सीएसएस ग्रिड को डीबग करने वाले नए टूल
DevTools में अब सीएसएस ग्रिड को डीबग करने की बेहतर सुविधा उपलब्ध है!

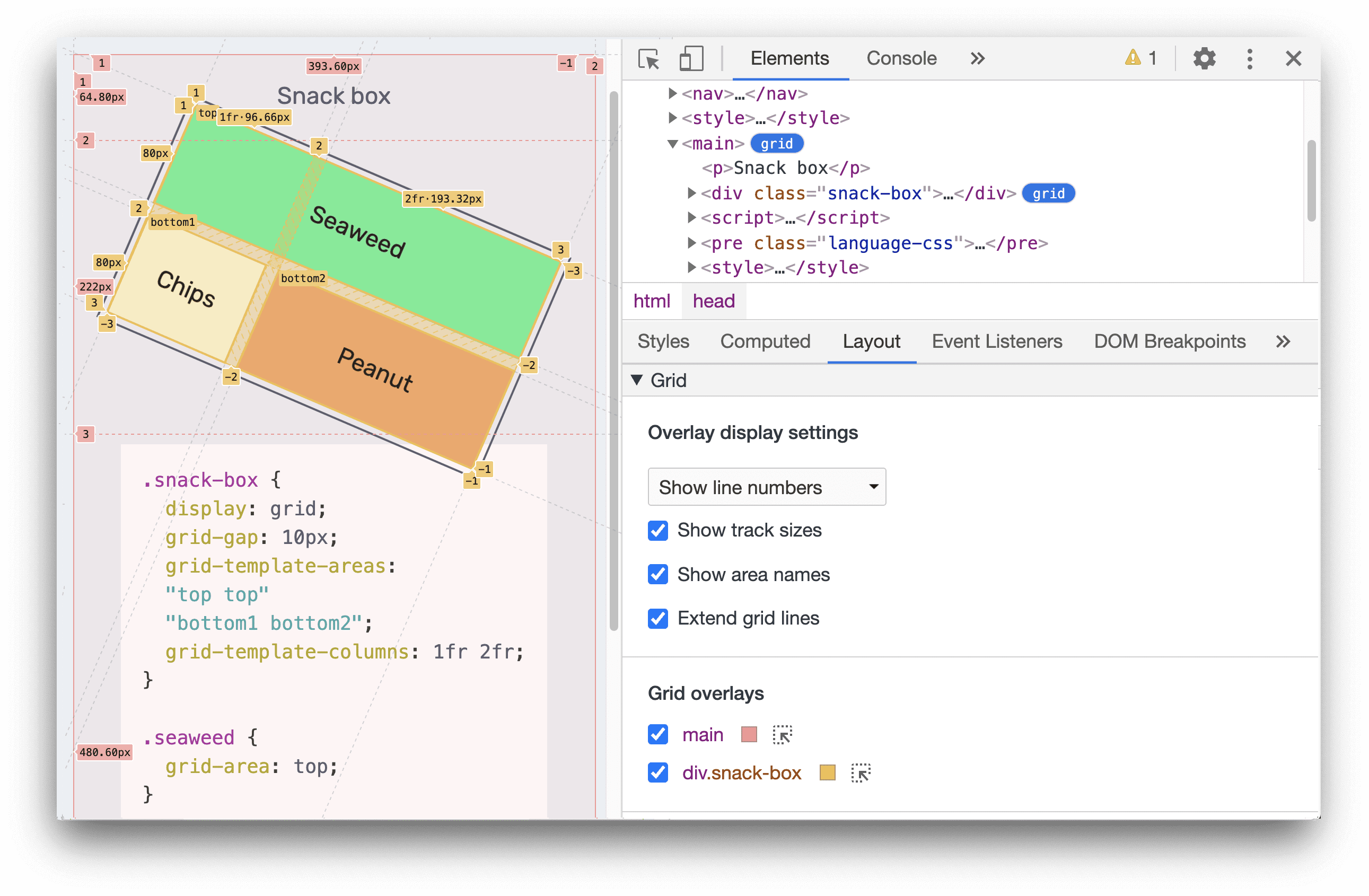
अगर आपके पेज पर मौजूद किसी एचटीएमएल एलिमेंट पर display: grid या display: inline-grid लागू किया गया है, तो आपको Elements पैनल में उसके बगल में grid बैज दिखेगा. पेज पर ग्रिड ओवरले दिखाने के लिए, बैज पर क्लिक करें.
नए लेआउट पैनल में ग्रिड सेक्शन होता है. इसमें ग्रिड देखने के लिए कई विकल्प दिए जाते हैं.
ज़्यादा जानने के लिए, दस्तावेज़ देखें.
Chromium से जुड़ी समस्या: 1047356
नया WebAuthn टैब
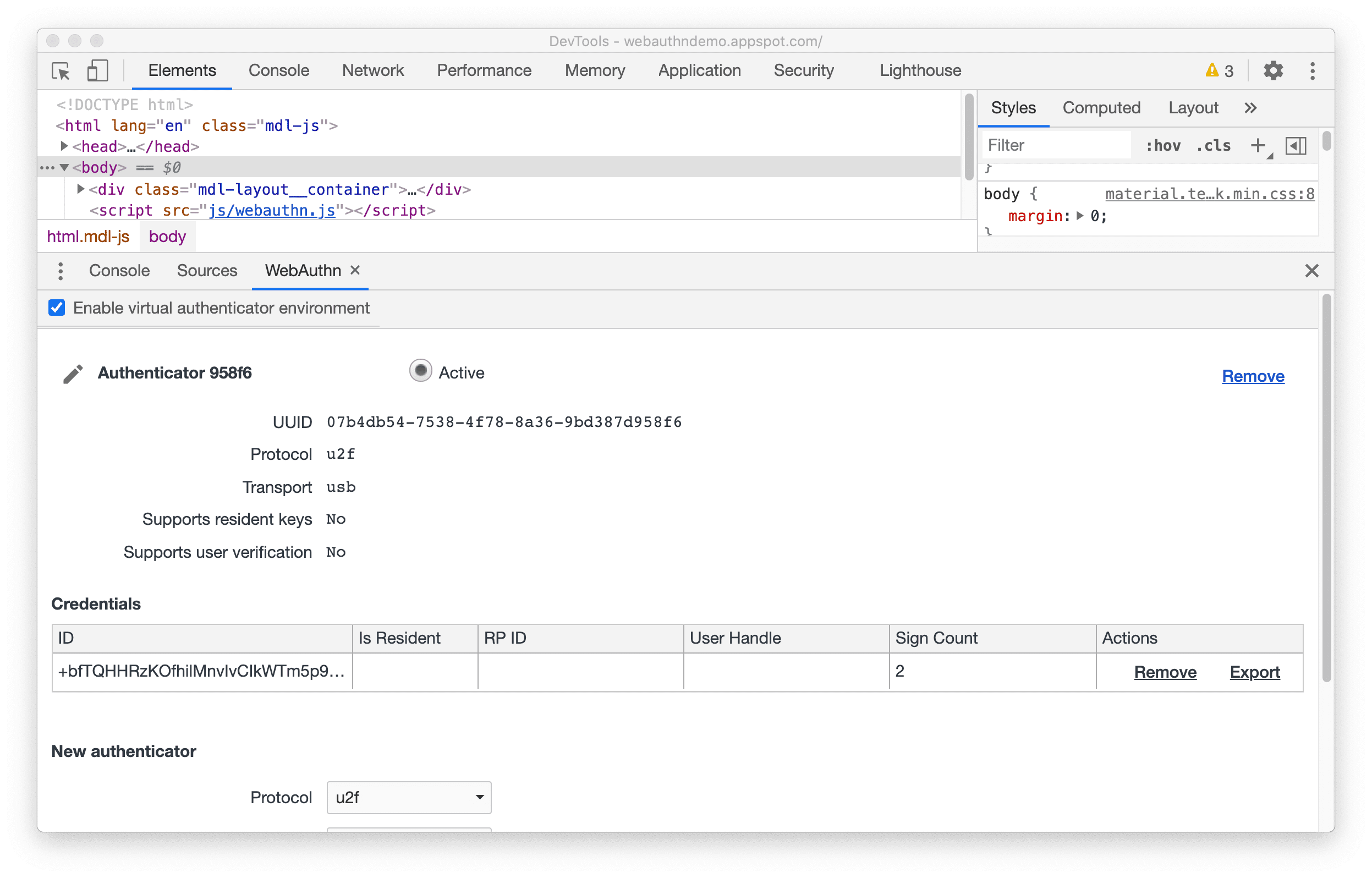
अब नए WebAuthn टैब की मदद से, पुष्टि करने वाले ऐप्लिकेशन को सिम्युलेट किया जा सकता है. साथ ही, Web Authentication API को डीबग किया जा सकता है.
WebAuthn टैब खोलने के लिए, ज़्यादा विकल्प > ज़्यादा टूल > WebAuthn को चुनें.

नए WebAuthn टैब से पहले, Chrome पर WebAuthn डीबग करने की सुविधा उपलब्ध नहीं थी. डेवलपर को वेब ऑथेंटिकेशन एपीआई के साथ अपने वेब ऐप्लिकेशन की जांच करने के लिए, फ़िज़िकल ऑथेंटिकेटर की ज़रूरत होती है.
WebAuthn टैब की मदद से, वेब डेवलपर अब इन पुष्टि करने वाले ऐप्लिकेशन को एमुलेट कर सकते हैं. साथ ही, इनकी क्षमताओं को अपनी ज़रूरत के हिसाब से बना सकते हैं और इनकी स्थितियों की जांच कर सकते हैं. इसके लिए, उन्हें किसी भी फ़िज़िकल ऑथेंटिकेटर की ज़रूरत नहीं होगी. इससे डीबग करने का अनुभव बहुत आसान हो जाता है.
WebAuthn सुविधा के बारे में ज़्यादा जानने के लिए, हमारा दस्तावेज़ देखें.
Chromium से जुड़ी समस्या: 1034663
टूल को सबसे ऊपर और सबसे नीचे मौजूद पैनल के बीच ले जाना
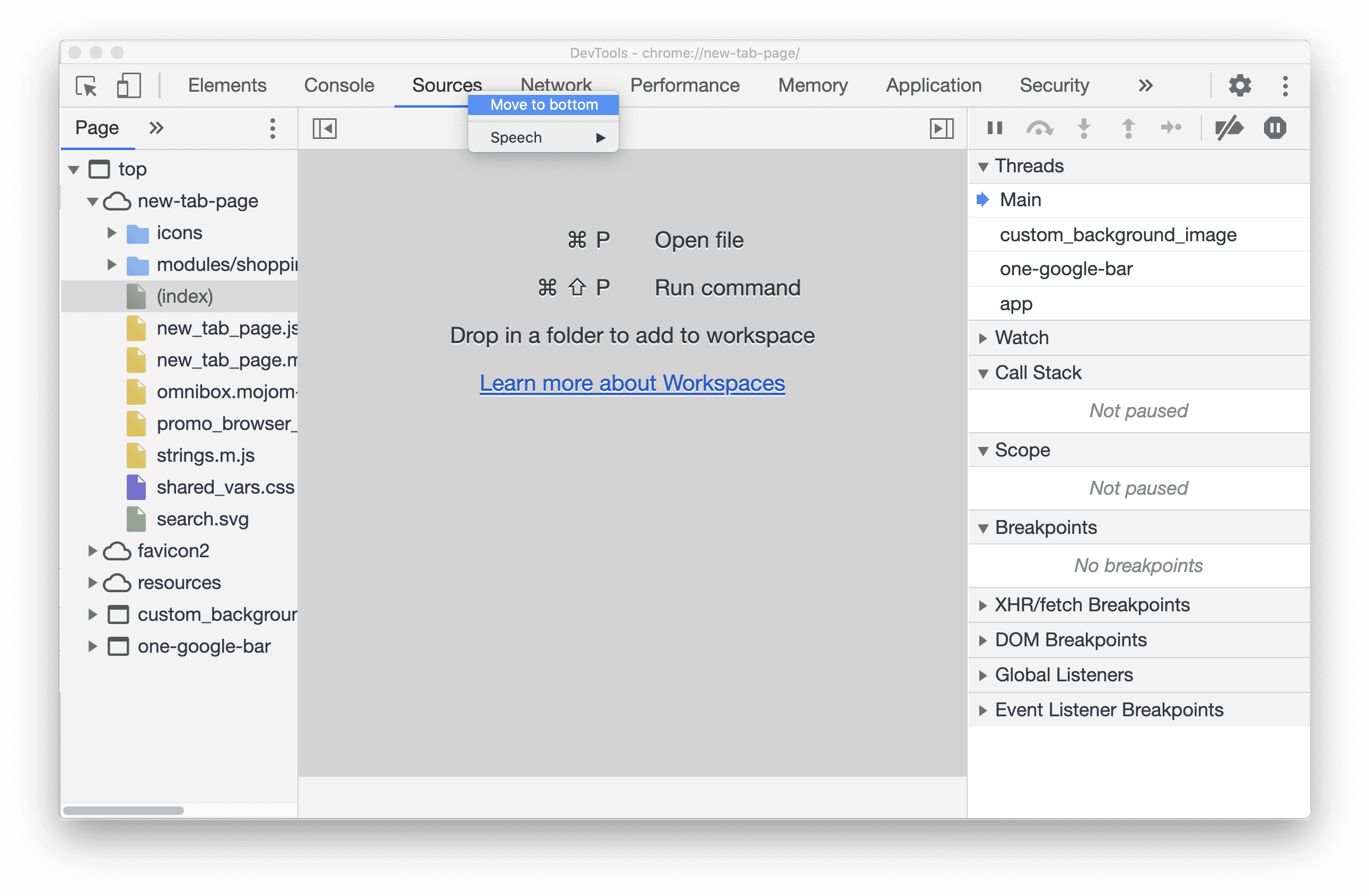
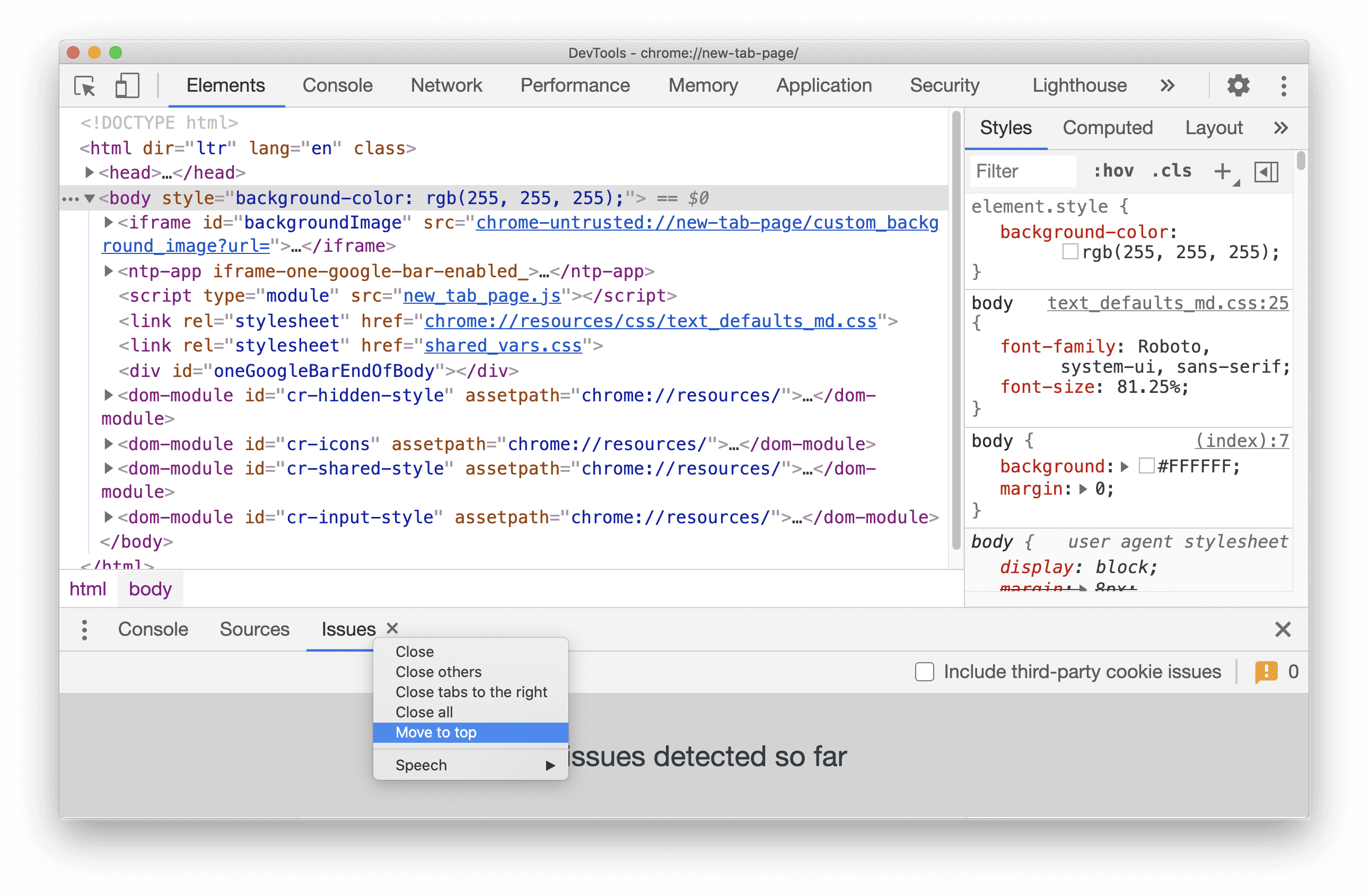
DevTools अब DevTools में मौजूद टूल को ऊपर और नीचे वाले पैनल के बीच ले जाने की सुविधा देता है. इस तरह, एक साथ दो टूल देखे जा सकते हैं.
उदाहरण के लिए, अगर आपको Elements और Sources पैनल को एक साथ देखना है, तो Sources पैनल पर राइट क्लिक करें. इसके बाद, इसे सबसे नीचे ले जाने के लिए Move to bottom को चुनें.

इसी तरह, किसी भी टैब पर राइट क्लिक करके, उसे सबसे ऊपर ले जाया जा सकता है. इसके लिए, सबसे ऊपर ले जाएं को चुनें.

Chromium से जुड़ी समस्या: 1075732
Elements पैनल से जुड़े अपडेट
स्टाइल वाले पैनल में, कंप्यूटेड साइडबार पैनल देखना
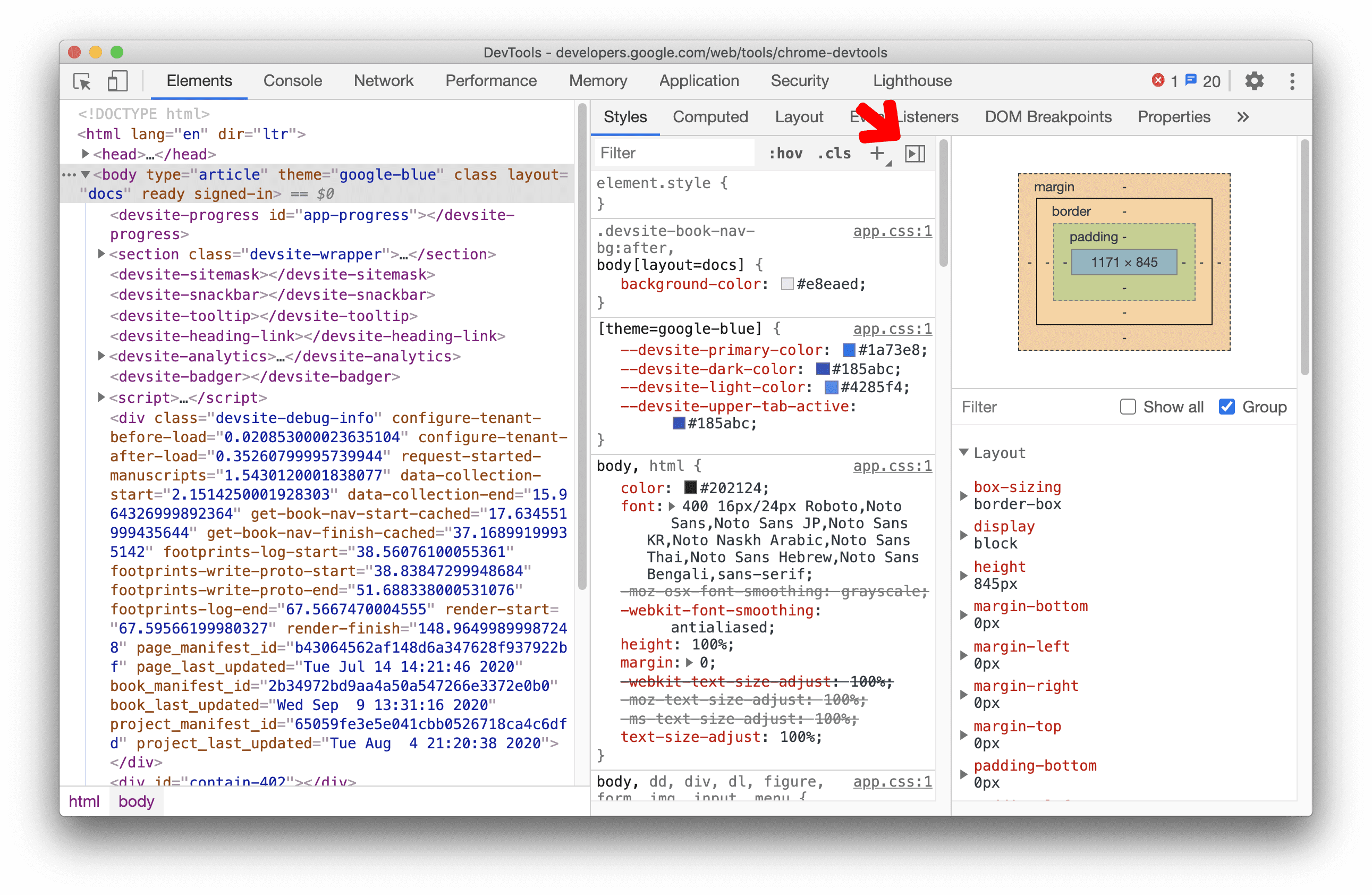
अब स्टाइल पैनल में, कंप्यूट किया गया साइडबार पैनल को टॉगल किया जा सकता है.
स्टाइल पैनल में मौजूद कंप्यूटेड साइडबार पैनल, डिफ़ॉल्ट रूप से छोटा किया गया होता है. टॉगल करने के लिए, बटन पर क्लिक करें.

Chromium से जुड़ी समस्या: 1073899
कंप्यूटेड पैन में सीएसएस प्रॉपर्टी को ग्रुप करना
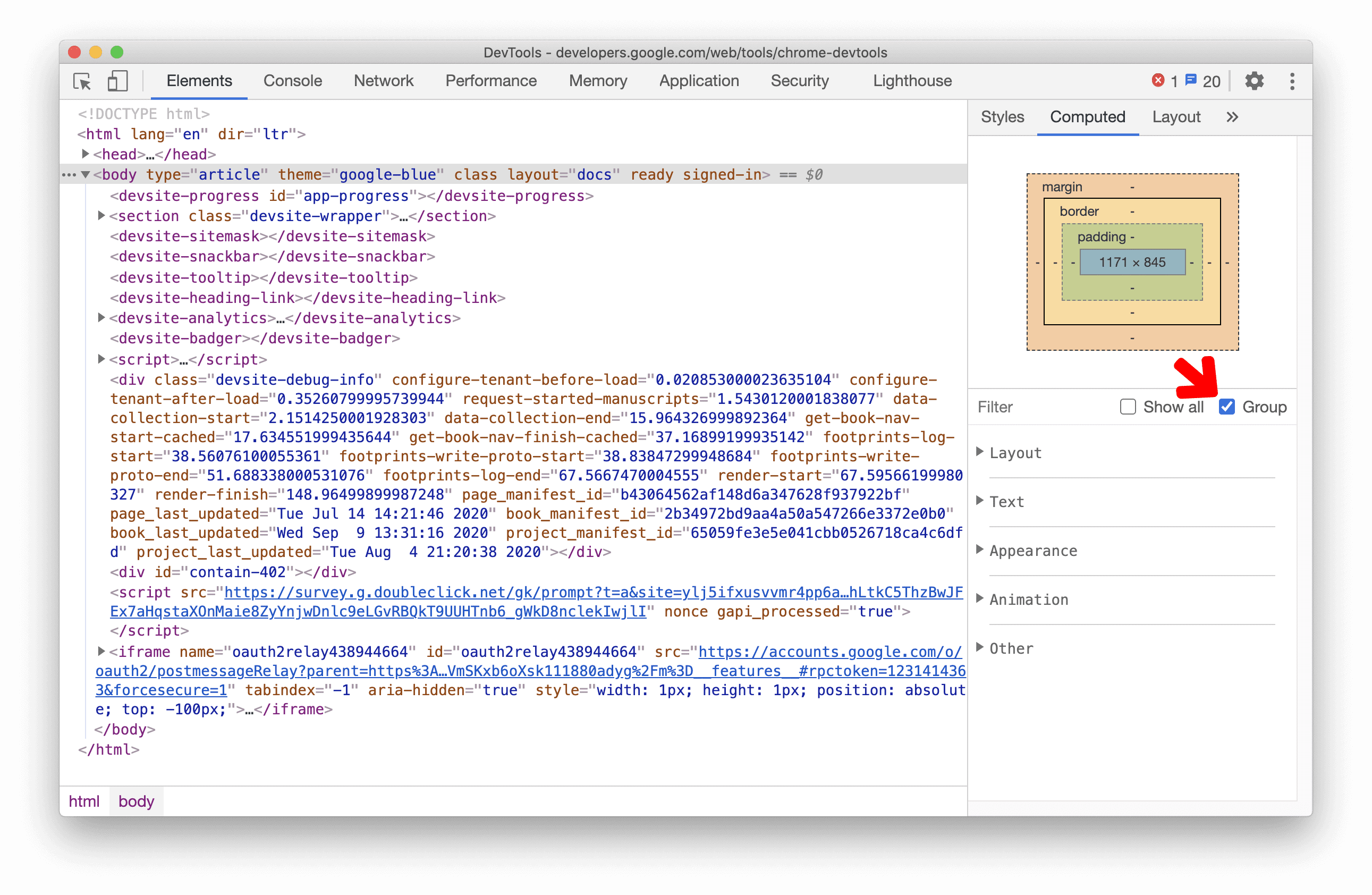
अब कैलकुलेट किया गया पैन में, सीएसएस प्रॉपर्टी को कैटगरी के हिसाब से ग्रुप किया जा सकता है.
ग्रुप बनाने की इस नई सुविधा की मदद से, कैलकुलेट किया गया पैन में नेविगेट करना आसान हो जाएगा (कम स्क्रोलिंग). साथ ही, सीएसएस की जांच के लिए, मिलती-जुलती प्रॉपर्टी के सेट पर चुनिंदा तौर पर फ़ोकस किया जा सकेगा.
तत्व पैनल में जाकर, कोई एलिमेंट चुनें. सीएसएस प्रॉपर्टी को ग्रुप करने या अनग्रुप करने के लिए, ग्रुप करें चेकबॉक्स को टॉगल करें.

Chromium से जुड़ी समस्याएं: 1096230, 1084673, 1106251
Lighthouse पैनल में Lighthouse 6.4
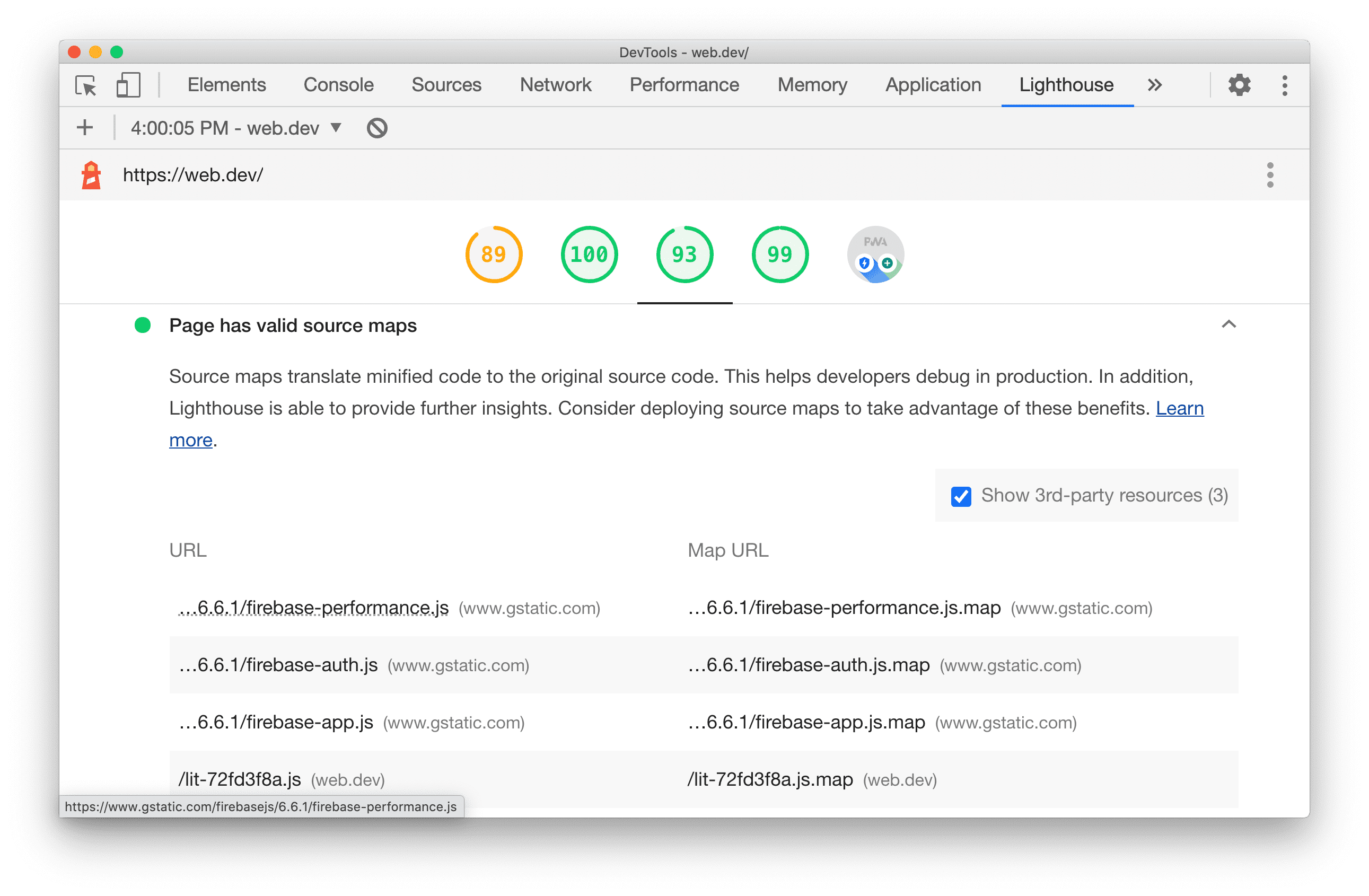
Lighthouse पैनल अब Lighthouse 6.4 पर चल रहा है. बदलावों की पूरी सूची देखने के लिए, रिलीज़ नोट देखें.

Lighthouse 6.4 में नए ऑडिट:
- फ़ॉन्ट पहले से लोड करें. इस कुकी से यह पुष्टि की जाती है कि
font-display: optionalका इस्तेमाल करने वाले सभी फ़ॉन्ट पहले से लोड किए गए हैं या नहीं. - मान्य सोर्स मैप. इस ऑडिट से यह पता चलता है कि किसी पेज में, पहले पक्ष की बड़ी JavaScript के लिए मान्य सोर्स मैप हैं या नहीं.
- [एक्सपेरिमेंट के तौर पर उपलब्ध है] बड़ी JavaScript लाइब्रेरी. JavaScript की लाइब्रेरी बड़ी होने से परफ़ॉर्मेंस खराब हो सकती है. इस ऑडिट में, सामान्य और बड़ी JavaScript लाइब्रेरी, जैसे कि
moment.jsके सस्ते विकल्प सुझाए गए हैं.
Chromium से जुड़ी समस्या: 772558
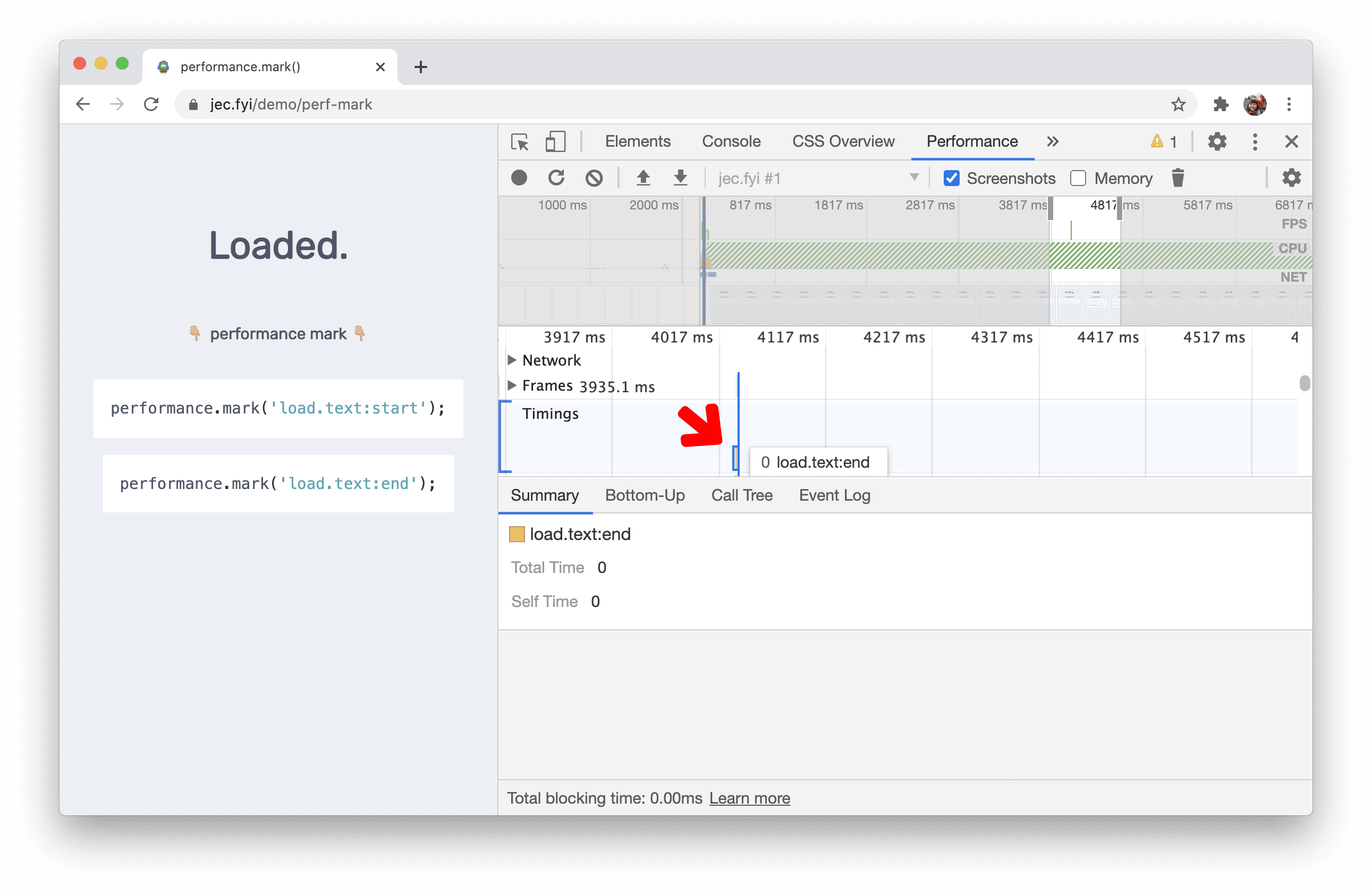
टाइमिंग सेक्शन में performance.mark() इवेंट
परफ़ॉर्मेंस रिकॉर्डिंग के समय सेक्शन में अब performance.mark() इवेंट मार्क किए जाते हैं.

नेटवर्क पैनल में नए resource-type और url फ़िल्टर
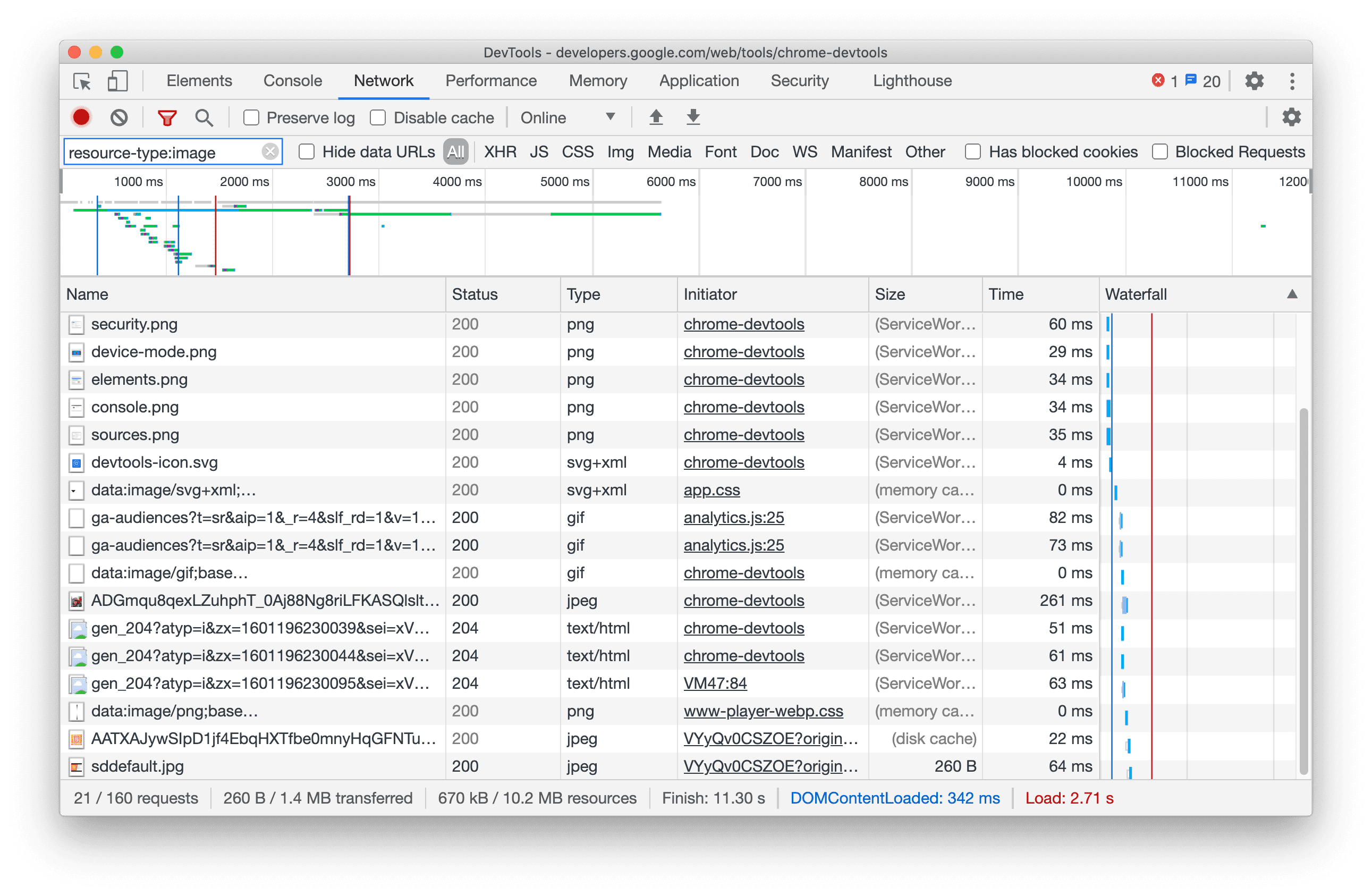
नेटवर्क अनुरोधों को फ़िल्टर करने के लिए, नेटवर्क पैनल में नए resource-type और url कीवर्ड का इस्तेमाल करें.
उदाहरण के लिए, इमेज वाले नेटवर्क अनुरोधों पर फ़ोकस करने के लिए, resource-type:image का इस्तेमाल करें.

resource-type और url जैसे ज़्यादा खास कीवर्ड खोजने के लिए, प्रॉपर्टी के हिसाब से अनुरोध फ़िल्टर करना लेख पढ़ें.
Chromium से जुड़ी समस्याएं: 1121141, 1104188
फ़्रेम की जानकारी वाले व्यू को अपडेट करना
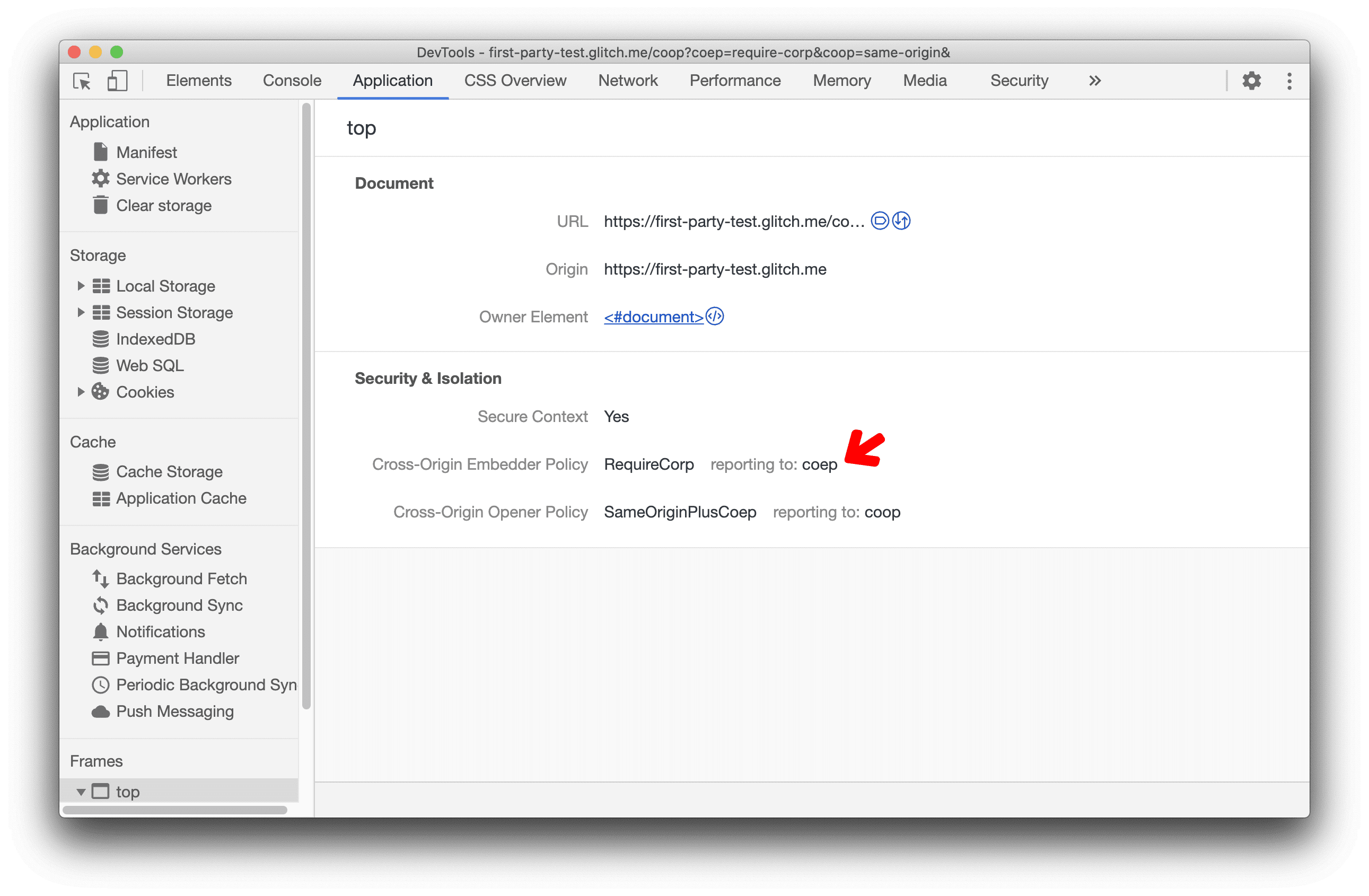
COEP और COOP reporting to एंडपॉइंट दिखाएं
अब सुरक्षा और आइसोलेशन सेक्शन में जाकर, क्रॉस-ऑरिजिन एम्बेडर पॉलिसी (सीओईपी) और क्रॉस-ऑरिजिन ओपनर पॉलिसी (सीओओपी)reporting to एंडपॉइंट देखा जा सकता है.
Reporting API, एक नया एचटीटीपी हेडर Report-To तय करता है. इससे वेब डेवलपर को ब्राउज़र के लिए सर्वर एंडपॉइंट तय करने का तरीका मिलता है, ताकि ब्राउज़र चेतावनियां और गड़बड़ियां भेज सके.

COEP और COOP को चालू करने और अपनी वेबसाइट को "क्रॉस-ऑरिजिन आइसोलेटेड" बनाने के तरीके के बारे में ज़्यादा जानने के लिए, यह लेख पढ़ें.
Chromium से जुड़ी समस्या: 1051466
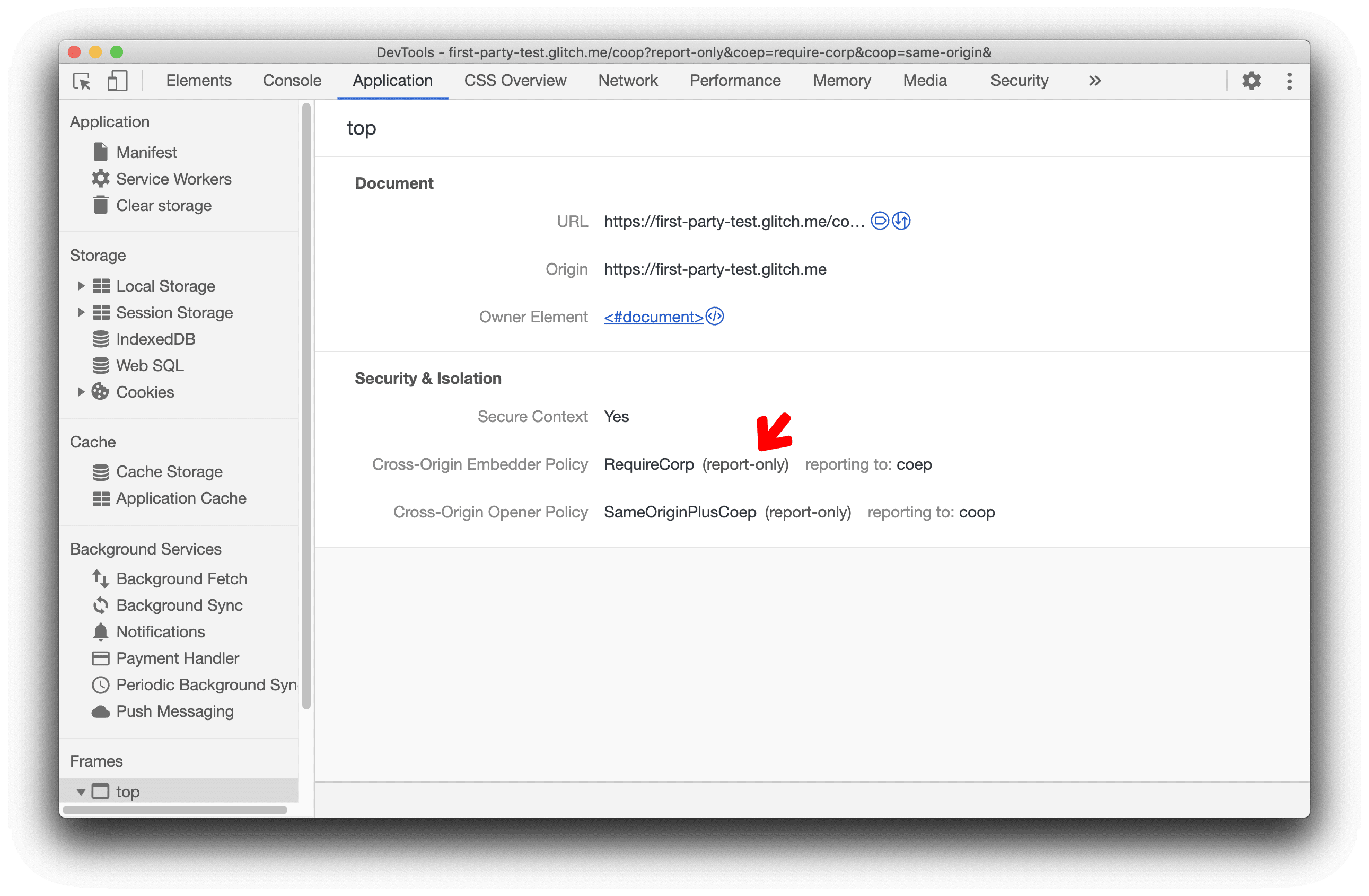
COEP और COOP report-only मोड दिखाएं
DevTools अब COEP और COOP के लिए report-only लेबल दिखाता है. ये लेबल, report-only मोड पर सेट होते हैं.

अपनी वेबसाइट पर COOP और COEP को चालू करने और जानकारी लीक होने से रोकने के बारे में जानने के लिए, यह वीडियो देखें.
Chromium से जुड़ी समस्या: 1051466
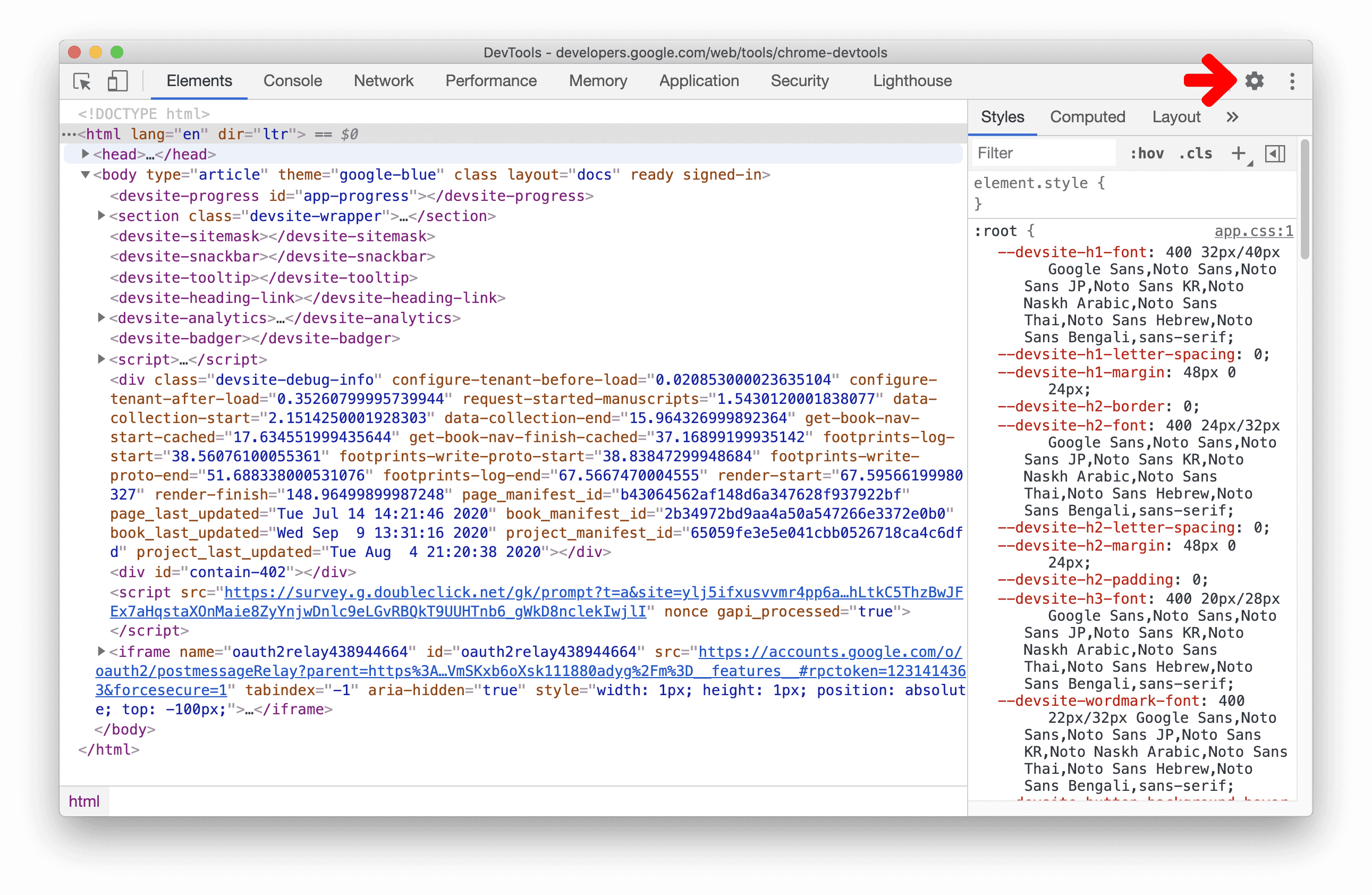
'ज़्यादा टूल' मेन्यू में Settings की सुविधा बंद होना
ज़्यादा टूल मेन्यू में मौजूद Settings को हटा दिया गया है. इसके बजाय, मुख्य पैनल से सेटिंग खोलें.

Chromium से जुड़ी समस्या: 1121312
प्रयोग के तौर पर शुरू की गई सुविधाएं
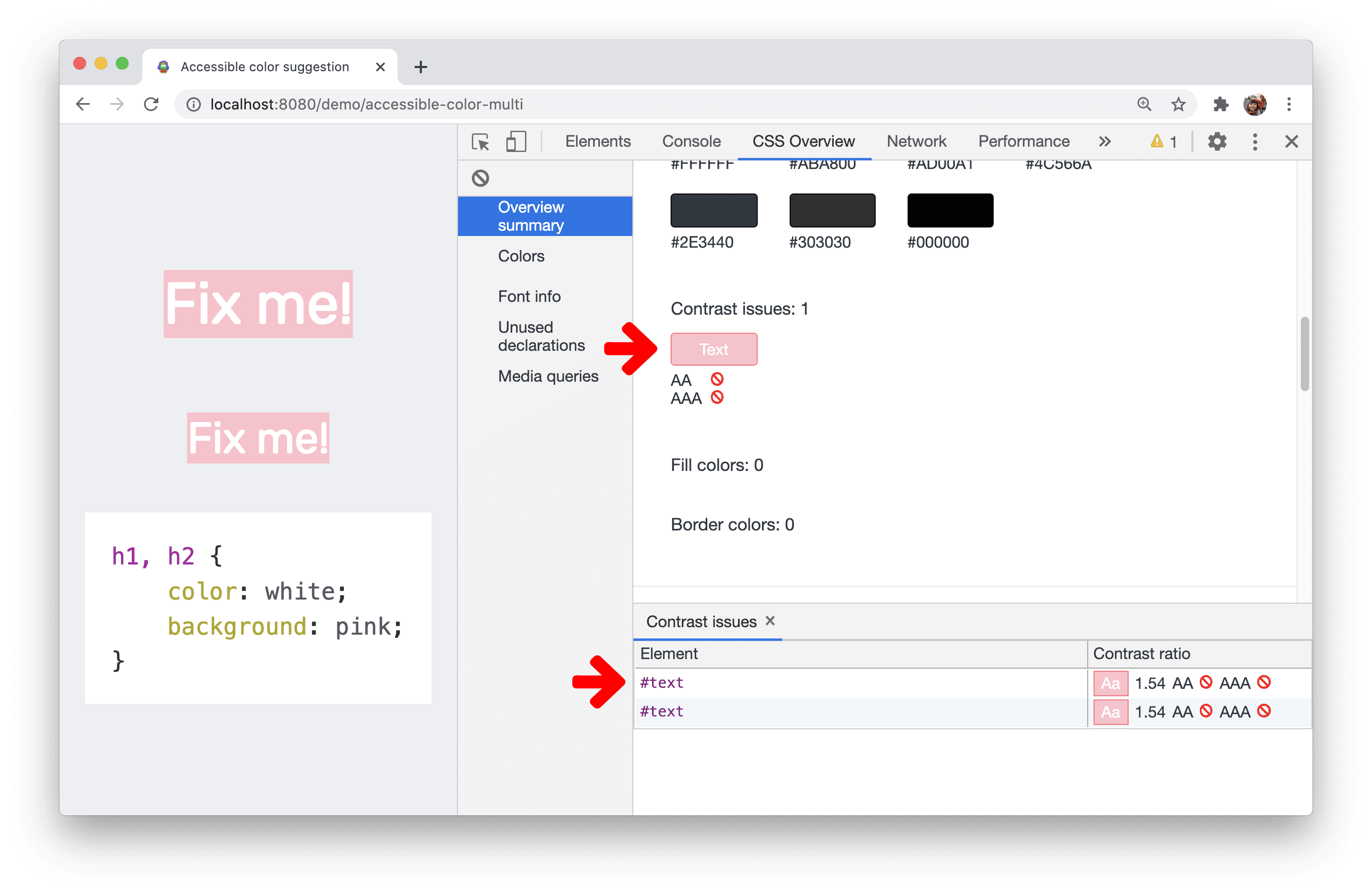
सीएसएस की खास जानकारी वाले पैनल में, कलर कंट्रास्ट से जुड़ी समस्याएं देखना और उन्हें ठीक करना
सीएसएस की खास जानकारी वाले पैनल में, अब आपके पेज पर मौजूद कम कंट्रास्ट वाले टेक्स्ट की सूची दिखती है.
इस उदाहरण में, डेमो पेज पर रंग के कम कंट्रास्ट की समस्या है. समस्या पर क्लिक करके, उन एलिमेंट की सूची देखी जा सकती है जिनमें समस्या है.

Elements पैनल में एलिमेंट खोलने के लिए, सूची में मौजूद किसी एलिमेंट पर क्लिक करें. DevTools, कम कंट्रास्ट वाले टेक्स्ट को ठीक करने के लिए, अपने-आप रंग चुनने की सुविधा देता है.
Chromium से जुड़ी समस्या: 1120316
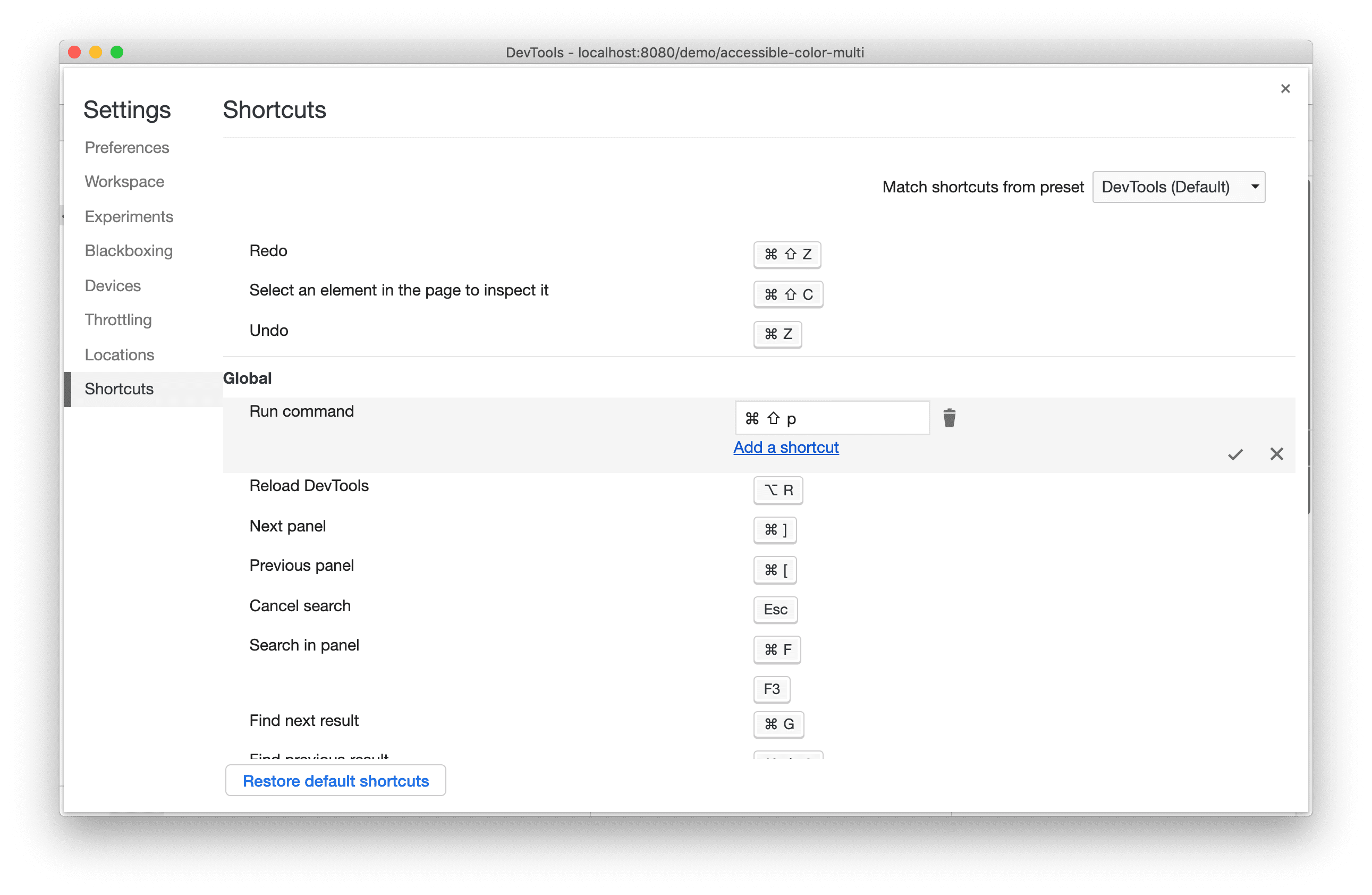
DevTools में कीबोर्ड शॉर्टकट को पसंद के मुताबिक बनाना
अब DevTools में, अपनी पसंदीदा कमांड के लिए कीबोर्ड शॉर्टकट को पसंद के मुताबिक बनाया जा सकता है.
कीबोर्ड शॉर्टकट को पसंद के मुताबिक बनाने के लिए, सेटिंग > शॉर्टकट पर जाएं. इसके बाद, किसी कमांड पर कर्सर घुमाएं और बदलाव करें बटन (पेन आइकॉन) पर क्लिक करें.

सभी शॉर्टकट रीसेट करने के लिए, डिफ़ॉल्ट शॉर्टकट वापस लाएं पर क्लिक करें.
Chromium से जुड़ी समस्या: 174309
झलक दिखाने वाले चैनल डाउनलोड करना
Chrome Canary, Dev या Beta को डिफ़ॉल्ट डेवलपमेंट ब्राउज़र के तौर पर इस्तेमाल करें. इन प्रीव्यू चैनलों से, आपको DevTools की नई सुविधाओं का ऐक्सेस मिलता है. साथ ही, आपको वेब प्लैटफ़ॉर्म के नए एपीआई को आज़माने का मौका मिलता है. इसके अलावा, आपको अपनी साइट पर मौजूद समस्याओं का पता लगाने में मदद मिलती है. इससे पहले कि आपके उपयोगकर्ता उन समस्याओं का पता लगाएं!
Chrome DevTools टीम से संपर्क करना
नई सुविधाओं, अपडेट या DevTools से जुड़ी किसी अन्य चीज़ के बारे में चर्चा करने के लिए, इन विकल्पों का इस्तेमाल करें.
- हमें सुझाव/राय देने या शिकायत करने के लिए, crbug.com पर जाएं. साथ ही, किसी सुविधा का अनुरोध करने के लिए भी इसी लिंक पर जाएं.
- DevTools में, ज़्यादा विकल्प > सहायता > DevTools से जुड़ी समस्या की शिकायत करें का इस्तेमाल करके, DevTools से जुड़ी समस्या की शिकायत करें.
- @ChromeDevTools पर ट्वीट करें.
- DevTools के YouTube वीडियो में नया क्या है या DevTools के बारे में सलाह देने वाले YouTube वीडियो पर टिप्पणी करें.
DevTools में नया क्या है
DevTools में नया क्या है सीरीज़ में शामिल किए गए सभी विषयों की सूची.
- DevTools MCP सर्वर से जुड़े अपडेट
- ट्रेस शेयर करने की बेहतर सुविधा
- @starting-style के लिए सहायता
- डिस्प्ले के लिए एडिटर विजेट: मेसनरी
- Lighthouse 13
- Gemini से कोड के सुझाव पाना
- DevTools एमसीपी सर्वर के लिए बेहतर सुविधाएं
- एआई की मदद से फटाफट काम करना
- Gemini की मदद से, परफ़ॉर्मेंस के पूरे ट्रेस को डीबग करना
- ड्रॉवर ओरिएंटेशन को टॉगल करें
- Google Developer Program
- अन्य हाइलाइट
- आपके एआई एजेंट के लिए Chrome DevTools (MCP)
- Gemini की मदद से नेटवर्क डिपेंडेंसी ट्री को डीबग करना
- Gemini के साथ की गई चैट एक्सपोर्ट करना
- परफ़ॉर्मेंस पैनल में ट्रैक कॉन्फ़िगरेशन सेव किया गया
- आईपी पते की सुरक्षा की सुविधा वाले नेटवर्क अनुरोधों को फ़िल्टर करना
- तत्व > लेआउट टैब में मेसनरी लेआउट की सुविधा जोड़ी गई
- Lighthouse 12.8.2
- अन्य हाइलाइट
- Gemini की मदद से ज़्यादा अहम जानकारी को डीबग करना
- 'नेटवर्क की स्थितियां' में 'डेटा सेव करें' हेडर को एम्युलेट करना
- सीएसएस प्रॉपर्टी की टूलटिप में, बेसलाइन का स्टेटस देखना
- उपयोगकर्ता एजेंट क्लाइंट के संकेतों में डिवाइस के साइज़, डाइमेंशन या कॉन्फ़िगरेशन को बदलना
- Lighthouse 12.8.0
- अन्य हाइलाइट
- Chrome DevTools को ज़्यादा भरोसेमंद और असरदार बनाया गया है
- स्टाइलिंग के लिए, एआई की मदद से इमेज अपलोड करना
- नेटवर्क पैनल में मौजूद टेबल में अनुरोध के हेडर जोड़ना
- Google I/O 2025 की हाइलाइट देखें
- अन्य हाइलाइट
- परफ़ॉर्मेंस पैनल में सुधार
- 'नेटवर्क डिपेंडेंसी ट्री' की अहम जानकारी में पहले से कनेक्ट किए गए ऑरिजिन
- 'दस्तावेज़ के अनुरोध में लगने वाला समय' की अहम जानकारी में, सर्वर से जवाब मिलने और रीडायरेक्ट होने में लगने वाला समय
- नेटवर्क अनुरोधों की खास जानकारी में रीडायरेक्ट
- परफ़ॉर्मेंस ट्रेस में कम नॉइज़
- 'JavaScript के नमूने बंद करें' सुविधा बंद की गई
- सेंसर में जियोलोकेशन की सटीक जानकारी देने वाला पैरामीटर
- Elements पैनल में किए गए सुधार
- जटिल सीएसएस वैल्यू को आसानी से डीबग करना
- Elements > Styles में@function का इस्तेमाल करने की सुविधा
- नेटवर्क पैनल में किए गए सुधार
- has-request-header फ़िल्टर
- आइसोलेटेड वेब ऐप्लिकेशन में Direct Sockets
- अन्य हाइलाइट
- सुलभता
- Google I/O 2025 का एडिशन
- Gemini for Workspace की मदद से, सीएसएस में बदलाव करना और उन्हें सेव करना
- किसी फ़ाइल फ़ोल्डर को कनेक्ट करना और सोर्स फ़ाइलों में किए गए बदलावों को वापस सेव करना
- Gemini से परफ़ॉर्मेंस की अहम जानकारी के बारे में पूछना
- Gemini की मदद से परफ़ॉर्मेंस से जुड़ी जानकारी को एनोटेट करना
- Gemini के साथ की जा रही चैट में स्क्रीनशॉट जोड़ना
- परफ़ॉर्मेंस पैनल में नई अहम जानकारी
- डुप्लीकेट JavaScript
- लेगसी JavaScript
- अनुमान लगाने की सुविधा अब नियम वाले टैग के साथ काम करती है
- Lighthouse 12.6.0
- अन्य हाइलाइट
- सुलभता
- परफ़ॉर्मेंस पैनल में सुधार
- परफ़ॉर्मेंस से जुड़ी नई अहम जानकारी
- हाइलाइट करने के लिए क्लिक करें
- नेटवर्क अनुरोधों की खास जानकारी में सर्वर के समय की जानकारी
- 'निजता और सुरक्षा' में कुकी फ़िल्टर करना
- सभी पैनल की टेबल में साइज़ को केबी में दिखाना
- 'अपने-आप भरने' की सुविधा, Elements > Styles में कॉर्नर-शेप और कॉर्नर-*-शेप के साथ काम करती है
- एक्सपेरिमेंट के तौर पर उपलब्ध: डीओएम में मौजूद एलिमेंट और एट्रिब्यूट से जुड़ी समस्याओं को हाइलाइट करना
- Lighthouse 12.5.0
- अन्य हाइलाइट
- परफ़ॉर्मेंस पैनल में सुधार
- परफ़ॉर्मेंस में प्रोफ़ाइल और फ़ंक्शन कॉल के लिए, ओरिजिन और स्क्रिप्ट के लिंक
- फ़ेज़ के हिसाब से एलसीपी फ़ील्ड डेटा के लिए सहायता
- नेटवर्क डिपेंडेंसी ट्री से जुड़ी अहम जानकारी
- खास जानकारी में कुल और खुद के समय के बजाय अवधि दिख रही है
- सबसे ज़्यादा स्टैक वाले साइडबार को हाइलाइट करना
- अलग-अलग पैनल के लिए, खाली स्टेट को बेहतर बनाया गया
- Elements पैनल में सुलभता ट्री व्यू
- Lighthouse 12.4.0
- अन्य हाइलाइट
- निजता और सुरक्षा पैनल
- परफ़ॉर्मेंस पैनल में सुधार
- कैलिब्रेट किए गए सीपीयू थ्रॉटलिंग के प्रीसेट
- एक ही एआई चैट में अलग-अलग परफ़ॉर्मेंस इवेंट चुनना
- परफ़ॉर्मेंस में पहले और तीसरे पक्ष की हाइलाइटिंग
- मार्कर टूलटिप और इनसाइट में फ़ील्ड का डेटा
- फ़ोर्स्ड रीफ़्लो की अहम जानकारी
- 'डीओएम साइज़ को ऑप्टिमाइज़ करें' इनसाइट
- console.timeStamp की मदद से, परफ़ॉर्मेंस ट्रेस को बढ़ाना
- Elements पैनल में किए गए सुधार
- ऐनिमेशन वाली स्टाइल की रीयल-टाइम वैल्यू
- :open सूडो-क्लास और अलग-अलग सूडो-एलिमेंट के लिए सहायता
- कंसोल के सभी मैसेज कॉपी करें
- मेमोरी पैनल में बाइट यूनिट
- अन्य हाइलाइट
- एआई के साथ की गई चैट का स्थायी इतिहास
- परफ़ॉर्मेंस पैनल में सुधार
- इमेज डिलीवरी की अहम जानकारी
- क्लासिक और मॉडर्न कीबोर्ड नेविगेशन
- फ़्लेम चार्ट में काम की नहीं लगने वाली स्क्रिप्ट को अनदेखा करना
- होवर करने पर टाइमलाइन मार्कर और रेंज हाइलाइट करना
- थ्रॉटलिंग की सुझाई गई सेटिंग
- ओवरले में टाइमिंग मार्कर
- खास जानकारी में JS कॉल के स्टैक ट्रेस
- बैज की सेटिंग को Elements में मेन्यू में ले जाया गया
- 'नया क्या है' पैनल की नई सुविधा
- Lighthouse 12.3.0
- अन्य हाइलाइट
- Gemini की मदद से, नेटवर्क के अनुरोधों, सोर्स फ़ाइलों, और परफ़ॉर्मेंस ट्रेस को डीबग करना
- एआई चैट का इतिहास देखना
- ऐप्लिकेशन > स्टोरेज में जाकर, एक्सटेंशन का स्टोरेज मैनेज करना
- परफ़ॉर्मेंस में सुधार
- लाइव मेट्रिक में इंटरैक्शन के फ़ेज़
- 'खास जानकारी' टैब में रेंडरिंग ब्लॉक करने की जानकारी
- scheduler.postTask इवेंट और उनके इनिशिएटर ऐरो के लिए सहायता
- ऐनिमेशन पैनल और एलिमेंट > स्टाइल टैब में किए गए सुधार
- Elements > Styles से Animations पर जाना
- 'कैलकुलेट किया गया' टैब में रीयल-टाइम अपडेट
- सेंसर में प्रेशर एम्युलेशन की गणना करना
- मेमोरी पैनल में, एक ही नाम वाले JS ऑब्जेक्ट को सोर्स के हिसाब से ग्रुप किया गया है
- सेटिंग के लिए नया लुक
- परफ़ॉर्मेंस के बारे में अहम जानकारी देने वाले पैनल को बंद कर दिया गया है और इसे DevTools से हटा दिया गया है
- अन्य हाइलाइट
- Gemini की मदद से सीएसएस को डीबग करना
- सेटिंग वाले टैब में जाकर, एआई की सुविधाओं को कंट्रोल करना
- परफ़ॉर्मेंस पैनल में सुधार
- परफ़ॉर्मेंस से जुड़े नतीजों को एनोटेट करना और शेयर करना
- परफ़ॉर्मेंस पैनल में ही परफ़ॉर्मेंस के बारे में अहम जानकारी पाएं
- लेआउट में होने वाले ज़्यादा बदलावों को आसानी से पहचानना
- कंपोज़िट नहीं किए गए ऐनिमेशन की पहचान करना
- हार्डवेयर के एक साथ कई काम करने के लेवल को सेंसर पर ले जाया गया
- पहचान छिपाकर लिखी गई स्क्रिप्ट को अनदेखा करें और स्टैक ट्रेस में अपने कोड पर फ़ोकस करें
- Elements > Styles: ग्रिड ओवरले और सीएसएस-वाइड कीवर्ड के लिए, sideways-* राइटिंग मोड की सुविधा
- टाइमस्पैन और स्नैपशॉट मोड में, नॉन-एचटीटीपी पेजों के लिए लाइटहाउस ऑडिट
- सुलभता सुविधाओं में सुधार
- अन्य हाइलाइट
- नेटवर्क पैनल में किए गए सुधार
- नेटवर्क फ़िल्टर को बेहतर बनाया गया है
- HAR फ़ाइलों को एक्सपोर्ट करने पर, अब डिफ़ॉल्ट रूप से संवेदनशील डेटा शामिल नहीं किया जाता
- Elements पैनल में किए गए सुधार
- text-emphasis-* प्रॉपर्टी के लिए ऑटोकंप्लीट वैल्यू
- बैज के साथ मार्क किए गए स्क्रोल ओवरफ़्लो
- परफ़ॉर्मेंस पैनल में सुधार
- लाइव मेट्रिक में सुझाव
- ब्रेडक्रंब पर नेविगेट करना
- मेमोरी पैनल में किए गए सुधार
- 'अलग किए गए एलिमेंट' की नई प्रोफ़ाइल
- प्लेन JS ऑब्जेक्ट के नाम बेहतर तरीके से तय किए गए हैं
- डाइनैमिक थीम की सुविधा बंद करना
- Chrome एक्सपेरिमेंट: प्रोसेस शेयर करना
- Lighthouse 12.2.1
- अन्य हाइलाइट
- Recorder, Firefox के लिए Puppeteer में एक्सपोर्ट करने की सुविधा देता है
- परफ़ॉर्मेंस पैनल में सुधार
- लाइव मेट्रिक से जुड़ी अहम जानकारी
- नेटवर्क ट्रैक में खोज के अनुरोध
- performance.mark और performance.measure कॉल के स्टैक ट्रेस देखना
- ऑटोमैटिक भरने की सुविधा वाले पैनल में टेस्ट अड्रेस के डेटा का इस्तेमाल करना
- Elements पैनल में किए गए सुधार
- चुने गए एलिमेंट के लिए, ज़्यादा स्थितियां ज़बरदस्ती लागू करना
- तत्व > स्टाइल अब ज़्यादा ग्रिड प्रॉपर्टी को अपने-आप पूरा करता है
- Lighthouse 12.2.0
- अन्य हाइलाइट
- Gemini की मदद से मिलने वाली Console की अहम जानकारी, ज़्यादातर यूरोपीय देशों में उपलब्ध हो रही है
- परफ़ॉर्मेंस पैनल से जुड़े अपडेट
- बेहतर नेटवर्क ट्रैक
- एक्सटेंसिबिलिटी एपीआई की मदद से परफ़ॉर्मेंस डेटा को अपनी पसंद के मुताबिक बनाना
- टाइमिंग ट्रैक में मौजूद जानकारी
- नेटवर्क पैनल में मौजूद सभी अनुरोधों को कॉपी करें
- नाम वाले एचटीएमएल टैग और कम अव्यवस्था के साथ, हीप स्नैपशॉट तेज़ी से लिए जा सकते हैं
- ऐनिमेशन कैप्चर करने के लिए, ऐनिमेशन पैनल खोलें और @keyframes में लाइव बदलाव करें
- Lighthouse 12.1.0
- सुलभता सुविधाओं में सुधार
- अन्य हाइलाइट
- Elements पैनल में सीएसएस ऐंकर पोज़िशनिंग की जांच करना
- सोर्स पैनल में किए गए सुधार
- 'यहां कभी नहीं रोकें' सुविधा को बेहतर बनाया गया
- स्क्रोल स्नैप के नए इवेंट लिसनर
- नेटवर्क पैनल में किए गए सुधार
- नेटवर्क थ्रॉटलिंग के अपडेट किए गए प्रीसेट
- HAR फ़ॉर्मैट के कस्टम फ़ील्ड में सर्विस वर्कर की जानकारी
- परफ़ॉर्मेंस पैनल में WebSocket इवेंट भेजना और पाना
- अन्य हाइलाइट
- परफ़ॉर्मेंस पैनल में सुधार
- ट्रैक कॉन्फ़िगरेशन मोड को अपडेट करके, ट्रैक को छिपाना और उन्हें दूसरी जगह ले जाना
- फ़्लेम चार्ट में स्क्रिप्ट को अनदेखा करना
- सीपीयू की स्पीड को 20 गुना कम करो
- परफ़ॉर्मेंस के बारे में अहम जानकारी देने वाले पैनल को बंद कर दिया जाएगा
- हीप स्नैपशॉट में नए फ़िल्टर की मदद से, ज़्यादा मेमोरी इस्तेमाल करने वाली चीज़ों का पता लगाना
- ऐप्लिकेशन > स्टोरेज में जाकर, स्टोरेज बकेट की जांच करें
- कमांड-लाइन फ़्लैग की मदद से, सेल्फ़-एक्सएसएस की चेतावनियां बंद करना
- Lighthouse 12.0.0
- अन्य हाइलाइट
- Gemini की मदद से, Console में दिखने वाली गड़बड़ियों और चेतावनियों को बेहतर तरीके से समझना
- Elements > Styles में@position-try नियमों के लिए सहायता उपलब्ध है
- सोर्स पैनल में किए गए सुधार
- अपने-आप सिंटैक्स हाइलाइट होने और ब्रैकेट बंद होने की सुविधा कॉन्फ़िगर करना
- अस्वीकार किए गए वादों को हैंडल करने पर, उन्हें कैच किए गए वादों के तौर पर माना जाता है
- कंसोल में गड़बड़ी की वजहें
- नेटवर्क पैनल में किए गए सुधार
- शुरुआती हिंट वाले हेडर की जांच करना
- वॉटरफ़ॉल कॉलम छिपाना
- परफ़ॉर्मेंस पैनल में सुधार
- सीएसएस सिलेक्टर के आंकड़े कैप्चर करना
- ट्रैक का क्रम बदलना और उन्हें छिपाना
- मेमोरी पैनल में रिटेनर को अनदेखा करना
- Lighthouse 11.7.1
- अन्य हाइलाइट
- ऑटोमैटिक भरने की सुविधा वाला नया पैनल
- WebRTC के लिए बेहतर नेटवर्क थ्रॉटलिंग
- ऐनिमेशन पैनल में, स्क्रोल करने पर दिखने वाले ऐनिमेशन की सुविधा
- Elements > Styles में सीएसएस नेस्टिंग के लिए बेहतर सपोर्ट
- बेहतर परफ़ॉर्मेंस पैनल
- फ़्लेम चार्ट में फ़ंक्शन और उनके चाइल्ड को छिपाना
- चुने गए इनिशिएटर से उन इवेंट तक ऐरो जिन्हें उन्होंने शुरू किया है
- Lighthouse 11.6.0
- मेमोरी > हीप स्नैपशॉट में मौजूद खास कैटगरी के लिए टूलटिप
- ऐप्लिकेशन > स्टोरेज से जुड़े अपडेट
- साझा स्टोरेज के लिए इस्तेमाल किए गए बाइट
- Web SQL अब काम नहीं करता
- कवरेज पैनल में किए गए सुधार
- लेयर वाले पैनल के इस्तेमाल पर रोक लगाई जा सकती है
- JavaScript प्रोफ़ाइलर बंद होना: चौथा और आखिरी चरण
- अन्य हाइलाइट
- छिपी हुई मज़ाक़िया चीज़ ढूंढना
- Elements पैनल से जुड़े अपडेट
- तत्व > स्टाइल में फ़ोकस किए गए पेज को एम्युलेट करना
var()में कलर पिकर, ऐंगल क्लॉक, और ईज़िंग एडिटर के फ़ॉलबैक- सीएसएस लेंथ टूल अब काम नहीं करता
- परफ़ॉर्मेंस > मुख्य ट्रैक में खोज के चुने गए नतीजे के लिए पॉपओवर
- नेटवर्क पैनल से जुड़े अपडेट
- नेटवर्क > EventStream टैब में मौजूद, मिटाएं बटन और खोज फ़िल्टर
- नेटवर्क > कुकी में, तीसरे पक्ष की कुकी के लिए छूट की वजहों के साथ टूलटिप
- सोर्स में मौजूद सभी ब्रेकपॉइंट चालू और बंद करना
- Node.js के लिए DevTools में लोड की गई स्क्रिप्ट देखना
- Lighthouse 11.5.0
- सुलभता सुविधाओं में सुधार
- अन्य हाइलाइट
- Recorder के एक्सटेंशन का आधिकारिक कलेक्शन उपलब्ध है
- नेटवर्क में सुधार
- स्टेटस कॉलम में फ़ीड अपलोड न हो पाने की वजह
- बेहतर कॉपी सबमेन्यू
- परफ़ॉर्मेंस में सुधार
- टाइमलाइन में ब्रेडक्रंब
- मुख्य ट्रैक में इवेंट शुरू करने वाले लोग
- Node.js DevTools के लिए JavaScript वीएम इंस्टेंस चुनने वाला मेन्यू
- सोर्स में नया शॉर्टकट और कमांड
- एलिमेंट में किए गए सुधार
- ::view-transition छद्म-तत्व में अब स्टाइल में बदलाव किया जा सकता है
- ब्लॉक कंटेनर के लिए, align-content प्रॉपर्टी का इस्तेमाल किया जा सकता है
- फ़ोल्ड किए जा सकने वाले डिवाइसों के लिए, पोस्चर की जानकारी देने वाली सुविधा
- डाइनैमिक थीम
- नेटवर्क और ऐप्लिकेशन पैनल में, तीसरे पक्ष की कुकी के इस्तेमाल को बंद करने से जुड़ी चेतावनियां
- Lighthouse 11.4.0
- सुलभता सुविधाओं में सुधार
- अन्य हाइलाइट
- एलिमेंट में किए गए सुधार
- नेटवर्क पैनल में आसान फ़िल्टर बार
@font-palette-valuesसहायता- इस्तेमाल का उदाहरण: किसी दूसरी कस्टम प्रॉपर्टी के फ़ॉलबैक के तौर पर कस्टम प्रॉपर्टी का इस्तेमाल करना
- सोर्स मैप के लिए बेहतर सहायता
- परफ़ॉर्मेंस पैनल में सुधार
- बेहतर इंटरैक्शन ट्रैकिंग
- बॉटम-अप, कॉल ट्री, और इवेंट लॉग टैब में बेहतर फ़िल्टरिंग
- सोर्स पैनल में इंडेंटेशन मार्कर
- नेटवर्क पैनल में, बदले गए हेडर और कॉन्टेंट के लिए मददगार टूलटिप
- अनुरोध ब्लॉक करने के पैटर्न जोड़ने और हटाने के लिए, कमांड मेन्यू के नए विकल्प
- सीएसपी उल्लंघन से जुड़े एक्सपेरिमेंट को हटा दिया गया है
- Lighthouse 11.3.0
- सुलभता सुविधाओं में सुधार
- अन्य हाइलाइट
- तीसरे पक्ष की कुकी के इस्तेमाल को बंद करना
- Privacy Sandbox विश्लेषण टूल की मदद से, अपनी वेबसाइट की कुकी का विश्लेषण करना
- बेहतर तरीके से लिस्टिंग को अनदेखा करने की सुविधा
- node_modules के लिए बाहर रखने का डिफ़ॉल्ट पैटर्न
- पकड़े गए अपवादों को अब निष्पादित होने से रोका जा सकता है. ऐसा तब होता है, जब उन्हें पकड़ा जाता है या वे ऐसे कोड से गुज़रते हैं जिन्हें अनदेखा नहीं किया जाता
x_google_ignoreListका नाम बदलकर सोर्स मैप मेंignoreListकर दिया गया है- रिमोट डीबगिंग के दौरान, नया इनपुट मोड टॉगल करना
- अब एलिमेंट पैनल में, #document नोड के लिए यूआरएल दिखते हैं
- ऐप्लिकेशन पैनल में कॉन्टेंट की सुरक्षा से जुड़ी नीति लागू करना
- ऐनिमेशन को डीबग करने की बेहतर सुविधा
- सोर्स में'क्या आपको इस कोड पर भरोसा है?' डायलॉग और कंसोल में सेल्फ़-एक्सएसएस की चेतावनी
- वेब वर्कर और वर्कलेट में इवेंट लिस्नर ब्रेकपॉइंट
<audio>और<video>के लिए नया मीडिया बैज- प्रीलोडिंग का नाम बदलकर अनुमान के हिसाब से यूआरएल लोड होने की सुविधा कर दिया गया है
- Lighthouse 11.2.0
- सुलभता सुविधाओं में सुधार
- अन्य हाइलाइट
- Elements > Styles में @property सेक्शन को बेहतर बनाया गया है
- @property नियम में बदलाव किया जा सकता है
- अमान्य @property नियमों से जुड़ी समस्याओं की शिकायत की जाती है
- इमुलेट किए जा सकने वाले डिवाइसों की अपडेट की गई सूची
- सोर्स में स्क्रिप्ट टैग में मौजूद JSON को बेहतर तरीके से प्रिंट करना
- Console में निजी फ़ील्ड अपने-आप भरने की सुविधा
- Lighthouse 11.1.0
- सुलभता सुविधाओं में सुधार
- वेब एसक्यूएल बंद होना
- ऐप्लिकेशन > मेनिफ़ेस्ट में स्क्रीनशॉट के आसपेक्ट रेशियो की पुष्टि करना
- अन्य हाइलाइट
- Elements > Styles में कस्टम प्रॉपर्टी के लिए नया सेक्शन
- स्थानीय जानकारी को बदलने की सुविधा में किए गए अन्य सुधार
- बेहतर खोज की सुविधा
- सोर्स पैनल को बेहतर बनाया गया है
- सोर्स पैनल में बेहतर तरीके से व्यवस्थित किया गया वर्कस्पेस
- सोर्स पैनल में मौजूद पैन को फिर से क्रम में लगाना
- ज़्यादा स्क्रिप्ट टाइप के लिए, सिंटैक्स को हाइलाइट करने और सुंदर तरीके से प्रिंट करने की सुविधा
- prefers-reduced-transparency मीडिया फ़ीचर को एम्युलेट करना
- Lighthouse 11
- सुलभता सुविधाओं में सुधार
- अन्य हाइलाइट
- नेटवर्क पैनल में किए गए सुधार
- वेब कॉन्टेंट को स्थानीय तौर पर और भी तेज़ी से बदलना
- XHR और फ़ेच अनुरोधों के कॉन्टेंट को बदलना
- Chrome एक्सटेंशन के अनुरोध छिपाना
- आसानी से समझ में आने वाले एचटीटीपी स्टेटस कोड
JSON के सबटाइप के लिए, रिस्पॉन्स को बेहतर तरीके से प्रिंट करना
परफ़ॉर्मेंस: नेटवर्क इवेंट के लिए फ़ेच करने की प्राथमिकता में हुए बदलाव देखें
- सोर्स सेटिंग डिफ़ॉल्ट रूप से चालू होती हैं: कोड फ़ोल्डिंग और फ़ाइल अपने-आप दिखने की सुविधा
- तीसरे पक्ष की कुकी से जुड़ी समस्याओं को डीबग करने की बेहतर सुविधा
- नए रंग
- Lighthouse 10.4.0
- ऐप्लिकेशन पैनल में पहले से लोड करने की सुविधा को डीबग करना
- DevTools के लिए C/C++ WebAssembly डीबग करने वाला एक्सटेंशन अब ओपन सोर्स है
- अन्य हाइलाइट
- (एक्सपेरिमेंट के तौर पर उपलब्ध) नई रेंडरिंग इम्यूलेशन: prefers-reduced-transparency
- (एक्सपेरिमेंट के तौर पर उपलब्ध) बेहतर प्रोटोकॉल मॉनिटर
- स्टाइलशीट मौजूद न होने की समस्या को डीबग करने की बेहतर सुविधा
- Elements में लीनियर टाइमिंग की सुविधा > स्टाइल > ईज़िंग एडिटर
- स्टोरेज बकेट के साथ काम करने की सुविधा और मेटाडेटा देखने की सुविधा
- Lighthouse 10.3.0
- सुलभता: कीबोर्ड के निर्देश और बेहतर स्क्रीन रीडिंग
- अन्य हाइलाइट
- एलिमेंट में किए गए सुधार
- सीएसएस सबग्रिड का नया बैज
- टूलटिप में सिलेक्टर की खास जानकारी
- टूलटिप में कस्टम सीएसएस प्रॉपर्टी की वैल्यू
- सोर्स की जानकारी को बेहतर बनाने से जुड़े सुधार
- सीएसएस सिंटैक्स हाइलाइटिंग
- शर्त के हिसाब से ब्रेकपॉइंट सेट करने का शॉर्टकट
- ऐप्लिकेशन > बाउंस ट्रैकिंग को कम करने की सुविधा
- Lighthouse 10.2.0
- डिफ़ॉल्ट रूप से कॉन्टेंट स्क्रिप्ट को अनदेखा करना
- नेटवर्क > रिस्पॉन्स में सुधार
- अन्य हाइलाइट
- WebAssembly डीबग करने की सुविधा
- Wasm ऐप्लिकेशन में स्टेपिंग के बेहतर तरीके
- तत्व पैनल और समस्याएं टैब का इस्तेमाल करके, अपने-आप भरने की सुविधा को डीबग करना
- Recorder में असर्शन
- Lighthouse 10.1.1
- परफ़ॉर्मेंस को बेहतर बनाने के तरीके
- performance.mark() से, परफ़ॉर्मेंस > टाइमिंग में होवर करने पर टाइमिंग दिखती है
- profile() कमांड, परफ़ॉर्मेंस > मुख्य जानकारी को पॉप्युलेट करती है
- उपयोगकर्ता के इंटरैक्शन में ज़्यादा समय लगने के बारे में चेतावनी
- वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी से जुड़े अपडेट
- JavaScript प्रोफ़ाइलर बंद होना: तीसरा चरण
- अन्य हाइलाइट
- नेटवर्क रिस्पॉन्स हेडर में बदलाव करना
- Nuxt, Vite, और Rollup डीबग करने की सुविधाओं में सुधार
- Elements > Styles में सीएसएस से जुड़े सुधार
- सीएसएस की अमान्य प्रॉपर्टी और वैल्यू
- ऐनिमेशन शॉर्टहैंड प्रॉपर्टी में मौजूद मुख्य फ़्रेम के लिंक
- Console की नई सेटिंग: Enter दबाने पर अपने-आप पूरा होने की सुविधा
- कमांड मेन्यू में, बनाई गई फ़ाइलों को हाइलाइट किया जाता है
- JavaScript प्रोफ़ाइलर बंद होना: दूसरा चरण
- अन्य हाइलाइट
- Recorder से जुड़े अपडेट
- रिकॉर्डर रीप्ले एक्सटेंशन
- पियर्स सिलेक्टर की मदद से रिकॉर्ड करना
- Lighthouse की मदद से विश्लेषण करके, रिकॉर्डिंग को Puppeteer स्क्रिप्ट के तौर पर एक्सपोर्ट करना
- Recorder के लिए एक्सटेंशन पाना
- तत्व > स्टाइल से जुड़े अपडेट
- स्टाइल पैनल में सीएसएस के बारे में जानकारी
- सीएसएस नेस्टिंग की सुविधा
- कंसोल में लॉगपॉइंट और शर्त के साथ ब्रेकपॉइंट मार्क करना
- डीबग करने के दौरान, काम की नहीं लगने वाली स्क्रिप्ट को अनदेखा करना
- JavaScript प्रोफ़ाइलर बंद होना शुरू हो गया है
- कम किए गए कंट्रास्ट को एम्युलेट करें
- Lighthouse 10
- अन्य हाइलाइट
- स्टाइल पैनल की मदद से, एचडी कलर की गड़बड़ियों को ठीक करना
- बेहतर ब्रेकपॉइंट यूज़र एक्सपीरियंस
- Recorder के शॉर्टकट को अपनी पसंद के मुताबिक बनाने की सुविधा
- Angular के लिए बेहतर सिंटैक्स हाइलाइटिंग
- ऐप्लिकेशन पैनल में कैश मेमोरी को फिर से व्यवस्थित करना
- अन्य हाइलाइट
- फिर से लोड करने पर परफ़ॉर्मेंस पैनल को मिटाना
- Recorder से जुड़े अपडेट
- Recorder में अपने यूज़र फ़्लो का कोड देखना और हाइलाइट करना
- रिकॉर्डिंग के सिलेक्टर टाइप को पसंद के मुताबिक बनाना
- रिकॉर्डिंग के दौरान यूज़र फ़्लो में बदलाव करना
- अपने-आप इन-प्लेस प्रिटी प्रिंट होने की सुविधा
- Vue, SCSS वगैरह के लिए, बेहतर सिंटैक्स हाइलाइट और इनलाइन प्रीव्यू की सुविधा
- Console में ऑटोकंप्लीट की सुविधा को बेहतर बनाया गया है
- अन्य हाइलाइट
- रिकॉर्डर: चरणों के लिए कॉपी करने के विकल्प, पेज पर फिर से चलाने की सुविधा, चरण का कॉन्टेक्स्ट मेन्यू
- परफ़ॉर्मेंस की रिकॉर्डिंग में फ़ंक्शन के असली नाम दिखाएं
- Console और Sources पैनल में कीबोर्ड के नए शॉर्टकट
- JavaScript को डीबग करने की बेहतर सुविधा
- अन्य हाइलाइट
- [एक्सपेरिमेंट के तौर पर उपलब्ध] ब्रेकपॉइंट मैनेज करने के लिए बेहतर यूज़र एक्सपीरियंस
- [एक्सपेरिमेंट के तौर पर उपलब्ध है] अपने-आप दिखने वाला प्रिटी प्रिंट
- सीएसएस की बंद की गई प्रॉपर्टी के लिए सुझाव
- रिकॉर्डर पैनल में XPath और टेक्स्ट सिलेक्टर का अपने-आप पता लगाने की सुविधा
- कॉमा लगाकर अलग किए गए एक्सप्रेशन पर एक-एक करके जाना
- 'अनदेखा की गई सूची' सेटिंग में सुधार
- अन्य हाइलाइट
- DevTools में कीबोर्ड शॉर्टकट को पसंद के मुताबिक बनाना
- कीबोर्ड शॉर्टकट की मदद से, हल्के और गहरे रंग वाली थीम के बीच टॉगल करना
- मेमोरी इंस्पेक्टर में C/C++ ऑब्जेक्ट हाइलाइट करना
- HAR फ़ाइल इंपोर्ट करने के लिए, इनिशिएटर की पूरी जानकारी देने की सुविधा
Enterदबाने के बाद, DOM में खोजना शुरू करेंalign-contentसीएसएस फ़्लेक्सबॉक्स प्रॉपर्टी के लिएstartऔरendआइकॉन दिखाएं- अन्य हाइलाइट
- सोर्स पैनल में, 'लिखे गए / डिप्लॉय किए गए' के हिसाब से फ़ाइलों का ग्रुप बनाना
- एसिंक्रोनस कार्रवाइयों के लिए लिंक की गई स्टैक ट्रेस
- Chrome की जानकारी में मौजूद, तीसरे पक्ष की स्क्रिप्ट को अपने-आप अनदेखा करने की सेटिंग
- डीबग करने के दौरान कॉल स्टैक को बेहतर बनाया गया
- सोर्स पैनल में, अनदेखा करने की सूची में शामिल सोर्स छिपाना
- कमांड मेन्यू में, अनदेखी की गई फ़ाइलों को छिपाना
- परफ़ॉर्मेंस पैनल में इंटरैक्शन को ट्रैक करने की नई सुविधा
- परफ़ॉर्मेंस के बारे में अहम जानकारी देने वाले पैनल में, एलसीपी के समय का ब्रेकडाउन
- Recorder पैनल में रिकॉर्डिंग के लिए डिफ़ॉल्ट नाम अपने-आप जनरेट होने की सुविधा
- अन्य हाइलाइट
- रिकॉर्डर में सिलसिलेवार तरीके से रीप्ले करने की सुविधा
- Recorder पैनल में माउस ओवर इवेंट की सुविधा जोड़ी गई
- परफ़ॉर्मेंस के बारे में अहम जानकारी देने वाले पैनल में एलसीपी
- लेआउट में बदलाव की संभावित मुख्य वजहों के तौर पर, टेक्स्ट के फ़्लैश (एफ़ओआईटी, एफ़ओयूटी) की पहचान करना
- मेनिफ़ेस्ट पैन में प्रोटोकॉल हैंडलर
- एलिमेंट पैनल में सबसे ऊपर वाली लेयर का बैज
- रनटाइम के दौरान, Wasm डीबग करने की जानकारी अटैच करना
- डीबग करने के दौरान लाइव बदलाव करने की सुविधा
- स्टाइल पैनल में, नियमों के लिए @scope देखना और उसमें बदलाव करना
- सोर्स मैप में किए गए सुधार
- अन्य हाइलाइट
- डीबग करने के दौरान फ़्रेम को रीस्टार्ट करना
- Recorder पैनल में धीरे-धीरे चलाने के विकल्प
- Recorder पैनल के लिए एक्सटेंशन बनाना
- सोर्स पैनल में, 'लिखे गए / डिप्लॉय किए गए' के हिसाब से फ़ाइलों का ग्रुप बनाना
- परफ़ॉर्मेंस की अहम जानकारी वाले पैनल में, उपयोगकर्ता समय का नया ट्रैक
- किसी एलिमेंट का असाइन किया गया स्लॉट दिखाना
- परफ़ॉर्मेंस रिकॉर्डिंग के लिए, हार्डवेयर के एक साथ कई काम करने के लेवल को सिम्युलेट करना
- सीएसएस वैरिएबल को अपने-आप पूरा होने की सुविधा का इस्तेमाल करते समय, रंग के अलावा अन्य वैल्यू की झलक देखें
- बैक/फ़ॉरवर्ड कैश मेमोरी वाले पैनल में, ब्लॉक करने वाले फ़्रेम की पहचान करना
- JavaScript ऑब्जेक्ट के लिए, अपने-आप पूरा होने वाले सुझावों को बेहतर बनाया गया है
- सोर्स मैप में किए गए सुधार
- अन्य हाइलाइट
- Recorder पैनल में डबल-क्लिक और राइट-क्लिक इवेंट कैप्चर करना
- Lighthouse पैनल में टाइमस्पैन और स्नैपशॉट मोड की नई सुविधा
- परफ़ॉर्मेंस के बारे में अहम जानकारी देने वाले पैनल में ज़ूम करने की बेहतर सुविधा
- परफ़ॉर्मेंस की रिकॉर्डिंग मिटाने की पुष्टि करें
- एलिमेंट पैनल में मौजूद पैन का क्रम बदलना
- ब्राउज़र के बाहर से रंग चुनना
- डीबग करने के दौरान, इनलाइन वैल्यू की बेहतर झलक देखने की सुविधा
- वर्चुअल ऑथेंटिकेटर के लिए लार्ज BLOB की सुविधा
- सोर्स पैनल में नए कीबोर्ड शॉर्टकट
- सोर्स मैप में किए गए सुधार
- झलक दिखाने वाली सुविधा: परफ़ॉर्मेंस की नई अहम जानकारी वाला पैनल
- लाइट और डार्क थीम को बदलने के लिए नए शॉर्टकट
- 'नेटवर्क की झलक' टैब पर बेहतर सुरक्षा
- ब्रेकपॉइंट पर बेहतर तरीके से रिलोड करने की सुविधा
- Console से जुड़े अपडेट
- शुरुआत में ही यूज़र फ़्लो रिकॉर्डिंग रद्द करना
- स्टाइल पैनल में, इनहेरिट किए गए हाइलाइट स्यूडो-एलिमेंट दिखाएं
- अन्य हाइलाइट
- [एक्सपेरिमेंट के तौर पर उपलब्ध] सीएसएस में किए गए बदलावों को कॉपी करें
- [एक्सपेरिमेंट के तौर पर उपलब्ध] ब्राउज़र के बाहर से रंग चुनना
- रिकॉर्ड किए गए उपयोगकर्ता फ़्लो को JSON फ़ाइल के तौर पर इंपोर्ट और एक्सपोर्ट करना
- स्टाइल पैनल में कैस्केड लेयर देखना
hwb()कलर फ़ंक्शन के लिए सहायता- निजी प्रॉपर्टी के डिसप्ले को बेहतर बनाया गया है
- अन्य हाइलाइट
- [एक्सपेरिमेंट के तौर पर उपलब्ध] Lighthouse पैनल में नया टाइमस्पैन और स्नैपशॉट मोड
- स्टाइल पैनल में, @supports at नियमों को देखना और उनमें बदलाव करना
- डिफ़ॉल्ट रूप से सामान्य सिलेक्टर के साथ काम करना
- रिकॉर्डिंग के सिलेक्टर को पसंद के मुताबिक बनाना
- रिकॉर्डिंग का नाम बदलना
- होवर करने पर क्लास/फ़ंक्शन की प्रॉपर्टी की झलक देखना
- परफ़ॉर्मेंस पैनल में कुछ हद तक दिखाए गए फ़्रेम
- अन्य हाइलाइट
- WebSocket अनुरोधों को थ्रॉटल करना
- ऐप्लिकेशन पैनल में नया Reporting API पैनल
- रिकॉर्डर पैनल में एलिमेंट के दिखने या उस पर क्लिक किए जाने तक इंतज़ार करने की सुविधा
- कंसोल की स्टाइलिंग, फ़ॉर्मैटिंग, और फ़िल्टर करने की बेहतर सुविधा
- सोर्स मैप फ़ाइलों की मदद से Chrome एक्सटेंशन को डीबग करना
- सोर्स पैनल में सोर्स फ़ोल्डर ट्री को बेहतर बनाया गया
- सोर्स पैनल में वर्कर की सोर्स फ़ाइलें दिखाना
- Chrome में गहरे रंग वाली थीम अपने-आप चालू होने की सुविधा से जुड़े अपडेट
- टच-फ़्रेंडली कलर पिकर और स्प्लिट पैन
- अन्य हाइलाइट
- झलक के लिए उपलब्ध सुविधा: सुलभता ट्री को बड़ा करके पूरे पेज पर देखें
- बदलाव टैब में ज़्यादा सटीक बदलाव
- उपयोगकर्ता के फ़्लो की रिकॉर्डिंग के लिए, टाइम आउट की अवधि को ज़्यादा पर सेट करना
- पक्का करें कि आपके पेजों को बैक/फ़ॉरवर्ड कैश मेमोरी टैब की मदद से कैश मेमोरी में सेव किया जा सकता हो
- प्रॉपर्टी पैन में नया फ़िल्टर
- सीएसएस फ़ोर्स्ड-कलर्स मीडिया फ़ीचर को एम्युलेट करना
- किसी आइटम के ऊपर कर्सर घुमाने पर रूलर दिखाएं
- फ़्लेक्सबॉक्स एडिटर में
row-reverseऔरcolumn-reverseके लिए सहायता - XHR को फिर से चलाने और खोज के सभी नतीजों को बड़ा करने के लिए नए कीबोर्ड शॉर्टकट
- Lighthouse पैनल में Lighthouse 9
- सोर्स पैनल को बेहतर बनाया गया है
- अन्य हाइलाइट
- [एक्सपेरिमेंट के तौर पर उपलब्ध] Reporting API के पैनल में एंडपॉइंट
- झलक देखने के लिए उपलब्ध सुविधा: नया रिकॉर्डर पैनल
- डिवाइस मोड में डिवाइस की सूची रीफ़्रेश करना
- 'एचटीएमएल के तौर पर बदलाव करें' सुविधा के साथ ऑटोकंप्लीट
- कोड डीबग करने का बेहतर अनुभव
- सभी डिवाइसों पर DevTools की सेटिंग सिंक करना
- प्रीव्यू सुविधा: सीएसएस की खास जानकारी वाला नया पैनल
- सीएसएस की लंबाई में बदलाव करने और उसे कॉपी करने की सुविधा को पहले जैसा कर दिया गया है और इसमें सुधार किया गया है
- सीएसएस की prefers-contrast मीडिया फ़ीचर को एम्युलेट करना
- Chrome की 'गहरे रंग वाली थीम अपने-आप चालू होने की सुविधा' को एम्युलेट करना
- स्टाइल पैनल में, एलान को JavaScript के तौर पर कॉपी करना
- नेटवर्क पैनल में नया पेलोड टैब
- प्रॉपर्टी पैन में प्रॉपर्टी दिखाने की सुविधा को बेहतर बनाया गया है
- कंसोल में सीओआरएस से जुड़ी गड़बड़ियां छिपाने का विकल्प
- Console में
Intlऑब्जेक्ट की झलक और आकलन की सुविधा - एक साथ काम नहीं करने वाली स्टैक ट्रेस की जानकारी में एकरूपता
- कंसोल साइडबार को बनाए रखना
- ऐप्लिकेशन पैनल में ऐप्लिकेशन की कैश मेमोरी वाला पैन अब काम नहीं करता
- [एक्सपेरिमेंट के तौर पर उपलब्ध] ऐप्लिकेशन पैनल में नया Reporting API पैनल
- सीएसएस की प्रॉपर्टी की वैल्यू को तय करने वाले नए टूल
- 'समस्याएं' टैब में गड़बड़ियां छिपाना
- प्रॉपर्टी के डिसप्ले को बेहतर बनाया गया है
- Lighthouse पैनल में Lighthouse 8.4
- सोर्स पैनल में स्निपेट क्रम से लगाना
- अनुवाद की गई रिलीज़ की जानकारी के नए लिंक और अनुवाद से जुड़ी गड़बड़ी की शिकायत करना
- DevTools के कमांड मेन्यू के लिए बेहतर यूज़र इंटरफ़ेस (यूआई)
- DevTools का इस्तेमाल अपनी पसंदीदा भाषा में करना
- डिवाइस की सूची में नए Nest Hub डिवाइस
- फ़्रेम की ज़्यादा जानकारी वाले व्यू में ओरिजिन ट्रायल
- सीएसएस कंटेनर क्वेरी का नया बैज
- नेटवर्क फ़िल्टर को उलटने के लिए नया चेकबॉक्स
- Console के साइडबार को बंद किया जा रहा है
- समस्याएं टैब और नेटवर्क पैनल में,
Set-Cookiesहेडर की ओरिजनल वैल्यू दिखाना - Console में, नेटिव ऐक्सेसर को अपनी प्रॉपर्टी के तौर पर लगातार दिखाना
- #sourceURL वाली इनलाइन स्क्रिप्ट के लिए, गड़बड़ी के स्टैक ट्रेस की सही जानकारी
- कंप्यूट किए गए फ़ील्ड वाले पैन में रंग का फ़ॉर्मैट बदलना
- कस्टम टूलटिप को नेटिव एचटीएमएल टूलटिप से बदलना
- [एक्सपेरिमेंट के तौर पर उपलब्ध] 'समस्याएं' टैब में समस्याएं छिपाना
- स्टाइल पैनल में सीएसएस कंटेनर क्वेरी में बदलाव करने की सुविधा
- नेटवर्क पैनल में वेब बंडल की झलक
- Attribution Reporting API की डीबगिंग
- Console में स्ट्रिंग को बेहतर तरीके से हैंडल करना
- सीओआरएस डीबग करने की बेहतर सुविधा
- Lighthouse 8.1
- मेनिफ़ेस्ट पैन में मौजूद नए नोट का यूआरएल
- सीएसएस मैचिंग सिलेक्टर से जुड़ी समस्या ठीक की गई
- नेटवर्क पैनल में JSON रिस्पॉन्स को बेहतर तरीके से प्रिंट करना
- सीएसएस ग्रिड एडिटर
- Console में
constको फिर से एलान करने की सुविधा - सोर्स ऑर्डर व्यूअर
- फ़्रेम की जानकारी देखने के लिए नया शॉर्टकट
- सीओआरएस डीबग करने की बेहतर सुविधा
- XHR लेबल का नाम बदलकर Fetch/XHR करें
- नेटवर्क पैनल में Wasm संसाधन टाइप को फ़िल्टर करना
- नेटवर्क की स्थितियां टैब में मौजूद डिवाइसों के लिए, यूज़र-एजेंट क्लाइंट हिंट
- 'समस्याएं' टैब में Quirks मोड से जुड़ी समस्याओं की शिकायत करना
- परफ़ॉर्मेंस पैनल में Compute Intersections को शामिल करना
- Lighthouse पैनल में Lighthouse 7.5
- कॉल स्टैक में "फ़्रेम रीस्टार्ट करें" संदर्भ मेन्यू को बंद किया गया
- [एक्सपेरिमेंट के तौर पर उपलब्ध है] प्रोटोकॉल मॉनिटर
- [एक्सपेरिमेंट के तौर पर उपलब्ध है] Puppeteer Recorder
- वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाला पॉप-अप
- नया मेमोरी इंस्पेक्टर
- सीएसएस स्क्रोल-स्नैप को विज़ुअलाइज़ करना
- बैज की सेटिंग वाला नया पैनल
- आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) की जानकारी के साथ बेहतर इमेज की झलक
- नेटवर्क की स्थितियां तय करने वाला नया बटन, जिसमें
Content-Encodings को कॉन्फ़िगर करने के विकल्प मौजूद हैं - कंप्यूट की गई वैल्यू देखने का शॉर्टकट
accent-colorकीवर्ड- समस्याओं को रंगों और आइकॉन के हिसाब से कैटगरी में बांटना
- ट्रस्ट टोकन मिटाना
- फ़्रेम की ज़्यादा जानकारी वाले व्यू में ब्लॉक की गई सुविधाएं
- एक्सपेरिमेंट की सेटिंग में जाकर, एक्सपेरिमेंट फ़िल्टर करना
- कैश मेमोरी स्टोरेज पैन में नया
Vary Headerकॉलम - JavaScript की मदद से, ब्रैंड की निजता की जांच करने की सुविधा
- ब्रेकपॉइंट डीबग करने की सुविधा को बेहतर बनाया गया है
[]नोटेशन के साथ, कर्सर घुमाने पर झलक दिखाने की सुविधा- एचटीएमएल फ़ाइलों की बेहतर आउटलाइन
- Wasm डीबग करने के लिए, गड़बड़ी के स्टैक ट्रेस की सही जानकारी
- सीएसएस फ़्लेक्सबॉक्स डीबग करने वाले नए टूल
- वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाला नया ओवरले
- समस्याओं की संख्या को Console के स्टेटस बार में ले जाया गया
- भरोसेमंद वेब गतिविधि से जुड़ी समस्याओं की शिकायत करना
- Console में फ़ॉर्मैट स्ट्रिंग को (मान्य) JavaScript स्ट्रिंग लिटरल के तौर पर इस्तेमाल करना
- ऐप्लिकेशन पैनल में नया ट्रस्ट टोकन पैन
- सीएसएस color-gamut मीडिया फ़ीचर को एम्युलेट करना
- प्रोग्रेसिव वेब ऐप्लिकेशन के टूल को बेहतर बनाया गया है
- नेटवर्क पैनल में नया
Remote Address Spaceकॉलम - परफ़ॉर्मेंस में सुधार
- फ़्रेम की जानकारी वाले व्यू में, अनुमति वाली/अनुमति नहीं वाली सुविधाएं दिखाना
- कुकी पैन में नया
SamePartyकॉलम - नॉन-स्टैंडर्ड
fn.displayNameके लिए बंद की गई सहायता - सेटिंग मेन्यू में
Don't show Chrome Data Saver warningको बंद किया जा रहा है - [एक्सपेरिमेंट के तौर पर उपलब्ध] 'समस्याएं' टैब में, कम कंट्रास्ट की समस्या की अपने-आप रिपोर्ट जनरेट होने की सुविधा
- [एक्सपेरिमेंट के तौर पर उपलब्ध] एलिमेंट पैनल में सुलभता ट्री व्यू की पूरी जानकारी
- भरोसेमंद टाइप के उल्लंघन से जुड़ी गड़बड़ियों को ठीक करने में मदद
- व्यू पोर्ट से बाहर के नोड का स्क्रीनशॉट कैप्चर करना
- नेटवर्क अनुरोधों के लिए नया ट्रस्ट टोकन टैब
- Lighthouse पैनल में Lighthouse 7
- सीएसएस
:targetस्थिति को लागू करने की सुविधा - किसी एलिमेंट को डुप्लीकेट करने के लिए नया शॉर्टकट
- कस्टम सीएसएस प्रॉपर्टी के लिए कलर पिकर
- सीएसएस प्रॉपर्टी कॉपी करने के लिए नए शॉर्टकट
- यूआरएल-डिकोड की गई कुकी दिखाने का नया विकल्प
- सिर्फ़ दिखने वाली कुकी मिटाएं
- स्टोरेज पैन में तीसरे पक्ष की कुकी मिटाने का नया विकल्प
- कस्टम डिवाइसों के लिए, User-Agent Client Hints में बदलाव करना
- "नेटवर्क लॉग रिकॉर्ड करें" सेटिंग को बनाए रखना
- नेटवर्क पैनल में WebTransport कनेक्शन देखना
- "ऑनलाइन" का नाम बदलकर "कोई थ्रॉटलिंग नहीं" कर दिया गया है
- Console, Sources पैनल, और Styles पैन में कॉपी करने के नए विकल्प
- फ़्रेम की जानकारी वाले व्यू में, नए सर्विस वर्कर की जानकारी
- फ़्रेम की जानकारी वाले व्यू में मेमोरी की जानकारी मेज़र करना
- 'समस्याएं' टैब से सुझाव/राय देना या शिकायत करना
- परफ़ॉर्मेंस पैनल में ड्रॉप किए गए फ़्रेम
- डिवाइस मोड में, फ़ोल्ड किए जा सकने वाले और दो स्क्रीन वाले डिवाइसों को एम्युलेट करना
- [एक्सपेरिमेंट के तौर पर उपलब्ध है] Puppeteer Recorder की मदद से, ब्राउज़र टेस्टिंग को ऑटोमेट करना
- [एक्सपेरिमेंट के तौर पर उपलब्ध] स्टाइल पैनल में फ़ॉन्ट एडिटर
- [एक्सपेरिमेंट के तौर पर उपलब्ध है] सीएसएस फ़्लेक्सबॉक्स डीबग करने वाले टूल
- [एक्सपेरिमेंट के तौर पर उपलब्ध] सीएसपी के उल्लंघन वाला नया टैब
- [एक्सपेरिमेंट के तौर पर उपलब्ध] रंग के कंट्रास्ट की नई गणना - ऐडवांस परसेप्चुअल कंट्रास्ट एल्गोरिदम (एपीसीए)
- DevTools को तेज़ी से शुरू करना
- सीएसएस के नए एंगल विज़ुअलाइज़ेशन टूल
- इमेज के ऐसे टाइप का इस्तेमाल करना जो काम नहीं करते
- स्टोरेज पैनल में स्टोरेज कोटा के साइज़ को सिम्युलेट करना
- परफ़ॉर्मेंस पैनल में वेबसाइट की परफ़ॉर्मेंस की नई लेन
- नेटवर्क पैनल में सीओआरएस से जुड़ी गड़बड़ियों की शिकायत करना
- फ़्रेम की जानकारी वाले व्यू में क्रॉस-ऑरिजिन आइसोलेशन की जानकारी
- फ़्रेम की जानकारी वाले व्यू में, नए वेब वर्कर के बारे में जानकारी
- खुली हुई विंडो के लिए, ओपनर फ़्रेम की जानकारी दिखाना
- Service Workers पैनल से Network पैनल खोलना
- प्रॉपर्टी की वैल्यू कॉपी करें
- नेटवर्क शुरू करने वाले के लिए स्टैकट्रेस कॉपी करें
- माउस घुमाने पर, Wasm वैरिएबल की वैल्यू की झलक देखें
- कंसोल में Wasm वैरिएबल का आकलन करना
- फ़ाइल/मेमोरी के साइज़ के लिए मेज़रमेंट की एक जैसी यूनिट
- एलिमेंट पैनल में छद्म एलिमेंट हाइलाइट करना
- [एक्सपेरिमेंट के तौर पर उपलब्ध है] सीएसएस फ़्लेक्सबॉक्स डीबग करने वाले टूल
- [एक्सपेरिमेंट के तौर पर उपलब्ध] कॉर्ड वाले कीबोर्ड शॉर्टकट को पसंद के मुताबिक बनाना
- सीएसएस ग्रिड डीबग करने वाले नए टूल
- नया WebAuthn टैब
- टूल को सबसे ऊपर और सबसे नीचे मौजूद पैनल के बीच ले जाना
- स्टाइल पैनल में नया कंप्यूटेड साइडबार पैनल
- कंप्यूटेड पैन में सीएसएस प्रॉपर्टी को ग्रुप करना
- लाइटहाउस पैनल में मौजूद Lighthouse 6.3
- टाइमिंग सेक्शन में
performance.mark()इवेंट - नेटवर्क पैनल में नए
resource-typeऔरurlफ़िल्टर - फ़्रेम की जानकारी देखने की सुविधा से जुड़े अपडेट
- ज़्यादा टूल मेन्यू में
Settingsका इस्तेमाल बंद होना - [एक्सपेरिमेंट के तौर पर उपलब्ध] सीएसएस की खास जानकारी वाले पैनल में, कलर कंट्रास्ट से जुड़ी समस्याएं देखना और उन्हें ठीक करना
- [एक्सपेरिमेंट के तौर पर उपलब्ध] DevTools में कीबोर्ड शॉर्टकट को पसंद के मुताबिक बनाना
- नया मीडिया पैनल
- Elements पैनल के संदर्भ मेन्यू का इस्तेमाल करके नोड के स्क्रीनशॉट लेना
- 'समस्याएं' टैब से जुड़े अपडेट
- स्थानीय फ़ॉन्ट मौजूद न होने पर, उनके जैसा फ़ॉन्ट इस्तेमाल करना
- निष्क्रिय उपयोगकर्ताओं की तरह व्यवहार करना
- इम्यूलेट
prefers-reduced-data - JavaScript की नई सुविधाओं के लिए सहायता
- लाइटहाउस पैनल में Lighthouse 6.2
- सर्विस वर्कर पैनल में "अन्य ऑरिजिन" की सूची को बंद किया जा रहा है
- फ़िल्टर किए गए आइटम के लिए कवरेज की खास जानकारी दिखाना
- ऐप्लिकेशन पैनल में फ़्रेम की जानकारी देखने की नई सुविधा
- स्टाइल पैनल में सुलभता के हिसाब से रंग का सुझाव
- एलिमेंट पैनल में Properties पैन को वापस लाएं
- नेटवर्क पैनल में,
X-Client-Dataहेडर की ऐसी वैल्यू जिन्हें आसानी से पढ़ा जा सके - स्टाइल पैनल में कस्टम फ़ॉन्ट के नाम अपने-आप पूरे होने की सुविधा
- नेटवर्क पैनल में संसाधन का टाइप लगातार दिखता है
- तत्व और नेटवर्क पैनल में मौजूद बटन साफ़ करना
- सीएसएस-इन-जेएस फ़्रेमवर्क के लिए स्टाइल में बदलाव करना
- Lighthouse पैनल में Lighthouse 6
- फ़र्स्ट मीनिंगफ़ुल पेंट (एफ़एमपी) मेट्रिक अब सेवा में नहीं है
- JavaScript की नई सुविधाओं के लिए सहायता
- मेनिफ़ेस्ट पैन में, ऐप्लिकेशन के शॉर्टकट से जुड़ी नई चेतावनियां
- टाइमिंग टैब में सर्विस वर्कर
respondWithइवेंट - 'कैलकुलेट किया गया' पैनल का लगातार दिखना
- WebAssembly फ़ाइलों के लिए बाइटकोड ऑफ़सेट
- सोर्स पैनल में लाइन के हिसाब से कॉपी और कट करने की सुविधा
- Console की सेटिंग से जुड़े अपडेट
- परफ़ॉर्मेंस पैनल से जुड़े अपडेट
- ब्रेकपॉइंट, शर्त के साथ ब्रेकपॉइंट, और लॉगपॉइंट के लिए नए आइकॉन
- 'समस्याएं' टैब की मदद से, साइट से जुड़ी समस्याएं ठीक करना
- 'जांच करें' मोड के टूलटिप में, सुलभता सुविधाओं की जानकारी देखना
- परफ़ॉर्मेंस पैनल से जुड़े अपडेट
- Console में, प्रॉमिस से जुड़ी शब्दावली को ज़्यादा सटीक बनाया गया है
- स्टाइल पैनल से जुड़े अपडेट
- एलिमेंट पैनल में प्रॉपर्टी पैन के काम न करने की सुविधा
- मेनिफ़ेस्ट पैन में ऐप्लिकेशन शॉर्टकट की सुविधा
- देखने से जुड़ी समस्याओं को एम्युलेट करना
- Emulate locales
- क्रॉस-ऑरिजिन एम्बेडर नीति (सीओईपी) डीबग करना
- ब्रेकपॉइंट, शर्त के साथ ब्रेकपॉइंट, और लॉगपॉइंट के लिए नए आइकॉन
- उन नेटवर्क अनुरोधों को देखना जो किसी कुकी को सेट करते हैं
- कमांड मेन्यू से बाईं ओर डॉक करना
- मुख्य मेन्यू में मौजूद सेटिंग का विकल्प अब दूसरी जगह पर है
- ऑडिट पैनल का नाम बदलकर अब Lighthouse पैनल कर दिया गया है
- किसी फ़ोल्डर में मौजूद सभी लोकल ओवरराइड मिटाना
- ज़्यादा समय लेने वाले टास्क के यूज़र इंटरफ़ेस (यूआई) को अपडेट किया गया
- मेनिफ़ेस्ट पैन में मास्केबल आइकॉन की सुविधा
- डिवाइस मोड में Moto G4 के लिए सहायता
- कुकी से जुड़े अपडेट
- वेब ऐप्लिकेशन मेनिफ़ेस्ट के ज़्यादा सटीक आइकॉन
- सीएसएस
contentप्रॉपर्टी पर कर्सर घुमाकर, बिना एस्केप की गई वैल्यू देखें - कंसोल में सोर्स मैप से जुड़ी गड़बड़ियां
- किसी फ़ाइल के आखिर तक स्क्रोल करने की सुविधा बंद करने के लिए सेटिंग
- Console में
letऔरclassको फिर से एलान करने की सुविधा - WebAssembly डीबग करने की बेहतर सुविधा
- 'शुरू करने वाला' टैब में, अनुरोध शुरू करने वाली चेन
- खास जानकारी में चुने गए नेटवर्क अनुरोध को हाइलाइट करें
- नेटवर्क पैनल में यूआरएल और पाथ कॉलम
- उपयोगकर्ता एजेंट की अपडेट की गई स्ट्रिंग
- ऑडिट पैनल को कॉन्फ़िगर करने के लिए नया यूज़र इंटरफ़ेस (यूआई)
- फ़ंक्शन या ब्लॉक के हिसाब से कोड कवरेज मोड
- अब पेज को फिर से लोड करने पर ही कोड कवरेज शुरू होगा
- कुकी को ब्लॉक करने की वजह का पता लगाना
- कुकी की वैल्यू देखना
- अलग-अलग prefers-color-scheme और prefers-reduced-motion प्राथमिकताओं को सिम्युलेट करना
- कोड कवरेज से जुड़े अपडेट
- यह डीबग करना कि नेटवर्क संसाधन का अनुरोध क्यों किया गया था
- Console और Sources पैनल में, इंडेंटेशन की सेटिंग फिर से काम करने लगी हैं
- कर्सर नेविगेशन के लिए नए शॉर्टकट
- ऑडिट पैनल में एक से ज़्यादा क्लाइंट वाले खाते के लिए सहायता
- पेमेंट हैंडलर को डीबग करना
- ऑडिट पैनल में Lighthouse 5.2
- परफ़ॉर्मेंस पैनल में सबसे बड़े कॉन्टेंटफ़ुल पेंट की जानकारी
- मुख्य मेन्यू से DevTools से जुड़ी समस्याओं की शिकायत करना
- एलिमेंट की स्टाइल कॉपी करना
- लेआउट में होने वाले बदलावों को विज़ुअलाइज़ करना
- ऑडिट पैनल में Lighthouse 5.1
- ओएस की थीम सिंक करना
- ब्रेकपॉइंट एडिटर खोलने के लिए कीबोर्ड शॉर्टकट
- नेटवर्क पैनल में प्रीफ़ेच कैश मेमोरी
- ऑब्जेक्ट देखते समय निजी प्रॉपर्टी
- ऐप्लिकेशन पैनल में सूचनाएं और पुश मैसेज
- सीएसएस वैल्यू के साथ ऑटोकंप्लीट सुविधा
- नेटवर्क सेटिंग के लिए नया यूज़र इंटरफ़ेस (यूआई)
- HAR फ़ाइल में एक्सपोर्ट किए गए WebSocket मैसेज
- HAR फ़ाइल इंपोर्ट और एक्सपोर्ट करने के बटन
- रीयल-टाइम में मेमोरी का इस्तेमाल
- सर्विस वर्कर रजिस्ट्रेशन पोर्ट नंबर
- बैकग्राउंड फ़ेच और बैकग्राउंड सिंक इवेंट की जांच करना
- Puppeteer for Firefox
- सीएसएस फ़ंक्शन को अपने-आप पूरा करने की सुविधा के दौरान काम के प्रीसेट
- कमांड मेन्यू से साइट डेटा मिटाना
- सभी IndexedDB डेटाबेस देखना
- होवर करने पर, किसी संसाधन का बिना कंप्रेस किया गया साइज़ देखना
- ब्रेकपॉइंट पैन में इनलाइन ब्रेकपॉइंट
- IndexedDB और कैश मेमोरी में सेव किए गए संसाधनों की संख्या
- पूरी जांच वाले टूलटिप को बंद करने की सेटिंग
- एडिटर में टैब इंडेंटेशन को टॉगल करने की सेटिंग
- सीएसएस प्रॉपर्टी से प्रभावित सभी नोड हाइलाइट करें
- ऑडिट पैनल में Lighthouse v4
- WebSocket बाइनरी मैसेज व्यूअर
- कमांड मेन्यू में एरिया स्क्रीनशॉट कैप्चर करना
- नेटवर्क पैनल में सर्विस वर्कर फ़िल्टर
- परफ़ॉर्मेंस पैनल से जुड़े अपडेट
- परफ़ॉर्मेंस पैनल की रिकॉर्डिंग में ज़्यादा समय लेने वाले टास्क
- टाइमिंग सेक्शन में फ़र्स्ट पेंट
- बोनस टिप: आरजीबी और एचएसएल कलर कोड देखने का शॉर्टकट (वीडियो)
- Logpoints
- जांच मोड में ज़्यादा जानकारी वाले टूलटिप
- कोड कवरेज का डेटा एक्सपोर्ट करना
- कीबोर्ड की मदद से Console में नेविगेट करना
- कलर पिकर में AAA कंट्रास्ट रेशियो लाइन
- जियोलोकेशन की जानकारी को पसंद के मुताबिक बदलने की सुविधा सेव करना
- कोड फ़ोल्डिंग
- फ़्रेम टैब का नाम बदलकर मैसेज टैब कर दिया गया है
- अतिरिक्त जानकारी: नेटवर्क पैनल में प्रॉपर्टी के हिसाब से फ़िल्टर करना (वीडियो)
- परफ़ॉर्मेंस पैनल में परफ़ॉर्मेंस मेट्रिक को विज़ुअलाइज़ करना
- डीओएम ट्री में टेक्स्ट नोड हाइलाइट करें
- किसी डीओएम नोड का जेएस पाथ कॉपी करना
- ऑडिट पैनल से जुड़े अपडेट. इनमें एक नई ऑडिट शामिल है. यह ऑडिट, JS लाइब्रेरी का पता लगाती है. साथ ही, कमांड मेन्यू से ऑडिट पैनल को ऐक्सेस करने के लिए नए कीवर्ड का पता लगाती है
- अतिरिक्त सलाह: मीडिया क्वेरी की जांच करने के लिए, डिवाइस मोड का इस्तेमाल करें (वीडियो)
- डीओएम नोड को हाइलाइट करने के लिए, लाइव एक्सप्रेशन के नतीजे पर कर्सर घुमाएं
- डीओएम नोड को ग्लोबल वैरिएबल के तौर पर सेव करना
- HAR फ़ाइलों को इंपोर्ट और एक्सपोर्ट करने की सुविधा में अब इनिशिएटर और प्राथमिकता की जानकारी भी शामिल है
- मुख्य मेन्यू से कमांड मेन्यू को ऐक्सेस करना
- पिक्चर में पिक्चर मोड के ब्रेकपॉइंट
- बोनस सलाह: Console में किसी नोड के ट्रिगर किए गए इवेंट लॉग करने के लिए,
monitorEvents()का इस्तेमाल करें (वीडियो) - कंसोल में लाइव एक्सप्रेशन
- तुरंत जांच के दौरान डीओएम नोड हाइलाइट करना
- परफ़ॉर्मेंस पैनल ऑप्टिमाइज़ेशन
- डीबग करने की ज़्यादा भरोसेमंद सुविधा
- कमांड मेन्यू से नेटवर्क थ्रॉटलिंग चालू करना
- ऑटोकंप्लीट की सुविधा के साथ शर्त के हिसाब से ब्रेकपॉइंट
- AudioContext इवेंट पर ब्रेकपॉइंट सेट करें
- ndb की मदद से Node.js ऐप्लिकेशन को डीबग करना
- अतिरिक्त सलाह: User Timing API की मदद से, उपयोगकर्ता के साथ हुए इंटरैक्शन को मेज़र करें
- तुरंत जांच
- आर्ग्युमेंट के बारे में सुझाव
- फ़ंक्शन ऑटोकंप्लीट
- ES2017 कीवर्ड
- ऑडिट पैनल में Lighthouse 3.0
- BigInt के लिए सहायता
- वॉच पैनल में प्रॉपर्टी पाथ जोड़ना
- "टाइमस्टैंप दिखाएं" को सेटिंग में ले जाया गया
- अतिरिक्त सलाह: Console के कम जाने-पहचाने तरीके (वीडियो)
- सभी नेटवर्क हेडर में खोजें
- सीएसएस वैरिएबल की वैल्यू के प्रीव्यू
- फ़ेच के तौर पर कॉपी करें
- नए ऑडिट, डेस्कटॉप कॉन्फ़िगरेशन के विकल्प, और ट्रेस देखने की सुविधा
- लगातार लूप होने की समस्या को ठीक करना
- परफ़ॉर्मेंस टैब में उपयोगकर्ता समय
- मेमोरी पैनल में JavaScript वीएम इंस्टेंस की सूची साफ़ तौर पर दी गई है
- नेटवर्क टैब का नाम बदलकर पेज टैब कर दिया गया है
- गहरे रंग वाली थीम से जुड़े अपडेट
- सुरक्षा पैनल में सर्टिफ़िकेट की पारदर्शिता से जुड़ी जानकारी
- परफ़ॉर्मेंस पैनल में साइट आइसोलेशन की सुविधाएं
- अतिरिक्त सलाह: लेयर पैनल + ऐनिमेशन इंस्पेक्टर (वीडियो)
- नेटवर्क पैनल में ब्लैकबॉक्सिंग
- डिवाइस मोड में ज़ूम लेवल अपने-आप अडजस्ट होने की सुविधा
- झलक और जवाब टैब में सुंदर तरीके से प्रिंट करना
- 'झलक' टैब में एचटीएमएल कॉन्टेंट की झलक देखना
- एचटीएमएल में मौजूद स्टाइल के लिए, लोकल ओवरराइड की सुविधा
- अहम जानकारी: इवेंट लिसनर ब्रेकपॉइंट को ज़्यादा काम का बनाने के लिए, Blackbox फ़्रेमवर्क की स्क्रिप्ट
- स्थानीय स्तर पर कीमत में बदलाव
- सुलभता से जुड़े नए टूल
- बदलाव टैब
- एसईओ और परफ़ॉर्मेंस की नई ऑडिट
- परफ़ॉर्मेंस पैनल में एक से ज़्यादा रिकॉर्डिंग
- एसिंक कोड में वर्कर के साथ कोड को भरोसेमंद तरीके से स्टेप करना
- अतिरिक्त सलाह: Puppeteer की मदद से DevTools की कार्रवाइयों को अपने-आप होने वाली प्रोसेस में बदलें (वीडियो)
- परफ़ॉर्मेंस मॉनिटर
- कंसोल साइडबार
- Search Console में मिलते-जुलते मैसेज का ग्रुप बनाना
- अतिरिक्त जानकारी: होवर करने पर दिखने वाले एलिमेंट को टॉगल करना (वीडियो)
- एक से ज़्यादा क्लाइंट के लिए रिमोट डीबगिंग की सुविधा
- Workspaces 2.0
- 4 नई ऑडिट
- कस्टम डेटा की मदद से पुश नोटिफ़िकेशन की जांच करना
- कस्टम टैग की मदद से, बैकग्राउंड में सिंक होने वाले इवेंट ट्रिगर करना
- अतिरिक्त जानकारी: इवेंट लिसनर के ब्रेकपॉइंट (वीडियो)
- कंसोल में टॉप-लेवल await
- स्क्रीनशॉट लेने के नए वर्कफ़्लो
- सीएसएस ग्रिड को हाइलाइट करना
- ऑब्जेक्ट के बारे में क्वेरी करने के लिए नया Console API
- Console के नए फ़िल्टर
- नेटवर्क पैनल में HAR फ़ाइलें इंपोर्ट करना
- झलक दिखाने के लिए उपलब्ध कैश मेमोरी संसाधन
- कैश मेमोरी को डीबग करने की बेहतर सुविधा
- ब्लॉक-लेवल पर कोड कवरेज
- मोबाइल डिवाइस पर थ्रॉटलिंग का सिम्युलेशन
- स्टोरेज के इस्तेमाल की जानकारी देखना
- यह देखना कि सर्विस वर्कर ने जवाबों को कब कैश मेमोरी में सेव किया
- कमांड मेन्यू से, FPS मीटर चालू करना
- माउसव्हील के व्यवहार को ज़ूम या स्क्रोल करने के लिए सेट करना
- ES6 मॉड्यूल के लिए डीबग करने की सुविधा
- नया ऑडिट पैनल
- तीसरे पक्ष के बैज
- 'यहां से जारी रखें' सुविधा के लिए नया जेस्चर
- एसिंक के बारे में जानें
- Console में ऑब्जेक्ट की ज़्यादा जानकारी वाली झलकें
- Console में ज़्यादा जानकारी देने वाले कॉन्टेक्स्ट का चुनाव
- कवरेज टैब में रीयल-टाइम अपडेट
- नेटवर्क थ्रॉटलिंग के आसान विकल्प
- एसिंक स्टैक डिफ़ॉल्ट रूप से चालू होते हैं
- सीएसएस और JS कोड कवरेज
- पूरे पेज के स्क्रीनशॉट
- अनुरोधों को ब्लॉक करना
- Step over async await
- यूनिफ़ाइड कमांड मेन्यू
Chrome 143
Chrome 142
Chrome 141
Chrome 140
Chrome 139
Chrome 138
Chrome 137
Chrome 136
Chrome 135
Chrome 134
Chrome 133
Chrome 132
Chrome 131
Chrome 130
Chrome 129
Chrome 128
Chrome 127
Chrome 126
Chrome 125
Chrome 124
Chrome 123
Chrome 122
Chrome 121
Chrome 120
Chrome 119
Chrome 118
Chrome 117
Chrome 116
Chrome 115
Chrome 114
Chrome 113
Chrome 112
Chrome 111
Chrome 110
Chrome 109
Chrome 108
Chrome 107
Chrome 106
Chrome 105
Chrome 104
Chrome 103
Chrome 102
Chrome 101
Chrome 100
Chrome 99
Chrome 98
Chrome 97
Chrome 96
Chrome 95
Chrome 94
Chrome 93
Chrome 92
Chrome 91
Chrome 90
Chrome 89
Chrome 88
Chrome 87
Chrome 86
Chrome 85
Chrome 84
Chrome 83
Chrome 82
Chrome 82 को रद्द कर दिया गया था.


