- Chrome поддерживает декодирование видео AV1 .
- Теперь можно запросить, какие схемы шифрования поддерживаются через EME.
- Веб-разработчики могут экспериментировать с запросом возможности применения определенной политики HDCP .
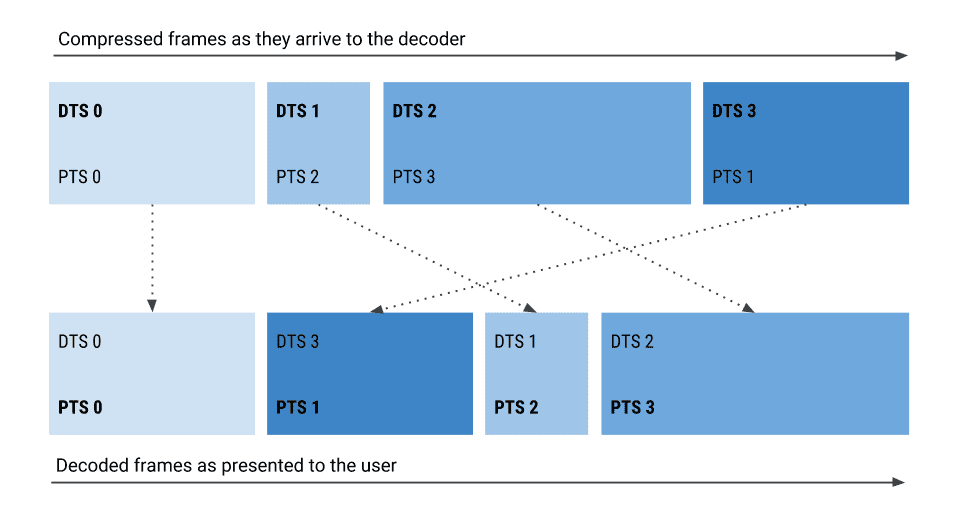
- Расширения источника мультимедиа теперь используют PTS для буферизованных диапазонов и значений длительности .
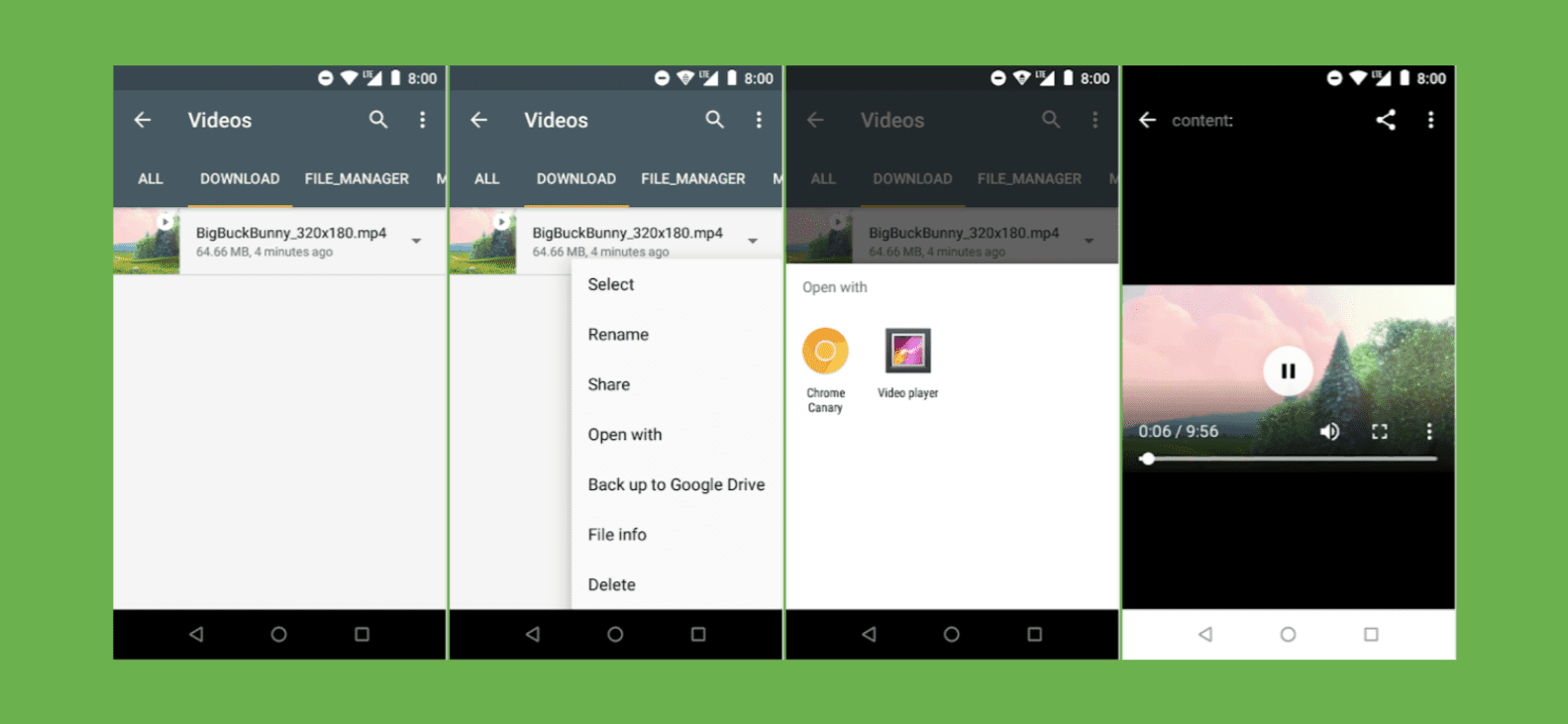
- Пользователи Android Go могут открывать загруженные аудио, видео и изображения в Chrome .
- Остановленные события для медиа-элементов, использующих MSE, удалены.
видеодекодер AV1
Трекер Chromestatus | Ошибка хрома
EME: запрос поддержки схемы шифрования
Некоторые платформы или ключевые системы поддерживают только режим CENC , тогда как другие поддерживают только режим CBCS . Третьи способны поддерживать и то, и другое. Эти две схемы шифрования несовместимы, поэтому веб-разработчики должны иметь возможность делать разумный выбор в отношении того, какой контент обслуживать.
Чтобы избежать необходимости определять, на какой платформе они используют, для проверки поддержки «известной» схемы шифрования, в словарь MediaKeySystemMediaCapability добавляется новый ключ encryptionScheme , который позволяет веб-сайтам указывать, какая схема шифрования может использоваться в Encrypted Media Extensions (EME) .
Новый ключ encryptionScheme может иметь одно из двух значений:
- Полная выборка режима
'cenc'AES-CTR и подвыборочное шифрование видео NAL. -
'cbcs'Режим частичного шифрования видео NAL в режиме AES-CBC.
Если не указано, это означает, что приемлема любая схема шифрования. Обратите внимание, что Clear Key всегда поддерживает схему 'cenc' .
В примере ниже показано, как запросить две конфигурации с разными схемами шифрования. В этом случае будет выбран только один.
await navigator.requestMediaKeySystemAccess('org.w3.clearkey', [
{
label: 'configuration using the "cenc" encryption scheme',
videoCapabilities: [{
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cenc'
}],
audioCapabilities: [{
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cenc'
}],
initDataTypes: ['keyids']
},
{
label: 'configuration using the "cbcs" encryption scheme',
videoCapabilities: [{
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cbcs'
}],
audioCapabilities: [{
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cbcs'
}],
initDataTypes: ['keyids']
},
]);
В приведенном ниже примере запрашивается только одна конфигурация с двумя разными схемами шифрования. В этом случае Chrome отбросит любой объект возможностей, который он не может поддерживать, поэтому накопленная конфигурация может содержать одну схему шифрования или обе.
await navigator.requestMediaKeySystemAccess('org.w3.clearkey', [{
videoCapabilities: [
{ // A video capability using the "cenc" encryption scheme
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cenc'
},
{ // A video capability using the "cbcs" encryption scheme
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cbcs'
},
],
audioCapabilities: [
{ // An audio capability using the "cenc" encryption scheme
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cenc'
},
{ // An audio capability using the "cbcs" encryption scheme
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cbcs'
},
],
initDataTypes: ['keyids']
}]);
Намерение реализовать | Трекер Chromestatus | Ошибка хрома
EME: проверка политики HDCP
В настоящее время HDCP является общим требованием политики для потоковой передачи защищенного контента в высоком разрешении. А веб-разработчики, которые хотят обеспечить соблюдение политики HDCP, должны либо дождаться завершения обмена лицензиями, либо начать потоковую передачу контента в низком разрешении. Это печальная ситуация, которую призван решить API проверки политики HDCP .
Этот предлагаемый API позволяет веб-разработчикам запрашивать, можно ли применить определенную политику HDCP, чтобы воспроизведение можно было начать с оптимальным разрешением для лучшего взаимодействия с пользователем. Он состоит из простого метода запроса статуса гипотетического ключа, связанного с политикой HDCP, без необходимости создания MediaKeySession или получения реальной лицензии. Также не требуется прикреплять MediaKeys к каким-либо аудио- или видеоэлементам.
API проверки политики HDCP работает просто путем вызова mediaKeys.getStatusForPolicy() с объектом, имеющим ключ minHdcpVersion и допустимое значение. Если HDCP доступен в указанной версии, возвращаемое обещание разрешается с MediaKeyStatus , равным 'usable' . В противном случае обещание разрешается с другими значениями ошибок MediaKeyStatus , такими как 'output-restricted' или 'output-downscaled' . Если система ключей вообще не поддерживает проверку политики HDCP (например, система Clear Key), обещание отклоняется.
В двух словах, вот как API работает на данный момент. Ознакомьтесь с официальным образцом , чтобы опробовать все версии HDCP.
const config = [{
videoCapabilities: [{
contentType: 'video/webm; codecs="vp09.00.10.08"',
robustness: 'SW_SECURE_DECODE' // Widevine L3
}]
}];
navigator.requestMediaKeySystemAccess('com.widevine.alpha', config)
.then(mediaKeySystemAccess => mediaKeySystemAccess.createMediaKeys())
.then(mediaKeys => {
// Get status for HDCP 2.2
return mediaKeys.getStatusForPolicy({ minHdcpVersion: '2.2' })
.then(status => {
if (status !== 'usable')
return Promise.reject(status);
console.log('HDCP 2.2 can be enforced.');
// TODO: Fetch high resolution protected content...
});
})
.catch(error => {
// TODO: Fallback to fetch license or stream low-resolution content...
});
Доступно для исходных пробных версий
Чтобы получить отзывы от веб-разработчиков, мы ранее добавили функцию API проверки политики HDCP в Chrome 69 для настольных компьютеров (ChromeOS, Linux, Mac и Windows).
Судебный процесс успешно завершился в ноябре 2018 года.
Намерение экспериментировать | Трекер Chromestatus | Ошибка хрома
Соответствие MSE PTS/DTS
Буферизованные диапазоны и значения длительности теперь сообщаются с помощью интервалов метки времени представления (PTS), а не интервалов отметки времени декодирования (DTS) в расширениях источника мультимедиа (MSE) .
Когда MSE был новым, реализация Chrome тестировалась на WebM и MP3, некоторых форматах медиапотоков, в которых не было различия между PTS и DTS. И все работало нормально, пока не был добавлен ISO BMFF (он же MP4). Этот контейнер часто содержит неупорядоченные потоки представления и времени декодирования (например, для таких кодеков, как H.264), что приводит к различиям DTS и PTS. Это привело к тому, что Chrome сообщал (обычно незначительно) о других буферизованных диапазонах и значениях продолжительности, чем ожидалось. Это новое поведение будет постепенно реализовано в Chrome 69 и приведет его реализацию MSE в соответствие со спецификацией MSE .

Это изменение затрагивает MediaSource.duration (и, следовательно, HTMLMediaElement.duration ), SourceBuffer.buffered (и, следовательно, HTMLMediaElement.buffered) и SourceBuffer.remove(start, end) .
Если вы не уверены, какой метод используется для сообщения о буферизованных диапазонах и значениях продолжительности, вы можете перейти на внутреннюю страницу chrome://media-internals и выполнить поиск в журналах по запросу «ChunkDemuxer: буферизация по PTS» или «ChunkDemuxer: буферизация по DTS».
Намерение реализовать | Ошибка хрома
Обработка намерений просмотра мультимедиа на Android Go
Android Go — это облегченная версия Android, предназначенная для смартфонов начального уровня. С этой целью он не обязательно поставляется с некоторыми приложениями для просмотра мультимедиа, поэтому, если пользователь попытается, например, открыть загруженное видео, у него не будет никаких приложений для обработки этого намерения.
Чтобы исправить это, Chrome 69 на Android Go теперь отслеживает намерения просмотра мультимедиа, чтобы пользователи могли просматривать загруженные аудио, видео и изображения. Другими словами, оно заменяет отсутствующие приложения для просмотра.

Обратите внимание, что эта функция Chrome включена на всех устройствах Android под управлением Android O и более поздних версий с 1 ГБ ОЗУ или меньше.
Удаление «зависших» событий для медиа-элементов с помощью MSE.
Событие «остановлено» возникает в элементе мультимедиа, если загрузка медиаданных не выполняется в течение примерно 3 секунд. При использовании расширений источника мультимедиа (MSE) веб-приложение управляет загрузкой, а элемент мультимедиа не знает о ее ходе. Это приводило к тому, что Chrome вызывал «остановленные» события в неподходящее время всякий раз, когда веб-сайт не добавлял новые фрагменты медиаданных с помощью SourceBuffer.appendBuffer() в течение последних 3 секунд.
Поскольку веб-сайты могут решить добавлять большие объемы данных с низкой частотой, это бесполезный сигнал о работоспособности буферизации. Удаление «остановленных» событий для медиа-элементов с помощью MSE устраняет путаницу и приводит Chrome в большее соответствие со спецификацией MSE. Обратите внимание, что медиа-элементы, не использующие MSE, будут продолжать вызывать «замороженные» события, как и сегодня.
Намерение объявить устаревшим и удалить | Трекер Chromestatus | Ошибка хрома


