Şunları bilmeniz gerekir:
- CSS artık iç içe yerleştirilmiş kuralları destekliyor.
<dialog>öğelerinde ilk odağı ayarlayan algoritma güncellendi.- Gezinmeyi hızlandırmak için artık hizmet çalışanlarındaki işlemsiz
fetch()işleyiciler atlanıyor. - Bunun gibi çok daha fazla özellik var.
Adım Adriana Jara. Chrome 112'de geliştiricilere yönelik yenilikleri inceleyelim.
İç içe yerleştirme için CSS desteği.
CSS önişleyicinin en sevdiğimiz özelliklerinden biri olan iç içe stil kuralları artık dile dahil edildi.
İç içe yerleştirmeden önce her seçicinin birbirinden ayrı olarak açıkça tanımlanması gerekiyordu. Bu durum, tekrarlara, stil sayfası yığınlarına ve dağınık bir içerik oluşturma deneyimine yol açar.
.nesting { color: hotpink; } .nesting > .is { color: rebeccapurple; } .nesting > .is > .awesome { color: deeppink; }
İç içe yerleştirme işleminden sonra seçiciler devam ettirilebilir ve ilgili stil kuralları içinde gruplandırılabilir.
.nesting { color: hotpink; > .is { color: rebeccapurple; > .awesome { color: deeppink; } } }
İç içe yerleştirme, seçicileri tekrarlama ihtiyacını azaltarak geliştiricilere yardımcı olur ve ilgili öğelerin stil kurallarını birlikte konumlandırır. Ayrıca, stillerin hedefledikleri HTML ile eşleşmesine yardımcı olabilir.
Örnekteki .nesting bileşeni projeden kaldırıldıysa ilgili seçici örneklerini dosyalarda aramak yerine grubun tamamını silebilirsiniz.
İç içe yerleştirme şu konularda yardımcı olabilir:
- Düzen:
- Dosya boyutunu küçültme.
- Yeniden düzenleme.
CSS iç içe yerleştirme özelliğinden en iyi şekilde yararlanmayla ilgili ipuçları için bu makaleye göz atın. Geliştirici araçlarındaki iç içe yerleştirmeyle ilgili desteği burada bulabilirsiniz.
<dialog> ilk odak noktası için algoritma güncellemesi.
HTML <dialog> öğesi, bir web sayfasındaki diğer tüm içeriğin üzerinde gösterilmesi gereken bir iletişim kutusunu veya kapatılabilir uyarı ya da alt pencere gibi diğer etkileşimli bileşenleri temsil etmenin standart yoludur.
Bu HTML öğesi, özellikleri daha iyi ve tutarlı kullanılabilirlik ve erişilebilirlik sağlamak için tasarlandığından bu tür içerikler oluşturmak için önerilen yöntemdir.
Bu özelliklerden biri, iletişim kutusu açıldığında hangi öğenin odaklanacağını belirlemektir. Bu sürümde, ilgili öğeyi seçen algoritma güncellendi.
Bundan sonra:
İletişim kutusu odaklama adımları, odaklanılabilir öğeler yerine klavyeyle odaklanılabilir öğeleri inceler.
Otomatik odaklama özelliği ayarlanmışsa <dialog> öğesinin kendisi odaklanır.
Odak, <body> öğesine "sıfırlanmak" yerine yedek olarak <dialog> öğesine alınır.
<dialog> öğesi hakkında daha fazla bilgi için dokümanları okuyun.
Hizmet çalışanı işlemsiz getirme işleyicileri atlanıyor.
Chrome 112'den itibaren, bir kullanıcı aracısı hizmet çalışanının tüm getirme dinleyicilerinin işlem yapmadığını belirlerse hizmet çalışanının başlatılması ve dinleyicinin kritik gezinme yolundan gönderilmesi atlanır.
Bu özellik, bu sayfalarda gezinmeyi hızlandırır.
Getirme işleyicisinin bulunması, bir web uygulamasının yüklenebilir olması için PWA koşullarından biriydi. Bazı sitelerin temelde boş bir getirme işleyicisine sahip olmasının nedeninin bu olabileceğinden şüpheleniyoruz. Ancak bir hizmet çalışanını başlatmak ve işlemsiz bir dinleyiciyi yürütmek, doğru hizmet çalışanıyla uygulanabilecek önbelleğe alma veya çevrimdışı özellikler gibi avantajların hiçbirini sağlamadan yalnızca ek yük getirir. Bu nedenle Chrome, gezinmeyi iyileştirmek için bu sayfaları atlar.
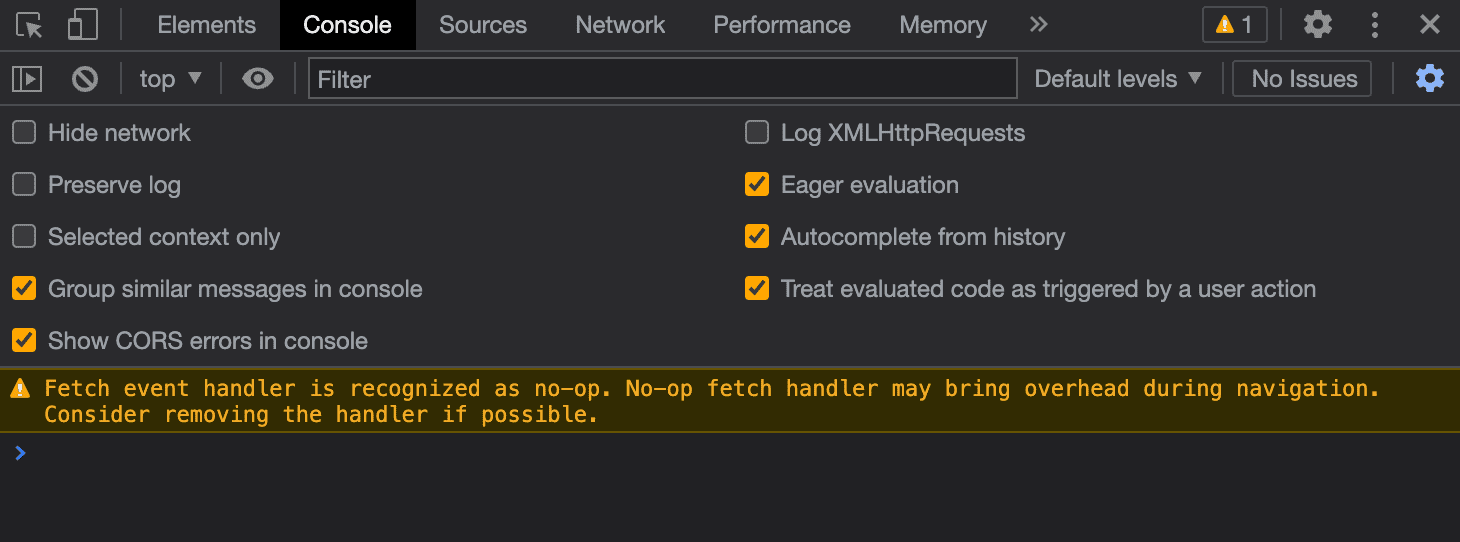
Bu değişiklik kapsamında Chrome, servis çalışanının tüm getirme dinleyicileri işlem yapmazsa konsol uyarıları gösterir ve geliştiricileri bu getirme dinleyicilerini kaldırmaya teşvik eder.

Diğer özellikler
Elbette daha birçok seçenek var.
document.domainiçin ayarlayıcının desteği sonlandırıldı.- WebView'de
X-Requested-With headerdesteğinin sonlandırılması için bir kaynak denemesi mevcuttur - Geliştirici araçlarındaki kaydedici artık pierce seçicileri ile kayıt yapabilir.
Daha fazla bilgi
Bu, yalnızca bazı önemli noktaları kapsar. Chrome 112'deki diğer değişiklikler için aşağıdaki bağlantılara göz atın.
- Chrome Geliştirici Araçları'nda yenilikler (112)
- Chrome 112'de desteği sonlandırılan ve kaldırılan özellikler
- ChromeStatus.com'un Chrome 112 ile ilgili güncellemeleri
- Chromium kaynak deposu değişiklik listesi
- Chrome sürüm takvimi
Abone ol
Gelişmelerden haberdar olmak için Chrome Developers YouTube kanalına abone olun. Yeni bir video yayınladığımızda e-posta bildirimi alırsınız.
Adım Adriana Jara. Chrome 113 sürümü kullanıma sunulduğunda Chrome'daki yenilikleri size buradan bildireceğim.


