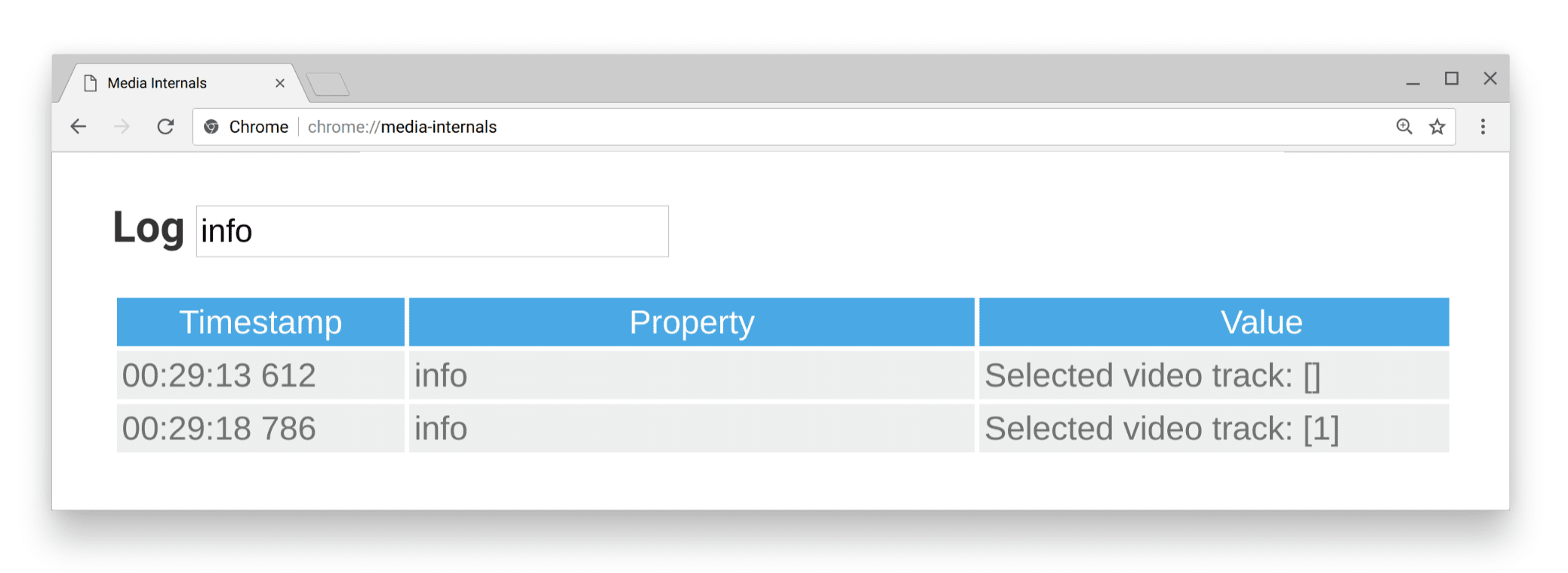
- O Chrome agora desativa as faixas de vídeo quando um vídeo MSE é reproduzido em segundo plano para otimizar o desempenho.
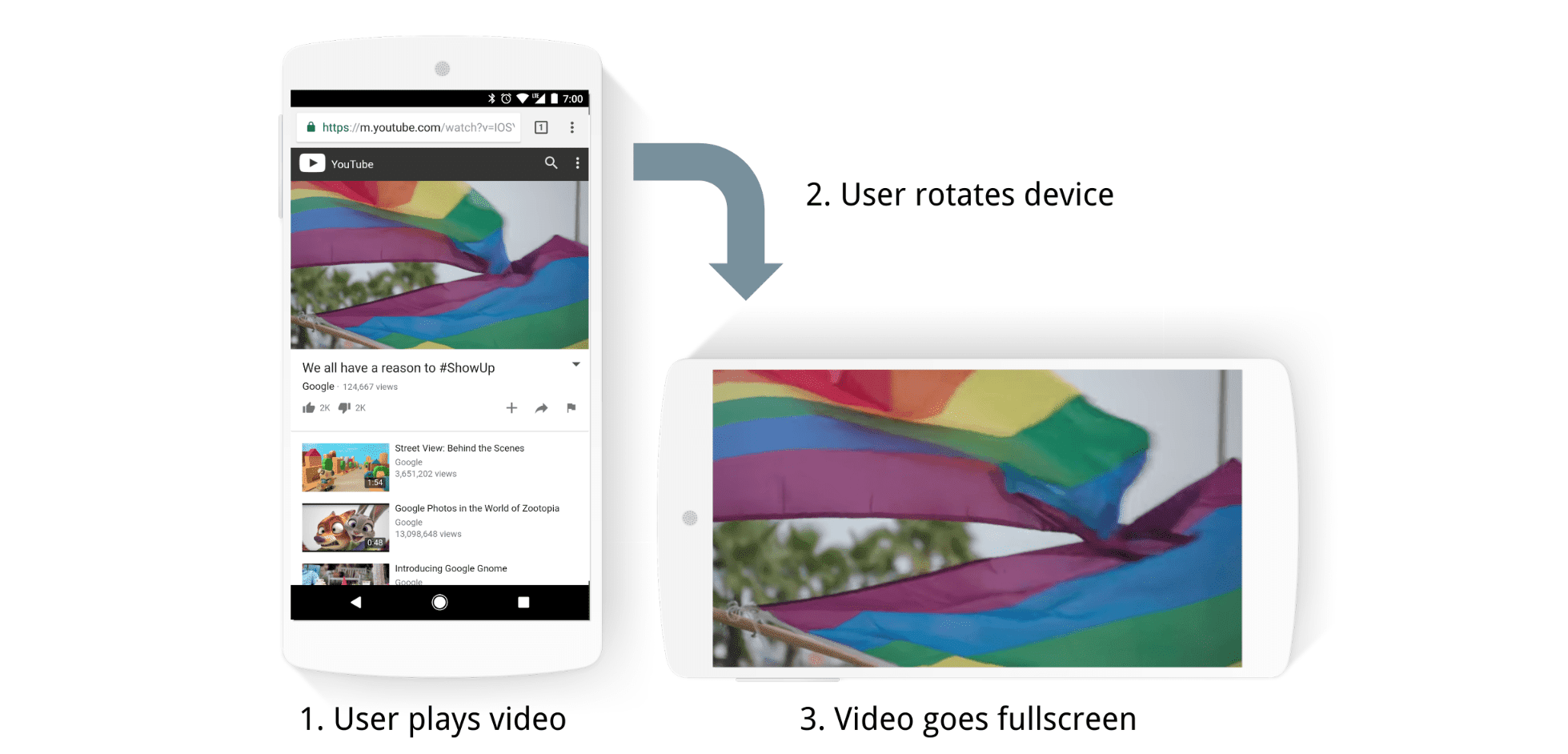
- O vídeo vai para tela cheia quando o dispositivo é girado.
Otimizações de faixas de vídeo em segundo plano (somente MSE)
Para melhorar a duração da bateria, o Chrome agora desativa as faixas de vídeo quando o vídeo é reproduzido em segundo plano (por exemplo, em uma guia não visível) se o vídeo usa Extensões de fonte de mídia (MSE).
Para inspecionar essas mudanças, acesse a página chrome://media-internals
e filtre a propriedade "info". Quando a guia que contém um vídeo em reprodução
fica inativa, uma mensagem como Selected video track: []
é exibida, indicando que a faixa de vídeo foi desativada. Quando a guia é reativada, a faixa de vídeo é reativada automaticamente.

chrome://media-internals
Para quem quer entender o que está acontecendo, aqui está um snippet de código JavaScript que mostra o que o Chrome está fazendo por trás das cortinas.
var video = document.querySelector('video');
var selectedVideoTrackIndex;
document.addEventListener('visibilitychange', function() {
if (document.hidden) {
// Disable video track when page is hidden.
selectedVideoTrackIndex = video.videoTracks.selectedIndex;
video.videoTracks[selectedVideoTrackIndex].selected = false;
} else {
// Re-enable video track when page is not hidden anymore.
video.videoTracks[selectedVideoTrackIndex].selected = true;
}
});
Talvez você queira reduzir a qualidade do stream de vídeo quando a faixa de vídeo estiver desativada. Basta usar a API Page Visibility, conforme mostrado acima, para detectar quando uma página está oculta.
Confira algumas restrições:
- Essa otimização só se aplica a vídeos com uma distância de fotograma menor que 5 segundos.
- Se o vídeo não tiver faixas de áudio, ele será pausado automaticamente quando for reproduzido em segundo plano.
Vídeo automático em tela cheia quando o dispositivo é girado
Se você girar um dispositivo para o modo paisagem enquanto um vídeo está sendo reproduzido na janela de visualização, a reprodução vai mudar automaticamente para o modo de tela cheia. Girar o dispositivo para o modo retrato coloca o vídeo de volta no modo de janela.
Você pode implementar esse comportamento manualmente. Consulte o artigo Reprodução de vídeo na Web para dispositivos móveis.

Esse comportamento mágico só acontece quando:
- o dispositivo é um smartphone Android (não um tablet);
- a orientação da tela do usuário está definida como "Girar automaticamente"
- o tamanho do vídeo é de pelo menos 200 x 200 pixels;
- O vídeo usa controles nativos
- O vídeo está em andamento
- pelo menos 75% do vídeo está visível (na tela)
- a orientação gira 90 graus (não 180 graus)
- ainda não há um elemento de tela cheia
- a tela não está travada usando a API Screen Orientation


