Voici quelques points à retenir :
- Les requêtes de conteneur et :has() sont un match parfait pour le responsive design.
- La nouvelle API Sanitizer fournit un processeur robuste pour les chaînes arbitraires afin de réduire les failles de script intersites.
- Nous faisons un pas de plus vers l'abandon de Web SQL.
- Et ce n'est pas tout : bien d'autres fonctionnalités sont disponibles.
Je m'appelle Pete LePage. Voyons ce que Chrome 105 propose aux développeurs.
Requêtes de conteneur et propriété CSS :has()
Les requêtes de conteneur, l'une des fonctionnalités les plus demandées, sont disponibles dans Chrome 105. Ils permettent aux développeurs d'interroger un sélecteur parent pour connaître sa taille et ses informations de style, ce qui permet à un élément enfant de posséder sa logique de style responsif, quel que soit l'emplacement sur la page.
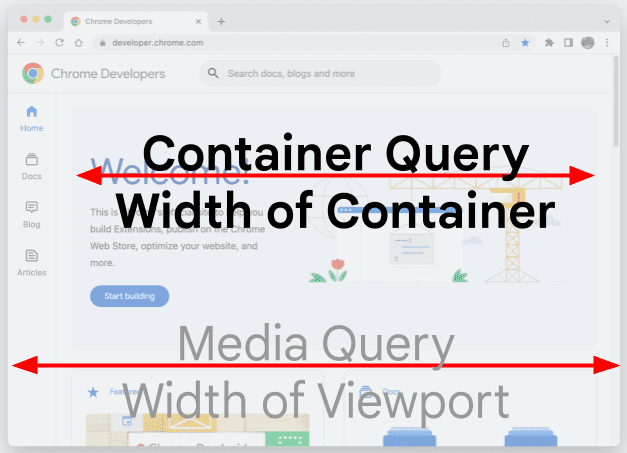
Elles sont semblables à une requête @media, mais elles sont évaluées en fonction de la taille d'un conteneur plutôt que de la taille de la fenêtre d'affichage.

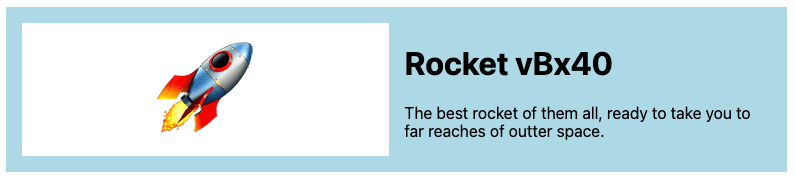
Pour utiliser des requêtes de conteneur, vous devez définir la structuration sur un élément parent. Par exemple, vous pouvez avoir une fiche avec une image et du texte.

Pour créer une requête de conteneur, définissez container-type sur le conteneur de fiche.
Définir container-type sur inline-size interroge la taille inline-direction du parent.
.card-container {
container-type: inline-size;
}
Nous pouvons maintenant utiliser ce conteneur pour appliquer des styles à n'importe lequel de ses enfants à l'aide de @container.
.card {
display: grid;
grid-template-columns: 1fr 1fr;
}
@container (max-width: 400px) {
.card {
grid-template-columns: 1fr;
}
}
Dans ce cas, lorsque le conteneur est inférieur à 400 px, il passe à une mise en page à une seule colonne.
Pseudo-classe CSS :has()
Nous pouvons aller plus loin avec la pseudo-classe CSS :has(). Il vous permet de vérifier si un élément parent contient des enfants avec des paramètres spécifiques.
Par exemple, p:has(span) indique un sélecteur de paragraphe avec un intervalle à l'intérieur. Vous pouvez l'utiliser pour styliser le paragraphe parent lui-même ou tout ce qui s'y trouve. Vous pouvez également utiliser figure:has(figcaption) pour styliser un élément de figure contenant une légende.
p:has(span) {
/* magic styles */
}
figure:has(figcaption) {
/* this figure has a figcaption */
}
Pour une explication plus détaillée et des démonstrations amusantes, consultez l'article d'Una sur @container et :has(): deux nouvelles API responsives puissantes.
API Sanitizer
La plupart des applications Web traitent fréquemment des chaînes non approuvées, mais l'affichage sécurisé de ce contenu peut s'avérer délicat. Sans précaution suffisante, il est facile de créer accidentellement des failles de script intersites.
Des bibliothèques comme DomPurify peuvent vous aider, mais elles ajoutent une petite charge de maintenance. L'API HTML Sanitizer permet de réduire le nombre de failles de script intersites en implémentant le nettoyage dans la plate-forme.
Pour l'utiliser, créez une instance de Sanitizer. Appelez ensuite setHTML() sur l'élément dans lequel vous souhaitez insérer le contenu nettoyé.
const mySanitizer = new Sanitizer();
const user_input = `<img src="" onerror=alert(0)>`;
elem.setHTML(user_input, { sanitizer: mySanitizer });
L'API Sanitizer est conçue pour être sécurisée par défaut et personnalisable, ce qui vous permet de spécifier différentes options de configuration, par exemple en supprimant certains éléments ou en en autorisant d'autres.
const config = {
allowElements: [],
blockElements: [],
dropElements: [],
allowAttributes: {},
dropAttributes: {},
allowCustomElements: true,
allowComments: true
};
// sanitized result is customized by configuration
const mySanitizer = new Sanitizer(config);
Pour en savoir plus, consultez Manipulation sécurisée du DOM avec l'API Sanitizer.
Abandon de Web SQL pour les contextes non sécurisés
Il y a quelque temps, nous avons annoncé notre intention d'abandonner Web SQL. À partir de Chrome 105, Web SQL sera abandonné dans les contextes non sécurisés.
Si vous utilisez Web SQL dans des contextes non sécurisés, vous devez migrer vers IndexDB ou vers un autre conteneur de stockage local dès que possible.
Et bien plus !
Bien sûr, il y a bien d'autres choses.
- Vous pouvez désormais modifier le nom d'une PWA installée sur ordinateur et sur mobile en mettant à jour le fichier manifeste de l'application Web.
- L'API Multi-Screen Window Placement obtient des libellés de nom d'écran précis.
- L'API de superposition des commandes de fenêtre est désormais disponible. Il permet aux PWA de proposer une expérience plus proche d'une application en remplaçant la barre de titre pleine largeur existante par une petite superposition. Vous pouvez ainsi placer du contenu personnalisé dans la zone de la barre de titre.
Documentation complémentaire
Il ne s'agit là que de quelques-uns des points clés. Consultez les liens ci-dessous pour en savoir plus sur les modifications apportées à Chrome 105.
- Nouveautés des outils pour les développeurs Chrome (105)
- Obsoletes et suppressions de Chrome 105
- Mises à jour de ChromeStatus.com pour Chrome 105
- Liste des modifications apportées au dépôt source Chromium
- Calendrier des versions de Chrome
S'abonner
Pour vous tenir informé, abonnez-vous à la chaîne YouTube des développeurs Chrome. Vous recevrez alors une notification par e-mail chaque fois que nous lancerons une nouvelle vidéo.
Je m'appelle Pete LePage. Dès que Chrome 106 sera disponible, nous vous présenterons les nouveautés de Chrome.


