Di tim Chrome, kami peduli dengan pengalaman pengguna dan ekosistem web yang berkembang. Kami ingin pengguna mendapatkan pengalaman terbaik di web, tidak hanya dengan dokumen statis, tetapi juga saat mereka menggunakan aplikasi yang kaya dan sangat interaktif.
Alat dan framework open source memainkan peran besar dalam memungkinkan developer mem-build aplikasi modern untuk web, sekaligus mendukung pengalaman developer yang baik. Framework dan alat ini mendukung perusahaan dari berbagai ukuran, serta individu yang membuat aplikasi untuk web.
Kami yakin bahwa framework juga dapat berperan besar dalam membantu developer dengan aspek kualitas utama seperti performa, aksesibilitas, keamanan, kesiapan perangkat seluler. Daripada meminta setiap developer dan pemilik situs untuk menjadi pakar di bidang ini dan mengikuti praktik terbaik yang terus berubah, framework dapat mendukungnya dengan solusi bawaan. Hal ini memberdayakan developer dan memungkinkan mereka berfokus pada pembuatan fitur produk.
Singkatnya, visi kami adalah bahwa standar kualitas UX yang tinggi menjadi efek samping pembuatan untuk web.
Aurora: kolaborasi antara Chrome dan framework & alat web open source
Selama hampir dua tahun, kami telah bekerja sama dengan beberapa framework paling populer seperti Next.js, Nuxt, dan Angular, untuk meningkatkan performa web. Kami juga telah mendanai alat dan library populer seperti Vue, ESLint, webpack. Hari ini, kami memberi nama untuk upaya ini - Aurora.
Aurora adalah tampilan cahaya alami yang berkilauan di langit. Karena kami mencoba membantu pengalaman pengguna yang dibuat dengan framework menjadi lebih baik, kami merasa nama ini adalah pilihan yang tepat.

Dalam beberapa bulan mendatang, kami akan membagikan detail selengkapnya tentang Aurora. Ini adalah kolaborasi antara tim kecil engineer Chrome (dengan nama kode internal WebSDK) dan penulis framework. Tujuan kami adalah memberikan pengalaman pengguna terbaik untuk aplikasi produksi, terlepas dari browser yang Anda gunakan untuk merender.
Apa strategi kami?
Di Google, kami telah belajar banyak saat menggunakan framework dan alat untuk mem-build dan mengelola aplikasi web skala besar seperti Google Penelusuran, Maps, Penelusuran Gambar, Google Foto, dll. Kami menemukan bagaimana framework dapat memainkan peran penting dalam kualitas aplikasi yang dapat diprediksi dengan menyediakan default yang kuat dan alat yang memiliki pendapat.
Framework memiliki sudut pandang unik untuk memengaruhi DX dan UX karena mencakup seluruh sistem: klien dan server, lingkungan pengembangan dan produksi, serta mengintegrasikan alat seperti compiler, bundler, linter, dll.

Saat solusi diintegrasikan ke dalam framework, tim developer dapat menggunakan solusi ini dan memfokuskan waktu mereka pada hal yang paling penting bagi produk -- mengirimkan fitur yang luar biasa bagi pengguna.
Saat kami berupaya meningkatkan alat yang ada di setiap lapisan stack, framework seperti Next.js, Nuxt, dan Angular CLI, mengelola setiap langkah siklus proses aplikasi. Karena alasan ini, dan fakta bahwa adopsi React adalah yang terbesar dalam ekosistem framework UI inti, sebagian besar pengoptimalan kami telah dimulai dengan membuktikan di Next.js sebelum diperluas ke seluruh ekosistem.
Aurora mendukung kesuksesan dalam skala besar dengan menghadirkan solusi ke lapisan yang tepat dari stack teknologi populer. Dengan menjembatani kesenjangan antara browser dan framework, hal ini memungkinkan kualitas tinggi menjadi efek samping dari mem-build untuk web sekaligus bertindak sebagai feedback loop untuk meningkatkan platform web.
Apa proses kerja kita?
Prinsip kami untuk cara Aurora menjembatani browser dan ekosistem developer adalah: kerendahan hati, rasa ingin tahu, penyelidikan ilmiah, dan pragmatisme. Kami bekerja sama dengan penulis framework untuk melakukan peningkatan, berkolaborasi dengan komunitas, dan melakukan uji kelayakan sebelum menerapkan perubahan apa pun.

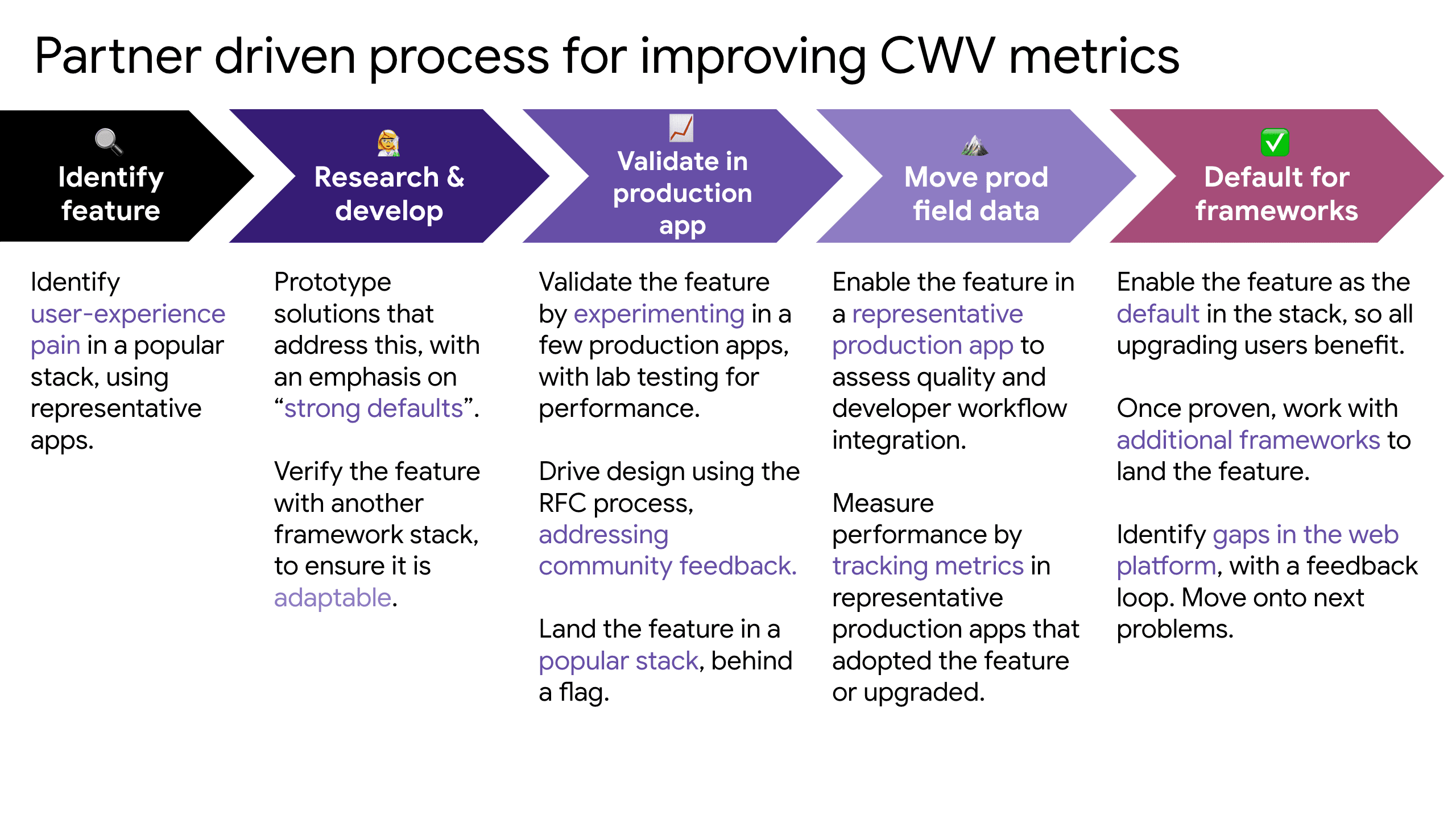
Untuk meringkas langkah-langkah yang kami lakukan untuk setiap fitur baru yang kami kerjakan:
- Identifikasi masalah pengalaman pengguna dalam stack populer, menggunakan aplikasi perwakilan.
- Buat prototipe solusi yang mengatasi hal ini, dengan penekanan pada "default yang kuat".
- Verifikasi fitur dengan stack framework lain, untuk memastikan fitur tersebut dapat disesuaikan.
- Validasi fitur dengan bereksperimen di beberapa aplikasi produksi, biasanya dengan pengujian lab untuk performa.
- Mendorong desain menggunakan proses RFC, yang menangani masukan komunitas.
- Luncurkan fitur di stack populer, biasanya di balik tanda.
- Aktifkan fitur ini di aplikasi produksi perwakilan untuk menilai kualitas dan integrasi alur kerja developer.
- Ukur peningkatan performa dengan melacak metrik di aplikasi produksi representatif yang mengadopsi fitur atau diupgrade.
- Aktifkan fitur sebagai default dalam stack, sehingga semua pengguna yang mengupgrade akan mendapatkan manfaat.
- Setelah terbukti, gunakan framework tambahan untuk meluncurkan fitur.
- Identifikasi kesenjangan di platform web, dengan siklus masukan.
- Lanjutkan ke masalah berikutnya.
Alat dan plugin yang mendasarinya (webpack, Babel, ESLint, TypeScript, dll.) digunakan di banyak framework. Hal ini membantu menciptakan efek domino, meskipun berkontribusi pada satu stack framework.
Selain itu, Dana Framework Chrome mendukung alat dan library open source dengan pendanaan. Meskipun kami berharap ada tumpang-tindih yang cukup dalam lapisan masalah dan solusi dengan upaya kami di atas untuk diterjemahkan ke framework dan alat lain, kami tahu bahwa kami dapat melakukan lebih banyak hal. Untuk itu, kami ingin melakukan bagian kami untuk memastikan library dan framework yang membantu developer berhasil dapat berkembang. Itulah salah satu alasan kami akan terus berinvestasi di Dana Framework Chrome. Hingga saat ini, alat ini telah mendukung pekerjaan untuk Webpack 5, Nuxt, performa, dan peningkatan pada ESLint.
Apa yang telah kami capai sejauh ini?
Pekerjaan kami telah berfokus pada pengoptimalan dasar untuk resource seperti gambar, JS, CSS, font. Kami telah mengirimkan sejumlah pengoptimalan untuk meningkatkan setelan default beberapa framework, termasuk:
- Komponen Gambar di Next.js yang mengaitkan praktik terbaik untuk pemuatan gambar, diikuti dengan kolaborasi dengan Nuxt untuk hal yang sama. Penggunaan komponen ini telah menghasilkan peningkatan yang signifikan pada waktu proses gambar dan pergeseran tata letak (contoh: pengurangan 57% pada Largest Contentful Paint dan pengurangan 100% pada Cumulative Layout Shift di nextjs.org/give).
- Penyisipan CSS otomatis untuk deklarasi Web Font pada waktu build. Fitur ini telah diluncurkan di Angular (Google Fonts) dan Next.js (Google Fonts & Adobe Fonts) sehingga menghasilkan peningkatan yang signifikan pada Largest Contentful Paint dan First Contentful Paint (contoh).
- Menyejajarkan CSS penting menggunakan Critters di Angular dan Next.js untuk mengurangi waktu proses gambar. Menghasilkan peningkatan skor performa Lighthouse sebesar 20-30 poin di aplikasi Angular skala besar yang biasa saat digabungkan dengan fitur penyematan CSS font.
- Dukungan ESLint langsung pakai di Next.js yang menyertakan plugin kustom dan konfigurasi yang dapat dibagikan untuk memudahkan mendeteksi masalah umum khusus framework pada waktu build, sehingga menghasilkan performa pemuatan yang lebih dapat diprediksi.
- Pengantar perantara performa bawaan di Create React App dan Next.js untuk memungkinkan insight yang lebih mudah tentang performa halaman melalui vital web dan metrik kustom lainnya.
- Pembagian bagian terperinci dikirimkan di Next.js dan Gatsby, sehingga menghasilkan pengurangan ukuran paket sebesar 30 hingga 70 persen sekaligus meningkatkan performa caching. Ini telah menjadi default di Webpack 5.
- Chunk polyfill terpisah untuk browser lama, yang dibuat melalui kolaborasi dengan tim Next.js, untuk meningkatkan ukuran paket di browser modern.
Setiap fitur ini telah diotomatiskan untuk diaktifkan secara default atau hanya memerlukan keikutsertaan sederhana. Hal ini penting untuk memastikan bahwa developer dapat memetik manfaatnya dengan mudah tanpa menambah kompleksitas pada alur kerja mereka.
Apa yang kami rencanakan untuk tahun 2021?
Sepanjang tahun ini, kami akan berfokus untuk membantu stack framework meningkatkan pengalaman pengguna dan seberapa baik performanya pada metrik seperti Data Web Inti. Pekerjaan ini akan mencakup:
- Kepatuhan untuk menerapkan praktik terbaik. Lihat postingan blog untuk mempelajari lebih lanjut.
- Mengoptimalkan performa pemuatan awal dengan membangun kolaborasi kami untuk mengoptimalkan Gambar, Font, dan CSS Penting.
- Memuat skrip pihak ketiga (3P) dengan dampak performa minimal dengan membangun fondasi pekerjaan kami pada komponen Skrip dan melakukan penelitian mendalam tentang cara terbaik untuk mengurutkan dan menyusun urutan 3P.
- Performa JavaScript dalam skala besar (misalnya, mendukung Komponen Server React di Next.js).
Tim kami akan berupaya memposting informasi yang lebih rutin tentang RFC dan dokumen desain untuk ide-ide ini sehingga framework atau developer yang ingin mengikutinya dapat melakukannya.
Kesimpulan
Tim Aurora (Shubhie, Houssein, Alex, Gerald, Ralph, Addy, Kara, Keen, Katie) berharap dapat terus bekerja secara erat dengan komunitas framework open source untuk meningkatkan default pengalaman pengguna di Next.js, Nuxt, dan Angular. Kami akan meningkatkan interaksi untuk mencakup lebih banyak framework dan alat seiring waktu. Pantau terus halaman ini untuk mendapatkan postingan blog, diskusi, dan RFC lainnya dari tim kami selama setahun ke depan :)




