Ecco cosa devi sapere:
- Aggiungi un tocco unico al tuo testo con l'animazione
font-palettee altri aggiornamenti CSS. - Sono stati apportati miglioramenti all'API Speculation Rules.
- Puoi provare l'API Element Capture in una prova dell'origine.
- E c'è molto altro.
Sono Adriana Jara. Diamo un'occhiata alle novità per gli sviluppatori in Chrome 121.
Aggiornamenti CSS.
Iniziamo con gli aggiornamenti CSS:
Le proprietà scrollbar-color e scrollbar-width sono ora disponibili. Con questi elementi puoi personalizzare le barre di scorrimento e, come probabilmente hai intuito, modificarne il colore e la larghezza.
La proprietà font-palette consente di selezionare una tavolozza specifica per il rendering di un carattere di colore. Questa proprietà ora supporta l'animazione, quindi il passaggio da una tavolozza all'altra diventa una transizione fluida tra le due tavolozze selezionate.
Gli pseudo-elementi ::spelling-error e ::grammar-error ti consentono di personalizzare i colori per gli errori ortografici e grammaticali, evidenziare le parole con errori ortografici con colori di sfondo o altre decorazioni e implementare la correzione ortografica personalizzata con un aspetto più integrato.
La maschera CSS per SVG è stata migliorata. Si tratta di un aggiornamento del supporto della maschera CSS in Chrome 120, che aggiunge il supporto di nuove maschere a SVG (più maschere, nonché mask-mode, mask-composite, mask-position e mask-repeat). Inoltre, ora sono supportate le maschere SVG remote (ad esempio mask: url(masks.svg#star)).
Correzione: una versione precedente di questo articolo menzionava l'aggiunta del supporto per le condizioni supports() a @import, il che non era vero. La modifica è inclusa in Chrome 122.
Aggiornamenti dell'API Speculation Rules
I siti possono utilizzare l'API Speculation Rules per indicare a Chrome in modo programmatico quali pagine prerenderizzare, creando un'esperienza utente migliore riducendo il tempo di navigazione nelle pagine.
Ora l'API include il supporto delle regole dei documenti: si tratta di un'estensione della sintassi delle regole di speculazione che consente al browser di ottenere l'elenco degli URL per il caricamento speculativo dagli elementi di una pagina. Le regole dei documenti possono includere i criteri per stabilire quali di questi link possono essere utilizzati. Questo, insieme a un nuovo campo "eagerness", ti consente di eseguire automaticamente il pre-caricamento o il prerendering dei link nelle pagine immediatamente, al passaggio del mouse o al rilascio del tasto sinistro del mouse.
Ecco un esempio di regole del documento:
{
"prerender": [
{"where": {"and": [
{"href_matches": "/*"},
{"not": {"href_matches": "/logout"}},
{"not": {"selector_matches": ".no-prerender"}}
]}}
]
}
Una modifica separata consente di specificare le regole di speculazione utilizzando l'intestazione della risposta HTTP Speculation-Rules. L'intestazione è un'alternativa all'utilizzo di elementi <script> in linea. Il valore di questa intestazione deve essere un URL che rimandi a una risorsa di testo con tipo MIME "application/speculationrules+json". Le regole della risorsa verranno aggiunte all'insieme di regole del documento.
Inoltre, l'indicazione No-Vary-Search consente alle preletture speculative di corrispondere anche se i parametri di query dell'URL cambiano. L'intestazione di risposta HTTP No-Vary-Search dichiara che alcune o tutte le parti della query di un URL possono essere ignorate ai fini della corrispondenza. Può dichiarare che l'ordine delle chiavi dei parametri di query non deve impedire le corrispondenze, che parametri di query specifici non devono impedire le corrispondenze o che solo determinati parametri di query noti devono causare mancate corrispondenze.
Per saperne di più su queste modifiche, consulta Miglioramenti all'API Speculation Rules.
Prova dell'origine dell'API Element Capture
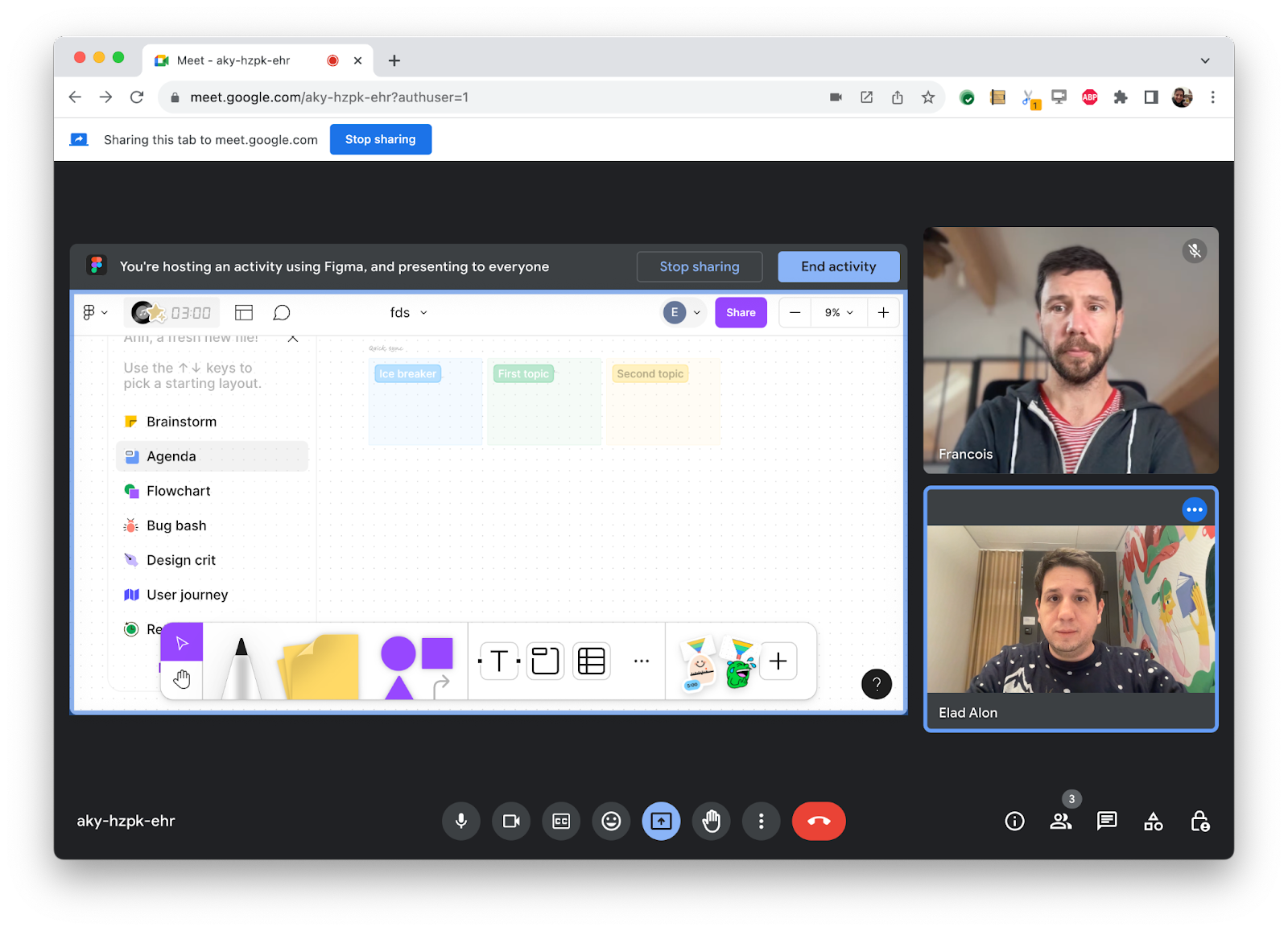
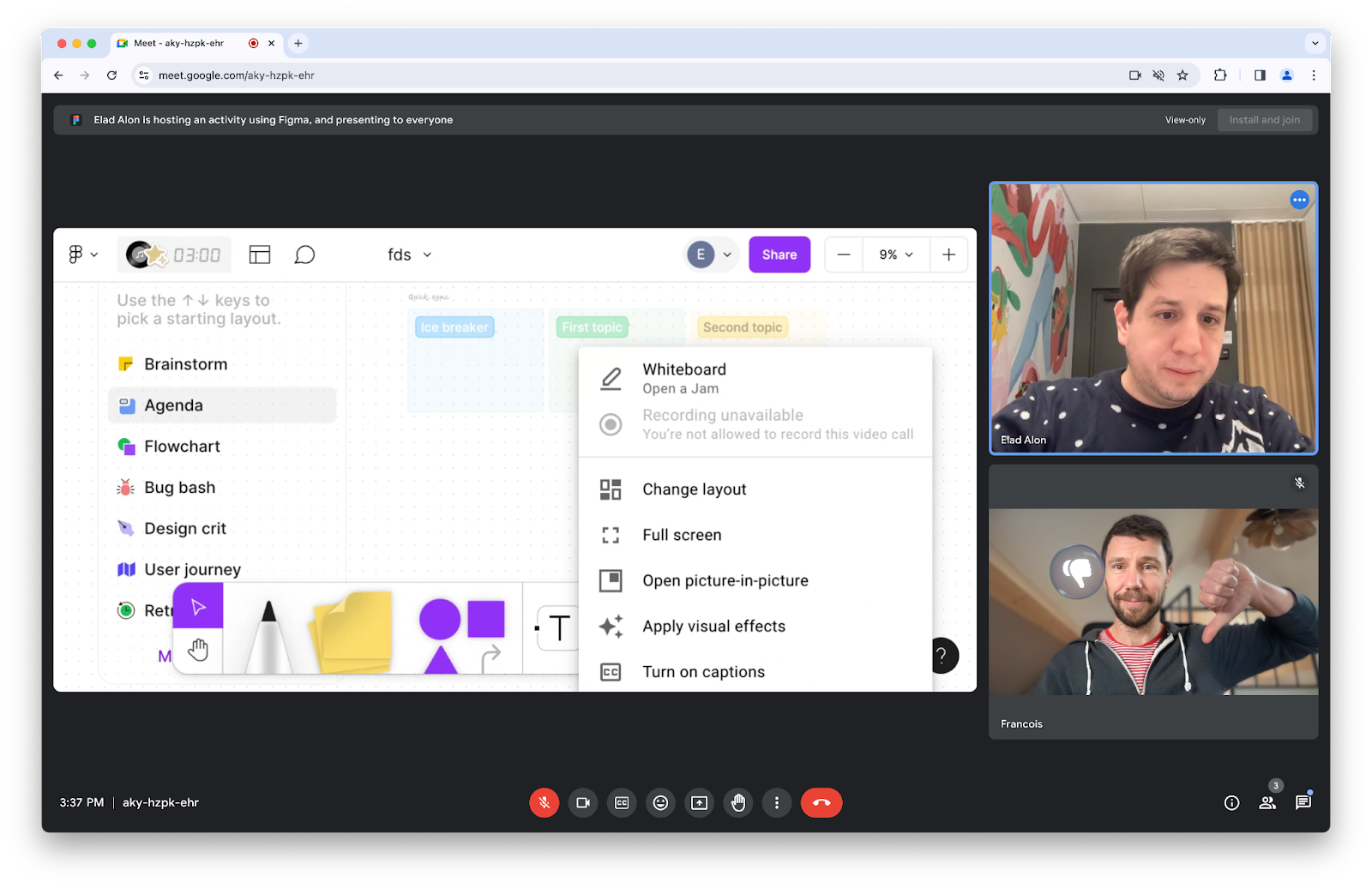
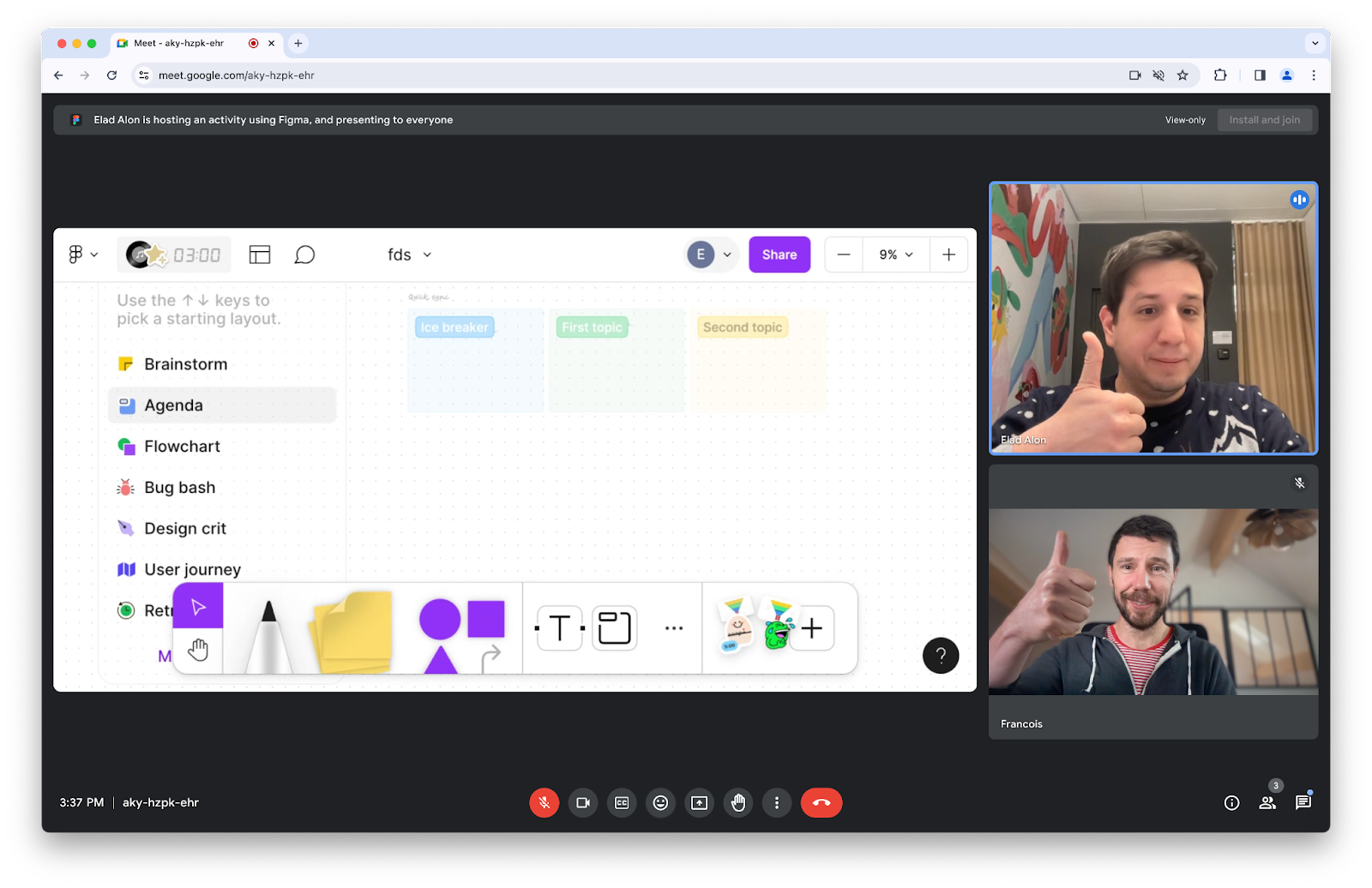
L'API Element Capture è disponibile in una prova dell'origine. Questa API ti consente di acquisire e registrare un elemento HTML specifico. Trasforma un'acquisizione dell'intera scheda in un'acquisizione di un sottoalbero DOM specifico, acquisendo solo i discendenti diretti dell'elemento target. In altre parole, ritaglia e rimuove sia i contenuti che ostruiscono l'inquadratura sia quelli coperti.
Un esempio di utilizzo dell'API Element Capture è un'app di videoconferenza che ti consente di incorporare applicazioni di terze parti in un iframe. In questo caso, ti consigliamo di acquisire l'iframe come video e di trasmetterlo ai partecipanti remoti.

Tieni presente che puoi utilizzare la funzionalità Acquisizione regione per farlo, ma in questo caso, se alcuni contenuti, ad esempio un elenco a discesa, vengono visualizzati sopra i contenuti selezionati, l'elenco a discesa farà parte della registrazione.

L'API Element Capture risolve questo problema consentendoti di scegliere come target l'elemento che vuoi condividere.

Consulta Acquisisci uno stream video da qualsiasi elemento per gli esempi di codice e registrati alla prova dell'origine ElementCapture
E tanto altro.
Ovviamente ce ne sono molti altri.
I metodi
resizeBy()eresizeTo(), che fanno parte dell'API Document Picture-in-Picture, ora richiedono un gesto dell'utente.Puoi aprire programmatically il selettore di opzioni di un elemento
<select>con il metodoshowPicker()diHTMLSelectElement.scope_extensions, è in prova dell'origine, consente di espandere i comportamenti di un'app web in modo da includere altre origini, se esiste un accordo tra l'origine principale di un'app web e le origini associate.
Per approfondire
Sono riportati solo alcuni punti salienti. Consulta i seguenti link per altre modifiche in Chrome 121.
- Novità di Chrome DevTools (121)
- Ritiro e rimozione di funzionalità in Chrome 121
- Aggiornamenti di ChromeStatus.com per Chrome 121
- Elenco delle modifiche al repository di origine di Chromium
- Calendario delle release di Chrome
Iscriviti
Per non perderti nessuna novità, iscriviti al canale YouTube di Chrome for Developers, e riceverai una notifica via email ogni volta che lanceremo un nuovo video.
Sono Adriana Jara e, non appena verrà rilasciato Chrome 122, sarò qui per raccontarti le novità di Chrome.


