以 JSON 檔案格式匯入及匯出記錄的使用者流程
Recorder 面板現在支援以 JSON 檔案格式匯入及匯出使用者流程錄製內容。這項新增功能可讓您更輕鬆地分享使用者流程,並可用於回報錯誤。
例如,下載這個 JSON 檔案。您可以使用匯入按鈕匯入資料,然後重播使用者流程。
除了上述功能外,您也可以匯出錄音檔。記錄使用者流程後,請按一下匯出按鈕。匯出選項有 3 種:
- 匯出為 JSON 檔案。以 JSON 檔案格式下載錄音。
- 匯出為 @puppeteer/replay 指令碼。將錄製內容下載為 Puppeteer Replay 指令碼。
- 匯出為 Puppeteer 指令碼。將錄製內容下載為 Puppeteer 指令碼。
請參閱說明文件,進一步瞭解這些選項的差異。

Chromium 問題:1257499
在「樣式」窗格中查看層疊圖層
層級樣式可讓您更明確地控管 CSS 檔案,避免樣式專屬性發生衝突。這對於大型程式碼集、設計系統,以及在應用程式中管理第三方樣式時特別實用。
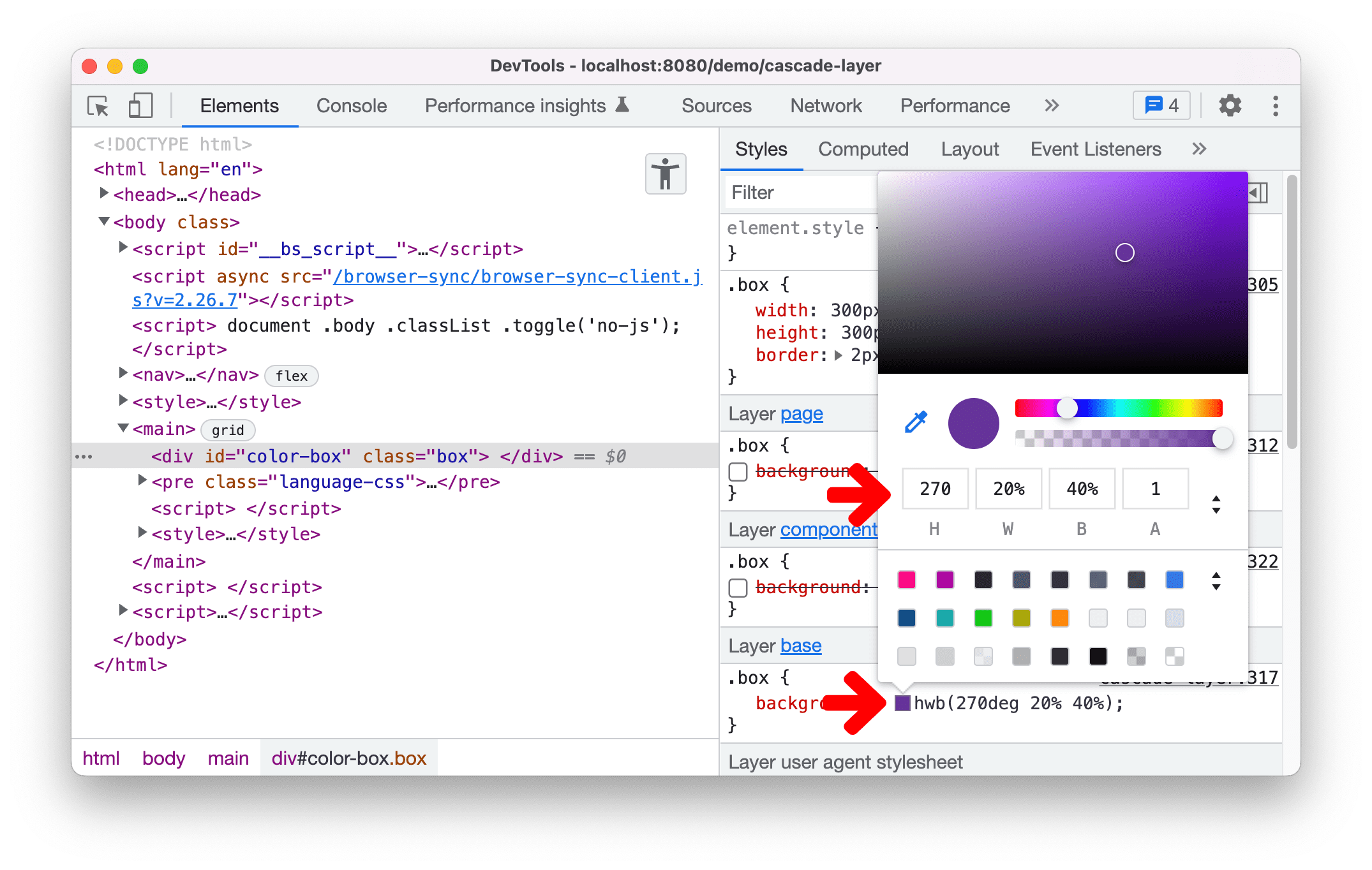
在這個範例中,定義了 3 個層級:page、component 和 base。您可以在「樣式」窗格中查看每個圖層及其樣式。
按一下圖層名稱,即可查看圖層順序。page 圖層的特定性最高,因此 box 背景為綠色。

Chromium 問題:1240596
支援 hwb() 顏色函式
您現在可以在開發人員工具中查看及編輯 HWB 色彩格式。
在「Styles」窗格中,按住「Shift」鍵,然後點選任一顏色預覽畫面,即可變更顏色格式。新增 HWB 顏色格式。
或者,您也可以在顏色挑選器中將色彩格式變更為 HWB。

改善私人房源的顯示方式
開發人員工具現在可正確評估及顯示私人存取子。先前您無法在「控制台」和「來源」面板中,展開含有私人存取子類別。

Chromium 問題:1296855、https://crbug.com/1303407
其他精選內容
以下是這個版本中值得注意的修正項目:
- 往返快取現在會顯示擴充功能 ID,該 ID 會在存在時封鎖 bfcache。(1284548)
- 修正陣列類型物件、CSS 類別名稱、
map.get和 HTML 標記的自動完成支援功能。(1297101、1297491、1293807、1296983) - 修正雙擊字詞和復原自動完成功能時,醒目顯示功能會顯示錯誤內容的問題。(1298437、1298667)
- 修正「來源」面板中的註解鍵盤快速鍵。(1296535)
- 重新啟用「來源」面板中使用 Alt (選項) 鍵進行多重選取的功能。(1304070)。
[實驗功能] Lighthouse 面板中的新時間範圍和快照模式
除了現有的導覽模式,Lighthouse面板現在還支援兩種評估使用者流程的模式:時間範圍和快照。
舉例來說,您可以使用時間範圍報表分析使用者互動情形。開啟這個示範頁面。選取「時間範圍」模式,然後按一下「開始時間範圍」。在頁面上按一下咖啡圖示,結束時間範圍。閱讀這份報告,瞭解互動造成的總封鎖時間和累積版面配置偏移。
每種模式都有其獨特的用途、優點和限制。詳情請參閱 Lighthouse 說明文件。

Chromium 問題:772558
下載預覽管道
建議您將 Chrome Canary、開發人員版或Beta 版設為預設開發人員版瀏覽器。這些預覽管道可讓您存取最新的 DevTools 功能、測試最新的網路平台 API,並在使用者發現問題前,協助您找出網站的問題!
與 Chrome 開發人員工具團隊聯絡
請使用下列選項討論新功能、更新或任何與開發人員工具相關的內容。
- 請前往 crbug.com 提交意見回饋和功能要求。
- 在開發人員工具中,依序按一下「更多選項」 >「說明」 >「回報開發人員工具的問題」,然後使用 回報開發人員工具的問題。
- 在 Twitter 上傳送訊息給 @ChromeDevTools。
- 在 YouTube 影片「What's new in DevTools」或「DevTools 提示」YouTube 影片中留言。
開發人員工具的新功能
DevTools 新功能系列文章中涵蓋的所有內容清單。
- 隱私權與安全性面板
- 效能改善
- 已校準的 CPU 節流預設設定
- 在同一個 AI 即時通訊中選取不同的成效事件
- 在「成效」中強調第一方和第三方
- 標記工具提示和洞察資訊中的欄位資料
- 強制自動重排洞察資料
- 「最佳化 DOM 大小」洞察
- 使用 console.timeStamp 擴充效能追蹤記錄
- 元素面板改善項目
- 動畫樣式的即時值
- 支援 :open 擬似類別和各種擬似元素
- 複製所有控制台訊息
- 「記憶體」面板中的位元組單位
- 其他精選內容
- 永久 AI 即時通訊記錄
- 效能改善
- 圖片放送深入分析
- 傳統和現代鍵盤導覽
- 略過火焰圖中的不相關指令碼
- 懸停時顯示時間軸標記和範圍醒目顯示
- 建議的節流設定
- 疊加圖中的時間標記
- 摘要中 JS 呼叫的堆疊追蹤
- 徽章設定已移至 Elements 選單
- 新版「最新消息」面板
- Lighthouse 12.3.0
- 其他精選內容
- 使用 Gemini 偵錯網路要求、來源檔案和效能追蹤記錄
- 查看 AI 即時通訊記錄
- 在「應用程式」>「儲存空間」中管理擴充功能儲存空間
- 效能改善
- 即時指標中的互動階段
- 「Summary」分頁中的轉譯阻斷資訊
- 支援 scheduler.postTask 事件及其啟動箭頭
- 「Animations」面板和「Elements」>「Styles」分頁的改善
- 從「元素」>「樣式」跳到「動畫」
- 「已計算」分頁中的即時更新
- 在 Sensors 中模擬壓力計算
- 記憶體面板中,同名 JS 物件按來源分組
- 全新的設定介面
- 「效能深入分析」面板已淘汰,並從開發人員工具中移除
- 其他精選內容
- 使用 Gemini 偵錯 CSS
- 在專屬設定分頁中控管 AI 功能
- 改善成效面板
- 標註並分享成效發現結果
- 直接在「成效」面板中取得成效深入分析資料
- 更輕鬆地找出過度移動的版面配置
- 找出非合成的動畫
- 硬體並行功能移至 Sensors
- 忽略匿名指令碼,並專注於堆疊追蹤中的程式碼
- 元素 > 樣式:支援格線疊加層的橫向* 書寫模式和 CSS 全域關鍵字
- 在時間範圍和快照模式中,針對非 HTTP 網頁執行 Lighthouse 稽核
- 無障礙功能改善
- 其他精選內容
- 網路面板改善項目
- 重新設計網路篩選器
- HAR 匯出內容現在預設會排除私密資料
- 元素面板改善項目
- text-emphasis-* 屬性的自動完成值
- 標有徽章的捲動溢位內容
- 改善成效面板
- 即時指標中的最佳化建議
- 瀏覽導覽標記
- 記憶體面板改善項目
- 新「已卸離的元素」設定檔
- 改善純 JS 物件的命名方式
- 關閉動態主題設定
- Chrome 實驗:程序共用
- Lighthouse 12.2.1
- 其他精選內容
- 錄音工具支援將錄製內容匯出至 Firefox 的 Puppeteer
- 改善成效面板
- 即時指標觀察結果
- 網路追蹤中的搜尋要求
- 查看 performance.mark 和 performance.measure 呼叫的堆疊追蹤記錄
- 在自動填入面板中使用測試地址資料
- 元素面板改善項目
- 為特定元素強制套用更多狀態
- 「元素」>「樣式」現在會自動完成更多格線屬性
- Lighthouse 12.2.0
- 其他精選內容
- Gemini 管理中心深入分析功能即將在大多數歐洲國家/地區上線
- 「成效」面板更新
- Enhanced Network 測試群組
- 使用可擴充性 API 自訂成效資料
- 操作時間追蹤記錄的詳細資料
- 複製網路面板中列出的所有要求
- 使用名為 HTML 標記的堆積快照,可加快速度並減少雜亂
- 開啟「動畫」面板,即時擷取動畫並編輯 @keyframes
- Lighthouse 12.1.0
- 無障礙功能改善
- 其他精選內容
- 在「元素」面板中檢查 CSS 錨點位置
- 「來源」面板改善項目
- 進階版「一律不在這裡暫停」
- 新的捲動貼齊事件監聽器
- 網路面板改善項目
- 更新網路節流設定預設值
- HAR 格式自訂欄位中的服務工作者資訊
- 在「成效」面板中傳送及接收 WebSocket 事件
- 其他精選內容
- 改善成效面板
- 使用更新的音軌設定模式移動及隱藏音軌
- 忽略火焰圖中的指令碼
- 將 CPU 節流 20 倍
- 「效能深入分析」面板即將淘汰
- 使用堆積回應快照中的新篩選器,找出過度使用記憶體的情況
- 在「應用程式」>「儲存空間」中檢查儲存值區
- 使用指令列旗標停用自體 XSS 警告
- Lighthouse 12.0.0
- 其他精選內容
- 透過 Gemini 進一步瞭解控制台中的錯誤和警告
- 在「元素」>「樣式」中支援@position-try 規則
- 「來源」面板改善項目
- 設定自動漂亮列印和結束符號
- 已處理的遭拒承諾會被視為已捕捉
- 主控台中的錯誤原因
- 網路面板改善項目
- 檢查早期提示標頭
- 隱藏瀑布欄
- 改善成效面板
- 擷取 CSS 選取器統計資料
- 變更順序和隱藏曲目
- 在「記憶體」面板中忽略保留者
- Lighthouse 11.7.1
- 其他精選內容
- 新版自動填入面板
- 針對 WebRTC 強化網路節流
- 「動畫」面板支援捲動驅動動畫
- 在「元素」>「樣式」中改善 CSS 巢狀結構支援功能
- 「進階效能」面板
- 隱藏火焰圖中的函式及其子項
- 從所選啟動者到所啟動事件的箭頭
- Lighthouse 11.6.0
- 「記憶體」>「堆積圖快照」中的特殊類別工具提示
- 應用程式 > 儲存空間更新
- 用於共用儲存空間的位元組數
- Web SQL 已完全淘汰
- 改善涵蓋率面板
- 「圖層」面板可能會淘汰
- JavaScript 分析器淘汰:第四階段,最終階段
- 其他精選內容
- 尋找復活節彩蛋
- 元素面板更新
- 在「元素」>「樣式」中模擬已聚焦的網頁
var()備用方案中的顏色挑選器、角度時鐘和 Easing 編輯器- CSS 長度工具已淘汰
- 在「成效」>「主要追蹤」中,選取的搜尋結果的彈出式視窗
- 網路面板更新
- 「網路」>「EventStream」分頁中的「清除」按鈕和搜尋篩選器
- 「Network」>「Cookies」中,第三方 Cookie 豁免原因的工具提示
- 啟用及停用「來源」中的所有中斷點
- 在 Node.js 的開發人員工具中查看已載入的指令碼
- Lighthouse 11.5.0
- 無障礙功能改善
- 其他精選內容
- 錄音工具擴充功能正式推出
- 網路改善措施
- 「狀態」欄中的失敗原因
- 改善「複製」子選單
- 效能改善
- 時間軸中的導覽標記
- 主音軌中的事件啟動條件
- Node.js 開發人員工具的 JavaScript VM 例項選取器選單
- 「來源」中的新快速鍵和指令
- 元素改善項目
- 現在可以在「樣式」中編輯 ::view-transition 虛擬元素
- 支援區塊容器的 align-content 屬性
- 模擬摺疊式裝置的姿勢支援
- 動態主題設定
- 「Network」和「Application」面板中的第三方 Cookie 淘汰警告
- Lighthouse 11.4.0
- 無障礙功能改善
- 其他精選內容
- 元素改善項目
- 「網路」面板中的簡化篩選列
@font-palette-values支援- 支援的情況:自訂屬性做為其他自訂屬性的備用項
- 改善來源對應支援功能
- 改善成效面板
- 追蹤強化互動
- 「由下而上」、「呼叫樹狀圖」和「事件記錄」分頁中的進階篩選功能
- 「來源」面板中的縮排標記
- 網路面板中針對覆寫的標頭和內容提供實用工具提示
- 新增可用於新增及移除要求封鎖模式的指令選單選項
- 移除 CSP 違規實驗
- Lighthouse 11.3.0
- 無障礙功能改善
- 其他精選內容
- 逐步淘汰第三方 Cookie
- 使用 Privacy Sandbox 分析工具分析網站的 Cookie
- 進階的忽略清單
- node_modules 的預設排除模式
- 如果例外狀況已偵測到或傳遞至未忽略的程式碼,現在會停止執行
x_google_ignoreList已在來源對應中重新命名為ignoreList- 在遠端偵錯期間的新輸入模式切換按鈕
- 「元素」面板現在會顯示 #document 節點的網址
- 應用程式面板中有效的內容安全政策
- 改善動畫偵錯功能
- 來源中的「你是否信任此程式碼?」對話方塊,以及主控台中的「自我 XSS」警告
- Web Workers 和 Worklet 中的事件監聽器斷點
<audio>和<video>的新媒體徽章- 「預先載入」已重新命名為「推測載入」
- Lighthouse 11.2.0
- 無障礙功能改善
- 其他精選內容
- 改善「元素」>「樣式」中的 @property 部分
- 可編輯的 @property 規則
- 回報無效 @property 規則的問題
- 更新要模擬的裝置清單
- 在「來源」中,以美化方式顯示 script 標記中的內嵌 JSON
- 在控制台中自動完成私人欄位
- Lighthouse 11.1.0
- 無障礙功能改善
- Web SQL 淘汰
- 在「Application」>「Manifest」中驗證螢幕截圖的顯示比例
- 其他精選內容
- 「元素」>「樣式」中新增自訂屬性專區
- 更多本機覆寫值改善項目
- 強化搜尋功能
- 改善「來源」面板
- 「來源」面板中的簡化工作區
- 重新排序「來源」中的窗格
- 支援更多指令碼類型的語法標示和美化列印功能
- 模擬 prefers-reduced-transparency 媒體功能
- Lighthouse 11
- 無障礙功能改善
- 其他精選內容
- 網路面板改善項目
- 在本機更快速地覆寫網頁內容
- 覆寫 XHR 和 fetch 要求的內容
- 隱藏 Chrome 擴充功能要求
- 人類可讀的 HTTP 狀態碼
- 預設啟用的來源設定:程式碼折疊和自動顯示檔案
- 改善第三方 Cookie 問題的偵錯功能
- 新顏色
- Lighthouse 10.4.0
- 在「應用程式」面板中偵錯預先載入功能
- 開發人員工具的 C/C++ WebAssembly 偵錯擴充功能現已開放原始碼
- 其他精選內容
- (實驗功能) 新的算繪模擬:prefers-reduced-transparency
- (實驗功能) 強化版通訊協定監控器
- 改善缺少樣式表格的偵錯功能
- 在「元素」>「樣式」>「Ease-in 編輯器」中支援線性時間設定
- 儲存空間值區支援和中繼資料檢視畫面
- Lighthouse 10.3.0
- 無障礙設計:鍵盤指令和改善的螢幕閱讀功能
- 其他精選內容
- 元素改善項目
- 新 CSS 子格式徽章
- 工具提示中的選取器特徵
- 工具提示中自訂 CSS 屬性的值
- 改善來源
- CSS 語法醒目顯示
- 設定條件中斷點的快速鍵
- 應用程式 > 跳轉追蹤因應措施
- Lighthouse 10.2.0
- 預設忽略內容指令碼
- 網路 > 回應改善
- 其他精選內容
- WebAssembly 偵錯支援
- 改善 Wasm 應用程式中的逐步執行行為
- 使用「Elements」面板和「Issues」分頁偵錯自動填入功能
- 錄音工具中的斷言
- Lighthouse 10.1.1
- 效能強化
- performance.mark() 會在「成效」>「時間」中顯示滑鼠游標上方的時間
- profile() 指令會填入「Performance」>「Main」
- 使用者互動速度緩慢的警告
- Web Vitals 更新
- JavaScript 分析器淘汰:第三階段
- 其他精選內容
- 覆寫網路回應標頭
- Nuxt、Vite 和 Rollup 偵錯功能改善
- 「元素」>「樣式」中的 CSS 改善功能
- 無效的 CSS 屬性和值
- 動畫縮寫屬性中的關鍵影格連結
- 新版管理中心設定:按下 Enter 鍵時自動完成
- 指令選單強調已編寫的檔案
- JavaScript 分析器淘汰:第二階段
- 其他精選內容
- 錄音器更新
- 錄音工具重播擴充功能
- 使用穿透選取器錄製
- 使用 Lighthouse 分析功能,將錄製內容匯出為 Puppeteer 指令碼
- 取得錄音工具擴充功能
- 元素 > 樣式更新
- 「樣式」窗格中的 CSS 說明文件
- CSS 巢狀結構支援
- 在控制台中標記記錄點和條件式中斷點
- 在偵錯期間忽略不相關的指令碼
- 開始淘汰 JavaScript 分析器
- 模擬低對比敏感度
- Lighthouse 10
- 其他精選內容
- 使用「樣式」窗格偵錯 HD 顏色
- 強化中斷點使用者體驗
- 可自訂的錄音器捷徑
- 為 Angular 提供更完善的語法醒目顯示功能
- 在「應用程式」面板中重新整理快取
- 其他精選內容
- 重新載入時清除效能資訊主頁
- 錄音器更新
- 在錄製器中查看並醒目顯示使用者流程的程式碼
- 自訂錄製內容的選取器類型
- 在錄製期間編輯使用者流程
- 自動原地轉換為漂亮格式
- 針對 Vue、SCSS 和其他語言提供更完善的語法醒目顯示和內嵌預覽功能
- 控制台中的自動完成功能,提供符合人體工學且一致的使用體驗
- 其他精選內容
- 錄製器:將步驟、網頁內重播、步驟的內容選單設為複製選項
- 在效能記錄中顯示實際函式名稱
- 控制台和來源面板中的新鍵盤快速鍵
- 改進 JavaScript 偵錯功能
- 其他精選內容
- [實驗功能] 改善中斷點管理的使用者體驗
- [實驗功能] 自動原地輸出漂亮的結果
- 不活躍 CSS 屬性的提示
- 在錄音工具面板中自動偵測 XPath 和文字選取器
- 逐步執行以半形逗號分隔的運算式
- 改善「忽略名單」設定
- 其他精選內容
- 在開發人員工具中自訂鍵盤快速鍵
- 使用鍵盤快速鍵切換淺色和深色主題
- 在記憶體檢查工具中醒目顯示 C/C++ 物件
- 支援 HAR 匯入作業的完整啟動程序資訊
- 按下
Enter後開始 DOM 搜尋 - 為
align-contentCSS flexbox 屬性顯示start和end圖示 - 其他精選內容
- 在「來源」面板中依「已編寫」/「已部署」將檔案分組
- 非同步作業的連結堆疊追蹤記錄
- 自動忽略已知的第三方指令碼
- 改善偵錯期間的呼叫堆疊
- 隱藏「來源」面板中的忽略清單來源
- 在指令選單中隱藏已忽略的檔案
- 「成效」面板中的新互動追蹤功能
- 「效能深入分析」面板中的 LCP 時間分析
- 在錄音工具面板中自動產生錄音檔預設名稱
- 其他精選內容
- 在錄音工具中逐步重播
- 支援錄音工具面板中的滑鼠游標懸停事件
- 「效能深入分析」面板中的「最大內容繪製」(LCP)
- 找出文字閃爍 (FOIT、FOUT) 是版面配置位移潛在根本原因的徵兆
- 「資訊清單」窗格中的通訊協定處理常式
- 「元素」面板中的頂層徽章
- 在執行階段附加 Wasm 偵錯資訊
- 支援在偵錯期間進行即時編輯
- 在「樣式」窗格中查看及編輯 @scope 規則
- 來源對應功能改善
- 其他精選內容
- 在偵錯期間重新啟動畫面
- 錄音工具面板中的慢速重播選項
- 為錄音工具面板建構擴充功能
- 在「來源」面板中依「已編寫」/「已部署」將檔案分組
- 成效洞察面板中的新使用者載入時間追蹤功能
- 顯示元素的已指派插槽
- 模擬效能記錄的硬體並行性
- 在自動完成 CSS 變數時預覽非顏色值
- 在「往返快取」窗格中找出封鎖的框架
- 改善 JavaScript 物件的自動完成建議
- 來源對應改善項目
- 其他精選內容
- 在錄製器面板中擷取雙擊和右鍵事件
- Lighthouse 面板中的新時間範圍和快照模式
- 改善「效能洞察」面板中的縮放控制項
- 確認刪除效能記錄
- 重新排列「元素」面板中的窗格
- 在瀏覽器外選擇顏色
- 改善偵錯期間的內嵌值預覽功能
- 支援虛擬驗證工具的大型 blob
- 「來源」面板中的新鍵盤快速鍵
- 來源對應改善項目
- 搶先體驗功能:全新成效洞察資訊面板
- 模擬淺色和深色主題的新捷徑
- 強化「Network Preview」分頁的安全性
- 改善中斷點重新載入功能
- 主控台異動說明
- 在開始時取消使用者流程錄製
- 在「樣式」窗格中顯示繼承的醒目符號虛擬元素
- 其他精選內容
- [實驗功能] 複製 CSS 變更內容
- [實驗功能] 在瀏覽器外選擇顏色
- 將記錄的使用者流程匯入及匯出為 JSON 檔案
- 在「樣式」窗格中查看層疊圖層
- 支援
hwb()顏色函式 - 改善私人房源的顯示方式
- 其他精選內容
- [實驗功能] Lighthouse 面板中的新時間範圍和快照模式
- 在「樣式」窗格中查看及編輯 @supports 規則
- 預設支援常見的選取器
- 自訂錄音的選取器
- 重新命名錄音檔
- 懸停時預覽類別/函式屬性
- 「效能」面板中的部分呈現頁框
- 其他精選內容
- 限制 WebSocket 要求
- 「應用程式」面板中的新 Reporting API 窗格
- 支援等待元素在錄影工具面板中顯示/可點選
- 改善控制台樣式、格式和篩選功能
- 使用原始碼對照圖檔案偵錯 Chrome 擴充功能
- 改善「來源」面板中的來源資料夾樹狀結構
- 在「來源」面板中顯示 worker 來源檔案
- Chrome 自動深色主題更新
- 觸控友善的顏色挑選器和分割窗格
- 其他精選內容
- 預覽功能:整頁無障礙功能樹狀結構
- 「變更」分頁中的更精確變更
- 為使用者流程錄製作業設定較長的逾時時間
- 使用「往返快取」分頁,確認網頁是否可快取
- 新房源資訊窗格篩選器
- 模擬 CSS 強制色彩媒體功能
- 懸停時顯示尺規指令
- 在 Flexbox 編輯器中支援
row-reverse和column-reverse - 新增鍵盤快速鍵,可重播 XHR 並展開所有搜尋結果
- Lighthouse 9 在 Lighthouse 面板中
- 改善「來源」面板
- 其他精選內容
- [實驗功能] Reporting API 窗格中的端點
- 搶先體驗功能:全新錄音工具面板
- 在裝置模式中重新整理裝置清單
- 使用「以 HTML 編輯」功能自動完成
- 改善程式碼偵錯體驗
- 跨裝置同步開發人員工具設定
- 搶先體驗功能:全新 CSS 總覽面板
- 恢復並改善 CSS 長度編輯和複製體驗
- 模擬 CSS prefers-contrast 媒體功能
- 模擬 Chrome 的自動深色主題功能
- 在「樣式」窗格中以 JavaScript 格式複製宣告內容
- 「Network」面板中的「New Payload」分頁
- 改善「屬性」窗格中的屬性顯示方式
- 在主控台中隱藏 CORS 錯誤的選項
- 在控制台中預覽及評估正確的
Intl物件 - 一致的非同步堆疊追蹤
- 保留控制台側欄
- 「應用程式」面板中已淘汰的「應用程式快取」窗格
- [實驗功能] 應用程式面板中的新 Reporting API 窗格
- 新 CSS 長度編製工具
- 隱藏「Issues」分頁中的問題
- 改善屬性顯示方式
- Lighthouse 8.4 在 Lighthouse 面板中
- 在「來源」面板中排序片段
- 新連結至已翻譯的版本資訊,以及回報翻譯錯誤
- 改善開發人員工具指令選單的使用者介面
- 以偏好語言使用開發人員工具
- 「裝置」清單中的新 Nest Hub 裝置
- 「Frame」詳細資料檢視畫面中的來源測試
- 新 CSS 容器查詢徽章
- 新增核取方塊,可反轉網路篩選器
- 主控台側欄即將淘汰
- 在「Issues」分頁和「Network」面板中顯示原始
Set-Cookies標頭 - 在控制台中一致顯示原生存取子為自身的資源
- 使用 #sourceURL 的內嵌指令碼,可獲得適當的錯誤堆疊追蹤
- 在「Computed」窗格中變更顏色格式
- 使用原生 HTML 工具提示取代自訂工具提示
- [實驗功能] 隱藏「Issues」分頁中的問題
- 「Styles」(樣式) 窗格中的可編輯 CSS 容器查詢
- 「Network」面板中的網頁套件預覽畫面
- Attribution Reporting API 偵錯
- 控制台中的字串處理功能更加完善
- 改善 CORS 偵錯功能
- Lighthouse 8.1
- 資訊清單窗格中的新記事網址
- 修正 CSS 比對選取器
- 在「Network」面板中美化 JSON 回應
- CSS 格線編輯器
- 支援在控制台中重新宣告
const - 原始碼順序檢視器
- 查看影格詳細資料的新捷徑
- 增強型 CORS 偵錯支援
- 將 XHR 標籤重新命名為 Fetch/XHR
- 在「Network」面板中篩選 Wasm 資源類型
- 「網路條件」分頁中裝置的使用者代理程式用戶端提示
- 在「問題」分頁中回報 Quirks 模式問題
- 在「效能」面板中納入「計算交集」
- 燈塔面板中的 Lighthouse 7.5
- 呼叫堆疊中已淘汰的「Restart frame」內容選單
- [實驗功能] 通訊協定監測工具
- [實驗功能] Puppeteer Recorder
- Web Vitals 資訊彈出式視窗
- 新版記憶體檢查器
- 以圖像呈現 CSS 捲動快照
- 全新的徽章設定窗格
- 強化圖片預覽功能,顯示顯示比例資訊
- 「New network conditions」按鈕,內含設定
Content-Encoding的選項 - 查看已運算值的快速鍵
accent-color關鍵字- 使用顏色和圖示分類問題類型
- 刪除 Trust 權杖
- 裝置詳細資料檢視畫面中遭封鎖的功能
- 在「實驗」設定中篩選實驗
- 「快取儲存空間」窗格中的新
Vary Header欄 - 支援 JavaScript 私人品牌檢查
- 增強對中斷點偵錯的支援功能
- 支援使用
[]符號的懸停預覽功能 - 改善 HTML 檔案的綱要
- 適當的 Wasm 偵錯錯誤堆疊追蹤記錄
- 新的 CSS flexbox 偵錯工具
- 新的 Core Web Vitals 重疊內容
- 將問題數量移至管理中心狀態列
- 回報 Trusted Web Activity 問題
- 在控制台中將字串格式化為 (有效) JavaScript 字串文字
- 「應用程式」面板中的新 Trust Tokens 窗格
- 模擬 CSS color-gamut 媒體功能
- 改善漸進式網頁應用程式工具
- 「網路」面板中的新
Remote Address Space欄 - 效能改善
- 在「Frame」詳細資料檢視畫面中顯示允許/不允許的功能
- 「Cookie」窗格中的新
SameParty欄 - 已淘汰的非標準
fn.displayName支援 - 「設定」選單中
Don't show Chrome Data Saver warning的淘汰通知 - [實驗功能] 在「Issues」分頁中自動回報低對比問題
- [實驗功能]「元素」面板中的完整無障礙樹狀檢視畫面
- 支援偵錯 Trusted Types 違規問題
- 擷取視區外節點的螢幕截圖
- 網路要求的新 Trust Tokens 分頁
- Lighthouse 7 在 Lighthouse 面板中
- 支援強制 CSS
:target狀態 - 複製元素的新捷徑
- 自訂 CSS 屬性的顏色挑選器
- 複製 CSS 屬性的新捷徑
- 顯示已解碼網址 Cookie 的新選項
- 只清除可見的 Cookie
- 儲存空間窗格中新增清除第三方 Cookie 的選項
- 編輯自訂裝置的 User-Agent Client Hints
- 儲存「記錄網路記錄」設定
- 在「Network」面板中查看 WebTransport 連線
- 「Online」已重新命名為「No throttling」
- 控制台、來源面板和樣式窗格中的新複製選項
- 「影格詳細資料」檢視畫面中的新服務工作者資訊
- 在「Frame」詳細資料檢視畫面中測量記憶體資訊
- 透過「問題」分頁提供意見回饋
- 效能面板中的影格遺失
- 在裝置模式中模擬摺疊式和雙螢幕裝置
- [實驗功能] 使用 Puppeteer Recorder 自動執行瀏覽器測試
- [實驗功能] 樣式面板中的字型編輯器
- [實驗功能] CSS flexbox 偵錯工具
- [實驗功能] 新的 CSP 違規分頁
- [實驗功能] 新色彩對比計算方式 - 進階感知對比演算法 (APCA)
- 加快開發人員工具啟動速度
- 全新 CSS 角度可視化工具
- 模擬不支援的圖片類型
- 在「儲存空間」窗格中模擬儲存空間配額大小
- 「效能」面板中的新 Web Vitals 車道
- 在「Network」面板中回報 CORS 錯誤
- 「Frame」詳細資料檢視畫面中的跨來源隔離資訊
- 「Frame」詳細資料檢視畫面中的新 Web Workers 資訊
- 顯示已開啟視窗的開啟者框架詳細資料
- 從「Service Workers」窗格開啟「Network」面板
- 複製屬性值
- 複製網路啟動器的堆疊追蹤記錄
- 滑鼠游標懸停時預覽 Wasm 變數值
- 在主控台中評估 Wasm 變數
- 檔案/記憶體大小的一致測量單位
- 在「元素」面板中醒目顯示擬造元素
- [實驗功能] CSS Flexbox 偵錯工具
- [實驗功能] 自訂和弦鍵盤快速鍵
- 新 CSS 格線偵錯工具
- 新 WebAuthn 分頁
- 在頂端和底部面板之間移動工具
- 「樣式」窗格中的新「計算」側欄
- 在「Computed」窗格中將 CSS 屬性分組
- Lighthouse 6.3 在 Lighthouse 面板中
performance.mark()事件 (位於「Timings」部分)- 「Network」面板中的新
resource-type和url篩選器 - 更新「影格詳細資料」檢視畫面
- 「更多工具」選單中的
Settings已淘汰 - [實驗功能] 在 CSS 總覽面板中查看並修正色彩對比問題
- [實驗功能] 在開發人員工具中自訂鍵盤快速鍵
- 新媒體面板
- 使用元素面板內容選單擷取節點螢幕截圖
- 「問題」分頁更新
- 模擬缺少的本機字型
- 模擬不活躍使用者
- 模擬
prefers-reduced-data - 支援新的 JavaScript 功能
- Lighthouse 6.2 在 Lighthouse 面板中
- Service Workers 窗格中「其他來源」清單已淘汰
- 顯示篩選項目的涵蓋率摘要
- 「應用程式」面板中的新影格詳細資料檢視畫面
- 「Styles」窗格中的無障礙顏色建議
- 在「元素」面板中恢復「屬性」窗格
- 「Network」面板中可供人類閱讀的
X-Client-Data標頭值 - 在「樣式」窗格中自動完成自訂字型
- 在「Network」面板中一致顯示資源類型
- 清除「元素」和「網路」面板中的按鈕
- 針對 CSS-in-JS 架構編輯樣式
- 燈塔面板中的 Lighthouse 6
- 首次有效顯示所需時間 (FMP) 已淘汰
- 支援新的 JavaScript 功能
- 「資訊清單」窗格中的新應用程式捷徑警告
- 「Timing」分頁中的 Service worker
respondWith事件 - 一致顯示「已計算」窗格
- WebAssembly 檔案的位元碼偏移值
- 在「來源」面板中逐行複製及剪下
- 主控台設定更新
- 「成效」面板更新
- 中斷點、條件中斷點和記錄點的新圖示
- 透過新的「問題」分頁修正網站問題
- 在檢查模式工具提示中查看無障礙資訊
- 「成效」面板更新
- 控制台中更準確的承諾用語
- 樣式窗格更新
- 「元素」面板中「屬性」窗格已淘汰
- 「資訊清單」窗格中的應用程式捷徑支援功能
- 模擬視覺障礙人士看到的內容
- 模擬語言代碼
- 跨來源嵌入程式政策 (COEP) 偵錯
- 中斷點、條件中斷點和記錄點的新圖示
- 查看設定特定 Cookie 的網路要求
- 將 Command 選單釘選至畫面左側
- 主選單中的「設定」選項已移至
- 「Audits」面板現已改為「Lighthouse」面板
- 刪除資料夾中的所有本機覆寫值
- 更新的長時間工作作業 UI
- 資訊清單窗格支援可遮蓋的圖示
- Moto G4 在裝置模式下的支援功能
- Cookie 相關更新
- 更準確的網頁應用程式資訊清單圖示
- 將滑鼠游標懸停在 CSS
content屬性上,即可查看未轉義的值 - 主控台中的原始碼對照表錯誤
- 停用捲動範圍超出檔案結尾的設定
- 在主控台支援
let和class重新宣告 - 改善 WebAssembly 偵錯功能
- 在「啟動者」分頁中要求啟動鏈
- 在總覽中醒目顯示所選網路要求
- 「Network」面板中的網址和路徑欄
- 更新使用者代理程式字串
- 新的「稽核」面板設定 UI
- 個別函式或個別區塊程式碼涵蓋率模式
- 程式碼涵蓋率現在必須由網頁重新載入啟動
- 偵錯 Cookie 遭封鎖的原因
- 查看 Cookie 值
- 模擬不同的 prefers-color-scheme 和 prefers-reduced-motion 偏好設定
- 程式碼涵蓋率更新
- 偵錯網路資源要求的原因
- 控制台和來源面板再次遵循縮排偏好設定
- 用於游標瀏覽的新快速鍵
- 「稽核」面板支援多個客戶
- Payment Handler 偵錯
- 「Audits」面板中的 Lighthouse 5.2
- 「成效」面板中的「最大內容繪製」
- 透過主選單提出開發人員工具問題
- 複製元素樣式
- 以圖表呈現版面配置位移
- 「Audits」面板中的 Lighthouse 5.1
- OS 主題同步
- 開啟中斷點編輯器的鍵盤快速鍵
- 在「網路」面板中預先擷取快取
- 查看物件時的私人資源
- 應用程式面板中的通知和推播訊息
- 使用 CSS 值的自動完成功能
- 網路設定的新 UI
- HAR 匯出項目中的 WebSocket 訊息
- HAR 匯入和匯出按鈕
- 即時記憶體用量
- Service worker 註冊連接埠號碼
- 檢查背景擷取和背景同步事件
- Firefox 適用的 Puppeteer
- 自動完成 CSS 函式時提供有意義的預設值
- 透過指令選單清除網站資料
- 查看所有 IndexedDB 資料庫
- 滑鼠游標懸停時顯示資源的未壓縮大小
- 「中斷點」窗格中的內嵌中斷點
- IndexedDB 和快取資源計數
- 停用詳細檢查工具提示的設定
- 在編輯器中切換縮排設定
- 醒目顯示受 CSS 屬性影響的所有節點
- 「稽核」面板中的 Lighthouse v4
- WebSocket 二進位訊息檢視器
- 在指令選單中擷取指定區域的螢幕截圖
- 「Network」面板中的「Service worker」篩選器
- 「成效」面板更新
- 效能面板錄製內容中的長時間工作
- 「Timing」部分中的「First Paint」
- 加碼秘訣:查看 RGB 和 HSL 顏色代碼的快速鍵 (影片)
- Logpoints
- 檢查模式中的詳細工具提示
- 匯出程式碼涵蓋率資料
- 使用鍵盤操作控制台
- 顏色挑選器中的 AAA 對比度線
- 儲存自訂地理位置覆寫值
- 程式碼折疊
- 「Frames」分頁重新命名為「Messages」分頁
- 額外提示:依屬性篩選網路面板 (影片)
- 在「效能」面板中以圖表呈現成效指標
- 在 DOM 樹狀結構中醒目顯示文字節點
- 將 JS 路徑複製到 DOM 節點
- 稽核面板更新,包括可偵測 JS 程式庫的新稽核,以及可透過指令選單存取稽核面板的新關鍵字
- 額外提示:使用裝置模式檢查媒體查詢 (影片)
- 將滑鼠游標懸停在即時運算式結果上,即可醒目顯示 DOM 節點
- 將 DOM 節點儲存為全域變數
- 現在可在 HAR 匯入和匯出作業中取得啟動者和優先順序資訊
- 透過主選單存取指令選單
- 子母畫面中斷點
- 額外提示:使用
monitorEvents()在控制台中記錄節點觸發的事件 (影片) - 控制台中的即時運算式
- 在積極評估期間醒目顯示 DOM 節點
- 效能面板最佳化
- 更可靠的偵錯功能
- 透過指令選單啟用網路節流設定
- 自動完成條件式中斷點
- 在 AudioContext 事件上中斷
- 使用 ndb 對 Node.js 應用程式進行偵錯
- 額外提示:使用 User Timing API 評估實際使用者互動情形
- 積極評估
- 引數提示
- 函式自動完成功能
- ES2017 關鍵字
- 「稽核」面板中的 Lighthouse 3.0
- BigInt 支援
- 在「監控」窗格中新增資源路徑
- 「顯示時間戳記」已移至「設定」
- 額外提示:較少人知的 Console 方法 (影片)
- 搜尋所有網路標頭
- CSS 變數值預覽畫面
- 複製為 Fetch 格式
- 新的稽核功能、電腦設定選項和查看追蹤記錄
- 停止無限迴圈
- 「成效」分頁中的「使用者載入時間」
- 記憶體面板中清楚列出 JavaScript VM 執行個體
- 「網路」分頁重新命名為「網頁」分頁
- 深色主題更新
- 「安全性」面板中的憑證透明化資訊
- 「效能」面板中的網站隔離功能
- 額外提示:「Layers」面板 +「Animations Inspector」 (影片)
- 在「Network」面板中黑箱處理
- 在裝置模式中自動調整縮放比例
- 在「Preview」和「Response」分頁中顯示漂亮的輸出結果
- 在「預覽」分頁中預覽 HTML 內容
- HTML 內部樣式的本機覆寫值支援
- 額外提示:Blackbox 架構指令碼,讓事件監聽器中斷點更實用
- 本機覆寫值
- 新推出的無障礙工具
- 「變更」分頁
- 新的 SEO 和成效稽核
- 成效面板中的多個錄影檔
- 在非同步程式碼中使用 worker 進行可靠的程式碼逐步執行
- 額外提示:使用 Puppeteer 自動執行開發人員工具動作 (影片)
- 效能監控器
- 管理中心側欄
- 將類似的控制台訊息分組
- 額外提示:切換懸停偽類別 (影片)
- 多用戶端遠端偵錯支援
- Workspaces 2.0
- 4 項新稽核
- 模擬含有自訂資料的推播通知
- 使用自訂標記觸發背景同步處理事件
- 額外提示:事件監聽器中斷點 (影片)
- 控制台中的頂層 await
- 新版螢幕截圖工作流程
- CSS 格狀檢視畫面醒目顯示
- 用於查詢物件的全新控制台 API
- 新版管理中心篩選器
- 網路面板中的 HAR 匯入功能
- 可預覽的快取資源
- 更可預測的快取偵錯功能
- 區塊層級程式碼涵蓋率
- 行動裝置頻寬限制模擬
- 查看儲存空間用量
- 查看 Service Worker 快取回應的時間
- 透過指令選單啟用 FPS 計數器
- 將滑鼠滾輪行為設為縮放或捲動
- 支援 ES6 模組的偵錯功能
- 全新「稽核」面板
- 第三方徽章
- 「繼續前往此處」的新手勢
- 進入非同步處理
- 控制台中更豐富的物件預覽畫面
- 在管理中心選擇更詳盡的資訊
- 「涵蓋範圍」分頁中的即時更新
- 更簡單的網路節流選項
- 非同步堆疊預設為開啟
- CSS 和 JS 程式碼涵蓋率
- 全頁螢幕截圖
- 封鎖要求
- 跨過非同步等待
- 統一指令選單


