এইচটিএমএল <ruby> রুবি> উপাদানটি পাঠ্য উপস্থাপনা বাড়ানোর জন্য একটি শক্তিশালী হাতিয়ার, বিশেষ করে পূর্ব এশীয় ভাষার জন্য। এই উপাদানটি আপনাকে বেস টেক্সটের উপরে বা পাশে ফোনেটিক টীকা বা অন্যান্য সম্পূরক তথ্য প্রদর্শন করতে দেয়। ক্রোম 128 থেকে, রুবি টীকা লাইন-ব্রেকযোগ্য হবে এবং আপনি ruby-align CSS প্রপার্টি দিয়ে রুবি টেক্সট স্টাইল করতে পারেন।
একটি <ruby> উপাদান দুটি প্রধান অংশ নিয়ে গঠিত, রুবি বেস যা প্রধান পাঠ্য এবং রুবি পাঠ্য যা টীকা পাঠ, <rt> উপাদান দিয়ে চিহ্নিত। রুবি পাঠ্যটি রুবি বেসের উপরে বা নীচে প্রদর্শিত হতে পারে, যেমনটি নিম্নলিখিত উদাহরণগুলিতে দেখানো হয়েছে।
<ruby>
絵文字
<rt>emoji</rt>
</ruby>

<ruby style="ruby-position: under;">
강남대로
<rt>江南大路</rt>
</ruby>

কেন একে রুবি বলা হয়?
যখন বইগুলি চলমান প্রকারগুলি ব্যবহার করে টাইপসেট করা হত, তখন এই চলমান প্রকারের আকারগুলিকে বিন্দু-আকারের নামে যেমন পার্ল এবং ডায়মন্ডে সংজ্ঞায়িত করা হয়েছিল। রুবি ব্রিটিশ সিস্টেমে 5.5 পয়েন্ট সাইজ উল্লেখ করতে ব্যবহৃত হয়েছিল। জাপানি প্রিন্টাররা টীকা লেখার জন্য রুবি (5.5 পয়েন্ট) এর মতো আকার ব্যবহার করে এবং তাই প্রিন্টে টীকা পাঠকে রুবি (বা ধ্বনিগতভাবে রুবি) হিসাবে উল্লেখ করা শুরু করে। যখন টীকা পাঠ্যটি HTML-এ অন্তর্ভুক্ত করা হয়েছিল, তখন উপাদানটিকে <ruby> হিসাবে সংজ্ঞায়িত করা হয়েছিল। Pica ( pc ) হল আরেকটি ঐতিহাসিক বিন্দু-আকারের নাম যা CSS-এ ফন্ট সাইজ ইউনিট হিসেবে ব্যবহৃত হয়।
লাইন-ভাঙ্গা রুবি
পূর্বে যদি একটি রুবি-বেস বা একটি রুবি-টেক্সট একটি সম্পূর্ণ লাইনের চেয়ে দীর্ঘ হয়, সেগুলিকে আলাদাভাবে লেআউট চ্যালেঞ্জ তৈরি করে মোড়ানো হতো। এটি কাটিয়ে উঠতে, ওয়েব বিকাশকারীরা প্রায়শই একাধিক রুবি ট্যাগ ব্যবহার করে পাঠ্যের একটি অংশ চিহ্নিত করে। লাইন-ব্রেকযোগ্য রুবি দিয়ে, আপনি এই ধরনের মার্কআপ তৈরি করা এড়িয়ে যেতে পারেন।
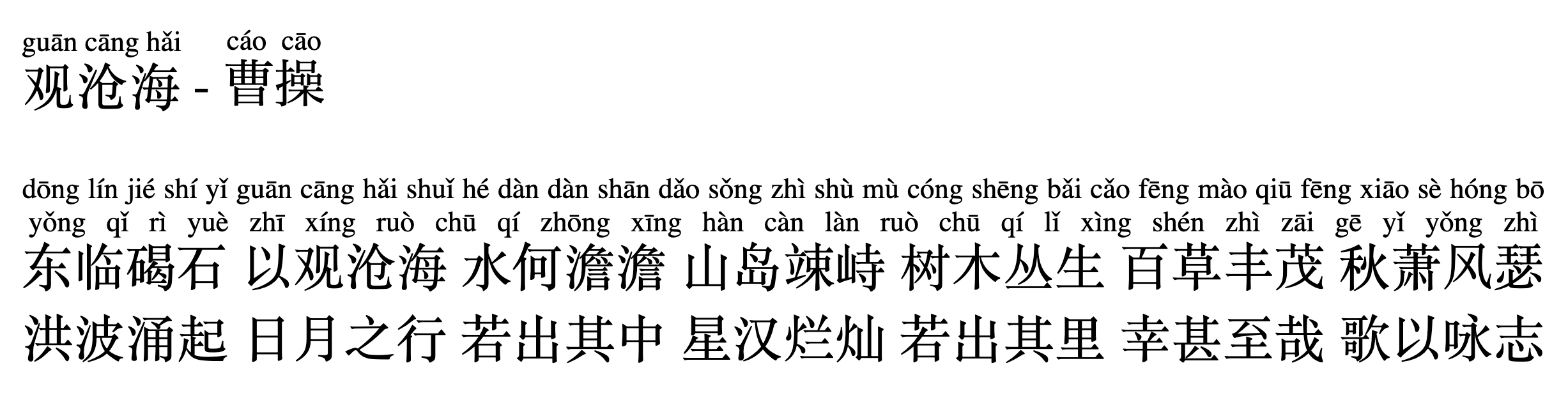
নিম্নলিখিত উদাহরণে, পিনয়িন (চীনা ভাষায় রোমানাইজেশন) শাস্ত্রীয় চীনা কবিতার রুবি টীকাগুলির একটি সেট হিসাবে যোগ করা হয়েছে। বর্তমান রেন্ডারিং ফলাফল রুবি টীকা টেক্সট এলাকায় মোড়ানো.

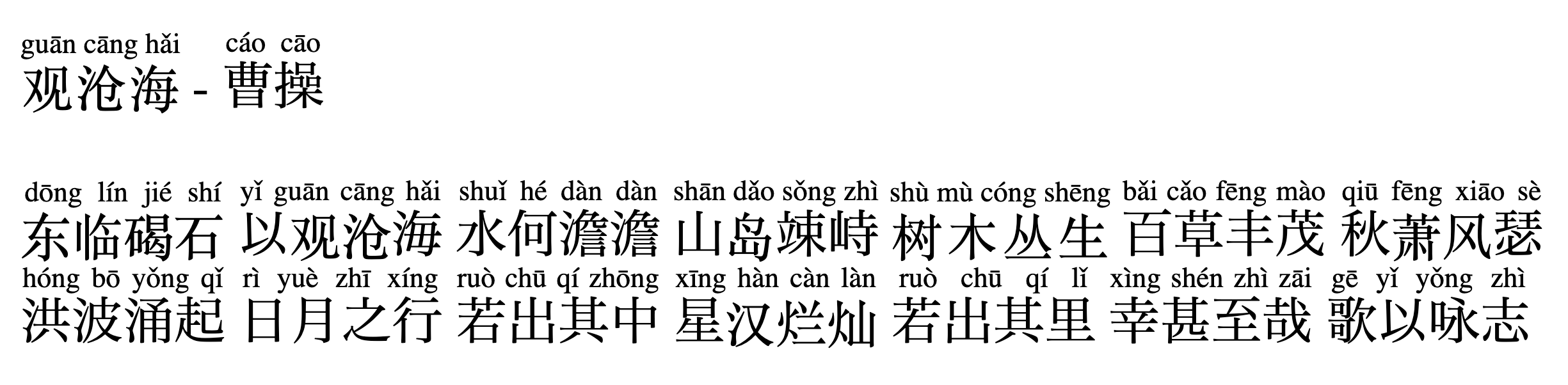
ক্রোম 128 থেকে রেন্ডারিং লাইন-ব্রেকযোগ্য রুবি জায়গায় মোড়ানো রুবি টীকা টেক্সটকে মোড়ানো বেস টেক্সটের উপরে আদর্শ পাঠ্য রেন্ডারিং অর্জন করে।

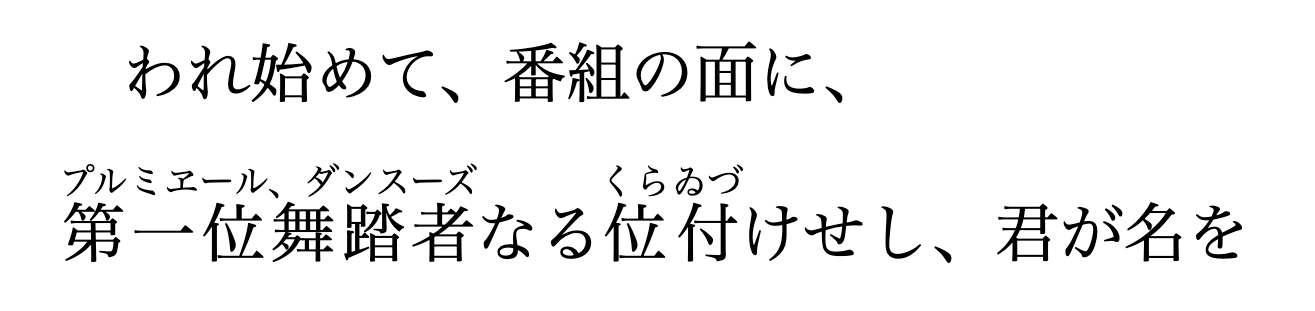
জাপানি সাহিত্য থেকে অন্য একটি উদাহরণে, লাইন বিরতি দীর্ঘ রুবি উপাদানের আগে ঘটে, প্রথম লাইনে একটি ফাঁকা স্থান তৈরি করে।

লাইন-ব্রেকযোগ্য রুবি দিয়ে, আদর্শ বিন্যাস অর্জনের জন্য লম্বা রুবি উপাদানের মাঝখানে লাইন ব্রেক স্থাপন করা হয়।

এই বৈশিষ্ট্যটি ছোট রুবি টেক্সট ভাঙবে না যার চারটি বেস অক্ষরের কম বা সমান এবং আটটি টীকা অক্ষরের কম বা সমান।
যখন একটি <ruby> উপাদান অন্য <ruby> উপাদানের ভিতরে নেস্ট করা হয়, তখন অভ্যন্তরীণ <ruby> উপাদানটি লাইন ভাঙ্গবে না।
যেহেতু এটি দীর্ঘ রুবি টেক্সট ব্যবহার করে বর্তমান ওয়েব পৃষ্ঠাগুলির আচরণ পরিবর্তন করে, যদি আপনাকে এই লাইন-ব্রেক আচরণটি নিষ্ক্রিয় করতে হয়, white-space:nowrap প্রয়োগ করা যথারীতি লক্ষ্য উপাদানের ভিতরে লাইন-ব্রেকিং নিষ্ক্রিয় করে।
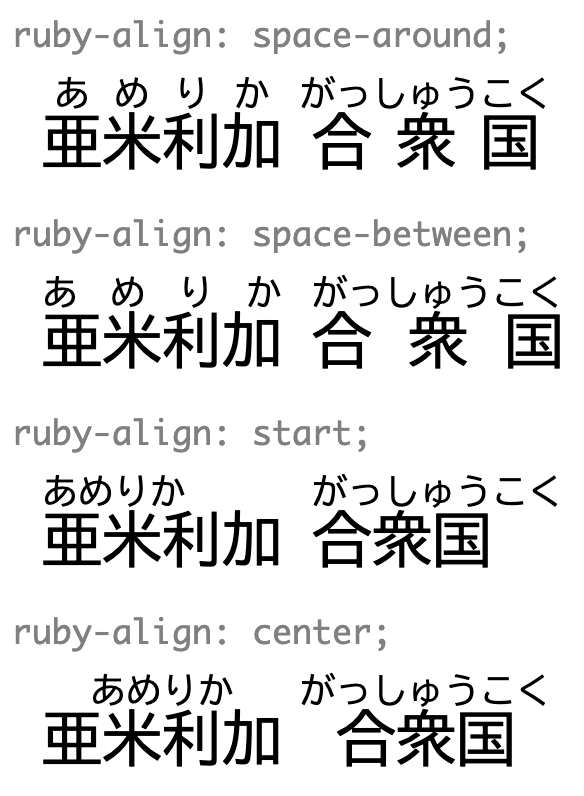
ruby-align CSS বৈশিষ্ট্য
নতুন CSS প্রপার্টি ruby-align Chrome 128 থেকেও পাওয়া যায়। প্রপার্টি space-around , space-between , start এবং center একটি কীওয়ার্ড মান গ্রহণ করে এবং রুবি বেস টেক্সট এবং রুবি টীকা লেখার সারিবদ্ধকরণ নিয়ন্ত্রণ করে।