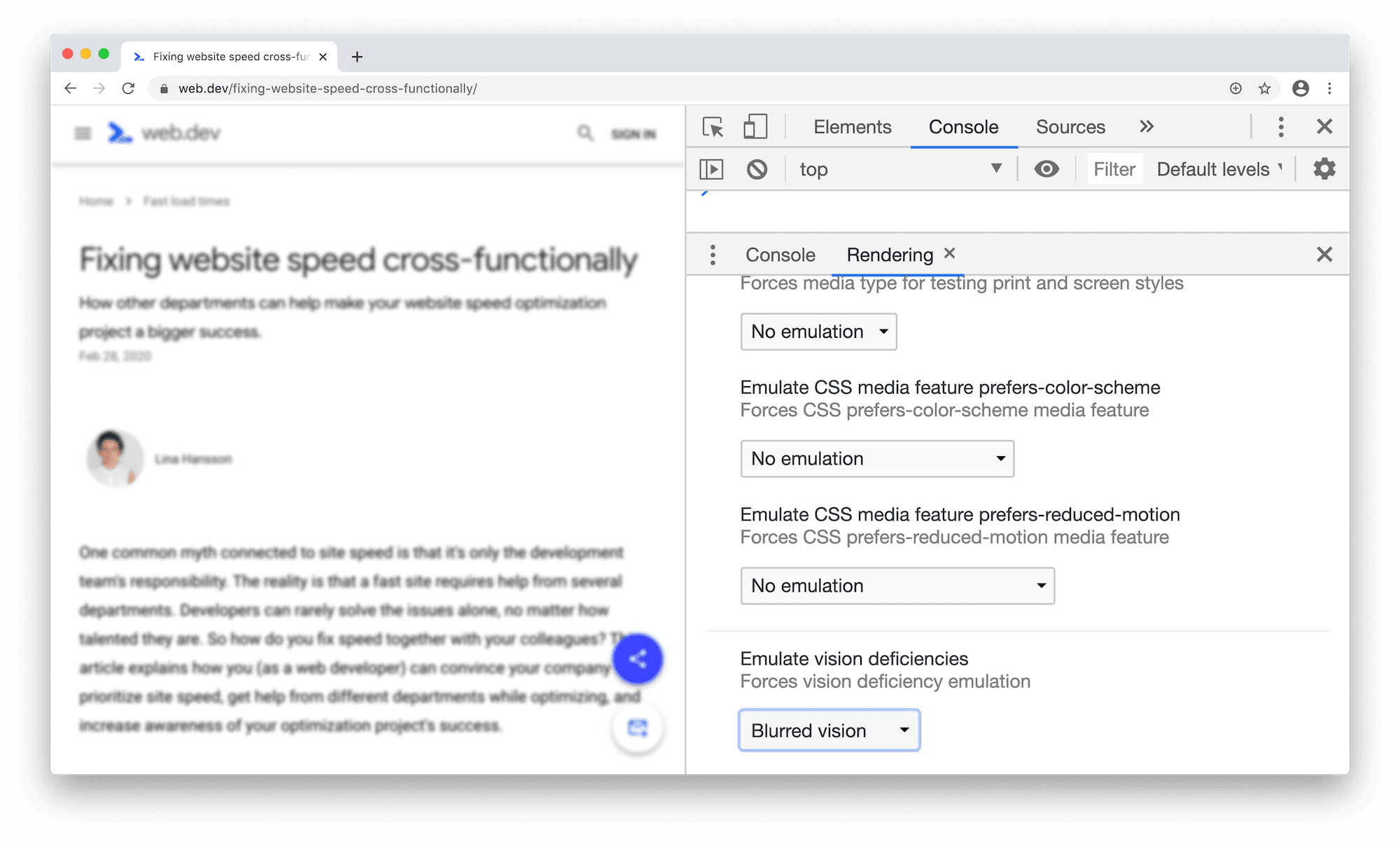
Mengemulasi kekurangan daya penglihatan
Buka tab Rendering dan gunakan fitur Emulasi gangguan penglihatan yang baru untuk mendapatkan gambaran yang lebih baik tentang pengalaman pengguna dengan berbagai jenis gangguan penglihatan saat mengakses situs Anda.

Mengemulasi penglihatan kabur.
DevTools dapat mengemulasikan penglihatan yang kabur dan jenis kekurangan penglihatan warna berikut:
- Protanopia: ketidakmampuan melihat cahaya merah.
- Deuteranopia: ketidakmampuan melihat cahaya hijau.
- Tritanopia: ketidakmampuan melihat cahaya biru.
- Achromatopsia: ketidakmampuan melihat warna apa pun kecuali warna abu-abu (sangat jarang terjadi).
Versi yang tidak terlalu ekstrem dari gangguan penglihatan warna ini ada, dan bahkan lebih umum terjadi. Misalnya, protanomali adalah penurunan sensitivitas terhadap cahaya merah (berbeda dengan protanopia, yang merupakan ketidakmampuan total untuk melihat cahaya merah). Namun, gangguan penglihatan "-omaly" ini tidak didefinisikan dengan jelas: setiap orang dengan gangguan penglihatan tersebut berbeda dan mungkin melihat sesuatu secara berbeda (dapat melihat lebih banyak/lebih sedikit warna yang relevan).
Dengan mendesain simulasi yang lebih ekstrem di DevTools, aplikasi web Anda dijamin dapat diakses oleh orang-orang dengan protanomali, deutanomali, tritanomali, dan akromatomali.
Kirim masukan ke masalah Chromium #1003700, atau baca selengkapnya tentang penerapan.
Mengemulasi lokalitas
Sekarang Anda dapat mengemulasi lokalitas dengan menyetel lokasi di Sensor > Lokasi. Buka Menu
Perintah, lalu ketik Sensors untuk mengakses tab Sensor. Setelah melakukan tindakan ini, DevTools akan mengubah lokalitas default saat ini, yang memengaruhi hal berikut:
Intl.*API, misalnyanew Intl.NumberFormat().resolvedOptions().locale- API JavaScript yang mendukung lokalitas lainnya seperti
String.prototype.localeComparedan*.prototype.toLocaleString, misalnya123_456..toLocaleString() - DOM API seperti
navigator.languagedannavigator.languages - header permintaan HTTP
Accept-Language
Lihat Contoh kode yang bergantung pada lokalitas untuk mencobanya sendiri.
Kirim masukan ke masalah Chromium #1051822.
Pen-debug-an Cross-Origin Embedder Policy (COEP)
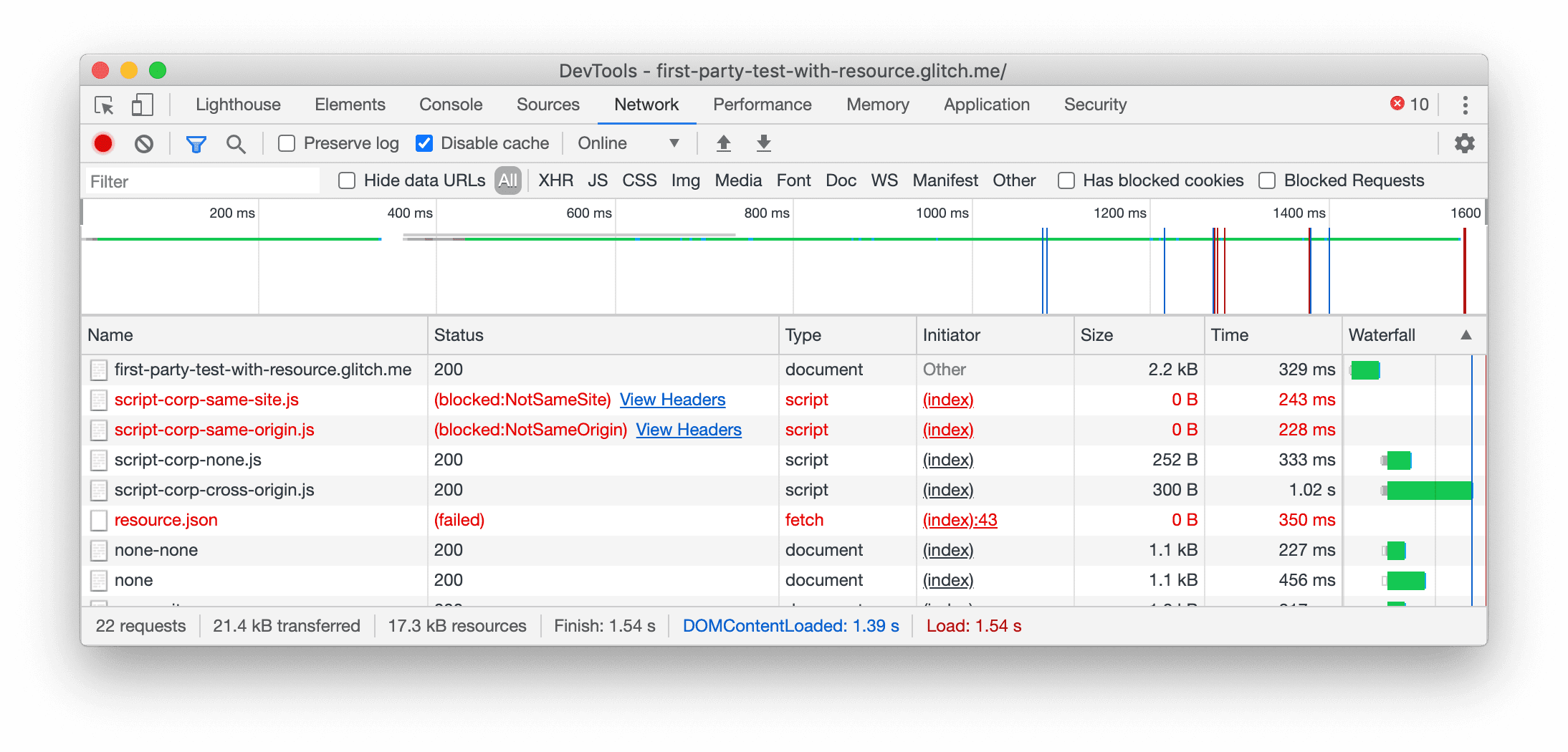
Panel Jaringan kini menyediakan informasi proses debug Cross-Origin Embedder Policy.
Kolom Status kini memberikan penjelasan singkat tentang alasan permintaan diblokir serta link untuk melihat header permintaan tersebut guna melakukan proses debug lebih lanjut:

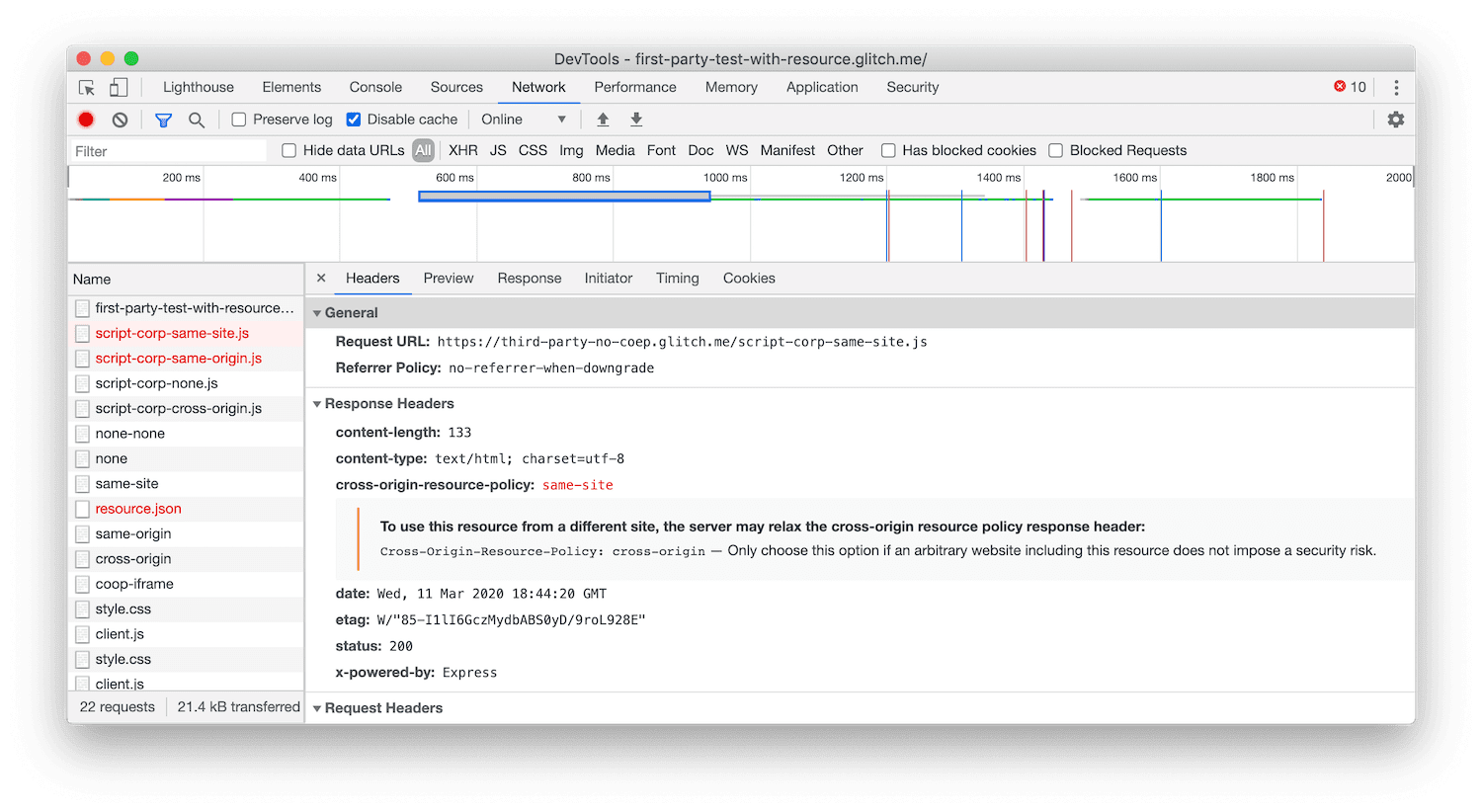
Bagian Header Respons pada tab Header memberikan panduan lebih lanjut tentang cara menyelesaikan masalah:

Kirim masukan ke masalah Chromium #1051466.
Ikon baru untuk titik henti sementara, titik henti sementara bersyarat, dan titik log
Panel Sumber memiliki ikon baru untuk titik henti sementara, titik henti sementara bersyarat, dan titik log:
- Titik henti sementara
 ditandai dengan lingkaran merah.
ditandai dengan lingkaran merah. - Titik Henti Sementara Bersyarat
 ditandai dengan lingkaran setengah merah setengah putih.
ditandai dengan lingkaran setengah merah setengah putih. - Titik log
 ditampilkan dengan lingkaran merah yang berisi ikon Konsol.
ditampilkan dengan lingkaran merah yang berisi ikon Konsol.
Motivasi untuk ikon baru ini adalah untuk membuat UI lebih konsisten dengan alat debug GUI lainnya (yang biasanya mewarnai titik henti sementara dengan warna merah) dan untuk mempermudah membedakan 3 fitur secara sekilas.
Kirim masukan ke masalah Chromium #1041830.
Melihat permintaan jaringan yang menetapkan jalur cookie tertentu
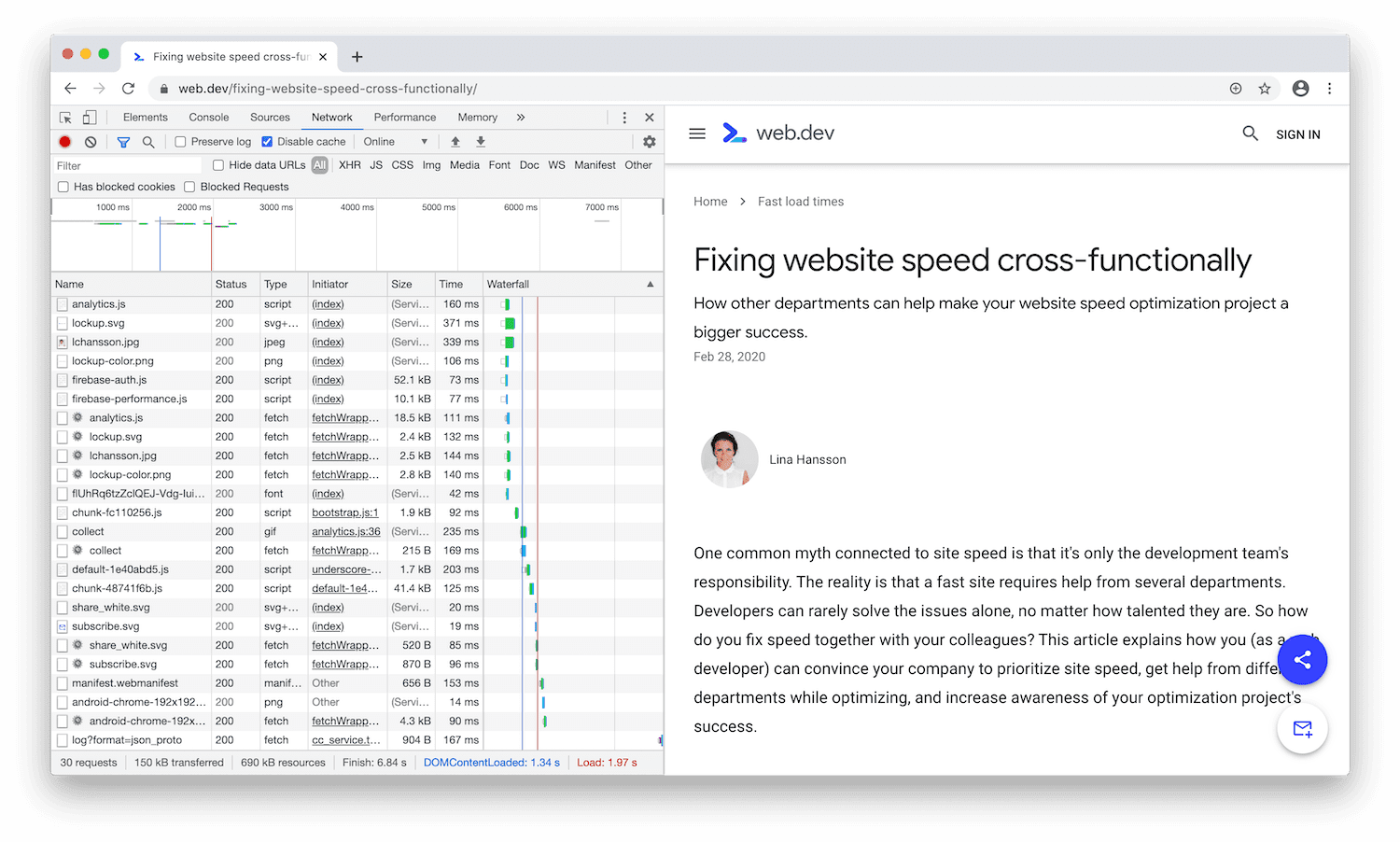
Gunakan kata kunci filter cookie-path baru di panel Jaringan untuk berfokus pada permintaan jaringan
yang menetapkan jalur cookie tertentu.
Lihat Memfilter permintaan menurut properti untuk menemukan kata kunci khusus lainnya seperti cookie-path.
Dock ke kiri dari Menu Perintah
Buka Menu Perintah dan jalankan perintah Dock to left untuk memindahkan DevTools ke sebelah kiri
area tampilan.

Kirim masukan ke masalah Chromium #1011679.
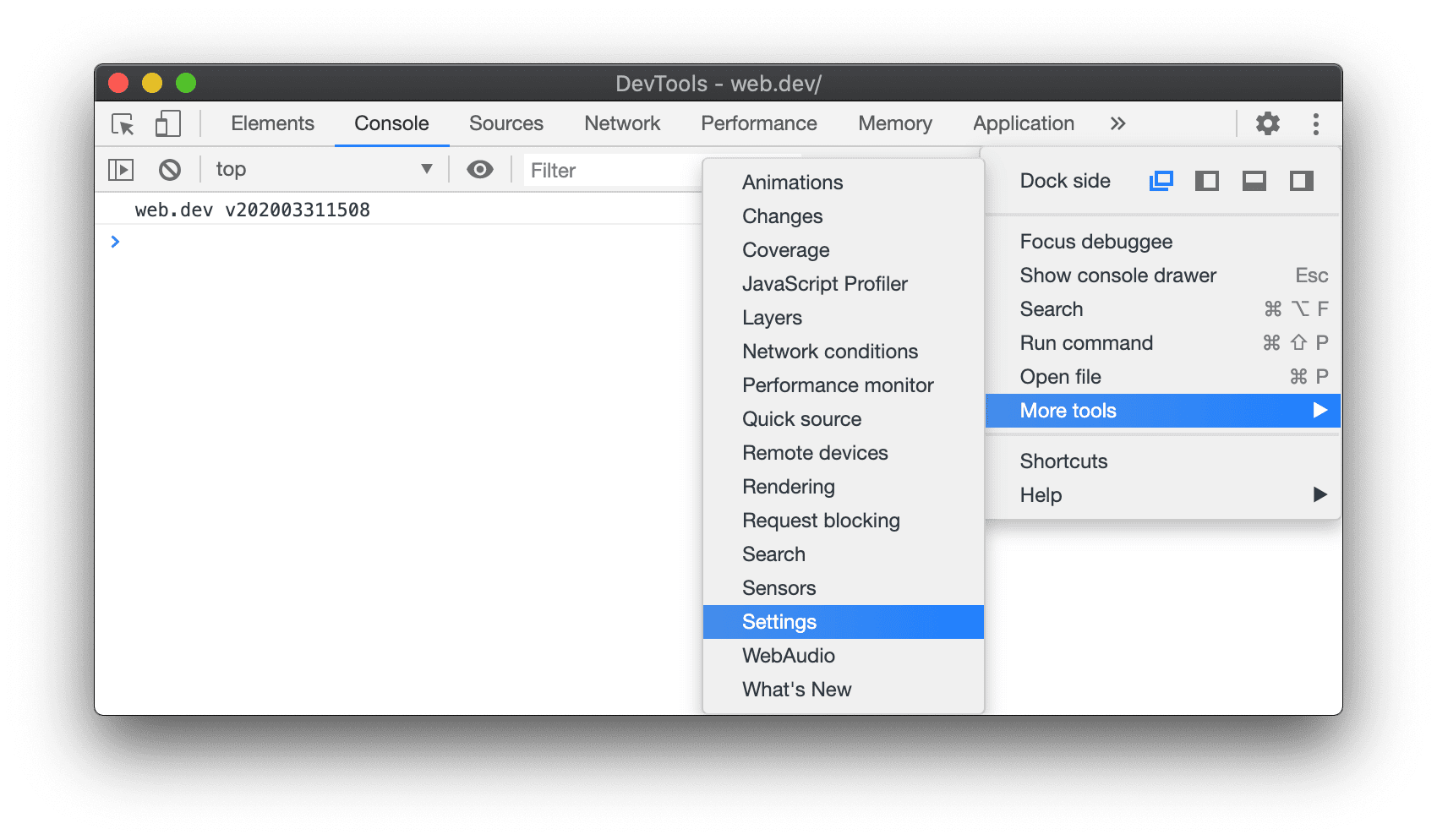
Opsi Settings di Menu Utama telah dipindahkan
Opsi untuk membuka Setelan dari Menu Utama kini dapat ditemukan di bagian Alat Lainnya.

Kirim masukan ke masalah Chromium #1050855.
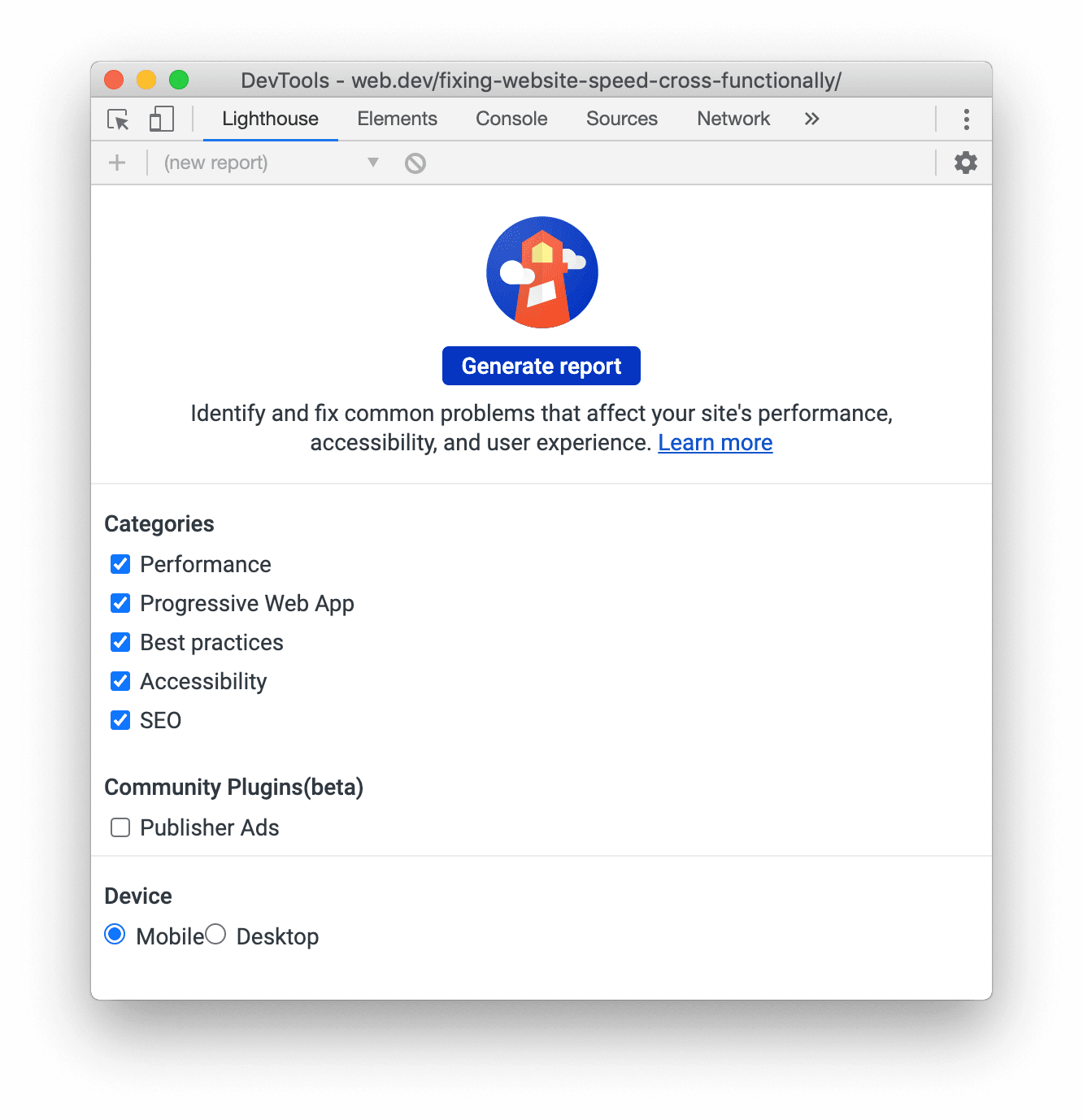
Panel Audits kini menjadi panel Lighthouse
Tim DevTools dan Lighthouse sering menerima masukan dari developer web bahwa mereka mendengar bahwa Lighthouse dapat dijalankan dari DevTools, tetapi saat mereka mencoba, mereka tidak dapat menemukan panel "Lighthouse", sehingga panel Audits kini menjadi panel Lighthouse.

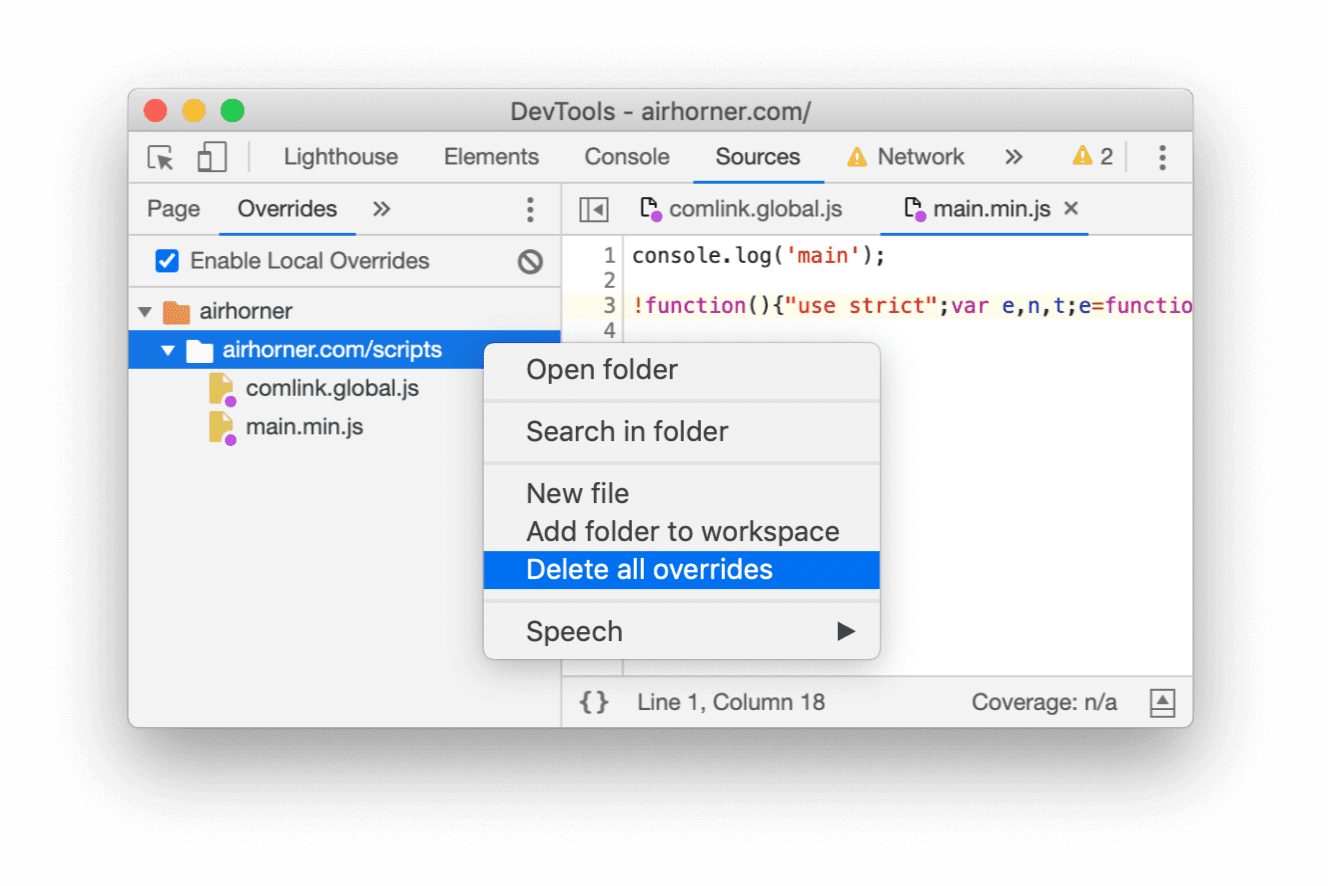
Menghapus semua Penggantian Lokal dalam folder
Setelah menyiapkan Penggantian Lokal, Anda kini dapat mengklik kanan folder dan memilih opsi Hapus semua penggantian yang baru untuk menghapus semua Penggantian Lokal di folder tersebut.

Kirim masukan ke masalah Chromium #1016501.
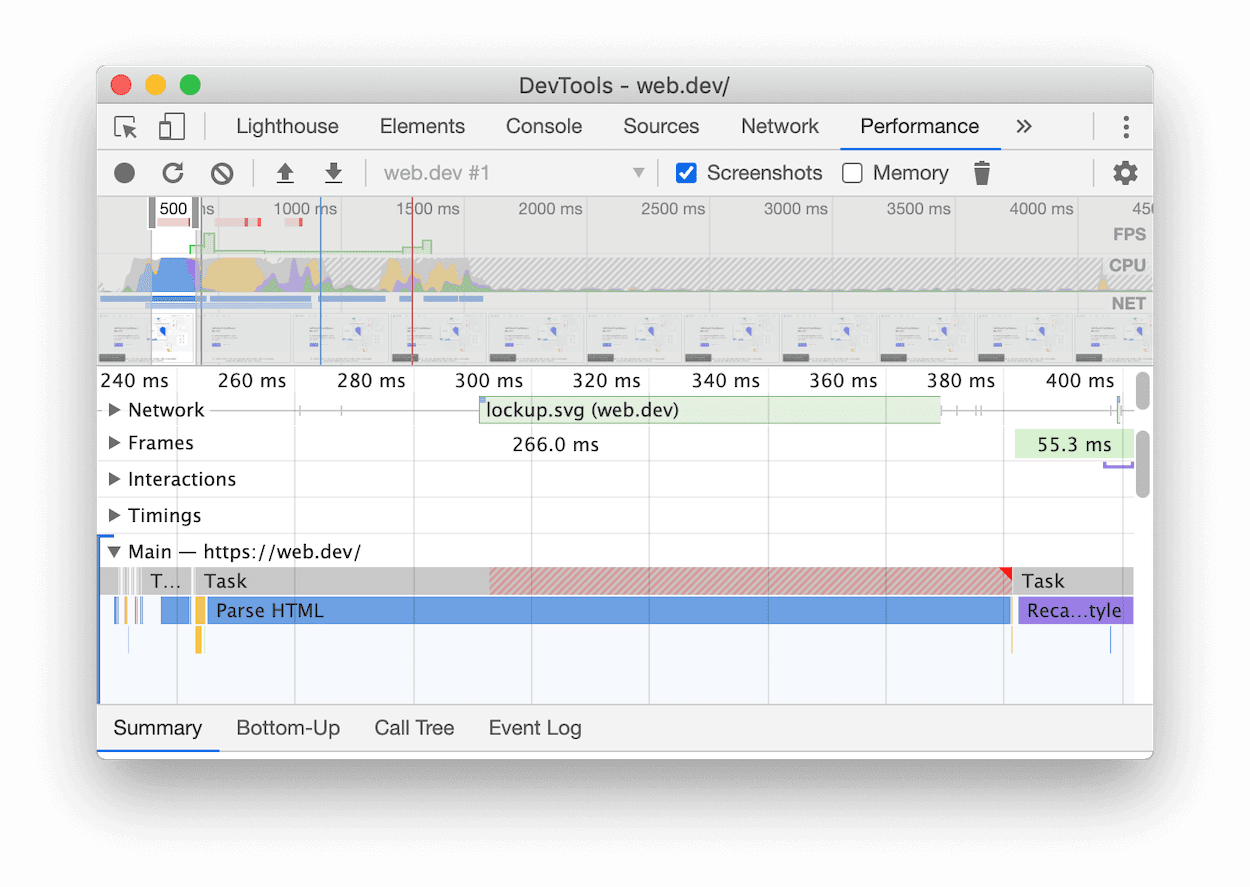
UI Tugas panjang yang diperbarui
Tugas Panjang adalah kode JavaScript yang memonopoli thread utama dalam waktu yang lama, sehingga menyebabkan halaman web berhenti berfungsi.
Anda sudah dapat memvisualisasikan Tugas Panjang di panel Performa selama beberapa waktu, tetapi di Chrome 83, UI visualisasi Tugas Panjang di panel Performa telah diperbarui. Bagian Tugas Panjang dari tugas kini diberi warna dengan latar belakang merah bergaris.

Kirim masukan ke masalah Chromium #1054447.
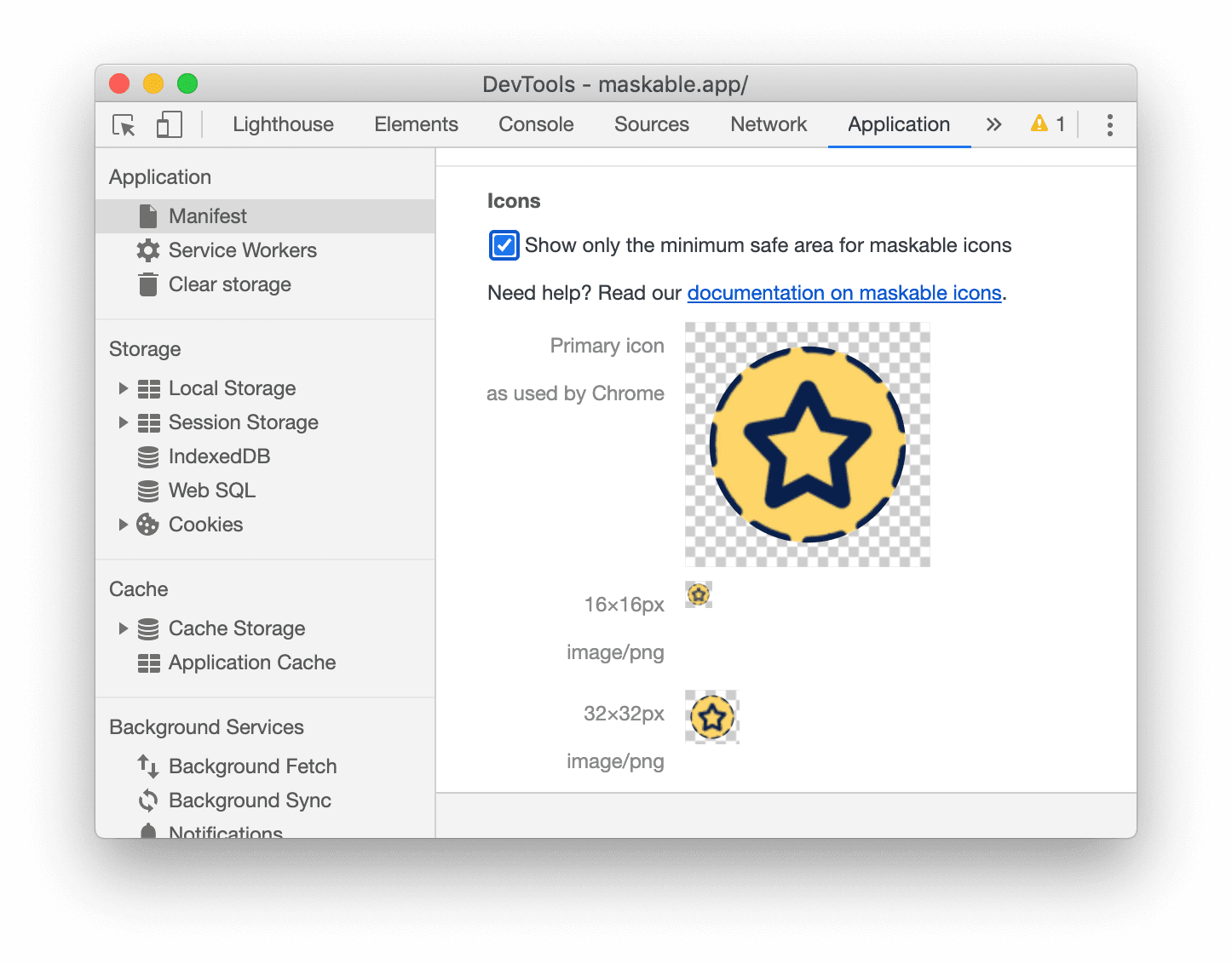
Dukungan ikon maskable di panel Manifes
Android Oreo memperkenalkan ikon adaptif, yang menampilkan ikon aplikasi dalam berbagai bentuk di berbagai model perangkat. Ikon maskable adalah format ikon baru yang mendukung ikon adaptif, yang memungkinkan Anda memastikan ikon PWA Anda terlihat bagus di perangkat yang mendukung standar ikon maskable.
Aktifkan kotak centang Tampilkan hanya area aman minimum untuk ikon yang dapat disamarkan baru di panel Manifest untuk memeriksa apakah ikon yang dapat disamarkan akan terlihat bagus di perangkat Android Oreo. Lihat Apakah ikon saat ini sudah siap? untuk mempelajari lebih lanjut.

Download saluran pratinjau
Pertimbangkan untuk menggunakan Chrome Canary, Dev, atau Beta sebagai browser pengembangan default Anda. Saluran pratinjau ini memberi Anda akses ke fitur DevTools terbaru, memungkinkan Anda menguji API platform web canggih, dan membantu Anda menemukan masalah di situs Anda sebelum pengguna Anda menemukannya.
Menghubungi tim Chrome DevTools
Gunakan opsi berikut untuk mendiskusikan fitur baru, update, atau hal lain yang terkait dengan DevTools.
- Kirimkan masukan dan permintaan fitur kepada kami di crbug.com.
- Laporkan masalah DevTools menggunakan Opsi lainnya > Bantuan > Laporkan masalah DevTools di DevTools.
- Tweet di @ChromeDevTools.
- Tinggalkan komentar di video YouTube Yang baru di DevTools atau video YouTube Tips DevTools.
Yang baru di DevTools
Daftar semua hal yang telah dibahas dalam seri Yang baru di DevTools.
- Update server MCP DevTools
- Peningkatan berbagi rekaman aktivitas
- Dukungan untuk @starting-style
- Widget editor untuk tampilan: masonry
- Lighthouse 13
- Saran kode dari Gemini
- Peningkatan untuk server MCP DevTools
- Akses yang lebih cepat ke bantuan AI
- Men-debug rekaman aktivitas performa lengkap dengan Gemini
- Alihkan orientasi panel samping
- Program Developer Google
- Sorotan lain-lain
- Chrome DevTools (MCP) untuk agen AI Anda
- Men-debug hierarki dependensi jaringan dengan Gemini
- Mengekspor percakapan Anda dengan Gemini
- Konfigurasi jalur yang dipertahankan di panel Performa
- Memfilter permintaan jaringan yang dilindungi IP
- Tab Elemen > Tata Letak menambahkan dukungan tata letak masonry
- Lighthouse 12.8.2
- Sorotan lain-lain
- Menemukan lebih banyak insight dengan Gemini
- Mengemulasi header 'Save-Data' di 'Network conditions'
- Melihat status Dasar di tooltip properti CSS
- Mengganti faktor bentuk di petunjuk klien agen pengguna
- Lighthouse 12.8.0
- Sorotan lain-lain
- Chrome DevTools yang lebih andal dan produktif
- Mengupload gambar dalam bantuan AI untuk penataan gaya
- Menambahkan header permintaan ke tabel di Jaringan
- Lihat sorotan dari Google I/O 2025
- Sorotan lain-lain
- Peningkatan panel performa
- Insight 'Hierarki dependensi jaringan' untuk origin yang dihubungkan sebelumnya
- Waktu respons dan pengalihan server dalam insight 'Latensi permintaan dokumen'
- Pengalihan di Ringkasan permintaan jaringan
- Mengurangi derau dalam rekaman aktivitas performa
- 'Nonaktifkan contoh JavaScript' tidak digunakan lagi
- Parameter akurasi geolokasi di Sensor
- Peningkatan panel elemen
- Men-debug nilai CSS kompleks dengan lebih mudah
- Dukungan@function di Elemen > Gaya
- Peningkatan panel Jaringan
- Filter has-request-header
- Direct Sockets di Aplikasi Web Terisolasi (IWA)
- Sorotan lain-lain
- Aksesibilitas
- Edisi Google I/O 2025
- Mengubah dan menyimpan perubahan CSS ke ruang kerja Anda dengan Gemini
- Menghubungkan folder ruang kerja dan menyimpan kembali perubahan ke file sumber Anda
- Bertanya kepada Gemini tentang insight performa
- Memberi anotasi pada temuan performa dengan Gemini
- Menambahkan screenshot ke percakapan Anda dengan Gemini
- Insight baru di panel Performa
- JavaScript Duplikat
- JavaScript lama
- Spekulasi kini mendukung tag aturan
- Lighthouse 12.6.0
- Sorotan lain-lain
- Aksesibilitas
- Peningkatan panel performa
- Insight performa baru
- Klik untuk menandai
- Waktu server di Ringkasan permintaan jaringan
- Memfilter cookie di 'Privasi dan keamanan'
- Ukuran dalam satuan kB di tabel di seluruh panel
- Pelengkapan otomatis mendukung corner-shape dan corner-*-shape di Elements > Styles
- Eksperimental: Menandai masalah pada elemen dan atribut di DOM
- Lighthouse 12.5.0
- Sorotan lain-lain
- Peningkatan panel performa
- Link origin dan skrip untuk panggilan profil dan fungsi di tab Performa
- Dukungan data kolom LCP menurut fase
- Insight hierarki dependensi jaringan
- Durasi, bukan total dan waktu mandiri di Ringkasan
- Penyorotan stack terberat
- Peningkatan status kosong untuk berbagai panel
- Tampilan hierarki aksesibilitas di Elemen
- Lighthouse 12.4.0
- Sorotan lain-lain
- Panel privasi dan keamanan
- Peningkatan panel performa
- Preset throttling CPU yang dikalibrasi
- Memilih peristiwa performa yang berbeda dalam percakapan AI yang sama
- Penyorotan pihak pertama dan ketiga di Performa
- Data kolom dalam tooltip dan insight penanda
- Insight perubahan tata letak yang dipaksa
- Insight'Optimalkan ukuran DOM'
- Memperluas rekaman aktivitas performa dengan console.timeStamp
- Peningkatan panel elemen
- Nilai real-time gaya animasi
- Dukungan untuk pseudo-class :open dan berbagai pseudo-element
- Menyalin semua pesan konsol
- Unit byte di panel Memori
- Sorotan lain-lain
- Histori chat AI persisten
- Peningkatan panel performa
- Insight penayangan gambar
- Navigasi keyboard klasik dan modern
- Mengabaikan skrip yang tidak relevan dalam flame chart
- Penanda linimasa dan penyorotan rentang saat kursor diarahkan ke atasnya
- Setelan pembatasan yang direkomendasikan
- Penanda pengaturan waktu dalam overlay
- Pelacakan tumpukan panggilan JS di Ringkasan
- Setelan badge dipindahkan ke menu di Elemen
- Panel 'Yang baru' yang baru
- Lighthouse 12.3.0
- Sorotan lain-lain
- Men-debug permintaan jaringan, file sumber, dan rekaman aktivitas performa dengan Gemini
- Melihat histori chat AI
- Mengelola penyimpanan ekstensi di Aplikasi > Penyimpanan
- Peningkatan performa
- Fase interaksi dalam metrik aktif
- Informasi pemblokiran rendering di tab Ringkasan
- Dukungan untuk peristiwa scheduler.postTask dan panah inisiasinya
- Peningkatan panel Animasi dan tab Elemen > Gaya
- Beralih dari Elements > Styles ke Animations
- Update real-time di tab Dihitung
- Menghitung emulasi tekanan di Sensor
- Objek JS dengan nama yang sama dikelompokkan menurut sumber di panel Memory
- Tampilan baru untuk setelan
- Panel insight performa tidak digunakan lagi dan dihapus dari DevTools
- Sorotan lain-lain
- Men-debug CSS dengan Gemini
- Mengontrol fitur AI di tab setelan khusus
- Peningkatan panel performa
- Memberi anotasi dan membagikan temuan performa
- Mendapatkan insight performa langsung di panel Performa
- Lebih mudah mendeteksi pergeseran tata letak yang berlebihan
- Mendeteksi animasi yang tidak digabungkan
- Konkurensi hardware berpindah ke Sensor
- Mengabaikan skrip anonim dan berfokus pada kode Anda dalam stack trace
- Elemen > Gaya: Dukungan untuk mode penulisan sideways-* untuk overlay petak dan kata kunci CSS-wide
- Audit Lighthouse untuk halaman non-HTTP dalam mode rentang waktu dan snapshot
- Peningkatan aksesibilitas
- Sorotan lain-lain
- Peningkatan panel Jaringan
- Filter jaringan yang didesain ulang
- Ekspor HAR kini mengecualikan data sensitif secara default
- Peningkatan panel elemen
- Nilai pelengkapan otomatis untuk properti text-emphasis-*
- Scroll overflow yang ditandai dengan badge
- Peningkatan panel performa
- Rekomendasi dalam metrik live
- Menavigasi breadcrumb
- Peningkatan panel memori
- Profil 'Elemen terpisah' baru
- Peningkatan penamaan objek JS biasa
- Menonaktifkan tema dinamis
- Eksperimen Chrome: Berbagi proses
- Lighthouse 12.2.1
- Sorotan lain-lain
- Perekam mendukung ekspor ke Puppeteer untuk Firefox
- Peningkatan panel performa
- Pengamatan metrik langsung
- Permintaan penelusuran di jalur Jaringan
- Melihat rekaman aktivitas panggilan performance.mark dan performance.measure
- Menggunakan data alamat pengujian di panel Isi otomatis
- Peningkatan panel elemen
- Memaksa lebih banyak status untuk elemen tertentu
- Elements > Styles kini melengkapi otomatis lebih banyak properti petak
- Lighthouse 12.2.0
- Sorotan lain-lain
- Insight konsol oleh Gemini akan tersedia di sebagian besar negara Eropa
- Pembaruan panel performa
- Jalur Jaringan yang Ditingkatkan
- Menyesuaikan data performa dengan API ekstensibilitas
- Detail di jalur Waktu
- Menyalin semua permintaan yang tercantum di panel Jaringan
- Snapshot heap yang lebih cepat dengan tag HTML bernama dan lebih sedikit kekacauan
- Membuka panel Animasi untuk merekam animasi dan mengedit @keyframes secara langsung
- Lighthouse 12.1.0
- Peningkatan aksesibilitas
- Sorotan lain-lain
- Memeriksa penempatan anchor CSS di panel Elements
- Peningkatan panel Sumber
- Peningkatan 'Jangan Pernah Jeda di Sini'
- Pemroses peristiwa scroll snap baru
- Peningkatan panel Jaringan
- Preset pembatasan jaringan yang diperbarui
- Informasi pekerja layanan di kolom kustom format HAR
- Mengirim dan menerima peristiwa WebSocket di panel Performa
- Sorotan lain-lain
- Peningkatan panel performa
- Memindahkan dan menyembunyikan jalur dengan mode konfigurasi jalur yang diperbarui
- Mengabaikan skrip dalam flame chart
- Memperlambat CPU sebanyak 20 kali
- Panel insight performa tidak akan digunakan lagi
- Menemukan penggunaan memori yang berlebihan dengan filter baru dalam snapshot heap
- Memeriksa bucket penyimpanan di Aplikasi > Penyimpanan
- Menonaktifkan peringatan XSS mandiri dengan tanda command line
- Lighthouse 12.0.0
- Sorotan lain-lain
- Memahami error dan peringatan di Konsol dengan lebih baik menggunakan Gemini
- Dukungan aturan@position-try di Elemen > Gaya
- Peningkatan panel Sumber
- Mengonfigurasi pencetakan rapi otomatis dan penutupan tanda kurung
- Janji yang ditolak yang ditangani diakui sebagai yang tertangkap
- Penyebab error di Konsol
- Peningkatan panel Jaringan
- Memeriksa header Petunjuk Awal
- Menyembunyikan kolom Waterfall
- Peningkatan panel performa
- Merekam statistik pemilih CSS
- Mengubah urutan dan menyembunyikan trek
- Mengabaikan penahan di panel Memori
- Lighthouse 11.7.1
- Sorotan lain-lain
- Panel Isi Otomatis baru
- Pembatasan jaringan yang ditingkatkan untuk WebRTC
- Dukungan animasi berbasis scroll di panel Animasi
- Peningkatan dukungan penyusunan CSS di Elemen > Gaya
- Panel Performa yang ditingkatkan
- Menyembunyikan fungsi dan turunannya dalam flame chart
- Panah dari pemrakarsa yang dipilih ke peristiwa yang diprakarsainya
- Lighthouse 11.6.0
- Tooltip untuk kategori khusus di Memory > Heap snapshots
- Aplikasi > Pembaruan penyimpanan
- Byte yang digunakan untuk penyimpanan bersama
- Web SQL sepenuhnya tidak digunakan lagi
- Peningkatan panel cakupan
- Panel Lapisan mungkin tidak digunakan lagi
- Penghentian penggunaan JavaScript Profiler: Tahap empat, akhir
- Sorotan lain-lain
- Menemukan fitur tersembunyi
- Pembaruan panel Elemen
- Mengemulasi halaman terfokus di Elemen > Gaya
- Pemilih Warna, Jam Sudut, dan Editor Easing dalam penggantian
var() - Alat panjang CSS tidak digunakan lagi
- Popover untuk hasil penelusuran yang dipilih di Performa > Jalur utama
- Pembaruan panel Jaringan
- Tombol hapus dan filter penelusuran di tab Network > EventStream
- Tooltip dengan alasan pengecualian untuk cookie pihak ketiga di Network > Cookies
- Mengaktifkan dan menonaktifkan semua titik henti sementara di Sources
- Melihat skrip yang dimuat di DevTools untuk Node.js
- Lighthouse 11.5.0
- Peningkatan aksesibilitas
- Sorotan lain-lain
- Kumpulan ekstensi Perekam Suara resmi sudah tersedia
- Peningkatan jaringan
- Alasan kegagalan di kolom Status
- Submenu Copy yang Ditingkatkan
- Peningkatan performa
- Breadcrumb di Linimasa
- Pemicu peristiwa di jalur Utama
- Menu pemilih instance VM JavaScript untuk DevTools Node.js
- Pintasan dan perintah baru di Sumber
- Peningkatan elemen
- Elemen semu ::view-transition kini dapat diedit di Styles
- Dukungan properti align-content untuk penampung blok
- Dukungan postur untuk perangkat foldable yang diemulasi
- Tema dinamis
- Peringatan penghentian penggunaan cookie pihak ketiga di panel Jaringan dan Aplikasi
- Lighthouse 11.4.0
- Peningkatan aksesibilitas
- Sorotan lain-lain
- Peningkatan elemen
- Panel filter yang disederhanakan di panel Network
- Dukungan
@font-palette-values - Kasus yang didukung: Properti kustom sebagai penggantian properti kustom lainnya
- Peningkatan dukungan peta sumber
- Peningkatan panel performa
- Jalur Enhanced Interactions
- Pemfilteran lanjutan di tab Bottom-Up, Call Tree, dan Event Log
- Penanda indentasi di panel Sumber
- Tooltip yang berguna untuk header dan konten yang diganti di panel Jaringan
- Opsi Menu Perintah baru untuk menambahkan dan menghapus pola pemblokiran permintaan
- Eksperimen pelanggaran CSP dihapus
- Lighthouse 11.3.0
- Peningkatan aksesibilitas
- Sorotan lain-lain
- Penghentian bertahap cookie pihak ketiga
- Menganalisis cookie situs Anda dengan Privacy Sandbox Analysis Tool
- Daftar abaikan yang ditingkatkan
- Pola pengecualian default untuk node_modules
- Pengecualian yang tertangkap kini menghentikan eksekusi jika tertangkap atau melewati kode yang tidak diabaikan
x_google_ignoreListdiganti namanya menjadiignoreListdi peta sumber- Tombol mode input baru selama proses debug jarak jauh
- Panel Elemen kini menampilkan URL untuk node #document
- Kebijakan Keamanan Konten yang Efektif di panel Aplikasi
- Peningkatan kualitas proses debug animasi
- Dialog'Apakah Anda memercayai kode ini?' di Sumber dan peringatan XSS mandiri di Konsol
- Titik henti sementara pemroses peristiwa di pekerja web dan worklet
- Badge media baru untuk
<audio>dan<video> - Pemuatan awal diganti namanya menjadi Pemuatan spekulatif
- Lighthouse 11.2.0
- Peningkatan aksesibilitas
- Sorotan lain-lain
- Bagian @property yang ditingkatkan di Elements > Styles
- Aturan @property yang dapat diedit
- Masalah pada aturan @property yang tidak valid dilaporkan
- Daftar perangkat yang diupdate untuk ditiru
- Mencetak JSON inline dengan tampilan rapi dalam tag skrip di Sources
- Melengkapi otomatis kolom pribadi di Konsol
- Lighthouse 11.1.0
- Peningkatan aksesibilitas
- Penghentian penggunaan Web SQL
- Validasi rasio aspek screenshot di Aplikasi > Manifes
- Sorotan lain-lain
- Bagian baru untuk properti kustom di Elemen > Gaya
- Peningkatan penggantian lokal lainnya
- Penelusuran yang ditingkatkan
- Panel Sumber yang ditingkatkan
- Ruang kerja yang disederhanakan di panel Sumber
- Menyusun ulang panel di Sumber
- Penyorotan sintaksis dan pencetakan rapi untuk lebih banyak jenis skrip
- Mengemulasi fitur media prefers-reduced-transparency
- Lighthouse 11
- Peningkatan aksesibilitas
- Sorotan lain-lain
- Peningkatan panel Jaringan
- Mengganti konten web secara lokal dengan lebih cepat
- Mengganti konten permintaan XHR dan pengambilan data
- Menyembunyikan permintaan ekstensi Chrome
- Kode status HTTP yang mudah dibaca
Performa: Melihat perubahan pada prioritas pengambilan untuk peristiwa jaringan
- Setelan Sumber yang diaktifkan secara default: Penciutan kode dan penyingkapan file otomatis
- Peningkatan kualitas proses debug masalah cookie pihak ketiga
- Warna baru
- Lighthouse 10.4.0
- Men-debug pra-pemuatan di panel Aplikasi
- Ekstensi debug WebAssembly C/C++ untuk DevTools kini bersifat open source
- Sorotan lain-lain
- (Eksperimental) Emulasi rendering baru: prefers-reduced-transparency
- (Eksperimental) Pemantau Protokol yang ditingkatkan
- Peningkatan kualitas proses debug stylesheet yang tidak ada
- Dukungan pengaturan waktu linear di Elements > Styles > Easing Editor
- Dukungan bucket penyimpanan dan tampilan metadata
- Lighthouse 10.3.0
- Aksesibilitas: Perintah keyboard dan pembacaan layar yang lebih baik
- Sorotan lain-lain
- Peningkatan elemen
- Badge subgrid CSS baru
- Spesifisitas pemilih dalam tooltip
- Nilai properti CSS kustom dalam tooltip
- Peningkatan sumber
- Penyorotan sintaksis CSS
- Pintasan untuk menetapkan titik henti sementara bersyarat
- Application > Bounce Tracking Mitigations
- Lighthouse 10.2.0
- Mengabaikan skrip konten secara default
- Jaringan > Peningkatan respons
- Sorotan lain-lain
- Dukungan debug WebAssembly
- Peningkatan perilaku penahapan di aplikasi Wasm
- Men-debug Isi Otomatis menggunakan panel Elemen dan tab Masalah
- Assertions di Perekam Suara
- Lighthouse 10.1.1
- Peningkatan performa
- performance.mark() menampilkan pengaturan waktu saat kursor diarahkan ke Performance > Timings
- Perintah profile() mengisi Performance > Main
- Peringatan untuk interaksi pengguna yang lambat
- Info terbaru Data Vital Web
- Penghentian penggunaan JavaScript Profiler: Fase ketiga
- Sorotan lain-lain
- Mengganti header respons jaringan
- Peningkatan proses debug Nuxt, Vite, dan Rollup
- Peningkatan CSS di Elements > Styles
- Nilai dan properti CSS tidak valid
- Link ke frame utama dalam properti singkat animasi
- Setelan Konsol baru: Pelengkapan otomatis saat Menekan Enter
- Menu Perintah menekankan file yang dibuat
- Penghentian penggunaan JavaScript Profiler: Tahap kedua
- Sorotan lain-lain
- Pembaruan Perekam
- Ekstensi pemutaran ulang perekam
- Merekam dengan pemilih penembus
- Mengekspor rekaman sebagai skrip Puppeteer dengan analisis Lighthouse
- Mendapatkan ekstensi untuk Perekam Suara
- Elements > Styles updates
- Dokumentasi CSS di panel Gaya
- Dukungan penyusunan CSS
- Menandai titik log dan titik henti bersyarat di Konsol
- Mengabaikan skrip yang tidak relevan selama proses penelusuran bug
- Penghentian penggunaan JavaScript Profiler telah dimulai
- Emulasi kontras yang dikurangi
- Lighthouse 10
- Sorotan lain-lain
- Men-debug warna HD dengan panel Styles
- UX titik henti sementara yang ditingkatkan
- Pintasan Perekam yang dapat disesuaikan
- Penyorotan sintaksis yang lebih baik untuk Angular
- Menata ulang cache di panel Aplikasi
- Sorotan lain-lain
- Menghapus Panel Performa saat memuat ulang
- Pembaruan Perekam
- Melihat dan menandai kode alur pengguna Anda di Perekam
- Menyesuaikan jenis pemilih rekaman
- Mengedit alur penggunaan saat merekam
- Pencetakan cantik otomatis di tempat
- Penyorotan sintaksis dan pratinjau inline yang lebih baik untuk Vue, SCSS, dan lainnya
- Pelengkapan Otomatis yang ergonomis dan konsisten di Konsol
- Sorotan lain-lain
- Perekam: Opsi salin sebagai untuk langkah-langkah, pemutaran ulang dalam halaman, menu konteks langkah
- Menampilkan nama fungsi sebenarnya dalam rekaman performa
- Pintasan keyboard baru di panel Konsol & Sumber
- Peningkatan proses debug JavaScript
- Sorotan lain-lain
- [Eksperimental] UX yang ditingkatkan dalam mengelola titik henti sementara
- [Eksperimental] Cetak rapi otomatis di tempat
- Petunjuk untuk properti CSS yang tidak aktif
- Mendeteksi pemilih XPath dan teks secara otomatis di panel Perekam
- Menelusuri ekspresi yang dipisahkan koma
- Setelan Daftar abaikan yang ditingkatkan
- Sorotan lain-lain
- Menyesuaikan pintasan keyboard di DevTools
- Beralih antara tema terang dan gelap dengan pintasan keyboard
- Menandai objek C/C++ di Memory Inspector
- Mendukung informasi inisiasi lengkap untuk impor HAR
- Mulai penelusuran DOM setelah menekan
Enter - Menampilkan ikon
startdanenduntuk properti flexbox CSSalign-content - Sorotan lain-lain
- Mengelompokkan file menurut status Ditulis / Di-deploy di panel Sumber
- Pelacakan tumpukan yang ditautkan untuk operasi asinkron
- Mengabaikan skrip pihak ketiga yang diketahui secara otomatis
- Peningkatan stack panggilan selama proses debug
- Menyembunyikan sumber yang tercantum dalam daftar abaikan di panel Sumber
- Menyembunyikan file yang ada dalam daftar abaikan di Menu Perintah
- Jalur Interaksi baru di panel Performa
- Perincian waktu LCP di panel Insight Performa
- Membuat nama default secara otomatis untuk rekaman di panel Perekam
- Sorotan lain-lain
- Pemutaran ulang langkah demi langkah di Perekam
- Mendukung peristiwa mengarahkan kursor di panel Perekam
- Largest Contentful Paint (LCP) di panel Insight performa
- Mengidentifikasi kilasan teks (FOIT, FOUT) sebagai potensi penyebab utama pergeseran tata letak
- Pengendali protokol di panel Manifes
- Badge lapisan teratas di panel Elemen
- Melampirkan informasi proses debug Wasm saat runtime
- Mendukung pengeditan langsung selama proses debug
- Melihat dan mengedit aturan @scope di panel Styles
- Peningkatan peta sumber
- Sorotan lain-lain
- Mulai ulang frame selama proses debug
- Opsi pemutaran ulang lambat di panel Perekam
- Membangun ekstensi untuk panel Perekam Suara
- Mengelompokkan file menurut status Ditulis / Di-deploy di panel Sumber
- Pelacakan Waktu Pengguna baru di panel Insight performa
- Menampilkan slot yang ditetapkan dari elemen
- Menyimulasikan konkurensi hardware untuk Rekaman performa
- Melihat pratinjau nilai non-warna saat melengkapi otomatis variabel CSS
- Mengidentifikasi frame pemblokiran di panel Back/forward cache
- Saran pelengkapan otomatis yang lebih baik untuk objek JavaScript
- Peningkatan peta sumber
- Sorotan lain-lain
- Merekam peristiwa klik ganda dan klik kanan di panel Perekam
- Mode rentang waktu dan snapshot baru di panel Lighthouse
- Kontrol zoom yang ditingkatkan di panel Insight Performa
- Mengonfirmasi penghapusan rekaman performa
- Mengatur ulang panel di panel Elemen
- Memilih warna di luar browser
- Pratinjau nilai dalam satu baris yang ditingkatkan selama proses debug
- Mendukung blob besar untuk pengautentikasi virtual
- Pintasan keyboard baru di panel Sources
- Peningkatan peta sumber
- Fitur pratinjau: Panel Insight performa baru
- Pintasan baru untuk meniru tema terang dan gelap
- Peningkatan keamanan di tab Pratinjau Jaringan
- Peningkatan pemuatan ulang pada titik henti sementara
- Update konsol
- Membatalkan perekaman alur pengguna di awal
- Menampilkan elemen semu sorotan yang diwarisi di panel Styles
- Sorotan lain-lain
- [Eksperimental] Menyalin perubahan CSS
- [Eksperimental] Memilih warna di luar browser
- Mengimpor dan mengekspor alur pengguna yang direkam sebagai file JSON
- Melihat lapisan bertingkat di panel Styles
- Dukungan untuk fungsi warna
hwb() - Meningkatkan tampilan properti pribadi
- Sorotan lain-lain
- [Eksperimental] Mode rentang waktu dan snapshot baru di panel Lighthouse
- Melihat dan mengedit aturan @supports di panel Styles
- Mendukung pemilih umum secara default
- Menyesuaikan pemilih rekaman
- Mengganti nama rekaman
- Melihat pratinjau properti class/fungsi saat mengarahkan kursor
- Frame yang ditampilkan sebagian di panel Performa
- Sorotan lain-lain
- Menerapkan throttling pada permintaan WebSocket
- Panel Reporting API baru di panel Aplikasi
- Mendukung penantian hingga elemen terlihat/dapat diklik di panel Perekam
- Penataan gaya, pemformatan, dan pemfilteran konsol yang lebih baik
- Men-debug ekstensi Chrome dengan file peta sumber
- Peningkatan struktur folder sumber di panel Sumber
- Menampilkan file sumber pekerja di panel Sumber
- Update Tema Gelap Otomatis Chrome
- Pemilih warna dan panel terpisah yang mudah digunakan
- Sorotan lain-lain
- Fitur pratinjau: Hierarki aksesibilitas dalam layar penuh
- Perubahan yang lebih presisi di tab Perubahan
- Menetapkan waktu tunggu yang lebih lama untuk perekaman alur pengguna
- Memastikan halaman Anda dapat di-cache dengan tab Back/forward cache
- Filter panel Properti baru
- Mengemulasi fitur media CSS forced-colors
- Perintah Tampilkan penggaris saat mengarahkan kursor
- Dukungan
row-reversedancolumn-reversedi editor Flexbox - Pintasan keyboard baru untuk memutar ulang XHR dan meluaskan semua hasil penelusuran
- Lighthouse 9 di panel Lighthouse
- Panel Sumber yang ditingkatkan
- Sorotan lain-lain
- [Eksperimental] Endpoint di panel Reporting API
- Fitur pratinjau: Panel Perekam baru
- Memuat ulang daftar perangkat dalam Mode Perangkat
- Pelengkapan otomatis dengan Edit sebagai HTML
- Pengalaman proses debug kode yang lebih baik
- Menyinkronkan setelan DevTools di seluruh perangkat
- Fitur pratinjau: Panel CSS Overview baru
- Pengalaman pengeditan dan penyalinan panjang CSS yang dipulihkan dan ditingkatkan
- Mengemulasi fitur media CSS prefers-contrast
- Mengemulasi fitur Tema Gelap Otomatis Chrome
- Menyalin deklarasi sebagai JavaScript di panel Styles
- Tab Payload Baru di panel Network
- Meningkatkan tampilan properti di panel Properti
- Opsi untuk menyembunyikan error CORS di Konsol
- Pratinjau dan evaluasi objek
Intlyang tepat di Konsol - Pelacakan tumpukan asinkron yang konsisten
- Mempertahankan sidebar Konsol
- Panel Cache aplikasi yang tidak digunakan lagi di panel Aplikasi
- [Eksperimental] Panel Reporting API baru di panel Aplikasi
- Alat penulisan panjang CSS baru
- Menyembunyikan masalah di tab Masalah
- Meningkatkan tampilan properti
- Lighthouse 8.4 di panel Lighthouse
- Mengurutkan cuplikan di panel Sumber
- Link baru ke catatan rilis yang diterjemahkan dan melaporkan bug terjemahan
- UI yang ditingkatkan untuk menu perintah DevTools
- Menggunakan DevTools dalam bahasa pilihan Anda
- Perangkat Nest Hub baru dalam Daftar perangkat
- Uji coba origin di tampilan Detail frame
- Badge kueri penampung CSS baru
- Kotak centang baru untuk membalikkan filter jaringan
- Penghentian sidebar Konsol yang akan datang
- Menampilkan header
Set-Cookiesmentah di tab Masalah dan panel Jaringan - Menampilkan aksesori native yang konsisten sebagai properti sendiri di Konsol
- Pelacakan tumpukan error yang tepat untuk skrip inline dengan #sourceURL
- Mengubah format warna di panel Computed
- Mengganti tooltip kustom dengan tooltip HTML bawaan
- [Eksperimental] Menyembunyikan masalah di tab Masalah
- Kueri penampung CSS yang dapat diedit di panel Styles
- Pratinjau paket web di panel Network
- Proses debug Attribution Reporting API
- Penanganan string yang lebih baik di Konsol
- Peningkatan debug CORS
- Lighthouse 8.1
- URL catatan baru di panel Manifes
- Memperbaiki pemilih yang cocok dengan CSS
- Mencetak respons JSON dengan rapi di panel Network
- Editor petak CSS
- Dukungan untuk deklarasi ulang
constdi Konsol - Penampil urutan sumber
- Pintasan baru untuk melihat detail frame
- Dukungan debug CORS yang ditingkatkan
- Mengganti nama label XHR menjadi Fetch/XHR
- Memfilter jenis resource Wasm di panel Network
- Petunjuk Klien Agen Pengguna untuk perangkat di tab Kondisi jaringan
- Melaporkan masalah mode Quirks di tab Masalah
- Menyertakan Persimpangan Komputasi di panel Performa
- Lighthouse 7.5 di panel Lighthouse
- Menu konteks "Mulai ulang frame" yang tidak digunakan lagi di stack panggilan
- [Eksperimental] Pemantau protokol
- [Eksperimental] Puppeteer Recorder
- Pop-up informasi Data Vitals Web
- Pemeriksa Memori baru
- Memvisualisasikan scroll-snap CSS
- Panel setelan badge baru
- Pratinjau gambar yang ditingkatkan dengan informasi rasio aspek
- Tombol kondisi jaringan baru dengan opsi untuk mengonfigurasi
Content-Encodings - pintasan untuk melihat nilai yang dihitung
- Kata kunci
accent-color - Mengategorikan jenis masalah dengan warna dan ikon
- Menghapus Token kepercayaan
- Fitur yang diblokir di tampilan detail Frame
- Memfilter eksperimen di setelan Eksperimen
- Kolom
Vary Headerbaru di panel Penyimpanan cache - Mendukung pemeriksaan merek pribadi JavaScript
- Dukungan yang ditingkatkan untuk debugging titik henti sementara
- Pratinjau melayang dukungan dengan notasi
[] - Struktur file HTML yang lebih baik
- Stack trace error yang tepat untuk proses debug Wasm
- Alat proses debug flexbox CSS baru
- Overlay Core Web Vitals baru
- Memindahkan jumlah masalah ke status bar Konsol
- Melaporkan masalah Aktivitas Web Tepercaya
- Memformat string sebagai literal string JavaScript (yang valid) di Konsol
- Panel Trust Token baru di panel Aplikasi
- Mengemulasi fitur media color-gamut CSS
- Peningkatan kualitas alat Progressive Web App
- Kolom
Remote Address Spacebaru di panel Jaringan - Peningkatan performa
- Menampilkan fitur yang diizinkan/tidak diizinkan dalam tampilan detail Frame
- Kolom
SamePartybaru di panel Cookies - Dukungan
fn.displayNamenon-standar yang tidak digunakan lagi - Penghentian penggunaan
Don't show Chrome Data Saver warningdi menu Setelan - [Eksperimental] Pelaporan masalah kontras rendah otomatis di tab Masalah
- [Eksperimental] Tampilan hierarki aksesibilitas lengkap di panel Elemen
- Dukungan proses debug untuk pelanggaran Jenis Tepercaya
- Mengambil screenshot node di luar area tampilan
- Tab Trust Tokens baru untuk permintaan jaringan
- Lighthouse 7 di panel Lighthouse
- Mendukung pemaksaan status CSS
:target - Pintasan baru untuk menduplikasi elemen
- Pemilih warna untuk properti CSS kustom
- Pintasan baru untuk menyalin properti CSS
- Opsi baru untuk menampilkan cookie yang didekode URL
- Hapus hanya cookie yang terlihat
- Opsi baru untuk menghapus cookie pihak ketiga di panel Penyimpanan
- Mengedit Petunjuk Klien Agen Pengguna untuk perangkat kustom
- Setelan "rekam log jaringan" yang tetap ada
- Melihat koneksi WebTransport di panel Jaringan
- "Online" diganti namanya menjadi "Tanpa pembatasan"
- Opsi penyalinan baru di Konsol, panel Sumber, dan panel Gaya
- Informasi Service Worker baru di tampilan detail Frame
- Mengukur informasi Memori di tampilan Detail frame
- Memberikan masukan dari tab Masalah
- Frame yang terputus di panel Performa
- Mengemulasi perangkat foldable dan layar ganda dalam Mode Perangkat
- [Eksperimental] Mengotomatiskan pengujian browser dengan Perekam Puppeteer
- [Eksperimental] Editor font di panel Gaya
- [Eksperimental] Alat proses debug flexbox CSS
- [Eksperimental] Tab Pelanggaran CSP baru
- [Eksperimental] Penghitungan kontras warna baru - Algoritma Kontras Perseptual Lanjutan (APCA)
- Startup DevTools yang lebih cepat
- Alat visualisasi sudut CSS baru
- Meniru jenis gambar yang tidak didukung
- Mensimulasikan ukuran kuota penyimpanan di panel Penyimpanan
- Jalur Data Web Inti baru di panel Performa
- Melaporkan error CORS di panel Jaringan
- Informasi isolasi lintas asal di tampilan Detail frame
- Informasi Web Workers baru di tampilan detail Frame
- Menampilkan detail frame pembuka untuk jendela yang dibuka
- Membuka panel Jaringan dari panel Pekerja Layanan
- Menyalin nilai properti
- Menyalin stacktrace untuk inisiator jaringan
- Melihat pratinjau nilai variabel Wasm saat mengarahkan kursor
- Mengevaluasi variabel Wasm di Konsol
- Satuan pengukuran yang konsisten untuk ukuran file/memori
- Menandai elemen semu di panel Elemen
- [Eksperimental] Alat proses debug CSS Flexbox
- [Eksperimental] Menyesuaikan pintasan keyboard akor
- Alat proses debug Petak CSS baru
- Tab WebAuthn baru
- Memindahkan alat antara panel atas dan bawah
- Panel sidebar Computed baru di panel Styles
- Mengelompokkan properti CSS di panel Computed
- Lighthouse 6.3 di panel Lighthouse
- Peristiwa
performance.mark()di bagian Waktu - Filter
resource-typedanurlbaru di panel Jaringan - Pembaruan tampilan detail frame
- Penghentian penggunaan
Settingsdi menu Alat lainnya - [Eksperimental] Melihat dan memperbaiki masalah kontras warna di panel CSS Overview
- [Eksperimental] Menyesuaikan pintasan keyboard di DevTools
- Panel Media Baru
- Mengambil screenshot node menggunakan menu konteks panel Elemen
- Pembaruan tab Masalah
- Meniru font lokal yang tidak ada
- Meniru pengguna yang tidak aktif
- Meniru
prefers-reduced-data - Dukungan untuk fitur JavaScript baru
- Lighthouse 6.2 di panel Lighthouse
- Penghentian penggunaan listingan "asal lainnya" di panel Pekerja Layanan
- Menampilkan ringkasan cakupan untuk item yang difilter
- Tampilan detail frame baru di panel Aplikasi
- Saran warna yang mudah diakses di panel Styles
- Mengaktifkan kembali panel Properti di panel Elemen
- Nilai header
X-Client-Datayang mudah dibaca di panel Jaringan - Melengkapi otomatis font kustom di panel Gaya
- Menampilkan jenis resource secara konsisten di panel Jaringan
- Tombol yang jelas di panel Elemen dan Jaringan
- Pengeditan gaya untuk framework CSS-in-JS
- Lighthouse 6 di panel Lighthouse
- Penghentian First Meaningful Paint (FMP)
- Dukungan untuk fitur JavaScript baru
- Peringatan pintasan aplikasi baru di panel Manifes
- Peristiwa
respondWithpekerja layanan di tab Waktu - Tampilan panel Computed yang konsisten
- Offset bytecode untuk file WebAssembly
- Menyalin dan memotong per baris di Panel Sumber
- Update setelan konsol
- Pembaruan panel performa
- Ikon baru untuk titik henti sementara, titik henti sementara bersyarat, dan titik log
- Memperbaiki masalah situs dengan tab Masalah baru
- Melihat informasi aksesibilitas di tooltip Mode Inspeksi
- Pembaruan panel performa
- Terminologi janji yang lebih akurat di Konsol
- Pembaruan panel Gaya
- Penghentian penggunaan panel Properti di panel Elemen
- Dukungan pintasan aplikasi di panel Manifes
- Mengemulasi kekurangan daya penglihatan
- Meniru bahasa
- Proses debug Cross-Origin Embedder Policy (COEP)
- Ikon baru untuk titik henti sementara, titik henti sementara bersyarat, dan titik log
- Melihat permintaan jaringan yang menetapkan cookie tertentu
- Mengepaskan ke kiri dari Menu Perintah
- Opsi Setelan di Menu Utama telah dipindahkan
- Panel Audits kini menjadi panel Lighthouse
- Menghapus semua Penggantian Lokal dalam folder
- UI Tugas Panjang yang Diperbarui
- Dukungan ikon maskable di panel Manifes
- Dukungan Moto G4 dalam Mode Perangkat
- Pembaruan terkait cookie
- Ikon manifes aplikasi web yang lebih akurat
- Arahkan kursor ke properti CSS
contentuntuk melihat nilai yang tidak di-escape - Error peta sumber di Konsol
- Setelan untuk menonaktifkan scrolling melewati akhir file
- Dukungan untuk deklarasi ulang
letdanclassdi Konsol - Peningkatan kualitas untuk proses debug WebAssembly
- Rantai Inisiator Permintaan di tab Inisiator
- Menandai permintaan jaringan yang dipilih di Ringkasan
- Kolom URL dan jalur di panel Jaringan
- String Agen Pengguna yang diperbarui
- UI konfigurasi panel Audit baru
- Mode cakupan kode per fungsi atau per blok
- Cakupan kode kini harus dimulai dengan memuat ulang halaman
- Men-debug alasan cookie diblokir
- Melihat nilai cookie
- Mensimulasikan preferensi prefers-color-scheme dan prefers-reduced-motion yang berbeda
- Pembaruan cakupan kode
- Men-debug alasan resource jaringan diminta
- Panel Konsol dan Sumber menghormati preferensi indentasi lagi
- Pintasan baru untuk navigasi kursor
- Dukungan multiklien di panel Audit
- Proses debug Payment Handler
- Lighthouse 5.2 di panel Audits
- Largest Contentful Paint di panel Performance
- Melaporkan masalah DevTools dari Menu Utama
- Menyalin gaya elemen
- Memvisualisasikan pergeseran tata letak
- Lighthouse 5.1 di panel Audits
- Sinkronisasi tema OS
- Pintasan keyboard untuk membuka Editor Titik Henti
- Cache pengambilan data di panel Jaringan
- Properti pribadi saat melihat objek
- Notifikasi dan pesan push di panel Aplikasi
- Pelengkapan otomatis dengan nilai CSS
- UI baru untuk setelan jaringan
- Pesan WebSocket dalam ekspor HAR
- Tombol impor dan ekspor HAR
- Penggunaan memori real-time
- Nomor port pendaftaran pekerja layanan
- Memeriksa peristiwa Pengambilan Data di Latar Belakang dan Sinkronisasi di Latar Belakang
- Puppeteer untuk Firefox
- Preset yang bermakna saat melengkapi otomatis fungsi CSS
- Menghapus data situs dari Menu Perintah
- Melihat semua database IndexedDB
- Melihat ukuran resource yang tidak dikompresi saat mengarahkan kursor
- Titik henti sementara inline di panel Titik Henti Sementara
- Jumlah resource IndexedDB dan Cache
- Setelan untuk menonaktifkan tooltip Pemeriksaan mendetail
- Setelan untuk mengganti indentasi tab di Editor
- Menyoroti semua node yang terpengaruh oleh properti CSS
- Lighthouse v4 di panel Audits
- Penampil pesan biner WebSocket
- Mengambil screenshot area di Menu Perintah
- Filter service worker di panel Jaringan
- Pembaruan panel performa
- Tugas panjang dalam rekaman panel Performa
- First Paint di bagian Timing
- Tips bonus: Pintasan untuk melihat kode warna RGB dan HSL (video)
- Titik log
- Tooltip mendetail dalam Mode Inspeksi
- Mengekspor data cakupan kode
- Menavigasi Konsol dengan keyboard
- Garis rasio kontras AAA di Pemilih Warna
- Menyimpan penggantian geolokasi kustom
- Penyusutan kode
- Tab Frames diganti namanya menjadi tab Pesan
- Tips tambahan: Pemfilteran panel jaringan menurut properti (video)
- Memvisualisasikan metrik performa di panel Performa
- Menandai node teks di Hierarki DOM
- Menyalin jalur JS ke node DOM
- Pembaruan panel Audit, termasuk audit baru yang mendeteksi pustaka JS dan kata kunci baru untuk mengakses panel Audit dari Menu Perintah
- Tips tambahan: Menggunakan Mode Perangkat untuk memeriksa kueri media (video)
- Arahkan kursor ke hasil Ekspresi Langsung untuk menandai node DOM
- Menyimpan node DOM sebagai variabel global
- Informasi inisiasi dan prioritas kini tersedia dalam impor dan ekspor HAR
- Mengakses Menu Perintah dari Menu Utama
- Titik henti sementara Picture-in-Picture
- Tips tambahan: Gunakan
monitorEvents()untuk mencatat peristiwa yang diaktifkan node di Konsol (video) - Ekspresi Langsung di Konsol
- Menandai node DOM selama Evaluasi Langsung
- Pengoptimalan panel performa
- Proses debug yang lebih andal
- Mengaktifkan pembatasan jaringan dari Menu Perintah
- Titik Break Bersyarat Pelengkapan Otomatis
- Menghentikan eksekusi pada peristiwa AudioContext
- Men-debug aplikasi Node.js dengan ndb
- Tips tambahan: Ukur interaksi pengguna di dunia nyata dengan User Timing API
- Evaluasi Segera (Eager Evaluation)
- Petunjuk argumen
- Pelengkapan otomatis fungsi
- Kata kunci ES2017
- Lighthouse 3.0 di panel Audits
- Dukungan BigInt
- Menambahkan jalur properti ke panel Watch
- "Tampilkan stempel waktu" dipindahkan ke Setelan
- Tips tambahan: Metode Konsol yang kurang dikenal (video)
- Menelusuri semua header jaringan
- Pratinjau nilai variabel CSS
- Salin sebagai pengambilan
- Audit baru, opsi konfigurasi desktop, dan melihat rekaman aktivitas
- Menghentikan loop tak terbatas
- Waktu Pengguna di tab Performa
- Instance VM JavaScript tercantum dengan jelas di panel Memory
- Tab Network diganti namanya menjadi tab Page
- Pembaruan tema gelap
- Informasi transparansi sertifikat di panel Keamanan
- Fitur isolasi situs di panel Performa
- Tips tambahan: Panel lapisan + Pemeriksa Animasi (video)
- Blackboxing di panel Jaringan
- Penyesuaian otomatis zoom di Mode Perangkat
- Mencetak dengan rapi di tab Pratinjau dan Respons
- Melihat pratinjau konten HTML di tab Preview
- Dukungan Penggantian Lokal untuk gaya di dalam HTML
- Tips tambahan: Skrip framework Blackbox untuk membuat Titik Henti Sementara Pemroses Peristiwa lebih berguna
- Penggantian Lokal
- Alat aksesibilitas baru
- Tab Perubahan
- Audit SEO dan performa baru
- Beberapa rekaman di panel Performa
- Penelusuran kode yang andal dengan pekerja dalam kode asinkron
- Tips tambahan: Mengotomatiskan tindakan DevTools dengan Puppeteer (video)
- Performance Monitor
- Sidebar Konsol
- Mengelompokkan pesan Konsol yang serupa
- Tips bonus: Mengganti class semu saat mengarahkan kursor (video)
- Dukungan proses debug jarak jauh multi-klien
- Ruang Kerja 2.0
- 4 audit baru
- Mensimulasikan notifikasi push dengan data kustom
- Memicu peristiwa sinkronisasi latar belakang dengan tag kustom
- Tips bonus: Titik henti sementara pemroses peristiwa (video)
- Penantian tingkat teratas di Konsol
- Alur kerja screenshot baru
- Penyorotan Petak CSS
- API Konsol baru untuk membuat kueri objek
- Filter Konsol baru
- Impor HAR di panel Jaringan
- Resource cache yang dapat dilihat pratinjaunya
- Proses debug cache yang lebih dapat diprediksi
- Cakupan kode tingkat blok
- Simulasi pembatasan perangkat seluler
- Melihat penggunaan penyimpanan
- Melihat kapan pekerja layanan menyimpan respons dalam cache
- Mengaktifkan meteran FPS dari Menu Perintah
- Menetapkan perilaku roda mouse untuk melakukan zoom atau men-scroll
- Dukungan proses debug untuk modul ES6
- Panel Audit Baru
- Badge Pihak Ketiga
- Gestur baru untuk Lanjutkan Ke Sini
- Masuk ke async
- Pratinjau objek yang lebih informatif di Konsol
- Pemilihan konteks yang lebih informatif di Konsol
- Pembaruan real-time di tab Cakupan
- Opsi pembatasan jaringan yang lebih sederhana
- Stack asinkron aktif secara default
- Cakupan kode CSS dan JS
- Screenshot seluruh halaman
- Memblokir permintaan
- Melangkah melewati async/await
- Menu Perintah Terpadu


