การค้นหาคอนเทนเนอร์และ :has() เหมาะกันมากสำหรับโฆษณาที่ปรับเปลี่ยนตามบริบท แต่โชคดีที่ฟีเจอร์ทั้ง 2 รายการนี้พร้อมใช้งานใน Chromium 105 นี่เป็นรุ่นที่ยิ่งใหญ่ที่มีฟีเจอร์ 2 รายการที่ผู้ใช้ขอมาเป็นจำนวนมากสำหรับอินเทอร์เฟซที่ปรับเปลี่ยนตามบริบท
คำค้นหาคอนเทนเนอร์: ข้อมูลสรุปสั้นๆ
การค้นหาคอนเทนเนอร์ช่วยให้นักพัฒนาซอฟต์แวร์สามารถค้นหาข้อมูลขนาดและการจัดสไตล์ของตัวเลือกหลักได้ ซึ่งช่วยให้องค์ประกอบย่อยมีตรรกะการจัดสไตล์แบบตอบสนองได้ไม่ว่าจะอยู่ที่ใดในหน้าเว็บ
ตอนนี้นักพัฒนาซอฟต์แวร์สามารถค้นหาขนาดขององค์ประกอบในหน้าเว็บได้ด้วย แทนที่จะใช้วิวพอร์ตสำหรับอินพุตการจัดสไตล์ เช่น พื้นที่ว่าง ความสามารถนี้หมายความว่าคอมโพเนนต์มีตรรกะการจัดรูปแบบที่ปรับเปลี่ยนตามอุปกรณ์ วิธีนี้ทำให้คอมโพเนนต์มีความยืดหยุ่นมากขึ้น เนื่องจากมีตรรกะการจัดสไตล์แนบอยู่ไม่ว่าจะปรากฏที่ใดในหน้าก็ตาม
การใช้การค้นหาคอนเทนเนอร์
หากต้องการสร้างด้วยคําค้นหาคอนเทนเนอร์ คุณต้องตั้งค่าการรวมไว้ในองค์ประกอบหลักก่อน โดยให้ตั้งค่า container-type ในคอนเทนเนอร์หลัก คุณอาจมีการ์ดที่มีรูปภาพและเนื้อหาข้อความบางส่วนซึ่งมีลักษณะดังนี้

หากต้องการสร้างการค้นหาคอนเทนเนอร์ ให้ตั้งค่า container-type ในคอนเทนเนอร์การ์ด โดยทำดังนี้
.card-container {
container-type: inline-size;
}
การตั้งค่า container-type เป็น inline-size จะค้นหาขนาดของทิศทางในบรรทัดของรายการหลัก ในภาษาละติน เช่น อังกฤษ ค่านี้จะเท่ากับความกว้างของการ์ด เนื่องจากข้อความจะไหลในบรรทัดจากซ้ายไปขวา
ตอนนี้เราสามารถใช้คอนเทนเนอร์ดังกล่าวเพื่อใช้สไตล์กับองค์ประกอบย่อยโดยใช้ @container ดังนี้
.card {
display: grid;
grid-template-columns: 1fr 1fr;
}
@container (max-width: 400px) {
.card {
grid-template-columns: 1fr;
}
}
ตัวเลือกหลัก :has()
พсевโดคลาส :has() ของ CSS ช่วยให้นักพัฒนาซอฟต์แวร์ตรวจสอบได้ว่าองค์ประกอบหลักมีองค์ประกอบย่อยที่มีพารามิเตอร์ที่เฉพาะเจาะจงหรือไม่
เช่น p:has(span) ระบุตัวเลือกย่อหน้า (p) ซึ่งมี span อยู่ภายใน คุณสามารถใช้คำสั่งนี้เพื่อจัดรูปแบบย่อหน้าหลักเอง หรือจัดรูปแบบสิ่งต่างๆ ภายในย่อหน้าก็ได้ ตัวอย่างที่มีประโยชน์อย่างหนึ่งคือ figure:has(figcaption) เพื่อจัดรูปแบบองค์ประกอบ figure ที่มีคำบรรยาย ดูข้อมูลเพิ่มเติมเกี่ยวกับ :has() ได้ในบทความนี้โดย Jhey Tompkins
การค้นหาคอนเทนเนอร์และ :has()
คุณสามารถใช้ความสามารถของ :has() ในการเลือกรายการหลักร่วมกับความสามารถของคําค้นหาหลักในการค้นหาคอนเทนเนอร์เพื่อสร้างสไตล์อินทริเนนต์แบบไดนามิกได้
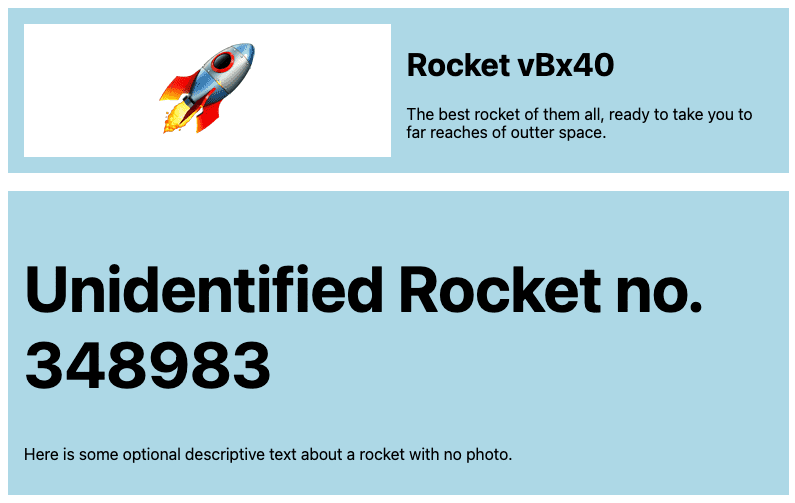
มาขยายความตัวอย่างแรกด้วยการ์ดจรวดกัน จะเกิดอะไรขึ้นหากคุณมีบัตรที่ไม่มีรูปภาพ คุณอาจต้องการเพิ่มขนาดของชื่อและปรับเลย์เอาต์ตารางกริดเป็นคอลัมน์เดียวเพื่อให้ดูตั้งใจมากขึ้นเมื่อไม่มีรูปภาพ

ในตัวอย่างนี้ การ์ดที่มีรูปภาพมีเทมเพลตตารางกริด 2 คอลัมน์ ส่วนการ์ดที่ไม่มีรูปภาพมีเลย์เอาต์แบบคอลัมน์เดียว นอกจากนี้ การ์ดที่ไม่มีรูปภาพจะมีส่วนหัวขนาดใหญ่กว่า หากต้องการเขียนโดยใช้ :has() ให้ใช้ CSS ต่อไปนี้
.card:has(.visual) {
grid-template-columns: 1fr 1fr;
}
คุณกําลังมองหาองค์ประกอบที่มีคลาส visual เพื่อใช้รูปแบบ 2 คอลัมน์ด้านบน ฟังก์ชัน CSS ที่ยอดเยี่ยมอีกอย่างหนึ่งคือ :not() รูปแบบนี้เป็นส่วนหนึ่งของข้อกำหนดเดียวกับ :has() แต่มีมานานกว่ามากและรองรับเบราว์เซอร์ได้ดีกว่า คุณยังรวม :has() กับ :not() ได้ด้วย ดังนี้
.card:not(:has(.visual)) h1 {
font-size: 4rem;
}
ในโค้ดด้านบน คุณกําลังเขียนตัวเลือกที่กำหนดสไตล์ h1 ภายในการ์ดที่ไม่มีคลาส visual วิธีนี้เป็นการปรับขนาดแบบอักษรได้อย่างชัดเจน
สรุปข้อมูลทั้งหมด
ตัวอย่างด้านบนแสดงการรวม :has(), :not() และ @container แต่การค้นหาคอนเทนเนอร์จะมีประโยชน์อย่างยิ่งเมื่อคุณเห็นองค์ประกอบเดียวกันที่ใช้ในหลายตำแหน่ง มาเพิ่มสไตล์และแสดงการ์ดเหล่านี้ในตารางกริดกัน
ตอนนี้คุณจะเห็นถึงพลังของ CSS สมัยใหม่จริงๆ เราเขียนสไตล์ที่ชัดเจนได้โดยใช้สไตล์ที่กําหนดเป้าหมายซึ่งสร้างตรรกะบนตรรกะและสร้างคอมโพเนนต์ที่มีประสิทธิภาพมาก การที่ฟีเจอร์ที่มีประสิทธิภาพ 2 รายการนี้พร้อมใช้งานใน Chromium 105 และกำลังได้รับความนิยมในเบราว์เซอร์ต่างๆ ทำให้เรารู้สึกตื่นเต้นที่ได้เป็นโปรแกรมเมอร์ UI


