สิ่งที่จำเป็นต้องทราบมีดังนี้
- การค้นหาคอนเทนเนอร์และ :has() เหมาะกันมากสำหรับโฆษณาที่ปรับเปลี่ยนตามบริบท
- Sanitizer API ใหม่เป็นโปรแกรมประมวลผลที่มีประสิทธิภาพสำหรับสตริงที่กำหนดเองเพื่อช่วยลดความเปราะบางของสคริปต์ข้ามเว็บไซต์
- เรากําลังเดินหน้าเพื่อเลิกใช้งาน Web SQL
- และยังมีอีกมากมาย
และ Pete LePage จะเป็นผู้ดูแลคุณในวันนี้ มาเจาะลึกและดูว่ามีอะไรใหม่สำหรับนักพัฒนาซอฟต์แวร์ใน Chrome 105 กัน
การค้นหาคอนเทนเนอร์และพร็อพเพอร์ตี้ CSS :has()
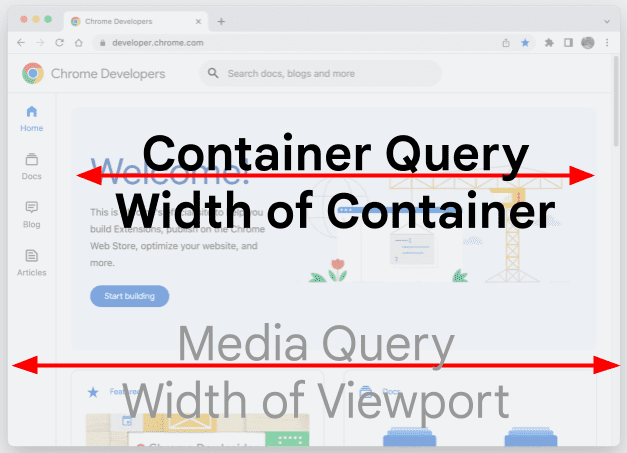
การค้นหาคอนเทนเนอร์เป็นหนึ่งในฟีเจอร์ที่ผู้ใช้เรียกร้องมากที่สุด ซึ่งจะพร้อมใช้งานใน Chrome 105 ซึ่งช่วยให้นักพัฒนาซอฟต์แวร์สามารถค้นหาข้อมูลขนาดและการจัดรูปแบบของตัวเลือกหลักได้ จึงทำให้องค์ประกอบย่อยมีตรรกะการจัดรูปแบบแบบตอบสนองได้ไม่ว่าจะอยู่ที่ใดในหน้า
ซึ่งคล้ายกับคิวรี่ @media ยกเว้นว่าจะประเมินตามขนาดของคอนเทนเนอร์แทนขนาดของวิวพอร์ต

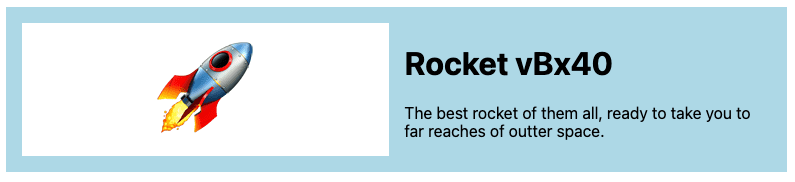
หากต้องการใช้คิวรีคอนเทนเนอร์ คุณต้องตั้งค่าการบรรจุในองค์ประกอบหลัก เช่น คุณอาจมีการ์ดที่มีรูปภาพและข้อความบางส่วน

หากต้องการสร้างการค้นหาคอนเทนเนอร์ ให้ตั้งค่า container-type ในคอนเทนเนอร์การ์ด
การตั้งค่า container-type เป็น inline-size จะค้นหาinline-direction
ขนาดของรายการหลัก
.card-container {
container-type: inline-size;
}
ตอนนี้เราสามารถใช้คอนเทนเนอร์ดังกล่าวเพื่อใช้สไตล์กับรายการย่อยโดยใช้
@container
.card {
display: grid;
grid-template-columns: 1fr 1fr;
}
@container (max-width: 400px) {
.card {
grid-template-columns: 1fr;
}
}
ในกรณีนี้ เมื่อคอนเทนเนอร์มีขนาดน้อยกว่า 400 พิกเซล ระบบจะเปลี่ยนเป็นเลย์เอาต์คอลัมน์เดียว
คลาสสมมติ :has() ของ CSS
เราอาจพัฒนาเทคนิคนี้ไปอีกขั้นด้วยการใช้คลาสจำลอง :has() ของ CSS ซึ่งช่วยให้คุณตรวจสอบได้ว่าองค์ประกอบหลักมีองค์ประกอบย่อยที่มีพารามิเตอร์ที่เฉพาะเจาะจงหรือไม่
เช่น p:has(span) หมายถึงตัวเลือกย่อหน้าที่มีช่วงอยู่ภายใน คุณสามารถใช้คำสั่งนี้เพื่อจัดรูปแบบย่อหน้าหลักหรือสิ่งต่างๆ ภายในย่อหน้าได้ หรือจะใช้ figure:has(figcaption) เพื่อจัดสไตล์องค์ประกอบรูปภาพที่มีคำบรรยายก็ได้
p:has(span) {
/* magic styles */
}
figure:has(figcaption) {
/* this figure has a figcaption */
}
อ่านบทความของ Una เรื่อง @container และ :has(): 2 Responsive API ใหม่ที่มีประสิทธิภาพเพื่อดูคำอธิบายโดยละเอียดและตัวอย่างที่น่าสนใจ
Sanitizer API
เว็บแอปส่วนใหญ่ต้องจัดการกับสตริงที่ไม่น่าเชื่อถืออยู่บ่อยครั้ง แต่การแสดงผลเนื้อหาดังกล่าวอย่างปลอดภัยนั้นอาจเป็นเรื่องยาก หากไม่ระมัดระวังมากพอ คุณอาจสร้างโอกาสให้ช่องโหว่สคริปต์ข้ามเว็บไซต์เกิดขึ้นโดยไม่ตั้งใจ
มีไลบรารีอย่าง DomPurify ที่จะช่วยได้ แต่อาจเพิ่มภาระการบำรุงรักษาเล็กน้อย HTML Sanitizer API ช่วยลดจำนวนช่องโหว่สคริปต์ข้ามเว็บไซต์ด้วยการสร้างการกรองข้อมูลไว้ในแพลตฟอร์ม
หากต้องการใช้ ให้สร้างอินสแตนซ์ใหม่ของ Sanitizer จากนั้นเรียกใช้ setHTML() ในองค์ประกอบที่ต้องการแทรกเนื้อหาที่ผ่านการกรอง
const mySanitizer = new Sanitizer();
const user_input = `<img src="" onerror=alert(0)>`;
elem.setHTML(user_input, { sanitizer: mySanitizer });
Sanitizer API ออกแบบมาให้ปลอดภัยโดยค่าเริ่มต้นและปรับแต่งได้ ซึ่งจะช่วยให้คุณระบุตัวเลือกการกําหนดค่าต่างๆ ได้ เช่น การทิ้งองค์ประกอบบางอย่างหรืออนุญาตองค์ประกอบอื่นๆ
const config = {
allowElements: [],
blockElements: [],
dropElements: [],
allowAttributes: {},
dropAttributes: {},
allowCustomElements: true,
allowComments: true
};
// sanitized result is customized by configuration
const mySanitizer = new Sanitizer(config);
ดูรายละเอียดเพิ่มเติมได้ที่การจัดการ DOM อย่างปลอดภัยด้วย Sanitizer API
การเลิกใช้งาน WebSQL ในบริบทที่ไม่ปลอดภัย
เมื่อไม่นานมานี้ เราได้ประกาศแผนที่จะเลิกใช้งาน Web SQL ตั้งแต่ Chrome 105 เป็นต้นไป เราจะเลิกใช้งาน Web SQL ในบริบทที่ไม่ปลอดภัย
หากคุณใช้ Web SQL ในบริบทที่ไม่ปลอดภัย คุณควรย้ายข้อมูลไปยัง IndexDB หรือคอนเทนเนอร์พื้นที่เก็บข้อมูลในเครื่องอื่นโดยเร็วที่สุด
และอีกมากมาย
แน่นอนว่ายังมีอีกมากมาย
- ตอนนี้คุณสามารถอัปเดตชื่อ PWA ที่ติดตั้งไว้ทั้งในเดสก์ท็อปและอุปกรณ์เคลื่อนที่ได้ด้วยการอัปเดตไฟล์ Manifest ของเว็บแอป
- API ตำแหน่งหน้าต่างแบบหลายหน้าจอจะได้รับป้ายกำกับชื่อหน้าจอที่ถูกต้อง
- API การวางซ้อนการควบคุมหน้าต่างพร้อมใช้งานแล้ว ซึ่งช่วยให้ PWA มอบประสบการณ์การใช้งานที่เหมือนแอปมากขึ้นด้วยการแทนที่แถบชื่อแบบเต็มความกว้างที่มีอยู่ด้วยแถบวางซ้อนขนาดเล็ก ซึ่งจะช่วยให้คุณวางเนื้อหาที่กำหนดเองในพื้นที่แถบชื่อได้
อ่านเพิ่มเติม
ข้อมูลนี้เป็นเพียงไฮไลต์สำคัญบางส่วนเท่านั้น ดูการเปลี่ยนแปลงเพิ่มเติมใน Chrome 105 ได้ที่ลิงก์ด้านล่าง
- มีอะไรใหม่ในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome (105)
- การเลิกใช้งานและการนำออกใน Chrome 105
- การอัปเดต ChromeStatus.com สำหรับ Chrome 105
- รายการการเปลี่ยนแปลงที่เก็บข้อมูลซอร์สโค้ด Chromium
- ปฏิทินการเผยแพร่ของ Chrome
สมัครใช้บริการ
หากต้องการติดตามข่าวสารล่าสุด โปรดติดตามช่อง YouTube ของนักพัฒนาซอฟต์แวร์ Chrome แล้วคุณจะได้รับอีเมลแจ้งเตือนทุกครั้งที่เราเปิดตัววิดีโอใหม่
ผมชื่อ Pete LePage และเราจะคอยแจ้งให้คุณทราบเกี่ยวกับฟีเจอร์ใหม่ๆ ใน Chrome ทันทีที่ Chrome 106 เปิดตัว


