A partire da Chrome 122, puoi registrarti alla prova dell'origine per l'elemento manifest dell'app scope_extensions
che consente ai siti che controllano più sottodomini e domini di primo livello di essere presentati come un'unica app web. Questo documento spiega perché il team di Chrome sta introducendo questa funzionalità e quando potresti volerla utilizzare.
Panoramica
Alcune applicazioni web hanno più origini, ad esempio example.com come app principale, space_1.example.com, …,space_n.example.com, a volte combinate con special-example.com, come sotto-esperienze, il tutto all'interno dell'app principale. Questo tipo di architettura del sito ha implicazioni nel contesto delle Progressive Web App.
Le limitazioni includono l'impossibilità di condividere service worker, qualsiasi tipo di dispositivo, memorizzazione locale e autorizzazioni tra le origini. Inoltre, la navigazione cross-origin in
una PWA autonoma mostra un'interfaccia utente della finestra ("barra fuori ambito") che indica che l'utente
è uscito dall'esperienza PWA. Puoi scoprire come risolvere alcuni di questi problemi negli articoli App web progressive in siti con più origini e Creare più app web progressive nello stesso dominio.
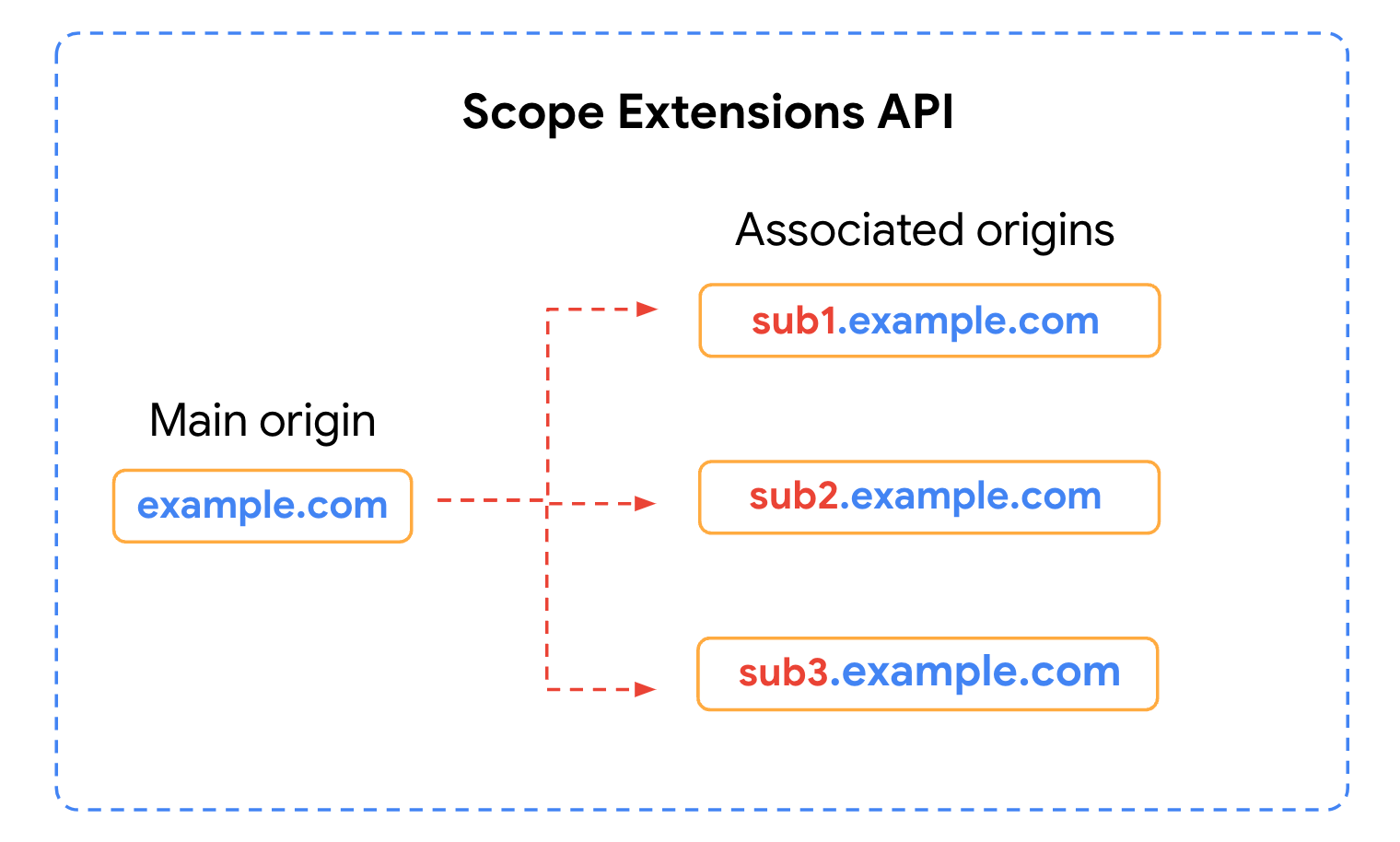
L'API Estensioni ambito consente alle app web di superare alcune delle sfide che il criterio di origine stessa impose a questo tipo di architettura del sito. Consente alle app web di estendere il loro ambito ad altre origini per contribuire a creare un'esperienza unificata, in base all'accordo tra l'origine primaria dell'app web e le origini associate.
Obiettivi
L'obiettivo principale dell'API Estensioni ambito è consentire ai siti che controllano più sottodomini e domini di primo livello di comportarsi come un'unica app web contigua per quanto riguarda l'interfaccia utente dell'app web e l'acquisizione dei link. Ad esempio, consentire al sitoexample.com che si estende su example.com.co.uk e support.example.com di comportarsi il più possibile come una singola applicazione web.

Le estensioni di ambito consentono alle PWA con più origini di comportarsi come un'app web contigua per quanto riguarda l'interfaccia utente dell'app web.
In pratica, si tratta di due obiettivi più specifici:
- Navigazione tra origini:consente agli utenti di navigare tra le origini associate senza interrompere l'esperienza utente richiamando l'interfaccia utente della finestra che informa l'utente che sta uscendo dalla PWA.
- Acquisizione di link cross-origin:consente alle app web di acquisire le navigazioni degli utenti ai siti a cui sono affiliate.
Navigazione in-scope cross-origin
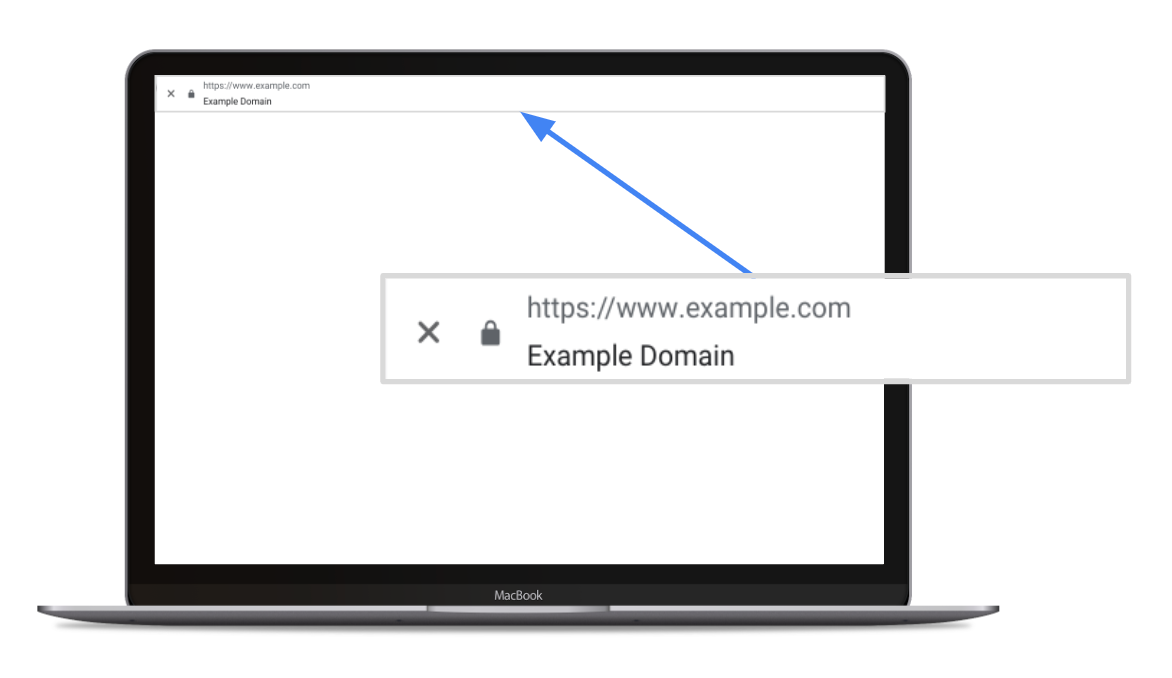
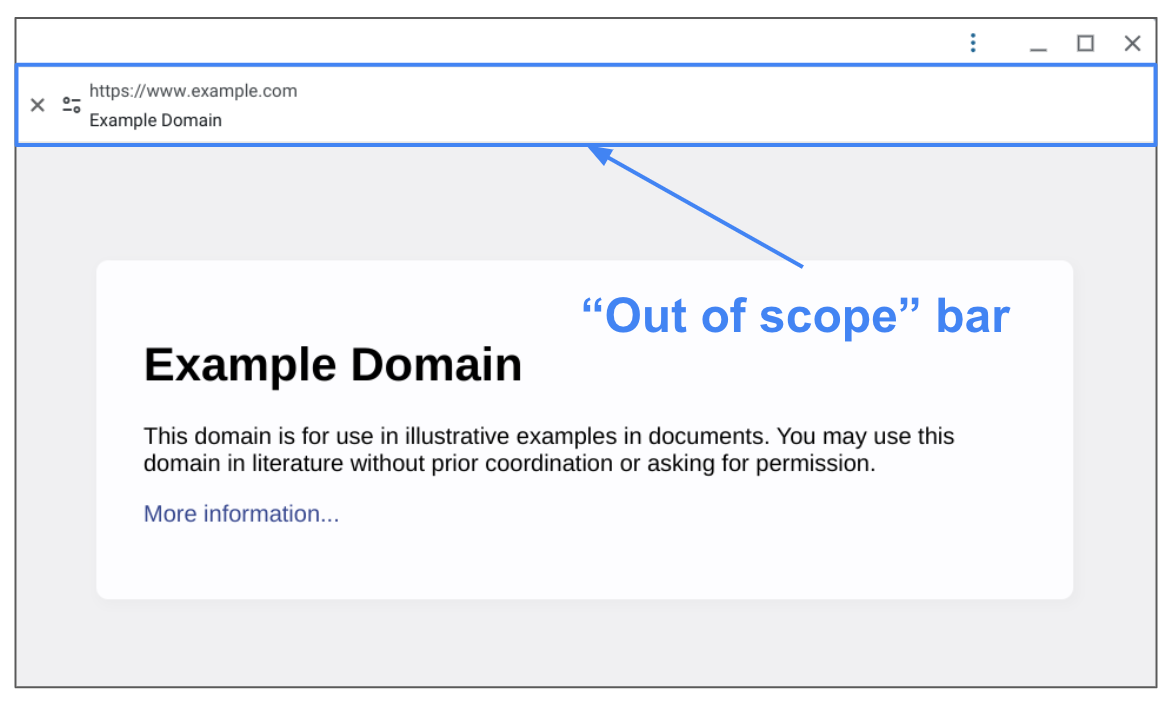
Per impostazione predefinita, quando gli utenti navigano tra le origini in una PWA autonoma, viene visualizzata una UI della finestra che indica che stanno uscendo dall'esperienza PWA. In Chrome, questa UI è costituita da una barra "Fuori ambito" contenente l'URL della nuova origine. Ciò interrompe l'esperienza utente, in quanto gli utenti si aspettano di continuare a navigare nello stesso contesto dell'applicazione, ma potrebbero percepire di essere stati rimossi.

Barra "Fuori ambito" visualizzata in Chrome quando gli utenti navigano tra origini diverse in una PWA autonoma.
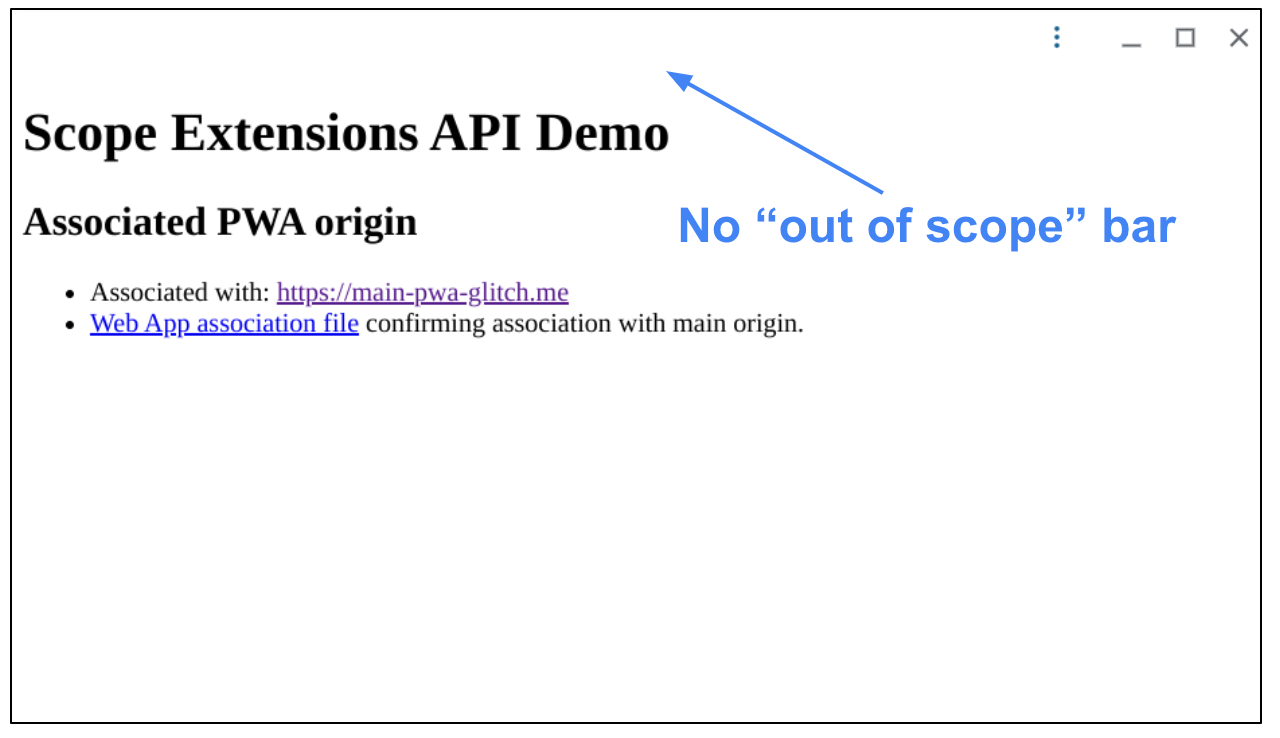
Con le estensioni di ambito, l'interfaccia utente della finestra non viene mostrata quando gli utenti accedono a una delle origini associate, pertanto la PWA viene presentata come un'esperienza unificata.
Acquisizione di link cross-origin
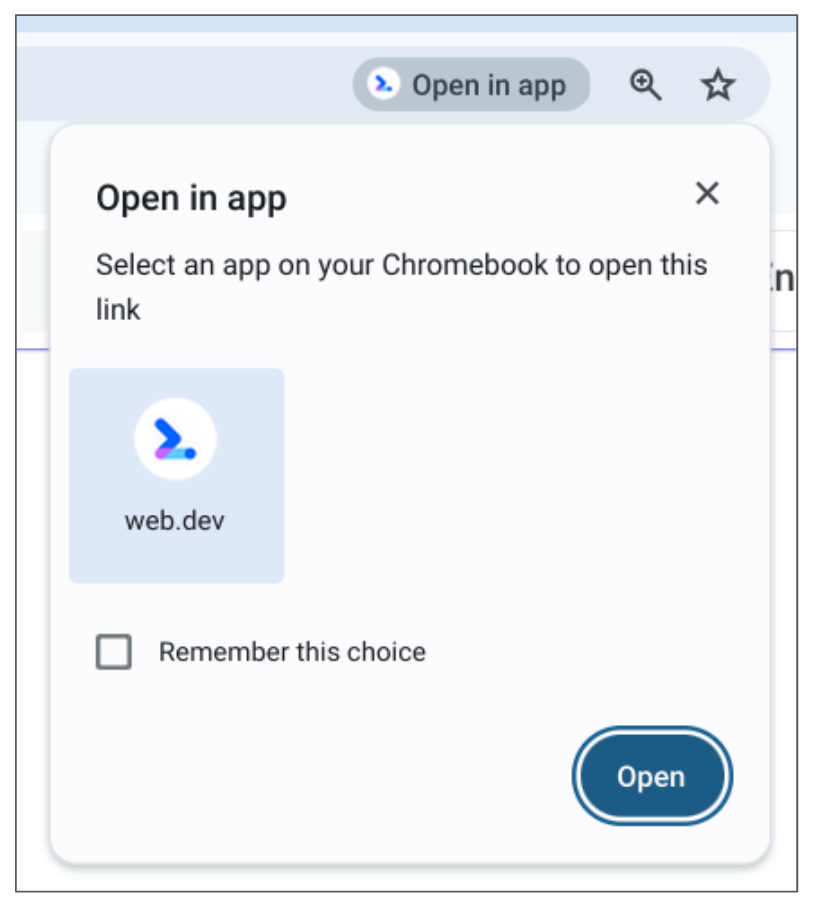
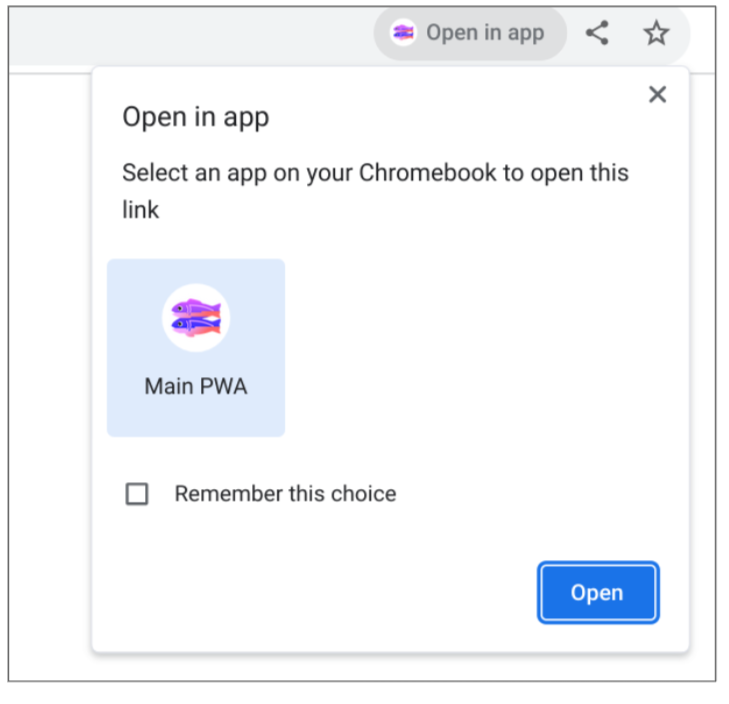
La funzionalità di acquisizione dei link si riferisce alla capacità di un'app di acquisire i link all'interno del suo ambito. Il modo in cui viene implementata questa funzionalità varia in base ai browser e ai sistemi operativi. Ad esempio, in Chrome su ChromeOS, per impostazione predefinita i link nell'ambito di una PWA installata aprono una scheda del browser con un'indicazione nella barra degli indirizzi che indica che esiste un'app in grado di gestire questi link, consentendo all'utente di attivare l'acquisizione automatica dei link da quel momento in poi.

Frammento della barra degli indirizzi di Chrome per una scheda in ChromeOS che mostra un'indicazione visiva che il link può essere gestito da una PWA e l'opzione per ricordare questa decisione.
Se un utente fa clic su un link esterno all'ambito della PWA (inclusi i link a sottodomini o domini di primo livello), non verrà riconosciuto come appartenente alla PWA. Ad esempio, i link verranno aperti in una scheda del browser senza alcuna indicazione all'utente che esiste un'app in grado di gestire il link. L'API Scope Extensions consente di estendere l'ambito della PWA in modo che le origini associate vengano trattate come link in ambito.
Implementazione
L'implementazione delle estensioni di ambito richiede l'instaurazione della relazione tra l'origine principale e le origini associate.
Dichiara l'elenco delle origini associate
Aggiungi un membro del manifest dell'app web scope_extensions all'origine PWA principale per consentire all'app web di estendere il proprio ambito ad altre origini.
Manifest dell'app web (https://example.com)
{
"name": "Example",
"display": "standalone",
"start_url": "/index.html",
"scope_extensions": [
{ "origin": "https://*.example.com" },
{ "origin": "https://example.co.uk" },
{ "origin": "https://*.example.co.uk" }
]
}
Conferma associazioni
Ogni origine elencata conferma l'associazione con l'app web utilizzando un
file di configurazione /.well-known/web-app-origin-association. Questo file deve essere denominato web-app-origin-association e pubblicato in questa posizione esatta, in quanto si tratta di un URI noto.
/.well-known/web-app-origin-association (origine associata)
{
"web_apps": [{ "web_app_identity": "https://example.com" }]
}
Demo
La demo è composta da due siti:
- PWA principale: la PWA effettiva che dichiara l'elenco delle origini associate tramite il membro
scope_extensionsnel suo manifest dell'app web. - Origine nell'ambito esteso: un'origine al di fuori dell'ambito della PWA principale, ma associata dopo essere stata elencata dalla PWA principale come origine associata e aver confermato la relazione tramite il suo file
web-app-origin-association.
Per eseguire i seguenti test, devi attivare il flag about://flags/#enable-desktop-pwas-scope-extensions (disponibile dalla versione 115 di Chrome in poi).
Testare la navigazione cross-origin
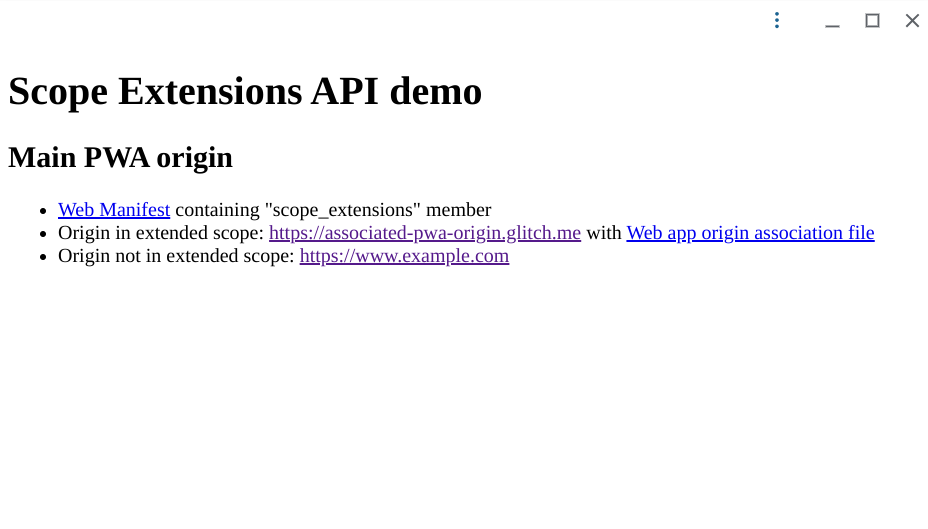
Come prerequisito per questi test, apri la PWA principale in un browser, installala come PWA e aprila per eseguirla in modalità autonoma. La PWA contiene link a un'origine nell'ambito esteso e a un'origine non nell'ambito esteso.

PWA di demo con link all'origine nell'ambito esteso e all'origine non nell'ambito esteso.
Navigazione cross-origin predefinita (non nell'ambito esteso)
- Fai clic sul link all'origine non nell'ambito esteso all'interno della PWA a schermo intero.
- Di conseguenza, viene eseguita la navigazione e viene visualizzata la barra fuori ambito.

Barra "Fuori ambito" mostrata per impostazione predefinita per una navigazione cross-origin per una PWA in modalità autonoma.
Navigazione tra origini con estensioni di ambito (in ambito esteso)
- Torna alla home page della PWA.
- Fai clic sul link all' origine non nell'ambito esteso.
- Per impostazione predefinita, dovrebbe essere visualizzata una barra "Fuori ambito", ma non viene visualizzata a causa dell'associazione di Estensioni ambito.

La barra "Fuori ambito" non viene visualizzata nella navigazione tra origini dopo che è stata effettuata l'associazione dell'origine con le Estensioni di ambito.
Testare la cattura dei link cross-origin
- Apri e installa la PWA principale su un dispositivo ChromeOS.
- Fai clic sul seguente link: origine associata.
- Il link viene aperto in una nuova scheda del browser e viene visualizzata una richiesta di apertura nella PWA installata.

Se fai clic su un link all'origine associata di una PWA, il link si apre in una nuova scheda e viene visualizzata un'icona "Apri nell'app" che consente all'utente di attivare il salvataggio automatico dei link.
Prova dell'origine
Se vuoi testare questa API nella tua applicazione sul campo con utenti reali, puoi farlo con una prova dell'origine. Le prove dell'origine ti consentono di provare le funzionalità sperimentali con i tuoi utenti ottenendo un token di test associato al tuo dominio. Puoi quindi eseguire il deployment dell'app e prevedere che funzioni in un browser che supporta la funzionalità che stai testando (in questo caso, è disponibile in Chrome dalla versione 121 alla 126). Per ottenere il tuo token per eseguire una prova dell'origine, compila il modulo di richiesta.
Feedback
Il team di Chrome è alla ricerca di feedback sull'utilità di questa API. Per aiutare il team a far evolvere questa API con feedback sulla sua utilità e su nuovi casi d'uso non coperti dalla versione corrente, apri un problema su GitHub.
Risorse aggiuntive
- API Estensioni ambito - Prova di origine
- Stato di Chrome - Estensioni dell'ambito delle app web
- Spiegazione delle estensioni di ambito per le applicazioni web
- Intent to Experiment
- Posizione di Mozilla in merito agli standard
- Posizione di Apple sugli standard
- Bug di Chromium
- App web progressive in siti con più origini
- Creare più app web progressive nello stesso dominio
Ringraziamenti
Un ringraziamento speciale al team che si occupa dello sviluppo di questa API. Le estensioni di ambito sono state specificate da Alan Cutter e Lu Huang, con il contributo di Matt Giuca. L'API è stata implementata da Alan Cutter di Google Chrome e da Hassan Talat, Kristin Lee e Lu Huang di Microsoft Edge.



