यहां कुछ ज़रूरी जानकारी दी गई है:
- सीएसएस की तीन नई सुविधाओं की मदद से, आसानी से एंट्री और एग्ज़िट ऐनिमेशन जोड़े जा सकते हैं.
- ऐरे ग्रुपिंग की मदद से, बड़े डेटासेट का हिसाब लगाएं.
- DevTools की मदद से, लोकल बदलाव करना आसान हो जाता है.
- इसके अलावा, और भी सुविधाएं हैं.
मेरा नाम अड्रिआना जारा है. आइए, जानें कि Chrome 117 में डेवलपर के लिए क्या नया है.
ऑब्जेक्ट को सीन में शामिल करने और हटाने पर दिखने वाले ऐनिमेशन के लिए, सीएसएस की नई सुविधाएं.
सीएसएस की इन तीन नई सुविधाओं की मदद से, आसानी से एंट्री और एग्ज़िट ऐनिमेशन जोड़े जा सकते हैं. साथ ही, डायलॉग और पॉपओवर जैसे टॉप लेयर के खारिज किए जा सकने वाले एलिमेंट पर आसानी से ऐनिमेशन जोड़े जा सकते हैं.
पहली सुविधा transition-behavior है. display जैसी अलग-अलग प्रॉपर्टी को ट्रांज़िशन करने के लिए, transition-behavior के लिए allow-discrete वैल्यू का इस्तेमाल करें.
.card {
transition: opacity 0.25s, display 0.25s;
transition-behavior: allow-discrete; /* Note: be sure to write this after the shorthand */
}
.card.fade-out {
opacity: 0;
display: none;
}
इसके बाद, @starting-style नियम का इस्तेमाल करके, display: none से एंट्री इफ़ेक्ट को ऐनिमेट करके टॉप लेयर में लाया जाता है. @starting-style का इस्तेमाल करके, ऐसी स्टाइल लागू करें जिसे ब्राउज़र, पेज पर एलिमेंट खुलने से पहले देख सके.
/* 0. IS-OPEN STATE */
/* The state at which the element is open + transition logic */
.item {
height: 3rem;
display: grid;
overflow: hidden;
transition: opacity 0.5s, transform 0.5s, height 0.5s, display 0.5s allow-discrete;
}
/* 1. BEFORE-OPEN STATE */
/* Starting point for the transition */
@starting-style {
.item {
opacity: 0;
height: 0;
}
}
/* 2. EXITING STATE */
/* While it is deleting, before DOM removal in JS, apply this
transformation for height, opacity, and a transform which
skews the element and moves it to the left before setting
it to display: none */
.is-deleting {
opacity: 0;
height: 0;
display: none;
transform: skewX(50deg) translateX(-25vw);
}
आखिर में, सबसे ऊपर की लेयर से popover या dialog को फ़ेड आउट करने के लिए, ट्रांज़िशन की सूची में overlay प्रॉपर्टी जोड़ें. ओवरले को अन्य सुविधाओं के साथ ऐनिमेट करने के लिए, ट्रांज़िशन या ऐनिमेशन में ओवरले शामिल करें. साथ ही, पक्का करें कि ऐनिमेट करते समय यह सबसे ऊपर वाली लेयर में बना रहे. इससे वीडियो ज़्यादा बेहतर दिखेगा.
[open] {
transition: opacity 1s, display 1s allow-discrete;
}
[open] {
transition: opacity 1s, display 1s allow-discrete, overlay 1s allow-discrete;
}
मोशन की मदद से उपयोगकर्ता अनुभव को बेहतर बनाने के लिए, इन सुविधाओं का इस्तेमाल करने के तरीके के बारे में जानने के लिए, स्मूद एंट्री और एग्ज़िट ऐनिमेशन के लिए सीएसएस की चार नई सुविधाएं लेख पढ़ें.
ऐरे ग्रुपिंग
प्रोग्रामिंग में, ऐरे ग्रुपिंग एक बहुत ही सामान्य ऑपरेशन है. यह अक्सर तब दिखता है, जब हम SQL के GROUP BY क्लॉज़ और MapReduce प्रोग्रामिंग का इस्तेमाल करते हैं. MapReduce प्रोग्रामिंग को मैप-ग्रुप-कम करने के तौर पर समझा जा सकता है.
डेटा को ग्रुप में जोड़ने की सुविधा की मदद से, डेवलपर ज़्यादा ऑर्डर वाले डेटासेट का हिसाब लगा सकते हैं. उदाहरण के लिए, किसी कोहॉर्ट की औसत उम्र या किसी वेबपेज के लिए हर दिन की एलसीपी वैल्यू.
ऐरे ग्रुपिंग, Object.groupBy और Map.groupBy स्टैटिक तरीके जोड़कर इन स्थितियों को चालू करती है.
groupBy, किसी आइटरेबल में मौजूद हर एलिमेंट के लिए, दिए गए कॉलबैक फ़ंक्शन को एक बार कॉल करता है. कॉलबैक फ़ंक्शन से ऐसी स्ट्रिंग या सिंबल दिखना चाहिए जो उस एलिमेंट के ग्रुप के बारे में बताता हो.
यहां दिए गए उदाहरण में, MDN दस्तावेज़ से प्रॉडक्ट का एक कलेक्शन दिया गया है. इसमें groupBy तरीके का इस्तेमाल करके, प्रॉडक्ट को उनके टाइप के हिसाब से ग्रुप किया गया है.
const inventory = [
{ name: "asparagus", type: "vegetables", quantity: 5 },
{ name: "bananas", type: "fruit", quantity: 0 },
{ name: "goat", type: "meat", quantity: 23 },
{ name: "cherries", type: "fruit", quantity: 5 },
{ name: "fish", type: "meat", quantity: 22 },
];
const result = Object.groupBy(inventory, ({ type }) => type);
/* Result is:
{
vegetables: [
{ name: 'asparagus', type: 'vegetables', quantity: 5 },
],
fruit: [
{ name: "bananas", type: "fruit", quantity: 0 },
{ name: "cherries", type: "fruit", quantity: 5 }
],
meat: [
{ name: "goat", type: "meat", quantity: 23 },
{ name: "fish", type: "meat", quantity: 22 }
]
}
*/
ज़्यादा जानकारी के लिए, groupBy दस्तावेज़ देखें.
DevTools में, लोकल बदलावों को आसानी से लागू किया जा सकता है.
लोकल बदलाव की सुविधा को अब बेहतर बनाया गया है. इससे, नेटवर्क पैनल में जाकर, रिमोट रिसॉर्स के रिस्पॉन्स हेडर और वेब कॉन्टेंट की आसानी से नकल की जा सकती है. इसके लिए, आपको रिमोट रिसॉर्स का ऐक्सेस नहीं चाहिए.
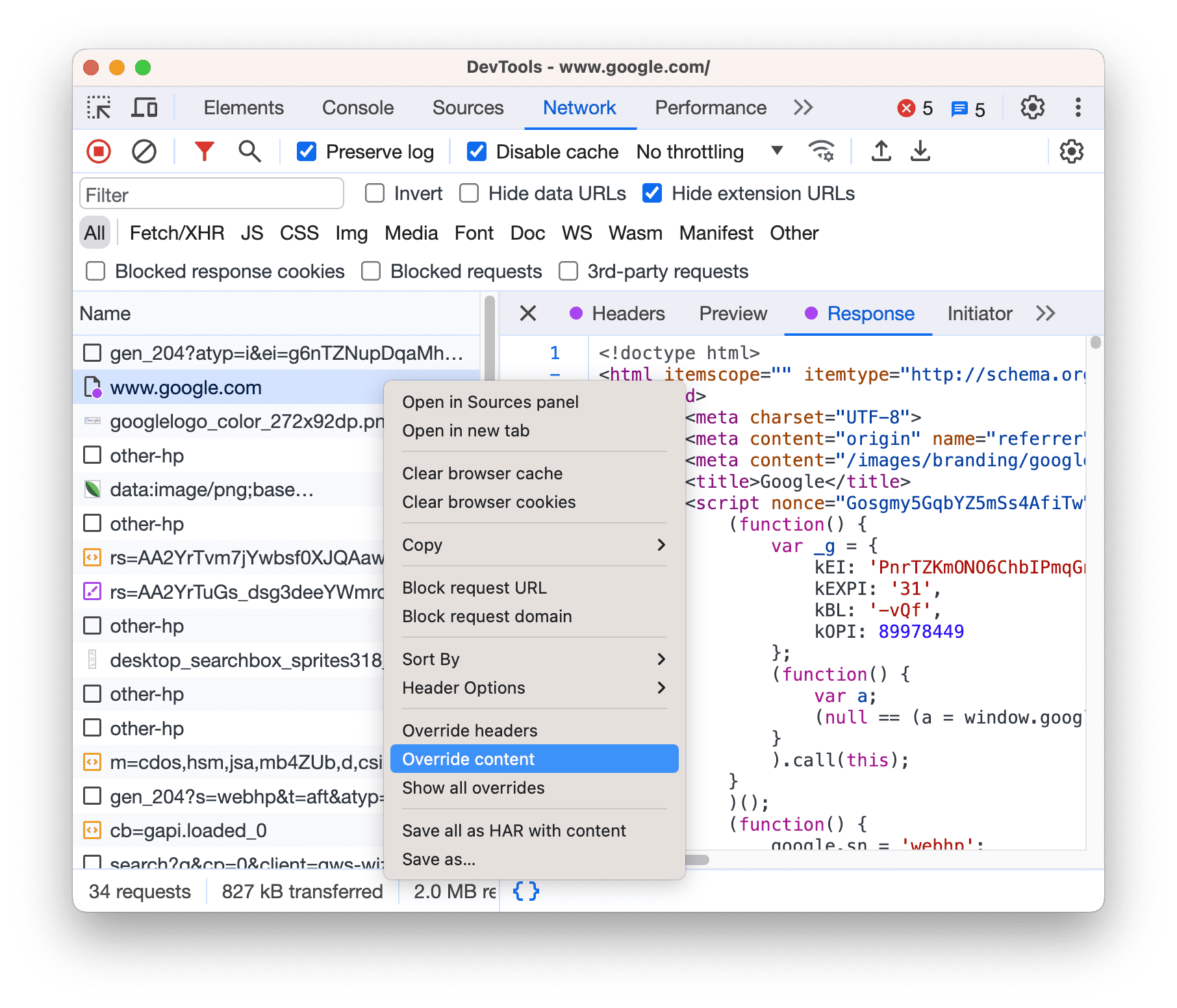
वेब कॉन्टेंट को बदलने के लिए, नेटवर्क पैनल खोलें. इसके बाद, किसी अनुरोध पर दायां क्लिक करें और कॉन्टेंट बदलें को चुनें.

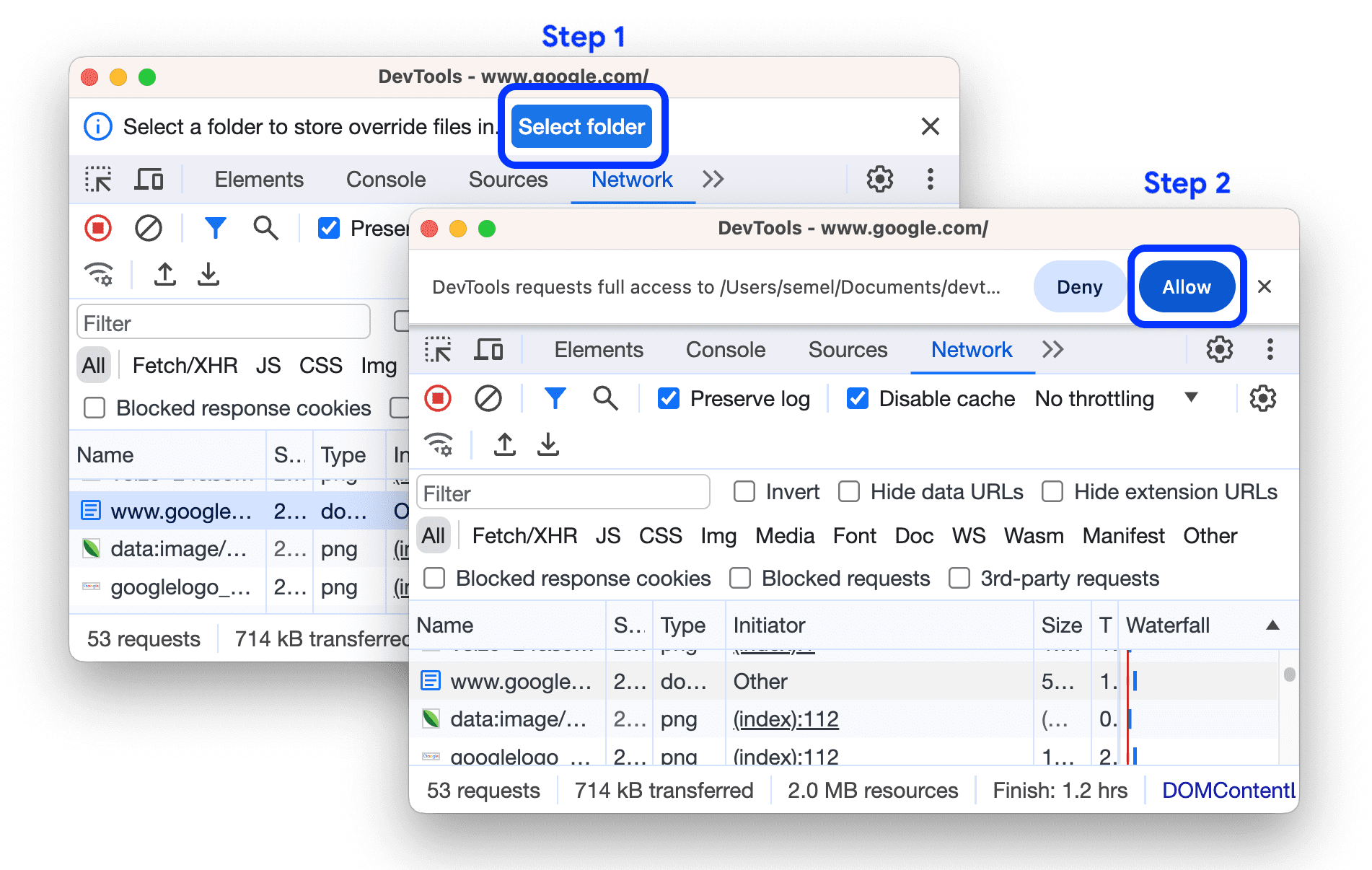
अगर आपने लोकल बदलाव सेट अप किए हैं, लेकिन उन्हें बंद किया हुआ है, तो DevTools उन्हें चालू कर देता है. अगर आपने उन्हें अब तक सेट अप नहीं किया है, तो DevTools सबसे ऊपर मौजूद ऐक्शन बार में आपको इसके लिए सूचना देगा. बदलावों को सेव करने के लिए कोई फ़ोल्डर चुनें और DevTools को उसे ऐक्सेस करने की अनुमति दें.

बदलाव लागू करने के बाद, DevTools आपको सोर्स > बदलाव > एडिटर पर ले जाता है. यहां से, वेब कॉन्टेंट में बदलाव किया जा सकता है.
ध्यान दें कि बदले गए रिसॉर्स, नेटवर्क पैनल में ![]() के साथ दिखाए जाते हैं. आइकॉन पर कर्सर घुमाकर देखें कि क्या बदला गया है.
के साथ दिखाए जाते हैं. आइकॉन पर कर्सर घुमाकर देखें कि क्या बदला गया है.
![]()
Chrome 117 में DevTools के बारे में पूरी जानकारी और ज़्यादा जानकारी के लिए, DevTools में नया क्या है देखें.
और भी कई सुविधाएं!
इसके अलावा, और भी बहुत कुछ है.
grid-template-columnsऔरgrid-template-rowsके लिए,subgridवैल्यू को अब Chrome में लागू कर दिया गया है.WebSQLके बंद होने से पहले उसे आज़माने की सुविधा औरunloadइवेंट के बंद होने से पहले उसे आज़माने की सुविधा उपलब्ध है.
इसके बारे में और पढ़ें
इसमें सिर्फ़ कुछ खास हाइलाइट शामिल हैं. Chrome 117 में हुए अन्य बदलावों के बारे में जानने के लिए, यहां दिए गए लिंक देखें.
- Chrome DevTools (117) में नया क्या है
- Chrome 117 में बंद किए गए और हटाए गए फ़ंक्शन
- Chrome 117 के लिए ChromeStatus.com के अपडेट
- Chromium सोर्स रिपॉज़िटरी में हुए बदलावों की सूची
- Chrome के रिलीज़ कैलेंडर की जानकारी
सदस्यता लें
अप-टू-डेट रहने के लिए, Chrome डेवलपर के YouTube चैनल की सदस्यता लें. ऐसा करने पर, जब भी हम कोई नया वीडियो लॉन्च करेंगे, आपको ईमेल से सूचना मिलेगी.
नमस्ते, मैं अड्रिआना जारा हूं. Chrome 117 रिलीज़ होने के बाद, मैं आपको बताऊंगी कि Chrome में नया क्या है!


