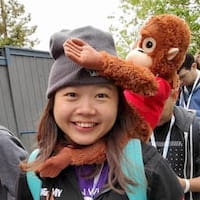
Previewfunctie: Nieuw paneel Prestatie-inzichten
Gebruik het paneel Prestatie-inzichten om bruikbare en op use cases gebaseerde inzichten te krijgen in de prestaties van uw website.
Open het paneel en start een nieuwe opname op basis van uw use case. Laten we bijvoorbeeld de paginalaadtijd van deze demopagina meten.

Zodra de opname is voltooid, krijgt u de prestatie-inzichten in het deelvenster 'Inzichten' . Klik op elk inzichtitem (bijvoorbeeld 'Render blocking request', 'Layout shift') om inzicht te krijgen in het probleem en mogelijke oplossingen.
Ga naar de documentatie van het paneel Prestatie-inzichten voor meer informatie met de stapsgewijze zelfstudie.
Dit is een previewfunctie waarmee webontwikkelaars (met name niet-prestatie-experts) potentiële prestatieproblemen kunnen identificeren en oplossen. Ons team werkt actief aan deze functie en we horen graag uw feedback voor verdere verbeteringen.
Chromium-probleem: 1270700
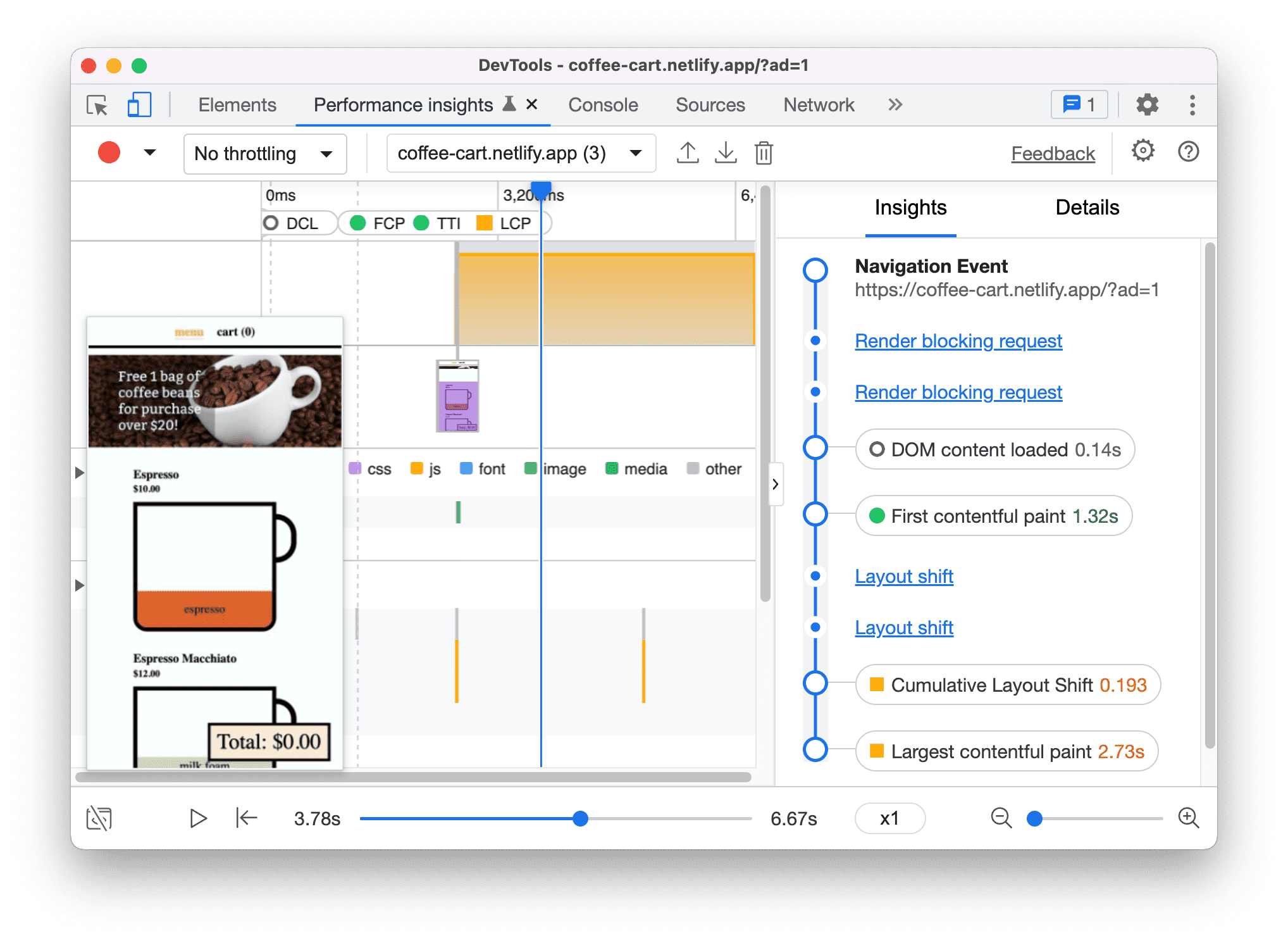
Nieuwe snelkoppelingen om lichte en donkere thema's na te bootsen
U kunt nu de lichte en donkere thema's sneller nabootsen (CSS-mediafunctie prefers-color-scheme ) met de nieuwe snelkoppelingen in het deelvenster Stijlen.
Voorheen waren er meer stappen nodig om thema's te emuleren in het tabblad Rendering .

Chromium-probleem: 1314299
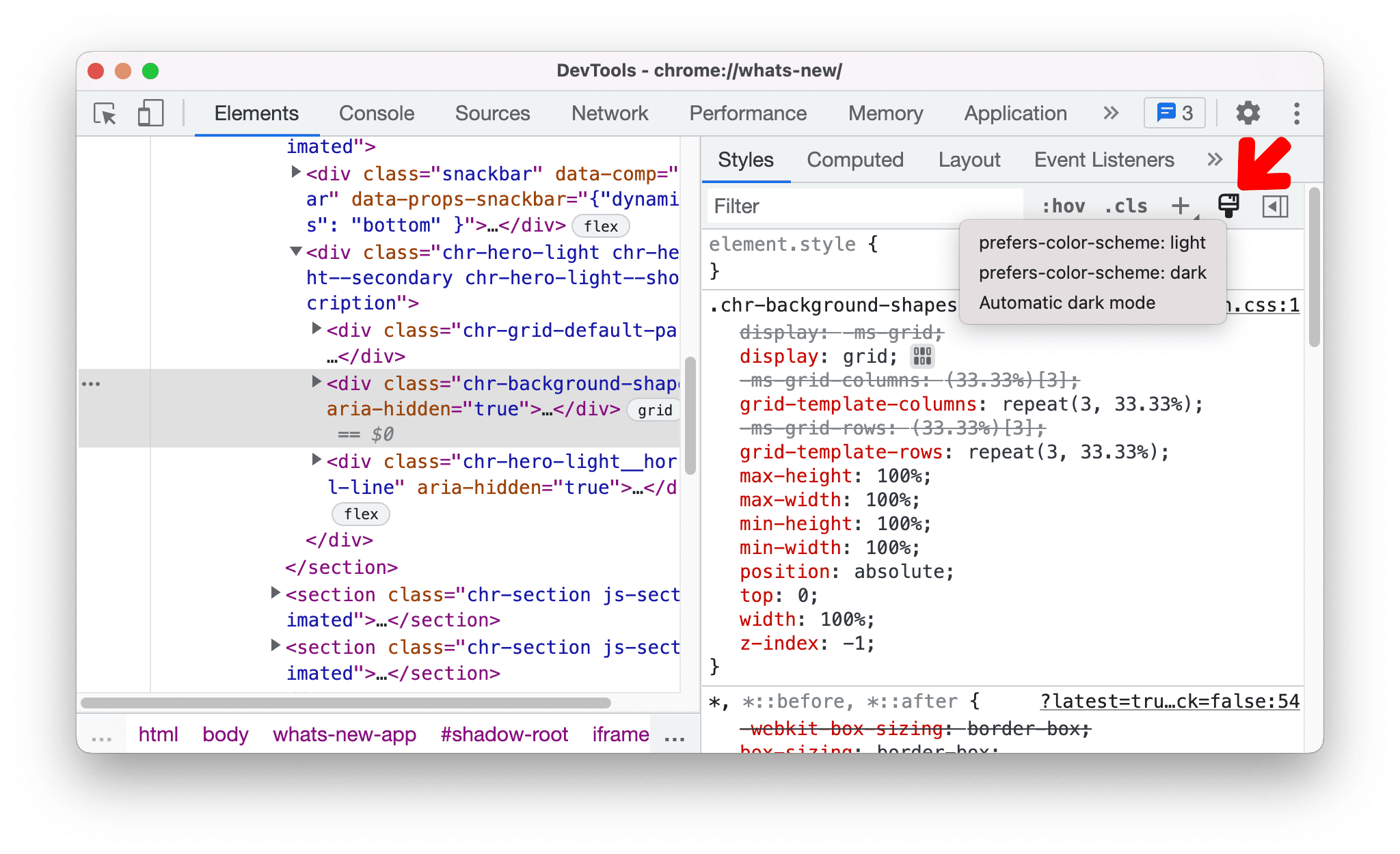
Verbeterde beveiliging op het tabblad Netwerkvoorbeeld
DevTools past nu het Content Security Policy (CSP) toe op het tabblad Voorbeeld in het deelvenster Netwerk .
De eerste schermafbeelding toont bijvoorbeeld een pagina met gemengde inhoud . De pagina laadt via een beveiligde HTTPS-verbinding, maar de stylesheet laadt via een onveilige HTTP-verbinding.
De browser blokkeerde de stylesheet-aanvraag standaard. Toen u de pagina echter opende via het tabblad Voorbeeld in het paneel Netwerk , werd de stylesheet eerder niet geblokkeerd (vandaar de rode achtergrond). Hij is nu geblokkeerd zoals u zou verwachten (tweede schermafbeelding).

Chromium-probleem: 833147
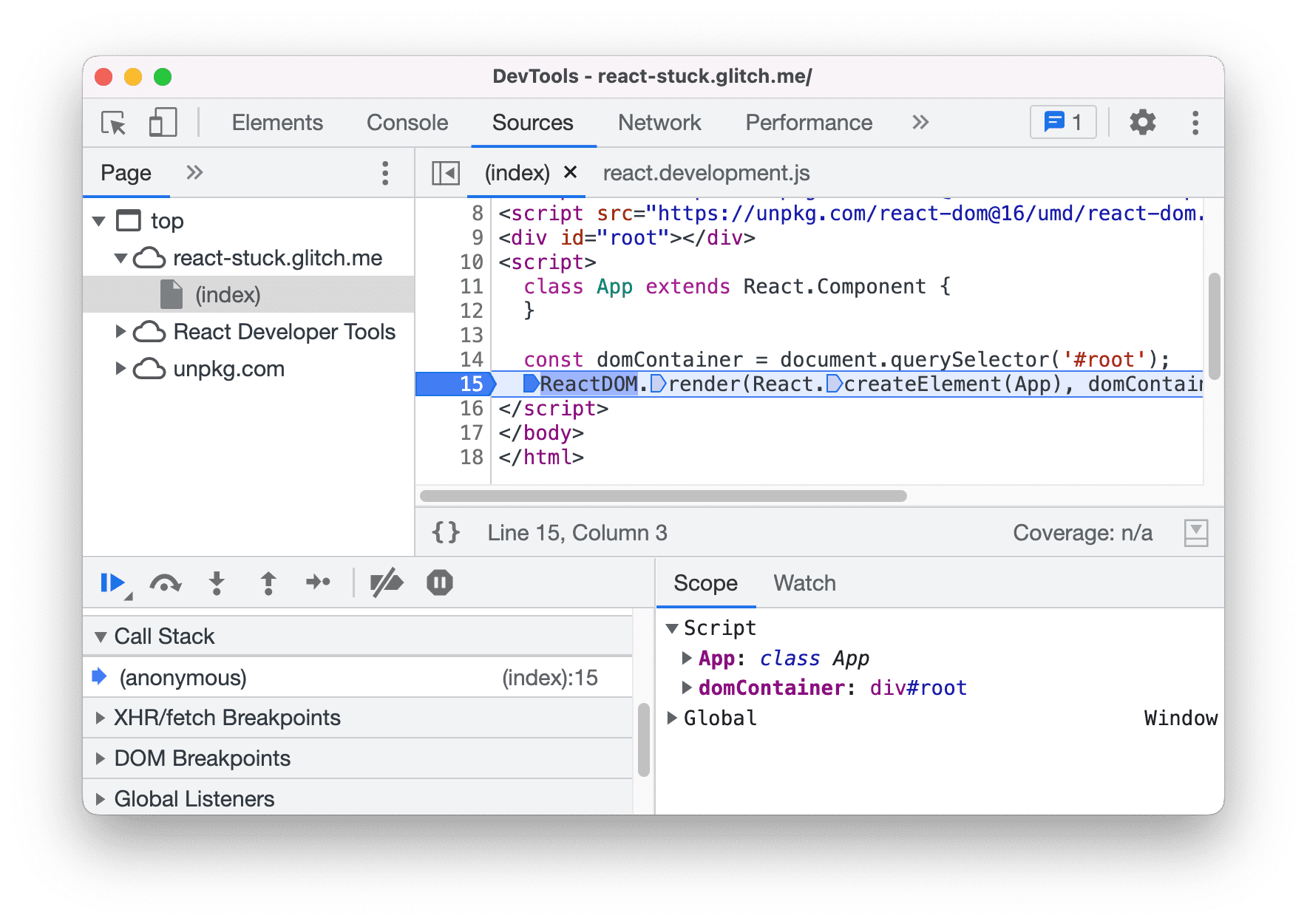
Verbeterd herladen bij breekpunt
De debugger beëindigt nu de uitvoering van het script bij het opnieuw laden bij een breekpunt.
Zo raakte het script in deze React-demo eerder in een eindeloze lus bij het instellen en herladen van het ReactDOM breekpunt. Het Bronnenpaneel brak door de eindeloze lus.
Het blijven uitvoeren van JavaScript veroorzaakt veel problemen voor ontwikkelaars en kan ertoe leiden dat de renderer niet meer werkt. Deze wijziging stemt het debuggedrag af op dat van andere browsers zoals Firefox.

Chromium-problemen: 1014415 , 1004038 , 1112863 , 1134899
Console-updates
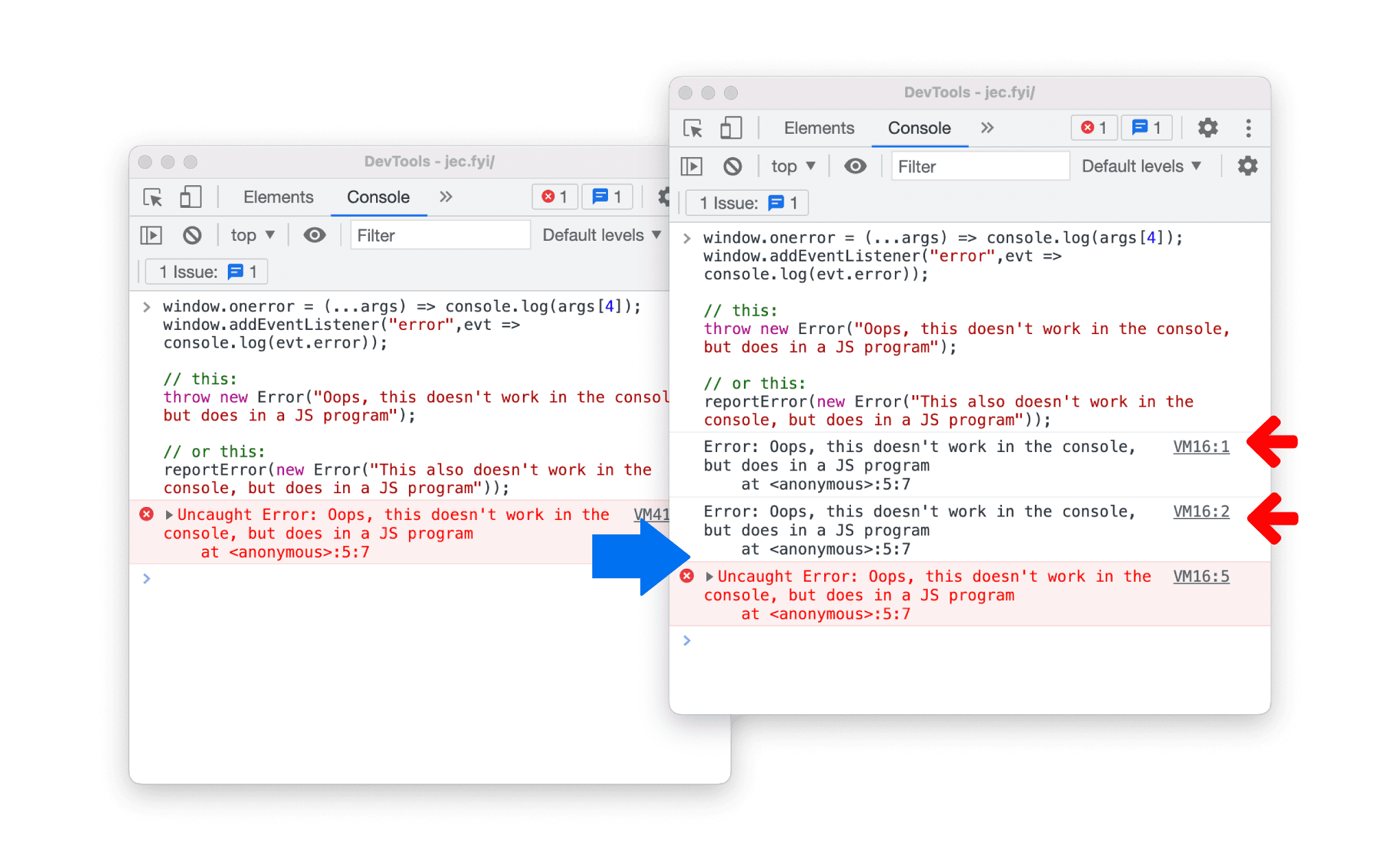
Scriptuitvoeringsfouten in de console verwerken
Fouten tijdens de scriptevaluatie in de console genereren nu de juiste foutgebeurtenissen die de handler window.onerror activeren en als "error" -gebeurtenissen op het vensterobject worden verzonden.

Chromium-probleem: 1295750
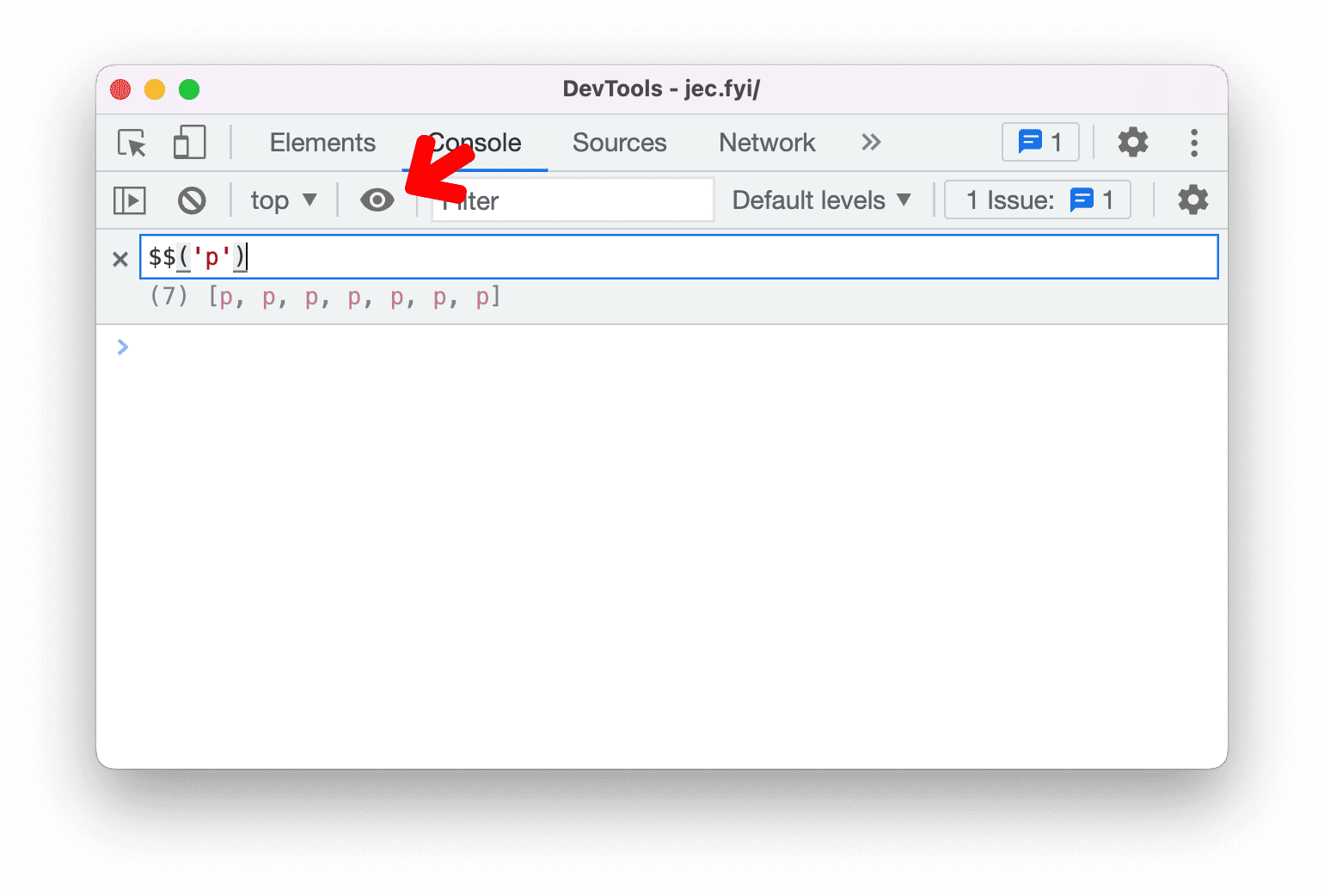
Live-expressie vastleggen met Enter
Zodra je klaar bent met het typen van een live-expressie , kun je op Enter drukken om deze te bevestigen. Voorheen resulteerde het indrukken van Enter in het toevoegen van nieuwe regels. Dit is inconsistent met andere onderdelen van de DevTools.
Als u een nieuwe regel wilt toevoegen in de live-expressie -editor, gebruikt u Shift + Enter .

Chromium-probleem: 1260744
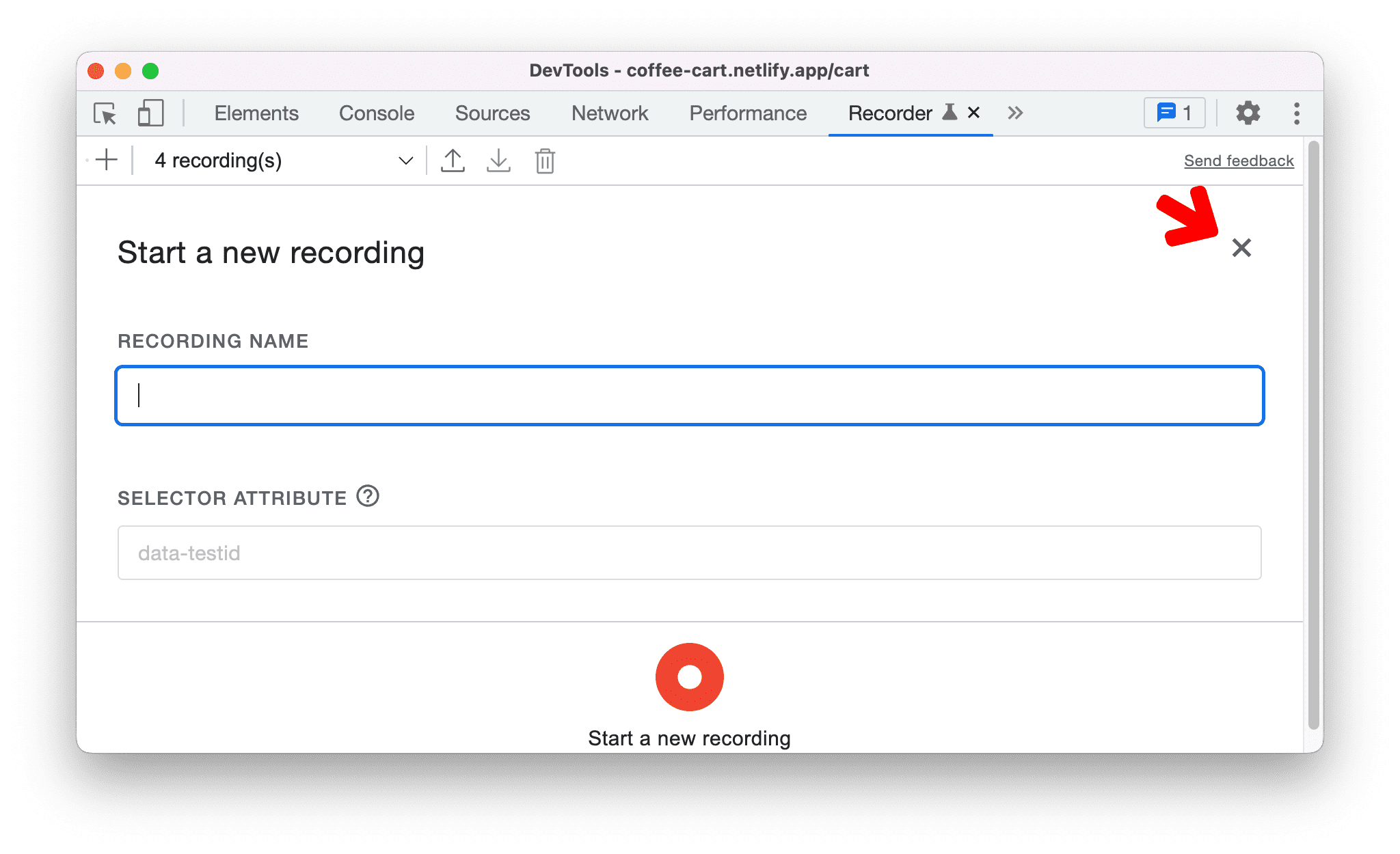
Annuleer de gebruikersstroomopname aan het begin
U kunt de opname annuleren tijdens de start van de gebruikersstroomopname. Voorheen was er geen mogelijkheid om de opname te annuleren.

Chromium-probleem: 1257499
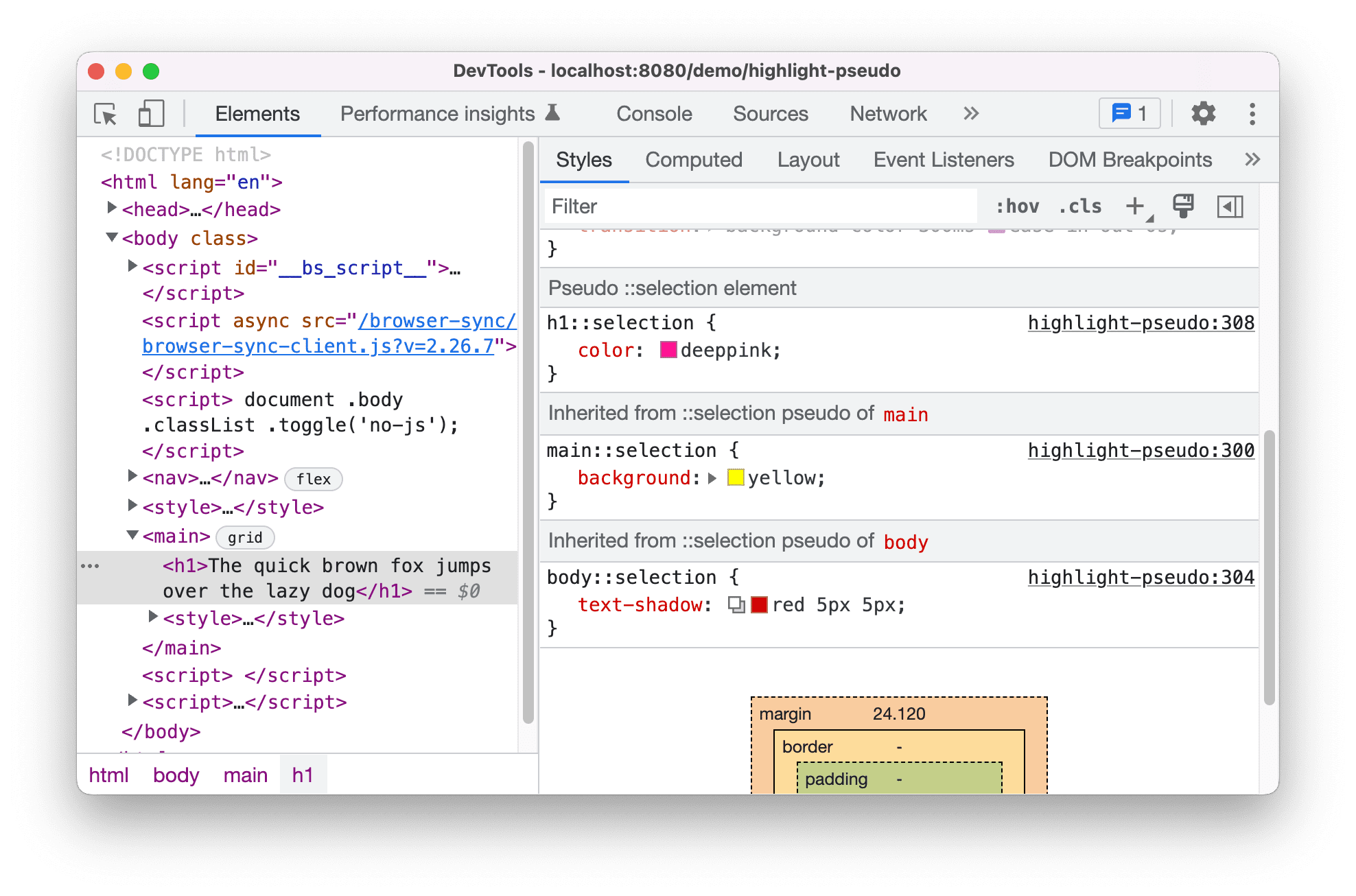
Geërfde pseudo-elementen in het deelvenster Stijlen weergeven
Bekijk de overgenomen pseudo-elementen voor markering (bijv. ::selection , ::spelling-error , ::grammar-error en ::highlight ) in het deelvenster Stijlen. Voorheen werden deze regels niet weergegeven.
Zoals vermeld in de specificatie , bepaalt cascade de winnende stijl wanneer meerdere stijlen met elkaar conflicteren. Deze nieuwe functie helpt u de overerving en prioriteit van de regels te begrijpen.

Chromium-probleem: 1024156
Diverse hoogtepunten
Dit zijn enkele opmerkelijke oplossingen in deze release:
- Het deelvenster Eigenschappen geeft nu standaard accessoreigenschappen met waarde weer. Dit was voorheen abusievelijk verborgen. ( 1309087 )
- Het deelvenster Stijlen geeft de overschreven
@supportregels nu correct weer als doorgehaald. Voorheen waren de regels niet doorgehaald. ( 1298025 ) - De CSS-opmaaklogica in het Bronnenpaneel is aangepast, waardoor er meerdere lege regels ontstonden bij het bewerken van CSS. ( 1309588 )
- Stel de optie Recursief uitbreiden van een object in de console in op maximaal 100, zodat deze niet oneindig doorgaat voor cirkelvormige objecten. ( 1272450 )
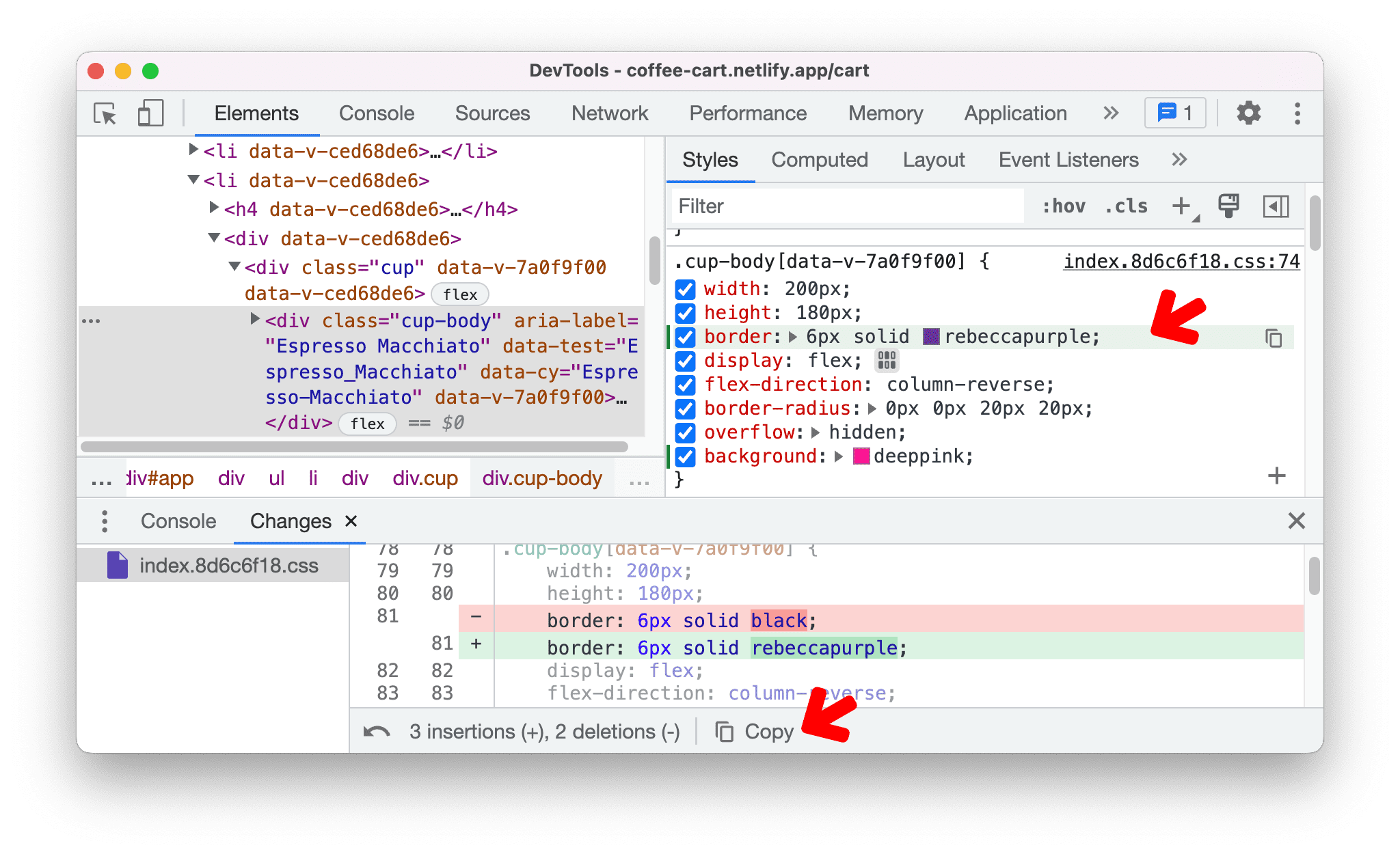
[Experimenteel] CSS-wijzigingen kopiëren
Met dit experiment markeert het deelvenster Stijlen je CSS-wijzigingen groen. Je kunt de muisaanwijzer op de gewijzigde regels plaatsen en op de knop 'Nieuw kopiëren' ernaast klikken om ze te kopiëren.
Daarnaast kunt u alle CSS-wijzigingen naar andere declaraties kopiëren door met de rechtermuisknop op een regel te klikken en Alle CSS-wijzigingen kopiëren te selecteren.
Er is ook een nieuwe knop Kopiëren toegevoegd aan het tabblad Wijzigingen , zodat u uw CSS-wijzigingen eenvoudig kunt bijhouden en kopiëren!

Chromium-probleem: 1268754
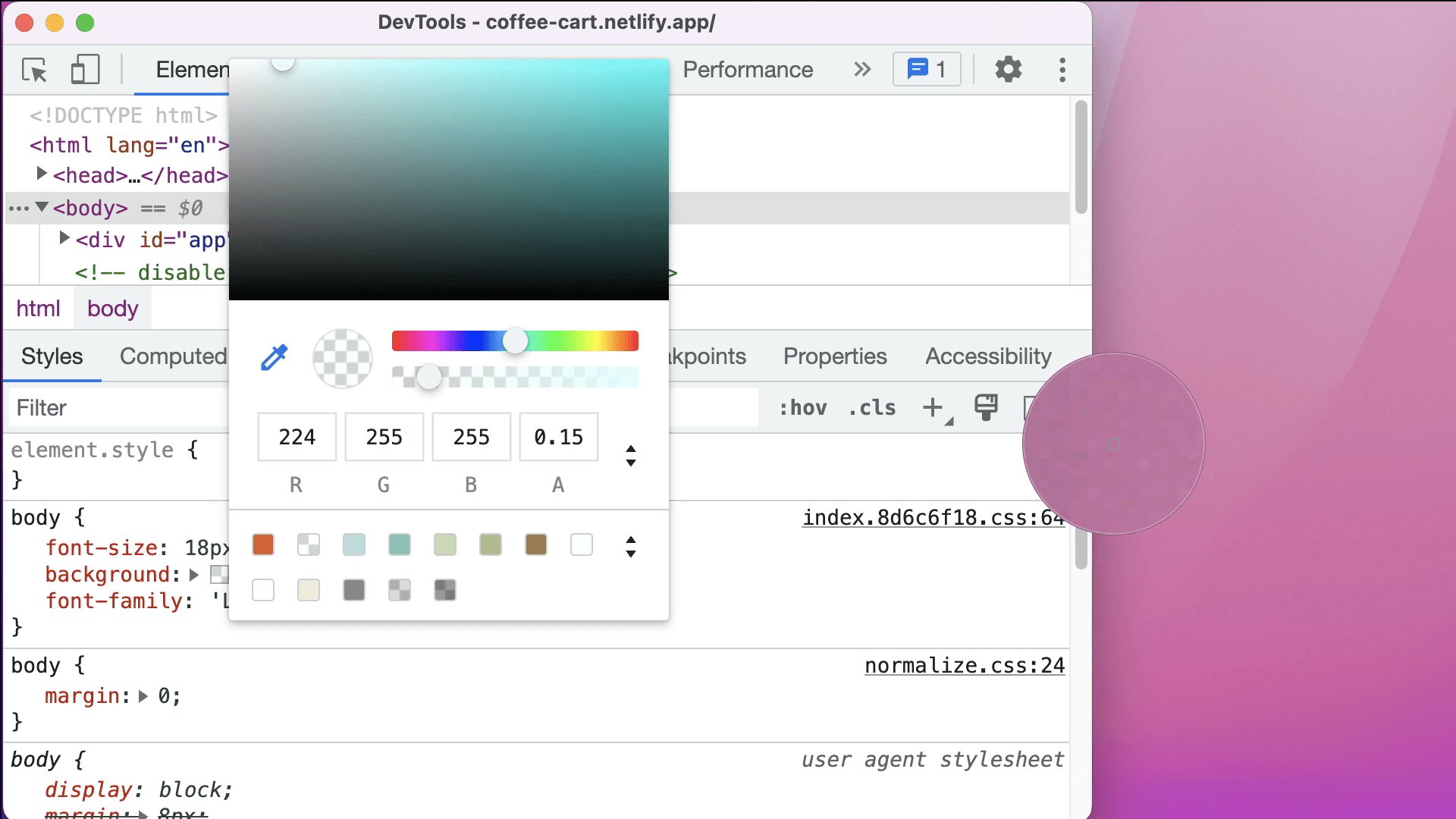
[Experimenteel] Kleur kiezen buiten de browser
Schakel dit experiment in om een kleur buiten de browser te kiezen met de kleurenkiezer. Voorheen kon je alleen een kleur binnen de browser kiezen.
Klik in het deelvenster Stijlen op een kleurvoorbeeld om de kleurenkiezer te openen. Gebruik het pipet om overal een kleur te kiezen.

Chromium-probleem: 1245191
Download de previewkanalen
Overweeg Chrome Canary , Dev of Beta als uw standaard ontwikkelbrowser te gebruiken. Deze previewkanalen geven u toegang tot de nieuwste DevTools-functies, laten u geavanceerde webplatform-API's testen en helpen u problemen op uw site te ontdekken voordat uw gebruikers dat doen!
Neem contact op met het Chrome DevTools-team
Gebruik de volgende opties om nieuwe functies, updates of iets anders met betrekking tot DevTools te bespreken.
- Geef uw feedback en verzoeken voor nieuwe functies door aan crbug.com .
- Meld een DevTools-probleem met Meer opties > Help > Meld een DevTools-probleem in DevTools.
- Tweet naar @ChromeDevTools .
- Laat een reactie achter in de YouTube-video's 'Wat is er nieuw in DevTools' of in de YouTube-video's 'DevTools Tips' .
Wat is er nieuw in DevTools
Een lijst met alles wat in de serie Wat is er nieuw in DevTools is behandeld.
- DevTools MCP-serverupdates
- Verbeterde trace-deling
- Ondersteuning voor @starting-style
- Editorwidget voor weergave: metselwerk
- Vuurtoren 13
- Code suggesties van Gemini
- Verbeteringen voor de DevTools MCP-server
- Snellere toegang tot AI-assistentie
- Debug de volledige prestatietracering met Gemini
- Wissel lade-oriëntatie
- Google Developer Programma
- Diverse hoogtepunten
- Chrome DevTools (MCP) voor uw AI-agent
- Debug de netwerkafhankelijkheidsboom met Gemini
- Exporteer uw chats met Gemini
- Blijvende spoorconfiguratie in het Prestatiepaneel
- Filter IP-beveiligde netwerkverzoeken
- Elementen > tabblad Lay-out voegt ondersteuning voor metselwerklay-out toe
- Vuurtoren 12.8.2
- Diverse hoogtepunten
- Debug meer inzichten met Gemini
- De 'Save-Data'-header in 'Netwerkvoorwaarden' emuleren
- Bekijk de basislijnstatus in een CSS-eigenschapstooltips
- Formulierfactoren in hints van gebruikersagentclients overschrijven
- Vuurtoren 12.8.0
- Diverse hoogtepunten
- Een betrouwbaardere en productievere Chrome DevTools
- Upload afbeeldingen met AI-ondersteuning voor styling
- Voeg aanvraagheaders toe aan de tabel in Netwerk
- Bekijk de hoogtepunten van Google I/O 2025
- Diverse hoogtepunten
- Verbeteringen aan het prestatiepaneel
- Vooraf verbonden oorsprongen in inzicht in 'Netwerk afhankelijkheidsboom'
- Serverrespons- en omleidingstijden in 'Documentaanvraaglatentie'-inzicht
- Omleidingen in Overzicht van netwerkverzoeken
- Minder ruis in de prestatietracering
- Verouderde 'JavaScript-voorbeelden uitschakelen'
- Geolocatienauwkeurigheidsparameter in sensoren
- Verbeteringen aan het elementenpaneel
- Debug complexe CSS-waarden eenvoudiger
- @function-ondersteuning in Elementen > Stijlen
- Verbeteringen aan het netwerkpaneel
- heeft-aanvraag-header filter
- Directe sockets in geïsoleerde web-apps
- Diverse hoogtepunten
- Toegankelijkheid
- Google I/O 2025-editie
- Wijzig en bewaar CSS-wijzigingen in uw werkruimte met Gemini
- Verbind een werkruimtemap en sla de wijzigingen op in uw bronbestanden
- Vraag Gemini naar prestatie-inzichten
- Prestatiebevindingen annoteren met Gemini
- Voeg screenshots toe aan je chats met Gemini
- Nieuwe inzichten in het Prestatiepaneel
- Gedupliceerde JavaScript
- Legacy JavaScript
- Speculaties ondersteunen nu regeltags
- Vuurtoren 12.6.0
- Diverse hoogtepunten
- Toegankelijkheid
- Verbeteringen aan het prestatiepaneel
- Nieuwe prestatie-inzichten
- Klik om te markeren
- Servertimings in Overzicht van netwerkverzoeken
- Cookies filteren in 'Privacy en beveiliging'
- Afmetingen in kB-eenheden in tabellen over panelen
- Autocomplete ondersteunt corner-shape en corner-*-shape in Elementen > Stijlen
- Experimenteel: Problemen met elementen en kenmerken in DOM markeren
- Vuurtoren 12.5.0
- Diverse hoogtepunten
- Verbeteringen aan het prestatiepaneel
- Oorsprong- en scriptkoppelingen voor profiel- en functieaanroepen in Prestatie
- LCP-veldgegevensondersteuning per fase
- Inzicht in netwerkafhankelijkheidsboom
- Duur in plaats van totaal en eigen tijd in Samenvatting
- Zwaarste stapelmarkering
- Verbeterde lege toestanden voor verschillende panelen
- Toegankelijkheidsboomweergave in Elementen
- Vuurtoren 12.4.0
- Diverse hoogtepunten
- Privacy- en beveiligingspaneel
- Verbeteringen aan het prestatiepaneel
- Gekalibreerde CPU-throttling-presets
- Selecteer verschillende prestatiegebeurtenissen in dezelfde AI-chat
- Eerste- en derdepartij-highlighting in Prestaties
- Veldgegevens in markertooltips en inzichten
- Gedwongen reflow-inzicht
- Inzicht in 'DOM-grootte optimaliseren'
- Breid de prestatietracering uit met console.timeStamp
- Verbeteringen aan het elementenpaneel
- Realtimewaarden van geanimeerde stijlen
- Ondersteuning voor :open pseudo-klasse en verschillende pseudo-elementen
- Kopieer alle consoleberichten
- Byte-eenheden in het geheugenpaneel
- Diverse hoogtepunten
- Blijvende AI-chatgeschiedenis
- Verbeteringen aan het prestatiepaneel
- Inzicht in beeldlevering
- Klassieke en moderne toetsenbordnavigatie
- Negeer irrelevante scripts in de vlamgrafiek
- Tijdlijnmarkering en bereikmarkering bij zweven
- Aanbevolen instellingen voor throttling
- Tijdmarkeringen in een overlay
- Stack traces van JS-aanroepen in Samenvatting
- Badge-instellingen verplaatst naar menu in Elementen
- Nieuw 'Wat is er nieuw'-paneel
- Vuurtoren 12.3.0
- Diverse hoogtepunten
- Debug netwerkverzoeken, bronbestanden en prestatietraceringen met Gemini
- Bekijk AI-chatgeschiedenis
- Beheer extensieopslag in Toepassing > Opslag
- Prestatieverbeteringen
- Interactiefasen in live-statistieken
- Informatie over het blokkeren van weergaven op het tabblad Samenvatting
- Ondersteuning voor scheduler.postTask-gebeurtenissen en hun initiatorpijlen
- Verbeteringen aan het paneel Animaties en het tabblad Elementen > Stijlen
- Ga van Elementen > Stijlen naar Animaties
- Realtime-updates op het tabblad Berekend
- Bereken druk-emulatie in sensoren
- JS-objecten met dezelfde naam gegroepeerd op bron in het paneel Geheugen
- Een nieuwe look voor instellingen
- Het paneel Prestatie-inzichten is verouderd en verwijderd uit DevTools
- Diverse hoogtepunten
- CSS debuggen met Gemini
- Beheer AI-functies in een speciaal tabblad Instellingen
- Verbeteringen aan het prestatiepaneel
- Prestatiebevindingen annoteren en delen
- Krijg direct inzicht in prestaties in het paneel Prestaties
- Overmatige lay-outverschuivingen gemakkelijker opsporen
- Ontdek de niet-samengestelde animaties
- Hardwareconcurrentie verhuist naar sensoren
- Negeer anonieme scripts en concentreer je op je code in stack traces
- Elementen > Stijlen: Ondersteuning voor zijwaartse* schrijfmodi voor rasteroverlays en CSS-brede trefwoorden
- Lighthouse-audits voor niet-HTTP-pagina's in de tijdspanne- en momentopnamemodi
- Verbeteringen in toegankelijkheid
- Diverse hoogtepunten
- Verbeteringen aan het netwerkpaneel
- Netwerkfilters opnieuw ontworpen
- HAR-exporten sluiten nu standaard gevoelige gegevens uit
- Verbeteringen aan het elementenpaneel
- Automatisch aanvullen van waarden voor text-emphasis-* eigenschappen
- Scroll overflows gemarkeerd met een badge
- Verbeteringen aan het prestatiepaneel
- Aanbevelingen in live statistieken
- Navigeren door broodkruimels
- Verbeteringen aan het geheugenpaneel
- Nieuw profiel 'Losse elementen'
- Verbeterde naamgeving van eenvoudige JS-objecten
- Dynamische thema's uitschakelen
- Chrome-experiment: proces delen
- Vuurtoren 12.2.1
- Diverse hoogtepunten
- Recorder ondersteunt export naar Puppeteer voor Firefox
- Verbeteringen aan het prestatiepaneel
- Live metrische observaties
- Zoekopdrachten in het Netwerkspoor
- Bekijk stack traces van performance.mark en performance.measure aanroepen
- Testadresgegevens gebruiken in het paneel Automatisch invullen
- Verbeteringen aan het elementenpaneel
- Dwing meer staten af voor specifieke elementen
- Elementen > Stijlen vullen nu automatisch meer rastereigenschappen in
- Vuurtoren 12.2.0
- Diverse hoogtepunten
- Console-inzichten van Gemini worden in de meeste Europese landen live
- Updates van het prestatiepaneel
- Enhanced Network-track
- Pas prestatiegegevens aan met de uitbreidbaarheids-API
- Details in het Timings-spoor
- Kopieer alle weergegeven verzoeken in het paneel Netwerk
- Snellere heap snapshots met benoemde HTML-tags en minder rommel
- Open het Animatiepaneel om animaties vast te leggen en @keyframes live te bewerken
- Vuurtoren 12.1.0
- Verbeteringen in toegankelijkheid
- Diverse hoogtepunten
- Controleer de CSS-ankerpositie in het Elementenpaneel
- Verbeteringen aan het bronnenpaneel
- Verbeterde 'Nooit pauzeren hier'
- Nieuwe scroll snap-gebeurtenisluisteraars
- Verbeteringen aan het netwerkpaneel
- Bijgewerkte netwerkbeperkingsinstellingen
- Informatie over servicemedewerkers in aangepaste velden van het HAR-formaat
- WebSocket-gebeurtenissen verzenden en ontvangen in het Prestatiepaneel
- Diverse hoogtepunten
- Verbeteringen aan het prestatiepaneel
- Verplaats en verberg sporen met de bijgewerkte spoorconfiguratiemodus
- Negeer scripts in de vlamgrafiek
- Verlaag de CPU 20 keer
- Het paneel Prestatie-inzichten wordt verouderd
- Overmatig geheugengebruik detecteren met nieuwe filters in heapsnapshots
- Inspecteer opslagbuckets in Toepassing > Opslag
- Schakel self-XSS-waarschuwingen uit met een opdrachtregelvlag
- Vuurtoren 12.0.0
- Diverse hoogtepunten
- Begrijp fouten en waarschuwingen in de console beter met Gemini
- @position-try regels ondersteuning in Elementen > Stijlen
- Verbeteringen aan het bronnenpaneel
- Automatisch mooi afdrukken en haakjes sluiten configureren
- Afgehandelde afgewezen beloften worden herkend als betrapt
- Foutoorzaken in de console
- Verbeteringen aan het netwerkpaneel
- Inspecteer de kopteksten van Early Hints
- Verberg de watervalkolom
- Verbeteringen aan het prestatiepaneel
- CSS-selectorstatistieken vastleggen
- Volgorde wijzigen en tracks verbergen
- Negeer houders in het geheugenpaneel
- Vuurtoren 11.7.1
- Diverse hoogtepunten
- Nieuw paneel Automatisch invullen
- Verbeterde netwerkbeperking voor WebRTC
- Ondersteuning voor scroll-gestuurde animaties in het Animaties-paneel
- Verbeterde CSS-nestondersteuning in Elementen > Stijlen
- Verbeterde prestatiepaneel
- Verberg functies en hun kinderen in het vlamdiagram
- Pijlen van geselecteerde initiatiefnemers naar evenementen die zij hebben geïnitieerd
- Vuurtoren 11.6.0
- Tooltips voor speciale categorieën in Geheugen > Heap-snapshots
- Toepassing > Opslagupdates
- Bytes gebruikt voor gedeelde opslag
- Web SQL is volledig verouderd
- Verbeteringen aan het dekkingspaneel
- Het paneel Lagen is mogelijk verouderd
- JavaScript Profiler-deprecation: Fase vier, definitief
- Diverse hoogtepunten
- Vind het paasei
- Updates van het elementenpaneel
- Een gerichte pagina emuleren in Elementen > Stijlen
- Kleurenkiezer, hoekklok en easing-editor in
var()fallbacks - CSS-lengtetool is verouderd
- Popover voor het geselecteerde zoekresultaat in het spoor Prestaties > Hoofd
- Updates van het netwerkpaneel
- Knop Wissen en zoekfilter op het tabblad Netwerk > EventStream
- Tooltips met uitzonderingsredenen voor cookies van derden in Netwerk > Cookies
- Alle breekpunten in Bronnen in- en uitschakelen
- Bekijk geladen scripts in DevTools voor Node.js
- Vuurtoren 11.5.0
- Verbeteringen in toegankelijkheid
- Diverse hoogtepunten
- De officiële collectie Recorder-extensies is live
- Netwerkverbeteringen
- Reden van mislukking in de kolom Status
- Verbeterd submenu Kopiëren
- Prestatieverbeteringen
- Broodkruimels in de tijdlijn
- Evenementinitiatiefnemers in het hoofdspoor
- JavaScript VM-instantie-selectiemenu voor Node.js DevTools
- Nieuwe snelkoppeling en opdracht in Bronnen
- Verbeteringen aan elementen
- Het pseudo-element ::view-transition is nu bewerkbaar in Stijlen
- Ondersteuning van de eigenschap align-content voor blokcontainers
- Houdingsondersteuning voor geëmuleerde opvouwbare apparaten
- Dynamische thema's
- Waarschuwingen over de uitfasering van cookies van derden in de panelen Netwerk en Toepassing
- Vuurtoren 11.4.0
- Verbeteringen in toegankelijkheid
- Diverse hoogtepunten
- Verbeteringen aan elementen
- Gestroomlijnde filterbalk in het netwerkpaneel
-
@font-palette-valuesondersteuning - Ondersteunde case: Aangepaste eigenschap als terugvaloptie voor een andere aangepaste eigenschap
- Verbeterde bronkaartondersteuning
- Verbeteringen aan het prestatiepaneel
- Verbeterde interacties-track
- Geavanceerd filteren op de tabbladen Bottom-Up, Call Tree en Event Log
- Inspringmarkeringen in het paneel Bronnen
- Handige tooltips voor overschreven headers en inhoud in het paneel Netwerk
- Nieuwe opdrachtmenuopties voor het toevoegen en verwijderen van verzoekblokkeringspatronen
- Het experiment met CSP-schendingen is verwijderd
- Vuurtoren 11.3.0
- Verbeteringen in toegankelijkheid
- Diverse hoogtepunten
- Uitfasering van cookies van derden
- Analyseer de cookies van uw website met de Privacy Sandbox Analysis Tool
- Verbeterde negeerlijst
- Standaard uitsluitingspatroon voor node_modules
- Afgevangen uitzonderingen stoppen nu de uitvoering als ze worden afgevangen of door niet-genegeerde code worden doorgegeven
-
x_google_ignoreListhernoemd naarignoreListin bronkaarten - Nieuwe invoermodus-schakelaar tijdens foutopsporing op afstand
- Het Elementenpaneel toont nu URL's voor #documentknooppunten
- Effectief inhoudsbeveiligingsbeleid in het toepassingspaneel
- Verbeterde animatiefoutopsporing
- Dialoogvenster 'Vertrouwt u deze code?' in Bronnen en zelf-XSS-waarschuwing in Console
- Gebeurtenislistener-breekpunten in webworkers en worklets
- De nieuwe mediabadge voor
<audio>en<video> - Preloading hernoemd naar Speculatief laden
- Vuurtoren 11.2.0
- Verbeteringen in toegankelijkheid
- Diverse hoogtepunten
- Verbeterde @property-sectie in Elementen > Stijlen
- Bewerkbare @property-regel
- Er worden problemen met ongeldige @property-regels gemeld
- Bijgewerkte lijst met apparaten om te emuleren
- Pretty-print inline JSON in scripttags in Bronnen
- Automatisch privévelden aanvullen in de console
- Vuurtoren 11.1.0
- Verbeteringen in toegankelijkheid
- Web SQL-afschaffing
- Validatie van de beeldverhouding van schermafbeeldingen in Toepassing > Manifest
- Diverse hoogtepunten
- Nieuwe sectie voor aangepaste eigenschappen in Elementen > Stijlen
- Meer lokale overschrijvingsverbeteringen
- Verbeterd zoeken
- Verbeterd bronnenpaneel
- Gestroomlijnde werkruimte in het Bronnenpaneel
- Deelvensters in Bronnen opnieuw ordenen
- Syntaxisaccentuering en mooi afdrukken voor meer scripttypen
- Emuleren geeft de voorkeur aan media met verminderde transparantie
- Vuurtoren 11
- Verbeteringen in toegankelijkheid
- Diverse hoogtepunten
- Verbeteringen aan het netwerkpaneel
- Webinhoud lokaal nog sneller overschrijven
- Overschrijf de inhoud van XHR en haal verzoeken op
- Verberg Chrome-extensieverzoeken
- Voor mensen leesbare HTTP-statuscodes
Prestaties: Bekijk de wijzigingen in de ophaalprioriteit voor netwerkgebeurtenissen
- Broninstellingen standaard ingeschakeld: Code vouwen en automatisch onthullen van bestanden
- Verbeterde debug van problemen met cookies van derden
- Nieuwe kleuren
- Vuurtoren 10.4.0
- Debug preloading in het toepassingspaneel
- De C/C++ WebAssembly debugging-extensie voor DevTools is nu open source
- Diverse hoogtepunten
- (Experimenteel) Nieuwe rendering-emulatie: prefers-reduced-transparency
- (Experimentele) Enhanced Protocol-monitor
- Verbeterde debug van ontbrekende stijlblad
- Ondersteuning voor lineaire timing in Elementen > Stijlen > Easing Editor
- Ondersteuning voor opslagbuckets en metagegevensweergave
- Vuurtoren 10.3.0
- Toegankelijkheid: toetsenbordopdrachten en verbeterde schermweergave
- Diverse hoogtepunten
- Verbeteringen aan elementen
- Nieuwe CSS-subrasterbadge
- Selectorspecificiteit in tooltips
- Waarden van aangepaste CSS-eigenschappen in tooltips
- Verbeteringen van bronnen
- CSS-syntaxisaccentuering
- Snelkoppeling om voorwaardelijke breekpunten in te stellen
- Toepassing > Beperkingen van bounce tracking
- Vuurtoren 10.2.0
- Negeer standaard inhoudsscripts
- Netwerk > Reactieverbeteringen
- Diverse hoogtepunten
- Ondersteuning voor WebAssembly-foutopsporing
- Verbeterd stapgedrag in Wasm-apps
- Autofill debuggen met behulp van het paneel Elementen en het tabblad Problemen
- Beweringen in Recorder
- Vuurtoren 10.1.1
- Prestatieverbeteringen
- performance.mark() toont timing bij hover in Prestaties > Timing
- De opdracht profile() vult Prestaties > Hoofd
- Waarschuwing voor trage gebruikersinteracties
- Web Vitals-updates
- JavaScript Profiler-deprecation: Fase drie
- Diverse hoogtepunten
- Netwerkresponsheaders overschrijven
- Verbeteringen in debugging van Nuxt, Vite en Rollup
- CSS-verbeteringen in Elementen > Stijlen
- Ongeldige CSS-eigenschappen en -waarden
- Links naar sleutelframes in de animatie-steno-eigenschap
- Nieuwe console-instelling: Automatisch aanvullen bij invoeren
- Commandomenu benadrukt door auteurs gemaakte bestanden
- JavaScript Profiler-deprecation: Fase twee
- Diverse hoogtepunten
- Recorder-updates
- Uitbreidingen voor het opnieuw afspelen van recorders
- Opnemen met pierce selectors
- Exporteer opnames als Puppeteer-scripts met Lighthouse-analyse
- Verkrijg extensies voor Recorder
- Elementen > Stijlen updates
- CSS-documentatie in het deelvenster Stijlen
- Ondersteuning voor CSS-nesting
- Logpunten en voorwaardelijke breekpunten markeren in de console
- Negeer irrelevante scripts tijdens het debuggen
- JavaScript Profiler-deprecation is gestart
- Verminderd contrast emuleren
- Vuurtoren 10
- Diverse hoogtepunten
- HD-kleuren debuggen met het deelvenster Stijlen
- Verbeterde breekpunt-UX
- Aanpasbare recorder-snelkoppelingen
- Betere syntaxishighlight voor Angular
- Caches opnieuw ordenen in het toepassingspaneel
- Diverse hoogtepunten
- Prestatiepaneel wissen bij herladen
- Recorder-updates
- Bekijk en markeer de code van uw gebruikersstroom in de Recorder
- Pas de selectortypen van een opname aan
- Gebruikersstroom bewerken tijdens het opnemen
- Automatische, mooie afdruk op de plaats
- Betere syntaxisaccentuering en inline preview voor Vue, SCSS en meer
- Ergonomische en consistente Autocomplete in de console
- Diverse hoogtepunten
- Recorder: Kopieer als opties voor stappen, herhaling op de pagina, contextmenu van de stap
- Toon de werkelijke functienamen in de opnames van de uitvoering
- Nieuwe sneltoetsen in het paneel Console en bronnen
- Verbeterde JavaScript-foutopsporing
- Diverse hoogtepunten
- [Experimenteel] Verbeterde UX bij het beheren van breekpunten
- [Experimenteel] Automatische, op de plaats zelf gemaakte, mooie afdruk
- Tips voor inactieve CSS-eigenschappen
- XPath en tekstselectoren automatisch detecteren in het Recorder-paneel
- Stap door komma-gescheiden expressies
- Verbeterde instelling voor de negeerlijst
- Diverse hoogtepunten
- Pas sneltoetsen aan in DevTools
- Schakel lichte en donkere thema's in en uit met een sneltoets
- C/C++-objecten markeren in de geheugeninspector
- Ondersteunt volledige initiatorinformatie voor HAR-import
- Start DOM-zoekopdracht na het indrukken
Enter - Geef
startenendweer vooralign-contentCSS flexbox-eigenschappen - Diverse hoogtepunten
- Groepeer bestanden op Auteur/Geïmplementeerd in het Bronnenpaneel
- Gekoppelde stacktraceringen voor asynchrone bewerkingen
- Negeer automatisch bekende scripts van derden
- Verbeterde call stack tijdens het debuggen
- Het verbergen van bronnen die op de negeerlijst staan in het paneel Bronnen
- Bestanden die op de negeerlijst staan, verbergen in het opdrachtmenu
- Nieuw interactiespoor in het paneel Prestaties
- Overzicht van LCP-timings in het paneel Prestatie-inzichten
- Automatisch standaardnaam genereren voor opnamen in het Recorder-paneel
- Diverse hoogtepunten
- Stap-voor-stap herhaling in de Recorder
- Ondersteuning voor muisbewegingen over gebeurtenissen in het Recorder-paneel
- Grootste Contentful Paint (LCP) in het paneel Prestatie-inzichten
- Identificeer tekstflitsen (FOIT, FOUT) als mogelijke grondoorzaken voor lay-outverschuivingen
- Protocolhandlers in het Manifest-paneel
- Badge van de bovenste laag in het Elementenpaneel
- Voeg Wasm-foutopsporingsinformatie toe tijdens runtime
- Ondersteuning voor live-bewerking tijdens het debuggen
- Bekijk en bewerk @scope bij regels in het deelvenster Stijlen
- Verbeteringen aan de bronkaart
- Diverse hoogtepunten
- Herstart frame tijdens debuggen
- Opties voor langzame herhaling in het paneel Recorder
- Bouw een extensie voor het Recorder-paneel
- Groepeer bestanden op Auteur/Geïmplementeerd in het Bronnenpaneel
- Nieuwe gebruikerstimingstrack in het paneel Prestatie-inzichten
- De toegewezen sleuf van een element onthullen
- Simuleer hardware-gelijktijdigheid voor prestatie-opnamen
- Voorbeeld van niet-kleurwaarde bij het automatisch aanvullen van CSS-variabelen
- Identificeer blokkerende frames in het paneel Back/forward cache
- Verbeterde suggesties voor automatisch aanvullen voor JavaScript-objecten
- Verbeteringen aan bronkaarten
- Diverse hoogtepunten
- Dubbelklik- en rechtermuisknopgebeurtenissen vastleggen in het Recorder-paneel
- Nieuwe tijdspanne- en momentopnamemodus in het Lighthouse-paneel
- Verbeterde zoomcontrole in het paneel Prestatie-inzichten
- Bevestig dat u een uitvoeringsopname wilt verwijderen
- Deelvensters in het Elementenpaneel opnieuw ordenen
- Een kleur kiezen buiten de browser
- Verbeterde inline-waardevoorvertoning tijdens het debuggen
- Ondersteuning van grote blobs voor virtuele authenticators
- Nieuwe sneltoetsen in het Bronnenpaneel
- Verbeteringen aan bronkaarten
- Previewfunctie: Nieuw paneel Prestatie-inzichten
- Nieuwe snelkoppelingen om lichte en donkere thema's na te bootsen
- Verbeterde beveiliging op het tabblad Netwerkvoorbeeld
- Verbeterd herladen bij breekpunt
- Console-updates
- Annuleer de gebruikersstroomopname aan het begin
- Geërfde pseudo-elementen in het deelvenster Stijlen weergeven
- Diverse hoogtepunten
- [Experimenteel] CSS-wijzigingen kopiëren
- [Experimenteel] Kleur kiezen buiten de browser
- Importeer en exporteer geregistreerde gebruikersstromen als een JSON-bestand
- Bekijk cascadelagen in het deelvenster Stijlen
- Ondersteuning voor de
hwb()-kleurfunctie - Verbeterde weergave van privé-eigendommen
- Diverse hoogtepunten
- [Experimenteel] Nieuwe tijdspanne- en momentopnamemodus in het Lighthouse-paneel
- Bekijk en bewerk @supports bij regels in het deelvenster Stijlen
- Standaard ondersteuning voor algemene selectoren
- Pas de opnamekiezer aan
- Een opname hernoemen
- Voorbeeld van klasse-/functie-eigenschappen bij zweven
- Gedeeltelijk gepresenteerde frames in het Prestatiepaneel
- Diverse hoogtepunten
- WebSocket-verzoeken beperken
- Nieuw rapport-API-paneel in het toepassingspaneel
- Ondersteuning voor wachten tot het element zichtbaar/klikbaar is in het Recorder-paneel
- Betere console-styling, opmaak en filtering
- Debug Chrome-extensie met bronkaartbestanden
- Verbeterde bronmapboom in het Bronnenpaneel
- Geef bronbestanden van werknemers weer in het paneel Bronnen
- Updates voor het automatische donkere thema van Chrome
- Aanraakvriendelijke kleurenkiezer en gesplitst paneel
- Diverse hoogtepunten
- Previewfunctie: toegankelijkheidsboom op volledige pagina
- Nauwkeurigere wijzigingen in het tabblad Wijzigingen
- Stel een langere time-out in voor het opnemen van de gebruikersstroom
- Zorg ervoor dat uw pagina's cachebaar zijn met het tabblad Back/forward cache
- Nieuw filter voor het deelvenster Eigenschappen
- De CSS-functie voor gedwongen kleurenmedia emuleren
- Linialen weergeven bij zwevende opdracht
- Ondersteuning voor
row-reverseencolumn-reversein de Flexbox-editor - Nieuwe sneltoetsen om XHR opnieuw af te spelen en alle zoekresultaten uit te vouwen
- Vuurtoren 9 in het Vuurtorenpaneel
- Verbeterd bronnenpaneel
- Diverse hoogtepunten
- [Experimenteel] Eindpunten in het deelvenster Rapportage-API
- Previewfunctie: Nieuw opnamepaneel
- Vernieuw de apparatenlijst in de apparaatmodus
- Automatisch aanvullen met Bewerken als HTML
- Verbeterde code-foutopsporingservaring
- DevTools-instellingen synchroniseren tussen apparaten
- Voorbeeldfunctie: Nieuw CSS-overzichtpaneel
- Herstelde en verbeterde CSS-lengtebewerkings- en kopieerervaring
- De CSS prefers-contrast media-functie emuleren
- De automatische donkere themafunctie van Chrome emuleren
- Kopieer declaraties als JavaScript in het deelvenster Stijlen
- Nieuw tabblad Payload in het paneel Netwerk
- De weergave van eigenschappen in het deelvenster Eigenschappen is verbeterd
- Optie om CORS-fouten in de console te verbergen
- Correcte preview en evaluatie
Intl-objecten in de console - Consistente asynchrone stack traces
- De consolezijbalk behouden
- Verouderd toepassingscachevenster in het toepassingspaneel
- [Experimenteel] Nieuw rapport-API-paneel in het toepassingspaneel
- Nieuwe tools voor het schrijven van CSS-lengtes
- Problemen verbergen op het tabblad Problemen
- Verbeterde weergave van eigenschappen
- Vuurtoren 8.4 in het Vuurtorenpaneel
- Sorteer fragmenten in het Bronnenpaneel
- Nieuwe links naar vertaalde release-opmerkingen en het melden van een vertaalfout
- Verbeterde gebruikersinterface voor het DevTools-opdrachtmenu
- Gebruik DevTools in uw voorkeurstaal
- Nieuwe Nest Hub-apparaten in de apparatenlijst
- Oorsprongsproeven in het Framedetailsoverzicht
- Nieuwe CSS-containerquery's-badge
- Nieuw selectievakje om de netwerkfilters om te keren
- Aankomende veroudering van de console-zijbalk
- Geef onbewerkte
Set-Cookiesheaders weer op het tabblad Problemen en in het paneel Netwerk - Consistente weergave van native accessors als eigen eigenschappen in de console
- Correcte foutstapeltraceringen voor inline-scripts met #sourceURL
- Kleuropmaak wijzigen in het Berekend-paneel
- Vervang aangepaste tooltips door native HTML-tooltips
- [Experimenteel] Problemen verbergen op het tabblad Problemen
- Bewerkbare CSS-containerquery's in het deelvenster Stijlen
- Voorbeeld van webbundel in het paneel Netwerk
- Foutopsporing van de Attribution Reporting API
- Betere stringverwerking in de console
- Verbeterde CORS-foutopsporing
- Vuurtoren 8.1
- Nieuwe notitie-URL in het Manifest-paneel
- Vaste CSS-matchingselectoren
- JSON-reacties mooi afdrukken in het paneel Netwerk
- CSS-rastereditor
- Ondersteuning voor
constherdeclaraties in de console - Bronvolgordeviewer
- Nieuwe snelkoppeling om framedetails te bekijken
- Verbeterde CORS-foutopsporingsondersteuning
- XHR-label hernoemen naar Fetch/XHR
- Filter Wasm-resourcetype in het paneel Netwerk
- Tips voor User-Agent-clients voor apparaten op het tabblad Netwerkvoorwaarden
- Rapporteer problemen met de Quirks-modus op het tabblad Problemen
- Compute Intersections opnemen in het paneel Prestaties
- Vuurtoren 7.5 in het Vuurtorenpaneel
- Verouderd contextmenu "Frame opnieuw starten" in de aanroepstack
- [Experimenteel] Protocolmonitor
- [Experimenteel] Poppenspeler-recorder
- Pop-upvenster met Web Vitals-informatie
- Nieuwe geheugeninspecteur
- Visualiseer CSS scroll-snap
- Nieuw paneel met badge-instellingen
- Verbeterde voorbeeldweergave van afbeeldingen met informatie over de beeldverhouding
- Nieuwe netwerkvoorwaardenknop met opties om
Content-Encodingte configureren - snelkoppeling om berekende waarde te bekijken
-
accent-colortrefwoord - Categoriseer probleemtypen met kleuren en pictogrammen
- Vertrouwenstokens verwijderen
- Geblokkeerde functies in het framedetailsoverzicht
- Filter experimenten in de Experimenten-instelling
- Nieuwe kolom
Vary Headerin het cacheopslagvenster - Ondersteuning JavaScript private brand check
- Verbeterde ondersteuning voor het debuggen van breekpunten
- Ondersteun hover preview met
[]notatie - Verbeterde overzicht van HTML-bestanden
- Correcte foutstapeltraceringen voor Wasm-foutopsporing
- Nieuwe CSS flexbox-foutopsporingstools
- Nieuwe Core Web Vitals-overlay
- Aantal problemen verplaatst naar de statusbalk van de console
- Problemen met vertrouwde webactiviteit melden
- Formatteer strings als (geldige) JavaScript-stringliteralen in de console
- Nieuw Trust Tokens-paneel in het toepassingspaneel
- De CSS-kleurengamma-mediafunctie emuleren
- Verbeterde Progressive Web Apps-tooling
- Nieuwe kolom
Remote Address Spacein het paneel 'Netwerk' - Prestatieverbeteringen
- Geef toegestane/niet-toegestane functies weer in de weergave Framedetails
- Nieuwe
SamePartykolom in het deelvenster Cookies - Verouderde niet-standaard
fn.displayName-ondersteuning - Veroudering van
Don't show Chrome Data Saver warningin het menu 'Instellingen' - [Experimenteel] Automatische rapportage van problemen met een laag contrast op het tabblad Problemen
- [Experimenteel] Volledige toegankelijkheidsboomweergave in het Elementenpaneel
- Ondersteuning voor foutopsporing bij schendingen van vertrouwde typen
- Maak een screenshot van een knooppunt buiten het kijkvenster
- Nieuw tabblad Trust Tokens voor netwerkverzoeken
- Vuurtoren 7 in het Vuurtorenpaneel
- Ondersteuning voor het forceren van de CSS
:targetstatus - Nieuwe snelkoppeling om elementen te dupliceren
- Kleurkiezers voor aangepaste CSS-eigenschappen
- Nieuwe snelkoppelingen om CSS-eigenschappen te kopiëren
- Nieuwe optie om URL-gedecodeerde cookies weer te geven
- Alleen zichtbare cookies wissen
- Nieuwe optie om cookies van derden te wissen in het opslagpaneel
- Bewerk User-Agent Client Hints voor aangepaste apparaten
- De instelling "netwerklogboek opnemen" behouden
- Bekijk WebTransport-verbindingen in het paneel Netwerk
- "Online" hernoemd naar "Geen beperking"
- Nieuwe kopieeropties in de console, het bronpaneel en het stijlpaneel
- Informatie over nieuwe servicemedewerkers in het detailoverzicht van het frame
- Meetgeheugeninformatie in het framedetailsoverzicht
- Geef feedback via het tabblad Problemen
- Gedropte frames in het Prestatiepaneel
- Opvouwbaar en dubbel scherm emuleren in de apparaatmodus
- [Experimenteel] Automatiseer browsertesten met Puppeteer Recorder
- [Experimenteel] Lettertype-editor in het deelvenster Stijlen
- [Experimenteel] CSS flexbox debugging tools
- [Experimenteel] Nieuw tabblad CSP-overtredingen
- [Experimenteel] Nieuwe berekening van kleurcontrast - Geavanceerd Perceptueel Contrast Algoritme (APCA)
- Snellere DevTools-opstart
- Nieuwe CSS-hoekvisualisatietools
- Niet-ondersteunde afbeeldingstypen emuleren
- Simuleer de opslagquotumgrootte in het opslagpaneel
- Nieuwe Web Vitals-rij in het Prestatiepaneel
- CORS-fouten melden in het paneel Netwerk
- Informatie over isolatie tussen oorsprongen in het framedetailsoverzicht
- Informatie over nieuwe webworkers in het framedetailsoverzicht
- Details van het openerframe weergeven voor geopende vensters
- Open het netwerkpaneel vanuit het deelvenster Service Workers
- Eigenschapswaarde kopiëren
- Kopieer stacktrace voor netwerkinitiator
- Voorbeeld van de waarde van de Wasm-variabele bij muisbeweging
- Evalueer de Wasm-variabele in de console
- Consistente meeteenheden voor bestands-/geheugengroottes
- Pseudo-elementen markeren in het Elementenpaneel
- [Experimenteel] CSS Flexbox-foutopsporingshulpmiddelen
- [Experimenteel] Pas sneltoetsen voor akkoorden aan
- Nieuwe CSS Grid-foutopsporingstools
- Nieuw WebAuthn-tabblad
- Gereedschappen verplaatsen tussen boven- en onderpaneel
- Nieuw berekend zijbalkvenster in het deelvenster Stijlen
- Groeperen van CSS-eigenschappen in het Berekend-paneel
- Vuurtoren 6.3 in het Vuurtorenpaneel
-
performance.mark()gebeurtenissen in de sectie Timings - Nieuwe filters
resource-typeenurlin het paneel Netwerk - Updates voor het weergeven van framedetails
- Veroudering van
Settingsin het menu Meer hulpmiddelen - [Experimenteel] Bekijk en los problemen met kleurcontrast op in het CSS-overzichtpaneel
- [Experimenteel] Pas sneltoetsen aan in DevTools
- Nieuw mediapanel
- Maak screenshots van knooppunten met behulp van het contextmenu van het Elementenpaneel
- Updates op het tabblad Problemen
- Ontbrekende lokale lettertypen emuleren
- Inactieve gebruikers emuleren
- Emuleren
prefers-reduced-data - Ondersteuning voor nieuwe JavaScript-functies
- Vuurtoren 6.2 in het Vuurtorenpaneel
- Veroudering van de vermelding 'andere oorsprongen' in het deelvenster Service Workers
- Toon dekkingssamenvatting voor gefilterde items
- Nieuwe weergave van framedetails in het toepassingspaneel
- Toegankelijke kleur suggestie in het Stijlen paneel
- Het deelvenster Eigenschappen herstellen in het deelvenster Elementen
- Voor mensen leesbare
X-Client-Dataheaderwaarden in het paneel Netwerk - Aangepaste lettertypen automatisch aanvullen in het deelvenster Stijlen
- Geef het resourcetype consistent weer in het netwerkpaneel
- Wisknoppen in de panelen Elementen en Netwerk
- Stijlbewerking voor CSS-in-JS-frameworks
- Vuurtoren 6 in het Vuurtorenpaneel
- Eerste afschaffing van Meaningful Paint (FMP)
- Ondersteuning voor nieuwe JavaScript-functies
- Waarschuwingen voor nieuwe app-snelkoppelingen in het Manifest-paneel
- Servicemedewerkers
respondWithgebeurtenissen op het tabblad Timing - Consistente weergave van het Berekende deelvenster
- Bytecode-offsets voor WebAssembly-bestanden
- Lijngewijs kopiëren en knippen in het bronnenpaneel
- Updates van console-instellingen
- Updates van het prestatiepaneel
- Nieuwe pictogrammen voor breekpunten, voorwaardelijke breekpunten en logpunten
- Los siteproblemen op met het nieuwe tabblad Problemen
- Bekijk toegankelijkheidsinformatie in de tooltip van de inspectiemodus
- Updates van het prestatiepaneel
- Nauwkeurigere belofteterminologie in de console
- Updates van het stijlenvenster
- Veroudering van het deelvenster Eigenschappen in het deelvenster Elementen
- Ondersteuning voor app-snelkoppelingen in het Manifest-paneel
- Visuele tekortkomingen nabootsen
- Landinstellingen emuleren
- Cross-Origin Embedder Policy (COEP) foutopsporing
- Nieuwe pictogrammen voor breekpunten, voorwaardelijke breekpunten en logpunten
- Bekijk netwerkverzoeken die een specifieke cookie plaatsen
- Dock naar links vanuit het Commandomenu
- De optie Instellingen in het hoofdmenu is verplaatst
- Het Audits-paneel is nu het Lighthouse-paneel
- Alle lokale overschrijvingen in een map verwijderen
- Bijgewerkte gebruikersinterface voor lange taken
- Ondersteuning voor maskerbare pictogrammen in het Manifest-paneel
- Moto G4-ondersteuning in de apparaatmodus
- Cookie-gerelateerde updates
- Nauwkeurigere manifestpictogrammen voor webapps
- Beweeg de muis over CSS-
contentom de niet-ontsnapte waarden te zien - Bronkaartfouten in de console
- Instelling voor het uitschakelen van scrollen voorbij het einde van een bestand
- Ondersteuning voor
letenclass-herdeclaraties in de console - Verbeterde WebAssembly-foutopsporing
- Initiatorketens aanvragen op het tabblad Initiator
- Markeer de geselecteerde netwerkaanvraag in het Overzicht
- URL- en padkolommen in het paneel Netwerk
- Bijgewerkte User-Agent strings
- Nieuwe configuratie-UI voor het Audits-paneel
- Codedekkingsmodi per functie of per blok
- Codedekking moet nu worden geïnitieerd door het opnieuw laden van de pagina
- Debug waarom een cookie is geblokkeerd
- Bekijk cookiewaarden
- Simuleer verschillende voorkeuren voor kleurenschema's en verminderde beweging
- Updates van de codedekking
- Fout opsporen waarom een netwerkbron is aangevraagd
- Console- en Bronpanelen respecteren opnieuw inspringvoorkeuren
- Nieuwe snelkoppelingen voor cursornavigatie
- Ondersteuning voor meerdere clients in het paneel Audits
- Foutopsporing voor betalingshandler
- Lighthouse 5.2 in het Audits-paneel
- Grootste Contentful Paint in het Prestatiepaneel
- Problemen met Bestandsontwikkelingstools vanuit het hoofdmenu
- Elementstijlen kopiëren
- Visualiseer lay-outverschuivingen
- Lighthouse 5.1 in het Audits-paneel
- OS-thema synchronisatie
- Sneltoets voor het openen van de Breakpoint Editor
- Prefetch cache in het Netwerkpaneel
- Privé-eigenschappen bij het bekijken van objecten
- Meldingen en pushberichten in het applicatiepaneel
- Automatisch aanvullen met CSS-waarden
- Een nieuwe gebruikersinterface voor netwerkinstellingen
- WebSocket-berichten in HAR-exporten
- HAR-import- en exportknoppen
- Realtime geheugengebruik
- Registratiepoortnummers van servicemedewerkers
- Inspecteer gebeurtenissen voor het ophalen van de achtergrond en synchronisatie van de achtergrond
- Poppenspeler voor Firefox
- Zinvolle voorinstellingen bij het automatisch aanvullen van CSS-functies
- Sitegegevens wissen via het opdrachtmenu
- Bekijk alle IndexedDB-databases
- Bekijk de ongecomprimeerde grootte van een bron bij het eroverheen bewegen
- Inline-breekpunten in het deelvenster Breekpunten
- Aantallen geïndexeerde DB- en cachebronnen
- Instelling voor het uitschakelen van de gedetailleerde Inspect-tooltip
- Instelling voor het in- en uitschakelen van tab-inspringing in de Editor
- Markeer alle knooppunten die door de CSS-eigenschap worden beïnvloed
- Lighthouse v4 in het Audits-paneel
- WebSocket binaire berichtenviewer
- Schermafbeelding van het gebied vastleggen in het opdrachtmenu
- Service workerfilters in het paneel Netwerk
- Updates van het prestatiepaneel
- Lange taken in opnames van het Prestatiepaneel
- Eerste verf in het Timing-gedeelte
- Bonustip: Snelkoppeling voor het bekijken van RGB- en HSL-kleurcodes (video)
- Logpunten
- Gedetailleerde tooltips in de inspectiemodus
- Exporteer codedekkingsgegevens
- Navigeer door de console met een toetsenbord
- AAA-contrastverhoudingslijn in de kleurenkiezer
- Aangepaste geolocatie-overschrijvingen opslaan
- Code vouwen
- Tabblad Frames hernoemd naar tabblad Berichten
- Bonustip: Netwerkpaneel filteren op eigenschap (video)
- Visualiseer prestatiegegevens in het Prestatiepaneel
- Markeer tekstknooppunten in de DOM-boom
- Kopieer het JS-pad naar een DOM-knooppunt
- Updates van het Audits-paneel , inclusief een nieuwe audit die JS-bibliotheken detecteert en nieuwe trefwoorden voor toegang tot het Audits-paneel vanuit het opdrachtmenu
- Bonustip: Gebruik de apparaatmodus om mediaquery's te inspecteren (video)
- Beweeg de muis over een Live Expression-resultaat om een DOM-knooppunt te markeren
- DOM-knooppunten opslaan als globale variabelen
- Informatie over initiatiefnemers en prioriteiten nu in HAR-import en -export
- Toegang tot het opdrachtmenu vanuit het hoofdmenu
- Picture-in-Picture-breekpunten
- Bonustip: Gebruik
monitorEvents()om de geactiveerde gebeurtenissen van een knooppunt in de console te loggen (video) - Live-expressies in de console
- Markeer DOM-knooppunten tijdens Eager Evaluation
- Optimalisaties van het prestatiepaneel
- Betrouwbaardere foutopsporing
- Netwerkbeperking inschakelen via het opdrachtmenu
- Voorwaardelijke breekpunten automatisch aanvullen
- Pauze op AudioContext-evenementen
- Debug Node.js-apps met ndb
- Bonustip: meet gebruikersinteracties in de echte wereld met de User Timing API
- Gretige evaluatie
- Argumentatiehints
- Functie automatisch aanvullen
- ES2017-trefwoorden
- Lighthouse 3.0 in het Audits-paneel
- BigInt-ondersteuning
- Eigenschapspaden toevoegen aan het Watch-paneel
- 'Tijdstempels weergeven' verplaatst naar Instellingen
- Bonustip: Minder bekende consolemethoden (video)
- Zoeken in alle netwerkheaders
- Voorvertoningen van CSS-variabelewaarden
- Kopiëren als ophalen
- Nieuwe audits, desktopconfiguratieopties en weergavetraceringen
- Stop oneindige lussen
- Gebruikerstiming op de tabbladen Prestaties
- JavaScript VM-instanties worden duidelijk weergegeven in het geheugenpaneel
- Netwerktabblad hernoemd naar Paginatabblad
- Updates voor donkere thema's
- Certificaattransparantie-informatie in het paneel Beveiliging
- Site-isolatiefuncties in het Prestatiepaneel
- Bonustip: Lagenpaneel + Animatie-inspector (video)
- Blackboxing in het netwerkpaneel
- Automatisch zoomen aanpassen in de apparaatmodus
- Mooi afdrukken op de tabbladen Voorbeeld en Reactie
- Voorbeeld van HTML-inhoud bekijken op het tabblad Voorbeeld
- Ondersteuning voor lokale overschrijvingen voor stijlen in HTML
- Bonustip: Blackbox-frameworkscripts maken Event Listener Breakpoints nuttiger
- Lokale overschrijvingen
- Nieuwe toegankelijkheidshulpmiddelen
- Het tabblad Wijzigingen
- Nieuwe SEO- en prestatieaudits
- Meerdere opnames in het Prestatiepaneel
- Betrouwbare code-steps met workers in asynchrone code
- Bonustip: Automatiseer DevTools-acties met Puppeteer (video)
- Prestatiemonitor
- Console zijbalk
- Groepeer vergelijkbare consoleberichten
- Bonustip: schakel hover-pseudo-klasse in (video)
- Ondersteuning voor multi-client-foutopsporing op afstand
- Werkruimten 2.0
- 4 nieuwe audits
- Simuleer pushmeldingen met aangepaste gegevens
- Activeer achtergrondsynchronisatiegebeurtenissen met aangepaste tags
- Bonustip: Event listener-breekpunten (video)
- Topniveau wacht op je in de console
- Nieuwe screenshot-workflows
- CSS-rastermarkering
- Een nieuwe Console API voor het opvragen van objecten
- Nieuwe consolefilters
- HAR-importen in het netwerkpaneel
- Voorbeeldige cachebronnen
- Voorspelbaardere cache-foutopsporing
- Codedekking op blokniveau
- Simulatie van het beperken van mobiele apparaten
- Bekijk opslaggebruik
- Bekijk wanneer een servicemedewerker reacties heeft gecached
- Schakel de FPS-meter in via het opdrachtmenu
- Stel het muiswielgedrag in op zoomen of scrollen
- Debugondersteuning voor ES6-modules
- Nieuw Audits-panel
- Badges van derden
- Een nieuw gebaar voor 'Ga door naar hier'
- Stap in async
- Meer informatieve objectvoorbeelden in de console
- Informatievere contextselectie in de console
- Realtime-updates op het tabblad Dekking
- Eenvoudigere opties voor netwerkbeperking
- Async-stapels zijn standaard ingeschakeld
- CSS- en JS-codedekking
- Schermafbeeldingen van de volledige pagina
- Blokkeerverzoeken
- Stap over async wait
- Geünificeerd commandomenu