Dans cet article, je vais vous présenter les nouvelles fonctionnalités multimédias de Chrome 73, qui incluent les suivantes:
- Les touches multimédias matérielles sont désormais compatibles pour contrôler la lecture de contenus multimédias sur ordinateur.
- Les développeurs Web peuvent interroger si une règle HDCP spécifique peut être appliquée.
- Le mode Picture-in-picture automatique dans les PWA pour ordinateur et l'option Ignorer l'annonce dans le mode Picture-in-picture sont en cours de test dans les origines.
- Les PWA pour ordinateur sont autorisés à utiliser la lecture automatique avec son.
Prise en charge des touches multimédias matérielles
De nos jours, de nombreux claviers sont dotés de touches permettant de contrôler les fonctions de lecture multimédia de base, telles que la lecture/pause, le titre précédent et le titre suivant. Les casques en sont également dotés. Jusqu'à présent, les utilisateurs d'ordinateurs de bureau ne pouvaient pas utiliser ces touches multimédias pour contrôler la lecture audio et vidéo dans Chrome. Cela change aujourd'hui !

Si l'utilisateur appuie sur la touche Pause, l'élément multimédia actif en cours de lecture dans Chrome sera mis en pause et recevra un événement multimédia "en pause". Si la touche de lecture est enfoncée, l'élément multimédia précédemment mis en pause reprendra et recevra un événement multimédia de lecture. Il fonctionne que Chrome soit au premier plan ou en arrière-plan.
Sous ChromeOS, les applications Android qui utilisent la mise au point audio indiquent désormais à Chrome de mettre en pause et de reprendre l'audio afin de créer une expérience multimédia fluide entre les sites Web dans Chrome, les applications Chrome et les applications Android. Cette fonctionnalité n'est actuellement compatible qu'avec les appareils ChromeOS exécutant Android P.
En résumé, il est recommandé d'écouter toujours ces événements multimédias et d'agir en conséquence.
video.addEventListener('pause', function() {
// Video is now paused.
// TODO: Let's update UI accordingly.
});
video.addEventListener('play', function() {
// Video is now playing.
// TODO: Let's update UI accordingly.
});
Et ce n'est pas tout ! L'API Media Session est désormais disponible sur ordinateur (elle n'était auparavant compatible qu'avec les appareils mobiles). Les développeurs Web peuvent ainsi gérer les événements liés aux contenus multimédias, comme le changement de titre déclenché par les touches multimédias. Les événements previoustrack et nexttrack sont actuellement compatibles.
navigator.mediaSession.setActionHandler('previoustrack', function() {
// User hit "Previous Track" key.
});
navigator.mediaSession.setActionHandler('nexttrack', function() {
// User hit "Next Track" key.
});
Les touches de lecture et de mise en pause sont gérées automatiquement par Chrome. Toutefois, si le comportement par défaut ne vous convient pas, vous pouvez toujours définir des gestionnaires d'actions pour "play" (Lire) et "pause" (Mettre en pause) pour éviter cela.
navigator.mediaSession.setActionHandler('play', function() {
// User hit "Play" key.
});
navigator.mediaSession.setActionHandler('pause', function() {
// User hit "Pause" key.
});
La compatibilité avec les touches multimédias physiques est disponible sur ChromeOS, macOS et Windows. Linux viendra plus tard.
Consultez notre documentation destinée aux développeurs et essayez les exemples officiels de Media Session.
Outil de suivi de l'état de Chrome | Bug Chromium
Contenu multimédia chiffré: vérification des règles HDCP
Grâce à l'API HDCP Policy Check, les développeurs Web peuvent désormais vérifier si une règle spécifique, par exemple une exigence HDCP, peut être appliquée avant de demander des licences Widevine et de charger des contenus multimédias.
const status = await video.mediaKeys.getStatusForPolicy({ minHdcpVersion: '2.2' });
if (status == 'usable')
console.log('HDCP 2.2 can be enforced.');
L'API est disponible sur toutes les plates-formes. Toutefois, il est possible que les vérifications des règles ne soient pas disponibles sur certaines plates-formes. Par exemple, la promesse de vérification des règles HDCP sera rejetée avec NotSupportedError sur Android et Android WebView.
Consultez notre ancienne documentation pour les développeurs et essayez l'exemple officiel pour voir toutes les versions HDCP compatibles.
Intent to Ship | Outil de suivi de Chromestatus | Bug Chromium
Test Origin pour le Picture-in-picture automatique des PWA installées
Certaines pages peuvent vouloir passer automatiquement en mode Picture-in-picture pour un élément vidéo et en sortir. Par exemple, les applications Web de visioconférence peuvent bénéficier d'un comportement automatique en mode Picture-in-picture lorsque l'utilisateur bascule entre l'application Web et d'autres applications ou onglets. Malheureusement, cela n'est pas possible avec l'exigence de geste utilisateur. Voici donc Picture-in-picture automatique !
Pour prendre en charge ces changements d'onglets et d'applications, un nouvel attribut autopictureinpicture est ajouté à l'élément <video>.
<video autopictureinpicture></video>
Voici comment cela fonctionne:
- Lorsque le document est masqué, l'élément vidéo dont l'attribut
autopictureinpicturea été défini le plus récemment passe automatiquement en mode Picture-in-Picture, si cette fonctionnalité est autorisée. - Lorsque le document devient visible, l'élément vidéo en mode Picture-in-Picture le quitte automatiquement.
Et voilà ! Notez que la fonctionnalité Picture-in-Picture automatique ne s'applique qu'aux progressive web apps que les utilisateurs ont installées sur ordinateur.
Pour en savoir plus, consultez la spécification et essayez l'exemple officiel de PWA.
Intent to Experiment | Chromestatus Tracker | Bug Chromium
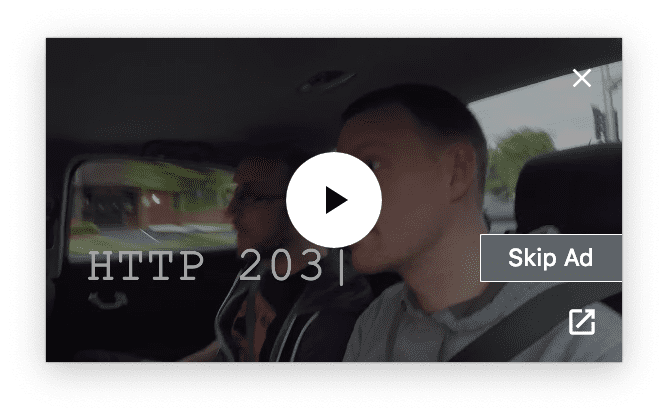
Phase d'évaluation de l'origine pour la fonctionnalité Passer l'annonce dans la fenêtre Picture-in-picture
Le modèle publicitaire vidéo se compose généralement d'annonces pré-roll. Les fournisseurs de contenu permettent souvent aux utilisateurs d'ignorer l'annonce au bout de quelques secondes. Malheureusement, comme la fenêtre Picture-in-Picture n'est pas interactive, les utilisateurs qui regardent une vidéo en mode Picture-in-Picture ne peuvent pas le faire pour le moment.
L'API Media Session étant désormais disponible sur ordinateur (elle n'était auparavant compatible qu'avec les appareils mobiles), une nouvelle action de session multimédia skipad peut être utilisée pour proposer cette option en mode Picture-in-Picture.

Pour fournir cette fonctionnalité, transmettez une fonction avec skipad lorsque vous appelez setActionHandler(). Pour le masquer, passez null. Comme vous pouvez le lire ci-dessous, la procédure est assez simple.
try {
navigator.mediaSession.setActionHandler('skipad', null);
showSkipAdButton();
} catch(error) {
// The "Skip Ad" media session action is not supported.
}
function showSkipAdButton() {
// The Picture-in-Picture window will show a "Skip Ad" button.
navigator.mediaSession.setActionHandler('skipad', onSkipAdButtonClick);
}
function onSkipAdButtonClick() {
// User clicked "Skip Ad" button, let's hide it now.
navigator.mediaSession.setActionHandler('skipad', null);
// TODO: Stop ad and play video.
}
Essayez l'exemple officiel de bouton "Ignorer l'annonce" et indiquez-nous comment améliorer cette fonctionnalité.
Intent to Experiment | Chromestatus Tracker | Bug Chromium
Lecture automatique accordée pour les PWA de bureau
Maintenant que les applications Web progressives sont disponibles sur toutes les plates-formes de bureau, nous étendons la règle que nous avions sur mobile au bureau: la autoplay avec son est désormais autorisée pour les PWA installées. Notez qu'il ne s'applique qu'aux pages du champ d'application du fichier manifeste de l'application Web.


