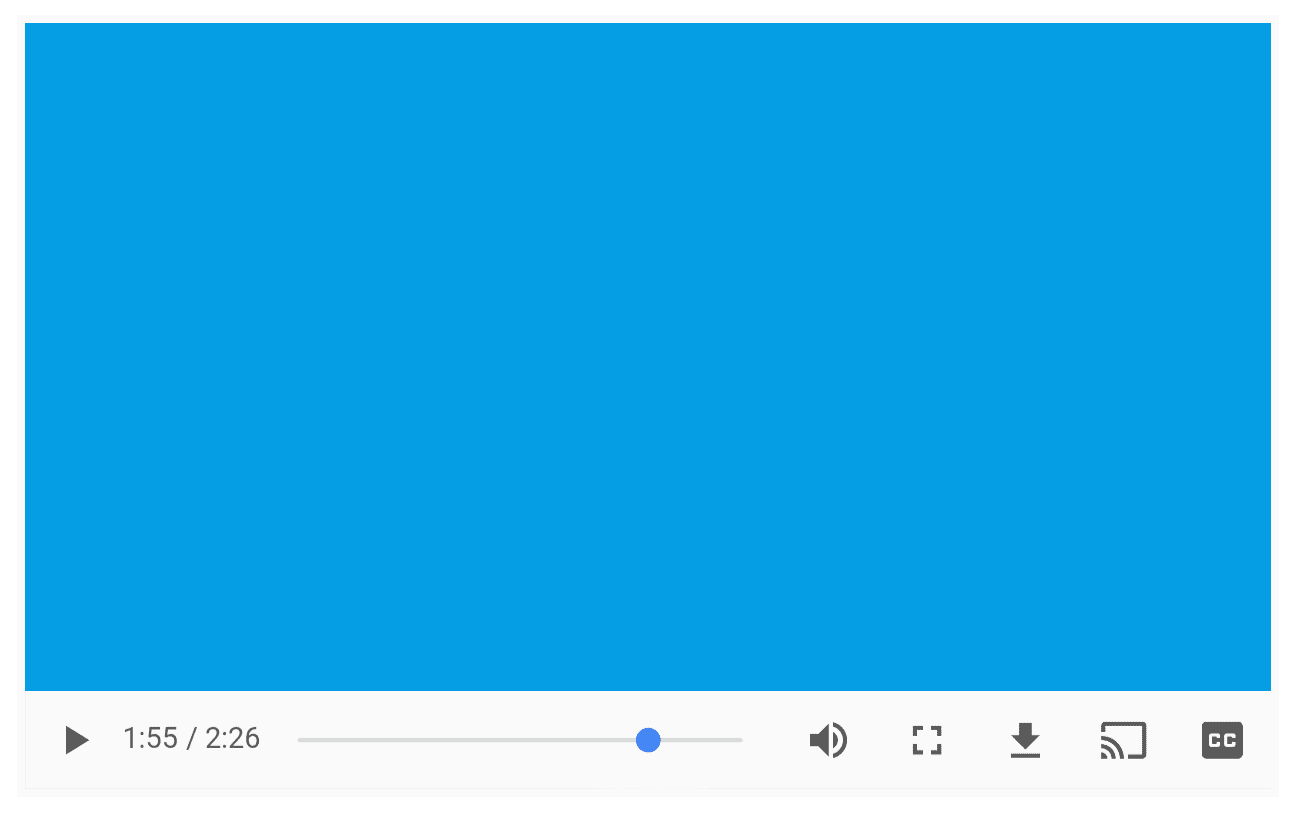
- Developer kini dapat menyesuaikan kontrol media seperti tombol download, layar penuh, dan pemutaran jarak jauh.
- Situs yang diinstal menggunakan alur "Tambahkan ke Layar Utama" dapat memutar audio dan video secara otomatis dalam cakupan manifes.
- Chrome di Android kini menjeda pemutaran otomatis video yang dibisukan saat tidak terlihat.
- Developer kini dapat mengakses perkiraan rentang warna yang didukung oleh Chrome dan
perangkat output menggunakan
color-gamutKueri Media. - Saat menggunakan Ekstensi Sumber Media, kini Anda dapat beralih antara streaming terenkripsi dan jelas.
Penyesuaian kontrol media
Developer kini dapat menyesuaikan kontrol media native Chrome seperti tombol download, layar penuh, dan remoteplayback menggunakan ControlsList API baru.

API ini menawarkan cara untuk menampilkan atau menyembunyikan kontrol media native yang tidak membuat sense atau bukan bagian dari pengalaman pengguna yang diharapkan, atau hanya mengizinkan serangkaian fitur terbatas.
Implementasi saat ini untuk saat ini adalah mekanisme daftar blokir pada kontrol native
dengan kemampuan untuk menetapkannya langsung dari konten HTML menggunakan atribut
baru controlsList. Lihat contoh resmi.
Penggunaan di HTML:
<video controls controlsList="nofullscreen nodownload noremoteplay><back&q>uot;/video
Penggunaan di JavaScript:
var video = document.querySelector('video');
video.controls; // true
video.controlsList; // ["nofullscreen", "nodownload", "noremoteplayback"]
video.controlsList.remove('noremoteplayback');
video.controlsList; // ["nofullscreen", "nodownload"]
video.getAttribute('controlsList'); // "nofullscreen nodownload"
video.controlsList.supports('foo'); // false
video.controlsList.supports('noremoteplayback'); // true
Intent to Ship | Chromestatus Tracker | Chromium Bug
Putar otomatis untuk Progressive Web App ditambahkan ke layar utama
Sebelumnya, Chrome biasa memblokir semua autoplay dengan suara di Android tanpa
pengecualian. Hal ini tidak berlaku lagi. Mulai sekarang, situs yang diinstal menggunakan
alur Tambahkan ke Layar Utama yang ditingkatkan diizinkan untuk memutar otomatis audio dan video
yang ditayangkan dari origin yang disertakan dalam cakupan manifes aplikasi web tanpa
batasan.
{
"name": "My Web App",
"description": "An awesome app",
"scope": "/foo",
...
}
<html> <link rel="canonical" href="https://e>xam<ple.com/foo" audio autoplay src="><https:>/</cdn.>com/file.mp4"/audio /html
Audio akan otomatis diputar karena /foo berada dalam cakupan.
<html> <link rel="canonical" href="https://e>xam<ple.com/bar" audio autoplay src="><https:>/</cdn.>com/file.mp4"/audio /html
Audio gagal diputar otomatis karena /bar TIDAK termasuk dalam cakupan.
Intent to Ship | Chromestatus Tracker | Chromium Bug
Menjeda video yang diputar otomatis dan dibisukan saat tidak terlihat
Seperti yang mungkin sudah Anda ketahui, Chrome di Android memungkinkan video muted mulai diputar
tanpa interaksi pengguna. Jika video ditandai sebagai muted dan memiliki
atribut autoplay, Chrome akan mulai memutar video saat video terlihat
oleh pengguna.
Mulai Chrome 58, untuk mengurangi penggunaan daya, pemutaran video dengan
atribut autoplay akan dijeda saat tidak ditampilkan dan dilanjutkan saat kembali
ditampilkan, mengikuti perilaku Safari iOS.'
Intent to Ship | Chromestatus Tracker | Chromium Bug
kueri media color-gamut
Seiring semakin populernya layar dengan gamut warna lebar, situs kini dapat mengakses
perkiraan rentang warna yang didukung oleh Chrome dan perangkat output menggunakan
kueri media color-gamut.
Jika Anda belum memahami definisi ruang warna, profil warna, gamut, gamut lebar, dan kedalaman warna, sebaiknya baca
postingan blog WebKit Meningkatkan Warna di Web. Artikel ini membahas secara mendetail cara
menggunakan kueri media color-gamut untuk menayangkan gambar gamut lebar saat pengguna
menggunakan layar gamut lebar dan kembali ke gambar sRGB jika tidak.
Implementasi saat ini di Chrome menerima kata kunci srgb, p3 (gamut yang ditentukan
oleh Ruang Warna DCI P3), dan rec2020 (gamut yang ditentukan oleh Rekomendasi ITU-R
Ruang Warna BT.2020). Lihat contoh resmi.
Penggunaan di HTML:
<picture>
<source media="(color-gamut: p3)" srcset=&quo>t;p<hoto-p3.jpg"
source media="(color-gamut: rec2020)&qu>ot;< srcset="photo-rec2>0<20.jpg&q>uot;
img src="photo-srgb.jpg"
/picture
Penggunaan di CSS:
main {
background-image: url("photo-srgb.jpg");
}
@media (color-gamut: p3) {
main {
background-image: url("photo-p3.jpg");
}
}
@media (color-gamut: rec2020) {
main {
background-image: url("photo-rec2020.jpg");
}
}
Penggunaan di JavaScript:
// It is expected that the majority of color displays will return true.
if (window.matchMedia("(color-gamut: srgb)").matches) {
document.querySelector('main').style.backgroundImage = 'url("photo-srgb.jpg")';
}
if (window.matchMedia("(color-gamut: p3)").matches) {
document.querySelector('main').style.backgroundImage = 'url("photo-p3.jpg")';
}
if (window.matchMedia("(color-gamut: rec2020)").matches) {
document.querySelector('main').style.backgroundImage = 'url("photo-rec2020.jpg")';
}


