์ได้มากขึ้น
- การครอบคลุมของโค้ดระดับบล็อก
- การจำลองการควบคุมอุปกรณ์เคลื่อนที่
- ดูการใช้พื้นที่เก็บข้อมูล
- ดูเวลาที่ Service Worker แคชการตอบกลับ
- เปิดใช้มิเตอร์ FPS จากเมนูคำสั่ง
- ตั้งค่าลักษณะการทำงานของลูกกลิ้งเมาส์ให้ซูมหรือเลื่อน
- การรองรับการแก้ไขข้อบกพร่องสำหรับโมดูล ES6
- แผงการตรวจสอบใหม่
- ป้ายของบุคคลที่สาม
- ท่าทางสัมผัสใหม่สำหรับ "ดำเนินการต่อจากตรงนี้"
- ก้าวเข้าสู่ Async
- ตัวอย่างออบเจ็กต์ที่ให้ข้อมูลมากขึ้นใน Console
- การเลือกบริบทที่ให้ข้อมูลมากขึ้นใน Console
- ข้อมูลอัปเดตแบบเรียลไทม์ในแท็บความครอบคลุม
- ตัวเลือกการควบคุมเครือข่ายที่ง่ายขึ้น
- สแต็กที่ไม่พร้อมกันเปิดอยู่โดยค่าเริ่มต้น
- การครอบคลุมของโค้ด CSS และ JS
- ภาพหน้าจอทั้งหน้า
- คำขอบล็อก
- ข้ามผ่าน async await
- เมนูคำสั่งแบบรวม


