Eseguire l'override delle intestazioni delle risposte di rete
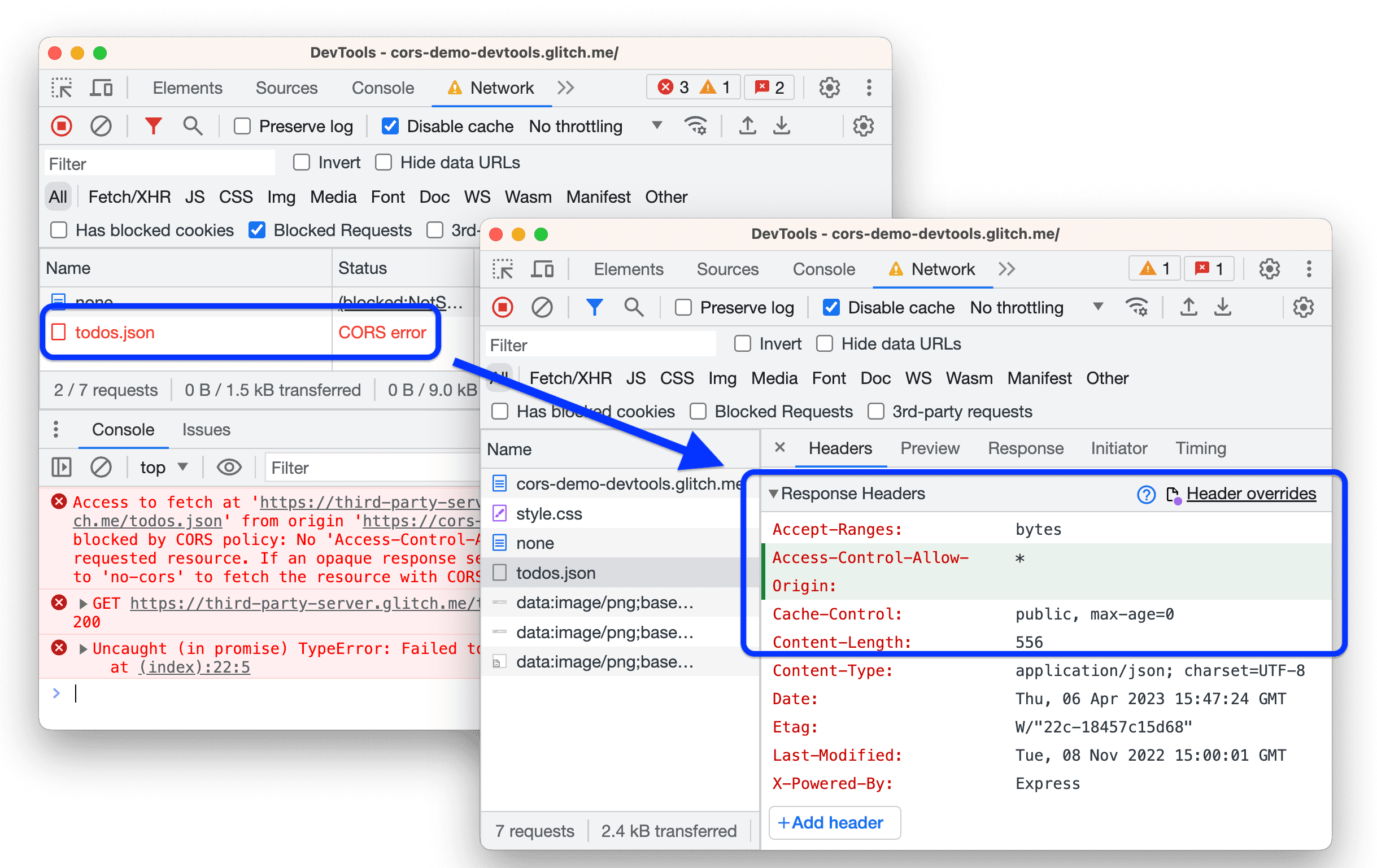
Ora puoi ignorare le intestazioni di risposta nel riquadro Rete. In precedenza, per sperimentare le intestazioni della risposta HTTP, era necessario accedere al server web.
Con gli override delle intestazioni di risposta, puoi prototipare localmente le correzioni per varie intestazioni, tra cui, a titolo esemplificativo:
- Intestazioni per la condivisione delle risorse tra origini (CORS)
- Intestazioni Permissions-Policy
- Intestazioni di isolamento multiorigine
Per ignorare un'intestazione, vai a Rete > Intestazioni > Intestazioni della risposta, passa il mouse sopra il valore di un'intestazione, fai clic su e modificalo.

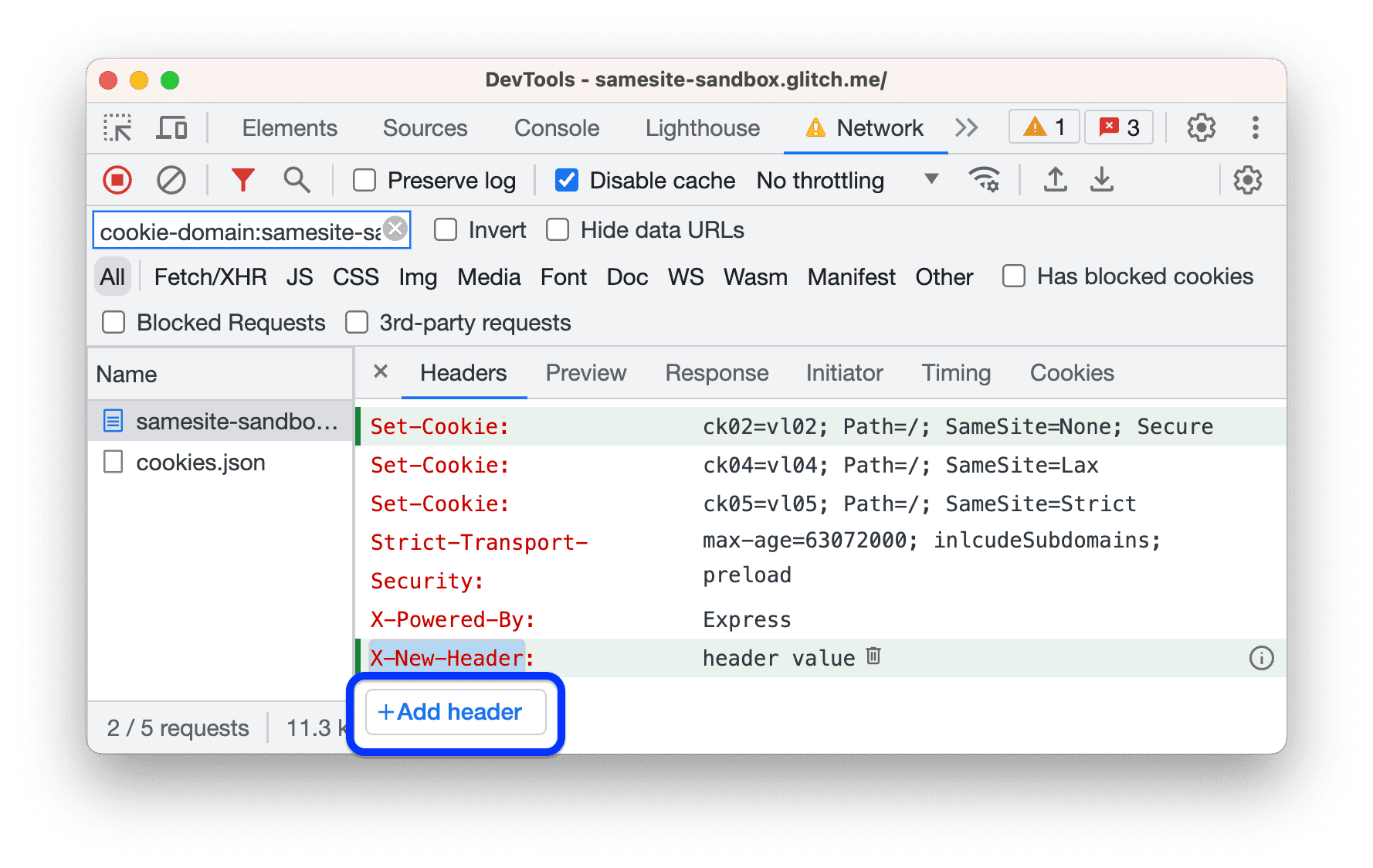
Puoi anche aggiungere intestazioni personalizzate.

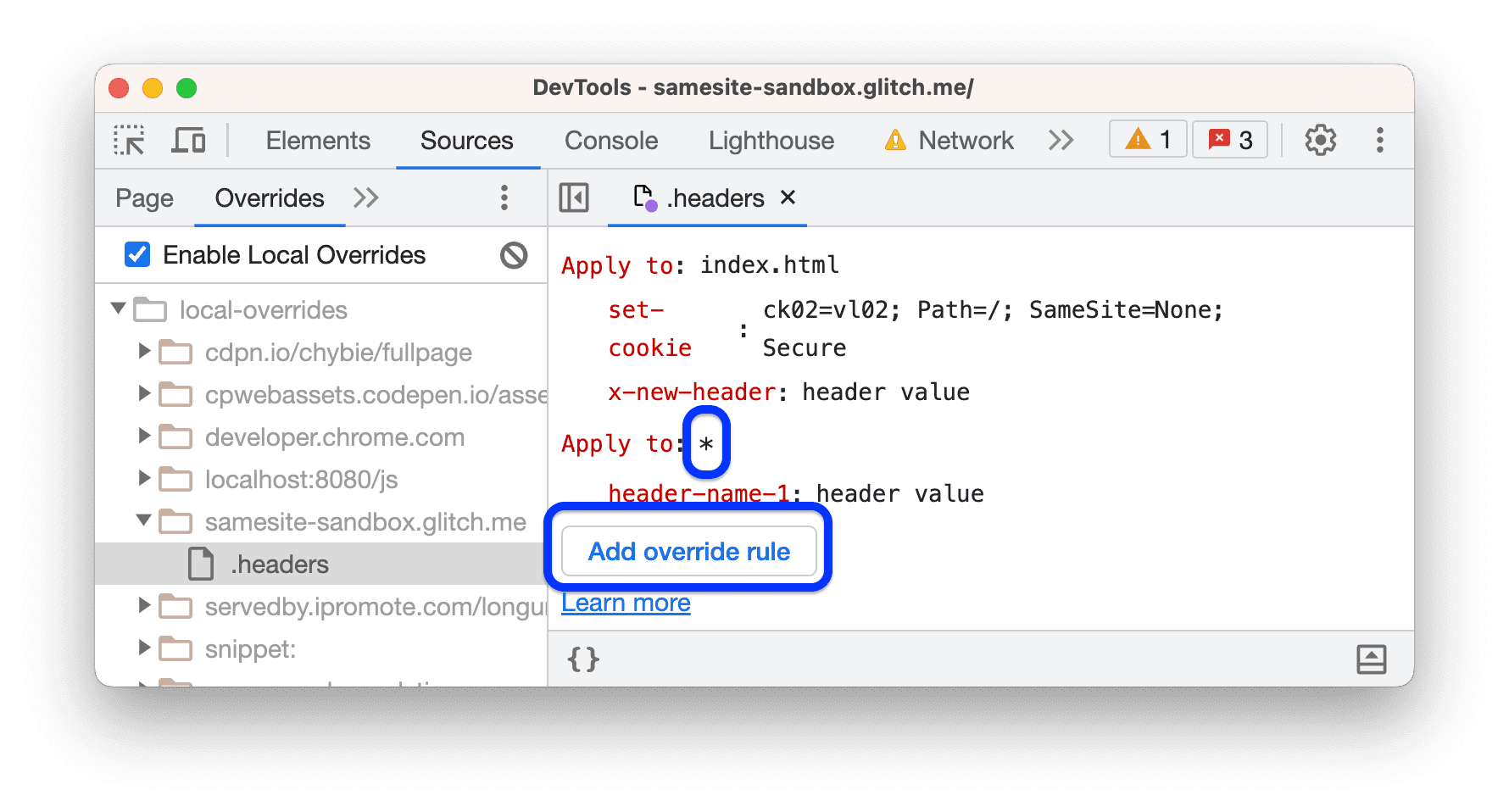
Per modificare tutti gli override in un unico posto, modifica il file .headers in Origini > Override. Qui puoi anche fare clic su Aggiungi regola di override per eseguire l'override di più richieste utilizzando caratteri jolly (*).

Problema di Chromium: 1288023.
Miglioramenti del debug di Nuxt, Vite e Rollup
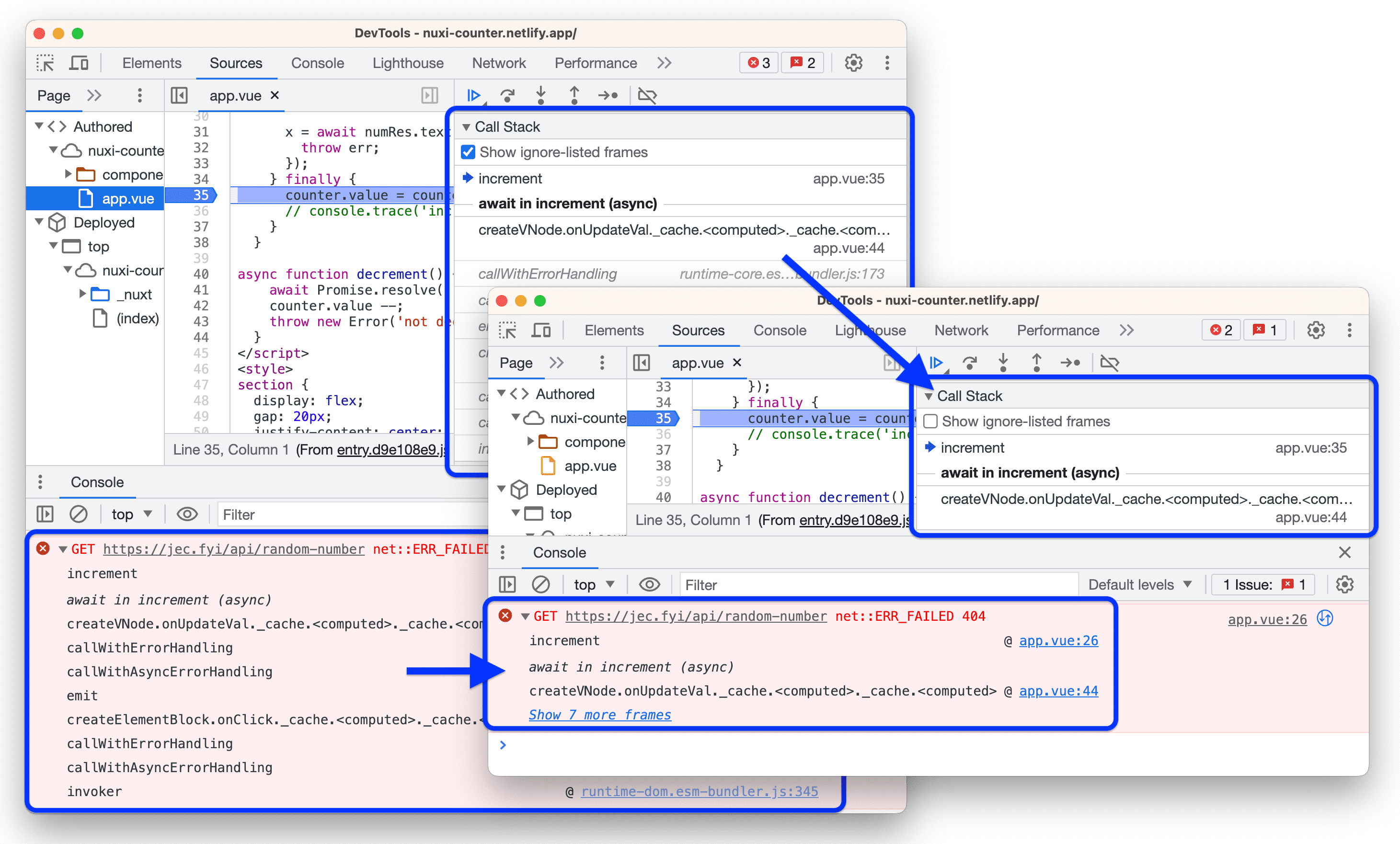
Per aiutarti a individuare più rapidamente i problemi durante il debug, la traccia dello stack avanzata ora nasconde i frame provenienti da origini generate da Nuxt 3.3 o versioni successive. DevTools ignora questi frame:
- Nelle tracce della console, sotto il link Mostra altri N frame.
- In Origini > Stack di chiamate, nella sezione
Mostra frame inclusi nell'elenco ignorati.

Per apportare questi miglioramenti, i team di DevTools, Nuxt, Vite e Rollup hanno collaborato per adottare l'estensione della mappa di origine x_google_ignoreList:
Il team di DevTools desidera esprimere la propria gratitudine ai team di Nuxt, Vite e Rollup per aver reso possibile questa funzionalità. Apprezziamo il tuo impegno e la tua collaborazione, che sono stati essenziali per il successo di questa implementazione. Grazie ancora per i tuoi contributi.
Miglioramenti CSS in Elementi > Stili
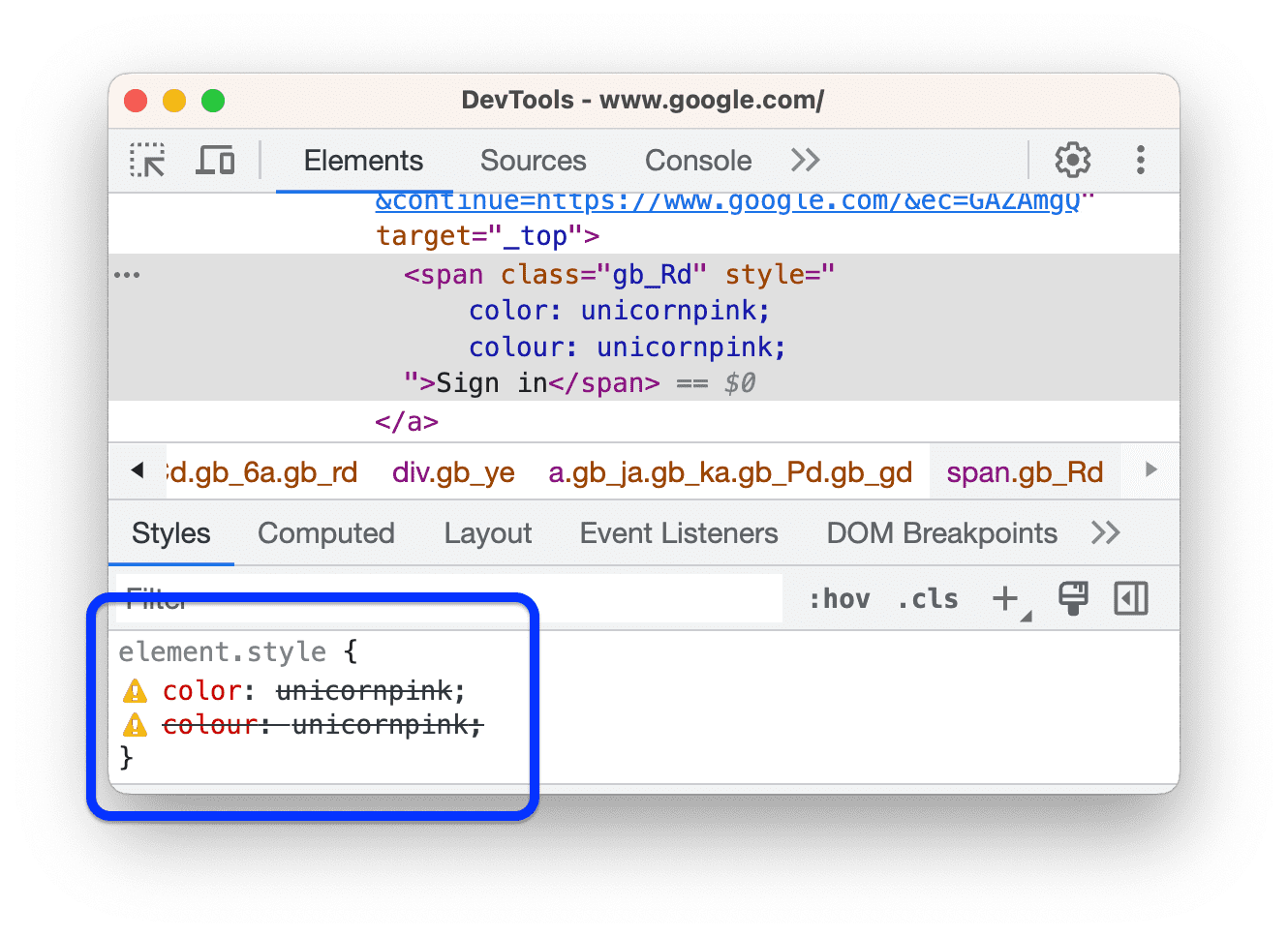
Proprietà e valori CSS non validi
Per aiutarti a diagnosticare più rapidamente i problemi CSS, il riquadro Stili ora sbarra:
- Un'intera dichiarazione CSS (proprietà e valore) quando la proprietà CSS non è valida.
- Solo il valore quando la proprietà CSS è valida, ma il valore non è valido.

Il team di DevTools desidera esprimere la propria gratitudine a Yisi(一丝) per l'implementazione di questo miglioramento.
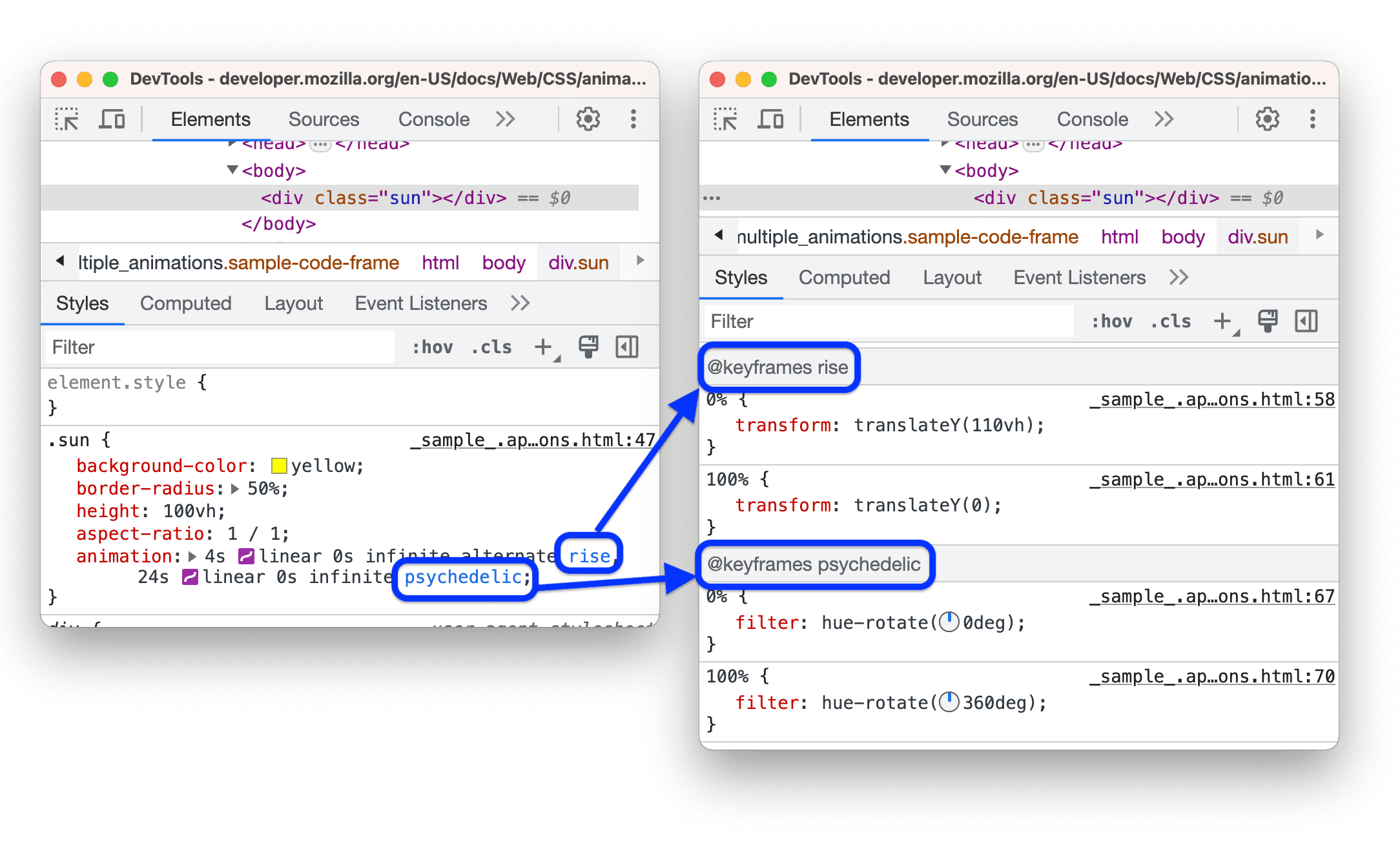
Link ai fotogrammi chiave nella proprietà abbreviata dell'animazione
La proprietà CSS abbreviata animation ora contiene link alle regole at @keyframescorrispondenti, in modo da poter navigare più rapidamente nel riquadro Stili.

Problema di Chromium: 1420656.
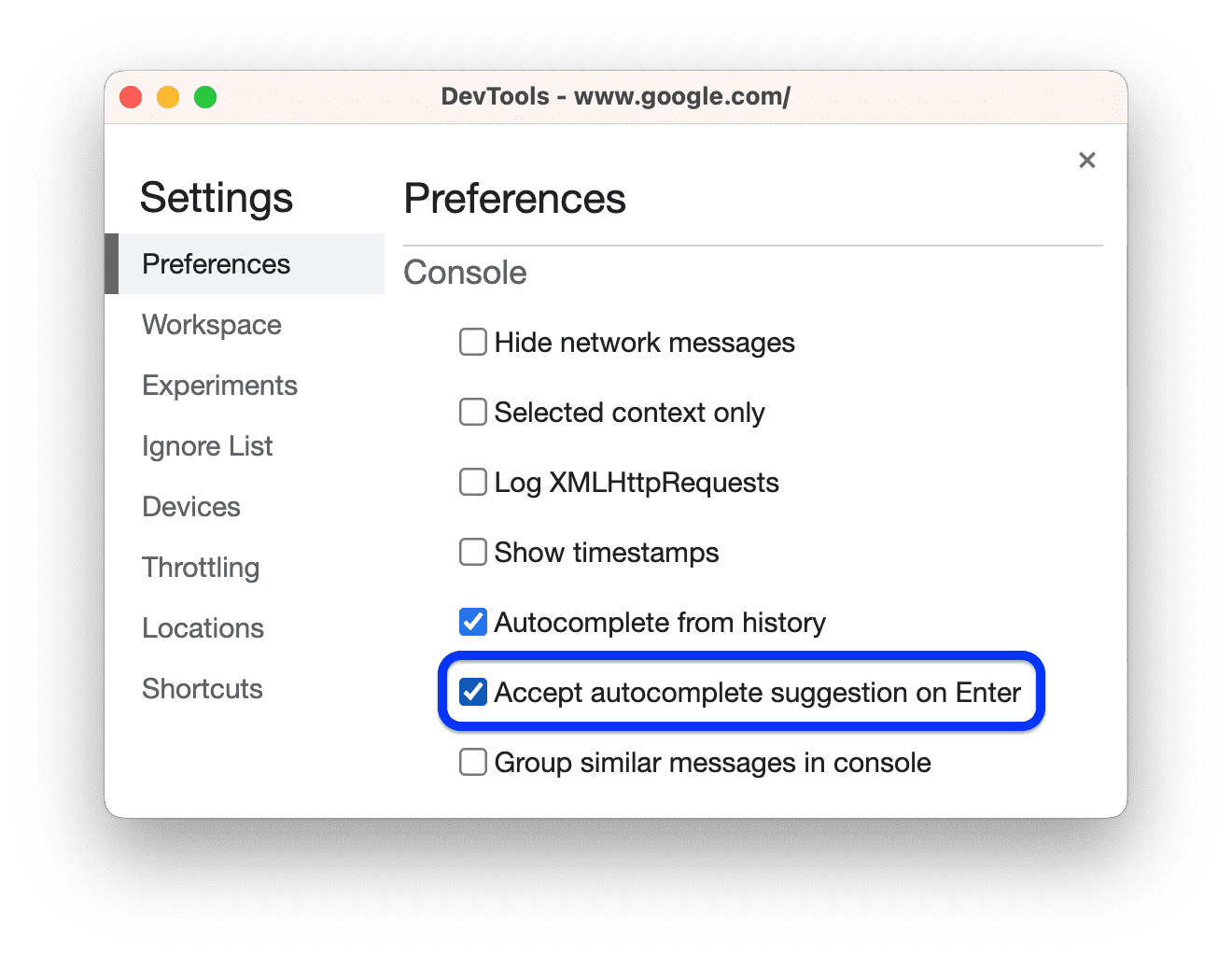
Nuova impostazione della console: completamento automatico con Invio
A partire dalla versione precedente (112), puoi configurare la console di DevTools in modo che applichi un suggerimento di completamento automatico quando premi Enter.
Per impostazione predefinita, per accettare un suggerimento di completamento automatico, puoi premere Tab o Arrow right. Per completare automaticamente anche con Enter, attiva Impostazioni > Console >
Accetta suggerimento di completamento automatico con Invio.

Inoltre, il testo di un'altra impostazione è ora più intuitivo: Tratta la valutazione del codice come azione dell'utente.
Problema di Chromium: 1276960.
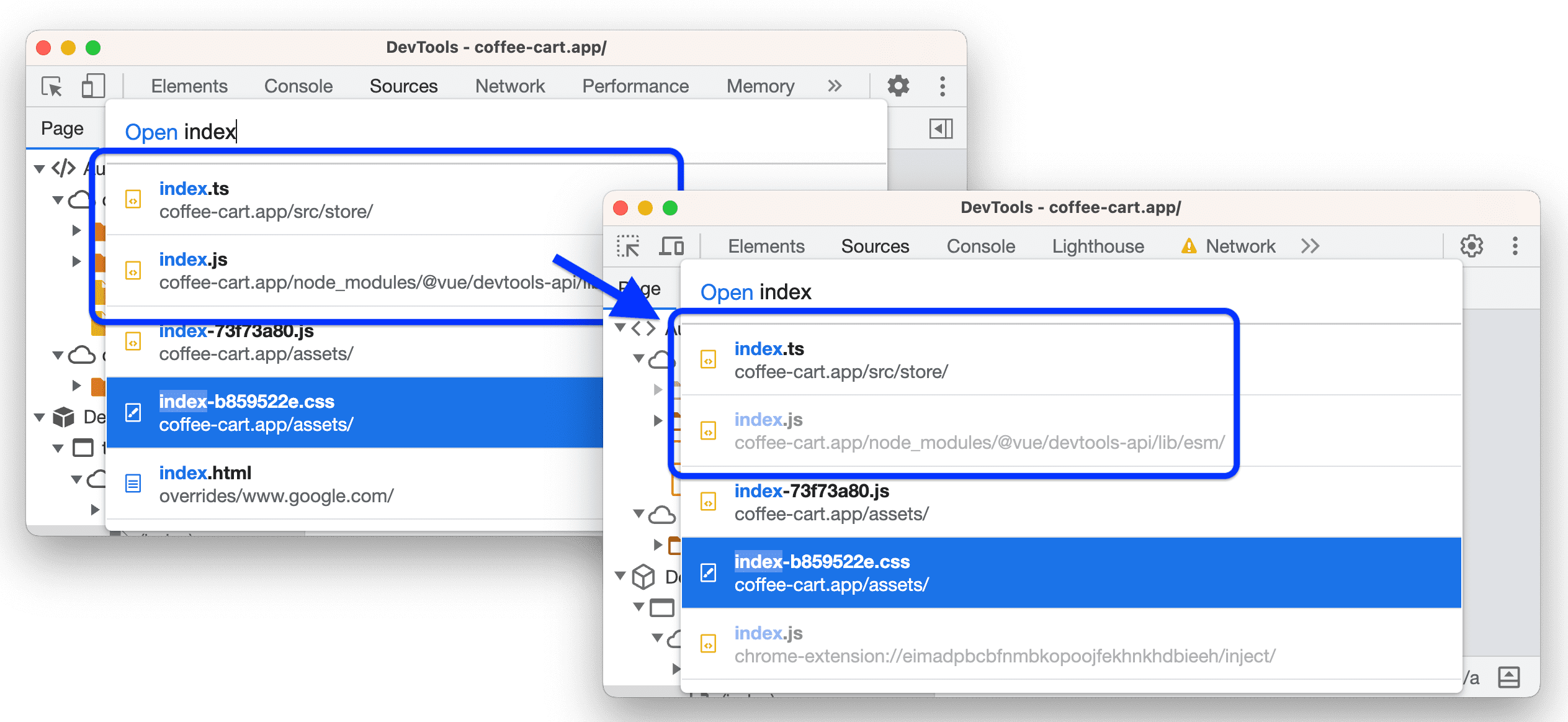
Il menu dei comandi mette in evidenza i file creati
La finestra di dialogo di apertura rapida nel menu dei comandi ora disattiva i file di terze parti ignorati per dare maggiore risalto ai file che hai creato.

Problema di Chromium: 1424345.
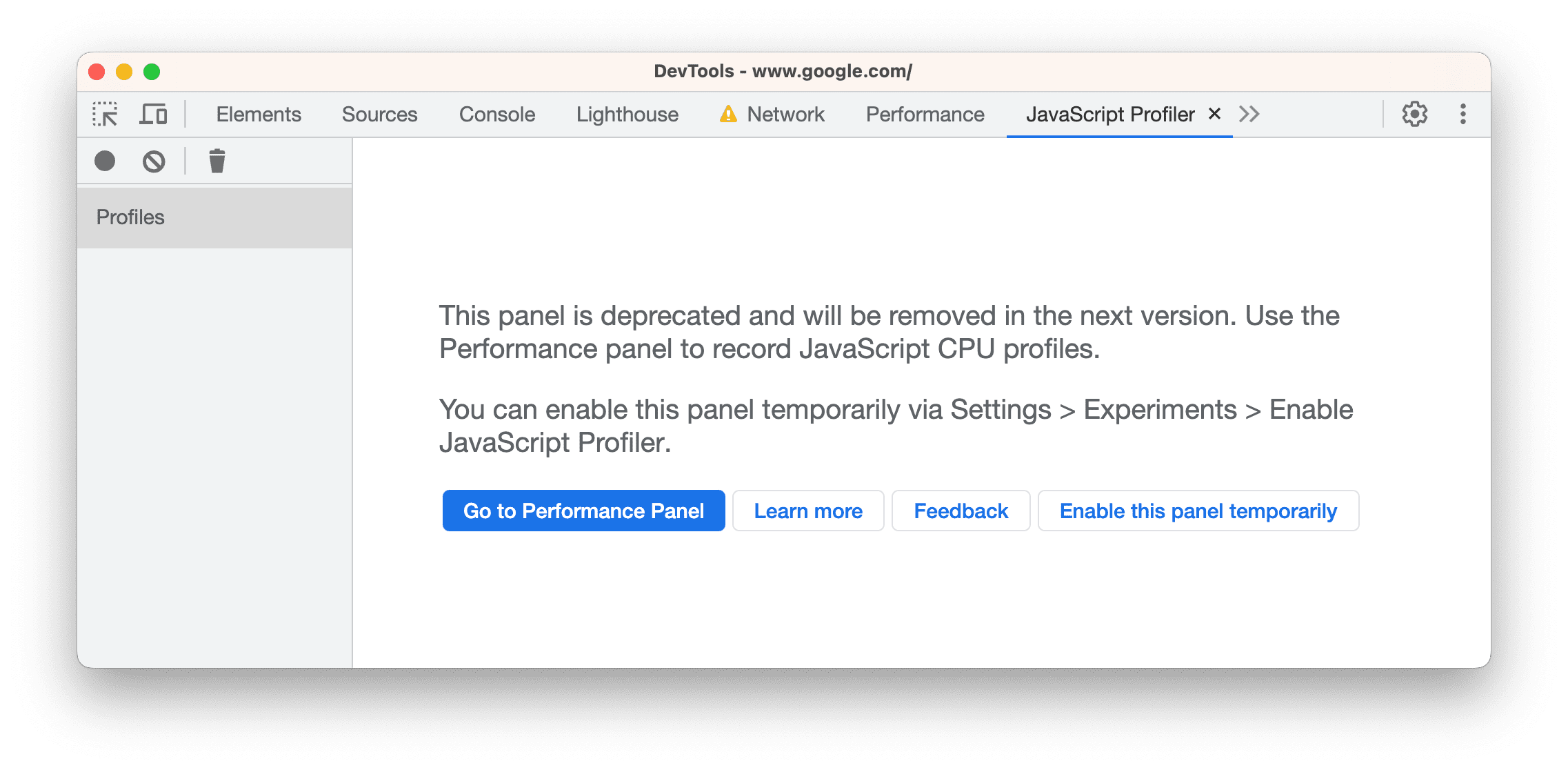
Ritiro del Profiler di JavaScript: seconda fase
Già a partire da Chrome 58, il team di DevTools aveva pianificato di ritirare il profilatore JavaScript e di invitare gli sviluppatori Node.js e Deno a utilizzare il pannello Prestazioni per profilare le prestazioni della CPU JavaScript.
La versione 113 di DevTools inizia la fase 2 della deprecazione in quattro fasi del profiler JavaScript. Durante questa fase, puoi comunque aprire il pannello, ma la relativa UI non è più disponibile.
Per profilare le prestazioni della CPU, fai clic su Vai al riquadro Prestazioni.

Problema di Chromium: 1354548.
Punti salienti vari
Di seguito sono riportate alcune correzioni degne di nota in questa release:
- È stato corretto un bug che causava la gestione errata dei nomi delle variabili con caratteri Unicode nella stampa in formato leggibile nel riquadro Origini (1425055).
- Nella scheda Problemi è stato aggiunto un nuovo messaggio per i problemi di compilazione automatica relativi a valori HTML non standard (1399414).
Scaricare i canali in anteprima
Prendi in considerazione l'utilizzo di Chrome Canary, Dev o Beta come browser di sviluppo predefinito. Questi canali di anteprima ti consentono di accedere alle funzionalità più recenti di DevTools, testare le API della piattaforma web all'avanguardia e trovare problemi sul tuo sito prima che lo facciano i tuoi utenti.
Contatta il team di Chrome DevTools
Utilizza le seguenti opzioni per discutere delle nuove funzionalità, degli aggiornamenti o di qualsiasi altro argomento relativo a DevTools.
- Inviaci feedback e richieste di funzionalità all'indirizzo crbug.com.
- Segnala un problema di DevTools utilizzando Altre opzioni > Guida > Segnala un problema di DevTools in DevTools.
- Invia un tweet a @ChromeDevTools.
- Lascia un commento sui video di YouTube Novità di DevTools o sui video di YouTube Suggerimenti di DevTools.
Novità di DevTools
Un elenco di tutti gli argomenti trattati nella serie Novità di DevTools.
- Aggiornamenti del server MCP di DevTools
- Condivisione migliorata delle tracce
- Supporto per @starting-style
- Widget dell'editor per la visualizzazione: muratura
- Lighthouse 13
- Suggerimenti per il codice da Gemini
- Miglioramenti per il server MCP di DevTools
- Accesso più rapido all'assistenza dell'AI
- Eseguire il debug della traccia completa delle prestazioni con Gemini
- Attiva/disattiva orientamento del riquadro a scomparsa
- Programma per gli sviluppatori di Google
- Altri momenti salienti
- Chrome DevTools (MCP) per l'agente AI
- Eseguire il debug dell'albero delle dipendenze di rete con Gemini
- Esportare le chat con Gemini
- Configurazione delle tracce persistenti nel riquadro Rendimento
- Filtra le richieste di rete protette da IP
- Elementi > La scheda Layout aggiunge il supporto del layout a griglia
- Lighthouse 12.8.2
- Altri momenti salienti
- Esegui il debug di altri approfondimenti con Gemini
- Emulare l'intestazione "Save-Data" in "Condizioni di rete"
- Visualizzare lo stato di Baseline nella descrizione comando di una proprietà CSS
- Eseguire l'override dei fattori di forma nei suggerimenti client dello user agent
- Lighthouse 12.8.0
- Altri momenti salienti
- Chrome DevTools più affidabile e produttivo
- Caricare immagini nell'assistenza AI per lo stile
- Aggiungere intestazioni delle richieste alla tabella in Rete
- Scopri i momenti salienti di Google I/O 2025
- Altri momenti salienti
- Miglioramenti al pannello del rendimento
- Origini precollegate nell'approfondimento "Albero delle dipendenze di rete"
- Tempi di risposta e reindirizzamento del server nell'approfondimento "Latenza richiesta documento"
- Reindirizzamenti nel riepilogo delle richieste di rete
- Riduzione del rumore nella traccia delle prestazioni
- Funzionalità "Disattiva campioni di JavaScript" ritirata
- Parametro di precisione della geolocalizzazione in Sensori
- Miglioramenti al riquadro degli elementi
- Eseguire il debug più facilmente di valori CSS complessi
- Supporto della funzione@in Elementi > Stili
- Miglioramenti al riquadro Rete
- has-request-header filter
- Socket diretti nelle app web isolate
- Altri momenti salienti
- Accessibilità
- Edizione Google I/O 2025
- Modificare e salvare le modifiche CSS nel workspace con Gemini
- Connettere una cartella dello spazio di lavoro e salvare le modifiche nei file di origine
- Chiedere a Gemini informazioni sulle informazioni sulle prestazioni
- Annotare i risultati delle prestazioni con Gemini
- Aggiungere screenshot alle chat con Gemini
- Nuovi approfondimenti nel riquadro Prestazioni
- JavaScript duplicato
- JavaScript precedente
- Le speculazioni ora supportano i tag delle regole
- Lighthouse 12.6.0
- Altri momenti salienti
- Accessibilità
- Miglioramenti al pannello del rendimento
- Nuovi approfondimenti sul rendimento
- Fai clic per evidenziare
- Tempi del server in Riepilogo delle richieste di rete
- Filtrare i cookie in "Privacy e sicurezza"
- Dimensioni in unità kB nelle tabelle dei vari riquadri
- Il completamento automatico supporta la forma dell'angolo e la forma dell'angolo-* in Elementi > Stili
- Sperimentale: evidenziazione dei problemi relativi a elementi e attributi nel DOM
- Lighthouse 12.5.0
- Altri momenti salienti
- Miglioramenti al pannello del rendimento
- Link all'origine e allo script per le chiamate di profilo e di funzione in Performance
- Supporto dei dati di campo LCP per fase
- Insight sull'albero delle dipendenze di rete
- Durata anziché tempo totale e autonomo nel riepilogo
- Evidenziazione dello stack più pesante
- Stati vuoti migliorati per vari riquadri
- Visualizzazione ad albero dell'accessibilità in Elements
- Lighthouse 12.4.0
- Altri momenti salienti
- Pannello Privacy e sicurezza
- Miglioramenti al pannello del rendimento
- Preimpostazioni calibrate per la limitazione della CPU
- Selezionare diversi eventi di rendimento nella stessa chat AI
- Evidenziazione dei dati proprietari e di terze parti nel rendimento
- Dati dei campi nelle descrizioni comando e negli approfondimenti dei marcatori
- Insight sull'adattamento dinamico del contenuto forzato
- Approfondimento "Ottimizza le dimensioni del DOM"
- Estendere la traccia del rendimento con console.timeStamp
- Miglioramenti al riquadro degli elementi
- Valori in tempo reale degli stili animati
- Supporto per la pseudo-classe :open e vari pseudo-elementi
- Copia tutti i messaggi della console
- Unità di byte nel riquadro Memoria
- Altri momenti salienti
- Cronologia della chat AI persistente
- Miglioramenti al pannello del rendimento
- Approfondimento sulla pubblicazione delle immagini
- Navigazione da tastiera classica e moderna
- Ignorare gli script non pertinenti nel grafico a fiamma
- Indicatore della sequenza temporale ed evidenziazione dell'intervallo al passaggio del mouse
- Impostazioni di limitazione consigliate
- Indicatori di sincronizzazione in una sovrapposizione
- Analisi dello stack delle chiamate JS nel riepilogo
- Impostazioni dei badge spostate nel menu di Elementi
- Nuovo riquadro "Novità"
- Lighthouse 12.3.0
- Altri momenti salienti
- Eseguire il debug delle richieste di rete, dei file di origine e delle tracce delle prestazioni con Gemini
- Visualizzare la cronologia della chat AI
- Gestire lo spazio di archiviazione delle estensioni in Applicazione > Spazio di archiviazione
- Miglioramenti delle prestazioni
- Fasi di interazione nelle metriche in tempo reale
- Informazioni sul rendering di blocco nella scheda Riepilogo
- Supporto per gli eventi scheduler.postTask e le relative frecce di iniziatore
- Miglioramenti al riquadro Animazioni e alla scheda Elementi > Stili
- Passare da Elementi > Stili ad Animazioni
- Aggiornamenti in tempo reale nella scheda Calcolati
- Calcolare l'emulazione della pressione in Sensori
- Oggetti JS con lo stesso nome raggruppati per origine nel riquadro Memoria
- Nuovo look per le impostazioni
- Il riquadro Informazioni sulle prestazioni è deprecato e rimosso da DevTools
- Altri momenti salienti
- Eseguire il debug di CSS con Gemini
- Controllare le funzionalità di AI in una scheda delle impostazioni dedicata
- Miglioramenti al pannello del rendimento
- Annotare e condividere i risultati del rendimento
- Ottenere informazioni sul rendimento direttamente nel riquadro Prestazioni
- Individuare più facilmente gli spostamenti eccessivi del layout
- Individuare le animazioni non composite
- La concorrenza hardware passa ai sensori
- Ignora gli script anonimi e concentrati sul tuo codice nelle analisi dello stack
- Elementi > Stili: supporto delle modalità di scrittura laterali per le griglie di sovrapposizione e le parole chiave CSS
- Controlli Lighthouse per pagine non HTTP nelle modalità Periodo di tempo e Snapshot
- Miglioramenti all'accessibilità
- Altri momenti salienti
- Miglioramenti al riquadro Rete
- Filtri di rete rivisitati
- Le esportazioni HAR ora escludono i dati sensibili per impostazione predefinita
- Miglioramenti al riquadro degli elementi
- Valori di completamento automatico per le proprietà text-emphasis-*
- Overflow di scorrimento contrassegnati da un badge
- Miglioramenti al pannello del rendimento
- Consigli nelle metriche in tempo reale
- Navigare tra i breadcrumb
- Miglioramenti al pannello della memoria
- Nuovo profilo "Elementi scollegati"
- Denominazione migliorata degli oggetti JS semplici
- Disattivare i temi dinamici
- Esperimento di Chrome: condivisione dei processi
- Lighthouse 12.2.1
- Altri momenti salienti
- Registratore supporta l'esportazione in Puppeteer per Firefox
- Miglioramenti al pannello del rendimento
- Osservazioni sulle metriche in tempo reale
- Richieste di ricerca nella traccia Rete
- Visualizzare le analisi dello stack delle chiamate performance.mark e performance.measure
- Utilizzare i dati dell'indirizzo di test nel pannello di compilazione automatica
- Miglioramenti al riquadro degli elementi
- Forza più stati per elementi specifici
- Elementi > Stili ora completa automaticamente più proprietà della griglia
- Lighthouse 12.2.0
- Altri momenti salienti
- Gli approfondimenti della console di Gemini saranno disponibili nella maggior parte dei paesi europei
- Aggiornamenti del pannello del rendimento
- Traccia di rete avanzata
- Personalizzare i dati sul rendimento con l'API di estensibilità
- Dettagli nella traccia Tempi
- Copia tutte le richieste elencate nel riquadro Rete
- Snapshot dell'heap più veloci con tag HTML denominati e meno ingombro
- Apri il riquadro Animazioni per acquisire animazioni e modificare @keyframes in tempo reale
- Lighthouse 12.1.0
- Miglioramenti all'accessibilità
- Altri momenti salienti
- Ispezionare il posizionamento dell'ancora CSS nel riquadro Elementi
- Miglioramenti al riquadro delle fonti
- Funzionalità "Non mettere mai in pausa qui" migliorata
- Nuovi listener di eventi di scorrimento rapido
- Miglioramenti al riquadro Rete
- Valori preimpostati di limitazione della rete aggiornati
- Informazioni sul service worker nei campi personalizzati del formato HAR
- Inviare e ricevere eventi WebSocket nel riquadro Prestazioni
- Altri momenti salienti
- Miglioramenti al pannello del rendimento
- Spostare e nascondere le tracce con la modalità di configurazione delle tracce aggiornata
- Ignorare gli script nel grafico a fiamma
- Ridurre la CPU di 20 volte
- Il riquadro Informazioni sulle prestazioni verrà ritirato
- Trovare un utilizzo eccessivo della memoria con i nuovi filtri negli snapshot dell'heap
- Esamina i bucket di archiviazione in Applicazione > Spazio di archiviazione
- Disattivare gli avvisi di self-XSS con un flag della riga di comando
- Lighthouse 12.0.0
- Altri momenti salienti
- Comprendere meglio gli errori e gli avvisi nella console con Gemini
- Supporto delle regole@position-try in Elementi > Stili
- Miglioramenti al riquadro delle fonti
- Configurare la stampa in formato leggibile e la chiusura automatica delle parentesi
- Le promesse rifiutate gestite vengono riconosciute come intercettate
- Cause dell'errore nella console
- Miglioramenti al riquadro Rete
- Ispezionare le intestazioni dei suggerimenti iniziali
- Nascondere la colonna Cascata
- Miglioramenti al pannello del rendimento
- Acquisire le statistiche del selettore CSS
- Modificare l'ordine e nascondere le tracce
- Ignorare i retainer nel riquadro Memoria
- Lighthouse 11.7.1
- Altri momenti salienti
- Nuovo pannello di compilazione automatica
- Limitazione avanzata della rete per WebRTC
- Supporto delle animazioni basate sullo scorrimento nel riquadro Animazioni
- Supporto migliorato per l'annidamento CSS in Elementi > Stili
- Pannello Rendimento avanzato
- Nascondere le funzioni e i relativi figli nel grafico a fiamma
- Frecce dagli iniziatori selezionati agli eventi che hanno avviato
- Lighthouse 11.6.0
- Descrizioni comando per categorie speciali in Memoria > Snapshot heap
- Applicazione > Aggiornamenti dello spazio di archiviazione
- Byte utilizzati per lo spazio di archiviazione condiviso
- SQL web è completamente deprecato
- Miglioramenti al riquadro della copertura
- Il riquadro Livelli potrebbe essere ritirato
- Ritiro del profiler JavaScript: fase 4, finale
- Altri momenti salienti
- Trovare l'easter egg
- Aggiornamenti del riquadro Elementi
- Emulare una pagina con lo stato attivo in Elementi > Stili
- Selettore colori, orologio angolare ed editor di interpolazione nei fallback di
var() - Lo strumento per la lunghezza CSS è deprecato
- Popup per il risultato di ricerca selezionato in Rendimento > Traccia principale
- Aggiornamenti del pannello Rete
- Pulsante Cancella e filtro di ricerca nella scheda Rete > EventStream
- Descrizioni comando con i motivi di esenzione per i cookie di terze parti in Rete > Cookie
- Attivare e disattivare tutti i punti di interruzione in Origini
- Visualizzare gli script caricati in DevTools per Node.js
- Lighthouse 11.5.0
- Miglioramenti all'accessibilità
- Altri momenti salienti
- La raccolta ufficiale di estensioni di Registratore è disponibile
- Miglioramenti della rete
- Motivo dell'errore nella colonna Stato
- Sottomenu Migliora testo
- Miglioramenti delle prestazioni
- Breadcrumb nella sequenza temporale
- Iniziatori di eventi nella traccia principale
- Menu di selezione dell'istanza VM JavaScript per Node.js DevTools
- Nuova scorciatoia e nuovo comando in Sources
- Miglioramenti degli elementi
- Lo pseudo-elemento ::view-transition ora è modificabile in Stili
- Supporto della proprietà align-content per i contenitori di blocco
- Supporto della postura per i dispositivi pieghevoli emulati
- Temi dinamici
- Avvisi di ritiro graduale dei cookie di terze parti nei pannelli Rete e Applicazione
- Lighthouse 11.4.0
- Miglioramenti all'accessibilità
- Altri momenti salienti
- Miglioramenti degli elementi
- Barra dei filtri semplificata nel riquadro Rete
- Assistenza
@font-palette-values - Scenario supportato: proprietà personalizzata come fallback di un'altra proprietà personalizzata
- Supporto migliorato delle mappe di origine
- Miglioramenti al pannello del rendimento
- Traccia interazioni avanzate
- Filtro avanzato nelle schede Dal basso verso l'alto, Albero delle chiamate e Log eventi
- Indicatori di rientro nel riquadro Fonti
- Descrizioni comando utili per intestazioni e contenuti sostituiti nel riquadro Rete
- Nuove opzioni del menu dei comandi per aggiungere e rimuovere pattern di blocco delle richieste
- L'esperimento sulle violazioni CSP viene rimosso
- Lighthouse 11.3.0
- Miglioramenti all'accessibilità
- Altri momenti salienti
- Ritiro graduale dei cookie di terze parti
- Analizzare i cookie del tuo sito web con Privacy Sandbox Analysis Tool
- Ignora scheda avanzato
- Pattern di esclusione predefinito per node_modules
- Le eccezioni rilevate ora interrompono l'esecuzione se rilevate o se attraversano codice non ignorato
x_google_ignoreListrinominato inignoreListnelle mappe di origine- Nuovo pulsante di attivazione/disattivazione della modalità di input durante il debug remoto
- Il riquadro Elementi ora mostra gli URL per i nodi #document
- Policy di sicurezza del contenuto effettiva nel pannello Applicazione
- Debug delle animazioni migliorato
- Finestra di dialogo "Ritieni attendibile questo codice?" in Origini e avviso di self-XSS in Console
- Punti di interruzione listener di eventi in web worker e worklet
- Il nuovo badge dei media per
<audio>e<video> - Il precaricamento è stato rinominato caricamento speculativo
- Lighthouse 11.2.0
- Miglioramenti all'accessibilità
- Altri momenti salienti
- Sezione @property migliorata in Elementi > Stili
- Regola @property modificabile
- Vengono segnalati problemi relativi a regole @property non valide
- Elenco aggiornato dei dispositivi da emulare
- Stampa in formato leggibile del JSON incorporato nei tag script in Sources
- Completamento automatico dei campi privati in Play Console
- Lighthouse 11.1.0
- Miglioramenti all'accessibilità
- Ritiro di Web SQL
- Convalida delle proporzioni degli screenshot in Applicazione > Manifest
- Altri momenti salienti
- Nuova sezione per le proprietà personalizzate in Elementi > Stili
- Altri miglioramenti degli override locali
- Ricerca avanzata
- Riquadro Origini migliorato
- Spazio di lavoro semplificato nel riquadro Origini
- Riordinare i riquadri in Fonti
- Evidenziazione della sintassi e formattazione per più tipi di script
- Emulare la funzionalità dei contenuti multimediali prefers-reduced-transparency
- Lighthouse 11
- Miglioramenti all'accessibilità
- Altri momenti salienti
- Miglioramenti al riquadro Rete
- Eseguire l'override dei contenuti web in locale ancora più velocemente
- Eseguire l'override dei contenuti delle richieste XHR e fetch
- Nascondere le richieste di estensioni di Chrome
- Codici di stato HTTP leggibili
Rendimento: visualizza le modifiche alla priorità di recupero per gli eventi di rete
- Impostazioni delle origini attivate per impostazione predefinita: ripiegamento del codice e visualizzazione automatica dei file
- Debug migliorato dei problemi relativi ai cookie di terze parti
- Nuovi colori
- Lighthouse 10.4.0
- Eseguire il debug del precaricamento nel riquadro Applicazione
- L'estensione di debug WebAssembly C/C++ per DevTools è ora open source
- Altri momenti salienti
- (Sperimentale) Nuova emulazione del rendering: prefers-reduced-transparency
- (Sperimentale) Monitoraggio avanzato del protocollo
- Debug migliorato dei fogli di stile mancanti
- Supporto della temporizzazione lineare in Elementi > Stili > Editor di accelerazione
- Supporto dei bucket di archiviazione e visualizzazione dei metadati
- Lighthouse 10.3.0
- Accessibilità: comandi da tastiera e lettura dello schermo migliorata
- Altri momenti salienti
- Miglioramenti degli elementi
- Nuovo badge CSS subgrid
- Specificità del selettore nelle descrizioni comando
- Valori delle proprietà CSS personalizzate nelle descrizioni comando
- Miglioramenti delle fonti
- Evidenziazione della sintassi CSS
- Scorciatoia per impostare punti di interruzione condizionali
- Applicazione > Mitigazioni del monitoraggio del rimbalzo
- Lighthouse 10.2.0
- Ignora gli script di contenuti per impostazione predefinita
- Rete > Miglioramenti della risposta
- Altri momenti salienti
- Supporto per il debug di WebAssembly
- Miglioramento del comportamento di esecuzione passo passo nelle app Wasm
- Eseguire il debug della compilazione automatica utilizzando il riquadro Elementi e la scheda Problemi
- Assert in Recorder
- Lighthouse 10.1.1
- Miglioramenti delle prestazioni
- performance.mark() mostra la tempistica al passaggio del mouse in Rendimento > Tempistiche
- Il comando profile() compila la sezione Prestazioni > Principale
- Avviso per interazioni lente degli utenti
- Aggiornamenti dei Web Vitals
- Ritiro del profiler di JavaScript: fase 3
- Altri momenti salienti
- Esegui l'override delle intestazioni di risposta della rete
- Miglioramenti del debug di Nuxt, Vite e Rollup
- Miglioramenti CSS in Elementi > Stili
- Proprietà e valori CSS non validi
- Link ai fotogrammi chiave nella proprietà abbreviata dell'animazione
- Nuova impostazione della console: completamento automatico con Invio
- Il menu dei comandi mette in evidenza i file creati
- Ritiro del Profiler di JavaScript: fase 2
- Altri momenti salienti
- Aggiornamenti del registratore
- Estensioni di riproduzione del Registratore
- Registrare con i selettori di penetrazione
- Esportare le registrazioni come script Puppeteer con l'analisi Lighthouse
- Scaricare le estensioni per Registratore
- Elementi > Aggiornamenti degli stili
- Documentazione CSS nel riquadro Stili
- Supporto per l'annidamento CSS
- Contrassegnare i punti di log e i punti di interruzione condizionali nella console
- Ignorare gli script irrilevanti durante il debug
- È iniziato il ritiro del Profiler di JavaScript
- Emula contrasto ridotto
- Lighthouse 10
- Altri momenti salienti
- Debug del colore HD con il riquadro Stili
- Esperienza utente migliorata per i punti di interruzione
- Scorciatoie personalizzabili del registratore
- Evidenziazione della sintassi migliorata per Angular
- Riorganizzare le cache nel riquadro Applicazione
- Altri momenti salienti
- Cancella il pannello del rendimento al ricaricamento
- Aggiornamenti del registratore
- Visualizzare ed evidenziare il codice del flusso utente nel registratore
- Personalizzare i tipi di selettori di una registrazione
- Modificare il flusso utente durante la registrazione
- Stampa automatica in linea
- Evidenziazione della sintassi e anteprima in linea migliori per Vue, SCSS e altro ancora
- Completamento automatico ergonomico e coerente nella console
- Altri momenti salienti
- Registratore: opzioni di copia per i passaggi, riproduzione in pagina, menu contestuale del passaggio
- Mostra i nomi effettivi delle funzioni nelle registrazioni delle prestazioni
- Nuove scorciatoie da tastiera nel pannello Console e Origini
- Debug JavaScript migliorato
- Altri momenti salienti
- [Sperimentale] Esperienza utente migliorata nella gestione dei punti di interruzione
- [Sperimentale] Formattazione automatica in linea
- Suggerimenti per le proprietà CSS inattive
- Rilevare automaticamente i selettori XPath e di testo nel riquadro Registratore
- Scorrere le espressioni separate da virgole
- Impostazione della lista Ignora migliorata
- Altri momenti salienti
- Personalizzare le scorciatoie da tastiera in DevTools
- Attivare/disattivare i temi chiaro e scuro con una scorciatoia da tastiera
- Evidenziare gli oggetti C/C++ nel controllo memoria
- Supporto delle informazioni complete sull'iniziatore per l'importazione HAR
- Avvia la ricerca nel DOM dopo aver premuto
Enter - Visualizza le icone
starteendper le proprietà flexbox CSSalign-content - Altri momenti salienti
- Raggruppare i file per Creato / Distribuito nel riquadro Fonti
- Tracce dello stack collegate per operazioni asincrone
- Ignorare automaticamente gli script di terze parti noti
- Stack di chiamate migliorato durante il debug
- Nascondere le origini nell'elenco di elementi da ignorare nel riquadro Fonti
- Nascondere i file ignorati nel menu dei comandi
- Nuova traccia Interazioni nel riquadro Rendimento
- Suddivisione dei tempi LCP nel riquadro Informazioni sulle prestazioni
- Generare automaticamente il nome predefinito per le registrazioni nel riquadro Registratore
- Altri momenti salienti
- Riproduzione passo passo nel Registratore
- Supporto del passaggio del mouse sopra un evento nel riquadro di Registratore
- Largest Contentful Paint (LCP) nel riquadro Informazioni sulle prestazioni
- Identificare i lampi di testo (FOIT, FOUT) come potenziali cause principali delle variazioni del layout
- Gestori di protocollo nel riquadro Manifest
- Badge del livello superiore nel riquadro Elementi
- Allegare le informazioni di debug di Wasm in fase di runtime
- Supportare la modifica in tempo reale durante il debug
- Visualizzare e modificare @scope nelle regole nel riquadro Stili
- Miglioramenti alla mappa di origine
- Altri momenti salienti
- Riavviare il frame durante il debug
- Opzioni di riproduzione lenta nel riquadro di Recorder
- Creare un'estensione per il riquadro del Registratore
- Raggruppare i file per Creato / Distribuito nel riquadro Fonti
- Nuova traccia Tempi utente nel riquadro Approfondimenti sul rendimento
- Mostrare lo spazio assegnato di un elemento
- Simulare la concorrenza hardware per le registrazioni delle prestazioni
- Visualizza l'anteprima del valore non di colore durante il completamento automatico delle variabili CSS
- Identificare i frame di blocco nel riquadro Cache back/forward
- Suggerimenti di completamento automatico migliorati per gli oggetti JavaScript
- Miglioramenti delle mappe di origine
- Altri momenti salienti
- Acquisire eventi di doppio clic e clic con il tasto destro del mouse nel riquadro Registratore
- Nuova modalità Periodo di tempo e Snapshot nel riquadro Lighthouse
- Controllo dello zoom migliorato nel riquadro Informazioni sulle prestazioni
- Confermare l'eliminazione di una registrazione delle prestazioni
- Riordinare i riquadri nel riquadro Elementi
- Scegliere un colore al di fuori del browser
- Anteprima in linea dei valori migliorata durante il debug
- Supportare blob di grandi dimensioni per gli autenticatori virtuali
- Nuove scorciatoie da tastiera nel riquadro Origini
- Miglioramenti delle mappe di origine
- Funzionalità di anteprima: nuovo riquadro degli approfondimenti sul rendimento
- Nuove scorciatoie per emulare i temi chiaro e scuro
- Sicurezza migliorata nella scheda Anteprima rete
- Ricaricamento migliorato al punto di interruzione
- Aggiornamenti della console
- Annullare la registrazione del flusso di utenti all'inizio
- Visualizzare gli pseudo-elementi di evidenziazione ereditati nel riquadro Stili
- Altri momenti salienti
- [Sperimentale] Copia modifiche CSS
- [Sperimentale] Scegliere il colore al di fuori del browser
- Importare ed esportare i flussi utente registrati come file JSON
- Visualizzare i livelli a cascata nel riquadro Stili
- Supporto della funzione di colore
hwb() - Miglioramento della visualizzazione delle proprietà private
- Altri momenti salienti
- [Sperimentale] Nuova modalità Periodo di tempo e Snapshot nel riquadro Lighthouse
- Visualizzare e modificare le regole @supports nel riquadro Stili
- Supportare i selettori comuni per impostazione predefinita
- Personalizzare il selettore della registrazione
- Rinominare una registrazione
- Visualizzare l'anteprima delle proprietà di classi/funzioni al passaggio del mouse
- Frame parziali nel riquadro Prestazioni
- Altri momenti salienti
- Limitazione delle richieste WebSocket
- Nuovo riquadro dell'API Reporting nel riquadro Applicazione
- Support wait until element is visible/clickable in the Recorder panel
- Stili, formattazione e filtri migliori per la console
- Eseguire il debug dell'estensione Chrome con i file della mappa delle origini
- Albero delle cartelle delle fonti migliorato nel riquadro Fonti
- Visualizzare i file sorgente dei worker nel riquadro Risorse
- Aggiornamenti del tema scuro automatico di Chrome
- Selettore colori e riquadro diviso ottimizzati per il tocco
- Altri momenti salienti
- Funzionalità di anteprima: albero dell'accessibilità a pagina intera
- Modifiche più precise nella scheda Modifiche
- Impostare un timeout più lungo per la registrazione del flusso di utenti
- Assicurati che le pagine siano memorizzabili nella cache con la scheda Cache back-forward
- Nuovo filtro del riquadro delle proprietà
- Emula la funzionalità multimediale dei colori forzati CSS
- Mostra righelli al passaggio del puntatore del mouse
- Supporto di
row-reverseecolumn-reversenell'editor di Flexbox - Nuove scorciatoie da tastiera per riprodurre XHR ed espandere tutti i risultati di ricerca
- Lighthouse 9 nel riquadro Lighthouse
- Riquadro Origini migliorato
- Altri momenti salienti
- [Sperimentale] Endpoint nel riquadro dell'API Reporting
- Funzionalità di anteprima: nuovo riquadro di Recorder
- Aggiornare l'elenco dei dispositivi in modalità Dispositivo
- Completamento automatico con Modifica come HTML
- Esperienza di debug del codice migliorata
- Sincronizzazione delle impostazioni di DevTools su più dispositivi
- Funzionalità di anteprima: nuovo riquadro Panoramica CSS
- Esperienza di modifica e copia della lunghezza CSS ripristinata e migliorata
- Emulare la funzionalità dei contenuti multimediali prefers-contrast del CSS
- Emulare la funzionalità Tema scuro automatico di Chrome
- Copia le dichiarazioni come JavaScript nel riquadro Stili
- Nuova scheda Payload nel riquadro Network (Rete)
- Miglioramento della visualizzazione delle proprietà nel riquadro Proprietà
- Opzione per nascondere gli errori CORS nella console
- Anteprima e valutazione degli oggetti
Intlcorretti nella console - Analisi dello stack asincrone coerenti
- Mantenere la barra laterale della console
- Riquadro Cache applicazione obsoleto nel riquadro Applicazione
- [Sperimentale] Nuovo riquadro API Reporting nel riquadro Applicazione
- Nuovi strumenti di creazione della lunghezza CSS
- Nascondere i problemi nella scheda Problemi
- Miglioramento della visualizzazione delle proprietà
- Lighthouse 8.4 nel pannello Lighthouse
- Ordinare gli snippet nel riquadro Fonti
- Nuovi link alle note di rilascio tradotte e alla segnalazione di un bug di traduzione
- Interfaccia utente migliorata per il menu dei comandi di DevTools
- Utilizzare DevTools nella lingua che preferisci
- Nuovi dispositivi Nest Hub nell'elenco dei dispositivi
- Prove dell'origine nella visualizzazione dei dettagli del frame
- Nuovo badge per le query sui contenitori CSS
- Nuova casella di controllo per invertire i filtri di rete
- Ritiro imminente della barra laterale della console
- Visualizzare le intestazioni
Set-Cookiesnon elaborate nella scheda Problemi e nel riquadro Rete - Visualizzazione coerente degli accessor nativi come proprietà proprie nella console
- Tracce dello stack di errori corrette per gli script incorporati con #sourceURL
- Modificare il formato del colore nel riquadro Calcolato
- Sostituisci le descrizioni comando personalizzate con le descrizioni comando HTML native
- [Sperimentale] Nascondere i problemi nella scheda Problemi
- Query sui contenitori CSS modificabili nel riquadro Stili
- Anteprima dei web bundle nel riquadro Rete
- Debug dell'API Attribution Reporting
- Migliore gestione delle stringhe nella console
- Debug CORS migliorato
- Lighthouse 8.1
- URL della nuova nota nel riquadro Manifest
- Selettori di corrispondenza CSS fissi
- Formattazione delle risposte JSON nel riquadro Rete
- Editor della griglia CSS
- Supporto per le ri-dichiarazioni di
constnella console - Visualizzatore ordine origine
- Nuova scorciatoia per visualizzare i dettagli del frame
- Supporto avanzato per il debug di CORS
- Rinominare l'etichetta XHR in Recupero/XHR
- Filtrare il tipo di risorsa Wasm nel riquadro Rete
- User-Agent Client Hints per i dispositivi nella scheda Condizioni di rete
- Segnalare problemi della modalità Quirks nella scheda Problemi
- Includere Calcola intersezioni nel pannello Rendimento
- Lighthouse 7.5 nel riquadro Lighthouse
- Menu contestuale "Riavvia frame" ritirato nello stack di chiamate
- [Sperimentale] Monitor di Protocol
- [Sperimentale] Puppeteer Recorder
- Popup con informazioni sui Web Vitals
- Nuovo Controllo memoria
- Visualizzare lo scorrimento con snap CSS
- Nuovo riquadro delle impostazioni dei badge
- Anteprima delle immagini migliorata con informazioni sulle proporzioni
- Nuovo pulsante per le condizioni di rete con opzioni per configurare gli
Content-Encodings - scorciatoia per visualizzare il valore calcolato
- Parola chiave
accent-color - Classificare i tipi di problemi con colori e icone
- Eliminare i token Trust
- Funzionalità bloccate nella visualizzazione dei dettagli del frame
- Filtrare gli esperimenti nell'impostazione Esperimenti
- Nuova colonna
Vary Headernel riquadro Spazio di archiviazione della cache - Supporto del controllo privato del brand JavaScript
- Supporto avanzato per il debug dei punti di interruzione
- Supporto dell'anteprima al passaggio del mouse con la notazione
[] - Struttura migliorata dei file HTML
- Tracce dello stack di errori corrette per il debug di Wasm
- Nuovi strumenti di debug di CSS Flexbox
- Nuovo overlay di Core Web Vitals
- Spostamento del conteggio dei problemi nella barra di stato della console
- Segnalare problemi relativi all'attività web attendibile
- Formattare le stringhe come valori letterali stringa JavaScript (validi) nella console
- Nuovo riquadro Trust Tokens nel riquadro Applicazione
- Emula la funzionalità dei contenuti multimediali color-gamut del CSS
- Strumenti per app web progressive migliorati
- Nuova colonna
Remote Address Spacenel riquadro Rete - Miglioramenti delle prestazioni
- Visualizzare le funzionalità consentite/non consentite nella visualizzazione Dettagli frame
- Nuova colonna
SamePartynel riquadro Cookie - Supporto non standard ritirato per
fn.displayName - Ritiro di
Don't show Chrome Data Saver warningnel menu Impostazioni - [Sperimentale] Report automatico sui problemi di basso contrasto nella scheda Problemi
- [Sperimentale] Visualizzazione ad albero completa dell'accessibilità nel riquadro Elementi
- Supporto per il debug delle violazioni di Trusted Types
- Acquisire screenshot del nodo oltre la visualizzazione
- Nuova scheda Trust Tokens per le richieste di rete
- Lighthouse 7 nel pannello Lighthouse
- Supporto per forzare lo stato
:targetdel CSS - Nuova scorciatoia per duplicare un elemento
- Selettori di colore per le proprietà CSS personalizzate
- Nuove scorciatoie per copiare le proprietà CSS
- Nuova opzione per mostrare i cookie con URL decodificato
- Cancella solo i cookie visibili
- Nuova opzione per cancellare i cookie di terze parti nel riquadro Spazio di archiviazione
- Modificare i client hint dello user agent per i dispositivi personalizzati
- Mantenere l'impostazione "Registra log di rete"
- Visualizzare le connessioni WebTransport nel riquadro Rete
- "Online" rinominato in "Nessuna limitazione"
- Nuove opzioni di copia nella console, nel riquadro Origini e nel riquadro Stili
- Nuove informazioni sui service worker nella visualizzazione dei dettagli del frame
- Misurare le informazioni sulla memoria nella visualizzazione dei dettagli del frame
- Fornire feedback dalla scheda Problemi
- Frame persi nel riquadro Prestazioni
- Emulare i dispositivi pieghevoli e dual-screen in modalità Dispositivo
- [Sperimentale] Automatizzare i test del browser con Puppeteer Recorder
- [Sperimentale] Editor dei caratteri nel riquadro Stili
- [Sperimentale] Strumenti di debug di CSS Flexbox
- [Sperimentale] Nuova scheda Violazioni CSP
- [Sperimentale] Nuovo calcolo del contrasto cromatico: algoritmo avanzato di contrasto percettivo (APCA)
- Avvio più rapido di DevTools
- Nuovi strumenti di visualizzazione dell'angolo CSS
- Emulare i tipi di immagini non supportati
- Simulare le dimensioni della quota di spazio di archiviazione nel riquadro Spazio di archiviazione
- Nuova corsia Web Vitals nel pannello Rendimento
- Segnalare gli errori CORS nel riquadro Rete
- Informazioni sull'isolamento multiorigine nella visualizzazione Dettagli frame
- Nuove informazioni sui web worker nella visualizzazione dei dettagli del frame
- Visualizzare i dettagli del frame di apertura per le finestre aperte
- Aprire il riquadro Rete dal riquadro Service worker
- Copia il valore della proprietà
- Copia stack trace per l'iniziatore di rete
- Visualizzare l'anteprima del valore della variabile Wasm al passaggio del mouse
- Valutare la variabile Wasm nella console
- Unità di misura coerenti per le dimensioni dei file/della memoria
- Evidenziare gli pseudo-elementi nel riquadro Elementi
- [Sperimentale] Strumenti di debug di CSS Flexbox
- [Sperimentale] Personalizzare le scorciatoie da tastiera per gli accordi
- Nuovi strumenti di debug della griglia CSS
- Nuova scheda WebAuthn
- Spostare gli strumenti tra il riquadro superiore e quello inferiore
- Nuovo riquadro della barra laterale Stili elaborati nel riquadro Stili
- Raggruppamento delle proprietà CSS nel riquadro Elaborato
- Lighthouse 6.3 nel riquadro Lighthouse
performance.mark()eventi nella sezione Tempi- Nuovi filtri
resource-typeeurlnel riquadro Rete - Aggiornamenti della visualizzazione dei dettagli del frame
- Ritiro di
Settingsnel menu Altri strumenti - [Sperimentale] Visualizzare e risolvere i problemi di contrasto di colore nel riquadro Panoramica CSS
- [Sperimentale] Personalizzare le scorciatoie da tastiera in DevTools
- Nuovo riquadro Media
- Acquisire screenshot dei nodi utilizzando il menu contestuale del riquadro Elementi
- Aggiornamenti della scheda Problemi
- Emula i caratteri locali mancanti
- Emulare gli utenti non attivi
- Emulate
prefers-reduced-data - Supporto per le nuove funzionalità JavaScript
- Lighthouse 6.2 nel pannello Lighthouse
- Ritiro dell'elenco "Altre origini" nel riquadro Service worker
- Mostrare il riepilogo della copertura per gli elementi filtrati
- Nuova visualizzazione dei dettagli del frame nel riquadro Applicazione
- Suggerimento di colore accessibile nel riquadro Stili
- Reintegra il riquadro Proprietà nel riquadro Elementi
- Valori dell'intestazione
X-Client-Dataleggibili da una persona nel riquadro Rete - Completamento automatico dei caratteri personalizzati nel riquadro Stili
- Visualizzare in modo coerente il tipo di risorsa nel riquadro Rete
- Pulsanti Cancella nei riquadri Elementi e Rete
- Modifica dello stile per i framework CSS-in-JS
- Lighthouse 6 nel pannello Lighthouse
- Ritiro di First Meaningful Paint (FMP)
- Supporto per le nuove funzionalità JavaScript
- Nuovi avvisi relativi alle scorciatoie delle app nel riquadro Manifest
- Eventi
respondWithdel service worker nella scheda Timing - Visualizzazione coerente del riquadro Calcolato
- Offset del bytecode per i file WebAssembly
- Copia e taglio riga per riga nel riquadro Origini
- Aggiornamenti delle impostazioni della console
- Aggiornamenti del pannello del rendimento
- Nuove icone per punti di interruzione, punti di interruzione condizionali e logpoint
- Risolvere i problemi del sito con la nuova scheda Problemi
- Visualizzare le informazioni sull'accessibilità nella descrizione comando della modalità Ispezione
- Aggiornamenti del pannello del rendimento
- Terminologia delle promesse più precisa nella console
- Aggiornamenti del riquadro Stili
- Ritiro del riquadro Proprietà nel riquadro Elementi
- Supporto delle scorciatoie delle app nel riquadro Manifest
- Emula difetti alla vista
- Emulate locales
- Debug delle norme sull'incorporamento multiorigine (COEP)
- Nuove icone per punti di interruzione, punti di interruzione condizionali e logpoint
- Visualizzare le richieste di rete che impostano un cookie specifico
- Aggancia a sinistra dal menu dei comandi
- L'opzione Impostazioni nel menu principale è stata spostata
- Il pannello Controlli ora è il pannello Lighthouse
- Eliminare tutti gli override locali in una cartella
- UI delle attività di lunga durata aggiornata
- Supporto delle icone mascherabili nel riquadro Manifest
- Supporto di Moto G4 in modalità dispositivo
- Aggiornamenti relativi ai cookie
- Icone del file manifest dell'app web più accurate
- Passa il mouse sopra le proprietà CSS
contentper visualizzare i valori non sottoposti a escape - Errori della mappa delle origini nella console
- Impostazione per disattivare lo scorrimento oltre la fine di un file
- Supporto per le riassegnazioni di
leteclassnella console - Debug di WebAssembly migliorato
- Catene di richieste iniziatore nella scheda Iniziatore
- Evidenzia la richiesta di rete selezionata nella panoramica
- Colonne URL e percorso nel riquadro Rete
- Stringhe user agent aggiornate
- Nuova UI di configurazione del pannello Controlli
- Modalità di copertura del codice per funzione o per blocco
- La copertura del codice ora deve essere avviata da un ricaricamento della pagina
- Eseguire il debug del motivo per cui un cookie è stato bloccato
- Visualizzare i valori dei cookie
- Simulare diverse preferenze prefers-color-scheme e prefers-reduced-motion
- Aggiornamenti della copertura del codice
- Eseguire il debug del motivo per cui è stata richiesta una risorsa di rete
- I pannelli Console e Sources rispettano di nuovo le preferenze di rientro
- Nuove scorciatoie per la navigazione con il cursore
- Supporto multi-cliente nel riquadro Audit
- Debug del gestore pagamenti
- Lighthouse 5.2 nel riquadro Controlli
- Largest Contentful Paint nel pannello Prestazioni
- Segnalare problemi di DevTools dal menu principale
- Copiare gli stili degli elementi
- Visualizzare gli spostamenti del layout
- Lighthouse 5.1 nel riquadro Controlli
- Sincronizzazione del tema del sistema operativo
- Scorciatoia da tastiera per aprire l'editor di punti di interruzione
- Cache di precaricamento nel riquadro Rete
- Proprietà private durante la visualizzazione degli oggetti
- Notifiche e messaggi push nel riquadro Applicazione
- Completamento automatico con valori CSS
- Una nuova UI per le impostazioni di rete
- Messaggi WebSocket nelle esportazioni HAR
- Pulsanti di importazione ed esportazione HAR
- Utilizzo della memoria in tempo reale
- Numeri di porta di registrazione del service worker
- Ispezionare gli eventi di recupero in background e sincronizzazione in background
- Puppeteer per Firefox
- Preset significativi durante il completamento automatico delle funzioni CSS
- Cancellare i dati del sito dal menu dei comandi
- Visualizza tutti i database IndexedDB
- Visualizzare le dimensioni non compresse di una risorsa al passaggio del mouse
- Punti di interruzione in linea nel riquadro Punti di interruzione
- Conteggi delle risorse IndexedDB e della cache
- Impostazione per disattivare la descrizione comando di ispezione dettagliata
- Impostazione per attivare/disattivare il rientro delle schede nell'editor
- Evidenziare tutti i nodi interessati dalla proprietà CSS
- Lighthouse v4 nel riquadro Controlli
- Visualizzatore di messaggi binari WebSocket
- Acquisire uno screenshot dell'area nel menu dei comandi
- Filtri dei service worker nel riquadro Rete
- Aggiornamenti del pannello del rendimento
- Attività lunghe nelle registrazioni del pannello Rendimento
- First Paint nella sezione Timing
- Suggerimento bonus: scorciatoia per visualizzare i codici colore RGB e HSL (video)
- Punti di log
- Descrizioni comando dettagliate in modalità Ispezione
- Esportare i dati di copertura del codice
- Navigare nella console con una tastiera
- Linea del rapporto di contrasto AAA nel selettore colori
- Salvare gli override della geolocalizzazione personalizzati
- Code folding
- Scheda Frame rinominata in Scheda Messaggi
- Suggerimento bonus: filtro del riquadro Rete per proprietà (video)
- Visualizzare le metriche sul rendimento nel riquadro Rendimento
- Evidenzia i nodi di testo nell'albero DOM
- Copia il percorso JS di un nodo DOM
- Aggiornamenti del riquadro Controlli, tra cui un nuovo controllo che rileva le librerie JS e nuove parole chiave per accedere al riquadro Controlli dal menu Comando
- Suggerimento bonus: utilizza la modalità Dispositivo per esaminare le media query (video)
- Passa il mouse sopra un risultato di Live Expression per evidenziare un nodo DOM
- Memorizzare i nodi DOM come variabili globali
- Informazioni su iniziatore e priorità ora disponibili nelle importazioni ed esportazioni HAR
- Accedere al menu dei comandi dal menu principale
- Punti di interruzione Picture in picture
- Suggerimento bonus: utilizza
monitorEvents()per registrare gli eventi attivati di un nodo nella console (video) - Espressioni live nella console
- Evidenziare i nodi DOM durante la valutazione eager
- Ottimizzazioni del pannello del rendimento
- Debug più affidabile
- Attivare la limitazione della rete dal menu dei comandi
- Punti di interruzione condizionali con completamento automatico
- Interrompi gli eventi AudioContext
- Eseguire il debug delle app Node.js con ndb
- Suggerimento bonus: misura le interazioni reali degli utenti con l'API User Timing
- Valutazione eager
- Suggerimenti per gli argomenti
- Completamento automatico delle funzioni
- Parole chiave ES2017
- Lighthouse 3.0 nel riquadro Controlli
- Supporto di BigInt
- Aggiungere percorsi delle proprietà al riquadro Controlla
- L'opzione "Mostra timestamp" è stata spostata nelle Impostazioni
- Suggerimento bonus: Metodi della console meno noti (video)
- Cercare in tutte le intestazioni di rete
- Anteprime dei valori delle variabili CSS
- Copia come elemento recuperato
- Nuovi controlli, opzioni di configurazione del desktop e visualizzazione delle tracce
- Interrompere i loop infiniti
- Tempi utente nelle schede Prestazioni
- Istanze VM JavaScript chiaramente elencate nel riquadro Memoria
- Scheda Network rinominata in Scheda Pagina
- Aggiornamenti del tema scuro
- Informazioni sulla trasparenza dei certificati nel pannello Sicurezza
- Funzionalità di isolamento dei siti nel riquadro Prestazioni
- Suggerimento bonus: pannello Livelli + ispettore animazioni (video)
- Blackboxing nel riquadro Rete
- Regolazione automatica dello zoom in modalità Dispositivo
- Stampa formattata nelle schede Anteprima e Risposte
- Visualizzazione dell'anteprima dei contenuti HTML nella scheda Anteprima
- Supporto degli override locali per gli stili all'interno dell'HTML
- Suggerimento bonus: script del framework Blackbox per rendere più utili i punti di interruzione listener di eventi
- Override locali
- Nuovi strumenti per l'accessibilità
- Scheda Modifiche
- Nuovi controlli SEO e delle prestazioni
- Più registrazioni nel riquadro Prestazioni
- Esecuzione passo passo affidabile del codice con i worker nel codice asincrono
- Suggerimento bonus: Automatizza le azioni di DevTools con Puppeteer (video)
- Monitoraggio del rendimento
- Barra laterale della console
- Raggruppare messaggi simili della console
- Suggerimento bonus: Attivare/disattivare la pseudo-classe hover (video)
- Supporto del debug remoto multi-cliente
- Workspace 2.0
- 4 nuovi controlli
- Simulare le notifiche push con dati personalizzati
- Attivare eventi di sincronizzazione in background con tag personalizzati
- Suggerimento bonus: Punti di interruzione listener di eventi (video)
- Top-level await nella console
- Nuovi flussi di lavoro per gli screenshot
- Evidenziazione della griglia CSS
- Una nuova API Console per eseguire query sugli oggetti
- Nuovi filtri della console
- Importazioni HAR nel riquadro Rete
- Risorse della cache visualizzabili in anteprima
- Debug della cache più prevedibile
- Copertura del codice a livello di blocco
- Simulazione della limitazione dei dispositivi mobili
- Visualizzare l'utilizzo dello spazio di archiviazione
- Visualizzare quando un service worker ha memorizzato nella cache le risposte
- Attivare il misuratore FPS dal menu dei comandi
- Impostare il comportamento della rotellina del mouse per lo zoom o lo scorrimento
- Supporto per il debug dei moduli ES6
- Nuovo pannello Controlli
- Badge di terze parti
- Un nuovo gesto per Continua qui
- Passare ad async
- Anteprime degli oggetti più informative nella console
- Selezione di un contesto più informativo nella console
- Aggiornamenti in tempo reale nella scheda Copertura
- Opzioni di limitazione della rete più semplici
- Stack asincroni attivi per impostazione predefinita
- Copertura del codice CSS e JS
- Screenshot a pagina intera
- Richieste di blocco
- Esegui il passo successivo di async/await
- Menu dei comandi unificato



