Bonjour ! Voici les nouveautés des outils pour les développeurs Chrome dans Chrome 75.
Version vidéo de cette page
Valeurs prédéfinies pertinentes lors de la saisie automatique des fonctions CSS
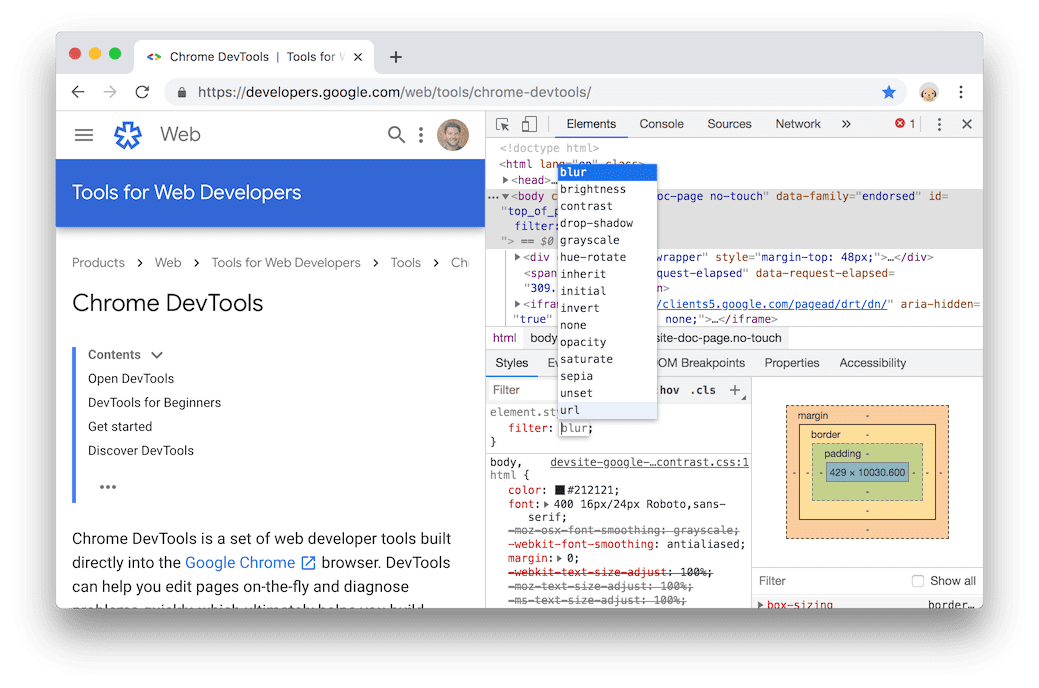
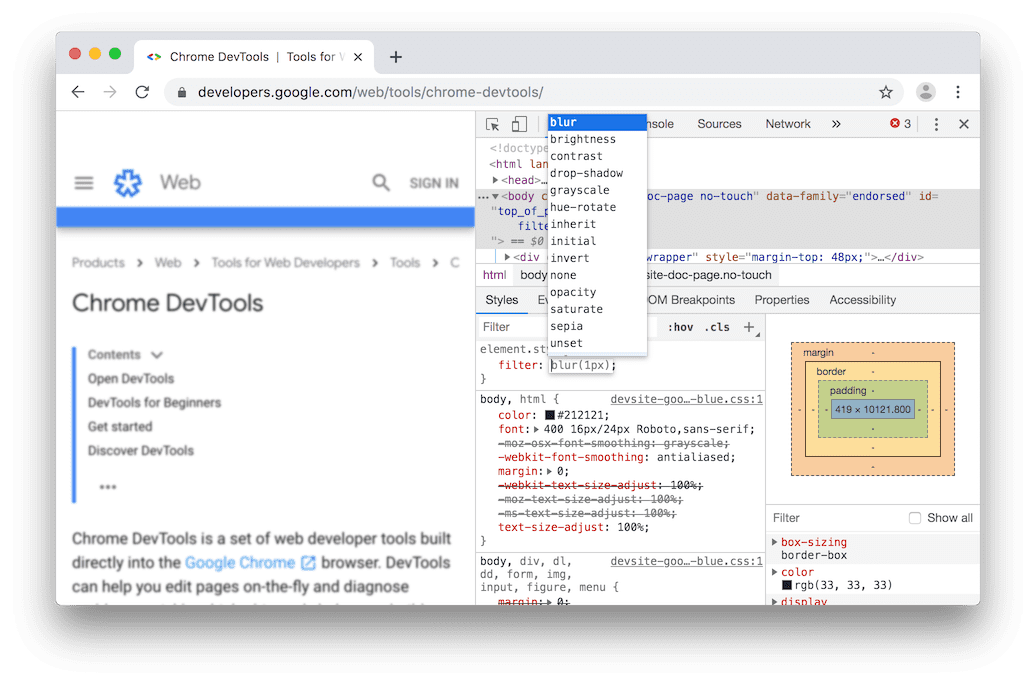
Certaines propriétés CSS, comme filter, acceptent des fonctions comme valeurs. Par exemple, filter: blur(1px) ajoute un flou d'un pixel à un nœud. Lors de la saisie automatique de propriétés telles que filter, les outils de développement renseignent désormais la propriété avec une valeur pertinente afin que vous puissiez prévisualiser le type de modification que la valeur aura sur le nœud.

Figure 1 : Ancien comportement de la saisie semi-automatique. Les outils de développement complètent automatiquement filter: blur et aucun changement n'est visible dans la fenêtre d'affichage.

Figure 2 : Nouveau comportement de saisie semi-automatique. Les outils de développement complètent automatiquement filter: blur(1px) et la modification est visible dans la fenêtre d'affichage.
Problème Chromium concerné : #931145
Effacer les données de site depuis le menu Command
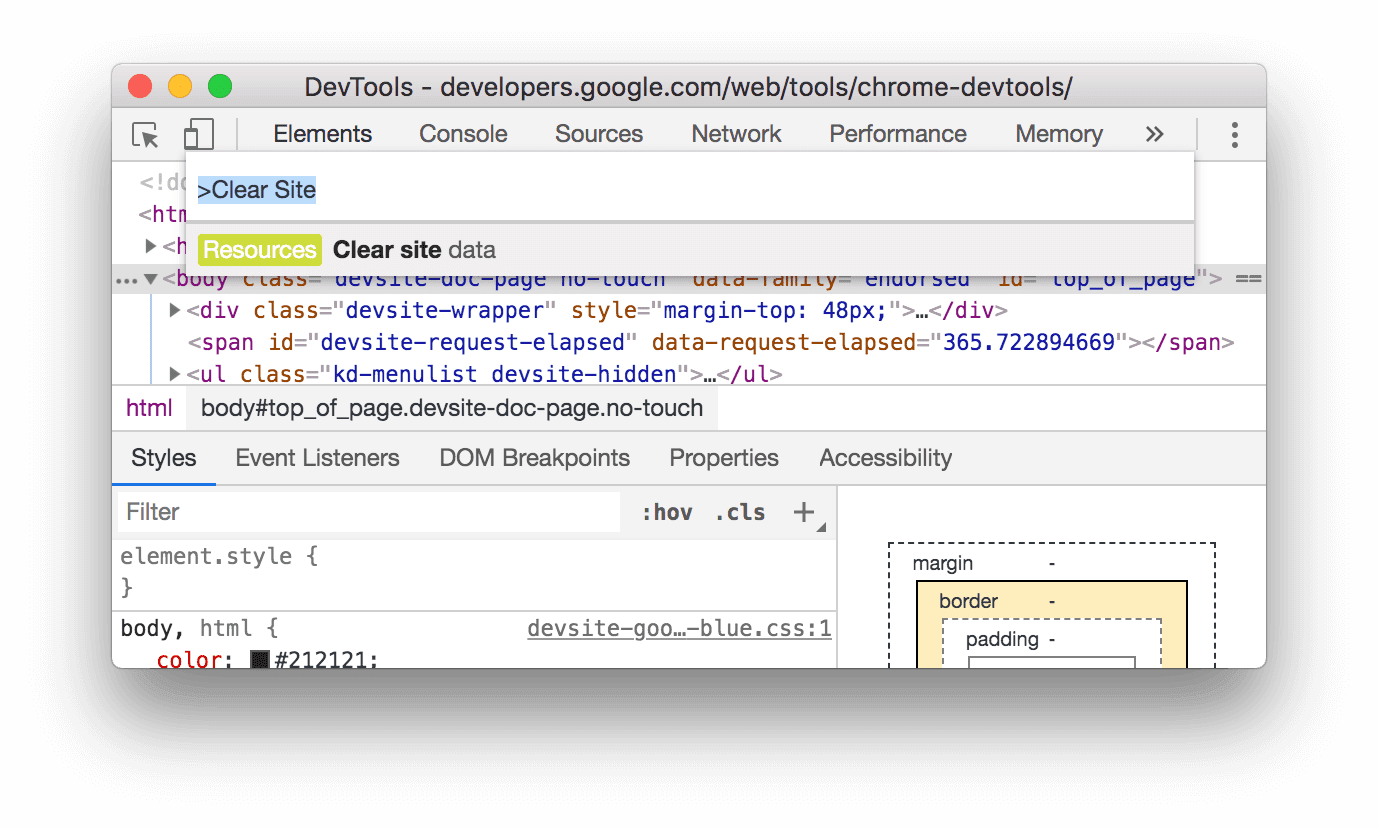
Appuyez sur Ctrl+Maj+P ou Cmd+Maj+P (Mac) pour ouvrir le menu de commandes, puis exécutez la commande Effacer les données du site pour effacer toutes les données associées à la page, y compris les service workers, localStorage, sessionStorage, IndexedDB, Web SQL, les cookies, le cache et le cache d'application.

Figure 3. La commande Effacer les données du site.
L'effacement des données de site est disponible depuis un certain temps dans Application > Effacer le stockage. La nouvelle fonctionnalité de Chrome 75 permet d'exécuter la commande à partir du menu de commandes.
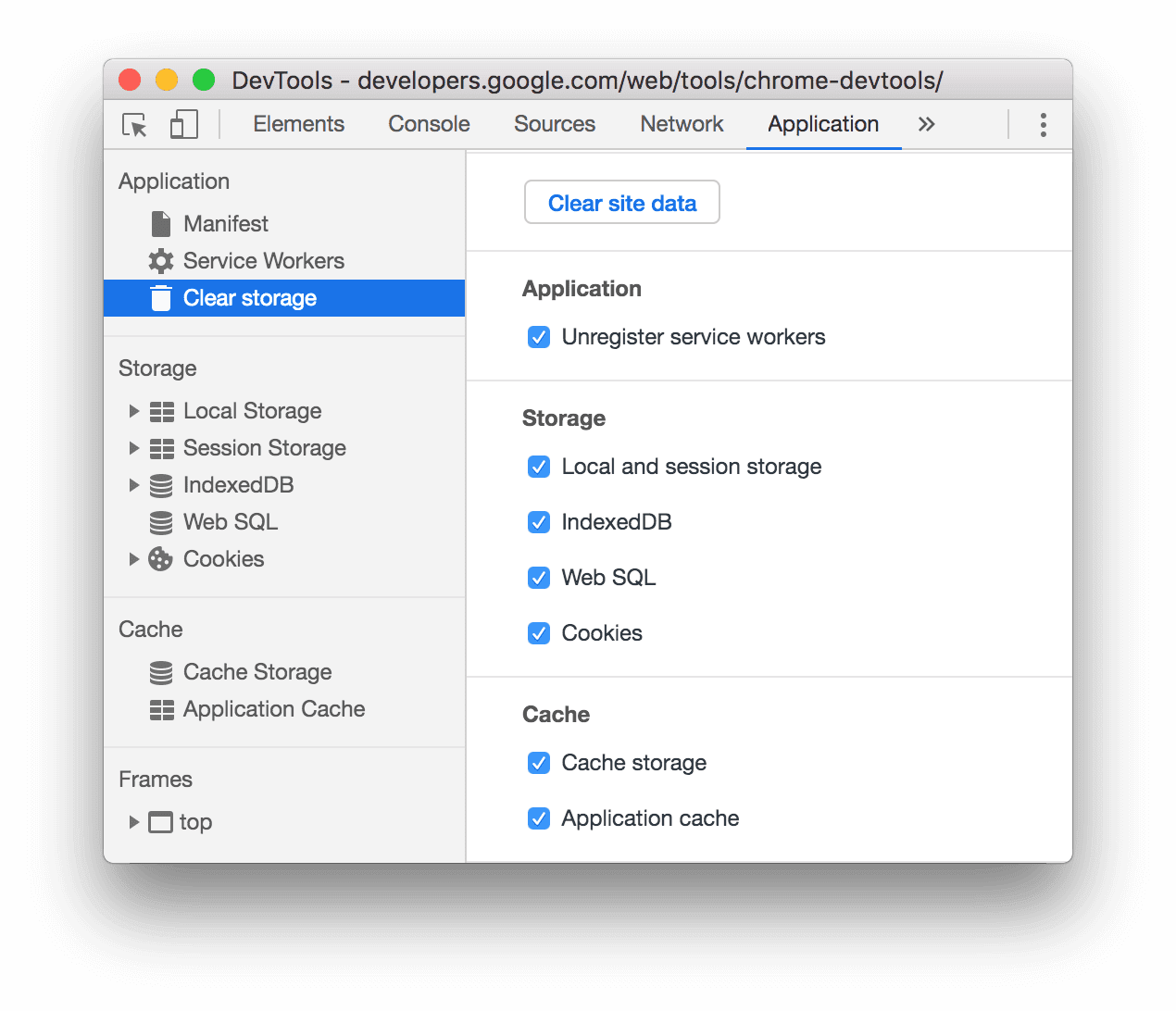
Si vous ne souhaitez pas supprimer toutes les données du site, vous pouvez contrôler les données à supprimer en accédant à Application > Effacer les données.

Figure 4. Application > Vider l'espace de stockage.
Problème Chromium concerné : #942503
Afficher toutes les bases de données IndexedDB
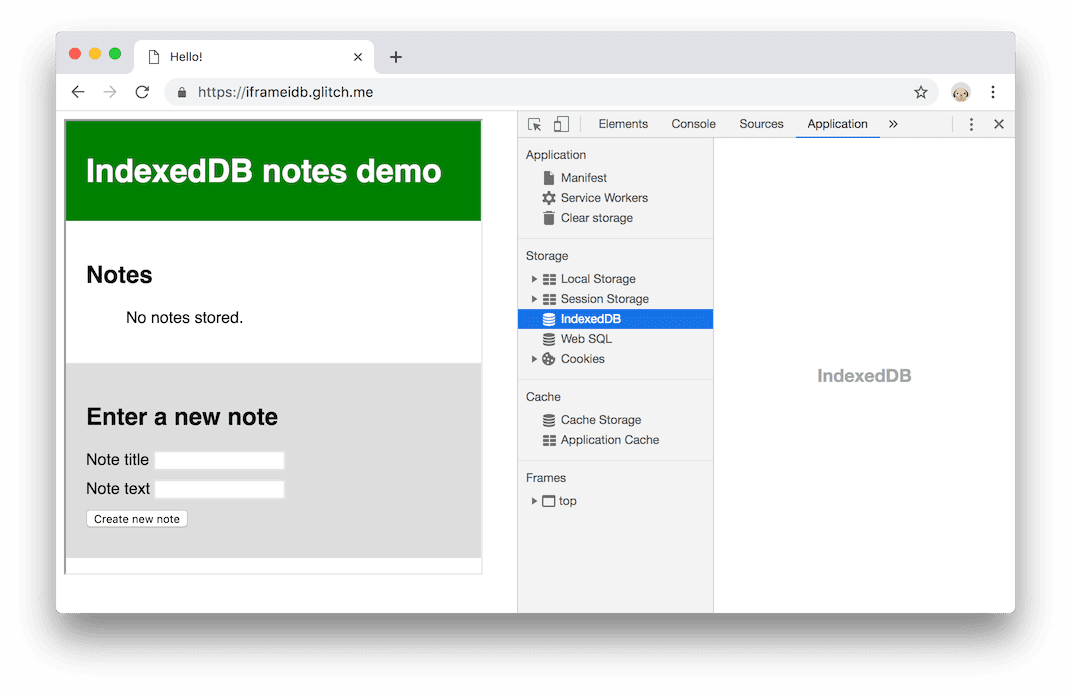
Auparavant, Application > IndexedDB ne vous permettait d'inspecter les bases de données IndexedDB que depuis l'origine principale. Par exemple, si vous aviez un <iframe> sur votre page et que ce <iframe> utilisait IndexedDB, vous ne pourriez pas voir sa ou ses bases de données. Depuis Chrome 75, les outils pour les développeurs affichent les bases de données IndexedDB pour toutes les origines.

Figure 5. Ancien comportement. La page intègre une démo qui utilise IndexedDB, mais aucune base de données n'est visible.

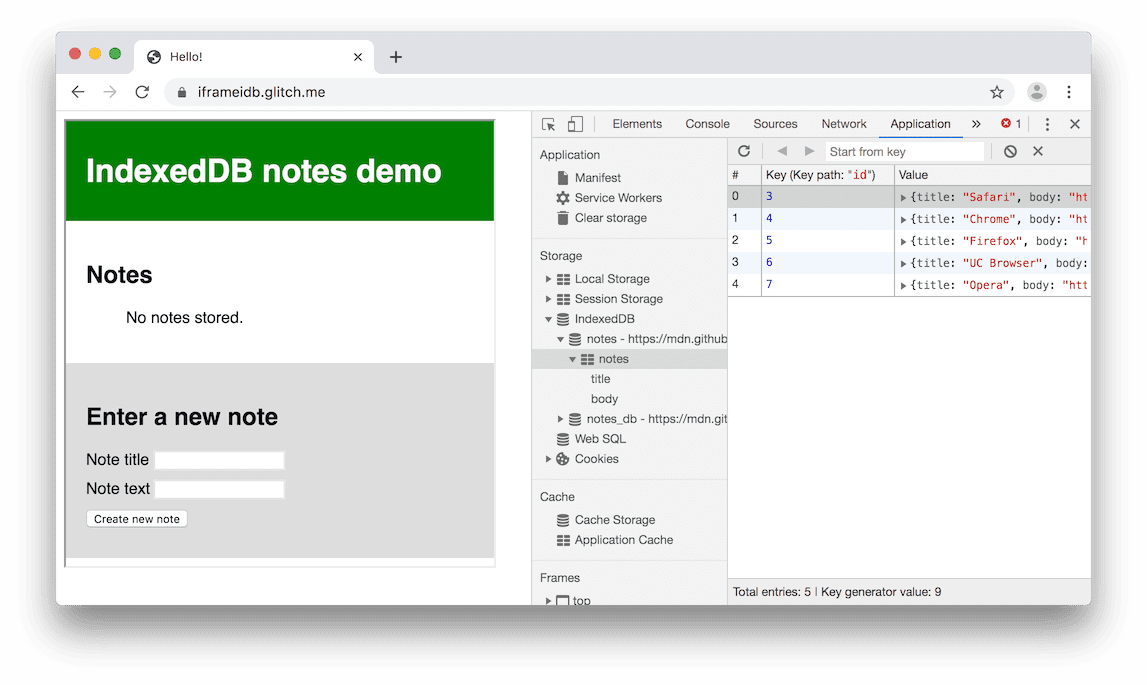
Figure 6. Nouveau comportement Les bases de données de la démo sont visibles.
Problème Chromium concerné : #943770
Afficher la taille non compressée d'une ressource en pointant dessus
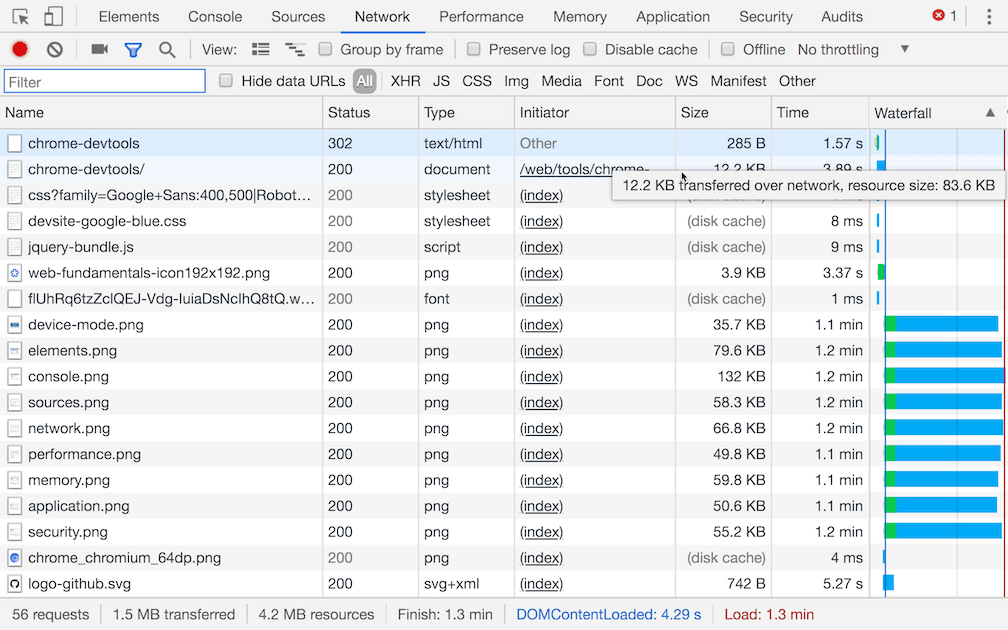
Supposons que vous inspectiez l'activité réseau. Votre site utilise la compression de texte pour réduire la taille du transfert des ressources. Vous souhaitez connaître la taille des ressources de la page une fois que le navigateur les a décompressées. Auparavant, ces informations n'étaient disponibles que lorsque vous utilisiez des lignes de requête volumineuses. Vous pouvez désormais accéder à ces informations en pointant sur la colonne Taille.

Figure 7 : Pointez sur la colonne "Taille" pour afficher la taille non compressée d'une ressource.
Problème Chromium concerné : #805429
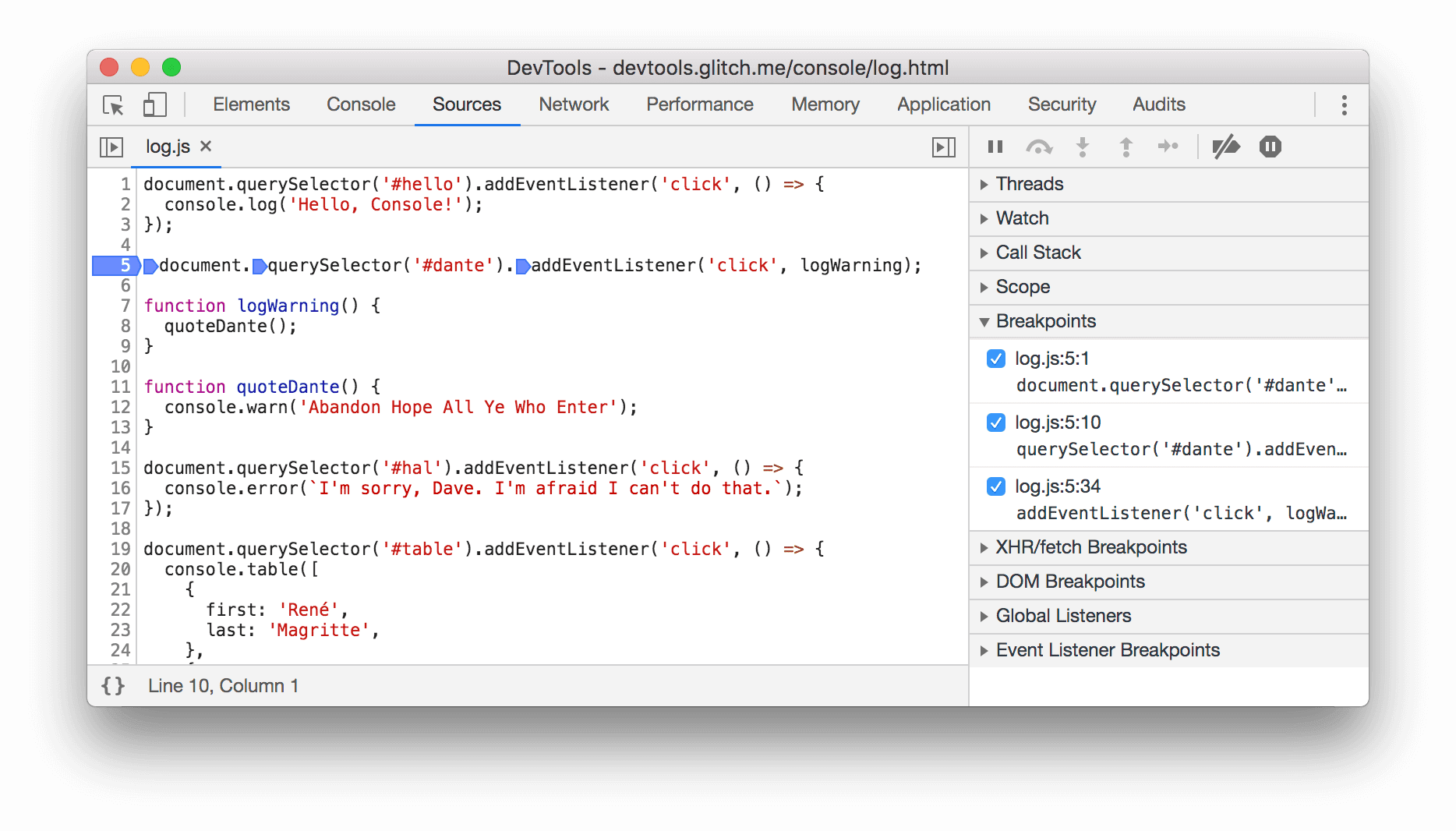
Points d'arrêt intégrés dans le volet des points d'arrêt
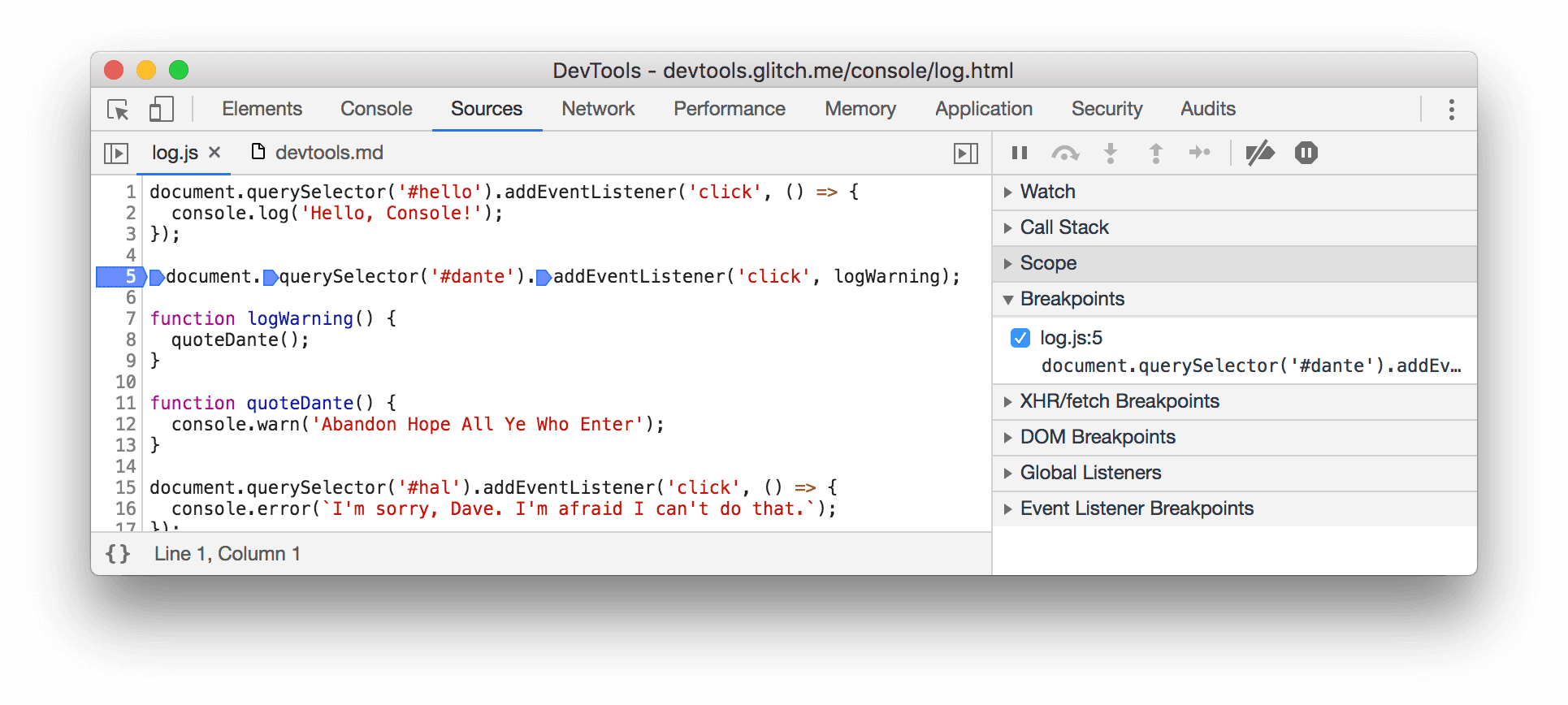
Supposons que vous ajoutiez un point d'arrêt de ligne de code à la ligne de code suivante :
document.querySelector('#dante').addEventListener('click', logWarning);
Depuis un certain temps, les outils de développement vous permettent de spécifier le moment exact où ils doivent s'arrêter sur un point d'arrêt, par exemple au début de la ligne, avant l'appel de document.querySelector('#dante') ou avant l'appel de addEventListener('click', logWarning). Si vous activez les trois, vous créez en fait trois points d'arrêt. Auparavant, le volet Points d'arrêt ne vous permettait pas de gérer ces trois points d'arrêt individuellement. Depuis Chrome 75, chaque point d'arrêt intégré possède sa propre entrée dans le volet Points d'arrêt.

Figure 8. Ancien comportement. Le volet Points d'arrêt ne contient qu'une seule entrée.

Figure 9. Nouveau comportement Le volet Points d'arrêt contient trois entrées.
Problème Chromium concerné : #927961
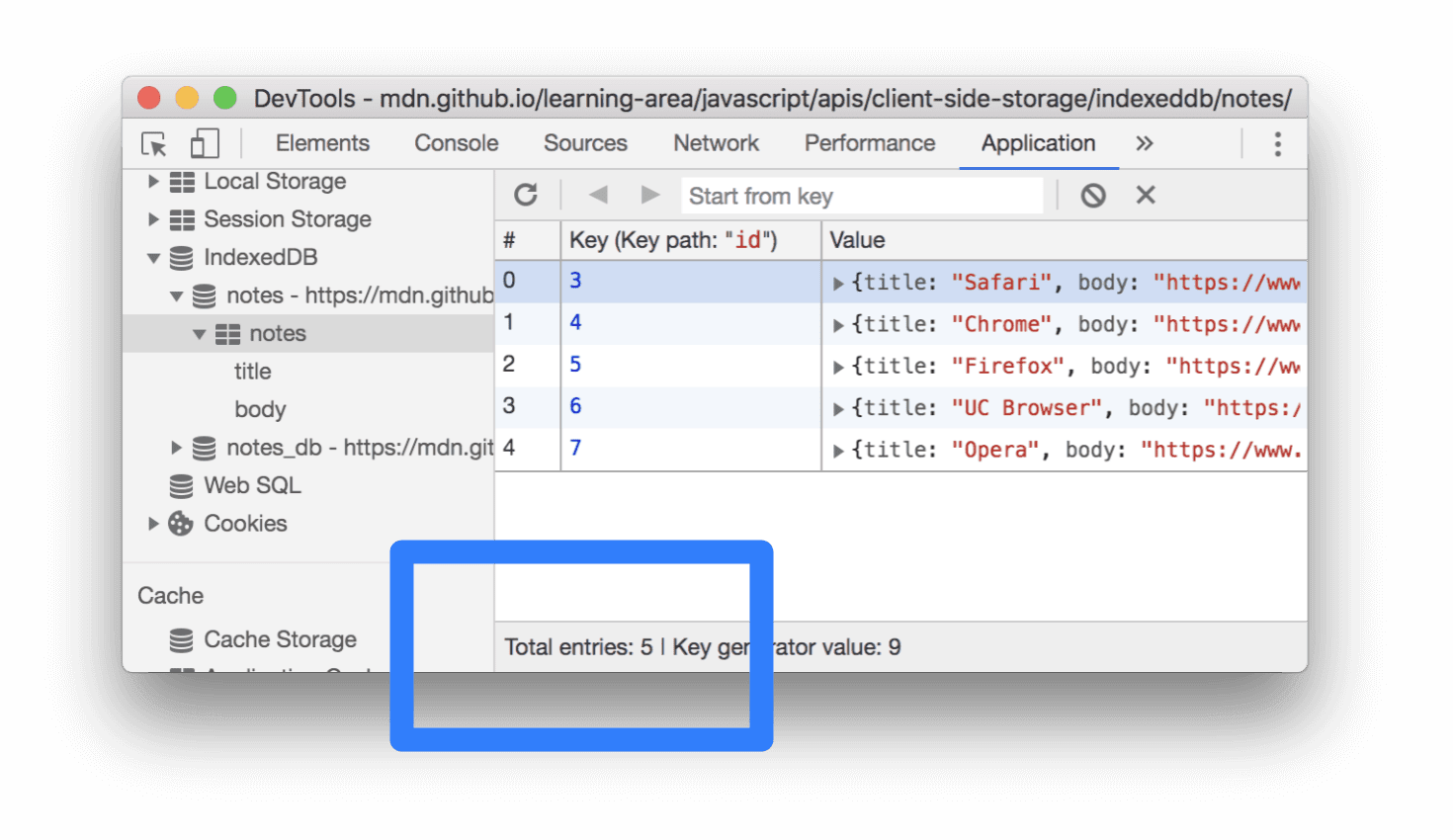
Nombre de ressources IndexedDB et de cache
Les volets IndexedDB et Cache indiquent désormais le nombre total de ressources dans une base de données ou un cache.

Figure 10 : Nombre total d'entrées dans une base de données IndexedDB.
Problèmes Chromium concernés : #941197, #930773, #930865
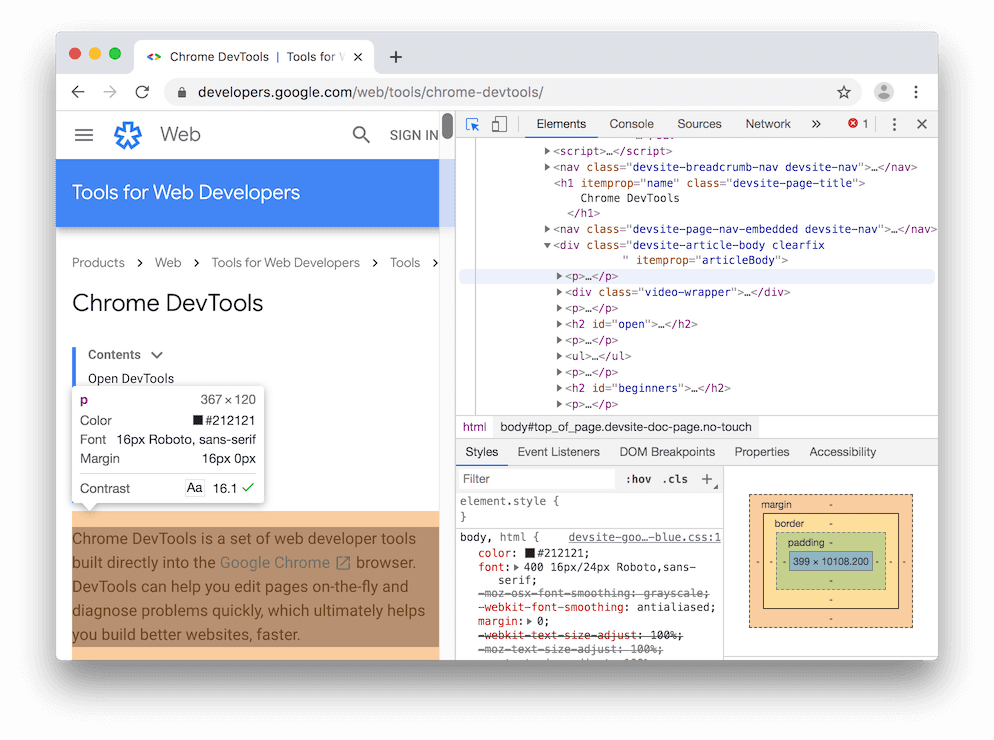
Paramètre permettant de désactiver l'info-bulle d'inspection détaillée
Chrome 73 a introduit des info-bulles détaillées en mode Inspecter.

Figure 11 : Info-bulle détaillée indiquant la couleur, la police, la marge et le contraste.
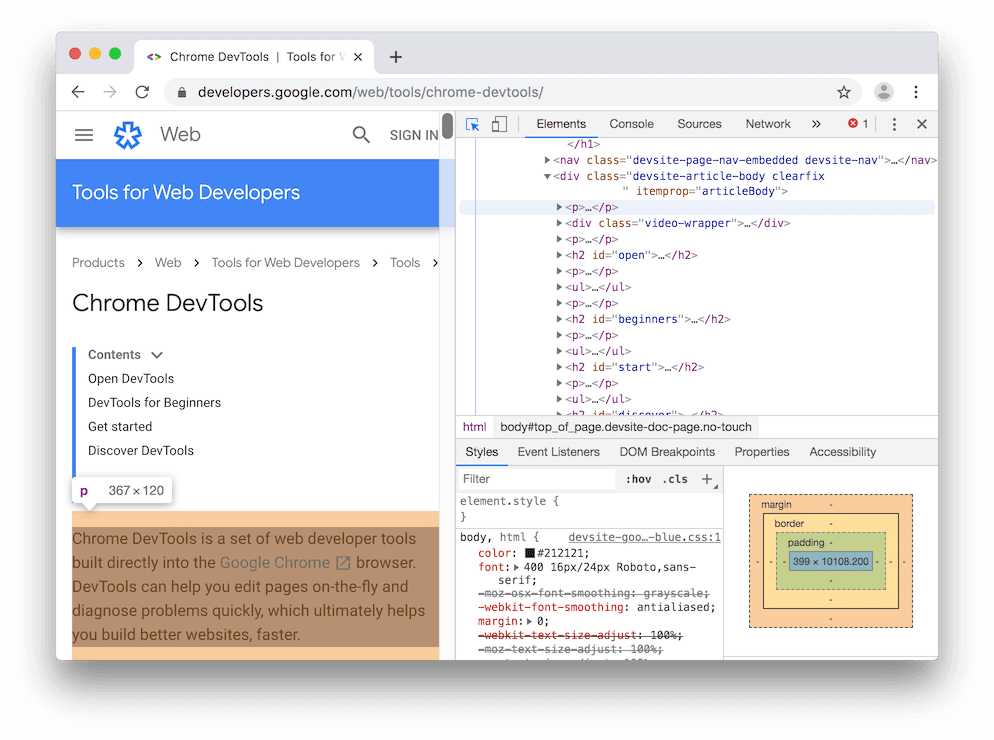
Vous pouvez désormais désactiver ces info-bulles détaillées dans Paramètres > Préférences > Éléments > Afficher l'info-bulle d'inspection détaillée.

Figure 12. Info-bulle minimaliste n'affichant que la largeur et la hauteur.
Problème Chromium concerné : #948417
Paramètre permettant d'activer ou de désactiver l'indentation des onglets dans l'éditeur du panneau "Sources"
Les tests d'accessibilité ont révélé qu'il existait un piège à tabulation dans l'éditeur. Une fois qu'un utilisateur de clavier avait accédé à l'onglet Éditeur, il n'avait aucun moyen d'en sortir, car la touche Tabulation était utilisée pour l'indentation. Pour remplacer le comportement par défaut et utiliser la touche Tabulation pour déplacer la sélection, activez Paramètres > Préférences > Sources > Activer la touche Tabulation pour déplacer la sélection.
Nous avons récemment beaucoup travaillé pour rendre l'interface utilisateur des outils de développement plus accessible au clavier. Pour en savoir plus, consultez l'article de Rob Dodson Navigate Chrome DevTools With Assistive Technology.
Télécharger les canaux de prévisualisation
Envisagez d'utiliser Chrome Canary, Dev ou Beta comme navigateur de développement par défaut. Ces canaux d'aperçu vous donnent accès aux dernières fonctionnalités des outils de développement, vous permettent de tester les API de plate-forme Web de pointe et vous aident à identifier les problèmes sur votre site avant vos utilisateurs.
Contacter l'équipe Chrome DevTools
Utilisez les options suivantes pour discuter des nouvelles fonctionnalités, des mises à jour ou de tout autre élément lié aux outils pour les développeurs.
- Envoyez-nous vos commentaires et vos demandes de fonctionnalités sur crbug.com.
- Signalez un problème dans les outils de développement en cliquant sur Plus d'options > Aide > Signaler un problème dans les outils de développement.
- Envoyez un tweet à @ChromeDevTools.
- Laissez des commentaires sur les vidéos YouTube "Nouveautés des outils pour les développeurs" ou les vidéos YouTube "Conseils sur les outils pour les développeurs".
Nouveautés des outils pour les développeurs
Liste de tous les sujets abordés dans la série Nouveautés de DevTools.
- Mises à jour du serveur MCP des outils pour les développeurs
- Partage amélioré des traces
- Prise en charge de @starting-style
- Widget d'éditeur pour l'affichage : masonry
- Lighthouse 13
- Suggestions de code de Gemini
- Améliorations apportées au serveur MCP des outils pour les développeurs
- Accès plus rapide à l'assistance de l'IA
- Déboguer la trace de performances complète avec Gemini
- Activer/Désactiver l'orientation du panneau
- Programme Google Developer
- Autres points à retenir
- Outils pour les développeurs Chrome (MCP) pour votre agent d'IA
- Déboguer l'arborescence des dépendances réseau avec Gemini
- Exporter vos discussions avec Gemini
- Configuration des pistes persistantes dans le panneau "Performances"
- Filtrer les requêtes réseau protégées par IP
- Éléments > L'onglet "Mise en page" ajoute la prise en charge de la mise en page en maçonnerie
- Lighthouse 12.8.2
- Autres points à retenir
- Déboguer plus d'insights avec Gemini
- Émuler l'en-tête "Save-Data" dans "Conditions du réseau"
- Afficher l'état de référence dans l'info-bulle d'une propriété CSS
- Remplacer les facteurs de forme dans les indicateurs client User-Agent
- Lighthouse 12.8.0
- Autres points à retenir
- Des outils pour les développeurs Chrome plus fiables et plus productifs
- Importer des images dans l'assistance IA pour le style
- Ajouter des en-têtes de requête au tableau dans "Réseau"
- Découvrez les temps forts de Google I/O 2025
- Autres points à retenir
- Améliorations apportées au panneau "Performances"
- Origines préconnectées dans l'insight "Arborescence des dépendances réseau"
- Temps de réponse et de redirection du serveur dans l'insight "Latence des requêtes de document"
- Redirections dans le récapitulatif des requêtes réseau
- Réduction du bruit dans la trace des performances
- Obsolète : "Désactiver les échantillons JavaScript"
- Paramètre de précision de la géolocalisation dans les capteurs
- Améliorations apportées au panneau "Éléments"
- Déboguer plus facilement les valeurs CSS complexes
- Prise en charge de@function dans Éléments > Styles
- Améliorations du panneau "Réseau"
- Filtre has-request-header
- Direct Sockets dans les applications Web isolées
- Autres points à retenir
- Accessibilité
- Édition Google I/O 2025
- Modifier et enregistrer les modifications CSS dans votre espace de travail avec Gemini
- Associer un dossier d'espace de travail et enregistrer les modifications dans vos fichiers sources
- Poser des questions à Gemini sur les insights sur les performances
- Annoter les résultats sur les performances avec Gemini
- Ajouter des captures d'écran à vos discussions avec Gemini
- Nouveaux insights dans le panneau "Performances"
- JavaScript en double
- Ancien JavaScript
- Les spéculations sont désormais compatibles avec les tags de règles
- Lighthouse 12.6.0
- Autres points à retenir
- Accessibilité
- Améliorations apportées au panneau "Performances"
- Nouveaux insights sur les performances
- Cliquer pour mettre en surbrillance
- Temps de réponse du serveur dans le récapitulatif des requêtes réseau
- Filtrer les cookies dans "Confidentialité et sécurité"
- Tailles en unités de Ko dans les tableaux de tous les panneaux
- La saisie semi-automatique est compatible avec corner-shape et corner-*-shape dans Éléments > Styles
- Expérimental : mise en évidence des problèmes liés aux éléments et aux attributs dans le DOM
- Lighthouse 12.5.0
- Autres points à retenir
- Améliorations apportées au panneau "Performances"
- Liens vers l'origine et le script pour les appels de profil et de fonction dans "Performances"
- Compatibilité avec les données de champ LCP par phase
- Insight sur l'arborescence des dépendances réseau
- Durée au lieu de la durée totale et de la durée personnelle dans le récapitulatif
- Mise en surbrillance de la pile la plus lourde
- Amélioration des états vides pour différents panneaux
- Vue en arborescence de l'accessibilité dans "Éléments"
- Lighthouse 12.4.0
- Autres points à retenir
- Panneau "Confidentialité et sécurité"
- Améliorations apportées au panneau "Performances"
- Préréglages calibrés de limitation du processeur
- Sélectionner différents événements de performances dans le même chat IA
- Mise en évidence des données propriétaires et tierces dans "Performances"
- Données de champ dans les info-bulles et les insights des repères
- Insight sur l'ajustement forcé de la mise en page
- Insight "Optimiser la taille du DOM"
- Étendre la trace de performances avec console.timeStamp
- Améliorations apportées au panneau "Éléments"
- Valeurs en temps réel des styles animés
- Compatibilité avec la pseudo-classe :open et divers pseudo-éléments
- Copier tous les messages de la console
- Unités d'octets dans le panneau "Mémoire"
- Autres points à retenir
- Historique de chat IA persistant
- Améliorations apportées au panneau "Performances"
- Insight sur la diffusion d'images
- Navigation au clavier classique et moderne
- Ignorer les scripts non pertinents dans le graphique de type "flamme"
- Marqueurs de timeline et mise en surbrillance des plages au survol
- Paramètres de limitation recommandés
- Repères temporels dans une superposition
- Traces de pile des appels JS dans "Résumé"
- Les paramètres des badges ont été déplacés dans le menu d'Elements
- Nouveau panneau "Nouveautés"
- Lighthouse 12.3.0
- Autres points à retenir
- Déboguer les requêtes réseau, les fichiers sources et les traces de performances avec Gemini
- Afficher l'historique des discussions avec l'IA
- Gérer le stockage des extensions dans Application > Stockage
- Améliorations des performances
- Phases d'interaction dans les métriques en direct
- Informations sur le blocage du rendu dans l'onglet "Résumé"
- Prise en charge des événements scheduler.postTask et de leurs flèches d'initiateur
- Améliorations apportées au panneau "Animations" et à l'onglet "Éléments > Styles"
- Passer d'Éléments > Styles à Animations
- Mises à jour en temps réel dans l'onglet "Calculé"
- Émulation de la pression de calcul dans les capteurs
- Objets JS portant le même nom, regroupés par source dans le panneau "Mémoire"
- Nouvelle apparence des paramètres
- Le panneau "Informations sur les performances" est obsolète et a été supprimé des outils pour les développeurs
- Autres points à retenir
- Déboguer le CSS avec Gemini
- Contrôler les fonctionnalités d'IA dans un onglet de paramètres dédié
- Améliorations apportées au panneau "Performances"
- Annoter et partager les résultats sur les performances
- Obtenez des insights sur les performances directement dans le panneau "Performances"
- Repérer plus facilement les décalages de mise en page excessifs
- Identifier les animations non composées
- La simultanéité matérielle est déplacée vers les capteurs
- Ignorer les scripts anonymes et se concentrer sur votre code dans les traces de pile
- Éléments > Styles : compatibilité avec les modes d'écriture sideways-* pour les grilles et les mots clés CSS
- Audits Lighthouse pour les pages non HTTP en mode "Période" et "Instantané"
- Améliorations de l'accessibilité
- Autres points à retenir
- Améliorations du panneau "Réseau"
- Des filtres réseau repensés
- Les exportations HAR excluent désormais les données sensibles par défaut
- Améliorations apportées au panneau "Éléments"
- Valeurs d'autocomplétion pour les propriétés text-emphasis-*
- Les débordements de défilement sont signalés par un badge.
- Améliorations apportées au panneau "Performances"
- Recommandations dans les métriques en direct
- Parcourir le fil d'Ariane
- Améliorations du panneau "Mémoire"
- Nouveau profil "Éléments dissociés"
- Amélioration de la dénomination des objets JS simples
- Désactiver le thème dynamique
- Expérience Chrome : partage de processus
- Lighthouse 12.2.1
- Autres points à retenir
- L'Enregistreur est compatible avec l'exportation vers Puppeteer pour Firefox
- Améliorations apportées au panneau "Performances"
- Observations des métriques en direct
- Requêtes de recherche dans la piste "Réseau"
- Afficher les traces de pile des appels performance.mark et performance.measure
- Utiliser les données d'adresses de test dans le panneau "Saisie automatique"
- Améliorations apportées au panneau "Éléments"
- Forcer d'autres états pour des éléments spécifiques
- Éléments > Styles : la saisie semi-automatique est désormais disponible pour davantage de propriétés de grille
- Lighthouse 12.2.0
- Autres points à retenir
- Les insights de la console par Gemini sont déployés dans la plupart des pays européens
- Modifications apportées au panneau "Performances"
- Piste réseau améliorée
- Personnaliser les données de performances avec l'API d'extensibilité
- Détails de la piste "Timing"
- Copier toutes les requêtes listées dans le panneau "Réseau"
- Des instantanés du tas plus rapides avec des balises HTML nommées et moins d'encombrement
- Ouvrez le panneau "Animations" pour capturer des animations et modifier @keyframes en direct.
- Lighthouse 12.1.0
- Améliorations de l'accessibilité
- Autres points à retenir
- Inspecter le positionnement des ancres CSS dans le panneau "Éléments"
- Améliorations apportées au panneau "Sources"
- Fonctionnalité "Ne jamais suspendre ici" améliorée
- Nouveaux écouteurs d'événements d'accrochage de défilement
- Améliorations du panneau "Réseau"
- Préréglages de limitation de la bande passante mis à jour
- Informations sur le service worker dans les champs personnalisés du format HAR
- Envoyer et recevoir des événements WebSocket dans le panneau "Performances"
- Autres points à retenir
- Améliorations apportées au panneau "Performances"
- Déplacer et masquer des pistes avec le mode de configuration des pistes mis à jour
- Ignorer les scripts dans le graphique de type "flamme"
- Limiter la consommation de ressources processeur par 20
- Le panneau "Informations sur les performances" sera obsolète
- Identifier une utilisation excessive de la mémoire grâce aux nouveaux filtres dans les instantanés du tas
- Inspecter les buckets de stockage dans Application > Stockage
- Désactiver les avertissements d'auto-XSS avec un indicateur de ligne de commande
- Lighthouse 12.0.0
- Autres points à retenir
- Mieux comprendre les erreurs et les avertissements dans la console grâce à Gemini
- Prise en charge des règles@position-try dans Éléments > Styles
- Améliorations apportées au panneau "Sources"
- Configurer la mise en forme et la fermeture des crochets automatiques
- Les promesses rejetées traitées sont reconnues comme interceptées.
- Causes des erreurs dans la console
- Améliorations du panneau "Réseau"
- Inspecter les en-têtes Early Hints
- Masquer la colonne "Cascade"
- Améliorations apportées au panneau "Performances"
- Capturer les statistiques du sélecteur CSS
- Modifier l'ordre et masquer des titres
- Ignorer les dispositifs de retenue dans le panneau "Mémoire"
- Lighthouse 11.7.1
- Autres points à retenir
- Nouveau panneau de saisie automatique
- Limitation du débit réseau améliorée pour WebRTC
- Prise en charge des animations liées au défilement dans le panneau "Animations"
- Amélioration de la prise en charge de l'imbrication CSS dans Éléments > Styles
- Panneau "Performances améliorées"
- Masquer les fonctions et leurs enfants dans le graphique de type "flamme"
- Flèches allant des initiateurs sélectionnés aux événements qu'ils ont déclenchés
- Lighthouse 11.6.0
- Info-bulles pour les catégories spéciales dans Mémoire > Instantanés du tas
- Application > Notifications concernant l'espace de stockage
- Octets utilisés pour le stockage partagé
- Web SQL est entièrement obsolète
- Améliorations apportées au panneau "Couverture"
- Le panneau "Calques" pourrait être obsolète
- Arrêt du profileur JavaScript : quatrième et dernière phase
- Autres points à retenir
- Trouver l'easter egg
- Modifications apportées au panneau "Éléments"
- Émuler une page sélectionnée dans Éléments > Styles
- Sélecteur de couleur, horloge d'angle et éditeur d'interpolation dans les solutions de remplacement
var() - L'outil de longueur CSS est obsolète
- Pop-up pour le résultat de recherche sélectionné dans Performances > Piste principale
- Modifications apportées au panneau "Réseau"
- Bouton "Effacer" et filtre de recherche dans l'onglet Réseau > EventStream
- Info-bulles avec les motifs d'exemption pour les cookies tiers dans Réseau > Cookies
- Activer et désactiver tous les points d'arrêt dans "Sources"
- Afficher les scripts chargés dans les outils de développement pour Node.js
- Lighthouse 11.5.0
- Améliorations de l'accessibilité
- Autres points à retenir
- La collection officielle d'extensions Enregistreur est disponible
- Améliorations du réseau
- Motif de l'échec dans la colonne "État"
- Sous-menu "Améliorer le texte"
- Améliorations des performances
- Fils d'Ariane dans la chronologie
- Initiateurs d'événements dans le parcours principal
- Menu de sélection des instances de VM JavaScript pour les outils de développement Node.js
- Nouveau raccourci et nouvelle commande dans "Sources"
- Améliorations apportées aux éléments
- Le pseudo-élément ::view-transition est désormais modifiable dans "Styles"
- Compatibilité de la propriété align-content pour les conteneurs de blocs
- Prise en charge de la posture pour les appareils pliables émulés
- Thèmes dynamiques
- Avertissements concernant l'abandon progressif des cookies tiers dans les panneaux "Réseau" et "Application"
- Lighthouse 11.4.0
- Améliorations de l'accessibilité
- Autres points à retenir
- Améliorations apportées aux éléments
- Barre de filtre simplifiée dans le panneau "Réseau"
- Assistance
@font-palette-values - Cas pris en charge : propriété personnalisée comme solution de secours d'une autre propriété personnalisée
- Amélioration de la compatibilité avec les cartes sources
- Améliorations apportées au panneau "Performances"
- Piste "Interactions améliorées"
- Filtrage avancé dans les onglets "De bas en haut", "Arborescence des appels" et "Journal des événements"
- Marqueurs d'indentation dans le panneau "Sources"
- Info-bulles utiles pour les en-têtes et le contenu remplacés dans le panneau "Réseau"
- Nouvelles options du menu de commandes pour ajouter et supprimer des schémas de blocage de requêtes
- Le test sur les cas de non-respect du CSP est supprimé
- Lighthouse 11.3.0
- Améliorations de l'accessibilité
- Autres points à retenir
- Arrêt progressif des cookies tiers
- Analyser les cookies de votre site Web avec Privacy Sandbox Analysis Tool
- Liste "Ignorer" améliorée
- Modèle d'exclusion par défaut pour node_modules
- Les exceptions interceptées arrêtent désormais l'exécution si elles sont interceptées ou traversent du code non ignoré
x_google_ignoreListrenomméignoreListdans les cartes sources- Nouveau bouton bascule du mode de saisie lors du débogage à distance
- Le panneau "Éléments" affiche désormais les URL des nœuds #document
- Stratégie de sécurité du contenu efficace dans le panneau "Application"
- Débogage amélioré des animations
- Boîte de dialogue "Faites-vous confiance à ce code ?" dans Sources et avertissement d'attaque XSS sur soi-même dans la console
- Points d'arrêt de l'écouteur d'événements dans les workers Web et les worklets
- Nouveau badge média pour
<audio>et<video> - Le préchargement est renommé "chargement spéculatif"
- Lighthouse 11.2.0
- Améliorations de l'accessibilité
- Autres points à retenir
- Section "@property" améliorée dans Éléments > Styles
- Règle @property modifiable
- Les problèmes liés aux règles @property non valides sont signalés.
- Mise à jour de la liste des appareils à émuler
- Mise en forme du JSON intégré dans les balises de script dans "Sources"
- Saisie semi-automatique des champs privés dans la console
- Lighthouse 11.1.0
- Améliorations de l'accessibilité
- Abandon de Web SQL
- Validation du format des captures d'écran dans Application > Manifeste
- Autres points à retenir
- Nouvelle section pour les propriétés personnalisées dans Éléments > Styles
- Améliorations supplémentaires des remplacements locaux
- Recherche améliorée
- Panneau "Sources" amélioré
- Espace de travail simplifié dans le panneau "Sources"
- Réorganiser les volets dans "Sources"
- Mise en surbrillance de la syntaxe et mise en forme pour davantage de types de scripts
- Émuler la caractéristique média prefers-reduced-transparency
- Lighthouse 11
- Améliorations de l'accessibilité
- Autres points à retenir
- Améliorations du panneau "Réseau"
- Remplacer le contenu Web en local encore plus rapidement
- Remplacer le contenu des requêtes XHR et Fetch
- Masquer les requêtes d'extension Chrome
- Codes d'état HTTP lisibles par l'utilisateur
- Paramètres des sources activés par défaut : pliage du code et affichage automatique des fichiers
- Amélioration du débogage des problèmes liés aux cookies tiers
- Nouveaux coloris
- Lighthouse 10.4.0
- Déboguer le préchargement dans le panneau "Application"
- L'extension de débogage WebAssembly C/C++ pour les outils de développement est désormais Open Source
- Autres points à retenir
- (Expérimental) Nouvelle émulation de rendu : prefers-reduced-transparency
- (Expérimental) Surveillance améliorée du protocole
- Débogage amélioré des feuilles de style manquantes
- Prise en charge du timing linéaire dans Éléments > Styles > Éditeur d'interpolation
- Prise en charge des buckets de stockage et vue des métadonnées
- Lighthouse 10.3.0
- Accessibilité : commandes au clavier et lecture d'écran améliorée
- Autres points à retenir
- Améliorations apportées aux éléments
- Nouveau badge CSS Subgrid
- Spécificité du sélecteur dans les info-bulles
- Valeurs des propriétés CSS personnalisées dans les info-bulles
- Améliorations apportées aux sources
- Mise en surbrillance de la syntaxe CSS
- Raccourci pour définir des points d'arrêt conditionnels
- Application > Mesures d'atténuation du suivi des rebonds
- Lighthouse 10.2.0
- Ignorer les scripts de contenu par défaut
- Réseau > Améliorations des réponses
- Autres points à retenir
- Compatibilité avec le débogage WebAssembly
- Amélioration du comportement de pas à pas dans les applications Wasm
- Déboguer la saisie automatique à l'aide du panneau "Éléments" et de l'onglet "Problèmes"
- Assertions dans l'Enregistreur
- Lighthouse 10.1.1
- Améliorations des performances
- performance.mark() affiche le timing au survol dans Performances > Timing
- La commande profile() remplit Performances > Principal
- Avertissement pour les interactions utilisateur lentes
- Nouveautés concernant les Web Vitals
- Arrêt du profileur JavaScript : troisième phase
- Autres points à retenir
- Remplacer les en-têtes de réponse réseau
- Améliorations du débogage de Nuxt, Vite et Rollup
- Améliorations apportées au CSS dans Éléments > Styles
- Propriétés et valeurs CSS non valides
- Liens vers les images clés dans la propriété abrégée d'animation
- Nouveau paramètre de la console : saisie semi-automatique avec la touche Entrée
- Le menu Command met l'accent sur les fichiers créés
- Arrêt du profileur JavaScript : deuxième étape
- Autres points à retenir
- Nouveautés concernant l'Enregistreur
- Extensions de lecture de l'Enregistreur
- Enregistrer avec des sélecteurs de perforation
- Exporter des enregistrements en tant que scripts Puppeteer avec analyse Lighthouse
- Obtenir des extensions pour l'Enregistreur
- Éléments > Mises à jour des styles
- Documentation CSS dans le volet "Styles"
- Compatibilité avec l'imbrication CSS
- Marquer des points de journalisation et des points d'arrêt conditionnels dans la console
- Ignorer les scripts non pertinents lors du débogage
- L'abandon du profileur JavaScript a commencé
- Émuler le contraste réduit
- Lighthouse 10
- Autres points à retenir
- Déboguer les couleurs HD avec le volet "Styles"
- Expérience utilisateur améliorée pour les points d'arrêt
- Raccourcis personnalisables pour l'Enregistreur
- Meilleure mise en surbrillance de la syntaxe pour Angular
- Réorganiser les caches dans le panneau "Application"
- Autres points à retenir
- Effacer le panneau "Performances" lors du rechargement
- Nouveautés concernant l'Enregistreur
- Afficher et mettre en surbrillance le code de votre parcours utilisateur dans l'enregistreur
- Personnaliser les types de sélecteurs d'un enregistrement
- Modifier un parcours utilisateur pendant l'enregistrement
- Mise en forme automatique sur place
- Meilleure mise en surbrillance de la syntaxe et aperçu intégré pour Vue, SCSS et plus
- Saisie semi-automatique ergonomique et cohérente dans la console
- Autres points à retenir
- Enregistreur : options "Copier en tant que" pour les étapes, le replay sur la page et le menu contextuel des étapes
- Afficher les noms de fonctions réels dans les enregistrements de performances
- Nouveaux raccourcis clavier dans la console et le panneau "Sources"
- Débogage JavaScript amélioré
- Autres points à retenir
- [Expérimental] Expérience utilisateur améliorée pour la gestion des points d'arrêt
- [Expérimental] Mise en forme automatique sur place
- Conseils pour les propriétés CSS inactives
- Détection automatique des sélecteurs XPath et de texte dans le panneau "Enregistreur"
- Parcourir les expressions séparées par des virgules
- Paramètre "Liste des ignorés" amélioré
- Autres points à retenir
- Personnaliser les raccourcis clavier dans les outils de développement
- Alterner entre les thèmes clair et sombre à l'aide d'un raccourci clavier
- Mettre en surbrillance les objets C/C++ dans l'inspecteur de mémoire
- Prise en charge des informations complètes sur l'initiateur pour l'importation HAR
- Lancer la recherche DOM après avoir appuyé sur
Enter - Afficher les icônes
startetendpour les propriétés flexbox CSSalign-content - Autres points à retenir
- Regrouper les fichiers par créés / déployés dans le panneau "Sources"
- Traces de pile associées pour les opérations asynchrones
- Ignorer automatiquement les scripts tiers connus
- Pile d'appels améliorée lors du débogage
- Masquer les sources de la liste des éléments à ignorer dans le panneau "Sources"
- Masquer les fichiers ignorés dans le menu de commandes
- Nouvelle piste "Interactions" dans le panneau "Performances"
- Répartition des temps LCP dans le panneau "Informations sur les performances"
- Génération automatique d'un nom par défaut pour les enregistrements dans le panneau "Enregistreur"
- Autres points à retenir
- Relecture pas à pas dans l'Enregistreur
- Prise en charge de l'événement de pointeur dans le panneau "Enregistreur"
- Largest Contentful Paint (LCP) dans le panneau "Informations sur les performances"
- Identifier les flashs de texte (FOIT, FOUT) comme causes potentielles des décalages de mise en page
- Gestionnaires de protocoles dans le volet "Manifeste"
- Badge de calque supérieur dans le panneau "Éléments"
- Associer des informations de débogage Wasm au moment de l'exécution
- Prise en charge de la modification en temps réel pendant le débogage
- Afficher et modifier @scope dans les règles du volet "Styles"
- Améliorations apportées à la carte source
- Autres points à retenir
- Redémarrer le frame pendant le débogage
- Options de lecture au ralenti dans le panneau "Enregistreur"
- Créer une extension pour le panneau "Enregistreur"
- Regrouper les fichiers par créés / déployés dans le panneau "Sources"
- Nouveau suivi des temps utilisateur dans le panneau "Insights sur les performances"
- Afficher l'emplacement attribué d'un élément
- Simuler la concurrence matérielle pour les enregistrements de performances
- Prévisualiser une valeur non colorée lors de la saisie semi-automatique des variables CSS
- Identifier les frames bloquants dans le volet "Cache amélioré"
- Amélioration des suggestions de saisie semi-automatique pour les objets JavaScript
- Améliorations apportées aux cartes sources
- Autres points à retenir
- Capturer les événements de double-clic et de clic droit dans le panneau "Enregistreur"
- Nouveaux modes "Période" et "Instantané" dans le panneau Lighthouse
- Contrôle du zoom amélioré dans le panneau "Informations sur les performances"
- Confirmer la suppression d'un enregistrement de performances
- Réorganiser les volets dans le panneau "Éléments"
- Choisir une couleur en dehors du navigateur
- Amélioration de l'aperçu des valeurs intégrées lors du débogage
- Prise en charge des blobs volumineux pour les authentificateurs virtuels
- Nouveaux raccourcis clavier dans le panneau "Sources"
- Améliorations apportées aux cartes sources
- Fonctionnalité en avant-première : nouveau panneau "Insights sur les performances"
- Nouveaux raccourcis pour émuler les thèmes clair et sombre
- Sécurité renforcée dans l'onglet "Aperçu du réseau"
- Amélioration du rechargement au point d'arrêt
- Mises à jour de la console
- Annuler l'enregistrement du flux utilisateur au début
- Afficher les pseudo-éléments de mise en surbrillance hérités dans le volet "Styles"
- Autres points à retenir
- [Expérimental] Copier les modifications CSS
- [Expérimental] Sélectionner une couleur en dehors du navigateur
- Importer et exporter des parcours utilisateur enregistrés sous forme de fichier JSON
- Afficher les calques en cascade dans le volet "Styles"
- Compatibilité avec la fonction de couleur
hwb() - Amélioration de l'affichage des propriétés privées
- Autres points à retenir
- [Expérimental] Nouveaux modes "Période" et "Instantané" dans le panneau Lighthouse
- Afficher et modifier les règles @supports dans le volet "Styles"
- Prise en charge des sélecteurs courants par défaut
- Personnaliser le sélecteur d'enregistrement
- Renommer un enregistrement
- Prévisualiser les propriétés de classe/fonction au survol
- Frames partiellement présentés dans le panneau "Performances"
- Autres points à retenir
- Limiter les requêtes WebSocket
- Nouveau volet "Reporting API" dans le panneau "Application"
- Prise en charge de l'attente jusqu'à ce qu'un élément soit visible/cliquable dans le panneau "Enregistreur"
- Amélioration du style, de la mise en forme et du filtrage de la console
- Déboguer une extension Chrome avec des fichiers de carte source
- Amélioration de l'arborescence des dossiers sources dans le panneau "Sources"
- Afficher les fichiers sources du worker dans le panneau "Sources"
- Mises à jour du thème sombre automatique de Chrome
- Sélecteur de couleur et volet fractionné adaptés aux écrans tactiles
- Autres points à retenir
- Fonctionnalité d'aperçu : arborescence d'accessibilité en pleine page
- Modifications plus précises dans l'onglet "Modifications"
- Définir un délai d'inactivité plus long pour l'enregistrement du parcours utilisateur
- Assurez-vous que vos pages sont mises en cache à l'aide de l'onglet "Cache amélioré"
- Nouveau filtre dans le volet "Propriétés"
- Émuler la caractéristique média CSS forced-colors
- Commande "Afficher les règles au passage du pointeur"
- Compatibilité de
row-reverseetcolumn-reversedans l'éditeur Flexbox - Nouveaux raccourcis clavier pour relire les XHR et développer tous les résultats de recherche
- Lighthouse 9 dans le panneau Lighthouse
- Panneau "Sources" amélioré
- Autres points à retenir
- [Expérimental] Points de terminaison dans le volet "API Reporting"
- Fonctionnalité en preview : nouveau panneau "Enregistreur"
- Actualiser la liste des appareils en mode Appareil
- Saisie semi-automatique avec l'option "Modifier au format HTML"
- Expérience de débogage de code améliorée
- Synchroniser les paramètres des outils de développement sur tous les appareils
- Fonctionnalité en avant-première : nouveau panneau "Présentation du CSS"
- Restauration et amélioration de l'expérience de modification et de copie des longueurs CSS
- Émuler la caractéristique média CSS "prefers-contrast"
- Émuler la fonctionnalité de thème sombre automatique de Chrome
- Copier les déclarations en tant que JavaScript dans le volet "Styles"
- Nouvel onglet "Charge utile" dans le panneau "Réseau"
- Amélioration de l'affichage des propriétés dans le panneau "Propriétés"
- Option permettant de masquer les erreurs CORS dans la console
- Aperçu et évaluation appropriés des objets
Intldans la console - Traces de pile asynchrones cohérentes
- Conserver la barre latérale de la console
- Volet "Application Cache" obsolète dans le panneau "Application"
- [Expérimental] Nouveau volet "API Reporting" dans le panneau "Application"
- Nouveaux outils de création de longueur CSS
- Masquer les problèmes dans l'onglet "Problèmes"
- Amélioration de l'affichage des propriétés
- Lighthouse 8.4 dans le panneau Lighthouse
- Trier les extraits dans le panneau "Sources"
- Nouveaux liens vers les notes de version traduites et signalement d'un bug de traduction
- Interface utilisateur améliorée pour le menu de commandes des outils de développement
- Utiliser les outils de développement dans votre langue préférée
- Nouveaux appareils Nest Hub dans la liste des appareils
- Phases d'évaluation de l'origine dans la vue "Détails du frame"
- Nouveau badge pour les requêtes de conteneur CSS
- Nouvelle case à cocher pour inverser les filtres réseau
- Abandon à venir de la barre latérale de la console
- Afficher les en-têtes
Set-Cookiesbruts dans l'onglet "Problèmes" et le panneau "Réseau" - Affichage cohérent des accesseurs natifs en tant que propriétés propres dans la console
- Traces de pile d'erreur appropriées pour les scripts intégrés avec #sourceURL
- Modifier le format de couleur dans le volet "Calculé"
- Remplacer les info-bulles personnalisées par des info-bulles HTML natives
- [Expérimental] Masquer les problèmes dans l'onglet "Problèmes"
- Requêtes de conteneur CSS modifiables dans le volet "Styles"
- Aperçu des bundles Web dans le panneau "Réseau"
- Débogage de l'API Attribution Reporting
- Meilleure gestion des chaînes dans la console
- Débogage CORS amélioré
- Lighthouse 8.1
- URL de la nouvelle note dans le volet "Manifeste"
- Sélecteurs CSS fixes
- Mise en forme des réponses JSON dans le panneau "Réseau"
- Éditeur de grille CSS
- Prise en charge des redéclarations
constdans la console - Visionneuse de l'ordre des sources
- Nouveau raccourci pour afficher les détails d'un cadre
- Assistance améliorée pour le débogage CORS
- Renommer le libellé XHR en Fetch/XHR
- Filtrer le type de ressource Wasm dans le panneau "Réseau"
- Hints client User-Agent pour les appareils dans l'onglet "Conditions du réseau"
- Signaler les problèmes liés au mode Quirks dans l'onglet "Problèmes"
- Inclure les intersections de calcul dans le panneau "Performances"
- Lighthouse 7.5 dans le panneau Lighthouse
- Menu contextuel "Redémarrer le frame" obsolète dans la pile d'appels
- [Expérimental] Moniteur de protocole
- [Expérimental] Enregistreur Puppeteer
- Pop-up d'informations sur les Web Vitals
- Nouvel outil d'inspection de la mémoire
- Visualiser le CSS scroll-snap
- Nouveau volet des paramètres des badges
- Aperçu amélioré des images avec des informations sur le format
- Nouveau bouton "Conditions réseau" avec des options permettant de configurer les
Content-Encoding - Raccourci pour afficher la valeur calculée
- Mot clé
accent-color - Catégoriser les types de problèmes avec des couleurs et des icônes
- Supprimer les jetons de confiance
- Fonctionnalités bloquées dans la vue "Détails du frame"
- Filtrer les tests dans le paramètre "Tests"
- Nouvelle colonne
Vary Headerdans le volet "Espace de stockage du cache" - Prise en charge de la vérification de la marque privée JavaScript
- Amélioration de la prise en charge du débogage des points d'arrêt
- Aperçu au survol de l'assistance avec la notation
[] - Amélioration du plan des fichiers HTML
- Traces de pile d'erreur appropriées pour le débogage Wasm
- Nouveaux outils de débogage CSS Flexbox
- Nouvelle superposition Core Web Vitals
- Le nombre de problèmes a été déplacé vers la barre d'état de la console.
- Signaler des problèmes liés aux activités Web fiables
- Mettre en forme les chaînes en tant que littéraux de chaîne JavaScript (valides) dans la console
- Nouveau volet "Trust Tokens" dans le panneau "Application"
- Émuler la caractéristique média CSS "color-gamut"
- Amélioration des outils pour les progressive web apps
- Nouvelle colonne
Remote Address Spacedans le panneau "Réseau" - Améliorations des performances
- Afficher les fonctionnalités autorisées/non autorisées dans la vue "Détails du frame"
- Nouvelle colonne
SamePartydans le volet "Cookies" - Compatibilité obsolète avec les
fn.displayNamenon standards - Arrêt de
Don't show Chrome Data Saver warningdans le menu "Paramètres" - [Expérimental] Signalement automatique des problèmes de faible contraste dans l'onglet "Problèmes"
- [Expérimental] Vue complète de l'arborescence d'accessibilité dans le panneau "Éléments"
- Assistance pour le débogage des cas de non-respect des Trusted Types
- Effectuer une capture d'écran du nœud au-delà du viewport
- Nouvel onglet "Trust Tokens" pour les requêtes réseau
- Lighthouse 7 dans le panneau Lighthouse
- Prise en charge de l'état
:targetde forçage du CSS - Nouveau raccourci pour dupliquer un élément
- Sélecteurs de couleurs pour les propriétés CSS personnalisées
- Nouveaux raccourcis pour copier les propriétés CSS
- Nouvelle option pour afficher les cookies décodés via l'URL
- Effacer uniquement les cookies visibles
- Nouvelle option permettant d'effacer les cookies tiers dans le volet "Stockage"
- Modifier les hints client User-Agent pour les appareils personnalisés
- Conserver le paramètre "Enregistrer le journal réseau"
- Afficher les connexions WebTransport dans le panneau "Réseau"
- "En ligne" renommé en "Aucune limitation"
- Nouvelles options de copie dans la console, le panneau "Sources" et le volet "Styles"
- Nouvelles informations sur les service workers dans la vue "Détails du frame"
- Mesurer les informations sur la mémoire dans la vue "Détails du frame"
- Envoyer des commentaires depuis l'onglet "Problèmes"
- Images perdues dans le panneau "Performances"
- Émuler les appareils pliables et à double écran en mode Appareil
- [Expérimental] Automatiser les tests de navigateur avec Puppeteer Recorder
- [Expérimental] Éditeur de police dans le volet "Styles"
- [Expérimental] Outils de débogage CSS Flexbox
- [Expérimental] Nouvel onglet "Violations de CSP"
- [Expérimental] Nouveau calcul du contraste des couleurs : algorithme APCA (Advanced Perceptual Contrast Algorithm)
- Démarrage plus rapide des outils pour les développeurs
- Nouveaux outils de visualisation des angles de CSS
- Émuler les types d'images non acceptés
- Simuler la taille du quota de stockage dans le volet "Stockage"
- Nouvelle voie Web Vitals dans le panneau "Performances"
- Signaler les erreurs CORS dans le panneau "Réseau"
- Informations sur l'isolation multi-origine dans la vue "Détails du frame"
- Nouvelles informations sur les Web Workers dans la vue "Détails du frame"
- Afficher les détails du frame de l'ouvreur pour les fenêtres ouvertes
- Ouvrir le panneau "Réseau" depuis le volet "Service Workers"
- Copier la valeur de la propriété
- Copier la trace de la pile pour l'initiateur du réseau
- Prévisualiser la valeur de la variable Wasm au passage de la souris
- Évaluer une variable Wasm dans la console
- Unités de mesure cohérentes pour la taille des fichiers/de la mémoire
- Mettre en surbrillance les pseudo-éléments dans le panneau "Éléments"
- [Expérimental] Outils de débogage CSS Flexbox
- [Expérimental] Personnaliser les raccourcis clavier pour les accords
- Nouveaux outils de débogage de la grille CSS
- Nouvel onglet WebAuthn
- Déplacer des outils entre les panneaux supérieur et inférieur
- Nouveau volet "Calculé" dans le volet "Styles"
- Regrouper les propriétés CSS dans le volet "Calculé"
- Lighthouse 6.3 dans le panneau Lighthouse
- événements
performance.mark()dans la section "Timing" - Nouveaux filtres
resource-typeeturldans le panneau "Réseau" - Modifications apportées à la vue des détails du frame
- Arrêt de
Settingsdans le menu "Plus d'outils" - [Expérimental] Afficher et résoudre les problèmes de contraste des couleurs dans le panneau "Aperçu CSS"
- [Expérimental] Personnaliser les raccourcis clavier dans les outils de développement
- Nouveau panneau "Multimédia"
- Effectuer des captures d'écran des nœuds à l'aide du menu contextuel du panneau "Éléments"
- Modifications apportées à l'onglet "Problèmes"
- Émuler les polices locales manquantes
- Émuler des utilisateurs inactifs
- Émuler
prefers-reduced-data - Compatibilité avec les nouvelles fonctionnalités JavaScript
- Lighthouse 6.2 dans le panneau "Lighthouse"
- Arrêt de l'affichage des "autres origines" dans le volet "Service Workers"
- Afficher le récapitulatif de la couverture pour les éléments filtrés
- Nouvelle vue des détails du frame dans le panneau "Application"
- Suggestion de couleur accessible dans le volet "Styles"
- Rétablir le volet Propriétés dans le panneau "Éléments"
- Valeurs d'en-tête
X-Client-Datalisibles dans le panneau "Réseau" - Saisie semi-automatique des polices personnalisées dans le volet "Styles"
- Afficher systématiquement le type de ressource dans le panneau "Réseau"
- Boutons "Effacer" dans les panneaux "Éléments" et "Réseau"
- Modification des styles pour les frameworks CSS-in-JS
- Lighthouse 6 dans le panneau Lighthouse
- Abandon de First Meaningful Paint (FMP)
- Compatibilité avec les nouvelles fonctionnalités JavaScript
- Nouveaux avertissements concernant les raccourcis d'application dans le volet "Manifeste"
- Événements
respondWithdu service worker dans l'onglet "Timing" - Affichage cohérent du volet "Calculé"
- Décalages de bytecode pour les fichiers WebAssembly
- Copier et couper des lignes dans le panneau "Sources"
- Modifications des paramètres de la console
- Modifications apportées au panneau "Performances"
- Nouvelles icônes pour les points d'arrêt, les points d'arrêt conditionnels et les points de journalisation
- Résoudre les problèmes de site avec le nouvel onglet "Problèmes"
- Afficher les informations sur l'accessibilité dans l'info-bulle du mode d'inspection
- Modifications apportées au panneau "Performances"
- Terminologie plus précise concernant les promesses dans la console
- Modifications apportées au volet "Styles"
- Obsolescence du volet Propriétés dans le panneau "Éléments"
- Prise en charge des raccourcis d'application dans le volet "Manifeste"
- Émuler les déficiences visuelles
- Émuler les paramètres régionaux
- Débogage de la stratégie d'intégration multi-origine (COEP)
- Nouvelles icônes pour les points d'arrêt, les points d'arrêt conditionnels et les points de journalisation
- Afficher les requêtes réseau qui définissent un cookie spécifique
- Ancrer à gauche depuis le menu Command
- L'option "Paramètres" du menu principal a été déplacée
- Le panneau "Audits" s'appelle désormais "Lighthouse"
- Supprimer tous les remplacements locaux dans un dossier
- Interface utilisateur des tâches longues mise à jour
- Prise en charge des icônes masquables dans le volet "Manifeste"
- Prise en charge du Moto G4 en mode Appareil
- Mises à jour concernant les cookies
- Icônes de fichier manifeste d'application Web plus précises
- Pointez sur les propriétés CSS
contentpour afficher les valeurs non échappées. - Erreurs de carte source dans la console
- Paramètre permettant de désactiver le défilement au-delà de la fin d'un fichier
- Prise en charge des redéclarations
letetclassdans la console - Débogage WebAssembly amélioré
- Chaînes de l'initiateur de requête dans l'onglet "Initiateur"
- Mettre en surbrillance la requête réseau sélectionnée dans "Aperçu"
- Colonnes "URL" et "Chemin" dans le panneau "Réseau"
- Mise à jour des chaînes user-agent
- Nouvelle UI de configuration du panneau "Audits"
- Modes de couverture du code par fonction ou par bloc
- La couverture du code doit désormais être initiée par un rechargement de la page
- Déboguer le blocage d'un cookie
- Afficher les valeurs des cookies
- Simuler différentes préférences prefers-color-scheme et prefers-reduced-motion
- Modifications apportées à la couverture du code
- Déboguer la raison pour laquelle une ressource réseau a été demandée
- Les panneaux "Console" et "Sources" respectent à nouveau les préférences d'indentation
- Nouveaux raccourcis pour la navigation au curseur
- Compatibilité avec les multicomptes dans le panneau "Audits"
- Débogage du gestionnaire de paiement
- Lighthouse 5.2 dans le panneau "Audits"
- Largest Contentful Paint dans le panneau "Performances"
- Signaler des problèmes liés aux outils de développement depuis le menu principal
- Copier les styles d'éléments
- Visualiser les changements de mise en page
- Lighthouse 5.1 dans le panneau "Audits"
- Synchronisation du thème de l'OS
- Raccourci clavier pour ouvrir l'éditeur de points d'arrêt
- Cache de préchargement dans le panneau "Réseau"
- Propriétés privées lors de l'affichage des objets
- Notifications et messages push dans le panneau "Application"
- Saisie semi-automatique avec des valeurs CSS
- Nouvelle interface utilisateur pour les paramètres réseau
- Messages WebSocket dans les exportations HAR
- Boutons d'importation et d'exportation HAR
- Utilisation de la mémoire en temps réel
- Numéros de port d'enregistrement des service workers
- Inspecter les événements de récupération et de synchronisation en arrière-plan
- Puppeteer pour Firefox
- Préréglages pertinents lors de l'autocomplétion des fonctions CSS
- Effacer les données d'un site à partir du menu Command
- Afficher toutes les bases de données IndexedDB
- Afficher la taille non compressée d'une ressource au survol
- Points d'arrêt intégrés dans le volet "Points d'arrêt"
- Nombre de ressources IndexedDB et de cache
- Paramètre permettant de désactiver l'info-bulle d'inspection détaillée
- Paramètre permettant d'activer ou de désactiver l'indentation des onglets dans l'éditeur
- Mettre en surbrillance tous les nœuds concernés par la propriété CSS
- Lighthouse v4 dans le panneau "Audits"
- Visionneuse de messages binaires WebSocket
- Effectuer une capture d'écran de la zone sélectionnée dans le menu de commandes
- Filtres de service worker dans le panneau "Réseau"
- Modifications apportées au panneau "Performances"
- Tâches longues dans les enregistrements du panneau "Performances"
- First Paint dans la section "Timing"
- Astuce : Raccourci pour afficher les codes de couleur RVB et HSL (vidéo)
- Points de journalisation
- Info-bulles détaillées dans le mode Inspecter
- Exporter les données de couverture du code
- Naviguer dans la console à l'aide d'un clavier
- Ligne du rapport de contraste AAA dans le sélecteur de couleur
- Enregistrer des remplacements de géolocalisation personnalisés
- Pliage de code
- L'onglet "Frames" a été renommé "Messages"
- Conseil bonus : Filtrer le panneau "Réseau" par propriété (vidéo)
- Visualiser les métriques de performances dans le panneau "Performances"
- Mettre en surbrillance les nœuds de texte dans l'arborescence DOM
- Copier le chemin d'accès JS vers un nœud DOM
- Mises à jour du panneau "Audits", y compris un nouvel audit qui détecte les bibliothèques JS et de nouveaux mots clés pour accéder au panneau "Audits" depuis le menu de commandes
- Conseil bonus : Utiliser le mode Appareil pour inspecter les requêtes média (vidéo)
- Pointez sur le résultat d'une expression en direct pour mettre en surbrillance un nœud DOM.
- Stocker les nœuds DOM en tant que variables globales
- Informations sur l'initiateur et la priorité désormais disponibles dans les importations et exportations HAR
- Accéder au menu Command depuis le menu principal
- Points d'arrêt Picture-in-picture
- Conseil bonus : Utilisez
monitorEvents()pour consigner les événements déclenchés d'un nœud dans la console (vidéo) - Expressions en direct dans la console
- Mettre en surbrillance les nœuds DOM lors de l'évaluation stricte
- Optimisations du panneau "Performances"
- Débogage plus fiable
- Activer la limitation de la bande passante à partir du menu "Command"
- Points d'arrêt conditionnels de saisie semi-automatique
- Définir des points d'arrêt sur les événements AudioContext
- Déboguer des applications Node.js avec ndb
- Conseil bonus : Mesurez les interactions réelles des utilisateurs avec l'API User Timing
- Évaluation stricte
- Optimisations d'arguments
- Saisie semi-automatique des fonctions
- Mots clés ES2017
- Lighthouse 3.0 dans le panneau "Audits"
- Compatibilité avec BigInt
- Ajouter des chemins de propriété au volet "Surveillance"
- L'option "Afficher les codes temporels" a été déplacée vers les paramètres
- Conseil bonus : Méthodes de la console moins connues (vidéo)
- Rechercher dans tous les en-têtes de réseau
- Prévisualisations des valeurs des variables CSS
- Copier en tant que fetch
- Nouveaux audits, options de configuration pour ordinateur et affichage des traces
- Arrêter les boucles infinies
- Temps utilisateur dans les onglets "Performances"
- Instances de VM JavaScript clairement listées dans le panneau "Mémoire"
- L'onglet "Réseau" a été renommé "Page"
- Mises à jour du thème sombre
- Informations sur la transparence des certificats dans le panneau "Sécurité"
- Fonctionnalités d'isolation de sites dans le panneau "Performances"
- Conseil bonus : Panneau "Calques" + inspecteur d'animations (vidéo)
- Mise en boîte noire dans le panneau "Réseau"
- Ajuster automatiquement le zoom en mode Appareil
- Mise en forme dans les onglets "Aperçu" et "Réponse"
- Prévisualiser le contenu HTML dans l'onglet "Aperçu"
- Compatibilité des remplacements locaux pour les styles dans le code HTML
- Conseil bonus : Scripts du framework Blackbox pour rendre les points d'arrêt de l'écouteur d'événements plus utiles
- Remplacements locaux
- Nouveaux outils d'accessibilité
- L'onglet "Modifications"
- Nouveaux audits SEO et de performances
- Enregistrements multiples dans le panneau "Performances"
- Exécution pas à pas fiable du code avec des nœuds de calcul dans le code asynchrone
- Conseil bonus : Automatiser les actions des outils de développement avec Puppeteer (vidéo)
- Analyse des performances
- Barre latérale de la console
- Regrouper les messages de la console similaires
- Astuce supplémentaire : Activer/désactiver la pseudo-classe de survol (vidéo)
- Compatibilité avec le débogage à distance multiclients
- Espaces de travail 2.0
- Quatre nouveaux audits
- Simuler des notifications push avec des données personnalisées
- Déclencher des événements de synchronisation en arrière-plan avec des tags personnalisés
- Astuce supplémentaire : Points d'arrêt de l'écouteur d'événements (vidéo)
- Top-level await dans la console
- Nouveaux workflows de capture d'écran
- Mise en surbrillance de la grille CSS
- Nouvelle API de la console pour interroger les objets
- Nouveaux filtres dans la console
- Importations HAR dans le panneau "Réseau"
- Ressources de cache prévisualisables
- Débogage du cache plus prévisible
- Couverture du code au niveau des blocs
- Simulation de la limitation du débit des appareils mobiles
- Afficher l'utilisation de l'espace de stockage
- Afficher le moment où un service worker a mis en cache les réponses
- Activer le compteur de FPS depuis le menu Command
- Définir le comportement de la molette de la souris pour le zoom ou le défilement
- Compatibilité avec le débogage pour les modules ES6
- Nouveau panneau "Audits"
- Badges tiers
- Un nouveau geste pour "Continuer ici"
- Découvrir les actions asynchrones
- Aperçus d'objets plus informatifs dans la console
- Sélection de contexte plus informative dans la console
- Mises à jour en temps réel dans l'onglet "Couverture"
- Options de limitation de la bande passante plus simples
- Les piles asynchrones sont activées par défaut
- Couverture du code CSS et JS
- Captures d'écran de toute la page
- Bloquer les demandes
- Exécuter pas à pas sur async/await
- Menu de commandes unifié
Chrome 143
Chrome 142
Chrome 141
Chrome 140
Chrome 139
Chrome 138
Chrome 137
Chrome 136
Chrome 135
Chrome 134
Chrome 133
Chrome 132
Chrome 131
Chrome 130
Chrome 129
Chrome 128
Chrome 127
Chrome 126
Chrome 125
Chrome 124
Chrome 123
Chrome 122
Chrome 121
Chrome 120
Chrome 119
Chrome 118
Chrome 117
Chrome 116
Chrome 115
Chrome 114
Chrome 113
Chrome 112
Chrome 111
Chrome 110
Chrome 109
Chrome 108
Chrome 107
Chrome 106
Chrome 105
Chrome 104
Chrome 103
Chrome 102
Chrome 101
Chrome 100
Chrome 99
Chrome 98
Chrome 97
Chrome 96
Chrome 95
Chrome 94
Chrome 93
Chrome 92
Chrome 91
Chrome 90
Chrome 89
Chrome 88
Chrome 87
Chrome 86
Chrome 85
Chrome 84
Chrome 83
Chrome 82
La version 82 de Chrome a été annulée.


