- Chrome est compatible avec le décodage vidéo AV1.
- Il est désormais possible d'interroger les schémas de chiffrement compatibles via EME.
- Les développeurs Web peuvent tester si une règle HDCP spécifique peut être appliquée.
- Les extensions de source multimédia utilisent désormais le PTS pour les plages mises en mémoire tampon et les valeurs de durée.
- Les utilisateurs d'Android Go peuvent ouvrir les fichiers audio, vidéo et images téléchargés dans Chrome.
- Les événements bloqués pour les éléments multimédias utilisant MSE sont supprimés.
Décodeur vidéo AV1
Outil de suivi de l'état de Chrome | Bug Chromium
EME: Interrogation de la compatibilité du schéma de chiffrement
Certaines plates-formes ou systèmes de clés ne sont compatibles qu'avec le mode CENC, tandis que d'autres ne sont compatibles qu'avec le mode CBCS. D'autres peuvent prendre en charge les deux. Ces deux scénarios de chiffrement étant incompatibles, les développeurs Web doivent pouvoir faire des choix intelligents concernant le contenu à diffuser.
Pour éviter d'avoir à déterminer sur quelle plate-forme ils se trouvent pour vérifier la prise en charge des schémas de chiffrement "connus", une nouvelle clé encryptionScheme est ajoutée dans le dictionnaire MediaKeySystemMediaCapability pour permettre aux sites Web de spécifier le schéma de chiffrement pouvant être utilisé dans les extensions multimédias chiffrées (EME).
La nouvelle clé encryptionScheme peut être l'une des deux valeurs suivantes:
'cenc'Chiffrement de l'échantillon complet et du sous-échantillon NAL vidéo en mode AES-CTR.'cbcs'Chiffrement du modèle NAL vidéo partiel en mode AES-CBC.
Si ce champ n'est pas spécifié, cela signifie que tout schéma de chiffrement est acceptable. Notez que Clear Key est toujours compatible avec le schéma 'cenc'.
L'exemple ci-dessous montre comment interroger deux configurations avec des schémas de chiffrement différents. Dans ce cas, un seul sera sélectionné.
await navigator.requestMediaKeySystemAccess('org.w3.clearkey', [
{
label: 'configuration using the "cenc" encryption scheme',
videoCapabilities: [{
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cenc'
}],
audioCapabilities: [{
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cenc'
}],
initDataTypes: ['keyids']
},
{
label: 'configuration using the "cbcs" encryption scheme',
videoCapabilities: [{
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cbcs'
}],
audioCapabilities: [{
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cbcs'
}],
initDataTypes: ['keyids']
},
]);
Dans l'exemple ci-dessous, une seule configuration avec deux schémas de chiffrement différents est interrogée. Dans ce cas, Chrome supprimera tout objet de capacités qu'il ne peut pas prendre en charge. La configuration cumulée peut donc contenir un ou deux schémas de chiffrement.
await navigator.requestMediaKeySystemAccess('org.w3.clearkey', [{
videoCapabilities: [
{ // A video capability using the "cenc" encryption scheme
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cenc'
},
{ // A video capability using the "cbcs" encryption scheme
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cbcs'
},
],
audioCapabilities: [
{ // An audio capability using the "cenc" encryption scheme
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cenc'
},
{ // An audio capability using the "cbcs" encryption scheme
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cbcs'
},
],
initDataTypes: ['keyids']
}]);
Intent to Implement | Chromestatus Tracker | Bug Chromium
EME: vérification des règles HDCP
De nos jours, le HDCP est une exigence courante pour le streaming de contenus protégés en haute résolution. Les développeurs Web qui souhaitent appliquer une stratégie HDCP doivent soit attendre la fin de l'échange de licence, soit commencer à diffuser du contenu en basse résolution. C'est une situation regrettable que l'API HDCP Policy Check vise à résoudre.
Cette API proposée permet aux développeurs Web de vérifier si une certaine règle HDCP peut être appliquée afin que la lecture puisse être lancée à la résolution optimale pour une expérience utilisateur optimale. Il s'agit d'une méthode simple permettant d'interroger l'état d'une clé hypothétique associée à une stratégie HDCP, sans avoir à créer un MediaKeySession ni à récupérer une licence réelle. Il n'est pas non plus nécessaire d'associer MediaKeys à des éléments audio ou vidéo.
L'API HDCP Policy Check fonctionne simplement en appelant mediaKeys.getStatusForPolicy() avec un objet doté d'une clé minHdcpVersion et d'une valeur valide. Si HDCP est disponible pour la version spécifiée, la promesse renvoyée se résout avec un MediaKeyStatus de 'usable'. Sinon, la promesse se résout avec d'autres valeurs d'erreur de MediaKeyStatus, telles que 'output-restricted' ou 'output-downscaled'. Si le système de clés n'est pas compatible avec la vérification des règles HDCP (par exemple, le système de clés claires), la promesse est rejetée.
Voici en résumé comment fonctionne l'API pour le moment. Consultez l'exemple officiel pour essayer toutes les versions du HDCP.
const config = [{
videoCapabilities: [{
contentType: 'video/webm; codecs="vp09.00.10.08"',
robustness: 'SW_SECURE_DECODE' // Widevine L3
}]
}];
navigator.requestMediaKeySystemAccess('com.widevine.alpha', config)
.then(mediaKeySystemAccess => mediaKeySystemAccess.createMediaKeys())
.then(mediaKeys => {
// Get status for HDCP 2.2
return mediaKeys.getStatusForPolicy({ minHdcpVersion: '2.2' })
.then(status => {
if (status !== 'usable')
return Promise.reject(status);
console.log('HDCP 2.2 can be enforced.');
// TODO: Fetch high resolution protected content...
});
})
.catch(error => {
// TODO: Fallback to fetch license or stream low-resolution content...
});
Disponible pour les essais d'origine
Pour obtenir des commentaires de la part des développeurs Web, nous avons précédemment ajouté la fonctionnalité de l'API HDCP Policy Check dans Chrome 69 pour ordinateur (ChromeOS, Linux, Mac et Windows).
Le test s'est bien terminé en novembre 2018.
Intent to Experiment | Chromestatus Tracker | Bug Chromium
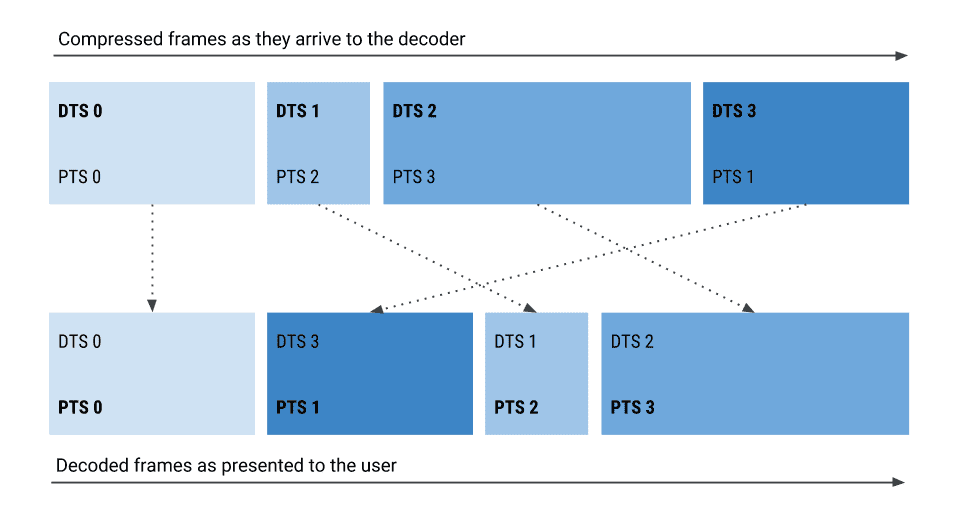
Conformité MSE PTS/DTS
Les plages tamponnées et les valeurs de durée sont désormais signalées par des intervalles de code temporel de présentation (PTS) plutôt que par des intervalles de code temporel de décodage (DTS) dans les extensions de source multimédia (MSE).
Lorsque le MSE était nouveau, l'implémentation de Chrome a été testée avec WebM et MP3, certains formats de flux multimédias où il n'y avait pas de distinction entre PTS et DTS. Et cela fonctionnait correctement jusqu'à l'ajout d'ISO BMFF (également appelé MP4). Ce conteneur contient souvent une présentation hors séquence par rapport aux flux de temps de décodage (pour les codecs tels que H.264, par exemple), ce qui entraîne des différences entre DTS et PTS. Cela a entraîné la publication de valeurs de durée et de plage tamponnées (généralement légèrement) différentes de celles attendues par Chrome. Ce nouveau comportement sera déployé progressivement dans Chrome 69 et rendra son implémentation MSE conforme à la spécification MSE.

Cette modification affecte MediaSource.duration (et par conséquent HTMLMediaElement.duration), SourceBuffer.buffered (et par conséquent HTMLMediaElement.buffered) et SourceBuffer.remove(start, end)).
Si vous ne savez pas quelle méthode est utilisée pour signaler les plages tamponnées et les valeurs de durée, vous pouvez accéder à la page interne chrome://media-internals et rechercher "ChunkDemuxer: mise en mémoire tampon par PTS" ou "ChunkDemuxer: mise en mémoire tampon par DTS" dans les journaux.
Intent to Implement | Bug Chromium
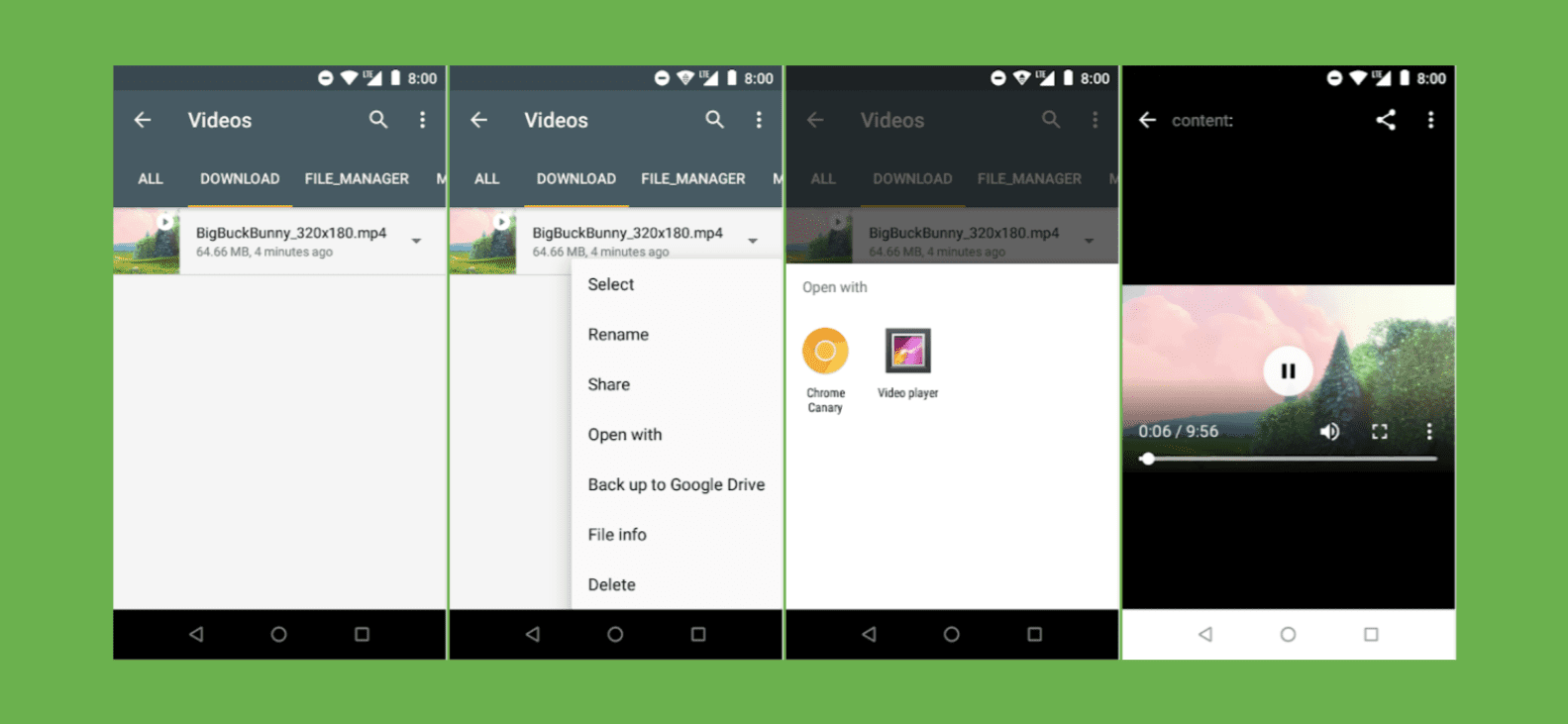
Gérer les intents de visionnage multimédia sur Android Go
Android Go est une version allégée d'Android conçue pour les smartphones d'entrée de gamme. À cette fin, il n'est pas nécessairement fourni avec certaines applications de visionnage multimédia. Par exemple, si un utilisateur tente d'ouvrir une vidéo téléchargée, il n'aura aucune application pour gérer cet intent.
Pour résoudre ce problème, Chrome 69 sur Android Go écoute désormais les intents de visionnage multimédia afin que les utilisateurs puissent afficher les fichiers audio, vidéo et image téléchargés. En d'autres termes, il remplace les applications de visionnage manquantes.

Notez que cette fonctionnalité Chrome est activée sur tous les appareils Android équipés d'Android O ou version ultérieure et disposant de 1 Go de RAM ou moins.
Suppression des événements "à l'arrêt" pour les éléments multimédias à l'aide de MSE
Un événement "à l'arrêt" est généré sur un élément multimédia si le téléchargement des données multimédias n'a pas progressé pendant environ trois secondes. Lorsque vous utilisez les extensions Media Source (MSE), l'application Web gère le téléchargement et l'élément multimédia n'est pas informé de sa progression. Cela a entraîné la génération d'événements "à l'arrêt" à des moments inappropriés chaque fois que le site Web n'a pas ajouté de nouveaux blocs de données multimédias avec SourceBuffer.appendBuffer() au cours des trois dernières secondes.
Étant donné que les sites Web peuvent décider d'ajouter de grands blocs de données à faible fréquence, ce n'est pas un signal utile sur l'état de la mise en mémoire tampon. La suppression des événements "à l'arrêt" pour les éléments multimédias à l'aide de MSE clarifie la confusion et rapproche Chrome de la spécification MSE. Notez que les éléments multimédias qui n'utilisent pas MSE continueront de générer des événements "à l'arrêt" comme aujourd'hui.
Intent to Deprecate and Remove | Chromestatus Tracker | Bug Chromium


