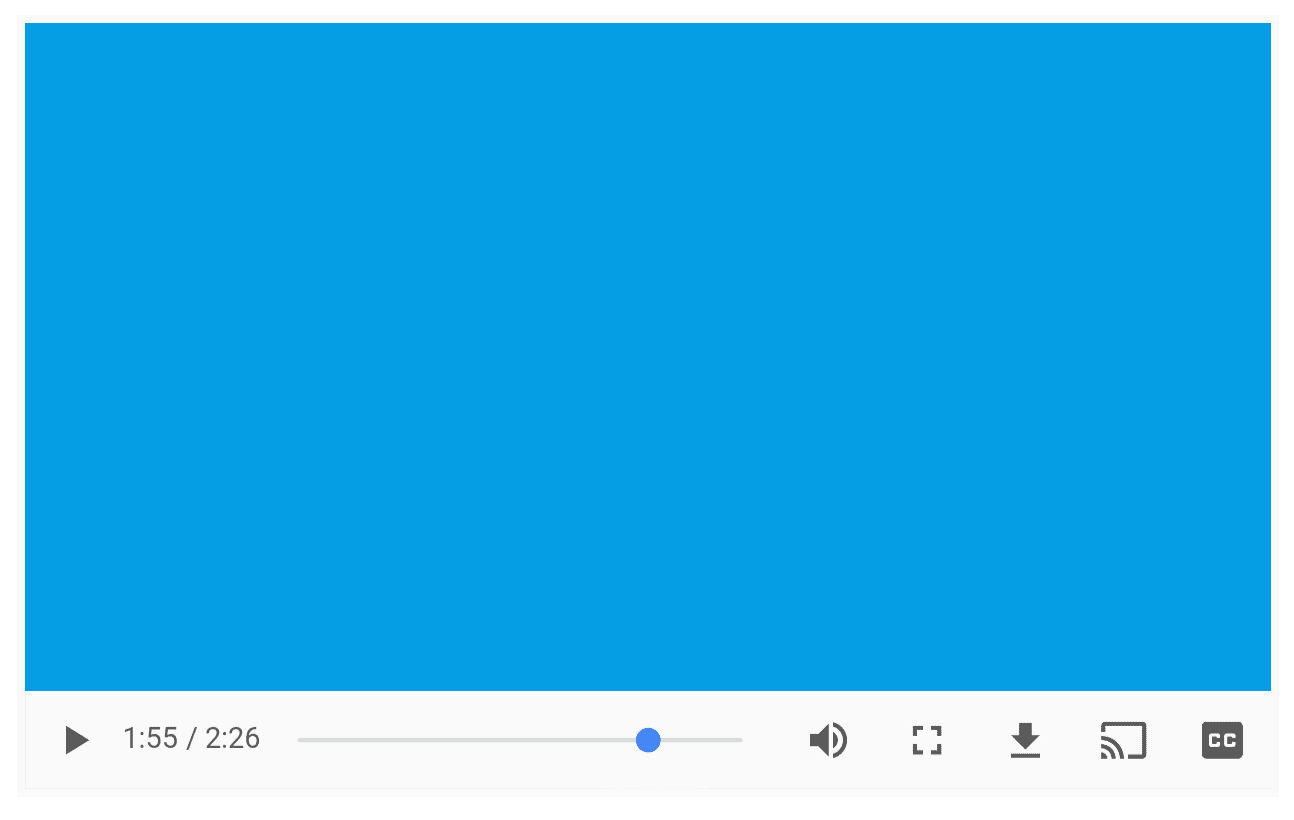
- Agora os desenvolvedores podem personalizar controles de mídia, como os botões de download, tela cheia e reprodução remota.
- Os sites instalados usando o fluxo "Adicionar à tela inicial" podem reproduzir áudio e vídeo automaticamente no escopo do manifesto.
- O Chrome no Android agora pausa a reprodução automática de um vídeo sem som quando ele está invisível.
- Os desenvolvedores agora podem acessar o intervalo aproximado de cores com suporte do Chrome e
dispositivos de saída usando a pergunta de mídia
color-gamut. - Ao usar extensões de origem de mídia, agora é possível alternar entre transmissões criptografadas e não criptografadas.
Personalização dos controles de mídia
Agora os desenvolvedores podem personalizar os controles de mídia nativos do Chrome, como os botões de download, tela cheia e remoteplayback, usando a nova API ControlsList.

Essa API oferece uma maneira de mostrar ou ocultar controles de mídia nativos que não fazem sentido ou não fazem parte da experiência do usuário esperada ou que permitem apenas um conjunto limitado de recursos.
A implementação atual é um mecanismo de lista de bloqueio em controles nativos
com a capacidade de defini-los diretamente do conteúdo HTML usando o novo
atributo controlsList. Confira o exemplo oficial.
Uso em HTML:
<video controls controlsList="nofullscreen nodownload noremoteplayback"></video>
Uso em JavaScript:
var video = document.querySelector('video');
video.controls; // true
video.controlsList; // ["nofullscreen", "nodownload", "noremoteplayback"]
video.controlsList.remove('noremoteplayback');
video.controlsList; // ["nofullscreen", "nodownload"]
video.getAttribute('controlsList'); // "nofullscreen nodownload"
video.controlsList.supports('foo'); // false
video.controlsList.supports('noremoteplayback'); // true
Intent to Ship | Rastreador do Chromestatus | Bug do Chromium
A reprodução automática para Progressive Web Apps foi adicionada à tela inicial
Antes, o Chrome bloqueava todas as autoplay com som no Android sem
exceção. Isso não é mais verdade. A partir de agora, os sites instalados usando o fluxo
Adicionar à tela inicial aprimorado podem reproduzir automaticamente áudio e vídeo
disponibilizados de origens incluídas no escopo do manifesto do app da Web sem
restrições.
{
"name": "My Web App",
"description": "An awesome app",
"scope": "/foo",
...
}
<html> <link rel="canonical" href="https://example.com/foo"> <audio autoplay src="https://cdn.com/file.mp4"></audio> </html>
O áudio vai tocar automaticamente porque /foo está no escopo.
<html> <link rel="canonical" href="https://example.com/bar"> <audio autoplay src="https://cdn.com/file.mp4"></audio> </html>
O áudio não é reproduzido automaticamente porque /bar NÃO está no escopo.
Intent to Ship | Rastreador do Chromestatus | Bug do Chromium
Pausar a reprodução automática de vídeos sem som quando eles estiverem invisíveis
Como você já deve saber, o Chrome no Android permite que vídeos muted sejam iniciados
sem interação do usuário. Se um vídeo estiver marcado como muted e tiver o
atributo autoplay, o Chrome vai começar a reproduzir o vídeo quando ele ficar visível
para o usuário.
No Chrome 58, para reduzir o consumo de energia, a reprodução de vídeos com
o atributo autoplay será pausada quando estiver fora da tela e retomada quando voltar à
tela, seguindo o comportamento do Safari para iOS.'
Intent to Ship | Rastreador do Chromestatus | Bug do Chromium
consulta de mídia "color-gamut"
Como as telas com ampla gama de cores estão cada vez mais populares, os sites agora podem acessar o
intervalo aproximado de cores aceitas pelo Chrome e dispositivos de saída usando a
pergunta de mídia color-gamut.
Se você ainda não conhece as definições de espaço de cor, perfil de cor,
gama, ampla gama e profundidade de cor, recomendamos que você leia a
postagem do blog do WebKit Como melhorar a cor na Web. Ele explica em detalhes como
usar a consulta de mídia color-gamut para exibir imagens de ampla gama quando o usuário
está em telas de ampla gama e volta a imagens sRGB.
A implementação atual no Chrome aceita as palavras-chave srgb, p3 (gama especificada
pelo espaço de cores DCI P3) e rec2020 (gama especificada pela recomendação ITU-R
BT.2020 Color Space). Confira o exemplo oficial.
Uso em HTML:
<picture>
<source media="(color-gamut: p3)" srcset="photo-p3.jpg">
<source media="(color-gamut: rec2020)" srcset="photo-rec2020.jpg">
<img src="photo-srgb.jpg">
</picture>
Uso no CSS:
main {
background-image: url("photo-srgb.jpg");
}
@media (color-gamut: p3) {
main {
background-image: url("photo-p3.jpg");
}
}
@media (color-gamut: rec2020) {
main {
background-image: url("photo-rec2020.jpg");
}
}
Uso em JavaScript:
// It is expected that the majority of color displays will return true.
if (window.matchMedia("(color-gamut: srgb)").matches) {
document.querySelector('main').style.backgroundImage = 'url("photo-srgb.jpg")';
}
if (window.matchMedia("(color-gamut: p3)").matches) {
document.querySelector('main').style.backgroundImage = 'url("photo-p3.jpg")';
}
if (window.matchMedia("(color-gamut: rec2020)").matches) {
document.querySelector('main').style.backgroundImage = 'url("photo-rec2020.jpg")';
}
Intent to Ship | Rastreador do Chromestatus | Bug do Chromium


