Lighthouse là một công cụ kiểm tra trang web giúp nhà phát triển nắm bắt các cơ hội và thông tin chẩn đoán để cải thiện trải nghiệm người dùng trên trang web của họ.
Lighthouse 10 hiện đã có trên dòng lệnh thông qua npm và trong Chrome Canary. Tính năng này sẽ ra mắt trong phiên bản Chrome ổn định 112 và trong PageSpeed Insights trong những tuần tới.
Thay đổi về tính năng tính điểm
Chỉ số Thời gian phản hồi (TTI) lâu đời sẽ bị xoá trong Lighthouse 10, kết thúc quá trình ngừng sử dụng bắt đầu trong Lighthouse 8. Trọng số điểm 10% của TTI sẽ chuyển sang Điểm số tổng hợp về mức thay đổi bố cục (CLS), hiện sẽ chiếm 25% điểm hiệu suất tổng thể.
TTI đánh dấu một thời điểm, nhưng cách xác định chỉ số này khiến chỉ số này quá nhạy cảm với các yêu cầu mạng ngoại lai và các tác vụ dài. Thời gian hiển thị nội dung lớn nhất (LCP) và Chỉ số tốc độ thường là các chỉ số phỏng đoán tốt hơn về cảm giác tải nội dung của trang so với số lượng yêu cầu mạng đang hoạt động. Trong khi đó, Thời gian chặn tổng thể (TBT) xử lý các tác vụ dài và khả năng sử dụng luồng chính hiệu quả hơn. Mặc dù không phải là proxy trực tiếp, nhưng chỉ số này có xu hướng tương quan tốt hơn với Các chỉ số quan trọng về trang web được đo lường trong thực tế.
Việc tăng trọng số của CLS là do việc xoá TTI, nhưng phản ánh rõ hơn tầm quan trọng của CLS với tư cách là một chỉ số Core Web Vital và sẽ tăng mức độ tập trung cho những trang web vẫn thực hiện các thay đổi bố cục không cần thiết.
Chúng tôi dự kiến việc này sẽ cải thiện điểm hiệu suất của hầu hết các trang, vì hầu hết các trang có xu hướng đạt điểm cao hơn về CLS so với TTI. Trong một bản phân tích về 13 triệu lượt tải trang trong lần chạy mới nhất của Kho lưu trữ HTTP, 90% số trang đó sẽ thấy điểm hiệu suất Lighthouse cải thiện, trong đó 50% số trang sẽ thấy điểm hiệu suất cải thiện hơn 5 điểm.

Nếu vì lý do nào đó mà bạn vẫn cần giá trị TTI của Lighthouse (ví dụ: trong câu nhận định CI), thì giá trị này vẫn có sẵn và không thay đổi trong kết quả JSON của Lighthouse, chỉ có trọng số điểm là 0 và bị ẩn trong báo cáo HTML. Mọi quyền truy cập theo tập lệnh của giá trị JSON sẽ tiếp tục hoạt động mà không có thay đổi nào.
Quy trình kiểm tra mới
Lighthouse 10 mang đến một quy trình kiểm tra hiệu suất hoàn toàn mới và một thay đổi đáng kể đối với một quy trình kiểm tra khác.
Bộ nhớ đệm cho thao tác tiến/lùi
Bộ nhớ đệm cho thao tác tiến/lùi (bfcache) là một trong những công cụ mạnh mẽ nhất hiện có để cải thiện hiệu suất của trang cho người dùng thực. Ngoài bộ nhớ đệm trình duyệt thông thường, một trang được tải từ bfcache sẽ khôi phục bố cục trang và trạng thái thực thi gần như ngay lập tức, chủ yếu bỏ qua tất cả hoạt động tải trang và hiển thị trang của bạn trước người dùng ngay lập tức khi họ di chuyển ngược và xuôi qua nhật ký duyệt web.
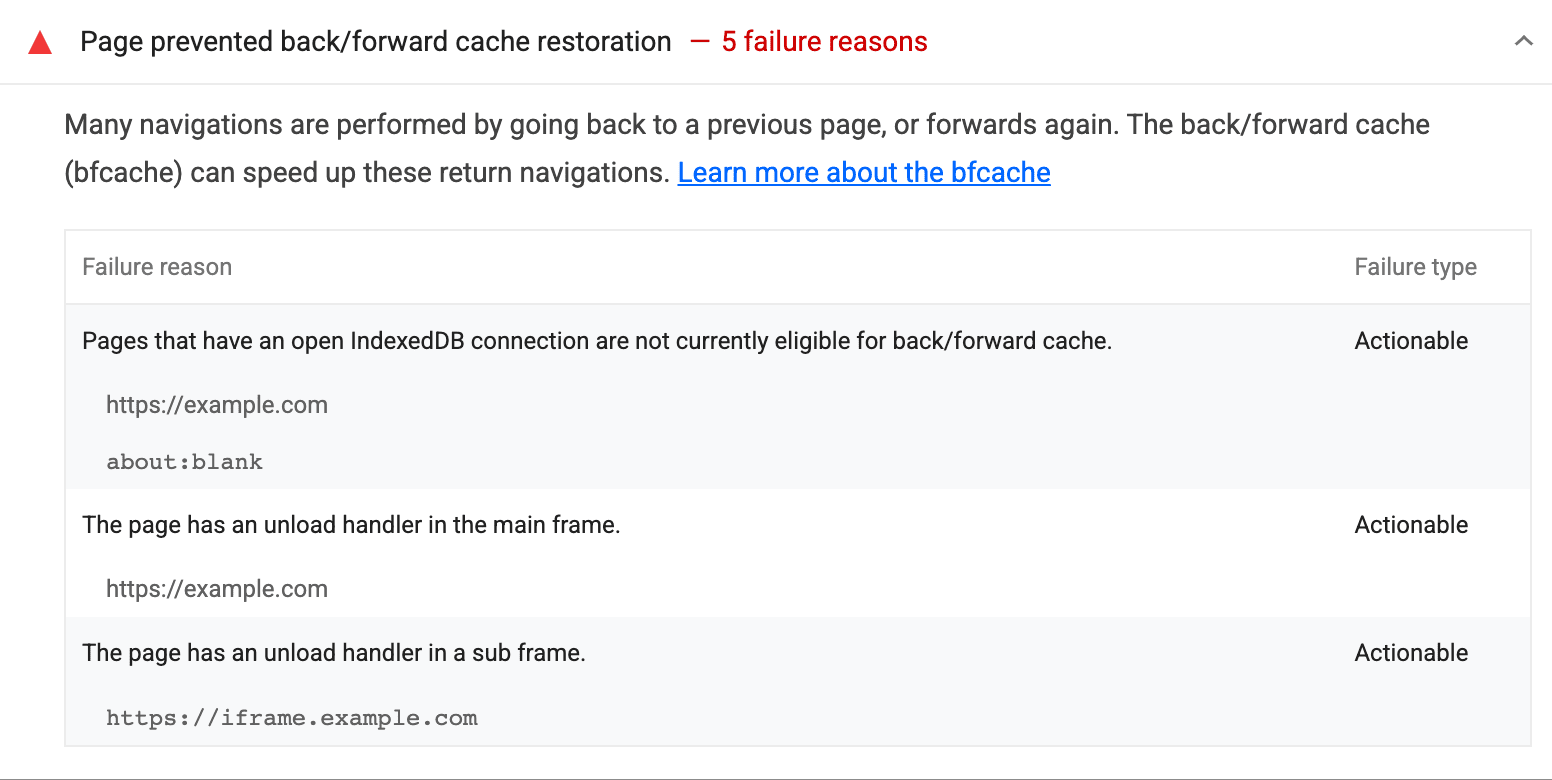
Tuy nhiên, có một số cách mà trang có thể ngăn trình duyệt khôi phục trang từ bfcache. Quy trình kiểm tra mới của Lighthouse thực sự sẽ rời khỏi trang kiểm thử rồi quay lại để kiểm tra xem trang đó có thể lưu vào bộ nhớ đệm bf hay không, đồng thời liệt kê lý do nếu không thành công.

Hãy xem tài liệu về quy trình kiểm tra bfcache để biết thêm thông tin.
Thông tin đầu vào ngăn chặn thao tác dán
Quy trình kiểm tra theo Các phương pháp hay nhất cũ "Cho phép người dùng dán vào các trường mật khẩu" đã được mở rộng để kiểm tra xem việc dán vào bất kỳ trường nhập dữ liệu nào (không phải chỉ có thể đọc) có hoạt động hay không. Đối với hầu hết các trang web, việc ngăn chặn thao tác dán sẽ khiến người dùng có trải nghiệm tiêu cực và ngăn chặn quy trình làm việc hợp pháp về khả năng tiếp cận và an toàn.
Quy trình kiểm tra mới hiện là "Cho phép người dùng dán nội dung vào các trường nhập dữ liệu" (paste-preventing-inputs).
Người dùng nút
Nếu sử dụng Lighthouse làm thư viện Node, bạn có thể cần tính đến một số thay đổi có thể gây lỗi lập trình trong bản phát hành này. Hãy xem nhật ký thay đổi của phiên bản 10.0 để biết toàn bộ thông tin chi tiết.
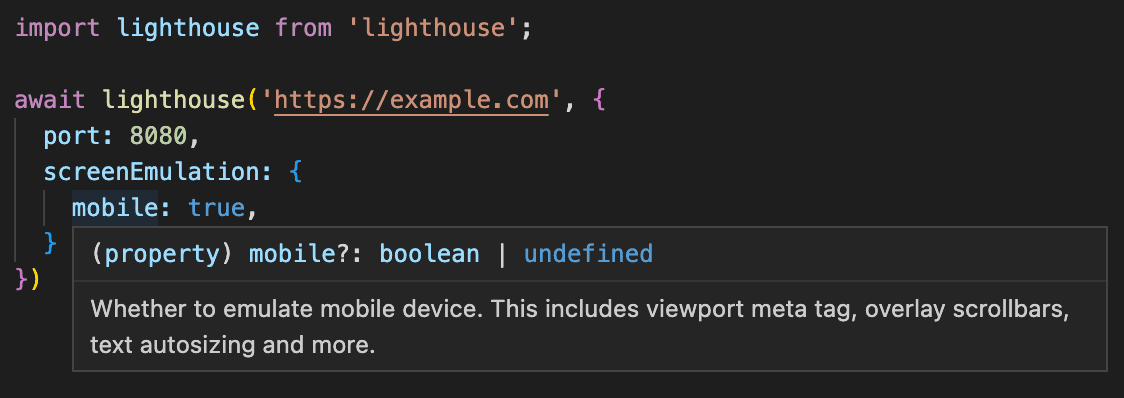
Lighthouse 10 cũng đi kèm với nội dung khai báo loại TypeScript đầy đủ! Bây giờ, bạn có thể nhập mọi nội dung từ lighthouse. Điều này sẽ đặc biệt hữu ích nếu bạn đang viết tập lệnh cho luồng người dùng Lighthouse.

Hãy dùng thử các loại này và cho chúng tôi biết nếu bạn gặp vấn đề khi sử dụng.
Chạy Lighthouse
Lighthouse có trong Công cụ của Chrome cho nhà phát triển, npm (dưới dạng mô-đun Node và công cụ CLI) cũng như dưới dạng tiện ích trình duyệt (trong Chrome và Firefox). Công cụ này cũng hỗ trợ một số dịch vụ của Google, bao gồm cả PageSpeed Insights.
Để dùng thử Lighthouse Node CLI, hãy sử dụng các lệnh sau:
npm install -g lighthouse
lighthouse https://www.example.com --view
Liên hệ với nhóm Lighthouse
Để thảo luận về các tính năng mới, thay đổi trong bản phát hành Lighthouse 10 hoặc bất kỳ nội dung nào khác liên quan đến Lighthouse:
- Báo cáo vấn đề hoặc gửi ý kiến phản hồi trong công cụ theo dõi lỗi Lighthouse trên GitHub.
- Đặt câu hỏi trong diễn đàn thảo luận về Lighthouse trên GitHub.
- Hãy liên hệ với nhóm Lighthouse trên Twitter @____lighthouse.


