Kepatuhan dalam ekosistem framework JavaScript
Dalam postingan blog pengantar, kami membahas bagaimana kami telah belajar banyak hal saat mem-build dan menggunakan framework serta alat untuk mengembangkan dan mengelola aplikasi web berskala besar seperti Google Penelusuran, Maps, Foto, dan sebagainya. Dengan melindungi developer dari penulisan kode yang dapat memengaruhi pengalaman pengguna secara negatif, kami membuktikan bahwa framework dapat memainkan peran penting dalam mengubah hasil untuk performa dan kualitas aplikasi.
Secara internal di Google, kami menggunakan istilah "Kepatuhan" untuk menjelaskan metodologi ini, dan artikel ini membahas cara kami berencana untuk menjadikan konsep ini open source bagi ekosistem framework JavaScript.
Apa yang dimaksud dengan Kepatuhan?
Di Google, Kepatuhan adalah sebuah evolusi. Tim mengandalkan sekelompok kecil pengelola yang sangat berpengalaman yang melakukan peninjauan kode yang ekstensif, menandai hal-hal yang memengaruhi kualitas dan kemampuan pemeliharaan aplikasi jauh di luar masalah kebenaran. Untuk menskalakannya ke tim developer aplikasi yang terus berkembang, sistem Kepatuhan dikembangkan untuk merumuskan praktik terbaik dengan cara yang otomatis dan dapat diterapkan. Hal ini memastikan standar yang konsisten tinggi untuk kualitas aplikasi dan pemeliharaan codebase terlepas dari jumlah kontributor kode.
Kepatuhan adalah sistem yang memastikan developer tetap berada di jalur yang jelas; sistem ini membangun kepercayaan dan memastikan hasil yang dapat diprediksi. Hal ini membuat tim produktif, dan menjadi penting untuk skala -- seiring tim berkembang dan lebih banyak fitur dikembangkan secara bersamaan. Hal ini memungkinkan developer untuk berfokus pada pembuatan fitur produk, sehingga mereka tidak perlu memikirkan hal-hal kecil dan lanskap yang berubah di berbagai area seperti performa, aksesibilitas, keamanan, dll. Siapa pun dapat memilih untuk tidak menggunakan Kepatuhan kapan saja, dan hal ini harus dapat disesuaikan hingga tim akan memiliki opsi untuk menerapkan apa pun yang mereka putuskan untuk dipatuhi.
Kepatuhan didasarkan pada default yang kuat dan menyediakan aturan yang dapat ditindaklanjuti yang dapat diterapkan pada waktu penulisan. Hal ini dibagi menjadi 3 prinsip berikut.
1. Default yang kuat
Aspek dasar kepatuhan adalah memastikan bahwa alat yang digunakan developer memiliki setelan default yang kuat. Artinya, solusi tidak hanya diintegrasikan ke dalam framework, tetapi juga pola desain framework memudahkan untuk melakukan hal yang benar dan sulit untuk mengikuti anti-pola. Framework ini mendukung developer dengan desain aplikasi dan struktur kode.
Untuk performa pemuatan, setiap resource (font, CSS, JavaScript, gambar, dll.) harus dioptimalkan. Ini adalah tantangan yang kompleks yang melibatkan pemangkasan byte, mengurangi perjalanan bolak-balik, dan memisahkan hal-hal yang diperlukan untuk render pertama, kesiapan visual, dan interaksi pengguna. Misalnya, mengekstrak CSS kritis, dan menetapkan prioritas pada gambar penting.
2. Aturan yang dapat ditindaklanjuti
Meskipun telah menerapkan pengoptimalan dasar, developer masih harus membuat pilihan. Ada spektrum kemungkinan untuk pengoptimalan terkait jumlah input developer yang diperlukan:
- Default yang tidak memerlukan input developer seperti menyisipkan CSS penting.
- Mewajibkan keikutsertaan developer. Misalnya, menggunakan komponen gambar yang disediakan framework untuk menentukan ukuran dan menskalakan gambar.
- Memerlukan keikutsertaan dan penyesuaian developer. Misalnya, memberi tag pada gambar penting untuk dimuat lebih awal.
- Bukan fitur tertentu, tetapi hal-hal yang masih memerlukan keputusan developer. Misalnya, menghindari font atau skrip sinkron yang menunda rendering awal.

Pengoptimalan yang memerlukan keputusan dari developer menimbulkan risiko terhadap performa aplikasi. Saat fitur ditambahkan dan tim Anda diskalakan, bahkan developer yang paling berpengalaman sekalipun tidak dapat melakukan praktik terbaik yang terus berubah, dan hal ini juga bukan penggunaan waktu yang terbaik. Untuk Kepatuhan, aturan yang dapat ditindaklanjuti yang sesuai sama pentingnya dengan default yang kuat untuk memastikan bahwa aplikasi terus memenuhi standar tertentu meskipun developer terus melakukan perubahan.
3. Waktu pembuatan
Penting untuk menemukan dan mencegah masalah performa sejak awal siklus proses pengembangan. Waktu penulisan, sebelum kode di-commit, sangat cocok untuk menemukan dan mengatasi masalah. Makin lama masalah terdeteksi dalam siklus proses pengembangan, makin sulit dan makin mahal untuk menanganinya. Meskipun ini berlaku untuk masalah ketepatan, hal ini juga berlaku untuk masalah performa, karena banyak masalah ini tidak akan ditangani secara retroaktif setelah di-commit ke codebase.
Saat ini, sebagian besar masukan performa berada di luar band melalui dokumentasi, audit satu kali, atau ditampilkan terlalu terlambat melalui regresi metrik setelah deployment ke produksi. Kita ingin membawanya ke waktu penulisan.
Kepatuhan dalam Framework
Untuk mempertahankan standar pengalaman pengguna yang tinggi untuk performa pemuatan, pertanyaan berikut perlu dijawab:
- Apa yang dimaksud dengan pemuatan yang optimal, dan apa saja masalah umum yang dapat berdampak buruk pada pemuatan?
- Solusi mana yang dapat diintegrasikan tanpa memerlukan input developer?
- Bagaimana kita dapat memastikan bahwa developer menggunakan solusi ini dan memanfaatkannya secara optimal?
- Apa pilihan lain yang dapat dibuat developer yang memengaruhi performa pemuatan?
- Apa pola kode yang dapat memberi tahu kita tentang pilihan ini (#3 dan #4 di atas) lebih awal pada waktu penulisan?
- Aturan apa yang dapat kita rumuskan untuk menilai pola kode ini? Bagaimana cara menampilkannya kepada developer pada waktu penulisan sekaligus terintegrasi dengan lancar ke dalam alur kerja mereka?
Untuk menghadirkan model Kepatuhan yang kami miliki secara internal di Google ke framework open source, tim kami telah melakukan banyak eksperimen di Next.js dan kami senang dapat membagikan visi dan rencana kami yang telah ditingkatkan. Kami telah menyadari bahwa kumpulan aturan terbaik yang dapat menilai pola kode harus berupa kombinasi analisis kode statis dan pemeriksaan dinamis. Aturan ini dapat mencakup beberapa platform, termasuk:
- ESLint
- TypeScript
- Pemeriksaan dinamis di server pengembangan pengguna (setelah pembuatan DOM)
- Bundler modul (webpack)
- Alat CSS (masih bersifat eksplorasi)
Dengan memanfaatkan penyediaan aturan melalui berbagai alat, kita dapat memastikan aturan tersebut terpadu, tetapi juga mencakup masalah pengalaman pengguna yang secara langsung memengaruhi performa pemuatan. Selain itu, aturan ini juga dapat ditampilkan kepada developer pada waktu yang berbeda:
- Selama pengembangan lokal di server pengembangan, browser dan IDE pengguna akan menampilkan peringatan, yang meminta developer untuk membuat perubahan kode kecil.
- Pada waktu build, masalah yang belum terselesaikan akan muncul kembali di terminal pengguna
Singkatnya, tim akan memilih hasil yang mereka minati, seperti Core Web Vitals atau performa pemuatan, dan mengaktifkan kumpulan aturan yang relevan untuk diikuti oleh semua kontributor kode.
Meskipun ini berfungsi dengan sangat baik untuk project baru, tidak mudah untuk mengupgrade codebase besar agar mematuhi set aturan lengkap. Di Google, kami memiliki sistem yang luas untuk memilih tidak ikut di berbagai tingkat seperti setiap baris kode sumber, seluruh direktori, codebase lama, atau bagian aplikasi yang tidak sedang dalam pengembangan aktif. Kami secara aktif mempelajari strategi yang efektif untuk menghadirkannya kepada tim yang menggunakan framework open source.
Kepatuhan di Next.js
ESLint banyak digunakan di kalangan developer JavaScript. dan lebih dari 50% aplikasi Next.js menggunakan ESLint di beberapa bagian alur kerja build mereka. Next.js v11 memperkenalkan dukungan ESLint siap pakai yang menyertakan plugin kustom dan konfigurasi yang dapat dibagikan untuk memudahkan Anda menemukan masalah umum khusus framework selama pengembangan dan pada waktu build. Hal ini dapat membantu developer memperbaiki masalah yang signifikan pada waktu penulisan. Contohnya termasuk saat komponen tertentu digunakan, atau tidak digunakan, dengan cara yang dapat membahayakan performa seperti dalam Tidak ada link HTML untuk halaman). Atau, jika font, stylesheet, atau skrip tertentu dapat memengaruhi pemuatan resource di halaman secara negatif. Misalnya, Tidak ada skrip sinkron.
Selain ESLint, pemeriksaan jenis terintegrasi dalam
pengembangan dan produksi telah didukung di Next.js sejak v9 dengan dukungan TypeScript. Beberapa
komponen yang disediakan oleh framework (Gambar, Skrip, Link) telah dibuat sebagai ekstensi elemen
HTML (<img>, <script>, <a>) untuk memberi developer pendekatan berperforma tinggi dalam menambahkan
konten ke halaman web. Pemeriksaan jenis mendukung penggunaan fitur ini yang sesuai dengan memastikan bahwa
properti dan opsi yang ditetapkan berada dalam cakupan nilai dan jenis yang didukung. Lihat
Lebar dan tinggi Gambar yang diperlukan untuk
contoh.
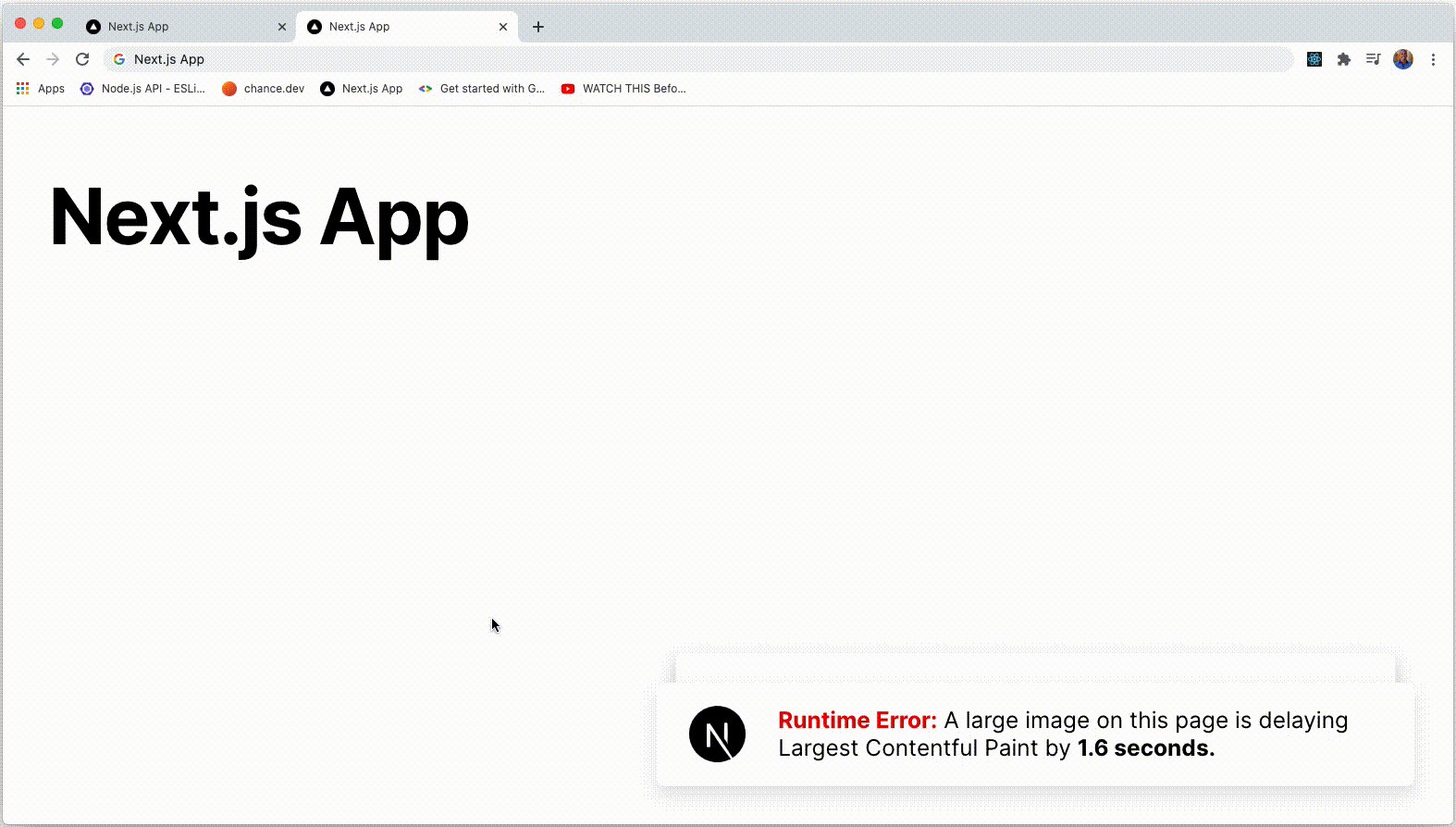
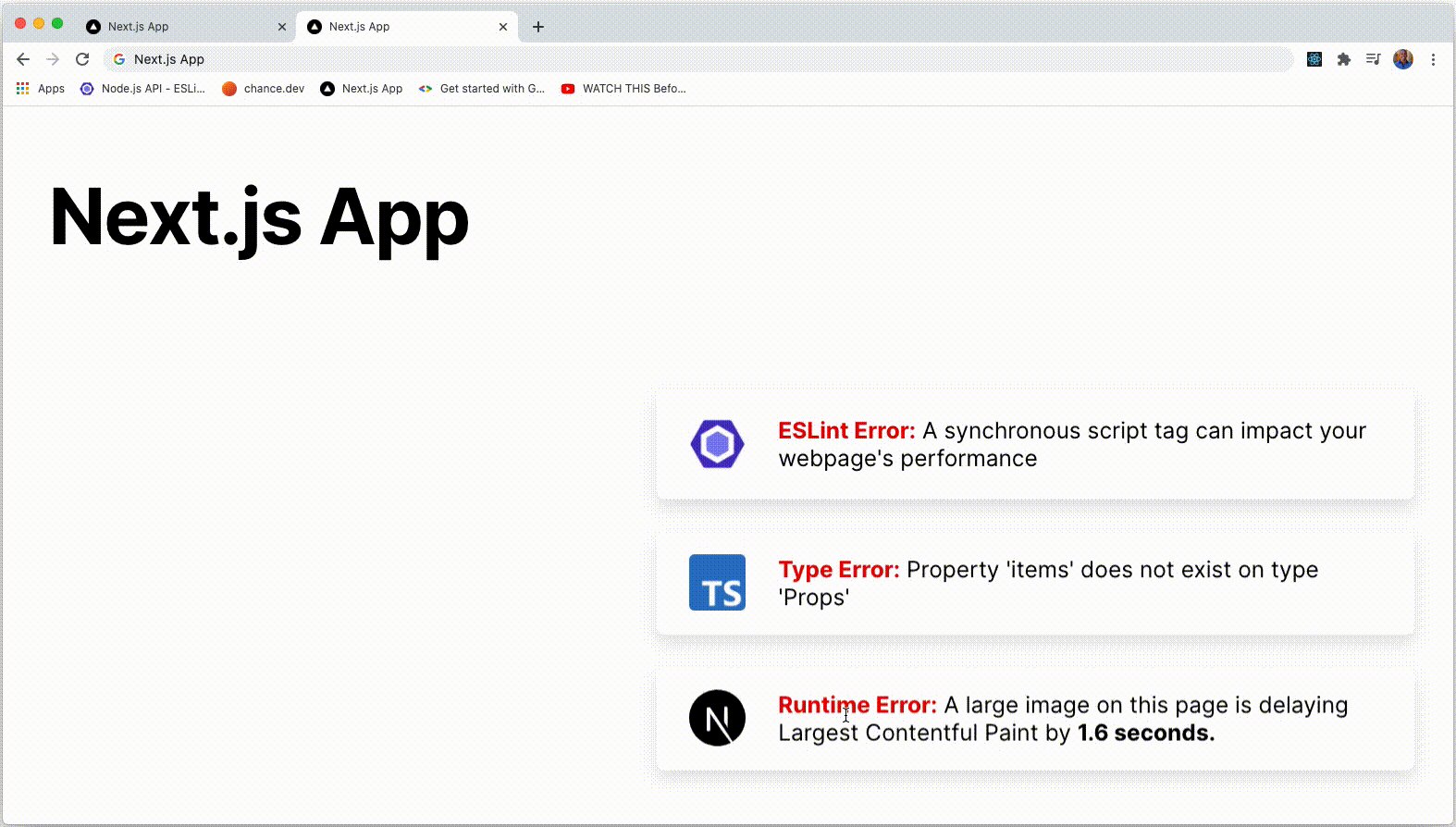
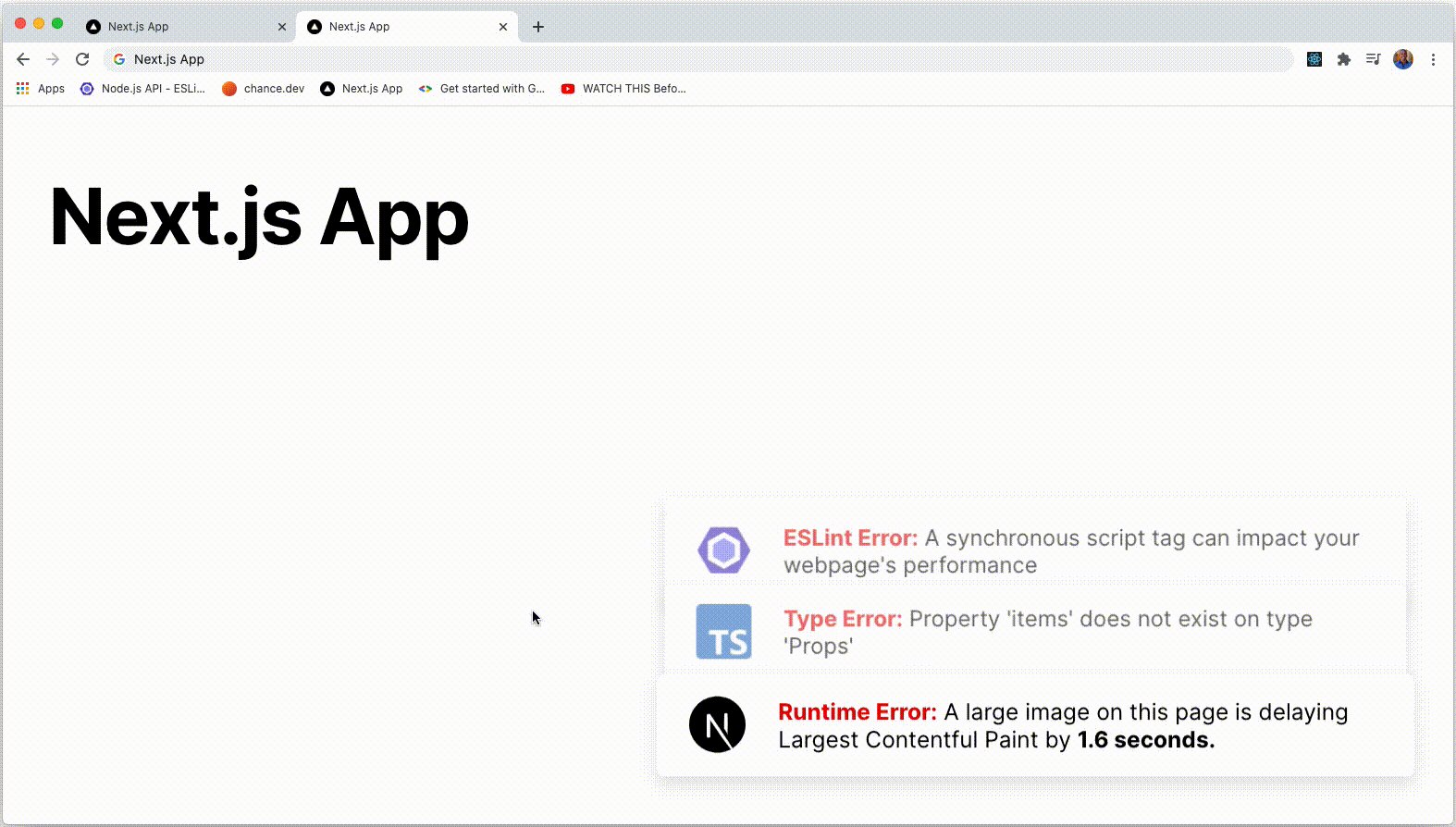
Menampilkan Error dengan Toast dan Overlay
Seperti yang disebutkan sebelumnya, Aturan kepatuhan dapat ditampilkan di beberapa area. Toast dan overlay saat ini sedang dieksplorasi sebagai cara untuk menampilkan error langsung di browser dalam lingkungan pengembangan lokal pengguna.

Banyak alat audit dan pemeriksaan error yang digunakan developer (tab Lighthouse, Masalah DevTools Chrome) bersifat pasif dan memerlukan beberapa bentuk interaksi pengguna untuk mengambil informasi. Developer lebih mungkin mengambil tindakan saat error muncul langsung dalam alat yang ada, dan saat mereka menyediakan tindakan konkret dan spesifik yang harus dilakukan untuk memperbaiki masalah.
Kepatuhan dalam Framework Lain
Konformitas sedang dieksplorasi di Next.js terlebih dahulu dengan tujuan memperluas ke framework lain (Nuxt, Angular, dll.). ESLint dan TypeScript sudah digunakan di banyak framework dengan banyak cara yang berbeda, tetapi konsep sistem runtime tingkat browser yang kohesif sedang aktif dipelajari.
Kesimpulan
Kepatuhan merumuskan praktik terbaik ke dalam kumpulan aturan yang dapat ditindaklanjuti oleh developer sebagai pola kode sederhana. Tim Aurora telah berfokus pada performa pemuatan, tetapi praktik terbaik lainnya, seperti aksesibilitas dan keamanan, juga berlaku.
Mengikuti aturan Kepatuhan akan menghasilkan hasil yang dapat diprediksi, dan mencapai standar tinggi untuk pengalaman pengguna dapat menjadi efek samping dari mem-build di stack teknologi Anda. Kepatuhan membuat tim produktif, dan memastikan standar kualitas tinggi untuk aplikasi, meskipun tim dan codebase berkembang seiring waktu.



