컨테이너 쿼리와 :has()는 반응형 디자인의 천생연분입니다. 다행히 이 두 가지 기능이 Chromium 105에서 함께 출시됩니다. 이번 출시는 반응형 인터페이스에 대한 많은 요청이 있었던 두 가지 기능이 포함된 대규모 출시입니다.
컨테이너 쿼리: 요약
컨테이너 쿼리를 사용하면 개발자가 상위 선택기에 크기 및 스타일 지정 정보를 쿼리할 수 있으므로 하위 요소가 웹페이지의 어디에 있든 반응형 스타일 지정 로직을 소유할 수 있습니다.
이제 개발자는 사용 가능한 공간과 같은 스타일 지정 입력에 표시 영역을 사용하는 대신 페이지 내 요소의 크기도 쿼리할 수 있습니다. 이 기능은 구성요소가 반응형 스타일 지정 로직을 소유한다는 것을 의미합니다. 이렇게 하면 페이지의 어디에 표시되든 스타일 지정 로직이 구성요소에 연결되므로 구성요소의 복원력이 훨씬 향상됩니다.
컨테이너 쿼리 사용
컨테이너 쿼리로 빌드하려면 먼저 상위 요소에 포함을 설정해야 합니다. 이렇게 하려면 상위 컨테이너에 container-type를 설정합니다. 다음과 같이 이미지와 텍스트 콘텐츠가 포함된 카드가 있을 수 있습니다.

컨테이너 쿼리를 만들려면 카드 컨테이너에서 container-type를 설정합니다.
.card-container {
container-type: inline-size;
}
container-type를 inline-size로 설정하면 상위 요소의 인라인 방향 크기를 쿼리합니다. 영어와 같은 라틴어 언어의 경우 텍스트가 왼쪽에서 오른쪽으로 인라인으로 흐르므로 카드의 너비가 됩니다.
이제 이 컨테이너를 사용하여 @container를 사용하여 하위 요소에 스타일을 적용할 수 있습니다.
.card {
display: grid;
grid-template-columns: 1fr 1fr;
}
@container (max-width: 400px) {
.card {
grid-template-columns: 1fr;
}
}
:has() 상위 요소 선택기
CSS :has() 가상 클래스를 사용하면 개발자가 상위 요소에 특정 매개변수가 있는 하위 요소가 포함되어 있는지 확인할 수 있습니다.
예를 들어 p:has(span)는 내부에 span가 있는 단락 (p) 선택기를 나타냅니다. 이를 사용하여 상위 단락 자체의 스타일을 지정하거나 또는 그 안에 있는 모든 항목의 스타일을 지정할 수 있습니다. 유용한 예로는 자막이 포함된 figure 요소의 스타일을 지정하는 figure:has(figcaption)가 있습니다. :has()에 관한 자세한 내용은 제이 토민스키의 도움말을 참고하세요.
컨테이너 쿼리 및 :has()
:has()의 상위 요소 선택 기능을 컨테이너 쿼리의 상위 요소 쿼리 기능과 결합하여 매우 동적인 내재 스타일을 만들 수 있습니다.
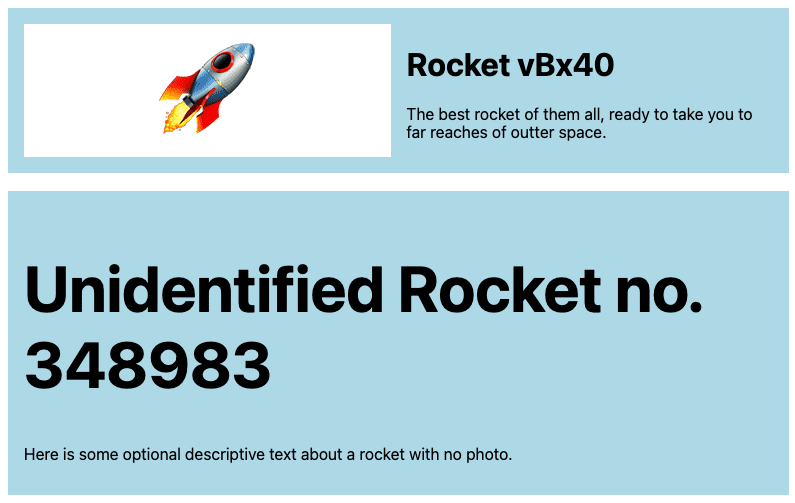
로켓 카드를 사용하여 첫 번째 예시를 확장해 보겠습니다. 이미지가 없는 카드가 있다면 어떻게 해야 하나요? 이미지가 없어도 더 의도적인 느낌을 주도록 제목 크기를 늘리고 그리드 레이아웃을 단일 열로 조정할 수 있습니다.

이 예시에서 이미지가 있는 카드에는 2열 그리드 템플릿이 있는 반면 이미지가 없는 카드에는 단일 열 레이아웃이 있습니다. 또한 이미지가 없는 카드의 제목이 더 큽니다. :has()를 사용하여 이를 작성하려면 다음 CSS를 사용하세요.
.card:has(.visual) {
grid-template-columns: 1fr 1fr;
}
위의 두 열 스타일을 적용할 클래스가 visual인 요소를 찾고 있습니다. 또 다른 유용한 CSS 함수는 :not()입니다. :has()와 동일한 사양의 일부이지만 훨씬 오래 사용되어 왔으며 브라우저 지원이 더 우수합니다. 다음과 같이 :has()와 :not()를 결합할 수도 있습니다.
.card:not(:has(.visual)) h1 {
font-size: 4rem;
}
위 코드에서는 visual 클래스가 포함되지 않은 카드 내에서 h1의 스타일을 지정하는 선택기를 작성하고 있습니다. 이렇게 하면 글꼴 크기를 매우 명확하게 조정할 수 있습니다.
요약 정리
위의 데모는 :has(), :not(), @container의 조합을 보여줍니다. 하지만 컨테이너 쿼리는 여러 위치에서 동일한 요소가 사용되는 경우 그 진가를 발휘합니다. 스타일을 추가하고 이러한 카드를 그리드에 나란히 표시해 보겠습니다.
이제 최신 CSS의 위력을 확인할 수 있습니다. 로직 위에 로직을 빌드하고 매우 강력한 구성요소를 만드는 타겟팅된 스타일을 사용하여 명확한 스타일을 작성할 수 있습니다. 이러한 두 가지 강력한 기능이 Chromium 105에 도입되고 교차 브라우저 지원이 가속화되고 있으므로 UI 개발자로서는 매우 흥미로운 시기입니다.


