В этой статье я расскажу о новых медиа-функциях Chrome 73, в том числе:
- Теперь поддерживаются аппаратные мультимедийные клавиши для управления воспроизведением мультимедиа на рабочем столе.
- Веб-разработчики могут узнать, можно ли применить определенную политику HDCP .
- Функция «Картинка в картинке» в PWA для настольных ПК и функция «Пропустить рекламу» в режиме «Картинка в картинке» скоро начнут испытания.
- Настольные PWA поддерживают автозапуск со звуком .
Поддержка аппаратных медиа-ключей
Многие клавиатуры в настоящее время имеют клавиши для управления основными функциями воспроизведения мультимедиа, такими как воспроизведение/пауза, предыдущая и следующая дорожка. В гарнитурах они тоже есть. До сих пор пользователи настольных компьютеров не могли использовать эти мультимедийные клавиши для управления воспроизведением аудио и видео в Chrome. Сегодня это меняется!

Если пользователь нажимает клавишу паузы, воспроизведение активного медиа-элемента в Chrome будет приостановлено и будет получено медиа-событие «приостановлено». Если нажать клавишу воспроизведения, ранее приостановленный медиа-элемент будет возобновлен и получит медиа-событие «воспроизведение». Он работает независимо от того, находится ли Chrome на переднем или заднем плане.
В ChromeOS приложения Android, использующие аудиофокус, теперь будут сообщать Chrome о необходимости приостановить и возобновить воспроизведение звука, чтобы обеспечить плавное взаимодействие мультимедиа между веб-сайтами в Chrome, приложениями Chrome и приложениями Android. В настоящее время это поддерживается только на устройствах ChromeOS под управлением Android P.
Короче говоря, это хорошая практика — всегда прислушиваться к этим событиям в средствах массовой информации и действовать соответствующим образом.
video.addEventListener('pause', function() {
// Video is now paused.
// TODO: Let's update UI accordingly.
});
video.addEventListener('play', function() {
// Video is now playing.
// TODO: Let's update UI accordingly.
});
Но подождите, это еще не все! Благодаря API сеанса мультимедиа , который теперь доступен на настольных компьютерах (ранее он поддерживался только на мобильных устройствах), веб-разработчики могут обрабатывать события, связанные с мультимедиа, такие как изменение трека, которые инициируются клавишами мультимедиа. В настоящее время поддерживаются события previoustrack и nexttrack .
navigator.mediaSession.setActionHandler('previoustrack', function() {
// User hit "Previous Track" key.
});
navigator.mediaSession.setActionHandler('nexttrack', function() {
// User hit "Next Track" key.
});
Клавиши воспроизведения и паузы обрабатываются Chrome автоматически. Однако, если поведение по умолчанию вас не устраивает, вы все равно можете установить некоторые обработчики действий для «воспроизведения» и «паузы», чтобы предотвратить это.
navigator.mediaSession.setActionHandler('play', function() {
// User hit "Play" key.
});
navigator.mediaSession.setActionHandler('pause', function() {
// User hit "Pause" key.
});
Поддержка аппаратных медиа-ключей доступна в ChromeOS, macOS и Windows. Линукс появится позже.
Ознакомьтесь с нашей существующей документацией для разработчиков и опробуйте официальные образцы Media Session .
Трекер Chromestatus | Ошибка хрома
Зашифрованные носители: проверка политики HDCP
Благодаря API проверки политики HDCP веб-разработчики теперь могут запрашивать возможность применения определенной политики, например требования HDCP , перед запросом лицензий Widevine и загрузкой мультимедиа.
const status = await video.mediaKeys.getStatusForPolicy({ minHdcpVersion: '2.2' });
if (status == 'usable')
console.log('HDCP 2.2 can be enforced.');
API доступен на всех платформах. Однако фактические проверки политик могут быть недоступны на некоторых платформах. Например, обещание проверки политики HDCP будет отклонено с NotSupportedError на Android и Android WebView.
Ознакомьтесь с нашей предыдущей документацией для разработчиков и попробуйте официальный образец , чтобы увидеть все поддерживаемые версии HDCP.
Намерение отправить | Трекер Chromestatus | Ошибка хрома
Пробная версия Origin для функции «картинка в картинке» для установленных PWA
На некоторых страницах может потребоваться автоматический вход и выход из режима «Картинка в картинке» для элемента видео; например, веб-приложения для видеоконференций выиграют от некоторого автоматического поведения «картинка в картинке», когда пользователь переключается между веб-приложением и другими приложениями или вкладками. К сожалению, это невозможно при наличии требования к жестам пользователя . Итак, вот вам функция «Автокартинка в картинке»!
Для поддержки переключения вкладок и приложений к элементу <video> добавляется новый атрибут autopictureinpicture .
<video autopictureinpicture></video>
Вот примерно как это работает:
- Когда документ становится скрытым, элемент видео, атрибут
autopictureinpictureкоторого был установлен последним, автоматически переходит в режим «картинка в картинке», если это разрешено. - Когда документ становится видимым, видеоэлемент в «Картинка в картинке» автоматически покидает его.
И все! Обратите внимание, что функция «Автоматическая картинка в картинке» применяется только к прогрессивным веб-приложениям , которые пользователи установили на рабочий стол.
Ознакомьтесь со спецификацией для получения более подробной информации и попробуйте использовать официальный образец PWA .
Намерение экспериментировать | Трекер Chromestatus | Ошибка хрома
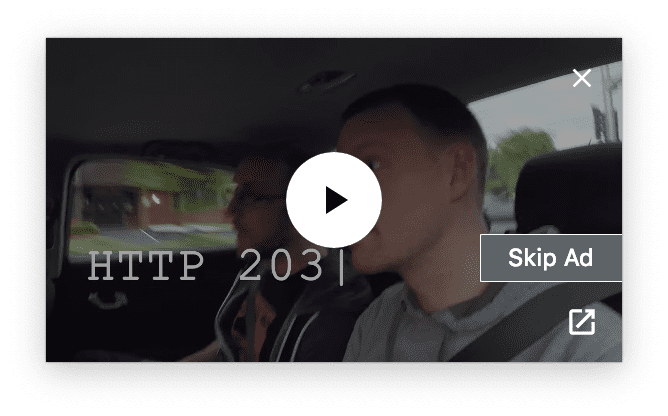
Пробная версия Origin для пропуска рекламы в окне «Картинка в картинке»
Модель видеорекламы обычно состоит из рекламы в начале ролика. Контент-провайдеры часто предоставляют возможность пропустить рекламу через несколько секунд. К сожалению, поскольку окно «Картинка в картинке» не является интерактивным, пользователи, просматривающие видео в режиме «Картинка в картинке», сегодня не могут этого сделать.
Поскольку API мультимедийного сеанса теперь доступен на настольных компьютерах (ранее он поддерживался только на мобильных устройствах), можно использовать новое действие skipad мультимедийного сеанса, чтобы предложить эту опцию в «Картинка в картинке» .

Чтобы обеспечить эту функцию, передайте функцию с skipad при вызове setActionHandler() . Чтобы скрыть это, передайте null . Как вы можете прочитать ниже, это довольно просто.
try {
navigator.mediaSession.setActionHandler('skipad', null);
showSkipAdButton();
} catch(error) {
// The "Skip Ad" media session action is not supported.
}
function showSkipAdButton() {
// The Picture-in-Picture window will show a "Skip Ad" button.
navigator.mediaSession.setActionHandler('skipad', onSkipAdButtonClick);
}
function onSkipAdButtonClick() {
// User clicked "Skip Ad" button, let's hide it now.
navigator.mediaSession.setActionHandler('skipad', null);
// TODO: Stop ad and play video.
}
Попробуйте официальный образец «Пропустить рекламу» и сообщите нам, как можно улучшить эту функцию.
Намерение экспериментировать | Трекер Chromestatus | Ошибка хрома
Автозапуск разрешен для настольных PWA
Теперь, когда прогрессивные веб-приложения доступны на всех настольных платформах, мы распространяем правило, которое действовало на мобильных устройствах, на настольные компьютеры: теперь для установленных PWA разрешено автоматическое воспроизведение со звуком. Обратите внимание, что это применимо только к страницам в области манифеста веб-приложения.


