HTML <ruby> 요소는 특히 동아시아 언어의 텍스트 표현을 개선하는 데 효과적인 도구입니다. 이 요소를 사용하면 기본 텍스트 위 또는 옆에 음성 주석이나 기타 보충 정보를 표시할 수 있습니다. Chrome 128부터 루비 주석은 줄바꿈이 가능하며 ruby-align CSS 속성으로 루비 텍스트의 스타일을 지정할 수 있습니다.
<ruby> 요소는 두 가지 기본 부분으로 구성됩니다. 기본 텍스트인 ruby base와 주석 텍스트인 ruby text로, <rt> 요소로 마크업됩니다. 루비 텍스트는 다음 예와 같이 루비 기반 위 또는 아래에 표시될 수 있습니다.
<ruby>
絵文字
<rt>emoji</rt>
</ruby>

<ruby style="ruby-position: under;">
강남대로
<rt>江南大路</rt>
</ruby>

루비라고 불리는 이유는 무엇인가요?
책을 움직이는 유형을 사용하여 서체를 지정할 때 이러한 움직이는 유형의 크기는 Perl, Diamond와 같은 포인트 크기 이름으로 정의되었습니다. Ruby는 영국 시스템에서 5.5포인트 크기를 나타내는 데 사용되었습니다. 일본 인쇄소에서는 주석 텍스트에 Ruby와 유사한 크기 (5.5포인트)를 사용했기 때문에 인쇄물에서 주석 텍스트 자체를 Ruby (또는 발음상 Rubi)라고 부르기 시작했습니다. 주석 텍스트가 HTML에 포함된 경우 요소가 <ruby>로 정의되었습니다. Pica (pc)는 CSS에서 글꼴 크기 단위로 사용되는 또 다른 기존 포인트 크기 이름입니다.
줄바꿈 가능한 루비
이전에는 ruby-base 또는 ruby-text가 전체 줄보다 긴 경우 개별적으로 래핑되어 레이아웃 문제가 발생했습니다. 이를 해결하기 위해 웹 개발자는 여러 개의 루비 태그를 사용하여 텍스트를 마크업하는 경우가 많습니다. 줄바꿈 루비를 사용하면 이러한 마크업을 건너뛸 수 있습니다.
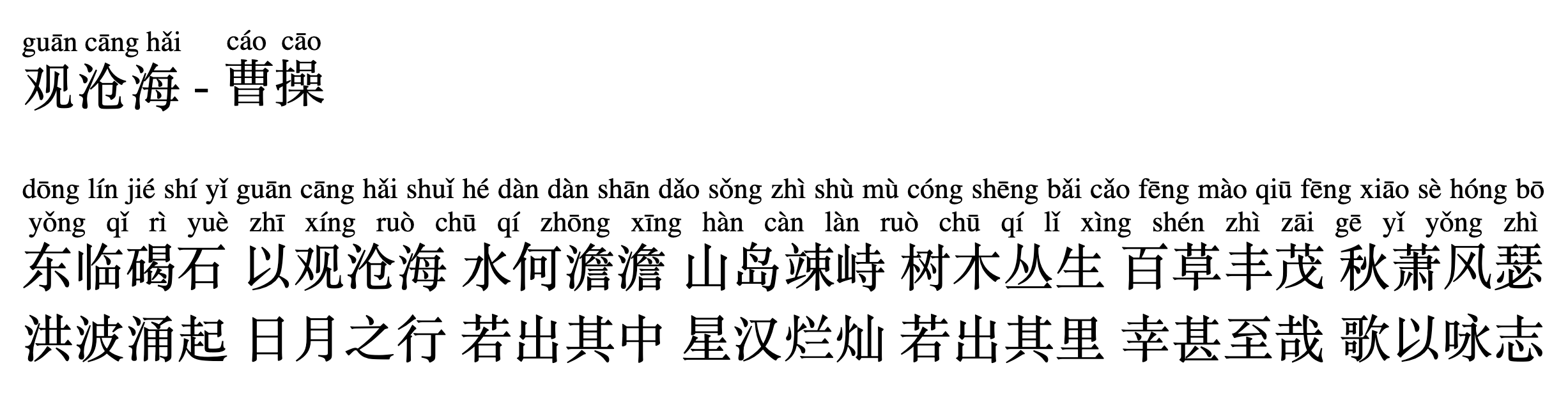
다음 예에서는 중국어 고전 시의 루비 주석 세트로 한자로 된 로마자 표기법 (pinyin)이 추가되었습니다. 현재 렌더링 결과가 루비 주석 텍스트 영역 내에 래핑됩니다.

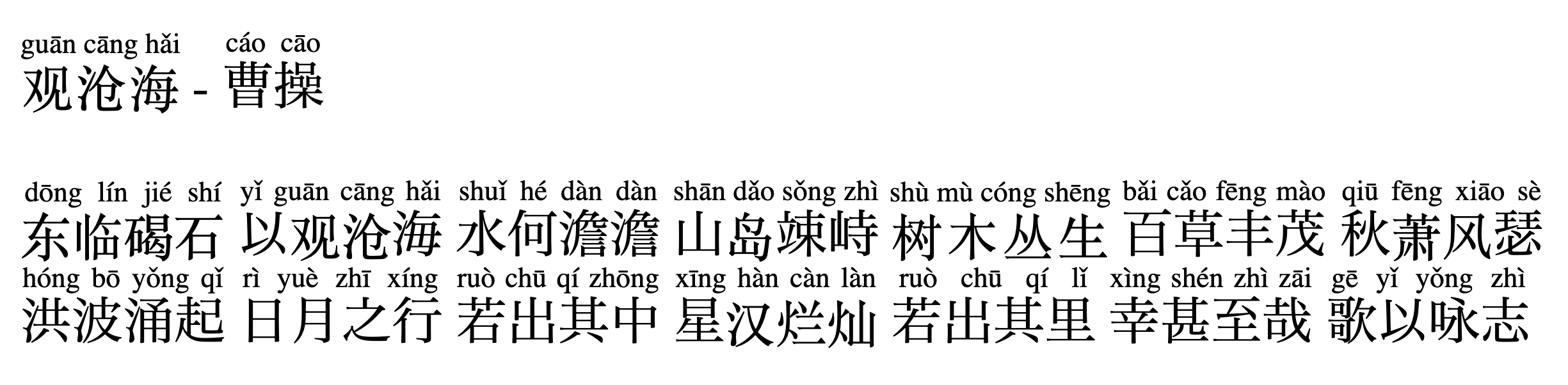
Chrome 128에서 줄바꿈 가능한 루비로 렌더링하면 래핑된 기본 텍스트 위에 래핑된 루비 주석 텍스트가 배치되어 이상적인 텍스트 렌더링이 이루어집니다.

일본 문학의 또 다른 예에서는 긴 루비 요소 앞에 줄바꿈이 발생하여 첫 번째 줄에 공백이 생깁니다.

줄바꿈 가능한 루비를 사용하면 긴 루비 요소의 중앙에 줄바꿈이 배치되어 이상적인 레이아웃을 구현할 수 있습니다.

이 기능은 기본 문자가 4자(영문 기준) 이하이고 주석 문자가 8자(영문 기준) 이하인 짧은 루비 텍스트를 중단하지 않습니다.
<ruby> 요소가 다른 <ruby> 요소 내에 중첩되면 내부 <ruby> 요소는 줄바꿈되지 않습니다.
이렇게 하면 긴 루비 텍스트를 사용하는 현재 웹페이지의 동작이 변경되므로 이 줄바꿈 동작을 사용 중지해야 하는 경우 white-space:nowrap를 적용하면 평소와 같이 대상 요소 내에서 줄바꿈이 사용 중지됩니다.
ruby-align CSS 속성
Chrome 128부터 새로운 CSS 속성 ruby-align도 사용할 수 있습니다. 이 속성은 키워드 값 space-around, space-between, start, center 중 하나를 허용하며 루비 기본 텍스트와 루비 주석 텍스트의 정렬을 제어합니다.

