In questo articolo, parlerò delle nuove funzionalità multimediali di Chrome 73, tra cui:
- Ora sono supportate le chiavi multimediali hardware per controllare la riproduzione dei contenuti multimediali su computer.
- Gli sviluppatori web possono chiedere se è possibile applicare un determinato criterio HDCP.
- La modalità Picture in picture automatica nelle PWA per computer e l'opzione "Salta annuncio" in Picture in picture saranno presto disponibili nelle prove dell'origine.
- Alle PWA per computer viene concessa la riproduzione automatica con audio.
Supporto dei tasti multimediali hardware
Molte tastiere oggi hanno tasti per controllare le funzioni di base di riproduzione dei contenuti multimediali, come riproduzione/pausa, traccia precedente e successiva. Anche le cuffie ne sono dotate. Fino a oggi, gli utenti di computer non potevano utilizzare questi tasti multimediali per controllare la riproduzione di audio e video in Chrome. Da oggi le cose cambiano.

Se l'utente preme il tasto di pausa, l'elemento multimediale attivo in riproduzione in Chrome verrà messo in pausa e riceverà un evento multimediale "in pausa". Se viene premuto il tasto di riproduzione, l'elemento multimediale precedentemente messo in pausa verrà ripreso e riceverà un evento media "play". Funziona indipendentemente dal fatto che Chrome sia in primo piano o in background.
In ChromeOS, le app per Android che utilizzano l'audio focus ora diranno a Chrome di mettere in pausa e riprendere l'audio per creare un'esperienza multimediale senza interruzioni tra i siti web su Chrome, le app di Chrome e le app per Android. Al momento questa funzionalità è supportata solo sui dispositivi ChromeOS con Android P.
In breve, è buona prassi ascoltare sempre questi eventi multimediali e agire di conseguenza.
video.addEventListener('pause', function() {
// Video is now paused.
// TODO: Let's update UI accordingly.
});
video.addEventListener('play', function() {
// Video is now playing.
// TODO: Let's update UI accordingly.
});
Ma non è tutto! Ora che l'API Media Session è disponibile su computer (in precedenza era supportata solo su dispositivi mobili), gli sviluppatori web possono gestire gli eventi correlati ai contenuti multimediali, come il cambio di traccia, attivati dai tasti multimediali. Al momento sono supportati gli eventi previoustrack e nexttrack.
navigator.mediaSession.setActionHandler('previoustrack', function() {
// User hit "Previous Track" key.
});
navigator.mediaSession.setActionHandler('nexttrack', function() {
// User hit "Next Track" key.
});
I tasti di riproduzione e messa in pausa vengono gestiti automaticamente da Chrome. Tuttavia, se il comportamento predefinito non ti soddisfa, puoi comunque impostare alcuni gestori di azioni per "play" e "pause" per evitare che ciò accada.
navigator.mediaSession.setActionHandler('play', function() {
// User hit "Play" key.
});
navigator.mediaSession.setActionHandler('pause', function() {
// User hit "Pause" key.
});
Il supporto dei tasti multimediali hardware è disponibile su ChromeOS, macOS e Windows. Linux sarà disponibile in un secondo momento.
Consulta la nostra documentazione per gli sviluppatori esistente e prova i sample ufficiali di Media Session.
Tracker di Chromestatus | Bug di Chromium
Contenuti multimediali criptati: controllo dei criteri HDCP
Grazie all'API HDCP Policy Check, gli sviluppatori web ora possono verificare se un criterio specifico, ad esempio il requisito HDCP, può essere applicato prima di richiedere le licenze Widevine e caricare i contenuti multimediali.
const status = await video.mediaKeys.getStatusForPolicy({ minHdcpVersion: '2.2' });
if (status == 'usable')
console.log('HDCP 2.2 can be enforced.');
L'API è disponibile su tutte le piattaforme. Tuttavia, i controlli effettivi delle norme potrebbero non essere disponibili su alcune piattaforme. Ad esempio, la promessa di controllo delle norme HDCP verrà rifiutata con NotSupportedError su Android e Android WebView.
Consulta la nostra documentazione per gli sviluppatori precedente e prova il sample ufficiale per vedere tutte le versioni HDCP supportate.
Intent to Ship | Chromestatus Tracker | Bug di Chromium
Prova Origin per la modalità Picture in picture automatica per le PWA installate
Per alcuni elementi video, alcune pagine potrebbero voler attivare e disattivare automaticamente la modalità Picture in picture. Ad esempio, le app web per videoconferenze potrebbero trarre vantaggio da un comportamento automatico della modalità Picture in picture quando l'utente passa dall'app web ad altre applicazioni o schede e viceversa. Purtroppo, non è possibile con il requisito relativo ai gesti dell'utente. Ecco quindi la modalità Picture in picture automatica.
Per supportare il passaggio da una scheda all'altra e da un'app all'altra, viene aggiunto un nuovo attributo autopictureinpicture all'elemento <video>.
<video autopictureinpicture></video>
Ecco come funziona:
- Quando il documento viene nascosto, l'elemento video di cui è stato impostato l'attributo
autopictureinpicturepiù di recente passa automaticamente alla modalità Picture in picture, se autorizzata. - Quando il documento diventa visibile, l'elemento video in Picture in Picture lo abbandona automaticamente.
È tutto. Tieni presente che la funzionalità Picture in picture automatico si applica solo alle app web progressive installate dagli utenti su computer.
Consulta la specifica per maggiori dettagli e prova a utilizzare il sample PWA ufficiale.
Intent to Experiment | Chromestatus Tracker | Bug di Chromium
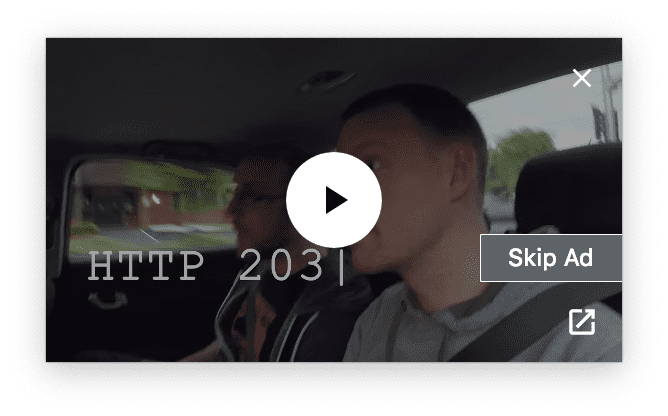
Prova dell'origine per saltare l'annuncio nella finestra Picture in picture
Il modello di pubblicità video è solitamente costituito da annunci pre-roll. I fornitori di contenuti spesso offrono la possibilità di saltare l'annuncio dopo alcuni secondi. Purtroppo, poiché la finestra Picture in Picture non è interattiva, al momento gli utenti che guardano un video in Picture in Picture non possono farlo.
Ora che l'API Media Session è disponibile su computer (in precedenza era supportata solo su dispositivi mobili), è possibile utilizzare una nuova azione di sessione multimediale skipad per offrire questa opzione in Picture-in-Picture.

Per fornire questa funzionalità, passa una funzione con skipad quando chiami
setActionHandler(). Per nasconderla, passa null. Come puoi leggere di seguito, è abbastanza semplice.
try {
navigator.mediaSession.setActionHandler('skipad', null);
showSkipAdButton();
} catch(error) {
// The "Skip Ad" media session action is not supported.
}
function showSkipAdButton() {
// The Picture-in-Picture window will show a "Skip Ad" button.
navigator.mediaSession.setActionHandler('skipad', onSkipAdButtonClick);
}
function onSkipAdButtonClick() {
// User clicked "Skip Ad" button, let's hide it now.
navigator.mediaSession.setActionHandler('skipad', null);
// TODO: Stop ad and play video.
}
Prova il campione ufficiale "Salta annuncio" e comunicaci come possiamo migliorare questa funzionalità.
Intent to Experiment | Chromestatus Tracker | Bug di Chromium
Riproduzione automatica concessa per le PWA desktop
Ora che le app web progressive sono disponibili su tutte le piattaforme desktop, stiamo estendendo la regola che avevamo per i dispositivi mobili ai computer: il autoplay con audio è ora consentita per le PWA installate. Tieni presente che si applica solo alle pagine nell'ambito del manifest dell'app web.


