بهبود پنل شبکه
محتوای وب را به صورت محلی حتی سریعتر لغو کنید
ویژگی لغو محلی اکنون سادهتر شده است، بنابراین میتوانید به راحتی هدرهای پاسخ و محتوای وب منابع راه دور را از پنل شبکه و بدون دسترسی به آنها، شبیهسازی کنید.
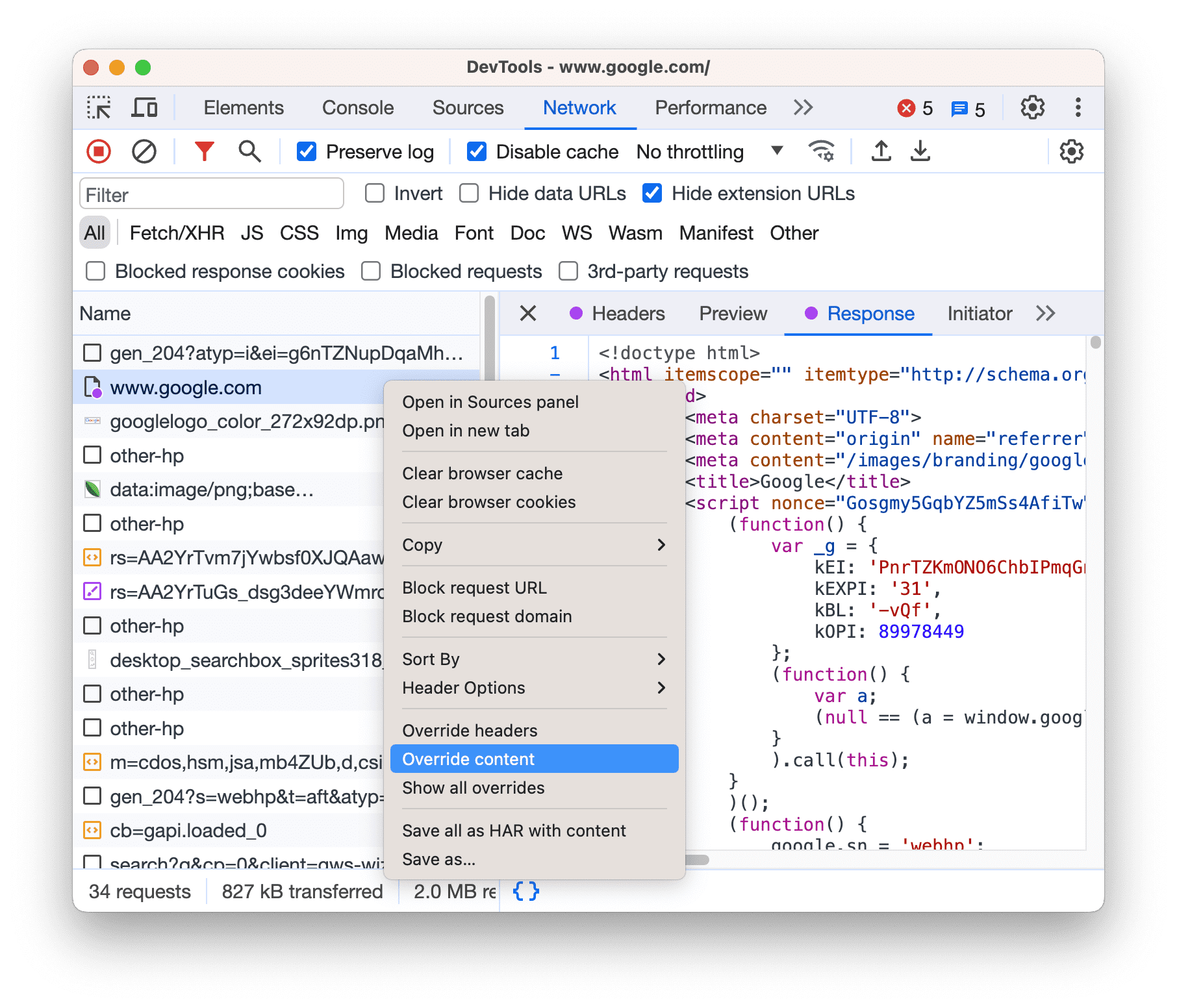
برای لغو محتوای وب، پنل شبکه را باز کنید، روی یک درخواست کلیک راست کنید و گزینه لغو محتوا (Override content) را انتخاب کنید.

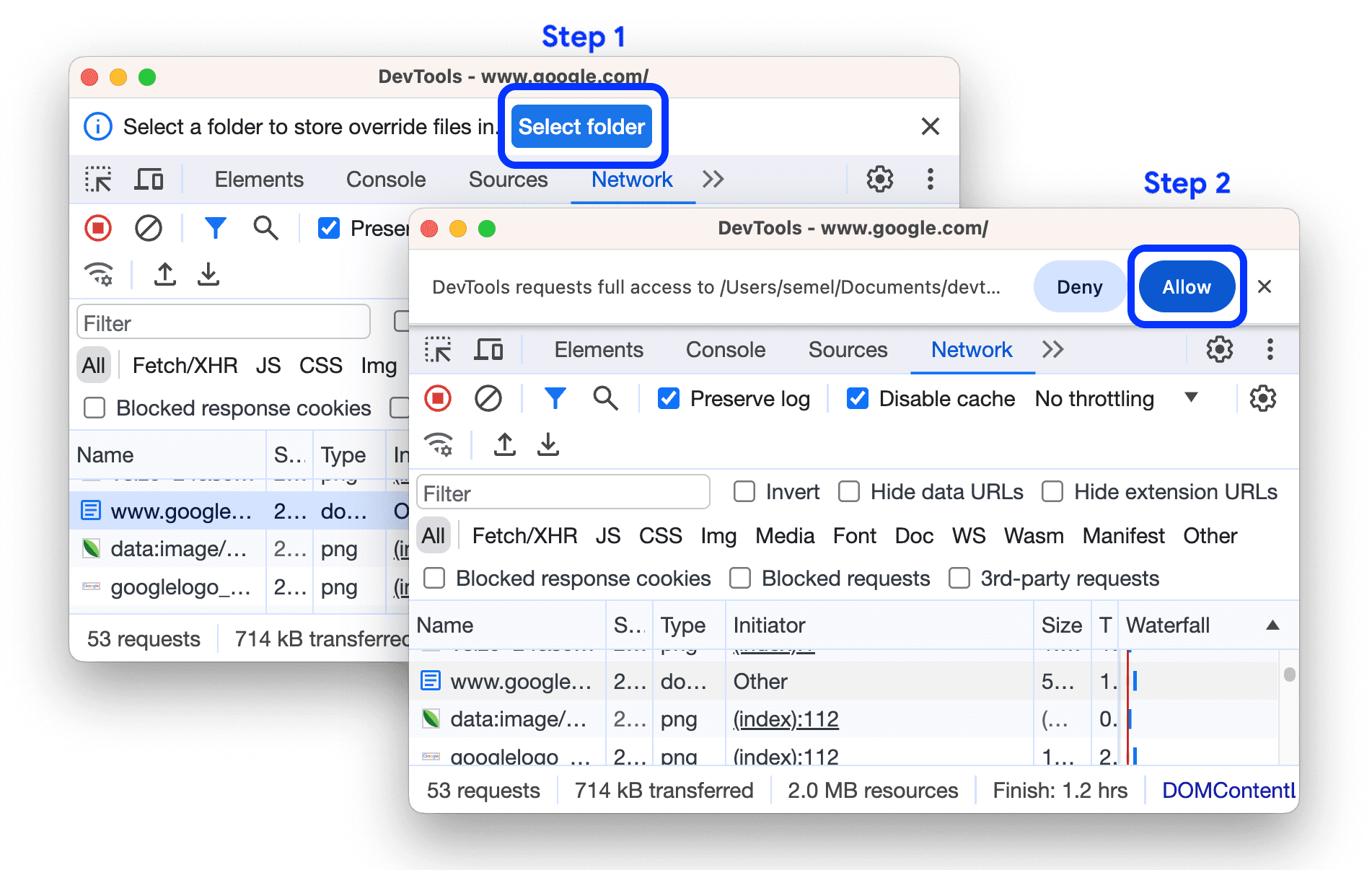
اگر override های محلی را تنظیم کردهاید اما غیرفعال هستند، DevTools آنها را فعال میکند. اگر هنوز آنها را تنظیم نکردهاید، DevTools در نوار عملیات بالا از شما میخواهد که پوشهای را برای ذخیره override ها انتخاب کنید و به DevTools اجازه دسترسی به آن را بدهید.

پس از تنظیم overrideها، DevTools شما را به مسیر Sources > Overrides > Editor میبرد تا بتوانید محتوای وب را override کنید .
توجه داشته باشید که منابع لغو شده با نشان داده شدهاند ![]() در پنل شبکه . برای دیدن آنچه لغو شده است، نشانگر ماوس را روی نماد نگه دارید.
در پنل شبکه . برای دیدن آنچه لغو شده است، نشانگر ماوس را روی نماد نگه دارید.
![]()
مشکلات کرومیوم: ۱۴۶۵۷۸۵ ، ۱۴۷۰۵۳۲ ، ۱۴۶۹۳۵۹ .
محتوای XHR را نادیده بگیرید و درخواستها را دریافت کنید
اکنون میتوانید محتوای XHR را بازنویسی کنید و علاوه بر هدرهای پاسخ، درخواستها را نیز دریافت کنید. با چنین بازنویسیهایی، میتوانید پاسخهای API را شبیهسازی کنید تا صفحه وب خود را اشکالزدایی کنید، حتی اگر backend و API شما هنوز آماده نباشند.
DevTools در حال حاضر از لغو محتوا برای انواع درخواستهای زیر پشتیبانی میکند: تصاویر (برای مثال، avif، png)، فونتها، fetch و XHR، اسکریپتها (css و js) و اسناد (html). DevTools اکنون گزینه لغو محتوا را برای انواع پشتیبانی نشده غیرفعال میکند.
مشکلات کرومیوم: ۷۹۲۱۰۱ ، ۱۴۶۹۷۷۶ .
درخواستهای افزونه کروم را مخفی کنید
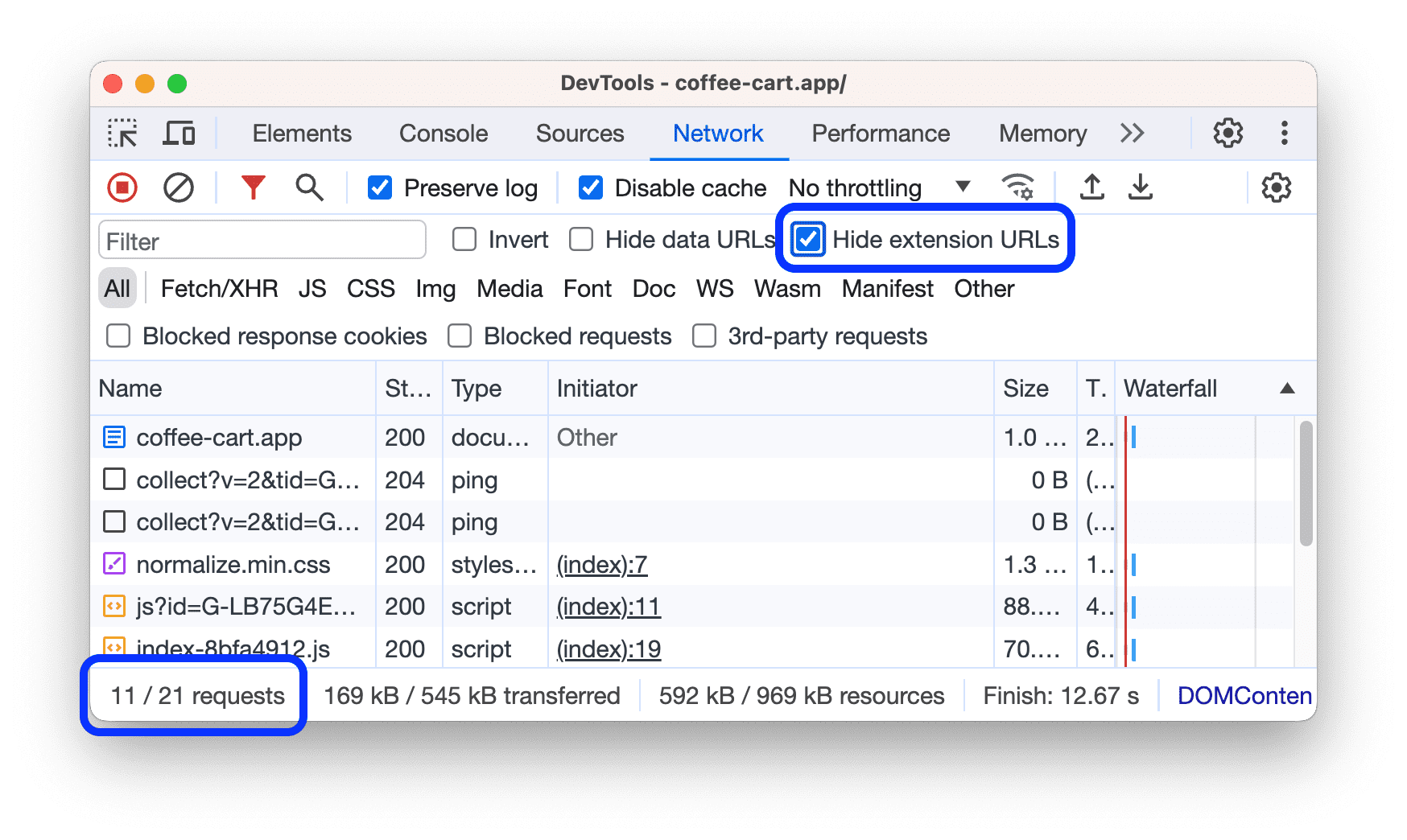
برای کمک به شما در تمرکز روی کدی که مینویسید و فیلتر کردن درخواستهای نامربوط ارسال شده توسط افزونههایی که ممکن است در کروم نصب کرده باشید، پنل شبکه یک فیلتر جدید دریافت میکند.
برای فیلتر کردن تمام درخواستهای ارسال شده به آدرسهای اینترنتی chrome-extension:// ، موارد زیر را بررسی کنید: پنهان کردن URL های افزونه .

مشکلات کرومیوم: ۱۲۵۷۸۸۵ ، ۱۴۵۸۰۳ .
کدهای وضعیت HTTP قابل خواندن توسط انسان
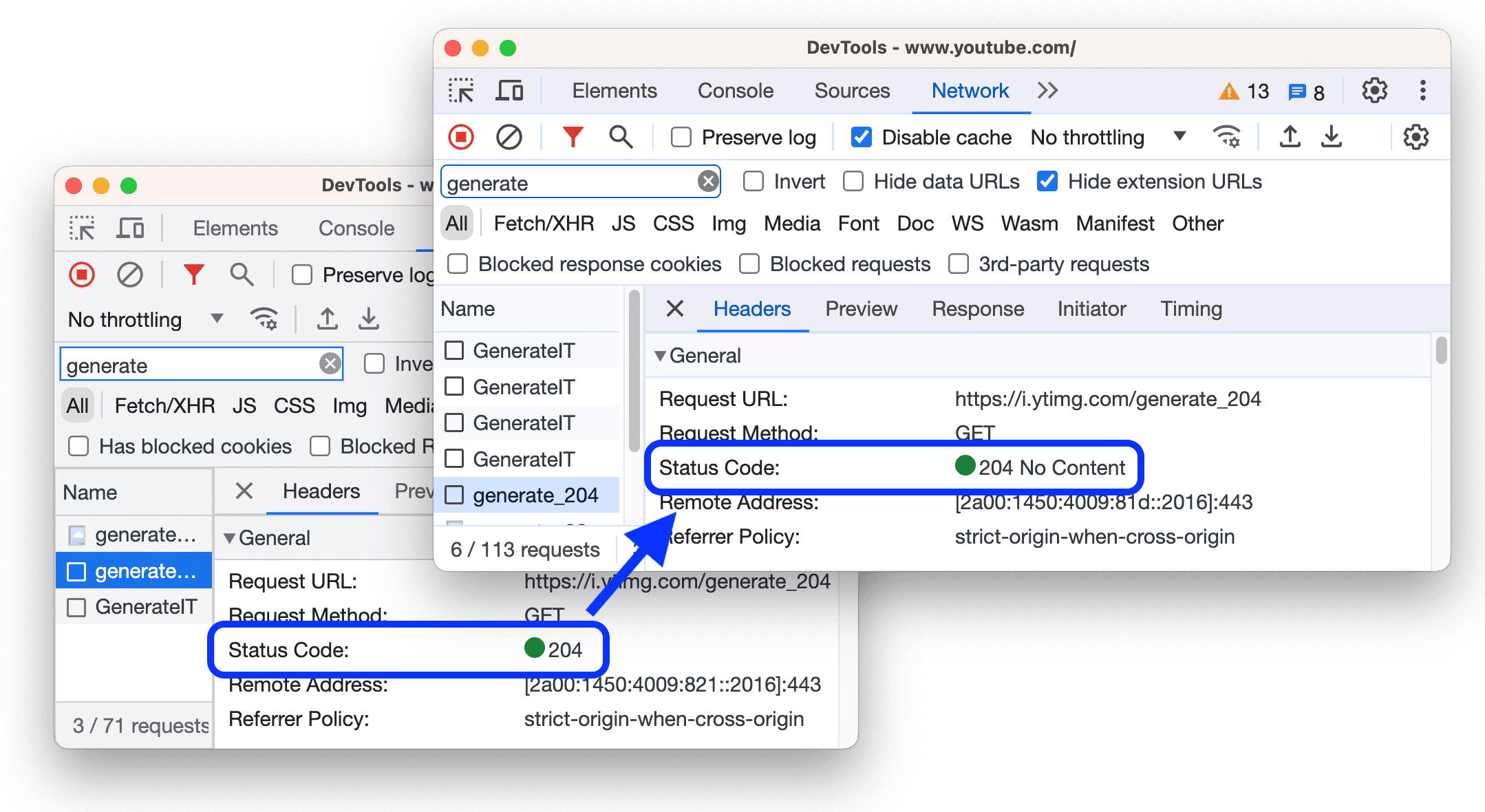
کد وضعیت در هدر درخواست، اکنون متن خوانا برای انسان را در کنار کدهای وضعیت HTTP نشان میدهد، بنابراین میتوانید سریعتر متوجه شوید که چه اتفاقی برای درخواست افتاده است.

همچنین میتوانید ماوس را روی کد وضعیت در جدول درخواستها نگه دارید تا همان متن را ببینید.
شماره کروم: ۱۱۵۳۹۵۶
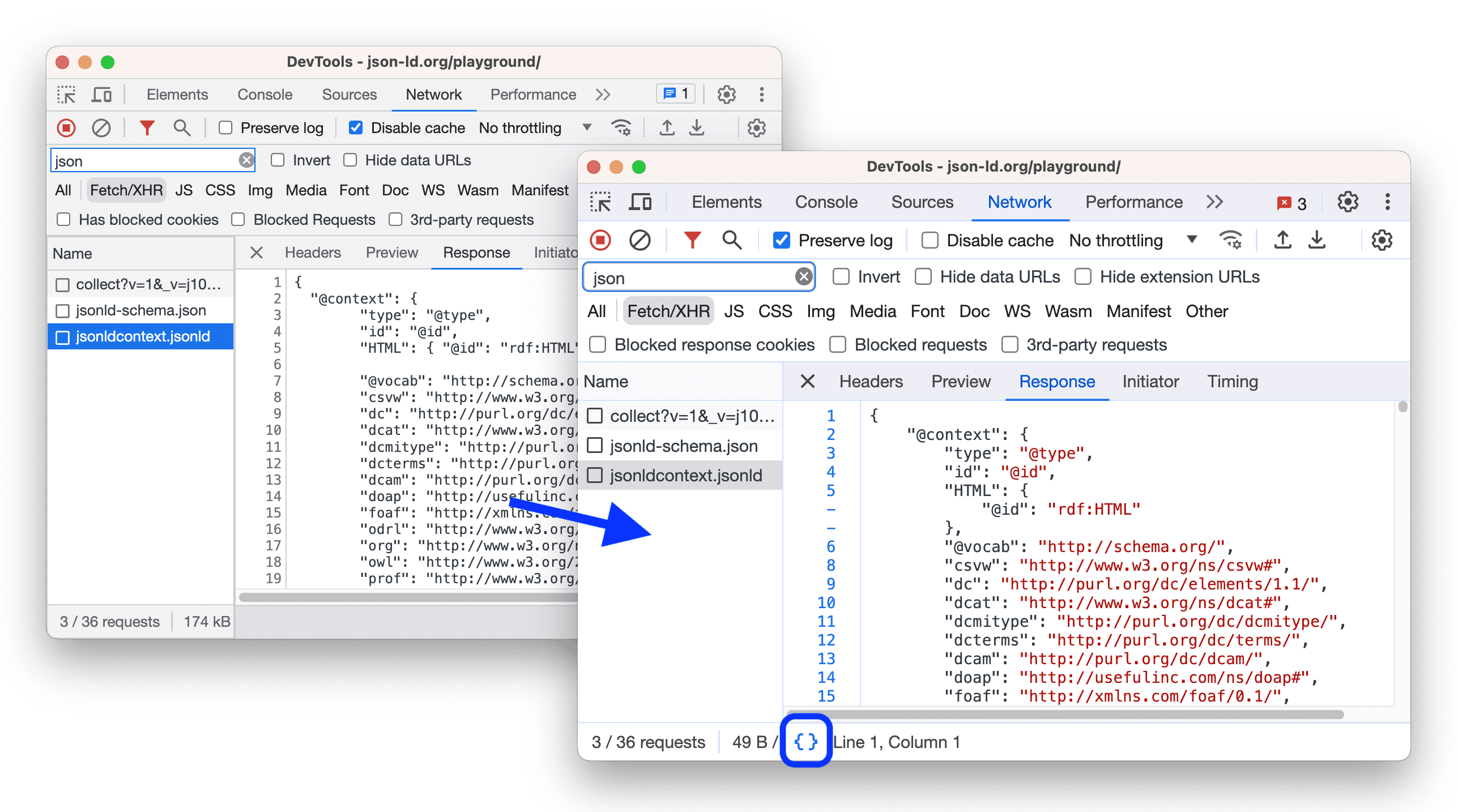
پاسخهای Pretty-print برای زیرگروههای JSON
تب Response برای درخواستی با زیرگروه MIME application/[subtype]+json (برای مثال، ld+json ، hal+json و موارد دیگر) اکنون پاسخ را به درستی تجزیه میکند و به شما امکان میدهد آن را زیباسازی کنید.

مشکل کروم: ۴۰۶۹۰۰
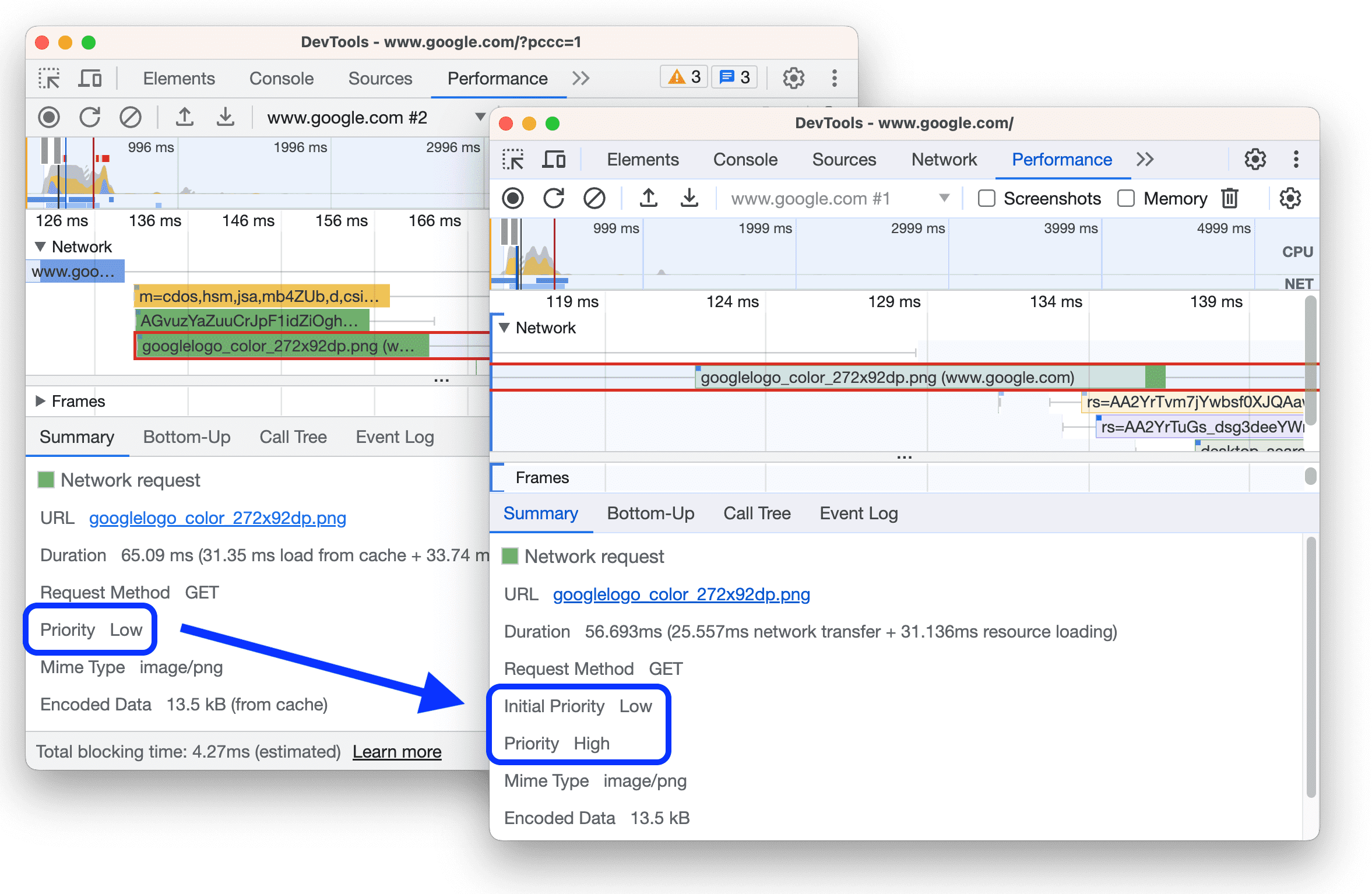
عملکرد: تغییرات در اولویت واکشی رویدادهای شبکه را مشاهده کنید
پنل عملکرد اکنون دو فیلد اولویت را در خلاصه یک رویداد در مسیر شبکه نشان میدهد: اولویت اولیه و اولویت (نهایی). با این فیلد اضافی، اکنون میتوانید ببینید که آیا اولویت واکشی رویداد تغییر میکند یا خیر و ترتیب دانلودها را تغییر دهید. برای اطلاعات بیشتر، به بهینهسازی بارگذاری منابع با API اولویت واکشی مراجعه کنید.

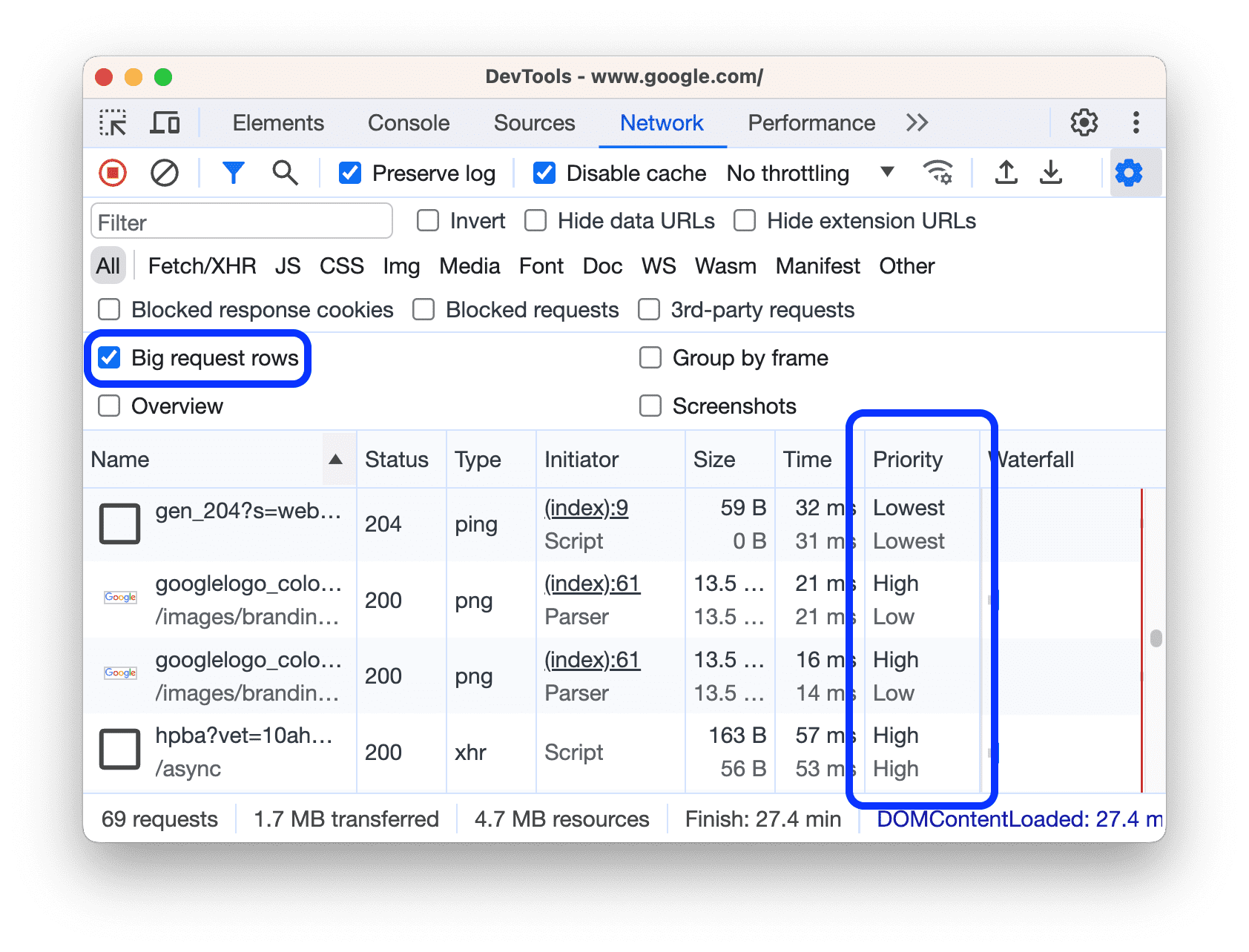
علاوه بر این، میتوانید همین اطلاعات را در ستون اولویت (Priority) پنل شبکه (Network ) نیز پیدا کنید. تنظیم ردیفهای درخواست بزرگ فعال شد.

مشکلات کروم: ۱۴۶۳۹۰۱ ، ۱۳۸۰۹۶۴ .
تنظیمات منابع به طور پیشفرض فعال است: تا کردن کد و نمایش خودکار فایل
تنظیمات > تنظیمات برگزیده >
گزینه تا کردن کد اکنون به طور پیشفرض فعال است. این گزینه به شما امکان میدهد بلوکهای کد را تا کنید.
برای تا کردن یک بلوک کد، نشانگر ماوس را روی شماره خط کنار ابتدای بلوک نگه دارید و روی ... کلیک کنید. نماد فروپاشی. برای گسترش مجدد بلوک، روی
{...} کلیک کنید.
علاوه بر این، تنظیمات > تنظیمات برگزیده >
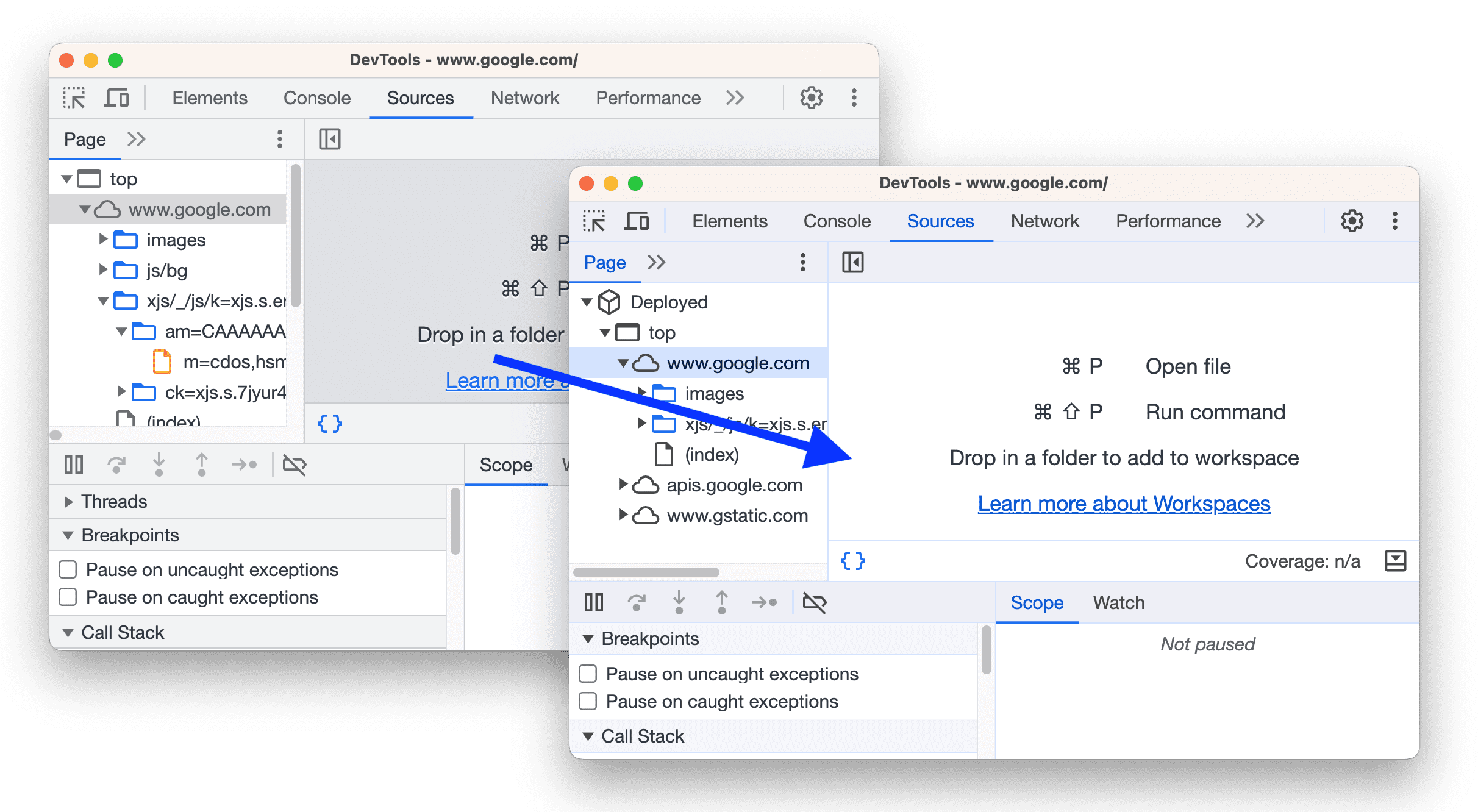
نمایش خودکار فایلها در نوار کناری اکنون به طور پیشفرض فعال است.
این تنظیم باعث میشود که درخت فایل در مسیر Sources > Page، هنگام تغییر تبها، فایل فعلی باز شده در ویرایشگر را انتخاب کند.
مشکلات کرومیوم: ۱۴۵۹۱۹۳ ، ۱۳۳۶۵۹۹ .
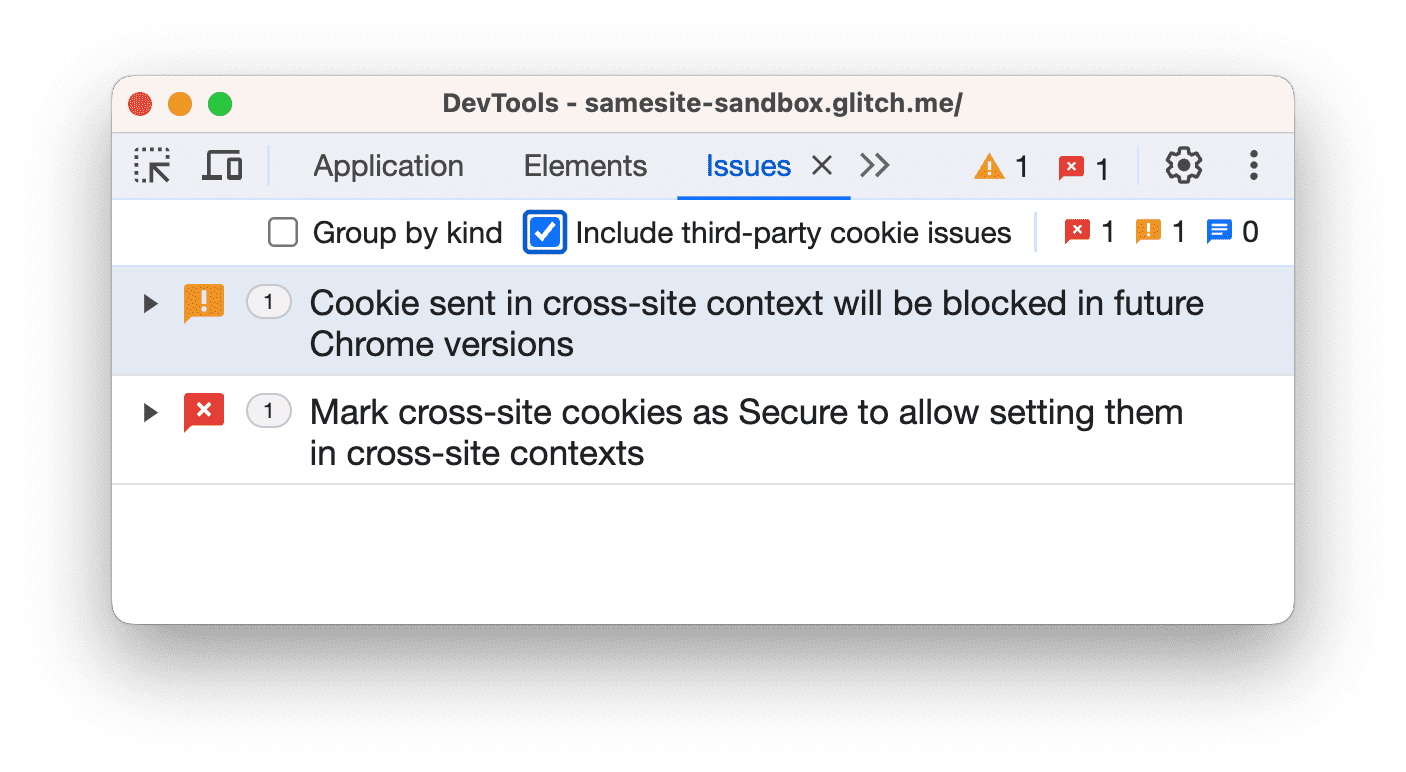
اشکالزدایی بهبود یافته از مشکلات کوکیهای شخص ثالث
در تلاش برای کمک به ایجاد یک وب خصوصیتر و به موازات بهروزرسانیهای سایر مرورگرها ، کروم طرح Privacy Sandbox را معرفی کرد. این طرح اساساً حریم خصوصی را در وب افزایش میدهد و میتواند یک وب سالم و دارای تبلیغات را به گونهای حفظ کند که کوکیهای شخص ثالث را منسوخ کند. Privacy Sandbox دارای یک جدول زمانی حذف تدریجی است تا به شما امکان دهد به راحتی با تغییرات سازگار شوید.
شما میتوانید همین حالا نحوهی عملکرد کروم را پس از حذف تدریجی کوکیهای شخص ثالث آزمایش کنید. برای انجام این کار، کروم را از خط فرمان با پرچم --test-third-party-cookies-phaseout اجرا کنید. برای آشنایی با عملکرد این پرچم، به بخش اشکالزدایی کوکیها مراجعه کنید.
صرف نظر از نحوه اجرای کروم (با یا بدون پرچم)، تب مشکلات (issues) اکنون دارای ... است. کادر انتخاب مشکلات کوکیهای شخص ثالث را که به طور پیشفرض برای همه کاربران جدید Chrome فعال است، فعال کنید و در نتیجه، گزارشهای زیر را دریافت کنید:
- هشدار تغییر فوری در مورد حذف تدریجی قریبالوقوع.
- مسائل مربوط به کوکیهای شخص ثالث.
اگر میخواهید هشدارهای مربوط به حذف تدریجی کوکیها را به عنوان یک کاربر فعلی کروم مشاهده کنید، حتماً این کادر را علامت بزنید.
برای آزمایش این، کوکیها را در این صفحه آزمایشی بررسی کنید.

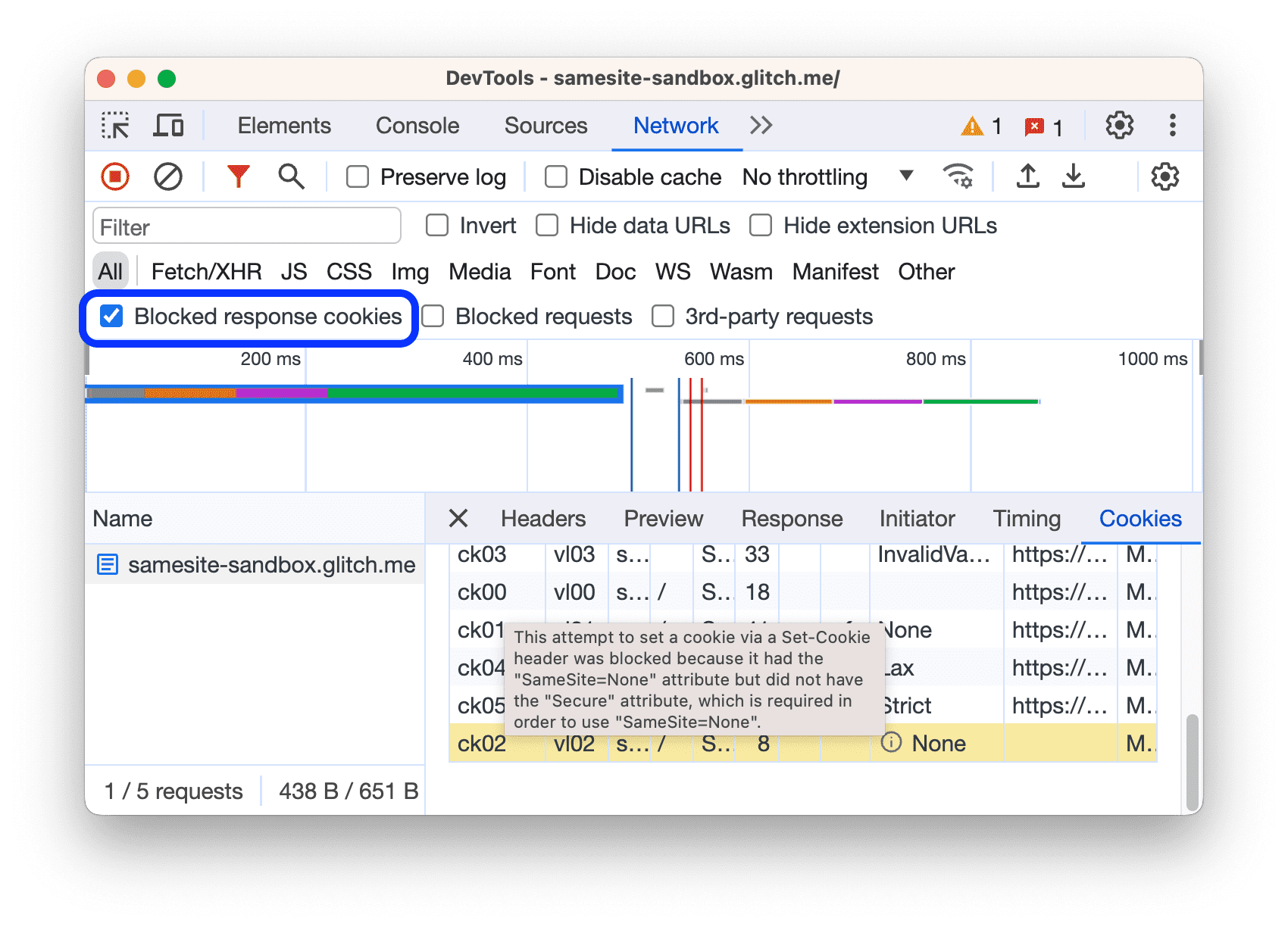
علاوه بر این، فیلتر کوکیهای پاسخ مسدود شده در پنل شبکه به گونهای تغییر یافته است که مشخص باشد فقط کوکیهای پاسخ مسدود شده را نشان میدهد.

مشکلات کرومیوم: ۱۴۵۸۸۳۹ ، ۱۴۶۲۶۹۳ ، ۱۴۶۶۳۱۰ .
اشکالزدایی پیشبارگذاری در پنل برنامه
تیم کروم در حال بازگرداندن پیشرندر کامل صفحات آیندهای است که کاربر احتمالاً به آنها پیمایش خواهد کرد. برای اینکه بتوانید این مشکل را برطرف کنید، DevTools بخش Preloading را به پنل Application اضافه میکند. پیشرندر و پیشرندر جدید (که در مجموع به عنوان "پیشبارگذاری پیمایشی" شناخته میشوند) از API Speculation Rules به جای link-based resource hints استفاده میکند.
در این صفحه پیشنمایش رندر ، در بخش Application > Preloading ، میتوانید موارد زیر را بررسی کنید:
- قوانین حدس و گمان که تمام مجموعه قوانین موجود در صفحه فعلی را فهرست میکند.
- پیشبارگذاریهایی که تمام URLهای پیشواکشیشده و پیشاجراشده را از مجموعه قوانین فهرست میکنند.
- این صفحه که وضعیت از پیش رندر شده صفحه فعلی را فهرست میکند.
برای اطلاعات بیشتر، به پست اختصاصی در مورد اشکالزدایی قوانین حدس و گمان مراجعه کنید.
شماره کروم: ۱۴۱۰۷۰۹ .
رنگهای جدید
شاید قبلاً متوجه شده باشید که DevTools اکنون ظاهری بهروز شده دارد که با کروم هماهنگتر است. یکی از عوامل مؤثر، طرح رنگ جدید است.

این نسخه (117) بهبودهای بیشتری در تجربه کاربری DevTools ایجاد کرده است، که هم قبلاً به آنها اشاره شده و هم در ادامه فهرست شدهاند، از جمله تعدادی متن رابط کاربری بهبود یافته.
شماره کروم: ۱۴۵۶۶۷۷ .
فانوس دریایی ۱۰.۴.۰
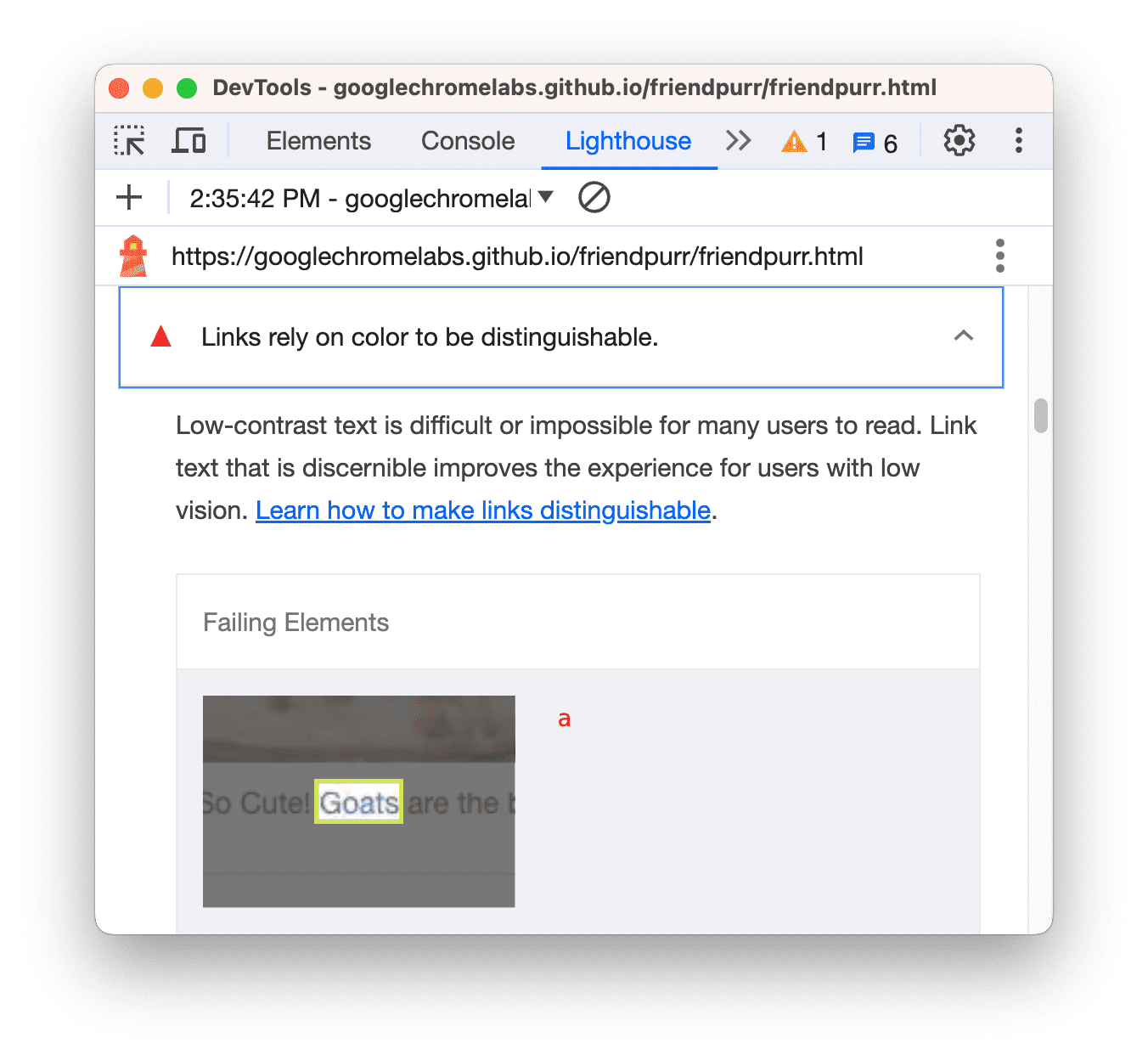
پنل Lighthouse اکنون Lighthouse 10.4.0 را اجرا میکند. نکته قابل توجه این است که این نسخه، ممیزیهای دسترسی جدیدی را برای موارد زیر اضافه میکند:
برای مثال:

همچنین لیست کامل تغییرات را ببینید. برای یادگیری اصول اولیه استفاده از پنل Lighthouse در DevTools، به Lighthouse: Optimize website speed مراجعه کنید.
مشکل کروم: ۷۷۲۵۵۸
افزونهی اشکالزدایی C/C++ WebAssembly برای DevTools اکنون متنباز است
افزونهی اشکالزدایی C/C++ WebAssembly برای DevTools اکنون متنباز است و در مخزن frontend DevTools قرار دارد. این افزونه، قابلیتهای اشکالزدایی را در DevTools برای برنامههای C++ کامپایلشده به WebAssembly فعال میکند. برای اطلاعات بیشتر، به Debug C/C++ WebAssembly مراجعه کنید.
یاد بگیرید که چگونه افزونه را بسازید، اجرا کنید و آزمایش کنید و در صورت تمایل مشارکت کنید .
شماره کروم: ۱۴۱۰۷۰۹ .
نکات برجسته متفرقه
برخی از اصلاحات و بهبودهای قابل توجه در این نسخه عبارتند از:
- تودرتوسازی CSS : پنل عناصر اکنون کل زنجیره انتخابگر را برای فرزندان تودرتو ( 1172985 ) نشان میدهد.
- اپلیکیشن > مانیفست اکنون بخشی به نام Window Controls Overlay دارد که بررسی میکند آیا مقدار
display_overrideدر مانیفست وجود دارد یا خیر و لینکهایی به مستندات مربوطه ارائه میدهد. - درختوارهی منابع > صفحات اکنون موارد زیر را انجام میدهد، از جمله ( 1442863 ) اما نه محدود به آن:
- اگر تمام محتوای پوشهها در فهرست نادیده گرفته شده باشد، آنها را خاکستری میکند.
- اگر تمام محتوای پوشهها از یک نقشه منبع باشد، آنها را به رنگ نارنجی درمیآورد.
- عملکرد : تنظیمات ضبط اکنون به طور خودکار هنگام شروع ضبط پنهان میشوند ( ۱۴۵۵۴۹۸ ).
- منابع > ویرایشگر رفتار Ctrl + Arrow (ویندوز) و Opt + Arrow (مک) ( 1468208 ) را بازیابی کرد.
- گزینهی «انیمیشنها > مکث همه » اکنون وضعیت خود را در طول بارگذاری صفحات حفظ میکند ( ۱۴۴۶۰۴۶ ).
- برنامه > ذخیرهسازی > ذخیرهسازی کش به بخش برنامه > ذخیرهسازی > کش ( ۱۴۶۲۶۲۲ ) منتقل شد.
- برخی از متون رابط کاربری و راهنماها بهبود یافتهاند: راهنمای ابزار همزمانی سختافزار ، متون فیلتر شبکه و یک گزینه در منوی اصلی ، بزرگنویسی حروف در نمای درختی برنامه ، متون Network > Headers ، Sources > Overrides و متون Filesystem .
ویژگیهای آزمایشی جدید
شبیهسازی رندر جدید: prefers-reduced-transparency
کاربران وبسایت شما میتوانند ویژگی آزمایشی جدید prefers-reduced-transparency CSS media را در دستگاههای خود فعال کنند تا ترجیح خود را برای کاهش جلوههای شفاف نشان دهند. میتوانید این ترجیح را برای افزایش دسترسیپذیری وبسایت خود در نظر بگیرید. برای کمک به شما، زبانه Rendering drawer اکنون میتواند تنظیمات prefers-reduced-transparency: reduce شبیهسازی کند، بنابراین میتوانید یک راهحل را نمونهسازی کرده و نحوه رفتار وبسایت خود را در این حالت آزمایش کنید.
برای آزمایش این ویژگی در کروم، ویژگیهای پلتفرم وب آزمایشی را در chrome://flags فعال کنید.
شماره کروم: ۱۴۲۴۸۷۹ .
مانیتور پروتکل پیشرفته
Chrome DevTools از پروتکل Chrome DevTools (CDP) برای ابزارسنجی، بازرسی، اشکالزدایی و پروفایلبندی مرورگرهای Chrome استفاده میکند. اگر شما یک توسعهدهنده Chromium یا DevTools هستید، مانیتور پروتکل راهی را برای شما فراهم میکند تا تمام درخواستها و پاسخهای CDP ارسال شده توسط DevTools را مشاهده کرده و دستورات CDP را ارسال کنید.
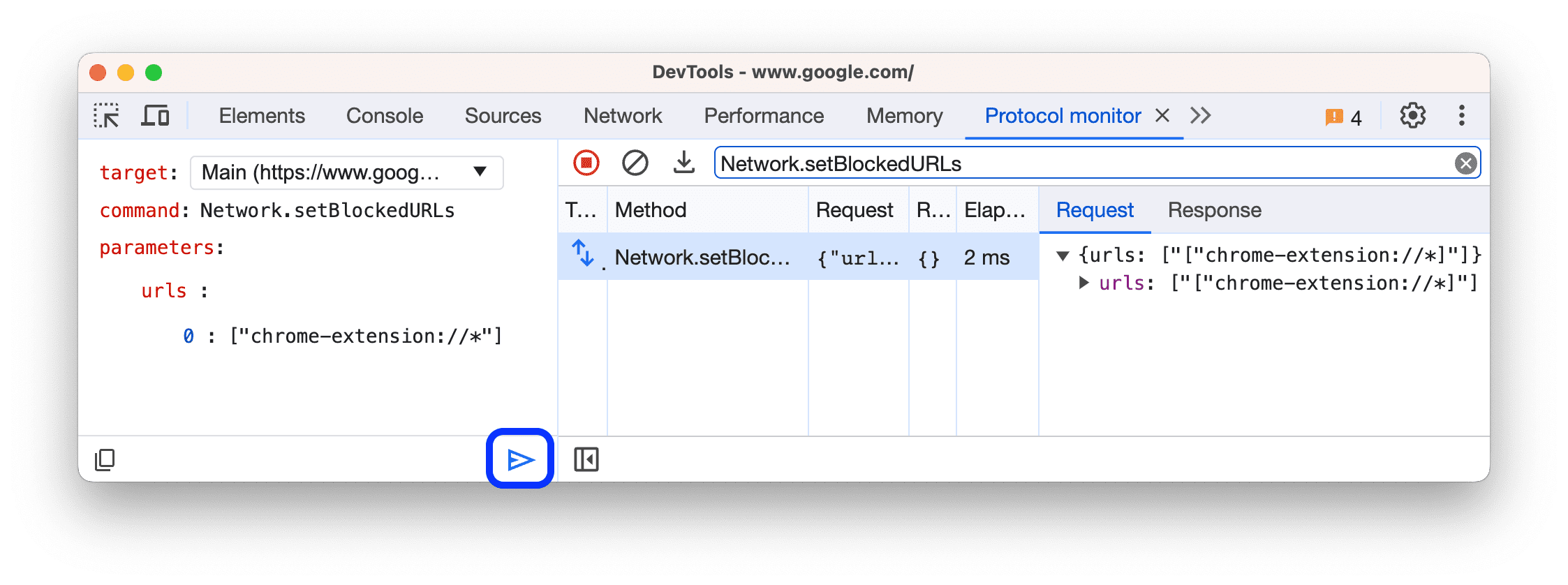
بخش نظارت بر پروتکل، رابط کاربری جدیدی دریافت کرده است تا به شما امکان دهد دستورات CDP را آسانتر بسازید و ارسال کنید. اکنون دیگر لازم نیست دستورات و پارامترهای آنها را در مستندات جستجو کنید، DevTools آنها را به شما پیشنهاد میدهد.
در گوشه پایین سمت راست برگه کشوی مانیتور پروتکل ، کلیک کنید ویرایشگر فرمان CDP را نمایش دهید ، یک هدف را انتخاب کنید، شروع به تایپ یک فرمان کنید، در صورت لزوم یکی از موارد پیشنهادی را انتخاب کنید، مقادیر پارامتر را مشخص کنید و کلیک کنید
ارسال دستور ( Ctrl/Cmd + Enter ).

شماره کروم: ۱۴۶۹۳۴۵
دانلود کانالهای پیشنمایش
استفاده از Chrome Canary ، Dev یا Beta را به عنوان مرورگر توسعه پیشفرض خود در نظر بگیرید. این کانالهای پیشنمایش به شما امکان دسترسی به جدیدترین ویژگیهای DevTools را میدهند، به شما امکان میدهند APIهای پلتفرم وب پیشرفته را آزمایش کنید و به شما کمک میکنند قبل از کاربران، مشکلات سایت خود را پیدا کنید!
با تیم Chrome DevTools تماس بگیرید
از گزینههای زیر برای بحث در مورد ویژگیهای جدید، بهروزرسانیها یا هر چیز دیگری که مربوط به DevTools است، استفاده کنید.
- بازخوردها و درخواستهای مربوط به ویژگیهای جدید را برای ما در crbug.com ارسال کنید.
- با استفاده از مشکل DevTools را گزارش دهید. گزینههای بیشتر > راهنما > گزارش مشکل DevTools در DevTools.
- توییت در @ChromeDevTools .
- نظرات خود را در مورد ویدیوهای یوتیوب «چه چیزهایی در DevTools جدید است» یا ویدیوهای یوتیوب «نکات DevTools» بنویسید.
قابلیتهای جدید در DevTools
فهرستی از تمام مواردی که در مجموعه «چه چیزهای جدیدی در DevTools» پوشش داده شده است.
- بهروزرسانیهای سرور DevTools MCP
- اشتراکگذاری ردیابی بهبود یافته
- پشتیبانی از @starting-style
- ابزارک ویرایشگر برای نمایش: masonry
- فانوس دریایی ۱۳
- پیشنهاد کد از Gemini
- بهبودهایی برای سرور DevTools MCP
- دسترسی سریعتر به کمک هوش مصنوعی
- اشکالزدایی ردیابی کامل عملکرد با Gemini
- تغییر جهت کشو
- برنامه توسعهدهندگان گوگل
- نکات برجسته متفرقه
- ابزارهای توسعه کروم (MCP) برای عامل هوش مصنوعی شما
- اشکالزدایی درخت وابستگی شبکه با Gemini
- چتهای خود را با Gemini صادر کنید
- پیکربندی مسیر ثابت در پنل عملکرد
- درخواستهای شبکه محافظتشده با IP را فیلتر کنید
- تب عناصر > طرحبندی، پشتیبانی از طرحبندی بنایی را اضافه میکند
- فانوس دریایی ۱۲.۸.۲
- نکات برجسته متفرقه
- با Gemini بینشهای بیشتری را اشکالزدایی کنید
- سربرگ «ذخیره-داده» را در «شرایط شبکه» شبیهسازی کنید
- وضعیت خط پایه را در راهنمای ابزار ویژگی CSS مشاهده کنید
- نادیده گرفتن فاکتورهای فرم در نکات کلاینت عامل کاربر
- فانوس دریایی ۱۲.۸.۰
- نکات برجسته متفرقه
- یک Chrome DevTools قابل اعتمادتر و پربازدهتر
- تصاویر را در دستیار هوش مصنوعی برای استایلدهی آپلود کنید
- هدرهای درخواست را به جدول در شبکه اضافه کنید
- نکات برجسته کنفرانس گوگل I/O 2025 را ببینید
- نکات برجسته متفرقه
- بهبود پنل عملکرد
- ریشههای از پیش متصل در بینش «درخت وابستگی شبکه»
- زمان پاسخ سرور و تغییر مسیر در بینش «تأخیر درخواست سند»
- تغییر مسیرها در خلاصه درخواستهای شبکه
- کاهش نویز در ردیابی عملکرد
- «غیرفعال کردن نمونههای جاوا اسکریپت» منسوخ شده
- پارامتر دقت موقعیت جغرافیایی در حسگرها
- بهبودهای پنل عناصر
- اشکالزدایی آسانتر مقادیر پیچیده CSS
- پشتیبانی از @function در عناصر > استایلها
- بهبود پنل شبکه
- فیلتر هدر درخواست دارد
- سوکتهای مستقیم در برنامههای وب ایزوله
- نکات برجسته متفرقه
- دسترسیپذیری
- نسخه گوگل آی/او ۲۰۲۵
- با استفاده از Gemini، تغییرات CSS را در فضای کاری خود تغییر داده و ذخیره کنید
- یک پوشه فضای کاری را متصل کنید و تغییرات را در فایلهای منبع خود ذخیره کنید
- از Gemini در مورد بینشهای عملکرد بپرسید
- یافتههای عملکرد را با Gemini حاشیهنویسی کنید
- با Gemini به چتهایتان اسکرینشات اضافه کنید
- بینشهای جدید در پنل عملکرد
- جاوا اسکریپت تکراری
- جاوا اسکریپت قدیمی
- گمانهزنیها اکنون از برچسبهای قانون پشتیبانی میکنند
- فانوس دریایی ۱۲.۶.۰
- نکات برجسته متفرقه
- دسترسیپذیری
- بهبود پنل عملکرد
- بینشهای جدید در مورد عملکرد
- برای برجسته کردن کلیک کنید
- زمانبندی سرور در خلاصه درخواستهای شبکه
- کوکیها را در «حریم خصوصی و امنیت» فیلتر کنید
- اندازهها بر حسب کیلوبایت در جداول در پنلها
- تکمیل خودکار از شکل گوشه و شکل گوشه-*-در عناصر > سبکها پشتیبانی میکند
- تجربی: برجسته کردن مشکلات مربوط به عناصر و ویژگیها در DOM
- فانوس دریایی ۱۲.۵.۰
- نکات برجسته متفرقه
- بهبود پنل عملکرد
- لینکهای مبدا و اسکریپت برای فراخوانی پروفایل و تابع در Performance
- پشتیبانی از دادههای میدان فاز LCP
- بینش درخت وابستگی شبکه
- مدت زمان به جای کل و زمان خود در خلاصه
- سنگینترین هایلایت پشتهای
- حالتهای خالی بهبود یافته برای پنلهای مختلف
- نمای درختی دسترسیپذیری در Elements
- فانوس دریایی ۱۲.۴.۰
- نکات برجسته متفرقه
- پنل حریم خصوصی و امنیت
- بهبود پنل عملکرد
- تنظیمات پیشفرض کالیبره شده برای کنترل سرعت پردازنده
- رویدادهای مختلف اجرا را در همان چت هوش مصنوعی انتخاب کنید
- برجستهسازی شخص ثالث و شخص ثالث در عملکرد
- دادههای میدانی در راهنماها و بینشهای نشانگر
- بینش جریان مجدد اجباری
- بینش «بهینهسازی اندازه DOM»
- ردیابی عملکرد را با console.timeStamp گسترش دهید
- بهبودهای پنل عناصر
- مقادیر بلادرنگ سبکهای متحرک
- پشتیبانی از شبه کلاس open و شبه عناصر مختلف
- کپی کردن تمام پیامهای کنسول
- واحدهای بایت در پنل حافظه
- نکات برجسته متفرقه
- تاریخچه چت پایدار هوش مصنوعی
- بهبود پنل عملکرد
- بینش تحویل تصویر
- ناوبری کیبورد کلاسیک و مدرن
- اسکریپتهای نامربوط را در نمودار شعلهای نادیده بگیرید
- نشانگر تایملاین و هایلایت محدوده با هاور
- تنظیمات توصیهشده برای کنترل سرعت
- نشانگرهای زمانبندی در یک پوشش
- ردیابی پشته از فراخوانیهای JS در خلاصه
- تنظیمات نشان به منو در Elements منتقل شد
- پنل جدید «چه خبر؟»
- فانوس دریایی ۱۲.۳.۰
- نکات برجسته متفرقه
- اشکالزدایی درخواستهای شبکه، فایلهای منبع و ردیابی عملکرد با Gemini
- مشاهده تاریخچه چت هوش مصنوعی
- مدیریت فضای ذخیرهسازی افزونهها در برنامه > فضای ذخیرهسازی
- بهبود عملکرد
- مراحل تعامل در معیارهای زنده
- اطلاعات مسدودسازی رندر را در برگه خلاصه مشاهده کنید
- پشتیبانی از رویدادهای scheduler.postTask و فلشهای آغازگر آنها
- بهبودهای پنل انیمیشنها و تب عناصر > سبکها
- پرش از عناصر > سبکها به انیمیشنها
- بهروزرسانیهای بلادرنگ در تب Computed
- محاسبه شبیهسازی فشار در حسگرها
- اشیاء JS با نام یکسان که بر اساس منبع در پنل حافظه گروهبندی شدهاند
- ظاهر جدید برای تنظیمات
- پنل بینشهای عملکرد منسوخ شده و از DevTools حذف شده است.
- نکات برجسته متفرقه
- اشکالزدایی CSS با Gemini
- کنترل ویژگیهای هوش مصنوعی در یک تب تنظیمات اختصاصی
- بهبود پنل عملکرد
- یافتههای عملکرد را حاشیهنویسی و به اشتراک بگذارید
- بینشهای عملکرد را مستقیماً در پنل عملکرد دریافت کنید
- تشخیص آسانتر تغییرات بیش از حد طرحبندی
- انیمیشنهای غیرکامپوزیتشده را تشخیص دهید
- همزمانی سختافزاری به حسگرها منتقل میشود
- اسکریپتهای ناشناس را نادیده بگیرید و روی کد خود در stack traces تمرکز کنید.
- عناصر > سبکها: پشتیبانی از حالتهای نوشتاری sideways-* برای پوششهای شبکهای و کلمات کلیدی CSS-wide
- ممیزیهای Lighthouse برای صفحات غیر HTTP در حالتهای timespan و snapshot
- بهبودهای دسترسی
- نکات برجسته متفرقه
- بهبود پنل شبکه
- فیلترهای شبکه دوباره طراحی شدند
- خروجیهای HAR اکنون بهطور پیشفرض دادههای حساس را حذف میکنند
- بهبودهای پنل عناصر
- مقادیر تکمیل خودکار برای ویژگیهای text-stress-*
- سرریزهای پیمایش با نشان مشخص شدهاند
- بهبود پنل عملکرد
- توصیهها در معیارهای زنده
- پیمایش در breadcrumbs
- بهبود پنل حافظه
- نمایه جدید «عناصر جدا شده»
- نامگذاری بهبود یافته اشیاء ساده JS
- غیرفعال کردن قالببندی پویا
- آزمایش کروم: اشتراکگذاری فرآیند
- فانوس دریایی ۱۲.۲.۱
- نکات برجسته متفرقه
- ضبط کننده از خروجی گرفتن به Puppeteer برای فایرفاکس پشتیبانی میکند
- بهبود پنل عملکرد
- مشاهدات زنده معیارها
- درخواستهای جستجو در مسیر شبکه
- ردپای پشته فراخوانیهای performance.mark و performance.measure را ببینید
- استفاده از دادههای آدرس آزمایشی در پنل تکمیل خودکار
- بهبودهای پنل عناصر
- اعمال حالتهای بیشتر برای عناصر خاص
- عناصر > سبکها اکنون ویژگیهای شبکه بیشتری را به صورت خودکار تکمیل میکنند
- فانوس دریایی ۱۲.۲.۰
- نکات برجسته متفرقه
- بینشهای کنسول توسط Gemini در بیشتر کشورهای اروپایی به صورت زنده در دسترس قرار میگیرد
- بهروزرسانیهای پنل عملکرد
- مسیر شبکه پیشرفته
- دادههای عملکرد را با API توسعهپذیر سفارشی کنید
- جزئیات در مسیر زمانبندیها
- تمام درخواستهای فهرستشده را در پنل شبکه کپی کنید
- اسنپشاتهای سریعتر از هیپ با تگهای HTML نامگذاریشده و بینظمی کمتر
- برای ضبط انیمیشنها و ویرایش @keyframes به صورت زنده، پنل Animations را باز کنید.
- فانوس دریایی ۱۲.۱.۰
- بهبودهای دسترسی
- نکات برجسته متفرقه
- موقعیت لنگر CSS را در پنل Elements بررسی کنید
- بهبودهای پنل منابع
- نسخه بهبود یافته «هرگز اینجا مکث نکن»
- شنوندههای رویداد جدید scroll snap
- بهبود پنل شبکه
- تنظیمات پیشفرض کنترل سرعت شبکه بهروزرسانی شد
- اطلاعات کارگر سرویس در فیلدهای سفارشی با فرمت HAR
- ارسال و دریافت رویدادهای WebSocket در پنل Performance
- نکات برجسته متفرقه
- بهبود پنل عملکرد
- جابجایی و پنهان کردن آهنگها با حالت پیکربندی آهنگ بهروز شده
- اسکریپتهای موجود در نمودار شعلهای را نادیده بگیرید
- سرعت پردازنده را 20 برابر کاهش دهید
- پنل بینشهای عملکرد منسوخ خواهد شد
- یافتن استفاده بیش از حد از حافظه با فیلترهای جدید در اسنپشاتهای هیپ
- سطلهای ذخیرهسازی را در برنامه > ذخیرهسازی بررسی کنید
- غیرفعال کردن هشدارهای self-XSS با استفاده از یک پرچم خط فرمان
- فانوس دریایی ۱۲.۰.۰
- نکات برجسته متفرقه
- با Gemini خطاها و هشدارها را در کنسول بهتر درک کنید
- پشتیبانی از قوانین @position-try در عناصر > سبکها
- بهبودهای پنل منابع
- پیکربندی چاپ زیبا و بستن براکت خودکار
- وعدههای رد شدهی مدیریت شده به عنوان پذیرفته شده شناخته میشوند
- علل خطا در کنسول
- بهبود پنل شبکه
- بررسی سربرگهای Early Hints
- ستون آبشاری را مخفی کنید
- بهبود پنل عملکرد
- آمار انتخابگرهای CSS را ثبت کنید
- تغییر ترتیب و پنهان کردن آهنگها
- نادیده گرفتن نگهدارندهها در پنل حافظه
- فانوس دریایی ۱۱.۷.۱
- نکات برجسته متفرقه
- پنل جدید تکمیل خودکار
- کنترل پیشرفته شبکه برای WebRTC
- پشتیبانی از انیمیشنهای اسکرولمحور در پنل انیمیشنها
- پشتیبانی از CSS تودرتو در بخش عناصر > سبکها بهبود یافته است.
- پنل عملکرد پیشرفته
- توابع و فرزندان آنها را در نمودار شعلهای پنهان کنید
- فلشهایی از آغازگران انتخابشده به رویدادهایی که آنها آغاز کردهاند
- فانوس دریایی ۱۱.۶.۰
- نکات راهنما برای دستههای خاص در Memory > Heap snapshots
- برنامه > بهروزرسانیهای ذخیرهسازی
- بایتهای استفاده شده برای فضای ذخیرهسازی مشترک
- SQL وب کاملاً منسوخ شده است
- بهبود پنل پوشش
- پنل لایهها ممکن است منسوخ شده باشد
- منسوخ شدن JavaScript Profiler: مرحله چهارم، نهایی
- نکات برجسته متفرقه
- تخم مرغ عید پاک را پیدا کنید
- بهروزرسانیهای پنل عناصر
- یک صفحه متمرکز را در عناصر > سبکها شبیهسازی کنید
- انتخابگر رنگ، ساعت زاویه و ویرایشگر کاهش در
var()fallbackها - ابزار طول CSS منسوخ شده است
- نمایش نتایج جستجوی انتخاب شده در مسیر Performance > Main track
- بهروزرسانیهای پنل شبکه
- دکمه پاک کردن و فیلتر جستجو در تب Network > EventStream
- نکات راهنما با دلایل معافیت برای کوکیهای شخص ثالث در شبکه > کوکیها
- فعال و غیرفعال کردن همه نقاط توقف در منابع
- مشاهده اسکریپتهای بارگذاری شده در DevTools برای Node.js
- فانوس دریایی ۱۱.۵.۰
- بهبودهای دسترسی
- نکات برجسته متفرقه
- مجموعه رسمی افزونههای ضبطکننده منتشر شد
- بهبودهای شبکه
- دلیل خطا در ستون وضعیت
- زیرمنوی کپی بهبود یافته
- بهبود عملکرد
- خرده نانها در تایملاین
- آغازگران رویداد در مسیر اصلی
- منوی انتخاب نمونه ماشین مجازی جاوا اسکریپت برای Node.js DevTools
- میانبر و دستور جدید در Sources
- بهبود عناصر
- شبه عنصر ::view-transition اکنون در Styles قابل ویرایش است.
- پشتیبانی از ویژگی align-content برای کانتینرهای بلاک
- پشتیبانی از وضعیت بدن برای دستگاههای تاشوی شبیهسازیشده
- قالببندی پویا
- هشدارهای حذف تدریجی کوکیهای شخص ثالث در پنلهای شبکه و برنامه
- فانوس دریایی ۱۱.۴.۰
- بهبودهای دسترسی
- نکات برجسته متفرقه
- بهبود عناصر
- نوار فیلتر ساده در پنل شبکه
- پشتیبانی از
@font-palette-values - مورد پشتیبانیشده: ویژگی سفارشی به عنوان جایگزین ویژگی سفارشی دیگر
- پشتیبانی از نقشه منبع بهبود یافته
- بهبود پنل عملکرد
- مسیر تعاملات پیشرفته
- فیلتر پیشرفته در تبهای Bottom-Up، Call Tree و Event Log
- نشانگرهای تورفتگی در پنل منابع
- نکات مفید برای هدرها و محتوای لغو شده در پنل شبکه
- گزینههای جدید منوی فرمان برای اضافه کردن و حذف الگوهای مسدود کردن درخواست
- آزمایش نقض CSP حذف شد
- فانوس دریایی ۱۱.۳.۰
- بهبودهای دسترسی
- نکات برجسته متفرقه
- حذف تدریجی کوکیهای شخص ثالث
- کوکیهای وبسایت خود را با ابزار تجزیه و تحلیل حریم خصوصی سندباکس تجزیه و تحلیل کنید
- لیست نادیده گرفته شده پیشرفته
- الگوی پیشفرض حذف برای node_modules
- خطاهای Caught اکنون در صورت بروز خطا یا عبور از کد نادیده گرفته نشده، اجرا را متوقف میکنند.
-
x_google_ignoreListدر نقشههای منبع بهignoreListتغییر نام داد - حالت ورودی جدید در طول اشکالزدایی از راه دور تغییر وضعیت میدهد
- پنل عناصر اکنون URL های مربوط به گره های #document را نشان می دهد
- سیاست امنیتی محتوای مؤثر در پنل برنامهها
- اشکالزدایی بهبود یافته انیمیشن
- پنجرهی «آیا به این کد اعتماد دارید؟» در Sources و هشدار self-XSS در Console
- نقاط توقف شنونده رویداد در وب ورکرها و ورکلتها
- نشان رسانهای جدید برای
<audio>و<video> - پیش بارگذاری به بارگذاری حدسی تغییر نام داد
- فانوس دریایی ۱۱.۲.۰
- بهبودهای دسترسی
- نکات برجسته متفرقه
- بخش @property در عناصر > سبکها بهبود یافته است
- قانون @property قابل ویرایش
- مشکلات مربوط به قوانین نامعتبر @property گزارش شده است
- فهرست بهروزرسانیشدهی دستگاههای قابل شبیهسازی
- چاپ زیبا و درون خطی JSON در تگهای اسکریپت در منابع
- تکمیل خودکار فیلدهای خصوصی در کنسول
- فانوس دریایی ۱۱.۱.۰
- بهبودهای دسترسی
- منسوخ شدن SQL وب
- اعتبارسنجی نسبت ابعاد تصویر در Application > Manifest
- نکات برجسته متفرقه
- بخش جدید برای ویژگیهای سفارشی در عناصر > سبکها
- بهبودهای لغو محلی بیشتر
- جستجوی پیشرفته
- پنل منابع بهبود یافته
- فضای کاری ساده در پنل منابع
- تغییر ترتیب پنلها در منابع
- هایلایت کردن سینتکس و چاپ زیبا برای انواع اسکریپتهای بیشتر
- ویژگی رسانه با شفافیت کاهشیافته ترجیح داده شده توسط شبیهساز
- فانوس دریایی ۱۱
- بهبودهای دسترسی
- نکات برجسته متفرقه
- بهبود پنل شبکه
- محتوای وب را به صورت محلی حتی سریعتر لغو کنید
- محتوای XHR را نادیده بگیرید و درخواستها را دریافت کنید
- درخواستهای افزونه کروم را مخفی کنید
- کدهای وضعیت HTTP قابل خواندن توسط انسان
عملکرد: تغییرات در اولویت واکشی رویدادهای شبکه را مشاهده کنید
- تنظیمات منابع به طور پیشفرض فعال است: تا کردن کد و نمایش خودکار فایل
- اشکالزدایی بهبود یافته از مشکلات کوکیهای شخص ثالث
- رنگهای جدید
- فانوس دریایی ۱۰.۴.۰
- اشکالزدایی پیشبارگذاری در پنل برنامه
- افزونهی اشکالزدایی C/C++ WebAssembly برای DevTools اکنون متنباز است
- نکات برجسته متفرقه
- (آزمایشی) شبیهسازی رندر جدید: ترجیحاً شفافیت کاهشیافته
- (آزمایشی) مانیتور پروتکل پیشرفته
- اشکالزدایی بهبود یافتهی استایلشیتهای از دست رفته
- پشتیبانی از زمانبندی خطی در Elements > Styles > Easing Editor
- پشتیبانی از مخازن ذخیرهسازی و نمایش فراداده
- فانوس دریایی ۱۰.۳.۰
- قابلیت دسترسی: دستورات صفحه کلید و بهبود خواندن صفحه نمایش
- نکات برجسته متفرقه
- بهبود عناصر
- نشان جدید زیرشبکه CSS
- ویژگی انتخابگر در راهنماهای ابزار
- مقادیر ویژگیهای CSS سفارشی در tooltipها
- بهبود منابع
- برجستهسازی سینتکس CSS
- میانبر برای تنظیم نقاط شکست شرطی
- کاربرد > کاهش ردیابی پرش
- فانوس دریایی ۱۰.۲.۰
- اسکریپتهای محتوا را به طور پیشفرض نادیده بگیرید
- شبکه > بهبودهای پاسخگویی
- نکات برجسته متفرقه
- پشتیبانی از اشکالزدایی WebAssembly
- بهبود رفتار گام به گام در برنامههای Wasm
- اشکالزدایی تکمیل خودکار با استفاده از پنل عناصر و تب مشکلات
- اظهارات در ضبط کننده
- فانوس دریایی ۱۰.۱.۱
- بهبود عملکرد
- تابع ()performance.mark زمانبندی را با قرار دادن ماوس روی ماوس در مسیر Performance > Timings نشان میدهد.
- دستور profile() عملکرد > اصلی را پر میکند.
- هشدار برای تعاملات کند کاربر
- بهروزرسانیهای وب ویتالیک
- منسوخ شدن JavaScript Profiler: مرحله سوم
- نکات برجسته متفرقه
- هدرهای پاسخ شبکه را نادیده بگیرید
- بهبودهای اشکالزدایی Nuxt، Vite و Rollup
- بهبودهای CSS در عناصر > سبکها
- ویژگیها و مقادیر CSS نامعتبر
- لینکهایی به فریمهای کلیدی در ویژگی مختصرنویسی انیمیشن
- تنظیمات جدید کنسول: تکمیل خودکار هنگام ورود
- منوی فرمان بر فایلهای تألیفشده تأکید دارد
- منسوخ شدن JavaScript Profiler: مرحله دوم
- نکات برجسته متفرقه
- بهروزرسانیهای ضبطکننده
- افزونههای پخش مجدد ضبطکننده
- ضبط با انتخابگرهای سوراخ
- ضبطها را به عنوان اسکریپتهای Puppeteer با تجزیه و تحلیل Lighthouse صادر کنید
- دریافت افزونهها برای ضبطکننده
- بهروزرسانیهای عناصر > سبکها
- مستندات CSS در پنل Styles
- پشتیبانی از CSS تودرتو
- علامتگذاری نقاط ثبت وقایع و نقاط توقف شرطی در کنسول
- نادیده گرفتن اسکریپتهای نامربوط در هنگام اشکالزدایی
- منسوخ شدن JavaScript Profiler آغاز شد
- کنتراست کاهش یافته را شبیهسازی کنید
- فانوس دریایی ۱۰
- نکات برجسته متفرقه
- اشکالزدایی رنگ HD با استفاده از پنل Styles
- تجربه کاربری بهبود یافته در نقاط شکست
- میانبرهای ضبط قابل تنظیم
- هایلایت بهتر سینتکس برای انگولار
- سازماندهی مجدد حافظههای پنهان در پنل برنامهها
- نکات برجسته متفرقه
- پاک کردن پنل عملکرد هنگام بارگذاری مجدد
- بهروزرسانیهای ضبطکننده
- کد جریان کاربری خود را در ضبطکننده مشاهده و هایلایت کنید
- سفارشیسازی انواع انتخابگر یک ضبط
- ویرایش جریان کاربر هنگام ضبط
- چاپ زیبا به صورت خودکار در محل
- هایلایت بهتر سینتکس و پیشنمایش درونخطی برای Vue، SCSS و موارد دیگر
- تکمیل خودکار ارگونومیک و سازگار در کنسول
- نکات برجسته متفرقه
- ضبطکننده: کپی به عنوان گزینههایی برای مراحل، پخش مجدد در صفحه، منوی زمینه مرحله
- نامهای واقعی عملکرد را در ضبطهای اجرا نشان دهید
- میانبرهای صفحه کلید جدید در پنل Console & Sources
- اشکالزدایی بهبود یافته جاوا اسکریپت
- نکات برجسته متفرقه
- [آزمایشی] بهبود تجربه کاربری در مدیریت نقاط توقف
- [آزمایشی] چاپ خودکار و درجا
- نکاتی برای ویژگیهای غیرفعال CSS
- تشخیص خودکار XPath و انتخابگرهای متن در پنل ضبطکننده
- عبارات جدا شده با کاما را قدم به قدم بررسی کنید
- بهبود تنظیمات لیست نادیده گرفته شده
- نکات برجسته متفرقه
- سفارشیسازی میانبرهای صفحهکلید در DevTools
- تغییر تمهای روشن و تیره با میانبر صفحهکلید
- هایلایت کردن اشیاء C/C++ در Memory Inspector
- پشتیبانی از اطلاعات کامل آغازگر برای واردات HAR
- شروع جستجوی DOM پس از فشردن
Enter - نمایش آیکونهای
startوendبرای ویژگیهای flexbox CSSalign-content - نکات برجسته متفرقه
- گروهبندی فایلها بر اساس Authored/Deployed در پنل Sources
- ردیابی پشته پیوندی برای عملیات ناهمزمان
- اسکریپتهای شناختهشدهی شخص ثالث را بهطور خودکار نادیده بگیرید
- بهبود پشته فراخوانی در حین اشکالزدایی
- پنهان کردن منابع نادیده گرفته شده در پنل منابع
- پنهان کردن فایلهای نادیده گرفته شده در منوی فرمان
- آهنگ جدید Interactions در پنل Performance
- تفکیک زمانبندیهای LCP در پنل Performance Insights
- ایجاد خودکار نام پیشفرض برای ضبطها در پنل ضبطکننده
- نکات برجسته متفرقه
- پخش مرحله به مرحله در ضبط کننده
- پشتیبانی از رویداد ماوس روی پنل ضبط کننده
- بزرگترین رنگ محتوا (LCP) در پنل بینشهای عملکرد
- شناسایی جرقههای متن (FOIT، FOUT) به عنوان دلایل ریشهای بالقوه برای تغییرات طرحبندی
- کنترلکنندههای پروتکل در پنل مانیفست
- نشان لایه بالا در پنل عناصر
- اطلاعات اشکالزدایی Wasm را در زمان اجرا پیوست کنید
- پشتیبانی از ویرایش زنده در حین اشکالزدایی
- مشاهده و ویرایش قوانین @scope at در پنل استایلها
- بهبودهای نقشه منبع
- نکات برجسته متفرقه
- شروع مجدد فریم در حین اشکالزدایی
- گزینههای پخش آهسته در پنل ضبطکننده
- ساخت افزونه برای پنل ضبط کننده
- گروهبندی فایلها بر اساس Authored/Deployed در پنل Sources
- پیگیری زمانبندی کاربر جدید در پنل بینشهای عملکرد
- آشکار کردن جایگاه اختصاص داده شده به یک عنصر
- شبیهسازی همزمانی سختافزار برای ضبطهای عملکرد
- پیشنمایش مقدار غیر رنگی هنگام تکمیل خودکار متغیرهای CSS
- فریمهای مسدودکننده را در پنل Back/forward cache شناسایی کنید.
- بهبود پیشنهادات تکمیل خودکار برای اشیاء جاوا اسکریپت
- بهبود نقشههای منبع
- نکات برجسته متفرقه
- رویدادهای دابل کلیک و راست کلیک را در پنل ضبط کننده ضبط کنید
- حالت جدید timepan و snapshot در پنل Lighthouse
- کنترل زوم بهبود یافته در پنل Performance Insights
- تأیید حذف ضبط اجرا
- تغییر ترتیب پنلها در پنل Elements
- انتخاب رنگ خارج از مرورگر
- پیشنمایش مقادیر درونخطی در حین اشکالزدایی بهبود یافته است.
- پشتیبانی از حبابهای بزرگ برای احراز هویتهای مجازی
- میانبرهای صفحه کلید جدید در پنل منابع
- بهبود نقشههای منبع
- ویژگی پیشنمایش: پنل جدید بینش عملکرد
- میانبرهای جدید برای شبیهسازی تمهای روشن و تیره
- امنیت بهبود یافته در تب پیشنمایش شبکه
- بارگذاری مجدد در نقطه توقف بهبود یافته است
- بهروزرسانیهای کنسول
- ضبط جریان کاربر را در ابتدا لغو کنید
- نمایش شبه عناصر برجسته ارثی در پنل Styles
- نکات برجسته متفرقه
- [آزمایشی] کپی کردن تغییرات CSS
- [آزمایشی] انتخاب رنگ خارج از مرورگر
- وارد کردن و صادر کردن جریانهای کاربری ثبتشده به عنوان یک فایل JSON
- مشاهده لایههای آبشاری در پنل استایلها
- پشتیبانی از تابع رنگ
hwb() - نمایش املاک خصوصی بهبود یافته است
- نکات برجسته متفرقه
- [آزمایشی] حالت جدید timepan و snapshot در پنل Lighthouse
- مشاهده و ویرایش @supports در قوانین موجود در پنل Styles
- به طور پیشفرض از انتخابگرهای رایج پشتیبانی کنید
- انتخابگر ضبط را سفارشی کنید
- تغییر نام یک ضبط
- پیشنمایش ویژگیهای کلاس/تابع با نگه داشتن ماوس روی آن
- فریمهای نیمهنمایش دادهشده در پنل عملکرد
- نکات برجسته متفرقه
- محدود کردن درخواستهای WebSocket
- صفحه جدید گزارشدهی API در پنل برنامهها
- پشتیبانی از انتظار تا قابل مشاهده/قابل کلیک شدن عنصر در پنل ضبط کننده
- استایلدهی، قالببندی و فیلترینگ بهتر کنسول
- اشکالزدایی افزونه کروم با فایلهای نقشه منبع
- درخت پوشه منبع بهبود یافته در پنل منابع
- نمایش فایلهای منبع کارگر در پنل منابع
- بهروزرسانیهای تم تاریک خودکار کروم
- انتخابگر رنگ و صفحه تقسیمشده با قابلیت لمس
- نکات برجسته متفرقه
- ویژگی پیشنمایش: درخت دسترسیپذیری تمامصفحه
- تغییرات دقیقتر در برگه تغییرات
- تنظیم زمان انتظار طولانیتر برای ضبط جریان کاربر
- با استفاده از تب Back/forward cache، از قابل ذخیره بودن صفحات خود اطمینان حاصل کنید.
- فیلتر جدید پنل Properties
- ویژگی رسانهای رنگهای اجباری CSS را شبیهسازی کنید
- نمایش خطکشها با استفاده از دستور hover
- پشتیبانی از
row-reverseوcolumn-reverseدر ویرایشگر Flexbox - میانبرهای صفحه کلید جدید برای پخش مجدد XHR و گسترش همه نتایج جستجو
- فانوس دریایی ۹ در پنل فانوس دریایی
- پنل منابع بهبود یافته
- نکات برجسته متفرقه
- [آزمایشی] نقاط پایانی در پنل Reporting API
- ویژگی پیشنمایش: پنل ضبط جدید
- فهرست دستگاهها را در حالت دستگاه بهروزرسانی کنید
- تکمیل خودکار با ویرایش به عنوان HTML
- تجربه اشکالزدایی کد بهبود یافته
- همگامسازی تنظیمات DevTools در دستگاههای مختلف
- ویژگی پیشنمایش: پنل جدید مرور کلی CSS
- تجربه ویرایش و کپی طول CSS بازیابی و بهبود یافته است
- ویژگی رسانه ترجیحی-کنتراست CSS را شبیهسازی کنید
- قابلیت تم تاریک خودکار کروم را شبیهسازی کنید
- کپی کردن اعلانها به عنوان جاوا اسکریپت در پنل استایلها
- تب جدید Payload در پنل Network
- نمایش ویژگیها در پنل ویژگیها بهبود یافته است
- گزینهای برای پنهان کردن خطاهای CORS در کنسول
- پیشنمایش و ارزیابی صحیح اشیاء
Intlدر کنسول - ردیابیهای پشته ناهمگام و سازگار
- نوار کناری کنسول را حفظ کنید
- صفحه کش برنامه منسوخ شده در پنل برنامه
- [آزمایشی] صفحه جدید گزارشدهی API در پنل برنامهها
- ابزارهای جدید برای نوشتن طول CSS
- مشکلات را در برگه مشکلات پنهان کنید
- بهبود نمایش املاک
- فانوس دریایی ۸.۴ در پنل فانوس دریایی
- مرتبسازی قطعه کدها در پنل منابع
- پیوندهای جدید به یادداشتهای انتشار ترجمهشده و گزارش یک اشکال ترجمه
- رابط کاربری بهبود یافته برای منوی فرمان DevTools
- از DevTools به زبان دلخواه خود استفاده کنید
- دستگاههای جدید Nest Hub در فهرست دستگاهها
- آزمایشهای مبدا در نمای جزئیات Frame
- نشان جدید کوئریهای کانتینر CSS
- کادر انتخاب جدید برای معکوس کردن فیلترهای شبکه
- منسوخ شدن قریبالوقوع نوار کناری کنسول
- نمایش هدرهای خام
Set-Cookiesدر تب Issues و پنل Network - نمایش سازگار اکسسوریهای بومی به عنوان ویژگیهای خودشان در کنسول
- ردیابی صحیح پشته خطا برای اسکریپتهای درونخطی با #sourceURL
- تغییر قالب رنگ در پنل Computed
- جایگزین کردن tooltip های سفارشی با tooltip های بومی HTML
- [آزمایشی] مشکلات را در برگه مشکلات پنهان کنید
- کوئریهای قابل ویرایش CSS در پنل Styles
- پیشنمایش بسته وب در پنل شبکه
- اشکالزدایی API گزارشدهی انتساب
- مدیریت بهتر رشتهها در کنسول
- اشکالزدایی CORS بهبود یافته
- فانوس دریایی ۸.۱
- آدرس اینترنتی یادداشت جدید در پنجره مانیفست
- انتخابگرهای تطبیق CSS اصلاحشده
- چاپ زیبا پاسخهای JSON در پنل شبکه
- ویرایشگر شبکه CSS
- پشتیبانی از تعریف مجدد
constدر کنسول - نمایشگر سفارش منبع
- میانبر جدید برای مشاهده جزئیات فریم
- پشتیبانی پیشرفته از اشکالزدایی CORS
- تغییر نام برچسب XHR به Fetch/XHR
- نوع منبع Wasm را در پنل شبکه فیلتر کنید
- نکات مربوط به کلاینت User-Agent برای دستگاهها در تب Network conditions
- مشکلات حالت Quirks را در برگه مشکلات گزارش دهید
- تقاطعهای محاسباتی را در پنل Performance قرار دهید
- فانوس دریایی ۷.۵ در پنل فانوس دریایی
- منوی زمینه «راهاندازی مجدد فریم» در پشته فراخوانی منسوخ شده است
- [آزمایشی] مانیتور پروتکل
- [آزمایشی] دستگاه ضبط صدای عروسکگردان
- اطلاعات مربوط به ویتامینهای وب ظاهر میشود
- بازرس حافظه جدید
- تجسم اسکرول-اسنک CSS
- پنل تنظیمات نشان جدید
- پیشنمایش تصویر پیشرفته با اطلاعات نسبت ابعاد
- دکمه جدید شرایط شبکه با گزینههایی برای پیکربندی
Content-Encoding - میانبر برای مشاهده مقدار محاسبه شده
- کلمه کلیدی
accent-color - دستهبندی انواع مسائل با رنگها و آیکونها
- حذف توکنهای اعتماد
- ویژگیهای مسدود شده در نمای جزئیات قاب
- آزمایشها را در تنظیمات آزمایشها فیلتر کنید
- ستون جدید
Vary Headerدر پنل ذخیرهسازی Cache - پشتیبانی از بررسی برند خصوصی جاوا اسکریپت
- پشتیبانی پیشرفته برای اشکالزدایی نقاط شکست
- پشتیبانی از پیشنمایش با استفاده از نشانگر
[] - طرح کلی بهبود یافته از فایلهای HTML
- ردیابی صحیح پشته خطا برای اشکالزدایی Wasm
- ابزارهای جدید اشکالزدایی CSS flexbox
- پوشش جدید Core Web Vitals
- تعداد مشکلات به نوار وضعیت کنسول منتقل شد
- گزارش مشکلات مربوط به فعالیت وب مورد اعتماد
- رشتهها را به عنوان رشتههای تحتاللفظی جاوااسکریپت (معتبر) در کنسول قالببندی کنید
- صفحه جدید توکنهای اعتماد در پنل برنامهها
- ویژگی رسانه طیف رنگ CSS را شبیهسازی کنید
- ابزارهای بهبود یافته برای برنامههای وب پیشرونده
- ستون جدید
Remote Address Spaceدر پنل Network - بهبود عملکرد
- نمایش ویژگیهای مجاز/غیرمجاز در نمای جزئیات قاب
- ستون جدید
SamePartyدر پنل کوکیها - پشتیبانی غیر استاندارد
fn.displayNameمنسوخ شده است - منسوخ شدن
Don't show Chrome Data Saver warningدر منوی تنظیمات - [آزمایشی] گزارش خودکار مشکل کنتراست پایین در برگه مشکلات
- [آزمایشی] نمای درختی کامل دسترسیپذیری در پنل عناصر
- پشتیبانی از اشکالزدایی برای نقض انواع قابل اعتماد (Trusted Types)
- گرفتن اسکرین شات از گره، فراتر از نمای دید
- تب جدید توکنهای اعتماد برای درخواستهای شبکه
- فانوس دریایی ۷ در پنل فانوس دریایی
- پشتیبانی از اعمال حالت
:target - میانبر جدید برای کپی کردن عنصر
- انتخابگرهای رنگ برای ویژگیهای CSS سفارشی
- میانبرهای جدید برای کپی کردن ویژگیهای CSS
- گزینه جدید برای نمایش کوکیهای رمزگشاییشده با URL
- فقط کوکیهای قابل مشاهده را پاک کنید
- گزینه جدید برای پاک کردن کوکیهای شخص ثالث در پنل ذخیرهسازی
- ویرایش نکات کلاینت User-Agent برای دستگاههای سفارشی
- تنظیم «ثبت گزارش شبکه» را حفظ کنید
- مشاهده اتصالات WebTransport در پنل Network
- «آنلاین» به «بدون محدودیت سرعت» تغییر نام داد
- گزینههای کپی جدید در پنل Console، Sources و Styles
- اطلاعات جدید Service Workerها در نمای جزئیات Frame
- اطلاعات حافظه را در نمای جزئیات قاب اندازهگیری کنید
- از برگه مشکلات، بازخورد ارائه دهید
- فریمهای از دست رفته در پنل عملکرد
- شبیهسازی صفحه نمایش تاشو و دو صفحهای در حالت دستگاه
- [آزمایشی] خودکارسازی تست مرورگر با Puppeteer Recorder
- [آزمایشی] ویرایشگر فونت در پنل استایلها
- [آزمایشی] ابزارهای اشکالزدایی CSS flexbox
- [آزمایشی] تب جدید تخلفات CSP
- [آزمایشی] محاسبه کنتراست رنگ جدید - الگوریتم کنتراست ادراکی پیشرفته (APCA)
- راهاندازی سریعتر DevTools
- ابزارهای جدید تجسم زاویه CSS
- انواع تصویر پشتیبانی نشده را شبیهسازی کنید
- شبیهسازی اندازه سهمیه ذخیرهسازی در پنل ذخیرهسازی
- بخش جدید Web Vitals در پنل Performance
- گزارش خطاهای CORS در پنل شبکه
- اطلاعات ایزولاسیون بین مبدائی در نمای جزئیات Frame
- اطلاعات جدید Web Workers در نمای جزئیات Frame
- نمایش جزئیات قاب بازشو برای پنجرههای باز شده
- پنل شبکه را از پنل Service Workers باز کنید.
- کپی کردن مقدار ویژگی
- کپی stacktrace برای آغازگر شبکه
- پیشنمایش مقدار متغیر Wasm با بردن ماوس
- متغیر Wasm را در کنسول ارزیابی کنید
- واحدهای اندازهگیری ثابت برای اندازه فایل/حافظه
- عناصر کاذب را در پنل عناصر برجسته کنید
- [آزمایشی] ابزارهای اشکالزدایی CSS Flexbox
- [آزمایشی] میانبرهای صفحه کلید آکوردها را سفارشی کنید
- ابزارهای جدید اشکالزدایی CSS Grid
- تب جدید WebAuthn
- ابزارها را بین پنل بالا و پایین جابجا کنید
- پنجره جدید نوار کناری محاسباتی در پنجره سبکها
- گروهبندی ویژگیهای CSS در پنل Computed
- فانوس دریایی ۶.۳ در پنل فانوس دریایی
- رویدادهای
performance.mark()در بخش Timings - فیلترهای جدید
resource-typeوurlدر پنل شبکه - بهروزرسانیهای نمای جزئیات قاب
- منسوخ شدن
Settingsدر منوی ابزارهای بیشتر - [آزمایشی] مشاهده و رفع مشکلات کنتراست رنگ در پنل CSS Overview
- [آزمایشی] سفارشیسازی میانبرهای صفحهکلید در DevTools
- پنل رسانههای جدید
- گرفتن اسکرینشات از گرهها با استفاده از منوی زمینه پنل Elements
- مشکلات مربوط به بهروزرسانی تبها
- فونتهای محلی از دست رفته را شبیهسازی کنید
- تقلید از کاربران غیرفعال
- شبیهسازی
prefers-reduced-data - پشتیبانی از ویژگیهای جدید جاوا اسکریپت
- فانوس دریایی ۶.۲ در پنل فانوس دریایی
- منسوخ شدن فهرست «سایر خاستگاهها» در پنل Service Workers
- نمایش خلاصه پوشش برای موارد فیلتر شده
- نمای جزئیات فریم جدید در پنل برنامه
- پیشنهاد رنگ قابل دسترسی در پنل استایلها
- بازگرداندن پنل Properties در پنل Elements
- مقادیر هدر
X-Client-Dataقابل خواندن توسط انسان در پنل شبکه - تکمیل خودکار فونتهای سفارشی در پنل استایلها
- نمایش مداوم نوع منبع در پنل شبکه
- دکمههای پاک کردن در پنلهای Elements و Network
- ویرایش استایل برای فریمورکهای CSS-in-JS
- فانوس دریایی ۶ در پنل فانوس دریایی
- منسوخ شدن First Meaningful Paint (FMP)
- پشتیبانی از ویژگیهای جدید جاوا اسکریپت
- هشدارهای میانبر برنامه جدید در صفحه مانیفست
- رویدادهای
respondWithسرویس در تب زمانبندی - نمایش یکنواخت پنجره Computed
- آفستهای بایتکد برای فایلهای WebAssembly
- کپی و برش خطی در پنل منابع
- بهروزرسانیهای تنظیمات کنسول
- بهروزرسانیهای پنل عملکرد
- آیکونهای جدید برای نقاط توقف، نقاط توقف شرطی و نقاط ثبت وقایع
- مشکلات سایت را با تب جدید «مشکلات» برطرف کنید
- اطلاعات دسترسی را در راهنمای ابزار حالت بازرسی (Inspect Mode) مشاهده کنید
- بهروزرسانیهای پنل عملکرد
- اصطلاحات دقیقتر promise در کنسول
- بهروزرسانیهای پنل استایلها
- منسوخ شدن پنل Properties در پنل Elements
- پشتیبانی از میانبرهای برنامه در پنل Manifest
- تقلید از نقصهای بینایی
- شبیهسازی مکانها
- اشکالزدایی سیاست جاسازی متقابل مبدا (COEP)
- آیکونهای جدید برای نقاط توقف، نقاط توقف شرطی و نقاط ثبت وقایع
- مشاهده درخواستهای شبکه که یک کوکی خاص را تنظیم میکنند
- از منوی فرمان، آن را به سمت چپ متصل کنید
- گزینه تنظیمات در منوی اصلی جابجا شده است
- پنل Audits اکنون پنل Lighthouse است.
- تمام Local Overrides را در یک پوشه حذف کنید
- رابط کاربری وظایف طولانی بهروزرسانی شد
- پشتیبانی از آیکونهای قابل ماسک شدن در پنل Manifest
- پشتیبانی از Moto G4 در حالت دستگاه
- بهروزرسانیهای مربوط به کوکیها
- آیکونهای مانیفست دقیقتر برای اپلیکیشن وب
- برای دیدن مقادیر بدون پوشش، نشانگر ماوس را روی ویژگیهای
contentCSS نگه دارید. - خطاهای نقشه منبع در کنسول
- تنظیم غیرفعال کردن پیمایش از انتهای فایل
- پشتیبانی از تعریف مجدد
letوclassدر کنسول - اشکالزدایی بهبود یافته WebAssembly
- درخواست زنجیرههای آغازگر در تب آغازگر
- درخواست شبکه انتخاب شده را در نمای کلی برجسته کنید
- ستونهای URL و مسیر در پنل Network
- رشتههای عامل کاربر بهروزرسانی شد
- رابط کاربری جدید پیکربندی پنل Audits
- حالتهای پوشش کد به ازای هر تابع یا به ازای هر بلوک
- پوشش کد اکنون باید با بارگذاری مجدد صفحه آغاز شود
- اشکالزدایی دلیل مسدود شدن یک کوکی
- مشاهده مقادیر کوکی
- شبیهسازی ترجیحات مختلف طرح رنگ ترجیحی و ترجیحات کاهش حرکت ترجیحی
- بهروزرسانیهای پوشش کد
- اشکالزدایی دلیل درخواست یک منبع شبکه
- پنلهای کنسول و منابع دوباره به تنظیمات تورفتگی احترام میگذارند
- میانبرهای جدید برای پیمایش مکاننما
- پشتیبانی چند کلاینتی در پنل حسابرسیها
- اشکالزدایی کنترلکننده پرداخت
- لایتهاوس ۵.۲ در پنل حسابرسیها
- بزرگترین رنگ محتوا در پنل عملکرد
- مشکلات مربوط به ابزار توسعه فایل (File DevTools) از منوی اصلی
- کپی کردن استایلهای عناصر
- تغییرات طرحبندی را تجسم کنید
- لایتهاوس ۵.۱ در پنل حسابرسیها
- همگامسازی تم سیستم عامل
- میانبر صفحه کلید برای باز کردن ویرایشگر نقطه شکست
- پیش واکشی حافظه پنهان در پنل شبکه
- ویژگیهای خصوصی هنگام مشاهده اشیاء
- اعلانها و پیامهای فوری در پنل برنامهها
- تکمیل خودکار با مقادیر CSS
- رابط کاربری جدید برای تنظیمات شبکه
- پیامهای WebSocket در خروجیهای HAR
- دکمههای واردات و صادرات HAR
- استفاده از حافظه در زمان واقعی
- شماره پورتهای ثبت نام کارگران خدماتی
- بررسی رویدادهای Background Fetch و Background Sync
- عروسکگردان برای فایرفاکس
- تنظیمات از پیش تعیینشدهی معنادار هنگام تکمیل خودکار توابع CSS
- پاک کردن دادههای سایت از منوی فرمان
- مشاهده همه پایگاههای داده IndexedDB
- مشاهده حجم فشرده نشده یک منبع با نگه داشتن ماوس روی آن
- نقاط شکست درونخطی در پنجرهی نقاط شکست
- شمارش منابع IndexedDB و Cache
- تنظیم غیرفعال کردن راهنمای ابزار دقیق Inspect
- تنظیم تغییر تورفتگی تب در ویرایشگر
- تمام گرههایی که تحت تأثیر ویژگی CSS قرار گرفتهاند را هایلایت میکند
- Lighthouse نسخه ۴ در پنل Audits
- نمایشگر پیام دودویی WebSocket
- گرفتن اسکرین شات از منطقه مورد نظر در منوی فرمان
- فیلترهای سرویس ورکر در پنل شبکه
- بهروزرسانیهای پنل عملکرد
- کارهای طولانی در ضبطهای پنل عملکرد
- اولین نقاشی در بخش زمانبندی
- نکته اضافی: میانبر برای مشاهده کدهای رنگی RGB و HSL (ویدئو)
- نقاط ثبت وقایع
- نکات راهنمای دقیق در حالت بازرسی
- دادههای پوشش کد را صادر کنید
- با کیبورد در کنسول حرکت کنید
- خط نسبت کنتراست AAA در انتخابگر رنگ
- لغو موقعیت جغرافیایی سفارشی را ذخیره کنید
- کد تاشو
- تب فریمها به تب پیامها تغییر نام داد
- نکته اضافی: فیلتر کردن پنل شبکه بر اساس ویژگی (ویدئو)
- معیارهای عملکرد را در پنل Performance تجسم کنید
- گرههای متنی را در درخت DOM هایلایت کنید
- مسیر JS را به یک گره DOM کپی کنید
- بهروزرسانیهای پنل Audits ، شامل یک Audit جدید که کتابخانههای JS و کلمات کلیدی جدید برای دسترسی به پنل Audits از منوی Command را شناسایی میکند.
- نکته اضافی: از حالت دستگاه برای بررسی کوئریهای رسانهای استفاده کنید (ویدئو)
- برای هایلایت کردن یک گره DOM، موس را روی نتیجه Live Expression نگه دارید.
- ذخیره گرههای DOM به عنوان متغیرهای سراسری
- اطلاعات آغازگر و اولویت اکنون در واردات و صادرات HAR موجود است.
- دسترسی به منوی فرمان از منوی اصلی
- نقاط توقف تصویر در تصویر
- نکتهی اضافی:
monitorEvents()برای ثبت رویدادهای اجرا شدهی یک گره در کنسول استفاده کنید (ویدئو) - عبارات زنده در کنسول
- برجسته کردن گرههای DOM در طول ارزیابی مشتاق
- بهینهسازی پنل عملکرد
- اشکالزدایی قابل اعتمادتر
- فعال کردن قابلیت تنظیم سرعت شبکه از طریق منوی فرمان (Command Menu)
- نقاط شکست شرطی تکمیل خودکار
- وقفه در رویدادهای AudioContext
- اشکالزدایی برنامههای Node.js با ndb
- نکته اضافی: تعاملات کاربر در دنیای واقعی را با رابط برنامهنویسی زمانبندی کاربر (User Timing API) اندازهگیری کنید
- ارزیابی مشتاقانه
- نکات استدلال
- تکمیل خودکار تابع
- کلمات کلیدی ES2017
- لایتهاوس ۳.۰ در پنل حسابرسیها
- پشتیبانی BigInt
- افزودن مسیرهای ویژگی به پنجره Watch
- «نمایش مهرهای زمانی» به تنظیمات منتقل شد
- نکته اضافی: روشهای کمتر شناختهشده کنسول (ویدئو)
- جستجو در تمام هدرهای شبکه
- پیشنمایش مقادیر متغیرهای CSS
- کپی به عنوان واکشی
- ممیزیهای جدید، گزینههای پیکربندی دسکتاپ و ردیابیهای مشاهده
- حلقههای بینهایت را متوقف کنید
- زمانبندی کاربر در تبهای عملکرد
- نمونههای ماشین مجازی جاوا اسکریپت به وضوح در پنل حافظه فهرست شدهاند
- تغییر نام تب شبکه به تب صفحه
- بهروزرسانیهای تم تاریک
- اطلاعات شفافیت گواهی در پنل امنیتی
- ویژگیهای جداسازی سایت در پنل عملکرد
- نکته اضافی: پنل لایهها + ابزار بررسی انیمیشنها (ویدئو)
- بلک باکسینگ در پنل شبکه
- تنظیم خودکار بزرگنمایی در حالت دستگاه
- چاپ زیبا در تبهای پیشنمایش و پاسخ
- پیشنمایش محتوای HTML در تب پیشنمایش
- پشتیبانی از لغوهای محلی برای استایلهای درون HTML
- نکته اضافی: اسکریپتهای چارچوب Blackbox برای مفیدتر کردن نقاط توقف شنونده رویداد
- لغوهای محلی
- ابزارهای جدید دسترسیپذیری
- برگه تغییرات
- سئو جدید و حسابرسی عملکرد
- چندین ضبط در پنل Performance
- کدنویسی قابل اعتماد با استفاده از workerها در کد ناهمگام (async)
- نکته اضافی: خودکارسازی اقدامات DevTools با Puppeteer (ویدئو)
- مانیتور عملکرد
- نوار کناری کنسول
- پیامهای کنسول مشابه را گروهبندی کنید
- نکته اضافی: تغییر وضعیت شناور شبه کلاس (ویدئو)
- پشتیبانی از اشکالزدایی از راه دور چند کلاینتی
- فضاهای کاری ۲.۰
- ۴ ممیزی جدید
- شبیه سازی اعلان های فوری با داده های سفارشی
- فعالسازی رویدادهای همگامسازی پسزمینه با برچسبهای سفارشی
- نکته اضافی: نقاط توقف شنونده رویداد (ویدئو)
- await سطح بالا در کنسول
- گردشهای کاری جدید اسکرینشات
- هایلایت کردن گرید در CSS
- یک API کنسول جدید برای پرسوجو از اشیاء
- فیلترهای کنسول جدید
- واردات HAR در پنل شبکه
- منابع کش قابل پیش نمایش
- اشکالزدایی قابل پیشبینیتر حافظه پنهان
- پوشش کد سطح بلوک
- شبیهسازی کاهش سرعت دستگاه تلفن همراه
- مشاهده میزان استفاده از فضای ذخیرهسازی
- مشاهده زمان ذخیره پاسخها توسط یک سرویس ورکر
- فعال کردن FPS meter از منوی Command
- تنظیم رفتار چرخ ماوس برای بزرگنمایی یا پیمایش
- پشتیبانی از اشکالزدایی برای ماژولهای ES6
- پنل حسابرسی جدید
- نشانهای شخص ثالث
- یک ژست جدید برای «ادامه به اینجا»
- وارد حالت ناهمگام شوید
- پیشنمایشهای آموزندهتر از اشیاء در کنسول
- انتخاب زمینه آموزندهتر در کنسول
- بهروزرسانیهای لحظهای در تب پوشش
- گزینههای سادهتر برای کنترل سرعت شبکه
- به طور پیشفرض، پشتههای Async فعال هستند
- پوشش کدهای CSS و JS
- اسکرینشاتهای تمام صفحه
- درخواستهای مسدودسازی
- فراتر از async await
- منوی فرماندهی یکپارچه


