Het HTML <ruby> -element is een krachtig hulpmiddel voor het verbeteren van de tekstpresentatie, vooral voor Oost-Aziatische talen. Met dit element kunt u fonetische annotaties of andere aanvullende informatie boven of naast de basistekst weergeven. Vanaf Chrome 128 is ruby-annotatie regelafbreekbaar en kun je ruby-tekst opmaken met ruby-align CSS-eigenschap.
Een <ruby> -element bestaat uit twee hoofdonderdelen: ruby base , de hoofdtekst, en ruby-tekst , de annotatietekst, gemarkeerd met het <rt> -element. Robijnrode tekst kan over of onder de robijnrode basis worden weergegeven, zoals weergegeven in de volgende voorbeelden.
<ruby>
絵文字
<rt>emoji</rt>
</ruby>

<ruby style="ruby-position: under;">
강남대로
<rt>江南大路</rt>
</ruby>

Waarom heet het robijn?
Toen boeken werden gezet met behulp van verplaatsbare letters, werden de afmetingen van deze verplaatsbare letters gedefinieerd in puntgroottenamen zoals Perl en Diamond. Ruby werd in het Britse systeem gebruikt om te verwijzen naar de puntgrootte van 5,5. Japanse drukkers gebruikten een formaat dat vergelijkbaar was met Ruby (5,5 punt) voor annotatietekst en begonnen daarom in afdrukken naar de annotatietekst zelf te verwijzen als Ruby (of Rubi fonetisch). Toen de annotatietekst in HTML werd opgenomen, werd het element gedefinieerd als <ruby> . Pica ( pc ) is een andere historische puntgroottenaam die in CSS wordt gebruikt als lettergrootte-eenheid.
Lijnbreekbare robijn
Als een robijnrode basis of een robijnrode tekst voorheen langer was dan een hele regel, werden ze individueel verpakt, wat lay-outuitdagingen creëerde. Om dit te ondervangen, markeren webontwikkelaars een stuk tekst vaak met meerdere ruby-tags. Met regelbreekbare ruby kunt u het maken van dergelijke markeringen overslaan.
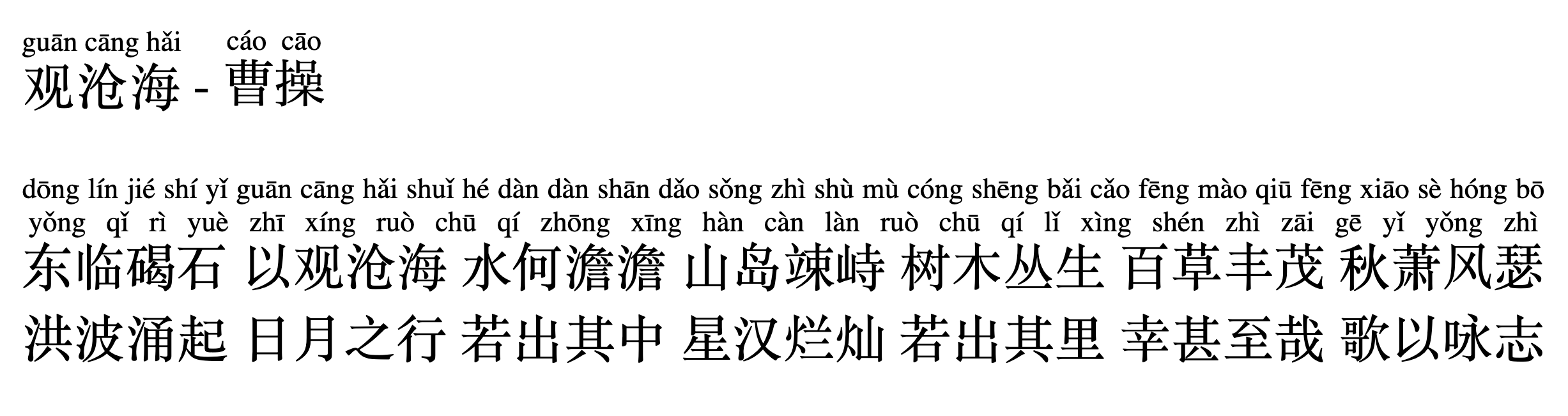
In het volgende voorbeeld wordt pinyin (romanisering van het Chinees) toegevoegd als één set robijnrode annotaties op klassieke Chinese poëzie. De huidige weergaveresultaten lopen binnen het robijnrode annotatietekstgebied.

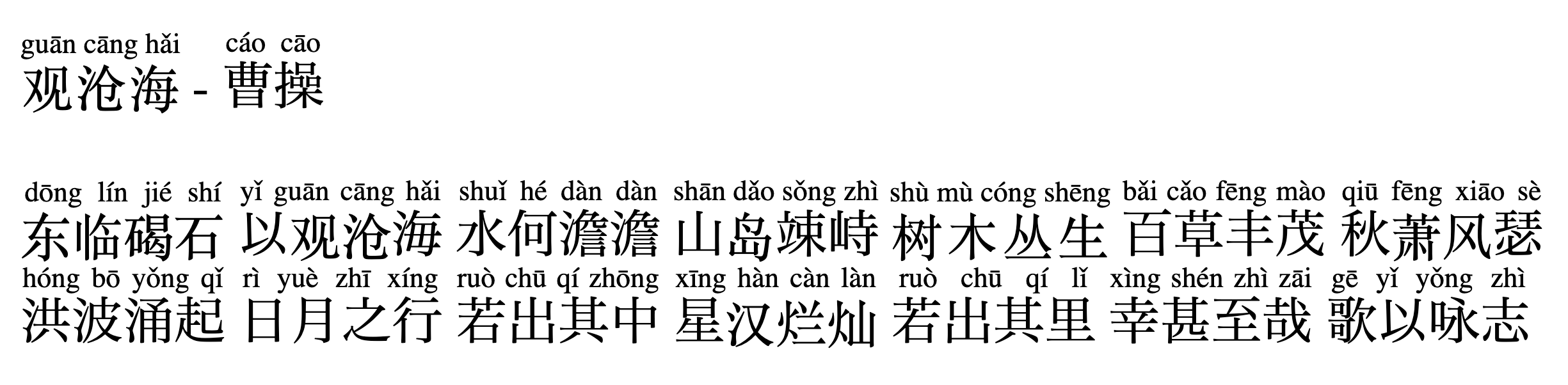
Rendering vanuit Chrome 128 met regelafbreekbare ruby plaatst omwikkelde robijnrode annotatietekst over omwikkelde basistekst, waardoor een ideale tekstweergave wordt bereikt.

In een ander voorbeeld uit de Japanse literatuur vindt de regeleinde plaats vóór het lange robijnrode element, waardoor er een lege ruimte in de eerste regel ontstaat.

Bij lijnbreekbare robijn wordt de lijneinde in het midden van het lange robijnrode element geplaatst, waardoor een ideale lay-out wordt bereikt.

Deze functie verbreekt geen korte robijnrode tekst met minder dan of gelijk aan vier basistekens en minder dan of gelijk aan acht annotatietekens.
Wanneer een <ruby> -element in een ander <ruby> -element is genest, zal het binnenste <ruby> -element geen regelafbreking hebben.
Aangezien dit het gedrag verandert van huidige webpagina's die lange robijnrode tekst gebruiken, schakelt u, als u dit regeleindegedrag moet uitschakelen, het toepassen van white-space:nowrap de regeleinden binnen het doelelement uit zoals gebruikelijk.
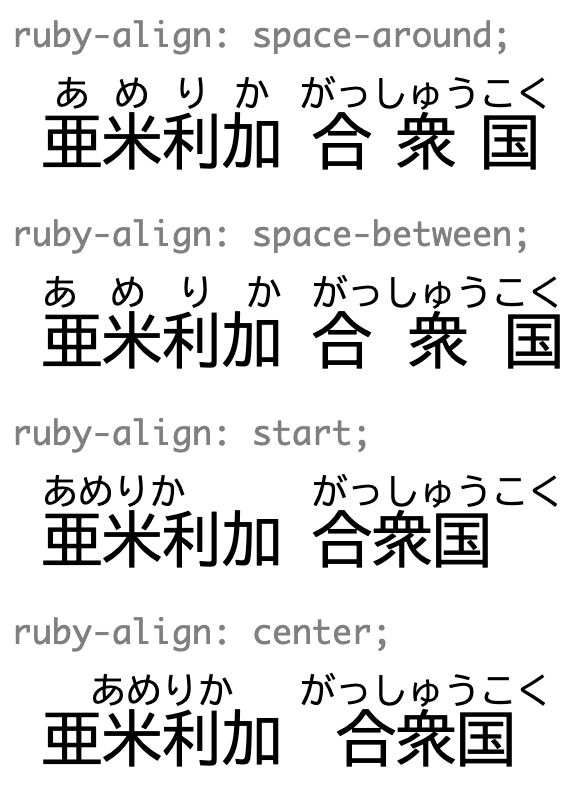
De ruby-align CSS-eigenschap
De nieuwe CSS-eigenschap ruby-align is ook beschikbaar in Chrome 128. De eigenschap accepteert een van de trefwoordwaarden space-around , space-between , start en center en regelt de uitlijning van ruby-basistekst en ruby-annotatietekst.