بیاموزید که چگونه پیشرفتهای WebAssembly و WebGPU عملکرد یادگیری ماشین را در وب بهبود میبخشند.
استنتاج هوش مصنوعی در وب
همه ما این داستان را شنیده ایم: هوش مصنوعی دنیای ما را متحول می کند. وب نیز از این قاعده مستثنی نیست.
امسال کروم ویژگیهای هوش مصنوعی را اضافه کرد، از جمله ایجاد تم سفارشی و یا کمک به نوشتن اولین پیشنویس متن . اما هوش مصنوعی بسیار بیشتر از این است. هوش مصنوعی می تواند خود برنامه های وب را غنی کند.
صفحات وب می توانند اجزای هوشمندی را برای بینایی، مانند انتخاب چهره یا تشخیص حرکات، برای طبقه بندی صدا، یا برای تشخیص زبان تعبیه کنند. در سال گذشته، شاهد رشد هوش مصنوعی مولد بودیم، از جمله چند نمونه نمایشی واقعاً چشمگیر از مدل های زبان بزرگ در وب. حتماً هوش مصنوعی کاربردی روی دستگاه را برای توسعه دهندگان وب بررسی کنید.
استنباط هوش مصنوعی در وب امروزه در بخش بزرگی از دستگاه ها در دسترس است و پردازش هوش مصنوعی می تواند در خود صفحه وب اتفاق بیفتد و از سخت افزار دستگاه کاربر استفاده کند.
این به چند دلیل قدرتمند است:
- کاهش هزینه : اجرای استنتاج بر روی مشتری مرورگر به طور قابل توجهی هزینه های سرور را کاهش می دهد، و این می تواند به ویژه برای جستارهای GenAI مفید باشد، که می تواند یک مرتبه گرانتر از پرس و جوهای معمولی باشد.
- تأخیر : برای برنامههایی که بهخصوص به تأخیر حساس هستند، مانند برنامههای صوتی یا ویدیویی - انجام تمام پردازشهای شما در دستگاه منجر به کاهش تأخیر میشود.
- حریم خصوصی : اجرای در سمت کلاینت، همچنین دارای پتانسیل بازگشایی دسته جدیدی از برنامههایی است که نیاز به افزایش حریم خصوصی دارند، جایی که دادهها نمیتوانند به سرور ارسال شوند.
چگونه بارهای کاری هوش مصنوعی امروز در وب اجرا می شود
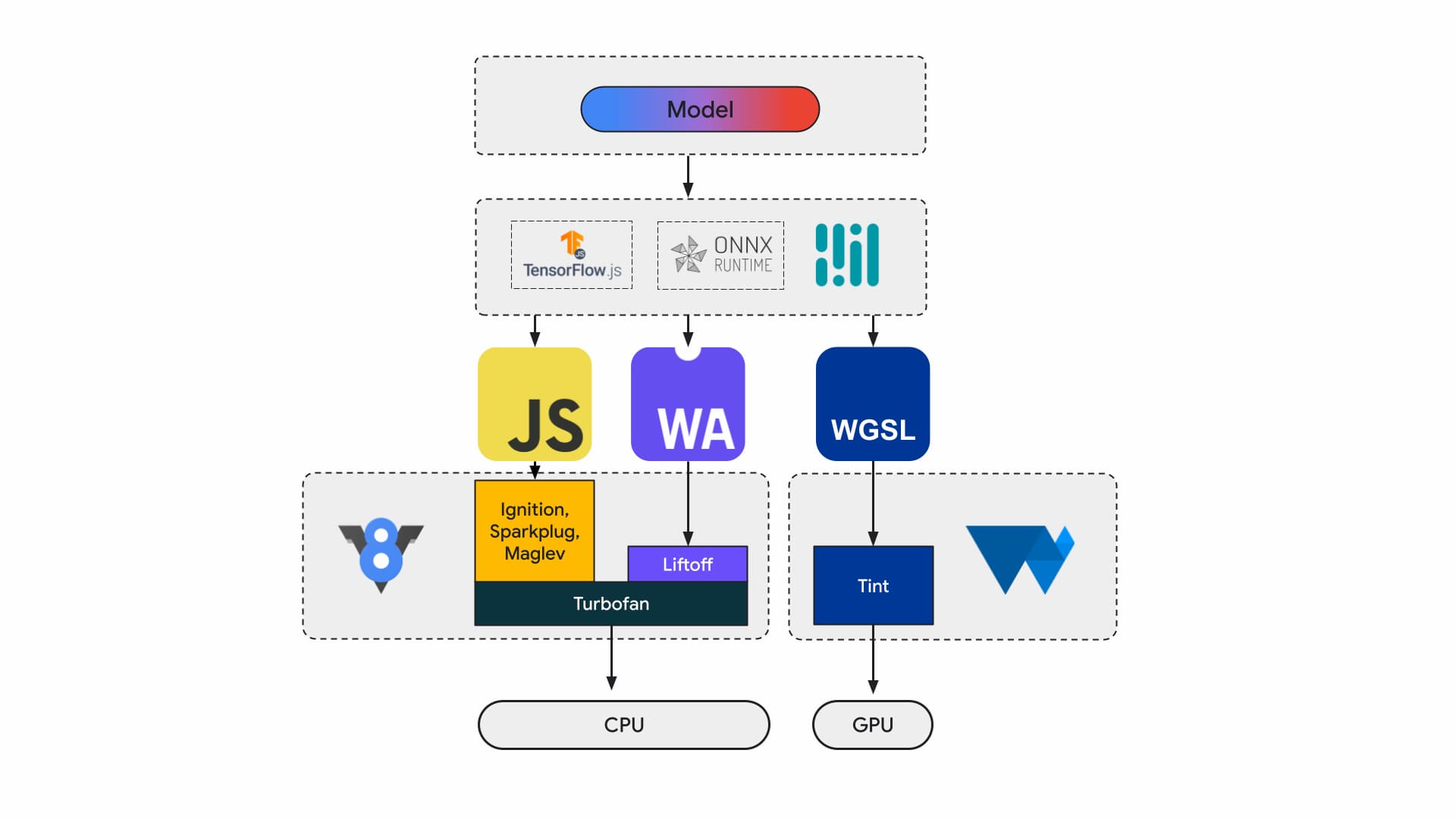
امروزه، توسعهدهندگان برنامهها و محققان مدلهایی را با استفاده از چارچوبها میسازند، مدلها با استفاده از زمان اجرا مانند Tensorflow.js یا ONNX Runtime Web در مرورگر اجرا میشوند و زمانهای اجرا از Web API برای اجرا استفاده میکنند.
تمام این زمانهای اجرا در نهایت به اجرا بر روی CPU از طریق جاوا اسکریپت یا WebAssembly یا روی GPU از طریق WebGL یا WebGPU ختم میشوند.

بارهای کاری یادگیری ماشینی
بارهای کاری یادگیری ماشین (ML) تانسورها را در نموداری از گره های محاسباتی فشار می دهد. تانسورها ورودی و خروجی این گره ها هستند که حجم زیادی از محاسبات را روی داده ها انجام می دهند.
این مهم است، زیرا:
- تانسورها ساختارهای داده بسیار بزرگی هستند که محاسبات را بر روی مدل هایی انجام می دهند که می توانند میلیاردها وزن داشته باشند
- مقیاس بندی و استنتاج می تواند به موازی سازی داده ها منجر شود. این بدان معناست که عملیات یکسان در تمام عناصر موجود در تانسورها انجام می شود.
- ML به دقت نیاز ندارد. ممکن است برای فرود روی ماه به یک عدد ممیز شناور ۶۴ بیتی نیاز داشته باشید، اما برای تشخیص چهره فقط به دریایی از اعداد ۸ بیتی یا کمتر نیاز دارید.
خوشبختانه، طراحان تراشه ویژگیهایی را اضافه کردهاند تا مدلها را سریعتر، خنکتر کنند و حتی اجرای آنها را به طور کلی امکانپذیر کنند.
در همین حال، در تیمهای WebAssembly و WebGPU، ما در تلاش هستیم تا این قابلیتهای جدید را در معرض دید توسعهدهندگان وب قرار دهیم. اگر شما یک توسعه دهنده برنامه های کاربردی وب هستید، بعید است که اغلب از این نرم افزارهای ابتدایی سطح پایین استفاده کنید. ما انتظار داریم که زنجیرههای ابزار یا چارچوبهایی که استفاده میکنید از ویژگیها و برنامههای افزودنی جدید پشتیبانی کنند، بنابراین میتوانید با حداقل تغییرات در زیرساخت خود بهره ببرید. اما اگر دوست دارید برنامه های خود را به صورت دستی برای عملکرد تنظیم کنید، این ویژگی ها به کار شما مرتبط هستند.
WebAssembly
WebAssembly (Wasm) یک قالب کد بایت فشرده و کارآمد است که زمان اجرا می تواند آن را درک و اجرا کند. طراحی شده است تا از قابلیتهای سختافزاری زیربنایی استفاده کند، بنابراین میتواند با سرعتهای نزدیک به بومی اجرا شود. کد اعتبار سنجی شده و در محیطی امن با حافظه و جعبه سند اجرا می شود.
اطلاعات ماژول Wasm با یک رمزگذاری باینری متراکم نشان داده می شود. در مقایسه با فرمت مبتنی بر متن، این به معنای رمزگشایی سریعتر، بارگذاری سریعتر و کاهش مصرف حافظه است. قابل حمل است به این معنا که مفروضاتی را در مورد معماری زیربنایی که قبلاً در معماری های مدرن رایج نیست، ایجاد نمی کند.
مشخصات WebAssembly تکراری است و در یک گروه جامعه باز W3C روی آن کار می شود.
فرمت باینری هیچ فرضی در مورد محیط میزبان ایجاد نمی کند، بنابراین طوری طراحی شده است که در جاسازی های غیر وب نیز به خوبی کار کند.
برنامه شما را می توان یک بار کامپایل کرد و در همه جا اجرا کرد: دسکتاپ، لپ تاپ، تلفن یا هر دستگاه دیگری با مرورگر. برای کسب اطلاعات بیشتر در مورد این موضوع ، یک بار نوشتن را بررسی کنید، در نهایت با WebAssembly در هر جایی اجرا کنید .

اکثر برنامه های کاربردی تولیدی که استنتاج هوش مصنوعی را در وب اجرا می کنند از WebAssembly هم برای محاسبات CPU و هم برای واسط با محاسبات با هدف خاص استفاده می کنند. در برنامه های بومی، می توانید به محاسبات با هدف عمومی و ویژه دسترسی داشته باشید، زیرا برنامه می تواند به قابلیت های دستگاه دسترسی داشته باشد.
در وب، برای قابلیت حمل و امنیت، ما به دقت ارزیابی می کنیم که چه مجموعه ای از موارد اولیه در معرض نمایش قرار می گیرند. این قابلیت دسترسی به وب را با حداکثر عملکرد ارائه شده توسط سخت افزار متعادل می کند.
WebAssembly یک انتزاع قابل حمل از CPU است، بنابراین تمام استنتاج Wasm روی CPU اجرا می شود. اگرچه این کارآمدترین انتخاب نیست، CPU ها به طور گسترده در دسترس هستند و در اکثر بارهای کاری، در اکثر دستگاه ها کار می کنند.
برای بارهای کاری کوچکتر، مانند حجم کاری متنی یا صوتی، GPU گران است. تعدادی نمونه اخیر وجود دارد که Wasm انتخاب مناسبی است:
- Adobe از Tensorflow.js برای بهبود فتوشاپ برای وب استفاده می کند.
- Google Meet تاری پسزمینه را اضافه کرد ، یکی از اولین جلوههای ویدیویی مبتنی بر Wasm در وب.
- یوتیوب چندین افکت واقعیت افزوده دارد .
- Google Photos امکان ویرایش آنلاین را فراهم می کند .
میتوانید در نسخههای نمایشی منبع باز، مانند: whisper-tiny ، llama.cpp ، و Gemma2B که در مرورگر اجرا میشوند ، موارد بیشتری را کشف کنید.
رویکردی جامع به برنامه های خود داشته باشید
شما باید بر اساس مدل خاص ML، زیرساخت برنامه و تجربه کلی برنامه مورد نظر کاربران را انتخاب کنید
به عنوان مثال، در تشخیص نقطه عطف چهره MediaPipe، استنتاج CPU و استنتاج GPU قابل مقایسه هستند (در دستگاه Apple M1 اجرا می شود)، اما مدل هایی وجود دارد که واریانس می تواند به طور قابل توجهی بالاتر باشد.
وقتی نوبت به بارهای کاری ML میرسد، ما یک نمای برنامه جامع را در نظر میگیریم، در حالی که به نویسندگان چارچوب و شرکای برنامه گوش میدهیم تا بیشترین پیشرفتهای درخواستی را توسعه داده و ارسال کنیم. اینها به طور کلی به سه دسته تقسیم می شوند:
- پسوندهای CPU که برای عملکرد حیاتی هستند را در معرض دید قرار دهید
- اجرای مدل های بزرگتر را فعال کنید
- تعامل یکپارچه با سایر APIهای وب را فعال کنید
محاسبه سریعتر
همانطور که مطرح می شود، مشخصات WebAssembly فقط شامل مجموعه خاصی از دستورالعمل ها است که ما در معرض وب قرار می دهیم. اما سخت افزار همچنان دستورالعمل های جدیدتری را اضافه می کند که شکاف بین عملکرد بومی و WebAssembly را افزایش می دهد.
به یاد داشته باشید، مدلهای ML همیشه به دقت بالایی نیاز ندارند. SIMD آرام پیشنهادی است که برخی از الزامات سختگیرانه و غیر قطعی را کاهش میدهد و منجر به کدژن سریعتر برای برخی از عملیات برداری میشود که نقاط داغ برای عملکرد هستند. علاوه بر این، Relaxed SIMD محصول نقطهای جدید و دستورالعملهای FMA را معرفی میکند که سرعت بارهای کاری موجود را از 1.5 تا 3 برابر افزایش میدهد. این در Chrome 114 ارسال شد.
فرمت ممیز شناور نیمه دقیق از 16 بیت برای IEEE FP16 به جای 32 بیت استفاده شده برای مقادیر دقیق استفاده می کند. در مقایسه با مقادیر دقیق، مزایای متعددی در استفاده از مقادیر نیمه دقیق، کاهش نیاز به حافظه، که امکان آموزش و استقرار شبکههای عصبی بزرگتر، کاهش پهنای باند حافظه را فراهم میکند، وجود دارد. دقت کاهش یافته سرعت انتقال داده و عملیات ریاضی را افزایش می دهد.
مدل های بزرگتر
اشاره گرهای حافظه خطی Wasm به صورت اعداد صحیح 32 بیتی نمایش داده می شوند. این دو نتیجه دارد: اندازه هیپ به 4 گیگابایت محدود می شود (زمانی که رایانه ها دارای رم فیزیکی بسیار بیشتری از آن هستند)، و کد برنامه ای که Wasm را هدف قرار می دهد باید با اندازه اشاره گر 32 بیتی سازگار باشد (که).
به خصوص با مدل های بزرگی مانند امروز، بارگذاری این مدل ها در WebAssembly می تواند محدود کننده باشد. پیشنهاد Memory64 این محدودیتها را از طریق حافظه خطی برای بزرگتر از 4 گیگابایت و مطابق با فضای آدرس پلتفرمهای بومی حذف میکند.
ما یک پیادهسازی کامل در Chrome داریم و تخمین زده میشود که در اواخر سال جاری ارسال شود. در حال حاضر، میتوانید آزمایشهایی را با پرچم chrome://flags/#enable-experimental-webassembly-features اجرا کنید و برای ما بازخورد ارسال کنید.
تعامل وب بهتر
WebAssembly می تواند نقطه ورود برای محاسبات با اهداف خاص در وب باشد.
WebAssembly را می توان برای آوردن برنامه های GPU به وب استفاده کرد. این بدان معناست که همان برنامه ++C که می تواند روی دستگاه اجرا شود، می تواند در وب نیز با تغییرات کوچک اجرا شود.
Emscripten ، زنجیره ابزار کامپایلر Wasm، قبلاً اتصالاتی برای WebGPU دارد. این نقطه ورود برای استنتاج هوش مصنوعی در وب است، بنابراین بسیار مهم است که Wasm بتواند به طور یکپارچه با بقیه پلتفرم وب همکاری کند. ما در حال کار روی چند پیشنهاد مختلف در این فضا هستیم.
یکپارچه سازی وعده جاوا اسکریپت (JSPI)
برنامه های معمولی C و C++ (و همچنین بسیاری از زبان های دیگر) معمولاً در برابر یک API همزمان نوشته می شوند. این بدان معنی است که تا زمانی که عملیات تکمیل شود، برنامه اجرا را متوقف می کند. چنین برنامههای مسدودکننده معمولاً نسبت به برنامههایی که از ناهمگامسازی آگاه هستند، بصریتر هستند.
هنگامی که عملیات گران قیمت رشته اصلی را مسدود می کنند، می توانند ورودی/خروجی را مسدود کنند و jank برای کاربران قابل مشاهده است. یک عدم تطابق بین مدل برنامه نویسی همزمان برنامه های کاربردی بومی و مدل ناهمزمان وب وجود دارد. این به ویژه برای برنامه های قدیمی مشکل ساز است، که پورت کردن آنها گران است. Emscripten راهی برای انجام این کار با Asyncify ارائه می دهد، اما این همیشه بهترین گزینه نیست - اندازه کد بزرگتر و کارآمد نیست.
مثال زیر محاسبه فیبوناچی با استفاده از وعده های جاوا اسکریپت برای جمع است.
long promiseFib(long x) {
if (x == 0)
return 0;
if (x == 1)
return 1;
return promiseAdd(promiseFib(x - 1), promiseFib(x - 2));
}
// promise an addition
EM_ASYNC_JS(long, promiseAdd, (long x, long y), {
return Promise.resolve(x+y);
});
emcc -O3 fib.c -o b.html -s ASYNCIFY=2
در این مثال به موارد زیر توجه کنید:
- ماکرو
EM_ASYNC_JSهمه کد چسب لازم را تولید می کند تا بتوانیم از JSPI برای دسترسی به نتیجه قول استفاده کنیم، درست مانند یک عملکرد معمولی. - گزینه خط فرمان ویژه،
-s ASYNCIFY=2. این گزینه برای ایجاد کدی که از JSPI برای ارتباط با واردات جاوا اسکریپت که وعدهها را برمیگرداند استفاده میکند، فراخوانی میکند.
برای اطلاعات بیشتر در مورد JSPI، نحوه استفاده از آن و مزایای آن، معرفی WebAssembly JavaScript Promise Integration API در v8.dev را بخوانید. درباره نسخه آزمایشی منشاء فعلی بیاموزید.
کنترل حافظه
توسعه دهندگان کنترل بسیار کمی بر حافظه Wasm دارند. ماژول حافظه خود را دارد. هر APIهایی که نیاز به دسترسی به این حافظه دارند باید داخل یا خارج شوند و این استفاده واقعاً می تواند زیاد شود. به عنوان مثال، یک برنامه گرافیکی ممکن است نیاز به کپی کردن و کپی کردن برای هر فریم داشته باشد.
هدف پیشنهاد کنترل حافظه ارائه کنترل دانه بندی دقیق تری بر حافظه خطی Wasm و کاهش تعداد کپی ها در خط لوله برنامه است. این پیشنهاد در فاز 1 است، ما در حال ساخت نمونه اولیه آن در V8، موتور جاوا اسکریپت کروم، برای اطلاع از تکامل استاندارد هستیم.
تصمیم بگیرید که کدام backend برای شما مناسب است
در حالی که CPU همه جا حاضر است، همیشه بهترین گزینه نیست. محاسبات با هدف ویژه بر روی GPU یا شتاب دهنده ها می تواند عملکردی را ارائه دهد که مرتبه های بزرگتری دارد، به خصوص برای مدل های بزرگتر و در دستگاه های پیشرفته. این هم برای برنامه های بومی و هم برای برنامه های کاربردی وب صادق است.
اینکه کدام Backend را انتخاب می کنید به برنامه کاربردی، چارچوب یا زنجیره ابزار و همچنین عوامل دیگری که بر عملکرد تأثیر می گذارند بستگی دارد. با این اوصاف، ما به سرمایهگذاری در پیشنهادهایی ادامه میدهیم که Wasm هستهای را قادر میسازد تا به خوبی با بقیه پلتفرمهای وب، و بهویژه با WebGPU کار کند.




