Lighthouse to narzędzie do przeprowadzania audytów witryn, które pomaga deweloperom w zwiększaniu wygody użytkowników witryn.
Lighthouse 10 jest od razu dostępny w wierszu poleceń za pomocą npm oraz w Chrome Canary. W najbliższych tygodniach funkcja ta zostanie udostępniona w wersji stabilnej Chrome 112 oraz w PageSpeed Insights.
Zmiany w punktacji
W Lighthouse 10 usuwamy metrykę Czas do interakcji (TTI), kończąc proces wycofywania rozpoczęty w Lighthouse 8. Waga 10% wyniku TTI jest przenoszona na skumulowane przesunięcie układu (CLS), które będzie teraz stanowić 25% ogólnej oceny skuteczności.
TTI oznacza określony moment, ale sposób jego definiowania sprawia, że jest on nadmiernie wrażliwy na nietypowe żądania sieciowe i długie zadania. Największe wyrenderowanie treści (LCP) i indeks szybkości są zwykle lepszymi heurystycznymi wskaźnikami wczytania treści strony niż liczba aktywnych żądań sieciowych. Całkowity czas blokowania (TBT) z kolei lepiej radzi sobie z długimi zadaniami i dostępnością głównego wątku. Chociaż nie jest bezpośrednim wskaźnikiem, zwykle lepiej koreluje z podstawowymi wskaźnikami internetowymi, gdy są one mierzone w warunkach rzeczywistych.
Większy udział CLS jest związany z usunięciem TTI, ale lepiej odzwierciedla znaczenie tego wskaźnika jako podstawowego wskaźnika internetowego. W idealnej sytuacji zwiększy on nacisk na witryny, które nadal powodują niepotrzebne zmiany układu.
Spodziewamy się, że dzięki temu poprawią się wyniki większości stron, ponieważ większość z nich ma lepszy wynik CLS niż TTI. W ramach najnowszego uruchomienia archiwum HTTP przeanalizowaliśmy 13 mln wczytanych stron. Okazało się, że 90% z nich zyskało wyższą ocenę skuteczności w Lighthouse, a w przypadku 50% z nich wzrost ten wyniósł ponad 5 punktów.

Jeśli z jakiegoś powodu nadal potrzebujesz wartości TTI Lighthouse (np. w założeniu CI), jest ona nadal dostępna w pliku wyjściowym JSON Lighthouse, ale ma wagę 0 w wyniku i jest ukryta w raporcie HTML. Dostęp do wartości JSON w ramach skryptu powinien działać bez zmian.
Nowe audyty
Lighthouse 10 wprowadza zupełnie nowy audyt wydajności i znaczącą zmianę w innym audycie.
Pamięć podręczna stanu strony internetowej
Pamięć podręczna stanu strony internetowej (bfcache) to jedno z najskuteczniejszych narzędzi dostępnych w celu poprawy wydajności strony dla rzeczywistych użytkowników. Oprócz zwykłej pamięci podręcznej przeglądarki strona wczytana z pamięci BFCache przywróci układ strony i stan wykonania niemal natychmiast, pomijając większość czynności związanych z wczytywaniem strony i natychmiast wyświetli ją użytkownikom, gdy ci będą przechodzić do tyłu i do przodu w swojej historii.
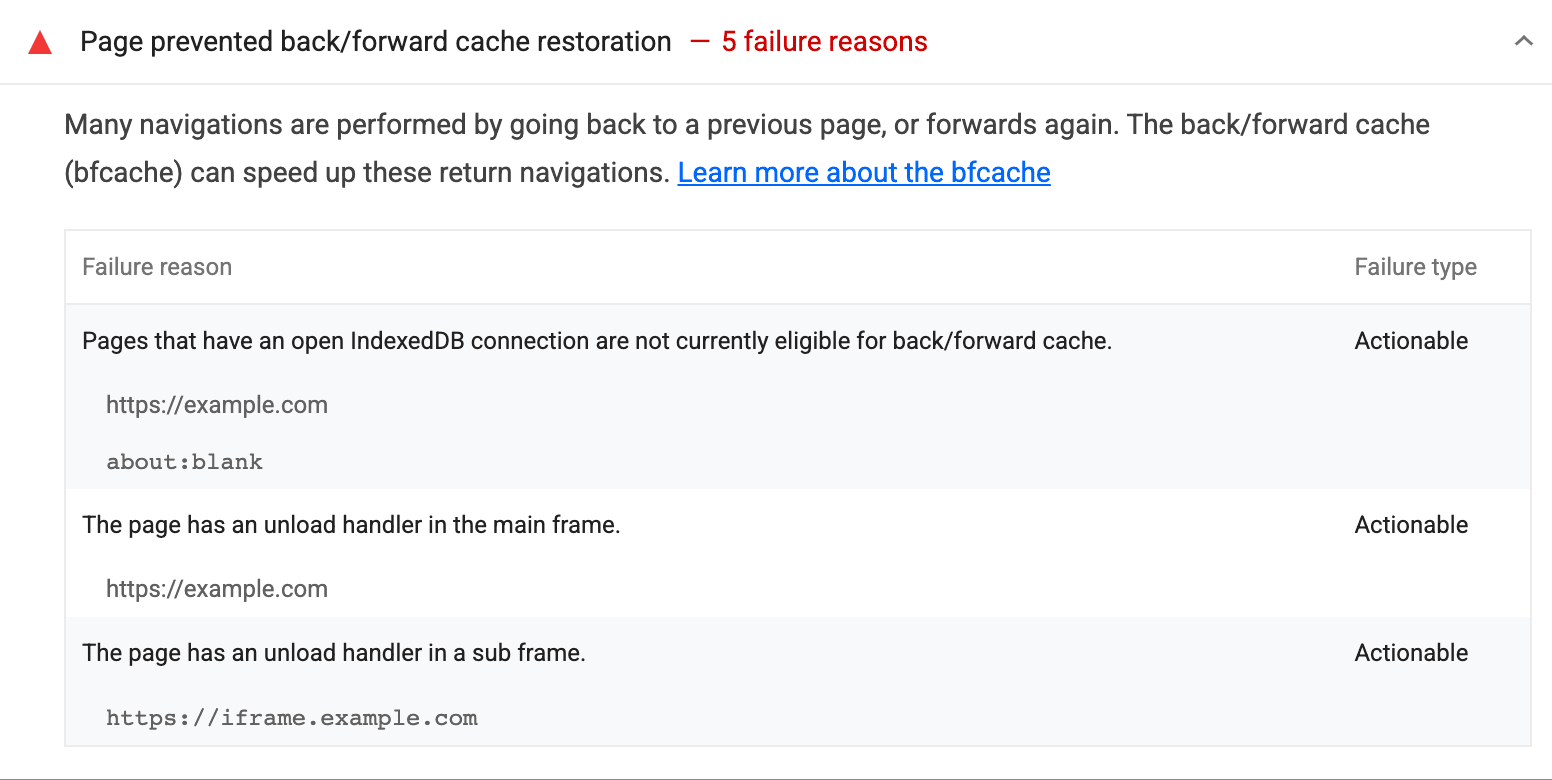
Istnieje kilka sposobów, na które strona może uniemożliwić przeglądarce przywrócenie strony z pamięci podręcznej. Nowy audyt Lighthouse przekierowuje z strony testowej na inną stronę, a potem z powrotem, aby sprawdzić, czy można ją przechowywać w pamięci podręcznej, i wyświetla powody, jeśli nie.

Więcej informacji znajdziesz w dokumentacji dotyczącej audytu bfcache.
Dane wejściowe zapobiegające wklejaniu
Stara kontrola najlepszych praktyk „Pozwala wklejać tekst w polach haseł” została rozszerzona, aby sprawdzać, czy wklejanie w dowolnym polu do wprowadzania danych (nie tylko w czytaniu tylko) będzie działać. W przypadku większości witryn zapobieganie wklejaniu ma negatywny wpływ na wrażenia użytkowników i uniemożliwia prawidłowe działanie procesów związanych z bezpieczeństwem i dostępnością.
Nowa weryfikacja to „Zezwalanie użytkownikom na wklejanie w polach wprowadzania” (paste-preventing-inputs).
Użytkownicy węzła
Jeśli używasz Lighthouse jako biblioteki Node, w tej wersji może być kilka zmian programistycznych, które mogą wymagać uwzględnienia. Więcej informacji znajdziesz w dziennik zmian wersji 10.0.
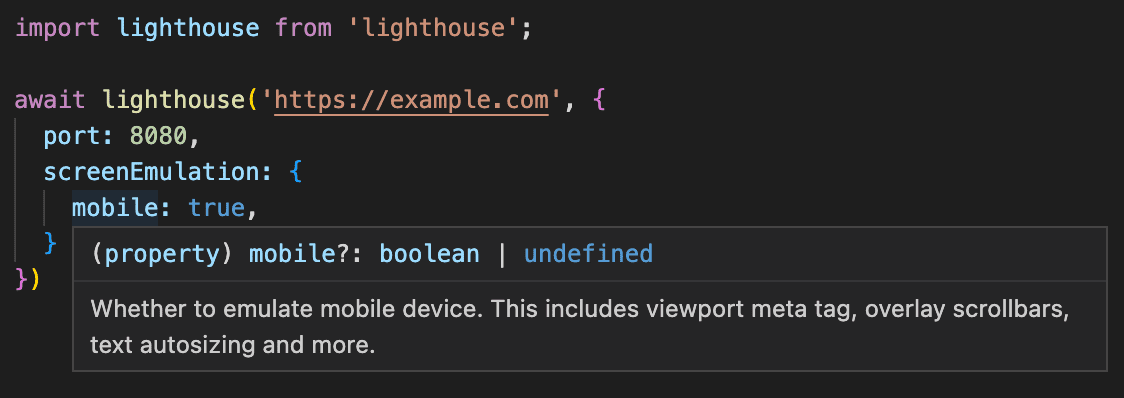
Lighthouse 10 zawiera też pełne deklaracje typów TypeScript. Wszystkie dane zaimportowane z lighthouse powinny być teraz wpisywane, co powinno być szczególnie przydatne, jeśli tworzysz skrypty dróg użytkownika Lighthouse.

Wypróbuj te typy i daj nam znać, jeśli napotkasz jakiekolwiek problemy.
Uruchamianie Lighthouse
Lighthouse jest dostępny w Narzędziach deweloperskich w Chrome, npm (jako moduł Node.js i narzędzie CLI) oraz jako rozszerzenie przeglądarki (w Chrome i Firefox). Jest ona też używana w kilku usługach Google, m.in. w PageSpeed Insights.
Aby wypróbować interfejs wiersza poleceń Lighthouse Node, użyj tych poleceń:
npm install -g lighthouse
lighthouse https://www.example.com --view
Kontakt z zespołem Lighthouse
Aby omówić nowe funkcje, zmiany w wersji Lighthouse 10 lub inne kwestie związane z Lighthouse:
- Zgłoś problem lub prześlij opinię w narzędziu do śledzenia problemów Lighthouse na GitHubie.
- Zadaj pytania na forach dyskusyjnych Lighthouse na GitHubie.
- Skontaktuj się z zespołem Lighthouse na Twitterze @____lighthouse.


