- Chrome supporta la decodifica video AV1.
- Ora è possibile eseguire query su quali schemi di crittografia sono supportati tramite EME.
- Gli sviluppatori web possono fare esperimenti eseguendo query per verificare se è possibile applicare un determinato criterio HDCP.
- Le estensioni Media Source ora utilizzano i PTS per gli intervalli memorizzati nella cache e i valori della durata.
- Gli utenti di Android Go possono aprire audio, video e immagini scaricati in Chrome.
- Gli eventi in stallo per gli elementi multimediali che utilizzano MSE vengono rimossi.
Decoder video AV1
Tracker di Chromestatus | Bug di Chromium
EME: query sul supporto dello schema di crittografia
Alcune piattaforme o sistemi di chiavi supportano solo la modalità CENC, mentre altre supportano solo la modalità CBCS. Altri ancora sono in grado di supportare entrambi. Questi due schemi di crittografia non sono compatibili, pertanto gli sviluppatori web devono essere in grado di fare scelte intelligenti sui contenuti da pubblicare.
Per evitare di dover determinare su quale piattaforma si trovano per verificare il supporto di schemi di crittografia "noti", viene aggiunta una nuova chiave encryptionScheme nel dizionario MediaKeySystemMediaCapability per consentire ai siti web di specificare quale schema di crittografia può essere utilizzato in Encrypted Media Extensions (EME).
La nuova chiave encryptionScheme può avere uno dei seguenti valori:
'cenc'Crittografia del campione completo e del sottocampione NAL video in modalità AES-CTR.'cbcs'Crittografia del pattern NAL video parziale in modalità AES-CBC.
Se non specificato, indica che è accettabile qualsiasi schema di crittografia. Tieni conto che Clear Key supporta sempre lo schema 'cenc'.
L'esempio seguente mostra come eseguire query su due configurazioni con diversi schemi di crittografia. In questo caso, ne verrà scelto solo uno.
await navigator.requestMediaKeySystemAccess('org.w3.clearkey', [
{
label: 'configuration using the "cenc" encryption scheme',
videoCapabilities: [{
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cenc'
}],
audioCapabilities: [{
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cenc'
}],
initDataTypes: ['keyids']
},
{
label: 'configuration using the "cbcs" encryption scheme',
videoCapabilities: [{
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cbcs'
}],
audioCapabilities: [{
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cbcs'
}],
initDataTypes: ['keyids']
},
]);
Nell'esempio seguente viene eseguita una query su una sola configurazione con due diversi schemi di crittografia. In questo caso, Chrome eliminerà tutti gli oggetti delle funzionalità che non può supportare, pertanto la configurazione accumulata potrebbe contenere uno o entrambi gli schemi di crittografia.
await navigator.requestMediaKeySystemAccess('org.w3.clearkey', [{
videoCapabilities: [
{ // A video capability using the "cenc" encryption scheme
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cenc'
},
{ // A video capability using the "cbcs" encryption scheme
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cbcs'
},
],
audioCapabilities: [
{ // An audio capability using the "cenc" encryption scheme
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cenc'
},
{ // An audio capability using the "cbcs" encryption scheme
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cbcs'
},
],
initDataTypes: ['keyids']
}]);
Intento di implementazione | Tracker di Chromestatus | Bug di Chromium
EME: controllo delle norme HDCP
Oggigiorno, l'HDCP è un requisito comune dei criteri per lo streaming di contenuti protetti ad alta risoluzione. Inoltre, gli sviluppatori web che vogliono applicare un criterio HDCP devono attendere il completamento dello scambio di licenze o avviare lo streaming dei contenuti a bassa risoluzione. Si tratta di una situazione spiacevole che l'API HDCP Policy Check si propone di risolvere.
Questa API proposta consente agli sviluppatori web di verificare se è possibile applicare un determinato criterio HDCP per avviare la riproduzione con la risoluzione ottimale per un'esperienza utente ottimale. Consiste in un semplice metodo per eseguire query sullo stato di una chiave ipotetica associata a un criterio HDCP, senza dover creare un MediaKeySession o recuperare una licenza reale. Inoltre, non è necessario collegare MediaKeys a elementi audio o video.
L'API HDCP Policy Check funziona semplicemente chiamando
mediaKeys.getStatusForPolicy() con un oggetto che ha una chiave minHdcpVersion
e un valore valido. Se HDCP è disponibile nella versione specificata, la promessa restituita si risolve con un MediaKeyStatus di 'usable'. In caso contrario, la promessa viene risolta con altri valori di errore di MediaKeyStatus, ad esempio 'output-restricted' o 'output-downscaled'. Se il sistema di chiavi non supporta affatto il controllo delle norme HDCP (ad es. il sistema Clear Key), la promessa viene rifiutata.
In breve, ecco come funziona l'API per il momento. Consulta l'esempio ufficiale per provare tutte le versioni di HDCP.
const config = [{
videoCapabilities: [{
contentType: 'video/webm; codecs="vp09.00.10.08"',
robustness: 'SW_SECURE_DECODE' // Widevine L3
}]
}];
navigator.requestMediaKeySystemAccess('com.widevine.alpha', config)
.then(mediaKeySystemAccess => mediaKeySystemAccess.createMediaKeys())
.then(mediaKeys => {
// Get status for HDCP 2.2
return mediaKeys.getStatusForPolicy({ minHdcpVersion: '2.2' })
.then(status => {
if (status !== 'usable')
return Promise.reject(status);
console.log('HDCP 2.2 can be enforced.');
// TODO: Fetch high resolution protected content...
});
})
.catch(error => {
// TODO: Fallback to fetch license or stream low-resolution content...
});
Disponibile per le prove dell'origine
Per ricevere feedback dagli sviluppatori web, in precedenza abbiamo aggiunto la funzionalità dell'API HDCP Policy Check in Chrome 69 per computer (ChromeOS, Linux, Mac e Windows).
La prova è terminata correttamente a novembre 2018.
Intent to Experiment | Chromestatus Tracker | Bug di Chromium
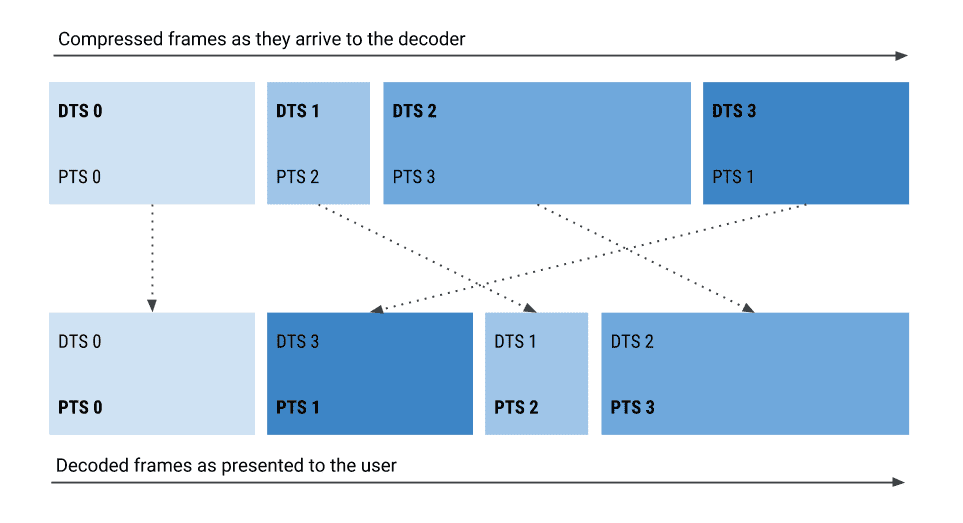
Conformità MSE PTS/DTS
Gli intervalli e i valori di durata memorizzati nella cache ora vengono registrati in base agli intervalli di marca temporale di presentazione (PTS), anziché in base agli intervalli di marca temporale di decodifica (DTS) nelle Estensioni di origine media (MSE).
Quando MSE era nuovo, l'implementazione di Chrome è stata testata su WebM e MP3, alcuni formati di stream multimediali in cui non era presente alcuna distinzione tra PTS e DTS. E funzionava perfettamente fino all'aggiunta di ISO BMFF (noto anche come MP4). Questo contenitore spesso contiene stream di tempo di decodifica e di presentazione non in ordine (ad esempio per codec come H.264), causando differenze tra DTS e PTS. Ciò ha causato la registrazione da parte di Chrome di valori di durata e intervalli in buffer (di solito solo leggermente) diversi da quelli previsti. Questo nuovo comportamento verrà implementato gradualmente in Chrome 69 e renderà la relativa implementazione di MSE conforme alla specifica MSE.

Questa modifica interessa MediaSource.duration (e di conseguenza
HTMLMediaElement.duration), SourceBuffer.buffered (e di conseguenza
HTMLMediaElement.buffered) e SourceBuffer.remove(start, end).
Se non sai con certezza quale metodo viene utilizzato per registrare gli intervalli e i valori della durata memorizzati nella cache, puoi andare alla pagina chrome://media-internals interna e cercare "ChunkDemuxer: buffering by PTS" o "ChunkDemuxer: buffering by DTS" nei log.
Intent to Implement | Bug di Chromium
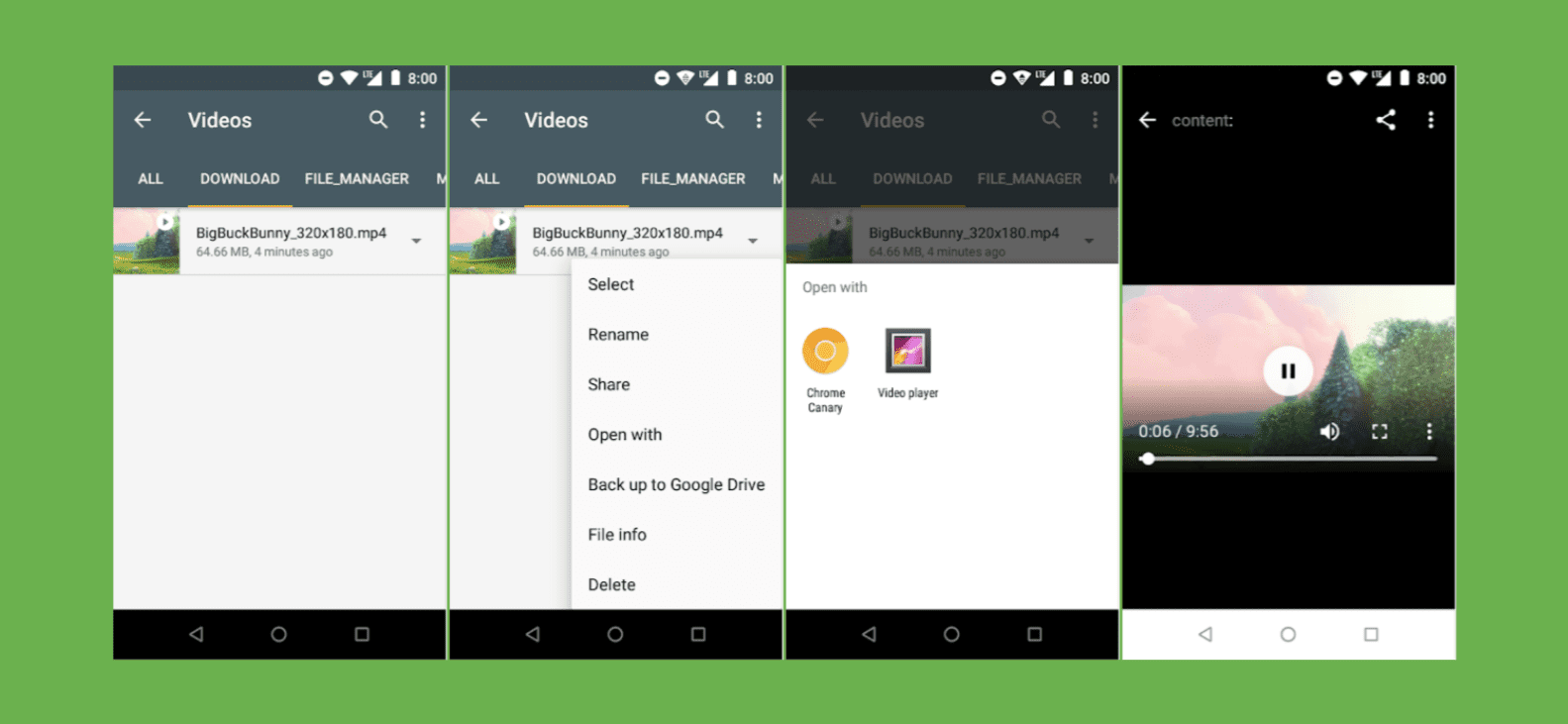
Gestione degli intent di visualizzazione dei contenuti multimediali su Android Go
Android Go è una versione leggera di Android progettata per gli smartphone entry-level. A tal fine, non è necessariamente dotato di alcune applicazioni per la visualizzazione di contenuti multimediali, pertanto, se un utente tenta di aprire un video scaricato, ad esempio, non avrà alcuna applicazione per gestire l'intent.
Per risolvere il problema, Chrome 69 su Android Go ora ascolta le intenzioni di visualizzazione dei contenuti multimediali in modo che gli utenti possano visualizzare audio, video e immagini scaricati. In altre parole, sostituisce le applicazioni di visualizzazione mancanti.

Tieni presente che questa funzionalità di Chrome è attivata su tutti i dispositivi Android con Android O e versioni successive con massimo 1 GB di RAM.
Rimozione di eventi "inutilizzati" per gli elementi multimediali che utilizzano MSE
In un elemento multimediale viene attivato un evento "in stato di stallo" se il download dei dati multimediali non è riuscito per circa 3 secondi. Quando utilizzi le Estensioni Media Source (MSE), l'app web gestisce il download e l'elemento multimediale non è a conoscenza del relativo avanzamento. Ciò ha causato l'invio di eventi "inutilizzati" da parte di Chrome in momenti inappropriati ogni volta che il sito web non ha aggiunto nuovi blocchi di dati multimediali con SourceBuffer.appendBuffer() negli ultimi 3 secondi.
Poiché i siti web possono decidere di aggiungere grandi blocchi di dati a bassa frequenza, questo non è un indicatore utile sullo stato del buffering. La rimozione degli eventi "inutilizzati" per gli elementi multimediali che utilizzano MSE elimina la confusione e rende Chrome più in linea con la specifica MSE. Tieni presente che gli elementi multimediali che non utilizzano MSE continueranno a generare eventi "inutilizzati" come accade attualmente.
Intento di ritiro e rimozione | Tracker di Chromestatus | Bug di Chromium


