Novas métricas, atualização da pontuação de desempenho, novas auditorias e muito mais.
Hoje lançamos o Lighthouse 6.0.
O Lighthouse é uma ferramenta automatizada de auditoria de sites que ajuda os desenvolvedores com oportunidades e diagnósticos para melhorar a experiência do usuário nos sites. Ele está disponível no Chrome DevTools, no npm (como um módulo Node e uma CLI) ou como uma extensão do navegador (no Chrome e no Firefox). Ele é usado em muitos serviços do Google, incluindo o PageSpeed Insights.
O Lighthouse 6.0 está disponível imediatamente no npm e no Chrome Canary. Outros serviços do Google que usam o Lighthouse vão receber a atualização até o fim do mês. Ela vai ser lançada no Chrome Stable no Chrome 84 (meados de julho).
Para testar a CLI do Lighthouse Node, use os seguintes comandos:
bash
npm install -g lighthouse
lighthouse https://www.example.com --view
Esta versão do Lighthouse vem com um grande número de mudanças que estão listadas no registro de alterações da versão 6.0. Vamos abordar os destaques neste artigo.
- Novas métricas
- Atualização da pontuação de performance
- Novas auditorias
- CI do Lighthouse
- Painel "Renomeado" do Chrome DevTools
- Emulação para dispositivos móveis
- Extensão do navegador
- Orçamentos
- Links de local de origem
- No horizonte
- Atenciosamente,
Novas métricas

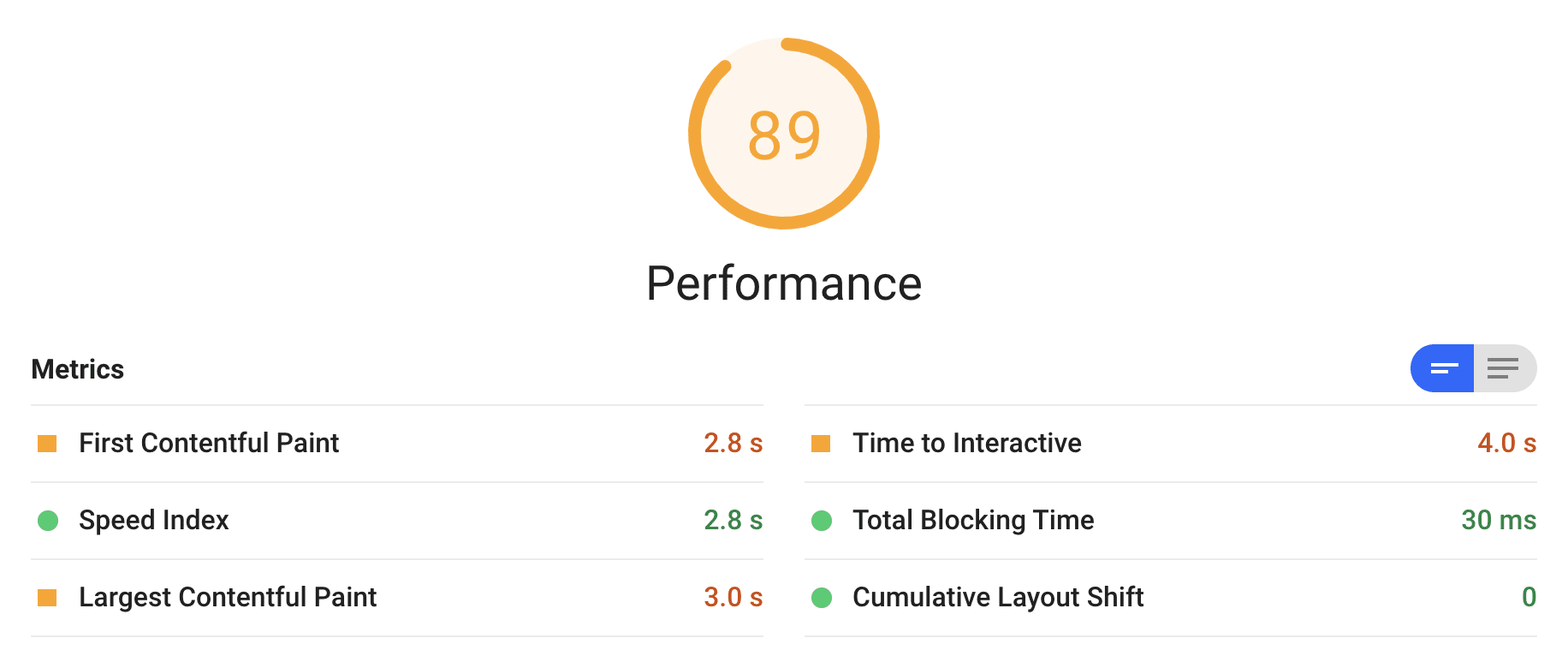
O Lighthouse 6.0 apresenta três novas métricas no relatório. Duas dessas novas métricas, Largest Contentful Paint (LCP) e Cumulative Layout Shift (CLS), são implementações de laboratório das Core Web Vitals.
Maior exibição de conteúdo (LCP)
A Maior exibição de conteúdo (LCP) é uma medição da experiência de carregamento percebida. Ele marca o ponto durante o carregamento da página em que o conteúdo principal, ou "maior", foi carregado e está visível para o usuário. A LCP é um complemento importante para a First Contentful Paint (FCP), que captura apenas o início da experiência de carregamento. O LCP fornece um indicador para os desenvolvedores sobre a velocidade com que um usuário consegue acessar o conteúdo de uma página. Uma pontuação de LCP abaixo de 2,5 segundos é considerada "boa".
Para mais informações, assista a este vídeo detalhado sobre o LCP (em inglês) de Paul Irish.
Cumulative Layout Shift (CLS)
A Cumulative Layout Shift (CLS) é uma medida da estabilidade visual. Ele quantifica o quanto o conteúdo de uma página muda visualmente. Uma pontuação de CLS baixa é um sinal para os desenvolvedores de que os usuários não estão enfrentando mudanças indevidas de conteúdo.Uma pontuação de CLS abaixo de 0,10 é considerada "boa".
A CLS em um ambiente de laboratório é medida até o final do carregamento da página. Já no campo, é possível medir o CLS até a primeira interação do usuário ou incluindo todas as entradas do usuário.
Para mais informações, assista a este vídeo detalhado sobre CLS de Annie Sullivan.
Tempo total de bloqueio (TBT)
O tempo total de bloqueio (TBT) quantifica a capacidade de resposta de carregamento, medindo o tempo total em que a linha de execução principal foi bloqueada por tempo suficiente para evitar a capacidade de resposta da entrada. O TBT mede o tempo total entre a First Contentful Paint (FCP) e o Tempo para interação (TTI). É uma métrica complementar à TTI e traz mais nuances para quantificar a atividade da linha de execução principal que bloqueia a capacidade de um usuário interagir com sua página.
Além disso, a TBT está bem correlacionada com a métrica de campo First Input Delay (FID, na sigla em inglês), que é uma Core Web Vital.
Atualização da pontuação de performance
O índice de desempenho no Lighthouse é calculado com base em uma combinação ponderada de várias métricas para resumir a velocidade de uma página. Confira a fórmula da pontuação de performance 6.0.
| Fase | Nome da métrica | Peso da métrica |
|---|---|---|
| Adiantado (15%) | First Contentful Paint (FCP) | 15% |
| Média (40%) | Índice de velocidade (SI) | 15% |
| Maior exibição de conteúdo (LCP) | 25% | |
| Atraso (15%) | Time To Interactive (TTI) | 15% |
| Linha de execução principal (25%) | Tempo total de bloqueio (TBT) | 25% |
| Previsibilidade (5%) | Cumulative Layout Shift (CLS) | 5% |
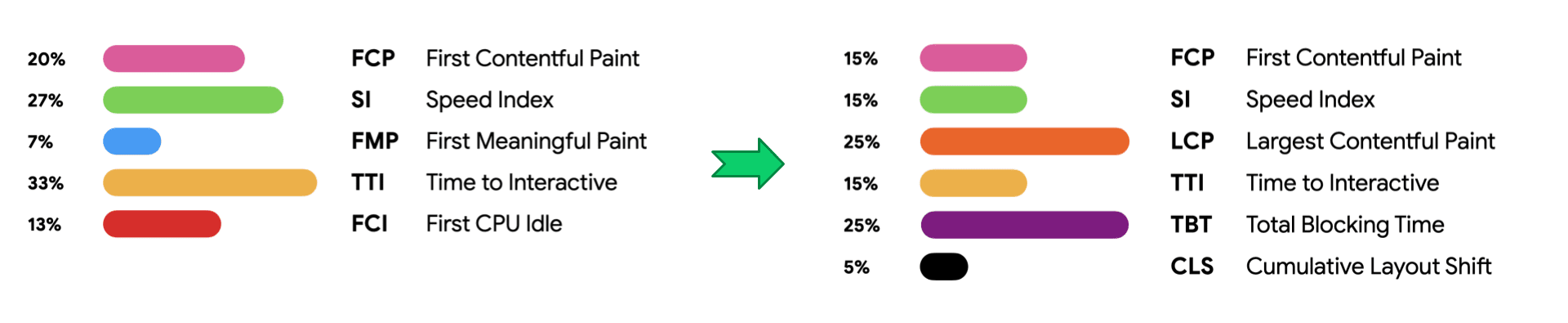
Três novas métricas foram adicionadas e três antigas foram removidas: First Meaningful Paint, First CPU Idle e Max Potential FID. Os pesos das métricas restantes foram modificados para enfatizar a interatividade da linha de execução principal e a previsibilidade do layout.
Para efeito de comparação, confira a pontuação da versão 5:
| Fase | Nome da métrica | Peso |
|---|---|---|
| Inicial (23%) | First Contentful Paint (FCP) | 23% |
| Média (34%) | Índice de velocidade (SI) | 27% |
| First Meaningful Paint (FMP) | 7% | |
| Concluído (46%) | Tempo para interação (TTI) | 33% |
| Primeiro tempo de inatividade da CPU (FCI, na sigla em inglês) | 13% | |
| Linha de execução principal | Potencial máx. de 1º atraso de entrada | 0% |

Alguns destaques das mudanças de pontuação entre as versões 5 e 6 do Lighthouse:
- O peso do TTI foi reduzido de 33% para 15%. Isso foi uma resposta direta ao feedback dos usuários sobre a variabilidade do TTI, bem como a inconsistências nas otimizações de métricas que levaram a melhorias na experiência do usuário. O TTI ainda é um indicador útil para quando uma página é totalmente interativa, mas com o TBT como complemento, a variabilidade é reduzida. Com essa mudança na pontuação, esperamos que os desenvolvedores sejam incentivados de forma mais eficaz a otimizar a interação do usuário.
- O peso do CPA foi reduzido de 23% para 15%. A medição apenas quando o primeiro pixel é pintado (FCP) não nos deu uma imagem completa. A combinação com a medição de quando os usuários podem ver o que provavelmente é importante para eles (LCP, na sigla em inglês) reflete melhor a experiência de carregamento.
- O Potencial máximo de 1º atraso de entrada foi descontinuado. Ele não é mais mostrado no relatório, mas ainda está disponível no JSON. Agora, recomendamos usar o TBT para quantificar sua interatividade em vez do mpFID.
- A métrica "Primeira exibição importante" foi descontinuada. Essa métrica era muito variável e não tinha um caminho viável para padronização, porque a implementação é específica para renderizações internas do Chrome. Embora algumas equipes considerem que o tempo de FMP vale a pena no site, a métrica não vai receber melhorias adicionais.
- A "Primeira CPU ociosa" foi descontinuada porque não é suficientemente diferente da TTI. TBT e TTI são as métricas de interatividade mais usadas atualmente.
- O peso do CLS é relativamente baixo, mas esperamos aumentar esse valor em uma versão principal futura.
Mudanças nas pontuações
Como essas mudanças afetam as pontuações de sites reais? Publicamos uma análise das mudanças de pontuação usando dois conjuntos de dados: um conjunto geral de sites e um conjunto de sites estáticos criados com o Eleventy. Em resumo, cerca de 20% dos sites têm notas visivelmente mais altas, cerca de 30% não têm quase nenhuma mudança e cerca de 50% têm uma diminuição de pelo menos cinco pontos.
As mudanças na pontuação podem ser divididas em três componentes principais:
- mudanças no peso da pontuação
- correções de bugs nas implementações de métricas subjacentes
- mudanças na curva de pontuação individual
As mudanças no peso da pontuação e a introdução de três novas métricas foram responsáveis pela maioria das mudanças na pontuação geral. Novas métricas que os desenvolvedores ainda não otimizaram têm peso significativo na pontuação de performance da versão 6. Enquanto a pontuação de performance média do corpus de teste na versão 5 era de cerca de 50, as pontuações médias nas novas métricas "Tempo de bloqueio total" e "Maior exibição de conteúdo" eram de cerca de 30. Juntas, essas duas métricas representam 50% do peso na pontuação de performance da versão 6 do Lighthouse. Por isso, é natural que uma grande porcentagem de sites tenha registrado quedas.
Correções de bugs na computação da métrica podem resultar em notas diferentes. Isso afeta relativamente poucos sites, mas pode ter um impacto considerável em determinadas situações. No geral, cerca de 8% dos sites tiveram uma melhora na pontuação devido a mudanças na implementação de métricas, e cerca de 4% tiveram uma diminuição na pontuação devido a mudanças na implementação de métricas. Aproximadamente 88% dos sites não foram afetados por essas correções.
As mudanças na curva de pontuação individual também afetaram as mudanças de pontuação geral, mas de forma muito pequena. Periodicamente, garantimos que a curva de pontuação esteja alinhada com as métricas observadas no conjunto de dados HTTPArchive. Excluem-se os sites afetados por mudanças importantes na implementação. Ajustes menores na curva de pontuação para métricas individuais melhoraram as pontuações de cerca de 3% dos sites e diminuíram as pontuações de cerca de 4% dos sites. Aproximadamente 93% dos sites não foram afetados por essa mudança.
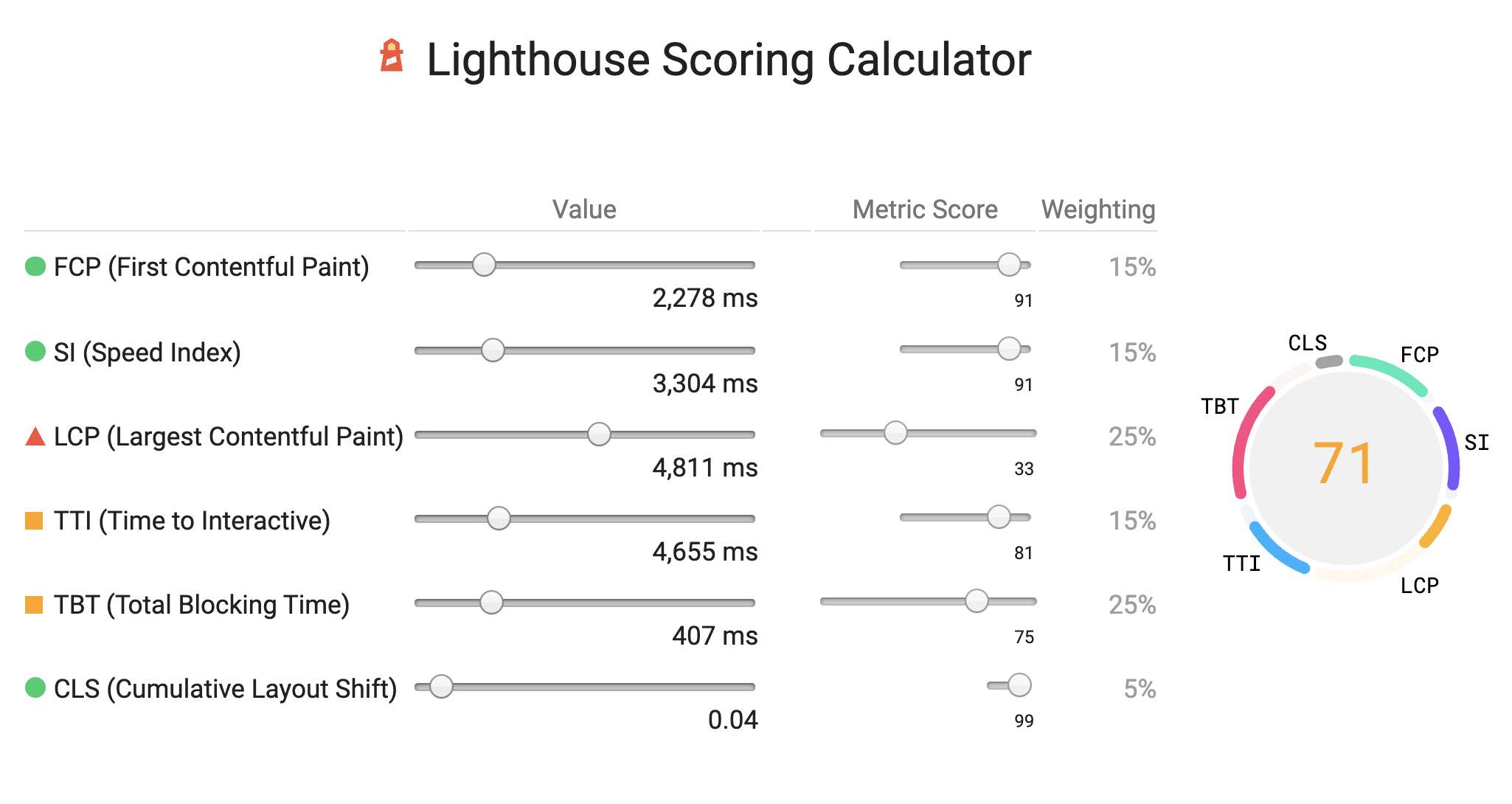
Calculadora de pontuação
Publicamos uma calculadora de pontuação para ajudar você a entender a pontuação de desempenho. A calculadora também oferece uma comparação entre as pontuações da versão 5 e 6 do Lighthouse. Quando você executa uma auditoria com o Lighthouse 6.0, o relatório vem com um link para a calculadora com os resultados preenchidos.

Novas auditorias
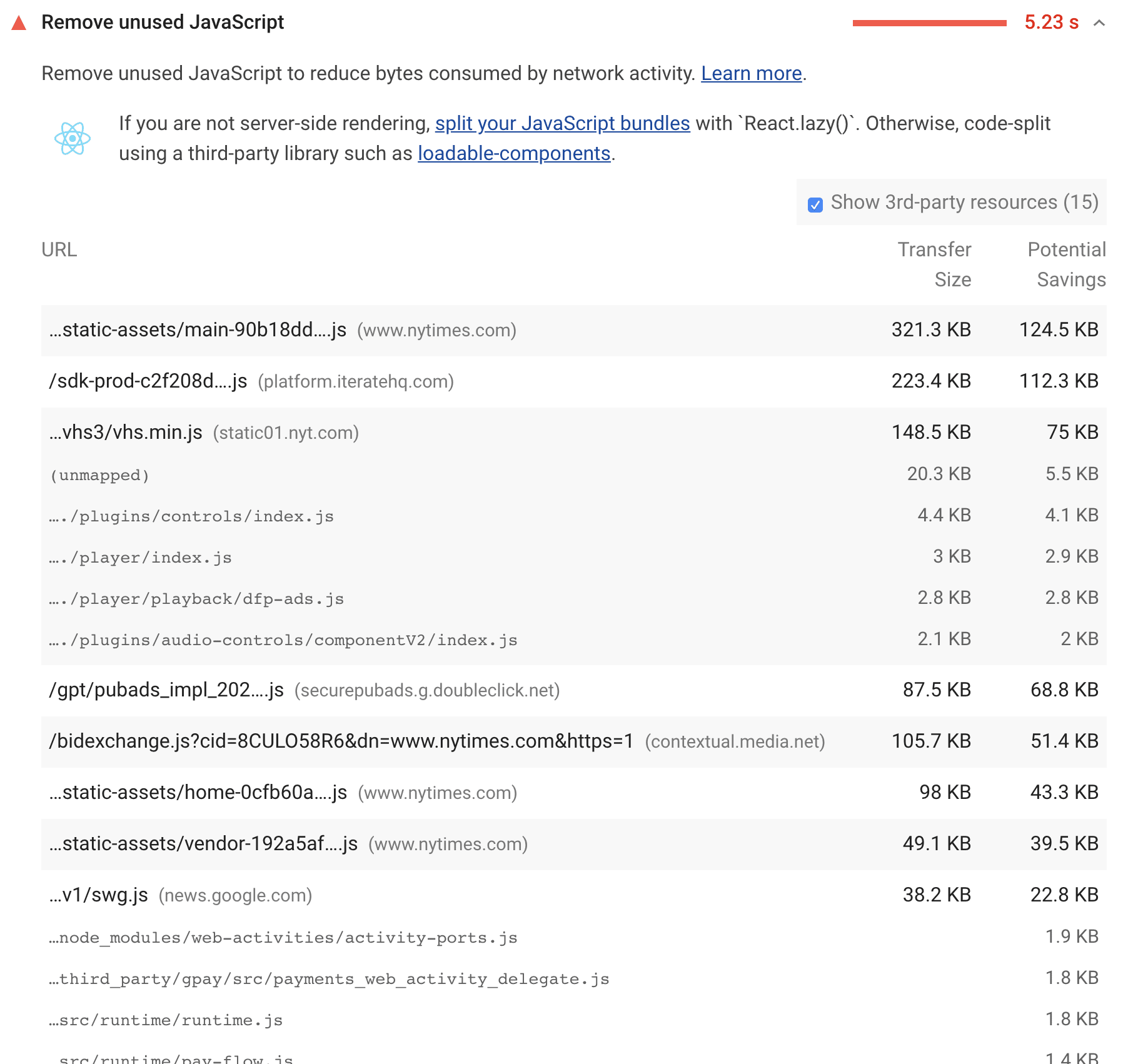
JavaScript não usado
Estamos usando a cobertura de código do DevTools em uma nova auditoria: JavaScript não usado.
Essa auditoria não é completamente nova: ela foi adicionada em meados de 2017, mas, devido ao overhead de desempenho, foi desativada por padrão para manter o Lighthouse o mais rápido possível. A coleta desses dados de cobertura é muito mais eficiente agora, então podemos ativá-los por padrão.
Auditorias de acessibilidade
O Lighthouse usa a biblioteca axe-core para melhorar a categoria de acessibilidade. No Lighthouse 6.0, adicionamos as seguintes auditorias:
aria-hidden-bodyaria-hidden-focusaria-input-field-namearia-toggle-field-nameform-field-multiple-labelsheading-orderduplicate-id-activeduplicate-id-aria
Ícone mascarável
Os ícones com máscara são um novo formato que deixa os ícones da sua PWA apareçam ótimos em todos os tipos de dispositivos. Para ajudar seu PWA a ter a melhor aparência possível, lançamos uma nova auditoria para verificar se o manifest.json oferece suporte a esse novo formato.
Declaração de charset
O elemento meta charset declara qual codificação de caracteres deve ser usada para interpretar um documento HTML. Se esse elemento estiver ausente ou for declarado tarde no documento, os navegadores vão usar várias heurísticas para adivinhar qual codificação deve ser usada. Se um navegador fizer uma estimativa incorreta e um elemento de meta charset atrasado for encontrado, o analisador geralmente vai descartar todo o trabalho feito até o momento e recomeçar, levando a experiências ruins para o usuário. Essa nova auditoria verifica se a página tem uma codificação de caracteres válida e se ela foi definida com antecedência.
CI do Lighthouse
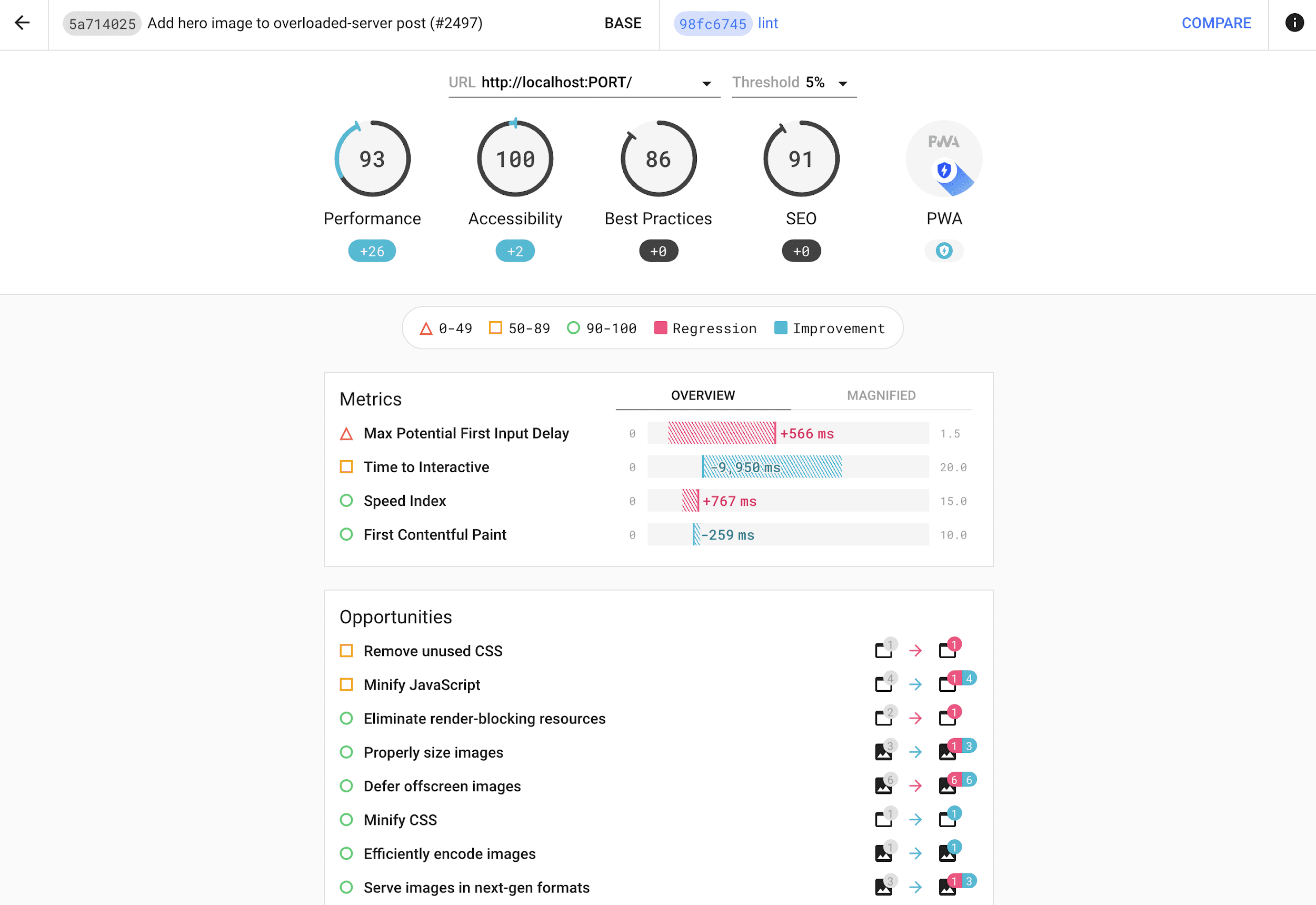
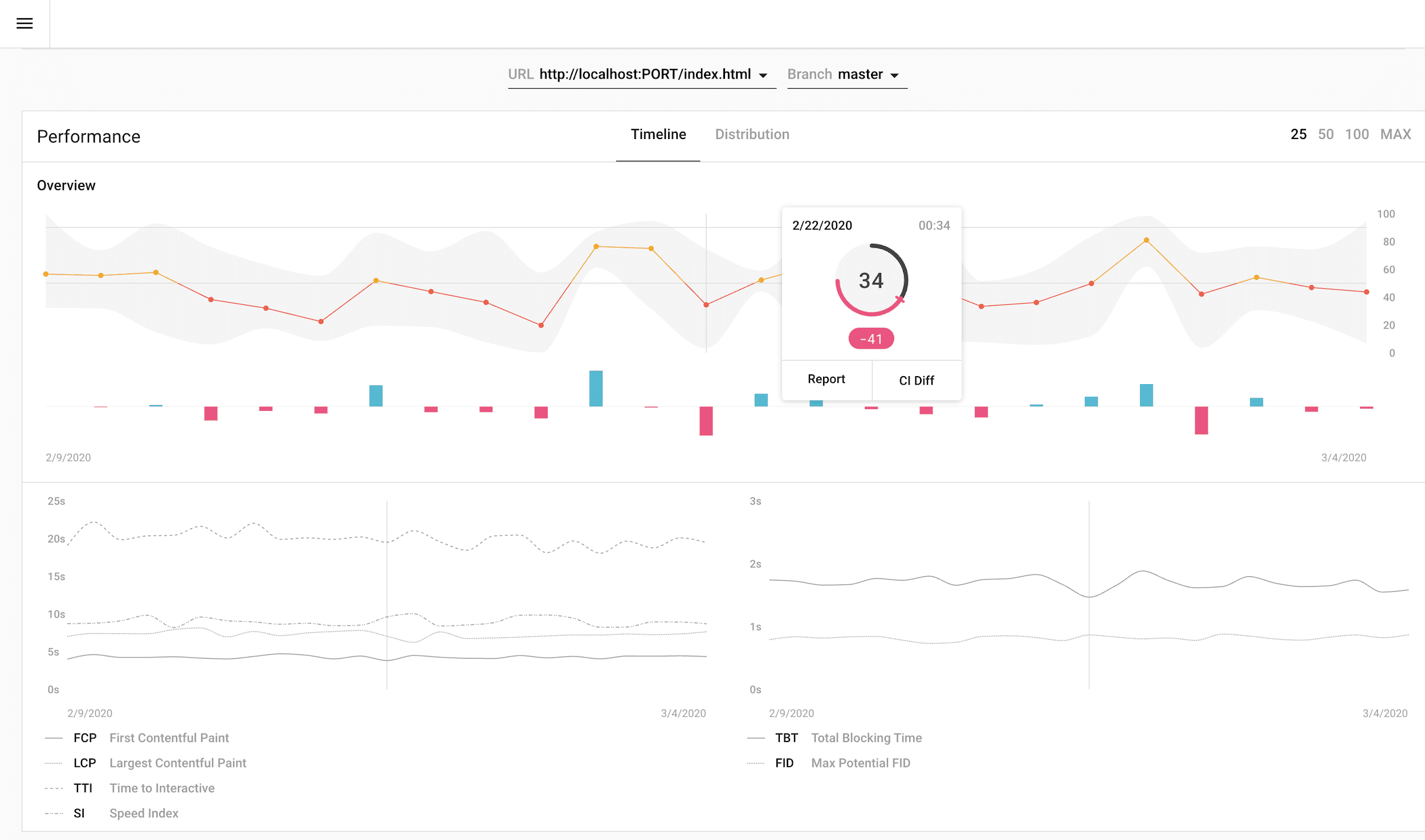
Na CDS de novembro passado, anunciamos o Lighthouse CI, o Node CLI e o servidor de código aberto que rastreia os resultados do Lighthouse em cada confirmação no pipeline de integração contínua. E já percorremos um longo caminho desde o lançamento alfa. O Lighthouse CI agora tem suporte para vários provedores de CI, incluindo Travis, Circle, GitLab e GitHub Actions. As imagens Docker prontas para implantação facilitam a configuração, e um novo design abrangente do painel agora revela tendências em todas as categorias e métricas no Lighthouse para uma análise detalhada.
Comece a usar o Lighthouse CI no seu projeto hoje mesmo seguindo nosso guia de início.



Renomeação do painel do Chrome DevTools
Renomeamos o painel Audits para Lighthouse. É isso aí!
Dependendo do tamanho da janela do DevTools, o painel provavelmente está atrás do botão ». Você pode arrastar
a guia para mudar a ordem.
Para revelar rapidamente o painel com o menu de comando:
- Pressione "Control+Shift+J" (ou "Command+Option+J" no Mac) para abrir as Ferramentas do desenvolvedor.
- Pressione
Control+Shift+P(ouCommand+Shift+Pno Mac) para abrir o menu Command. - Comece a digitar "Lighthouse".
- Pressione
Enter.
Emulação de dispositivo móvel
O Lighthouse segue uma mentalidade mobile-first. Os problemas de desempenho são mais aparentes em condições típicas de dispositivos móveis, mas os desenvolvedores geralmente não testam nessas condições. É por isso que a configuração padrão no Lighthouse aplica a emulação de dispositivo móvel. A emulação consiste em:
- Condições de rede e CPU lentas simuladas (usando um mecanismo de simulação chamado Lantern).
- Emulação da tela do dispositivo (a mesma encontrada no Chrome DevTools).
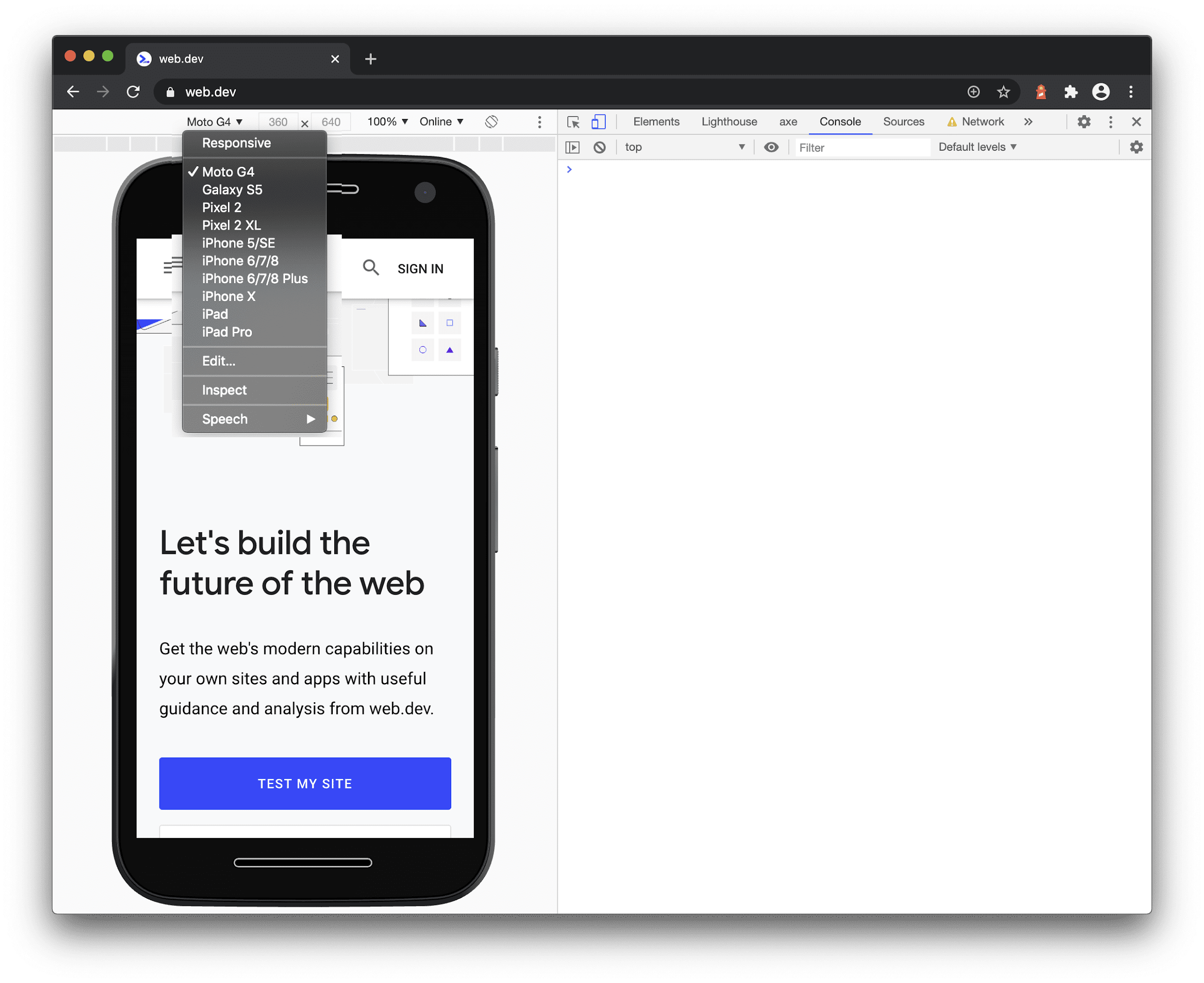
Desde o início, o Lighthouse usa o Nexus 5X como dispositivo de referência. Nos últimos anos, a maioria dos engenheiros de performance tem usado o Moto G4 para fins de teste. Agora o Lighthouse está seguindo o exemplo e mudou o dispositivo de referência para o Moto G4. Na prática, essa mudança não é muito perceptível, mas confira todas as mudanças detectáveis por uma página da Web:
- O tamanho da tela mudou de 412 x 660 px para 360 x 640 px.
- A string do user agent mudou um pouco. A parte do dispositivo que era
Nexus 5 Build/MRA58Nagora éMoto G (4).
A partir do Chrome 81, o Moto G4 também está disponível na lista de emulação de dispositivos do Chrome DevTools.

Extensão do navegador
A extensão do Chrome para o Lighthouse é uma maneira conveniente de executar o Lighthouse localmente. Infelizmente, foi complicado oferecer suporte. Achamos que, como o painel Lighthouse do Chrome DevTools é uma experiência melhor (o relatório se integra a outros painéis), poderíamos reduzir a sobrecarga de engenharia simplificando a extensão do Chrome.
Em vez de executar o Lighthouse localmente, a extensão agora usa a API PageSpeed Insights. Sabemos que isso não será uma substituição suficiente para alguns dos nossos usuários. Estas são as principais diferenças:
- O PageSpeed Insights não consegue auditar sites não públicos, porque é executado por um servidor remoto, e não pela sua instância local do Chrome. Se você precisar auditar um site não público, use o painel Lighthouse do DevTools ou a CLI do Node.
- Não há garantia de que o PageSpeed Insights use a versão mais recente do Lighthouse. Se você quiser usar a versão mais recente, use a CLI do Node. A extensão do navegador vai receber a atualização cerca de uma a duas semanas após o lançamento.
- O PageSpeed Insights é uma API do Google. Usá-lo significa aceitar os Termos de Serviço da API do Google. Se você não quiser ou não puder aceitar os Termos de Serviço, use o painel Lighthouse do DevTools ou a CLI do Node.
A boa notícia é que simplificar a história do produto nos permitiu nos concentrar em outros problemas de engenharia. Como resultado, lançamos a extensão do Firefox do Lighthouse.
Orçamentos
O Lighthouse 5.0 introduziu os orçamentos de performance, que permitiam adicionar limites para quanto de cada tipo de recurso (como scripts, imagens ou CSS) uma página pode veicular.
O Lighthouse 6.0 adiciona suporte a métricas de orçamento, para que você possa definir limites para métricas específicas, como FCP. Por enquanto, os orçamentos estão disponíveis apenas para a CLI do Node e a CI do Lighthouse.
Links do local de origem
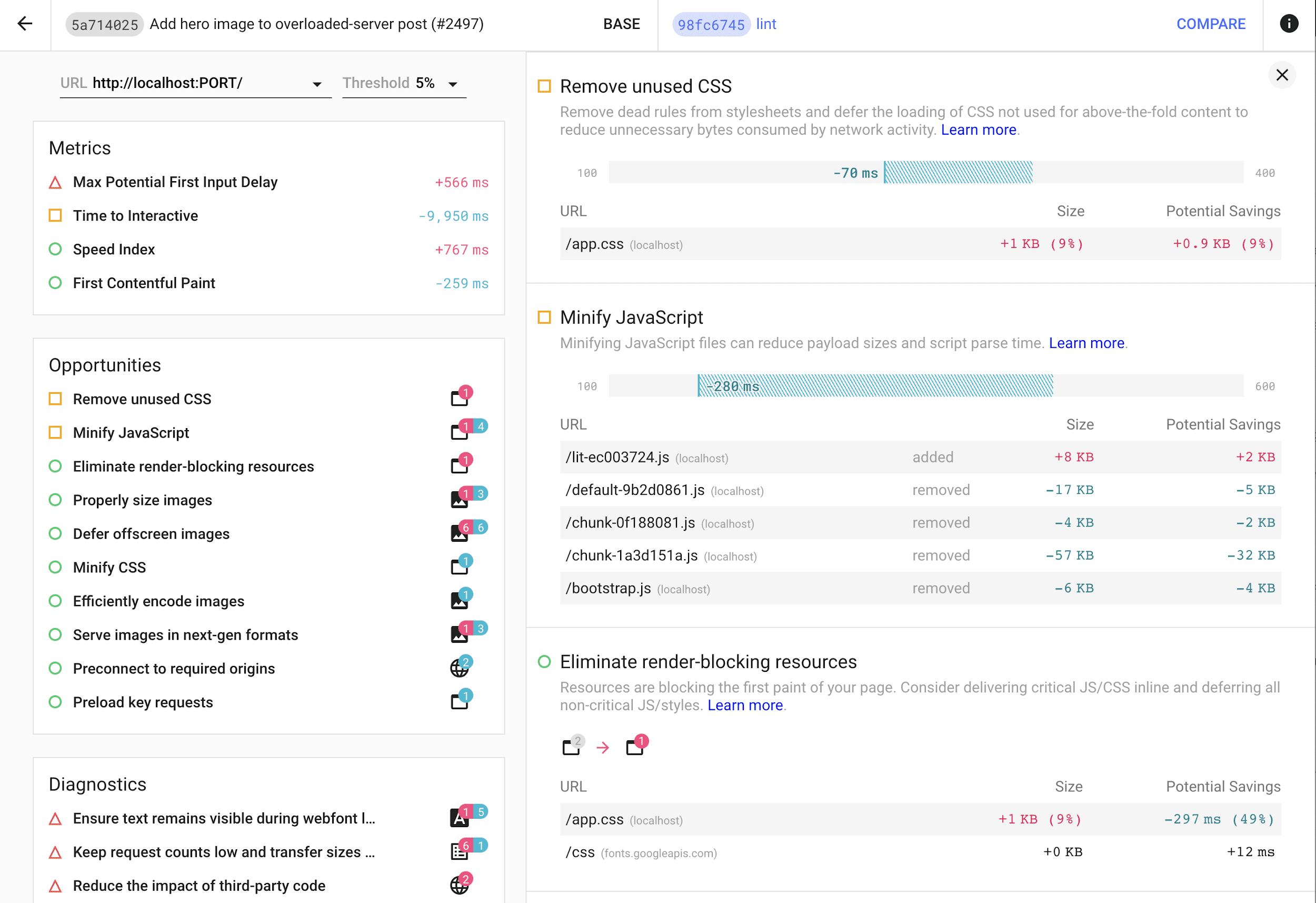
Alguns dos problemas encontrados pelo Lighthouse em uma página podem ser rastreados até uma linha específica do código-fonte, e o relatório vai indicar o arquivo e a linha exatos que são relevantes. Para facilitar a exploração no DevTools, clique nos locais especificados no relatório para abrir os arquivos relevantes no painel Origens.
No horizonte
O Lighthouse começou a coletar mapas de origem para oferecer novos recursos, como:
- Detectar módulos duplicados em pacotes JavaScript.
- Detecção de polyfills ou transformações excessivas no código enviado para navegadores modernos.
- Melhoramos a auditoria de JavaScript não usado para oferecer granularidade no nível do módulo.
- Visualizações de mapa de árvore destacando os módulos que exigem ação.
- Mostrar o código-fonte original dos itens do relatório com um "local da origem".

Esses recursos serão ativados por padrão em uma versão futura do Lighthouse. Por enquanto, é possível conferir as auditorias experimentais do Lighthouse com a seguinte flag da CLI:
lighthouse https://web.dev --view --preset experimental
Valeu!
Agradecemos por usar o Lighthouse e enviar feedback. Seu feedback nos ajuda a melhorar o Lighthouse, e esperamos que o Lighthouse 6.0 facilite a melhoria do desempenho dos seus sites.
O que você pode fazer agora?
- Abra o Chrome Canary e teste o painel do Lighthouse.
- Use a CLI do Node:
npm install -g lighthouse && lighthouse https://yoursite.com --view. - Faça o CI do Lighthouse funcionar com seu projeto.
- Leia a documentação da auditoria do Lighthouse.
- Divirta-se melhorando a Web!
Somos apaixonados pela Web e adoramos trabalhar com a comunidade de desenvolvedores para criar ferramentas que ajudem a melhorar a Web. O Lighthouse é um projeto de código aberto, e agradecemos muito a todos os colaboradores que ajudaram com tudo, desde correções de erros de digitação a refatorações de documentação e auditorias novas. Quer contribuir? Acesse o repositório do GitHub do Lighthouse.


