- Developer web kini dapat memprediksi apakah pemutaran akan lancar dan hemat daya.
- Chrome kini mendukung pemutaran video HDR di Windows 10.
- Pemutaran offline dengan lisensi persisten kini didukung di Windows dan Mac.
- Nilai pramuat default untuk elemen
<video>dan<audio>kini menjadi"metadata". - Error kini ditampilkan saat kecepatan pemutaran media tidak didukung.
- Chrome kini menjeda semua media khusus video di latar belakang.
- Audio tidak lagi dibisukan untuk playbackRate ekstrem.
Kemampuan Media - Decoding Info API
Saat ini, developer web mengandalkan isTypeSupported() atau canPlayType() untuk mengetahui secara samar
apakah beberapa media dapat didekode atau tidak. Namun, pertanyaan sebenarnya adalah:
"seberapa baik performanya di perangkat ini?"
Hal ini persis seperti salah satu hal yang ingin diselesaikan oleh Kemampuan Media yang diusulkan: API untuk membuat kueri browser tentang kemampuan decoding perangkat berdasarkan informasi seperti codec, profil, resolusi, kecepatan bit, dll. API ini akan mengekspos informasi seperti apakah pemutaran harus lancar dan hemat daya berdasarkan statistik pemutaran sebelumnya yang dicatat oleh browser.
Singkatnya, berikut cara kerja Decoding Info API untuk saat ini. Lihat contoh resmi.
const mediaConfig = {
type: 'media-source', // or 'file'
audio: {
contentType: 'audio/webm; codecs=opus',
channels: '2', // audio channels used by the track
bitrate: 132266, // number of bits used to encode a second of audio
samplerate: 48000 // number of samples of audio carried per second
},
video: {
contentType: 'video/webm; codecs="vp09.00.10.08"',
width: 1920,
height: 1080,
bitrate: 2646242, // number of bits used to encode a second of video
framerate: '25' // number of frames used in one second
}
};
navigator.mediaCapabilities.decodingInfo(mediaConfig).then(result => {
console.log('This configuration is' +
(result.supported ? '' : ' NOT') + ' supported,' +
(result.smooth ? '' : ' NOT') + ' smooth and' +
(result.powerEfficient ? '' : ' NOT') + ' power efficient.');
});
Anda dapat mencoba berbagai konfigurasi media hingga menemukan yang terbaik
(smooth dan powerEfficient) dan menggunakannya untuk memutar streaming
media yang sesuai. Selain itu, penerapan Chrome saat ini didasarkan pada informasi pemutaran yang
direkam sebelumnya. Ini menentukan smooth sebagai benar jika persentase
frame yang dihapus kurang dari 10%, sedangkan powerEfficient benar jika lebih
dari 50% frame didekode oleh hardware. Frame kecil selalu
dianggap hemat daya.
Sebaiknya gunakan cuplikan yang mirip dengan cuplikan di bawah untuk mendeteksi ketersediaan dan kembali ke implementasi Anda saat ini untuk browser yang tidak mendukung API ini.
function isMediaConfigSupported(mediaConfig) {
const promise = new Promise((resolve, reject) => {
if (!('mediaCapabilities' in navigator)) {
return reject('MediaCapabilities API not available');
}
if (!('decodingInfo' in navigator.mediaCapabilities)) {
return reject('Decoding Info not available');
}
return resolve(navigator.mediaCapabilities.decodingInfo(mediaConfig));
});
return promise.catch(_ => {
let fallbackResult = {
supported: false,
smooth: false, // always false
powerEfficient: false // always false
};
if ('video' in mediaConfig) {
fallbackResult.supported = MediaSource.isTypeSupported(mediaConfig.video.contentType);
if (!fallbackResult.supported) {
return fallbackResult;
}
}
if ('audio' in mediaConfig) {
fallbackResult.supported = MediaSource.isTypeSupported(mediaConfig.audio.contentType);
}
return fallbackResult;
});
}
Tersedia untuk uji coba origin
Untuk mendapatkan masukan sebanyak mungkin dari developer yang menggunakan Decoding Info API (bagian dari Kemampuan Media) di lapangan, sebelumnya kami telah menambahkan fitur ini di Chrome 64 sebagai uji coba origin.
Uji coba berhasil diakhiri pada April 2018.
Intent to Experiment | Intent to Ship | Chromestatus Tracker | Chromium Bug
Pemutaran video HDR di Windows 10
Video Rentang Dinamis Tinggi (HDR) memiliki kontras yang lebih tinggi, sehingga menampilkan bayangan yang presisi dan detail serta sorotan yang memukau dengan kejernihan yang lebih baik. Selain itu, dukungan untuk gamut warna yang luas berarti warna lebih cerah.

Karena pemutaran 10-bit VP9 Profile 2 kini didukung di Chrome untuk Windows 10 Fall Creator Update, Chrome juga mendukung pemutaran video HDR saat Windows 10 berada dalam mode HDR. Catatan teknis, Chrome 64 kini mendukung profil warna scRGB yang pada akhirnya memungkinkan media diputar dalam HDR.
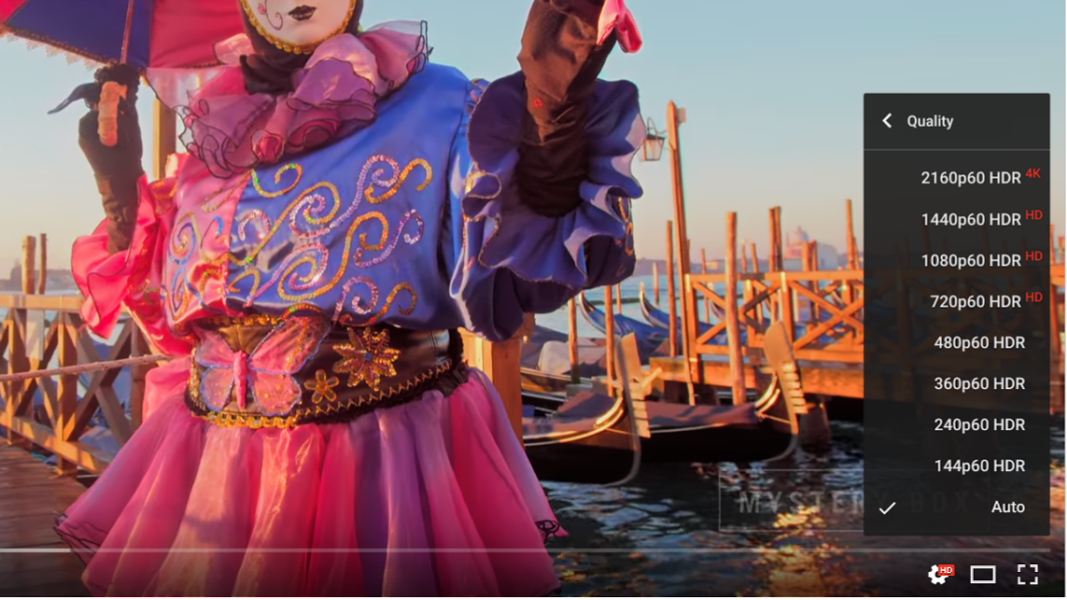
Anda dapat mencobanya dengan menonton The World in HDR in 4K (ULTRA HD) di YouTube dan memeriksa apakah video tersebut diputar dalam HDR dengan melihat setelan kualitas pemutar YouTube.

Yang Anda perlukan untuk saat ini adalah Windows 10 Fall Creator Update, kartu grafis dan layar yang kompatibel dengan HDR (misalnya, kartu NVIDIA seri 10, TV atau monitor LG HDR), dan aktifkan mode HDR di setelan layar Windows.
Developer web dapat mendeteksi perkiraan gamut warna yang didukung oleh perangkat output dengan kueri media gamut warna terbaru dan jumlah bit yang digunakan untuk menampilkan warna di layar dengan screen.colorDepth. Berikut adalah salah satu cara menggunakannya untuk mendeteksi apakah VP9 HDR didukung, misalnya:
// Detect if display is in HDR mode and if browser supports VP9 HDR.
function canPlayVp9Hdr() {
// TODO: Adjust VP9 codec string based on your video encoding properties.
return (window.matchMedia('(color-gamut: p3)').matches &&
screen.colorDepth >= 48 &&
MediaSource.isTypeSupported('video/webm; codecs="vp09.02.10.10.01.09.16.09.01"'))
}
String codec VP9 dengan Profil 2 yang diteruskan ke isTypeSupported() dalam
contoh di atas perlu diperbarui berdasarkan properti encoding video Anda.
Perhatikan bahwa Anda belum dapat menentukan warna HDR di CSS, kanvas, gambar, dan konten yang dilindungi. Tim Chrome sedang mengatasinya. Nantikan kabar terbarunya.
Lisensi persisten untuk Windows dan Mac
Lisensi persisten di Encrypted Media Extensions (EME) berarti lisensi dapat dipertahankan di perangkat sehingga aplikasi dapat memuat lisensi ke memori tanpa mengirim permintaan lisensi lain ke server. Ini adalah cara pemutaran offline didukung di EME.
Hingga saat ini, ChromeOS dan Android adalah satu-satunya platform yang mendukung lisensi persisten. Hal ini tidak berlaku lagi. Memutar konten yang dilindungi melalui EME saat perangkat offline kini juga dapat dilakukan di Chrome 64 di Windows dan Mac.
const config = [{
sessionTypes: ['persistent-license'],
videoCapabilities: [{
contentType: 'video/webm; codecs="vp09.00.10.08"',
robustness: 'SW_SECURE_DECODE' // Widevine L3
}]
}];
navigator.requestMediaKeySystemAccess('com.widevine.alpha', config)
.then(access => {
// User will be able to watch encrypted content while being offline when
// license is stored locally on device and loaded later.
})
.catch(error => {
// Persistent licenses are not supported on this platform yet.
});
Anda dapat mencoba lisensi persisten sendiri dengan melihat Contoh PWA Media dan mengikuti langkah-langkah berikut:
- Buka https://biograf-155113.appspot.com/ttt/episode-2/
- Klik "Sediakan saat offline" dan tunggu hingga video didownload.
- Nonaktifkan koneksi internet Anda.
- Klik tombol "Putar" dan nikmati videonya.
Pemuatan media secara default adalah "metadata"
Sesuai dengan implementasi browser lain, Chrome desktop kini menetapkan nilai premuat default untuk elemen <video> dan <audio> ke "metadata" untuk mengurangi penggunaan bandwidth dan resource. Mulai Chrome 64, perilaku baru ini hanya berlaku
untuk kasus saat tidak ada nilai pramuat yang ditetapkan. Perhatikan bahwa petunjuk atribut
pramuat dihapus saat MediaSource dilampirkan ke elemen media karena
situs web menangani pramuatnya sendiri.
Dengan kata lain, nilai pramuat <video> kini menjadi "metadata", sedangkan nilai pramuat <video
preload="auto"> tetap "auto". Coba contoh resmi.
Intent to Ship | Chromestatus Tracker | Chromium Bug
playbackRate yang tidak didukung akan memunculkan pengecualian
Setelah perubahan spesifikasi HTML, saat playbackRate elemen media
ditetapkan ke nilai yang tidak didukung oleh Chrome (misalnya, nilai negatif),
"NotSupportedError" DOMException akan ditampilkan di Chrome 63.
const audio = document.querySelector('audio');
try {
audio.playbackRate = -1;
} catch(error) {
console.log(error.message); // Failed to set the playbackRate property
}
Ngomong-ngomong, penerapan Chrome saat ini memunculkan pengecualian ini saat
playbackRate negatif, kurang dari 0,0625, atau lebih dari 16. Coba
contoh resmi
untuk melihat cara kerjanya.
Intent to Ship | Chromestatus Tracker | Chromium Bug
Pengoptimalan trek video latar belakang
Tim Chrome selalu mencoba menemukan cara baru untuk meningkatkan masa pakai baterai dan Chrome 63 tidak terkecuali.
Jika video tidak berisi trek audio, video akan otomatis dijeda saat diputar di latar belakang (misalnya, di tab yang tidak terlihat) di Chrome desktop (Windows, Mac, Linux, dan ChromeOS). Ini adalah tindak lanjut dari perubahan serupa yang hanya berlaku untuk video MSE di Chrome 62.
Menghapus bisukan untuk playbackRates ekstrem
Sebelum Chrome 64, suara dibisukan saat playbackRate di bawah 0,5 atau di atas 4
karena kualitasnya menurun secara signifikan. Karena Chrome telah beralih ke
pendekatan Waveform-Similarity-Overlap-Add (WSOLA) untuk penurunan kualitas, suara
tidak perlu dibisukan lagi. Artinya, Anda dapat memutar suara dengan sangat lambat dan
sangat cepat sekarang.


