다음 사항에 유의하시기 바랍니다.
- 컨테이너 쿼리와 :has()는 반응형 디자인의 천생연분입니다.
- 새로운 Sanitizer API는 임의 문자열을 위한 강력한 프로세서를 제공하여 교차 사이트 스크립팅 취약점을 줄이는 데 도움이 됩니다.
- Web SQL 지원 중단을 향해 한 걸음 더 나아가고 있습니다.
- 그 외에도 다양한 기능이 있습니다.
저는 피트 르페이지입니다. Chrome 105의 개발자용 새로운 기능을 자세히 살펴보겠습니다.
컨테이너 쿼리 및 :has() CSS 속성
가장 많은 요청이 있었던 기능 중 하나인 컨테이너 쿼리가 Chrome 105에 도입됩니다. 이를 통해 개발자는 상위 선택기에 크기 및 스타일 지정 정보를 쿼리할 수 있으므로 하위 요소가 페이지의 어디에 있든지 관계없이 반응형 스타일 지정 로직을 소유할 수 있습니다.
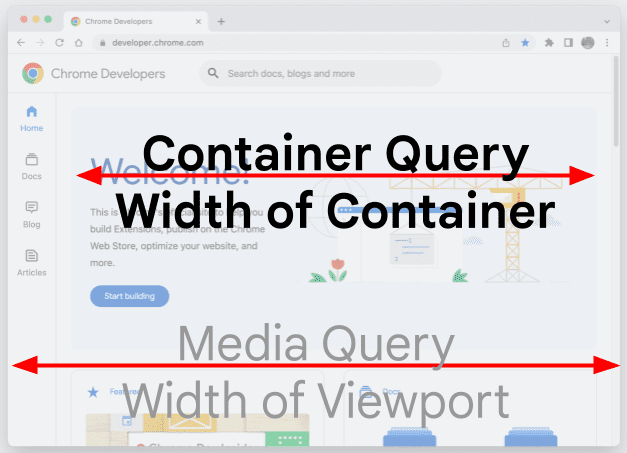
@media 쿼리와 유사하지만 표시 영역 크기 대신 컨테이너 크기를 기준으로 평가합니다.

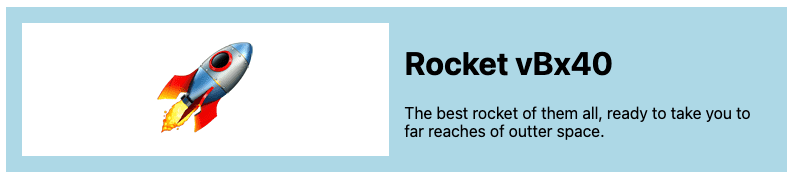
컨테이너 쿼리를 사용하려면 상위 요소에 포함을 설정해야 합니다. 예를 들어 이미지와 텍스트가 있는 카드가 있을 수 있습니다.

컨테이너 쿼리를 만들려면 카드 컨테이너에서 container-type를 설정합니다.
container-type를 inline-size로 설정하면 상위 요소의 inline-direction 크기를 쿼리합니다.
.card-container {
container-type: inline-size;
}
이제 이 컨테이너를 사용하여 @container를 사용하여 하위 요소에 스타일을 적용할 수 있습니다.
.card {
display: grid;
grid-template-columns: 1fr 1fr;
}
@container (max-width: 400px) {
.card {
grid-template-columns: 1fr;
}
}
이 경우 컨테이너가 400픽셀 미만이면 단일 열 레이아웃으로 전환됩니다.
CSS :has() 가상 클래스
CSS :has() 의사 클래스를 사용하여 한 단계 더 나아갈 수 있습니다. 이를 통해 상위 요소에 특정 매개변수가 있는 하위 요소가 포함되어 있는지 확인할 수 있습니다.
예를 들어 p:has(span)는 내부에 스팬이 있는 단락 선택기를 나타냅니다. 이를 사용하여 상위 단락 자체 또는 그 안에 있는 모든 항목의 스타일을 지정할 수 있습니다. 또는 figure:has(figcaption)을 사용하여 자막이 포함된 그림 요소의 스타일을 지정할 수 있습니다.
p:has(span) {
/* magic styles */
}
figure:has(figcaption) {
/* this figure has a figcaption */
}
자세한 설명과 재미있는 데모는 Una의 도움말인 @container 및 :has(): 두 가지 강력한 새로운 반응형 API를 참고하세요.
Sanitizer API
대부분의 웹 앱은 신뢰할 수 없는 문자열을 자주 처리하지만 이러한 콘텐츠를 안전하게 렌더링하는 것은 쉽지 않을 수 있습니다. 충분히 주의하지 않으면 교차 사이트 스크립팅 취약점이 발생할 수 있습니다.
DomPurify와 같은 라이브러리가 도움이 되지만 약간의 유지보수 부담이 추가됩니다. HTML Sanitizer API는 플랫폼에 정리 기능을 빌드하여 교차 사이트 스크립팅 취약점 수를 줄이는 데 도움이 됩니다.
이를 사용하려면 Sanitizer의 새 인스턴스를 만듭니다. 그런 다음 정리된 콘텐츠를 삽입하려는 요소에서 setHTML()를 호출합니다.
const mySanitizer = new Sanitizer();
const user_input = `<img src="" onerror=alert(0)>`;
elem.setHTML(user_input, { sanitizer: mySanitizer });
Sanitizer API는 기본적으로 안전하고 맞춤설정할 수 있도록 설계되어 특정 요소를 삭제하거나 다른 요소를 허용하는 등 다양한 구성 옵션을 지정할 수 있습니다.
const config = {
allowElements: [],
blockElements: [],
dropElements: [],
allowAttributes: {},
dropAttributes: {},
allowCustomElements: true,
allowComments: true
};
// sanitized result is customized by configuration
const mySanitizer = new Sanitizer(config);
자세한 내용은 Sanitizer API를 사용한 안전한 DOM 조작을 참고하세요.
비보안 컨텍스트의 웹 SQL 지원 중단
얼마 전 Google에서는 웹 SQL 지원 중단 계획을 발표했습니다. Chrome 105부터 비보안 컨텍스트에서 웹 SQL이 지원 중단됩니다.
비보안 컨텍스트에서 Web SQL을 사용 중인 경우 최대한 빨리 IndexDB 또는 다른 로컬 스토리지 컨테이너로 이전해야 합니다.
그 외에도 다양한 기능 제공
물론 그 외에도 다양한 기능이 있습니다.
- 이제 웹 앱 매니페스트를 업데이트하여 데스크톱과 모바일 모두에서 설치된 PWA의 이름을 업데이트할 수 있습니다.
- 멀티스크린 창 배치 API는 정확한 화면 이름 라벨을 가져옵니다.
- 이제 창 컨트롤 오버레이 API를 사용할 수 있습니다. 이를 통해 PWA는 기존의 전체 너비 제목 표시줄을 작은 오버레이로 전환하여 앱과 같은 느낌을 더 많이 제공할 수 있습니다. 이렇게 하면 제목 표시줄 영역에 맞춤 콘텐츠를 배치할 수 있습니다.
추가 자료
여기에는 주요 내용 중 일부만 다룹니다. Chrome 105의 추가 변경사항은 아래 링크를 확인하세요.
- Chrome DevTools의 새로운 기능 (105)
- Chrome 105 지원 중단 및 삭제
- Chrome 105의 ChromeStatus.com 업데이트
- Chromium 소스 저장소 변경사항 목록
- Chrome 출시 일정
구독
최신 소식을 확인하려면 Chrome 개발자 YouTube 채널을 구독하세요. 새 동영상이 출시될 때마다 이메일 알림을 받게 됩니다.
저는 Pete LePage입니다. Chrome 106이 출시되는 대로 Chrome의 새로운 기능을 바로 알려드리겠습니다.


