Les requêtes de conteneur et :has() sont un duo parfait pour la conception responsive. Heureusement, ces deux fonctionnalités seront disponibles en même temps dans Chromium 105. Cette version majeure comprend deux fonctionnalités très demandées pour les interfaces responsives.
Requêtes de conteneur: bref récapitulatif
Les requêtes de conteneur permettent aux développeurs d'interroger un sélecteur parent pour obtenir des informations sur sa taille et son style. Cela permet à un élément enfant de posséder sa logique de style responsif, quel que soit l'emplacement sur une page Web.
Au lieu de s'appuyer sur la fenêtre d'affichage pour obtenir des informations de style telles que l'espace disponible, les développeurs peuvent désormais également interroger la taille des éléments de la page. Cette fonctionnalité signifie qu'un composant est propriétaire de sa logique de stylisation responsive. Cela rend le composant beaucoup plus résilient, car la logique de style lui est associée, quel que soit l'endroit où il apparaît sur la page.
Utiliser des requêtes de conteneur
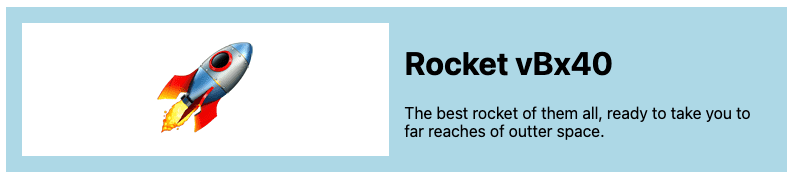
Pour compiler avec des requêtes de conteneur, vous devez d'abord définir la structuration sur un élément parent. Pour ce faire, définissez un container-type sur le conteneur parent. Voici un exemple de fiche avec une image et du texte:

Pour créer une requête de conteneur, définissez container-type sur le conteneur de la fiche:
.card-container {
container-type: inline-size;
}
Définir container-type sur inline-size interroge la taille de la direction en ligne du parent. Dans les langues latines comme l'anglais, il s'agit de la largeur de la fiche, car le texte s'affiche en ligne de gauche à droite.
Nous pouvons maintenant utiliser ce conteneur pour appliquer des styles à n'importe lequel de ses enfants à l'aide de @container:
.card {
display: grid;
grid-template-columns: 1fr 1fr;
}
@container (max-width: 400px) {
.card {
grid-template-columns: 1fr;
}
}
Sélecteur parent :has()
La pseudo-classe CSS :has() permet aux développeurs de vérifier si un élément parent contient des enfants avec des paramètres spécifiques.
Par exemple, p:has(span) indique un sélecteur de paragraphe (p) contenant un span. Vous pouvez l'utiliser pour styliser le paragraphe parent lui-même, ou tout élément qu'il contient. figure:has(figcaption) est un exemple utile pour styliser un élément figure contenant une légende. Pour en savoir plus sur :has(), consultez cet article de Jhey Tompkins.
Requêtes de conteneur et :has()
Vous pouvez combiner les capacités de sélection des parents de :has() avec les capacités de requête des parents des requêtes de conteneur pour créer des styles intrinsèques vraiment dynamiques.
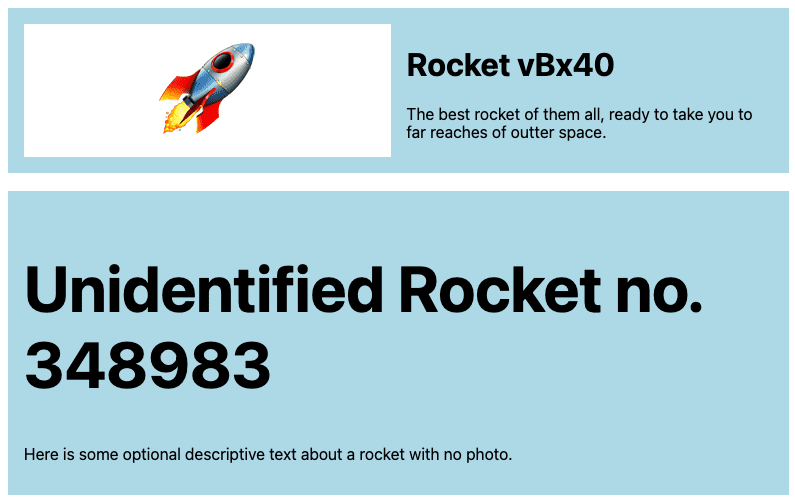
Développons le premier exemple avec la fiche de fusée. Que faire si vous avez une carte sans image ? Vous pouvez augmenter la taille du titre et ajuster la mise en page en grille à une seule colonne pour que l'ensemble soit plus intentionnel sans image.

Dans cet exemple, la fiche avec une image utilise un modèle de grille à deux colonnes, tandis que la fiche sans image utilise une mise en page à une seule colonne. De plus, la fiche sans image comporte un titre plus grand. Pour écrire cela à l'aide de :has(), utilisez le CSS suivant.
.card:has(.visual) {
grid-template-columns: 1fr 1fr;
}
Vous recherchez un élément avec une classe visual pour appliquer le style à deux colonnes ci-dessus. La fonction :not() est une autre fonction CSS intéressante. Il fait partie de la même spécification que :has(), mais existe depuis bien plus longtemps et est plus compatible avec les navigateurs. Vous pouvez même combiner :has() et :not(), comme suit:
.card:not(:has(.visual)) h1 {
font-size: 4rem;
}
Dans le code ci-dessus, vous écrivez un sélecteur qui stylise un h1 dans une fiche qui ne contient pas de classe visual. Vous pouvez ainsi ajuster très précisément la taille de la police.
Synthèse
La démonstration ci-dessus montre une combinaison de :has(), :not() et @container, mais les requêtes de conteneur sont particulièrement utiles lorsque vous pouvez voir le même élément utilisé à plusieurs endroits. Ajoutons une touche de style et présentons ces cartes dans une grille l'une à côté de l'autre.
Vous pouvez maintenant vraiment constater la puissance du CSS moderne. Nous pouvons écrire des styles clairs à l'aide de styles ciblés qui créent une logique sur la logique et des composants vraiment robustes. Avec ces deux fonctionnalités puissantes disponibles dans Chromium 105 et la progression de la compatibilité multinavigateur, c'est un moment passionnant pour être développeur d'UI !


