Lighthouse adalah alat otomatis untuk meningkatkan kualitas situs Anda. Anda memberikan URL, dan alat ini akan memberikan daftar rekomendasi tentang cara meningkatkan performa halaman, membuat halaman lebih mudah diakses, mematuhi praktik terbaik, dan lainnya. Anda dapat menjalankannya dari dalam Chrome DevTools, sebagai Ekstensi Chrome, atau bahkan sebagai modul Node, yang berguna untuk integrasi berkelanjutan.
Selama beberapa waktu, Lighthouse telah memberikan banyak tips untuk meningkatkan performa pemuatan halaman, seperti mengaktifkan kompresi teks atau mengurangi skrip yang memblokir rendering. Tim Lighthouse terus mengirimkan audit baru untuk memberi Anda saran yang lebih berguna untuk mempercepat situs. Postingan ini adalah rangkuman audit performa yang berguna yang mungkin tidak Anda ketahui, seperti:
- Perincian Pekerjaan Thread Utama
- Mempramuat Permintaan Kunci
- Waktu Mulai JavaScript Tinggi
- Menghindari Pengalihan Halaman
- JavaScript yang tidak digunakan
- Menggunakan Kebijakan Cache yang Tidak Efisien pada Aset Statis
- Menghindari Beberapa Perjalanan Pulang Pergi yang Mahal ke Mana Saja
- Menggunakan Format Video untuk Konten Animasi
- Semua teks tetap terlihat selama pemuatan font web
- CSS & JavaScript yang tidak diminifikasi
- Aturan CSS yang Tidak Digunakan
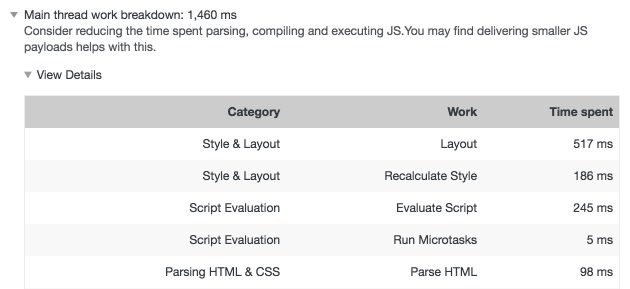
Perincian Kerja Thread Utama
Jika pernah menggunakan panel performa di DevTools, Anda tahu bahwa mendapatkan perincian tempat waktu CPU dihabiskan untuk memuat halaman bisa sedikit merepotkan. Dengan senang hati kami mengumumkan bahwa informasi ini kini tersedia dengan mudah dan praktis melalui audit Perincian Pekerjaan Thread Utama yang baru.

Diagnostik baru ini mengevaluasi jumlah dan jenis aktivitas yang terjadi selama pemuatan halaman, yang dapat Anda gunakan untuk mengatasi masalah performa pemuatan terkait tata letak, evaluasi skrip, penguraian, dan aktivitas lainnya.
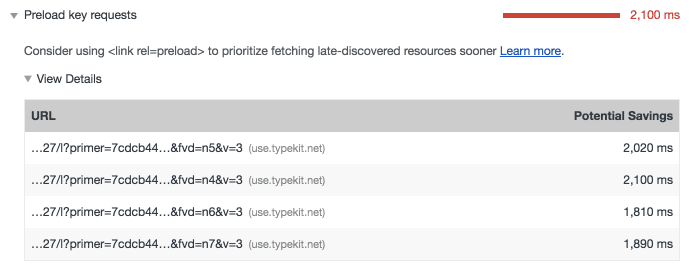
Pramuat Permintaan Kunci
Saat mengambil resource, browser melakukannya saat menemukan referensi ke resource tersebut
dalam dokumen dan sub-resource-nya. Hal ini terkadang tidak optimal,
karena beberapa resource penting ditemukan agak terlambat dalam proses pemuatan
halaman. Untungnya, rel=preload
memberi developer kemampuan untuk memberi petunjuk kepada browser yang mematuhi resource mana
yang harus diambil sesegera mungkin. Audit Preload Key Requests baru memungkinkan developer mengetahui
resource apa yang dapat diuntungkan dengan dimuat lebih awal oleh rel=preload.

Anda harus menguji dan membandingkan perubahan performa dengan dan tanpa
rel=preload, karena hal ini dapat memengaruhi performa pemuatan dengan cara yang mungkin tidak
Anda harapkan. Misalnya, melakukan pramuat gambar besar dapat menunda rendering awal, tetapi
komprominya adalah gambar yang dimuat sebelumnya akan muncul lebih cepat dalam tata letak.
Selalu pastikan Anda puas dengan hasilnya.
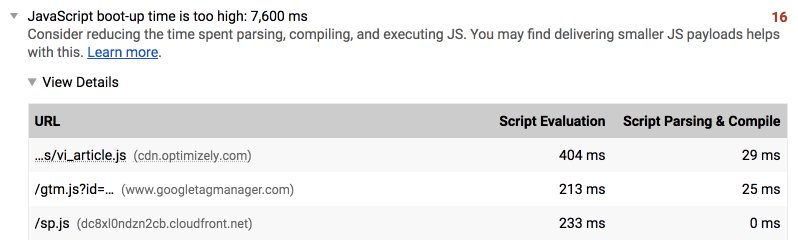
Waktu Booting JavaScript Tinggi
Jika terlalu banyak JavaScript yang dimuat, halaman dapat menjadi tidak responsif saat browser mengurai, mengompilasi, dan mengeksekusinya. Iklan dan skrip pihak ketiga adalah sumber tertentu dari aktivitas skrip yang berlebihan yang dapat memperlambat perangkat yang canggih sekalipun. Audit Waktu Booting JavaScript Tinggi yang baru mengungkapkan jumlah waktu CPU yang digunakan setiap skrip di halaman, beserta URL-nya:

Saat menjalankan audit ini, Anda juga dapat mengaktifkan badge pihak ketiga di panel jaringan dan memfilter daftar untuk mengidentifikasi resource skrip pihak ketiga. Dengan data dari audit ini, Anda akan lebih siap untuk menemukan sumber aktivitas JavaScript yang berlebihan yang membuat halaman menjadi lambat. Untuk skrip khusus untuk aplikasi Anda, Anda dapat menggunakan teknik seperti pemisahan kode dan penghapusan pohon untuk membatasi jumlah JavaScript di setiap halaman situs Anda.
Menghindari Pengalihan Halaman
Terkadang saat browser meminta URL, server dapat merespons dengan kode status level 300. Hal ini menyebabkan browser mengalihkan pengguna ke URL lain. Meskipun pengalihan diperlukan untuk SEO dan tujuan praktis, pengalihan akan menambah latensi pada permintaan. Hal ini terutama berlaku jika halaman tersebut dialihkan ke origin lain, yang dapat menimbulkan waktu pencarian DNS dan negosiasi koneksi/TLS tambahan.

Pengalihan tidak diinginkan untuk halaman landing di situs Anda. Untuk membantu Anda mengurangi latensi dan meningkatkan performa pemuatan, Lighthouse kini menawarkan audit Menghindari Pengalihan Halaman, yang memberi tahu Anda saat navigasi memicu pengalihan.

Perhatikan bahwa audit ini sulit dipicu di Lighthouse versi DevTools, karena audit ini menganalisis URL saat ini di kolom URL halaman, yang mencerminkan resolusi semua pengalihan. Anda kemungkinan besar akan melihat audit ini diisi di Node CLI.
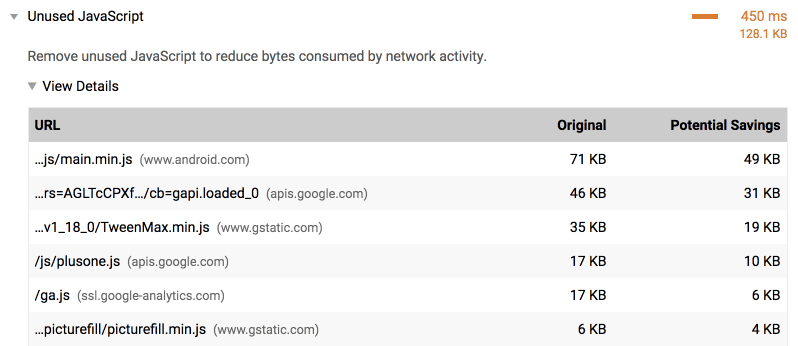
JavaScript yang tidak digunakan
Kode mati dapat menjadi masalah serius dalam aplikasi yang banyak menggunakan JavaScript. Meskipun tidak menimbulkan biaya eksekusi karena tidak pernah dipanggil, kode ini memiliki efek lain yang tidak diinginkan. Kode mati masih didownload, diuraikan, dan dikompilasi oleh browser. Hal ini memengaruhi performa pemuatan dan waktu booting JavaScript. Serupa dengan panel cakupan di DevTools, audit JavaScript yang Tidak Digunakan mengungkapkan JavaScript yang didownload oleh halaman saat ini, tetapi tidak pernah digunakan.

Dengan audit ini, Anda dapat mengidentifikasi kode mati di aplikasi dan menghapusnya untuk meningkatkan performa pemuatan dan mengurangi penggunaan resource sistem. Tips pro: Anda juga dapat menggunakan panel cakupan kode di DevTools Chrome untuk menemukan informasi ini.
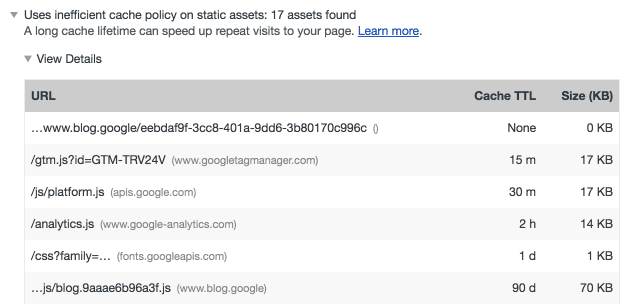
Menggunakan Kebijakan Cache yang Tidak Efisien pada Aset Statis
Meskipun banyak saran performa cenderung berfokus pada peningkatan kecepatan situs untuk pengguna pertama kali, Anda juga harus menggunakan penyimpanan dalam cache untuk meningkatkan performa pemuatan bagi pengguna yang kembali. Audit Menggunakan Kebijakan Cache yang Tidak Efisien pada Aset Statis memeriksa header penyimpanan dalam cache untuk resource jaringan, dan memberi tahu Anda jika kebijakan cache untuk resource statis tidak memenuhi standar.

Dengan bantuan audit ini, Anda dapat dengan mudah menemukan dan memperbaiki masalah pada kebijakan cache saat ini. Hal ini akan sangat meningkatkan performa untuk pengguna yang kembali, dan mereka akan menghargai kecepatan ekstra tersebut.
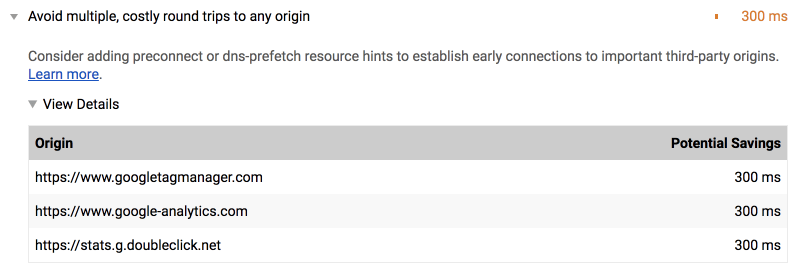
Menghindari Beberapa Perjalanan Pulang Pergi yang Mahal ke Mana Saja
Saat browser mengambil resource dari server, mungkin perlu waktu yang cukup lama untuk
melakukan pencarian DNS dan membuat koneksi ke server.
rel=preconnect
memungkinkan developer menyamarkan latensi ini dengan membuat koneksi ke server
lain sebelum browser melakukannya pada waktunya. Audit Menghindari Perjalanan Pulang-Pergi
Berulang yang Mahal ke Mana Saja akan membantu Anda menemukan peluang untuk menggunakan
rel=preconnect.

rel=preconnect di Lighthouse.Jika latensi untuk aset lintas origin dikurangi, pengguna akan merasakan bahwa semuanya
berjalan sedikit lebih cepat. Dengan audit Lighthouse baru ini, Anda akan mempelajari peluang baru untuk menggunakan rel=preconnect guna melakukannya.
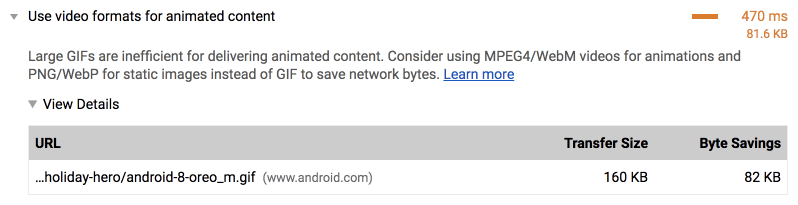
Menggunakan Format Video untuk Konten Animasi
GIF animasi berukuran besar, sering kali menghabiskan setidaknya beberapa ratus kilobyte, jika tidak beberapa megabyte data. Jika Anda peduli dengan performa pemuatan, konversi GIF tersebut menjadi video adalah solusinya. Untungnya, audit Menggunakan Format Video untuk Konten Animasi dapat membantu Anda.

Jika situs Anda memiliki GIF yang berukuran lebih dari 100 KB, audit ini akan otomatis menandainya dan mengarahkan Anda ke beberapa panduan tentang cara mengonversinya menjadi video dan menyisipkannya. Situs seperti Imgur telah meningkatkan performa pemuatan secara signifikan dengan mengonversi GIF menjadi video. Selain itu, jika situs Anda menggunakan paket hosting dengan bandwidth berbayar, potensi penghematan biaya saja sudah cukup untuk meyakinkan Anda.
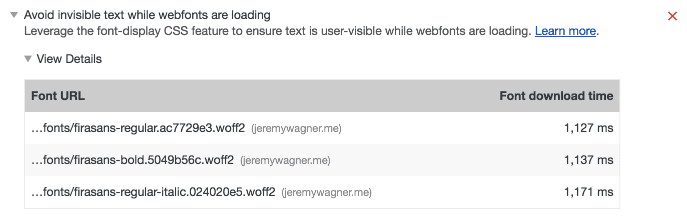
Semua Teks Tetap Terlihat Selama Pemuatan Font Web
Saat memuat font web untuk halaman, browser sering kali merender teks yang tidak terlihat hingga font dimuat. Fenomena ini, yang dikenal sebagai Flash of Invisible Text (FOIT)), mungkin lebih disukai oleh Anda dari sudut pandang desain, tetapi sebenarnya ini adalah masalah. Teks yang diblokir dari rendering tidak dapat dibaca hingga dirender dan terlihat. Pada koneksi latensi tinggi dan/atau bandwidth tinggi, ini berarti bagian inti dari pengalaman pengguna Anda tidak ada. Hal ini juga dapat berupa masalah performa persepsi karena halaman tidak merender konten yang bermakna secepat mungkin. Untungnya, audit Semua Teks Tetap Terlihat Selama Pemuatan Font Web membantu Anda menemukan peluang untuk memperbaikinya di situs Anda.

Jika Lighthouse menemukan font web di aplikasi Anda yang menunda rendering
teks, ada beberapa kemungkinan solusi. Anda dapat mengontrol rendering teks dengan
properti CSS font-display,
dan/atau Font Loading API.
Jika Anda ingin mempelajari lebih lanjut, sebaiknya baca Panduan Komprehensif untuk Strategi Pemuatan Font, panduan
yang sangat baik oleh Zach Leatherman yang merupakan
referensi yang sangat baik untuk pemuatan font yang optimal.
CSS & JavaScript yang tidak diminifikasi
Pengompresian telah menjadi teknik yang disarankan sejak performa web menjadi hal yang penting, dan dengan alasan yang baik. Hal ini secara signifikan mengurangi ukuran resource berbasis teks, yang pada gilirannya baik untuk performa pemuatan. Namun, pengoptimalan ini mudah diabaikan, terutama jika proses build tidak menanganinya untuk Anda. Audit Minifikasi CSS dan Minifikasi JavaScript akan mengompilasi daftar resource yang tidak diminifikasi yang ditemukan di halaman saat ini. Dari sana, Anda dapat mengambil tindakan dengan melakukan minifikasi file tersebut secara manual, atau meningkatkan sistem build untuk melakukannya.
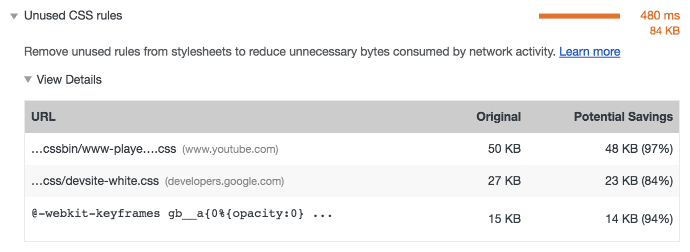
Aturan CSS yang Tidak Digunakan
Seiring usia situs yang semakin lama, cruft yang tersisa dari pemfaktoran ulang akan mulai menumpuk. Salah satu sumber cruft tersebut berupa aturan CSS yang tidak digunakan dan tidak lagi diperlukan agar situs berfungsi, tetapi masih menggunakan bandwidth. Untuk memudahkan Anda, audit Aturan CSS yang Tidak Digunakan akan mengungkapkan resource CSS mana di halaman yang berisi CSS yang tidak digunakan.

Jika Lighthouse menemukan CSS yang tidak digunakan di halaman, ada cara untuk menghapusnya. UnCSS adalah salah satu utilitas yang melakukannya secara otomatis untuk Anda (meskipun harus digunakan dengan hati-hati). Metode yang lebih manual mencakup penggunaan panel cakupan kode di DevTools. Namun, ingatlah bahwa CSS yang tidak digunakan di satu halaman mungkin diperlukan di halaman lain. Pendekatan lainnya adalah membagi CSS menjadi file khusus template yang hanya dimuat jika diperlukan. Apa pun yang Anda putuskan untuk dilakukan, Lighthouse akan ada untuk memberi tahu Anda jika CSS cruft Anda sudah terlalu banyak.
Cobalah Lighthouse.
Jika Anda tertarik dengan audit baru ini, update Lighthouse dan coba audit tersebut.
- Ekstensi Chrome Lighthouse
akan otomatis diupdate, tetapi Anda dapat mengupdatenya secara manual melalui
chrome://extensions. - Di DevTools, Anda dapat menjalankan Lighthouse di panel audit. Chrome diupdate ke versi baru setiap 6 minggu sekali, sehingga beberapa audit yang lebih baru mungkin tidak tersedia. Jika ingin segera menggunakan audit terbaru yang tersedia, Anda dapat menjalankan kode Chrome terbaru dengan mendownload Chrome Canary.
- Untuk pengguna Node: Jalankan
npm update lighthouse, ataunpm update lighthouse -gjika Anda menginstal Lighthouse secara global.
Terima kasih khusus kepada Kayce Basques, Patrick Hulce, Addy Osmani, dan Vinamrata Singal atas masukan berharga mereka, yang secara signifikan meningkatkan kualitas artikel ini.

