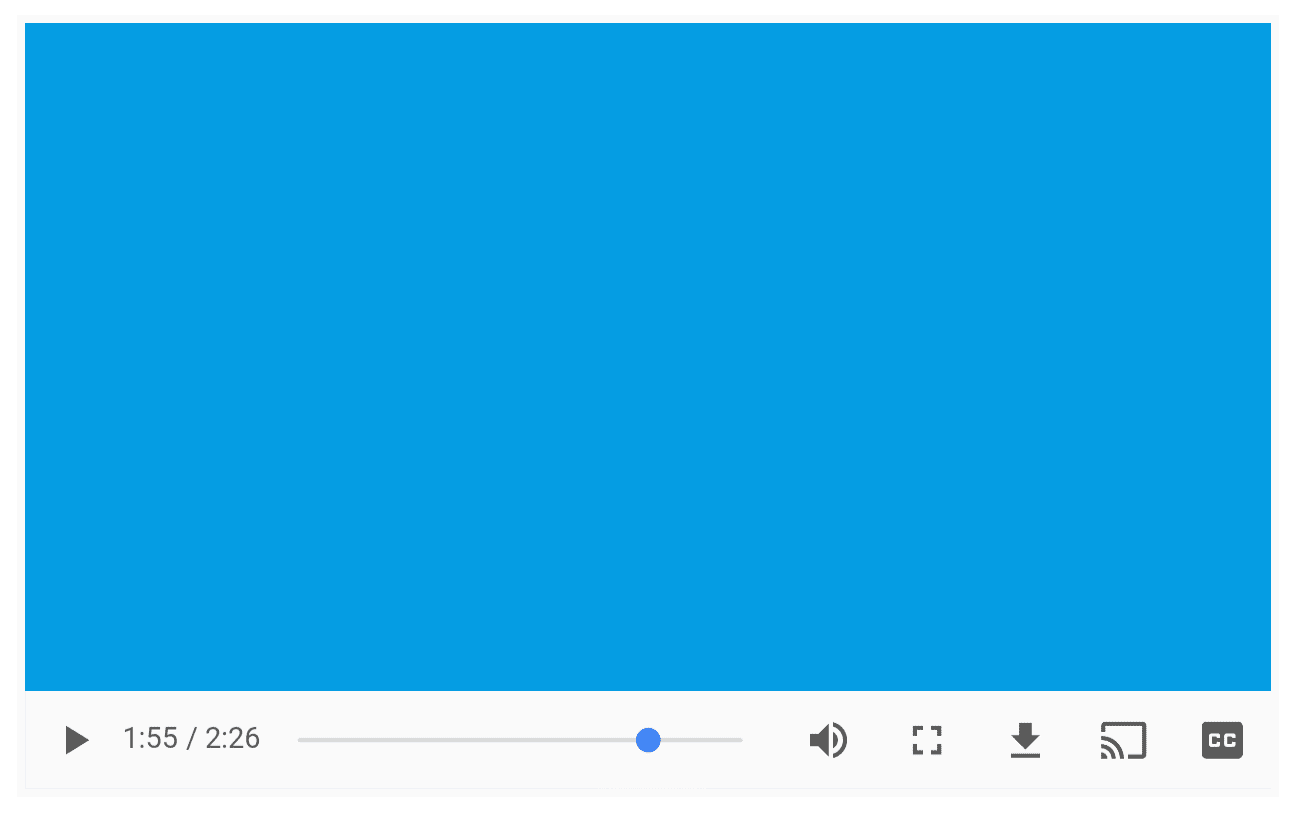
- Ora gli sviluppatori possono personalizzare i controlli multimediali, ad esempio i pulsanti di download, a schermo intero e di riproduzione da remoto.
- I siti installati utilizzando il flusso "Aggiungi alla schermata Home" possono riprodurre automaticamente audio e video nell'ambito del manifest.
- Ora Chrome su Android mette in pausa la riproduzione automatica di un video con l'audio disattivato quando non è visibile.
- Ora gli sviluppatori possono accedere all'intervallo approssimativo di colori supportati da Chrome e dai dispositivi di output utilizzando la
color-gamutquery multimediale. - Quando utilizzi le estensioni Media Source, ora è possibile passare dagli stream criptati a quelli non criptati e viceversa.
Personalizzazione dei controlli multimediali
Ora gli sviluppatori possono personalizzare i controlli multimediali nativi di Chrome, come i pulsanti di download, a schermo intero e di remoteplayback, utilizzando la nuova API ControlsList.

Questa API offre un modo per mostrare o nascondere i controlli multimediali nativi che non hanno senso o non fanno parte dell'esperienza utente prevista o che consentono solo un insieme limitato di funzionalità.
L'implementazione attuale è un meccanismo di lista bloccata per i controlli nativi con la possibilità di impostarli direttamente dai contenuti HTML utilizzando il nuovo attributo controlsList. Dai un'occhiata all'esempio ufficiale.
Utilizzo in HTML:
<video controls controlsList="nofullscreen nodownload noremoteplay><back&q>uot;/video
Utilizzo in JavaScript:
var video = document.querySelector('video');
video.controls; // true
video.controlsList; // ["nofullscreen", "nodownload", "noremoteplayback"]
video.controlsList.remove('noremoteplayback');
video.controlsList; // ["nofullscreen", "nodownload"]
video.getAttribute('controlsList'); // "nofullscreen nodownload"
video.controlsList.supports('foo'); // false
video.controlsList.supports('noremoteplayback'); // true
Intent to Ship | Chromestatus Tracker | Bug di Chromium
La Riproduzione automatica per le app web progressive è stata aggiunta alla schermata Home
In precedenza, Chrome bloccava tutti i contenuti autoplay con audio su Android senza alcuna eccezione. Non è più così. D'ora in poi, i siti installati utilizzando il flusso Aggiungi alla schermata Home migliorato possono riprodurre automaticamente audio e video pubblicati da origini incluse nell'ambito del manifest dell'app web senza limitazioni.
{
"name": "My Web App",
"description": "An awesome app",
"scope": "/foo",
...
}
<html> <link rel="canonical" href="https://e>xam<ple.com/foo" audio autoplay src="><https:>/</cdn.>com/file.mp4"/audio /html
L'audio verrà riprodotto automaticamente perché /foo rientra nell'ambito.
<html> <link rel="canonical" href="https://e>xam<ple.com/bar" audio autoplay src="><https:>/</cdn.>com/file.mp4"/audio /html
La riproduzione automatica dell'audio non riesce perché /bar NON rientra nell'ambito.
Intent to Ship | Chromestatus Tracker | Bug di Chromium
Mettere in pausa la riproduzione automatica dei video con audio disattivato quando non sono visibili
Come forse già saprai, Chrome su Android consente di avviare la riproduzione dei video di muted senza alcuna interazione da parte dell'utente. Se un video è contrassegnato come muted e ha l'attributo
autoplay, Chrome avvia la riproduzione del video quando diventa visibile
all'utente.
A partire da Chrome 58, per ridurre il consumo di energia, la riproduzione dei video con
l'attributo autoplay verrà messa in pausa quando non sono sullo schermo e ripresa quando vengono nuovamente visualizzati, seguendo il comportamento di Safari su iOS.'
Intent to Ship | Chromestatus Tracker | Bug di Chromium
Query supporti color-gamut
Poiché le schermate con una gamma di colori più ampia sono sempre più diffuse, ora i siti possono accedere alla gamma approssimativa di colori supportata da Chrome e dai dispositivi di output utilizzando la query mediacolor-gamut.
Se non hai ancora dimestichezza con le definizioni di spazio colore, profilo colore, gamma, gamma ampia e profondità del colore, ti consiglio vivamente di leggere il post del blog WebKit Migliorare il colore sul web. Fornisce molti dettagli su come utilizzare la query sui media color-gamut per pubblicare immagini a gamma estesa quando l'utente utilizza display a gamma estesa e, in caso contrario, passa alle immagini sRGB.
L'attuale implementazione in Chrome accetta le parole chiave srgb, p3 (gamma specificata
dall'ITU-R Recommendation BT.2020 Color Space) e rec2020 (gamma specificata dall'ITU-R Recommendation BT.2020 Color Space). Dai un'occhiata all'esempio ufficiale.
Utilizzo in HTML:
<picture>
<source media="(color-gamut: p3)" srcset=&quo>t;p<hoto-p3.jpg"
source media="(color-gamut: rec2020)&qu>ot;< srcset="photo-rec2>0<20.jpg&q>uot;
img src="photo-srgb.jpg"
/picture
Utilizzo in CSS:
main {
background-image: url("photo-srgb.jpg");
}
@media (color-gamut: p3) {
main {
background-image: url("photo-p3.jpg");
}
}
@media (color-gamut: rec2020) {
main {
background-image: url("photo-rec2020.jpg");
}
}
Utilizzo in JavaScript:
// It is expected that the majority of color displays will return true.
if (window.matchMedia("(color-gamut: srgb)").matches) {
document.querySelector('main').style.backgroundImage = 'url("photo-srgb.jpg")';
}
if (window.matchMedia("(color-gamut: p3)").matches) {
document.querySelector('main').style.backgroundImage = 'url("photo-p3.jpg")';
}
if (window.matchMedia("(color-gamut: rec2020)").matches) {
document.querySelector('main').style.backgroundImage = 'url("photo-rec2020.jpg")';
}


