- Ora gli sviluppatori web possono prevedere se la riproduzione sarà fluida ed efficiente in termini di consumo energetico.
- Chrome ora supporta la riproduzione di video HDR su Windows 10.
- La riproduzione offline con le licenze permanenti è ora supportata su Windows e Mac.
- Il valore predefinito del precaricamento per gli elementi
<video>e<audio>ora è"metadata". - Ora viene generato un errore quando la frequenza di riproduzione dei contenuti multimediali non è supportata.
- Ora Chrome mette in pausa tutti i contenuti multimediali solo video in background.
- L'audio non è più disattivato per valori estremi di playbackRate.
Funzionalità multimediali - API Decoding Info
Oggi, gli sviluppatori web si affidano a isTypeSupported() o canPlayType() per sapere vagamente se alcuni contenuti multimediali possono essere decodificati o meno. La vera domanda, però, dovrebbe essere:
"quanto bene funzionerebbe su questo dispositivo?"
Questo è esattamente uno dei problemi che la proposta Media Capabilities vuole risolvere: un'API per eseguire query sul browser in merito alle capacità di decodifica del dispositivo in base a informazioni quali codec, profilo, risoluzione, velocità in bit e così via. Fornirebbe informazioni come la fluidità e l'efficienza energetica della riproduzione in base alle statistiche di riproduzione precedenti registrate dal browser.
In breve, ecco come funziona l'API Decoding Info per il momento. Consulta l'esempio ufficiale.
const mediaConfig = {
type: 'media-source', // or 'file'
audio: {
contentType: 'audio/webm; codecs=opus',
channels: '2', // audio channels used by the track
bitrate: 132266, // number of bits used to encode a second of audio
samplerate: 48000 // number of samples of audio carried per second
},
video: {
contentType: 'video/webm; codecs="vp09.00.10.08"',
width: 1920,
height: 1080,
bitrate: 2646242, // number of bits used to encode a second of video
framerate: '25' // number of frames used in one second
}
};
navigator.mediaCapabilities.decodingInfo(mediaConfig).then(result => {
console.log('This configuration is' +
(result.supported ? '' : ' NOT') + ' supported,' +
(result.smooth ? '' : ' NOT') + ' smooth and' +
(result.powerEfficient ? '' : ' NOT') + ' power efficient.');
});
Puoi provare diverse configurazioni multimediali finché non trovi quella migliore (smooth e powerEfficient) e utilizzarla per riprodurre lo stream multimediale appropriato. A proposito, l'attuale implementazione di Chrome si basa sulle informazioni di riproduzione registrate in precedenza. Definisce smooth come vero quando la percentuale di frame persi è inferiore al 10%, mentre powerEfficient è vero quando più del 50% dei frame viene decodificato dall'hardware. I frame piccoli sono sempre considerati efficienti in termini di consumo energetico.
Ti consiglio di utilizzare uno snippet simile a quello riportato di seguito per rilevare la disponibilità e passare alla tua implementazione attuale per i browser che non supportano questa API.
function isMediaConfigSupported(mediaConfig) {
const promise = new Promise((resolve, reject) => {
if (!('mediaCapabilities' in navigator)) {
return reject('MediaCapabilities API not available');
}
if (!('decodingInfo' in navigator.mediaCapabilities)) {
return reject('Decoding Info not available');
}
return resolve(navigator.mediaCapabilities.decodingInfo(mediaConfig));
});
return promise.catch(_ => {
let fallbackResult = {
supported: false,
smooth: false, // always false
powerEfficient: false // always false
};
if ('video' in mediaConfig) {
fallbackResult.supported = MediaSource.isTypeSupported(mediaConfig.video.contentType);
if (!fallbackResult.supported) {
return fallbackResult;
}
}
if ('audio' in mediaConfig) {
fallbackResult.supported = MediaSource.isTypeSupported(mediaConfig.audio.contentType);
}
return fallbackResult;
});
}
Disponibile per le prove dell'origine
Per ricevere il maggior numero possibile di feedback dagli sviluppatori che utilizzano l'API Decoding Info (parte di Media Capabilities) sul campo, in precedenza abbiamo aggiunto questa funzionalità in Chrome 64 come prova dell'origine.
La prova è terminata correttamente ad aprile 2018.
Intent to Experiment | Intent to Ship | Chromestatus Tracker | Chromium Bug
Riproduzione di video HDR su Windows 10
I video HDR (High Dynamic Range) hanno un contrasto più elevato, che rivela ombre precise e dettagliate e splendidi punti salienti con una nitidezza senza precedenti. Inoltre, il supporto della gamma di colori estesa consente di ottenere colori più vivaci.

Poiché la riproduzione a 10 bit VP9 profilo 2 è ora supportata in Chrome per Windows 10 Fall Creator Update, Chrome supporta anche la riproduzione di video HDR quando Windows 10 è in modalità HDR. Una nota tecnica: Chrome 64 ora supporta il profilo di colore scRGB, che a sua volta consente la riproduzione dei contenuti multimediali in HDR.
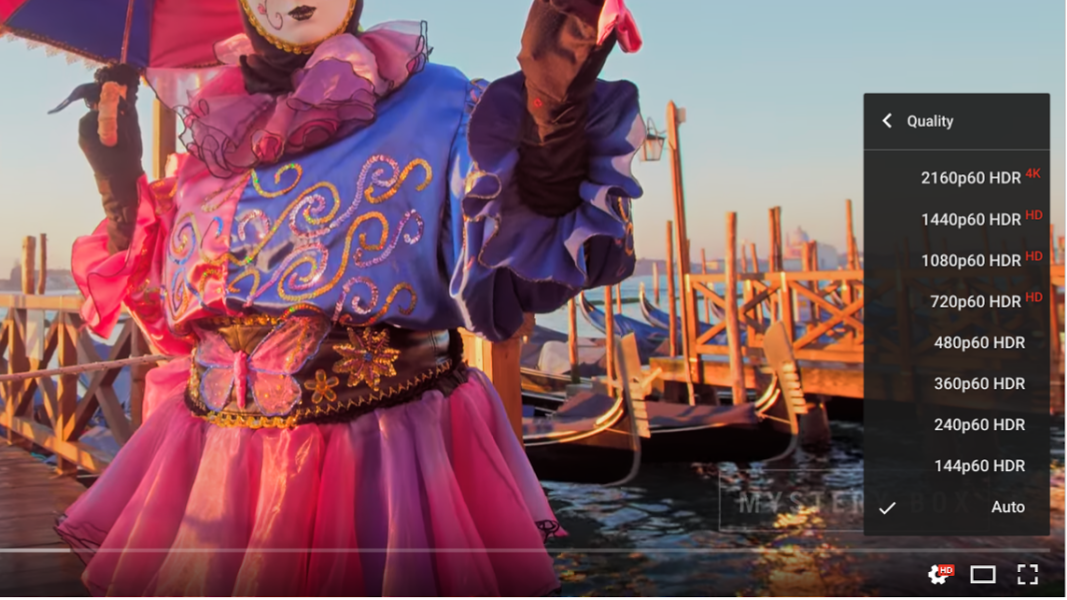
Puoi provare guardando Il mondo in HDR in 4K (ULTRA HD) su YouTube e verificare che la riproduzione HDR sia attiva controllando l'impostazione della qualità del player di YouTube.

Per il momento, tutto ciò che ti serve è l'aggiornamento Fall Creators di Windows 10, una scheda grafica e un display compatibili con HDR (ad es. scheda NVIDIA serie 10, TV o monitor LG HDR) e attivare la modalità HDR nelle impostazioni di visualizzazione di Windows.
Gli sviluppatori web possono rilevare la gamma di colori approssimativa supportata dal dispositivo di output con la recente query media color-gamut e il numero di bit utilizzati per visualizzare un colore sullo schermo con screen.colorDepth. Ecco un modo per utilizzarli per rilevare, ad esempio, se VP9 HDR è supportato:
// Detect if display is in HDR mode and if browser supports VP9 HDR.
function canPlayVp9Hdr() {
// TODO: Adjust VP9 codec string based on your video encoding properties.
return (window.matchMedia('(color-gamut: p3)').matches &&
screen.colorDepth >= 48 &&
MediaSource.isTypeSupported('video/webm; codecs="vp09.02.10.10.01.09.16.09.01"'))
}
La stringa del codec VP9 con profilo 2 passata a isTypeSupported() nell'
esempio precedente deve essere aggiornata in base alle proprietà di codifica video.
Tieni presente che non è ancora possibile definire i colori HDR in CSS, canvas, immagini e contenuti protetti. Il team di Chrome sta lavorando alla risoluzione del problema. Continua a seguirci.
Licenze permanenti per Windows e Mac
La licenza persistente in Encrypted Media Extensions (EME) indica che la licenza può essere memorizzata sul dispositivo in modo che le applicazioni possano caricarla nella memoria senza inviare un'altra richiesta di licenza al server. In questo modo, la riproduzione offline è supportata in EME.
Fino a oggi, ChromeOS e Android erano le uniche piattaforme a supportare le licenze permanenti. Non è più così. La riproduzione di contenuti protetti tramite EME quando il dispositivo è offline è ora possibile anche in Chrome 64 su Windows e Mac.
const config = [{
sessionTypes: ['persistent-license'],
videoCapabilities: [{
contentType: 'video/webm; codecs="vp09.00.10.08"',
robustness: 'SW_SECURE_DECODE' // Widevine L3
}]
}];
navigator.requestMediaKeySystemAccess('com.widevine.alpha', config)
.then(access => {
// User will be able to watch encrypted content while being offline when
// license is stored locally on device and loaded later.
})
.catch(error => {
// Persistent licenses are not supported on this platform yet.
});
Puoi provare le licenze permanenti consultando la PWA Sample Media e seguendo questi passaggi:
- Vai alla pagina https://biograf-155113.appspot.com/ttt/episode-2/
- Fai clic su "Rendi disponibile offline" e attendi che il video venga scaricato.
- Disattiva la connessione a internet.
- Fai clic sul pulsante "Riproduci" e goditi il video.
Il valore predefinito per il precaricamento dei contenuti multimediali è "metadata"
In linea con le implementazioni di altri browser, ora Chrome per computer imposta il valore predefinito per il precaricamento degli elementi <video> e <audio> su "metadata" per ridurre la larghezza di banda e l'utilizzo delle risorse. A partire da Chrome 64, questo nuovo comportamento si applica solo ai casi in cui non è impostato alcun valore di precaricamento. Tieni presente che l'attributo preloader viene ignorato quando un MediaSource è associato all'elemento media, in quanto il sito web gestisce il proprio preloader.
In altre parole, il valore di precaricamento di <video> ora è "metadata", mentre il valore di precaricamento di <video
preload="auto"> rimane "auto". Prova l'esempio ufficiale.
Intent to Ship | Chromestatus Tracker | Bug di Chromium
Il valore playbackRate non supportato genera un'eccezione
A seguito di una modifica alle specifiche HTML, quando playbackRate degli elementi multimediali è impostato su un valore non supportato da Chrome (ad es. un valore negativo), in Chrome 63 viene generato un "NotSupportedError" DOMException.
const audio = document.querySelector('audio');
try {
audio.playbackRate = -1;
} catch(error) {
console.log(error.message); // Failed to set the playbackRate property
}
A proposito, l'attuale implementazione di Chrome solleva questa eccezione quandoplaybackRate è negativo, inferiore a 0, 0625 o superiore a 16. Prova il sample ufficiale per vedere come funziona.
Intent to Ship | Chromestatus Tracker | Bug di Chromium
Ottimizzazioni della traccia video di sfondo
Il team di Chrome cerca sempre di trovare nuovi modi per migliorare la durata della batteria e Chrome 63 non ha fatto eccezione.
Se il video non contiene tracce audio, verrà messo automaticamente in pausa quando viene riprodotto in background (ad es. in una scheda non visibile) in Chrome per computer (Windows, Mac, Linux e ChromeOS). Si tratta del seguito di una modifica simile che si applicava solo ai video MSE in Chrome 62.
Rimuovere la disattivazione audio per valori di playbackRate estremi
Prima di Chrome 64, l'audio veniva disattivato quando playbackRate era inferiore a 0,5 o superiore a 4 poiché la qualità peggiorava notevolmente. Poiché Chrome è passato a un approccio WSOLA (Waveform-Similarity-Overlap-Add) per il degrado della qualità, non è più necessario disattivare l'audio. Ciò significa che ora puoi riprodurre l'audio molto lentamente e molto velocemente.


