Obsługa wielu klientów w panelu Audyty
Możesz teraz używać panelu Audyty w połączeniu z innymi funkcjami Narzędzi deweloperskich, takimi jak blokowanie żądań i lokalne zastąpienia.
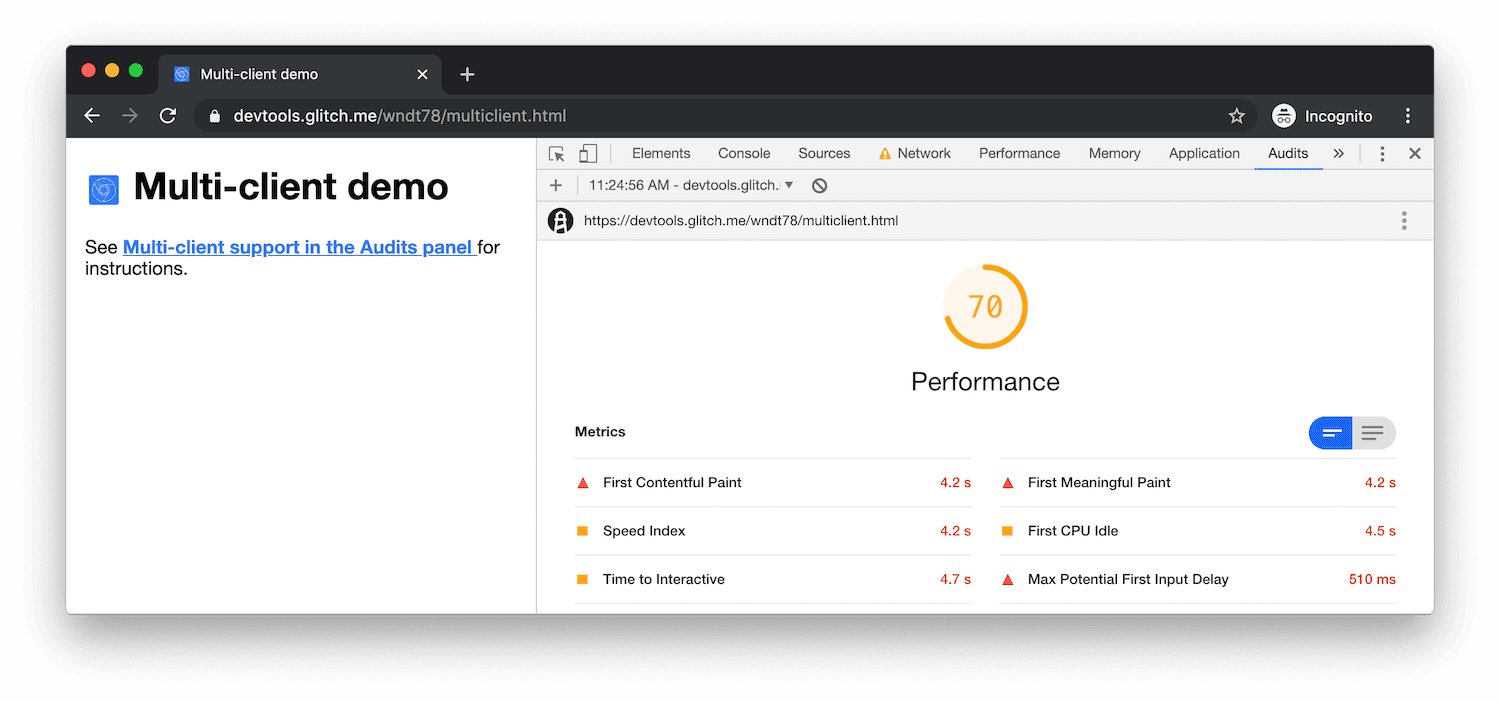
Załóżmy na przykład, że w raporcie w panelu Audyty widzisz, że wynik skuteczności Twojej strony to 70, a jedną z największych możliwości poprawy skuteczności jest wyeliminowanie zasobów blokujących renderowanie.

Rysunek 1. Początkowy wynik skuteczności.

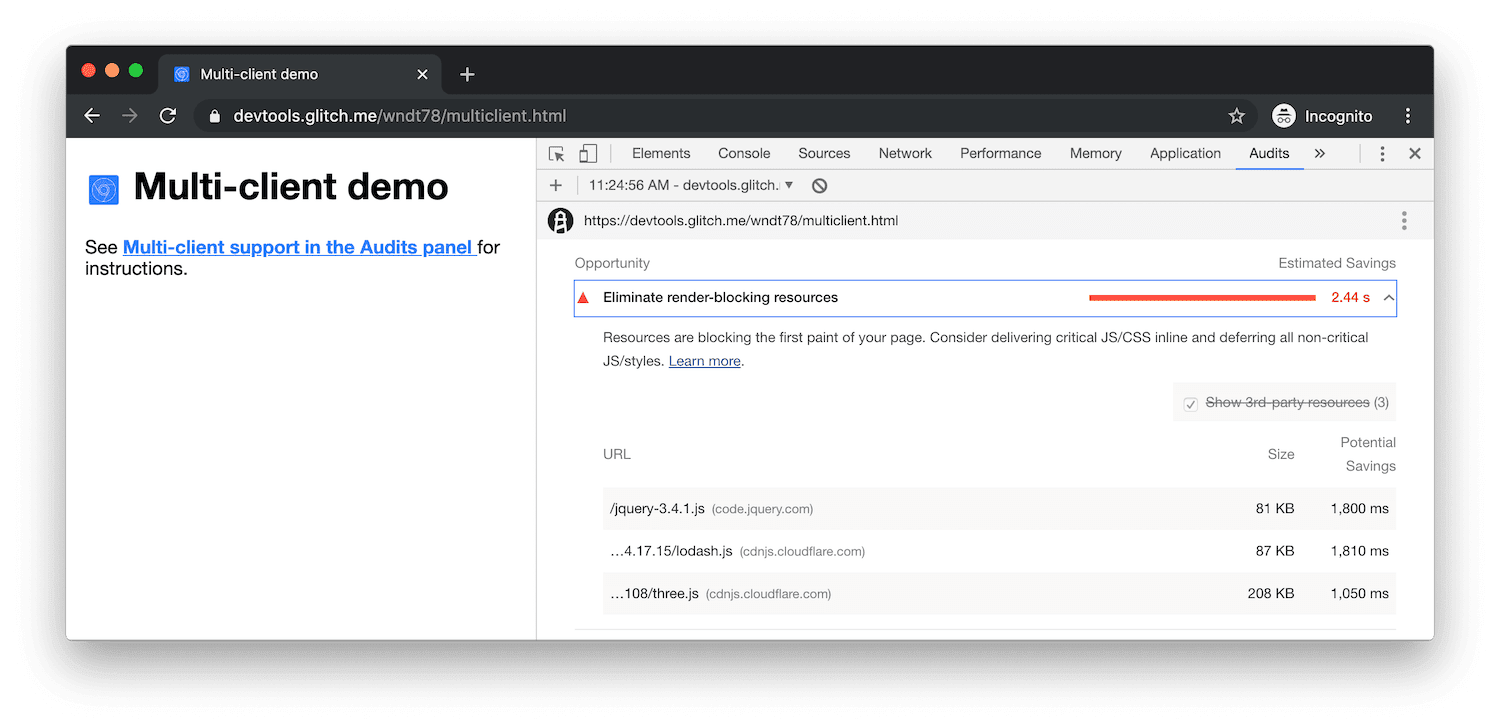
Rysunek 2. Pierwszy raport wskazuje, że problemem są 3 skrypty blokujące renderowanie.
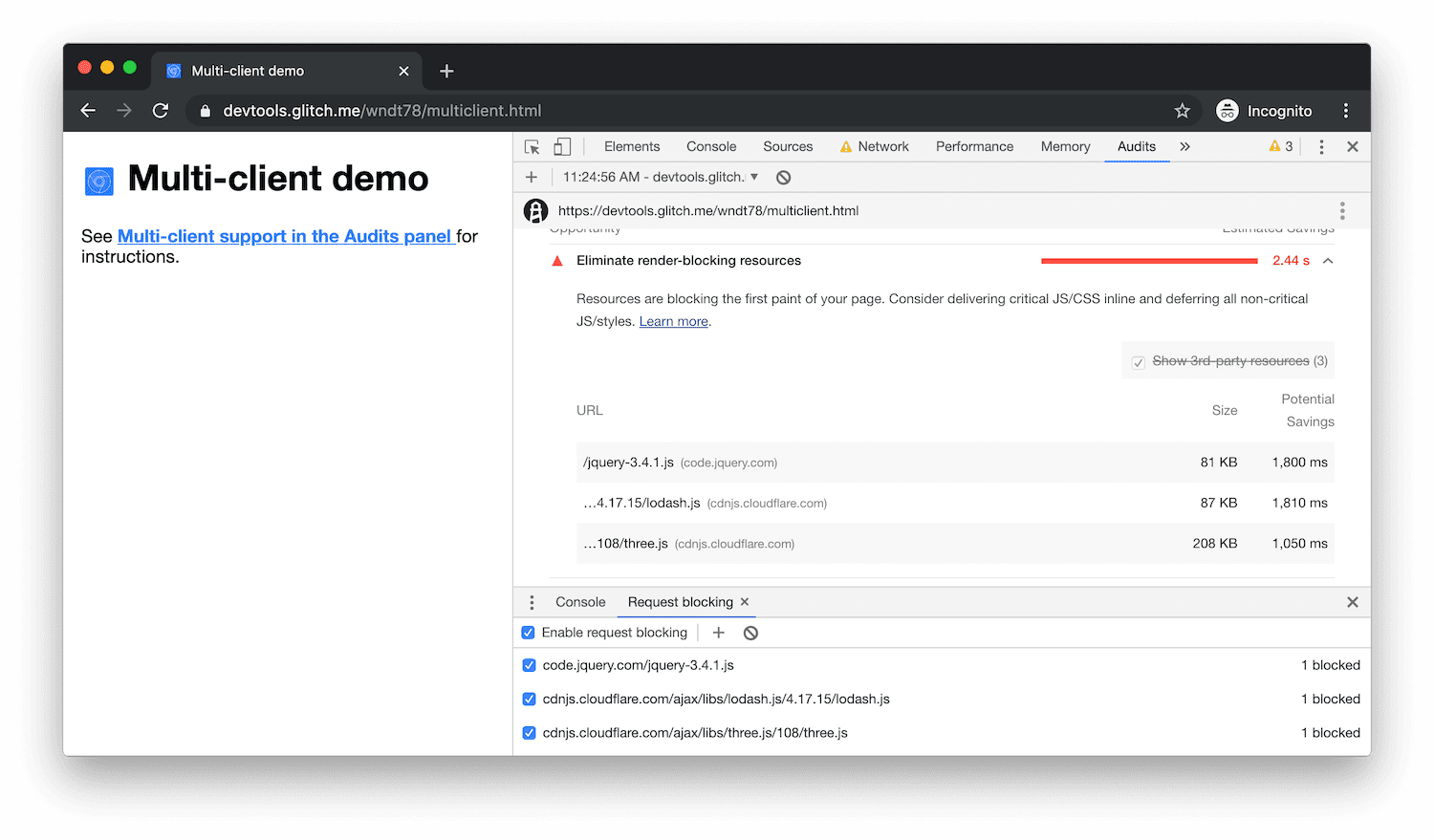
Teraz, gdy panel Audyty może być używany w połączeniu z blokowaniem żądań, możesz szybko zmierzyć, jak skrypty blokujące renderowanie wpływają na wydajność ładowania. W tym celu najpierw zablokuj żądania skryptów blokujących renderowanie:

Rysunek 3. Użyj karty Blokowanie żądań, aby zablokować problematyczne skrypty.
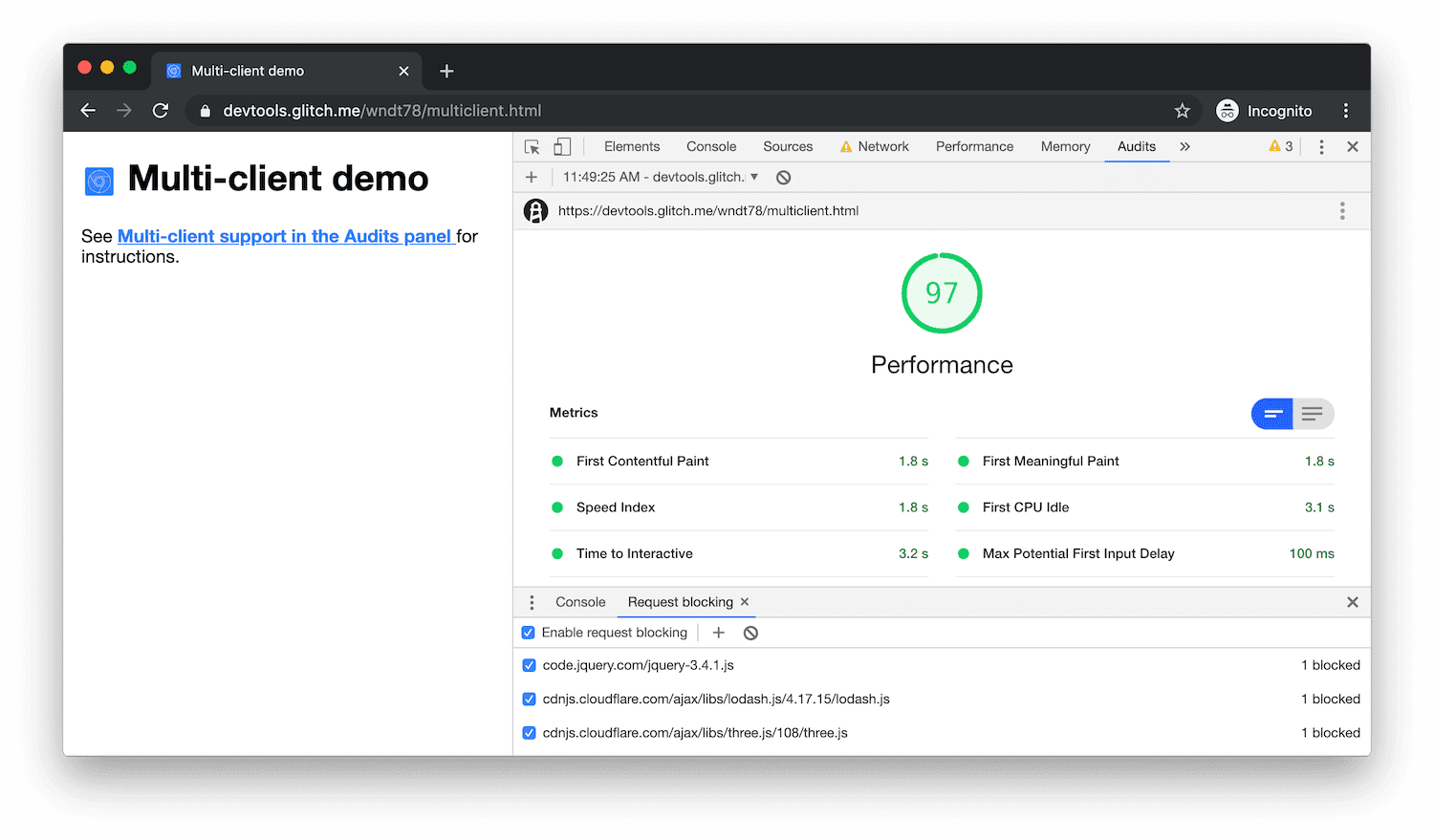
Następnie ponownie sprawdź stronę:

Rysunek 4. Po zablokowaniu problematycznych skryptów wynik wydajności wzrósł do 97.
Możesz też użyć lokalnych zastąpień, aby dodać atrybuty async do każdego tagu skryptu, ale „pozostawimy to jako ćwiczenie dla czytelnika”. Aby zobaczyć film z prezentacją, kliknij tego tweeta.
Debugowanie modułu do obsługi płatności
Sekcja Usługi w tle w panelu Aplikacja obsługuje teraz zdarzenia Payment Handler.
- Otwórz panel Application (Aplikacja).
- Otwórz panel Moduł do obsługi płatności.
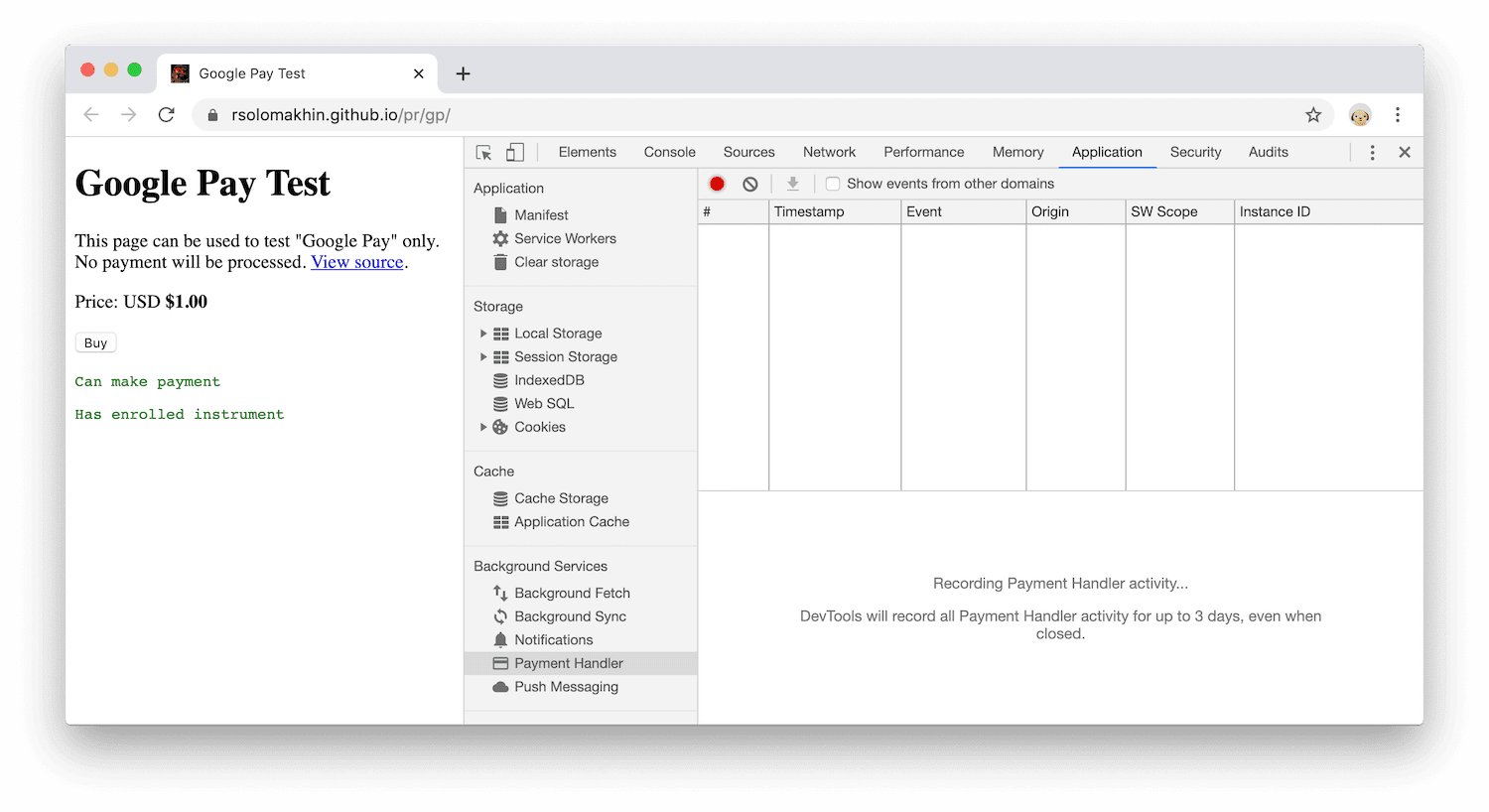
Kliknij Nagraj. Narzędzia deweloperskie rejestrują zdarzenia modułu obsługi płatności przez 3 dni, nawet gdy są zamknięte.

Rysunek 5. Rejestrowanie zdarzeń modułu obsługi płatności.
Włącz opcję Pokaż zdarzenia z innych domen, jeśli zdarzenia modułu obsługi płatności występują w innym źródle.
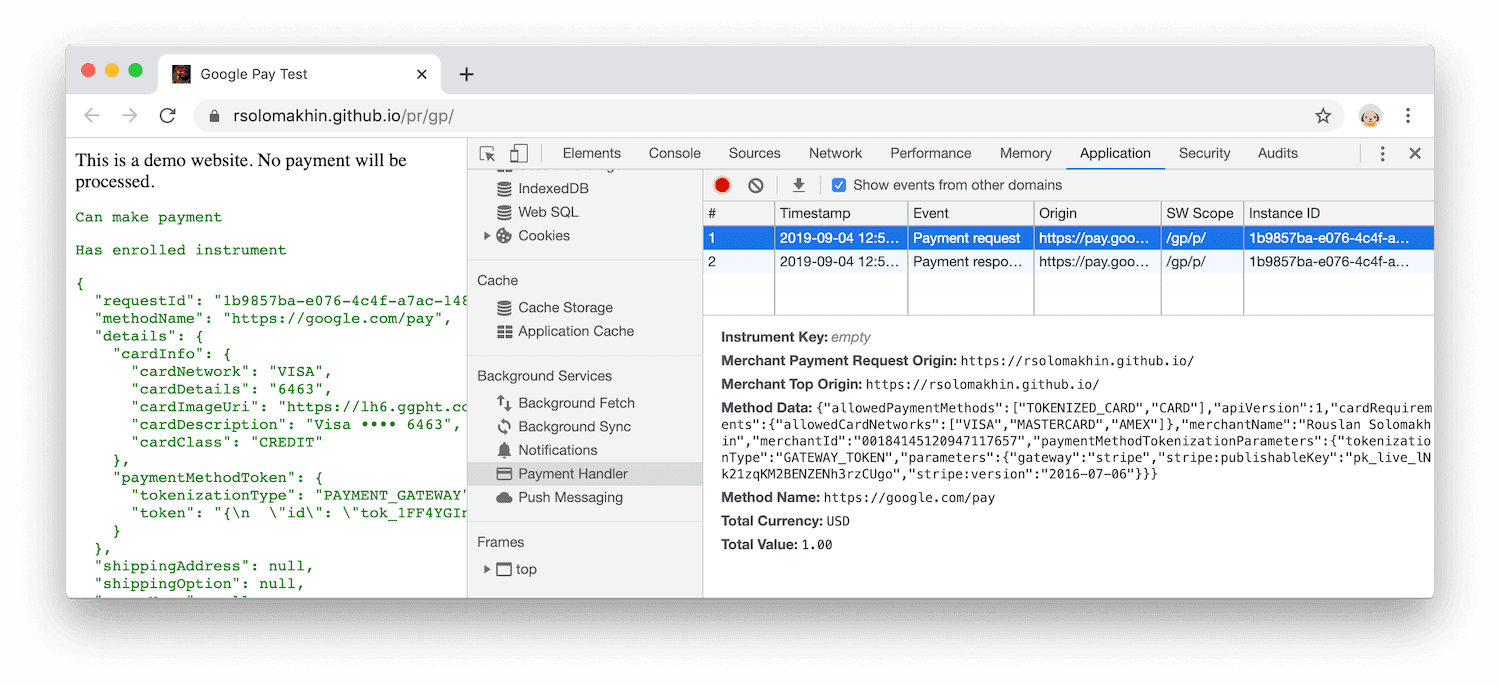
Po wywołaniu zdarzenia Payment Handler kliknij wiersz zdarzenia, aby dowiedzieć się o nim więcej.

Rysunek 6. Wyświetlanie zdarzenia modułu obsługi płatności.
Lighthouse 5.2 w panelu Audyty
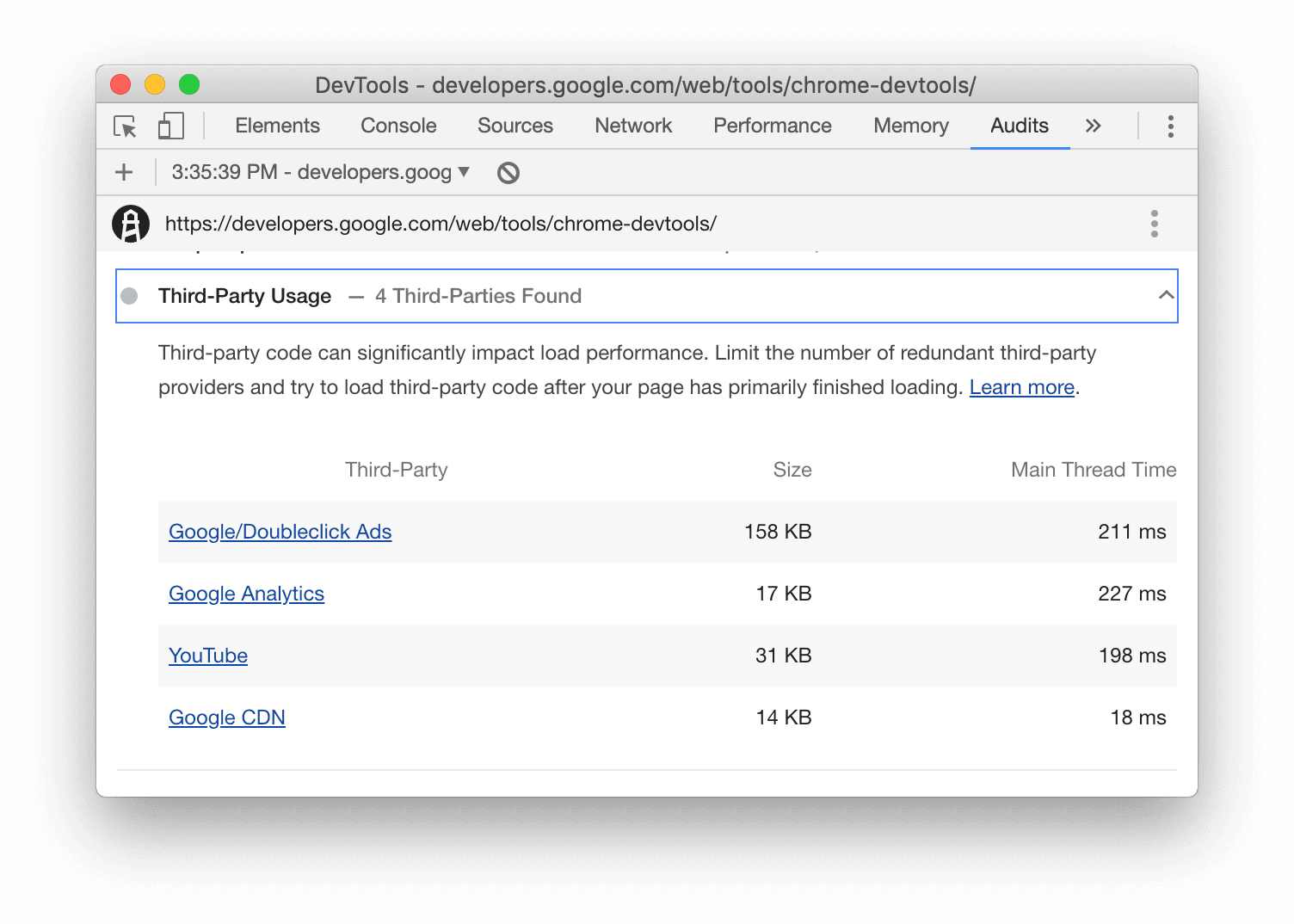
Panel Audyty działa teraz w oparciu o Lighthouse 5.2. Nowy test diagnostyczny Wykorzystanie kodu spoza witryny informuje, ile kodu spoza witryny zostało wysłane i jak długo blokował on główny wątek podczas wczytywania strony. Więcej informacji o tym, jak kod spoza witryny może spowalniać wczytywanie stron, znajdziesz w artykule Optymalizowanie zasobów pochodzących od innych firm.

Rysunek 7. Kontrola Używanie kodu spoza witryny.
Największe wyrenderowanie treści w panelu Wydajność
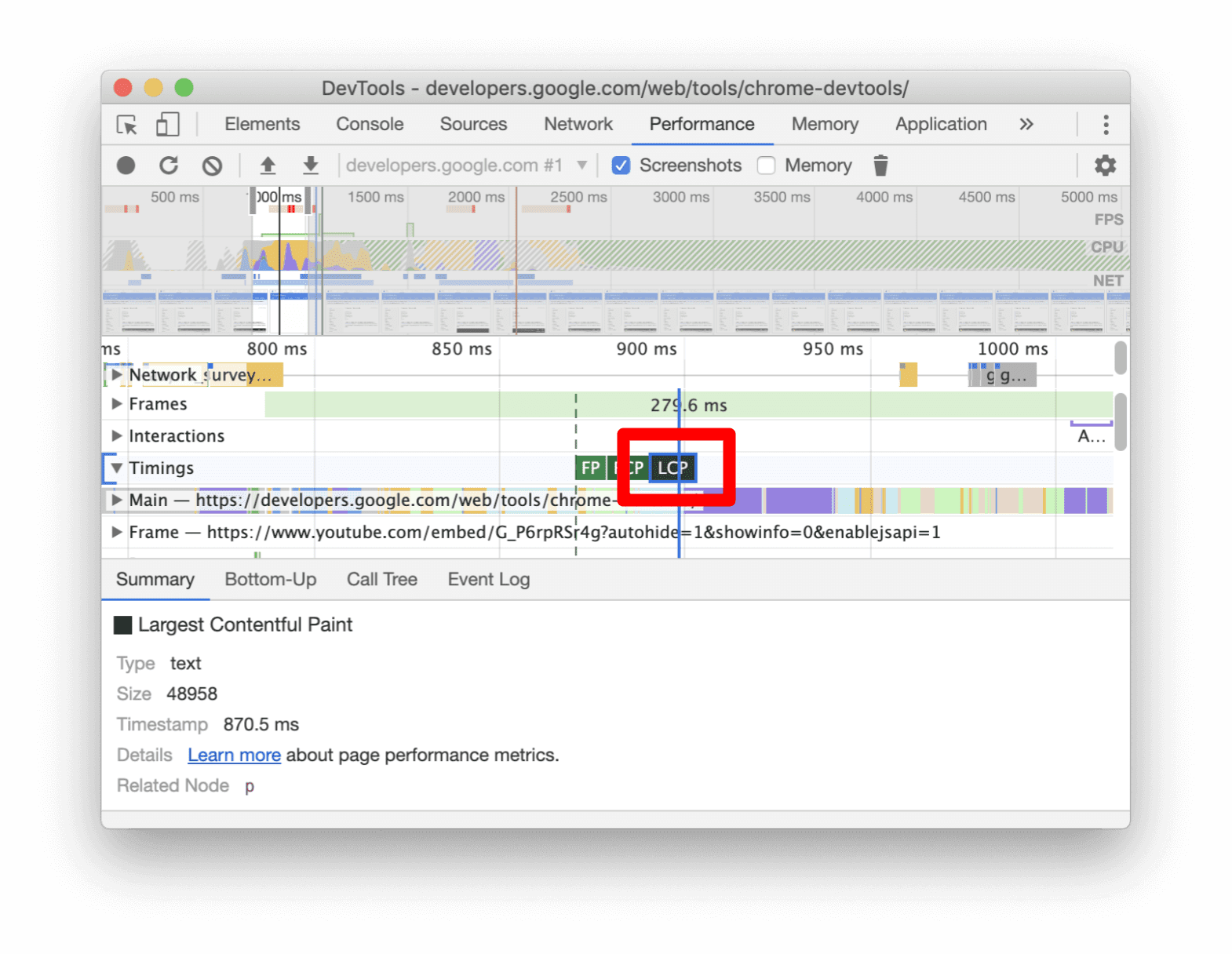
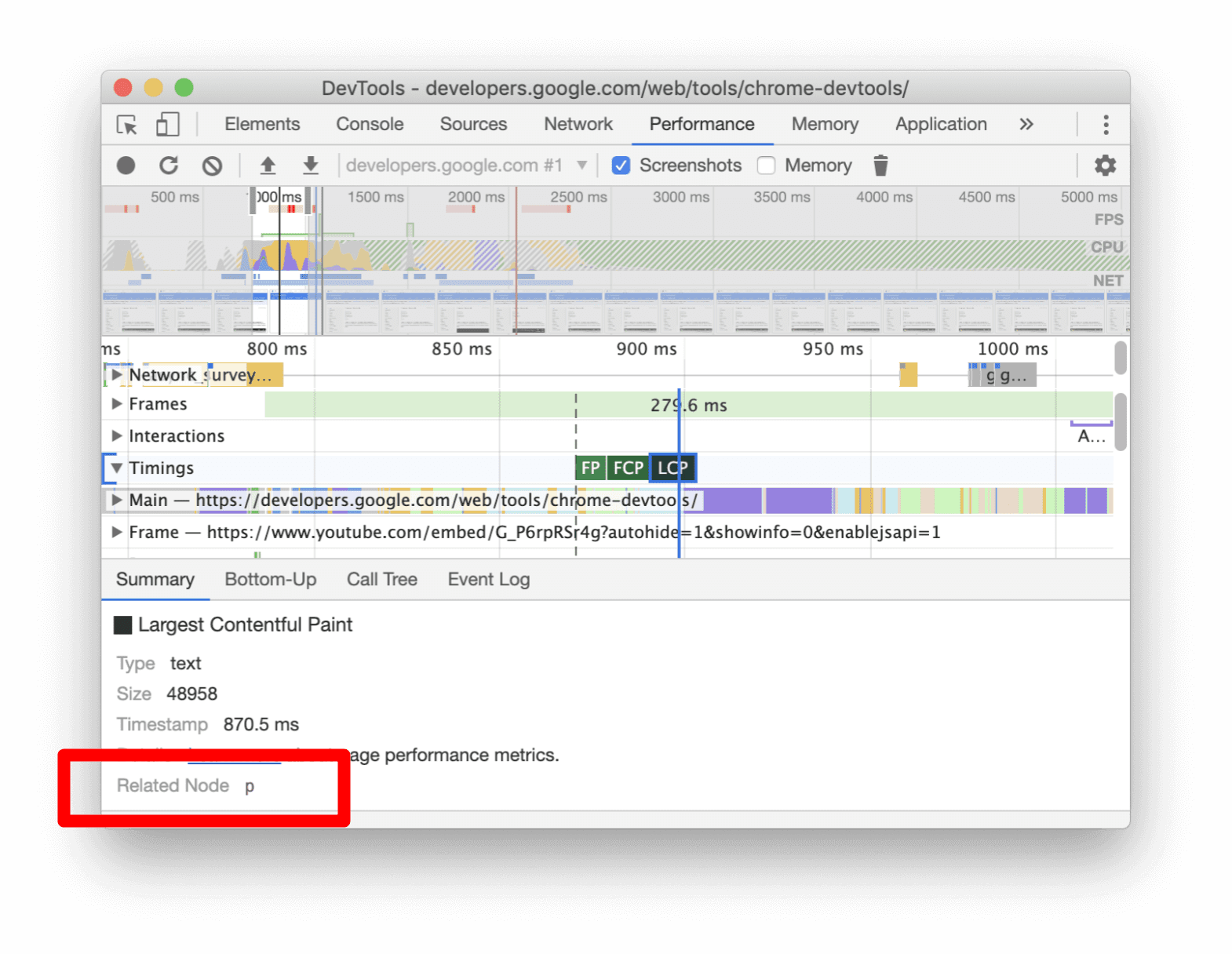
Podczas analizowania wydajności wczytywania w panelu Wydajność sekcja Czasy zawiera teraz znacznik największego wyrenderowania treści (LCP). LCP wskazuje czas renderowania największego elementu treści wyświetlanego w widocznym obszarze.

Rysunek 8. Znacznik LCP w sekcji Czasy.
Aby wyróżnić węzeł DOM powiązany z LCP:
- W sekcji Czasy kliknij znacznik LCP.
Najedź kursorem na Powiązany węzeł na karcie Podsumowanie, aby wyróżnić węzeł w obszarze wyświetlania.

Rysunek 9. Sekcja Powiązany węzeł na karcie Podsumowanie.
Kliknij Powiązany węzeł, aby wybrać go w drzewie DOM.
Zgłaszanie problemów z Narzędziami deweloperskimi w menu głównym
Jeśli napotkasz błąd w Narzędziach deweloperskich i chcesz zgłosić problem lub masz pomysł na ulepszenie Narzędzi deweloperskich i chcesz poprosić o dodanie nowej funkcji, kliknij Menu główne > Pomoc > Zgłoś problem z Narzędziami deweloperskimi, aby utworzyć zgłoszenie w trackerze zespołu inżynierów Narzędzi deweloperskich. Podanie minimalnego, powtarzalnego przykładu znacznie zwiększa możliwość naprawienia przez zespół błędu lub wdrożenia zgłoszonej przez Ciebie funkcji.
Pomoc > Zgłoś problem z Narzędziami deweloperskimi." width="800" height="604">
Ilustracja 10. Menu główne > Pomoc > Zgłoś problem z Narzędziami deweloperskimi.
Pobieranie kanałów podglądu
Rozważ używanie Chrome w wersji Canary, deweloperskiej lub beta jako domyślnej przeglądarki do programowania. Te kanały wersji testowych zapewniają dostęp do najnowszych funkcji Narzędzi deweloperskich, umożliwiają testowanie najnowocześniejszych interfejsów API platformy internetowej i pomagają znajdować problemy w witrynie, zanim zrobią to użytkownicy.
Skontaktuj się z zespołem Narzędzi deweloperskich w Chrome
Skorzystaj z tych opcji, aby porozmawiać o nowych funkcjach, aktualizacjach lub innych kwestiach związanych z Narzędziami deweloperskimi.
- Prześlij nam opinię i prośby o dodanie funkcji na stronie crbug.com.
- Zgłoś problem z Narzędziami deweloperskimi, klikając Więcej opcji > Pomoc > Zgłoś problem z Narzędziami deweloperskimi w Narzędziach deweloperskich.
- Wyślij tweeta do @ChromeDevTools.
- Zostawiaj komentarze pod filmami na YouTube z serii „Co nowego w Narzędziach deweloperskich” lub filmami z serii „Wskazówki dotyczące Narzędzi deweloperskich”.
Co nowego w Narzędziach deweloperskich
Lista wszystkich tematów omówionych w serii Nowości w Narzędziach deweloperskich.
- Aktualizacje serwera MCP w Narzędziach deweloperskich
- Ulepszone udostępnianie śladów
- Obsługa @starting-style
- Widżet edytora do wyświetlania: układ kaskadowy
- Lighthouse 13
- Sugestie kodu proponowane przez Gemini
- Ulepszenia serwera MCP Narzędzi deweloperskich
- Szybszy dostęp do pomocy AI
- Debugowanie pełnego śladu wydajności za pomocą Gemini
- Przełącz orientację panelu
- Program dla deweloperów Google
- Inne ważne informacje
- Narzędzia deweloperskie w Chrome (MCP) dla agenta AI
- Debugowanie drzewa zależności sieciowych za pomocą Gemini
- Eksportowanie czatów z Gemini
- Trwała konfiguracja ścieżki w panelu Wydajność
- Filtrowanie żądań sieciowych z ochroną IP
- Elementy > Karta Układ dodaje obsługę układu murarskiego
- Lighthouse 12.8.2
- Inne ważne informacje
- Debugowanie większej liczby statystyk za pomocą Gemini
- Emulowanie nagłówka „Save-Data” w sekcji „Warunki sieci”
- Wyświetlanie stanu Baseline w etykietce właściwości CSS
- Zastępowanie typów urządzeń we wskazówkach dotyczących klienta użytkownika
- Lighthouse 12.8.0
- Inne ważne informacje
- Bardziej niezawodne i wydajne Narzędzia deweloperskie w Chrome
- Przesyłanie obrazów w ramach pomocy AI dotyczącej stylizacji
- Dodawanie nagłówków żądań do tabeli w Panelu sieci
- Zobacz najważniejsze informacje z konferencji Google I/O 2025
- Inne ważne informacje
- Ulepszenia panelu Skuteczność
- Źródła połączone w trybie preconnect w statystykach „Drzewo zależności sieciowych”
- Czas odpowiedzi serwera i przekierowania w statystyce „Opóźnienie żądania dokumentu”
- Przekierowania w podsumowaniu żądań sieciowych
- Mniej szumu w śladzie wydajności
- Wycofana opcja „Wyłącz próbki JavaScriptu”
- Parametr dokładności geolokalizacji w sekcji Czujniki
- Ulepszenia panelu Elementy
- Łatwiejsze debugowanie złożonych wartości CSS
- Obsługa@function w Elements > Styles
- Ulepszenia panelu Sieć
- Filtr has-request-header
- Direct Sockets w izolowanych aplikacjach internetowych
- Inne ważne informacje
- Ułatwienia dostępu
- Wersja Google I/O 2025
- Modyfikowanie i zapisywanie zmian w CSS w obszarze roboczym za pomocą Gemini
- Połącz folder obszaru roboczego i zapisz zmiany w plikach źródłowych
- Zapytaj Gemini o statystyki dotyczące wydajności
- Dodawanie adnotacji do wyników dotyczących skuteczności za pomocą Gemini
- Dodawanie zrzutów ekranu do czatów z Gemini
- Nowe statystyki w panelu Wydajność
- Duplikat kodu JavaScript
- Starszy kod JavaScript
- Spekulacje obsługują teraz tagi reguł
- Lighthouse 12.6.0
- Inne ważne informacje
- Ułatwienia dostępu
- Ulepszenia panelu Skuteczność
- Nowe statystyki dotyczące wyników
- Kliknij, aby wyróżnić
- Czasy serwera w sekcji Podsumowanie żądań sieciowych
- Filtrowanie plików cookie w sekcji „Prywatność i bezpieczeństwo”
- Rozmiary w kB w tabelach na wszystkich panelach
- Autouzupełnianie obsługuje kształt narożnika i kształt narożnika w sekcji Elementy > Style
- Eksperymentalna: wyróżnianie problemów z elementami i atrybutami w DOM
- Lighthouse 12.5.0
- Inne ważne informacje
- Ulepszenia panelu Skuteczność
- Linki do pochodzenia i skryptu w przypadku wywołań profilu i funkcji w sekcji Skuteczność
- Obsługa danych z pola LCP według etapu
- Informacje o drzewie zależności sieciowych
- Czas trwania zamiast czasu całkowitego i własnego w podsumowaniu
- Wyróżnienie najbardziej obciążającego stosu
- Ulepszone stany puste w przypadku różnych paneli
- Widok drzewa ułatwień dostępu w panelu Elementy
- Lighthouse 12.4.0
- Inne ważne informacje
- Panel Prywatność i bezpieczeństwo
- Ulepszenia panelu Skuteczność
- Skalibrowane gotowe ustawienia ograniczania wykorzystania procesora
- Wybieranie różnych wydarzeń związanych ze skutecznością w tym samym czacie z AI
- Wyróżnianie danych własnych i danych firm zewnętrznych na stronie Skuteczność
- Dane pól w etykietkach i statystykach narzędzia do oznaczania
- Statystyki dotyczące wymuszonego przeformatowania
- Statystyka „Optymalizuj rozmiar DOM”
- Rozszerzanie śledzenia wydajności za pomocą console.timeStamp
- Ulepszenia panelu Elementy
- Wartości stylów animacji w czasie rzeczywistym
- Obsługa pseudoklasy :open i różnych pseudoelementów
- Kopiowanie wszystkich wiadomości z konsoli
- Jednostki bajtów w panelu Pamięć
- Inne ważne informacje
- Trwała historia czatu z AI
- Ulepszenia panelu Skuteczność
- Statystyki wyświetlania obrazów
- Klasyczna i nowoczesna nawigacja za pomocą klawiatury
- Ignorowanie nieistotnych skryptów na wykresie płomieniowym
- Wskaźnik osi czasu i wyróżnianie zakresu po najechaniu kursorem
- Zalecane ustawienia ograniczania
- Znaczniki czasu w nakładce
- Śledzenie stosu wywołań JS w sekcji Podsumowanie
- Ustawienia plakietki przeniesione do menu w sekcji Elementy
- Nowy panel „Nowości”
- Lighthouse 12.3.0
- Inne ważne informacje
- Debugowanie żądań sieciowych, plików źródłowych i śladów wydajności za pomocą Gemini
- Wyświetlanie historii czatu z AI
- Zarządzanie miejscem na dane rozszerzenia w sekcji Aplikacja > Pamięć
- Usprawnienia wydajności
- Fazy interakcji w danych na żywo
- Informacje o blokowaniu renderowania na karcie Podsumowanie
- Obsługa zdarzeń scheduler.postTask i strzałek inicjatora
- Ulepszenia panelu Animacje i karty Elementy > Style
- Przechodzenie z sekcji Elementy > Style do sekcji Animacje
- Aktualizacje w czasie rzeczywistym na karcie Obliczone
- Emulacja ciśnienia obliczeniowego w aplikacji Czujniki
- Obiekty JS o tej samej nazwie zgrupowane według źródła w panelu Pamięć
- Nowy wygląd ustawień
- Panel Statystyki wydajności został wycofany i usunięty z Narzędzi deweloperskich
- Inne ważne informacje
- Debugowanie CSS za pomocą Gemini
- Zarządzanie funkcjami opartymi na AI na specjalnej karcie ustawień
- Ulepszenia panelu Skuteczność
- Dodawanie adnotacji i udostępnianie wyników dotyczących skuteczności
- Uzyskiwanie statystyk wydajności bezpośrednio w panelu Wydajność
- Łatwiejsze wykrywanie nadmiernych zmian układu
- Wykrywanie nieskomponowanych animacji
- Równoczesność sprzętu przeniesiona do czujników
- Ignorowanie skryptów anonimowych i skupianie się na kodzie w zrzutach stosu
- Elementy > Style: obsługa trybów pisania sideways-* w przypadku nakładek siatki i słów kluczowych CSS
- Audyty Lighthouse dla stron innych niż HTTP w trybach okresu i migawki
- Ulepszenia ułatwień dostępu
- Inne ważne informacje
- Ulepszenia panelu Sieć
- Nowe filtry sieciowe
- Eksporty HAR domyślnie nie zawierają już danych poufnych
- Ulepszenia panelu Elementy
- Wartości autouzupełniania dla właściwości text-emphasis-*
- Przewijanie przepełnień oznaczonych plakietką
- Ulepszenia panelu Skuteczność
- Rekomendacje w danych na żywo
- Nawigacja po menu nawigacyjnym
- Ulepszenia panelu Pamięć
- Nowy profil „Odłączone elementy”
- Ulepszone nazewnictwo zwykłych obiektów JS
- Wyłączanie dynamicznego motywu
- Eksperyment w Chrome: udostępnianie procesów
- Lighthouse 12.2.1
- Inne ważne informacje
- Rejestrator obsługuje eksportowanie do Puppeteer w Firefoksie
- Ulepszenia panelu Skuteczność
- Obserwacje danych na żywo
- Wyszukiwanie żądań w śladzie Sieć
- Wyświetlanie śladów stosu wywołań performance.mark i performance.measure
- Używanie danych adresów testowych w panelu autouzupełniania
- Ulepszenia panelu Elementy
- Wymuszanie większej liczby stanów w przypadku określonych elementów
- Elementy > Style teraz automatycznie uzupełniają więcej właściwości siatki
- Lighthouse 12.2.0
- Inne ważne informacje
- Statystyki z Konsoli od Gemini są udostępniane w większości krajów europejskich
- Aktualizacje panelu wyników
- Ścieżka Enhanced Network
- Dostosowywanie danych o skuteczności za pomocą interfejsu Extensibility API
- Szczegóły na ścieżce Czas
- Skopiuj wszystkie wymienione żądania w panelu Sieć
- Szybsze migawki sterty z nazwanymi tagami HTML i mniejszą ilością niepotrzebnych informacji
- Otwórz panel Animacje, aby przechwytywać animacje i edytować @keyframes na żywo
- Lighthouse 12.1.0
- Ulepszenia ułatwień dostępu
- Inne ważne informacje
- Sprawdzanie pozycjonowania elementów zakotwiczonych w panelu Elementy
- Ulepszenia panelu Źródła
- Ulepszona funkcja „Nigdy nie wstrzymuj w tym miejscu”
- Nowe detektory zdarzeń przyciągania przewijania
- Ulepszenia panelu Sieć
- Zaktualizowane gotowe ustawienia ograniczania przepustowości sieci
- Informacje o service workerze w polach niestandardowych formatu HAR
- Wysyłanie i odbieranie zdarzeń WebSocket w panelu Wydajność
- Inne ważne informacje
- Ulepszenia panelu Skuteczność
- Przenoszenie i ukrywanie ścieżek w trybie aktualizacji konfiguracji ścieżki
- Ignorowanie skryptów na wykresie płomieniowym
- 20-krotne ograniczenie wykorzystania procesora
- Wycofanie panelu Statystyki wydajności
- Wykrywanie nadmiernego wykorzystania pamięci za pomocą nowych filtrów w migawkach sterty
- Sprawdzanie zasobników pamięci w sekcji Aplikacja > Pamięć
- Wyłączanie ostrzeżeń o self-XSS za pomocą flagi wiersza poleceń
- Lighthouse 12.0.0
- Inne ważne informacje
- Lepsze zrozumienie błędów i ostrzeżeń w Konsoli dzięki Gemini
- Obsługa reguł@position-try w sekcji Elementy > Style
- Ulepszenia panelu Źródła
- Konfigurowanie automatycznego formatowania i zamykania nawiasów
- Odrzucone obietnice, które zostały obsłużone, są uznawane za przechwycone
- Przyczyny błędów w konsoli
- Ulepszenia panelu Sieć
- Sprawdzanie nagłówków wczesnych wskazówek
- Ukrywanie kolumny Kaskada
- Ulepszenia panelu Skuteczność
- Przechwytywanie statystyk selektora arkusza CSS
- Zmiana kolejności i ukrywanie ścieżek
- Ignorowanie elementów zachowujących w panelu Pamięć
- Lighthouse 11.7.1
- Inne ważne informacje
- Nowy panel autouzupełniania
- Ulepszone ograniczanie przepustowości sieci w przypadku protokołu WebRTC
- Obsługa animacji wywoływanych przewijaniem w panelu Animacje
- Ulepszona obsługa zagnieżdżania CSS w sekcji Elementy > Style
- Ulepszony panel Skuteczność
- Ukrywanie funkcji i ich elementów podrzędnych na wykresie płomieniowym
- Strzałki od wybranych inicjatorów do zdarzeń, które zainicjowali
- Lighthouse 11.6.0
- Etykietki narzędzi dla kategorii specjalnych w sekcji Pamięć > Zrzuty sterty
- Aplikacja > Aktualizacje dotyczące miejsca na dane
- Bajty wykorzystane na potrzeby pamięci współdzielonej
- Usługa Web SQL została całkowicie wycofana
- Ulepszenia panelu zasięgu
- Panel Warstwy może zostać wycofany
- Wycofywanie programu profilującego JavaScript: etap czwarty, ostatni
- Inne ważne informacje
- Znajdź easter egga
- Aktualizacje panelu Elementy
- Emulowanie zaznaczonej strony w sekcji Elementy > Style
- Selektor kolorów, zegar kątowy i edytor funkcji przejścia w
var()wersjach zastępczych - Narzędzie do określania długości w CSS zostało wycofane
- Wyskakujące okienko dla wybranego wyniku wyszukiwania w sekcji Skuteczność > Główna ścieżka
- Aktualizacje panelu Sieć
- Przycisk wyczyść i filtr wyszukiwania na karcie Sieć > EventStream
- Etykietki z przyczynami wyłączenia plików cookie innych firm w sekcji Sieć > Pliki cookie
- Włączanie i wyłączanie wszystkich punktów przerwania w panelu Źródła
- Wyświetlanie wczytanych skryptów w Narzędziach deweloperskich w Node.js
- Lighthouse 11.5.0
- Ulepszenia ułatwień dostępu
- Inne ważne informacje
- Oficjalna kolekcja rozszerzeń Dyktafonu jest już dostępna
- Ulepszenia sieci
- Przyczyna niepowodzenia w kolumnie Stan
- Ulepszone podmenu Kopiuj
- Usprawnienia wydajności
- Menu nawigacyjne na osi czasu
- Inicjatorzy zdarzeń na ścieżce głównej
- Menu wyboru instancji maszyny wirtualnej JavaScript w Narzędziach deweloperskich Node.js
- Nowy skrót i polecenie w sekcji Źródła
- Ulepszenia elementów
- Pseudoelement ::view-transition można teraz edytować w stylach
- Obsługa właściwości align-content w przypadku kontenerów blokowych
- Obsługa pozycji na emulowanych urządzeniach składanych
- Dynamiczne motywy
- Ostrzeżenia o wycofywaniu plików cookie innych firm w panelach Sieć i Aplikacja
- Lighthouse 11.4.0
- Ulepszenia ułatwień dostępu
- Inne ważne informacje
- Ulepszenia elementów
- Uproszczony pasek filtrowania w panelu Sieć
- zespołem pomocy
@font-palette-values; - Obsługiwany przypadek: właściwość niestandardowa jako rezerwowa dla innej właściwości niestandardowej
- Ulepszona obsługa mapy źródłowej
- Ulepszenia panelu Skuteczność
- Ścieżka Ulepszone interakcje
- Zaawansowane filtrowanie na kartach Od dołu do góry, Drzewo wywołań i Dziennik zdarzeń
- Znaczniki wcięcia w panelu Źródła
- Przydatne etykietki z informacjami o zastąpionych nagłówkach i treściach w panelu Sieć
- Nowe opcje menu poleceń do dodawania i usuwania wzorców blokowania żądań
- Eksperyment dotyczący naruszeń CSP zostanie usunięty
- Lighthouse 11.3.0
- Ulepszenia ułatwień dostępu
- Inne ważne informacje
- Wycofywanie plików cookie innych firm
- Analizowanie plików cookie w witrynie za pomocą rozszerzenia Privacy Sandbox Analysis Tool
- Ulepszona lista ignorowanych
- Domyślny wzorzec wykluczania dla folderu node_modules
- Obsłużone wyjątki zatrzymują teraz wykonywanie, jeśli zostały obsłużone lub przechodzą przez nieignorowany kod
x_google_ignoreListzmieniono naignoreListna mapach źródeł- Nowy przełącznik trybu wprowadzania podczas zdalnego debugowania
- Panel Elementy wyświetla teraz adresy URL węzłów #document
- Obowiązujące zasady Content Security Policy w panelu Aplikacja
- Ulepszone debugowanie animacji
- Okno „Czy ufasz temu kodowi?” w panelu Źródła i ostrzeżenie o samodzielnym XSS w panelu Konsola
- Punkty przerwań detektora zdarzeń w procesach roboczych i workletach
- Nowa plakietka mediów dla
<audio>i<video> - Zmiana nazwy wstępnego ładowania na ładowanie spekulacyjne
- Lighthouse 11.2.0
- Ulepszenia ułatwień dostępu
- Inne ważne informacje
- Ulepszona sekcja @property w panelu Elementy > Style
- Reguła @property z możliwością edycji
- Zgłaszane są problemy z nieprawidłowymi regułami @property
- Zaktualizowana lista urządzeń do emulacji
- Formatowanie wbudowanego kodu JSON w tagach skryptu w panelu Źródła
- Autouzupełnianie pól prywatnych w Konsoli
- Lighthouse 11.1.0
- Ulepszenia ułatwień dostępu
- Wycofanie Web SQL
- Weryfikacja proporcji zrzutu ekranu w sekcji Aplikacja > Manifest
- Inne ważne informacje
- Nowa sekcja właściwości niestandardowych w sekcji Elementy > Style
- Więcej ulepszeń lokalnych zastąpień
- Ulepszone wyszukiwanie
- Ulepszony panel Źródła
- Usprawniony obszar roboczy w panelu Źródła
- Zmiana kolejności paneli w panelu Źródła
- Wyróżnianie składni i formatowanie kodu w przypadku większej liczby typów skryptów
- Emulowanie funkcji multimedialnej prefers-reduced-transparency
- Lighthouse 11
- Ulepszenia ułatwień dostępu
- Inne ważne informacje
- Ulepszenia panelu Sieć
- Jeszcze szybsze zastępowanie treści z internetu lokalnie
- Zastępowanie treści żądań XHR i fetch
- Ukrywanie żądań rozszerzeń do Chrome
- Kody stanu HTTP w formie czytelnej dla człowieka
Skuteczność: sprawdzanie zmian priorytetu pobierania w przypadku zdarzeń sieciowych
- Ustawienia źródeł włączone domyślnie: zwijanie kodu i automatyczne wyświetlanie pliku
- Ulepszone debugowanie problemów z plikami cookie innych firm
- Nowe kolory
- Lighthouse 10.4.0
- Debugowanie wstępnego wczytywania w panelu Aplikacja
- Rozszerzenie do debugowania C/C++ WebAssembly w Narzędziach deweloperskich jest teraz dostępne na licencji open source
- Inne ważne informacje
- (Eksperymentalne) Nowa emulacja renderowania: prefers-reduced-transparency
- (Eksperymentalny) Ulepszony monitor protokołu
- Ulepszone debugowanie brakujących arkuszy stylów
- Obsługa czasu liniowego w sekcji Elementy > Style > Edytor funkcji przejścia
- Obsługa zasobników na dane i wyświetlanie metadanych
- Lighthouse 10.3.0
- Ułatwienia dostępu: polecenia klawiatury i ulepszone odczytywanie ekranu
- Inne ważne informacje
- Ulepszenia elementów
- Nowa plakietka podsieci CSS
- Specyficzność selektora w etykietkach
- Wartości niestandardowych właściwości CSS w etykietkach
- Ulepszenia źródeł
- Podświetlanie składni CSS
- Skrót do ustawiania warunkowych punktów przerwania
- Aplikacja > Łagodzenie śledzenia przekierowań
- Lighthouse 10.2.0
- Domyślne ignorowanie skryptów treści
- Sieć > Ulepszenia odpowiedzi
- Inne ważne informacje
- Obsługa debugowania WebAssembly
- Ulepszone działanie kroku w aplikacjach Wasm
- Debugowanie autouzupełniania za pomocą panelu Elementy i karty Problemy
- Asercje w Dyktafonie
- Lighthouse 10.1.1
- Ulepszenia wydajności
- Funkcja performance.mark() wyświetla czas po najechaniu kursorem w sekcji Skuteczność > Czasy
- Polecenie profile() wypełnia sekcję Skuteczność > Główna
- Ostrzeżenie o powolnych interakcjach użytkownika
- Aktualizacje dotyczące podstawowych wskaźników internetowych
- Wycofywanie programu profilującego JavaScript: etap 3
- Inne ważne informacje
- Zastąp nagłówki odpowiedzi sieci
- Ulepszenia debugowania Nuxt, Vite i Rollup
- Ulepszenia CSS w sekcji Elementy > Style
- Nieprawidłowe właściwości i wartości CSS
- Linki do klatek kluczowych w skróconej właściwości animacji
- Nowe ustawienie konsoli: autouzupełnianie po naciśnięciu klawisza Enter
- Menu poleceń wyróżnia utworzone pliki
- Wycofywanie programu profilującego JavaScript: etap 2
- Inne ważne informacje
- Aktualizacje rejestratora
- Rozszerzenia odtwarzania z Dyktafonu
- Nagrywanie za pomocą selektorów pierce
- Eksportowanie nagrań jako skryptów Puppeteer z analizą Lighthouse
- Pobieranie rozszerzeń do Dyktafonu
- Elementy > Aktualizacje stylów
- Dokumentacja CSS w panelu Style
- Obsługa zagnieżdżania CSS
- Oznaczanie punktów logowania i warunkowych punktów przerwania w konsoli
- Ignorowanie nieistotnych skryptów podczas debugowania
- Wycofywanie programu profilującego JavaScript
- Emuluj zmniejszony kontrast
- Lighthouse 10
- Inne ważne informacje
- Debugowanie koloru HD za pomocą panelu Style
- Ulepszony interfejs użytkownika punktu przerwania
- Skróty do Rejestratora, które można dostosowywać
- Lepsze podświetlanie składni w Angularze
- Zmiana kolejności pamięci podręcznych w panelu Aplikacja
- Inne ważne informacje
- Czyszczenie panelu wydajności po ponownym wczytaniu
- Aktualizacje rejestratora
- Wyświetlanie i wyróżnianie kodu ścieżki użytkownika w Rejestratorze
- Dostosowywanie typów selektorów nagrania
- Edytowanie ścieżki użytkownika podczas nagrywania
- Automatyczne formatowanie w miejscu
- Lepsze podświetlanie składni i podgląd w tekście w przypadku Vue, SCSS i innych
- Ergonomiczne i spójne autouzupełnianie w konsoli
- Inne ważne informacje
- Rejestrator: opcje kopiowania kroków, odtwarzanie na stronie, menu kontekstowe kroku
- Wyświetlanie rzeczywistych nazw funkcji w nagraniach dotyczących skuteczności
- Nowe skróty klawiszowe w panelach Konsola i Źródła
- Ulepszone debugowanie JavaScriptu
- Inne ważne informacje
- [Eksperymentalna] Ulepszony interfejs zarządzania punktami przerwania
- [Eksperymentalne] Automatyczne formatowanie stylistyczne w miejscu
- Wskazówki dotyczące nieaktywnych właściwości CSS
- Automatyczne wykrywanie selektorów XPath i tekstowych w panelu Rejestrator
- Przechodzenie między wyrażeniami rozdzielonymi przecinkami
- Ulepszone ustawienie listy ignorowanych
- Inne ważne informacje
- Dostosowywanie skrótów klawiszowych w Narzędziach deweloperskich
- Przełączanie motywu jasnego i ciemnego za pomocą skrótu klawiszowego
- Wyróżnianie obiektów C/C++ w Narzędziu do inspekcji pamięci
- Obsługa pełnych informacji o inicjatorze w przypadku importowania pliku HAR
- Rozpocznij wyszukiwanie w DOM po naciśnięciu
Enter - Wyświetlanie ikon
startienddlaalign-contentwłaściwości CSS flexbox - Inne ważne informacje
- Grupowanie plików według autora / wdrożenia w panelu Źródła
- Połączone zrzuty stosu dla operacji asynchronicznych
- Automatyczne ignorowanie znanych skryptów innych firm
- Ulepszony stos wywołań podczas debugowania
- Ukrywanie źródeł z listy ignorowanych w panelu Źródła
- Ukrywanie plików z listy ignorowania w menu poleceń
- Nowa ścieżka interakcji w panelu Wydajność
- Zestawienie czasu LCP w panelu Statystyki wydajności
- Automatyczne generowanie domyślnej nazwy nagrań w panelu Dyktafon
- Inne ważne informacje
- Odtwarzanie krok po kroku w Dyktafonie
- Obsługa zdarzenia najechania kursorem myszy w panelu Dyktafonu
- Największe wyrenderowanie treści (LCP) w panelu Statystyki wydajności
- Identyfikowanie błysków tekstu (FOIT, FOUT) jako potencjalnych głównych przyczyn przesunięć układu
- Moduły obsługi protokołów w panelu Manifest
- Plakietka warstwy wierzchniej w panelu Elementy
- Dołączanie informacji na potrzeby debugowania modułu Wasm w czasie działania
- Obsługa edycji na żywo podczas debugowania
- Wyświetlanie i edytowanie @scope w regułach w panelu Style
- Ulepszenia mapy źródeł
- Inne ważne informacje
- Ponowne uruchamianie ramki podczas debugowania
- Opcje wolnego odtwarzania w panelu Dyktafonu
- Tworzenie rozszerzenia panelu Dyktafon
- Grupowanie plików według autora / wdrożenia w panelu Źródła
- Nowa ścieżka Czas działań użytkownika w panelu Statystyki dotyczące skuteczności
- Wyświetlanie przypisanego miejsca elementu
- Symulowanie równoczesności sprzętu w przypadku nagrań wydajności
- Podgląd wartości innych niż kolor podczas automatycznego uzupełniania zmiennych CSS
- Identyfikowanie ramek blokujących w panelu Pamięć podręczna stanu strony internetowej
- Ulepszone sugestie autouzupełniania dla obiektów JavaScriptu
- Ulepszenia map źródeł
- Inne ważne informacje
- Rejestrowanie zdarzeń dwukrotnego i prawego kliknięcia w panelu Rejestrator
- Nowy tryb okresu i migawki w panelu Lighthouse
- Ulepszona kontrola powiększenia w panelu Statystyki wydajności
- Potwierdzanie usunięcia nagrania wydajności
- Zmiana kolejności paneli w panelu Elementy
- Wybieranie koloru poza przeglądarką
- Ulepszony podgląd wartości w tekście podczas debugowania
- Obsługa dużych blobów w przypadku wirtualnych urządzeń uwierzytelniających
- Nowe skróty klawiszowe w panelu Źródła
- Ulepszenia map źródeł
- Funkcja w wersji przedpremierowej: nowy panel Statystyki dotyczące wyników
- Nowe skróty do emulowania motywów jasnego i ciemnego
- Większe bezpieczeństwo na karcie Podgląd sieci
- Ulepszone ponowne wczytywanie w punkcie przerwania
- Aktualizacje konsoli
- Anulowanie nagrywania ścieżki użytkownika na początku
- Wyświetlanie odziedziczonych pseudoelementów wyróżnienia w panelu Style
- Inne ważne informacje
- [Eksperymentalna] Kopiowanie zmian CSS
- [Eksperymentalne] Wybieranie koloru poza przeglądarką
- Importowanie i eksportowanie zarejestrowanych ścieżek użytkownika jako pliku JSON
- Wyświetlanie warstw kaskadowych w panelu Style
- Obsługa funkcji koloru
hwb() - Ulepszyliśmy wyświetlanie właściwości prywatnych
- Inne ważne informacje
- [Eksperymentalne] Nowy tryb okresu i migawki w panelu Lighthouse
- Wyświetlanie i edytowanie reguł @supports w panelu Style
- Domyślna obsługa typowych selektorów
- Dostosowywanie selektora nagrań
- Zmienianie nazwy nagrania
- Wyświetlanie podglądu właściwości klasy lub funkcji po najechaniu kursorem
- Częściowo widoczne klatki w panelu Wydajność
- Inne ważne informacje
- Ograniczanie liczby żądań WebSocket
- Nowy panel Reporting API w panelu Application
- Obsługa oczekiwania, aż element będzie widoczny lub klikalny w panelu Rejestrator
- Lepsze style, formatowanie i filtrowanie w konsoli
- Debugowanie rozszerzenia do Chrome za pomocą plików mapy źródła
- Ulepszone drzewo folderów źródłowych w panelu Źródła
- Wyświetlanie plików źródłowych procesów roboczych w panelu Źródła
- Aktualizacje automatycznego ciemnego motywu w Chrome
- Wygodny w obsłudze dotykowej selektor kolorów i podzielony panel
- Inne ważne informacje
- Funkcja w wersji testowej: drzewo ułatwień dostępu na całej stronie
- Bardziej precyzyjne zmiany na karcie Zmiany
- Ustawianie dłuższego limitu czasu nagrywania ścieżki użytkownika
- Sprawdź, czy Twoje strony mogą być przechowywane w pamięci podręcznej stanu strony internetowej, korzystając z karty Pamięć podręczna stanu strony internetowej
- Filtr w panelu Nowe usługi
- Emulowanie funkcji mediów CSS forced-colors
- Polecenie Pokazuj linijki pod kursorem myszy
- Obsługa jednostek
row-reverseicolumn-reversew edytorze Flexbox - Nowe skróty klawiszowe do ponownego odtwarzania XHR i rozwijania wszystkich wyników wyszukiwania
- Lighthouse 9 w panelu Lighthouse
- Ulepszony panel Źródła
- Inne ważne informacje
- [Eksperymentalne] Punkty końcowe w panelu Reporting API
- Funkcja w wersji zapoznawczej: nowy panel Rejestrator
- Odświeżanie listy urządzeń w trybie urządzenia
- Autouzupełnianie za pomocą opcji Edytuj jako HTML
- Ulepszone debugowanie kodu
- Synchronizowanie ustawień Narzędzi deweloperskich na różnych urządzeniach
- Funkcja w wersji zapoznawczej: nowy panel Przegląd CSS
- Przywrócono i ulepszono edytowanie długości CSS oraz kopiowanie
- Emulowanie funkcji multimedialnej CSS prefers-contrast
- Emulowanie funkcji automatycznego ciemnego motywu w Chrome
- Kopiowanie deklaracji jako kodu JavaScript w okienku Style
- Nowa karta Payload (Ładunek) w panelu Network (Sieć)
- Ulepszono wyświetlanie właściwości w panelu Właściwości
- Możliwość ukrywania błędów CORS w konsoli
- Podgląd i ocena prawidłowych obiektów
Intlw konsoli - Spójne asynchroniczne zrzuty stosu
- Zachowaj pasek boczny konsoli
- Wycofany panel Pamięć podręczna aplikacji w panelu Aplikacja
- [Eksperymentalne] Nowy panel Reporting API w panelu Application
- Nowe narzędzia do tworzenia długich kreacji CSS
- Ukrywanie problemów na karcie Problemy
- Ulepszono wyświetlanie usług
- Lighthouse 8.4 w panelu Lighthouse
- Sortowanie fragmentów w panelu Źródła
- Nowe linki do przetłumaczonych informacji o wersji i zgłaszania błędów w tłumaczeniach
- Ulepszony interfejs menu poleceń Narzędzi deweloperskich
- Korzystanie z Narzędzi deweloperskich w preferowanym języku
- Nowe urządzenia Nest Hub na liście urządzeń
- Testy origin w widoku szczegółów ramki
- Nowa plakietka z zapytaniami o kontener CSS
- Nowe pole wyboru do odwracania filtrów sieciowych
- Zbliżające się wycofanie paska bocznego konsoli
- Wyświetlanie nieprzetworzonych nagłówków
Set-Cookiesna karcie Problemy i w Panelu sieci - Spójne wyświetlanie natywnych elementów dostępu jako właściwości w Konsoli
- Prawidłowe śledzenie stosu błędów w przypadku skryptów wbudowanych z #sourceURL
- Zmiana formatu koloru w panelu Obliczone
- Zastępowanie niestandardowych etykietek natywnymi etykietkami HTML
- [Eksperymentalnie] Ukrywanie problemów na karcie Problemy
- Edytowalne zapytania o kontenery CSS w panelu Style
- Podgląd pakietu internetowego w panelu Sieć
- Debugowanie interfejsu Attribution Reporting API
- Lepsza obsługa ciągów znaków w konsoli
- Ulepszone debugowanie CORS
- Lighthouse 8.1
- URL nowej notatki w panelu Manifest
- Poprawione selektory dopasowywania CSS
- Formatowanie odpowiedzi JSON w panelu Sieć
- Edytor siatki CSS
- Obsługa ponownych deklaracji
constw Konsoli - Przeglądarka zamówień źródłowych
- Nowy skrót do wyświetlania szczegółów ramki
- Ulepszona obsługa debugowania CORS
- Zmiana nazwy etykiety XHR na Fetch/XHR
- Filtrowanie typu zasobu Wasm w panelu Sieć
- Wskazówki dotyczące klienta użytkownika na urządzeniach na karcie Warunki sieci
- Zgłaszanie problemów z trybem Quirks na karcie Problemy
- Uwzględnianie przecięć obliczeniowych w panelu Skuteczność
- Lighthouse 7.5 w panelu Lighthouse
- Wycofanie menu kontekstowego „Uruchom ponownie ramkę” w stosie wywołań
- [Eksperymentalny] Monitor protokołów
- [Experimental] Puppeteer Recorder
- Wyskakujące okienko z informacjami o podstawowych wskaźnikach internetowych
- Nowe narzędzie do inspekcji pamięci
- Wizualizacja CSS scroll-snap
- Nowy panel ustawień plakietki
- Ulepszony podgląd obrazu z informacjami o proporcjach
- Nowy przycisk warunków sieci z opcjami konfigurowania
Content-Encodings - skrót do wyświetlania obliczonej wartości
accent-colorsłowo kluczowe- Kategoryzowanie typów problemów za pomocą kolorów i ikon
- Usuwanie tokenów zaufania
- Zablokowane funkcje w widoku szczegółów ramki
- Filtrowanie eksperymentów w ustawieniach eksperymentów
- Nowa kolumna
Vary Headerw panelu Pamięć podręczna - Obsługa sprawdzania prywatnej marki w JavaScript
- Ulepszona obsługa debugowania punktów przerwania
- Obsługa podglądu po najechaniu kursorem z notacją
[] - Ulepszony zarys plików HTML
- Prawidłowe zrzuty stosu błędów do debugowania Wasm
- Nowe narzędzia do debugowania elastycznego kontenera CSS
- Nowa nakładka Podstawowe wskaźniki internetowe
- Przeniesienie liczby problemów na pasek stanu konsoli
- Zgłaszanie problemów z zaufaną aktywnością internetową
- Formatowanie ciągów znaków jako (prawidłowych) literałów ciągu znaków JavaScript w Konsoli
- Nowy panel Tokeny zaufania w panelu Aplikacja
- Emulowanie funkcji multimedialnej CSS „color-gamut”
- Ulepszone narzędzia do progresywnych aplikacji internetowych
- Nowa kolumna
Remote Address Spacew panelu Sieć - Usprawnienia wydajności
- Wyświetlanie dozwolonych i niedozwolonych funkcji w widoku szczegółów ramki
- Nowa kolumna
SamePartyw panelu Pliki cookie - Wycofanie obsługi niestandardowego symbolu
fn.displayName - Wycofanie
Don't show Chrome Data Saver warningw menu Ustawienia - [Eksperymentalne] Automatyczne raportowanie problemów z niskim kontrastem na karcie Problemy
- [Eksperymentalna] Pełny widok drzewa ułatwień dostępu w panelu Elementy
- Obsługa debugowania naruszeń dotyczących zaufanych typów
- Zrób zrzut ekranu węzła poza obszarem widoku
- Nowa karta Tokeny zaufania w przypadku żądań sieciowych
- Lighthouse 7 w panelu Lighthouse
- Obsługa wymuszania stanu
:targetw CSS - Nowy skrót do duplikowania elementu
- Selektory kolorów dla niestandardowych właściwości CSS
- Nowe skróty do kopiowania właściwości CSS
- Nowa opcja wyświetlania plików cookie zdekodowanych z adresu URL
- Usuwanie tylko widocznych plików cookie
- Nowa opcja usuwania plików cookie innych firm w panelu Pamięć
- Edytowanie wskazówek dotyczących klienta użytkownika na urządzeniach niestandardowych
- Utrwalanie ustawienia „record network log” (rejestruj dziennik sieci)
- Wyświetlanie połączeń WebTransport w panelu Sieć
- Nazwa „Online” została zmieniona na „Bez ograniczania przepustowości”
- Nowe opcje kopiowania w konsoli, panelu Źródła i okienku Style
- Nowe informacje o Service Workerach w widoku szczegółów ramki
- Pomiar informacji o pamięci w widoku szczegółów klatki
- Przesyłanie opinii na karcie Problemy
- Utracone klatki w panelu Wydajność
- Emulowanie urządzeń składanych i z dwoma ekranami w trybie urządzenia
- [Eksperymentalnie] Automatyzacja testowania przeglądarki za pomocą narzędzia Puppeteer Recorder
- [Eksperymentalne] Edytor czcionek w panelu Style
- [Eksperymentalne] Narzędzia do debugowania flexboxa CSS
- [Eksperymentalna] Nowa karta Naruszenia CSP
- [Eksperymentalne] Nowe obliczanie kontrastu kolorów – zaawansowany algorytm kontrastu percepcyjnego (APCA)
- Szybsze uruchamianie Narzędzi deweloperskich
- Nowe narzędzia do wizualizacji kątów CSS
- Emulowanie nieobsługiwanych typów obrazów
- Symulowanie rozmiaru limitu miejsca na dane w panelu Pamięć
- Nowa ścieżka wskaźników internetowych w panelu Wydajność
- Zgłaszanie błędów CORS w panelu Sieć
- Informacje o izolacji od zasobów z innych domen w widoku szczegółów ramki
- Nowe informacje o Web Workers w widoku szczegółów ramki
- Wyświetlanie szczegółów ramki otwierającej dla otwartych okien
- Otwieranie panelu Sieć z okienka Service Workers
- Kopiowanie wartości właściwości
- Kopiowanie zrzutu stosu inicjatora sieci
- Wyświetlanie podglądu wartości zmiennej Wasm po najechaniu kursorem
- Sprawdzanie zmiennej Wasm w konsoli
- Spójne jednostki miary rozmiarów plików i pamięci
- Wyróżnianie pseudoelementów w panelu Elementy
- [Eksperymentalne] Narzędzia do debugowania CSS Flexbox
- [Eksperymentalne] Dostosowywanie skrótów klawiszowych akordów
- Nowe narzędzia do debugowania siatki CSS
- Nowa karta WebAuthn
- Przenoszenie narzędzi między górnym a dolnym panelem
- Nowy panel boczny Styl wynikowy w panelu Style
- Grupowanie właściwości CSS w panelu Wynikowy
- Lighthouse 6.3 w panelu Lighthouse
performance.mark()zdarzenia w sekcji Czas wczytywania.- Nowe filtry
resource-typeiurlw panelu Sieć - Aktualizacje widoku szczegółów ramki
- Wycofanie
Settingsw menu Więcej narzędzi - [Eksperymentalnie] Wyświetlanie i rozwiązywanie problemów z kontrastem kolorów w panelu Przegląd CSS
- [Eksperymentalne] Dostosowywanie skrótów klawiszowych w Narzędziach deweloperskich
- Nowy panel multimediów
- Rób zrzuty ekranu węzłów za pomocą menu kontekstowego panelu Elementy
- Aktualizacje karty Problemy
- Emulowanie brakujących czcionek lokalnych
- Emulowanie nieaktywnych użytkowników
- Emulacja
prefers-reduced-data - Obsługa nowych funkcji JavaScriptu
- Lighthouse 6.2 w panelu Lighthouse
- Wycofanie listy „inne źródła” w panelu Service Workers
- Wyświetlanie podsumowania ochrony przefiltrowanych produktów
- Nowy widok szczegółów ramki w panelu Aplikacja
- Sugerowanie kolorów z ułatwieniami dostępu w panelu Style
- Przywracanie panelu Właściwości w panelu Elementy
- Wartości nagłówków w formacie czytelnym dla człowieka w panelu Sieć
X-Client-Data - Automatyczne uzupełnianie niestandardowych czcionek w panelu Style
- Konsekwentne wyświetlanie typu zasobu w panelu Sieć
- Przyciski wymazywania w panelach Elementy i Sieć
- Edytowanie stylów w przypadku frameworków CSS-in-JS
- Lighthouse 6 w panelu Lighthouse
- Wycofanie wskaźnika Pierwsze wyrenderowanie elementu znaczącego (FMP)
- Obsługa nowych funkcji JavaScriptu
- Ostrzeżenia o nowych skrótach do aplikacji w panelu Manifest
- Zdarzenia
respondWithservice worker na karcie Czas - Spójne wyświetlanie panelu Obliczone
- Przesunięcia kodu bajtowego w plikach WebAssembly
- Kopiowanie i wycinanie wierszy w panelu Źródła
- Aktualizacje ustawień konsoli
- Aktualizacje panelu wyników
- Nowe ikony punktów przerwania, warunkowych punktów przerwania i punktów rejestrowania
- Rozwiązywanie problemów z witryną za pomocą nowej karty Problemy
- Wyświetlanie informacji o ułatwieniach dostępu w etykiecie trybu inspekcji
- Aktualizacje panelu wyników
- Dokładniejsze terminy dotyczące obietnic w Konsoli
- Aktualizacje panelu stylów
- Wycofanie panelu Właściwości w panelu Elementy
- Obsługa skrótów do aplikacji w panelu Manifest
- Emulowanie ślepoty barw
- Emulowanie ustawień regionalnych
- Debugowanie zasad umieszczania zasobów z innych domen (COEP)
- Nowe ikony punktów przerwania, warunkowych punktów przerwania i punktów rejestrowania
- Wyświetlanie żądań sieciowych, które ustawiają określony plik cookie
- Przyciąganie do lewej strony z menu poleceń
- Opcja Ustawienia w menu głównym została przeniesiona
- Panel Audyty to teraz panel Lighthouse
- Usuwanie wszystkich zastąpień lokalnych w folderze
- Zaktualizowany interfejs długich zadań
- Obsługa ikon z możliwością maskowania w panelu Manifest
- Obsługa Moto G4 w trybie urządzenia
- Aktualizacje dotyczące plików cookie
- Dokładniejsze ikony manifestu aplikacji internetowej
- Najedź kursorem na właściwości CSS
content, aby wyświetlić wartości bez znaków ucieczki - Błędy mapy źródła w konsoli
- Ustawienie wyłączające przewijanie po końcu pliku
- Obsługa ponownych deklaracji
leticlassw Konsoli - Ulepszone debugowanie WebAssembly
- Łańcuchy inicjatora żądania na karcie Inicjator
- Zaznaczanie wybranego żądania sieciowego w sekcji Przegląd
- Kolumny URL i ścieżka w panelu Sieć
- Zaktualizowane ciągi znaków klienta użytkownika
- Nowy interfejs konfiguracji panelu Audyty
- Tryby pokrycia kodu według funkcji lub bloku
- Pokrycie kodu musi być teraz inicjowane przez ponowne załadowanie strony
- Sprawdzanie, dlaczego plik cookie został zablokowany
- Wyświetlanie wartości plików cookie
- Symulowanie różnych ustawień funkcji prefers-color-scheme i prefers-reduced-motion
- Aktualizacje pokrycia kodu
- Sprawdzanie, dlaczego zażądano zasobu sieciowego
- Panele Konsola i Źródła ponownie uwzględniają preferencje dotyczące wcięć
- Nowe skróty do nawigacji kursorem
- Obsługa wielu klientów w panelu Audyty
- Debugowanie modułu do obsługi płatności
- Lighthouse 5.2 w panelu Audyty
- Największe wyrenderowanie treści w panelu Wydajność
- Zgłaszanie problemów z Narzędziami deweloperskimi w menu głównym
- Kopiowanie stylów elementu
- Wizualizacja przesunięć układu
- Lighthouse 5.1 w panelu Audyty
- Synchronizacja motywu systemu operacyjnego
- Skrót klawiszowy do otwierania edytora punktów przerwania
- Pamięć podręczna pobierania z wyprzedzeniem w panelu Sieć
- Prywatne właściwości podczas wyświetlania obiektów
- Powiadomienia i wiadomości push w panelu Aplikacja
- Autouzupełnianie wartości CSS
- Nowy interfejs ustawień sieci
- Wiadomości WebSocket w eksportach HAR
- Przyciski importowania i eksportowania plików HAR
- Wykorzystanie pamięci w czasie rzeczywistym
- Numery portów rejestracji skryptu service worker
- Sprawdzanie zdarzeń pobierania w tle i synchronizacji w tle
- Puppeteer dla Firefoksa
- Przydatne ustawienia wstępne podczas autouzupełniania funkcji CSS
- Czyszczenie danych witryny z menu poleceń
- Wyświetlanie wszystkich baz danych IndexedDB
- Wyświetlanie rozmiaru zasobu bez kompresji po najechaniu kursorem
- Punkty przerwania w wierszu w panelu Punkty przerwania
- Liczba zasobów IndexedDB i pamięci podręcznej
- Ustawienie wyłączające szczegółową etykietkę inspekcji
- Ustawienie przełączania wcięcia karty w edytorze
- Wyróżnij wszystkie węzły, na które wpływa właściwość CSS
- Lighthouse w wersji 4 w panelu Audyty
- Przeglądarka binarnych wiadomości WebSocket
- Zrób zrzut ekranu obszaru w menu poleceń
- Filtry service workerów w panelu Sieć
- Aktualizacje panelu wyników
- Długie zadania w nagraniach z panelu Wydajność
- Pierwsze wyrenderowanie w sekcji Czas
- Wskazówka: skrót do wyświetlania kodów kolorów RGB i HSL (film)
- Punkty logowania
- Szczegółowe etykietki w trybie inspekcji
- Eksportowanie danych o pokryciu kodu
- Nawigowanie po konsoli za pomocą klawiatury
- Linia współczynnika kontrastu AAA w selektorze kolorów
- Zapisywanie niestandardowych zastąpień geolokalizacji
- Zawijanie kodu
- Zmiana nazwy karty „Ramki” na „Wiadomości”
- Dodatkowa wskazówka: filtrowanie w panelu Sieć według usługi (film)
- wizualizować dane o skuteczności w panelu Skuteczność,
- Wyróżnianie węzłów tekstowych w widoku drzewa DOM
- Skopiuj ścieżkę JS do węzła DOM.
- Aktualizacje panelu Audyty, w tym nowy audyt wykrywający biblioteki JS i nowe słowa kluczowe umożliwiające dostęp do panelu Audyty z menu poleceń.
- Dodatkowa wskazówka: używaj trybu urządzenia do sprawdzania zapytań o media (film)
- Najedź kursorem na wynik wyrażenia na żywo, aby wyróżnić węzeł DOM.
- Zapisywanie węzłów DOM jako zmiennych globalnych
- Informacje o inicjatorze i priorytecie są teraz dostępne w importowanych i eksportowanych plikach HAR
- Otwieranie menu poleceń z menu głównego
- Punkty przerwania obrazu w obrazie
- Dodatkowa wskazówka: użyj
monitorEvents(), aby rejestrować zdarzenia wywoływane przez węzeł w konsoli (film). - Wyrażenia na żywo w konsoli
- Wyróżnianie węzłów DOM podczas wartościowania zachłannego
- Optymalizacje panelu wyników
- Bardziej niezawodne debugowanie
- Włączanie ograniczania przepustowości sieci z menu poleceń
- Autouzupełnianie warunkowych punktów przerwania
- Przerwij przy zdarzeniach AudioContext
- Debugowanie aplikacji Node.js za pomocą ndb
- Dodatkowa wskazówka: mierz rzeczywiste interakcje użytkowników za pomocą interfejsu User Timing API
- Wartościowanie zachłanne
- Wskazówki dotyczące argumentów
- Autouzupełnianie funkcji
- Słowa kluczowe ES2017
- Lighthouse 3.0 w panelu Audyty
- Obsługa typu BigInt
- Dodawanie ścieżek właściwości do panelu Obserwowane
- „Wyświetl sygnatury czasowe” przeniesiono do Ustawień
- Dodatkowa wskazówka: mniej znane metody korzystania z Konsoli (film)
- Wyszukiwanie we wszystkich nagłówkach sieci
- Podgląd wartości zmiennych CSS
- Skopiuj jako pobranie
- Nowe audyty, opcje konfiguracji na komputerze i wyświetlanie śladów
- Zapobieganie nieskończonym pętlom
- Czas działań użytkownika na kartach Skuteczność
- Instancje maszyn wirtualnych JavaScript wyraźnie widoczne na panelu Pamięć
- Zmiana nazwy karty Sieć na kartę Strona
- Aktualizacje ciemnego motywu
- Informacje o przejrzystości certyfikatów w panelu Bezpieczeństwo
- Funkcje izolacji witryn w panelu Wydajność
- Dodatkowa wskazówka: panel Warstwy + Inspektor animacji (film)
- Blackboxing w panelu Network
- Automatyczne dostosowywanie powiększenia w trybie urządzenia
- Formatowanie w kartach Podgląd i Odpowiedź
- Wyświetlanie podglądu treści HTML na karcie Podgląd
- Obsługa lokalnych zastąpień stylów w kodzie HTML
- Dodatkowa wskazówka: skrypty frameworka Blackbox, które zwiększają przydatność punktów przerwań detektora zdarzeń
- Zastąpienia lokalne
- Nowe narzędzia ułatwiające dostęp
- Karta Zmiany
- Nowe audyty SEO i wydajności
- Wiele nagrań w panelu Wydajność
- Niezawodne przechodzenie po kodzie w przypadku procesów w kodzie asynchronicznym
- Dodatkowa wskazówka: Automatyzacja działań w Narzędziach deweloperskich za pomocą Puppeteer (film)
- Monitor wydajności
- Pasek boczny konsoli
- Grupowanie podobnych komunikatów w konsoli
- Dodatkowa wskazówka: przełączanie pseudoklasy najechanej (film)
- Obsługa debugowania zdalnego na wielu klientach
- Obszary robocze 2.0
- 4 nowe kontrole
- Symulowanie powiadomień push z danymi niestandardowymi
- Wywoływanie zdarzeń synchronizacji w tle za pomocą tagów niestandardowych
- Dodatkowa wskazówka: punkty przerwania detektora zdarzeń (film)
- Oczekiwanie na najwyższym poziomie w konsoli
- Nowe sposoby wykonywania zrzutów ekranu
- Wyróżnianie siatki CSS
- Nowy interfejs API konsoli do wysyłania zapytań o obiekty
- Nowe filtry w konsoli
- Importowanie plików HAR w panelu Sieć
- Zasoby pamięci podręcznej, których podgląd można wyświetlić
- Bardziej przewidywalne debugowanie pamięci podręcznej
- Pokrycie kodu na poziomie bloku
- Symulacja ograniczania na urządzeniach mobilnych
- Sprawdzanie wykorzystania miejsca na dane
- Wyświetlanie czasu, w którym usługa Service Worker zapisała odpowiedzi w pamięci podręcznej
- Włączanie licznika klatek na sekundę w menu poleceń
- Ustawianie działania kółka myszy na powiększanie lub przewijanie
- Obsługa debugowania modułów ES6
- Nowy panel Audyty
- Plakietki innych firm
- Nowy gest dla funkcji „Kontynuuj tutaj”
- Przejście na asynchroniczność
- Bardziej informacyjne podglądy obiektów w konsoli
- Bardziej informatywny wybór kontekstu w konsoli
- Aktualizacje w czasie rzeczywistym na karcie Pokrycie
- Prostsze opcje ograniczania wykorzystania sieci
- Asynchroniczne stosy są domyślnie włączone
- Pokrycie kodu CSS i JS
- Zrzuty całego ekranu
- Blokowanie żądań
- Przejście przez funkcję asynchroniczną
- Ujednolicone menu poleceń
Chrome 143
Chrome 142
Chrome 141
Chrome 140
Chrome 139
Chrome 138
Chrome 137
Chrome 136
Chrome 135
Chrome 134
Chrome 133
Chrome 132
Chrome 131
Chrome 130
Chrome 129
Chrome 128
Chrome 127
Chrome 126
Chrome 125
Chrome 124
Chrome 123
Chrome 122
Chrome 121
Chrome 120
Chrome 119
Chrome 118
Chrome 117
Chrome 116
Chrome 115
Chrome 114
Chrome 113
Chrome 112
Chrome 111
Chrome 110
Chrome 109
Chrome 108
Chrome 107
Chrome 106
Chrome 105
Chrome 104
Chrome 103
Chrome 102
Chrome 101
Chrome 100
Chrome 99
Chrome 98
Chrome 97
Chrome 96
Chrome 95
Chrome 94
Chrome 93
Chrome 92
Chrome 91
Chrome 90
Chrome 89
Chrome 88
Chrome 87
Chrome 86
Chrome 85
Chrome 84
Chrome 83
Chrome 82
Wersja Chrome 82 została anulowana.


