Lighthouse is een geautomatiseerde tool waarmee u de kwaliteit van uw site kunt verbeteren. U geeft het een URL en het biedt een lijst met aanbevelingen over hoe u de paginaprestaties kunt verbeteren, pagina's toegankelijker kunt maken, u aan best practices kunt houden en meer. Je kunt het uitvoeren vanuit Chrome DevTools, als Chrome-extensie of zelfs als Node-module , wat handig is voor continue integratie.
Lighthouse geeft al een tijdje veel tips voor het verbeteren van de laadprestaties van pagina's, zoals het inschakelen van tekstcompressie of het verminderen van render-blocking scripts . Het Lighthouse-team blijft nieuwe audits uitbrengen om u nog nuttiger advies te geven om uw sites sneller te maken. Dit bericht is een verzameling nuttige prestatie-audits waarvan u mogelijk niet op de hoogte bent, zoals:
- Hoofdonderwerp werkverdeling
- Sleutelverzoeken vooraf laden
- JavaScript-opstarttijd is hoog
- Vermijdt pagina-omleidingen
- Ongebruikt JavaScript
- Maakt gebruik van inefficiënt cachebeleid voor statische activa
- Vermijd dure meerdere retourreizen naar elke herkomst
- Gebruik videoformaten voor geanimeerde inhoud
- Alle tekst blijft zichtbaar tijdens het laden van het webfont
- Onverkleinde CSS en JavaScript
- Ongebruikte CSS-regels
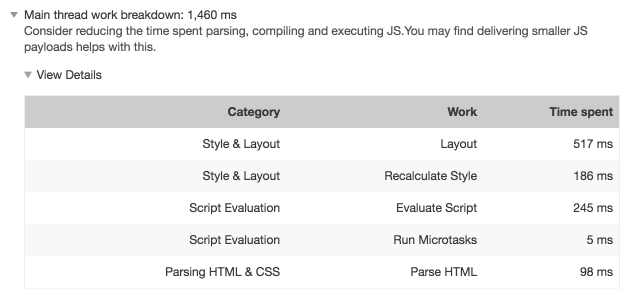
Hoofdonderwerp werkverdeling
Als je ooit het prestatiepaneel in DevTools hebt gebruikt, weet je dat het een hele klus kan zijn om een overzicht te krijgen van waar de CPU-tijd is besteed aan het laden van een pagina. We zijn verheugd te kunnen aankondigen dat deze informatie nu direct en gemakkelijk beschikbaar is via de nieuwe Main Thread Work Breakdown -audit.

Deze nieuwe diagnose evalueert hoeveel en wat voor soort activiteit er plaatsvindt tijdens het laden van de pagina, wat u kunt gebruiken om grip te krijgen op problemen met de laadprestaties die verband houden met de lay-out, scriptevaluatie, parseren en andere activiteiten.
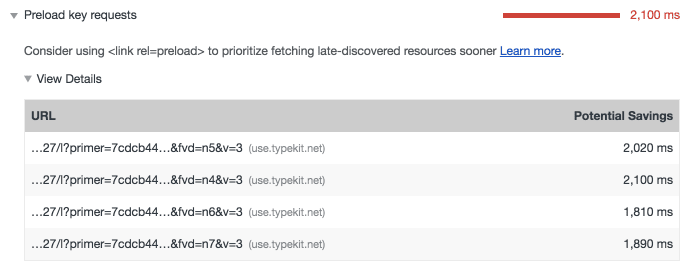
Sleutelverzoeken vooraf laden
Wanneer browsers bronnen ophalen, doen ze dat omdat ze verwijzingen ernaar vinden in het document en de subbronnen ervan. Dit kan soms niet optimaal zijn, omdat sommige kritieke bronnen vrij laat in het laadproces van de pagina worden ontdekt. Gelukkig geeft rel=preload ontwikkelaars de mogelijkheid om compatibele browsers te laten weten welke bronnen zo snel mogelijk moeten worden opgehaald. De nieuwe Preload Key Requests -audit laat ontwikkelaars weten welke bronnen er baat bij kunnen hebben als ze sneller worden geladen door rel=preload .

Het is super belangrijk dat u prestatiewijzigingen test en vergelijkt met en zonder rel=preload , omdat dit de laadprestaties kan beïnvloeden op manieren die u misschien niet verwacht. Als u bijvoorbeeld een grote afbeelding vooraf laadt, kan dit de initiële weergave vertragen, maar het nadeel is dat de vooraf geladen afbeelding eerder in de lay-out verschijnt. Zorg er altijd voor dat je cool bent met de resultaten!
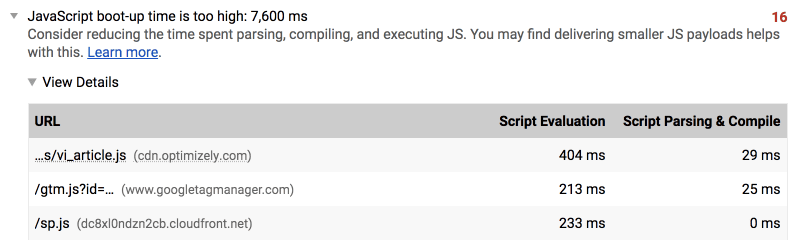
JavaScript-opstarttijd is hoog
Wanneer er te veel JavaScript is geladen, reageert de pagina mogelijk niet meer terwijl de browser deze parseert, compileert en uitvoert. Scripts en advertenties van derden zijn een bijzondere bron van buitensporige scriptactiviteit die zelfs krachtige apparaten kan laten vastlopen. De nieuwe JavaScript Boot-up Time is High- audit onthult hoeveel CPU-tijd elk script op een pagina verbruikt, samen met de URL:

Wanneer u deze audit uitvoert, kunt u ook badges van derden inschakelen in het netwerkpaneel en de lijst filteren om scriptbronnen van derden te identificeren. Met de gegevens uit deze audit bent u beter in staat om bronnen van buitensporige JavaScript-activiteit te vinden die ervoor zorgen dat pagina's snel in laggy veranderen. Voor scripts die specifiek zijn voor uw toepassing kunt u technieken gebruiken zoals het splitsen van code en het schudden van boomstructuren om de hoeveelheid JavaScript op elke pagina van uw site te beperken.
Vermijdt pagina-omleidingen
Wanneer een browser om een URL vraagt, kan de server soms reageren met een statuscode van 300 niveaus . Hierdoor wordt de browser omgeleid naar een andere URL. Hoewel omleidingen noodzakelijk zijn voor SEO- en gemaksdoeleinden, voegen ze latentie toe aan verzoeken. Dit is vooral het geval als ze omleiden naar een andere oorsprong, wat extra tijd voor DNS-zoekopdrachten en verbindings-/TLS-onderhandelingstijd met zich mee kan brengen.

Omleidingen zijn ongewenst voor landingspagina's op uw site. Om u te helpen de latentie te verminderen en de laadprestaties te verbeteren, biedt Lighthouse nu de audit Vermijd pagina-omleidingen , waarmee u weet wanneer een navigatie omleidingen activeert.

Houd er rekening mee dat deze audit moeilijk te activeren is in de DevTools-versie van Lighthouse, omdat deze de huidige URL in de adresbalk van de pagina analyseert, die de resolutie van alle omleidingen weerspiegelt. De kans is groot dat deze audit wordt ingevuld in de knooppunt-CLI.
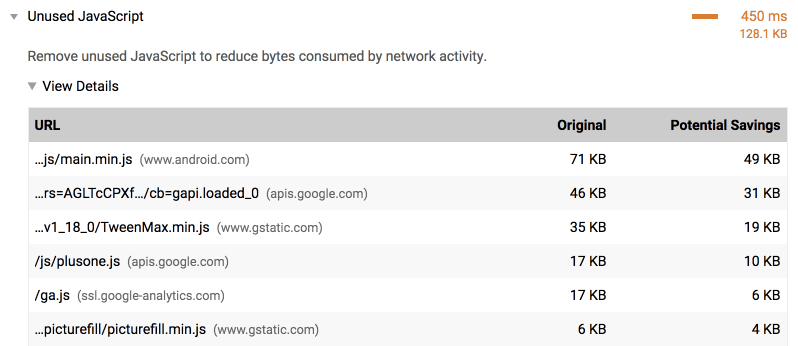
Ongebruikt JavaScript
Dode code kan een serieus probleem zijn in JavaScript-zware applicaties. Hoewel er geen uitvoeringskosten aan verbonden zijn omdat er nooit een beroep op wordt gedaan, brengt het wel andere ongewenste effecten met zich mee. Dode code wordt nog steeds gedownload, geparseerd en gecompileerd door de browser. Dit heeft invloed op de laadprestaties en de opstarttijd van JavaScript. Net als bij het dekkingspaneel in DevTools onthult de audit Ongebruikte JavaScript dat JavaScript is gedownload door de huidige pagina, maar nooit wordt gebruikt.

Met deze audit kunt u dode code in uw applicaties identificeren en deze verwijderen om de laadprestaties te verbeteren en het gebruik van systeembronnen te verminderen. Pro-tip: u kunt ook het codedekkingspaneel in Chrome's DevTools gebruiken om deze informatie te vinden!
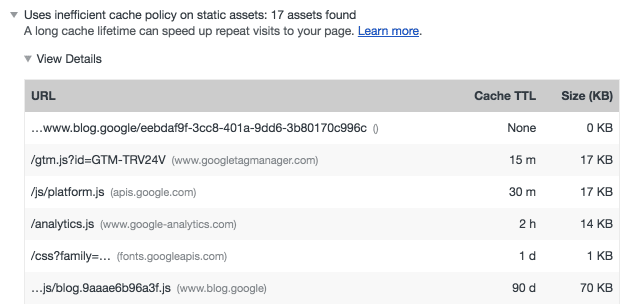
Maakt gebruik van inefficiënt cachebeleid voor statische activa
Hoewel veel prestatieadviezen zich richten op het verhogen van de snelheid van een website voor nieuwe gebruikers, is het ook belangrijk om caching te gebruiken om de laadprestaties voor terugkerende gebruikers te verbeteren. De audit Uses Inefficient Cache Policy on Static Assets inspecteert caching-headers voor netwerkbronnen en waarschuwt u als het cachebeleid voor statische bronnen ondermaats is.

Met behulp van deze audit kunt u eenvoudig problemen met uw huidige cachebeleid vinden en oplossen. Dit zal de prestaties voor terugkerende gebruikers aanzienlijk verbeteren, en zij zullen de extra snelheid waarderen!
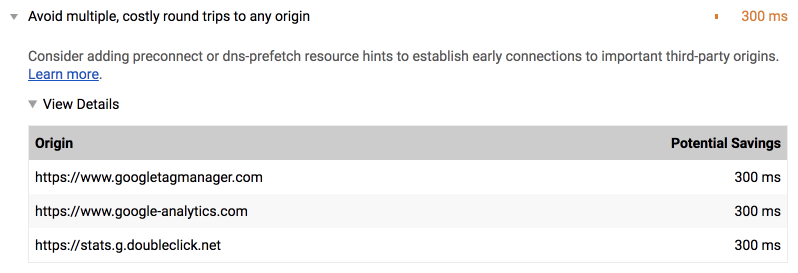
Vermijd dure meerdere retourreizen naar elke herkomst
Wanneer browsers bronnen van een server ophalen, kan het veel tijd kosten om een DNS-zoekopdracht uit te voeren en een verbinding met een server tot stand te brengen. rel=preconnect stelt ontwikkelaars in staat deze latentie te maskeren door verbindingen met andere servers tot stand te brengen voordat de browser dat te zijner tijd zou doen. De audit Vermijd kostbare meerdere retourvluchten naar welke oorsprong dan ook helpt u mogelijkheden te ontdekken om rel=preconnect te gebruiken!

rel=preconnect in Lighthouse. Wanneer de latentie voor cross-originele assets wordt verminderd, zullen gebruikers merken dat de zaken iets sneller gaan. Met deze nieuwe Lighthouse-audit leert u nieuwe mogelijkheden kennen om precies dat te doen met rel=preconnect .
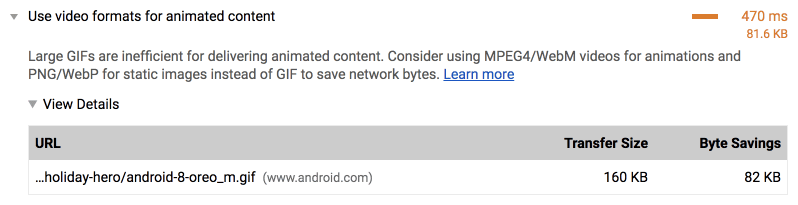
Gebruik videoformaten voor geanimeerde inhoud
Geanimeerde GIF's zijn enorm en verbruiken vaak minstens enkele honderden kilobytes, zo niet enkele megabytes, aan gegevens. Als je de laadprestaties belangrijk vindt, is het converteren van die GIF's naar video de juiste keuze. Gelukkig staat de audit Videoformaten gebruiken voor geanimeerde inhoud achter je.

Als uw site GIF's bevat die groter zijn dan 100 KB, zal deze audit deze automatisch markeren en u begeleiden naar richtlijnen over hoe u deze naar video kunt converteren en insluiten. Sites zoals Imgur hebben de laadprestaties aanzienlijk verbeterd door hun GIF's naar video te converteren. Bovendien, als uw site een hostingplan heeft met gemeten bandbreedte, zouden de potentiële kostenbesparingen alleen al voldoende moeten zijn om u te overtuigen!
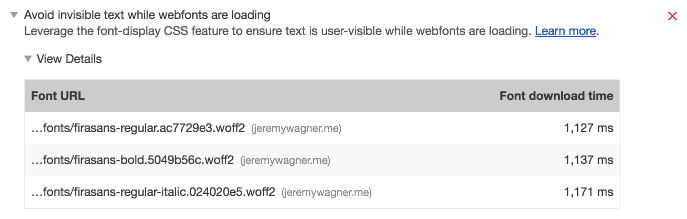
Alle tekst blijft zichtbaar tijdens het laden van weblettertypen
Wanneer we weblettertypen voor pagina's laden, geven browsers vaak onzichtbare tekst weer totdat het lettertype wordt geladen. Dit fenomeen, bekend als de Flash of Invisible Text (FOIT) , heeft vanuit ontwerpoogpunt misschien de voorkeur boven jou, maar het is in feite een probleem. Tekst die niet kan worden weergegeven, kan pas worden gelezen als deze wordt weergegeven en zichtbaar wordt. Bij verbindingen met hoge latentie en/of hoge bandbreedte betekent dit dat een kernonderdeel van uw gebruikerservaring ontbreekt. Het kan ook een soort perceptueel prestatieprobleem zijn, omdat de pagina niet zo snel betekenisvolle inhoud weergeeft als anders zou kunnen. Gelukkig helpt de audit Alle tekst zichtbaar tijdens het laden van weblettertypen u bij het vinden van mogelijkheden om dit op uw site op te lossen!

Als Lighthouse in uw toepassing weblettertypen aantreft die de tekstweergave vertragen, zijn er enkele mogelijke oplossingen. U kunt de tekstweergave regelen met de font-display CSS-eigenschap en/of de Font Loading API . Als je dieper wilt graven, overweeg dan om A Comprehensive Guide to Font Loading Strategies te lezen, een uitstekende gids van Zach Leatherman die een uitstekende bron is voor het optimaal laden van lettertypen.
Onverkleinde CSS en JavaScript
Minificatie is een voorgestelde techniek sinds webprestaties belangrijk zijn, en met goede reden. Het vermindert de omvang van op tekst gebaseerde bronnen aanzienlijk, wat op zijn beurt goed is voor de laadprestaties. Het is echter gemakkelijk om deze optimalisatie over het hoofd te zien, vooral als de bouwprocessen dit niet voor u regelen. De Minify CSS- en Minify JavaScript- audits zullen een lijst samenstellen met niet-geminificeerde bronnen die op de huidige pagina worden gevonden. Van daaruit kunt u actie ondernemen door die bestanden handmatig te verkleinen of uw bouwsysteem uit te breiden om het voor u te doen.
Ongebruikte CSS-regels
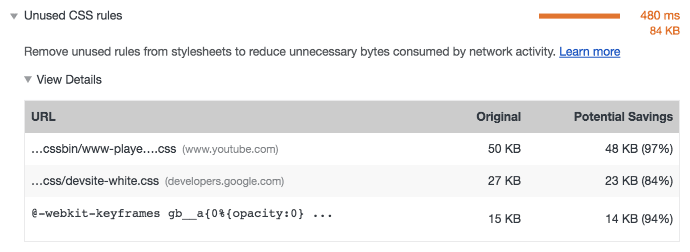
Naarmate een site wat lang in de tand wordt, is het onvermijdelijk dat de rommel die overblijft na refactoring zich begint op te bouwen. Een voorbeeld van zo'n bron van rommel is de vorm van ongebruikte CSS-regels die niet langer nodig zijn om de site te laten functioneren, maar toch bandbreedte verbruiken. Voor uw gemak onthult de audit Ongebruikte CSS-regels welke CSS-bronnen op de pagina ongebruikte CSS bevatten.

Als Lighthouse ongebruikte CSS op de pagina aantreft, zijn er manieren om deze te verwijderen. UnCSS is zo'n hulpprogramma dat dit automatisch voor u doet (hoewel het met zorg moet worden gebruikt). Een meer handmatige methode is het gebruik van het codedekkingspaneel in DevTools. Houd er echter rekening mee dat ongebruikte CSS op de ene pagina nodig kan zijn op een andere. Een andere aanpak kan zijn om uw CSS op te splitsen in sjabloonspecifieke bestanden die alleen worden geladen waar dat nodig is. Wat u ook besluit te doen, Lighthouse zal er zijn om u te laten weten of uw CSS-cruft een beetje te veel wordt.
Probeer Vuurtoren eens!
Als je enthousiast bent over deze nieuwe audits, update dan Lighthouse en probeer ze eens!
- De Lighthouse Chrome-extensie zou automatisch moeten worden bijgewerkt, maar u kunt deze handmatig bijwerken via
chrome://extensions. - In DevTools kunt u Lighthouse uitvoeren in het auditpaneel. Chrome wordt ongeveer elke zes weken geüpdatet naar een nieuwe versie. Sommige nieuwere audits zijn dus mogelijk niet beschikbaar. Als u niet graag de nieuwste beschikbare audits wilt gebruiken, kunt u de nieuwste Chrome-code uitvoeren door Chrome Canary te downloaden.
- Voor Node-gebruikers: Voer
npm update lighthouseuit, ofnpm update lighthouse -gals u Lighthouse wereldwijd hebt geïnstalleerd.
Speciale dank aan Kayce Basques , Patrick Hulce , Addy Osmani en Vinamrata Singal voor hun waardevolle feedback, die de kwaliteit van dit artikel aanzienlijk heeft verbeterd.

