Nhóm Chrome quan tâm đến trải nghiệm người dùng và một hệ sinh thái web phát triển mạnh mẽ. Chúng tôi muốn người dùng có trải nghiệm tốt nhất có thể trên web, không chỉ với tài liệu tĩnh mà còn khi họ sử dụng các ứng dụng đa dạng, có khả năng tương tác cao.
Các công cụ và khung nguồn mở đóng vai trò quan trọng trong việc giúp nhà phát triển tạo ra các ứng dụng hiện đại cho web, đồng thời hỗ trợ trải nghiệm tốt cho nhà phát triển. Các khung và công cụ này hỗ trợ các công ty thuộc mọi quy mô, cũng như cá nhân xây dựng cho web.
Chúng tôi tin rằng các khung cũng có thể đóng vai trò quan trọng trong việc giúp nhà phát triển về các khía cạnh chất lượng chính như hiệu suất, khả năng hỗ trợ tiếp cận, bảo mật, khả năng sẵn sàng cho thiết bị di động. Thay vì yêu cầu mọi nhà phát triển và chủ sở hữu trang web trở thành chuyên gia trong những lĩnh vực này và luôn cập nhật các phương pháp hay nhất không ngừng thay đổi, khung này có thể hỗ trợ những vấn đề này bằng các giải pháp tích hợp sẵn. Điều này giúp nhà phát triển có thêm quyền và có thể tập trung vào việc xây dựng các tính năng sản phẩm.
Tóm lại, tầm nhìn của chúng tôi là chất lượng trải nghiệm người dùng cao sẽ trở thành một hiệu ứng phụ khi xây dựng cho web.
Aurora: dự án cộng tác giữa Chrome và các công cụ cũng như khung web nguồn mở
Trong gần hai năm qua, chúng tôi đã làm việc với một số khung phổ biến nhất như Next.js, Nuxt và Angular để cải thiện hiệu suất web. Chúng tôi cũng đã tài trợ cho các công cụ và thư viện phổ biến như Vue, ESLint, webpack. Hôm nay, chúng tôi đặt tên cho nỗ lực này là Aurora.
Cực quang là hiện tượng ánh sáng tự nhiên lấp lánh trên bầu trời. Vì chúng tôi đang cố gắng giúp trải nghiệm người dùng được xây dựng bằng các khung trở nên rực rỡ, nên chúng tôi nghĩ rằng tên này là một lựa chọn phù hợp.

Trong những tháng tới, chúng tôi sẽ chia sẻ thêm nhiều thông tin chi tiết về Aurora. Đây là dự án cộng tác giữa một nhóm nhỏ kỹ sư Chrome (có tên mã nội bộ là WebSDK) và các tác giả khung. Mục tiêu của chúng tôi là mang lại trải nghiệm tốt nhất có thể cho người dùng đối với các ứng dụng phát hành công khai, bất kể trình duyệt bạn đang hiển thị.
Chiến lược của chúng tôi là gì?
Tại Google, chúng tôi đã học được nhiều điều khi sử dụng các khung và công cụ để xây dựng và duy trì các ứng dụng web trên quy mô lớn như Google Tìm kiếm, Maps, Tìm kiếm hình ảnh, Google Photos, v.v. Chúng tôi đã khám phá cách các khung có thể đóng vai trò quan trọng trong việc dự đoán chất lượng ứng dụng bằng cách cung cấp các giá trị mặc định mạnh mẽ và công cụ có quan điểm.
Khung có một góc nhìn độc đáo để tác động đến cả DX và UX vì chúng trải dài trên toàn bộ hệ thống: ứng dụng và máy chủ, môi trường phát triển và môi trường sản xuất, đồng thời tích hợp các công cụ như trình biên dịch, trình tạo gói, trình tìm lỗi mã nguồn, v.v.

Khi các giải pháp được tích hợp vào khung, các nhóm nhà phát triển có thể sử dụng các giải pháp này và tập trung thời gian vào những điều quan trọng nhất đối với sản phẩm – cung cấp các tính năng tuyệt vời cho người dùng.
Trong khi chúng tôi nỗ lực cải thiện các công cụ nằm trong mọi lớp của ngăn xếp, các khung như Next.js, Nuxt và Angular CLI sẽ quản lý mọi bước trong vòng đời của ứng dụng. Vì lý do này và việc sử dụng React là lớn nhất trong hệ sinh thái khung giao diện người dùng cốt lõi, hầu hết các hoạt động tối ưu hoá của chúng tôi đã bắt đầu bằng việc chứng minh trong Next.js trước khi mở rộng sang phần còn lại của hệ sinh thái.
Aurora hỗ trợ thành công trên quy mô lớn bằng cách đưa ra các giải pháp cho lớp phù hợp của các ngăn xếp công nghệ phổ biến. Bằng cách thu hẹp khoảng cách giữa trình duyệt và khung, tính năng này cho phép chất lượng cao trở thành hiệu ứng phụ của việc xây dựng cho web, đồng thời đóng vai trò là vòng phản hồi để cải thiện nền tảng web.
Quy trình làm việc của chúng tôi là gì?
Các nguyên tắc của chúng tôi về cách Aurora kết nối trình duyệt và hệ sinh thái nhà phát triển là: khiêm tốn, tò mò, tìm hiểu khoa học và thực dụng. Chúng tôi hợp tác với các tác giả khung về các điểm cải tiến, cộng tác với cộng đồng và thực hiện các biện pháp kiểm tra kỹ lưỡng trước khi triển khai bất kỳ thay đổi nào.

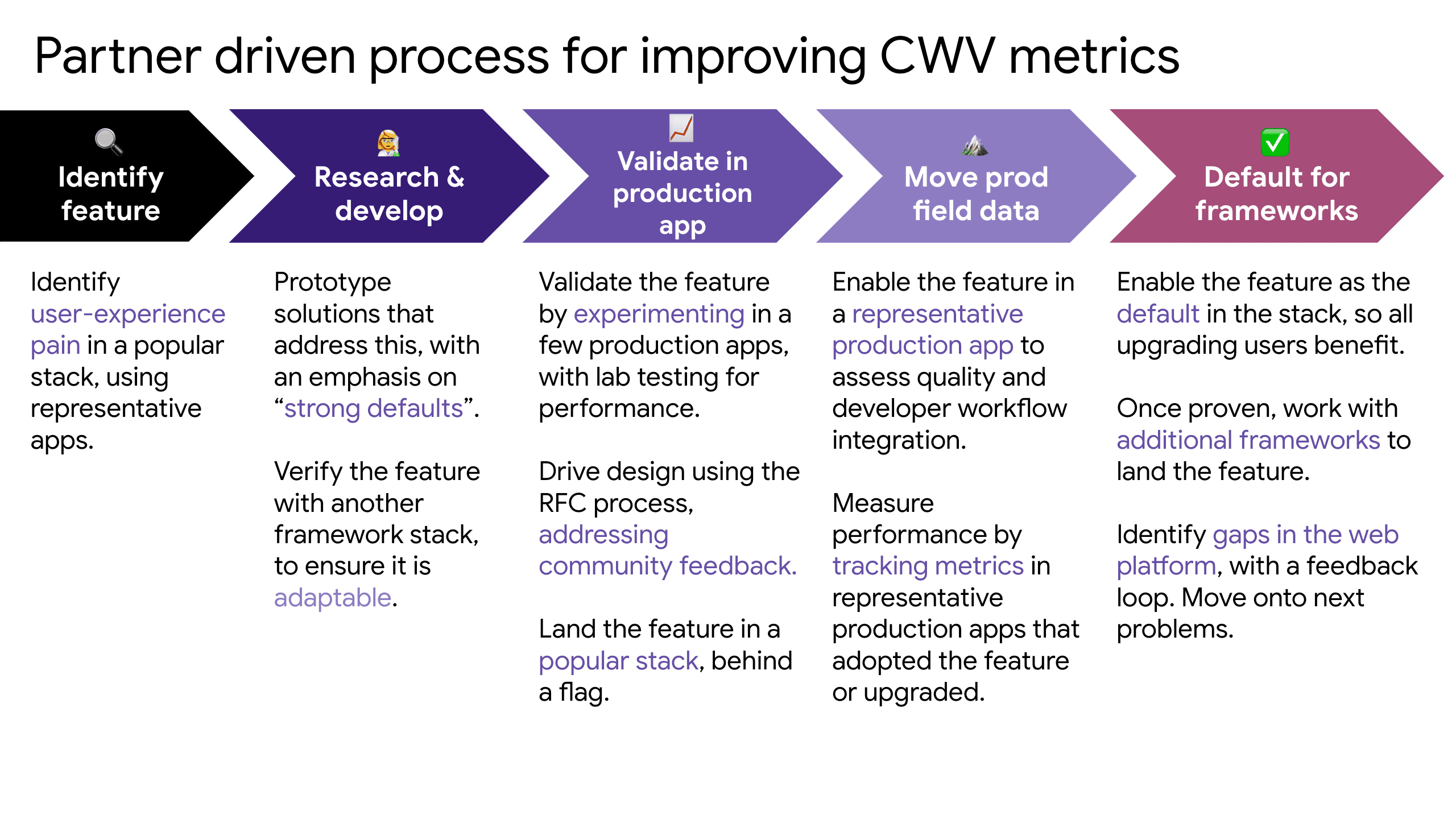
Tóm tắt các bước chúng tôi thực hiện cho mọi tính năng mới:
- Xác định vấn đề về trải nghiệm người dùng trong một ngăn xếp phổ biến, bằng cách sử dụng các ứng dụng đại diện.
- Các giải pháp nguyên mẫu giải quyết vấn đề này, tập trung vào "mặc định mạnh".
- Xác minh tính năng bằng một ngăn xếp khung khác để đảm bảo tính năng đó có thể thích ứng.
- Xác thực tính năng này bằng cách thử nghiệm trong một số ứng dụng chính thức, thường là bằng thử nghiệm hiệu suất trong phòng thí nghiệm.
- Đẩy mạnh thiết kế bằng quy trình RFC, giải quyết ý kiến phản hồi của cộng đồng.
- Đưa tính năng vào một ngăn xếp phổ biến, thường là sau một cờ.
- Bật tính năng này trong một ứng dụng phát hành chính thức để đánh giá chất lượng và quy trình tích hợp quy trình làm việc của nhà phát triển.
- Đo lường mức độ cải thiện hiệu suất bằng cách theo dõi các chỉ số trong các ứng dụng phát hành chính thức đại diện đã sử dụng tính năng này hoặc đã nâng cấp.
- Bật tính năng này làm mặc định trong ngăn xếp để tất cả người dùng nâng cấp đều được hưởng lợi.
- Sau khi đã được chứng minh, hãy làm việc với các khung bổ sung để triển khai tính năng.
- Xác định các khoảng trống trong nền tảng web bằng vòng hồi tiếp.
- Chuyển sang các vấn đề tiếp theo.
Các công cụ và trình bổ trợ cơ bản (webpack, Babel, ESLint, TypeScript, v.v.) được chia sẻ trên nhiều khung. Điều này giúp tạo hiệu ứng gợn sóng, ngay cả khi đóng góp vào một ngăn xếp khung duy nhất.
Ngoài ra, Quỹ Khung Chrome hỗ trợ các công cụ và thư viện nguồn mở bằng nguồn tài trợ. Mặc dù chúng tôi hy vọng rằng các vấn đề và lớp giải pháp có đủ sự trùng lặp với những nỗ lực của chúng tôi ở trên để chuyển sang các khung và công cụ khác, nhưng chúng tôi biết rằng mình có thể làm được nhiều việc hơn thế. Do đó, chúng tôi muốn góp phần đảm bảo các thư viện và khung giúp nhà phát triển thành công có thể phát triển mạnh mẽ. Đó là một lý do khiến chúng tôi tiếp tục đầu tư vào Quỹ Khung Chrome. Cho đến nay, phiên bản này đã hỗ trợ công việc hướng đến Webpack 5, Nuxt cũng như hiệu suất và các điểm cải tiến đối với ESLint.
Chúng ta đã đạt được điều gì cho đến thời điểm này?
Chúng tôi tập trung vào việc tối ưu hoá cơ bản cho các tài nguyên như hình ảnh, JS, CSS, phông chữ. Chúng tôi đã triển khai một số tính năng tối ưu hoá để cải thiện các tuỳ chọn mặc định của nhiều khung, bao gồm:
- Thành phần Hình ảnh trong Next.js đóng gói các phương pháp hay nhất để tải hình ảnh, sau đó là hoạt động cộng tác với Nuxt trên cùng một thành phần. Việc sử dụng thành phần này đã giúp cải thiện đáng kể thời gian vẽ và mức thay đổi bố cục (ví dụ: giảm 57% thời gian vẽ nội dung lớn nhất và giảm 100% mức thay đổi bố cục tích luỹ trên nextjs.org/give).
- Tự động nội tuyến CSS cho các nội dung khai báo Phông chữ web tại thời điểm tạo bản dựng. Tính năng này đã ra mắt trong Angular (Google Fonts) và Next.js (Google Fonts và Adobe Fonts), giúp cải thiện đáng kể Thời gian hiển thị nội dung lớn nhất và Thời gian hiển thị nội dung đầu tiên (ví dụ).
- Chèn CSS quan trọng vào cùng dòng bằng cách sử dụng Critters trong cả Angular và Next.js để giảm thời gian vẽ. Kết quả là điểm hiệu suất Lighthouse cải thiện từ 20 đến 30 điểm trong một ứng dụng Angular quy mô lớn, thông thường khi tính năng này được kết hợp với tính năng nội tuyến phông chữ CSS.
- Hỗ trợ ESLint ngay từ đầu trong Next.js, bao gồm một trình bổ trợ tuỳ chỉnh và cấu hình có thể chia sẻ để giúp bạn dễ dàng phát hiện các vấn đề thường gặp liên quan đến khung trong thời gian xây dựng, nhờ đó có thể dự đoán hiệu suất tải một cách chính xác hơn.
- Giới thiệu về trình chuyển tiếp hiệu suất tích hợp trong Create React App và Next.js để dễ dàng nắm bắt thông tin chi tiết về hiệu suất trang thông qua các chỉ số quan trọng của web và các chỉ số tuỳ chỉnh khác.
- Phân đoạn chi tiết được vận chuyển trong Next.js và Gatsby, dẫn đến việc giảm kích thước gói từ 30 đến 70% trong khi cải thiện hiệu suất lưu vào bộ nhớ đệm. Đây đã trở thành tuỳ chọn mặc định trong Webpack 5.
- Một mảng polyfill riêng biệt cho các trình duyệt cũ, do nhóm Next.js cộng tác, để cải thiện kích thước gói trong các trình duyệt hiện đại.
Mỗi tính năng trong số này đều được tự động bật theo mặc định hoặc chỉ cần chọn sử dụng một cách đơn giản. Điều này rất quan trọng để đảm bảo rằng nhà phát triển có thể dễ dàng gặt hái được lợi ích mà không làm phức tạp thêm quy trình làm việc của họ.
Chúng tôi dự định làm gì trong năm 2021?
Trong thời gian còn lại của năm nay, chúng tôi sẽ tập trung vào việc giúp các ngăn xếp khung cải thiện trải nghiệm người dùng và hiệu suất của các ngăn xếp đó trên các chỉ số như Chỉ số quan trọng chính của trang web. Công việc này sẽ bao gồm:
- Tuân thủ để thực thi các phương pháp hay nhất. Hãy xem bài đăng trên blog để tìm hiểu thêm.
- Tối ưu hoá hiệu suất tải ban đầu bằng cách xây dựng dựa trên các hoạt động cộng tác của chúng tôi để tối ưu hoá Hình ảnh, Phông chữ và CSS quan trọng.
- Tải tập lệnh của bên thứ ba (3P) với tác động tối thiểu đến hiệu suất bằng cách xây dựng nền tảng công việc của chúng tôi trên thành phần Tập lệnh và nghiên cứu sâu về cách tốt nhất để sắp xếp và sắp xếp thứ tự 3P.
- Hiệu suất JavaScript trên quy mô lớn (ví dụ: hỗ trợ Thành phần máy chủ React trong Next.js).
Nhóm của chúng tôi sẽ cố gắng đăng thông tin thường xuyên hơn về các RFC và tài liệu thiết kế cho những ý tưởng này để mọi khung hoặc nhà phát triển muốn theo dõi đều có thể làm như vậy.
Kết luận
Nhóm Aurora (Shubhie, Houssein, Alex, Gerald, Ralph, Addy, Kara, Keen, Katie) mong muốn tiếp tục làm việc chặt chẽ với cộng đồng khung nguồn mở để cải thiện các chế độ mặc định về trải nghiệm người dùng trong Next.js, Nuxt và Angular. Theo thời gian, chúng tôi sẽ mở rộng phạm vi hỗ trợ để bao gồm nhiều khung và công cụ hơn nữa. Hãy theo dõi trang này để biết thêm bài đăng trên blog, bài nói chuyện và RFC của nhóm chúng tôi trong năm tới nhé :)




