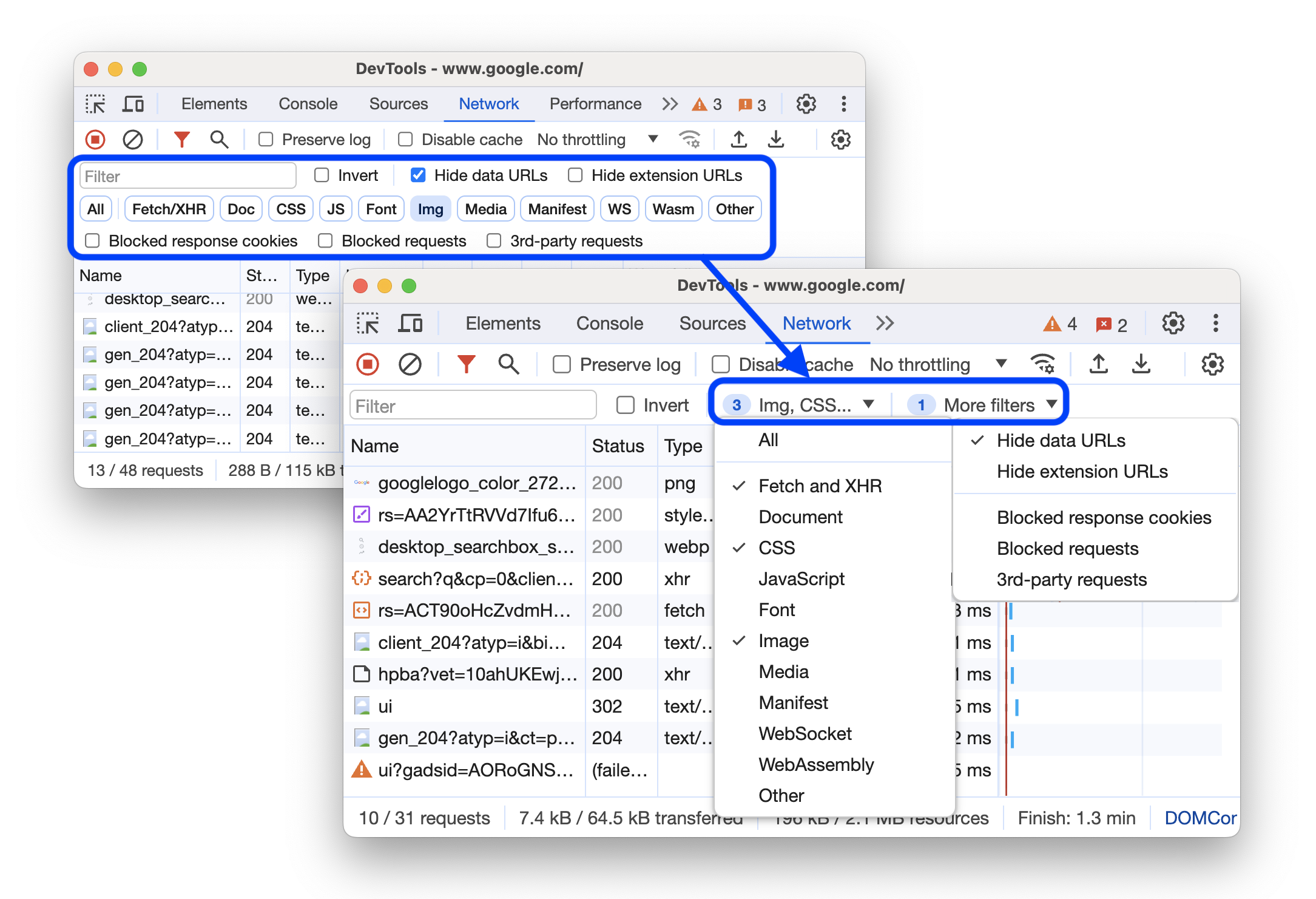
네트워크 패널의 간소화된 필터 막대
필터 막대가 요청을 더 쉽게 필터링하고 네트워크 패널을 정리할 수 있도록 재설계되었습니다.
이 버전에서는 해당 실험이 기본적으로 사용 설정되었지만 되돌려집니다. crbug.com/1523150에서 진행 상황을 추적할 수 있습니다.
새 필터 바에는 요청 유형을 선택하는 드롭다운 메뉴와 데이터 및 확장 프로그램 URL을 숨기거나 차단된 쿠키 및 요청, 서드 파티 요청만 표시하는 드롭다운 메뉴가 있습니다. 두 메뉴 모두 다중 선택을 지원합니다.
이전 필터 표시줄을 즉시 다시 표시하려면 설정 > 실험 > 네트워크 패널의 필터 표시줄 재설계를 사용 중지합니다.

crbug.com/1500573에서 기능에 대한 의견을 자유롭게 남겨주세요.
Chromium 문제: 1486431
요소 개선
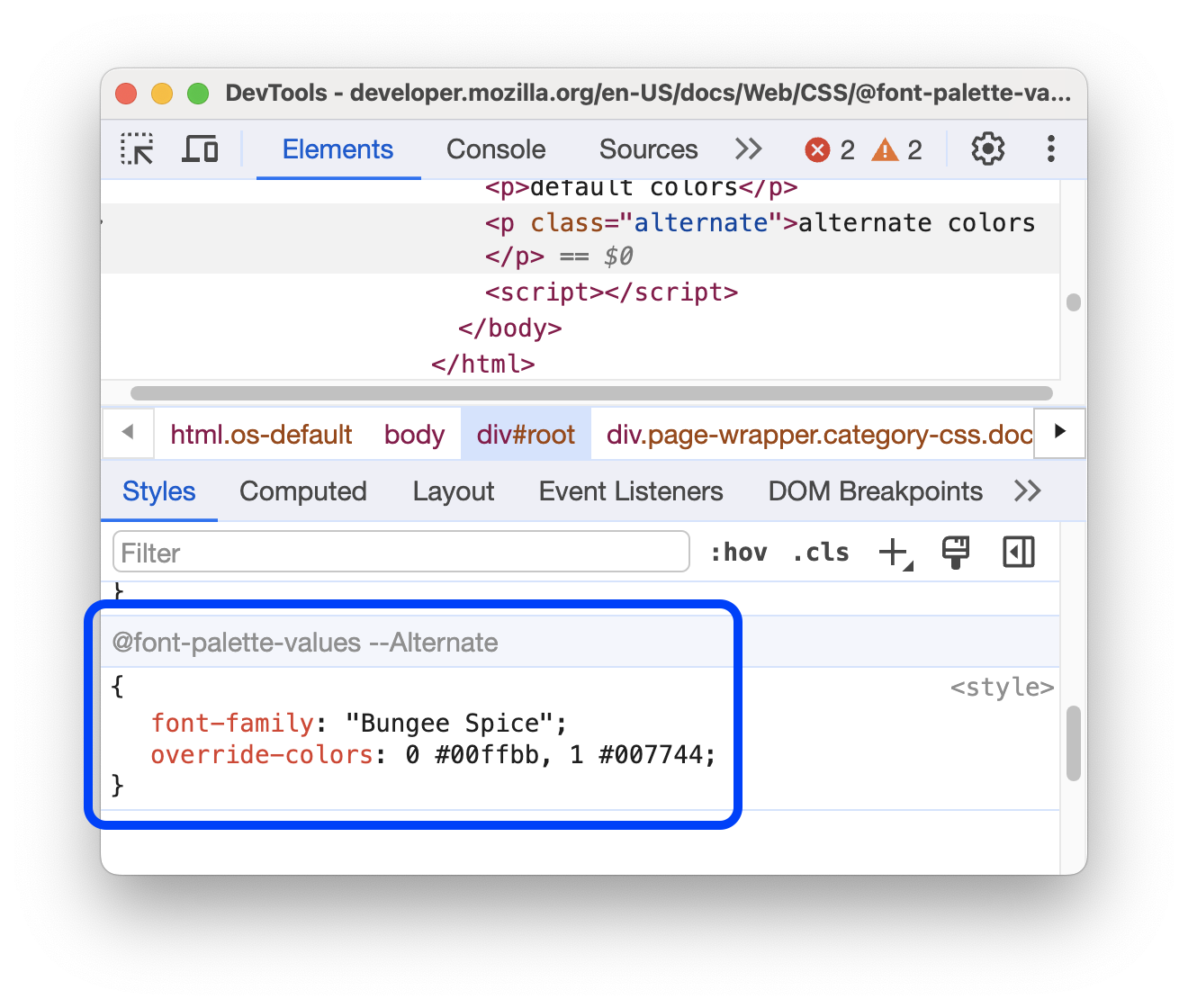
@font-palette-values 지원
이제 요소 패널에서 @font-palette-values CSS at-rule을 지원합니다. font-palette 속성의 기본값을 맞춤설정할 수 있습니다.
스타일에서 font-palette 속성 값을 클릭하면 맞춤 값을 수정할 수 있는 @font-palette-values 전용 섹션으로 이동합니다.

Chromium 문제: 1501781
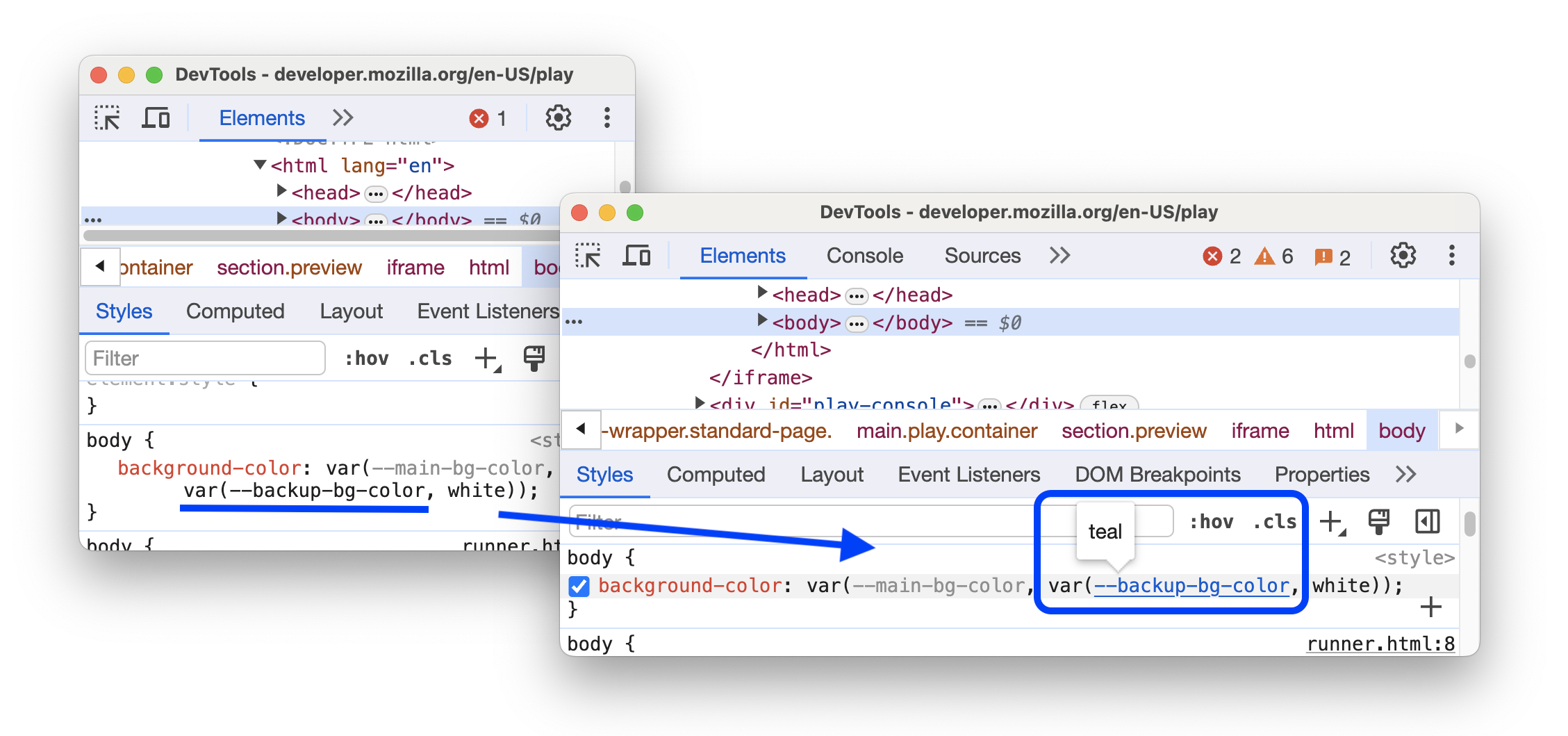
지원되는 사례: 다른 맞춤 속성의 대체로 맞춤 속성
이제 요소 > 스타일에서 다른 맞춤 속성의 대체인 맞춤 속성을 해결합니다.

Chromium 문제: 1499265
소스 맵 지원 개선
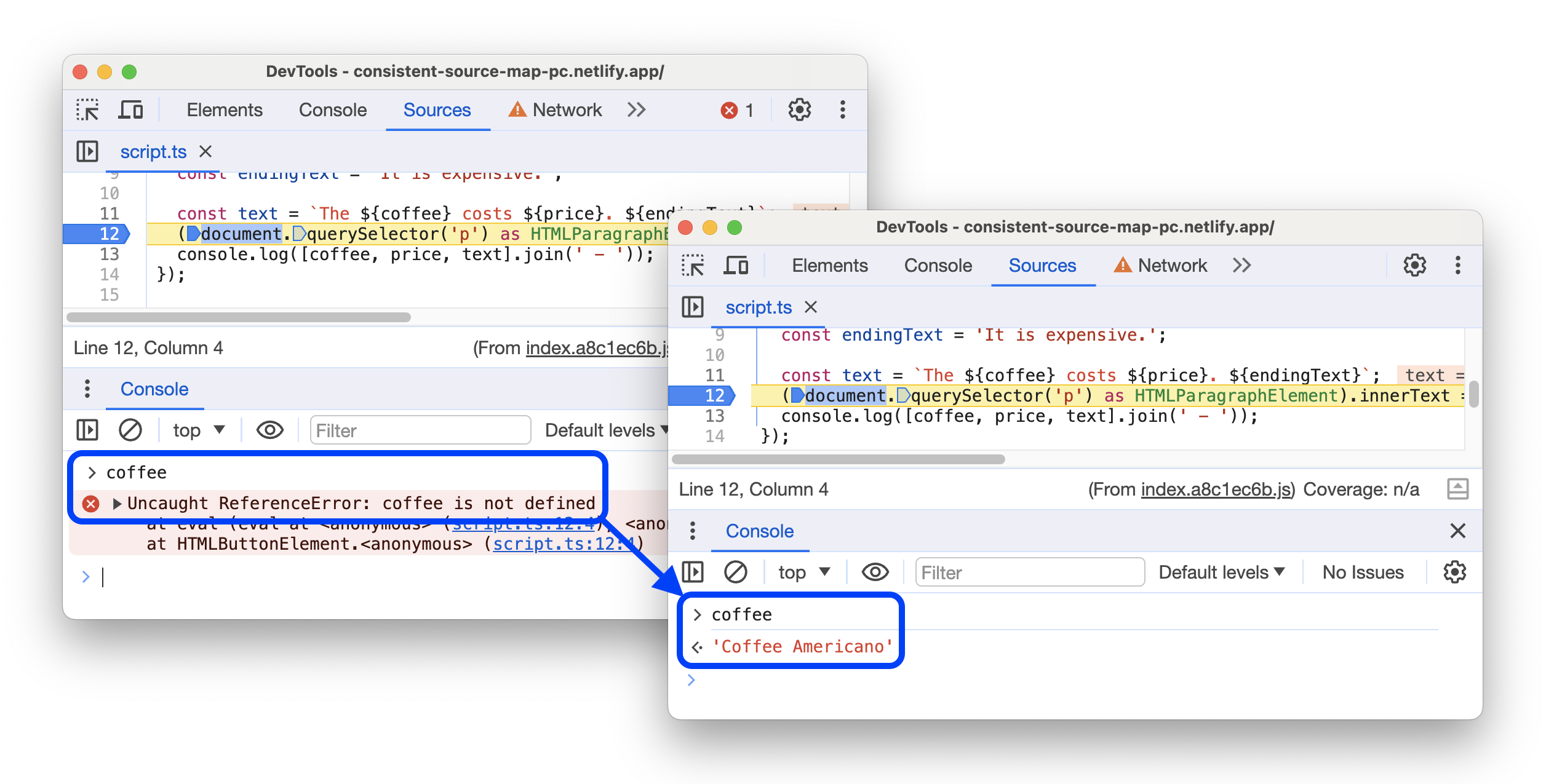
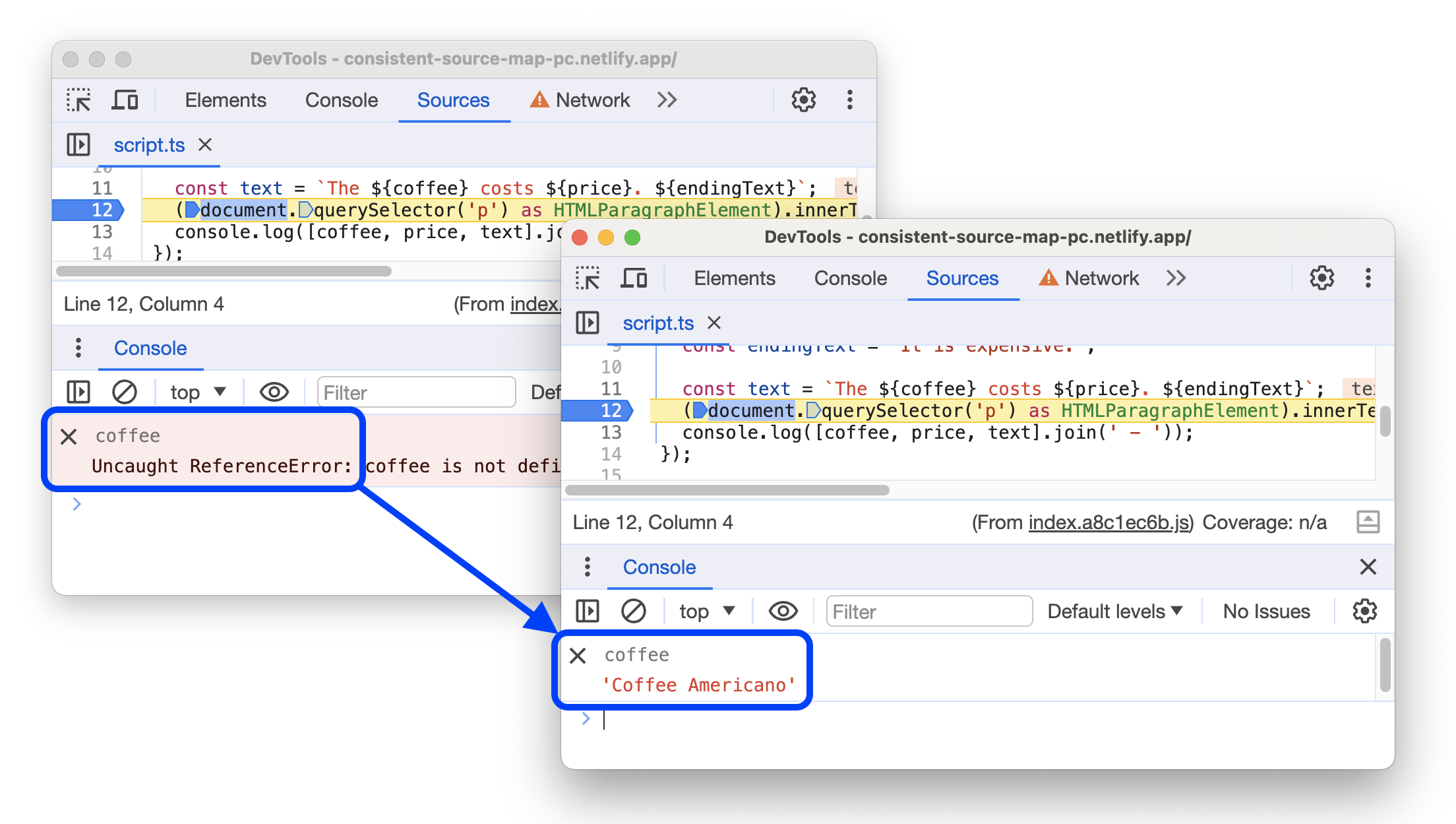
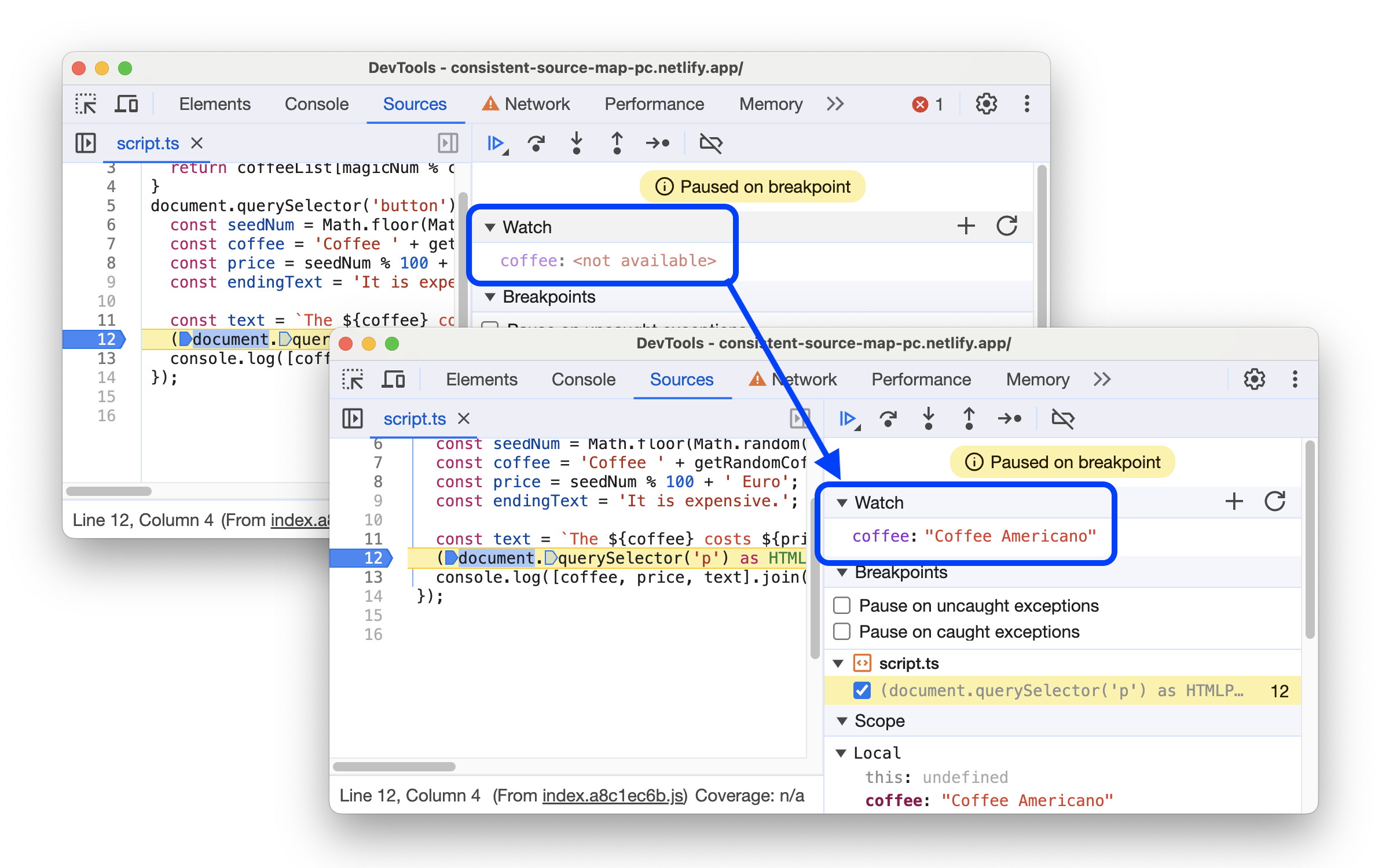
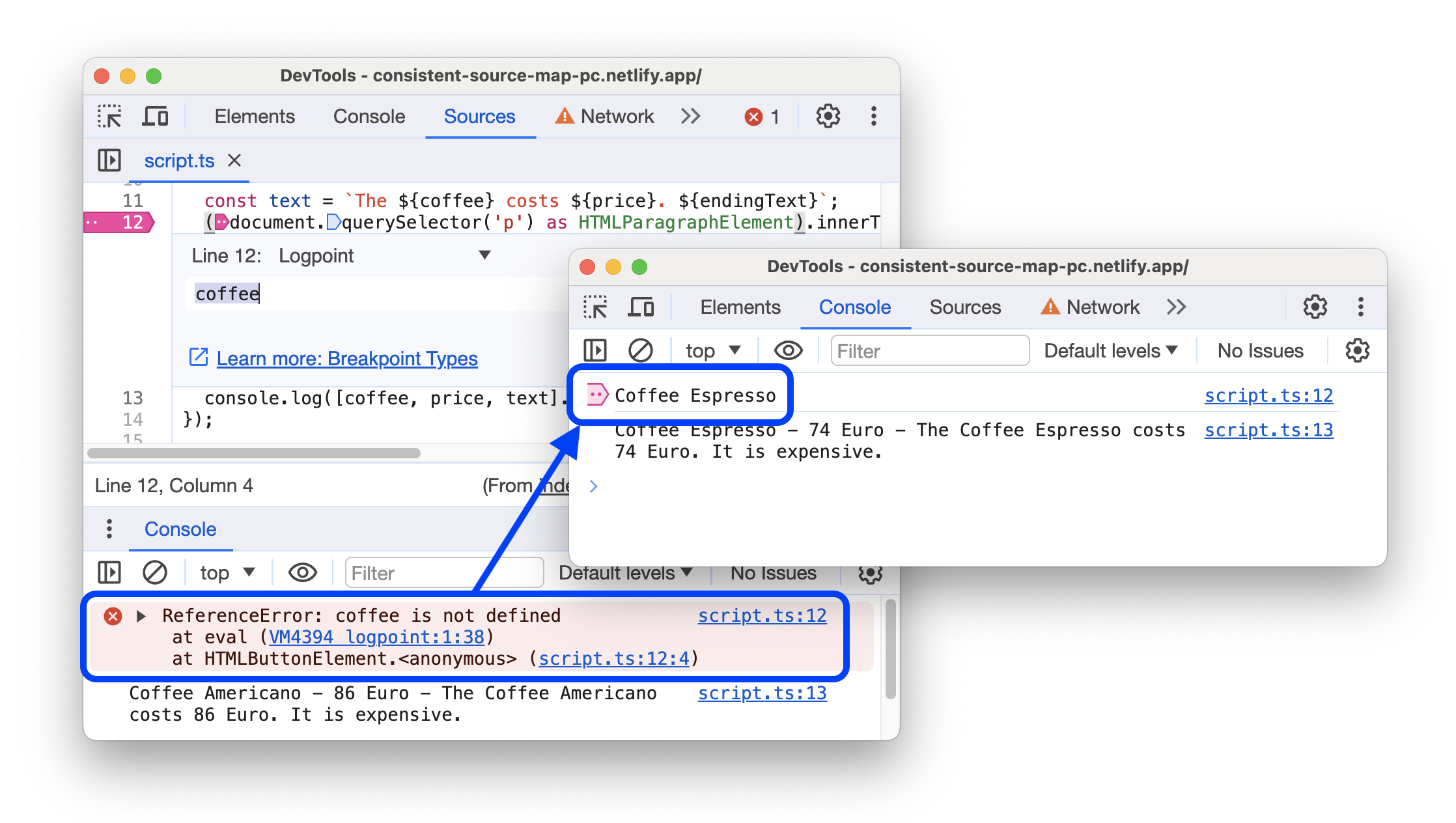
설정 > 실험 > 소스 맵을 사용하여 표현식의 변수 이름 확인이 기본적으로 사용 설정되었습니다.
DevTools는 소스 맵을 사용하여 코드를 결합, 축소 또는 컴파일한 후에도 소스 및 범위에서 원본 코드를 디버깅할 수 있도록 지원합니다. 이 실험을 통해 다음을 비롯한 DevTools 전반에서 원래 변수 이름을 일관되게 평가할 수 있습니다.
자세한 내용은 해당 RFC를 참고하세요.
Chromium 문제: 1444349
성능 패널 개선사항
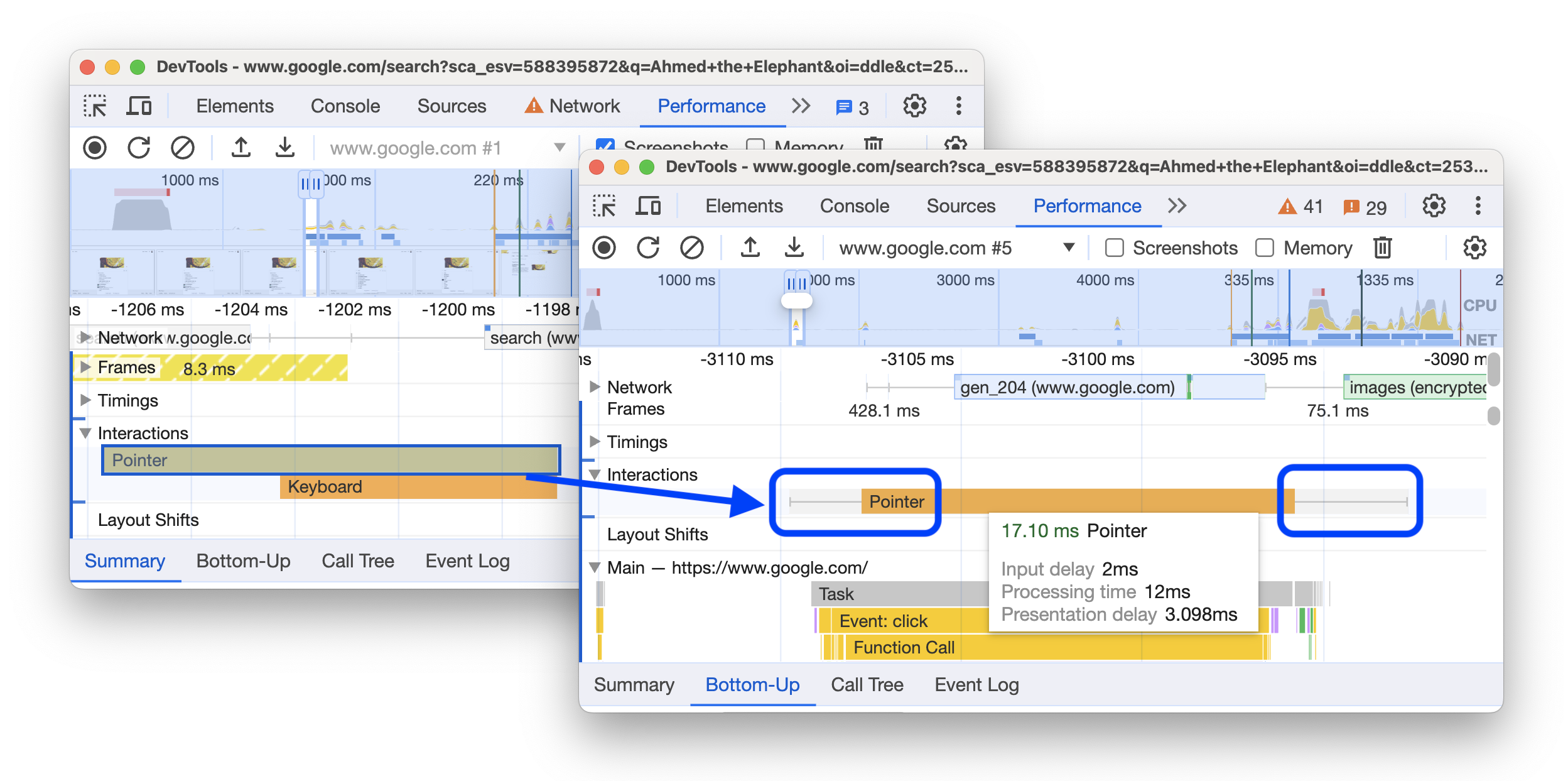
향상된 상호작용 트랙
성능 > 상호작용 트랙에 처리 시간 경계에서 입력 및 프레젠테이션 지연을 나타내는 수염이 표시됩니다.

또한 상호작용 위로 마우스를 가져가면 타이밍을 자세히 설명하는 유용한 도움말이 표시됩니다.
Chromium 문제: 1495751
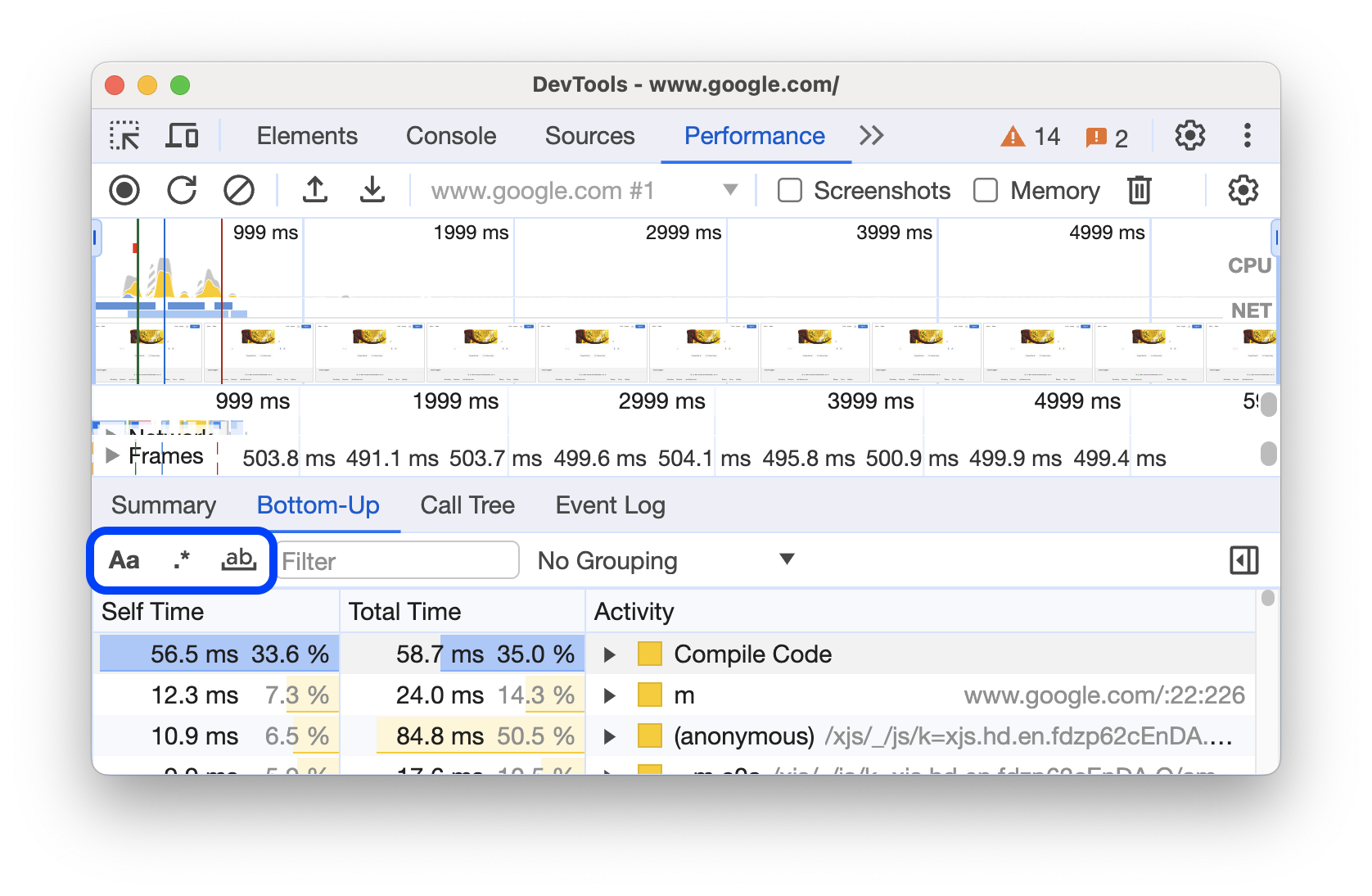
하향식, 호출 트리, 이벤트 로그 탭의 고급 필터링
성능 패널의 하향식, 호출 트리, 이벤트 로그 탭에 고급 필터링을 위한 세 개의 새로운 버튼이 추가되었습니다.
- 대소문자 일치.
- 정규 표현식
- 전체 단어 일치.

또한 이제 컨텍스트를 유지할 수 있도록 하향식 탭에서 최상위 항목만 필터와 일치합니다. 이전에는 필터가 모든 노드와 일치했습니다.
Chromium 문제: 1496355
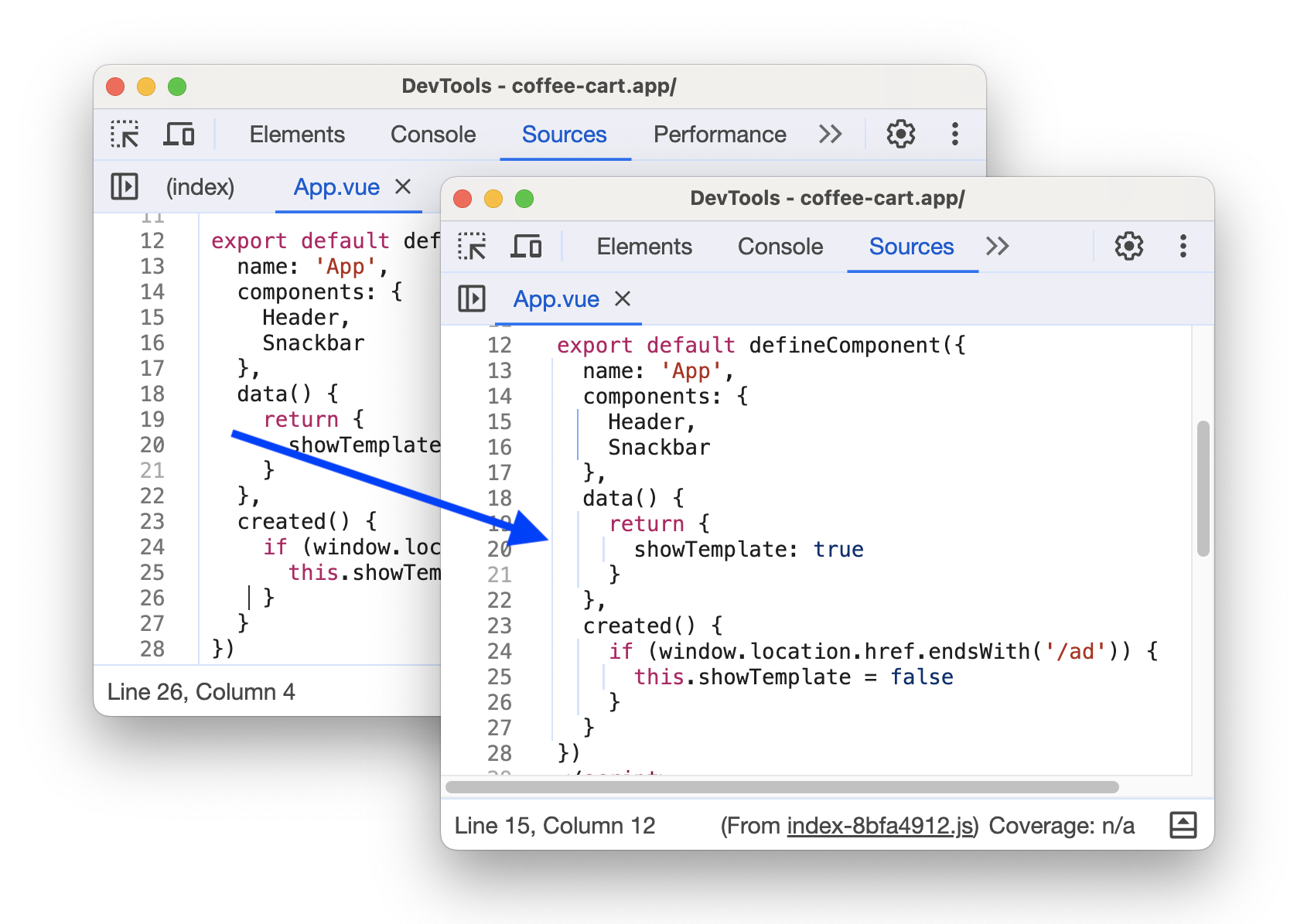
소스 패널의 들여쓰기 마커
이제 소스 패널의 편집기에서 들여쓰기된 코드 블록이 편의를 위해 세로선으로 표시됩니다.

Chromium 문제: 1479986
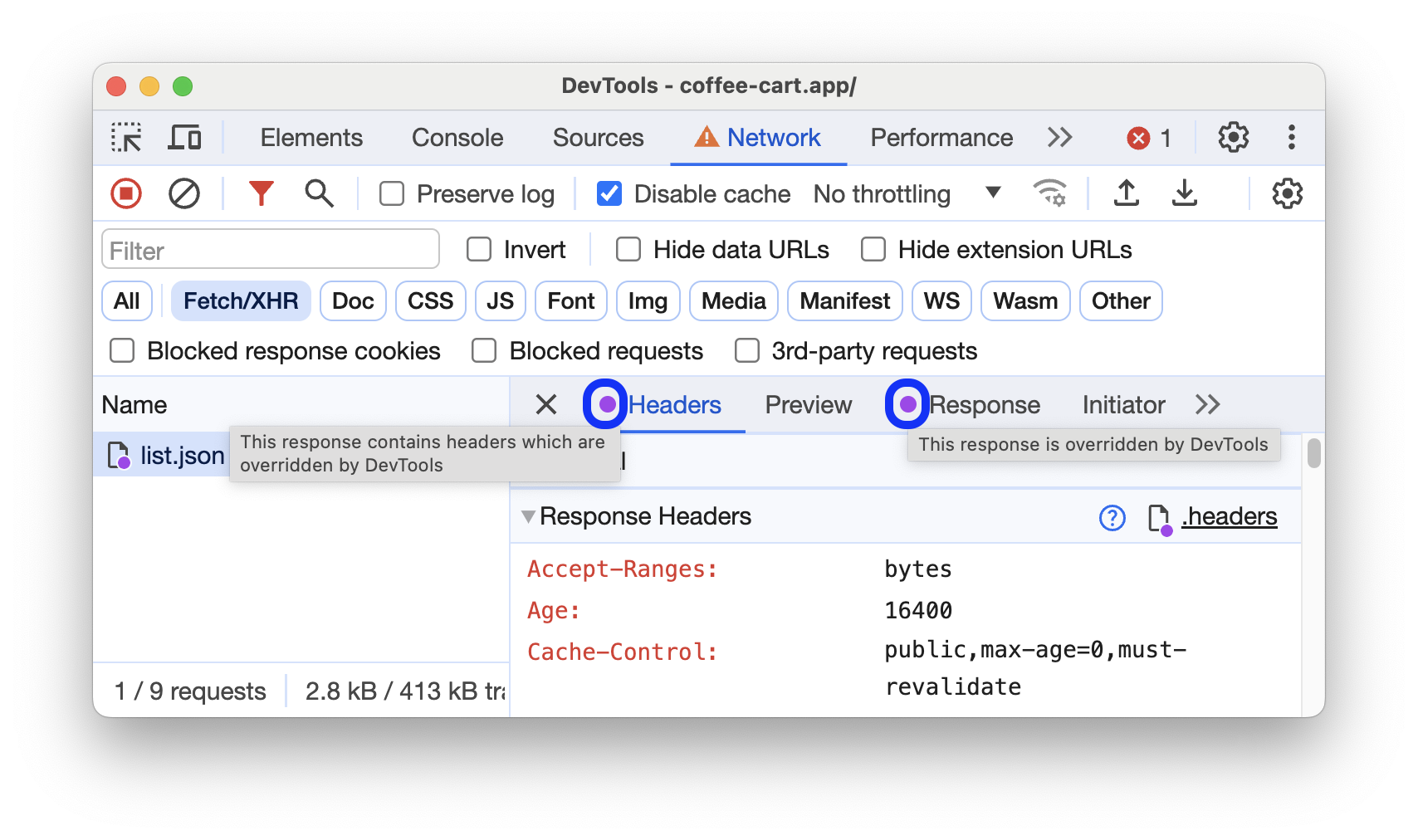
네트워크 패널에서 재정의된 헤더 및 콘텐츠에 대한 유용한 도움말
이제 요청의 헤더 및 응답 탭 옆에 있는 보라색 점 아이콘 위로 마우스를 가져가면 네트워크 패널에 도움말이 표시됩니다. 도움말은 DevTools에 의해 재정의된 항목을 알려줍니다.

Chromium 문제: 1469776
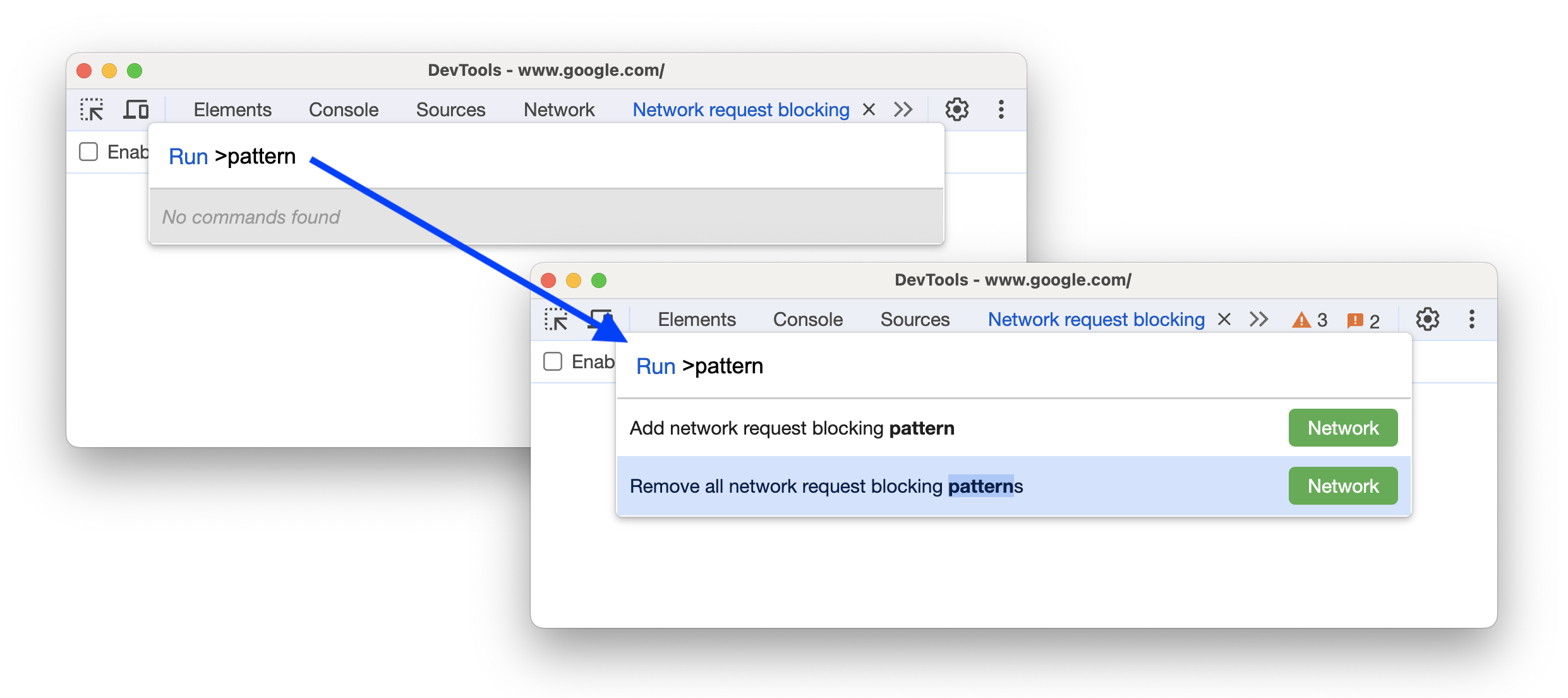
요청 차단 패턴을 추가하고 삭제하는 새로운 명령 메뉴 옵션
이제 명령어를 입력하여 명령어 메뉴에 네트워크 요청 차단 패턴을 추가하거나 삭제할 수 있습니다.

추가 명령어를 사용하면 패턴을 지정하는 대화상자로 이동하고 삭제 명령어를 사용하면 네트워크 요청 차단 패널을 열지 않고 모든 패턴이 삭제됩니다.
CSP 위반 실험이 삭제됨
버전 89에 도입된 실험적 CSP 위반 탭이 중복되어 삭제되었습니다.
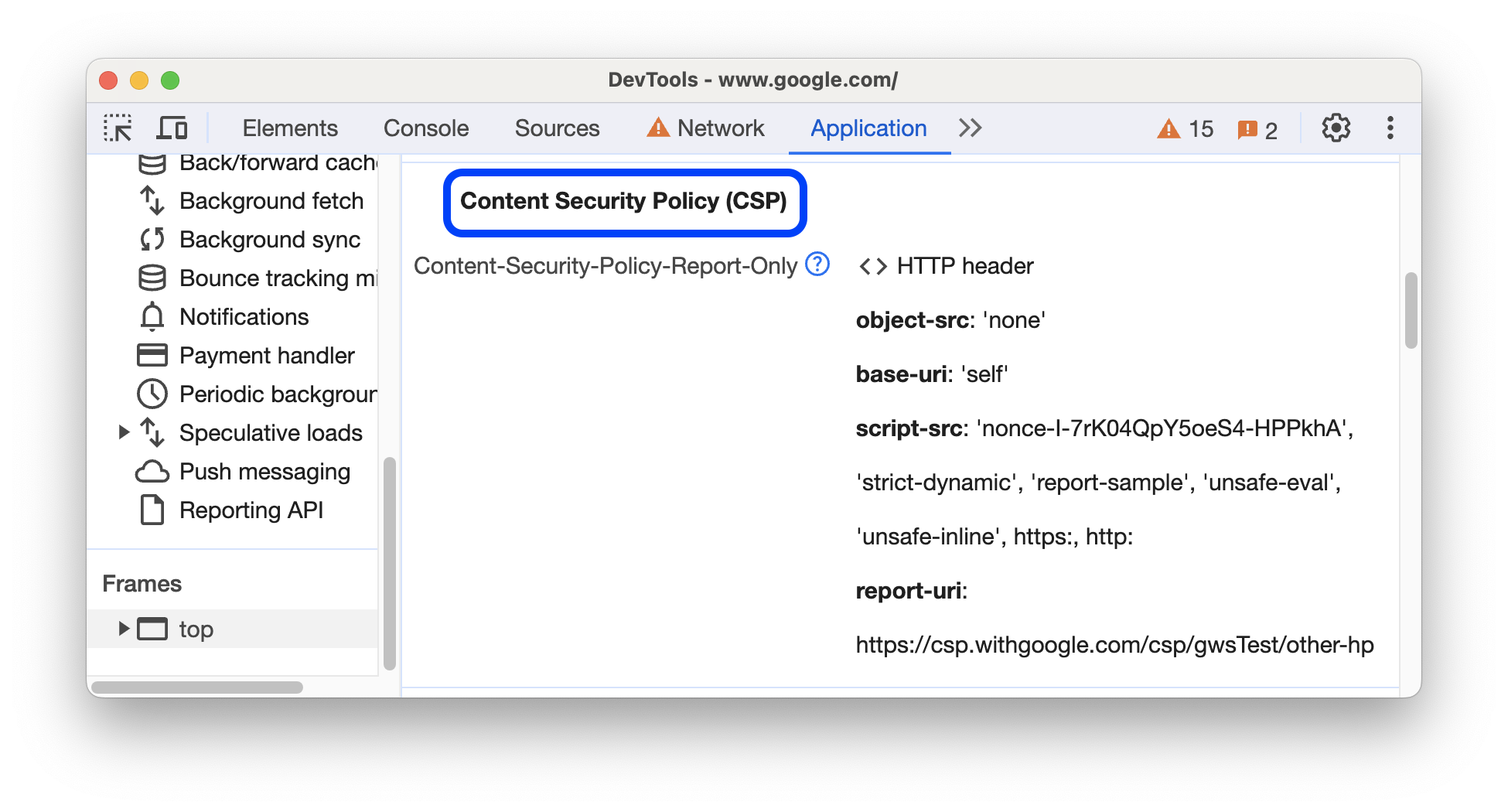
CSP 세부정보를 한눈에 확인하려면 애플리케이션 > 프레임 > 콘텐츠 보안 정책 (CSP)으로 이동합니다.

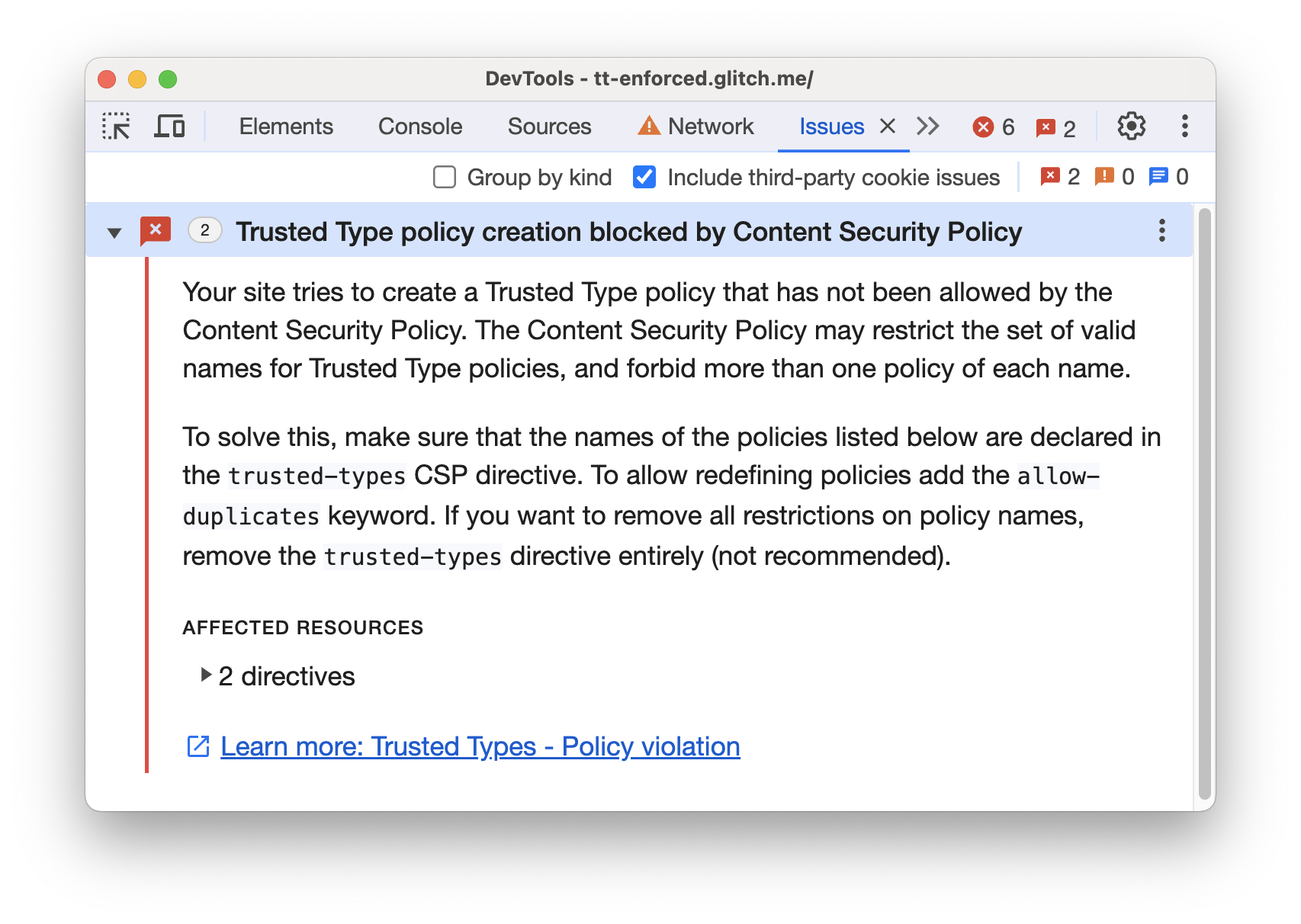
또한 문제 패널에 CSP 위반이 보고됩니다.

Lighthouse 11.3.0
이제 Lighthouse 패널에서 Lighthouse 11.3.0이 실행됩니다. 전체 변경사항 목록을 참고하세요. 주요 변경사항 중 하나는 404 페이지에 대한 보고서를 실행할 수 있다는 점입니다.
DevTools에서 Lighthouse 패널을 사용하는 기본사항을 알아보려면 Lighthouse: 웹사이트 속도 최적화를 참고하세요.
Chromium 문제: 772558
접근성
이 버전에는 다음과 같은 접근성 개선사항이 적용되었습니다.
- 이제 네트워크 > 페이로드에서 소스 보기 및 URL 인코딩 보기 버튼에 탭 포커스를 지정하고 Enter 또는 스페이스바를 눌러 해당 작업을 트리거할 수 있습니다.
- 콘솔에서 혼동을 줄이기 위해 디버거에서 더 이상 사용할 수 없는 스크립트로 연결되는 링크가 이제 회색으로 표시되며 클릭할 수 없습니다.
- 소스 > 페이지의 트리와 같은 탐색 트리에서 이제 Enter 키를 누르면 하위 요소가 있는 노드가 펼쳐지거나 접힙니다.
Chromium 문제: 1338391, 1500662, 1420362
기타 주요 내용
이번 출시의 주목할 만한 수정사항과 개선사항은 다음과 같습니다.
- 성능. 이제 녹화가 실패하면 원시 트레이스 이벤트 다운로드 옵션을 사용하여 무엇이 잘못되었는지 파악할 수 있습니다 (커밋).
- 이제 콘솔 표시 단축키 (Mac의 경우 Ctrl+`, Windows 및 Linux의 경우 Ctrl++)를 사용하면 콘솔이 열릴 뿐만 아니라 두 번째로 누르면 닫힙니다.
- 개발자 리소스 CSS 리소스 및 관련 문제를 보고할 수 없는 버그가 수정되었습니다 (1420362).
- 요소:
- 콘솔 이제 필터 상자에서 이스케이프된 문자로 끝나는 정규 표현식을 올바르게 파싱합니다 (1346936).
- 설정 > Workspace 제외된 폴더를 추가할 수 없는 버그가 수정되었습니다 (1503580).
- 네트워크 > 미리보기 이제
data:URI로 이미지를 렌더링합니다 (1381791). - 메모리 작업 표시줄에 적절한 로드 및 저장 버튼이 추가되었습니다 (1275407).
미리보기 채널 다운로드
Chrome Canary, Dev 또는 베타를 기본 개발 브라우저로 사용하는 것이 좋습니다. 미리보기 채널을 사용하면 최신 DevTools 기능에 액세스하고, 최신 웹 플랫폼 API를 테스트하고, 사용자가 문제를 발견하기 전에 사이트에서 문제를 찾을 수 있습니다.
Chrome DevTools팀에 문의하기
다음 옵션을 사용하여 새로운 기능, 업데이트 또는 DevTools와 관련된 기타 사항을 논의하세요.
- crbug.com에서 의견 및 기능 요청을 제출합니다.
- DevTools에서 옵션 더보기 > 도움말 > DevTools 문제 신고를 사용하여 DevTools 문제를 알립니다.
- @ChromeDevTools에 트윗합니다.
- 'DevTools의 새로운 기능' YouTube 동영상 또는 'DevTools 팁' YouTube 동영상에 댓글을 남깁니다.
DevTools의 새로운 기능
DevTools의 새로운 기능 시리즈에서 다룬 모든 내용의 목록입니다.
- DevTools MCP 서버 업데이트
- 트레이스 공유 개선
- @starting-style 지원
- 디스플레이용 편집기 위젯: masonry
- Lighthouse 13
- Gemini의 코드 추천
- DevTools MCP 서버 개선사항
- AI 지원에 더 빠르게 액세스
- Gemini로 전체 성능 트레이스 디버그
- 창 방향 전환
- Google Developer Program
- 기타 주요 내용
- AI 에이전트를 위한 Chrome DevTools (MCP)
- Gemini로 네트워크 종속 항목 트리 디버그
- Gemini와의 채팅 내보내기
- 성능 패널에서 지속되는 트랙 구성
- IP 보호 네트워크 요청 필터링
- 요소 > 레이아웃 탭에 메이슨리 레이아웃 지원 추가
- Lighthouse 12.8.2
- 기타 주요 내용
- Gemini로 더 많은 인사이트 디버그
- '네트워크 조건'에서 'Save-Data' 헤더 에뮬레이션
- CSS 속성 도움말에서 기준 상태 확인하기
- 사용자 에이전트 클라이언트 힌트에서 폼 팩터 재정의
- Lighthouse 12.8.0
- 기타 주요 내용
- 더 안정적이고 생산적인 Chrome DevTools
- 스타일링을 위해 AI 지원에 이미지 업로드하기
- 네트워크의 표에 요청 헤더 추가
- Google I/O 2025 주요 내용 확인하기
- 기타 주요 내용
- 성능 패널 개선사항
- '네트워크 종속 항목 트리' 통계의 사전 연결된 출처
- '문서 요청 지연 시간' 통계의 서버 응답 및 리디렉션 시간
- 네트워크 요청 요약의 리디렉션
- 성능 트레이스의 노이즈 감소
- 'JavaScript 샘플 사용 중지' 지원 중단
- 센서의 위치정보 정확도 파라미터
- 요소 패널 개선
- 복잡한 CSS 값을 더 쉽게 디버그
- 요소 > 스타일의 @function 지원
- 네트워크 패널 개선사항
- has-request-header 필터
- 분리형 웹 앱의 Direct Sockets
- 기타 주요 내용
- 접근성
- Google I/O 2025 에디션
- Gemini로 작업공간의 CSS 변경사항을 수정 및 저장
- 작업공간 폴더를 연결하고 소스 파일에 변경사항을 다시 저장
- Gemini에게 성능 통계에 관해 질문
- Gemini로 성능 결과에 주석 추가
- Gemini와의 채팅에 스크린샷 추가
- 성능 패널의 새로운 통계
- 중복된 JavaScript
- 레거시 JavaScript
- 추측에서 규칙 태그 지원
- Lighthouse 12.6.0
- 기타 주요 내용
- 접근성
- 성능 패널 개선사항
- 새로운 성능 통계
- 클릭하여 강조 표시
- 네트워크 요청 요약의 서버 타이밍
- '개인 정보 보호 및 보안'에서 쿠키 필터링
- 패널 전체의 표에 kB 단위로 표시된 크기
- 자동 완성 기능이 요소 > 스타일에서 corner-shape 및 corner-*-shape를 지원
- 실험적 기능: DOM의 요소 및 속성 문제 강조 표시
- Lighthouse 12.5.0
- 기타 주요 내용
- 성능 패널 개선사항
- 성능에서 프로필 및 함수 호출의 출처 및 스크립트 링크
- 단계별 LCP 필드 데이터 지원
- 네트워크 종속 항목 트리 통계
- 요약에 총 시간과 자체 시간 대신 기간 표시
- 가장 무거운 스택 강조 표시
- 다양한 패널의 빈 상태 개선
- 요소의 접근성 트리 보기
- Lighthouse 12.4.0
- 기타 주요 내용
- 개인 정보 보호 및 보안 패널
- 성능 패널 개선사항
- 보정된 CPU 제한 사전 설정
- 동일한 AI 채팅에서 서로 다른 성능 이벤트 선택
- 성능에서 퍼스트 파티 및 서드 파티 강조 표시
- 마커 도움말 및 통계의 필드 데이터
- 강제 리플로우 통계
- 'DOM 크기 최적화' 통계
- console.timeStamp로 성능 추적 확장
- 요소 패널 개선
- 애니메이션 스타일의 실시간 값
- :open 의사 클래스 및 다양한 의사 요소 지원
- 모든 콘솔 메시지 복사
- 메모리 패널의 바이트 단위
- 기타 주요 내용
- 지속적인 AI 채팅 기록
- 성능 패널 개선사항
- 이미지 게재 통계
- 클래식 및 모던 키보드 탐색
- Flame Chart에서 관련 없는 스크립트 무시
- 마우스 오버 시 타임라인 마커 및 범위 강조 표시
- 권장 스로틀링 설정
- 오버레이되는 타이밍 마커
- 요약의 JS 호출 스택 트레이스
- 배지 설정사항이 요소의 메뉴로 이동됨
- 새로운 '새로운 소식' 패널
- Lighthouse 12.3.0
- 기타 주요 내용
- Gemini로 네트워크 요청, 소스 파일, 성능 트레이스 디버그
- AI 채팅 기록 보기
- 애플리케이션 > 스토리지에서 확장 프로그램 스토리지 관리
- 성능 개선
- 실시간 측정항목의 상호작용 단계
- 요약 탭에 차단 정보 렌더링
- scheduler.postTask 이벤트 및 해당 이니시에이터 화살표 지원
- 애니메이션 패널 및 요소 > 스타일 탭 개선사항
- 요소 > 스타일에서 애니메이션으로 이동
- 계산됨 탭의 실시간 업데이트
- 센서의 컴퓨팅 압력 에뮬레이션
- 메모리 패널에서 소스별로 그룹화된 이름이 동일한 JS 객체
- 설정의 새로운 디자인
- 성능 통계 패널이 지원 중단되고 DevTools에서 삭제됨
- 기타 주요 내용
- Gemini로 CSS 디버그
- 전용 설정 탭에서 AI 기능 제어
- 성능 패널 개선사항
- 성능 발견사항에 주석을 달고 공유
- 성능 패널에서 바로 성능 통계 확인
- 과도한 레이아웃 이동을 더 쉽게 파악
- 합성 작업을 거치지 않은 애니메이션 확인하기
- 하드웨어 동시 실행이 센서로 이동
- 익명 스크립트를 무시하고 스택 트레이스에서 코드에 집중
- 요소 > 스타일: 그리드 오버레이 및 CSS 전체 키워드에 대한 sideways-* 쓰기 모드 지원
- 기간 및 스냅샷 모드에서 HTTP가 아닌 페이지에 대한 Lighthouse 감사
- 접근성 개선
- 기타 주요 내용
- 네트워크 패널 개선사항
- 새로운 네트워크 필터
- 이제 HAR 내보내기에서 기본적으로 민감한 정보가 제외됨
- 요소 패널 개선
- text-emphasis-* 속성의 자동 완성 값
- 배지로 표시된 스크롤 오버플로
- 성능 패널 개선사항
- 실시간 측정항목의 추천
- 탐색경로 탐색
- 메모리 패널 개선사항
- 새 '분리된 요소' 프로필
- 일반 JS 객체 이름 지정 개선
- 동적 테마 사용 중지
- Chrome 실험: 프로세스 공유
- Lighthouse 12.2.1
- 기타 주요 내용
- 레코더에서 Firefox용 Puppeteer로 내보내기 지원
- 성능 패널 개선사항
- 실시간 측정항목 관찰
- 네트워크 트랙에서 요청 검색
- performance.mark 및 performance.measure 호출의 스택 트레이스 보기
- 자동 완성 패널에서 테스트 주소 데이터 사용
- 요소 패널 개선
- 특정 요소의 상태를 더 많이 강제 적용
- 이제 요소 > 스타일에서 더 많은 그리드 속성이 자동 완성됨
- Lighthouse 12.2.0
- 기타 주요 내용
- Gemini의 콘솔 통계가 대부분의 유럽 국가에서 제공
- 성능 패널 업데이트
- 향상된 네트워크 트랙
- 확장성 API로 성능 데이터 맞춤설정
- 타이밍 트랙의 세부정보
- 네트워크 패널에 나열된 모든 요청 복사
- 이름이 지정된 HTML 태그와 더 적은 클러터로 더 빠른 힙 스냅샷
- 애니메이션 패널을 열어 애니메이션을 캡처하고 @keyframes를 실시간으로 수정
- Lighthouse 12.1.0
- 접근성 개선
- 기타 주요 내용
- 요소 패널에서 CSS 앵커 포지셔닝 검사
- 소스 패널 개선사항
- 향상된 '여기에서 일시중지 안함'
- 새 스크롤 스냅 이벤트 리스너
- 네트워크 패널 개선사항
- 업데이트된 네트워크 조절 사전 설정
- HAR 형식의 맞춤 필드에 있는 서비스 워커 정보
- 성능 패널에서 WebSocket 이벤트 보내기 및 수신
- 기타 주요 내용
- 성능 패널 개선사항
- 업데이트된 트랙 구성 모드로 트랙 이동 및 숨기기
- Flame Chart에서 스크립트 무시하기
- CPU를 20배로 제한
- 성능 통계 패널 지원 중단
- 힙 스냅샷에서 새 필터를 사용하여 과도한 메모리 사용량 찾기
- 애플리케이션 > 스토리지에서 스토리지 버킷 검사
- 명령줄 플래그로 자체 XSS 경고 사용 중지하기
- Lighthouse 12.0.0
- 기타 주요 내용
- Gemini를 사용하여 콘솔의 오류와 경고에 대한 이해도 향상
- 요소 > 스타일에서 @position-try 규칙 지원
- 소스 패널 개선사항
- 자동 pretty print 적용 및 괄호 닫기 구성
- 거부된 프로미스가 처리되면 포착된 것으로 인식됨
- 콘솔의 오류 원인
- 네트워크 패널 개선사항
- 조기 힌트 헤더 검사
- 폭포형 열 숨기기
- 성능 패널 개선사항
- CSS 선택자 통계 캡처
- 순서 변경 및 트랙 숨기기
- 메모리 패널에서 리테이너 무시하기
- Lighthouse 11.7.1
- 기타 주요 내용
- 새 자동 완성 패널
- WebRTC의 향상된 네트워크 제한
- 애니메이션 패널에서 스크롤 기반 애니메이션 지원
- 요소 > 스타일에서 CSS 중첩 지원 개선
- 향상된 성능 패널
- Flame Chart에서 함수 및 하위 요소 숨기기
- 선택한 시작 조건에서 시작 이벤트로 이어지는 화살표
- Lighthouse 11.6.0
- 메모리 > 힙 스냅샷의 특수 카테고리에 대한 도움말
- 애플리케이션 > 스토리지 업데이트
- 공유 스토리지에 사용된 바이트
- Web SQL이 완전히 지원 중단됨
- 커버리지 패널 개선사항
- 레이어 패널이 지원 중단될 수 있음
- JavaScript 프로파일러 지원 중단: 4단계, 최종
- 기타 주요 내용
- 이스터 에그 찾기
- 요소 패널 업데이트
- 요소 > 스타일에서 포커스된 페이지 에뮬레이션
var()대체의 색상 선택 도구, 각도 시계, 이징 편집기- CSS 길이 도구가 지원 중단됨
- 성능 > 기본 트랙에서 선택된 검색 결과 표시
- 네트워크 패널 업데이트
- 네트워크 > 이벤트 스트림 탭의 지우기 버튼 및 검색 필터
- 네트워크 > 쿠키의 서드 파티 쿠키에 대한 예외 사유가 포함된 도움말
- 소스에서 모든 중단점 사용 설정 및 사용 중지
- Node.js용 DevTools에서 로드된 스크립트 보기
- Lighthouse 11.5.0
- 접근성 개선
- 기타 주요 내용
- 레코더 확장 프로그램의 공식 컬렉션 출시
- 네트워크 개선사항
- 상태 열에 실패 이유 표시
- 개선된 복사 하위 메뉴
- 성능 개선
- 타임라인의 탐색 경로
- Main 트랙의 이벤트 시작자
- Node.js DevTools의 JavaScript VM 인스턴스 선택기 메뉴
- 소스의 새로운 단축키 및 명령어
- 요소 개선사항
- 스타일에서 ::view-transition 가상 요소 수정 가능
- 블록 컨테이너의 align-content 속성 지원
- 에뮬레이션된 폴더블 기기의 자세 지원
- 동적 테마
- 네트워크 및 애플리케이션 패널의 서드 파티 쿠키에 대한 단계적 지원 중단 경고
- Lighthouse 11.4.0
- 접근성 개선
- 기타 주요 내용
- 요소 개선사항
- 네트워크 패널의 간소화된 필터 표시줄
@font-palette-values지원- 지원되는 사례: 다른 맞춤 속성의 대체로 맞춤 속성
- 향상된 소스 맵 지원
- 성능 패널 개선사항
- 향상된 상호작용 추적
- 하향식, 호출 트리, 이벤트 로그 탭의 고급 필터링
- 소스 패널의 들여쓰기 마커
- 네트워크 패널에서 재정의된 헤더 및 콘텐츠에 유용한 도움말
- 요청 차단 패턴을 추가하고 삭제하는 새로운 명령어 메뉴 옵션
- CSP 위반 실험이 삭제됨
- Lighthouse 11.3.0
- 접근성 개선
- 기타 주요 내용
- 서드 파티 쿠키의 단계적 지원 중단
- 개인 정보 보호 샌드박스 분석 도구로 웹사이트의 쿠키 분석
- 무시 목록 개선
- node_modules의 기본 제외 패턴
- 무시되지 않는 코드에서 예외사항이 포착/통과하는 경우 실행이 중지됨
- 소스 맵에서
x_google_ignoreList이ignoreList로 이름이 변경됨 - 원격 디버깅 중 새로운 입력 모드 전환
- 이제 요소 패널에 #document 노드의 URL이 표시됨
- 애플리케이션 패널의 유효한 콘텐츠 보안 정책
- 애니메이션 디버깅 개선
- 소스의'이 코드를 신뢰할 수 있나요?' 대화상자 및 콘솔의 자체 XSS 경고
- 웹 Worker 및 Worklet의 이벤트 리스너 중단점
<audio>및<video>의 새로운 미디어 배지- 사전 로드가 추측 로드로 이름이 변경됨
- Lighthouse 11.2.0
- 접근성 개선
- 기타 주요 내용
- 요소 > 스타일의 @property 섹션 개선
- 수정 가능한 @property 규칙
- 잘못된 @property 규칙에 관한 문제가 보고됨
- 에뮬레이션할 기기 목록 업데이트
- 소스의 스크립트 태그에서 인라인 JSON에 대한 pretty print 적용
- 콘솔에서 비공개 입력란 자동 완성
- Lighthouse 11.1.0
- 접근성 개선
- Web SQL 지원 중단
- 애플리케이션 > 매니페스트의 스크린샷 가로세로 비율 유효성 검사
- 기타 주요 내용
- 요소 > 스타일의 맞춤 속성을 위한 새 섹션
- 더 많은 로컬 재정의 개선사항
- 향상된 검색
- 개선된 소스 패널
- 소스 패널의 간소화된 작업 공간
- 소스에서 창 재정렬하기
- 더 많은 스크립트 유형의 문법 강조 표시 및 pretty print 적용
- prefers-reduced-transparency 미디어 기능 에뮬레이션
- Lighthouse 11
- 접근성 개선
- 기타 주요 내용
- 네트워크 패널 개선사항
- 웹 콘텐츠를 더 빠르게 로컬에서 재정의
- XHR 및 가져오기 요청의 콘텐츠 재정의
- Chrome 확장 프로그램 요청 숨기기
- 사람이 읽을 수 있는 HTTP 상태 코드
- 기본 사용 설정된 소스 설정: 코드 접기 및 자동 파일 표시
- 서드 파티 쿠키 문제에 대한 디버깅 개선
- 새 색상
- Lighthouse 10.4.0
- 애플리케이션 패널에서 디버그 미리 로드
- DevTools용 C/C++ WebAssembly 디버깅 확장 프로그램이 오픈소스로 제공
- 기타 주요 내용
- (실험용) 새로운 렌더링 에뮬레이션: prefers-reduced-transparency
- (실험용) 향상된 프로토콜 모니터링
- 누락된 스타일시트의 디버깅 개선
- 요소 > 스타일 > 이징 편집기에서 선형 타이밍 지원
- 스토리지 버킷 지원 및 메타데이터 보기
- Lighthouse 10.3.0
- 접근성: 키보드 명령어 및 화면 읽기 기능 개선
- 기타 주요 내용
- 요소 개선사항
- 새 CSS 하위 그리드 배지
- 도움말의 선택기 특이성
- 도움말의 맞춤 CSS 속성 값
- 소스 개선사항
- CSS 구문 강조 표시
- 조건부 중단점 설정으로 바로가기
- 애플리케이션 > 이탈 추적 감소
- Lighthouse 10.2.0
- 기본적으로 콘텐츠 스크립트 무시
- 네트워크 > 응답 개선사항
- 기타 주요 내용
- WebAssembly 디버깅 지원
- Wasm 앱의 향상된 단계별 동작
- 요소 패널 및 문제 탭을 사용한 자동 완성 디버그
- 레코더의 어설션
- Lighthouse 10.1.1
- 성능 개선
- performance.mark()가 성능 > 타이밍에서 마우스 오버 시 타이밍 표시
- profile() 명령어로 성능 > 기본 표시
- 느린 사용자 상호작용에 대한 경고
- Web Vitals 업데이트
- JavaScript 프로파일러 지원 중단: 3단계
- 기타 주요 내용
- 네트워크 응답 헤더 재정의
- Nuxt, Vite, Rollup 디버깅 개선사항
- 요소 > 스타일의 CSS 개선사항
- 잘못된 CSS 속성 및 값
- 애니메이션 약식 속성의 키 프레임에 연결
- 새 콘솔 설정: Enter 키를 누르면 자동 완성
- 명령어 메뉴에서 작성된 파일 강조
- JavaScript 프로파일러 지원 중단: 2단계
- 기타 주요 내용
- 레코더 업데이트
- 레코더 재생 확장 프로그램
- 관통 선택기로 녹화
- Lighthouse 분석을 사용하여 녹화 파일을 Puppeteer 스크립트로 내보내기
- 레코더용 확장 프로그램 가져오기
- 요소 > 스타일 업데이트
- 스타일 창의 CSS 문서
- CSS 중첩 지원
- 콘솔에서 로그 지점 및 조건부 중단점 표시
- 디버깅 중에 관련 없는 스크립트 무시
- JavaScript 프로파일러 지원 중단 시작
- 대비 감소 에뮬레이션
- Lighthouse 10
- 기타 주요 내용
- 스타일 창으로 HD 색상 디버깅
- 향상된 중단점 UX
- 맞춤설정 가능한 레코더 바로가기
- Angular의 향상된 문법 강조 표시
- 애플리케이션 패널에서 캐시 재구성
- 기타 주요 내용
- 새로고침 시 성능 패널 지우기
- 레코더 업데이트
- 레코더에서 사용자 흐름의 코드 보기 및 강조 표시
- 녹화 파일의 선택기 유형 맞춤설정
- 녹화 중에 사용자 플로우 수정
- 자동 인플레이스 pretty print 적용
- Vue, SCSS 등의 향상된 문법 강조 표시 및 인라인 미리보기
- 콘솔의 인체공학적이며 일관된 자동 완성
- 기타 주요 내용
- 레코더: 단계, 페이지 내 재생, 단계의 컨텍스트 메뉴의 옵션으로 복사
- 성능 녹화 파일에 실제 함수 이름 표시
- 콘솔 및 소스 패널의 새로운 단축키
- 향상된 JavaScript 디버깅
- 기타 주요 내용
- [실험용] 중단점 관리의 향상된 UX
- [실험용] 자동 인플레이스 pretty print 적용
- 비활성 CSS 속성에 대한 힌트
- 레코더 패널에서 XPath 및 텍스트 선택기 자동 감지
- 쉼표로 구분된 표현식 단계별 실행
- 무시 목록 설정 개선
- 기타 주요 내용
- DevTools에서 단축키 맞춤설정
- 단축키로 밝은 테마와 어두운 테마 전환
- 메모리 검사기에서 C/C++ 객체 강조 표시
- HAR 가져오기를 위한 전체 이니시에이터 정보 지원
Enter을 누른 후 DOM 검색 시작align-contentCSS 플렉스박스 속성에start및end아이콘 표시- 기타 주요 내용
- 소스 패널에서 작성/배포 기준으로 파일 그룹화
- 비동기 작업의 연결된 스택 트레이스
- 알려진 서드 파티 스크립트를 자동으로 무시
- 디버깅 중 호출 스택 개선
- 소스 패널에서 무시 목록을 포함한 소스 숨기기
- 명령어 메뉴에서 무시 목록에 있는 파일 숨기기
- 성능 패널의 새로운 상호작용 추적
- 성능 통계 패널의 LCP 타이밍 분석
- 레코더 패널에서 녹화 파일의 기본 이름 자동 생성
- 기타 주요 내용
- 레코더에서 단계별 재생
- 레코더 패널에서 마우스 오버 이벤트 지원
- 성능 통계 패널의 최대 콘텐츠 렌더링 시간(LCP)
- 텍스트 플래시(FOIT, FOUT)를 레이아웃 변경의 잠재적 근본 원인으로 식별
- 매니페스트 창의 프로토콜 핸들러
- 요소 패널의 최상위 레이어 배지
- 런타임에 Wasm 디버깅 정보 연결
- 디버깅 중 실시간 편집 지원
- 스타일 창의 규칙에서 @scope 보기 및 수정
- 소스 맵 개선
- 기타 주요 내용
- 디버깅 중에 프레임 다시 시작
- 레코더 패널의 느린 재생 옵션
- 레코더 패널을 위한 확장 프로그램 빌드
- 소스 패널에서 작성/배포 기준으로 파일 그룹화
- 성능 통계 패널의 신규 사용자 시간 추적
- 요소의 할당된 슬롯 표시
- 성능 기록을 위해 하드웨어 동시 실행 시뮬레이션
- CSS 변수 자동 완성 시 색상이 아닌 값 미리보기
- 뒤로-앞으로 캐시 창에서 차단 프레임 식별
- JavaScript 객체에 대한 자동 완성 추천 기능 개선
- 소스 맵 개선
- 기타 주요 내용
- 레코더 패널에서 더블클릭 및 마우스 오른쪽 버튼 클릭 이벤트에 대한 캡처
- Lighthouse 패널의 새로운 기간 및 스냅샷 모드
- 성능 통계 패널의 확대/축소 컨트롤 개선
- 성능 녹화 파일 삭제 확인
- 요소 패널에서 창 재정렬
- 브라우저 외부에서 색상 선택
- 디버깅 중 인라인 값 미리보기 개선
- 가상 인증기용 대형 blob 지원
- 소스 패널의 새로운 단축키
- 소스 맵 개선
- 미리보기 기능: 새로운 성능 통계 패널
- 밝은 테마와 어두운 테마를 에뮬레이션하는 새로운 단축키
- 네트워크 미리보기 탭의 보안 개선
- 중단점에서 새로고침 개선
- 콘솔 업데이트
- 시작 시 사용자 흐름 녹화 취소
- 스타일 창에 상속된 강조 표시 가상 요소 표시
- 기타 주요 내용
- [실험용] CSS 변경사항 복사
- [실험용] 브라우저 외부에서 색상 선택
- 기록된 사용자 흐름을 JSON 파일로 가져오기 및 내보내기
- 스타일 창에서 캐스케이드 레이어 보기
hwb()색상 함수 지원- 비공개 속성 표시 개선
- 기타 주요 내용
- [실험용] Lighthouse 패널의 새로운 기간 및 스냅샷 모드
- 스타일 창에서 규칙의 @supports 보기 및 수정
- 일반적인 선택기 기본 지원
- 녹화 선택 도구 맞춤설정
- 녹화 콘텐츠 이름 바꾸기
- 마우스를 가져가면 클래스/함수 속성 미리보기
- 성능 패널의 일부 프레임
- 기타 주요 내용
- WebSocket 요청 제한
- 애플리케이션 패널의 새로운 Reporting API 창
- 레코더 패널에서 요소가 표시되거나 클릭할 수 있을 때까지 기다리는 기능 지원
- 더 나은 콘솔 스타일 지정, 서식 지정, 필터링
- 소스 맵 파일로 Chrome 확장 프로그램 디버그
- 소스 패널의 소스 폴더 트리 개선
- 소스 패널에 Worker 소스 파일 표시
- Chrome의 자동 어두운 테마 업데이트
- 터치에 최적화된 색상 선택 도구 및 분할 창
- 기타 주요 내용
- 미리보기 기능: 전체 페이지 접근성 트리
- 변경사항 탭에서 더 정확한 변경사항 확인
- 사용자 흐름 녹화의 제한 시간을 더 길게 설정
- 뒤로-앞으로 캐시 탭으로 페이지가 캐시 가능한지 확인
- 새 속성 창 필터
- CSS forced-colors 미디어 기능 에뮬레이션
- 마우스를 가져가면 눈금자 표시 명령어
- Flexbox 편집기에서
row-reverse및column-reverse지원 - XHR을 재생하고 모든 검색 결과를 펼치는 새로운 단축키
- Lighthouse 패널의 Lighthouse 9
- 개선된 소스 패널
- 기타 주요 내용
- [실험용] Reporting API 창의 엔드포인트
- 미리보기 기능: 새로운 레코더 패널
- 기기 모드에서 기기 목록 새로고침
- HTML로 수정으로 자동 완성
- 코드 디버깅 환경 개선
- 여러 기기에서 DevTools 설정 동기화
- 미리보기 기능: 새로운 CSS 개요 패널
- CSS 길이 수정 및 복사 환경 복원 및 개선
- CSS prefers-contrast 미디어 기능 에뮬레이션
- Chrome의 자동 어두운 테마 기능 에뮬레이션
- 스타일 창에서 선언을 JavaScript로 복사
- 네트워크 패널의 새로운 페이로드 탭
- 속성 창의 속성 표시 개선
- 콘솔에서 CORS 오류를 숨기는 옵션
- 콘솔에서 적절한
Intl객체 미리보기 및 평가 - 일관된 비동기 스택 트레이스
- 콘솔 사이드바 유지
- 애플리케이션 패널에서 애플리케이션 캐시 창 지원 중단
- [실험적] 애플리케이션 패널의 새로운 Reporting API 창
- 새로운 CSS 길이 작성 도구
- 문제 탭에서 문제 숨기기
- 속성 표시 개선
- Lighthouse 패널의 Lighthouse 8.4
- 소스 패널에서 스니펫 정렬
- 번역된 출시 노트 링크 및 번역 버그 신고
- DevTools 명령어 메뉴의 UI가 개선됨
- 원하는 언어로 DevTools 사용
- 기기 목록에 새 Nest Hub 기기 표시
- 프레임 세부정보 보기의 오리진 트라이얼
- 새 CSS 컨테이너 쿼리 배지
- 네트워크 필터를 반전하는 새로운 체크박스
- 콘솔 사이드바 지원 중단 예정
- 문제 탭 및 네트워크 패널에 원시
Set-Cookies헤더 표시 - 콘솔에서 네이티브 액세서를 자체 속성으로 일관되게 표시
- #sourceURL이 있는 인라인 스크립트의 적절한 오류 스택 추적
- 계산된 창에서 색상 형식 변경
- 맞춤 도움말을 네이티브 HTML 도움말로 대체
- [실험용] 문제 탭에서 문제 숨기기
- 스타일 창에서 수정 가능한 CSS 컨테이너 쿼리
- 네트워크 패널의 웹 번들 미리보기
- Attribution Reporting API 디버깅
- 콘솔에서 더 나은 문자열 처리
- 향상된 CORS 디버깅
- Lighthouse 8.1
- 매니페스트 창의 새로운 노트 URL
- 고정 CSS 일치 선택기
- 네트워크 패널에서 JSON 응답에 pretty print 적용
- CSS 그리드 편집기
- 콘솔에서
const재선언 지원 - 소스 순서 뷰어
- 프레임 세부정보를 볼 수 있는 새로운 단축키
- CORS 디버깅 지원 개선
- XHR 라벨 이름을 가져오기/XHR로 바꾸기
- 네트워크 패널에서 Wasm 리소스 유형 필터링
- 네트워크 상태 탭의 기기에 대한 사용자 에이전트 클라이언트 힌트
- 문제 탭에서 쿼크 모드 문제 신고
- 성능 패널에 계산 교차 포함
- Lighthouse 패널의 Lighthouse 7.5
- 호출 스택에서 '프레임 다시 시작' 컨텍스트 메뉴가 지원 중단됨
- [실험용] 프로토콜 모니터링
- [실험용] Puppeteer Recorder
- Web Vitals 정보 팝업
- 새 메모리 검사기
- CSS scroll-snap 시각화
- 새 배지 설정 창
- 가로세로 비율 정보가 포함된 이미지 미리보기 개선
Content-Encoding를 구성하는 옵션이 있는 새로운 네트워크 조건 버튼- 계산된 값을 확인하는 바로가기 기능
accent-color키워드- 색상과 아이콘으로 문제 유형 분류하기
- 신뢰 토큰 삭제
- 프레임 세부정보 보기의 차단된 기능
- 실험 설정에서 실험 필터링
- 캐시 스토리지 창의 새로운
Vary Header열 - JavaScript 비공개 브랜드 확인 지원
- 중단점 디버깅 지원 강화
[]표기법으로 마우스 오버 미리보기 지원- HTML 파일의 개요 개선
- Wasm 디버깅을 위한 적절한 오류 스택 트레이스
- 새로운 CSS flexbox 디버깅 도구
- 새로운 Core Web Vitals 오버레이
- 문제 수를 콘솔 상태 표시줄로 이동
- 신뢰할 수 있는 웹 활동 문제 신고
- 콘솔에서 문자열을 (유효한) JavaScript 문자열 리터럴로 형식 지정
- 애플리케이션 패널의 새로운 신뢰 토큰 창
- CSS color-gamut 미디어 기능 에뮬레이션
- 향상된 프로그레시브 웹 앱 도구
- 네트워크 패널의 새로운
Remote Address Space열 - 성능 개선
- 프레임 세부정보 보기에 허용/허용되지 않는 기능 표시
- 쿠키 창의 새로운
SameParty열 - 비표준
fn.displayName지원 중단 - 설정 메뉴에서
Don't show Chrome Data Saver warning지원 중단 - [실험용] 문제 탭에서 저대비 문제 자동 보고
- [실험용] 요소 패널의 전체 접근성 트리 보기
- 신뢰할 수 있는 유형 위반 디버깅 지원
- 표시 영역 밖의 노드 스크린샷 캡처
- 네트워크 요청을 위한 새로운 신뢰 토큰 탭
- Lighthouse 패널의 Lighthouse 7
- CSS
:target상태 강제 지원 - 요소를 복제하는 새로운 단축키
- 맞춤 CSS 속성의 색상 선택기
- CSS 속성을 복사하는 새로운 단축키
- URL 디코딩된 쿠키를 표시하는 새로운 옵션
- 표시되는 쿠키만 삭제
- 스토리지 창에서 서드 파티 쿠키를 삭제하는 새로운 옵션
- 맞춤 기기의 사용자 에이전트 클라이언트 힌트 수정
- '네트워크 로그 기록' 설정 유지
- 네트워크 패널에서 WebTransport 연결 보기
- '온라인'이 '제한 없음'으로 이름이 변경됨
- 콘솔, 소스 패널, 스타일 창의 새로운 복사 옵션
- 프레임 세부정보 보기의 새로운 서비스 워커 정보
- 프레임 세부정보 보기에서 메모리 정보 측정
- 문제 탭에서 의견 제공하기
- 성능 패널의 프레임 삭제
- 기기 모드에서 폴더블 및 듀얼 화면 에뮬레이션
- [실험용] Puppeteer 레코더로 브라우저 테스트 자동화
- [실험용] 스타일 창의 글꼴 편집기
- [실험적] CSS flexbox 디버깅 도구
- [실험] 새로운 CSP 위반 탭
- [실험용] 새로운 색상 대비 계산 - 고급 지각 대비 알고리즘(APCA)
- DevTools 시작 속도 향상
- 새로운 CSS 각도 시각화 도구
- 지원되지 않는 이미지 유형 에뮬레이션
- 스토리지 창에서 스토리지 할당량 크기 시뮬레이션
- 성능 패널의 새로운 Web Vitals 차선
- 네트워크 패널에서 CORS 오류 신고
- 프레임 세부정보 보기의 교차 출처 분리 정보
- 프레임 세부정보 보기의 새로운 웹 Worker 정보
- 열린 창의 오프너 프레임 세부정보 표시
- 서비스 워커 창에서 네트워크 패널 열기
- 속성 값 복사
- 네트워크 이니시에이터의 스택 트레이스 복사
- 마우스를 가져가면 Wasm 변수 값 미리보기
- 콘솔에서 Wasm 변수 평가
- 파일/메모리 크기에 일관된 측정 단위 사용
- 요소 패널에서 가상 요소 강조 표시
- [실험용] CSS Flexbox 디버깅 도구
- [실험용] 맞춤설정된 키 조합 단축키
- 새로운 CSS 그리드 디버깅 도구
- 새 WebAuthn 탭
- 상단 패널과 하단 패널 간에 도구 이동
- 스타일 창의 새롭게 계산된 사이드바 창
- 계산된 창에서 CSS 속성 그룹화
- Lighthouse 패널의 Lighthouse 6.3
- 타이밍 섹션의
performance.mark()이벤트 - 네트워크 패널의 새로운
resource-type및url필터 - 프레임 세부정보 보기 업데이트
- 도구 더보기 메뉴에서
Settings지원 중단 - [실험용] CSS 개요 패널에서 색상 대비 문제 보기 및 수정
- [실험용] DevTools에서 단축키 맞춤설정
- 새 미디어 패널
- 요소 패널 컨텍스트 메뉴를 사용하여 노드 스크린샷 캡처
- 문제 탭 업데이트
- 누락된 로컬 글꼴 에뮬레이션
- 비활성 사용자 에뮬레이션
prefers-reduced-data에뮬레이션- 새 JavaScript 기능 지원
- Lighthouse 패널의 Lighthouse 6.2
- 서비스 워커 창의 '기타 출처' 목록 지원 중단
- 필터링된 항목의 보증 요약 표시
- 애플리케이션 패널의 새로운 프레임 세부정보 보기
- 스타일 창의 가능한 색상 추천
- 요소 패널에서 속성 창 복원
- 인간이 읽을 수 있는 네트워크 패널의
X-Client-Data헤더 값 - 스타일 창에서 맞춤 글꼴 자동 완성
- 네트워크 패널에 리소스 유형 일관되게 표시
- 요소 및 네트워크 패널의 지우기 버튼
- CSS-in-JS 프레임워크의 스타일 수정
- Lighthouse 패널의 Lighthouse 6
- 유의미한 첫 페인트(FMP) 지원 중단
- 새 JavaScript 기능 지원
- 매니페스트 창에 새로운 앱 바로가기 경고 표시
- 타이밍 탭의 서비스 워커
respondWith이벤트 - 계산된 창의 일관된 표시
- WebAssembly 파일의 바이트 코드 오프셋
- 소스 패널에서 줄 단위로 복사 및 잘라내기
- 콘솔 설정 업데이트
- 성능 패널 업데이트
- 중단점, 조건부 중단점, 로그 지점의 새로운 아이콘
- 새로운 문제 탭으로 사이트 문제 해결
- 검사 모드 도움말에서 접근성 정보 보기
- 성능 패널 업데이트
- 콘솔의 더 정확한 약속 용어
- 스타일 창 업데이트
- 요소 패널의 속성 창 지원 중단
- 매니페스트 창의 앱 바로가기 지원
- 시각 장애 에뮬레이션
- 언어 에뮬레이션
- 교차 출처 삽입자 정책(COEP) 디버깅
- 중단점, 조건부 중단점, 로그 지점의 새로운 아이콘
- 특정 쿠키를 설정하는 네트워크 요청 보기
- 명령어 메뉴에서 왼쪽으로 도킹
- 기본 메뉴의 설정 옵션이 이동됨
- 감사 패널이 Lighthouse 패널로 변경됨
- 폴더 내 모든 로컬 재정의 삭제
- 긴 작업 UI 업데이트
- 매니페스트 창에서 마스크 가능한 아이콘 지원
- 기기 모드에서 Moto G4 지원
- 쿠키 관련 업데이트
- 더 정확한 웹 앱 매니페스트 아이콘
- CSS
content속성 위로 마우스를 가져가면 이스케이프되지 않은 값이 표시됨 - 콘솔의 소스 맵 오류
- 파일 끝을 스크롤하여 넘기기를 사용 중지하는 설정
- 콘솔에서
let및class재선언 지원 - 향상된 WebAssembly 디버깅
- 시작점 탭의 시작점 체인 요청
- 개요에서 선택한 네트워크 요청 강조 표시
- 네트워크 패널의 URL 열 및 경로 열
- 업데이트된 사용자 에이전트 문자열
- 새 감사 패널 구성 UI
- 함수별 또는 블록별 코드 커버리지 모드
- 페이지 새로고침으로 코드 적용 범위를 시작해야 함
- 쿠키가 차단된 이유 디버그
- 쿠키 값 보기
- 다양한 prefers-color-scheme 및 prefers-reduced-motion 환경설정 시뮬레이션
- 코드 커버리지 업데이트
- 네트워크 리소스가 요청된 이유 디버그
- 콘솔 및 소스 패널에서 들여쓰기 환경설정을 다시 준수함
- 커서 탐색을 위한 새로운 바로가기 기능
- 감사 패널의 멀티 클라이언트 지원
- 결제 핸들러 디버깅
- 감사 패널의 Lighthouse 5.2
- 성능 패널의 최대 콘텐츠 페인트
- 기본 메뉴에서 DevTools 문제 신고
- 요소 스타일 복사
- 레이아웃 변경 시각화
- 감사 패널의 Lighthouse 5.1
- OS 테마 동기화
- 중단점 편집기를 여는 단축키
- 네트워크 패널에서 프리패치 캐시
- 객체에서 비공개 속성 확인
- 애플리케이션 패널의 알림 및 푸시 메시지
- CSS 값으로 자동 완성
- 네트워크 설정의 새로운 UI
- HAR 내보내기의 WebSocket 메시지
- HAR 가져오기 및 내보내기 버튼
- 실시간 메모리 사용량
- 서비스 워커 등록 포트 번호
- 백그라운드 가져오기 및 백그라운드 동기화 이벤트 검사
- Firefox용 Puppeteer
- CSS 함수 자동 완성 시 의미 있는 사전 설정
- 명령어 메뉴에서 사이트 데이터 삭제
- 모든 IndexedDB 데이터베이스 보기
- 마우스를 가져가면 리소스의 압축되지 않은 크기 표시
- 중단점 창의 인라인 중단점
- IndexedDB 및 캐시 리소스 수
- 자세한 검사 도움말을 사용 중지하는 설정
- 편집기에서 탭 들여쓰기를 전환하는 설정
- CSS 속성의 영향을 받는 모든 노드 강조 표시
- 감사 패널의 Lighthouse v4
- WebSocket 바이너리 메시지 뷰어
- 명령어 메뉴에서 영역 스크린샷 캡처
- 네트워크 패널의 서비스 워커 필터
- 성능 패널 업데이트
- 성능 패널 녹화의 긴 작업
- 타이밍 섹션의 첫 페인트
- 보너스 팁: RGB 및 HSL 색상 코드 바로가기(동영상)
- 로그 지점
- 검사 모드의 상세 도움말
- 코드 커버리지 데이터 내보내기
- 키보드로 콘솔 탐색
- 색상 선택 도구의 AAA 대비율 라인
- 맞춤 위치정보 재정의 저장
- 코드 접기
- 프레임 탭이 메시지 탭으로 이름이 변경됨
- 보너스 팁: 속성별 네트워크 패널 필터링(동영상)
- 성능 패널에서 성능 측정항목 시각화
- DOM 트리에서 텍스트 노드 강조 표시
- DOM 노드에 JS 경로 복사
- JS 라이브러리를 감지하는 새로운 감사 기능, 명령어 메뉴에서 감사 패널에 액세스하기 위한 새로운 키워드 등 감사 패널 업데이트 사항
- 보너스 팁: 기기 모드를 사용하여 미디어 쿼리 검사(동영상)
- 실시간 표현식 결과 위로 마우스를 가져가면 DOM 노드가 강조표시
- DOM 노드를 전역 변수로 저장
- 이제 HAR 가져오기 및 내보내기에 이니시에이터 및 우선순위 정보가 포함됨
- 기본 메뉴에서 명령어 메뉴에 액세스
- PIP 모드 중단점
- 보너스 팁:
monitorEvents()를 사용하여 콘솔에 노드의 실행된 이벤트 로깅(동영상) - 콘솔의 실시간 표현식
- 조기 평가 중에 DOM 노드 강조 표시
- 성능 패널 최적화
- 더 안정적인 디버깅
- 명령어 메뉴에서 네트워크 제한 사용 설정
- 조건부 중단점 자동 완성
- AudioContext 이벤트에서 중단
- ndb로 Node.js 앱 디버그
- 보너스 팁: User Timing API로 사용자의 실제 상호작용 측정
- 조기 평가
- 인수 힌트
- 함수 자동 완성
- ES2017 키워드
- 감사 패널의 Lighthouse 3.0
- BigInt 지원
- 감시 창에 속성 경로 추가
- '타임스탬프 표시'가 설정으로 이동됨
- 보너스 팁: 잘 알려지지 않은 콘솔 메서드(동영상)
- 모든 네트워크 헤더에서 검색
- CSS 변수 값 미리보기
- 가져오기로 복사
- 새로운 감사, 데스크톱 구성 옵션, 트레이스 보기
- 무한 루프 중지
- 성능 탭의 사용자 시간
- 메모리 패널에 JavaScript VM 인스턴스가 명확하게 표시됨
- 네트워크 탭이 페이지 탭으로 이름이 변경됨
- 어두운 테마 업데이트
- 보안 패널의 인증서 투명성 정보
- 성능 패널의 사이트 격리 기능
- 보너스 팁: 레이어 패널 + 애니메이션 검사기(동영상)
- 네트워크 패널의 블랙박스
- 기기 모드에서 자동 조정 확대/축소
- 미리보기 탭 및 응답 탭에 pretty print 적용
- 미리보기 탭에서 HTML 콘텐츠 미리보기
- HTML 내 스타일의 로컬 재정의 지원
- 보너스 팁: 이벤트 리스너 중단점을 더 유용하게 만드는 블랙박스 프레임워크 스크립트
- 로컬 재정의
- 새로운 접근성 도구
- 변경사항 탭
- 새로운 SEO 및 성능 감사
- 성능 패널의 여러 녹화 파일
- 비동기 코드에서 Worker를 사용한 안정적인 코드 단계별 처리
- 보너스 팁: Puppeteer로 DevTools 작업 자동화(동영상)
- 성능 모니터링
- 콘솔 사이드바
- 유사한 콘솔 메시지 그룹화
- 보너스 팁: 마우스를 가져가면 가상 클래스 전환(동영상)
- 멀티 클라이언트 원격 디버깅 지원
- Workspaces 2.0
- 4개의 새로운 감사
- 맞춤 데이터로 푸시 알림 시뮬레이션
- 맞춤 태그로 백그라운드 동기화 이벤트 트리거
- 보너스 팁: 이벤트 리스너 중단점(동영상)
- 콘솔의 최상위 대기
- 새 스크린샷 워크플로
- CSS 그리드 강조 표시
- 객체 쿼리를 위한 새로운 Console API
- 새로운 콘솔 필터
- 네트워크 패널의 HAR 가져오기
- 미리 볼 수 있는 캐시 리소스
- 더 예측 가능한 캐시 디버깅
- 블록 수준 코드 커버리지
- 휴대기기 제한 시뮬레이션
- 스토리지 사용량 보기
- 서비스 워커가 응답을 캐시한 시점 보기
- 명령어 메뉴에서 FPS 미터 사용 설정
- 마우스 휠 동작을 확대/축소 또는 스크롤 설정
- ES6 모듈 디버깅 지원
- 새 감사 패널
- 서드 파티 배지
- '여기에서 계속' 새로운 동작
- 비동기화 단계 지원
- 콘솔에서 더 유용한 객체 미리보기
- 콘솔에서 더 많은 정보를 제공하는 컨텍스트 선택
- 노출 범위 탭의 실시간 업데이트
- 간소화된 네트워크 조절 옵션
- 비동기 스택이 기본 사용 설정됨
- CSS 및 JS 코드 적용 범위
- 전체 페이지 스크린샷
- 요청 차단
- 비동기 대기 건너뛰기
- 통합 명령어 메뉴